
Сколько раз говорили об ожирении софта и сайтов, а воз и ныне там. Ситуация совершенно не улучшается. В 1993 году Word открывался за секунду, а сейчас за пять. Простейшие странички обвешаны десятками скриптов и грузятся бесконечно долго даже на многоядерной рабочей станции.
Такая ситуация напрягает и самих веб-разработчиков. Приходится тратить кучу времени на оптимизацию, тестирование новомодных фич в разных браузерах, осваивать сложные CMS. Зачем? На самом деле HTML и CSS — исключительно мощные инструменты, если ими умело пользоваться.
Сайт в одном файле
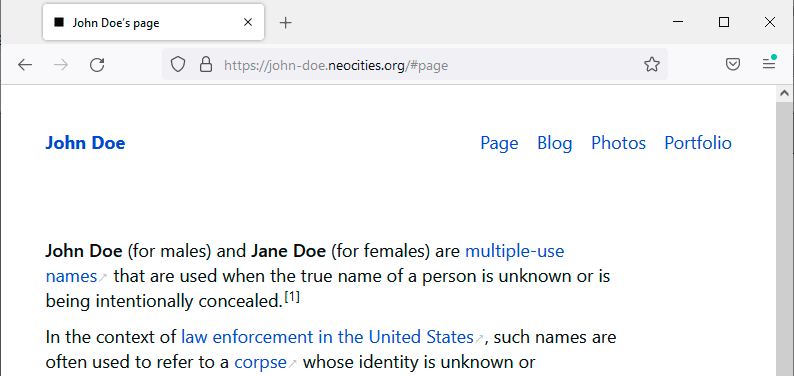
В реальности вообще весь сайт вообще можно поместить в одном HTML-файле. Вот пример. Про то, как создать свой личный «Архив интернет», мы писали тут.

Выглядит как обычный личный сайт. Сверху навигация: фотоальбом, блог, портфолио.
Однако в реальности все разделы находятся на одной странице. Просто не видны сразу. Каждая ссылка ведёт на сноску
#anchor.<a href="#home">Home</a>
<a href="#about">About</a>Селектор
:target скрывает и отображает разделы, когда пользователь кликает по ссылкам. Создаётся иллюзия перехода по веб-страницам.section:target { display: block; }Можете скачать чистые index.html и style.css и приспособить для своих нужд. Например, добавляем раздел с контактной информацией:
<section id="contact">
Почта:
Телеграм:
</section>И ссылку на новый раздел:
<a href="#contact">Мои контакты</a>Получается, что весь сайт целиком сразу загружается в браузер и оперативную память, без всяких хинтов, предкэширования и прочих трюков. Что это значит? Это значит, что UI реагирует на действия пользователя мгновенно, без сетевых задержек, только с задержкой самого браузера и ОС.
Отличный хак, правда? Получается что-то вроде SPA, но на классическом стеке и без JS.
Примечание. Такой способ не подходит для сайтов с большим количеством контента, в том числе изображений, потому что непрактично загружать в браузер клиента кучу картинок, которые он не увидит. То есть для больших сайтов это не вариант, только для маленьких.
Примечание 2. Формально этот сайт состоит из нескольких файлов: есть ещё CSS и картинки. Но это лишь формальность, потому что никто не мешает их встроить в основной HTML-файл как блобы.
Задержки
Кстати, о задержках. Вот интересная табличка с временем отклика в компьютерах 1977-2017 гг (задержка между нажатием клавиши и отображением символа в консоли).
| Компьютер | Отклик (мс) |
Год | Тактовая частота |
Кол-во транзисторов |
|---|---|---|---|---|
| Apple 2e | 30 | 1983 | 1 МГц | 3,5 тыс. |
| TI 99/4A | 40 | 1981 | 3 МГц | 8 тыс. |
| Haswell-E 165 Гц | 50 | 2014 | 3,5 ГГц | 2 млрд |
| Commodore Pet 4016 | 60 | 1977 | 1 МГц | 3,5 тыс. |
| SGI Indy | 60 | 1993 | 0,1 ГГц | 1,2 млн |
| Haswell-E 120 Гц | 60 | 2014 | 3,5 ГГц | 2 млрд |
| ThinkPad 13 ChromeOS | 70 | 2017 | 2,3 ГГц | 1 млрд |
| iMac G4 OS 9 | 70 | 2002 | 0,8 ГГц | 11 млн |
| Haswell-E 60 Гц | 80 | 2014 | 3,5 ГГц | 2 млрд |
| Mac Color Classic | 90 | 1993 | 16 МГц | 273 тыс. |
| PowerSpec G405 Linux 60 Гц | 90 | 2017 | 4,2 ГГц | 2 млрд |
| MacBook Pro 2014 | 100 | 2014 | 2,6 ГГц | 700 млн |
| ThinkPad 13 Linux chroot | 100 | 2017 | 2,3 ГГц | 1 млрд |
