
Математический закон середины XX века применяют к дизайну UI-интерфейса онлайн-магазина, чтобы превратить посетителей в клиентов.
Даже небольшое улучшение процесса оформления заказа в онлайн-магазине может помочь превратить разовых посетителей в регулярных клиентов. Применяя закон Фиттса к дизайну интерфейса сайта электронной коммерции, можно упростить поиск продукции для пользователей, добавление товаров в корзину и, в конечном итоге, процесс покупки.
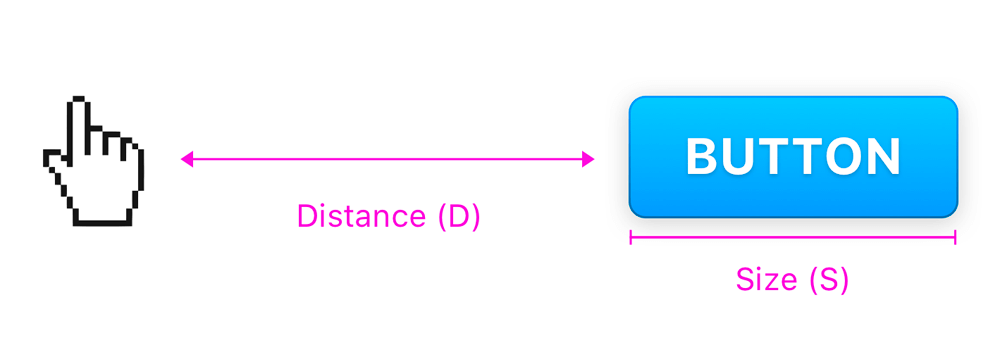
Закон Фиттса гласит, что время, необходимое человеку, чтобы переместить курсор на цель — например, на элемент интерфейса, зависит от расстояния до цели, разделенного на ее размер. По сути, это означает, что нам легче взаимодействовать с близко расположенными большими объектами. Первоначально этот закон был сформулирован психологом Полом Фиттсом в 1954 году. Он работал над оценкой способностей нервной системы и создал математические модели поведения человека.

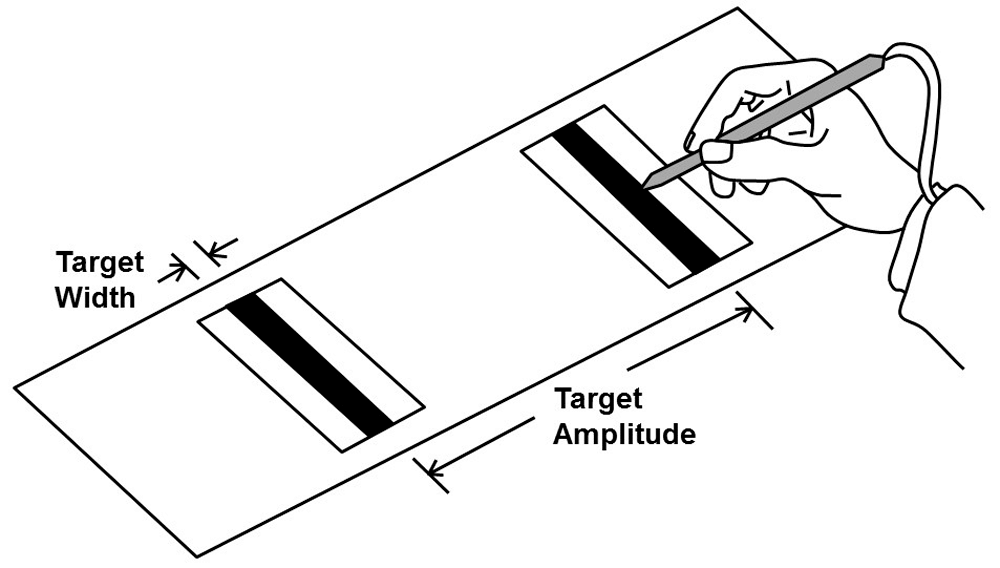
Оригинальный тест Фиттса
Суть его эксперимента была проста: он расположил на доске на расстоянии друг от друга две чувствительные вертикальные полоски. Когда человек касался их инструментом (по сути, стилусом), ему засчитывалось «попадание в цель».
