Разберёмся, какие бывают типы значений у CSS-свойств, и определим, чем отличаются абсолютные и относительные значения свойств (все эти em, rem, vh, vw), как задаются цвета, и зачем нужны CSS-директивы.
Эта статья — часть учебника из курса профессиональной вёрстке сайтов от HTML Academy.

Абсолютные значения
Самый простой тип значений — абсолютные. Например, значения в пикселях. Они могут задавать размеры элементов, размеры текста и так далее.
width: 1000px;
font-size: 16px;Абсолютные значения хороши тем, что это итоговые значения, понятные и легко представимые. Этот как расстояние в метрах. Если до магазина 100 метров, то это близко, а если 10 000 метров, то это далековато. Чего не скажешь про относительные значения.
Интерактивные тренажёры по теме:
Относительные значения
— Далеко ехать?
— В два раза дальше, чем в прошлый раз!
Такое значение сразу и не представишь: сначала нужно узнать, какое расстояние было в прошлый раз, потом перемножить на два, получить итоговое расстояние и только потом делать выводы.
Поэтому относительные значения — это более сложный тип. Эти значения, в отличие от абсолютных, не являются конечными или итоговыми, а зависят от других значений. Например, ширина элемента, заданная в процентах, зависит от ширины родительского элемента. Браузер вычисляет ширину такого элемента, умножая ширину родителя на значение в процентах, и получает абсолютное значение в пикселях. Надо сказать, что при отрисовке страницы все относительные значения в итоге превращаются в абсолютные, иначе страницу просто не отрисовать.
Проценты ведут себя достаточно сложно и вычисляются по-разному в зависимости от того, в каком свойстве используются. Например:
если задать ширину в процентах, она вычисляется от ширины родителя,
если задать размер шрифта в процентах, он вычисляется от размера шрифта родителя,
если задать вертикальный внутренний отступ в процентах, он вычисляется от ширины родителя (а не от его высоты).
Помимо процентов есть и другие относительные единицы измерения.
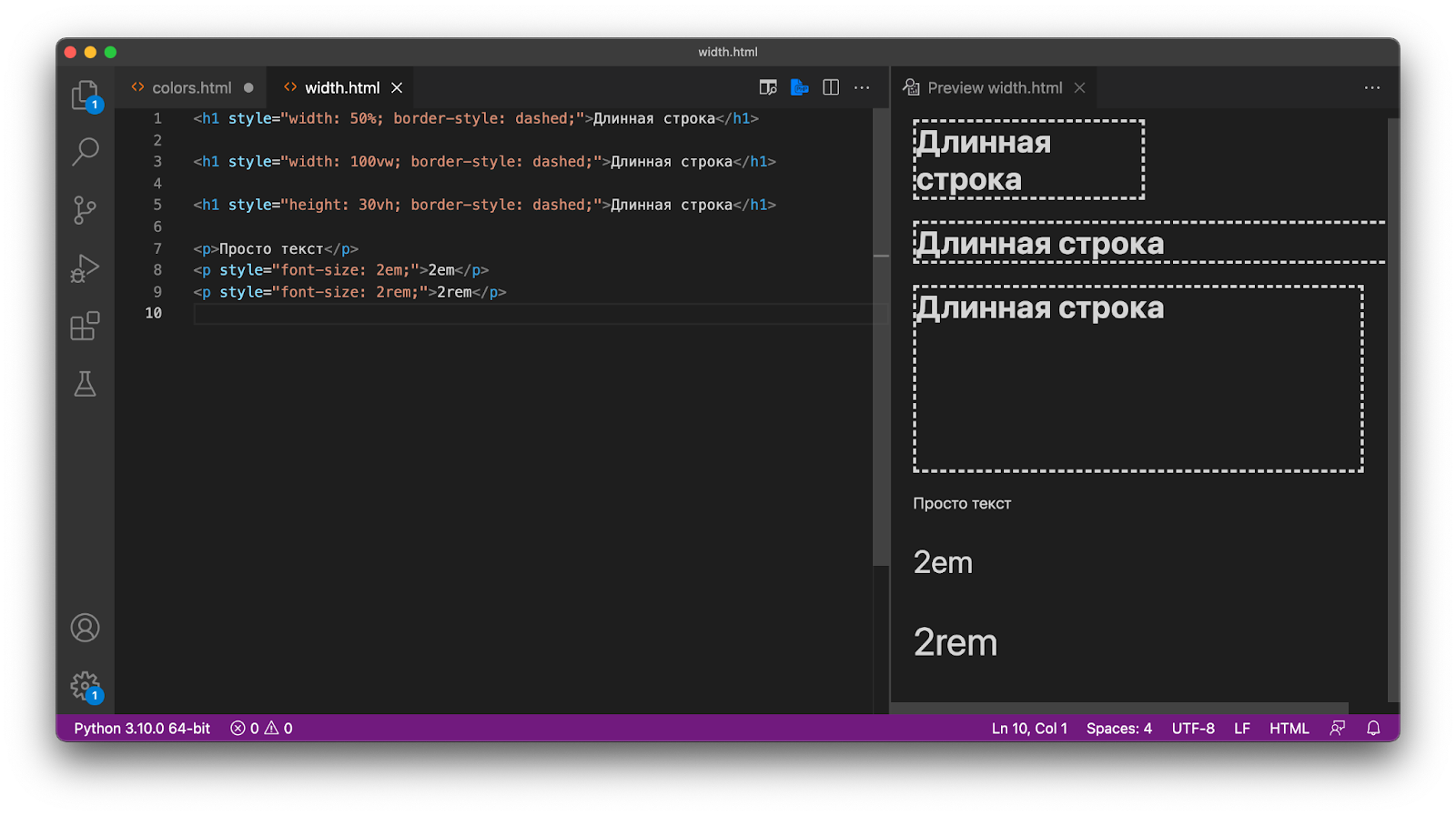
width: 50%; /* От ширины родителя /
width: 100vw; / От ширины вьюпорта /
height: 100vh; / От высоты вьюпорта /
font-size: 2em; / От размера шрифта родителя /
font-size: 2rem; / От размера шрифта корневого элемента (html) /
Единицы vh и vw задают зависимость от размеров вьюпорта (видимой области окна браузера). Единица vh зависит от высоты вьюпорта и часто применяется, когда нужно делать полноэкранные секции. Единица vw задаёт зависимость от ширины вьюпорта и применяется намного реже.