| Lenovo X1 Carbon 4G Linux | 110 | 2016 | 2,6 ГГц | 1 млрд |
| iMac G4 OS X | 120 | 2002 | 0,8 ГГц | 11 млн |
| Haswell-E 24 Гц | 140 | 2014 | 3,5 ГГц | 2 млрд |
| Lenovo X1 Carbon 4G Win | 150 | 2016 | 2,6 ГГц | 1 млрд |
| Next Cube | 150 | 1988 | 25 МГц | 1,2 млн |
| PowerSpec G405 Linux | 170 | 2017 | 4,2 ГГц | 2 млрд |
| Пакет вокруг света | 190 | |||
| PowerSpec G405 Win | 200 | 2017 | 4,2 ГГц | 2 млрд |
| Symbolics 3620 | 300 | 1986 | 5 МГц | 390 тыс. |
Эта табличка тоже заставляет задуматься о неисповедимых путях прогресса. Как видим, не всегда интерфейсы становятся быстрее со временем. Иногда они становятся заметно медленнее.
То же замедление интерфейсов происходит на мобильных устройствах (здесь замеряли отклик прокрутки в браузере):
| Устройство | Отклик (мс) | Год |
|---|---|---|
| iPad Pro 10,5" Pencil | 30 | 2017 |
| iPad Pro 10,5" | 70 | 2017 |
| iPhone 4S | 70 | 2011 |
| iPhone 6S | 70 | 2015 |
| iPhone 3GS | 70 | 2009 |
| iPhone X | 80 | 2017 |
| iPhone 7 | 80 | 2017 |
| iPhone 6 | 80 | 2014 |
| Gameboy Color | 80 | 1989 |
| iPhone 5 | 90 | 2012 |
| BlackBerry Q10 | 100 | 2013 |
| Huawei Honor 8 | 110 | 2016 |
| Google Pixel 2 XL | 110 | 2017 |
| Galaxy S7 | 120 | 2016 |
| Galaxy Note 3 | 120 | 2016 |
| Nexus 5X | 120 | 2015 |
| OnePlus 3T | 130 | 2016 |
| BlackBerry Key One | 130 | 2017 |
| Moto E (2G) | 140 | 2015 |
| Moto G4 Play | 140 | 2017 |
| Moto G4 Plus | 140 | 2016 |
| Google Pixel | 140 | 2016 |
| Samsung Galaxy Avant | 150 | 2014 |
| Asus Zenfone3 Max | 150 | 2016 |
| Sony Xperia Z5 Compact | 150 | 2015 |
| HTC One M4 | 160 | 2013 |
| Galaxy S4 Mini | 170 | 2013 |
| LG K4 | 180 | 2016 |
| Пакет | 190 | |
| HTC Rezound | 240 | 2011 |
| Palm Pilot 1000 | 490 | 1996 |
| Kindle Paperwhite 3 | 630 | 2015 |
| Kindle 4 | 860 | 2011 |
На самом деле пользователю всё равно, на каком фреймворке сделан сайт и какие красивые там анимации. Если из-за этого появляются лаги и джиттер — это уже не прогресс, а деградация UI.I can send an IP packet to Europe faster than I can send a pixel to the screen. How f’d up is that?
— John Carmack (@ID_AA_Carmack) April 20, 2012
Для коммерческого сайта каждые 100 мс задержки означают потерю аудитории. Добавили красоту — потеряли деньги. Прямая зависимость.
Ожирение всего
Ожирение всего вокруг приобретает какие-то космические масштабы. Такое чувство, что все вокруг сошли с ума и начали изобретать «революционные новые способы» делать привычные вещи. И люди добавляют новые и новые уровни сложности в существующий технологический стек. В итоге всё начинает работать медленнее и медленнее.
Типичные примеры — Electron и React Native Desktop, «революционные новые способы» разрабатывать десктопные приложения, которые бесконечно пожирают память, тормозят и крашатся. Посмотрите на Slack, Viber, Skype и так далее… В реальности это не прогресс, а скорее деградация UI.This is, in real time, how long it takes for Google Inbox running in Google Browser to open an email. Not the shortest one, but still, it’s just text and pictures! Go Web Stack go! pic.twitter.com/CvqsFiIUuc
— Niki Tonsky (nikitonsky) February 28, 2018

