
Знакома история, когда забыл сохранить предыдущую версию рабочего макета — и считай её и вовсе не было? Система контроля версий поможет избежать подобных ситуаций. Я работаю UX/UI-дизайнером в крупном проекте, где создание интерфейсов и разработка идут одновременно. В таких проектах важно держать все изменения версий макетов не только в голове, но и в самом рабочем файле, чтобы вконец не запутать команду разработчиков.
В этой статье я расскажу о плюсах и минусах инструментов контроля версий, с которыми мне приходилось сталкиваться в работе:
подход семантического версионирования;
история версий в Figma;
новый (пока в бета-версии) инструмент в Figma — Branching («ветвление»).
Последний призван объединить лучшее из миров дизайна и кода и избавить нас от необходимости вручную сохранять каждую версию макета. Время покажет, сможет ли Figma достичь поставленной цели, а я пока расскажу, как это работает.
Семантическое версионирование для дизайнеров
Разработчики используют свой подход для сохранения версий, он называется семантическое версионирование (SemVer). По этой схеме номера версий и общий порядок нумерации несут смысловую нагрузку: они сообщают, насколько приоритетные изменения были совершены в компоненте.
«Обычный номер версии должен иметь формат X.Y.Z. (например, 1.2.0), где X, Y и Z — неотрицательные целые числа, которые не должны начинаться с нуля. X — мажорная версия, Y — минорная версия и Z — патч-версия».
Источник: Семантическое Версионирование 2.0.0.
мажорная версия — изменения, которые могут сломать компонент (например, изменения внешнего вида и размеров);
минорная версия — добавление новых состояний компонента;
патч-версия — правки багов и изменения, не влияющие на поведение компонента.
Тот же подход можно использовать в дизайне, взяв за исходные данные значения версий компонентов в формате X.Y.Z. Тогда мы будем руководствоваться в работе такой схемой:
мажорная версия — глобальные функциональные и стилистические изменения макета;
минорная версия — добавляется новая сущность, которая не затрагивает другие состояния компонента;
патч-версия — это исправление незначительных ошибок в дизайн-макете компонента.
Например, у нас есть исходный макет экрана интерфейса личного кабинета, который мы назвали Name_1.0.0. Мы уже передали его в разработку, но заказчик вспомнил, что в его бизнес-процессе в личном кабинете должна присутствовать кнопка, которая выводит список мероприятий пользователя. При проектировании дизайнер забыл включить эту кнопку в макет. Теперь нужно создать новую версию макета с именем Name_1.1.0, при этом оставив прошлую версию в общем файле.
У такого подхода есть один большой минус: дизайнеру приходится сохранять множество версий одного макета и отключать привязку компонентов к дизайн-системе каждый раз, когда нужно обновить дизайн. В итоге получаем путаницу в артборде.
Инструменты Figma
История версий (Version history)
Figma активно захватывает сердца дизайнеров и арт-директоров удобным интерфейсом и понятной функциональностью. Этот графический онлайн-редактор уже во многом опередил Sketch по расширенным возможностям для работы в команде. Я не ставлю цель дать полное описание функций Figma, а рассмотрю только те фичи, которые полезны для версионирования.
В Figma можно посмотреть историю изменений файла по датам и времени в течение всего срока работы над проектом.

Это бывает полезно, если вы нечаянно что-то удалили из проекта и хотите вернуть текущий проект на предыдущую версию. Чтобы попасть на предыдущую версию проекта, нужно в выпадающем меню проекта нажать Show version history, как показано на гифке выше.
Если вы хотите добавить свою версию проекта в историю, нажмите комбинацию клавиш ⌘ + ⌥ + S (Mac) или Ctrl+ Alt + S (Windows).
Важно помнить, что для бесплатного тарифа история версий файла записывается только в течение 30 дней. В платной версии этого ограничения нет.
Плюсы такого метода:
К версиям можно добавлять комментарии для разработчиков или дизайнеров.
