
Привет, Хабр. Мы снова провели внутренний хакатон. В этот раз задачи были серьёзнее, а организация прошла более гладко. Решил поделиться с вами мыслями о том, не являются ли хакатоны просто формой добровольной переработки, какую пользу они несут для компании и участников, и стоит ли это всё потраченных денег.
Краткий исторический экскурс: 21 апреля 2018 года система Dodo IS упала и лежала без чувств несколько часов. Это была одна из самых серьёзных и дорогих аварий за всё время существования Додо Пиццы. Прошлое – жестокий, но справедливый учитель. Поэтому, чтобы не забывать его уроки, мы проводим внутренние хакатоны, посвященные дню великого падения.
Чтобы вам было проще ориентироваться в статье, оставлю тут
Оглавление
-
Какие задачи можно решить за один день?
Задача №1: отображать клиентские отзывы на экране мотивации в кухне
Задача №2: убрать панель навигации из iOS-приложения Додо Пиццы
Задача №3: геймифицировать работу сотрудников с помощью персонального сайта
Задача №4: встроить строку поиска на главный экран приложения пиццерий на iOS
Задача №5: оповещать сборщика заказов в пиццерии о новых заказах через вибрацию браслета
Зачем участвовать во внутреннем хакатоне?
Сам я не так часто бываю на хакатонах, но в этот раз было интересно поучаствовать, потому что здесь:
можно получить новый опыт в разработке, проверить в деле новую технологию;
проверить свои силы в нестандартной рабочей обстановке;
сделать что-нибудь необычное с привычной системой;
реализовать свою идею не дожидаясь очереди в беклоге и показать её бизнесу, ну или просто для души.
К тому же, это ещё и внутреннее мероприятие, то есть его участники так или иначе уже знакомы между собой, а значит будет проще вместе работать над задачей. Последнее особенно актуально во времена пандемии, когда многие работают из дома и чаще общаются лишь со своей обычной командой.
Какие задачи можно решить за один день?
На внешнем хакатоне приходится выбирать наиболее понятную и близкую задачу, в то время как на внутренний хакатон каждый может предложить свою идею. В результате хотелось взяться чуть ли не за каждую задачу из списка.
Кстати в этом году почти не было задач на развлекательную тематику, как в 2019 году про игру с пепероньками. Большинство из них были серьёзными. Вероятно, что наши команды и компания стали более взрослыми, поэтому участникам хотелось сделать не только что-то интересное для себя, но и полезное для бизнеса.
В этом году было пять команд. Были те, кто приходил поучаствовать целыми рабочими командами, а некоторые объединились специально под конкретную задачу. Для написания кода, с одной стороны, было сравнительно мало времени — около 7 часов. С другой — мы работали с уже знакомой системой, и этого времени вполне хватило, чтобы сделать MVP, пригодное для демонстрации своего решения. Вот какие решения получились.
Задача №1: отображать клиентские отзывы на экране мотивации в кухне
Команда «Павел Притчин»
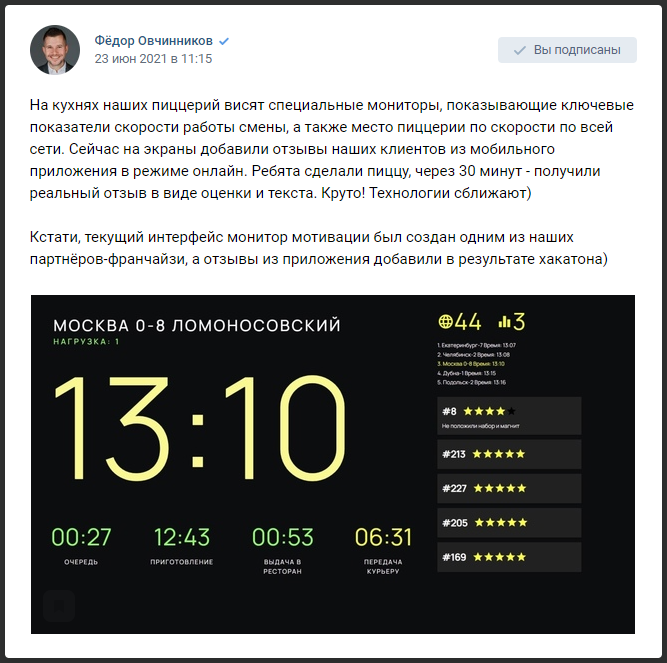
Раньше на экранах мотивации, которые висят на кухне, в левой части отображалось лишь среднее время приготовления продуктов и другая сопутствующая информация, а правая пустовала. Непорядок!

Теперь же на ней видны оценки и отзывы, которые оставляют клиенты к заказу через приложение, и сотрудники видят, делает ли их работа людей более счастливыми.