Единственное преимущество Electron и React Native Desktop — что даже двухлетний ребёнок может сляпать простое приложение. Речь идёт об удешевлении разработки. Другими словами, миграция на Electron — это решение менеджера, а не инженера. Экономическая логика, а не приоритет качества. Из разряда запланированного устаревания техники, пластиковой посуды и «Идиократии». Ну что же делать, если так выгоднее.
Что тут говорить, если просто обновление Windows занимает восемь часов! Что-то абсолютно невероятное. За это время можно полностью отформатировать SSD, установить свежий билд с нуля — и ещё останется семь с половиной часов свободного времени.

Система Android без приложений занимает примерно 6 ГБ. Приложение клавиатуры Google съедает 150 МБ. Для сравнения, вся ОС Windows 95 занимала всего 30 МБ.
То же самое происходит в вебе, где поверх HTML нагромоздили несколько уровней абстракции. Node, NPM, Webpack, Babel, фреймворк для разработки SPA, фреймворк CSS, транспилятор CSS, приложение для запуска тестов, библиотека функций тестирования и ещё куча всяких мелочей — минимальный стартовый набор самых необходимых инструментов, чтобы запустить простенький сайт с небольшой интерактивностью. И мы ещё не говорим о безумии с контейнерами, которое начинается при попытке внедрить API. Куча сложных инструментов создавались для того, чтобы упростить разработку. Как мы дошли до такой жизни?
Раньше простенький сайт писали за пять минут в блокноте.
Да, современный стек упрощает разработку очень сложных приложений. Но зачем отказываться от простого HTML там, где он подходит лучше всего?
Если человек не поддаётся гипнозу с наслоением абстракций и усложнением технологического стека, его называют «динозавром». А для некоторых джуниоров современные технологии по определению лучше, потому что «время программиста дороже, чем время компьютера».
Время программиста и вправду дороже. Но бывает так, что добавление уровней абстракции и искусственное переусложнение замедляет разработку и поддержку систем. Выходят ужасные продукты, сайты и софт в виде разжиревших мутантов, которые вызывают только отвращение.
Дошло до того, что появились консультанты, специализация которых — удаление JavaScript с сайтов. Жизнь сразу становится лучше в 99% случаев, если всё переписать с нуля без лишнего мусора.
Принцип эффективного минимализма никогда не устареет. И очень хорошо, что он возвращается в моду.
Сайт web0
А вот сайт в стиле web0, написанный на базовом HTML. Простая страничка размером 2 КБ. Но её авторы надеются, что "web0" станет новым трендом.
Вы спросите, что это за стиль такой "web0"? Такого термина раньше не существовало. Действительно, он появился только в 2021 году, после появления хайпа вокруг web3.
Конечно, в этом есть своеобразная ирония…
Ведь что такое web3? Децентрализация, пиринг, бессерверные протоколы, самохостинг — это и есть та самая основа, на которой создавался Интернет изначально. Электронная почта, торренты, IRC, RSS — всё это появилось во времена "web0", а сейчас продаётся в новой упаковке как web3. Да что там говорить, на рынке уже появились криптовалютные проекты типа BBS Network и RSS3. Станции BBS и фиды RSS — это технологии 90-х, но сейчас их упаковали в современную обёртку — с блокчейном и криптографией. Вот вам и Веб 3.0.
Всё развивается по спирали, и мы возвращаемся к тому, с чего начинали. Только на новом уровне.
Минималистические сайты без JS дают несколько преимуществ:
- Размер страничек в несколько килобайт (плюс сжатие brotli: можно хранить страницы уже в сжатом виде, brotli поддерживается всеми браузерами).
- Полная совместимость со всеми стандартами и софтом.
- Элементарный деплой.
- Минимальные затраты на хостинг.
Такие сайты выглядят вполне современно, обеспечивая некоторую интерактивность базовыми средствами HTML и CSS.
См. актуальный список легковесных сайтов, включая облегчённые версии популярных сервисов. На них очень мало или вообще нет JavaScript, а размер главной страницы меньше 1 МБ (обычно намного меньше).
Из типичных примеров: Википедия, агрегатор новостей Hacker News, поисковик DuckDuckGo Lite, конструктор сайтов Minwiz. И, конечно, Motherfucking Website, извините за выражение.

Дизайн личного блога
Блог на маркдауне как репозиторий Git
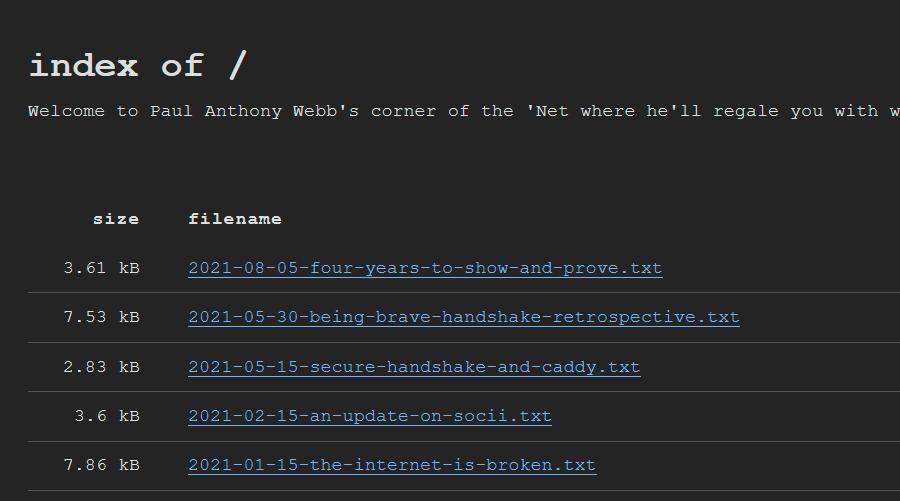
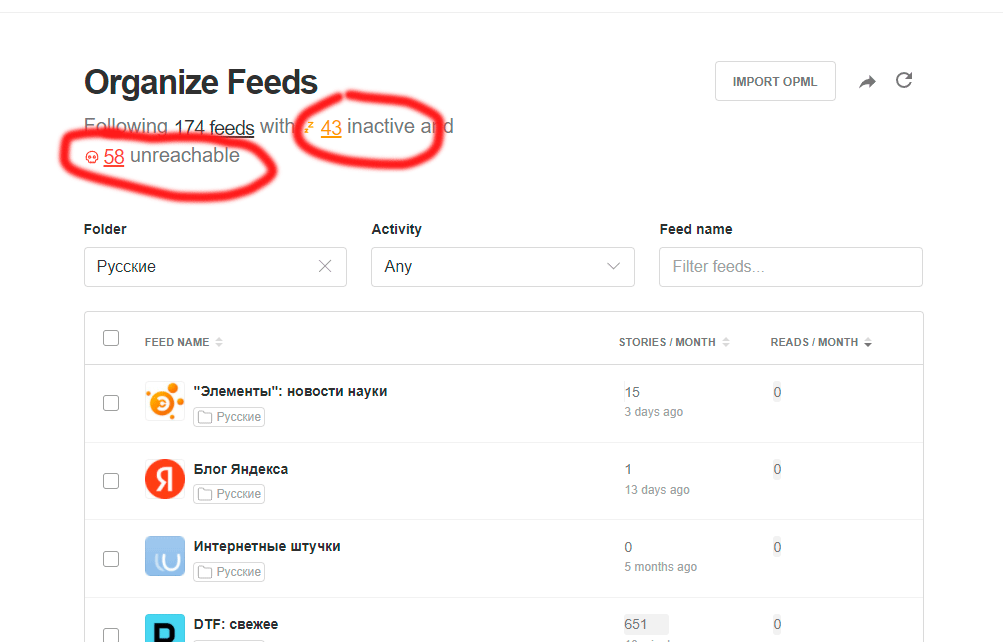
Если информация попадает в интернет, удалить её уже невозможно. Так говорили раньше, во времена идеализма. Суровая реальность показала, что даже Wayback Machine сохраняет лишь малую часть ссылок. Значительная часть контента из интернета 90-х годов пропала безвозвратно. Посмотрите в своей старой подборке RSS-каналов, сколько их них продолжают обновляться?