Версии можно именовать.
Можно увидеть, кто и когда вносил изменения.
Можно в любой момент добавить свою версию проекта в ветвь истории.
Можно в любой момент откатить файл к предыдущей версиию
Можно дублировать версию файла. Например, поделиться определённой версией или моментом времени с разработчиком либо использовать новый артборд в качестве отправной точки для следующей итерации.
Минусов у Figma немного, но ключевые — это:
При откате на предыдущую версию могут удалиться нужные изменения в макетах, которые придётся потом восстанавливать по памяти вручную.
Нет режимов сравнения.
Также в Figma можно добавлять комментарии к определённому макету или прототипу для дизайнеров или разработчиков. Вы можете @упоминать сотрудников или добавлять смайлики в свои сообщения. Это отличный способ давать и получать обратную связь.

Branching (beta)
На конференции Config 2021 Дилан Филд (Dylan Field) анонсировал несколько новых фич, которые объединяют лучшее из обоих миров (дизайн и код) для использования в больших проектах. Одной из новинок стал инструмент ветвления файла в Figma — Branching. На данный момент Branching доступен в бета-версии для тарифного плана ‘Organization’.
Инструмент позволяет подключить к одному проекту несколько дизайнеров. При этом каждый из них может смело пробовать различные варианты дизайна, не опасаясь испортить основной рабочий макет. Все изменения сохраняются в отдельных ветках; их можно смёржить в главную, когда будет решено выбрать в качестве основной версии именно их.
В этом разделе я рассмотрю основные функции, включённые в бета-версию:
функция ветвления разных версий файла (в них можно вносить изменения в стили, компоненты и другие аспекты файла или библиотеки);
