Публикуем последнюю часть перевода статьи о лучших дизайнах рассылок. На самом деле учиться на чужих примерах — довольно эффективно, но только тогда, когда количество переходит в качество, наверное, поэтому авторы статьи выбрали 50, а не 10 или 15. Если тема заинтересовала, вы можете поискать примеры самостоятельно, ориентируясь на некоторые приемы, описанные в этой статье, и, конечно же, на своё ощущение того, что работает, а что не очень.
Общий вывод: не бойтесь экспериментировать!
Далее в нашем блоге — инсайты с конференции MailCon. Подписывайтесь — будет много полезного и интересного!
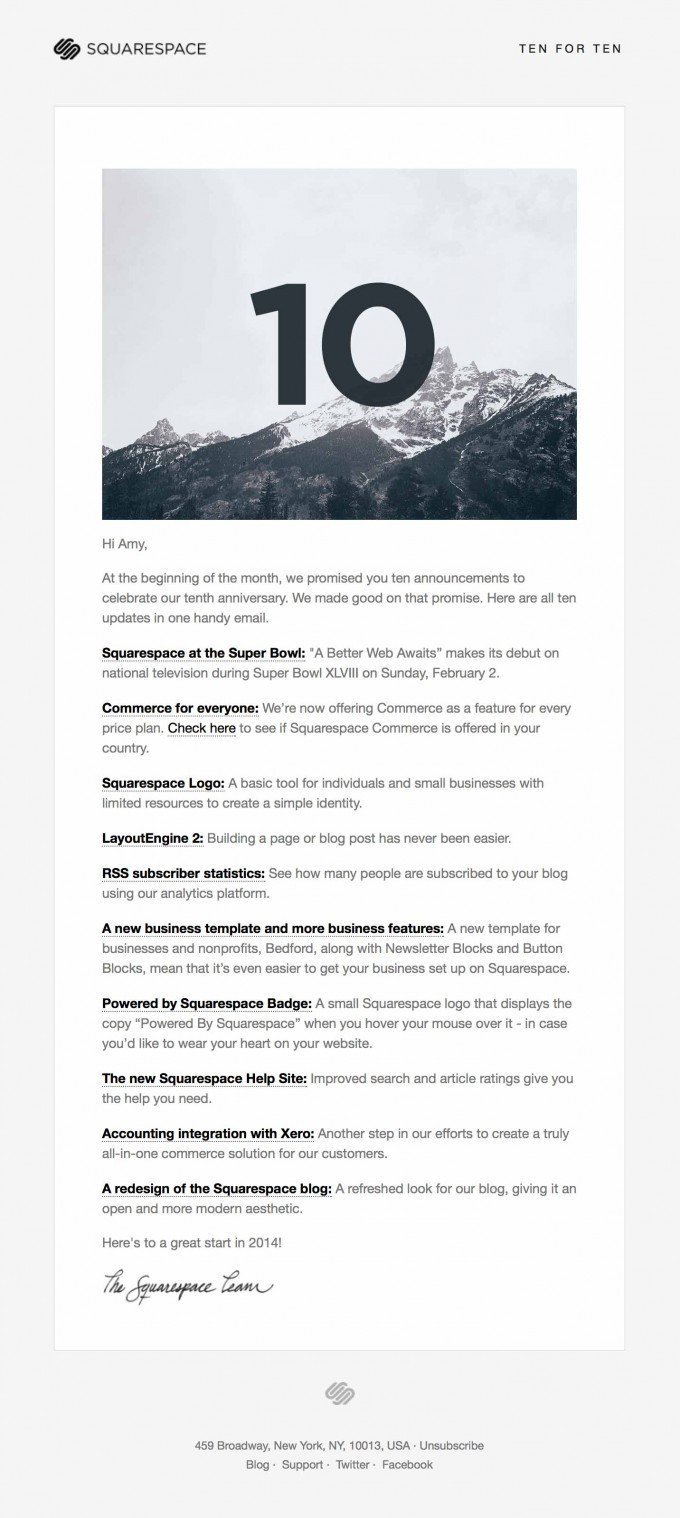
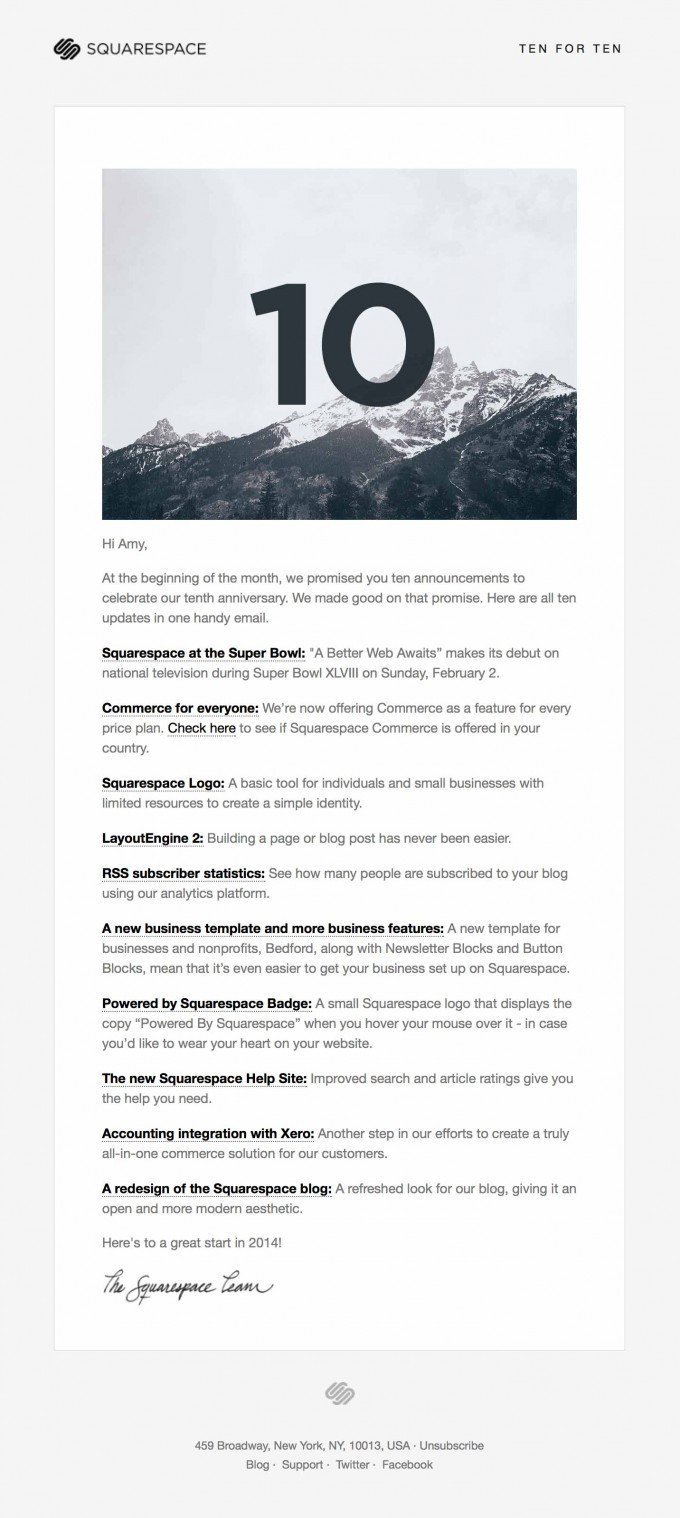
Squarespace выбрали минималистический дизайн с точки зрения и шрифта, и визуальной части, и цветовой палитры. Используется только одно изображение, простой, почти монохроматический снимок природы, который перекрывает заголовок «10», а всё остальное письмо набрано одинаковым чёрным шрифтом, иерархия образуется только с помощью полужирного начертания. Чтобы дизайн был эффектным, необязательно добавлять множество наворотов, попробуйте не добавить, а убрать.