До этого хакатона единственным каналом связи между клиентскими отзывами и сотрудниками был управляющий, который получал отзывы с оценкой ниже пяти звёздочек в Pyrus. То есть о недочетах знал только управляющий, а о своих сильных сторонах не знал никто.
Теперь же сотрудники видят не только свои точки роста, но и счастье наших клиентов, такой фичи даже у управляющего не было.
Ожидалось, что клиенты с плохой оценкой будут оставлять оскорбительные комментарии к отзывам, но почти все они корректирующие, и это очень круто!
Кстати, фича настолько понравилась окружающим, что даже Фёдор Овчинников не прошел мимо и сделал пост в ВК:

О задаче и хакатоне от участников команды «Павел Притчин»:
Задача показалась нам наиболее выполнимой с потенциалом быстрого выхода на прод, поэтому и взялись за неё. Решали просто, подписались на события из RabbitMQ и отправляли отзывы на экран по SignalR. Допилили, докрутили дизайн, и уже сейчас эта доработка тестируется в наших пиццериях. Мы решили разделить тест на две группы, показываем где-то только положительные, а где-то и все отзывы клиентов.
Само участие в хакатоне — это фан и возможность поработать с ребятами из других команд, понять как они думают. Ну и покреативить никогда не помешает.
Задача №2: убрать панель навигации из iOS-приложения Додо Пиццы
Команда «nonames»

Для хакатонов стараемся выбирать задачи «со звёздочкой»: на которые обычно не хватает сил, времени, людей, знаний. Которые раз за разом откладываем. Которые «ну вообще надо, было бы круто, но что-то сейчас как-то вообще не ясно как это сделать». Короче говоря, задачи с большой неопределенностью.
В прошлый раз попробовали сделать AppClips — мини-версию приложения, где есть исключительно основной сценарий: меню, корзина, оплата, статус. Это довольно новая «штука», Apple её только с iOS 14 представила. На рынке таких мини-приложений почти нет. Слышали, что S7 сделали такое, но своими глазами не видели.
Основной смысл AppClips — концентрация на главном, отказ от второстепенного. В итоге пользователь достигает своей цели быстрее и проще. Причём даже без установки приложения: мини-версия моментально запускается, будто бы из ниоткуда при сканировании QR-кода или NFC-метки.
В этот раз решили упростить навигацию: выпилить панель навигации из iOS-приложения Додо Пиццы. Главное — вперёд и под палец пользователя, второстепенное — подальше и поглубже.
Детальные детали реализации.
Профиль перенесли в левый верхний угол на экране меню.
Экран контактов хотели спрятать в профиль, но не успели и вообще выбросили.
Сделали плавающую корзину: кнопка появляется, только если в корзине что-то есть.
Благодаря предыдущим пунктам смогли выкинуть нижнюю панель.
Выбор категорий спустили под палец, на место той самой нижней панели: жать стало проще, не надо тянуться наверх.
Изменили шапку меню: выбор города унесли на экран со списком адресов, сжали пикер типа заказа.
Благодаря сэкономленному месту на экране видно больше товаров: основного, зачем к нам приходят клиенты.
Добавили активный заказ прямо на экран меню: так пользователь при разворачивании сразу увидит его статус, без перехода в профиль.
Обе задачи были не только проверкой гипотез, но и проверкой нашей модульности: как хорошо мы попилили, что мы можем вертеть. Мы узнали, что эти «сверхнеопределенные задачи» решаемы. Узнали, где мы попилили слабо, а где хорошо. Поняли, что хотим видеть полностью самостоятельные куски экранов, чтобы можно было из них собирать приложение, как из кубиков. Поняли, что вкладываемые в распил усилия оправдываются.
Оба раза приложение пилилось «наживую»: добавляя или меняя новый функционал, мы ломали основной. Сделав в прошлый раз AppClips, мы полностью сломали основное приложение. Сделав в этот раз новую навигацию, мы полностью потеряли старую. А так делать, конечно же, нельзя: новое надо внедрять, не ломая старое, аккуратно проверяя полезность вложенных усилий.
Наша гипотеза скоро будет проверяться в реальных условиях, продакты разобрали её по беклогам. Хакатон — отличное место чтобы проверить гипотезы и затащить незатаскиваемое. Ну и поиграть мышцами, в конце концов.
Задача №3: геймифицировать работу сотрудников с помощью персонального сайта
Команда «People2People»

