Всем привет! Идеологически Quarkly – это проект, который призван упростить жизнь веб-разработчикам и веб-дизайнерам. В этом посте я коротко расскажу, за счет чего это возможно.
Прежде всего, давайте посмотрим, как выглядит типичный цикл разработки веб-приложения в 2020 году? Есть команда. В этой команде есть дизайнер и разработчик. Первый создает дизайн-спецификацию в Figma. Второй, на основе дизайн-спецификации, создает компоненты, переносит тему. Результат своей работы программист показывает дизайнеру в Storybook. Дизайнер его проверяет и утверждает проект, если всё хорошо. Далее он начинает создавать макеты, а разработчик верстает их при помощи компонентов из спецификации.

Для наглядности построим всё в виде списка:
- Создание спецификации в Figma;
- Настройка окружения для разработки;
- Создание ui-kit;
- Аппрув;
- Создание макета в Figma;
- Верстка;
- Настраиваем сборщик;
- Получаем веб-приложение.
А теперь представьте, что вы оптимизировали процессы, и получилось так:
- Дизайнер создает спецификацию и макеты, а разработчик помогает дописать логику (последнее нужно не всегда, т.к. есть скелетные компоненты);
- Получаем приложение в один клик.
Всё это доступно уже сейчас с помощью Quarkly!
