В Авито колоссальное количество интерфейсов и экранов — около 1000 на десктопе и в мобильных приложениях. Чтобы интерфейсы были консистентными и корректно работали, а создавать их получалось быстрее и проще, у нас есть дизайн-система.
На самом базовом уровне дизайн-систему понимают как набор компонентов и стилей. В нашу входят ещё гайдлайны, флоу и паттерны для дизайнеров и спецификации для разработчиков. Актуальность нашей библиотеки в Фигме поддерживает команда дизайн-системы. Её пользователи — дизайнеры и разработчики. Расскажем, как библиотека устроена.

Структура библиотеки дизайн-системы
Внутри Фигмы наша дизайн-система состоит из шести разделов:
Интро для новых сотрудников.
Файлов work in progress.
Стилей.
Библиотеки компонентов.
Спецификаций для разработчиков.
Гайдлайнов для дизайнеров.
Интро для новых сотрудников — это инструкция, которая помогает разобраться с базовыми вещами и настройками. Здесь мы кратко рассказываем, как подключать библиотеки, как работать с компонентами, как готовить спецификации и о процессе дизайн-ревью.

В work in progress лежат внутренние проекты и наработки дизайн-системы. Это текущие задачи, над которыми работает наша команда.
На остальные разделы библиотеки посмотрим подробнее.
Стили
В Авито несколько платформ: веб, мобильная версия сайта и мобильные приложения. Это базовое разделение. Для каждой их них есть отдельные стили.
Стили — это основа основ для дизайнера интерфейсов. Они состоят из фиксированного набора текстов и цветов, которые дизайнеры используют в работе. При создании новых макетов или изменении старых нужно подключить в Фигме файл с необходимыми стилями и проставить в компоненты шрифты и цвета из готовой палитры. Наугад в макеты мы ничего не берём: во всех проектах должны применяться именно согласованные стили.
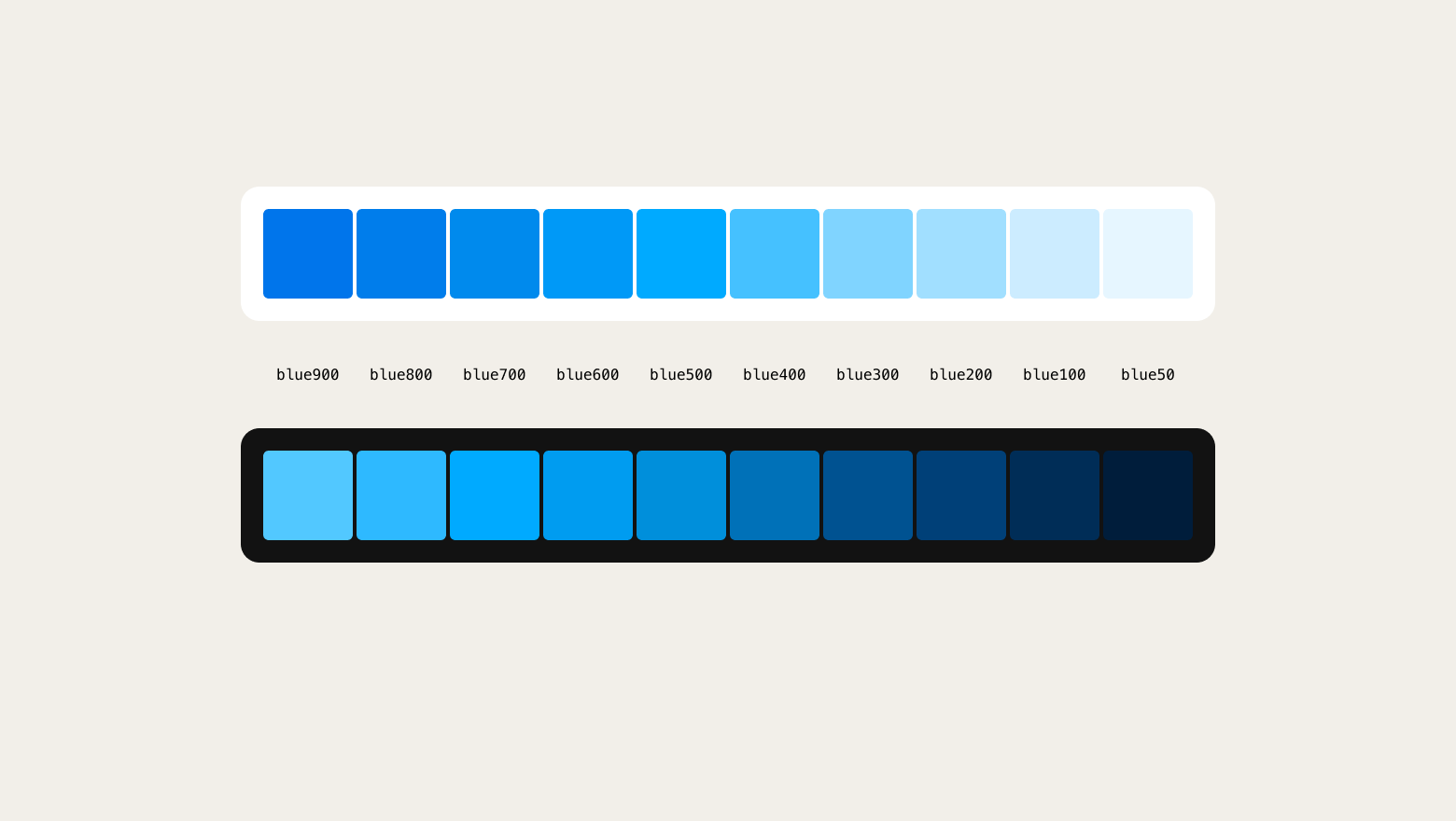
Шрифты для интерфейсных текстов у нас имеют свои названия, например, heading или body, и пометку о размере и интерлиньяже. Текстовые стили для веба и мобильных устройств немного отличаются: что-то в одном случае должно быть меньше, а в другом — больше. Цвета мы храним в виде раскладки от светлого к тёмному. У них тоже есть свои названия, например, gray50 или green700.

