Привет, Хабр! Представляю вашему вниманию перевод статьи “React SEO: Tips to Build SEO-friendly Web Applications” автора Paridhi Wadhwani.
О чем пойдет речь
Вы узнаете проблемы, с которыми сталкивается React приложения в части SEO (Search Engine Optimization или оптимизация для поисковых систем). Чтобы быть более точным, вы увидите, как React совмещается с методами поисковой оптимизации. Также, вы будете знать, как Google сканирует сайты на React. В общем, перед индексацией в поисковике страница проходит несколько этапов. Все проходит хорошо, до момента, когда Google бот начинает получать данные страницы. И не получив их, страдает сайт.
Введение
Предприниматели полагаются на самый популярный фреймворк для разработки веб-приложений, React. И их интересует SEO сторона. Когда мы говорим о SEO вебсайты на React сталкиваются с большими проблемами. Одна из главных причин заключается в том, что разработчики в основном уделяют внимание рендерингу на стороне клиента, тогда как Google на сторону сервера. И это создает огромные проблемы как для React, так и для SEO.
В этой статье мы будем говорит об основах React SEO-дружелюбных веб-сайтов. В данном руководстве вы найдете список проблем, который мешают React быть оптимизированным для поисковиков. Также, мы увидим лучшие практики, которые помогут вашему приложение выдаваться на более высоких строчках в результатах поиска Google.
Как Google бот сканирует веб-страницы?
Из всех поисковиков, Google получает около 90% всех запросов, когда идет речь о SEO. Перед тем как углубляться, как работает SEO для React, давайте посмотрим на то, как происходит сканирование и индексация в Google.
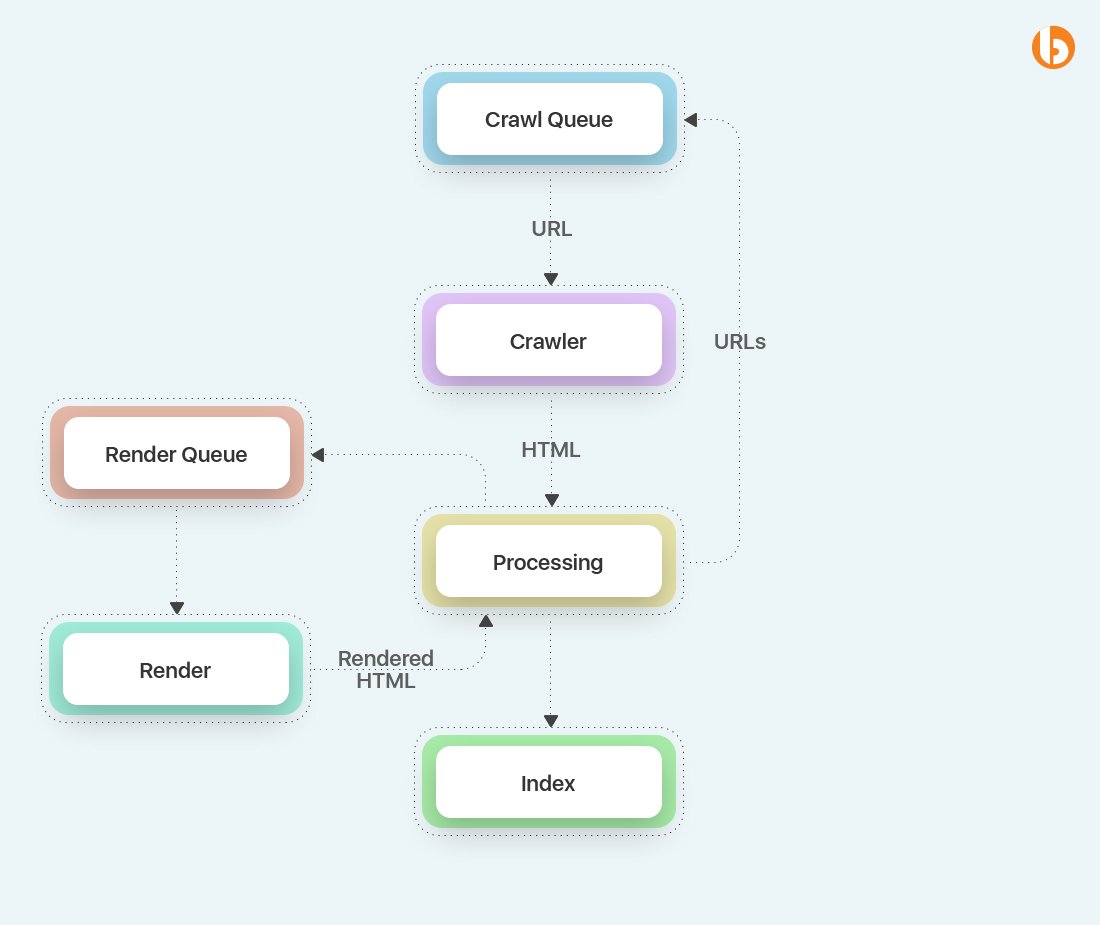
Изображение ниже взято из Google Документации.

