В 2018-м в Skyeng появились онлайн-занятия математикой. Так мы столкнулись с тем, что наша платформа, адаптированная под устный английский, не очень подходила для письменных занятий с дробями, формулами и геометрическими фигурами.
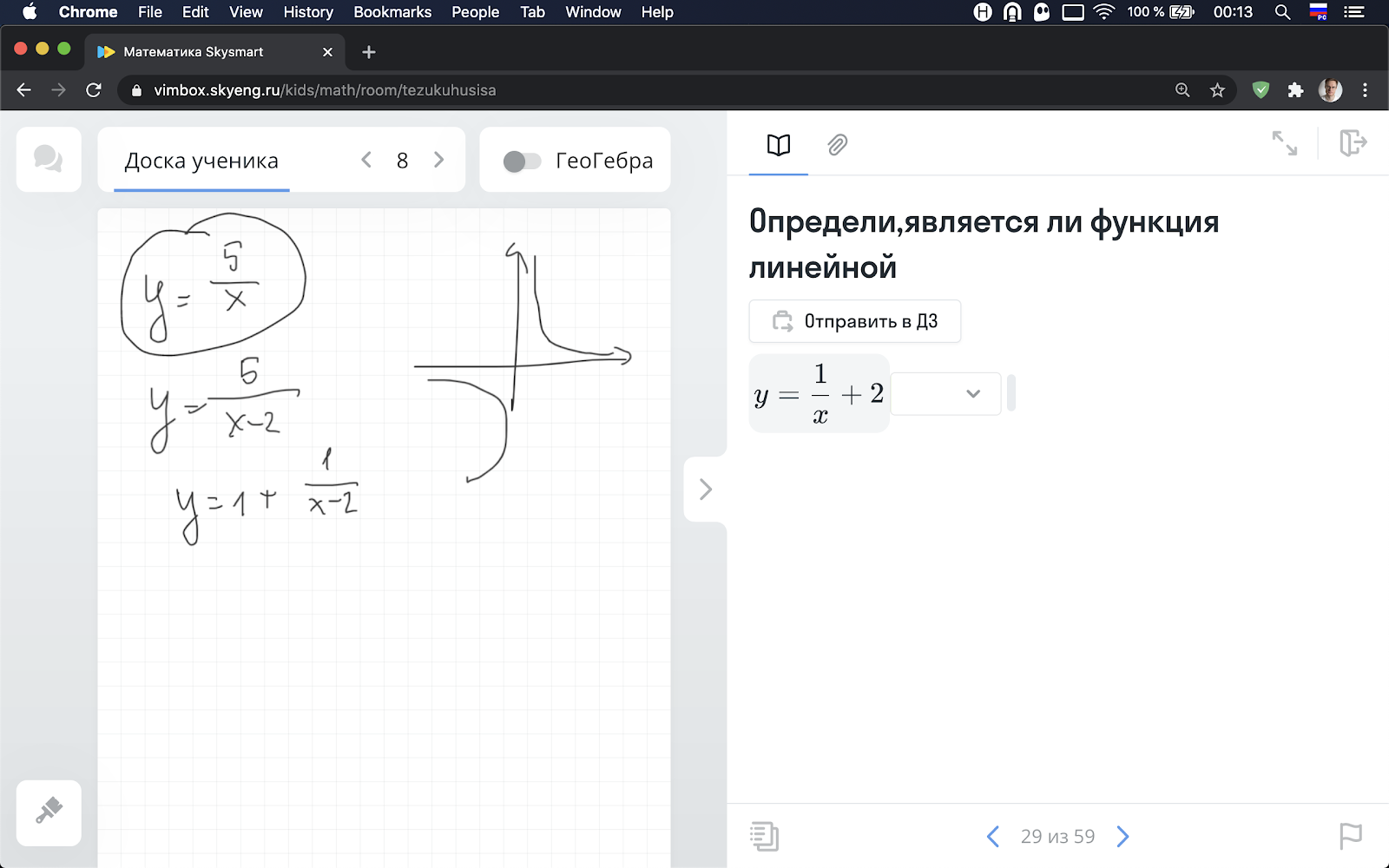
Тогда мы сделали интерактивную доску, на которой ученик и учитель могли писать как будто бы от руки.

