
В этом декабре, как прошлые пару лет, я участвую в Advent of Code — ежегодном рождественском соревновании от автора популярного фреймворка Vanilla JS. В этом году я пишу на C#, потому что привычный мне, как фронтендеру, JavaScript я уже весь использовала в прошлом году. Прошло всего 10 дней, но я уже чувствую, как жизнь фронтендеров по всему миру становится лучше. Сейчас расскажу, как это происходит.
Предыстория, или Как полезно иногда ходить в бары
Полгода назад, на конференции HolyJS в Санкт-Петербурге, я познакомилась с Андреем. Он работает в JetBrains, разрабатывает WebStorm и любит рассказывать, как использовать WebStorm продуктивно и как устроена поддержка языков в IDE.
В Питере, вечером после конференции, я восторженно рассказывала Андрею, как меня впечатлил опыт использования Rider.
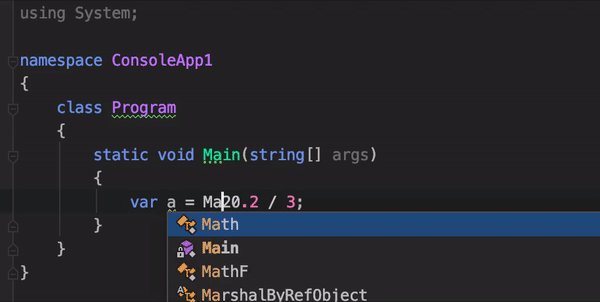
Пишу я API для задачи. И надо мне отдать количество элементов вот в этой фигне. Я пишу «фигня, точка, Len» подсказка показывает мне «Length», я нажимаю Enter. Набранный мнойLenстирается и заменяется наCount. Нифига себе! Я пошла проверять снова: стерлаCount, начала писатьLength, подсказка подсказываетLength, выбираю его, он стираетLengthи пишетCount. Вот это реально магия!
Примерно так я объясняла Андрею мой восторг. Если вы понимаете мои восторженные объяснения хуже, чем разработчик IDE, то вот так это выглядит:

Через месяц после конференции Андрей присылает мне сообщение:

И видео:

Так в WebStorm появились волшебные подсказки, которые догадываются, что length у сета — это значит size. Можете сами проверить :)
Свежие впечатления
Так как мне редко надо пользоваться Rider для написания кода, я даже не догадывалась, как много всяких удобных мелочей в нем существует. Многие штуки вызывают ощущение: «А что, так можно было?» Я начала на это все обращать внимание и писать Андрею: «Я тоже так хочу!»
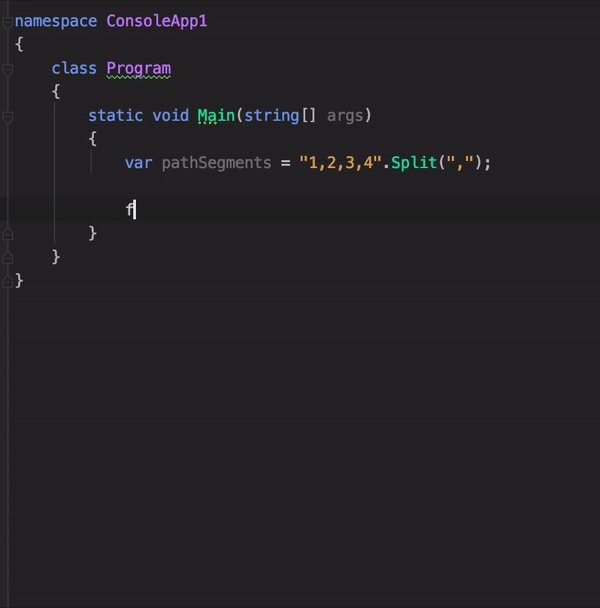
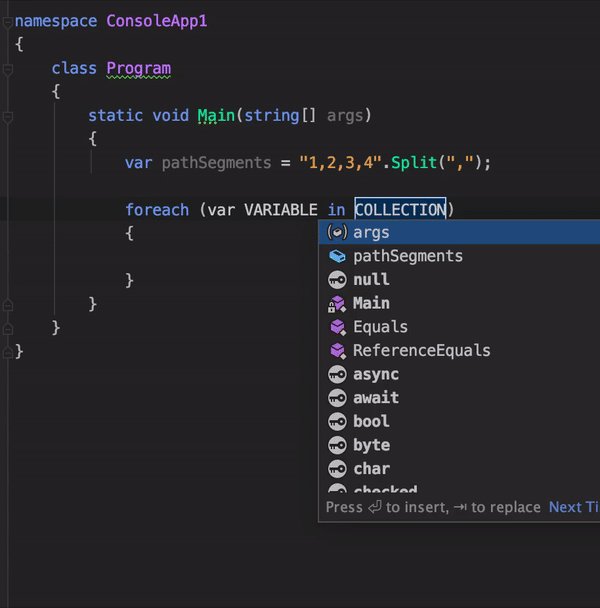
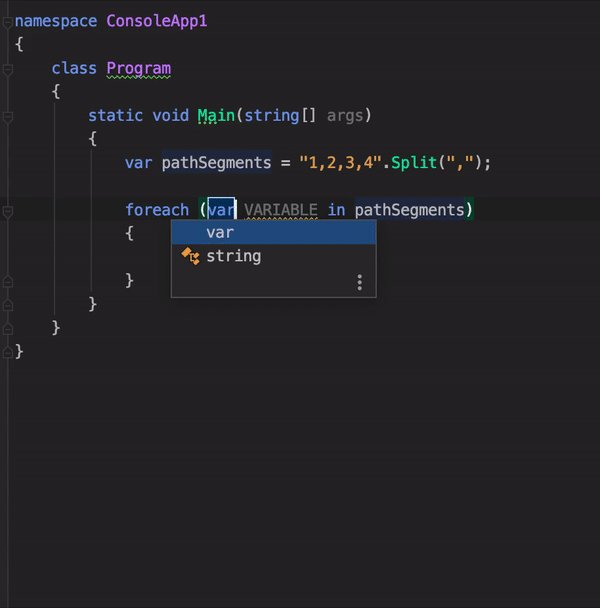
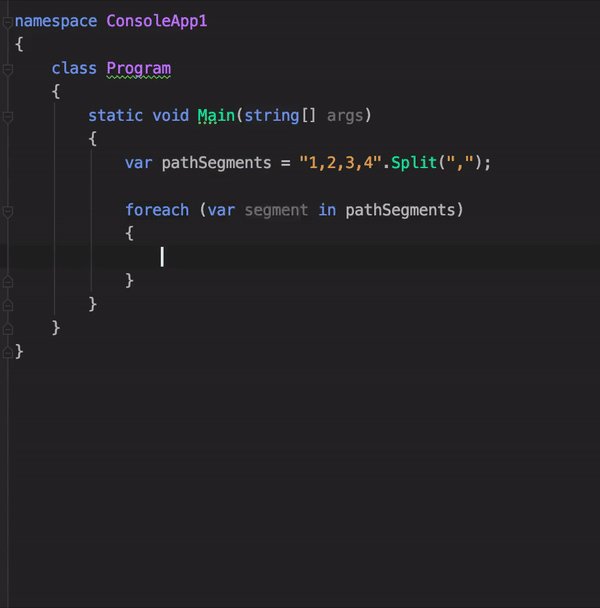
1. Магия выбора имени для итератора

То есть, Rider не просто удобный шаблон создает для перебора коллекции, он еще и исходя из семантики названия коллекции имя подходящее предлагает!

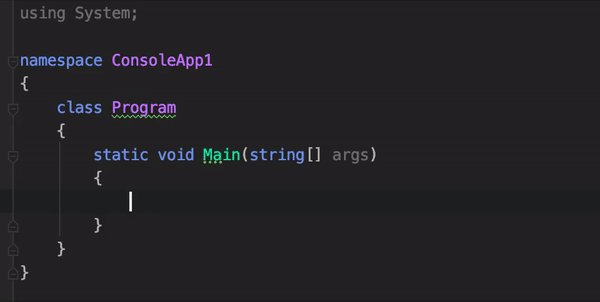
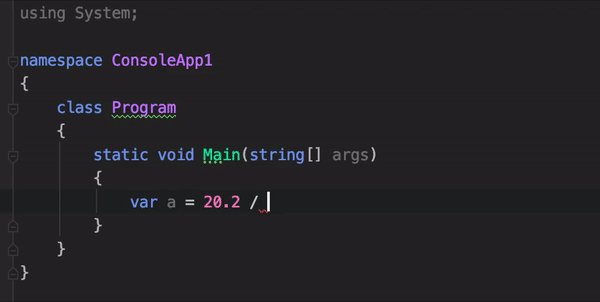
2. Оборачивание выражения после метода в скобочки
В шторме дописывание метода в начало выражения обычно выглядит примерно так:

То есть, мне всегда приходится удалять закрывающую скобочку и уносить ее туда, где она нужна. В Rider подобная конструкция ведет себя гораздо приятнее:


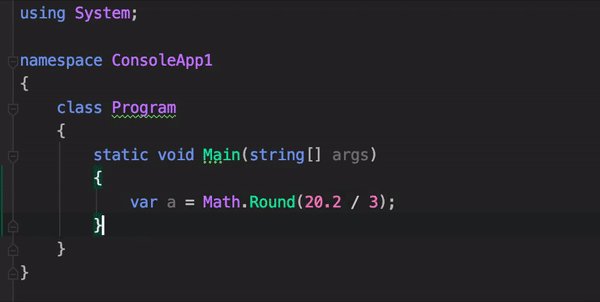
3. Добавление отступов при оборачивании куска кода в фигурные скобочки
У многих редакторов кода есть такое классное поведение: выделяешь какой-то кусок кода, ставишь открывающую круглую/квадратную/фигурную/треугольную скобочку и выделенный код оказывается в скобочках. Много-много лет в WebStorm это не работало. И с версии 2019.2 заработало. Вот только есть небольшая разница между тем, как это работает в райдере и в вебшторме:


То есть райдер добавляет отступы к содержимому, а шторм нет.
4. Галочка «Запомнить и больше не спрашивать» при открытии проекта
Моя личная боль. У меня постоянно открыто очень много проектов. Штук по пять в каждый момент времени. Я много их создаю и редактирую. И каждый раз WebStorm меня спрашивают, в каком окне открыть новый проект.
И какое-же счастье в райдере, где я ответила на этот вопрос лишь однажды и поставила галочку, чтобы больше меня не спрашивали.


Андрей сказал мне, что нехорошо, конечно, что UI разный, но если что, то это есть в настройках:

Ради чего я это написала
Я пишу код 7 лет и привыкла терпеть мелкие (и не очень) неудобства. Понимаю ведь, что инструменты для разработчиков пишут тоже разработчики :)
Эти неудобства не казались мне критичными, тем более, что идти в публичный трекер JetBrains и создавать таску на английском — слишком дорогая цена для всяких мелочей. Зато теперь, когда я попробовала Rider, моя выученная беспомощность улетучилась. Теперь я знаю, что по-другому — то есть хорошо и удобно — может быть. Я больше не хочу терпеть, а хочу пользоваться удобными инструментами.
Поэтому я призываю вас пробовать инструменты из других лагерей, а также не стесняться писать обо всех неудобных мелочах. Если пользуетесь IDE от JetBrains, то пишите в их публичный трекер. Ну, или давайте позовём в комментарии разработчиков из JetBrains, скажем им спасибо и спросим за проблемы в UX :)
Комментарии (33)

alhimik45
11.12.2019 23:25+1Вообще очень удивлен, что платформа вроде одна, а функционал разнится. С length/size понятно, это от языка зависит. А вот всякие системные настройки про «Запомнить и больше не спрашивать» или базовые функции редактирования текста типа фигурных скобок вокруг выделения (кстати где-то видел фичу когда пишешь открывающую скобку после однострочного if и закрывающая сама встаёт после первой строки, без всяких выделений) по хорошему могут быть сделаны в общем коде и появляться сами собой во всех продуктах от JB :)
Ещё к таким различиям можно добавить Git клиента. В райдере можно выбирать конкретные файлы для текущего коммита и даже отдельные строки (после появления этой фичи наконец выкинул GitExtensions). Недавно скачивал WebStorm, надо было в хакатоне поучаствовать, очень удивился что туда такую возможность не завезли, коммитить можно только всё сразу, что изменено.
enDal
12.12.2019 00:16+2Недавно скачивал WebStorm, надо было в хакатоне поучаствовать, очень удивился что туда такую возможность не завезли, коммитить можно только всё сразу, что изменено.
Некоторые экспериментальные вещи действительно могут обкатываться в отдельном продукте, а потом появляться в остальных, но partial commit доступен в WebStorm с 2018.1.
alhimik45
12.12.2019 00:33partial commit доступен в WebStorm с 2018.1.
Посмотрел ещё раз. Посыпаю голову пеплом, он действительно есть. Только не как в райдере сразу в Local Changes отмечать надо (что очень интуитивно и удобно), а в отдельном окне коммита. Я знал что в райдере оно так и даже не подумал что может быть как-то по другому и просто на автомате жал сразу коммит, не разглядывая доп. окошко :)

