
Как собрать в прямом эфире 17 000 зрителей? Значит, рецепт такой. Берем 15 актуальных IT-направлений, зовем зарубежных спикеров, дарим подарки за активность в чате, и вуа-ля — крупнейший в Украине и восточной Европе онлайн-ивент готов. Именно так прошла ежегодная мультитул конференция NIXMultiConf.
Под слоганом «айтишникам — от айтишников» эксперты из Украины, Беларуси, России, Великобритании и Германии поделились опытом и рассказали о новинках индустрии. Полезно было всем — дизайнерам, девелоперам, тестировщикам и менеджерам. И теперь делимся инсайтами с вами.
По мотивам докладов экспертов NIX продолжаем серию статей на самые актуальные темы. На этот раз QA Engineer в NIX Сергей Могилевский объясняет, чем отличается тестирование API от UI-тестирования. Спойлер: всё не так страшно, как кажется.
Хотите узнать больше — смотрите конференцию на YouTube-канале.
История одного сервера и тестировщика Васи
Нас пугает новое и неизвестное. Хотя иногда все оказывается не так страшно. В этой статье я расскажу, почему тестировать API на самом деле несложно и как этот скилл поможет стать крутым QA.
Когда в команде дело доходит до тестирования API, начинающий QA теряется — даже смотреть в сторону сервера страшно, не то, что подбирать к нему запросы. И это волнение оправдано. Тестируя UI, невольно становишься пользователем продукта и видишь такой же графический интерфейс, как и потенциальный клиент. Достаточно ввести в нужное поле браузера текст, и тебе выдаст понятную ошибку. При знакомстве с «апишкой» может показаться, что она требует другой стратегии тестирования. На деле же тебе понадобится чуть больше технических знаний:
- понимание клиент-серверной архитектуры;
- принципа работы протокола HTTP;
- знание форматов передачи данных JSON и XML
И, конечно, уверенность в себе.
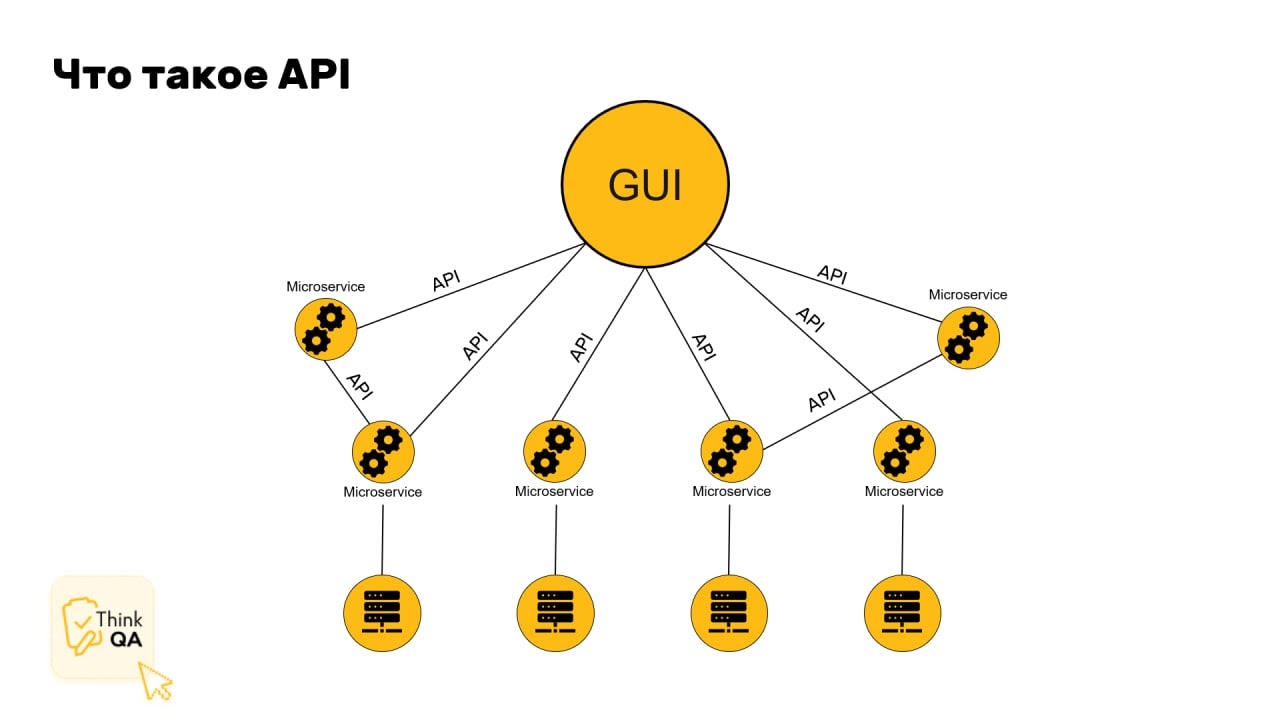
С первыми пунктами помогу разобраться, а для последнего волшебным пинком пусть будет такой факт: микросервисы правят миром. Монолитная архитектура потихоньку отходит в прошлое. Сегодня все новомодные и облачные решения создают на микросервисной архитектуре. В таком продукте UI могут вообще не предусмотреть, и придется тестировать бекенд.

