Пользователи новой социальной сети Х говорят, что ChatGPT в последнее время сошёлся с инженером-химиком чудовщино поглупел, теряет пользователей и больше никому не нужен. Это правда так?
Мы во фронтендерском подкасте «Про код» тоже случайно затронули этот вопрос, но в необычном ключе. Обсуждали пользу alt-текстов для SEO и между делом вспомнили про плагины, с помощью которых ChatGPT умеет читать веб-страницы, а не только постоянно вспоминать свой 2021 и жаловаться.
Идея простая, как дверь — если нейросети всерьёз пытаются заменить поисковики, то и искать они должны по всему, а не только по тому, что видно глазами. Ведь иногда то, что нарисовано на картинке, не описывается в тексте. Например, какой-нибудь график, которой сам по себе информативный и без подводки. Как здесь:

Так что мы решили провести простой тест — скормить нейросети специально сконструированную страницу с alt-текстом и посмотреть, что будет. А так как у ChatGPT вышла масса плагинов для чтения сайтов, то заодно и их протестировать. Спойлер: всё хуже, можно было предположить, но лучик надежды брезжит.
Специально смоделированная страница была такой — просто заголовок, пара абзацев текста и две картинки. У первой картинки с роботами альт-текста не было, но в тексте была подводка. У второй картинки наоборот — указан альт-текст (Поезд, едущий через реку, живописное фото), но в тексте о её содержании ничего не указано.

Мы поискали всё, что есть в каталоге плагинов по запросам URL, Link и Browse и выбрали самые многообещающие. Вот они, слева направо: AccessLink, WebPilot, BrowserOP, LinkReader, WebRequests, BrowserPilot, Link Analyzer, AAASummarize.app, AskLinkBot и VoxScript.
Во всех случаях запрос был таким:
Привет, можешь рассказать для меня, о чем эта страница? (URL)
Естественно, сначала мы проверили работу чистой GPT-4 без плагинов. Ответ был стандартным — «я не знаю ничего до декабря 2021». Так что не задерживаемся и переходим к плагинам.
AccessLink
По личному опыту скажу, что этот плагин я много раз использовал в работе, и всегда он довольно точно передавал суть текста на странице. Но альт-текст — другое, и в этот раз всё пошло наперекосяк.
— Привет, можешь рассказать для меня, о чем эта страница?
— Извините, но я не могу получить доступ к содержимому указанной вами страницы из-за внутренней ошибки сервера. Возможно, проблема на стороне веб-сайта, или URL, который вы предоставили, некорректен. Пожалуйста, проверьте URL и попробуйте снова.
Судя по всему, в тот вечер AccessLink решил прилечь, так что первая попытка оказалась разочаровыващей. Ироничный минус.
WebPilot
Тоже популярный и довольно хороший плагин для своей базовой задачи — прочитать страницу. Мы пользовались, делали саммари технических статей — справляется неплохо. Но тут что-то не задалось.
— Привет, можешь рассказать для меня, о чем эта страница?
— Эта страница представляет собой тестовый сайт, на котором проверяется способность модели ChatGPT читать и интерпретировать альтернативные тексты (alt-texts) изображений. На странице есть две картинки: на первой изображены роботы, что, как указано, понятно всем. Вторая картинка не описывается в тексте, кроме упоминания в одном абзаце. В целом, цель страницы - увидеть, как модель справится с этим заданием.

Как видите, модель справилась так-сяк. Плагин прочитал только текст со страницы и добавил переносы строк. Но вдруг у него есть скрытые возможности? Проверяем.
— Можешь ли ты прочитать альт-текст ко второй картинке?
— Извините, но в текущем состоянии я не могу извлечь альтернативные тексты (alt-texts) изображений с веб-страниц. Это связано с ограничениями в доступе к такого рода информации через API, которым я пользуюсь для взаимодействия с веб-страницами.
Всё ясно, разработчики просто не добавили эту возможность. Или нейросеть нас так подбадривает. Бывает.
BrowserOP
Об этом и следующих плагинах до момента теста мы ничего не слышали, так что просто запустили и посмотрели, что произойдёт.
— Привет, можешь рассказать для меня, о чем эта страница?
— Страница под названием "ChatGPT, не читай мои альты" представляет собой тестовую площадку, где автор проверяет способности ChatGPT в чтении и возможном игнорировании альт-текстов (альтернативных текстов, которые обычно используются для описания изображений на веб-страницах). На странице есть две картинки: одна из них изображает роботов, что, как говорит автор, очевидно для всех. О второй картинке в тексте ничего не сказано, кроме одного абзаца. Автор ожидает увидеть, какие результаты даст этот эксперимент.

