
В процессе изучения CSS-анимаций мы обычно разбираем синтаксис, говорим что-то про keyframes, про transition, про связанные с ними свойства, про то, как их активировать при наведении мыши или с помощью навешивания классов. И часто на этом все и заканчивается. И вот, сделав пару меняющих цвет кнопок или выезжающих уведомлений, люди считают, что они знают про CSS-анимации все. Но так ли это?
Разумеется, нет. Главные сложности начинаются тогда, когда речь заходит о чем-то более хитром, нежели изменение цвета или прозрачности у элемента, тогда, когда мы сталкиваемся с дизайнером с широкими взглядами, который придумыват всякие разные штуки, не особенно заботясь о том, как их потом верстать. И вот тут многие фронтендеры начинают спотыкаться. Мои наблюдения показывают, что разработчикам, причем не только начинающим, не хватает широты взглядов, не хватает каких-то дерзких идей, ломающих привычный порядок элементов на странице, чтобы реализовать что-то более-менее сложное. И мне кажется, что нужно с этим что-то сделать. В связи с этим мы сегодня посмотрим на некоторые примеры CSS-анимаций с CodePen, которые могут стать триггерами, заставляющими задуматься о широте возможностей простых казалось бы инструментов, и дадим сами себе несколько советов по поводу того, что стоит попробовать сделать при изучении этого класса анимаций. Надеюсь кому-то это поможет взглянуть на CSS-анимации под новым углом и немного прокачать свои навыки их использования.
Поскольку все примеры взяты с CodePen, а туда выкладывают в основном концепты, не прошедшие рефакторинг, код может быть местами странным или избыточным. Чтобы не тратить время на вникание в эти примеры, все важные моменты, о которых мы будем говорить, будут выноситься в виде отдельных вставок кода прямо в статью, а сами примеры здесь будут выполнять скорее роль визуальных иллюстраций.
А начнем мы сразу с провокационного совета:
Анимируйте неанимируемые свойства в keyframes
Вы, конечно, подумали, что это шутка. Все знают, что нет смысла анимировать то, что анимировать нельзя по определению. И в вакууме – да, вы правы. Но на практике бывают моменты, когда мы таки можем поменять какое-то неанимируемое свойство и получить от этого эффект, которого по другому не добиться никак.
На самом деле тут происходит некоторая игра слов – например свойство visibility формально является “анимируемым”, но по факту мы не можем плавно перевести его значение из одного в другое. Так что здесь мы говорим скорее о свойствах, которые “нельзя плавно изменить”.
Поведение неанимируемых свойств в keyframes плохо поддается систематизированию. По идее они должны меняться в конце анимации или в конце фрейма, после которого их поменяли, но на практике в разных браузерах это может происходить по-разному, особенно если мы говорим про IE/Edge, который нет-нет да и встречается в требованиях. Да и у Safari бывают свои тараканы в голове. Видимо светлое будущее еще не наступило. Так что, во избежание встречи с разными редкими багами, воспользуемся небольшой уловкой.
Для того, чтобы точно знать, когда наше значение изменится, нам понадобится ограничить промежуток времени, на котором будет происходить изменение его значения. Так, вне зависимости от поведения браузера, мы получим, что оно поменяется плюс-минус в тот же миг, что и нужно нам.