Но одна проблема осталась. У нас был «цифровой тетрадный лист», но детям было сложно писать мышкой в браузере. В школе для письма на том же листке они обычно пользуются ручкой. Мы решили, что нужно подключать к платформе дополнительный инструмент ввода.
Как мы честно не хотели пилить свой велосипед, а взять что-то готовое...
Skyeng — софтверная компания. Пилить свои b2c-железки — такой опыт есть у единиц игроков в ИТ. И понятно почему.
Поэтому сначала команда математики во главе с продактом Сашей Перфиловой отправилась изучать, что может нам подойти. Базовый список требований был коротким:
устройство можно легко подключить к нашей платформе в браузере и настроить так, чтобы оно работал только с областью доски;
с его помощью можно удобно и привычно писать;
оно должно стоить меньше 5 тысяч рублей — мы хотели дарить его при покупке большого пакета уроков и дать родителям возможность купить девайс отдельно;
его не надо часто заряжать.
Исходя из этих требований, сразу исключили iPad со стилусом и другие планшеты с экраном — сильно выбивались из бюджета.

Отдельный класс устройств типа «умные» ручки тоже не устроил. Они были дорогими (а ведь такую легко найти потерять), плюс не очень удобными для детской руки.
Графические планшеты со стилусами, которые обычно используют для рисования, казались самым подходящим вариантом. Стилус отображается на компьютере как курсор, все «написанное» появляется на экране. Но была проблема в пользовательском опыте: если преподаватели могли довольно быстро подключить и освоить такое устройство, то ученикам нужен был вариант попроще, настоящий plug&play.
Идеально было бы писать «так, как обычно», то есть в тетради. Но как тогда учитель смог бы сразу видеть, что пишет ученик? Умельцы советовали отправлять ученикам «вебку с гибкой ножкой», которая бы снимала то, что они пишут в тетради, и третьим видеопотоком (к камере учителя и ученика) передавать на платформу. Но.
Оказалось, такую проблему решало одно устройство, которое было у производителя планшетов Wacom.