Когда думали, чего хотим от хакатона, пришли к выводу, что хотим расширить экспертизу в предметной области и в технологиях. Поэтому остановились на идее геймификации работы сотрудников с помощью персонального сайта со всякими ачивками (по аналогии с яндексом). А потом пришла идея сделать это на мобилке (всё равно большинство людей заходит на сайт с мобильных телефонов). Так за один день мы увеличили наше знание как по предметной области (данные по ачивкам надо собирать по всей базе Dodo IS), так и по технологиям (попробовали себя в мобильной разработке).
Когда выбирали, что лучше под мобилку, у нас нашлись ребята с опытом работы с ней (писали полгода под Android и немного под iOS). Посмотрели в сторону React native, но, как мы слышали, его сейчас очень плохо поддерживают, и это совсем не как Electron — просто портировать сайт не получится, нужно пользоваться внутренними компонентами. Потом посмотрели на Flutter — в компании уже есть успешный кейс использования (приложение для курьеров), а значит есть пример для ориентации. Мы скачали репу курьерского приложения и сделали небольшой реверс инжиниринг. Самое весёлое, что язык dart, на котором Flutter юзают, мы начали изучать в утро хака (смотрели уроки, пока ехали в метро :D).
Для бека тоже решили что-нибудь попробовать, поэтому взяли node.js с next.js на борту. На нём можно быстро накидать прототип, не ввязываясь в сложные настройки, которые мы делаем на .NET. Также и над контрактами запариваться не надо. Ну и главное, почти не убиваемый js сожрёт почти все, поэтому для хака (на котором может всё поменяться в любую секунду) в самый раз.
За минуту до презентации мы смогли собрать работающее Android-приложение и запустить его на телефоне для презентации. Полный CI/CD, естественно, поднимать не решились и просто подняли на компе бек, а с телефона обращались по локальному IP адресу (т.е. на тот момент все работало в рамках wifi-сети). Но для презентации этого достаточно. Также не было реальной авторизации. У нас было просто поле, куда нужно вбить id сотрудника, и мы уже переходим на его страницу (так себе защита :D). На странице можно было посмотреть различные достижения сотрудника (столько-то сделал пицц или столько-то часов отработал за всё время). Для разных типов сотрудников были сделаны разные наборы ачивок.
Хакатон – это праздник мысли. На таком мероприятии можно оторваться от рутины и попробовать что-то новое, придумать что-то совсем необычное, то, что в обычной разработке бы и трогать не стал (да и времени бы не было). А ещё это соревнование, на котором можно доказать всем, а главное, себе, что ты можешь многое, даже в очень сжатые сроки.
Задача №4: встроить строку поиска на главный экран приложения пиццерий на iOS
Команда «Afterparty будет?»

Мы занимались задачей по встраиванию строки поиска на главный экран приложения пиццерий на iOS. Именно этот функционал позволяет экономить время для пользователей, которые точно знают, что они хотят заказать, и при этом не хотят скролить 140 позиций в меню.
Сделали мы это просто с помощью дополнительного экрана, на котором был собственно сам поиск, а также первоначальный список рекомендаций. Про реальное тестирование гипотезы пока ничего сказать не можем.
В хакатоне участвовали, чтобы поближе узнать проект и хорошо провести время ( мы любим кодить). Выбрал именно эту задачу, потому что много предложений по улучшению именно этого функционала приходит от пользователей.
Нельзя сказать, что за этот день мы научились чему-то новому, но явно потренировались в навыке выступления, было достаточно волнительно, даже несмотря на то, что аудитория была приветливая и маленькая.
Задача №5: оповещать сборщика заказов в пиццерии о новых заказах через вибрацию браслета
Команда «3333»
У нас в ресторанах есть система голосового оповещения о новых заказах. Иногда эти оповещения не слышат по тем или иным причинам, а скорость реакции крайне важна для лучшего клиентского опыта. Кроме того, в Челябинске есть пиццерия, в которой работают люди с нарушением слуха, и они физически не слышат эти оповещения.
Возникла гипотеза, что скорость реакции и сборки увеличится, если кассир, который собирает заказы, будет получать уведомления в виде вибрации на браслете. На хакатоне мы решили создать прототип оповещений через браслет Xiaomi Mi band.
Эта задачка давно витала в воздухе, а ещё она достаточно простая, чтобы успеть сделать работающее решение за время хакатона. При этом у неё были реальные перспективы дойти до тестирования в пиццерии, что и произошло. К тому же хотелось придумать какое-то решение для сотрудников с нарушением слуха, помочь им лучше взаимодействовать с нашей системой.
Мы подошли к проекту с двух сторон: у нас была research-часть и development-часть. Research состояла из исследования API, которое есть у Mi fit, чтобы слать уведомления напрямую. Development заключалась в разработке нового веб-сервиса, который подключён к нашей шине сообщений, и при получении нужного события отправлял бы оповещения на браслет с помощью API Mi fit.
В силу обстоятельств, наши исследования зашли в тупик, и нам не удалось воспользоваться имеющимся API, поэтому мы использовали нотификации через телеграмм, которые есть в Mi fit из коробки. Но зато к концу хакатона у нас был работающий веб-сервис, на котором полностью отрабатывал задуманный нами сценарий.
Уже сейчас это решение тестируется в реальной пиццерии, то есть мы успешно вышли в прод и проверяем гипотезу в реальных условиях.
Исследование API mi band
Исследовали API mi band и попытались подключиться к браслету напрямую со своего устройства (не через mi fit). Прошлись по этим материалам и попытались использовать их в своих целях, может и вам пригодится.
Организация хакатона
Прошлый хакатон в 2019 году проводили в выходные. В этот раз организаторы решили, что хотят провести его в пятницу, чтобы хотя бы в выходные мы отдыхали от кода. Окончательный выбор предоставили участникам. Как вы уже могли понять из названия, хакатон всё-таки прошёл в рабочий день.
По формату проведения решили не упарываться и не ограничиваться только оффлайн форматом, поэтому у нас была целая команда, которая участвовала онлайн, и это не вызвало каких-либо трудностей.
Ошибки: как делать не надо
Конечно, не обошлось и без ошибок. В первую очередь, были проблемы с коммуникацией: мы дали недостаточно информации, и часть участников не знала вообще о чатике хакатона, куда записаться, где лежат задачи, и так далее.
Из этой ошибки вылилась следующая: вплоть до начала хакатона не было известно, сколько будет участников. Несмотря на то, что большинство участников были записаны в табличку с заданиями, не было полной уверенности, что там видны абсолютно все участники.