Авторы забрасывают свои блоги, а блоги навсегда исчезают из интернета со всем архивом старых статей. Это очень печально.
Вот простой совет для будущих блогеров, как сохранить свой контент на века. Запускайте блог на любом стеке, будь это произвольная CMS, генератор статических сайтов типа Hugo или Gatsby, или что угодно. Неважно. Самое главное:
Сохраняйте весь контент в самых простых форматах, в которых возможно. Оптимальный вариант — Markdown и Git. А уж отдельный фронтенд может представить этот контент любым удобным способом. Сделайте исходники общедоступными на Github или любом другом надёжном хосте, а лучше продублировать на несколько облаков. Git очень гибкий и удобный в этом плане: можно копировать и перемещать репозитории куда угодно по мере необходимости.
Это не имеет особого значения в первые месяцы или годы, но через десятилетия вы скажете себе спасибо, что приняли такое решение.
Доступ к контенту сохранится даже после того, как сайт исчезнет. Никто этого не планирует, но в конечном итоге это всегда происходит.
 Репозиторий контента brandur.org, включая скрипты для компиляции сайта и деплоя на S3
Репозиторий контента brandur.org, включая скрипты для компиляции сайта и деплоя на S3Можно сразу писать контент на HTML или же на маркдауне, как привычнее. Существует ряд конвертеров для преобразования Markdown в статический HTML.
Что же получается? Для самых простых сайтов лучшая CMS — это блокнот. VS Code или Sublime Text отлично подходят. Хостинг любой: Github Pages, Glitch или ненужный смартфон. Сайт можно поднять даже с 3,5" дискеты на стареньком 386 компьютере (Windows 3.11, веб-сервер Xitami). Хотя это уже экстремальный случай, чисто для доказательства концепции.
В любом случае никаких фреймворков, препроцессоров и транспиляторов. Даже JavaScript не обязателен. Минимализм снова в моде.
НЛО прилетело и оставило здесь промокоды для читателей нашего блога:
— 15% на все тарифы VDS (кроме тарифа Прогрев) — HABRFIRSTVDS.
— 20% на выделенные серверы AMD Ryzen и Intel Core — HABRFIRSTDEDIC.
Комментарии (56)

MentalBlood
07.03.2022 11:51+6Тема стара как хабр. Риторика местами с имплицитным "теплое=мягкое", но минимализм это хорошо

tictac17
07.03.2022 12:11+10Помню после очередного обновления Skype на iOS (весьма давно) стала люто тормозить прокрутка контактов. Какой-то простой список из 20 строк с аватарками тормозит, как они этого добились?! Про новые версии ничего не скажу - примерно тогда и покинул сервис, видимо так и уходят пользователи

storoj
08.03.2022 05:08закругление углов у аватарок часто приводило к тормозам скролла, классическая проблема

hahenty
07.03.2022 12:42+1Раньше простенький сайт писали за пять минут в блокноте.
Вот с этого началось. Сначала копипаста общего кода, потом добавление вариативности, далее изменчивость самих страниц, в блокноте потребовалось писать клиент-серверные гостевые страницы, понадобился другой блокнот...
Но я всё равно прослезился.

sundmoon
07.03.2022 13:18Потому что противоречащие параграфы в требованиях.
Личным сайтам можно оставаться в одном файле.. если это не портфолио дизайнера. И пока размер этого файла не вынудит к модульности.
К сожалению, у большинства сайтов основная функциональность конверсия и шпионаж, а всё остальное замануха в "воронку продаж". Оптимизацию по времени загрузки невозможно продать среднему заказчику с деньгами.И "раньше такой херни не было" - оттого наблюдаемое замедление отклика со временем.

vinny496
07.03.2022 14:43+8Личным сайтам можно оставаться в одном файле.. если это не портфолио дизайнера.
Вот уж как раз хороший дизайн можно показать и на статике, без вот этой карусели, когда крутишь колёсико мыши и начинается слайд-шоу твориться, где меняется текст, ползают картинки и вообще видео на фоне на полный экран, дёргающееся, потому что подгружаться не успевает, и бывает что на старом маленьком мониторе видны артефакты растягивания из низкого разрешения, что тоже в минус.

Aleksandr-JS-Developer
07.03.2022 15:38+4Оптимизацию по времени загрузки невозможно продать среднему заказчику с деньгами
Ещё как можно. Существуют исследования, которые это подтверждают. Цифр не помню, но там чёткие цифры типа "за каждую дополнительную секунду загрузки, N% пользователей валят."
Когда вы в последний раз заходили на сайт, который загрузился за 200мс и мгновенно реагирует на ввод? Не прыгает? Не тормозит? На котором не страшно, если случайно кликнул по ссылке, потому, что пока сообразил, что ты кликнул не туда, страница уже загрузилась и загрузка при переходе обратно займёт 0.2 секунды? Давно ли появлялось желание кликнуть по вызывающему заголовку, но "да ну его", потому, что оно будет грузиться 40 сек?
JordanCpp
07.03.2022 20:16+8Меня бесит на сайтах, верхний раздел. К примеру сайт загрузился я кликнул на кнопку, но до этого шапка прогрузилась и вся страница сместилась вниз и я тыкаю на банерную рекламу или подобное. И прям бесит. В основном такое происходит при серфинге со смартфона.