Примечание: это примерная блок схема. Сам Google бот довольно сложный.
Моменты, которые нужно запомнить:
Google бот следит за очередью, содержащую все URL-адреса, необходимые для сканирования и индексирования в дальнейшем.
Когда поисковый робот становится незанятым, он выбирает дальнейшие URL-адреса из очереди, запрашивает, и собирает HTML-код.
Бот решает, нужно ли собирать и выполнять JavaScript код после анализа HTML. Когда это необходимо, URL-адрес добавляется в очередь рендеринга.
Впоследствии рендер собирает и выполняет JavaScript для получения HTML кода, который отправляется боту.
Блок обработки извлекает все URL-теги, упомянутые на странице и добавляет их назад в очередь сканирования.
Контент добавляется в индекс Google.
Вы заметили разницу между стадиями рендеринга, выполнения JavaScript и обработки HTML? Разница в стоимости ресурсов. Выполнение JavaScript обходится дорого, особенно когда нужно просмотреть 130 триллионов веб-страниц (прим. поэтому Google бот зачастую не выполняет JavaScript код, который необходим для SEO в React).
Общие проблемы SEO
SEO для сайтов на React крайне важно. Ниже приведено несколько SEO проблем, которые разработчики могут исправить.
1. Пустая страница при первом просмотре
Известно, что React приложения зависят от JavaScript. И как результат, они сталкиваются с проблемами поисковой системы. Это случается из-за модели приложения, используемой React. Изначально HTML не содержит никакого важного контента, поэтому боту или пользователю необходимо загрузить и выполнить JavaScript код для просмотра содержимого страницы. Этот подход указывает, что Google бот видит пустую страницу при первом проходе. Таким образом, контент будет виден Google только после того, как страница будет отрисована. В итоге это ведет к задержке индексации в пределах тысяч страниц.
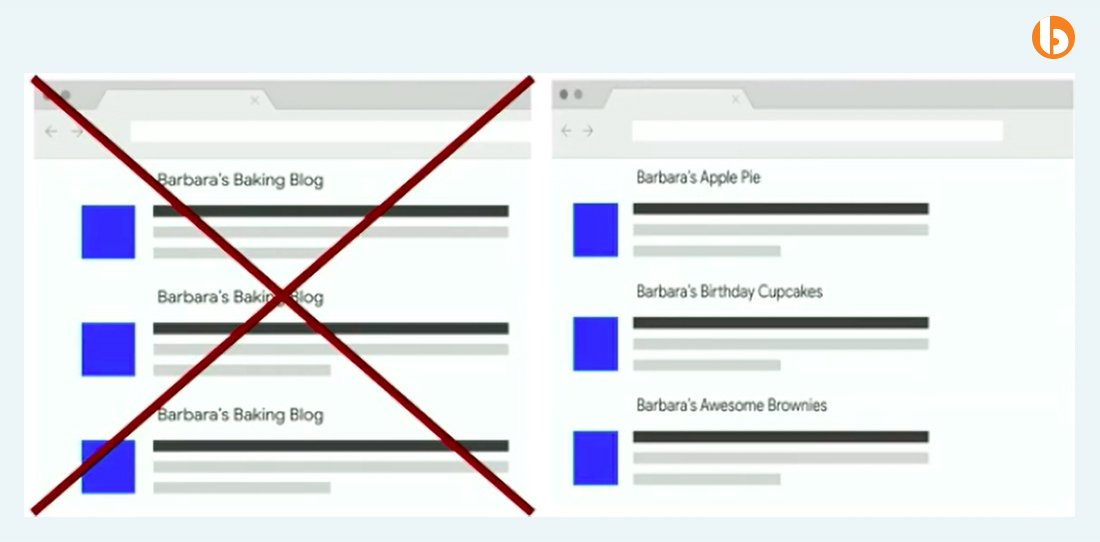
2. Метаданные страницы
Мета теги прекрасны, потому что они позволяют соц. сетям и google отображать иконки, заголовки и описание конкретной страницы. Но соц. сети зависят от тега страницы для получения информации. Они не выполняют JavaScript для загружаемой страницы. React отображает любой контент, даже мета теги. Поскольку модель приложения остается неизменной для всего приложения/сайта, то становится сложно адаптировать метаданные для каждой страницы.
3. Sitemap
Sitemap (карта сайта) – это файл, в котором находятся все детали о видео, страницах, и других разделах вашего сайта, а также взаимосвязь между ними. Будучи умным поисковым движком, Google просматривает данный файл для более легкого считывания информации сайта. React на имеет встроенных методов для создания sitemaps. Если вы используете React Router для навигации, вам нужно найти способы для создания карты сайта. Хоть это и потребует некоторых усилий.
4. Пользовательский опыт и время загрузки
Независимо от задачи, получения, обработка или выполнение JavaScript всё это занимает много времени. К тому же JavaScript может делать сетевые запросы для получения контента, и в это время пользователь должен немного подождать, перед просмотром запрошенных данных. И что касается строки выдачи в поисковике, Google разработал набор жизненно важных веб функции, основывающихся на пользовательском опыте. Увеличенное время загрузки влияет на пользовательский опыт, что дает понять Google о более низком рейтинге сайта.
5. Другие SEO соображения
Ниже представлено несколько практик, для построения прекрасного SEO.
Используйте CDN для обслуживания каждого статического ресурса, как JS, CSS, шрифты и т.п., и используйте адаптивные изображения для уменьшения времени загрузки.
Улучшение robots.txt файла может помочь поисковым ботам в способах сканирования вашего сайта.
Если вы хотите улучшить производительность вашего React приложения, то React.memo отличное решение для достижения этого.
Сложности React SEO
Давайте разберемся, как и почему оптимизировать SEO для React сложно.
ReactJs выгодный выбор для веб разработки в 2021, но давайте посмотрим с какими проблемами React разработчиком предстоит столкнуться при разработке SEO-дружелюбных сайтов.
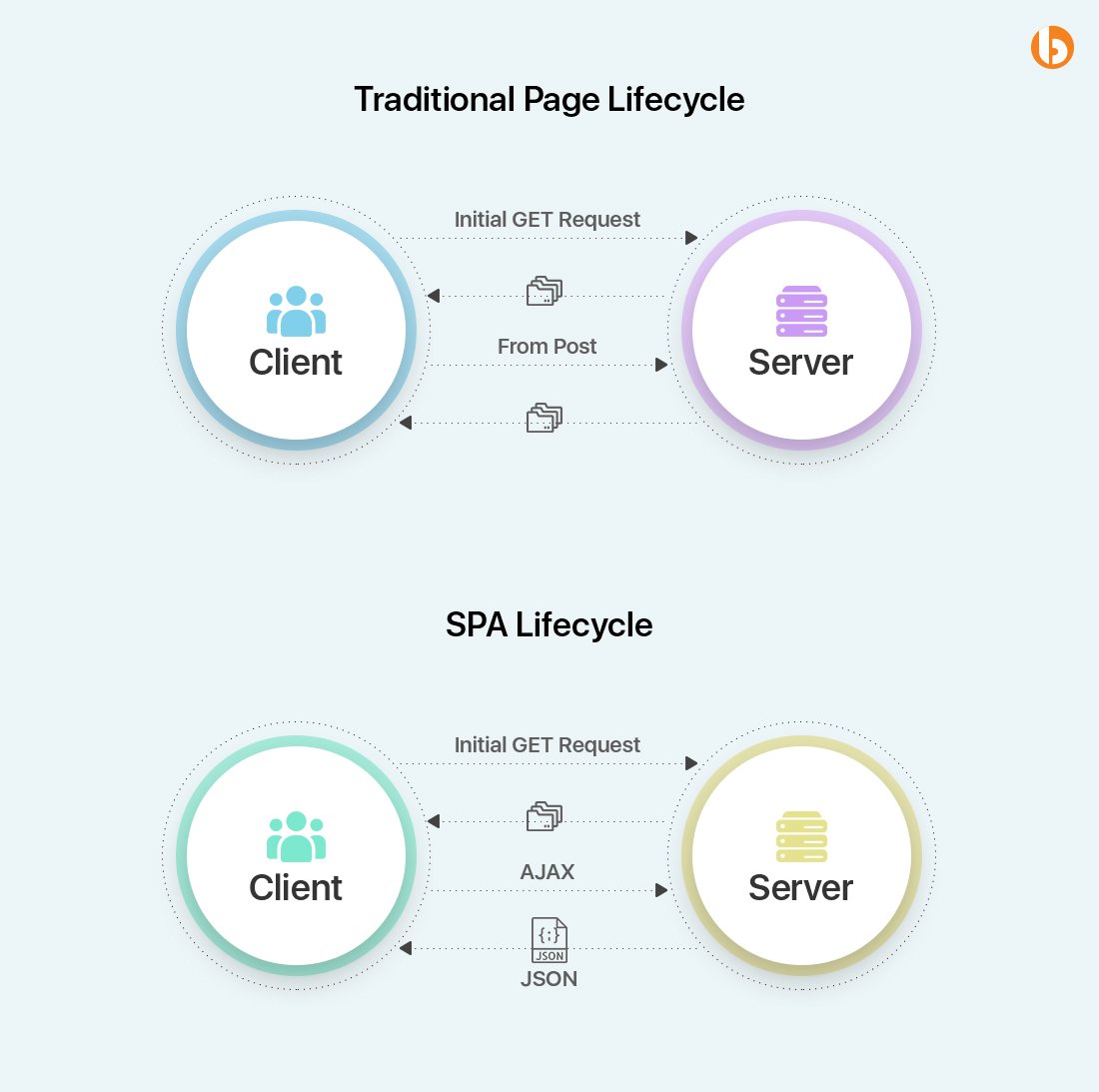
1. Использование одностраничного приложения (SPA)