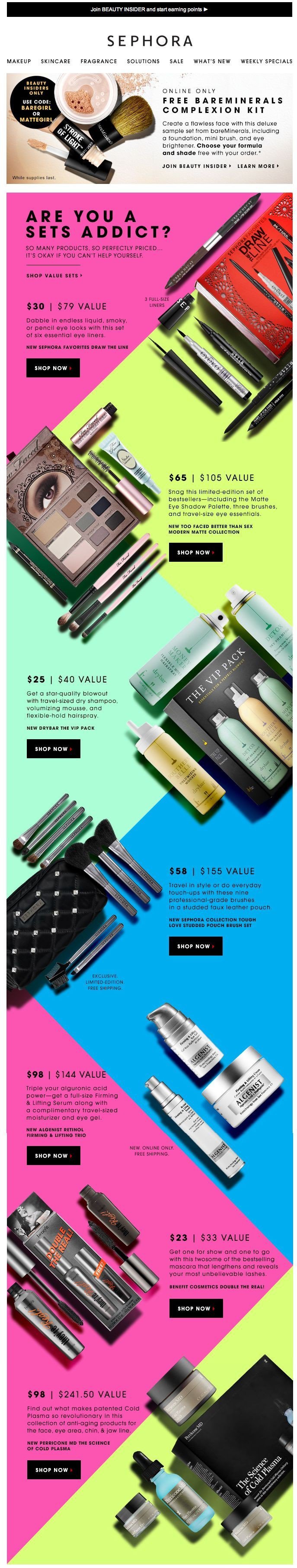
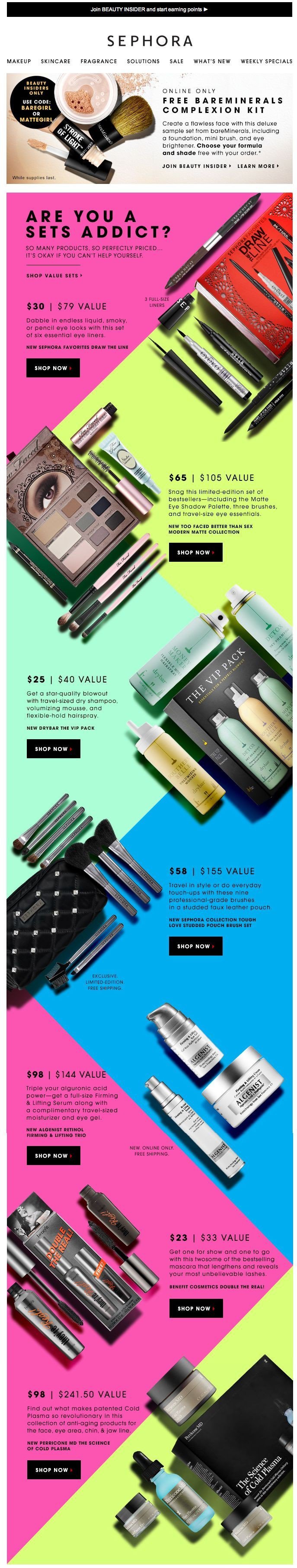
В макете Sephora используется интересное зигзагообразное расположение, изображения размещены по диагонали, что подчеркивается яркими цветовыми блоками. Такая верстка не только оригинальная и привлекает внимание, но и эффективна в подаче большого количества информации и изображений.