В монолите бэкенд с фронтендом общается через программный код по единой неизменной схеме. Это как будто ты играешь с напарником в настольный теннис — ваши роли очевидны. В случае с микросервисами каждый из них — отдельный сервер со своей логикой. Один — создает фото, другой — обрабатывает их, третий — хранит, четвертый — передает пользователю. Здесь уже просто отбить мяч бывает недостаточно. Это становится похожим на бейсбол: сначала ты бьешь по мячу, следом — бежишь за ним, чтобы поймать. Так и микросервис может быть одновременно клиентом и сервером по отношению к другим «игрокам».
Допустим, есть сервис, умеющий накладывать фильтры на фото, а другой — хранить файлы. Появляется два варианта их общения:
- сервис с фильтрами «идет» в хранилище фоток, забирает нужный файл и красит фото в сепию. Здесь сервис фильтров — это клиент, а сервис-хранилище — сервер.
- сервис-хранилище берет одну из своих фоток и «несет» сервис-фильтру с целью определить, какой именно фильтр наложен на фотку. Сервис-фильтр такой: «Чувак, это же сепия, что непонятного». Так клиент и сервер поменялись местами.
Чтобы микросервисы друг друга понимали, придумали API (Application Programming Interface) — специальный программный интерфейс. Тестирование помогает убедиться, что программа выполняет поставленную перед ней цель и сможет корректно взаимодействовать с другими программами. Проверять и автоматизировать тесты API можно даже с минимальной теоретической базой. Главное — подобрать правильные инструменты.
Ok, давай тестировать, но чтоб не сложно
Представим QA Васю, которому только что сказали проверить функционал по созданию пользовательских карточек в софте для больниц. В продукте не предусмотрен UI, данные приходят из сторонней системы. То есть сервис заточен под то, чтобы одна программа использовалась другой. До этого он всю карьеру проводил исключительно мануальные UI-тесты. У Васи первая стадия на этапе тестирования — шок. Перед ним ни одной знакомой кнопки и полей.

Вася, выдыхай. Вот тебе самый распространенный инструмент для тестирования «апишек» — Postman. Программа позволяет в понятном для нас виде оформить запрос и передает его серверу на доступном ему языке. В Postman будем вписывать все дальнейшие шаги.
Чтобы запросить информацию у сервера, понадобится протокол HTTP — формат передачи гипертекста в клиент-серверной архитектуре. Типы запросов бывают разные. Иногда клиент хочет что-то попросить или отправить серверу, иногда — удалить с него информацию. Так появились методы HTTP-запросов. Самые распространенные: GET, HEAD, POST, PUT, DELETE, CONNECT, OPTIONS, TRACE, PATCH. Метод определяет действие относительно сервера.
Итак, выбираем путь, по которому отправим запрос:

То, что хотим сообщить серверу — тело запроса. Штука опциональная. Ключевая для сервера информация отображается в методе передачи запроса. Возвращаясь к нашему примеру eHealth-программы, в строке «Путь» пишем нужную ссылку, а в теле указываем информацию о медицинской карточке: имя, фамилию, возраст пациента и диагноз.
