В прошлый раз я рассуждал на тему расширений и шаблонов, что их можно создавать не только для общего пользования, но и для нужд конкретного проекта. А так же показал, как легко можно создать шаблон элемента (класса, например). Вы можете ознакомиться с предыдущей статьей по этой ссылке. Здесь же мы поговорим про создание шаблона проекта.
Начало тут похожее на создание шаблона элемента. Меню Проект - Экспорт шаблона...

Выбираем Шаблон проекта, проект, на основе которого ходим сделать шаблон, жмём Далее.

Здесь все так же, как и в случае с шаблоном элемента. Только вместо Далее жмем Готово.
В проект для шаблона я добавил пустую папку Controllers, пустой класс Startup.cs, одну ссылку на локальный проект и одну ссылку на Nuget пакет.

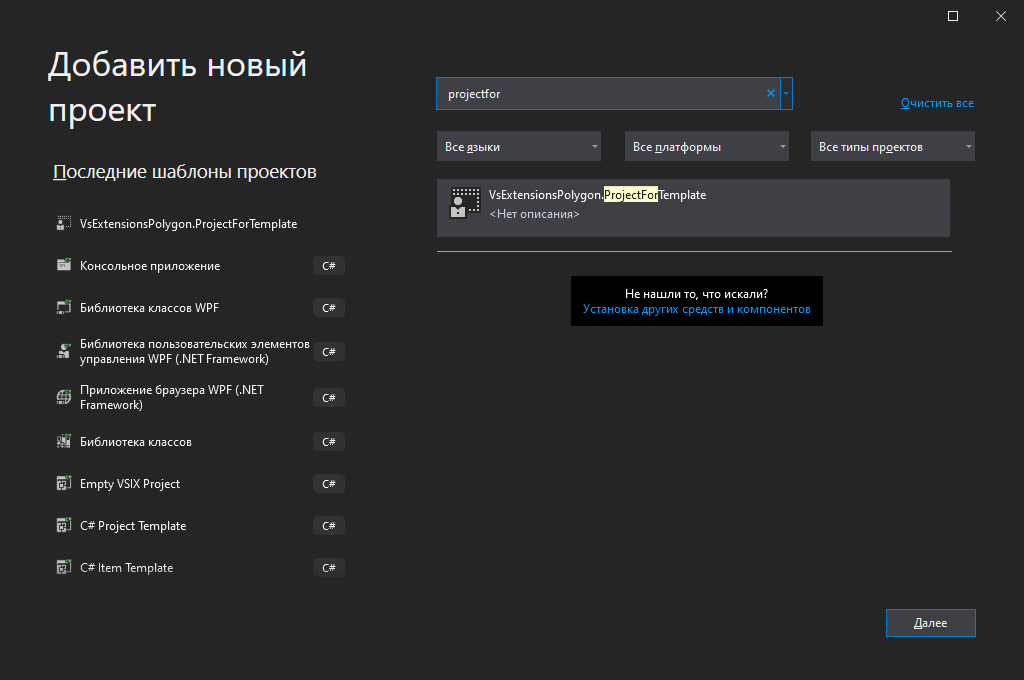
Найти шаблон проекта значительно сложнее, чем шаблон элемента, потому что проект попадает отнюдь не в начало списка. Тут придется воспользоваться поиском.

Я ни в случае с шаблоном элемента ни в случае с шаблоном проекта создание на основе шаблона не демонстрировал, потому что в этом нет смысла. Создастся то, что вы в шаблон заложили, с тонкими настройками мы не играли. Поэтому сразу перейдем внутренностям нашего шаблона.
Шаблон проекта так же является zip архивом. Вот его содержимое

