Места в конкурсе я никакого не занял и не заслужил упоминания в статье. Я даже так и не дождался обещанного инвайта на Dribbble… Ну ладно. Видимо моя работа была сочтена «откровенно провальной в плане визуала»…
Шут с ним, с визуалом, но я все же считаю что идеи заложенные мной в проект стоят того чтобы их увидело больше 4 человек (столько просмотров моей работы на behance). Дело в том что сами идеи я развиваю достаточно давно, а конкурсная задача позволяет продемонстрировать их в реальной задаче.
Сразу скажу, что по уровню прорисовки и внимания к деталям — другие работы превосходят мою на порядок. Например, я вообще не отрисовывал список писем, а взял аналог из другого приложения. Вместо этого я рисовал концепт — принципиальную схему работы приложения и описывал принципы по которым оно работает.
Позволю себе цитату из упомянутого поста, я с ней полностью согласен, и в какой-то мере именно такими мыслями я руководствовался во время работы:
Артем Тройной: Очень жаль, что некоторые дизайнеры не старались придумать что-то совершенно новое, а лишь добавляли категории для сортировки. Это же не тестовое задание при приёме на работу. В таких конкурсах есть возможность придумать, что-то совершенно уникальное, а не то что будет внедрено после конкурса.Итак. Если вы еще не передумали читать дальше — добро пожаловать под кат)