Целью испытуемого было как можно быстрее касаться поочередно то одной, то другой полоски. А Фиттс изменял их ширину, высоту и расстояние между ними.
В итоге, отслеживания время, проходящее между касаниями, Фиттс нашел четкую зависимость. Чем меньше размер полосок, тем больше времени испытуемые тратят на каждое касание. Даже если расстояние между полосками при этом физически не меняется. И наоборот: чем они крупнее, чем больше размер цели, тем быстрее люди ее достигают. Это и есть закон Фиттса.
Что это значит для нас
Закон Фиттса дает количественную оценку дихотомии скорости и точности: чем точнее нужно выполнить задачу, тем больше для этого потребуется времени. В переводе на UI-дизайн это означает, что чем дальше от курсора или пальца находится цель — скажем, кнопка «Купить» или «Добавить в корзину» — тем крупнее она должна быть. Только так можно будет быстро добавить товары в корзину, и это не потребует особой точности.
Важность размера UI-элементов может показаться очевидной. Но закон Фиттса не об увеличении размера ради визуального раздражения и привлечения внимания. Речь идет о сокращении времени, которое требуется пользователю, чтобы дотянуться до элемента интерфейса пальцем или курсором. Часто это подразумевает увеличение размера UI-элементов, но можно использовать и другие методы, которые позволят пользователям более эффективно перемещаться по онлайн-магазину.
Идеальная пара: закон Фиттса и UI-дизайн магазина
Вслед за Законом Фиттса возникло понятие изначального пикселя — положения курсора пользователя в момент перехода на новую страницу. Задача UI-дизайнера — максимально сократить расстояние от изначального пикселя до целевого объекта. При этом задача не такая простая, как может показаться. Изначальный пиксель — переменная величина, никто не знает, где именно окажется курсор, когда пользователь перейдет на страницу. Поэтому среди команд веб-разработчиков существует несколько методов размещения фиксированных элементов как можно ближе к изначальному пикселю пользователя.

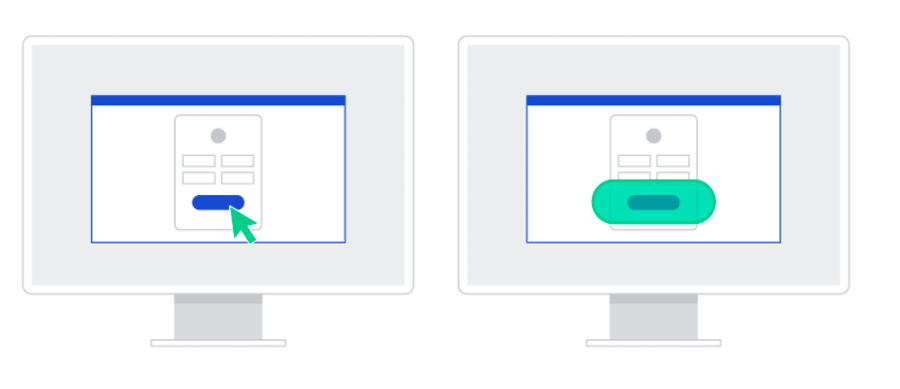
Дизайнер должен предусмотреть, куда попадет пользователь, открывая новую страницу. И потом применить закон Фиттса к UI онлайн-магазина, чтобы разместить желаемую цель как можно ближе. Зеленым цветом на рисунке справа отмечена область, где наиболее вероятно окажется курсор пользователя при переходе на страницу сайта. Но всё зависит еще и от того, на какой странице пользователь находился до этого.
Эффективный поиск
На сайтах успешных онлайн-магазинов легко найти то, что нужно. Один из способов применить закон Фиттса для улучшения поиска — добавить функцию поиска товаров в шапку главной страницы. Мы сканируем веб-страницы взглядом по предсказуемым паттернам, а движения глаз и курсора тесно взаимосвязаны.
Размещение панели поиска в области, куда вероятнее всего упадет взгляд посетителя, может значительно сократить расстояние, на которое потребуется переместить курсор, чтобы ввести поисковый запрос. Кроме того, внедрение интеллектуального поиска может помочь пользователям быстрее переходить к искомым товарам.