Для сокращения времени загрузки разработчики создают SPA на основе JS. Это и есть главная проблема SEO у React сайтов. Сайты не перезагружают весь контент. Вместо этого, данные страницы обновляются. С помощью этого и реализуется повышенная производительность приложений.
2. Отсутствие динамических SEO-тегов
SPA загружают данные в процессе работы. Таким образом, когда сканер сайта нажимает на определенную ссылку, он затрудняет завершение цикла загрузки страницы. Метаданные не могут обновится. И это является главной причиной, почему бот-сканер не может показать SPA, в конечном счете проиндексировав пустую страницу. В итоге, это всё ухудшает позицию поисковый выдачи. Однако, есть возможность решить данную проблему, разработчикам нужно создать отдельные страницы для Google бота. Но из этого возникает новая проблема. Создание отдельных страниц влечет за собой бизнес расходы сверх сложностей с ранжированием на первой странице выдачи в Google.
3. SEO проблемы с SPA
Как известно, одностраничные приложения создаются для оптимизации производительности сайтов. Есть несколько проблем, связанных с SEO.
Как сделать React приложения SEO-дружелюбными
Ниже представлены подходы для улучшения SEO в React.
1. Изоморфный React
Технология изоморфного JavaScript имеет возможность автоматического определения на стороне сервера, включен ли у клиента JavaScript. В моментах, когда JavaScript выключен, изоморфный JavaScript работает на стороне сервера, и предоставляет готовый контент клиенту. Весь необходимый контент и атрибуты становятся сразу доступны, как только страница начинает загружаться. Однако, когда JavaScript включен, все работает, как динамическое приложение с несколькими компонентами. Это добавляет более быструю загрузку по сравнению с обычными сайтами, тем самым оставляя пользователя с более приятным опытом работы в SPA.
2. Пререндеринг
Будучи одним из лучших выборов для создания одно- и многостраничных SEO-дружелюбных приложений, пререндеринг обычно используют, когда сканеры или поисковый боты не эффективно отображают веб-страницы. Пререндеры, это уникальные программы, которые ограничивают запросы к сайту. В ситуации, когда запрос идет от поискового робота, пререндер отправляет статичную HTML версию. Если же происходит стандартный запрос, то страница загружается как обычно.
Преимущества:
Эти программы достаточно эффективны для выполнения современного JavaScript и преобразования его в статичный HTML
Легко подключить
Поддержка последних веб стандартов
Недостатки:
Это не бесплатно
Не подходит для страниц, данные которых меняются часто
Занимает много времени для загрузки, если сайт слишком большой
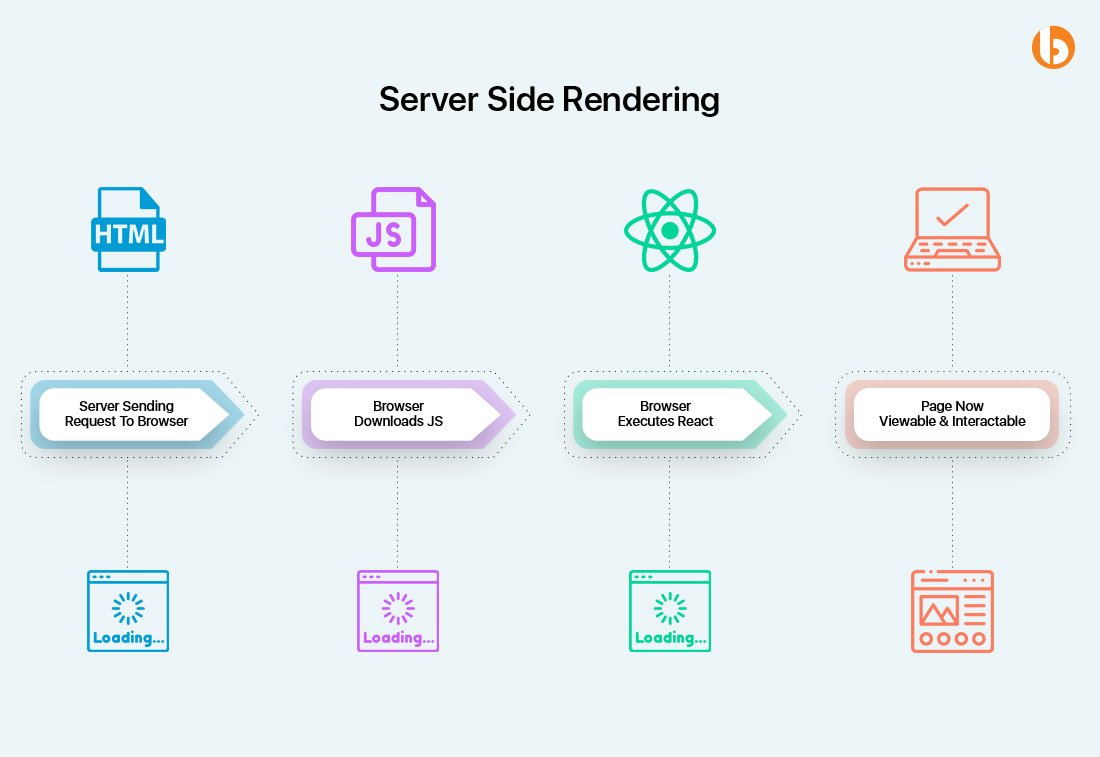
3. Ренденринг на стороне сервера: Получение HTML файлов со всем содержимым
Если вы хотите построить React приложение, вам нужно иметь точное представление между рендерингом на стороне клиента и на стороне сервера. При рендере на стороне клиента Google бот и браузер получают пустые HTML-файлы с меньшим контентом или вообще без него.

