Пришлось мне как-то столкнуться с одной проблемой, а именно с проблемой, которая связана с отдачей ошибки после выката разных обновлений созданных на Vuejs + Nuxtjs в проде.
Данная ошибка возникает чуть меньше чем на минуту, но роботы кэширует это дело на всех страницах примерно на дня 2-3, из-за этого поисковиками отдаются старые мета-данные и как следствие сайт проседает в выдаче.
Надеюсь мое решение поможет многим, кто столкнется с такой же проблемой и он не будет тратить на это много времени, ведь такая проблема возникает часто, если используешь Nuxt.js в режиме SSR, а описания ее решения в интернете я так и не нашел.
Что же происходит и почему возникает такая ошибка?
Я начал разбираться. Первое что я сделал, начал анализировать, как же именно происходит процесс работы при SSR. Да, я знаю как именно он работает, но есть одна вещь..как в одной юмористической передаче:
"Когда ты найдешь это место, ты поймешь, что это не то место"
А если серьезно, то вот есть issues, в нем сказано, что router не определяется в компоненте RouterLink на страницах Google WebCache. Потратив кучу времени, коллега создал компонент, который проверяет, рендерится ли $router и в случае его отсутствия отдает обычную ссылку.
Казалось бы проблема решена, но как говориться
"это не то место"
Я опять пытался поймать ошибку на нашей стороне. Продебажил весь процесс и понял, что ошибка в Nuxt, не является ошибкой в данном случае.
Проблема оказалась в самом алгоритме кэширования у Google и Yandex.
Давайте я покажу на примере Google.
Ошибка, которая стоила потери времени, оказалось в том, что Goole каждый раз по разному сохраняет кэш страниц и если быть совсем точным, то он их сохраняет двумя способами:
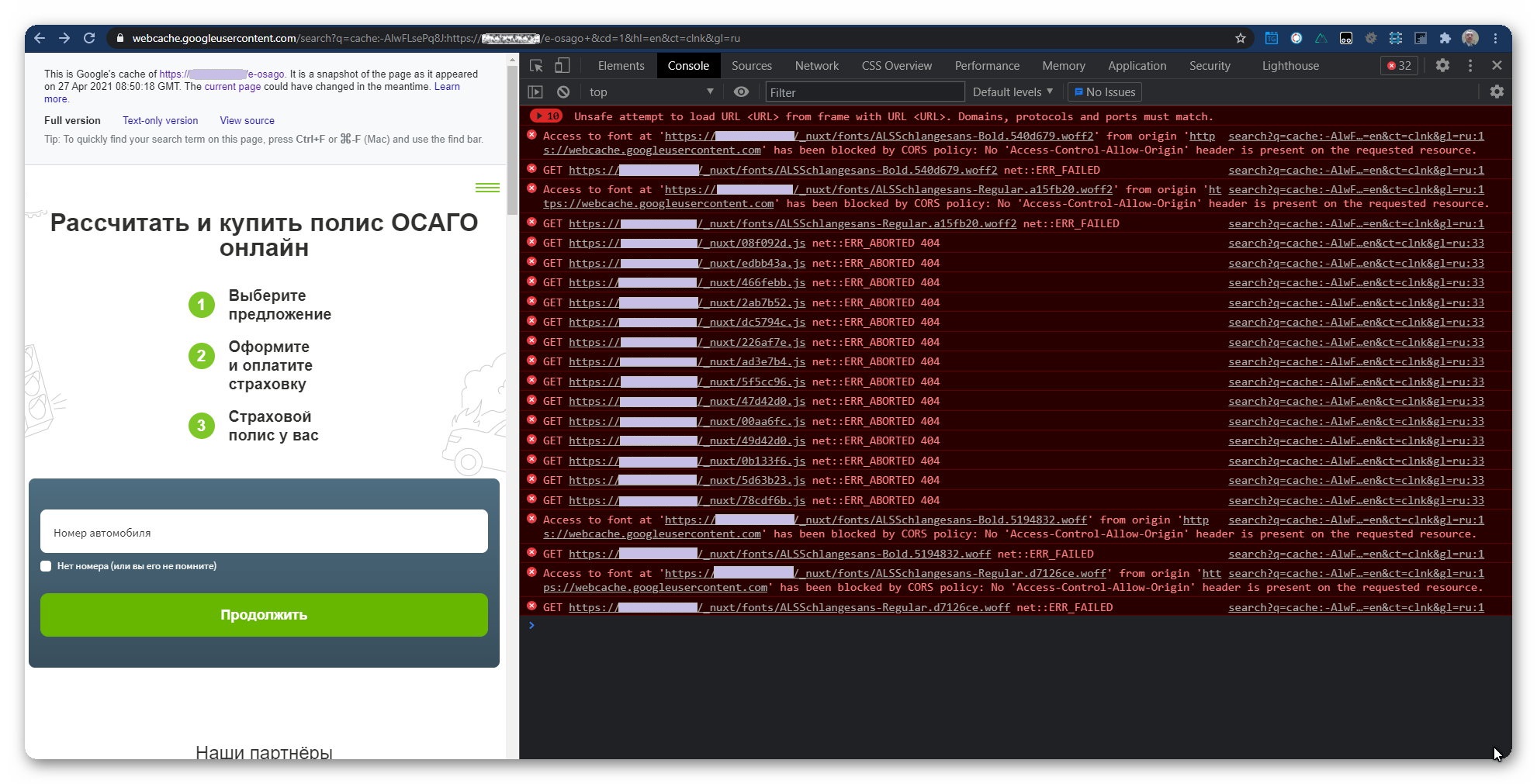
Например, Google может при обновлении своего кэша загружать к себе только статические данные, а весь javaScript (JS) делать ссылками на наш сайт, поэтому когда у нас на сайте после обновления не находились JS модули от предыдущего обновления, то вполне логично, что JS не подгружались.