Работая над нашим продуктом, мы очень хотели, чтобы процесс создания сайта или приложения стал действительно простым, при этом на выходе получался конкурентоспособный проект с чистым и читаемым кодом.
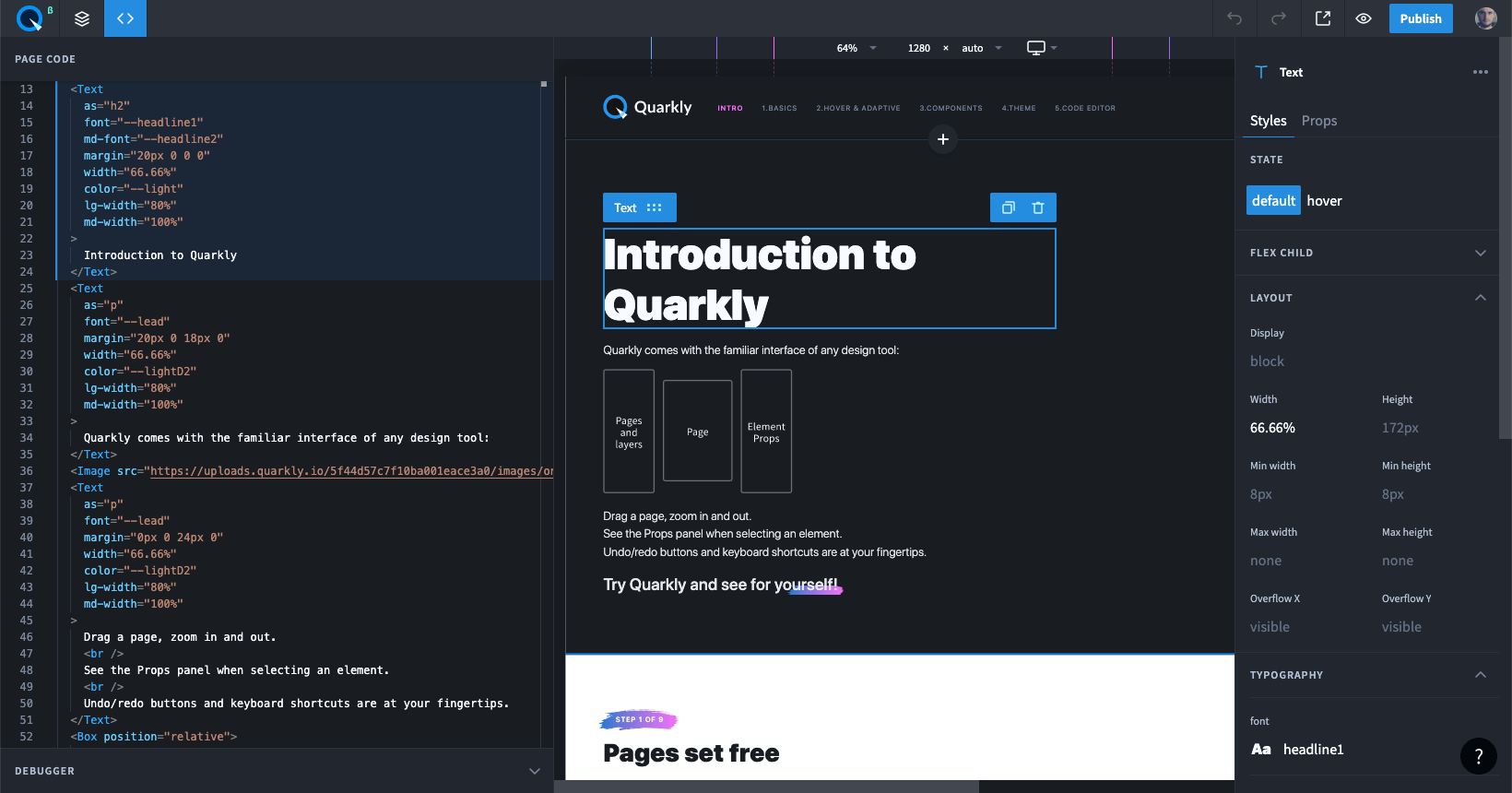
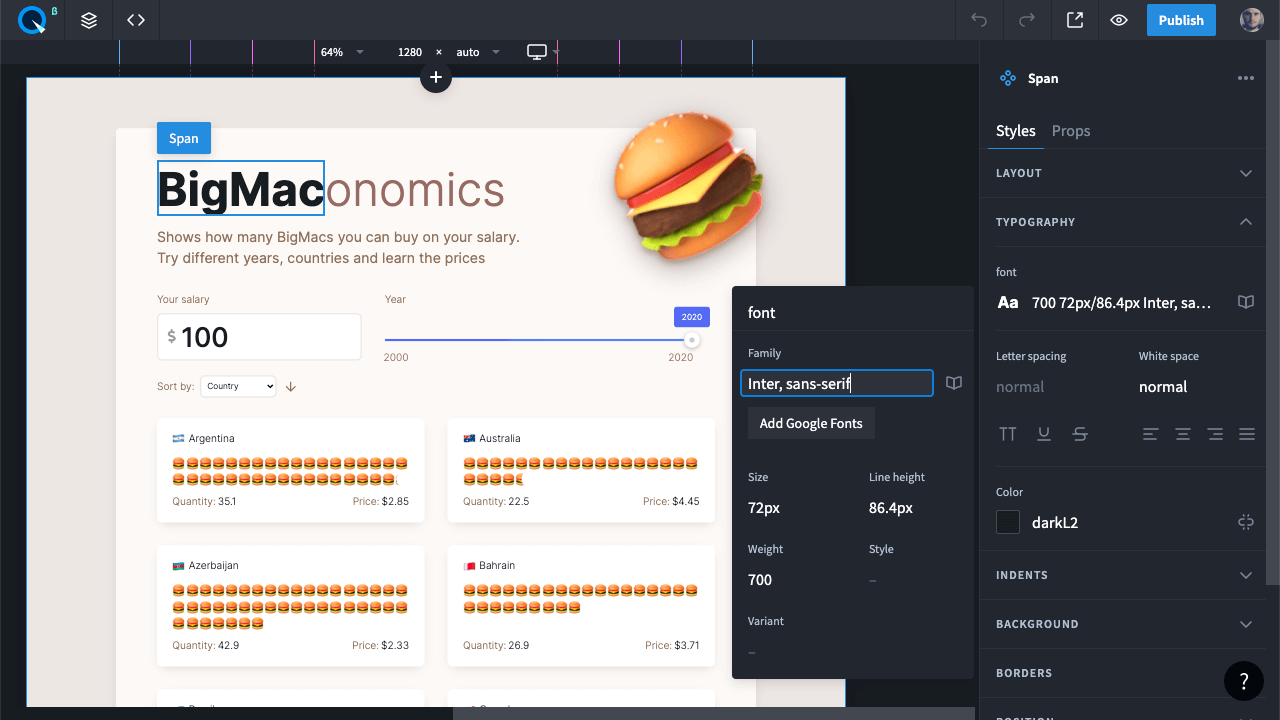
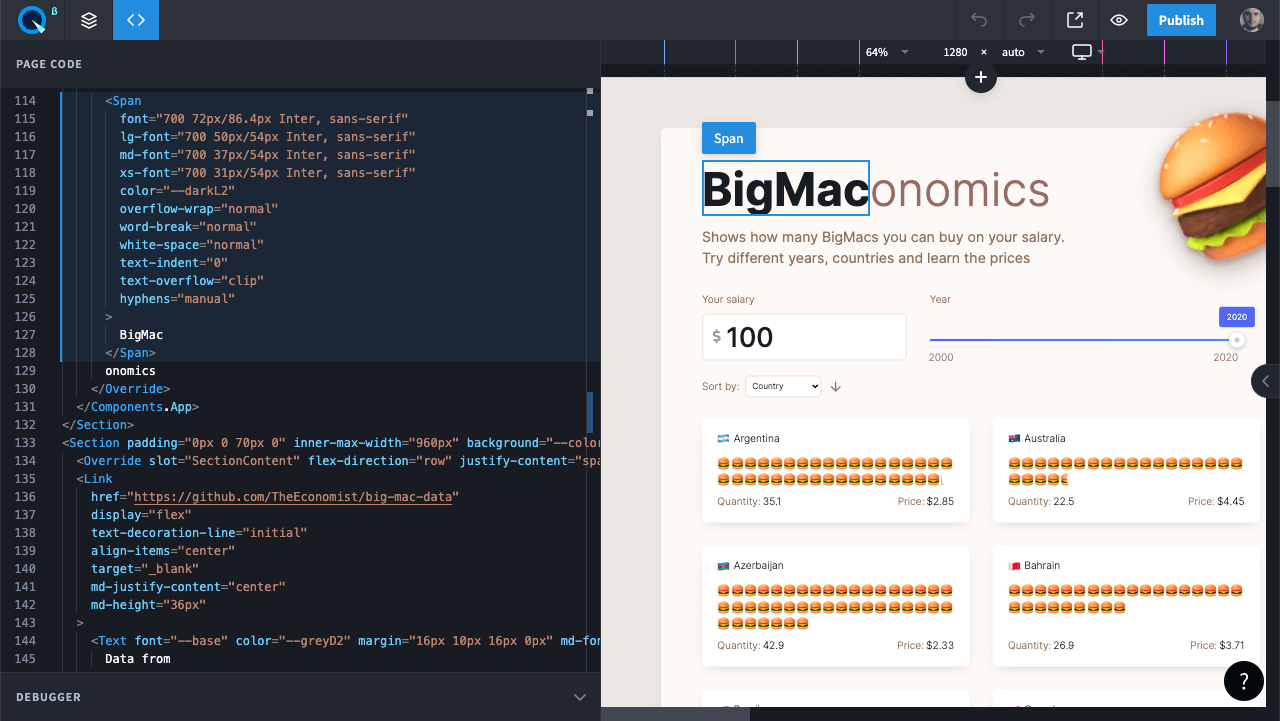
Quarkly позволяет создать сайты и веб-приложения как при помощи мыши, так и при помощи кода – вам доступны все плюсы интерактивного редактирования, но в любой момент вы можете открыть редактор кода и отредактировать код вашего приложения вручную, и всё полностью синхронизируется.
Создание простого блока в Quarkly
Design tool + IDE + Module builder + Publisher

Дизайнеры работают с Quarkly так же, как привыкли делать это в Figma, – интерфейс им будет довольно знаком. Для программистов же доступен механизм сборки модулей со всеми прелестями: hmr, npm-модули.

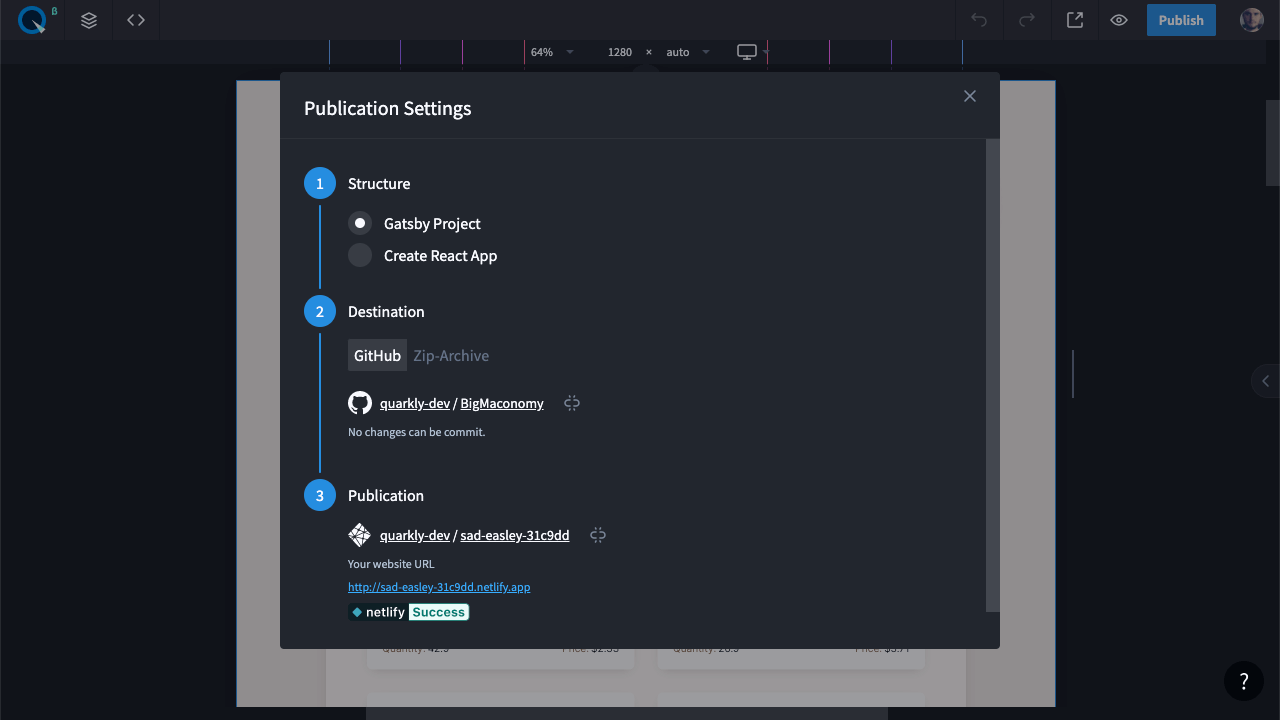
Результат вашей совместной работы синхронизируется с гитхабом (куда же без версионирования) и публикуется на Netlify нажатием одной кнопки.

Помимо всего прочего, проект в любой момент можно экспортировать как create-react-app или в Gatsby.
Из коробки вы получаете все необходимые оптимизации, важные для современного веба. Без единой строчки в bash.
Что под капотом Quarkly
Если коротко, наш проект базируется на всем известных инструментах, например React. Это выглядит вполне логично – мы в Quarkly пропагандируем удобство, скорость и функциональность React.