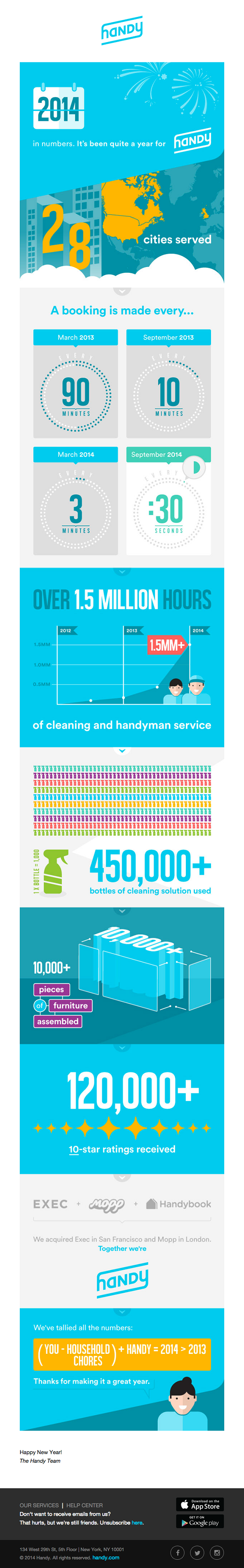
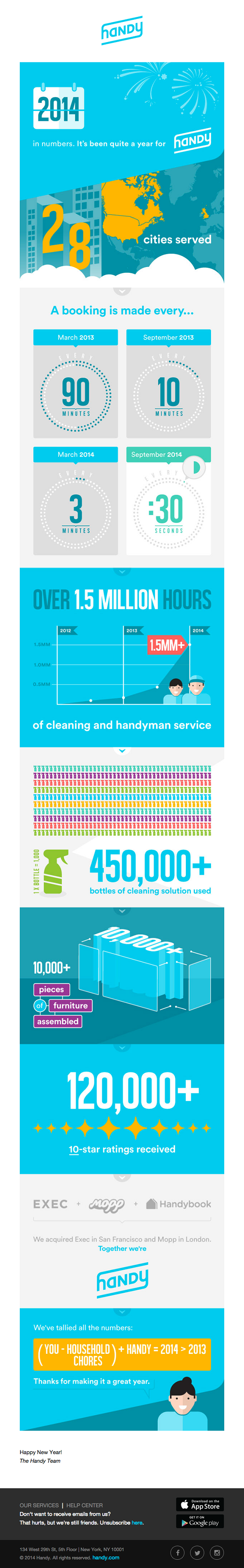
Дизайн письма Handy построен наподобие годового отчета, куда включается благодарность клиентам и отмечаются собственные успехи с помощью графиков и наглядных картинок. Дизайн основан на большом количестве графических элементов, но это забавный и эффективный путь в понятном виде донести до клиентов множество информации.