Здесь ситуация получше — разработчики предусмотрели скачивание title страницы и мета-тегов. Но контент ничем не отличается от прошлого раза — просто текст с переносами. На дополнительный вопрос о содержимом второй картинки BrowserOP не ответил, альты прочитать не смог. Ну и ладно, не очень-то и хотелось.
Link Reader
Если посмотреть на названия плагинов для работы со ссылками, то кажется, что у создателей весьма ограничен набор слов — Reader, Pilot, Link, URL и Web. Посмотрим, лучше ли у них с анализом страниц.
— Привет, можешь рассказать для меня, о чем эта страница?
— Эта веб-страница используется для тестирования ChatGPT, WebPilot и альтернативных текстов (alt-texts). Содержимое страницы включает в себя обсуждение двух изображений. Первое изображение, как указано, изображает роботов. Второе изображение не описано в тексте, кроме упоминания в одном абзаце. Цель этой страницы - увидеть, как ChatGPT будет интерпретировать и обрабатывать эту информацию.

Здесь мы неожиданно получили новый набор информации — мы видим HTTP-код ответа, информацию о веб-сервере и точное время обращения. Зато title и мета-тегов нет. Контент как контент. Уточняем насчёт второй картинки:
— Можешь прочитать альт-текст второй картинки?
— Извините за путаницу, но моя текущая способность не позволяет мне прямо читать альтернативные тексты (alt-text) изображений на веб-страницах. Я могу обрабатывать текстовую информацию, предоставленную на странице, но не могу анализировать атрибуты изображений, такие как альт-текст. Если на странице есть описание или альт-текст для изображения, и оно включено в основной текст страницы, я могу его прочитать. Однако в данном случае, судя по всему, альт-текст второго изображения не был включен в основной текст страницы.
Конечно, мы его специально и не включили. Как видите, нейросеть даже немного раскаивается, но совершенно ничегошеньки не может сделать. Идём дальше.
AskLinkBot
Он не сработал и довольно сильно переиначил суть. Кажется, у него под капотом что-то, что интерпретирует ответы GPT-4 и потом ещё у себя их как-то. Это странно, потому что на вопрос о том, что на странице, он ответил:
— Страница, на которую вы ссылаетесь, посвящена исследованиям и разработкам в области искусственного интеллекта, особенно связанных с моделями GPT. Она принадлежит лаборатории VIR-Lab, которая занимается разработкой и исследованием в области машинного обучения и искусственного интеллекта. На странице представлены различные проекты, статьи и ресурсы, связанные с этой темой.
Конечно, никаких проектов, статей и ресурсов на тестовой странице нет, да и лабораторию VIR-Lab ChatGPT выдумал. Ставим минус, идём дальше.
AAASummarize.app, VoxScript, BrowserPilot
Все три плагина не справились с чтением альт-текстов, хотя AAASumarize.app неплохо и коротко (на мой вкус) подытожил суть страницы:
— Эта веб-страница называется "ChatGPT, не читай мои альты" и, похоже, используется для тестирования возможностей ChatGPT, WebPilot и альт-текстов. Автор страницы хочет проверить, способен ли ChatGPT читать или игнорировать альт-тексты (текст, который описывает изображения на веб-странице для тех, кто не может их видеть).
На странице упоминаются две картинки. Одна из них, как указано, изображает роботов. О второй картинке в тексте ничего не сказано, кроме упоминания в одном абзаце. Автор страницы интересуется, как ChatGPT обработает эту информацию.

