Раньше я считал, что написать книгу — это история длиной в жизнь. Год назад рассмеялся бы, если бы кто-то сказал, что к 30 годам напишу книгу на 250 страниц. Но с фактом не поспоришь — вот она, книга «Про доступность на iOS».
Рассказываю, как случайности и хорошая подготовка нашли друг друга.

Первая проба пера
Никогда не думал, что я буду писать. В школе это давалось с трудом, отношения с учителем русского были натянутыми, а сочинения «что хотел сказать автор» не воодушевляли.
Положение вещей поменял Максим Ильяхов: сначала в советах студии Горбунова, затем книгой «Пиши, сокращай». Подход к работе с текстом мне понравился, мои мысли упорядочились и захотелось писать.
Спустя 6 лет работы разработчиком накопилось достаточно опыта, которым хочется поделиться: удачные решения, необычные подходы, находки, что угодно. Пару лет назад я начал писать статьи на Хабр и вести Telegram-канал.
Когда я выпустил первую статью, понял, что основная сложность — в иллюстрациях: код, графики, гифки, видео и таблицы требуют намного больше времени, чем текст. С ним-то как раз проблем нет: всё равно что мысли рассказать. Если начать с текста, то появляется ощущение, что статья готова, сейчас за вечер картинки добавим и вуаля. В реальности статья готова на 20-30%, вся остальная работа ещё впереди.
На второй статье поменял подход: сначала готовил иллюстрации, а уже потом писал к ним текст. От количества иллюстраций зависит и форма: если картинка одна, а комментарий к ней короткий, то пощу в Twitter. Если комментарий длинный — в Telegram, а если картинок много, то пора писать статью на Хабр.
До того как я начал писать книгу, у меня уже накопилось 15 статей на разные темы. Что-то про код, что-то про процессы, иногда писал даже про клавиатуры.
Как доступность iOS-приложений ворвалась в мою жизнь
В августе я наткнулся на видео Анатолия Попко у Вилсакома «Как незрячий пользуется iPhone, MacBook и Apple Watch». Меня зацепило несколько мыслей:
незрячий чувствует себя инвалидом только в тот момент, когда не может сделать что-то простое. Цифровые интерфейсы вызывают такое ощущение довольно часто;
адаптировать легко и не требует большого труда;
хороший интерфейс должен быть доступным. Если он недоступен, то такой интерфейс — отстой.
Я посмотрел на весь UI, что сделал, закрыл глаза и не понял, как люди им пользуются. Ведь я был уверен, что хорошо понимаю, как делать крутые интерфейсы! Но оказалось, что люди, кому они действительно нужны, не могут этим всем пользоваться. Ого.
Начал гуглить, читать доки, искать примеры, но ничего толкового не нашёл. Статьи и доклады есть, но они настолько поверхностные, что я всё равно не понял, какой результат надо получить. Доклады Apple тоже не спасают: они даже на своей презентации нормально не объяснили, что это. Какое-то время было ощущение, что все понимают, что надо делать, один я не догоняю.
В общем, покопал тему месяц, разобрался, как работает, что-то поправил в приложении, но проблем, которые я мог бы к починить, оказалось слишком много. Я упёрся в пределы своего понимания и весь накопленный материал ушёл в стол.
Внезапно делаю первый доклад по этой теме
На дворе стоял сентябрь 2018, на улице тепло, а на носу презентация новых айфонов. Мы решили посмотреть трансляцию в офисе вместе с гостями. Захотели сделать доклад для разогрева, искали тему. Последнее, что я изучал, — доступность: необычно, интересно, примеры есть. Быстро сделал презентацию.