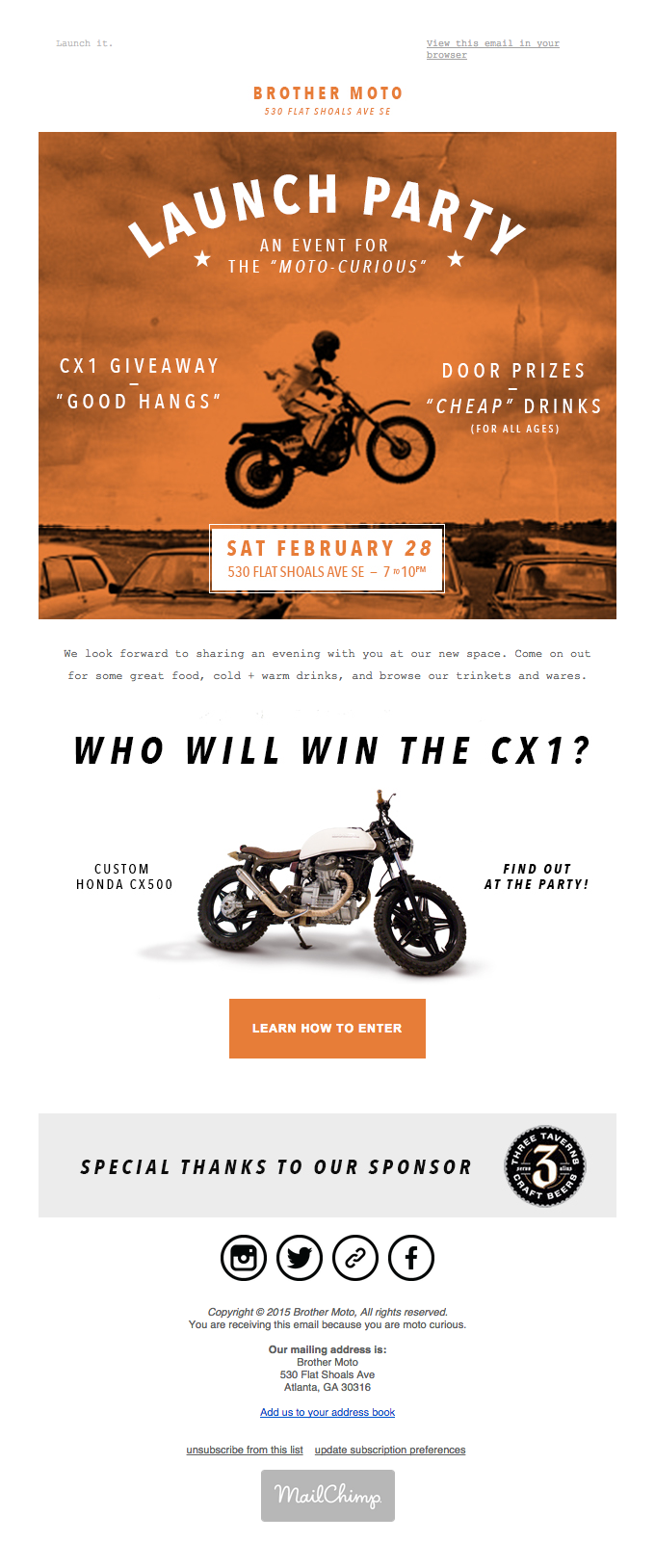
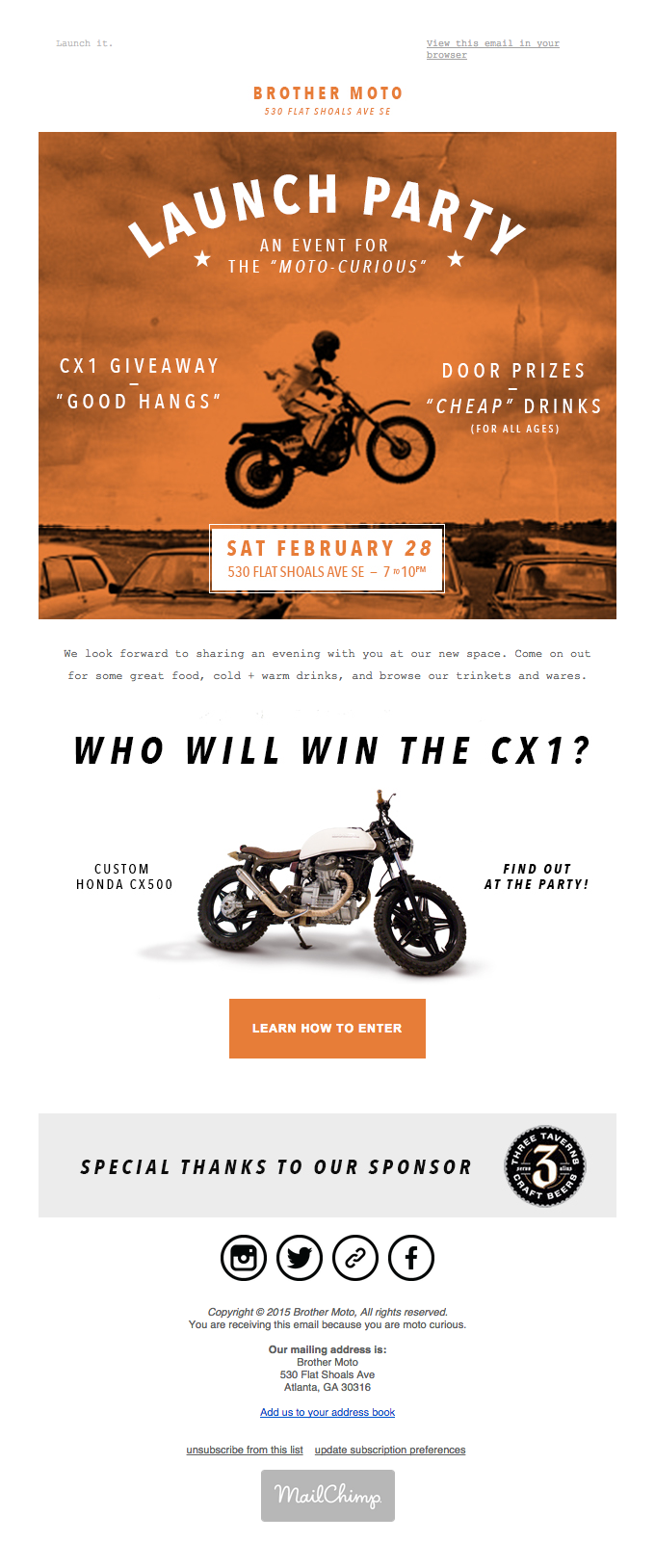
Общеизвестно, что выравнивание текста по левому краю обеспечивает более лёгкое его восприятие, однако, не стоит воспринимать это как аксиому. В примере от Brother Moto текст выровнен по центру, что позволяет предельно сфокусировать внимание на середине страницы, формируя сбалансированный дизайн без ущерба для читаемости текста.

Это письмо Jack Spade сделано просто: одно изображение, один призыв к действию (CTA) — но создаёт тему срочности. Использование крупного шрифта, яркого, привлекающего внимание цвета и простого изображения, отсылающего читателя к центральному сообщению письма — всё это передаёт идею, что нужно действовать быстро. Хороший пример быстрого, ясного и прямого сообщения для аудитории.

Если вы хотите использовать в рассылке фотографии, продумайте заранее так, чтобы они удачно вписались в дизайн письма. TOMS дают хороший пример такого планирования загодя — использованное обрамление изображений позволяет как переднему, так и заднему плану выступать, когда нужно, в качестве текстурированного фона для текста и других элементов письма. Простая тактика — извлечь максимум возможного из изображений и включить в письмо много элементов, избегая беспорядка.