Заголовок помогают серверу правильно расшифровать сообщение. Иногда он не связан с телом запроса или его вообще нет. Указывая в заголовке Accept, мы даем серверу понять, какие данные мы готовы принять в ответ. Если устроит любая информация, в заголовке должно быть значение «* / *».
Отправляем…
Postman выдал набор текста, кавычек, запятых и прочие символы. Вася ничего не понимает, злится. Он переживает отрицание — пока мало верит, что из этого получится нечто полезное.
К счастью, у протокола HTTP есть описание не только запросов, но и ответов сервера. 415 — это код состояния. Сервер говорит, что получил данные, которые не умеет читать. Существует множество кодов состояний для разных ситуаций. Ответ 200 ОК — признак успешного запроса. Код 404 известен всем пользователям интернета и значит, что ресурс не найден. Останавливаться на status codes не буду. Их все можно загуглить.
Что же Вася сделал не так? Скорее всего он не подумал о правильной «упаковке» документа. Для хранения и передачи данных используют JSON и XML — полностью взаимозаменяемые форматы. Очень трудно передать большой массив информации только через текст. Словами, конечно, это можно было бы сделать, если бы данные не читал компьютер. Он заранее должен знать формат и типы данных, как их найти в системе и работать с ними. Нельзя рассылать XML или JSON всем серверам и думать, что тебя поймут. Формат принимаемых данных разработчики прописывают при создании программы.
Вася погуглил и выяснил, что его сервер умеет общаться на JSON, поэтому вновь по тому же адресу в нужном формате отправляет запрос. Успех! Сервер ответил очередным набором символов, но благодаря Postman их можно перевести.
Подытожим: протокол HTTP определяет формат общения клиента и сервера. Чтобы отправить HTTP-запрос, нужен специальный софт (Postman, а также можно попробовать Insomnia REST Client, HTTPie или другую программу из списка). Клиент (наш Вася) отправляет сообщение и принимает соответствующий ответ. Общение с сервером происходит в одном из форматов — JSON/XML. Полученные данные расшифровывает софт.
Автоматизация? Но я не умею кодить...
Чтобы автоматизировать API-тест, тебе нужно освоить язык программирования: Python, Java, С# или любой другой понравившийся либо необходимый в проекте.
И тут Вася такой: «Автоматизация? Ой, давайте нет? Там же придется написать тонну кода. Я никогда так не мог и не смогу. На тестировании остановимся, ОК?».
На самом деле уложится можно в несколько строчек. Для запуска простого теста достаточно освоить базу языка. Можно еще поискать какую-нибудь библиотеку для написания HTTP-запросов. В любом случае изучение программирования будет существенным вложением в вашу профессиональную копилочку. Не стоит размениваться несколькими часами свободного времени ради того, чтобы открыть себе путь в автоматизацию чего бы то ни было. Сначала будет сложно, но уверяю, вскоре вы ощутите большой скачок своего технического развития. В будущем изучение других инструментов уже не даст такого ощущения победы над собой.
Мне уже не надо уговаривать Васю понять преимущества тестирования и автоматизации API. В моей команде из 16-ти человек, пять — тестируют «апишки» веб-приложения. Думаю, это явный признак востребованности навыков. У любого сайта или приложения с использованием современных технологий сложный бекенд. С большой долей вероятности разработчик выберет микросервисную архитектуру для его воплощения. Поэтому без теста «апишек» не обойтись.
Никакой магии нет
Тестирование UI-интерфейса, дополненной реальности, баз данных, API — подходы к проверке функционала обычно одинаковые. Продумывание тест-кейсов и ведение чек-листов почти не отличаются от стратегии в обычных мануальных UI-тестах. В случае с API нужны описанные выше hard skills и дополнительные инструменты.

В профессии QA, если ты чего-то не умеешь, то получаешь меньше предложений на рынке. Ты ограничиваешь свои возможности и карьерный рост, тебя не позовут в какую-то движуху. А в движе хочется быть всем, правда? Вот и я об этом.
Если тебе уже не страшно тестировать API, лови шпаргалку — полезные материалы по ссылке.
Полный доклад Сергея Могилевского и других спикеров NIX смотри на YouTube-канале. Большей новостей по направлению — на Facebook-странице митапа ThinkQA.