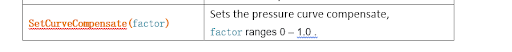
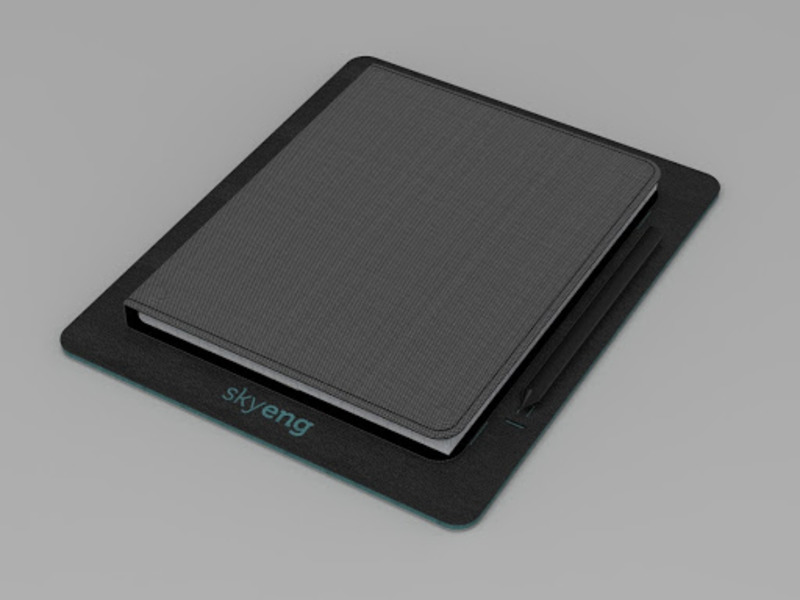
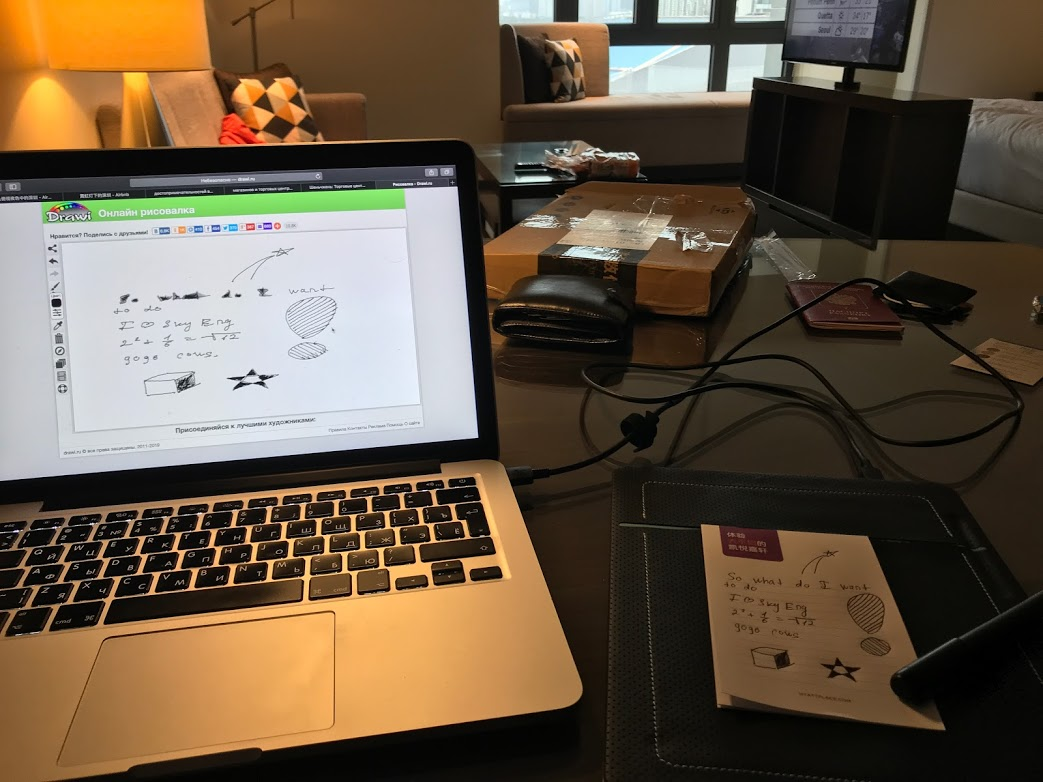
Вот как это работает: обычный бумажный блокнот кладется на планшет-оцифровыватель. Чтобы блокнот не съезжал, его обложка вставляется в прорезь на чехле планшета. Затем вы пишете на листочке специальной ручкой с чернилами, а планшет фиксирует движения и передает их на компьютер через Bluetooth или USB-соединение. Так изображение с листа в блокноте в реальном времени воспроизводится на цифровом двойнике.
Планшет от Wacom подходил почти идеально, но имел два фатальных недостатка: его цена была вдвое выше, чем та, на которую мы рассчитывали. А главное — у устройства не было открытого API под macOS, поэтому у массы пользователей были бы сложности с его подключением к нашей платформе. Конечно же мы связалась с представителями бренда и пытались договориться, чтобы устройства адаптировали под наш запрос (ну и на снижение цены тоже намекали). Но если вы читаете этот пост, то уже поняли, что переговоры не увенчались успехом.
«Если я нужен тебе, ищи меня в Китае»
Зато теперь мы точно знали, чего хотим. Пришла идея поискать других производителей. Сначала мы просто пошли на Алибабу — во-первых, убедиться, что другие производители есть. А во-вторых, мы честно попробовали списаться с несколькими, но… впечатления от общения были так себе.