Позаимствуйте прием из учебников по веб-дизайну и попробуйте включить в рассылку боковую врезку. Большинство писем состоят из нескольких параллельных горизонтальных блоков, но как можно наблюдать на примере Super Things вертикальное расположение информации на боковой врезке помогают равномерно распределить текст и информацию и избежать чрезмерного увеличения размера письма по вертикали.

Дизайн письма Canopy демонстрирует преимущества отказа от текста. Если вы работайте в розничной продаже или же у вас есть несколько продуктов, которые вы хотите показать, предоставьте изображениям говорить самим за себя. В данном примере элементы сгруппированы под одним девизом, который в достаточной мере объясняет каждый из них. Отказ от текста позволяет письму быть простым, прямым и ясным.

Для компании, которая хочет представить продукт и объяснить его функционал, может быть крайне полезно использовать визуальное пошаговое руководство. Письмо InVision — это иллюстрированный гид по функционалу их программного обеспечения, подчеркивающий его преимущества, одновременно, являющийся руководством по эксплуатации для новичков. Ещё один плюс: в визуальных гидах нужно совсем немного текста, а те, кто испытывает затруднения могут перейти по ссылкам для более подробных объяснений.

Использовать фотографию в качестве фона в рассылках начали не так давно, так что используйте это с выгодой для своих писем. Рассылка от DCW Design — прекрасный пример простого дизайна с фокусом на тексте и при этом тонкого введения в письмо изображений. Расположив стильные предметы по краям чёрного фона, здесь создаётся изящная визуальная рамка для текста, дополняющая его основное содержание.

Общий вывод: не бойтесь экспериментировать!
Далее в нашем блоге — инсайты с конференции MailCon. Подписывайтесь — будет много полезного и интересного!
41. Стремитесь к минимализму
Squarespace выбрали минималистический дизайн с точки зрения и шрифта, и визуальной части, и цветовой палитры. Используется только одно изображение, простой, почти монохроматический снимок природы, который перекрывает заголовок «10», а всё остальное письмо набрано одинаковым чёрным шрифтом, иерархия образуется только с помощью полужирного начертания. Чтобы дизайн был эффектным, необязательно добавлять множество наворотов, попробуйте не добавить, а убрать.

42. Экспериментируйте с диагональным расположением
В макете Sephora используется интересное зигзагообразное расположение, изображения размещены по диагонали, что подчеркивается яркими цветовыми блоками. Такая верстка не только оригинальная и привлекает внимание, но и эффективна в подаче большого количества информации и изображений.

43. Используйте графику
Дизайн письма Handy построен наподобие годового отчета, куда включается благодарность клиентам и отмечаются собственные успехи с помощью графиков и наглядных картинок. Дизайн основан на большом количестве графических элементов, но это забавный и эффективный путь в понятном виде донести до клиентов множество информации.

44. Экспериментируйте с выравниванием текста
Общеизвестно, что выравнивание текста по левому краю обеспечивает более лёгкое его восприятие, однако, не стоит воспринимать это как аксиому. В примере от Brother Moto текст выровнен по центру, что позволяет предельно сфокусировать внимание на середине страницы, формируя сбалансированный дизайн без ущерба для читаемости текста.