Мой доклад посмотрел продакт мобильной разработки, похвалил. Обсудили, решили продолжать ресёрч, чтобы понять, насколько сложно нам это поддерживать.
Работа над приложением в паре с незрячим человеком
Но я всё равно чувствовал, что застрял в непонимании темы, поэтому быстро остыл и пошёл фичи пилить. Всё могло бы здесь и закончиться, но тут случилось второе касание доступности. Для DotNEXT мы писали текстовый квест CMAN: в нём можно было побыть курьером, пройти разные задания и набрать очки. После конференции оказалось, что игра очень хорошая, мы сделали её доступной для всех, устроили конкурс на наибольшее количество баллов и победителей награждали в офисе.
Хорошо помню вечер награждения: ко мне подбежал дизайнер и сказал, что пришёл человек, которому что-то не нравится в нашей доступности и у него есть советы. Так я познакомился с Арменом Хатаяном: он незрячий, выиграл в нашем конкурсе (текстовый квест, помните?).
Мы с продактом решили, что это отличная возможность улучшить доступность нашего приложения, и предложили Армену поработать у нас: обменяться опытом, протестировать, помочь решить разные вопросы. Это были потрясающие 3 месяца: мы вместе проектировали контролы, он узнавал больше про устройство VoiceOver, я — про сценарии его использования и примеры в разных приложениях. Знаний поднакопилось, написали статью, но она оказалась такой длинной, что пришлось делить на части: вышло целых три и даже четвёртую запланировали. Вместе с Арменом записали подкаст на AppsCast, вот его расшифровка.
Пары статей оказалось достаточно, чтобы стать локальным экспертом в теме. Меня звали на конференции, я даже пробовал готовить доклады, но сразу понял, что не уложусь в 40 минут — лишь затрону тему, но мне некуда потом отправить слушателя за продолжением, и это будет ещё один доклад про доступность «делайте хорошо, а плохо не делайте». Так на конференции я забил.
И тут снова всё могло закончиться, но...
Меня позвали вести курс про доступность
Примерно в это время Лера Курмак начала готовить курс про цифровую доступность. Спросила в Facebook, кто может рассказать про доступность мобильных приложений, ей написали про меня (три статьи, помните?). Мы попили кофе, но я слился с преподавания — был занят чем-то. И тут снова всё могло закончиться.
Лера про доступность
Как так получилось, что курс появился?
Пока топила за доступность поняла, что всё упирается в образование. Если бы разработчики знали, как они влияют на доступность, разговора не было бы в принципе. Потом 5 лет гоняла по конференциям, где каждый раз встречала удивлённые глаза — незрячие пользуются компом.
Всё это привело меня к пониманию, что доступность — это пробел образования, а не проблема людей с инвалидностью. В коде всё предусмотрено, чтобы доступность была, просто разработчики об этом не знают.
Как поняли, что дальше без курса уже никак?
Ребята уходят с курса и развивают доступность в своих компаниях. Потом они приходят и рассказывают про свой опыт следующим студентам, меня это очень вдохновляет. Мы выращиваем один одуванчик, которые потом даёт кучу семян.
Но через пару месяцев Лера вернулась — первый поток прошёл, и основной фидбэк — не хватает про мобильную разработку. Могу рассказать только я, есть 3 месяца на подготовку, надо выручать. Мы договорились попробовать, но с условием: я неделю что-то делаю и если успеваю хотя бы начать, то продолжаю. Если ничего не сделал за неделю — конец, значит, у меня нет времени, и дальше будет тоже самое, можно не начинать. Хороший подход, рекомендую.
Честно, не очень хотелось: я уже знал, как меня могут увлекать темы, поэтому главным вопросом было, хочу ли я заниматься ближайший год этим или чем-то другим. Например, про автоматические тесты на iOS тоже поле непаханое, надо изучать и рассказывать.
Сел писать выступление текстом. Понял, что полная лажа: слишком долго, текста куча, статьи дублируют то, что я пишу, а мне ведь это рассказывать надо. Вспомнил, что статьи начинаю с иллюстраций, а не с текста, поэтому пошёл делать презентацию и в комментариях под слайдами кратко дополнять ключевую мысль.
Для начала взял все слайды с первой презентации, что-то дополнил материалами, которые начинал для конференции готовить. Первые 50 слайдов появились за пару часов. Я неспеша визуализировал мысли, писал примеры кода, копил это в Keynote. Спустя месяц слайдов было 150, через три — 400.
Хак, конечно, ведь дальше такой фокус провернуть не получится, но начало положено и можно продолжать.
Самое интересное, что вопросов-то у меня было больше, чем ответов. Чтобы людям рассказывать, надо погрузиться во все мелочи, быть готовым к их вопросам, быть честным с собой. Какие-то темы пришлось разбирать прямо по ходу: я не знал, как работает Switch Control, зачем нужен трекинг головы и как починить 40 проблем, которые Армен записал нам в бэклог.
Спустя время я думаю, что нифига не разбирался в теме даже в тот момент, когда начал рассказывать о ней на курсе — настолько глубока оказалась эта нора. Да и сейчас понимаю едва-едва, как мне кажется. Джун-аксессибилити-девелопер со своей книгой, ага.
На курсе планировалось 2 лекции по 2 часа. Я побил материал пополам, рассказал первую лекцию, но оказалось, что пролистал 300 слайдов из 400, а ведь ещё столько же времени у нас запланировано на следующий день. Студенты задавали вопросы неохотно — я понял, что вторую лекцию закончу быстрее, чем планировал. В тот же вечер насобирал ещё 100 слайдов — разобрал полный сценарий заказа в приложении незрячим через VoiceOver.
Я написал пример на реальном приложении, чтобы занять время, но сейчас это самый ценный материал — история о том, как задизайнить всё приложение для незрячих. В книге этим примером теперь завершается часть про VoiceOver.
До курса обкатывал весь материал на своих чуваках в Dodo, после курса фидбэк от слушателей был положительный. Самое хорошее в нём, что большую часть я не про API рассказываю, а про UX: как работает, почему так, как сценарии строить.
На курсе была домашняя работа, и человек, который никогда не занимался VoiceOver, сделал почти всё как надо с первого раза. Значит, материал работает, можно масштабировать.
Курс закончился. Что дальше?
У меня осталось 500 слайдов с иллюстрациями Это не твитнешь, не зателеграмишь и даже если написать для Хабра, то всё равно получится 20 статей. Сайт запилить? Можно, но тогда материал захочется сделать интерактивным, а это ещё больше времени потребует. Что сделать такое, чтобы не сильно запариваться?