VolCh
12.12.2019 08:55Если не ошибаюсь, то partial commit не позволяют выделять отдельные строки, только неразрвные блоки строк. По крайней мере когда только появились. По сути только y/n функциональность git add --patch с постоянным s(plit), про e(dit) даже речи нет
Функциональность gut

bona-mente
12.12.2019 07:50Вообще очень удивлен, что платформа вроде одна, а функционал разнится. С length/size понятно, это от языка зависит.
В Rider применили другой подход в отличие от остальных продуктов компании. Resharper выступает в роли бекенда со всей основной логикой (и самое главное парсингом синтаксического дерева), а intellijIDEA облегчили и убрали все лишнее и оставили только лишь то что необходимо — сделали ее чисто для отрисовки небольших данных (viewModels) которые гоняют по сокетам. Поэтому и функционал пришлось добавлять в решарпер, заодно и улучшили немного)

retran
12.12.2019 00:28+4давайте позовём в комментарии разработчиков из JetBrains, скажем им спасибо
Спасибо вам за теплую статью от разработчиков Rider и ReSharper :)
и спросим за проблемы в UX :)
Будем рады, если спросите. Попробуем помочь и сделать лучше :)
Aminopyrodin Автор
12.12.2019 08:40+2Я всегда говорю, что когда я пишу на C#, из нас с IDE только один знает язык. Спасибо JetBrains за это)

apcehypo
12.12.2019 07:50В Rider есть уберполезная фича: fallback font. То есть можно задать 2 шрифта для редактора и второй будет применяться, если в первым нет нужных символов.
И вот у меня основной Cascadia Code (в котором нет кириллицы) и второй Fira Code. Естественно, оба с лигатурами.
Теперь резко бросается в глаза смешивания языка в именах. И удобно и полезно для качества кода.
nebularia
12.12.2019 10:26Cascadia Code (в котором нет кириллицы)
В Cascadia Code её добавили, кстати.

QSandrew
12.12.2019 09:35Я думал, статья про Blazor будет. Пишу на C#, чтобы фронтендерам легче было. Мол, помогаю фронтендерам меньше кодить

namikiri
12.12.2019 11:19+1Увидел ссылку на VanillaJS, подумал было «да вы охренели, и это название заняли под какой-то очередной фреймворк!», а потом открыл ссылку…

n4ks
12.12.2019 11:36А что насчет того, что при переключении раскладки с англ. на русский перестаёт работать хоткей который комментирует код и судя по всему эта проблема тянется уже несколько лет, в платной IDE из коробки такой функционал не должен быть продуман?
youtrack.jetbrains.com/issue/JBR-1662?_ga=2.67614545.1774030316.1576134159-1084891532.1570186525&p=IDEA-80613
8 лет уже проблеме
ZimM
12.12.2019 14:04Почему-то, переходя по ссылке, был уверен, что проблема окажется только в Linux-версии.
Так и получилось.
Почти наверняка это баг не в IDE, а в desktop environment или Джаве.
SomebodyElse
12.12.2019 15:07В Windows то же самое

Senpos
12.12.2019 18:30+1Если бы проблема была и для Windows — было бы куда больше шума, мне кажется.
Попробовал у себя: Windows 7, Pycharm 2019.3, русская раскладка. Хоткеи из тикета работают точно так же, как и на английской раскладке.

Arqwer
12.12.2019 13:40Из магических удобств не могу не упомянуть про TabNine. Это нейронка, которая автоматически предугадывает, что вы собираетесь написать аж по несколько слов сразу. Работает для многих языков, и есть в виде плагинов для JetBrains и других редакторов.

waverunner
12.12.2019 17:23Обожаю в Rider средство отладки и запуска: хочешь, отдельно запускай по очереди, что нужно в конкретный момент, хочешь все скопом… После студии просто шикарность (через свойства решения каждый раз менять). А да, еще быстрый доступ к истории системы управления версиями: видишь, когда в последний раз редактировалась строка и можно быстро найти нужный коммит. Снимаю шляпу. Но с async/await отладчик как не дружил, так и не дружит

nerzhul
12.12.2019 18:03Можете поподробнее рассказать про проблему? Если не сильно лень, то заведите пожалуйста реквест на трекере youtrack.jetbrains.com/issues/RIDER, попробуем выяснить что не так работает