45. Создайте срочность
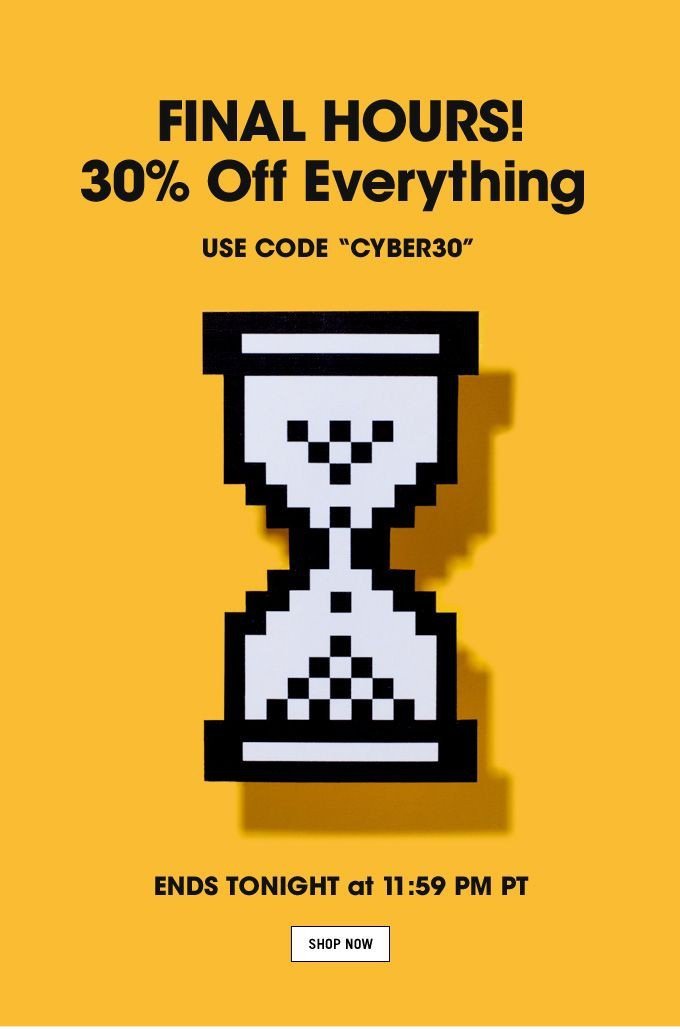
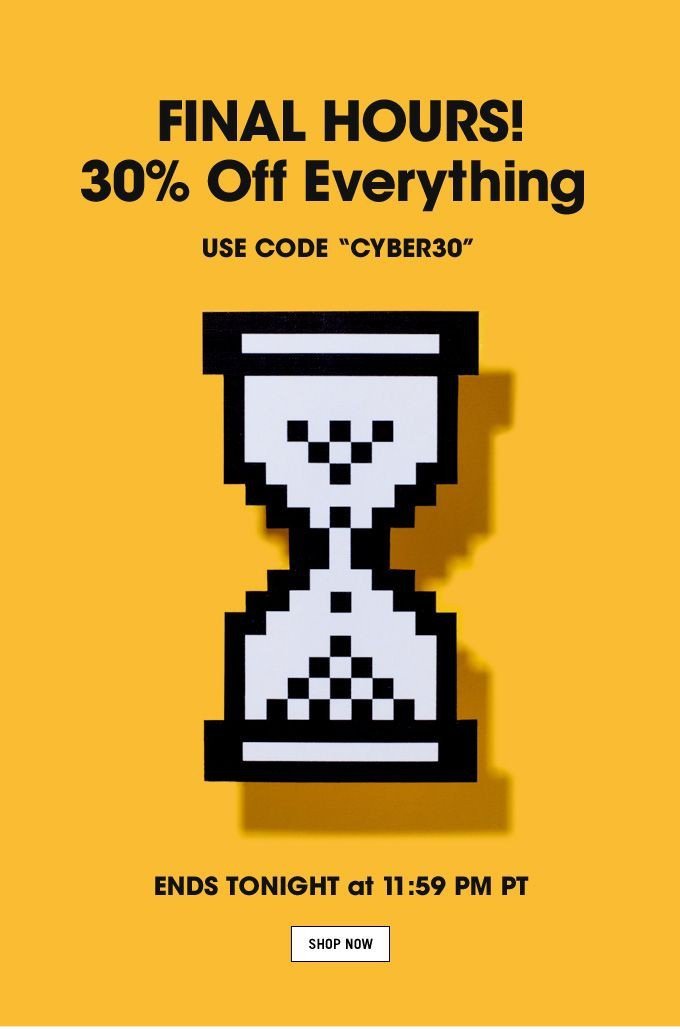
Это письмо Jack Spade сделано просто: одно изображение, один призыв к действию (CTA) — но создаёт тему срочности. Использование крупного шрифта, яркого, привлекающего внимание цвета и простого изображения, отсылающего читателя к центральному сообщению письма — всё это передаёт идею, что нужно действовать быстро. Хороший пример быстрого, ясного и прямого сообщения для аудитории.