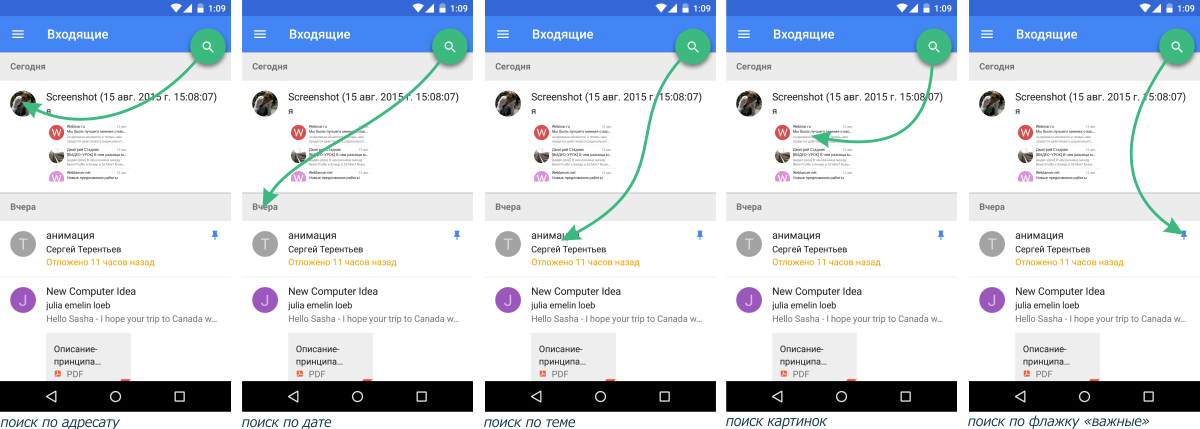
На изображении выше показан основной экран моего решения. Визуально — это просто кнопка поиска. Но возможности гораздо выше.
Кнопка становится «ассоциативным элементом» (как я это называю:) — ее теперь можно «применить» к любому элементу на экране и получить логичный ответ.
Перетаскиваем кнопку поиска на имя адресата — получаем все письма от него (и все вложения).
Перетаскиваем на дату — получаем письма за этот день. И так далее.
Смысл идеи в том, что часто нет нужды пользоваться каталогом файлов, поиском, фильтрами, вспоминать язык запросов или полагаться на рекомендательные системы. Достаточно просто уметь находить письма похожие на нужное по каким-либо критериям. И сделать это можно просто перетащив значок поиска на нужный элемент.
Многие типичные задачи сведутся к всего одному действию, например пожелав найти все фотографии во вложениях — достаточно перетащить значок поиска на любую фотографию. Классический подход потребует как минимум перейти к разделу вложений, выбрать поиск по типу файла, указать тип файла «изображения»…
Но что делать если нужно найти фотографии присланные определенным пользователем? Нужен какой-то механизм комбинации запросов.
А если нужно найти скажем pdf-документ, а «образца» под рукой нет? Опять придумывать разделы, списки, группировки, язык запросов и т.п.?..
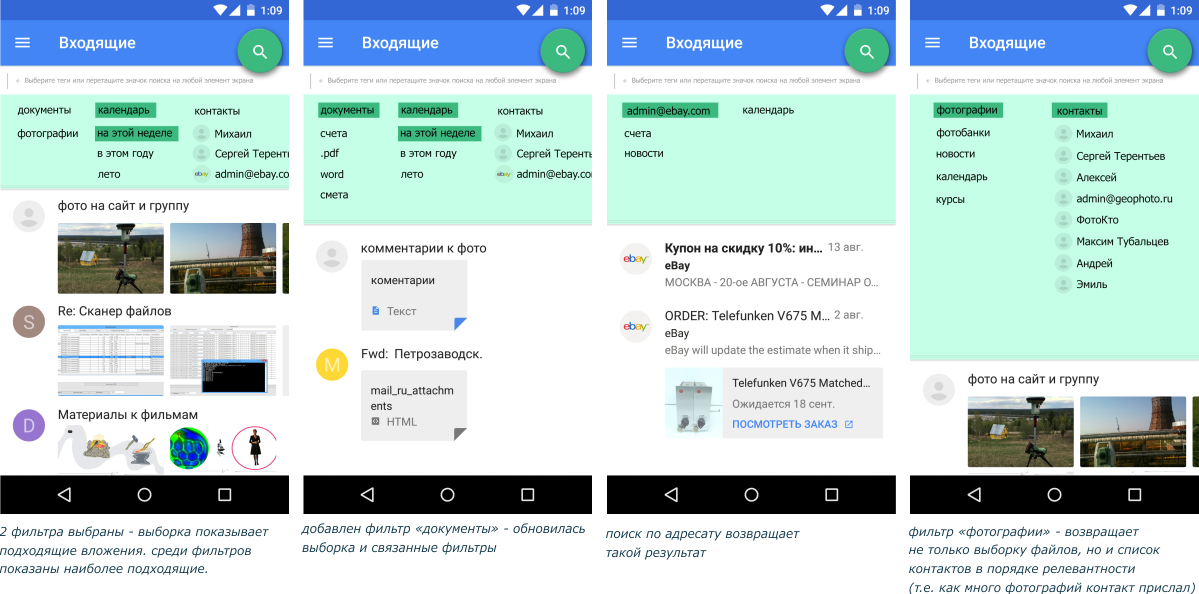
Все проще. Для начала нужно позволить объединять запросы вместе. Перетащив кнопку поиска на нужного адресата, а потом на любую картинку в выдаче — мы сформируем нужный запрос.
Как быть если «образца» нет? Нужно добавить понимание «связей» между критериями поиска.
Например, если мы ищем по имени адресата, а он в основном присылает счета — логично не заставлять пользователя искать подходящий счет, а сразу предложить такой запрос в виде возможного уточнения.
Или посложнее. Пользователь ищет все письма присланные одним адресатом. Но результатов конечно очень много. Мы можем кластеризировать результат и выделить значимые группы. Например, оказалось, что было много уведомления о заказе билетов и документов в различных форматах. А вот фотографий и уведомлений — не было.
Мы предлагаем «документы» и «билеты» в качестве уточнения. И если пользователь выберет «документы» — возможно новыми дополнениями станут «счета» или «сметы»…
Суть в том что мы не пытаемся решить за пользователя, «что ему нужно» — как делают многочисленные «интеллектуальные помощники». Но и не заставляем его бродить по меню и спискам в поисках нужного пункта.
Наша задача предложить в каждый момент именно те варианты, которые больше всего соответствуют запросу.
Процитирую свою работу:
Представьте, что у вас есть список фильтров по которым вы можете искать. Например: «фото», «документы», «счета», «покупки», «архивы», «задачи», «даты»,… и т.п.
Фильтров может быть очень много, все адресаты могут быть фильтрами, диапазоны дат могут быть фильтрами («последняя неделя», «зима 2014-го») и т.п. С обновлениями программа может научиться определять новые фильтры, например «авиабилеты» или «3D-модели».
Имея перед глазами такой список, можно было бы выбирая фильтры и комбинируя их — легко конструировать сложные запросы. Например «счета от ebay за 2014 год» — это три фильтра «ebay» + «счета» + «2014 год».
Но вот пользоваться списком из сотен фильтров было бы крайне неудобно.
Решение в том чтобы связать фильтры друг с другом ассоциативными связями. Тогда «счета» будут связаны с «документы» и «покупки». «2014» — будет связан с «календарь», а «весна» — с «2014», «2015», «2016» и так далее…
Показывая пользователю только несколько главных фильтров, а также те которые связаны с уже выбранными — получим быстрый и удобный конструктор для построения запроса, буквально в несколько тапов. Это проще чем набирать запрос на экранной клавиатуре, хотя конечно набрать запрос тоже можно (белая строка вверху).