Для разработчиков такие же наборы и названия есть в коде. При работе с дизайн-системой важно, чтобы названия стилей совпадали с кодом, иначе есть риск, что исправление ошибок будет занимать много времени и дорого стоить.
Единая библиотека стилей помогает быстрее тестировать гипотезы, если у вас большая команда. Например, если мы считаем, что вот такой набор текстовых стилей подходит лучше существующего, то стоит проверить это на макетах. Поскольку над проверкой такой гипотезы может работать несколько человек, удобнее добавить тестовый стиль в библиотеку, чем объяснять каждому, как он выглядит.
Библиотека компонентов
Как и стили, компоненты в макетах не должны быть рандомными, чтобы разные экраны и продукты выглядели консистентно. Поэтому внутри дизайн-системы Авито есть готовая библиотека компонентов, из которой дизайнеры копируют их в свои проекты. Такая же «библиотека» компонентов есть и в коде для разработчиков, то есть со своей стороны мы поддерживаем реализацию и возможность сквозных изменений и в дизайне, и в коде.
Компоненты — это своего рода кирпичики, из которых можно построить любой дом. Например, хедеры и футеры страницы, поисковые фильтры, баннеры, карта и боковое меню.
Внутри общей библиотеки дизайн-системы лежат:
Компоненты для веба.
Компоненты для мобильных приложений.
Готовые иллюстрации.
Единый набор иконок.
Цвета для веба и мобильных одинаковые, а вот шрифты и сам набор элементов отличаются. Это разделение нужно потому, что с десктопом и мобильным телефоном люди взаимодействуют по-разному. В первом случае размер кнопки может быть меньше, потому что курсор мышки или тачпада небольшой и позволяет нажимать на нужную часть экрана очень точно. Для мобильного удобнее большая кнопка, потому что пользователь будет тапать по ней пальцем.