Title он загрузил, но вот с контентом вышла сложность. Но это всё не важно, потому что у нас есть победитель.
WebRequests
Вообще-то плагин, который называется как библиотека для Python, сначала тоже не подавал особых надежд. Просто ещё один плагин из каталога. Но потом мы его запустили и…
— Привет, можешь рассказать для меня, о чем эта страница?
— Страница, на которую вы ссылаетесь, представляет собой простой тест для модели ChatGPT. Она создана для проверки, может ли ChatGPT читать или игнорировать (если это возможно) альтернативные тексты (alt-тексты). На странице есть две картинки. Первая картинка - это рисунок роботов, что очевидно для всех. Вторая картинка не описывается в тексте, кроме этого предложения. Однако альтернативный текст этой картинки гласит: "Поезд, едущий через реку, живописное фото." В целом, эта страница используется для тестирования и исследования возможностей и ограничений модели ChatGPT.

Судя по ответу плагина, разработчики на лету конвертируют страницу в Markdown вместе со всеми внутренностями, а потом отдают в ChatGPT — в итоге и альты, и ссылки на картинки попадают в работу. Так WebRequests смог прочитать и пересказать, что на картинке, которая подписана только внутри alt-текста. Класс, будем иметь в виду. Но, как говорится, есть нюанс.
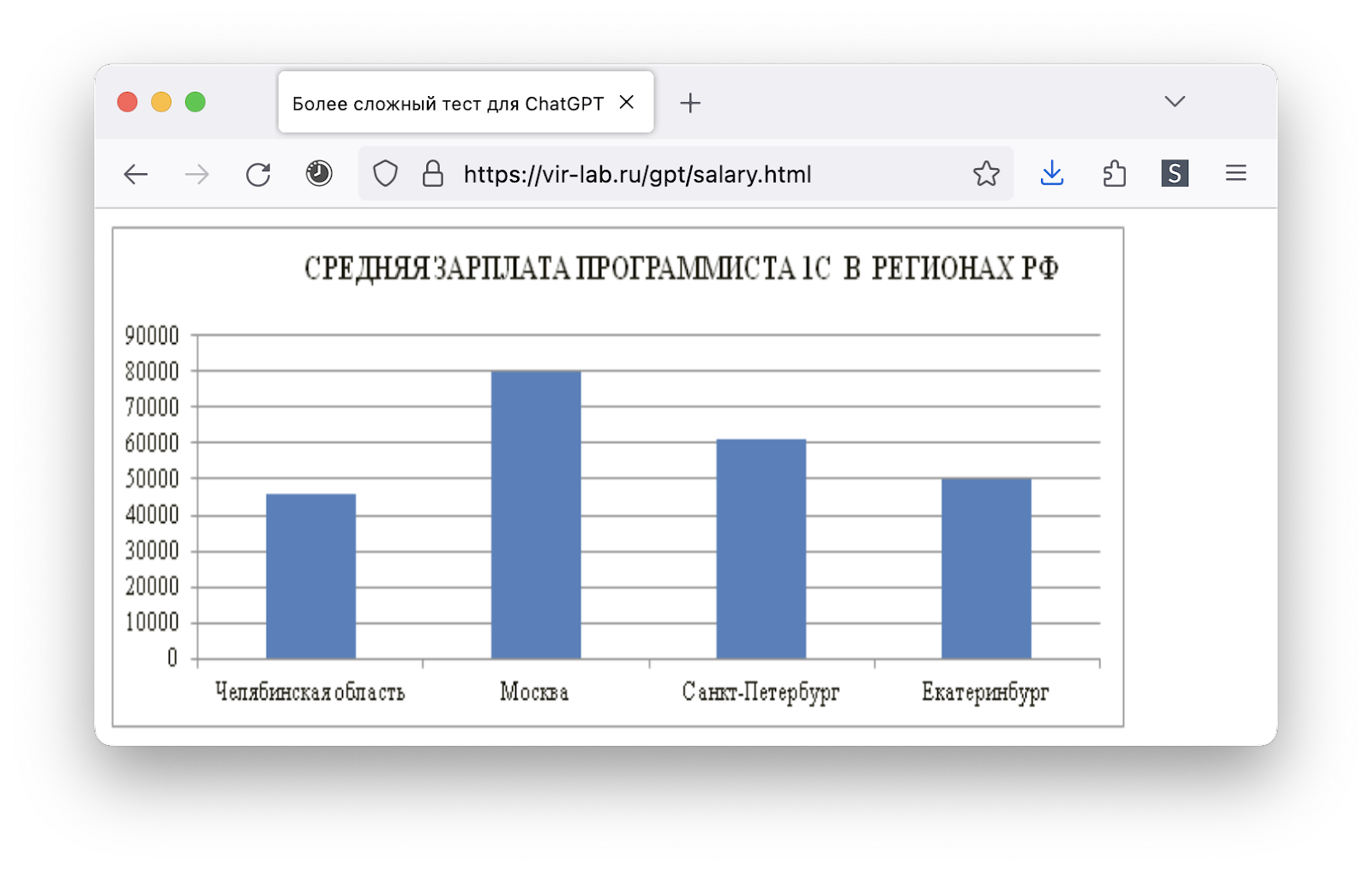
Усложняем тест — делаем выводы по картинке
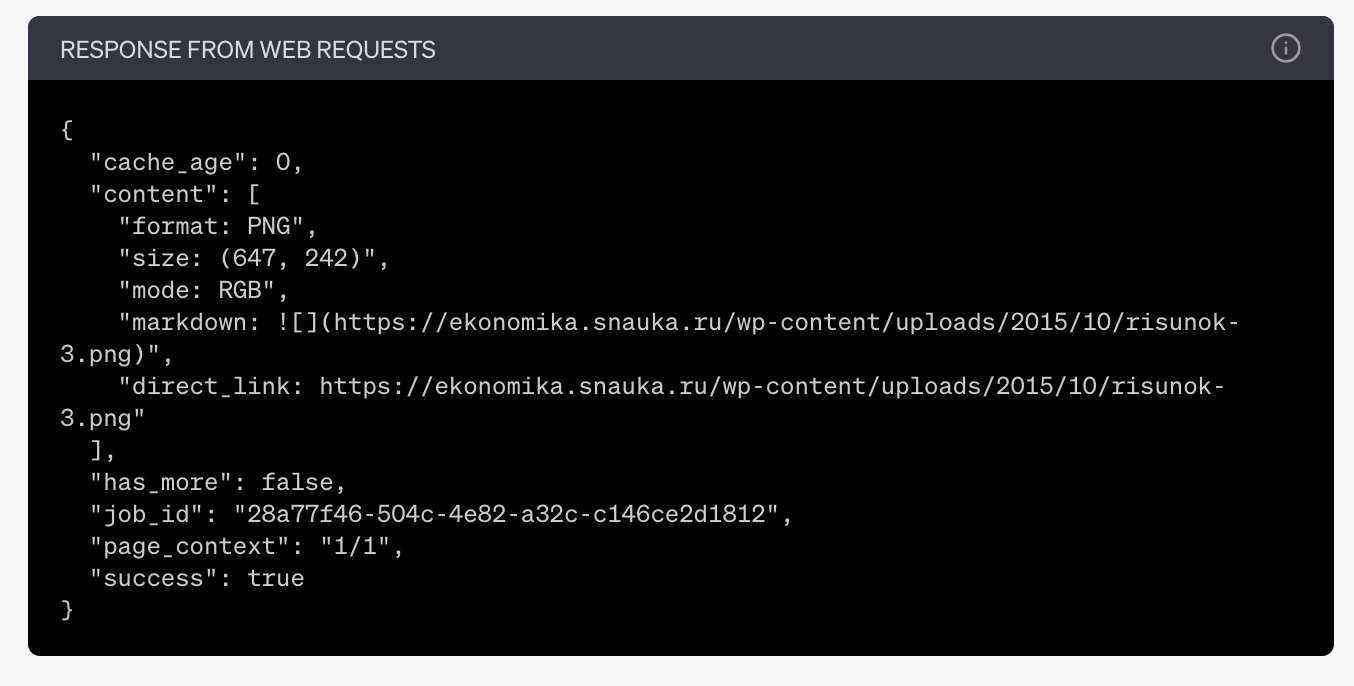
Чтобы показать, почему этот навык важен для нейросетей, а альты важны для разработчиков и сайтов, мы придумали и смоделировали тест посложнее. В нём ChatGPT нужно было сделать вывод по данным на картинке. И так как только WebRequests прошёл первый уровень, его мы и попросили справиться с простой задачей для человека, который видит картинку, но сложной для незрячего (или девяти так-сяк плагинов).
Страница выглядела так:

Источник изображения — https://ekonomika.snauka.ru/2015/10/9953/risunok-3-7
На странице, кроме обычного каркаса от emmet и одной смысловой картинки с альт-текстом, не было ничего.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Более сложный тест для ChatGPT</title>
</head>
<body>
<img src="https://ekonomika.snauka.ru/wp-content/uploads/2015/10/risunok-3.png" alt="График зарплат программистов в разных регионах. В челябинской области 45 тысяч, в Москве 80 тысяч, в Санкт-Петербург 60000, в Екатеринбурге пятьдесят тысяч." width="600" height="300">
</body>
</html>На основе этих данных мы попросили сделать вывод — указать регион, который находится на втором месте по уровню зарплат 1С-программистов. Чтобы немного усложнить задачу для ChatGPT, в alt-тексте зарплаты написаны немного по-разному.
— Привет, посмотри эту страницу (url) и расскажи мне, какой регион на втором месте по зарплатам программистов.
— На странице представлен график зарплат программистов в разных регионах. Второе место по уровню зарплат занимает Москва, где средняя зарплата программиста составляет 80 тысяч.
Стоп, что? Получается, всё-таки ChatGPT отупел?
— А кто на первом месте?
— На первом месте по уровню зарплат программистов находится Санкт-Петербург, где средняя зарплата составляет 60,000.
— Получается, 60,000 больше, чем 80 тысяч?
— Извините за путаницу, моя ошибка. Если Москва на втором месте с зарплатой в 80 тысяч, то на первом месте должен быть регион с более высокой зарплатой. В данном случае, это Санкт-Петербург, но я ошибся в числе. Средняя зарплата в Санкт-Петербурге должна быть больше 80 тысяч.
ChatGPT попался в ловушку, запутался в данных и пытается смешно переубедить нас. Переспрашиваем:
— Так какой регион на втором месте?
— Извините за путаницу. На втором месте по уровню зарплат программистов находится Москва, где средняя зарплата составляет 80 тысяч.
— А на первом?
— На первом месте по уровню зарплат программистов находится Санкт-Петербург. К сожалению, точная сумма зарплаты в Санкт-Петербурге не была указана в моих исходных данных, но она должна быть выше, чем в Москве (80 тысяч).
Похоже, он уже успел забыть, что ответил плагин. Напоминаем. Кстати, картинку он помнит:
— Так посмотри на картинку по ссылке
— Извините, но как AI, я не могу напрямую просматривать изображения. Однако, я могу анализировать текст и данные, предоставленные на веб-страницах. Если на изображении представлена информация в текстовом формате, рекомендуется загрузить эту информацию в текстовом формате для анализа.

— Просмотри изначальную ссылку и ответь на мой вопрос
— На первом месте по уровню зарплат программистов находится Москва, где средняя зарплата составляет 80 тысяч.
— А на 2, 3 и 4?
— На основе предоставленных данных, на втором месте находится Санкт-Петербург с зарплатой в 60,000. На третьем месте - Екатеринбург с зарплатой в 50,000. На четвертом месте - Челябинская область с зарплатой в 45,000.
Ну, общими усилиями решили задачку. Но, как видите, всё не так просто, как кажется.
Во-первых, альт-тексты — мощный источник информации, особенно для изображений в контексте, которые почему-то не подписали другим способом. И ладно, если это иллюстрация с мостом, мостов много. Но в курсах, учебниках и других информативных текстах могут быть иллюстрации вроде графика с зарплатами, и там потеря информации может быть дороже. Значит, речи о замене поисковиков пока не идёт.
Во-вторых, у ChatGPT как-то не с первого раза получилось решить очень лёгкую задачу на основе полученных данных. А ведь мы даже код не просили писать. Тревожный звоночек.
Ну и наконец, всего-то нужно читать страницу целиком, не очень же сложно, скажите?

Комментарии (3)

vagon333
31.07.2023 05:55Попробовал протестировать "WebRequests" - плагин не найден.
Оказывается, поиск по буквальной подстроке, нужно указать пробел - "Web Requests".


mc2
"Не пускайте детей в Интернет. Интернет от детей тупеет."