
1. Beautify

Для установки расширения воспользуйтесь в VS Code клавиатурным сокращением
CTRL+P, введите в открывшееся поле нижеприведённую команду и нажмите Enter.ext install HookyQR.beautify
Расширение Beautify позволяет форматировать html-, js-, css-, JSON- и sass-код. Параметрами форматирования можно управлять. Это расширение является надстройкой над стандартной системой js-beautify и позволяет разработчику форматировать код именно так, как ему нужно.
2. Better Comments

ext install aaron-bond.better-comments
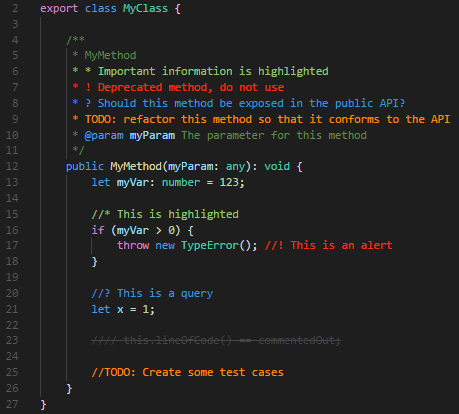
Расширение Better Comments позволяет расширить возможности по работе с комментариями. В частности, оно позволяет делить комментарии на категории. Это могут быть уведомления, запросы, списки дел, примечания.

Использование Better Comments
3. Bookmarks

ext install alefragnani.Bookmarks
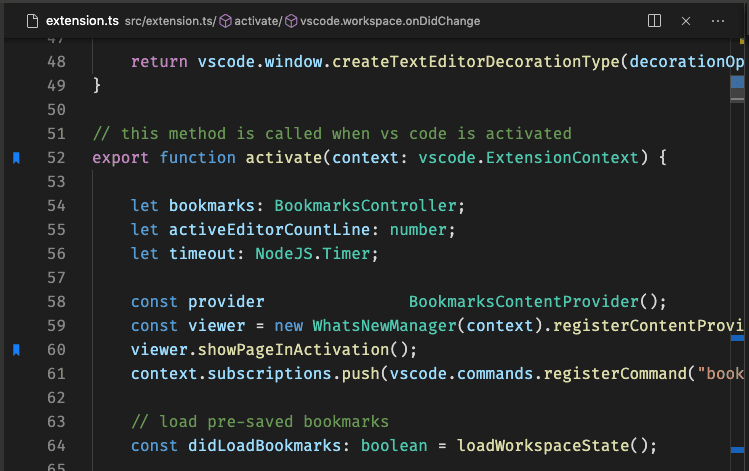
Расширение Bookmarks — это настоящий спасательный круг для программистов. Особенно для тех, которые потерялись среди тысяч строк кода. Это расширение позволяет прикреплять к строкам кода закладки. Если у строки кода есть закладка — к этой строке можно легко перейти, воспользовавшись списком закладок.

Закладки в коде
4. Bracket Pair Colorizer 2

ext install CoenraadS.bracket-pair-colorizer-2
Расширение Bracket Pair Colorizer 2 позволяет раскрашивать скобки, что облегчает нахождение пар открывающих и закрывающих скобок. Это очень полезно в тех случаях, когда приходится работать с вложенными друг в друга программными конструкциями.