На картинках видно, что связи между фильтрами вычисляются на основе содержимого почты.
Если от admin@ebay.com — в основном приходят новости и счета, то этот контакт будет связан с фильтрами «новости» и «счета».
Фильтр «фотографии» связан с контактом «Андрей» правда чтобы увидеть больше контактов придется немного вытянуть список фильтров.
В заключение скажу, что идеи 1 и 2 — дополняют друг друга. Вместе они образуют интерфейс управления данными, построенный на ассоциациях.
Вместо изучения нескольких экранов, меню, фильтров, настроек и т.п., Пользователь получает всего два интуитивных действия: перетянуть значок поиска на похожий элемент, и воспользоваться «умными» фильтрами для уточнения запроса.
При этом большинство задач решиться уже на первом действии. А второе будет помимо удобства выполнять и незаметное обучающее действие. Ведь привыкнув к набору фильтров, пользователь сможет использовать их даже без подсказок, например, при голосовом управлении.
Сам ассоциативный подход я разрабатываю давно, и здесь просто старался показать некоторые наработки на «живом примере».
Если этот подход вас заинтересует — пишите мне на daniil.bakalin@gmail.com, сейчас идет разработка похожего решения для управления файлами на обычных компьютерах.
Спасибо за то что дочитали)
Даниил Бакалин. 09.2015.
upd.
В комментариях многие написали, что по внешнему виду кнопки не ясно, что ее можно перетаскивать.
Согласен, взять стандартную кнопку, в этом случае, было моим упущением. Просто я старался донести саму концепцию, о превращении кнопки во что-то совсем другое. По сути это вообще не кнопка, а самостоятельный объект. с которым можно взаимодействовать сложнее чем просто «нажать».
В концепции «ассоциативного дизайна», которую я разрабатываю — такие элементы есть нескольких типов. Но суть их всех в том что они принципиально другие. Это не просто плоские картинки которые можно двигать или нажимать. Они могут существовать в виртуальной реальности или скажем в мысленном интерфейсе, или еще какой-то другом.
Я хочу сказать, что сейчас управляя компьютером мы в голове «переводим» свою задачу на понятный компьютеру «язык», в виде последовательности каких-то нажатий, выборов или тапов. Мы привыкли к этому как люди когда-то привыкли к командной строке, и нам кажется это правильным и логичным. Но это нелогично и неправильно. Человек думает образами и ассоциациями, а не кнопками и списками. И эти образы и ассоциации — должны так или иначе присутствовать в интерфейсе будущего.
Я не говорю что мой концепт правильный, или даже, что я двигаюсь в нужном направлении. Просто пытаюсь нащупать что-то за пределами привычных интерфейсов. И хочется услышать комментарии к самой идее.
Представьте что вы пытаетесь объяснить, что такое меню человеку всю жизнь пользовавшемуся только командной строкой. А он придирается что цвет курсора ему напоминает о командной строке, и вообще двигать куском мыла по столу пытаясь попасть в двигающиеся строчки на экране — странно и неудобно…
Ни сколько ни принижаю роли командной строки сегодня. Также как уверен, что сегодняшние интерфейсы останутся в сложных системах и конфигураторах завтра. Но типичные, распространенные интерфейсы должны измениться. Не верится, что то, что есть — вершина развития.
Конечно есть еще голосовые помощники, и хотя сегодня они применимы далеко не всегда, но с развитием ИИ их доля конечно возрастет. Но даже если ИИ станет близок к человеческому, будет ли голоса достаточно?
Скажем вам нужно разработать сайт. Сколько времени займет объяснить как он должен выглядеть другому человеку (по сути написать ТЗ)? А сколько мелочей останется «за кадром»? И на сколько проще создать сайт в режиме диалога, и имея возможность воздействовать на любой элемент при создании? Что проще, сказать «увеличь логотип на 8% и сдвинь влево до пересечения с направляющей объединяющей отступы текста основного контентного блока» — или просто подвинуть логотип?
Что проще, найти нужного адресата путаясь надиктовать правильный запрос (типичный голосовой помощник), или просто увеличить рукой объект «контакты», который при этом разобьётся на кластеры по типу переписки, и просмотрев нужный — выбрать адрес (объекты + ассоциации + голосовой помощник)?.. В общем это тема отдельной статьи. Хочу просто сказать что просто голосом управлять чем-то не так просто. Но и типичные интерфейсы неудобны. Нужно что-то между ними, работающее по принципам человека, но предоставляющего ему новые возможности.
Комментарии (38)