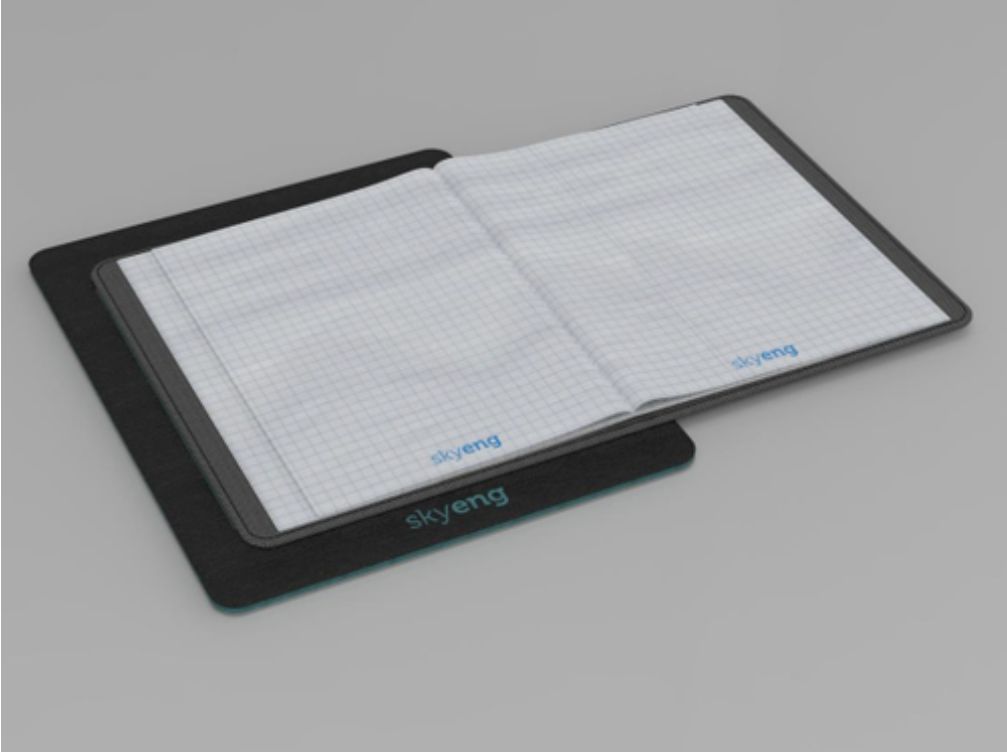
Чтобы не искать производителя вслепую, мы решили спросить совета у тех, кто уже работал с производством гаджетов и может дать рекомендации. С вопросом «есть ли у вас знакомые, кто мог бы проконсультировать, как недорого произвести девайс с нужной функциональностью?» Саша пришла в канал к другим продактам. Канал этот открытый — вопрос случайно увидел Кирилл Сидоров из отдела продаж. На предыдущей работе он участвовал в проекте по производству электроники с частичной кастомизацией в Китае — и сразу предложил план действий.
Мы стали искать проверенную компанию, которая бы стала посредником между нами и фабрикой-производителем и контролировала бы весь процесс производства. Нашли по рекомендации компанию в Китае с русскоязычным менеджером — так все и началось.
Глава, в которой мы тестируем китайские образцы и очень Рука Лицо Документация Программа
Вместе с подрядчиком мы отобрали несколько производителей и заказали образцы планшетов, запрашивали у каждого SDK и проверяли, как все работает в браузере.
Первый тест немного разочаровал. Почти у всех устройств была проблема с чувствительностью: не все движения ручки отображались на экране.


Покопались в документации, залезли в настройки, нашли, поправили.


Постепенно вылезали другие недочеты. Просто установить драйверы было недостаточно — нужно было еще запустить специальный сервис из SDK, который слушает планшет и пересылает координаты в браузер. При установке драйвера под macOS вылетало сообщение об ошибке, хотя драйвер по факту устанавливался. В какой-то момент вообще ничего не подключалось ни под Windows, ни под macOS.
Еще обнаружили важный недостаток в конструкции: если использовать обычную тетрадь вместо зафиксированного блокнота, то нужно следить, чтобы она не съезжала. Например, если нарисовать круг, сдвинуть тетрадь и написать в этом круге единицу, то на экране единица будет находиться уже не в круге.
В конце провели онлайн-тесты с несколькими учениками: отправили им образцы, объяснили, как все настроить, попробовали провести занятие, собрали отзывы. Узнали, что образцы казались громоздкими. Стало понятно, что придется поработать и над самим планшетом, и над программной частью.
Начинаем доработку напильником (а ведь исходно нам всего лишь была нужна небольшая кастомизация)
Начать мы решили с чехла планшета. Дело в том, что планшет, который мы взяли за образец, был предназначен для блокнота. И позволял фиксировать бумажный носитель только через горизонтальную прорезь в чехле.
Российские школьники в основном используют тетрадки. Мы подумали, что логично сделать прорезь сбоку, чтобы фиксировать тетрадь. Но поскольку в тетради пишут с двух сторон, кажется, понадобится еще одна прорезь. Нет, это будет неудобно: вместо того, чтобы просто перевернуть страницу, как все это делают, придется вытащить тетрадь из чехла с одной стороны, вставить с другой стороны и потом еще вспомнить, на чем остановился. Для детей такой сценарий казался очень сложным.
Тогда мы решили сделать универсальную обложку для тетради, которая будет каким-то образом фиксироваться на планшете. Например, с помощью магнитов.