46. Обрамляйте фотографии
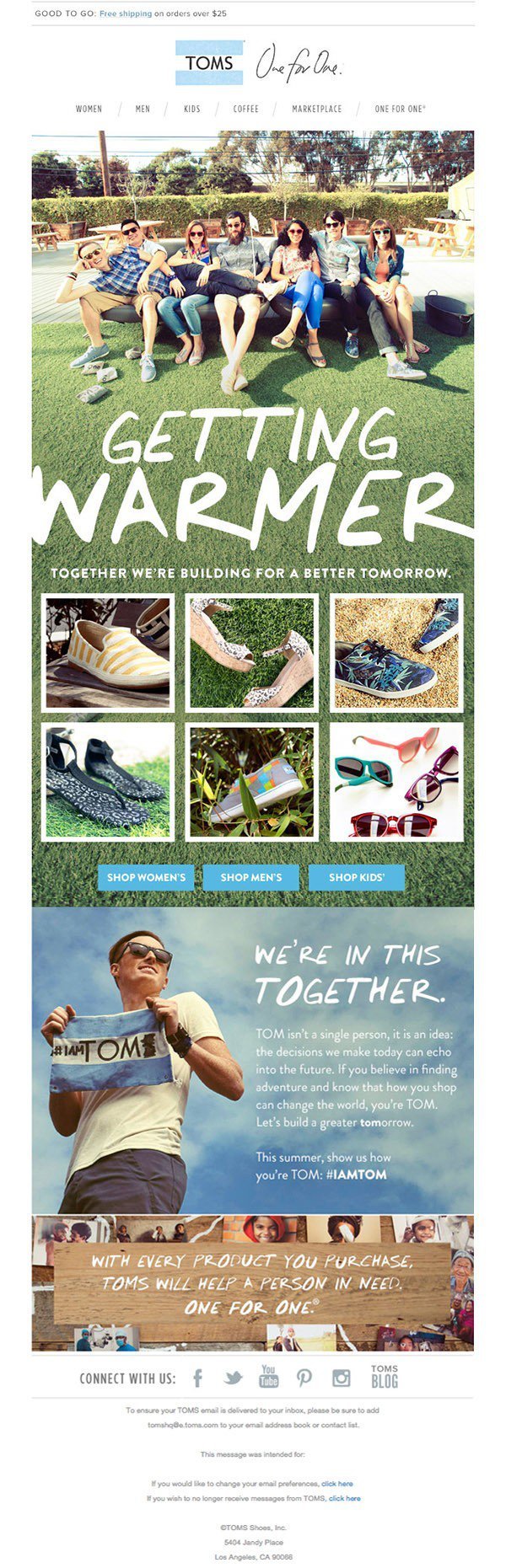
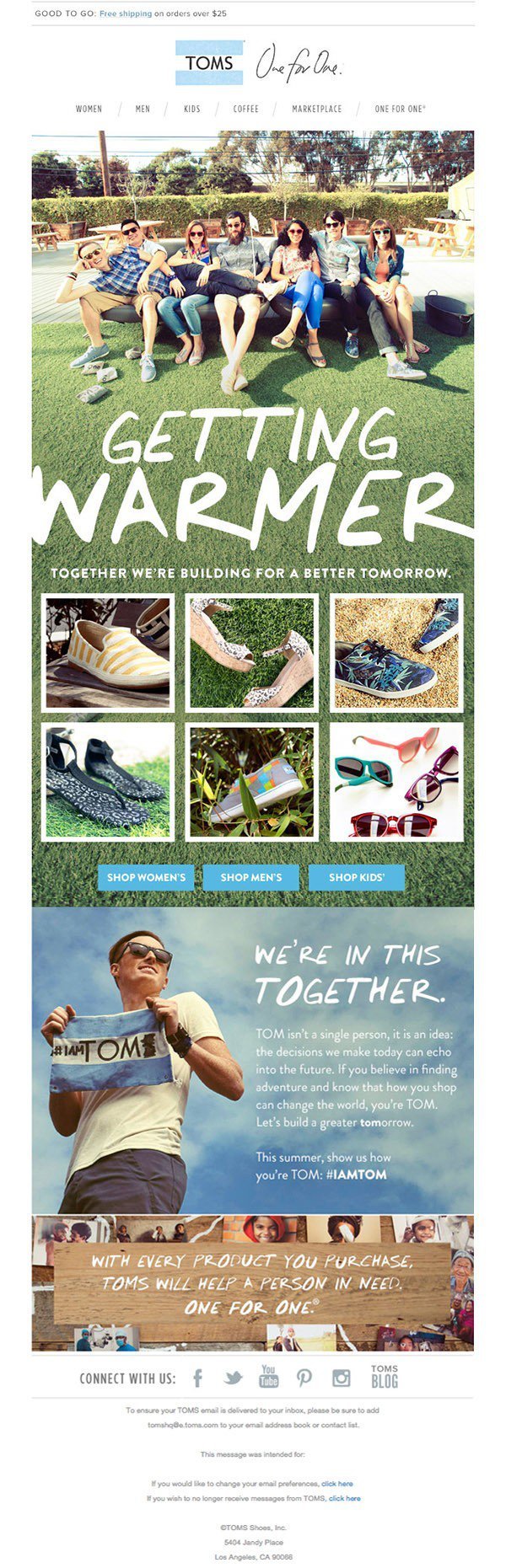
Если вы хотите использовать в рассылке фотографии, продумайте заранее так, чтобы они удачно вписались в дизайн письма. TOMS дают хороший пример такого планирования загодя — использованное обрамление изображений позволяет как переднему, так и заднему плану выступать, когда нужно, в качестве текстурированного фона для текста и других элементов письма. Простая тактика — извлечь максимум возможного из изображений и включить в письмо много элементов, избегая беспорядка.

47. Поэкспериментируйте с боковой врезкой
Позаимствуйте прием из учебников по веб-дизайну и попробуйте включить в рассылку боковую врезку. Большинство писем состоят из нескольких параллельных горизонтальных блоков, но как можно наблюдать на примере Super Things вертикальное расположение информации на боковой врезке помогают равномерно распределить текст и информацию и избежать чрезмерного увеличения размера письма по вертикали.

48.Вырезайте текст
Дизайн письма Canopy демонстрирует преимущества отказа от текста. Если вы работайте в розничной продаже или же у вас есть несколько продуктов, которые вы хотите показать, предоставьте изображениям говорить самим за себя. В данном примере элементы сгруппированы под одним девизом, который в достаточной мере объясняет каждый из них. Отказ от текста позволяет письму быть простым, прямым и ясным.

49. Используйте визуальное пошаговое руководство
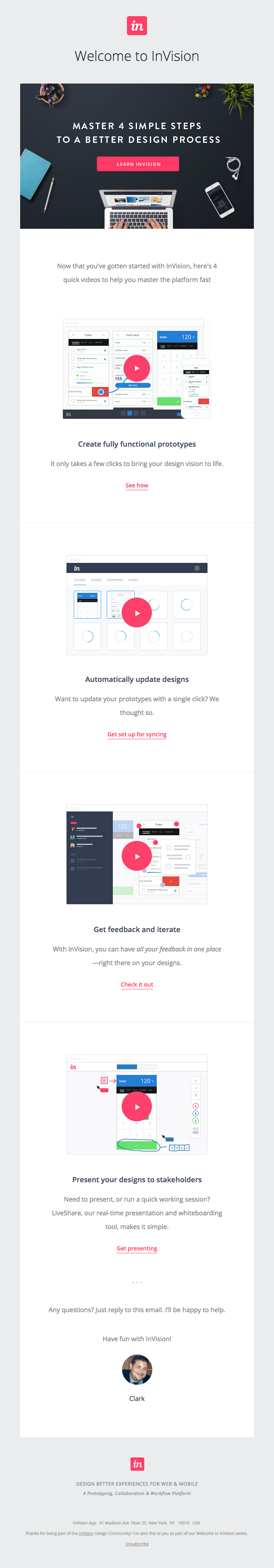
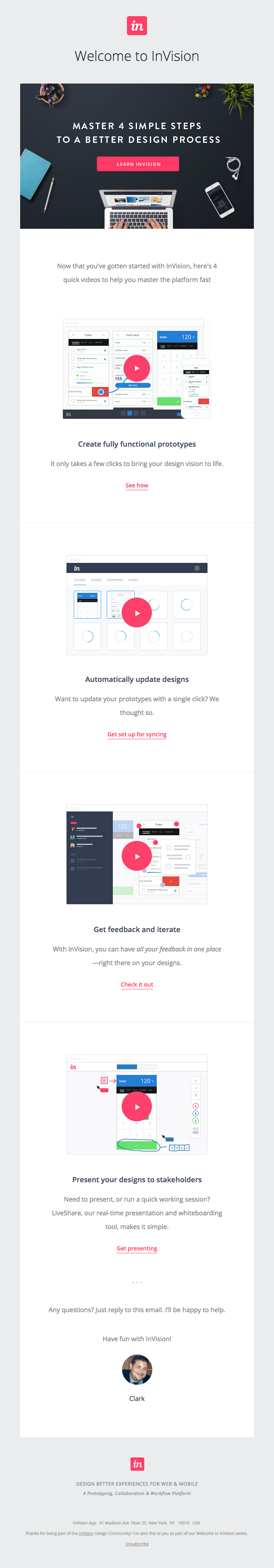
Для компании, которая хочет представить продукт и объяснить его функционал, может быть крайне полезно использовать визуальное пошаговое руководство. Письмо InVision — это иллюстрированный гид по функционалу их программного обеспечения, подчеркивающий его преимущества, одновременно, являющийся руководством по эксплуатации для новичков. Ещё один плюс: в визуальных гидах нужно совсем немного текста, а те, кто испытывает затруднения могут перейти по ссылкам для более подробных объяснений.