Пары скобок выделены цветами
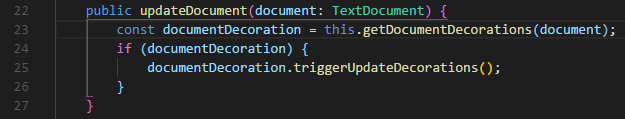
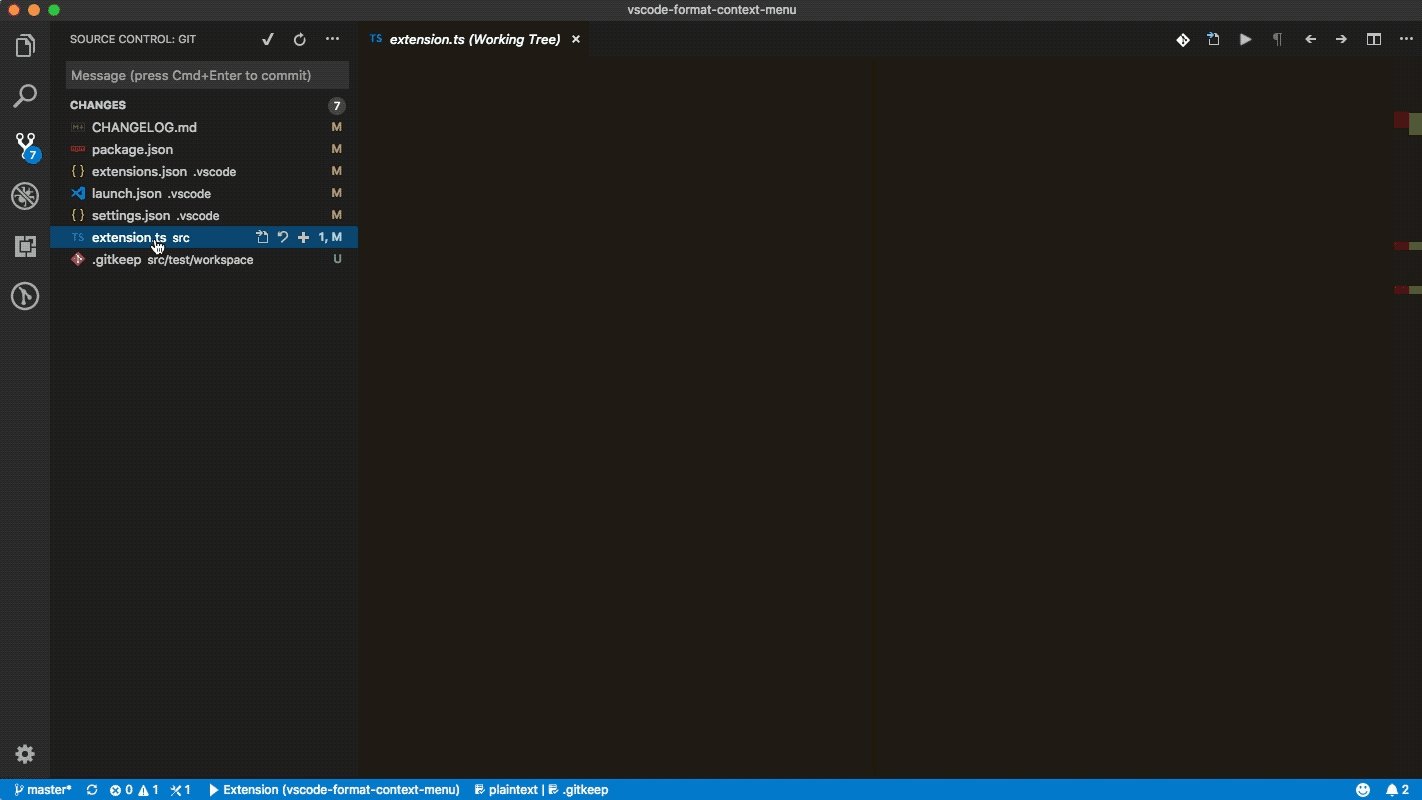
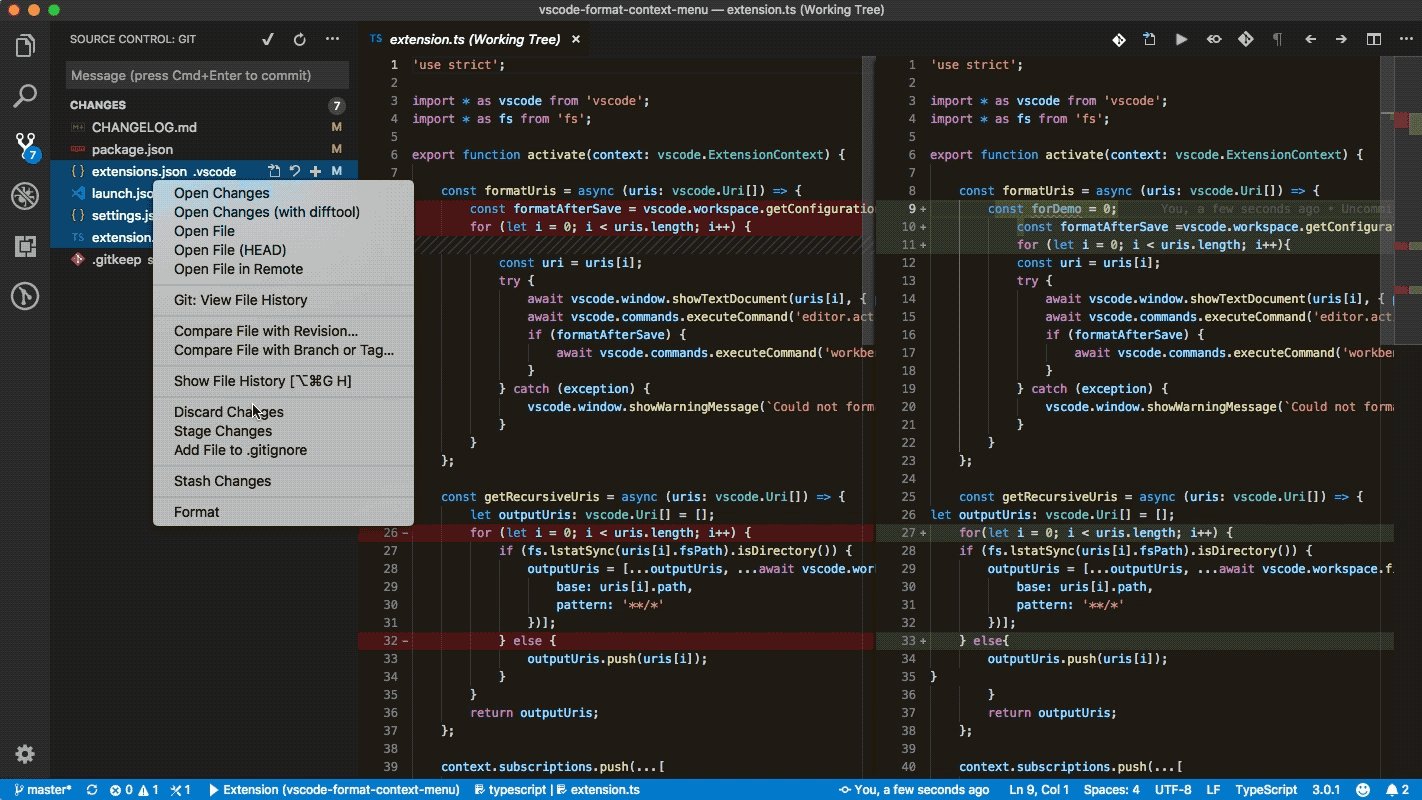
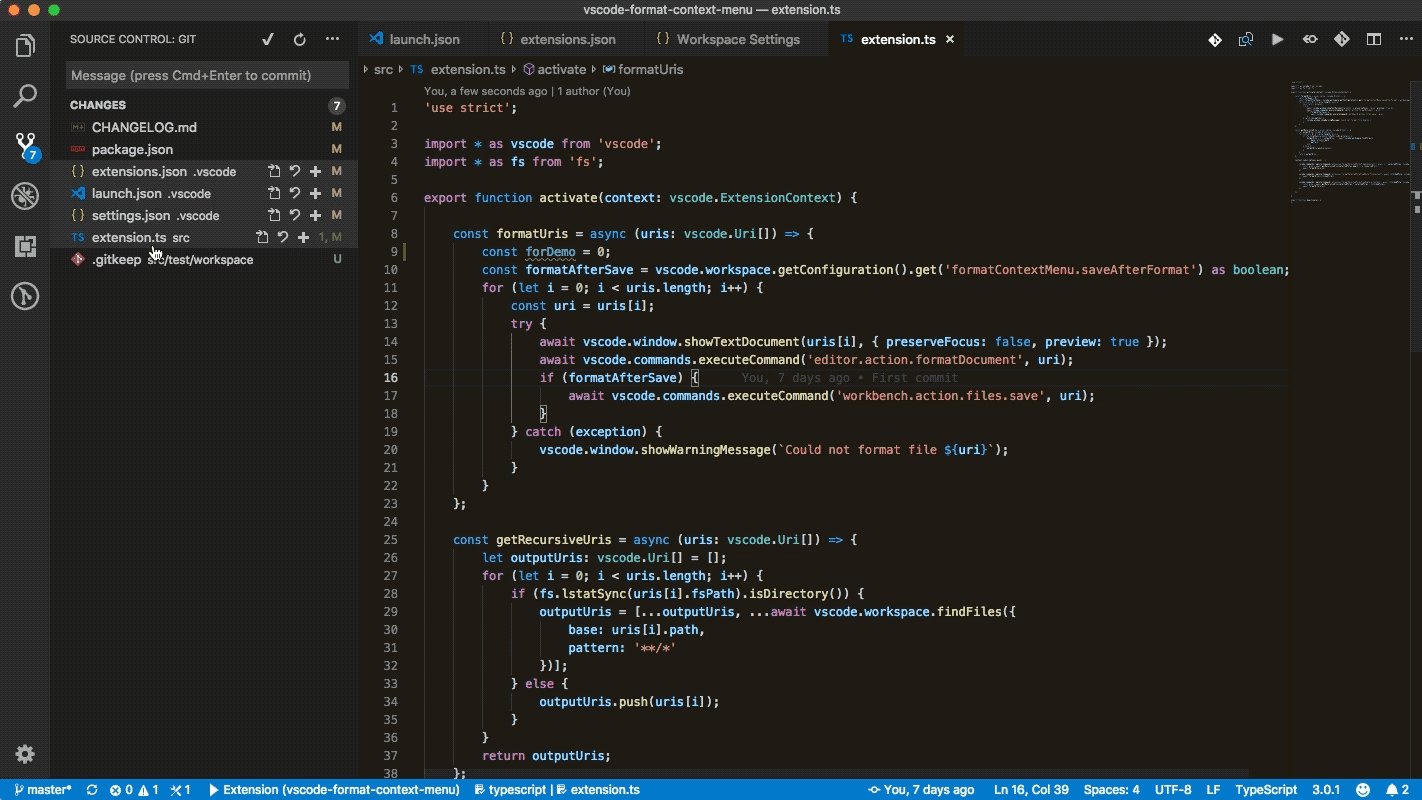