Roman_Ivashkin
09.03.2022 08:46Все (относительно) успешные торговые площадки - eBay, Авито, Amazon, Ozon, Мешок (простите, если кого забыл, это не реклама).
Когда поменяли дизайн сайта Юлмарта все плевались. Но им объясняли: "Вы ничего не понимаете. Сайт жутко тормозит, но он очень прогрессивный. Через несколько лет, когда у всех будет мощное железо и жирные интернет-каналы, вы поймёте, насколько это удобно". Что произошло через несколько лет, все знают.

Santehnik
07.03.2022 13:41+19Единственное преимущество Electron и React Native Desktop — что даже двухлетний ребёнок может сляпать простое приложение. Речь идёт об удешевлении разработки
Похоже, вы не совсем правильно понимаете причино-следственные связи и зачем и почему создаются современные решения для разработки.
Поймите, сейчас не 2004-й год, когда существует только Intel и только Windows XP.
Сейчас есть ноутбуки, планшеты, настольные ПК, смартфоны. Есть Windows, macOS, Linux, Android и iOS.
Сейчас есть ARM и Intel. Есть как ПК на ARM, так и мобильные устройства на Intel.Это огромный зоопарк архитектур и систем. Традиционное нативное приложение, нужно комплировать под каждую систему отдельно и использовать хуки и хаки каждой системы отдельно.
Современные средства разработки нужны для декомпозиции проблем и разделения ответственности.
Electron позволяет разработчику решать проблему бизнеса, а не решать проблему совместимости того что нужно бизнесу с зоопарком систем и архитектур.
Бизнес хочет что бы иконка мигала когда приходит сообщение - разработчик делает иконку и прописывает ей мигание при наступлении события, после чего фокусируется на следующей задаче бизнеса.
А отображение иконки и её мигание становится проблемой тех, кто разрабатывает CEF. При этом разработчики CEF абсолютно не парятся бизнесом, но заняты тем что бы мигало одинаково что на ARM под Windows 11, что на Intel под Ubuntu, что на M1 и iOS или еще чем-то там.Возьмем приложение Skype. У него есть версия для Linux, macOS и Windows. Кроме того, есть веб-версия которую можно открыть с любого современного браузера.
Везде оно выглядит одинаково. Используется один и тот же код, одно и то же отображение. Человек может без установки чего либо открыть страницу в браузере и получить полноценный опыт работы с сервисом.
Вот зачем это нужно, а не для того что бы двухлетний ребенок мог что-то сделать. Уж поверьте, накидать на форму кнопочки в конструкторе ребенок мог и 20 лет назад используя Delphi 7. И сделать что-то на Электроне ему будет как минимум не легче.Да, есть Qt, Avalonia и другие UI фреймворки которые позволяют сделать UI который будет +- одинаково работать на винде и например маке, но у них свои нюансы и недостатки, главный - отсутствие поддержки веба и нужно будет тратить в несколько раз больше ресурсов что бы это всё взлетело.

magrif
09.03.2022 08:42На Qt год назад компилировал приложение под WebAssembly и запускал в браузере. Не скажу, что всё это настроить и запустить было просто, но со временем думаю технология обкатается.

saboteur_kiev
07.03.2022 15:19+4Когда-то в конце 90х делал домашний сайт на html/perl. Потихоньку добавлял какие-то java-апплеты. Потом переехал на js.
А потом взял и поставил joomla и было все удобно и удачно. Сайт совершенно персональный (онлайн может 1-2 человека в месяц). Поэтому поддерживать его естественно лень, и в какой-то момент при обновлении хостера понял что джумла на новой версии php просто так не заведется.
Думал развернуть все на wordpress, потом еще подумал и за 3 вечера склепал на html/css/парочка js скриптов (учитывая что я не разработчик). Дописал на php простой скрипт для счетчика. И все, теперь поддержка не нужна годами. То, что там написано на php я перепишу под новые версии за час, если вдруг что. Уязвимостей нет, ибо в базе только счетчики, никакой инфы, регистрации нет.Я совершенно поддерживаю, что очень многие "для упрощения", ставят CMS там, где это делать не обязательно.
Да, на чистом html\css\js вручную сложно сделать красивую верстку, если ты не специалист, но мне кажется что заказать один раз верстку не так дорого, особенно учитывая что ее не надо натягивать на CMS.Сайтам-визиткам и персональным сайтам без функционала это однозначно рекомендуется

Maxim_Q
07.03.2022 18:32А исходники сайта с простыми счетчиками можно глянуть, они открыты?

saboteur_kiev
07.03.2022 20:23+1Hidden text
if (isset($_GET['file'])) { $file=SQLite3::escapeString($_GET['file']); $result = $mydb->query("select count from humour where name = '$file'"); $res=$result->fetchArray()[0]; if ($res) { $mydb->exec("UPDATE humour SET count = count + 1 WHERE name = '$file'"); } else { $mydb->exec("INSERT into humour(count,name) VALUES(1,'$file');"); }Основной кусок. Дальше просто вывод списка статей. При клике на статью, увеличивается счетчик. Никакой защиты от накликивания нет в силу отсутствия необходимости.
База - sqlite
ads83
08.03.2022 05:55Из этого куска плохо понятно, но нет ли здесь SQL injection через file? Что, если мамкин хакер запросит/загрузит файл 'or 1=1'? А если он допишет "drop database;" ?

saboteur_kiev
09.03.2022 23:48ну для начала стандартный escapeString
Во-вторых как я уже говорил - в базе данных вообще нет критичных вещей. Одна таблица с регулярным бэкапом,которая весит ну пару килобайт.

dartraiden
07.03.2022 15:27+1Что тут говорить, если просто обновление Windows занимает восемь часов!
Что тут говорить, если автор не удосужился прочитать материал, на который ссылается.
Речь там вовсе не о том, что какое-то обновление устанавливается 8 часов. А о том, что если устройство редко подключается к интернету, то и обновления, закрывающие, скажем, уязвимости, ведущие к локальному повышению прав, оно своевременно не получает.