yizraor
19.09.2015 12:20+1идея хороша, мне нравится.
возможно, и правда, что лет через несколько такие элементы управления будут часто использоваться в сенсорных интерфейсах.
и наверняка в более проработанном виде.
меня вот смущает тот факт, что пока эту кнопку не нажмешь — не поймёшь, что её можно перетаскивать…
тот факт, что кнопка отрисована объёмно, с тенью, навроде фишки, лежащей на столе («стол» = остальной плоский интерфейс), это видимо у Вас «подсказка» пользователю — что функционал кнопки шире, чем просто нажатие?
по-моему, этого недостаточно — добавить бы в иконку вокруг лупы четыре маленькие стрелочки в разные стороны, и мне кажется, даже такие тугие юзеры, как я, будут быстро привыкать к таскаемости кнопки поиска, т.к. подсказка (в виде этих стрелочек) будет видна уже ДО нажатия кнопки.
( возможно, именно поэтому — что недостаточно бросается в глаза особенный «характер» кнопки поиска, Вас и не упомянули в результатах, типа сочли недоделанной по дизайну основную Вашу идею… но это только моё предположение… не спросишь у самих членов жюри — не узнаешь наверняка ))
withkittens
19.09.2015 16:10+1это видимо у Вас «подсказка» пользователю
Неа. Это просто Material Design. Обычная кнопка без расширенного функционала. В этом и проблема — в таком виде кнопка совершенно не говорит о том, что её можно перетаскивать.

Ashot
19.09.2015 13:51+1Очень странно. А если я хочу найти письма адресата, который писал не в последний раз, например, год назад. Мне нужно промотать год всех моих писем, что бы найти в письмах данного адресата и перетащить на него кнопку?

Delphinum
19.09.2015 14:11+1«Мы встроили вам игру в поиск, чтобы вы не скучали пока ищите нужный контент».
А по теме, идея мне нравится.

Quiensabe
19.09.2015 18:44+1Нет, можно просто нажать на поиск и выбрать «контакты» (подобное показано на втором макете справа, но там еще тег «фотографии» добавлен для уточнения запроса).
Если перебирать все контакты не хочется — можно начать писать контакт в строке поиска, обычные запросы ведь никто не отменял.

gandjustas
19.09.2015 23:24-4Простите, но кружочек — это бредятина.
1) Перетаскивание и точность физически не сочетаются
2) Только под правую руку на многих моделях телефонов
3) Сценарий использования какой-то нечеловеческий, вот захотел я найти письма от иванова, которые он прислал вчера, что мне надо сделать с этой круглой хреновиной?
А вот идея с тегами — здравая. Она как бы в результатах конкурса есть. Так что нового вы тут ничего не придумали.

darked
20.09.2015 12:23+1Идея понравилась, было бы интересно пощупать. Не знаю как оно будет на маленьких экранах, где попасть в элемент — это еще та задача, но думаю решаемо.
А по поводу кнопки… мне кажется нужно поиграться в сторону иконки лупы совмещенной с оптичиским прицелом… Мне кажется, видя оптический прицел, пользователь сможет догадаться что его можно наводить на объекты.
Quiensabe
20.09.2015 14:10Да, я прицелом хорошая идея) Может не столь явно, как-то стилизовать, и при перетаскивании форма должна меняться, чтобы «прицел» был не под пальцем и было проще попасть в элемент.
«Пощупать» не получится, пока делаем desktop версию. Как доведем до ума — думаю опубликую на хабре. А потом может и до мобильных дело дойдет.