После этого JavaScript код загружает данные с сервера и позволяет пользователям просматривать их на своих экранах. Однако, рендер на стороне клиент сталкивается с рядом SEO проблем. Это потому, что Google сканер не может увидеть какой-либо контент или видит его меньше необходимого, что мешает индексировать страницу должным образом. С другой стороны, при рендере на стороне сервера, браузер и Google роботы получают HTML файл со всем содержимым. Это помогает ботам выполнять индексацию и улучшает рейтинг выдачи без каких-либо хлопот.
Лучшие React SEO практики
Данные практики дадут вам ответы на вопрос, как сделать ваше React приложение SEO-дружелюбным:
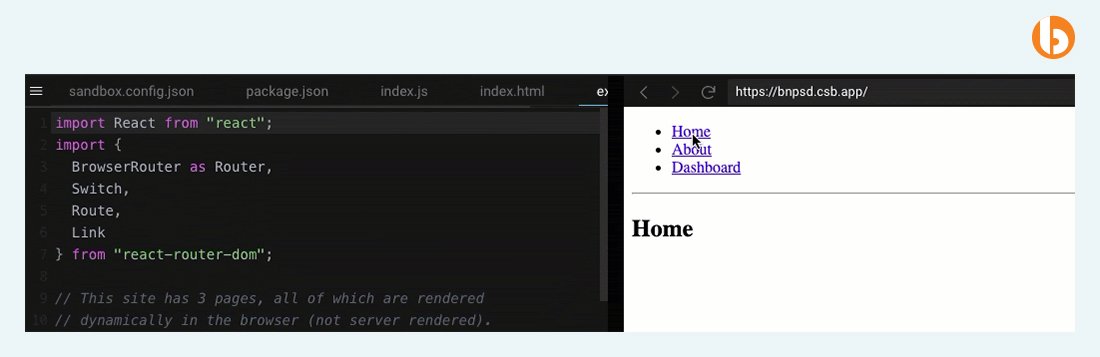
1. Использование React Router
Скорее всего вы знаете, что React использует SPA (single-page application). Однако, вы можете использовать модель SPA более оптимально, если вы будете описывать SEO элементы и правила определённым образом на ваших страницах. Руководство в том, что страницу нужно открывать как отдельный URL адрес без хэштега (#).
(Согласно Google, он не может читать URL адреса с хешем, и следовательно, не может индексировать какие-либо URL созданные React).
Следовательно, мы создаем URL-адреса так, чтобы они открывались на отдельных страницах. Мы должны использовать React Router хуки в URL- адресах. Ниже приведен образец:

При созданные контента, мы рекомендуем воздержаться от использования setTimeout. Из-за этого Google бот может покинуть страницу и сайт не прочитав данные.

2. Регистр URL
Google считает определенные страницы как отдельные, когда URL-адрес содержит строчные или прописные буквы.
Например:
/vendi
/Vendi
Эти два адреса Google будет рассматривать как две отдельные страницы. Чтобы избежать данного дублирование, всегда пишите адреса в нижнем регистре.
3. Использование “href” в ссылках
Убедитесь, что вы задаете “href” ссылкам. К сожалению, Google бот не может отслеживать переходы, реализованные с помощью onClick. Следовательно, становится важным указывать href в ссылках для облегчения работы Google бота в обнаружении других страниц и посещения их.

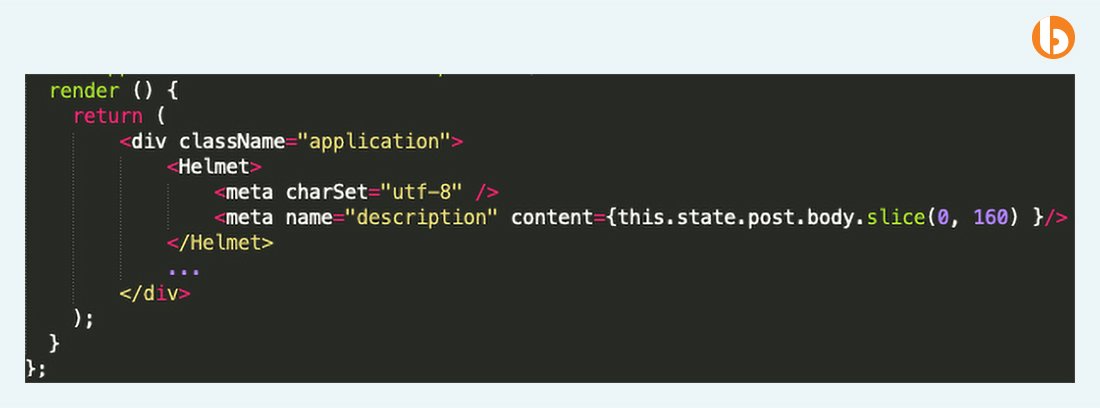
4. React Helmet
Один из важных компонентов SEO это метаданные. Таким образом, они должны появляться в исходном коде, даже при использовании React. Использование одинакового описания и заголовка на всех страницах может быть не достаточным для CTR (click through rate, показатель кликабельности) и других показателей SEO.

Вот когда React Helmet вступает в игру. Ниже пример структуры кода вместе с метаданными:

Если описание элемента не получается универсализировать, попробуйте заполнять описание первыми 160 символами содержимого страницы.

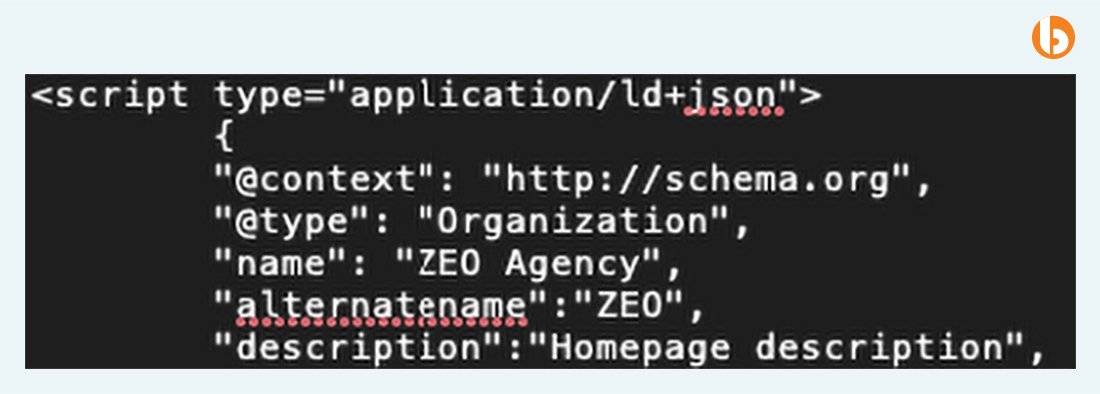
Удостоверьтесь, что структура данных элемента сохраняется в исходном коде вместе с метаданными. (Схема организации, продукт и т.д.)