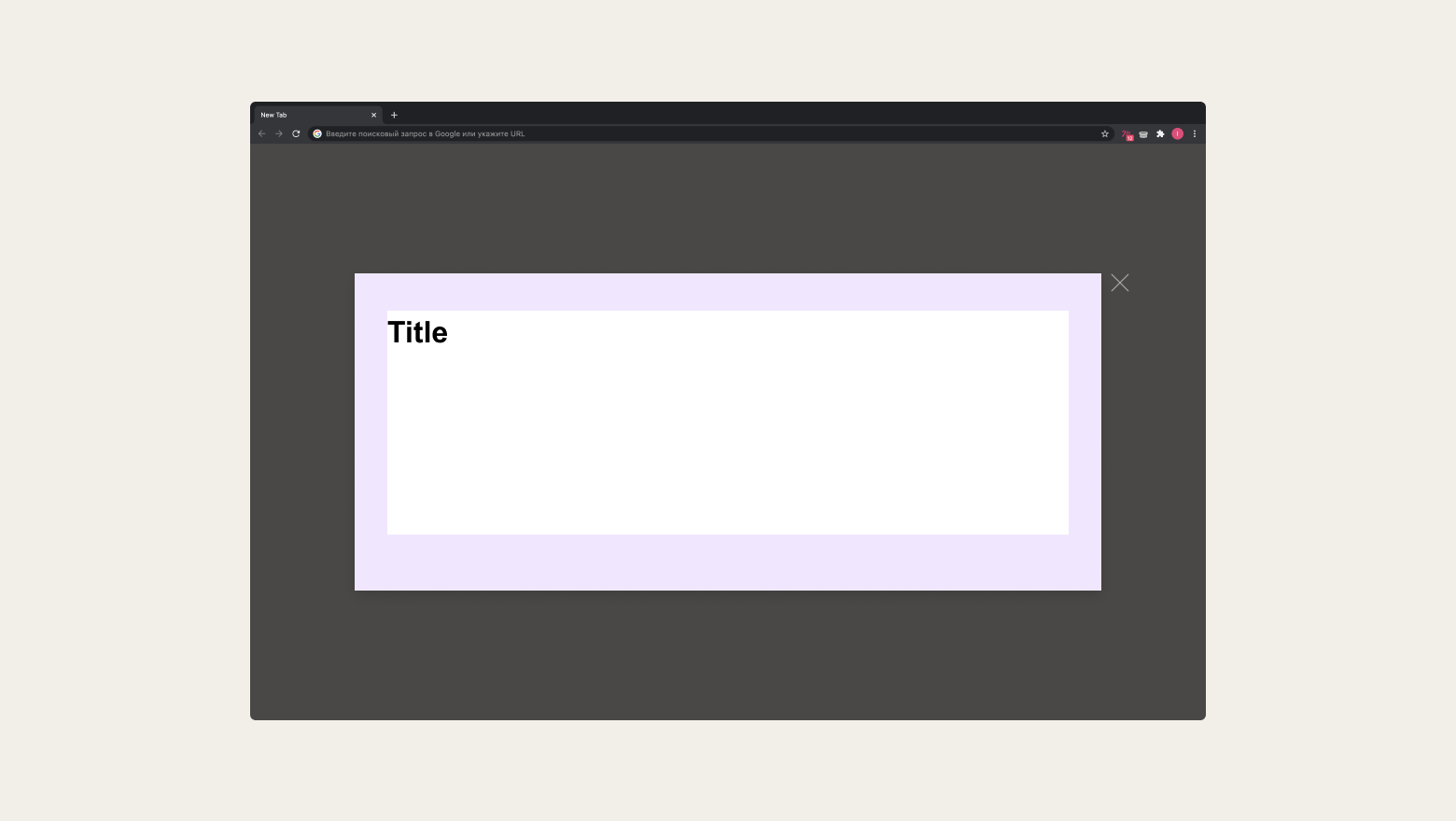
Также есть компоненты, которые мы используем только в вебе или только для мобильных устройств. Например, для веба в макете лучше применить попап, а для мобильного — bottom sheet. Ещё для веб-версии у нас есть карусели с фотографиями, которых нет для мобильных.


И готовые стили и готовые компоненты нужны для быстрых сквозных изменений. Со стороны дизайн-системы мы можем поменять цвет в стиле, и он изменится во всех компонентах. А если мы внесём правки в компонент, скажем, заменим кегль шрифта, то дизайнеры смогут быстрее подтянуть это изменение в свои макеты.
Работа с компонентами дизайн-системы
В Авито есть уже сформировавшиеся паттерны и решения. Со стороны дизайн-системы мы их поддерживаем и обновляем. При необходимости мы создаём новые компоненты: делаем простой компонент или сложный с помощью мастер-компонента.
С простыми новыми компонентами всё более-менее понятно. У нас либо есть задача на новый компонент от команды либо мы сами видим у дизайнеров потребность в таковом. О существовании потребности мы узнаём по вопросам: «а у нас есть такой-то компонент, а вы не видели, мы где-то вот такое решение применяем?».
Но бывает и так, что у существующего компонента есть несколько реализаций. Мы видим это по повторам в макетах разных дизайнеров. Тогда мы усложняем реализацию этого компонента и начинаем с проработки мастер-компонента.
