
Доброго времени суток, друзья!
В поисках вдохновения наткнулся на этот замечательный туториал, посвященный разработке «социального» клиент-серверного приложения на MERN + GraphQL.
Решил его расшифровровать и немного доработать для заинтересованных. Расшифровка означает, что каждая строка кода снабжена подробным комментарием. Доработка состоит в добавлении аватара пользователя и исправлении нескольких критичных для работы приложения ошибок.
Код проекта находится здесь.
Основные возможности приложения
- Регистрация/авторизация пользователей
- Добавление/удаление постов
- Лайк/дизлайк постов
- Добавление/удаление комментариев к постам
- Отображение количества лайков и комментариев
Стек технологий
Сервер:
- Apollo Server
- GraphQL + GraphQL Tag
- Mongoose
- JSON Web Token
- Bcrypt
- Supervisor
- Concurrently
Клиент:
- React
- ReactDOM
- React Router DOM
- Apollo Client
- GraphQL + GraphQL Tag
- JWT Decode
- React Loader Spinner
- Semantic UI React
Структура проекта
- client - клиент
- public
- index.html - шаблон разметки
- src
- modules
- components
- CommentButton.js - кнопка для комментария
- DeleteButton.js - кнопка для удаления поста или комментария
- LikeButton.js - кнопка для лайка
- MenuBar.js - панель навигации
- PostCard.js - карточка поста, используемая на главной странице
- PostForm.js - форма для добавления нового поста
- index.js - агрегация компонентов
- context
- auth.js - контекст с информацией об аутентификации
- ...
- pages
- Home.js - главная/домашняя страница
- Login.js - страница авторизации
- Register.js - страница регистрации
- SinglePost.js - страница одного поста
- index.js - агрегация страниц
- utils
- Loader.js - индикатор загрузки
- MyPopup.js - всплывающая подсказка
- authRoute.js - утилита для приватного роутинга
- convertImg.js - утилита для преобразования изображения в base64-строку
- formatDate.js - утилита для форматирования даты
- useForm.js - кастомный хук для работы с формой
- index.js - агрегация утилит
- graphql.js - запросы и мутации graphql
- ApolloProvider - провайдер, позволяющий установить связь с сервером
- App.css - коррекция стилей semantic
- App.js - основной компонент приложения
- index.js - главный файл клиента, точка входа для Webpack
- jsconfig.json - настройки компилятора
- ...
- graphql
- resolvers - операции, выполняемые с данными в ответ на запрос или мутацию graphql
- comments.js - мутации для комментариев
- posts.js - запросы и мутации для постов
- users.js - мутации для пользователей
- index.js - агрегация запросов и мутаций
- typeDefs.js - определения типов (моделей) данных, запросов и мутаций
- models
- Post.js - модель поста
- User.js - модель пользователя
- utils
- check-auth.js - утилита для проверки аутентификации
- validators.js - валидаторы для регистрации и авторизации
- index.js - главный файл сервера
- ...
Инструкция по установке и запуску находится в репозитории проекта.
Скриншоты приложения
По понятным причинам я не могу показать демо приложения, поэтому ограничусь скриншотами.
Регистрация

Авторизация

Главная страница

Страница поста

Удаление поста или комментария

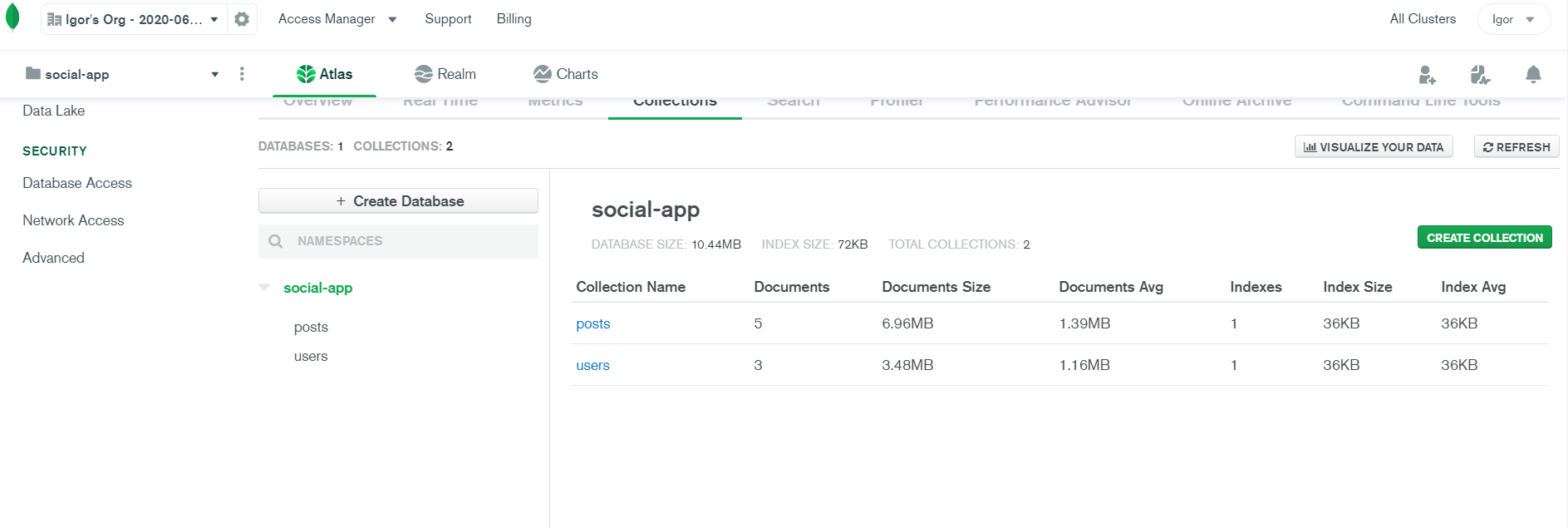
База данных

Как всегда, буду рад любой форме обратной связи.
Благодарю за внимание и хорошего дня.

