Привет, Хабр!
Это вторая часть, первую вы можете прочитать здесь (создание проекта, настройка, редактор кода и спрайтов)
В этой статье я расскажу о работе с редактором карт в microStudio.
Если вы не слышали о проекте microStudio, то можете прочитать мою первую статью. microStudio только набирает свою популярность, я наблюдаю за проектом уже почти год и за это время microStudio сильно выросла. Многие идеи были реализованы раньше запланированного, а реализация мультиплеера в будущем звучит весьма амбициозно. Эта среда программирования поддерживает 4 языка: microScript, Python, Lua и JavaScript.
Я пропускаю шаг с регистрацией, созданием и настройкой проекта (я рассказывал об этом в предыдущей статье), поэтому, чтобы вам было понятнее о чем пойдет речь здесь, советую прочитать предыдущие статьи. Если вы уже немного знакомы с microStudio, то в принципе вам должно быть все понятно.
Редактор карт
Итак, вернемся к проекту, который я создал для этой серии туториалов.
Перейдем в раздел карт:

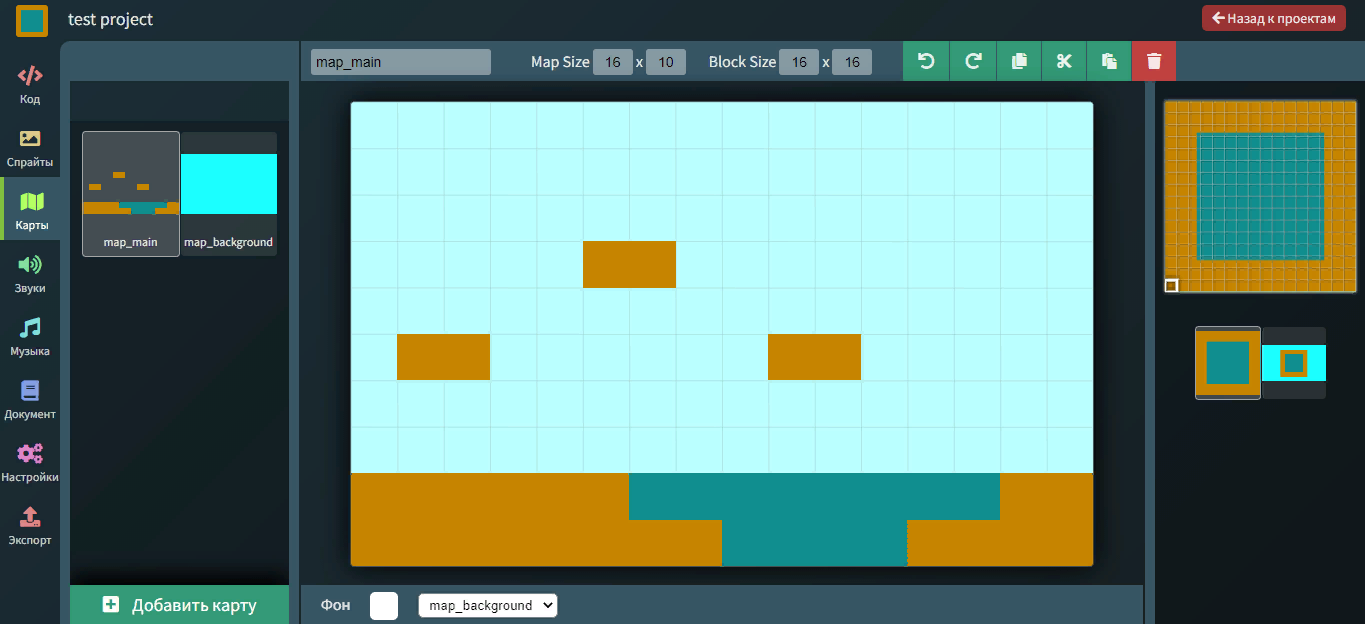
Перед нами появится окно редактора карт:

Чтобы не делать слишком много скриншотов, я ограничился одним и пометил все необходимое стрелочками. Сейчас я расскажу по порядку, где что находится.
Желтая стрелочка: кнопка "Добавить карту" добавляет карту с именем "map1" по умолчанию. Нужно запомнить, что в коде вашей программы имя карты или спрайта нужно всегда использовать в двойных или одинарных ковычках.
Вы можете изменить имя карты (оранжевая стрелочка). Правила именования карт такие же как и для переменных, за исключением того, что можно использовать только строчные буквы. Пробелы также не допустимы, вместо них можно использовать знак нижнего подчеркивания.
Синяя стрелочка - изменить фон. По умолчанию фон черный, можно поменять его на другой цвет, доступны те же самые цвета, которые есть в редакторе спрайтов. Можно выбрать например серый цвет, чтобы и темные и светлые спрайты были хорошо видны на фоне.
Что касается красной стрелочки: когда у вас есть несколько карт, то вы можете отображать в редакторе одну карту позади текущей выбранной. Карта, которая будет отображаться позади, будет полупрозрачная, чтобы не мешать редактировать выбранную карту. Это может быть полезно, например, когда вы рисуете фон и основную карту отдельно и вам нужно сразу в редакторе видеть как это будет смотреться.
В коде пограммы основная карта и фон для нее должны быть реализованы например таким образом:
screen.drawMap("map_background",0,0,800,400) //для фона
screen.drawMap("map_main",0,0,800,400) //основная картаПозиции и размеры карт должны быть идентичными, а карта-фон должна быть нарисована позади основной карты - для этого строка кода с картой фоном стоит выше строки с основной картой и код для карты фона выполняется раньше и таким образом основная карта рисуется позже и оказывается поверх карты с фоном. Такая комбинация карт хорошо подойдет для платформеров.
Зеленым выделена область, где можно выбрать размеры карты (количество ее ячеек по вертикали и горизонтали) и размеры ее ячеек/блоков (в пикселях). Максимально допустимые значения для размера карты: 128×128; для размера блока: 64×64.
Таким образом, когда у нас есть карта с размерами ширины и высоты 100×50 и размерами блока 8×8, в коде программы мы должны написать для нее такие значения ширины и высоты:
screen.drawMap("map_main",0,0,800,400) //800 это ширина, 400 это высотаЧто означает:
screen.drawMap("map_main",0,0,100*8,50*8) //100*8 это ширина, 50*8 это высотаТо есть, ширина карты в коде программы задается в пикселях.
Ширина карты в пикселях - это значение ее ширины в редакторе помноженное на значение ширины ячейки.
Высота карты в пикселях - это значение ее высоты в редакторе помноженное на значение высоты ячейки.
Белым выделена область инструментов. Это те же самые инструменты, которые есть в редакторе спрайтов. Таким образом, с картами можно делать тоже самое что и со спрайтами (копировать, вырезать и т.д.).
Голубым цветом выделена область, где будут отображаться ваши спрайты, которые хранятся в разделе спрайтов. Когда вы будете создавать карту, вы будете использовать эти спрайты, раставляя их по ячейкам карты.
Используя те спрайты, которые у меня есть в проекте, я создам две карты и назову их "map_background" и "map_main". Задам белый цвет фона в редакторе и отображу карту "map_background" позади "map_main". Размеры карты и ячеек я оставлю по умолчанию.
Давайте посмотим, что из этого вышло:

На основной карте я нарисовал что-то вроде платформ, земли и воды. Фон представляет собой карту, которую я замостил фрагментом спрайта голубого цвета. Выбрать область спрайта можно с помощью левой кнопки мыши - просто обвести эту область. Чтобы замостить всю карту определенным спрайтом, просто поместите курсор в ячейку (ширина и высота спрайта или фрагмента спрайта должна совпадать с параметрами ячейки), зажмите Shift и нажмите левую кнопку мыши:

Именно так можно правильно замостить (затайлить) карту спрайтом.
Когда спрайт слишком большой, то чтобы было удобнее выбрать какую-то его область, его можно приблизить используя колесико мыши, и таким же образом отдалить. Затем можно просматривать его зажав пробел + зажать любую кнопку мыши. Теперь перемещая мышь - вы будете перемещать спрайт в этом окошке:

Перейдем в раздел кода и напишем код для рисования карт на экране:

В окне выполнения видна основная карта и нарисованная позади нее карта для фона.
Заглянем не надолго в редактор спрайтов и нарисуем спрайт - "куст травы" и тайл - "кирпичная кладка". Тайл "кирпичная кладка" будем рисовать с использованием инструмента "Tile", чтобы сделать его бесшовным (собственно тайл и должен быть бесшовным по определению):

Размеры этого тайла я сделал 16×16.
Нарисуем спрайт "куст травы" с размерами 8×8:

Переходим к редактору карт. Какой же размер ячейки выбрать, когда у нас спрайты разного размера? Давайте разберемся.
Для начала нужно определиться с минимальным размеров спрайтов, которые мы будем использовать для карт. Например минимальный размер может быть 10×10. А также определиться с кратностью: если минимальный спрайт/тайл 10×10 то спрайты/тайлы для карты должны быть кратны 10 (20×20, 30×30 и т.д.). Следуя такой концепции параметры ячейки карты можно задать такие, как у самого маленького спрайта. И тогда и спрайты размером 10×10 и, например, размером 50×50 вы сможете без труда разместить в ячейках карты.
При этом, если вы не собираетесь использовать много тайлов размером 10×10, или вообще не будете использовать такие тайлы, то не стоит выставлять размеры ячейки с такими параметрами, хоть они и кратны десяти. Вы быстро заметите, что это не удобно. Тогда следует выбрать размер побольше и тоже кратный 10, например 20×20.
Вы конечно же лучше поймете и разберетесь в этом, когда попробуете сами поработать в редакторе.
Я рекомендую использовать размеры спрайтов кратные 8 для карт. И количество ячеек на карту 5000. Таким образом, размеры карты могут быть, например, 100×50 или 50×100, а размеры ячеек 8×8 (для тайлов кратных 8). Это оптимальный вариант, такую карту удобно редактировать, а размеры тайлов кратные 8 это своего рода классика знакомая нам по ретро-играм. Но это только рекомендация, вы можете выбрать какой-нибудь другой вариант, стиль.
Итак, я выставлю значения ширины и высоты для ячеек/блоков основной карты 8×8 и размещу спрайты "куст травы" и "кирпичная кладка" на карте таким образом:

Чтобы выбрать тайл "кирпичная кладка" в окне со спрайтами, я просто обвел его:

А чтобы выбрать спрайт "куст травы" я просто кликнул по нему левой кнопкой мыши, обводить его не надо, так как он имеет размер соответствующий ячейке карты:

Также, на этой карте можно размещать спрайты размером 32×32 и 64×64. Но спрайты размером 10×10 уже не получится разместить на такой карте, только их фрагмент расположеный в левом верхнем углу, размером 8×8 пикселей.
Последнее что могу добавить: вы можете сжимать изображение карты в коде программы, например на 50%, вот так можно сделать для карт, пример которых я давал выше:
//вот так
screen.drawMap("map_background",0,0,128,80) //карта для фона
screen.drawMap("map_main",0,0,128,80) //основная карта
//вместо
screen.drawMap("map_background",0,0,256,160) //карта для фона
screen.drawMap("map_main",0,0,256,160) //основная картаИзображение будет меньше, но более сглаженным. Но если сжать карту слишком сильно, то она может отображаться с некоторыми дефектами, это следует помнить.
Таким же образом карту можно и растянуть - но это плохой пример для пиксель-арта, вряд ли это вам понадобится.
На этом у меня все. Я думаю я довольно подробно осветил эту тему, но если у вас остались вопросы - задавайте их в комментариях.
Добавляйтесь в группу ВК посвященную разработке в этой среде программирования, обучению программированию, вместе будет интереснее! А также добавляйтесь в друзья в ВК - я помогу вам, если у вас остались вопросы.
И как всегда, спасибо за внимание!


tims86
очень интересная тема