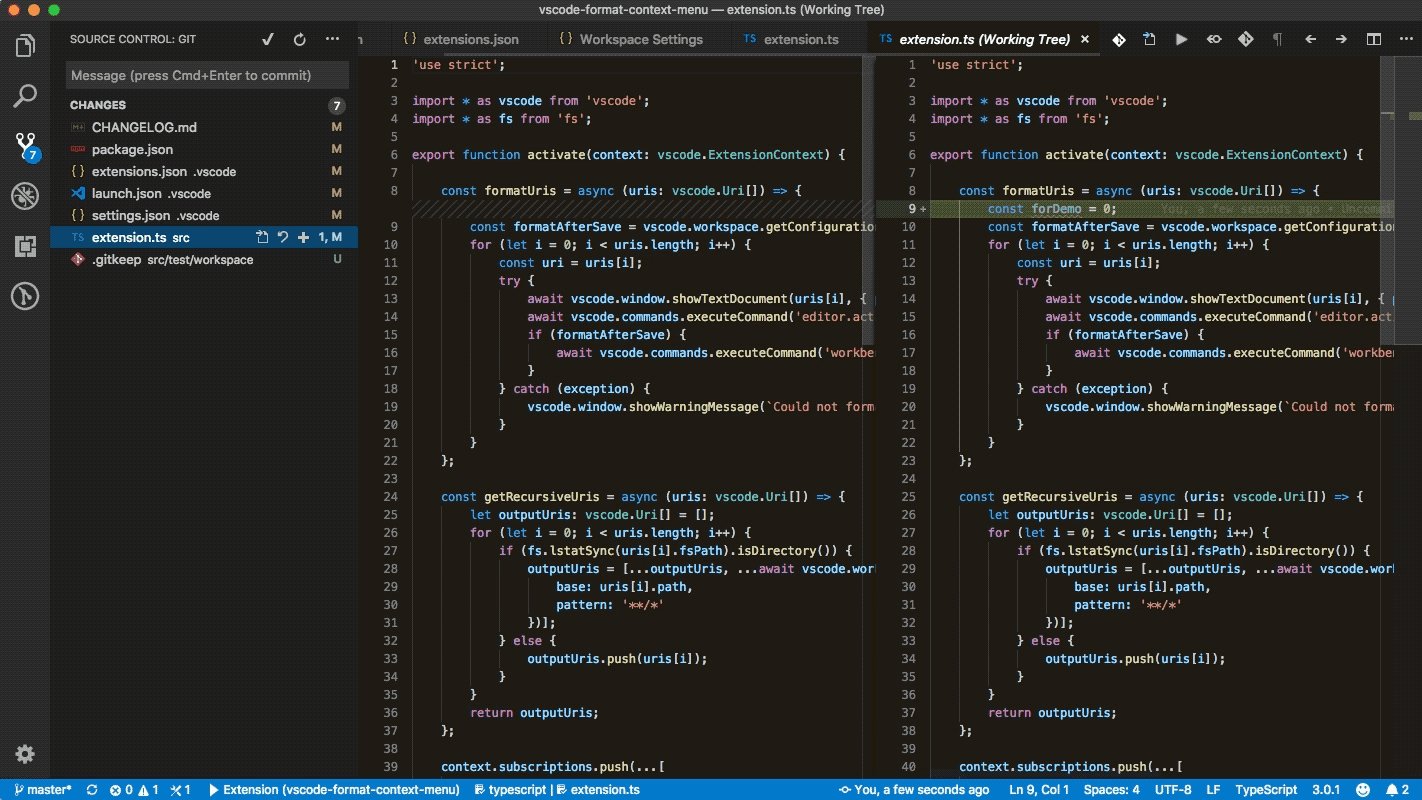
5. Format in Context Menus