Для начала небольшой пример, как это вообще возможно. На примере z-index:
@keyframes example-animation {
0% {
z-index: 1;
}
49% {
z-index: 1;
}
50% {
z-index: -1;
}
100% {
z-index: -1;
}
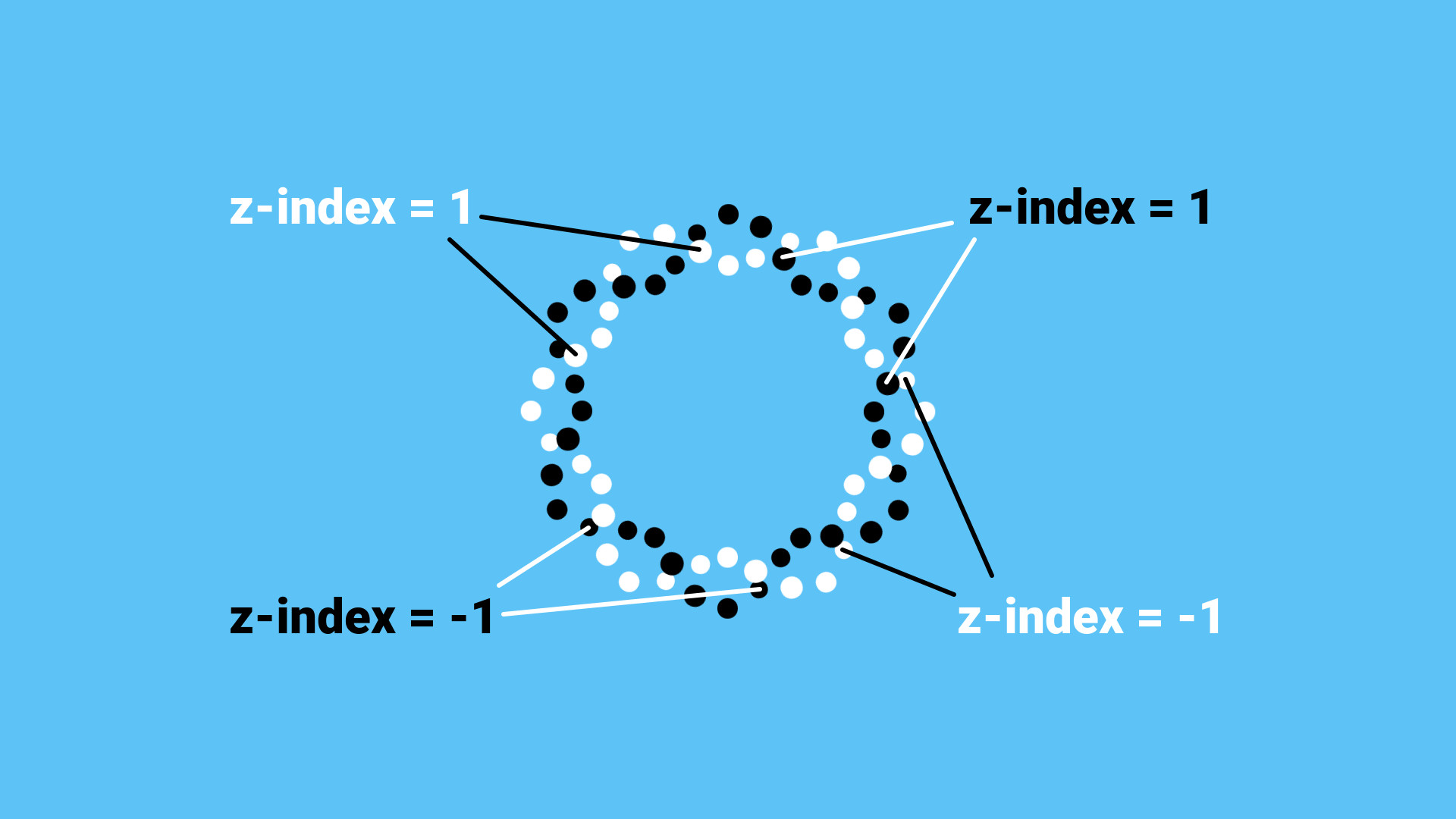
}Здесь мы прямо посреди анимации создаем два фрейма на расстоянии 1% от анимации и меняем значение неанимируемого свойства. Нам не так важно, как там браузер решит – поменять его в конце, в середине, или даже в начале второго фрейма – при расстоянии в 1% мы никогда не заметим разницу. Останется только найти в анимации момент, когда этот переход не будет бросаться в глаза.
Старайтесь всегда проверять, чтобы такие переходы не бросались в глаза. Это, наверное, главное правило анимирования в CSS – делайте все, что угодно, пока это никто не видит. А чтобы отвлечь внимание – делайте еще больше всего.
В качестве примера возьмем вот такую абстрактную штуку:
Обратите внимание на то, как точки уходят друг под друга по очереди. Без изменения z-index мы бы не смогли получить такой эффект.