обновление основного файла и внесение любых изменений в свою ветку;
функция просмотра и объединения ветви с основным файлом, разрешение конфликтов.
Создание ветви и навигация
Теперь редактор может создать отдельную ветвь с версией этого файла. Файл, из которого вы создаёте ветвь, называется основным файлом. Ветви — это управляемые среды, в которых можно вносить изменения в стили, компоненты и другие аспекты файла или библиотеки.
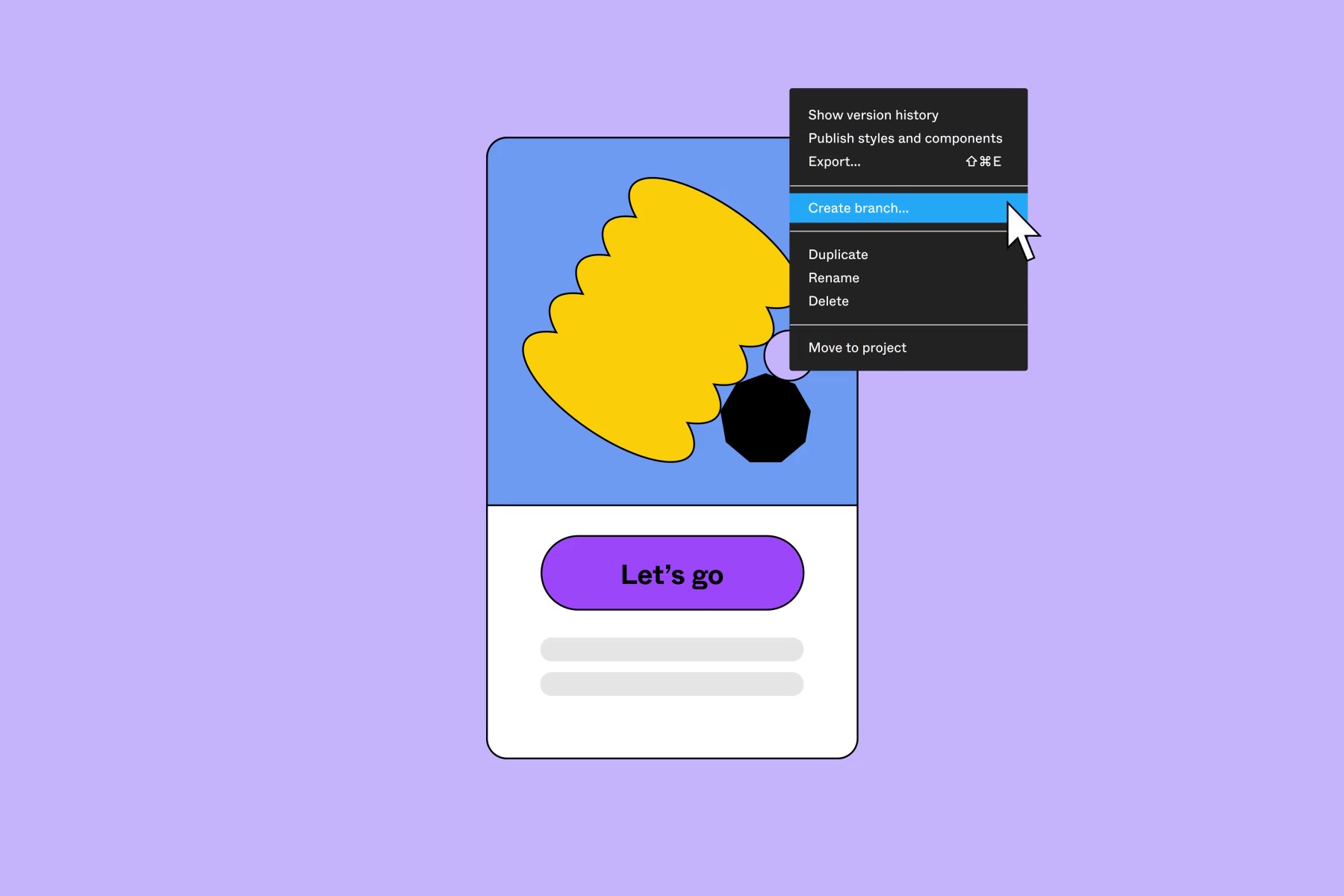
Для того чтобы создать новую ветвь, на панели инструментов щёлкните левой кнопкой рядом с именем файла и выберите из списка Create branch. Бранчу можно назвать по подходу SemVer, о котором я писала выше. Эта идентификация будет отображаться в истории версий основного файла. Figma создаст новую ветвь, которая является точной копией основного файла в его текущем состоянии.

Над одной веткой одновременно могут работать несколько дизайнеров. При внесении правок все изменения сохраняются в фоновом режиме. Изменённые артборды или отдельные изменённые элементы отмечены значком Added, Edited, Remove. Благодаря этому, дизайнеру не нужно создавать большое количество файлов с разными версиями проекта: всё наглядно сохраняется и отображается в одном месте. Помимо этого, можно обновлять основной файл, и эти изменения не коснутся ветви.
Если вы хотите поделиться ветками с коллегами, то вам доступны такие способы:
Через доступ к основному файлу. Можно просматривать любые ветви этого файла и редактировать их.
Через общий доступ к ссылке на ветвь и управление доступом.
Через приглашение в бранчу по электронной почте.