ext install lacroixdavid1.vscode-format-context-menu
Расширение Format in Context Menus позволяет форматировать файлы, выделяя их в боковой панели и вызывая команду контекстного меню. Это особенно удобно в тех случаях, когда имеется множество файлов, которые нужно отформатировать, но при этом в имеющемся окружении нет поддержки средств для форматирования и линтинга кода.

Работа с Format in Context Menus
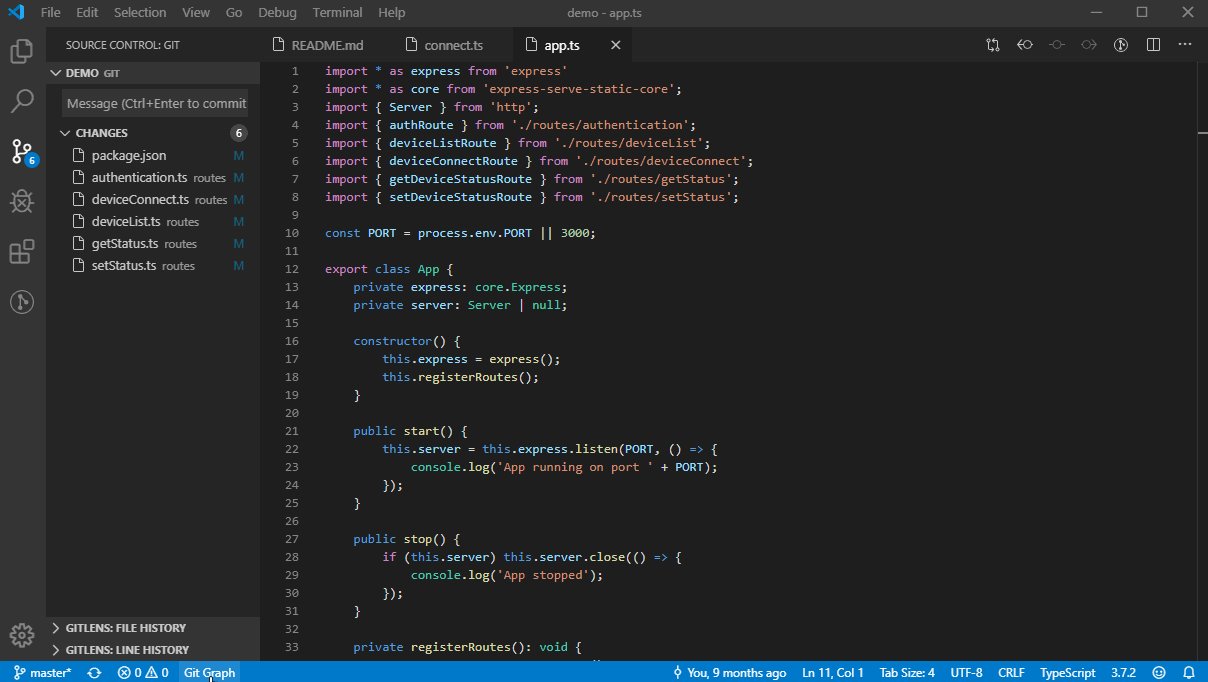
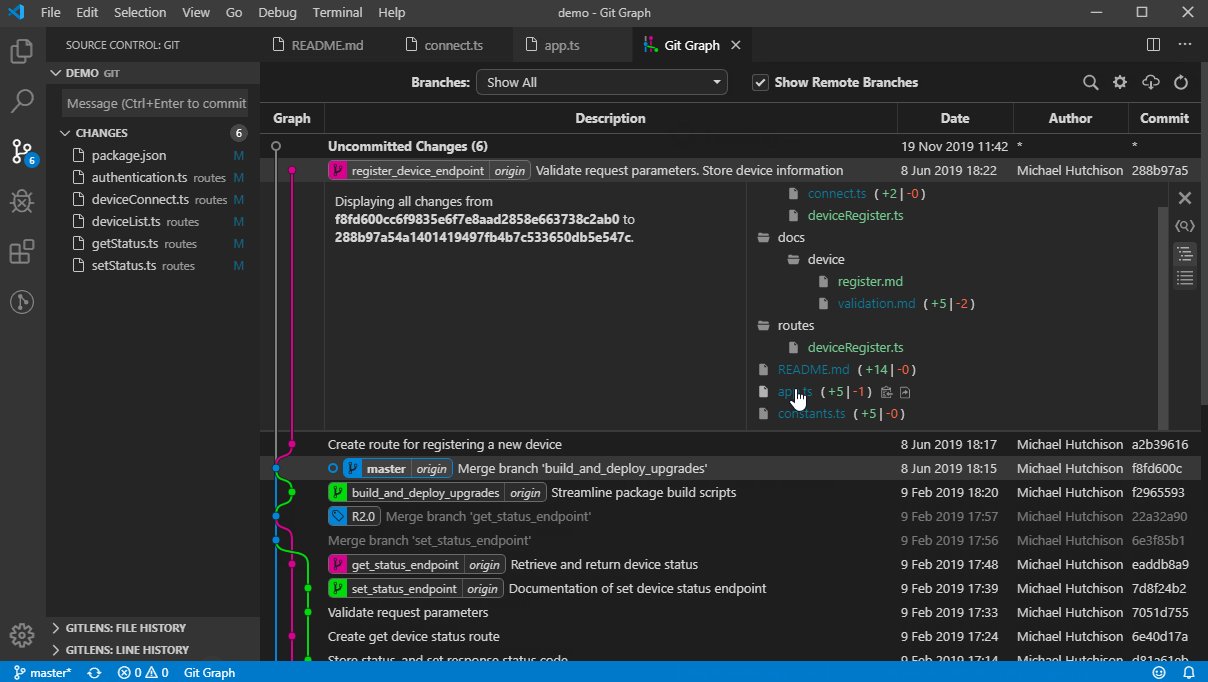
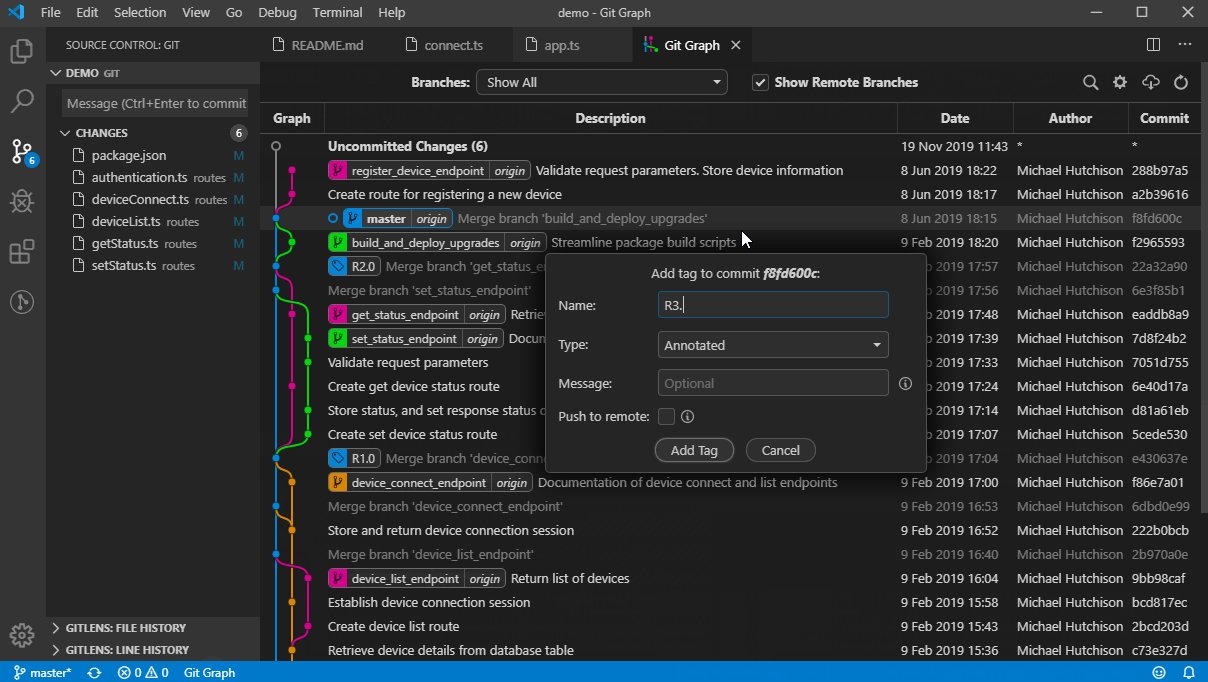
6. Git Graph