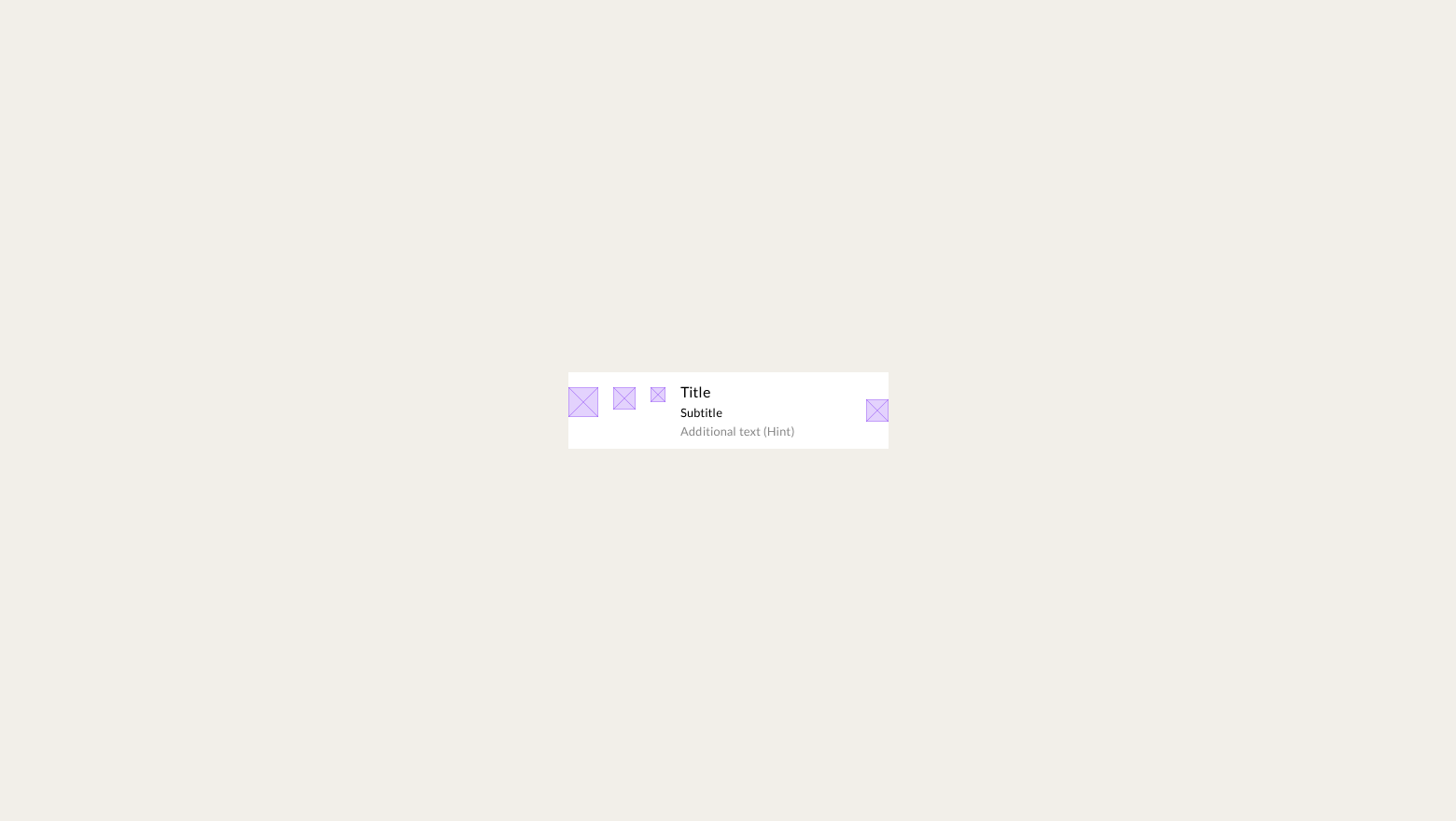
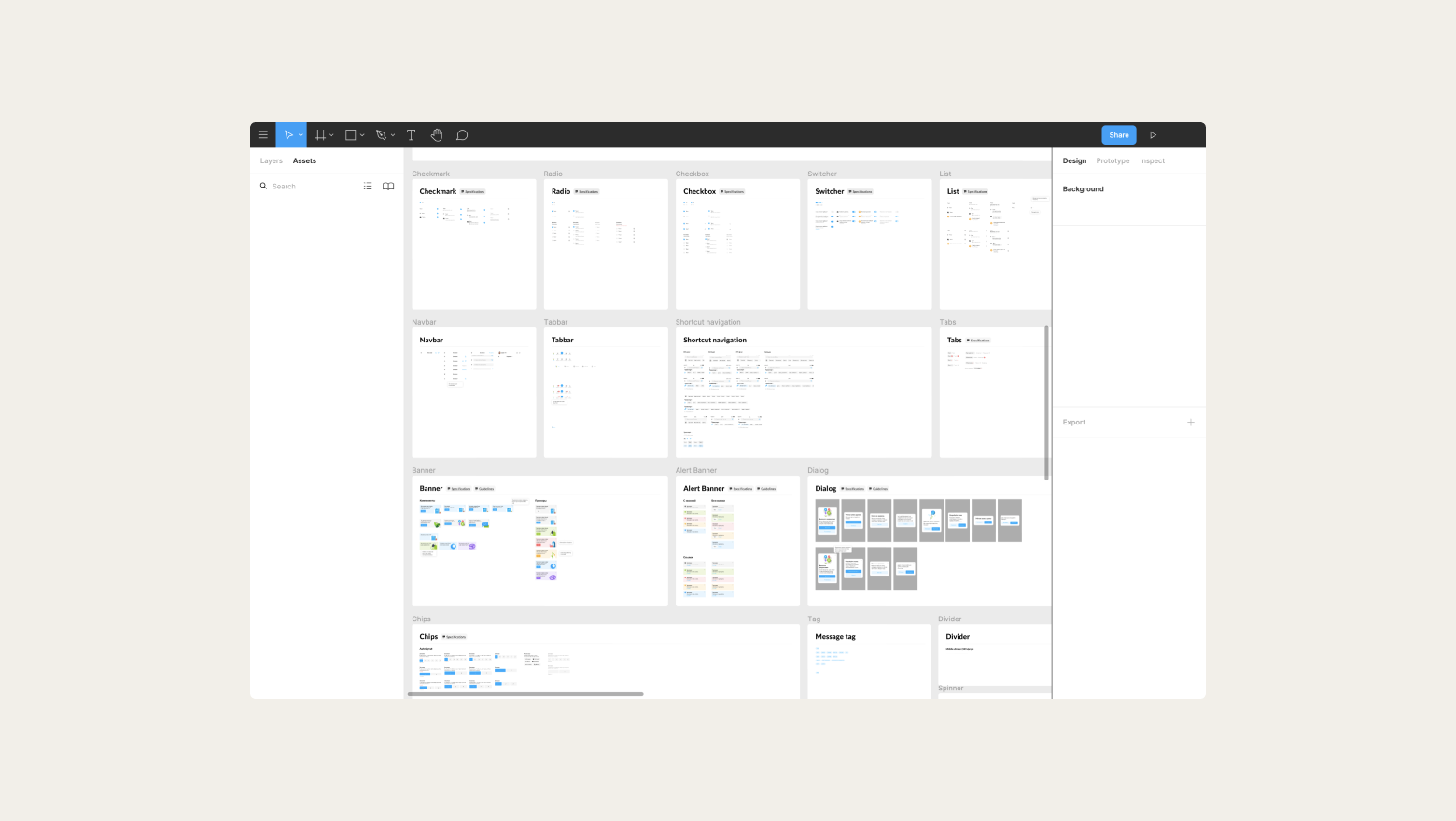
Со стороны дизайн-системы мы проходимся по макетам дизайнеров, смотрим на прод и собираем все варианты внешнего вида компонента в один файл внутри Фигмы. Дальше мы анализируем похожие части: они всегда есть. Возьмём для примера list item — это компонент элемента списка. List Item — это всегда текст и подпись с каким-то графическим элементом. Дальше мы смотрим на различия: чем решения отличаются друг от друга, почему каждый дизайнер выбрал свой вариант. Мы обязательно спрашиваем дизайнеров, почему они сделали так, а не иначе, и какую проблему пользователя пытались решить.
Когда все необходимые данные собраны, мы формируем большой мастер-компонент с возможными комбинациями внешнего вида компонента. Конечно, мы показываем варианты дизайнерам и советуемся с ними. Дизайнеры могут предложить улучшения и подсветить неточности. Внутри Фигмы мастер-компонент list item сейчас выглядит так:

Мастер компонент — это основной компонент, который содержит все необходимые элементы. Из него делают инстансы — это дочерние компоненты. Если необходимо внести правку, то она делается именно в мастере: тогда изменения автоматически подтянутся и в дочерние компоненты.

Если инстансов много и необходимо указать их состояния, например highlighted или disabled, мы используем инструмент Фигмы variants. То есть объединяем компоненты в один и настраиваем его.
Мы не только проставляем нужные элементы внутри самого компонента, но и делаем возможным его использование на устройствах разного размера. Это значит, что с технической стороны мы делаем всё возможное, чтобы компоненты в библиотеке дизайн-системы были гибкими.
Например, мы ставим auto layout, чтобы в текстовое поле компонента можно было ставить любое количество строк. Проставляем constraints, чтобы при изменении размера компонента ничего не смещалось и не сжималось. Наша задача — отдать дизайнерам полностью готовый к использованию компонент, чтобы им не приходилось всё настраивать самостоятельно каждый раз.
Когда все необходимые конфигурации состояний компонента собраны, мы расставляем их на артборде — той самой единой странице Фигмы с компонентами для веба или для мобайла. Это нужно для того, чтобы дизайнер, зайдя в файл, быстро увидел необходимый элемент для макета и забрал к себе на страницу проекта. Дизайнеры чаще ищут глазами, и им нужна развёртка состояний компонентов.

Со стороны дизайн-системы мы тщательно следим за использованием компонентов в макетах. Дизайнеры не всегда правильно используют компоненты. Если случаются ошибки, мы пишем в макетах, что компонент нужно заменить на такой-то, говорим про это на встречах или рекомендуем посмотреть гайдлайн ещё разок.
