На вкладке «Элементы» в инструментах разработчика Chrome много интересных функций, поддерживающих отладку и ускоряющих работу. К сожалению, начинающие веб-мастера им уделяют недостаточно внимания. В этой статье мы напомним про полезные функции.
Эта статья для начинающих разработчиков. Таких, кто начал заниматься веб-разработкой с нуля и относительно недавно, поэтому под спойлером — очевидные сведения.
Чтобы не запутаться в самом начале
Откройте сайт, который требует отладки, в Chrome.
Если вы хотите отредактировать элемент, щёлкните на нём правой кнопкой.
Нажмите «Просмотреть код». Откроются инструменты разработчика.
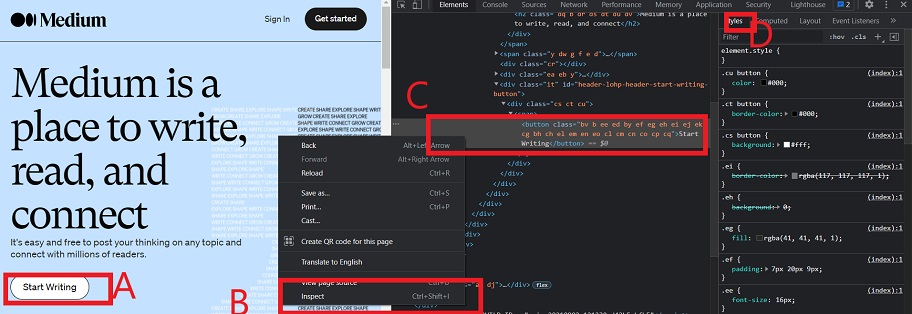
Теперь чётко виден макет:
A — элемент, который надо редактировать
B — команда вызова кода
C — HTML элемента
D — вкладка «Стиль»

1. Брейкпоинты (точки останова) DOM
Вы можете добавлять брейкпоинты к элементам DOM. Эта функция была в Chrome с 2017 года, но далеко не все её вообще заметили.
Это способ отладки кода, при котором вы можете установить брейкпоинт, отладить код, а потом вернуться к тому месту выполнения кода, где произошёл останов.
Шаги следующие.
Щёлкните правой кнопкой на элементе, для которого вы хотите установить брейкпоинт.
Выберите пункт меню «Останов на»
Затем выберите нужный пункт: модификации поддерева, модификации атрибутов или удаления узла.

Типы брейкпойнтов при изменении DOM:
Модификации поддерева. Отвечает за удаление или добавление дочернего элемента выбранного узла или за изменения содержимого дочернего элемента.
Модификации атрибутов. Срабатывает, когда атрибут (класс, идентификатор, имя) добавляется или удаляется в текущем выбранном узле, или когда значение атрибута изменяется.
Удаление узла. Срабатывает при удалении выбранного узла из DOM.
2. Сохранить как глобальную переменную
Предположим, вы хотите получить ссылку на элемент в браузере для отладки. Обычно для этого используют методы DOM, такие как document.getElementById или document.getElementsByClassName, чтобы получить ссылку на узел элемента. Но то же самое делает функция «Сохранить как глобальную переменную» — и всего за один клик.
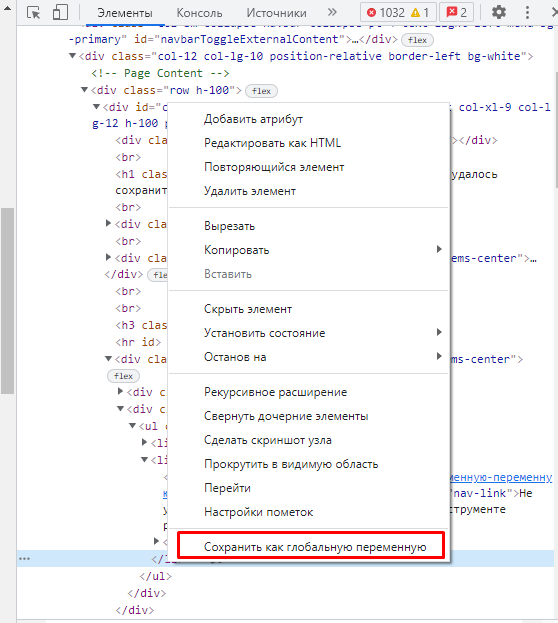
Используйте контекстное меню, чтобы выбрать параметр «Сохранить как глобальную переменную» при выборе элемента в дереве DOM.
Введите temp1 в консоль, чтобы увидеть выражение.