Единица em задаёт зависимость от размеров шрифта родительского элемента. Если у родителя размер шрифта 20px, а у вложенного элемента размер шрифта 2em, то вычисленный размер шрифта будет 40px.
Похожая единица rem задаёт зависимость от размера шрифта так называемого «корневого элемента». В случае обычной страницы — это тег html. Бывают и более сложные случаи, связанные с корневым элементом, но в эти тонкости мы сейчас углубляться не будем. Да и встретитесь вы с ними не так скоро. Если у корневого элемента страницы размер шрифта 16px, а у какого-то тега на странице мы задаём размер шрифта 2rem, то вычисленный размер шрифта будет 32px.
Работа с относительными значениями — это частая прикладная задача, которую используют все. Но стоит помнить, при неумелом использовании относительные единицы измерения усложняют код и делают его поддержку более дорогой.
Дополнительные материалы
Курс «Анатомия каскада» (ранний доступ)
Значения с ключевыми словами
Следующий тип значений — ключевые слова. Они несложные, их нужно просто постепенно запоминать.
text-transform: uppercase;
text-align: center;
display: block;
color: red;Как задаются цвета
Ещё один особый тип значений — цвета, которые встречаются сразу в нескольких вариантах.
color: #f00; / #f 0 0 /
color: #ff0000; / #ff 00 00 /
color: rgb(255, 0, 0);
color: rgba(255, 0, 0, 0.5);
color: hsl(0, 100%, 50%);
color: hsla(0, 100%, 50%, 0.5);
В шестнадцатеричной записи, например, #ff0000, каждые две шестнадцатеричные цифры кодируют красный, зелёный и синий цветовой канал значением от 0 до ff (то есть от 0 до 255).
В сокращённой шестнадцатеричной записи каждая цифра дублируется. Например, #f00 переводится в #ff0000.
Также есть форматы rgb и rgba. В rgb-формате цветовые каналы кодируются не шестнадцатеричными числами, а десятичными, тоже от 0 до 255. Да и вообще этот формат легче воспринимается человеком. Сравните: color: #ff0000 и color: rgb(255, 0, 0).
В формате rgba в скобках появляется четвёртая часть, которая принимает значение от нуля до единицы и задаёт степень непрозрачности цвета. При нуле цвет полностью прозрачен (или непрозрачен на 0%), при единице цвет полностью непрозрачен.
Так как rgba — это цветовое значение, оно может быть задано любым свойствам, которые принимают цвет (цвет рамки, цвет фона, цвет текста и так далее). И этот цвет вы можете сделать полупрозрачным. Эр-Джи-Би-Эй — полупрозрачная рамка ещё никогда не делалась так просто!
Форматы hsl и hsla похожи на rgb и rgba и они привычны для дизайнеров-полиграфистов. И ещё цвета можно задавать с помощью ключевых слов.
Значения-функции
Следующий тип значений — функции. Их не так много. Но особенно полезны функции calc и linear-gradient.
/ Получает содержимое атрибута /
content: attr(href);
/ Любые расчёты /
width: calc(100% - 100px);
/ Линейный градиент */
background-image:
linear-gradient(45deg, yellow, green);
С помощью calc можно добиваться очень сложного поведения. Например, вычислять размер элемента, используя разные единицы измерения: «ширина 200px плюс 10em».
Функция attr используется намного реже.
Значения в виде произвольных строк
И последний на сегодня тип значений — произвольные строки. Обычно это названия шрифтов или значение свойства content.
font-family: "Times New Roman", serif;
content: "Привет!";Однако content — это свойство, которое работает только у псевдоэлементов. Псевдоэлементы чаще всего используются для создания декоративных эффектов, в которых текстовое содержание не нужно, поэтому для content задаётся пустая строка.
CSS-директивы
Это специальные конструкции, которые начинаются с символа @. Директивы чаще всего влияют на весь документ, но сами по себе ничего не стилизуют. Например, директива @font-face позволяет подключать на страницу нестандартные шрифты, которые потом можно использовать в свойстве font-family. Или директива @media, которая при определённых условиях активирует или деактивирует какие-то CSS правила. С помощью @media делают адаптивную вёрстку.
@font-face {
font-family: "Open Sans";
src:
url("OpenSans-Regular.woff2") format("woff2"),
url("OpenSans-Regular.woff") format("woff");
}
@media (max-width: 600px) {
.sidebar {
display: none;
}
}На этом сегодня всё. Подпишитесь на нас на Хабре, чтобы не пропустить другие полезные шпаргалки по веб-разработке. И помните, что промокод SKUCHNO даёт скидку 1000 ₽ на все профессиональные курсы HTML Academy. Один из них — курс по профессиональной вёрстке сайтов, который недавно сильно обновился.