Sild
21.09.2015 00:58+1Мне понравилось. Прям увидел, как перетаскиваю эту кнопку на разделы — и применяются различные фильтры. Вводить или выбирать что-то на ходу через сенсорную клавиатуру — ад.

megatron
21.09.2015 12:38А я вот категорически не согласен с подобной «ассоциативностью». Мозг, конечно, оперирует объектами и категориями, но не теми, что вы тут используете. Поэтому порождение поискового запроса из элементов списка в моей голове, например, без боли не происходит. Поиск, на мой взгляд, самостоятельная сущность.
Еще, если я правильно понял замысел, то поисковую кнопку надо применять к элементам на экране. Но в этом случае визуально большое «свойство
поиска» добавляется к мелким объектам, что плохо воспринимается в голове. Добавляемое свойство, на мой взгляд, должно быть ощутимо меньше объекта, чего, конечно, трудно добиться в современном дизайне.

aroh
21.09.2015 13:10Концептуально, подобный функционал уже существует. Методы его визуализации и проработка деталей — это было бы интересно.
Но проработки деталей у вас как-то незаметно, а в визуализации вы сами признаете, что налажали. Может вам стоит заняться не интересными концептами, а нудными вещами в духе проработки поведения кнопочки при перетаскивании на конкретные детали? А потом уже вещь, в которой проработана хотя бы база слать в большие почтовики? )

auine
22.09.2015 08:34С точки зрения материал дизайна, это является плохим примером, так как действия не очевидны. Не говоря у же о том, что уровни элементов разные.

jvetrau
22.09.2015 10:26Даниил, спасибо за работу! Я писал вам с просьбой завести аккаунт на Dribbble, чтобы мы могли дать инвайт, но, видимо, сообщение не увидели. А мы были завалены работами под конец, так что не могли отслеживать вручную каждую заявку без аккаунта. Мы и так закрыли глаза на многие отхождения от правил, но выложить на Dribbble было обязательно.
Идея очень интересная и, что самое главное — свежая, не встречающаяся среди других работ. И решающая основную задачу, что опять же важно. Описание и подача, конечно, не самые понятные, но главная мысль их перевешивает. Я добавлю работу в обзор, если вы все-таки зарегистрируетесь на Dribbble с аккаунтом типа «prospect» и выложите ее ребаундом к основному шоту. Она может потянуть на поощрительный приз ;)
Quiensabe
22.09.2015 10:35+1Оригинально, вообще-то мы с вами даже пообщаться успели.

Инвайта я так и не дождался. А аккаунт давно создан, в сообщениях выше я давал ссылку — dribbble.com/QuienSabe
jvetrau
22.09.2015 11:51Упс! Жесточайший косяк с моей стороны :( Была проблема с инвайтами, мы не рассчитывали на такое количество заявок, поэтому когда они снова появились — потерял сообщение :( Загрузите, пожалуйста, работу на Dribbble и я добавлю ее в обзор. Ну и вы попадаете в список тех, кто получит поощрительные призы за сильную идею.

Quiensabe
22.09.2015 13:49+1Бывает.
Мне как не проф. дизайнеру, больше всего обидно, что моя работа не попала к жюри. Было бы очень любопытно узнать мнение профессионалов. Ну чего уж теперь.
А работу я загрузить все равно не могу, инвайта на Dribbble то у меня нету))
Quiensabe
22.09.2015 16:15+1Опубликовал
Спасибо за инвайт!