3. Прокрутить в видимую область
Если существует узел DOM, который не отображается в области просмотра, вы можете изменить положение области просмотра. Для этого нужна функция прокрутки в видимую область.
Функция пригодится, когда вы занимались отладкой и забыли, где были, или не можете найти нужный элемент на странице.
Щёлкните на узле правой кнопкой мыши и выберите «Прокрутить до просмотра». Окно просмотра прокручивается назад, до места с выбранным узлом.
4. Копировать путь JS
Если вы проводите автоматическое тестирование, необходимо скопировать пусть JavaScript путь узла. Делается это через контекстное меню: правый клик на нужном элементе → копировать — копировать путь JS.
Результаты вставляются в консоль (Ctrl + V).
5. Принудительные псевдоклассы для элементов
Вы также можете переключить псевдокласс между :active, :focus, :hover, :loaded, :focus-within или :focus-visible.

Как это делается:
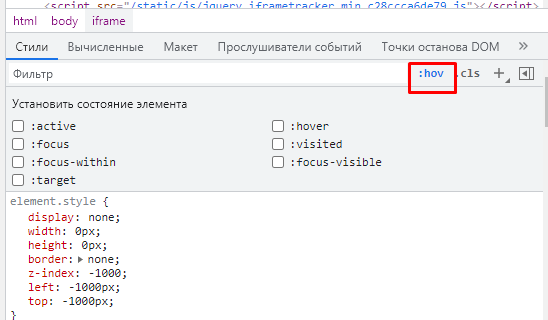
перейдите на вкладку «Стили»
выберите
:hovотметьте псевдокласс
6. Вкладка «Стиль»
Объявления CSS для выбранного элемента можно динамически обновлять, используя вкладки «Стиль» и «Вычисленные» на панели «Элементы».
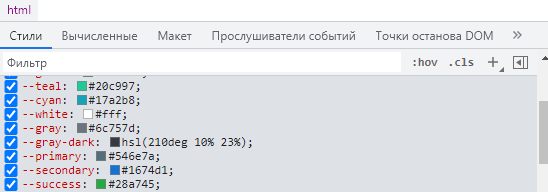
Селекторы, которые не соответствуют никаким элементам в документе, маркированы сероватым цветом.
Новые стили CSS добавляются на той же вкладке — их можно ввести вручную. По мере ввода будут появляться подсказки-предложения.
Кроме того, можно изменить иерархию DOM, переместив элемент с панели «Элементы» туда, куда требуется.
Используйте палитру, когда присваиваете значения цвета свойствам. Если зажать Shift и кликнуть на цветное поле, получится переключиться между форматами цветопередачи.

7. Скрыть элемент
Тут всё очевидно: вызываем контекстное меню на вкладке «Элементы», выбираем опцию «Скрыть элемент». А еще для этого есть горячая клавиша — просто h.
8. Удалить элемент
Снова вызываем контекстное меню на вкладке «Элементы, в этот раз — чтобы полностью удалить элемент из DOM. На Mac можно использовать Control+Z или Command+Z.
9. Найти элемент
Перед тем как начать поиск, убедитесь, что вкладка активна. Затем просто нажмите Ctrl+F, и в нижней части дерева DOM появится панель поиска. (Панель поиска поддерживает селекторы CSS и XPath.)
В Chrome DevTools много полезных функций, которые ускоряют работу и в целом дают больше возможностей. Конечно, чтобы всё это применять, нужно практиковаться и вырабатывать привычку мыслить как разработчик.
Комментарии (5)

Kuch
21.10.2021 19:46Порекомендую небольшую презентацию https://youtu.be/zzkX1LQPddk
Там все это есть и много ещё нового

NikolasPushkin
27.10.2021 19:16Спасибо, некоторые фишки уже давно, на некоторые ещё не обратил такого внимания.
У меня есь вопрос по инструментам разработчика - сейчас после апдейта ввели возможность перетягиванием мыши менять значение что мне лично не удобно и при редактировании, а потом копировании кода создаёт ненужный перенос текста ( раньше такая "удобная" фича была добавлена в изменение градусов при трансформации ). Можно ли этот функционал как-то убрать или откатывать до прошлой версии хром?


ehots
Уф, еле осилил, теперь бегом формочки верстать!