Но эта идея подразумевала изменения в конструкции самого планшета. При этом мы все еще хотели получить аккуратный и приятный девайс небольшого размера, которым будет удобно пользоваться детям.
Спойлер
Идея сделать обложку, которая сама по себе будет выполнять функции планшета, тоже была.
То есть просто надеть ее на тетрадь, подключить через USB к компьютеру — и все, можно пользоваться. Но после переговоров с инженерами все-таки решили от нее отказаться: в месте сгиба ломалась бы внутренняя сетка, через которую передается сигнал от ручки.
ТЗ усложняется и обрастает деталями
Тут мы сформировали новые требования к тому, что у нас должно получиться.
Планшет должен быть немного больше, чем обычная школьная тетрадь, а его рабочая область — размером с тетрадный лист. В углах рабочей области располагаются 4 магнита для фиксации обложки с тетрадью. В местах, где будут магниты, должны быть небольшие углубления. Прорезь для блокнота решили оставить. Плюс сбоку должна крепиться ручка.
Обложка должна быть из износоустойчивого материала, с 8 магнитами (по углам рабочих областей). С внешней стороны в местах, где располагаются магниты, должны быть «выпуклости», чтобы легко позиционировать тетрадь на планшете.
Сам планшет должен подключаться к компьютеру через USB-кабель, чтобы ученикам не пришлось разбираться с Bluetooth-соединением.
В комплекте должна быть ручка и сменные стержни.
Все это должно быть качественное, аккуратное и красиво упаковано.


В части ПО планшет должен одинаково хорошо и стабильно работать под Windows и macOS, без лишних движений со стороны учеников и без каких-либо ошибок с установкой драйверов и распознаванием устройства. Было важно, чтобы компьютер не распознавал его по умолчанию как мышь и курсор не двигался по всему экрану, а рабочая зона в браузере ограничивалась только нашей доской.
Все эти требования мы отправили подрядчику, и началась долгая история с уточнением деталей: какие нужны магниты, какие материалы использовать для обшивки планшета, какая ткань должна быть у обложки.
Глава, в которой наш человек едет в Китай
Шел энный месяц переписки, на почту и в WeChat упал стотысячный вопрос...

К лету 2019-го стало понятно, что удаленно решить все эти вопросы не удастся, поэтому нужно кого-то отправлять на производство и тестировать образцы на месте. Решили, что поедет Кирилл. Выдали ему все возможные виды школьных тетрадей (12, 18, 24, 48 листов с разными обложками) и отправили в командировку.

Почти каждый день на фабрике делали новый образец, исправляя недостатки вчерашней версии. Было очень много мелких деталей, которые приходилось менять: например, прорезь для блокнота в реальности оказалась меньше, чем ширина стандартного блокнота, и вообще была не в том месте, где должна.
Материал для обшивки был приятным на ощупь, но тонким, поэтому рвался через пару дней. Другой был плотнее, но грубым. У третьего был отвратительный запах.

А одной из самых серьезных проблем оказалось то, что магниты, которыми мы хотели фиксировать тетрадь, глушили сигнал от электромагнитной сетки. И если вы писали в той области, где был расположен магнит, на экране ничего не появлялось. Когда мы попросили вставить магниты послабее, начала плохо фиксироваться и съезжать обложка...
Но китайские инженеры все-таки нашли выход: подобрали неодимовые магниты определенной формы, помехи от которых были минимальными.
Мы просили драйверы, а вместо них получили нескомпилированный код
Пока Кирилл в Китае общался с фабрикой, фронтенд-разработчик Антон, автор той самой онлайн-доски для математики, сидел в Москве и пытался получить от китайских коллег драйверы, работающие по нужному нам сценарию.