0x131315
07.03.2022 16:43+2По задержкам ситуация хорошо разобрана тут https://habr.com/ru/company/vk/blog/594633/
На самом деле, из-за особенностей протоколов, проблема серьезнее, чем принято считать. К сожалению решения как правило принимает менеджмент, а он смотрит только на доступность в Москве, остальной мир не интересен. В итоге получается полный бред.

ertaquo
07.03.2022 17:48+2Насчет задержки между нажатием на клавишу и отображением символа на экране... Как бы сравнение не слишком корректно.
В 1980-х годах для этого нужно было обработать прерывание от клавиатуры, положить символ в буфер и отобразить на экране с заранее запрограммированным шрифтом.
Сейчас нужно сделать откровенно дофига: получить это нажатие системой, проверить, не является ли оно служебной комбинацией клавиш, оповестить приложения о этом нажатии, преобразовать нажатие в символ на нужном языке, обработать этот символ в самом приложении (всякие подсказки и автодополнения), отобразить на экране с нужным красивым шрифтом в hi-dpi... ну как-то так. И все это в условиях многозадачности.
Компьютеры стали на порядки мощнее, но и задачи тоже нехило усложнились - пусть мы их временами не замечаем, и для нас это все такое же нажатие на клавишу и отображение символа.

JordanCpp
07.03.2022 22:42+3То есть текущих мощностей пк не хватает для вывода hi-dpi шрифта, за приемлемую по времени задержку? Как так то? Какие ещё технологии нужны? Процы в 10 в 100 раз мощнее? Квантовые процессоры? Что то явно не то, происходит в Датском королевстве.

F0iL
08.03.2022 00:30Нюанс в том, что это только лишь вершина айсберга, и для многих других действий и процессов, происходящих в системе и в ПО, сложность задач и их вариативность возрасла на те же порядки, что и при переходе от 8x16 растровых шрифтов к векторным с антиалиасингом, субпиксельным сглаживанием, полным юникодом, прозрачностью и HiDPI. Ну и само собой добавилось ещё много вещей, о которых раньше вообще не думали, в том числе всякие управляемые среды и песочницы во имя безопасности, которые тоже нередк влекут за собой существенные накладные расходы.
Сделаете процы в 10 раз мощнее - люди и их придумают чем занять, и это будут далеко не только бесполезные свистели и перделки.

VitGo
07.03.2022 19:06по поводу git ждем когда и этот сервис падет под санкциями :-)
политика дискредитировала уже многие социальные сервисы и добирается до ит (сертификаты вот уже стали обнулять :-)

Komandor_Yan
07.03.2022 19:08+1То же самое происходит в вебе, где поверх HTML нагромоздили несколько уровней абстракции. Node, NPM, Webpack, Babel, фреймворк для разработки SPA, фреймворк CSS, транспилятор CSS, приложение для запуска тестов, библиотека функций тестирования...
Хоть я и начинающий разработчик, но вот до сих пор не понимаю (
не стреляйте пож.) смысл доп. библиотек/фреймворков react, vue и т.п., если можно это делать на native js (ну еще node.js могу понять, мол, серверный вариант, для событийно-ориент. и асинхронного программирования).
F0iL
07.03.2022 20:14+2смысл доп. библиотек/фреймворков react, vue и т.п., если можно это делать на native js
Когда у вас четыре элементика на странице - это ок.
А вот когда у вас десятки форм с десятками элементов разных типов (выглядит-работает по-своему), каждый из которых должен быть привязан к какому-нибудь полю в модели данных с преобразованиями, валидацией в реальном времени, навигацией внутри SPA, и т.д. - вы все еще по-прежнему можете написать это на native js вместо фреймворков, но убьете на это в N раз больше времени, нарожаете огромные тонны boilerplate-кода и наделаете ошибок просто по невнимательности.
Другому разработчику, которому надо будет поддерживать этот код после вас, придется долго разбираться, что же вы там такого нагородили, и наоборот.
А когда вы изматеритесь и начнете причесывать весь этот boilerplate-код во что-то более "общее"... то получите почти тот же самый фреймворк, только в виде самописного велосипеда.
С версткой примерно то же самое - при большом желании можно и ручками, но с фреймворком гораздо быстрее и удобнее.
Komandor_Yan
07.03.2022 21:59Понятно. Меня смущало то, что под каждую библиотеку начинаются танцы с документацией, хоть синтаксис практически одинаковый (js как-никак). Зато да, тогда на spa-проектах упростит задачи.
Спасибо за разъяснения!

Dimaaasik
07.03.2022 19:46+1Когда я показал своему преподу курсовую в минималистичном стиле он отправил меня добавлять на неё слайдеры(

Affdey
07.03.2022 19:49+3Всё именно так. Ненужные уровни абстракции, мегабайтные гиф/флеш/видео и дебри небезопасного кода с ссылками неизвестно на какие скрипты.
Сайт из блокнот+Word+CSS написан 15 лет назад и вполне себя хорошо чувствует. Смотрел я на эти пляски с php, js, ruby, что там ещё было...и не трогал ничего. Короче, web0 это экологично)

Bu1
07.03.2022 21:51+1знаю один сайт и только недавно узнал что они свою основную информацию с сайта хранят на гитхабе в виде json и при каждом обновлении сохраняют старую отдельно в архиве под номером версии

nin-jin
07.03.2022 21:52-1NPM, Webpack, Babel, фреймворк для разработки SPA, фреймворк CSS, транспилятор CSS, приложение для запуска тестов, библиотека функций тестирования и ещё куча всяких мелочей — минимальный стартовый набор самых необходимых инструментов, чтобы запустить простенький сайт с небольшой интерактивностью.
Всё это заменяется на один $mol и получаете возможность легко создавать экосистемы сложных динамичных порталов.