Это, разумеется, надуманный эксперимент, но и на более приземленном сайте может возникнуть ситуация, когда нам нужно какое-нибудь уведомление сначала вывести над каким-то элементом, а потом убрать под него, и там такой прием будет очень кстати.
Также этот прием с подменой чего-то между соседними фреймами можно использовать для того, чтобы сгладить трансформацию одного элемента интерфейса в другой – например кнопки, которая трансформируется во всплывающее окно. Кнопка будет сама по себе, окно само по себе, а переход никто и не заметит.
Добавляйте псевдо-хвостики
Возможно вы еще помните детские мультики. Там персонажи во время быстрых движений растягиваются в направлении движения или даже оставляют за собой фантомный след. Персонаж как бы раздваивается или размазывается и это выглядит довольно мило. Подчеркивает движения. Очень советую загуглить “12 принципов анимации” и посмотреть разные примеры, но мы сейчас остановимся на технической реализации такого следа. Как его можно сделать?
На первый взгляд может показаться, что сделать подобное в рамках CSS практически невозможно, особенно если элемент наполнен контентом, имеет фиксированную форму и его нельзя просто так растянуть. Но это лишь отчасти правда. Мы можем использовать псевдоэлементы размером с основной элемент (или немного меньше него) и перемещать их с задержкой относительно основной анимации.
Это может выглядеть как-то так:
.example {
animation: example-animation 1s linear infinite;
}
.example:after {
animation: example-animation 1s linear infinite
animation-delay: 50ms;
}Как видите, никакой магии здесь нет. Просто небольшая задержка. Она даст такой эффект, что часть элемента как бы не успевает за основным его объемом и постоянно его догоняет. Это может разбавить и оживить даже простое движение.
Пример с несколькими движущимися кружками:
А если подключить сюда немного SVG и сделать морфинг контуров элемента в зависимости от скорости его движения, то можно такого наворотить… Но это уже совсем другая история, может быть мы вернемся к ней в другой раз. А пока – будет вам еще одна идея для экспериментов.
Используйте комбинации из animation-timing-function
Одна из очень частых стенок в головах у начинающих верстальщиков – это мысль о том, что animation-timing-function существует в единственном экземпляре на всю анимацию. Так вот, это не так.
Мы можем задавать в каждом фрейме в keyframes свою функцию и она будет работать до следующего фрейма, а в следующем – никто не мешает задать еще одну и.т.д. В последнем фрейме, разумеется, уже ничего не указываем – анимация там заканчивается.
Пример:
@keyframes example-animation {
0% {
/* . . . */
animation-timing-function: ease-in;
}
25% {
/* . . . */
animation-timing-function: ease-out;
}
50% {
/* . . . */
animation-timing-function: ease-in;
}
75% {
/* . . . */
animation-timing-function: ease-out;
}
100% {
/* . . . */
}
}Зачем это может быть нужно? В первую очередь для создания всевозможных подпрыгиваний, отпрыгиваний, смены скорости движения в соответствии с физикой, но без прибегания к скриптам. На самом деле пользователь и не заметит, если где-то движения будут не совсем соответствовать физическим законам, особенно если они будут намеренно преувеличенными, мультяшными. Это определенно стоит взять на вооружение.
Чтобы лучше понять, о чем идет речь, посмотрим красивый пример от David Lewis (концепт не адаптивный, лучше открыть на большом экране в новой вкладке):
Небольшое отклонение от формул из физики вполне допустимо в анимациях. Главное – отвлечь внимание, а для этого хорошо подходят наигранные мультяшные движения. Только нужно заранее договариваться об этом с дизайнером.
Копипаста – наш верный друг
Довольно много занятных штук можно сделать, если скопировать элемент и подложить его под себя. Это как создание нового слоя в графическом редакторе и копирование в него каких-то частей из другого слоя.

Да, я знаю, копипастить нехорошо. А абсолютное позиционирование для многих – как чеснок для вампиров, но когда вопрос состоит в том, чтобы реализовать задуманное, пусть и не очень красивым способом, или не реализовать вообще – выбора не остается.