ext install mhutchie.git-graph
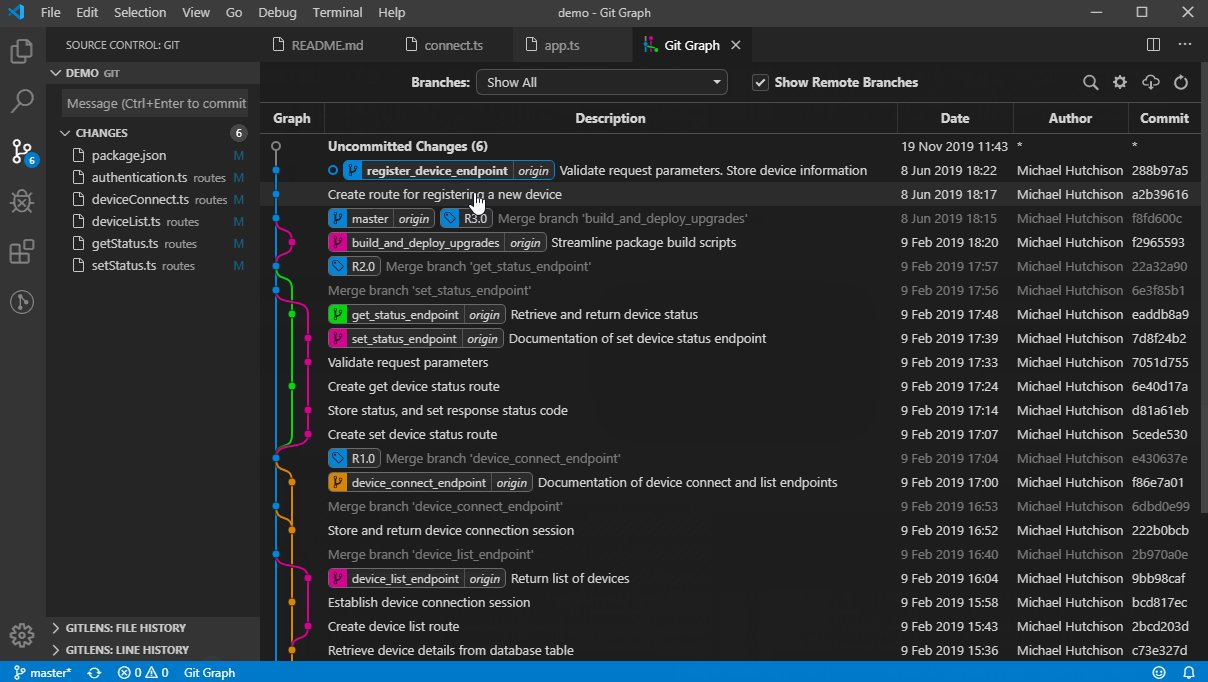
Расширение Git Graph позволяет просматривать структуру репозитория и, пользуясь этой структурой, выполнять различные операции. Это расширение поддаётся тонкой настройкой и обладает множеством возможностей. Вероятно, для того, чтобы как следует его описать, понадобится целая отдельная статья.