В это время Максим Ильяхов начал писать новую книгу и запустил рассылку про процесс написания. У него была цель написать книгу за полгода, пока ребёнок не родится. Я читал его «Пиши, сокращай», был подписан на пару рассылок и на эту подписался почти не глядя.
С первого письма у меня «щёлкнуло». Книга, точно. Раньше я даже не думал, что в цепочке твит-пост-статья есть формат и побольше.
Помните, что по моему мнению в статье самое главное — хорошие иллюстрации, а текст легко пишется? Тем более, что я на днях 4 часа его рассказывал, осталось только напечатать. У Максима такой же подход: последний год он выступал с семинарами в разных компаниях, накопилось много разного практического опыта.
Чтобы написать книгу, у вас уже должен быть готов весь материал. Книга — это просто форма для выражения мысли.
Примерно в это же время пришла плата для клавиатуры, которую ждал уже пару месяцев. Я собрал офигенную клавиатуру и хотел печатать! Часик-полтора, вечерком, перед сном, я начал переносить картинки из Keynote в Pages и дописывать текст. Первые главы получились хорошо и шли быстро, потом я перестал писать текст — только фиксировал ключевые мысли, а в конце целые слайды перетаскивал в книгу, лишь бы не работать в двух программах.
Выбрать программу для вёрстки — целый квест
Книгу я пишу впервые, надо выбрать приложение. Сначала я хотел писать в iBooks Author, помните такую? Так вот, её закрыли, все функции теперь в Pages. Жаль, что iBooks недоступен в России, а то было бы легко выкладывать прямо в iBooks.
Почему Pages, а не серьёзный InDesign? Мы запросили на работе 2 лицензии для меня и редактора, а там купить можно только на год и стоит это под 100 тыщ, при этом не ясно, умеет ли оно через облака синхронизировать, а печатать в типографии не планировали. Да и текст я уже перенёс в Pages, таскать файлы ещё раз не хотелось, лучше в это время текст писать.
До сих пор не понимаю, где было бы лучше писать: мне и вёрстка всякая нужна, и хочется, чтобы не тормозило. Говорят, Ulysses хороший, но я не пробовал. Ещё есть мощный LaTeXiT, но он пугает даже названием.
Pages при этом удивляет каждый день: после 100 страниц начал тормозить, а когда мы врубили онлайн шаринг, то отключил редактирование пейдж-лейаутов и текстовых стилей. Для их изменения приходится отключать синхронизацию, править шаблон и потом снова включать синхронизацию. Ещё иногда бывают конфликты при совместном редактировании, но в целом терпимо: функция выполняется, книга пишется, просто ворчу временами на компьютер.
Когда я перенёс все слайды, то смог оценить объём — вышло страниц на 200. Бывают ли полнометражные книги? Ощущение, что 200 — вполне себе книга, можно приступать.
Я начал книгу сначала, исправляя и дописывая весь текст. Шло быстро, с февраля по март я написал 120 страниц. Оставалось ещё 50 страниц в сыром виде и несколько десятков в виде тезисов и комментариев. Было два варианта: либо дописать конец книги, но тогда она вся будет сырая, либо начать сначала и прожаривать до релизного состояния.
Выбрал второй вариант: начал вычитывать книгу заново и жёстко идти вперёд: брать страницу, доделывать все иллюстрации и примеры и только потом переходить дальше. Иногда утомляло, но в такие моменты я просто делал больше механической работы — всё равно её надо будет когда-то делать. Количество «туду-комментариев» постепенно уменьшалось, прогресс чувствовался.
В итоге я несколько раз просматривал книгу от начала и до конца:
переносил из Keynote в Pages;
писал текст после переноса материалов, менял структуру;
сам вычитывал по готовому тексту;
показывал жене, друзьям, коллегам;
перед публикацией проверяли главу с редактором, вносили тысячи правок.
Про само написание текста будто бы и нечего рассказывать: записываешь мысли, думаешь над тем, как люди это всё понять должны. Тут всё как в статьях, просто статей 20 штук и они называются главами. Я несколько раз менял их порядок, чтобы добиться постепенного развития мысли. Было бы проще работать со структурой на уровне презентации, в тексте правки вносить оказалось намного сложнее.
Продакшен книги
Первые вопросы
Чтобы написать книгу, надо решить тысячу вопросов.
Текст. Писать я уже умею, десяток статей на Хабре достаточно натренировали меня.
Кто будет всё верстать? Я читал «Типографику и вёрстку», «Редактируем дизайном» а в универе недельку верстали книги в InDesign. Кажется, этого должно хватить, чтобы сверстать самому.
Иллюстрации. Есть скриншоты нашего приложения, примеры кода и схемы из презентации.
Обложка. В Dodo есть замечательный дизайнер Татьяна Турманидзе, попрошу её. Нужно нарисовать что-то весёлое, потому что доступность — это интересно, хочется увлечь темой. Кроме обложки мы сделали несколько иллюстраций для разделов внутри, по названиям технологий, про которые рассказываем.
Редактура. Текста будет очень много, нужна помощь. Идея написать целую книгу всем очень понравилась на работе, поэтому подключили иллюстратора и редактора.

Как издать? Да сам напишу сайт и выложу на GitHub Pages (лабораторные работы по HTML/CSS были в универе, а JS не нужен вроде для моих задач). Какую-то аналитику соберу через Я.Метрику, там всё с полпинка заводится. Мне, как мобильному разработчику, было удивительно, насколько быстро можно внедрять фичи на фронте: например, от полного незнания того, как прикрутить тёмную тему, до её релиза на проде прошло 13 минут!
Стиль. Надо донести довольно сложную мысль: с нуля научить людей строить интерфейсы, которые полагаются на совершенно другие законы. Мне очень нравится, как выглядят и работают книги серии O'reilly Head First: много иллюстрируют, часто повторяют, с разных сторон приводят примеры, чтобы закрепилась основная мысль. Точно так же я не смогу, но будут держать ориентир в эту сторону.
Как я верстал книгу
Обычный сценарий работы над книгой: автор долго пишет текст в «гугл-доке», там же обсуждает с редактором и корректором, потом отдают дизайнеру, который сверстает всю книгу. Это хорошо работает для художественных книг, но если у вас много иллюстраций, то нужно больше контроля, потому что важно, чтобы текст и картинки составляли одно целое.
Я сразу решил, что и писать и верстать буду сам. Страницу почти всегда начинал с картинки, смотрел какого она формата, уже потом представлял, как рядом с ней будет находиться текст, как это всё заполнит страницу.