Playa
07.03.2022 22:14+4Не малую роль в распухании интернет-страниу сыграли рекламщики. Да и не только интернет-страниц.

JordanCpp
07.03.2022 22:33+1Переусложненность веба на лицо. Миллионы лет эволюции, покорение огня, рек, атомной энергии, создание высокотехнологичных вещей. А в итоге, вот это вот всё.)

tmin10
07.03.2022 22:55+1Про описанное в начале: по сути это всё уже было в WAP 1.0 и WML, страница делилась на карточки, между которыми осуществлялась мгновенная навигация по ссылкам. Для статичных сайтов такого хватало.
Там ещё и картинки только в wbmp были, чёрно-белые.

denis-isaev
08.03.2022 01:41+9Ожирение всего вокруг приобретает какие-то космические масштабы. Такое чувство, что все вокруг сошли с ума и начали изобретать «революционные новые способы» делать привычные вещи.
Я извиняюсь, но на вашем сайте из вашей предыдущей статьи "Ключ на старт: взлетаем с новым дизайном FirstVDS" 28 (двадцать восемь) favicon-ов!


mgis
08.03.2022 11:34Забавно получается. Изначально свой блог написал на Vue.
Простоты ради я переписал его на django, да мне действительно стало проще.
После краша бд в следствии неудачной миграции (осилить тогда я это не смог) я плюнул на все и переехал на Wordpress,
Казалось, бы что проще, но теперь после прочтения статьи пора на Github Pages?
Prion
09.03.2022 13:24Смотря какие цели преследуете от сайта и хотите ли его развивать. Тут уже в вопрос не только в простоте. Например вы хотите настроить тегирование статей или сортировку. Хотел бы я посмотреть как это будет выглядеть в web0. На мой взгляд главное компромисс. Я был знаком с сайтами на python лет 5-6 назад, это было удручающее зрелище. Один жутко тормозил, по второму не смогли сделать доработки, потому что не было разработчика под python. Мне кажется разработчики, дизайнеры, проджекты заигрались и сайты становятся на франкенштейна. Надо еще учесть, что в идеале спустя 2-4 года сайт надо обновлять, в том числе дизайн. а если в сайт вбухано 500 тыс - 1 млн рублей?

mgis
09.03.2022 16:38На самом деле для блога, я считаю Wordpress почти идеальной CMS.
И менять ее в обозримом будущем не собираюсь.
Я не представляю сколько усилий потребуется сделать правильное SEO на web0, имеется ввиду различные фиды, AMP - страницы google и турбо-страницы яндекс например, и это еще самая малость.

zv347
08.03.2022 13:11+1Этот комментарий от непрофессионала, просто опыт «с другой стороны». У меня нет ИТ-образования, я вообще биохимик. Периодически мы проводим конференции и я делаю для них сайты. В блокноте, потому что по-другому не умею.
Один раз решил сделать «по-современному», нашел шаблон (вроде, Bootstrap), наполнил контентом. Больше так не делал. Во-первых, мне просто не нравится весь этот летающий цирк и современный дизайн. Во-вторых, малейшее изменение дизайна и поведения «под себя» излишне трудоемко и непредсказуемо. Периодически наблюдаю такие же проблемы у коллег из других городов. Крутой дизайн, два слова на странице, одно из них закрыто поехавшей шапкой.
Снова делаю всё в блокноте. Ничего лишнего и всё ровно так, как хочется. Немного JS приходится использовать — для адаптивности (на мобильном спрятать меню в гамбургер и т.д.). Рад новым тенденциям.

SneakyJoe
08.03.2022 18:06Я мог бы освоить что-то новое, но для своего хомяка именно что пошёл и в блокноте код написал. Обновлять только не очень удобно, но т.к. делаю это раз в полтора года - сойдёт.

albus_owl29
09.03.2022 02:08-1Хех, если бы все именно ПИСАЛИ сайты, тогда ситуация была по лучше. Сейчас всё больше сайтов делают в криэйторах по типу вордпресса и остальной мутни. Реклама вроде: сделай свой сайт за пару кликов и "насри" в дерево и стили равноценны. Если б меньше людей пользовались подобными вещами, то и говнокода в сайтах стало бы меньше. Типо да, не спорю что удобно, но если смотреть со стороны разработчика, то это хрень голимая.

jesaiah4
09.03.2022 13:30в соседней теме про 5 трендов дизайнов сайта совсем другое , вы хоть там сами с сообй определитесь

lxsmkv
09.03.2022 17:58Я думаю что тут свою роль еще играет как низкий порог входа, так и наличие массы обучающего материала. Этот материал, как правило, сильно специализирован, заточен на быстрое решение типовой задачи. Чтобы дать достаточно матчасти для получения видимого, осязаемого результата. StackOverflow Driven Development - наше все.
Снижение входного порога заставляет весь рынок идти по пути наименьших трудозатрат и повышения скорости разработки. Поэтому множество абстракций, и высокая степень интегрированности.
Хотя, если посмотреть, какую задачу, например, решают веб-фреймворки? Они дают шаблон для разработки масштабного ортогонально-интегрированного приложения. Разделение, скажем, представления и бизнес логики. Писать один раз, использовать в нескольких местах и т.п. Это хорошие архитектурные принципы.
Вот был я сегодня на предоперационном обследовании в больнице. Там нужно было с дюжину разных формуляров заполнить. Некоторые вопросы повторяются, но вынесены в отдельный формуляр по той инстанции которой требуется эта информация. Казалось бы, разве не было бы лучше задавать все вопросы один раз, а потом кому надо берут ту информацию которая их интересует? Ну, скажем в бумажном варианте такое не реализовать, но в цифровом - вполне. Вот мы и приходим к теме информационной архитектуры. А когда мы реализуем инфромационную архитектуру, то становится логичным, что мы хотим наполнять части этой архитектуры независимо друг от друга, и легко менять ее структуру. Т.е. нам нужна эта изменяемость, расширяемость. И также простота поддержки.
Поговаривают, что код игры Counter Strike Global Offensive настолько запутаный, что когда разработчики выкатывают что-то новое потом три патча в догонку летит, чтобы залатать созданные обновлением проблемы и эксплойты. Фреймворк противоборствует такой запутанности. Но приходится таскать его с собой. А это снижает производительность.
Может таки надежда на WebAssembly? И будет все равно какой развесистый код. Компилятор его оптимизирует и упакует так, что потери эффективности при выполнении будут сведены к минимуму.