Работа с Git Graph
7. GitLens

ext install eamodio.gitlens
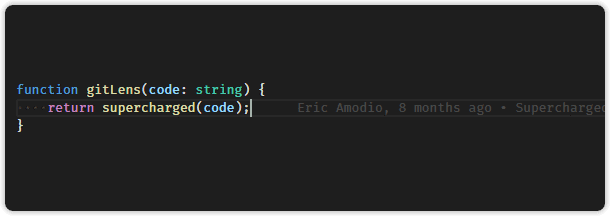
Расширение GitLens помогает выяснять авторство кода с использованием аннотаций git blame и линз. Это расширение, кроме прочего, позволяет очень удобно просматривать содержимое репозиториев и узнавать полезные сведения о коде.

Работа с GitLens
8. Indent Rainbow

ext install oderwat.indent-rainbow
Расширение Indent Rainbow позволяет раскрашивать отступы, выделяя разными цветами отступы разных уровней. Это особенно полезно при работе с глубоко вложенными конструкциями в языках наподобие Python.
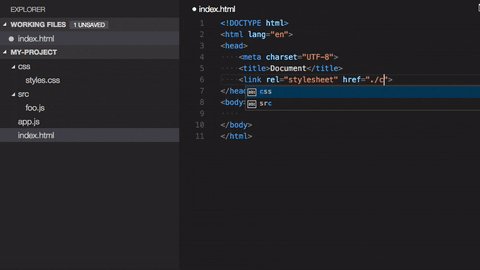
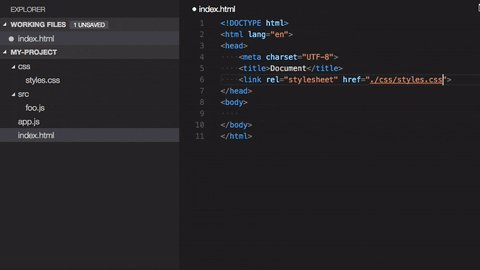
9. Path Intellisense

ext install christian-kohler.path-intellisense
Расширение Path Intellisense оснащает редактор возможностями по автозавершению путей к файлам. Хотя VS Code поддерживает автозавершение путей и без расширений, эта возможность ограничена только HTML-, CSS- и JavaScript-файлами. Благодаря данному расширению автозавершением путей можно пользоваться при работе с любыми файлами и любыми языками.

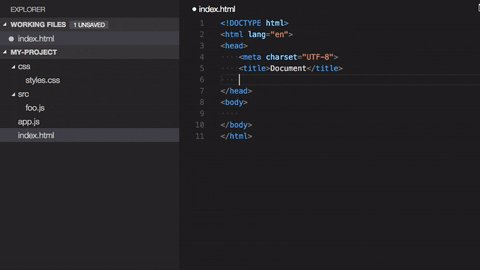
Работа с Path Intellisense
10. Total Lines

ext install praveencrony.total-lines
Расширение Total Lines — это маленький удобный инструмент, который выводит в статус-баре сведения о количестве строк в открытом файле. Это — приятное дополнение к моей коллекции расширений.
А какими расширениями для VS Code пользуетесь вы?
Напоминаем, что у нас продолжается конкурс прогнозов, в котором можно выиграть новенький iPhone. Еще есть время ворваться в него, и сделать максимально точный прогноз по злободневным величинам.





Drag13
Если "я не могу программировать" без знаний количества строк кода в текущем файле — значит что-то пошло не так.
А если серьезно — заканчивайте использовать кликбейт в заголовках. Читаешь заголовок, читаешь статью, чувствуешь что тебя обманули. Когда это повторяется несколько раз это вызывает раздражение и к статье и к бренду (что прямо противоположено цели написания статьи).
Зачем вам это?
Bruce_Robertson
Сейчас бы за приемы автора на перевод агриться. Видимо на Хабре нужно выделять слово перевод и имя автора сотым кеглем вверху материала. Чтобы вот такого негатива не было.
Drag13
Погодите. Компания добровольно выбарала что переводить. Добровольно выбрала как переводить. так что все честно — кто принимает решение, тот все и получает. Как хорошее так и плохое.
Bruce_Robertson
Серьезно? Это все равно, что предъявлять российским переводчикам Гарри Поттера за то, что Джоан Роулинг использовала «странные» слова, называя заклинания в книге. Не могли поблагозвучнее сделать, перевели как есть, негодники :-)
Drag13
Т.е. как нашли хороший материал, достойно перевели — так молодцы, а как оплошали — так это оригинал такой? Так не должно работать.
ardraeiss
Торбинс, Бэггингс, Сумникс,
Сумкин… действительно, какая разница, это автор сделал такое странное имя, ему и пинки.Перевод — это скорее пересказ той-же истории другим языком. Особенно когда это не технический текст, а более описательный. И выбор этого языка и конкретных слов — на переводчике.
У меня заголовок вызывает первые три пункта "Мозг, Руки, Электричество". При том, что внутри действительно полезные расширения названы, аналогами которых я пользуюсь в PyCharm и MSVS.
Но сама формулировка именно заголовка — "мда..." и печаль. И то, что она и у исходного автора такая же, мало что меняет.