В разработке может быть чуть сложнее. Не всегда то, что у дизайнера компонент, будет компонентом для разработчиков дизайн-системы. Некоторые вещи сложно реализуемы или их технически сложно поддерживать.
Необходимо проговорить с командой, какой компонент вы хотите внедрить в общую библиотеку и будет ли у него поддержка в коде. Если да — отлично, если нет, то необходимо предупредить об этом дизайнеров, потому что скорость разработки в других командах может не увеличиться так, как вы рассчитывали. Решение, вносить или нет компонент в код, принимается коллективно.
Компонент в Фигме и в коде
Дизайнерам библиотека в Фигме нужна для общего представления о доступных компонентах и простого копирования их себе в макеты. Но, чтобы макеты можно было воплотить в жизнь, важно, чтобы каждый компонент существовал в коде для всех платформ и все команды разработчиков Авито могли без труда его использовать. За кодовую реализацию существующих компонентов отвечают разработчики дизайн-системы.
Компоненты в Фигме не отражаются в коде зеркально. Например, наш компонент инпут в коде — это серый блок и всё внутри него: текст, иконки и так далее. Заголовок и подзаголовок для разработчика — это уже не инпут, а компонент контейнер. В дизайне же мы называем инпутом и серый блок и серый блок с заголовком.
Чтобы у нас не случалось непонимания, и разработчикам было проще работать, мы пишем спецификации по компонентам.
Спецификации для разработчиков
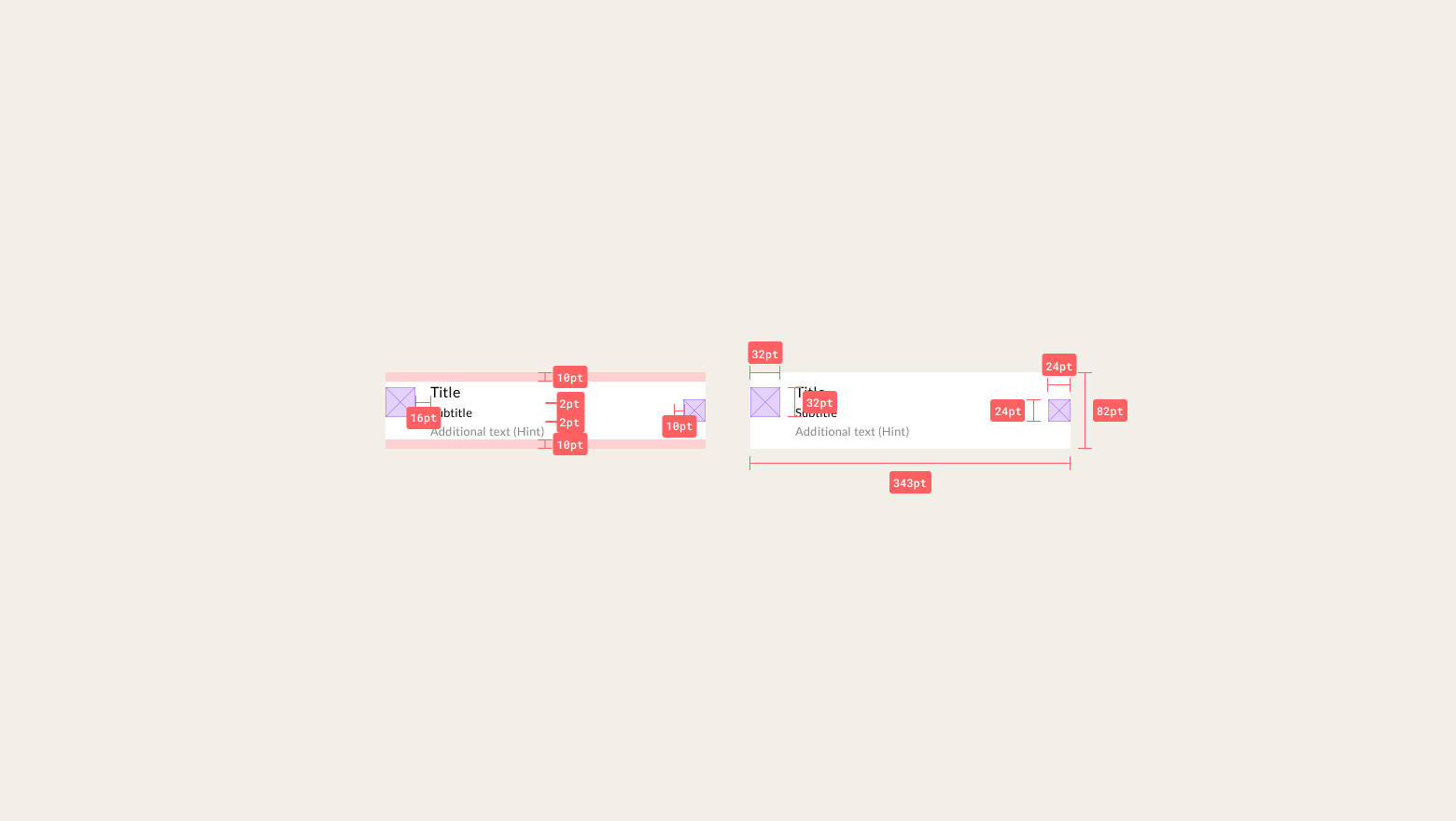
Внутри библиотеки в Фигме спецификации разделены сначала по платформам, а затем — по отдельным компонентам. В спецификациях описаны технические особенности компонента: его анатомия, отступы, размеры, шрифты, цвета, поведение, анимации. Мы стараемся продумать и расписать все возможные сценарии применения и состояния.