На роль стейт-менеджера мы выбрали MobX. Горячо советую присмотреться к нему тем, кто по какой-то причине этого пока не сделал. С его помощью мы смогли очень заметно увеличить скорость нашей разработки. Также мы разработали для него свой аналог Logux, но только чуть мощнее (Undo, Redo и версионирование). В будущем мы планируем выложить исходники этого модуля на GitHub и рассказать про него подробнее.
Стили пишем при помощи css-modules – если говорить про статические, а вот динамику – при помощи нашей библиотеки Atomize.
Сборщик – тут всё просто – Webpack (CRA), но с оговоркой: за сборку пользовательских модулей отвечает сборщик, который мы разработали сами. Опять же, если есть интерес, можем рассказать про него отдельно.
Одна из наших фишек – кодогенерация. Тут, по традиции, собственная разработка, которая базируется на Babel, но сильно пропатчена часть принтинга кода.
Немного о будущем
Наша глобальная цель – создать удобный инструмент, который оптимизирует полный цикл разработки сайтов и приложений. Мы работаем над понижением порога входа и повышением уровня абстракции, чтобы каждый мог создать свой сайт и сделать это современно.
P.S.
Одной из важных задач, которые мы ставим перед собой на ближайшее время, является формирование комьюнити. Если нам удалось вас заинтересовать – приглашаем в наше сообщество в телеграме @quarklyapp.
Также сегодня мы запускаем открытую бету и выходим на голосование на Product Hunt. Будем рады, если поддержите нас. Отдать голос за Quarkly можно по ссылке.


raamid
Вообще-то круто. Как раз недавно волею судеб ковырял Google Sites — инструмент для совсем начинающих. Там даже скрипт вставить по нормальному не получается. Скрипт вставляется в песочницу iframe. А окно редактирования скрипта — маленький квадратик в центре экрана, который не получается расширить и без подсветки синтаксиса.
Здесь я так понял, предоставляются возможности визуального моделирования и при этом сохраняется полный контроль над кодом.
Eddort Автор
Привет, всё верно. В Quarkly можно писать код – свой компонент. В результате вы получаете виджет, который можно редактировать интерактивно.
Тут есть пример, как это сделать: www.youtube.com/watch?v=F0SS7xuI2ug
raamid
А кроме React компонентов можно делать дизайн под другие системы? Например Vue компоненты или просто HTML+CSS+JS?
Eddort Автор
Пока мы решили сосредоточиться только на React, но в будущем, возможно, мы сделаем возможность разрабатывать на любом фреймворке.
Насчет простого html/css/js – его можно описывать средствами самого React'a.