Слияние ветви с основным файлом

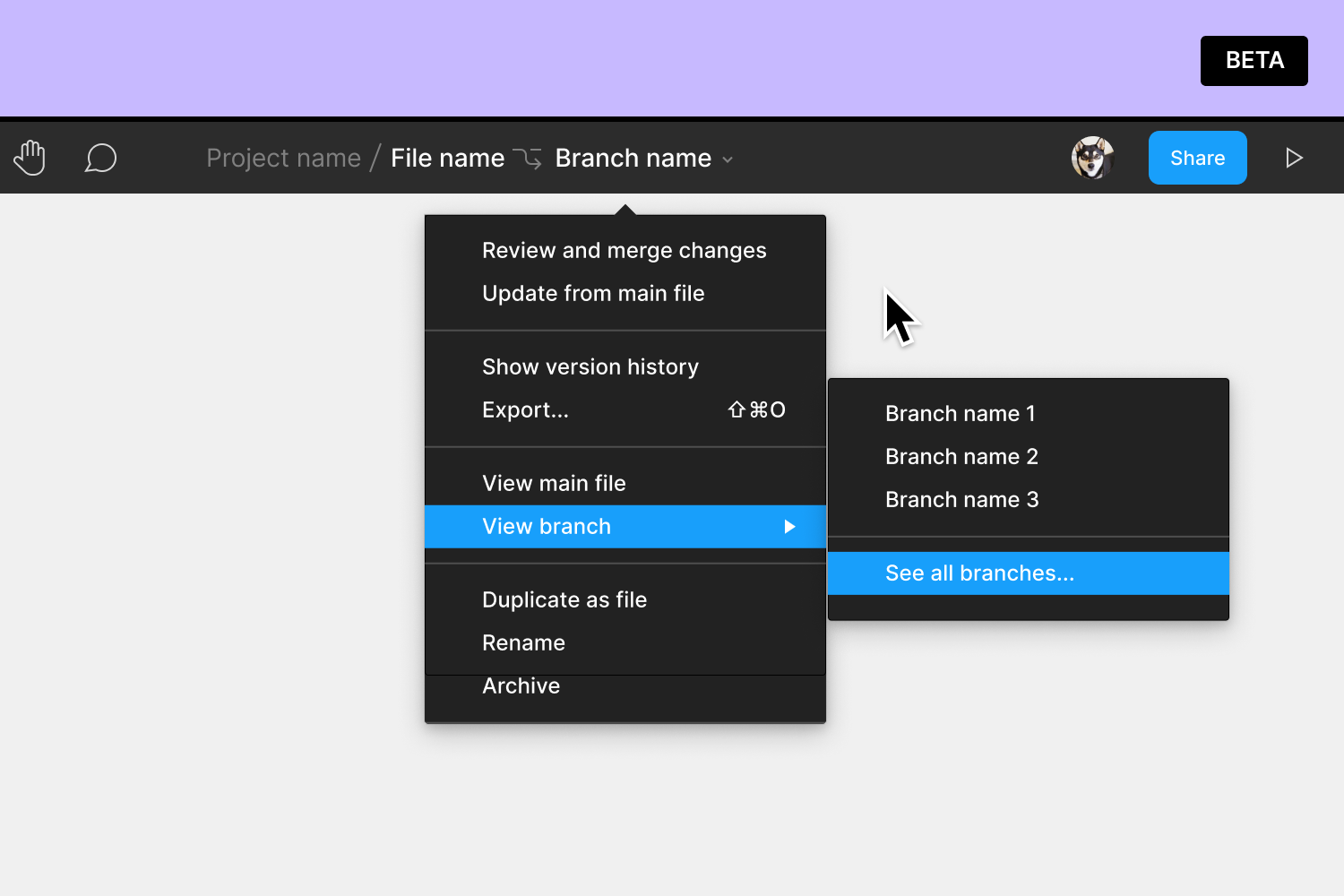
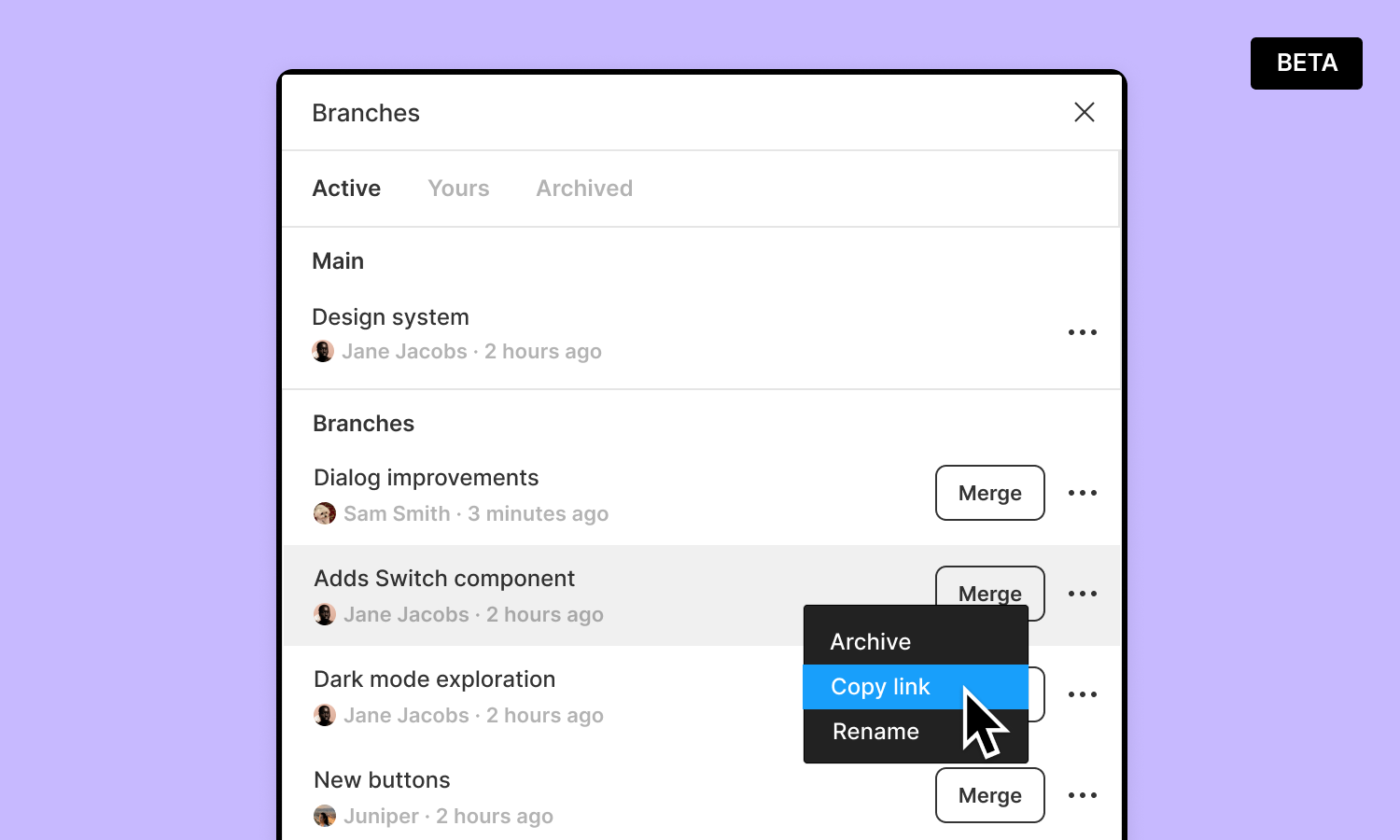
Чтобы посмотреть ветки проекта, нажмите в выпадающем меню проекта View Branch, как показано выше. Опция See all branches открывает модальный режим ветвей, который позволяет вам видеть все активные и архивированные ветви.

Ветвь также можно объединить с основным файлом. Если вы хотите применить изменения к основному файлу, вы можете нажать кнопку Merge. В рамках этого процесса вы можете увидеть, доступны ли обновления из основного файла. Figma предупредит вас о любых конфликтующих изменениях и позволит вам выбрать, какие изменения следует объединить.
Обновление и внесение изменений, разрешение конфликтов

Если другие дизайнеры продолжают вносить изменения в основной файл, вы можете получить предупреждение о конфликтующих изменениях. Это означает, что один или несколько элементов, в которые вы внесли изменения, были обновлены также в главном файле.