Из этой проблемы возникла ещё одна: абсолютно вслепую заказывали напитки, пиццу, а главное — подарки.
К счастью, всё обошлось, и все участники победивших команд получили свои призы. Кстати, призами были брендированный термос и колонка, а ещё все участники (и вообще все, кто тогда был в офисе) получили очень классные стикеры.

Отзывы: про ценность фидбека
Несмотря на небольшие косяки с организацией, всё прошло очень весело и завершилось эпичной защитой проектов. Будем продолжать эту традицию. В следующий раз планируем собрать хакатон в декабре, когда у нас будет предпраздничный кодфриз (когда мы не добавляем новые фичи в код), и хакатон можно будет растянуть на несколько дней.


Является ли хакатон формой добровольной переработки?
Некоторым коллегам показалось, что хакатон позволяет ускорить разработку. Поэтому встал вопрос: «Может нам нужно каждую неделю/месяц устраивать хакатоны?». На них мы создаем за день какое-то минимально рабочее решение, чтобы проверить идею или изучить новую технологию, или делаем просто что-то just for fun. Раньше мы пытались придерживаться правила «что сделано на хакатоне, остаётся на хакатоне», но в этом году он оказался настолько крутым, что 5 из 5 проектов попали в цель (например, браслеты, про которые писали выше).
Тут важно понимать, что если решение захотят протестировать в бою, много времени уйдёт на публикацию и прочие сопутствующие вопросы. Возможно, даже больше, чем на саму разработку. Так что, даже если мы будем генерировать такие же крутые идеи, например, каждый месяц, ускориться не получится. Ну и задача хакатона — перевернуть беклог: сделать не то, что имеет важнейший приоритет, а то, что хочется, и оно не обязано потом попадать в прод. Поэтому неверно считать, что хакатон поможет быстро затащить что-либо в прод, минуя беклог.
Тем не менее, при должном балансе, хакатоны действительно способны ускорить проверки интересных фич и просто помочь ребятам отвлечься от рутины и немного повеселиться с кодом.
Беклог всегда был, есть, и будет, а вот тут есть возможность фокусно поработать над какими-то дерзкими гипотезами, до которых в обычное время руки не доходят.
Выводы
Правило «что сделано на хакатоне, остаётся на хакатоне» не сработало в этом году. На этот раз получились очень классные проекты и, как минимум, два решения добрались до тестирования в боевых условиях. Кто знает, сколько таких будет в следующий раз.
Для кого-то такой хакатон — это отличная возможность создать прототип, чтобы проверить свою гипотезу и просто сделать что-то по фану. Для кого-то — повод перевернуть беклог: сделать не то, что имеет важнейший приоритет, а то, что хочется и интересно сделать. Некоторые люди, благодаря хакатону, ближе познакомились с работой других команд, поработали вместе, посмотрели чужой код.
Ещё это возможность попробовать в деле новый фреймворк, язык или какой-нибудь инструмент, который в обычное время, может быть, мы бы и не подумали использовать.