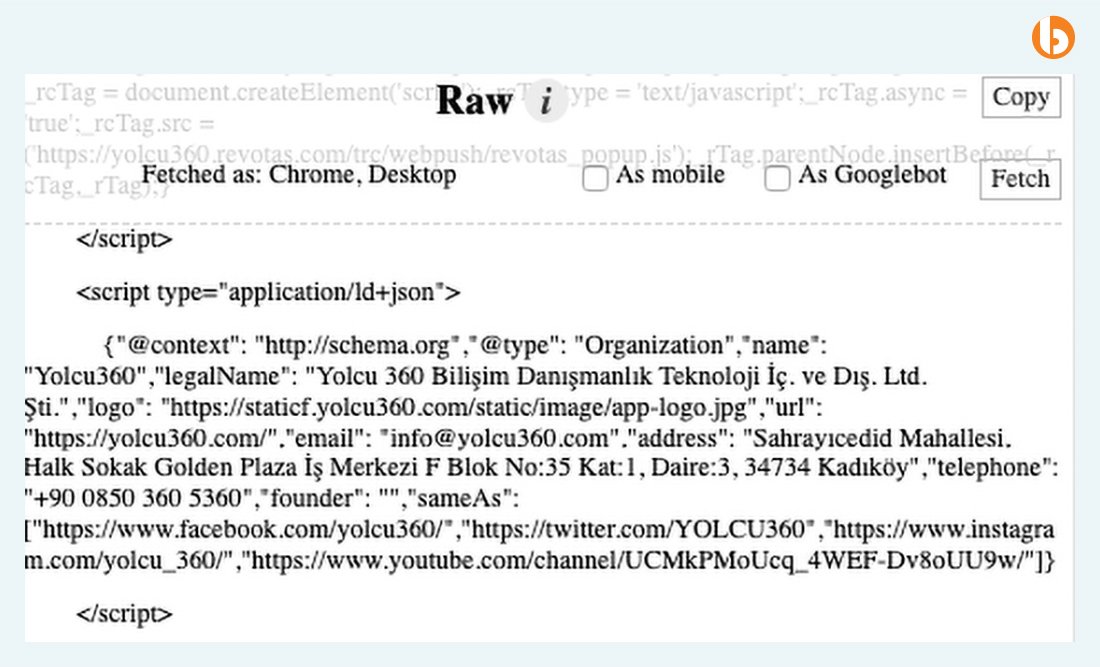
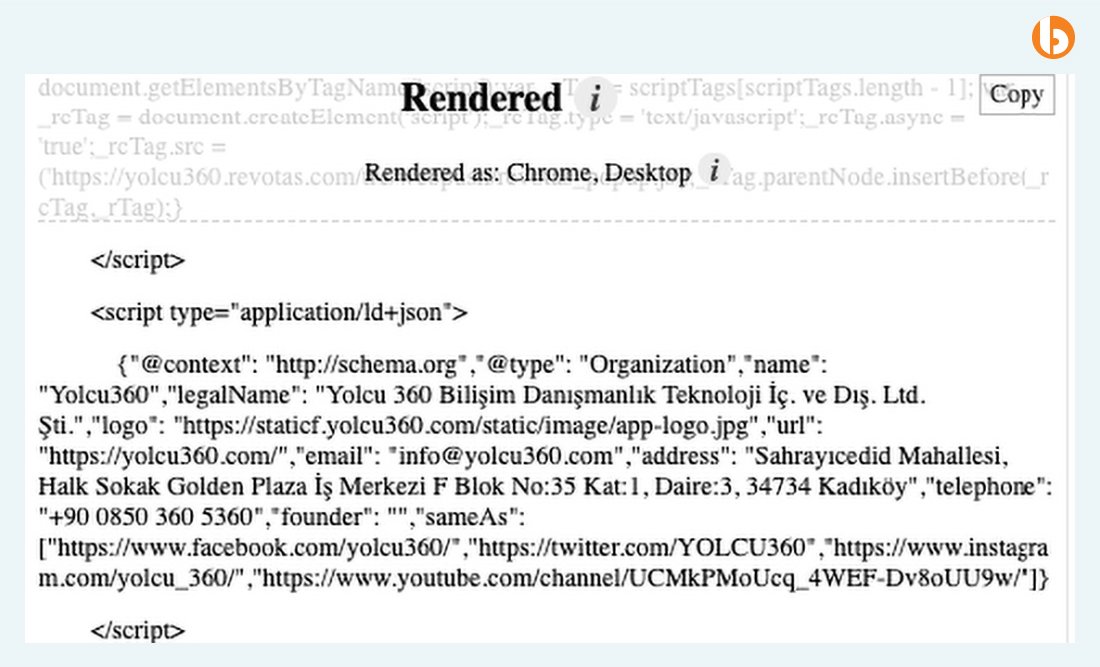
Для примера, ниже представлены сырая и отрисованная версии сайта yolcu360.com. Структурированные данные отображаются в защищенном виде в обеих версиях. В идеале, мы не должны видеть такой разницы.
Сырая:

Отрисованная:

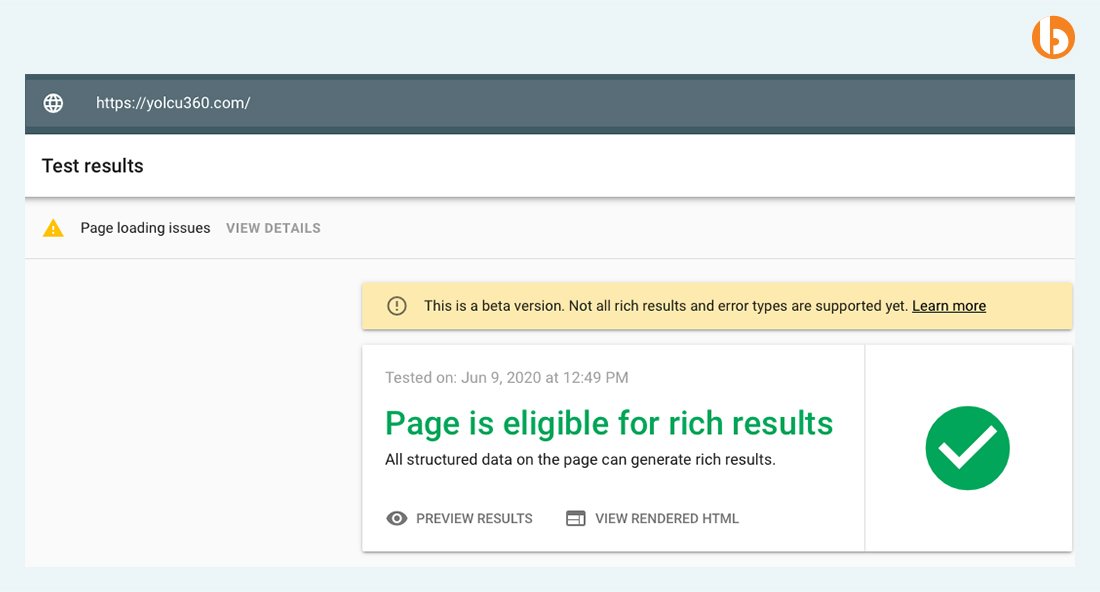
Когда мы проверяем страницу с помощью инструмента Rich Results, это нам показывает, структурированные ли данные на вашей странице, и может ли Google бот легко просмотреть их.

Вы можете отображать метаданные или содержимое и элементы в Google используя Helmet и рендер на стороне сервера вместе. Любой недостаток или потенциальные ошибки метаданных могут негативно повлиять на каждую из метрик, представленных в результатах поиска.
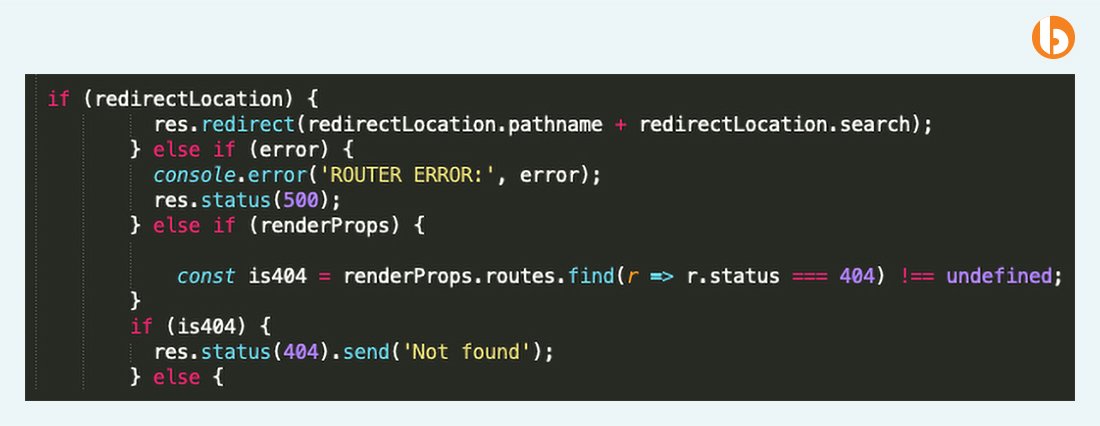
5. Код ошибки 404
Все дефектные страницы имеют код ошибки 404. Следовательно, это напоминание о необходимости настройки файлов, таких как server.js и route.js.

6. Изображения
Вы должны указывать изображения на страницы с помощью “img src”. Согласно исследованию, хоть изображения отображаются в элементах страницы без сложностей, сканер не может их индексировать.
Правильное использование:

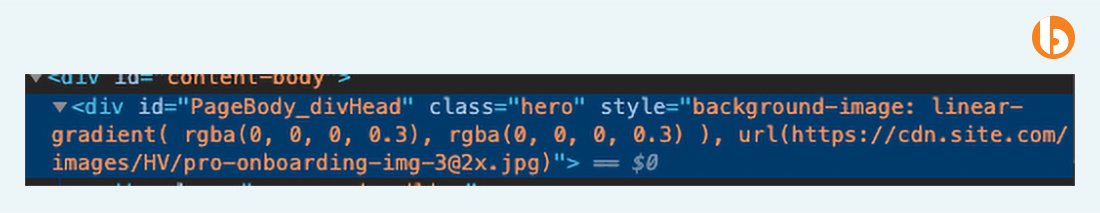
Использование чего-либо как CSS background вместе с React может привести к трудностям в индексации изображений.
Неправильное использование:

7. React.Lazy
Внедрение lazyload(отложенная загрузка) поможет пользователям быстрее просматривать ваш сайт и окажет положительное влияние на оценку скорости загрузки в Google.
Вы можете найти этот пакет на npm.
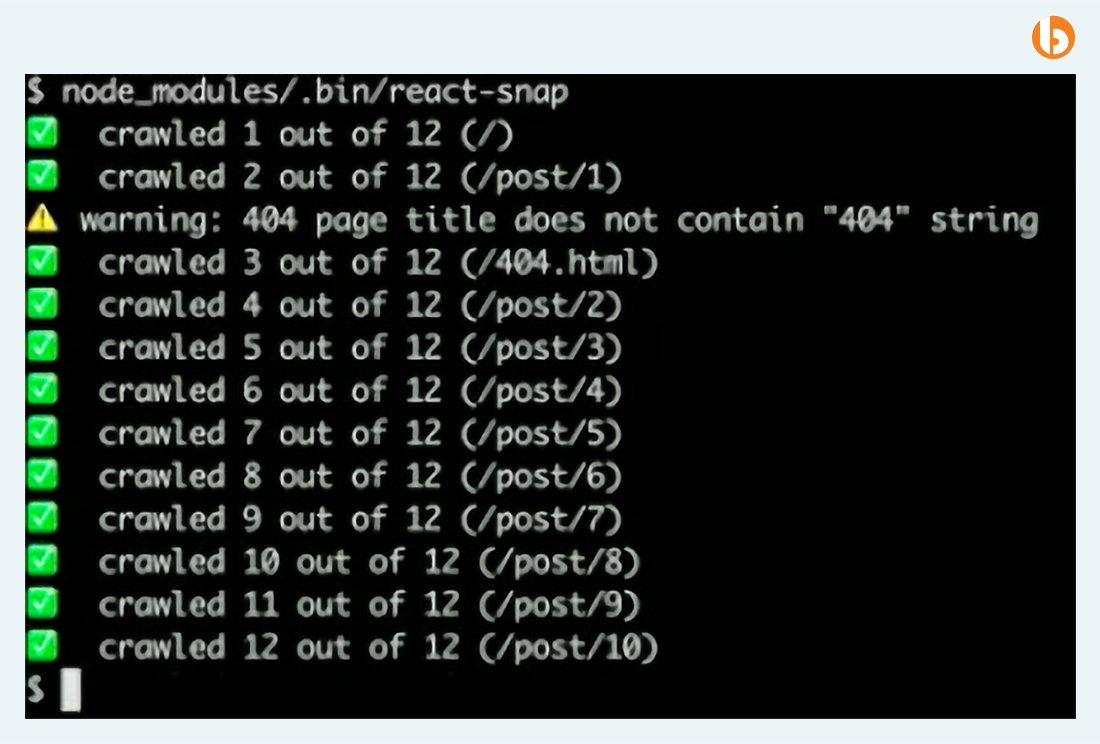
Вы можете использовать React-Snap для оптимизации производительности сайта. Ниже приведен пример:

По сравнению с другими JavaScript фреймворками, такими как Vue или Angular, React может обходиться более маленькими файлами. Он не публикует нежелательный и неприменимый код. Следовательно, это помогает значительно увеличить скорость страницы. Для ясности, вы можете разбить ваш 2 МБ JS файл на несколько 60-70 КБ файлов и запустить их в отдельных процессах.
Заключение
Хотя React и SEO 2021 широко используются в наши дни, с ними связано несколько важных терминов. Которые включают React Helmet, React Router и React-snap. Однако, когда используется JavaScript, имейте в виду, что Google вычисляет и сканирует HTML сайты быстрее и лучше, нежели сайты на JavaScript. Но это не означает, что Google не можете сканировать JS сайты. Единственная вещь, на которую нужно обратить внимание, это необходимость быть осторожным и точно знать, какие сложности могут возникнуть на пути.
Часто задаваемые вопросы
Как React может быть полезен в SEO-оптимизации?
Пререндер и рендер на стороне сервера – два важных пути для улучшения SEO вашего React приложения.
Для чего используется React Helmet?
React Helmet - это библиотека, используемая для обработки тега head, включая метаданные и язык вашего веб-приложения. Это позволяет React сайту быть более SEO-дружелюбным.
Могут ли React SPA быть SEO-дружелюбными?
Next.js javascript фреймворк помогает React проектам решить SEO проблемы в SPA
Что такое изоморфное React приложение?
React приложение, которое может работать как на стороне сервера, так и на стороне клиента называется изоморфным.
Next.js SEO-дружелюбно?
Да, с Next.js вы можете создавать React сайты, которые с легкостью могут быть просканированы поисковыми движками.


funca
Спасибо за перевод, у меня осталась пара вопросов.
Как скрыть от индексации фрагменты страниц, содержащие нерелевантный контент (текст информационных сообщений, рекламные вставки, подсказки и т.п.)? Похоже, что Google считывает все без разбора, в т.ч. генерируемый из JavaScript.
Как информировать поисковик о редиректах и ошибках при отрисовке страниц SPA - какие есть аналоги статусов HTTP (301, 302, 400, 500)?
Doberman2029 Автор
Здравствуйте, касательно вопроса о скрытии фрагмента страницы. К сожалению, не нашел возможности убрать из индексации фрагментов текстового контента. Но есть возможность убрать изображения, для этого необходимо в настройках файла robots.txt прописать Disallow: *.jpg для всех изображений формата jpg, или относительный путь Disallow: /img/example.jpg
На счет ошибок при отрисовки страницы. Если контент не отрисовался по ошибки сервера (5xx), то сканер сам поймет это, и просто в данный момент не проиндексирует страницу. В остальных случаях, к примеру, если ошибку совершил разработчик, и на странице отображаются не верные данные, страница будет индексироваться.
Также, сканеры довольно "умные", и сами понимают, что нужно совершить редирект, если он необходим по js коду. Но, нужно не забывать, что местами (это не относится к редиректу), до определенной части страниц можно не добраться по прямым ссылкам. И, чтобы все страницы были просканированы, не помешает создать и настроить sitemap файл.
Не до конца понял, что вы имели в виду при вопросе "какие есть аналоги статусов HTTP?"