В целом этот прием может выглядеть как-то так:
<div class='layer -bottom'>content</div>
<div class='layer -middle'>content</div>
<div class='layer -top'>content</div>И эти несколько слоев кладем друг над другом и начинаем анимировать:
.layer {
position: absolute;
top: 0;
left: 0;
}
.layer.-top {
animation: first-animation 1s linear infinite;
}
.layer.-bottom {
animation: second-animation 1s linear infinite;
}Сам по себе прием ничего не дает, но если мы начнем трансформировать эти слои в зависимости от чего-нибудь, становится гораздо интереснее:
Этот же подход можно использовать для создания различных эффектов в духе параллакса, привязанных к скроллу.
Не забывайте о том, что в простых случаях с короткими надписями можно также использовать псевдоэлементы и content:attr(), чтобы не дублировать индексируемый контент в HTML.
Рассинхронизируйте все движения
Очень часто, особенно если речь идет про бесконечные анимации с несколькими элементами, возникает необходимость их оживить, добавить неравномерность в общее движение. Если у вас такая задача возникла, то будет хорошей идеей немного изменить все длительности в анимации. Да, прям вот так, слегка их поменяйте, чтобы они все были разными. Больше ничего делать не нужно. Здесь стоило бы сказать, что длительности всех движений должны быть взаимно простыми числами, но по отношению к числам с плавающей запятой это высказывание будет немного некорректным.
.example:nth-of-type(1) {
animation-duration: 0.9s;
}
.example:nth-of-type(2) {
animation-duration: 1.0s;
}
.example:nth-of-type(3) {
animation-duration: 1.1s;
}Что это нам даст? Все очень просто – у нас рассинхронизируется вся анимация.
Особенно хорошо это выглядит в примерах, где объекты вращаются по кругу – там они начнут то двигаться вместе, то по отдельности, и это будет выглядеть куда интереснее, чем движение объектов друг за другом.
Этот совет, несмотря на свою простоту и очевидность, почему-то постоянно забывается и приводит к тому, что люди начинают сочинять очень сложные keyframes там, где можно просто рассинхронизировать длительности. Наверное это буквальное следования совету об использовании разных animation-timing-function. Они ведь такие, один раз попробуешь – и все. Вызывают зависимость. Не злоупотребляйте.
Рандомизируйте z-index
Раз уж мы заговорили про рандомизацию, то будет не лишним отметить тот факт, что иногда бывает полезно в какой-то группе элементов задать им всем случайный z-index. Хотя бы в диапазоне (-1, 1). Часто такой прием используется при создании анимаций, где какой-нибудь заголовок заранее делится на отдельные span-элементы, а потом или они анимируются, или что-то анимируется вокруг них.
На чистом CSS это может выглядеть как-то так:
.example:nth-of-type(1) {
z-index: 1;
}
.example:nth-of-type(2) {
z-index: 1;
}
.example:nth-of-type(3) {
z-index: -1;
}
.example:nth-of-type(4) {
z-index: 1;
}
.example:nth-of-type(5) {
z-index: -1;
}Это выглядит не очень красиво и не очень универсально, так что имеет смысл написать миксин для вашего препроцессора, который подсобит с рандомизацией.
Заняный пример использования этого приема можно посмотреть в популярном примере, который сделала Ana Tudor:
На самом деле бывает полезно рандомизировать и другие CSS-свойства, но именно z-index приводит к самым интересным результатам на мой взгляд. Здесь буквально нарушается порядок элементов на странице, они все оказываются в разных слоях и можно делать разного рода многослойные анимации с отдельными частями слов или отдельными элементами интерфейса. Это свойство открывает действительно широкий простор для творчества.
Используйте “липкие” фильтры
Были времена, когда SVG-фильтры для обычных HTML-элементов были решением так себе – IE/Edge их совсем не поддерживали, а у остальных браузеров поведение могло сильно отличаться, да и производительность, особенно в Firefox, оставляла желать лучшего. Но постепенно дела налаживаются, Edge переходит на новый движок, да и другие браузеры вроде бы начинают вести себя схожим образом. Так что может для продакшена технология еще не готова, но попробовать и поиграться с ней, для того, чтобы расшевелить мозги, очень даже можно.