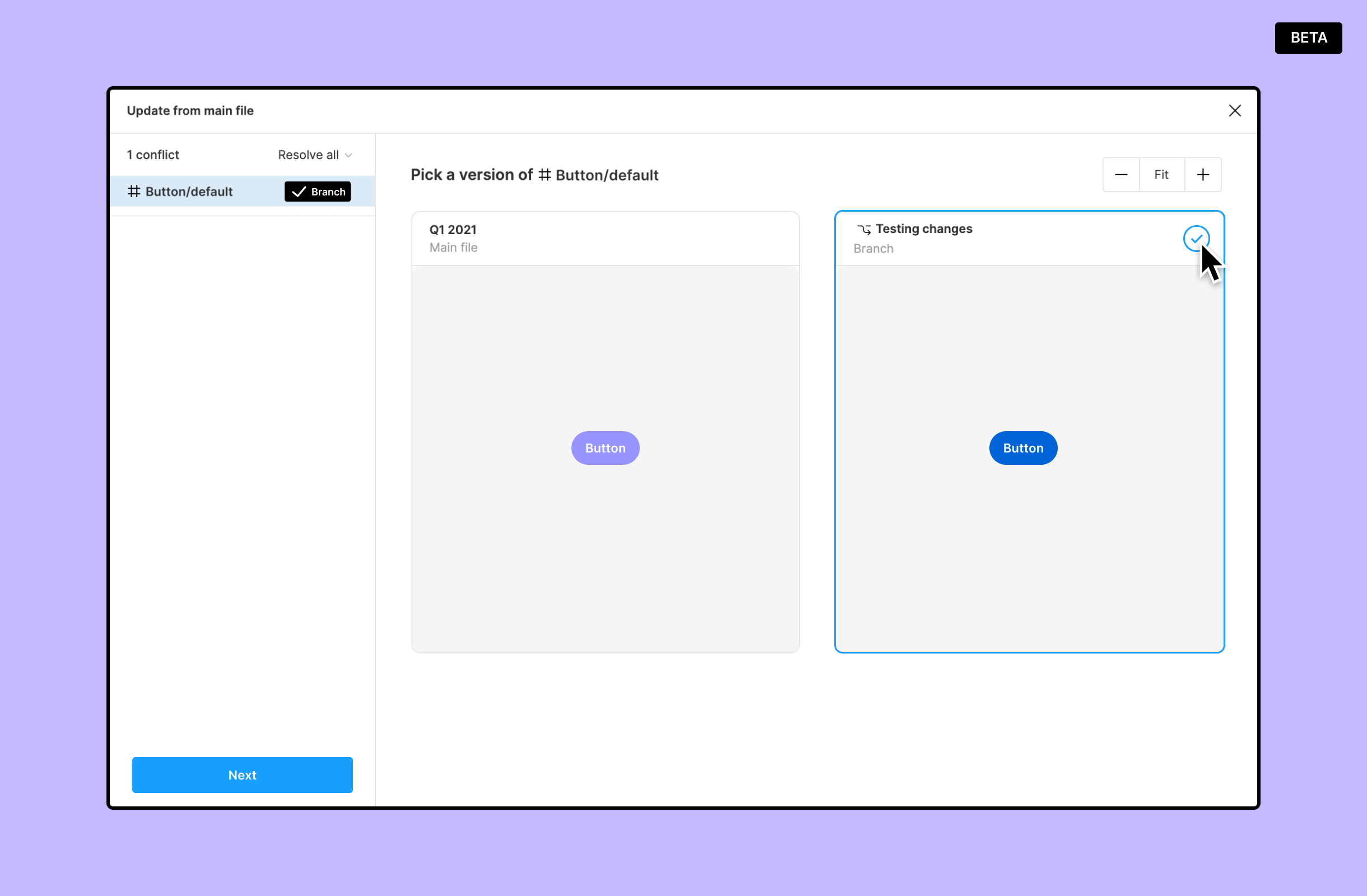
В бета-версии предусмотрен режим устранения конфликтов ‘side by side’ — когда фрейм/компонент из мастер-файла и изменённый фрейм/компонент из ветки расположены рядом. Выберите, какую версию вы хотели бы использовать. Повторите этот процесс для любых других конфликтующих изменений.