Google-кэш показывает пользователю статику, но не дает ничего нажать, так как JS'a нет.
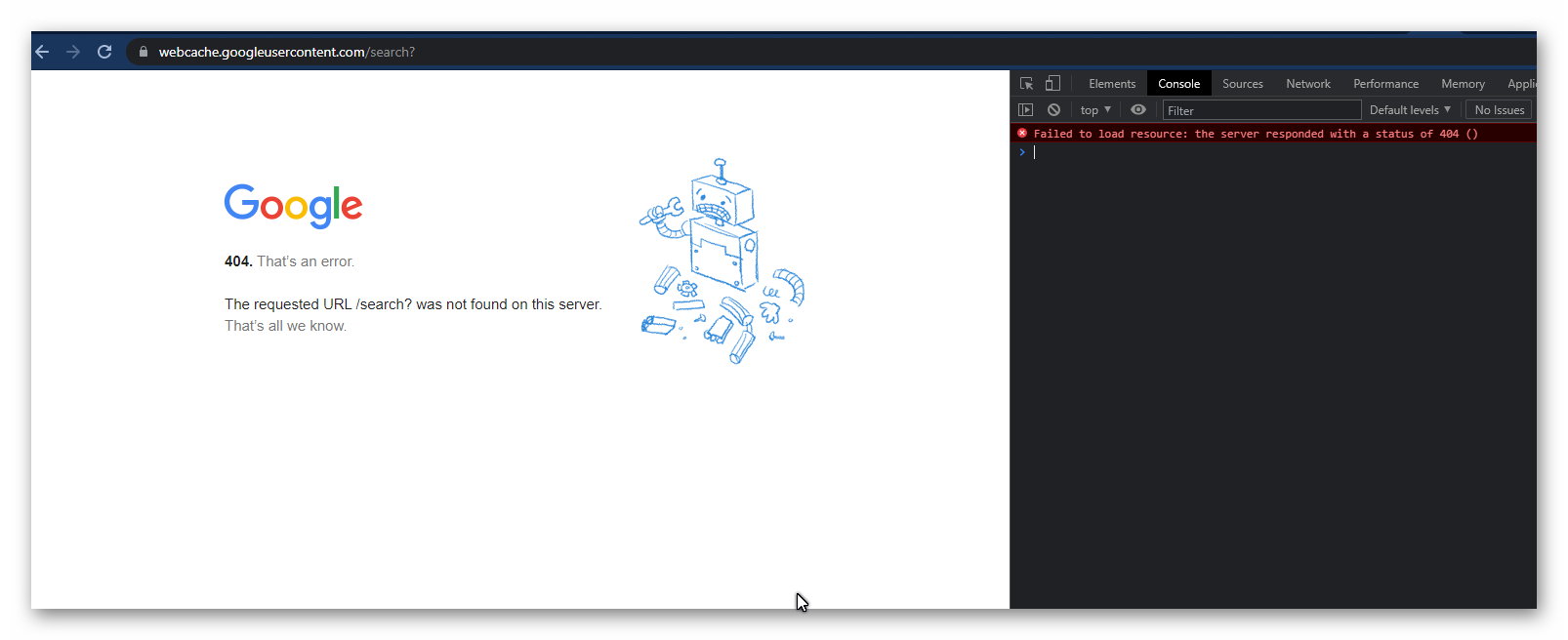
При нажатии на любой интерактивный элемент, кроме обычной ссылки мы получим страницу ошибки самого Google об отсутствии страницы

Эта проблема решается очень просто, достаточно просто увеличил время кэширования JS минимум на 7 дней.