Применить фильтр несложно:
.example {
filter: url('#my-super-gooey-filter');
}Главное не забыть про саму SVG картинку с ним:
<svg>
<defs>
<filter id='goo'>
<feGaussianBlur in='SourceGraphic' stdDeviation='8' result='blur' />
<feColorMatrix in='blur' mode='matrix' values='1 0 0 0 0
0 1 0 0 0
0 0 1 0 0
0 0 0 18 -7' result='goo' />
<feBlend in='SourceGraphic' in2='goo' />
</filter>
</defs>
</svg>Вообще SVG-фильтры – это очень широкая тема, достойная отдельной статьи, так что сейчас мы просто воспользуемся одним из них, не вдаваясь в подробности его работы.
Довольно неплохо эффект с этим фильтром смотрится на разных выезжающих кнопках:
Для создания "вау-эффектов" такие фильтры подходят как нельзя лучше. Осталось дождаться нормальной поддержки всеми основными браузерами.
Не забывайте, что для SVG элементов фильтры применять можно, и иногда, если получается заменить HTML элементы на них, то можно получить и красивое, и кроссбраузерное решение. Главное – проверять производительность, большое количество фильтров может очень плохо на нее повлиять.
Рисуйте на CSS
Это один из моих любимых советов, который в последнее время почему-то приходится давать… нет, не стажерам, и даже не джуниорам, а, как это ни странно, людям со многими годами опыта, которые разрабатывают здоровенные SPA, но при этом не умеют верстать. Да, вот так.
В русскоязычном сообществе как-то так повелось (причем уже давно, я не застал начало этого феномена) разделять “верстальщиков” и “фронтендеров”. И считается, что верстальщики – это люди, которые знают HTML и CSS, но совершенно не умеют в JS, а фронтендеры – это люди, которые пишут на JS, но при этом верстку считают занятием недостойным и так и не начинают в ней разбираться. Наверное это работает в каких-то крупных компаниях, где действительно можно организовать такое разделение задач, что каждый занимается чем-то одним, но мне кажется, что у нас профессия все же единая – мы делаем интерфейсы для сайтов, веб-приложений – тут можно по всякому играть словами, но набор навыков должен быть один и тот же у всех. Ну может быть за исключением WebGL, как узконаправленной технологии, которая действительно нужна не везде.
Но что-то мы ушли от темы. Я это все к тому, что у опытных фронтендеров, которые решили заняться CSS-анимациями, обычно все сложности связаны не с анимациями как таковыми, а с версткой, в которую эти анимации нужно интегрировать.
Очень часто бывает так, что написать анимацию легко, а вот чтобы ее интегрировать в страницу, нужно очень хорошо подумать. Так что всегда встраивайте анимации в страницы сразу, не откладывайте это на последний момент.

Для того, чтобы быстро прокачать свое понимание CSS, очень полезно на CSS порисовать. И поанимировать то, что нарисовали, раз уж мы говорим про анимации. Это звучит глупо, несколько лет назад это казалось вообще странной затеей, но, как показала практика – работает. В одной более-менее комплексной CSS-картинке будет такое количество хитрых задачек на верстку, которое вы с обычных лендингов будете собирать неделями. Вариант “просто верстать страницы, пока не научишься” работает не так хорошо, как хотелось бы. Слишком медленный он. А здесь, именно за счет концентрации задач, идет ускорение обучения. Такой экспресс-курс в неочевидные возможности CSS получается. Ну и результат может быть забавным, не без этого.
Экспериментируйте!
При работе с CSS-анимациями важно экспериментировать, делать странные вещи и смотреть, что из этого получится. Очень многие штуки, которые “нельзя сверстать”, на самом деле можно и сверстать, и анимировать, главное – не бояться. Всем, кто только начинает развиваться в эту сторону, рекомендую поиграть хотя бы с приемами, перечисленными в этой статье. Это уже поднимет вас на новый уровень в работе с анимациями.
Если у вас есть свои идеи относительно подходов к CSS-анимациям, каких-то приемов, которые часто используются или могут помочь другим людям взглянуть на анимации под новым углом, то не стесняйтесь добавить их в комментариях и приложить пример с CodePen или JSFiddle. Это всем будет полезно.


RAX7
Я как-то пытался использовать разные animation-timing-function для анимации движения вдоль кривой