Вот фрагмент спецификации для компонента элемента списка:

После того, как техническое описание готово и одобрено командой разработчиков, мы ставим задачу на разработку компонента. Каждый разработанный компонент проходит очень строгое и подробное дизайн-ревью.
Разработчики готовят полноценную реализацию компонента, которую можно посмотреть в специальном demo app. Это приложение, которое можно скачать на iOS и Android, чтобы проверить работу компонента: его размеры, расположение элементов, highlighted и всё, что было описано в спецификации.
Выглядит это достаточно просто. В некоторых случаях компонент представлен в различных вариациях или есть превью компонента, а ниже набор настроек, которые можно к нему применить. Demo app нужно не только для дизайн-ревью, но и для команд Авито. Оно даёт четкое понимание о том, что сейчас доступно для использования разработчикам и дизайнерам.

После окончания разработки, мы пишем гайдлайн по использованию компонента уже для дизайнеров. В гайдлайне собрана информация о том, в каких случаях стоит использовать компонент. Когда эта часть работы сделана, мы информируем дизайнеров о том, что появился новый компонент и в коде и в дизайне, и его можно брать в макеты. Для этого и у дизайн-системы и у разработчиков есть свои каналы в слаке и общие встречи.

Спецификации нужны не только разработчикам дизайн-системы, но и другим командам разработчиков. Дело в том, что мы не всегда успеваем сделать все нужные компоненты на своей стороне. Тогда разработчик из сторонней команды может открыть спецификацию и сверстать нужный компонент самостоятельно.
Гайдлайны для дизайнеров
Гайдлайны — это подробные иллюстрированные инструкции для дизайнеров. В них описано, когда какой компонент выбирать, как использовать его в макете, как анимировать, какими должны быть отступы и множество других деталей.
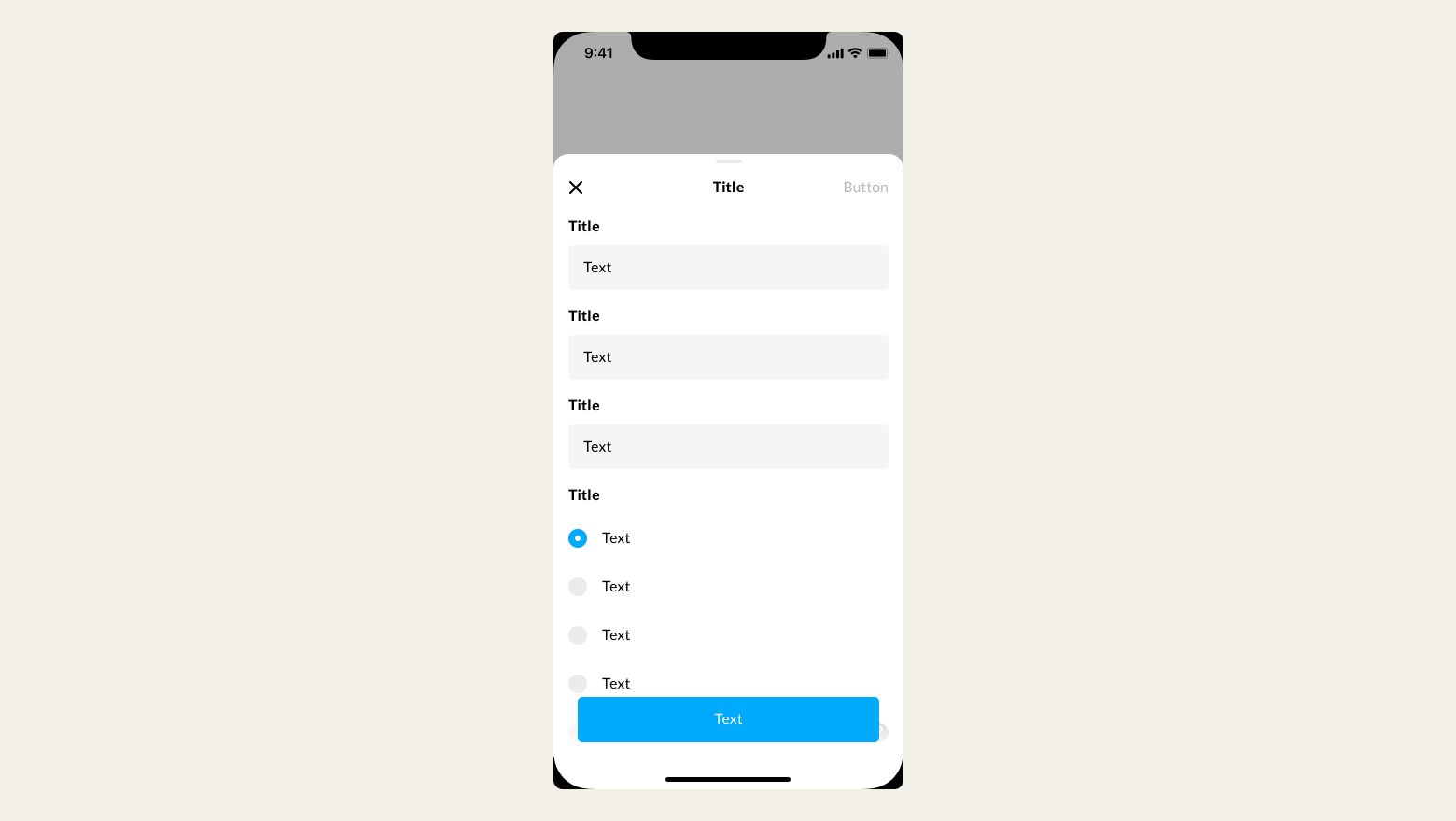
У нас есть гайдлайны по работе с компонентами для разных платформ, иллюстрациями, иконками и мобильной версией сайта. Коротко посмотрим на то, как они устроены, на примере мобильного компонента bottom sheet — шторки, которая выезжает снизу экрана.
В большом и сложном гайдлайне про bottom sheet семь разделов:
Какой bottom sheet выбрать в зависимости от ситуации.
Высота bottom sheet.
Анимация.
Выбор футера.
Отступы от края экрана и навигационных элементов.
Как и когда использовать кнопки в компоненте.