Для нас было важно, чтобы устройство работало правильно сразу же после подключения. Все сценарии с кучей всплывающих окон, галочками разрешений и прочим усложняли опыт ученика — мы хотели этого избежать.
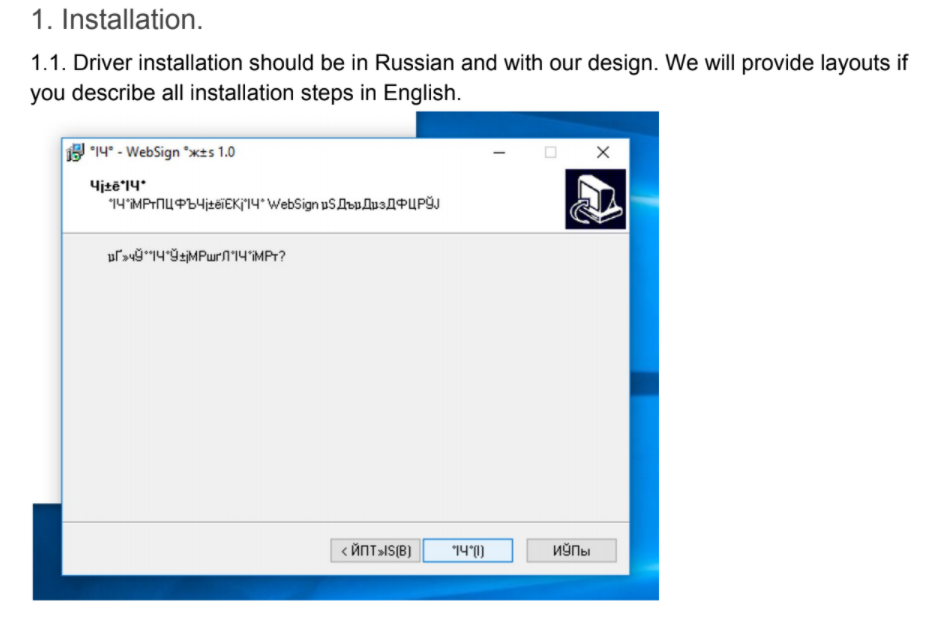
В самом начале, вместе с первыми образцами, нам прислали SDK, в котором для работы в браузере под Windows использовалась устаревшая технология ActiveX. Потом был SDK и драйвер, который работал через WebSocket. Но почему-то он был только для Windows, а просьба написать его под macOS ставила китайского разработчика в тупик. В итоге парень просто прислал исходники в Xcode. Еще один минус был в том, что при установке этого драйвера то появлялись какие-то дополнительные окна, то он вообще не видел устройство.
В идеальном для нас варианте все должно было работать в Chrome через WebUSB API, потому что здесь включается знакомый пользователю сценарий, когда нужно разрешить браузеру включить камеру и микрофон. Но WebUSB в целях безопасности запрещает работать с клавиатурой и мышью (и вообще всеми HID-устройствами), чтобы его не использовали как шпиона и не воровали пароли.
Мы просили, чтобы на стороне железа отключили поведение планшета как мыши — вместо этого он должен по умолчанию представляться классом «других устройств». Донести эту мысль китайскому разработчику было очень сложно, но все-таки удалось. Правда, для версий Windows ниже семерки все-таки нужно устанавливать драйвер, но он гораздо проще. По сути, это просто сертификат, который разрешает подключаться к устройству в браузерах через WebUSB.
Дальше уже было просто: мы получаем от планшета размер, пропорции, координаты точек и силу нажатия. Осталось лишь отрисовать все на нашей браузерной платформе.

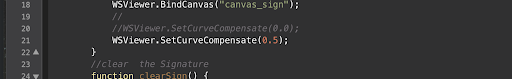
Доска — область в комнате урока, на которой можно рисовать с помощью мыши и графического планшета. Это обертка над библиотекой Fabric.js с самописными инструментами — математическими фигурами и графиками.
Fabric.js рендерится в браузере в <canvas>, но внутри хранит все состояние нарисованного в векторном формате, близком к svg. В этом формате мы отправляем все нарисованное через WebSocket (Pusher) и оно синхронизируется между всеми онлайн-пользователями урока. API Fabric.js позволяет рисовать по координатам.