Оптимизация меню
Важной особенностью электронных маркетплейсов является меню, которое позволяет клиентам эффективно исследовать и находить искомые категории и продукты. Если применить закон Фиттса, становится понятно, что стоит использовать выпадающее меню, которое автоматически разворачивается по ховеру, — то есть, когда покупатель наводит курсор на название категории товаров.
Не нужно добавлять слишком много элементов в один список — чтобы пользователям не приходилось перемещать курсор на большие расстояния для выбора категории. Лучше отдать предпочтение эффективной информационной архитектуре меню, и обозначьте категории фотографиями товаров. Так вы создадите крупные целевые области и сократите расстояние, которое нужно преодолеть курсору для выбора категории.
Увеличение CTA-кнопок

Очевидное место, где можно применить закон Фиттса, — это кнопка с призывом к действию (CTA, Call to Action), которая запускает покупку. Если сделать кнопку больше, чтобы она выделялась и на нее было легко нажимать — захват более крупной цели потребует меньшей точности. Кроме того, нужно сделать кнопку более заметной, разместив ее на первом экране или в шапке главной страницы.
Нужно разместить кнопку подальше от других компонентов, чтобы пользователи не нажимали на неправильный элемент. А чтобы повысить уверенность пользователей в принятии их решения, убедитесь, что текст на кнопке понятный и недвусмысленный.
Также стоит рассмотреть возможность размещения кнопки CTA у границы первого экрана, чтобы максимально использовать так называемые волшебные пиксели — области экрана, по которым пользователи быстро скользят взглядом, при этом все еще поражая цель.
Замедление ради точности
В большинстве случаев дизайнеры используют закон Фиттса, чтобы ускорить взаимодействие пользователей с целевыми элементами. Но можно также замедлить их, чтобы повысить точность. Например, для выбора сопутствующих товаров при покупке можно добавить небольшие чекбоксы. Они должны быть расположены дальше от изначального пикселя, которым в данном случае является кнопка «Добавить в корзину». Это заставит пользователей быть более аккуратными при выборе сопутствующих продуктов, позволяя избежать ошибок и случайных покупок нежелательных товаров.
Закон Фиттса для мобильных устройств
Применяя закон Фиттса к дизайну мобильной версии онлайн-магазина, нужно учитывать некоторые ограничения.
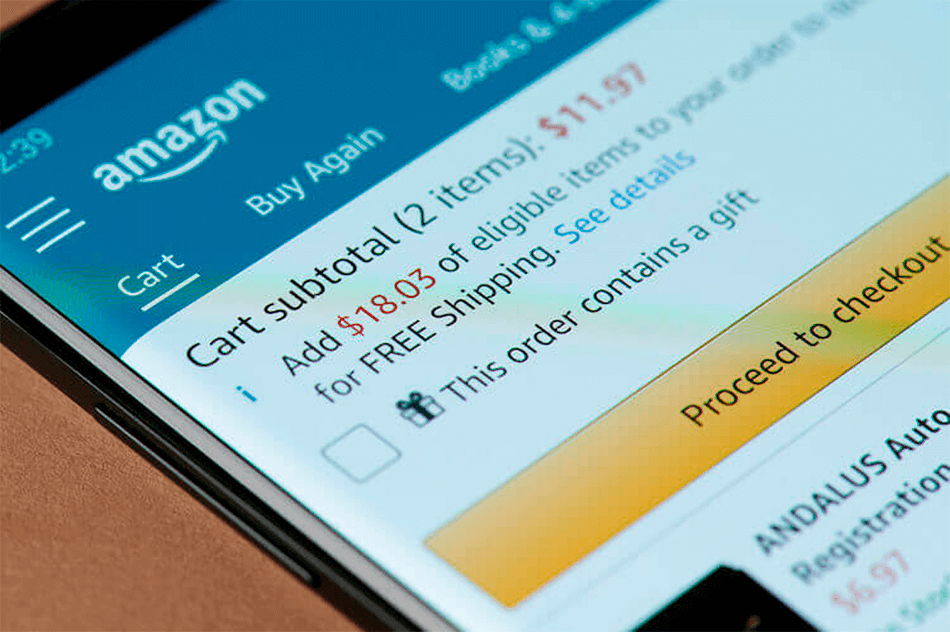
На мобильных устройствах нет курсора. Взаимодействуя со смартфоном и планшетом, мы полагаемся на свои пальцы. Однако пальцы крупнее указателя мышки и поэтому менее точны, чем курсоры. Сенсорные цели на экране смартфона должны быть больше, чем на странице сайта. Попробуйте растянуть кнопку с призывом к действию на всю ширину экрана, и увеличьте расстояние до других элементов интерфейса, чтобы сделать ее более интерактивной.