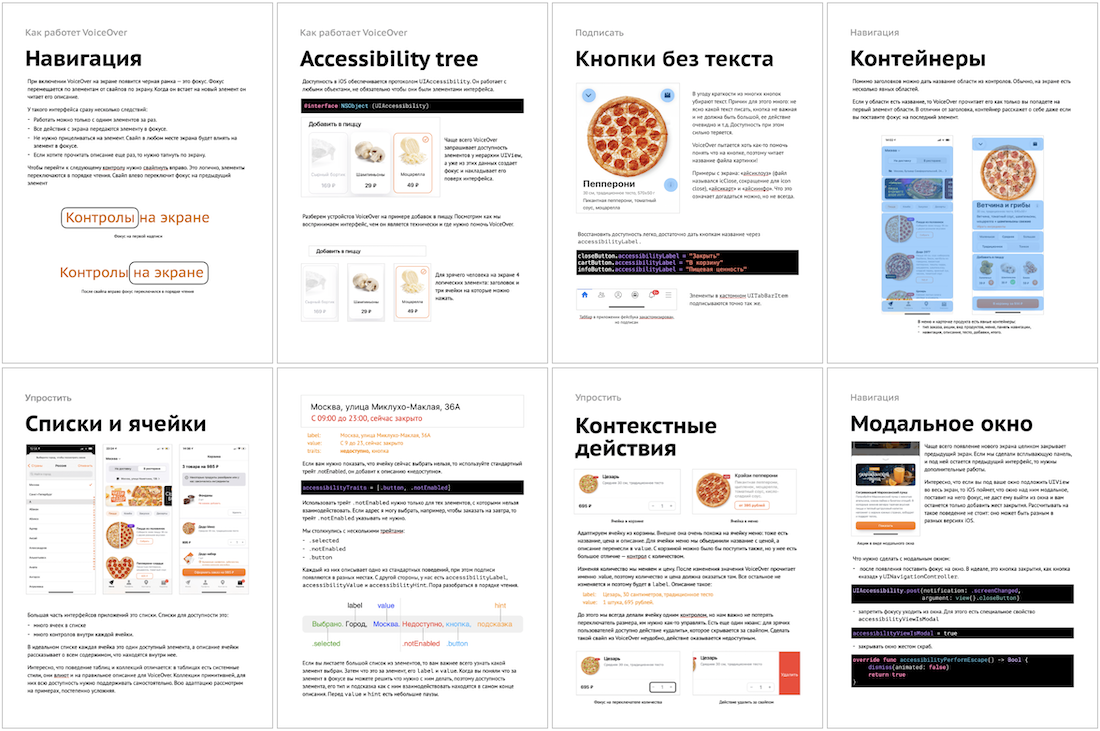
До этого я работал только над статьями Хабра, в них вёрстка очень простая, картинка почти всегда разбивает текст на всю ширину строки. Мне часто мешали эти ограничения, поэтому для книги нужно было поменять подход. Формат иллюстраций диктует вёрстку всей страницы, а форматы у меня разные:
много вертикальных скриншотов приложения. Значит, есть место справа от них, в котором я мог пояснить картинку. Желательно, чтобы высота текста и картинки совпала, тогда они будут смотреться как единое целое. Раз верстаю и пишу я сам, значит, могу либо подрезать картинку, либо дописывать/удалять текст. Ширина делится примерно пополам;
есть примеры кода. Код должен быть в виде текста, в презентации он уже на чёрном фоне, сохраняет подсветку стандартной темы в Xcode. Тёмный фон получился из-за процесса: презентацию я делал почти ночью, тёмная тема включилась сама, а при переносе мне было лень перекрашивать текст. В книгу перенёс тоже на темном фоне: так легко отделить код от основного текста, а если книжку будет читать дизайнер, то он сможет легко пропускать блоки кода;
почти всегда код длинный и занимает всю страницу, поэтому я даже не пытался ужаться и попасть в полустраничную ширину колонки. Получается ритм: картинка и текст в две колонки, код во всю ширину;
иногда картинок несколько. Тогда я их собирал в линию или строил в шахматном порядке;
многие темы укладываются в одну или две страницы, поэтому старался думать книжными разворотами. Потом понял, что почти нет кейсов, когда электронную книгу читают по две страницы за раз, и забил на это;
книга электронная, поэтому могу делать видео, заливать на YouTube, а в книге давать ссылки и просто показывать, не пытаясь объяснить какие-то примеры словами. PDF не поддерживает видео, но можно эмулировать превью видео и кнопку play, а под картинку положить ссылку, сработает нормально:

жаль, что в PDF нельзя встраивать звук, мне бы это пригодилось для озвучки интерфейсов. Чтобы явно обозначить то, что надо говорить, покрасил «озвучиваемое» в оранжевый цвет — это создало динамику в вёрстке;
не на всех страницах есть иллюстрации. Тогда надо разбавлять монотонность текстового набора интересной структурой страницы. Помогут заголовки, списки или даже просто слова пожирнее. Главное, чтобы не было скучно (но и смысл должен быть);
если могу что-то нарисовать, то надо рисовать, так проще и интереснее читать. Рисовал либо в Pixelmator, либо в Keynote;
хотелось, чтобы книжка подталкивала к практике, поэтому в конце каждой главы я пытался придумать задание. Увы, они получались странные, и в какой-то момент я настолько забыл их писать, что вспомнил про это только сейчас :D;
все скриншоты с белым фоном: чтобы отделить их от основной страницы добавил тонкую серую рамку;
если мне надо что-то выделить на скриншоте, то рисовал поверх него цветной прямоугольник;
если бы было больше времени, то добавил бы «рукописных элементов», будто я нарисовал ручкой прямо поверх бумаги. Мне это кажется очень живым и интересным, но такое сложно поддерживать.
Очень важно верстать на стилях текста и шаблонах, это даёт хоть какой-то порядок и контроль. Если что-то поменяется в масштабе целой книги, то можно будет отредактировать.
Наверно, в текущем состоянии вёрстка «шумная», можно сделать ещё проще, но главной цели я достиг — все страницы получились интересные, картинок много.
Чуть не забыл про шрифт
Спустя пару месяцев и сто страниц я закинул вопрос нашим дизайнерам — про что надо подумать, когда я готовлю книгу? Один из вариантов — про шрифт. Упс, а вот это я забыл.
По умолчанию Pages для текста ставит Helvetica New. Мало того, что на русском языке она не очень красивая, так и лицензия для использования в книге стоит немало. Второй проблемой стал код: для кода копировался SF Mono, а он проприетарный эппловый и лицензировать совсем никак нельзя.
Альтернативу пошли искать на Google Fonts и примерять всё подряд к развороту книги. Для основного текста выбрали PT Sans, для кода Roboto. Пришлось пройтись по всем готовым страницам и подверстать там, где текст поплыл. Самой большой проблемой оказалось убрать все упоминания старого шрифта.
К выбору шрифта можно было бы подойти изящней, если бы задались вопросом пораньше, какой-нибудь подходящий шрифт можно было бы и купить. К тому моменту, когда мы опомнились, сделано было уже много, времени оставалось мало и надо было лишь убрать проблему с лицензиями.
Поэтапный релиз
По темпу написания стало понятно, что можно релизиться примерно в мае. 24 мая мы запускали третий поток курса, основная часть билетов продаётся за неделю до старта, поэтому самое время выпустить книгу 17 мая и немного пошуметь. Дедлайн есть.
Для релиза нужно было лишь отредактировать ещё разок мне, вычитать редактору и дописать оставшееся. Не получилось 2 из 3 пунктов, всё оказалось сложнее: пропускная способность редактора небольшая, потому что работа сложная и это не единственная его задача. За неделю успевали переварить страниц 10. Начали в апреле, к маю не успеваем никак, только к августу. Так не пойдёт, я книгу написал быстрее, чем мы её редактировать будем.
Пришла суперидея выпускать главами: книга электронная, нам не нужно ждать, пока рукопись созреет целиком. Издавая главами, мы и книгу выпускать начнём, и фидбэк получим, и регулярной публичной активности на полгода вперед. Самое главное, что это упорядочивает нашу работу: двигаемся от начала и только вперёд, назад можно не оглядываться. Запланировали выпускать каждую неделю, но даже если не успеем, то не страшно. Получилось так:

Оказалось, что написать книгу и издать книгу — это два разных процесса, даже если книга электронная. Для релиза нужно:
задизайнить сайт, написать сайт, прикрутить к нему аналитику;
книгу надо представить на нашем утреннем шоу, а для этого надо сделать отдельную презентацию, отрепетировать и выступить в лайве;
решить ещё десяток вопросов с иллюстрациями, шрифтами, лицензиями и оформлением;
подготовить все материалы.
В итоге последний месяц книгу я не писал, а лишь редактировал то, что уже есть, и готовил промо. Удобно, когда сам контролируешь все части процесса, но сложно.
Что сделать, чтобы о книге узнали
На релизе книги мы сделали несколько вещей:
записали видео с презентацией;
запустили сайт;
сделали анонс у нас в канале и на Хабре;
написали в несколько изданий.
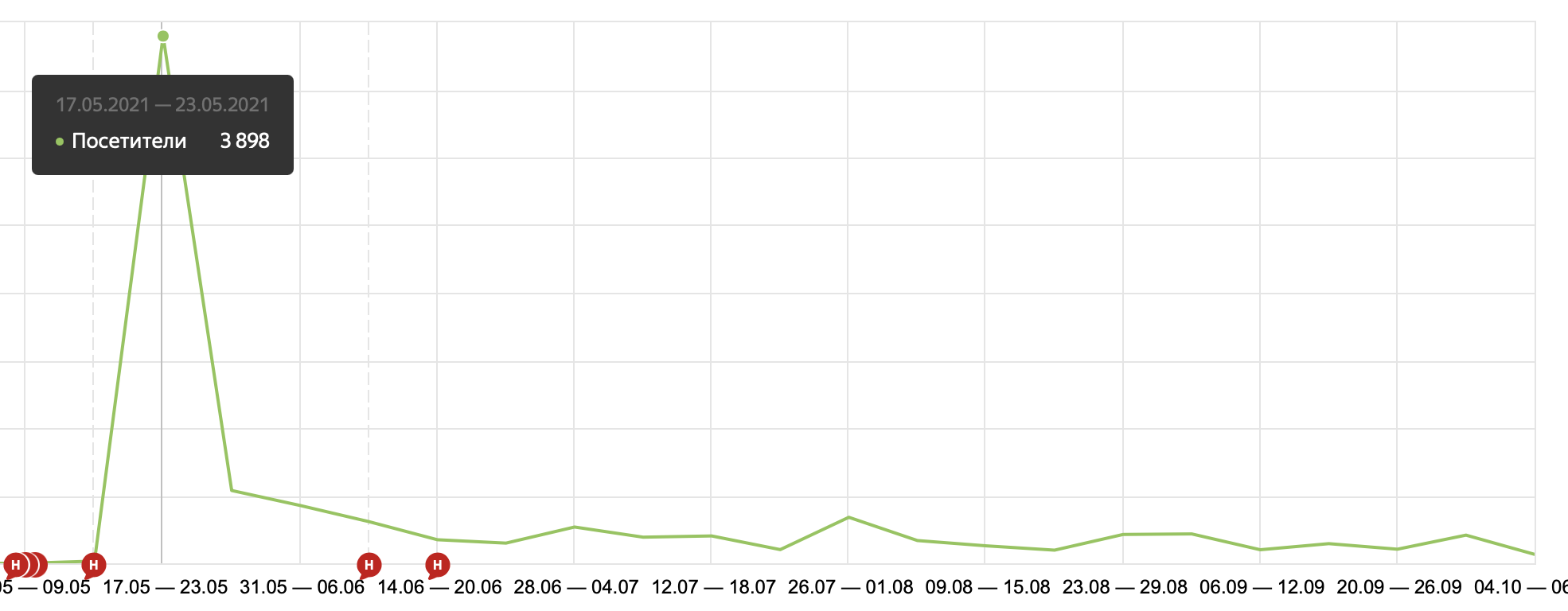
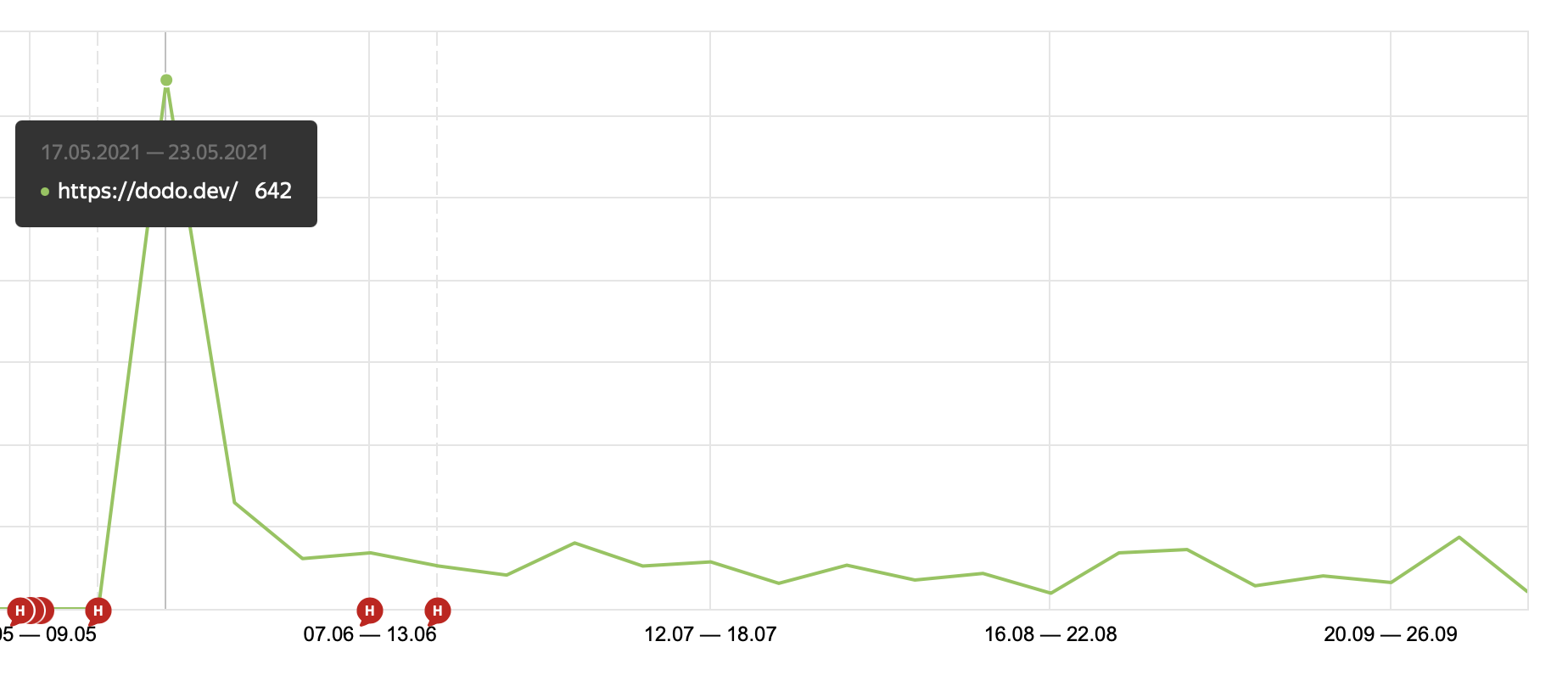
В первую неделю это привлекло почти 4 тысячи человек, 600 скачало первые 3 главы.