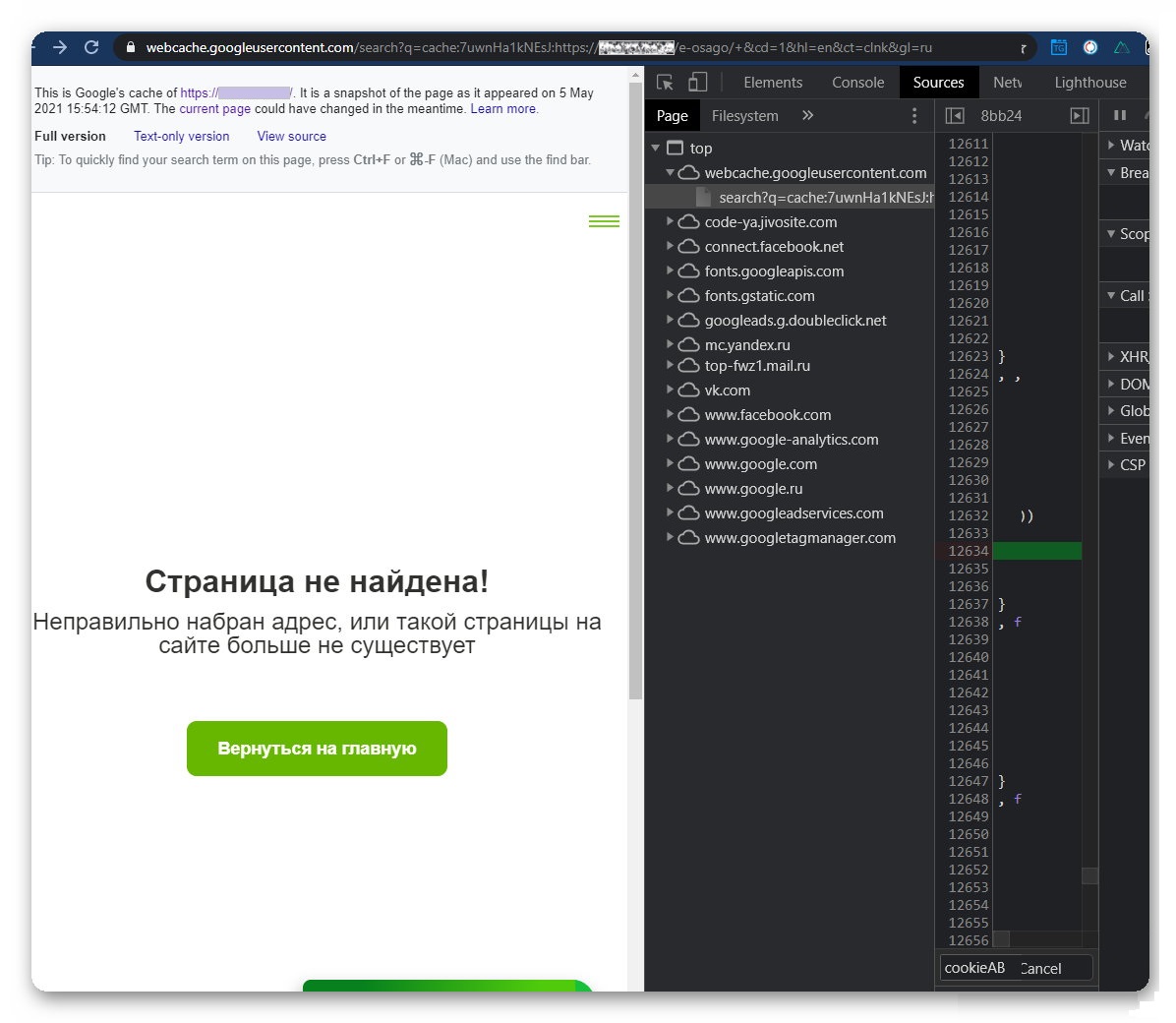
2. В другом случае Google стягивает к себе не только статику в кэш, но и весь JS. Поэтому при работе в кэше, JS-модули будут пытаться работать с URL так же, как и на обычном сайте, но так как URL путь будет отличаться, то js-модули не понимают, по какому пути должен срабатывать роутинг в Nuxt. Поэтому при нажатии на любой интерактивный элемент, мы получим 404-страницу ошибки уже нашего сайта.

Решение которое я нашел очень простое, я создал страницу поиска search (для Google) и страницу поиска yandbtm (для Yandex) , в которой начал парсить приходящий URL и переходить по данному URL на наш сайт.
Это позволило решить проблему с SEO и прекратить проседания сайта в поисковых выдачах.
На всякий случай вот ссылка на github GitHub со готовыми страницами для google и yandex. Постарался максимально просто сделать, думаю сложностей с этим не возникнет.
Страницы нужно поместить в pages, чтобы Nuxt создал для них роутинг, но это вы и так знаете.


PerlPower
Это костыль для фикса проблем с SEO для костыля созданного для фикса проблем СЕО для Vue.js?
romash
Не назвал бы серверный рендеринг костылём... Помимо решения проблем SPA с SEO он также ускоряет доставку контекнта пользователю: обращения к апи происходят гораздо быстрее, если он запущен где-то рядом, конечно. Поэтому пользователь при входе на сайте получает отрендериную страницу зачастую в разы быстрее, чем без ssr...
А в данной статье описан скорее костыль для гугл кеша.
PerlPower
Расскажите пожалуйста о случаях когда SPA нужно СЕО и при этом нельзя вынести это СЕО в несколько статических страниц, для которых будет применяться чисто серверный рендеринг.