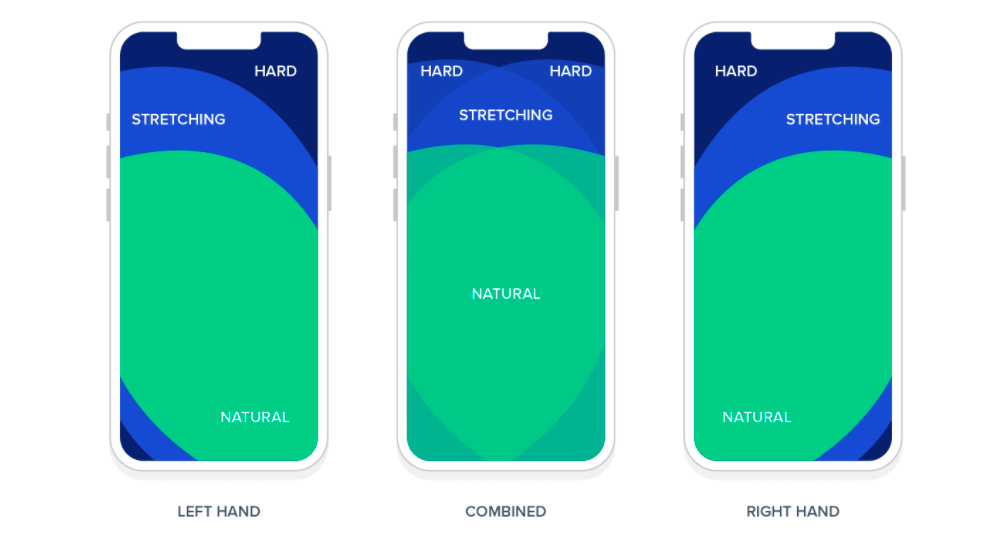
Большую часть времени пользователи держат смартфоны в одной руке и взаимодействуют с ними при помощи больших пальцев. В результате взаимодействие пользователей с нижней частью экрана ограничено, если они не используют две руки для касания верхней части. В дизайне мобильного интерфейса имеет смысл размещать целевые элементы в пределах естественного диапазона действия большого пальца.

Закон Фиттса для мобильных устройств
При использовании закона Фиттса команда разработки мобильного приложения должна постоянно учитывать, как далеко может дотянуться большой палец человека.
Как использовать это с умом
Применяя закон Фиттса, попытайтесь ответить на два ключевых вопроса:
- Какую основную цель преследуют пользователи на этой странице?
- Как можно способствовать достижению этой цели пользователями?
При этом закон Фиттса — не панацея. В некоторых случаях будет уместнее использовать другие приемы. В случае онлайн-магазина стоит не забывать и о других аспектах — например, о том, насколько контент «заточен» под аудиторию сайта.
Обратите внимание, что закон Фиттса может использоваться в качестве темного UX-паттерна, как это бывает с рекламой, появляющейся на страницах поисковых систем. Обычно эти объявления отображаются вверху страницы, как если бы они были результатами поиска. Мошеннические схемы являются примером закона Фиттса, поскольку рекламная ссылка и элемент, с которым вы взаимодействовали в последний раз, специально расположены близко друг к другу. Реклама, встроенная в релевантные результаты поиска очень эффективна, но такое решение часто используется конкурентами, которые хотят ввести покупателей в заблуждение.
Хотя закон Фиттса был сформулирован задолго до появления интернета, он стал важным принципом в дизайне IT-продуктов. Сегодня дизайнеры могут использовать закон Фиттса для увеличения доходов, облегчая пользователям навигацию по магазину, поиск продуктов и совершение покупок.


michael108
Теперь я понимаю, почему меня доставали микроскопические кружочки управления окнами в интерфейсе МакОс — их разрабатывали дизайнеры-антиФиттсовцы.