yakimchuk-ry
Технологии и инструменты появились не на ровном месте. Да, 20 лет назад HTML и CSS было достаточно, но сейчас, когда нужен интерактив, когда нужно решать значительно более сложные задачи чем просто вывод информации, нужны и другие, более сложные инструменты.
Современные сложные и тяжелые инструменты это попытка решить новые технические вызовы, и Электрон не исключение. Любые велосипеды со словами "нам это не нужно" в конце концов приведут к реализации аналога уже существующего инструмента, просто потому что готовые решения от сообщества уже прошли эти 1000 грабель и создали возможность решить весь спектр задач, а новый велосипед только поехал по этому пути, и поэтому он пока проще и легче, но для любого развивающегося продукта это временно.
Вопрос лишь в правильности реализации, архитектуре, и как и любое сложное решение, неправильная архитектура может приводить к серьезным просадкам по производительности, поэтому я бы сказал что не время такое, а общая техническая сложность современных задач такая, что простыми средствами её уже не реализовать, а любой рост сложности требует соответствующих навыков и инструментов.
Отсюда и растут ноги и просадок по производительности, и роста приложений.
Если программист 20 лет назад мог открыть блокнот и сделать страницу, и это было достаточно, то сейчас программист должен знать и уметь оперировать сразу N-инструментами с самого начала, и это только базис для старта.
Astroscope
Нужен?
То есть нет, в каких-то случаях безусловно нужен, но в каких-то других случаях не нужен, но используется. Для якобы красоты.
Верно. Для каких-то задач нужен микроскоп. И им пользуются. Да так, что разучились пользоваться молотком и гвозди - самые обычные такие гвозди, тоже забивают микроскопом.
Снова верно. Но не совсем. Задачи, которые успешно решали раньше в блокноте, сегодня тоже можно решать точно так же. Все, что сверх, как правило всего лишь украшательство, иногда приятное, часто сомнительное, но всегда ресурсоемкое.
Прошу понимать сказанное мною схематично, не придираясь к частностям.
JordanCpp
Хоть самую идеальную архитектуру делай на электроне, но решение будет требовать мощного железа. Хоть строчку выводи. Но электрон на старте съест 100+ озу и пару сотен цпу, у нас же реактивные страницы 60 фпс и т.д
Просто взяли разметку текста, и начали костылить со всех сторон. Результат то есть, и оно работает. Но требует овер мощностей.
Kotman
Хорошо помню передачу, где показывали обработку звука в реальном времени на 486 машине. А ведь мощности среднего 486 процессора еле хватало на проигрывание МР3 8бит/22кГц.
JordanCpp
Использовали скорее всего минимум абстракций. Язык си. Где можно филигранно работать с байтами. Без абстрактных функций, на абстрактные интерфейсы, ссылающиеся на обертки си библиотек. Ближе к железу, по крайней мере на уровне языка си.
MrRitm
Интересно, а скольким т.н. корпоративным сайтам\лэндингам\интернет-магазинам реально необходимо под 100 мегабайт всевозможных JS-библиотек?
Работал я в одной студии. Так там в отделе разработки больше всех денег получал "придумыватель графических эффектов". Чувак который придумывал то, как анимировать страницы. Зачем? А затем, что были продажники которые говорили заказчику "Ну-у-у такое у всех есть. Чем вы будете отличаться? И так дорогой сайт заказываете. Так выделитесь из общей массы конкурентов!". И клиент начинал верить в то, что пол сотни PNG-картинок через JS сменяющих друг друга и образующих 3D-модель вращающейся молекулы реально может склонить покупателя к покупке именно его БАДа. А по факту покупатель не то, что не склонялся. Покупатель бежал без оглядки с сайта который грузится по 10 секунд! И вот дальше маркетологи: "А давайте проведём ресёрч, поставим таски разработке и поиграем со шрифтами. Ну ещё анимацию текстовому блоку добавим!".
Спрашиваешь у верстальщика "а чего ты себе комп для работы 2 дня готовил? Тыж только вёрстку делаешь. В PHP не лезешь, с базами не работаешь...". А он и говорит "Ну CSS-компилятор надо поставить\настроить, библиотеки скачать и пр." Дожили... Чтобы сделать лэндос нам надо компилятор для CSS!
- Чувак! А чего у тебя в настройках таймауты для PHP выкручены до 360 секунд и памяти ты разрешаешь до 256 мегабайт?!
-А чтобы все отрабатывало и не падало с Segfault\Timeout
И это магазин с 2 десятками позиций всего и с аудиторией в 1 город. При этом специфика товара не подразумевает посещалку более 100 чел./сутки
-Чувак! А может как-то пооптимизировать? А то жирновато получается
-Не, время программиста дороже!