Figma применит обновления из основного файла и вернёт вас в ветку. Затем вы можете вернуться к процессу объединения ветки с основным файлом. Объединённые ветки впоследствии архивируются.
Плюсы:
Модальный режим ветвей позволяет вам видеть все ветви, которые вы создали: и активные, и архивированные.
Ссылкой на ветку можно делиться с другими членами команды.
Комментарии из ветви не попадают в основной файл при слиянии.
Просмотр действий, связанных с ветвлением и слиянием, доступен в истории версий файла.
Если вы объединили изменения из ветви с основным файлом и хотите отменить эти изменения, вы можете восстановить предыдущую версию файла в истории версий.
Минусы:
Вы можете публиковать в библиотеку только из основного файла. Если вы внесли изменения в ветвь, которой хотите поделиться, вам нужно будет смёржить ветку перед публикацией.
Пока не реализована функция выбора конкретных обновлений в бранче для слияния с основным файлом. Поэтому применены будут все обновления.
Эта фича доступна сейчас только в бета-версии для тарифного плана ‘Organization’.
Заключение: зачем дизайнеру версионирование?
Том Престон-Вернер, автор спецификации семантического версионирования, пишет:
«Это не новая или революционная идея. Вероятно, вы уже используете что-то подобное. Проблема в том, что «подобное» — не достаточно хорошо. … В реальном мире творится бардак, и единственное, что тут можно поделать — быть к этому готовым».
Продемонстрируем, как версионирование макетов помогает структурировать работу и бороться с бардаком. Вернёмся к нашему примеру с исходным макетом экрана интерфейса личного кабинета, который мы назвали Name_1.0.0. Мы уже передали его в разработку, но внезапно вспомнили, что в личном кабинете должна ещё присутствовать кнопка, открывающая список мероприятий пользователя. Чтобы не мешать процессу разработки, дизайнер заводит ветку с дубликатом актуальной версии, называет её Name_1.1.0 и вносит в неё нужные изменения. При этом актуальный макет никак не меняется, ведь дизайнер ещё не смёржил ветку.
Мы показываем новый макет заказчику, но ему не нравится расположение и цвет кнопки; он решает всё поменять. Дизайнер заводит вторую ветку, называет её Name_1.2.0 и показывает клиенту новую версию. И вдруг — та-дам! В финальном ревью заказчик решает, что кнопку надо перенести из личного кабинета на главную.
Если бы дизайнер не заводил ветку, а обновлял основную версию макета, то для отмены изменений пришлось бы откатывать историю файла назад — и тогда мы потеряли бы изменения, внесённые за это время в другие макеты. А это уже привело бы к путанице у разработчиков, потому что код менялся вместе с макетами…
Но мы-то были готовы к тому, что в реальном мире творится бардак. В нашем примере актуальный макет личного кабинета остаётся без изменений. А дизайнер заводит ветку с дубликатом актуальной версии главной страницы, чтобы добавить кнопку туда и показать клиенту очередную версию макета.
Мы сберегли нервы себе, коллегам и клиенту, чего и вам желаем. Всё, что для этого нужно:
объявить, что вы применяете семантическое версионирование и следовать его правилам внутри команды;
не побояться перемен и попробовать бета-версию инструмента Branching в Figma.
Комментарии (6)

laatoo
15.07.2021 03:12+1Я думал об инструменте автоматического тестирования, который позволит не ломать UX пользователя, и предотвращать дизайнерские катастрофы, вроде той, что произошла в Firefox при переходе с Photon на Proton (ff 89+). Semver на это очень хорошо ложится.
Идея в том, что ты описываешь UX (ожидания пользователя от компонента) в тесте.