Как не надо делать.
В каждом разделе есть боевые примеры использования шторки. Посмотреть иллюстрацию и прочитать маленькую заметку к ней проще, чем читать много текста. В целом, задача этого раздела библиотеки — сделать так, чтобы дизайнер мог получить ответы на все базовые вопросы, не обращаясь к команде дизайн-системы.

Структура гайдлайна может отличаться в зависимости от компонента. Если необходимо подготовить какие-либо паттерны, то можно просто описать принципы работы.
Вклад других команд
Над дизайн-системой работает не только сама команда дизайн-системы. Дополнения делают все разработчики и дизайнеры Авито. Разработчик из любого другого юнита может добавить компонент в код для общего использования, если компонент нужен ему для задачи. Дизайнер может проработать новый компонент и сделать его состояния. Мы со своей стороны тогда только доправим какие-то мелочи, те же самые настройки.
Внутри команды дизайн-системы есть свой бэклог, куда мы добавляем несрочные задачи, которые требуют проработки в будущем. Любой дизайнер Авито может прийти и взять в работу задачу из общего бэклога, например, сделать описание для поп-апа, проработать форму из набора инпутов или правила работы над мультиселектом. Дизайн-система может сама предложить взять задачу, если дизайнер пришёл с вопросом, на который нет готового ответа. По опыту, когда дизайнер прорабатывает правила, он очень трепетно относится к своим предложениям и макетам. Чем больше людей погружены в дизайн-систему, тем лучше она работает. Это не вносит дополнительных усложнений, а, наоборот, помогает. Такой подход сокращает время на принятие решений и освобождает его для чего-то нового.
Выводы
Дизайн-система, как и продукт, требует постоянного развития и гибкости. Построение каждого компонента — это полноценная задача, если сделать её небрежно, дизайнеры не будут им пользоваться. Чтобы этого избежать, наблюдайте, как дизайнеры пользуются компонентами, и в каких случаях применяют каждый из них.
Если дизайнер спрашивает, можно ли ему использовать тот или иной компонент или заменить кнопку в компоненте на другую, прежде чем отказать, спросите, что именно он хочет сделать. Возможно, дизайнеру для решения задачи нужен не этот компонент и не эта кнопка. Подскажите ему правильный вариант, но сначала разберитесь в проблеме, чтобы не навредить.
Дизайн-система не снаружи всего продукта, она внутри.