Denai
По мне такая кнопка поиска это какое-то очень странное решение. Возможно через год-другой оно станет нормальным, но во прямо сейчас странное. Кнопку я привык нажимать. Нашёл, нажал, получил результат. Таскать можно человечка в гуглстритвью, какие-то элементы интерфейса для их перемещения, но не поиск. Возможно с какой-то другой иконкой это заиграет иначе, но не с такой вот кнопкой.
Quiensabe
Кнопка в данном случае это просто символ, можно и поменять конечно. Плюс если кнопку нажать — появляется экран который ниже показан, там можно выбрать «теги», и есть подсказка о том что кнопку можно перетаскивать. Перетаскивание — по сути просто быстрый выбор первого тега.
Первоначальная идея была в том, что кнопку если тащить, она как бы вытягивается...)) Но решил не рисовать, а то совсем заклюют)
А вообще идея объектов которые можно совмещать/разъединять/уточнять, получая логичный результат — хорошо ложиться хоть на тач интерфейсы, хоть на виртуальную реальность… даже мысленную команду так куда проще отдать. Поэтому я и думаю что этот тренд будет развиваться. Время кнопок/списков/галочек/менюшек заканчивается :) — это все компьютерные интерфейсы, а не человеческие. Люди от них откажутся по большей части, как от перфокарт или командной строки… Ну это мое имхо, конечно.
Denai
Мне вот кажется что всё наоборот абстрагировать пытаются чаще. Например голосовой поиск в телефоне. Раньше нужно было найти кнопку поиска, нажать, что-то туда ввести, получить результат. Потом результат стал вываливаться прямо поверх текущей страницы, не уводя пользователей куда-то, после эксперименты по голосовому вводу и вуаля. Уже сегодня я могу в любой момент сказать телефону «окей, пугало, покажи мне кандибобер» и получить внятный ответ вообще без каких-то действий с экраном. А в случае с десктопными сайтами просто написать свой вопрос куда-то вверх, где есть поле под это дело. Никаких нажатий, даже после ввода вопроса — всё само по ходу дела вываливается.
А что-то нажать и тащить у меня ассоциируется с покупками и добавлением в избранное, но никак не с поиском. В основном какой-то конкретный объект я куда-то помещаю, например смахиваю письмо нафиг с экрана в гуглопочте, затаскиваю куда-то вверх картинку на deviantart, запихиваю файл внутрь файлохранительного сервиса… Реже я двигаю элементы интерфейса, но перед этим вхожу в специальный режим «редактирования». Просто так взять что-то и куда-то кинуть мне не хочется совсем.
Quiensabe
Дописал на эту тему в статье
Еще добавлю, что прототип подобной системы (но для декстопов) я показывал многим людям. Обычно первоначальное непонимание проходит очень быстро, и потом люди начинают пытаться «тянуть в поиск», даже то что утянуть нельзя:) Действие получается логичным и интуитивным. Хотя возможно с адаптацией идеи для мобильных устройств я пошел по неправильному пути.
zagayevskiy
Люди отказались от командной строки? Серьёзно?
Quiensabe
Я не даром написал «откажутся по большей части».
Вы ведь не будете отрицать что большинство людей сегодня командной строкой не пользуются?
mannaro
Большинство людей вообще компьютерами не пользуются. Кому-то денег на него не хватает, а кто-то вообще вождь племени мумба-юмба.
zagayevskiy
Вы поставили консоль в один ряд с перфокартами, хотя это незаменимый инструмент множества людей.
Quiensabe
Согласен, тут вы правы. Стоило сформулировать мысль иначе.
withkittens
В том виде, как вы нарисовали, это не будет работать.
Я думаю, можно сказать, что Андроид уже научил пользователей, что вот эта круглая кнопочка (которую мы называем Floating Action Button) — это просто некое быстрое, основное действие.
Первая проблема заключается в том, что поиск — это не основное действие околопочтового приложения. Это должно быть «написать».
Вторая проблема — нет ни одного UX (ну ладно, точнее будет сказать, я не видел), в котором FAB можно перетаскивать. Вы-то знаете про перетаскивание, а ни один из пользователей — нет. И даже если вы покажете всплывашку-обучалку, ничего не изменится.
Третья проблема — по иллюстрациям совершенно непонятно, что вы предлагаете перетаскивать FAB. Если для понимания иллюстрации нужен пояснительный текст, это плохая иллюстрация ;)
Так что, возможно, сама идея хорошая, но вам совершенно не получилось её донести.
Quiensabe
На эту тему добавил в статью еще мысли.
На счет того что не получилось донести идею — судя по другим комментариям вы правы. Увы.
Iceg
>основное действие… должно быть «написать»
На самом деле нет. Если только вы не злостный спамер.
withkittens
Предложите свой вариант :)
Iceg
А мне нравится вариант автора.
ruRikki
Идея хорошая, можно проще: при переходе в поисковой режим нажимать на нужные параметры поиска (название и etc), но не таскать при этом кнопку (на примере сортировки при нажатии на имя сортируемого столбца).
Quiensabe
Да, об этом тоже думал. Решил что так наглядней видна идея. Может и не прав.
Просто в desktop приложении которое я делаю смысл интерфейса можно сказать «обратный» — там есть центральная область поиска, и туда можно кидать теги, ссылки, файлы и т.п. — система по ним проводит анализ и предлагает результаты и уточнения.
Там получается довольно логично, но вот адаптация под мобильные устройства получилась не очень.