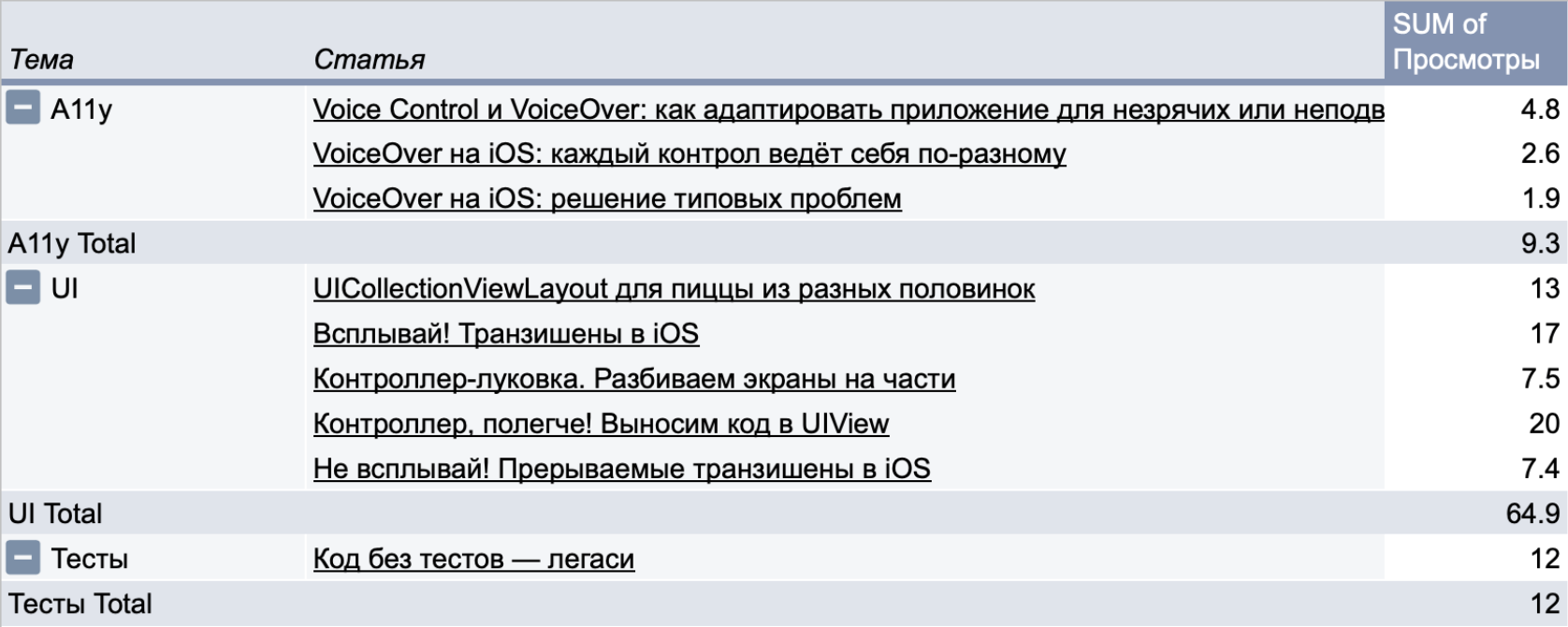
Всего за 4 месяца на сайт зашло 7 тысяч человек (сейчас ещё и с Хабра придут :-). Это скромные результаты, статьи набирают больше просмотров, но это офигенные результаты для темы доступности, про которую до этого большинство даже не слышали. Например, мои статьи про работу VoiceOver — это самые непросматриваемые статьи, всего от 2 до 5 тысяч просмотров, хотя любая другая набирает больше 7 тысяч, а средняя статья про программирование — около 12 тысяч просмотров.