Здесь файл с иконкой, файл vstemplate с настройками шаблона и файлы (контент) шаблона. Так как это проект, среди файлов есть файл csproj. Ну и файл startup.cs, который мы тоже добавили.
Файл csproj будет идентичен файлу csproj того проекта, с которого мы срисовали шаблон, файлы cs так же будут копиями тех файлов, которые мы разместили в нашем шаблонном проекте.
Интерес тут представляет файл vstemplate.
<VSTemplate Version="3.0.0" xmlns="http://schemas.microsoft.com/developer/vstemplate/2005" Type="Project">
<TemplateData>
<Name>VsExtensionsPolygon.ProjectForTemplate</Name>
<Description><Нет описания></Description>
<ProjectType>CSharp</ProjectType>
<ProjectSubType>
</ProjectSubType>
<SortOrder>1000</SortOrder>
<CreateNewFolder>true</CreateNewFolder>
<DefaultName>VsExtensionsPolygon.ProjectForTemplate</DefaultName>
<ProvideDefaultName>true</ProvideDefaultName>
<LocationField>Enabled</LocationField>
<EnableLocationBrowseButton>true</EnableLocationBrowseButton>
<CreateInPlace>true</CreateInPlace>
<Icon>__TemplateIcon.ico</Icon>
</TemplateData>
<TemplateContent>
<Project TargetFileName="VsExtensionsPolygon.ProjectForTemplate.csproj" File="VsExtensionsPolygon.ProjectForTemplate.csproj" ReplaceParameters="true">
<Folder Name="Controllers" TargetFolderName="Controllers" />
<ProjectItem ReplaceParameters="true" TargetFileName="Startup.cs">Startup.cs</ProjectItem>
</Project>
</TemplateContent>
</VSTemplate>Как видите, VSTemplate.Type тут имеет значение Project.
ProjectType может содержать одно из трех значений: CSharp, VisualBasic или Web.
CreateNewFolder отвечает за создание проекта в отдельной папке.
LocationField отвечает за то, будет ли в диалоговом окне создания проекта поле с расположением создаваемого проекта.
CreateInPlace флаг. Если true, то замена переменных шаблона на значения происходит на месте, если false, то проект сначала создается в темповой папке, затем происходит замена, затем проект перемещается в папку назначения. По умолчанию true. Я полагаю, что опцию false следует использовать, когда мы создаем множество файлов с использованием переменных. Если создать проект сразу на месте, студия начнет его обработку до полной замены всех переменных, а значит будут потрачены лишние ресурсы.
Здесь элемент ProjectItem содержится внутри блока Project.
Project отвечает за создание проекта. атрибуты у этого элемента идентичны ProjectItem (есть некоторые различия, но нас они сейчас не интересуют).
Помните, мы могли найти наш шаблон только по имени? Можно добавить к нему теги. Для этого существует три дополнительных настройки в блоке TemplateData. Это LanguageTag, PlatformTag и ProjectTypeTag. Давайте добавим их и посмотрим что получится.
<LanguageTag>CSharp</LanguageTag>
<PlatformTag>Windows</PlatformTag>
<ProjectTypeTag>Web</ProjectTypeTag>Заменим файл в архиве и перезапустим студию.

Теперь наш шаблон можно найти по тегам. Чтобы добавить несколько тегов одного типа, нужно в продублировать элементы.
<LanguageTag>csharp</LanguageTag>
<LanguageTag>Typescript</LanguageTag>Полное описание работы с тегами здесь.
Почему то я не смог вывести шаблон проекта вверх изменяя SortOrder. Может, кто-нибудь подскажет почему?
Путь для шаблонов проектов, кстати
C:\Users\[user_name]\Documents\Visual Studio 2019\Templates\ProjectTemplates
И еще одна деталь. Возможно это и очевидно, но шаблоны эти для Visual Studio, в dotnet они недоступны.
Комментарии (7)

anonymous
00.00.0000 00:00
iRumba Автор
23.08.2021 06:19Более того, работу с шаблонами dotnet можно дальше автоматизировать. С шаблонами VS все сложнее. Казалось бы. Но VS - это не только дотнет. К тому же, чтобы использовать шаблоны дотнет через плюшки студии, все равно требуется писать собственное расширение. А в этом случае встает вопрос, действительно ли иметь отдельный инструмент для шаблонов и их подключений выгодно? В общем многое зависит от кейсов применения. Если вы опишите кейс применения ваших шаблонов в статье, я могу сделать на нее ссылку, с пометкой, что вот если вам нужно вот это, то есть другой путь.


Worgen
Привет, спасибо за гайды. Интересует следующее решение, необходимо, чтобы бы собственный шаблон имел свои поля, и спрашивал, необходимо ли включить Https, можешь ли написать об этом статью? Как создавать свои переменные и прочее
iRumba Автор
Да, конечно, об этом будет статья. Не уверен, что там будет конкретный пример про включение https, но внедрение собственных настроек там будет.
Worgen
Отлично! Но все же про https хотелось бы получить ответ) Пытался сам разобраться, но так и не смог найти ответ на msdn ;(
И если знаете, вдруг, как можно в vsix засунуть .net core шаблон проекта, тоже бы почитал с удовольствем
navferty
У нас на работе делали пару шаблонов для веб-апи asp net core проектов, публикуются как нугет-пакеты, и при локальной установке становятся доступными в списке шаблонов dotnet new. Поддерживают кастомные переменные-опции. Основная настройка шаблона, переменные и их типы (и возможные значения) описываются в файле .template.config/template.json
Документация,
статья в devblogs,
полезные примеры на гитхабе,
исходники .NET Core Template Engine
некоторые тонкости про шаблоны
iRumba Автор
https://habr.com/ru/post/576130/