Например, пользователь ожидает что активный таб легко отличить от неактивного.примеры на псевдоязыке
TestActiveTabIsDistinguishableFromInactive distinguishableContrast = 4.5; // WCAG AA tabsContrastValue = getContrast(components.tab_inactive.background-color, components.tab_active.background-color) assert(distinguishableContrast, tabsContrastValue)Другой пример: пользователь ожидает, что если во вкладке N воспроизводится звук, то на ней отображается кнопка (т.е. интерактивный элемент с toggle поведением) Mute
TestPlayingTabHasMuteButton muteControlSelector = '.control-mute' hasMuteControl = components.tab_playing.getControlEmelents().contains(muteControlSelector) assertTrue(hasMuteControl)TestPlayingTabMuteButtonIsIvisible <...> assertVisible(muteControlEl)TestPlayingTabMuteButtonIsInteractive <...> assertClickable(muteControlEl)TestPlayingTabMuteButtonHasToggleBehavior <...> assertEquals('toggle', muteControlEl.behavior)Теоретически и технически это, кажется, реализуемо.
По мере накопления тестов, можно будет обобщить термины distinguishable, interactive, итп на уровне проекта, что позволит выстроить более умную дизайн систему.
Плюс в том, что в проекте зафиксированы ожидания пользователя (UX), и новый дизайнер, придя в проект, не нарушит их (твой новый clean modern fresh new look не принимается, пока не проходит тесты соответствия текущим пользовательским ожиданиям).
Проблема в том, что если переусердствовать с детальностью описания, то к интерфейсу в принципе невозможно будет прикоснуться: любое изменение что-нибудь да поломает. Начнут фиксировать размеры в пикселях/цвета итп — тесты перестанут приносить пользу, так как будут просто фиксировать текущую версию дизайна.
То есть должна быть какая-то грань на уровне принципа/методологии.
Мы не фиксируем, например, координаты кнопки "закрыть", но фиксируем, что кнопка должна быть в правом верхнем углу для Windows юзеров, и в левом верхнем для Mac.
Мы не фиксируем, что активный таб становится distinguishable только через контраст фона (как в моём примере), а на уровне проекта описываем разные трактовки distinguishable (контраст фона, подчеркивание/обводка, итд итп) и сверяемся по ней.
Общая проблема дизайнеров и UX специалистов (такой профессии не должно существовать, имхо) в том, что они говорят на языке чувств и ощущений, их требования субъективны, и ввиду этой субъективности, могут не совпадать с пользовательскими. Они нигде не описываются, поэтому меняется человек -> меняются субъективные требования -> выкатывается новый дизайн, который ломает ожидания пользователей -> пользователям стало неудобно.
Подобная штука (если к ней додумать внятную методологию, сформулировать принцип консервативности интерфейса) позволит говорить на одном формальном языке.

Aigell Автор
15.07.2021 11:17Спасибо за фидбэк! Да тут информации на целую статью, если развить идею. Я бы с удовольствием ее почитала, полезная штука)

Anadesign02
15.07.2021 19:52Бранчинг звучит как отличная функция. Я сейчас просто сохраняю все на отдельных страницах в одном файле, возможно, это неправильно, но зато можно быстро перейти к предыдущим вариантам дизайна. Version history как она есть сейчас все-таки откатывает свежие изменения назад.

Aigell Автор
16.07.2021 00:44Да, и увы у Version history есть такой большой минус. Поэтому пользоваться им нужно аккуратно. Мне нравится в нем только то, что можно копипастить проект в нужном временном отрезке, в новый файл, и от туда уже брать нужные макеты. Но и тут есть загвоздка, если мы до этого меняли что-то в ветке, прошлые макеты могут быть недоступны для копирования(


vbuinova
Классная статья!
Спасибо за подробное описание версионирования.
Обязательно попробую бранчинг в фигме)
Aigell Автор
Спасибо, я рада, что вам помог материал))