Еженедельно книгу скачивает около 50 человек, неплохо. В момент выхода отдельные главы я выкладывал в нашем канале Dodo Mobile. Увы, статистики по скачиваниям файла Telegram не даёт, но по росту канала видно, что интерес есть.

На релизе не обошлось и без косяков, но все маленькие. Например, я не подумал заранее, как будет выглядеть превью сайта в соцсетях. Фидбэк пришёл сразу после релиза, пришлось в спешке разбираться, как это работает, и обновлять кеши соцсетей. Ещё довольно долго книга не индексировалась в Google, но починилось как-то само через месяц, а среди первых ссылок всё равно был наш анонс на Хабре.
Завершение книги
Писать книгу было легко, а вот раз в неделю публиковать главу почему-то оказалось сложно. Казалось бы, принимаешь правки редактора, где-то немного переписываешь, экспортируешь и выкладываешь, но эта работа вытягивала много энергии, сил писать следующую главу не оставалось. Возможно, всё проще: после трёхмесячного марафона гормоны скакнули в другую сторону и энергия уменьшилась. Но даже так, с мая по август, мы издали 14 глав на 200 страниц, по плану оставалось ещё три: Dynamic Type, Тестирование и SwiftUI.
Тяжело было писать главу про Dynamic Type. Во-первых, это огромная тема, про неё могла бы быть отдельная книга. Во-вторых, на курсе рассказывал её не я, а Алексей Берёзка. Была презентация, и я думал, что иллюстрации можно не готовить, надо всего лишь перенести слайды в книгу.
Со времён первого доклада прошло уже полгода, опыта накопилось больше, появилось несколько новых тем, которые для книги нужно готовить с нуля. Вместе с этим появилась мысль собрать все инструменты, которые мы используем, в библиотеку и заопенсорсить. Всё вместе это превратилось в ком, который стало сложно дотолкать до прода. Пришлось резать: опенсорс отложил, текст упростил.
Следующие главы требуют ещё большей проработки, ведь мы глубоко их пока не освещали на курсе, да и в работе не использовали, значит, готовить нужно совсем с нуля. Вместе с этим осень занята разными активностями, поэтому следующие главы выйдут уже в 2022. Наверное, можно ускориться и доделать, чтобы полный цикл создания книги завершился меньше, чем за год, но мне хочется поберечь себя.
В итоге книга есть, приносит пользу, а до финала ещё далеко. Если бы мы не стали выкладывать книгу сразу, то сейчас бы подвисли в этом странном состоянии, когда и дописывать ресурса прямо сейчас нет, и так бы не выпустили ничего. Эджайл — сила.
Планы
Книгу уже можно продвигать. За осень мы запишем несколько подкастов и выступлений, проведём курс, будет доклад на Mobius. Теперь можно не стараться показать все детали — достаточно заинтересовывать темой, а после выступления отправить почитать книгу. Поэтому можно рассказывать про интерфейс, без кода, доклады будут интереснее и доступны не только программистам, но и дизайнерам.
После всех активностей, в декабре, можно продолжать писать. У нас там намечается новогодний кодфриз, самое время разобраться с тестированием доступности.
Книга получилось уникальной — настолько глубоко в тему доступности ещё никто не погружался. В мире есть пара книг, но они больше обозревают состояние доступности в целом по мобильной разработке, а моя книга уводит в детали, показывает на примерах реального приложения. Значит, можно переводить на английский, ценность есть. Английский вариант можно выложить в iBooks. Кто знает, как синхронизировать версии книги на разных языках?
Надо подумать про формат. Сейчас книга есть только в PDF, а хочется ещё и ePub. Пока не ясно, как организовать работу так, чтобы не поддерживать пару форматов с разным подходом к вёрстке, да ещё и на нескольких языках. Если у вас есть опыт ведения таких проектов, то поделитесь в комментариях.
Доступность в нашем приложении.
Много дел не только в книге, но и в процессах внутри компании. До сегодняшнего дня это было больше личной инициативой, теперь нужно построить процесс по работе с доступностью:
написать набор стандартных правил «на карточках», чтобы самые частые проблемы не повторялись;
научить QA пользоваться VoiceOver, добавить тест-кейсы для регрессионного тестирования;
написать автоматические тесты, чтобы качество адаптации не падало, а в идеале — подсказывать новичкам возможные ошибки.
Книга — это один из способов научить команду, но она обозревает слишком много и слишком глубоко, нужны форматы попроще.
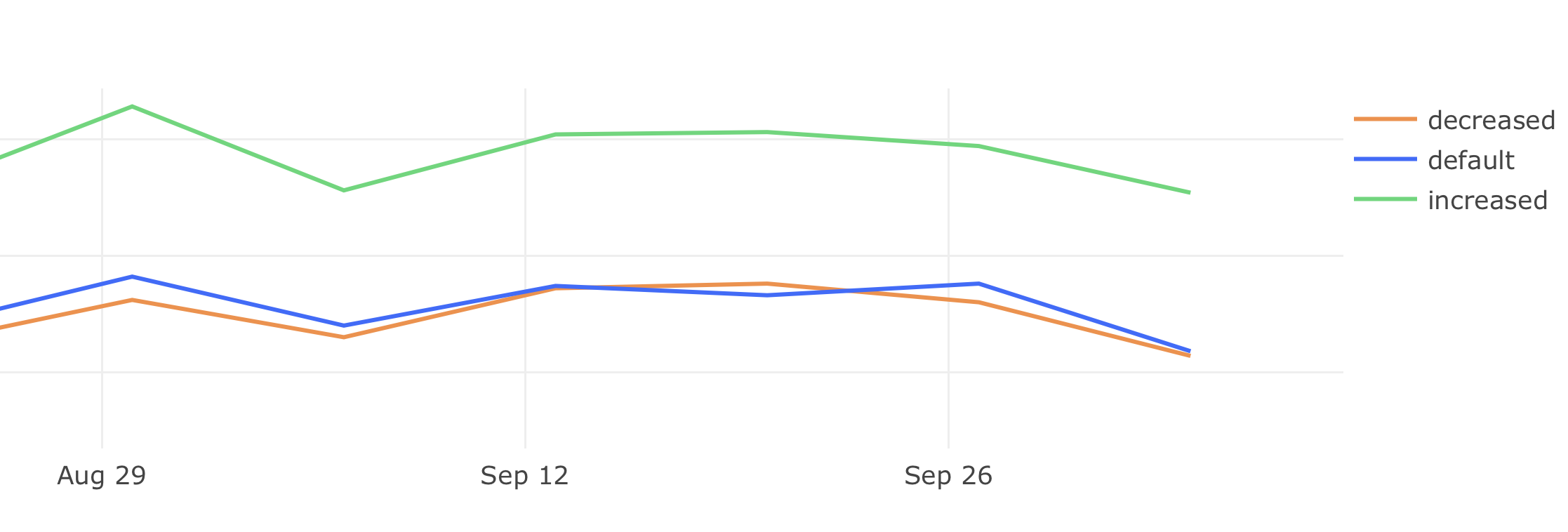
Сейчас мы собираем метрики по ключевым параметрам доступности и везде видим рост в цифрах, если у людей включены любые настройки доступности. Возможно, это свойство аудитории, а возможно, дело в нашем интерфейсе и стоит провести А/B тест на остальных людях. Может оказаться, что текст в приложении стоит сделать чуть крупнее для всех.
Если у человека включено увеличение текста, то средний чек выше на 10%.