VolCh
12.12.2019 19:32Прочитал с утра пост и только что столкнулся с проблемой. Оказывается в текущем PhpStorm поддержка vagrant весьма ограниченная.
Пользуюсь PhpStorm практически с первой версии, когда-то начала мелькать поддержка Vagrant, видел как в других IDE от JetBrains у коллег полноценная поддержка синтаксиса, автодополнений в Vagrantfile, а вот сам в своей основной никогда не проверял. Сегодня вот решил попробовать внедрить Vagrant в проект и оказалось, что поддержки нет.
Оказывается, она даже имплементирована, но им непонятно насколько она нужна именно пользователям PhpStorm, потому не интегрирована.
Видимо, такой подход ко всем фичам и нужно увидев в "соседней" IDE какую-то нужную фичу заводить тикеты с просьбой добавить её и в вашу. Ну и, наверное, агитировать окружающих плюсовать тикет. Что и делаю пользуясь случаем: кому нужна полноценная поддержка Vagrantfile в PhpStorm — плюсуйте тикет https://youtrack.jetbrains.com/issue/WI-48565
Хотя, конечно, разочарован. Как-то думал, что общесистемные, language agnostic фичи добавляются во все IDE одновременно плюс-минус и в 2019.3 PyCharm можно ожидать тот же набор фич что и в PhpStorm 2019.3. Может для бизнеса и выгодно, чтобы клиенты покупали целые IDE под какой-то ненужный им язык ради нескольких фич, но как-то сомневаюсь, что таких много.
И немного криптологии: таким путём стараюсь перевести всех на IDEA, в которой вроде все языки доступны, а стоит дороже.

Oleg_Filonchuk
12.12.2019 21:14+1Оказывается, с этими мелкими неудобствами можно бороться! Где там линк на трекер

MomoDev
13.12.2019 09:13+1меня очень прикалывает, как VS подсказывает названия для массивов и списков. То есть пишешь условный List и в подсказках к имени сразу users и RegisteredUsers. Особенно удивило, когда для Person[] он предложил именно people. Мелочь, а приятно:)


dom1n1k
Прочитав про Length/Size, я вспомнил историю надцатилетней давности.
Всех подробностей уже не помню, но суть такая: у какой-то структуры из стандартной библиотеки C++ есть два свойства — size и capacity. Первое это сколько элементов она реально содержит, а второе — подо сколько выделено памяти (память выделяется с некоторым запасом). И вот я был свидетелем, как один программист долго и громко ругался на «глючащий» компилятор. Потому что он знал только о capacity, но трактовал её как size. Я эту разницу знал, но чисто случайно, потому что мне попадался на глаза нужный кусок документации. А если бы не знал, то наверное тоже удивился бы.
Это я к тому, что может не надо пытаться угадывать, что могут означать похожие по смыслу слова?
green_hippo
Мне кажется, это легко взвесить: от угадывания size/length/count в стандартных коллекциях в JS тонна пользы и нужно это часто, а вот вероятность ошибки и вред от неё субъективно мне кажутся меньшими.
ilyapirogov
Возможно это сказывается багаж опыта, но даже я, человек написавший за всю жизнь на C++ не больше тысячи строк, отчётливо вижу разницу между size и capacity.
Кроме того, если я не ошибаюсь, IDE от Jetbrains угадывают его только для некоторых встроенных типов, а не для любых произвольных типов.
vabka
Кстати нет. У меня в кастомном типе есть свойство Count и мне Rider предлагает вводить Length и заменяет его на Count. (никакого отношения к коллекциям мой тип не имеет)
naneri
Я думаю он наверное угадывает для тех слов которых нету в самом языке?
Viperous
Наоборот, только из тех слов, что есть. Например у листов длинна это Count, а у массивов Length, и тут райдер заменит, если перепутать. А если написать какой-нибудь Size, то он не поймет, т.к. такое слово для размеров коллекций в C# не используется.
Excalib
ну в том же сишарпе коллекции(List) так же имеют capacity, но я никогда бы не додумался(и не смог бы так как он приватный) взять капасити, это признак сверхчеловека в компании!