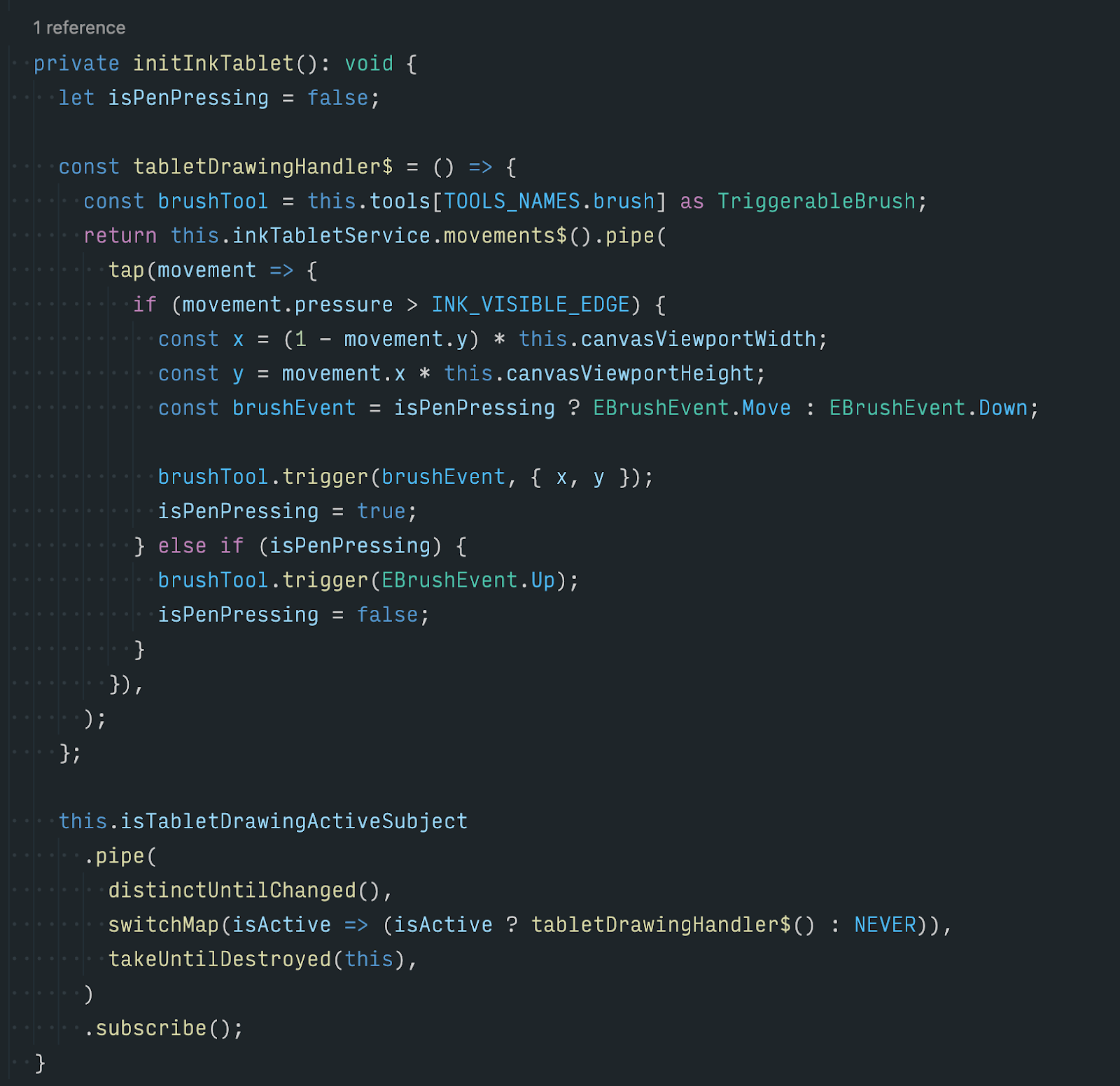
Через WebUSB мы слушаем координаты планшета и силу нажатия. Если оно было достаточным, то рисуем линию между текущими и предыдущими координатами. В железо встроена чувствительность 8192 степеней нажатия. Антону пришлось немного повозиться, настраивая этот параметр так, чтобы видимая линия на бумаге от чернил соответствовала программной линии.
Как мы проводили эксперименты на детях (ни один ученик не пострадал)
В январе 2020-го мы получили первую партию планшетов для тестирования в бою — и сразу решили протестировать в групповом занятии. Мы только запускали формат, когда к уроку подключаются до 10 учеников и учитель работает как в классе: он объясняет тему, выдает задания, проверяет решения и проводит разбор ошибок.
Групповой урок на примере английского
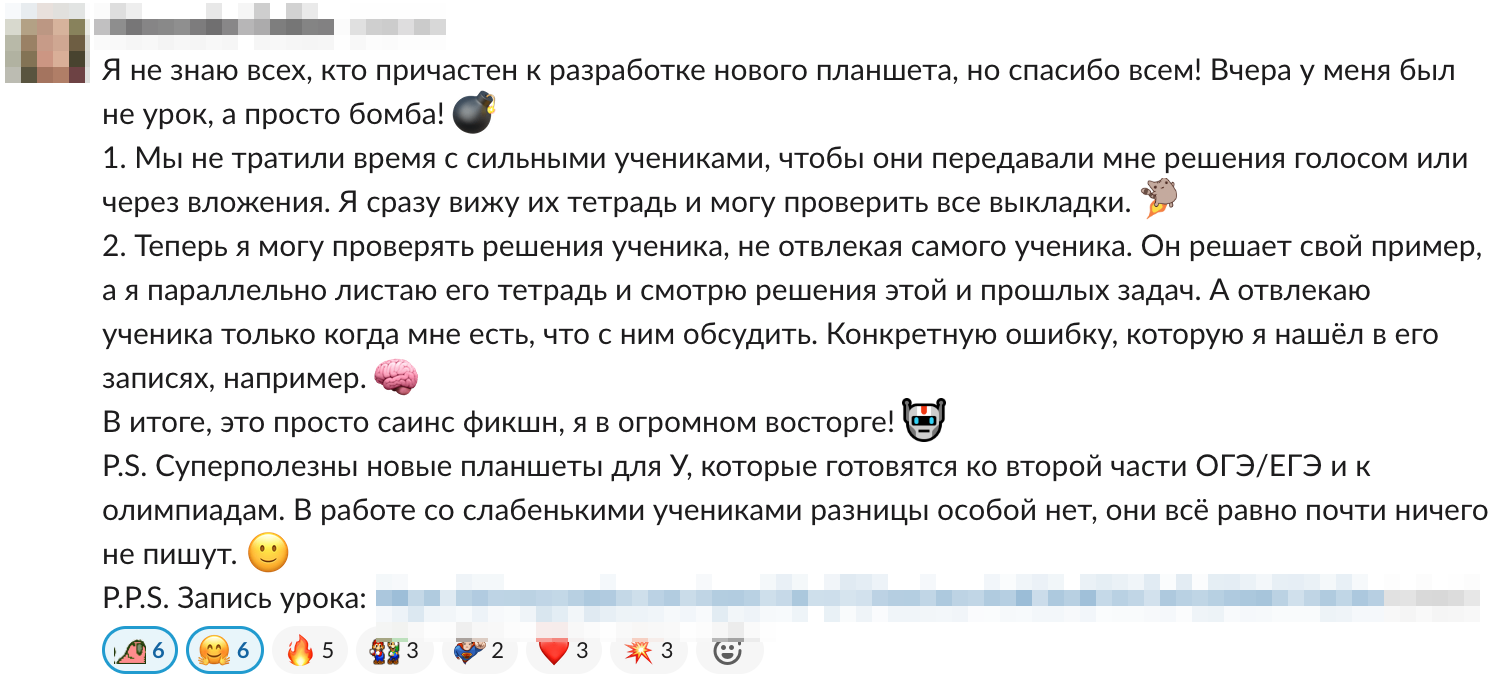
Пока все выполняют задания, учитель переключается между учениками, видит их доски с записанным решением. Для теста мы выбрали группу девятиклассников, которые готовились к ОГЭ. Сохранился такой вот отзыв от преподавателя:

Так мы поняли, что все было не зря. Ученики привычно писали в тетрадях, не отвлекаясь ни на что и даже не задумываясь, как изображение передается в браузер. Больше всего их волновало, будут ли ручки разных цветов — дети такие дети :)
Остался один вопрос: как растаможить планшеты в условиях пандемии?
Мы были готовы запустить массовое производство и ввозить устройства в Россию. Наш проджект-менеджер Ульяна никогда до этого не сталкивалась с производством, Китаем и «растаможкой». Даже по отдельности. А тут ее ждал джек-пот. Да еще и в разгар событий 2020-го…
За доставку до аэропорта в Гонконге отвечала та сторона: представитель компании-подрядчика проверил груз, подписал документы и передал их перевозчику. Все прошло быстро и гладко. А вот когда груз попал на российскую таможню, Ульяну почти сломила бюрократия: нужно было собрать внушительную папку с документами.
Наверное, кому-то это покажется обычным делом, но мы столкнулись с таким впервые.

Почти 2 года прошло с момента, как возникла идея о планшете. Мы успели отрефакторить платформу математики и задумать запуск целого ряда предметов на ее основе. Успели переименовать проект в Skysmart от Skyeng. И существенно выросли по аудитории.
И сделали оригинальный планшет, адаптированный под наши задачи на базе контрактного производства — и это при том, что у устройства будут несколько тысяч пользователей. Кто-то скажет, что это слишком сложно. А мы просто скажем: «У нас получилось».
И это был очень крутой опыт.


GooG2e
Выглядит круто
Вроде простая идея, но её реализация и путь к ней просто бомба!