С другой стороны, можно детализировать эти данные. Сейчас мы собираем просто средние величины, а можно разделить по направлениям: посмотреть, как доставка отличается от заказа в ресторане, как профиль пользователя зависит от страны.
Ну и самое главное, что нужно сделать — узнать, как обстоят дела на Android, мы пока ничего не делали в этом направлении.
Советы, которые помогут написать книгу
Учить — это отличный способ учиться. При этом чем больше формат, тем глубже узнаешь тему.
Учитесь писать на маленьких форматах, этот опыт вам пригодится. Твиты, статьи, что угодно.
Сначала готовьте иллюстрации.
Изучайте тему: пробуйте в своем коде, пишите статьи, выступайте с ней, проводите курсы. Самый крутой способ учиться — объяснять другим.
Ищите быстрый способ сделать всё. Можно книгу сделать за полгода, но не сделать и за 5 лет. Дробить на части очень эффективно.
Важно разделять подготовку и само написание. Делать оба процесса одновременно — отстой.
Книга — это лишь формат для мысли, причем устаревающий. Запустить TikTok про доступность — вот это сила.
Материал может переиспользоваться десяток раз, инфа ценна, а формат может быть любым.
Вам должно повезти 5 раз, но и вы должны быть готовы к шансу.
Учитесь работать в долгую, когда проекты занимаю годы. Пет проекты, менеджерские проекты, рефакторинг в долгую, что угодно. Надо уметь не терять мотивацию и искать способы сделать быстрее.
Сначала мы хотели сделать книгу платной. Идея простая — если заплатил, то ценность книги для читателя выше. Но сделали бесплатной, потому что не может выйти книга про Dodo, про незрячих и при этом быть за деньги. Приобрел ли я как автор? О да: в опыте, известности, скиллах и людях, которые к нам пришли и придут, с которыми встретился и начал сотрудничать.
Забавно, что буквально за неделю до выхода книги мы довольно высоко забрались среди брендов мобильной разработки, хотя про книгу тогда ещё даже никто не знал. Посмотрим, что будет через годик :)
Читайте книгу, приходите на курс, загляните на мой доклад на Mobius. Про новости нашей мобильной разработки можно читать в канале Dodo Mobile.
Комментарии (12)

debug45
07.10.2021 09:54Так и не понял, книга уже полностью закончена или ещё нет? А то везде заголовки «написал» в совершённой форме, однако в списке глав две последние без галочек.
И очень нужен ePub, это да. ????

akaDuality Автор
07.10.2021 10:41Основная задача «рассказать о доступности и дать достаточное количество деталей» в книге решена, книга доступна для чтения, поэтому не стесняюсь говорить «написал».
В планах еще две темы, но они ощущаются лишь как дополнение, будут позже. Эдакое DLC для основной версии книги

Marina-Ivanova
07.10.2021 12:44+2Вы такой молодец! Я только мечтаю о книге. Мне кажется, что это так сложно. Спасибо вам огромное, что поделились своим опытом. Вы заряжаете позитивом. Удачи вам!

flyer2001
07.10.2021 14:03+3Михаил, ты очень мотивируешь своими трудами и вообще способностью транслировать свой опыт! Технологии про доступность - это не только для людей с ограничениями. И здоровые люди регулярно оказываются в ситуациях "с ограничениями": когда руки заняты, нужно смотреть на на дорогу во время вождения, не можем слышать и т.д. - поэтому эта книга - большой прорыв.

quaer
07.10.2021 19:51Приложение "Help & Manual" или аналогичное не поможет решить проблему?
Ну и прям напрашивается книга в виде интерактивного приложения.

akaDuality Автор
07.10.2021 20:02Не знал про такую программу, посмотрю, спасибо!
Я тоже очень хотел интерактивно сделать, но на это надо больше времени. Возможно, после статичной книги попробую что-то поинтересней.


PereslavlFoto
По какой из свободных лицензий доступна ваша книга?
akaDuality Автор
Не задавался таким вопросом, сходу не скажу. Что-то вроде «можно воспроизводить части с указанием автора и произведения» подошло бы.
sugrobov
Обратите внимание на СС BY-ND или СС BY-SA.
Вероятно, тиражировать материал без указании лицензии, это как распространять библиотеку с неопределённой лицензией :)
akaDuality Автор
Посмотрю их, спасибо!
PereslavlFoto
ND лицензия бесполезна, потому что не позволяет ничего делать с книгой!