50. Обрамляйте содержание
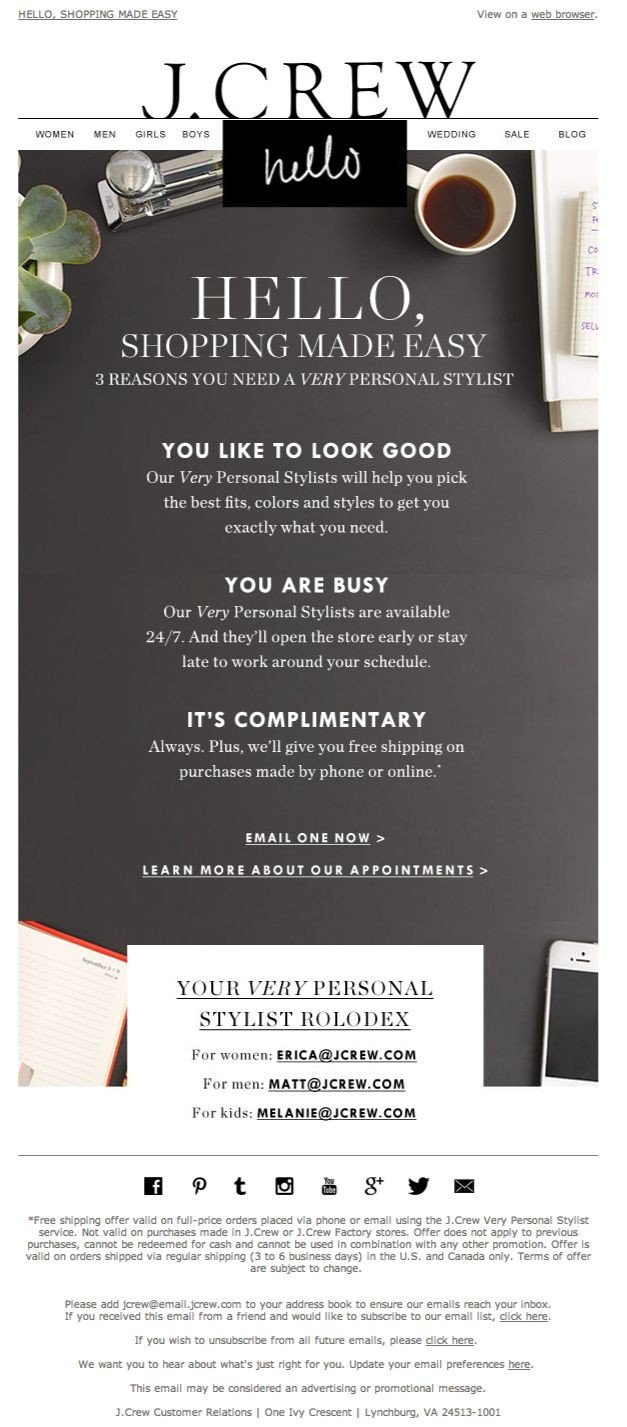
Использовать фотографию в качестве фона в рассылках начали не так давно, так что используйте это с выгодой для своих писем. Рассылка от DCW Design — прекрасный пример простого дизайна с фокусом на тексте и при этом тонкого введения в письмо изображений. Расположив стильные предметы по краям чёрного фона, здесь создаётся изящная визуальная рамка для текста, дополняющая его основное содержание.

Комментарии (3)

EugeniaPanasova
23.10.2015 22:42Думаю, авторы статьи отбирали эффективные, диагональная может быть эффективна на конкретную аудиторию — например девушек-подростков (это гипотеза сейчас, проверенная пока только на 1 девушке :) ).
А/В — спасибо за идею, подумаем, может, напишем.


ZoomLS
41 — идеально.
andreibaklinau
Соглашусь. Минималистично и очень приятно.
А вот диагональная рассылка жёсткая. Интересно, насколько она эффективна)
Вообще, было бы интересно ещё почитать статью с A/B тестами различных дизайнов и как они влияли на конверсию