Система мониторинга инженерной инфраструктуры – это нервная система дата-центра. С ее помощью инженеры вовремя видят неприятные симптомы на графиках и предотвращают проблемы в работе кондиционеров, бесперебойников, сетевых устройств и других элементов инженерных систем.
Наша система мониторинга на базе Nagios развивается вместе с сетью дата-центров, и мы уже много рассказывали о ее работе (например, в этом цикле). Но нет предела совершенству, и чем дальше, тем больше хочется улучшить что-то еще: добавить новый “разрез” анализа, взглянуть на оборудование под другим углом.
В этой статье расскажем, как и для каких задач наши инженеры создают кастомные дашборды с помощью графического плагина FlowCharting для Grafana.

Что хотелось улучшить в мониторинге
Наша система мониторинга работает в более чем 10 дата-центрах и собирает сотни тысяч метрик о работе оборудования. Ее используют сразу несколько групп инженеров с разной специализацией:
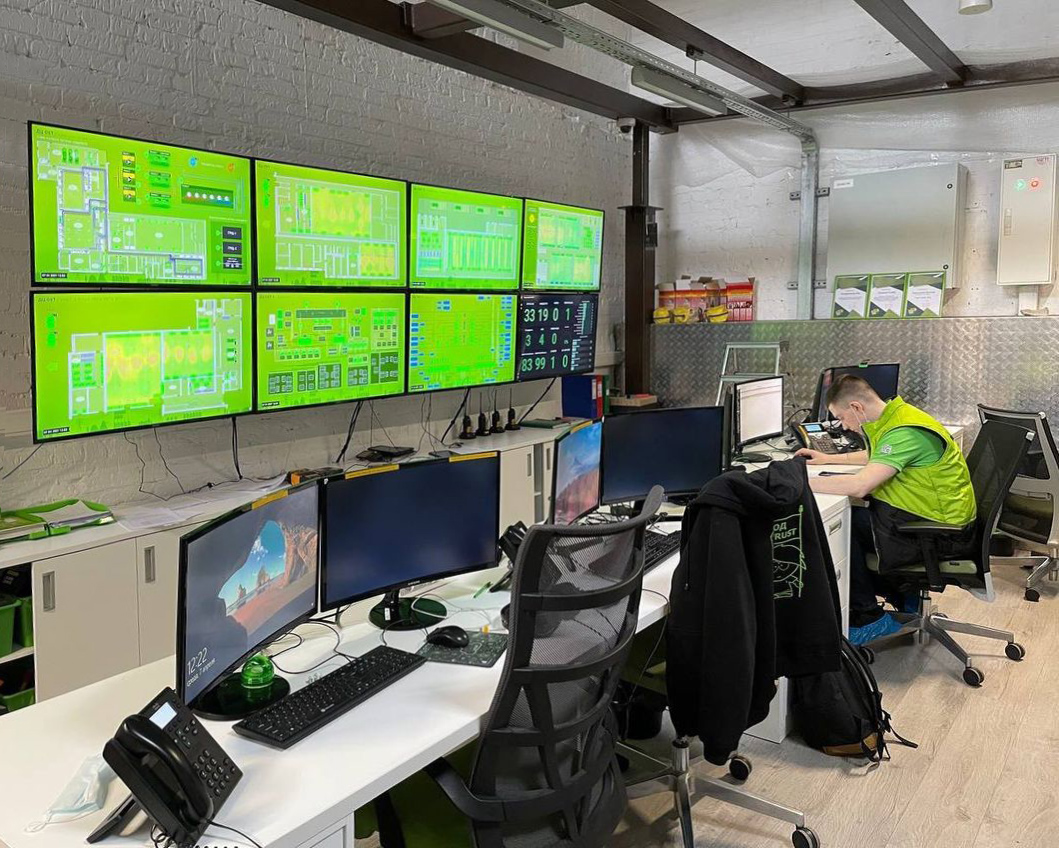
Дежурные инженеры – наша первая линия. Они следят за видеостеной в центре мониторинга, разбирают падающие в систему алерты от оборудования и ИТ-систем, эскалируют их на профильных инженеров.

Профильные инженеры из групп холодоснабжения, энергетики, сети и т.д. Они отслеживают показатели здоровья конкретной системы: от нагрузки на оборудование до статистики замены запчастей.
Каждой группе требуются разные данные для разных целей, поэтому для системы мониторинга важна гибкость в представлении информации:
-
На видеостену в “дежурке” выносятся ключевые показатели, чтобы инженеры на смене сразу замечали проблемы и быстро принимали решения. Работа дежурных ведется по четким инструкциям, которые оттачивались годами, и следование им отрабатывается чуть ли не поминутно.
При этом инженеры ротируются между объектами. Поэтому отображение информации для видеостен стандартизировано и постоянно совершенствовалось нашей группой разработки (мы уже можем на этом материале написать диссертацию по инженерной психологии :))
-
Профильные инженеры “проваливаются” в базу мониторинга глубже. Например, если дежурным достаточно знать статус работы кондиционера и температуру в зале, то инженерам-холодильщикам для своевременного обслуживания понадобятся десятки параметров: давление в контуре, степень открытия клапана, степень загрузки чиллера и т.д.
Такие оперативные данные нужны по каждой конкретной единице оборудования. Выносить их на общую видеостену не имеет смысла – не хватит места, либо дашборд получится таким перегруженным, что его придется читать с лупой.
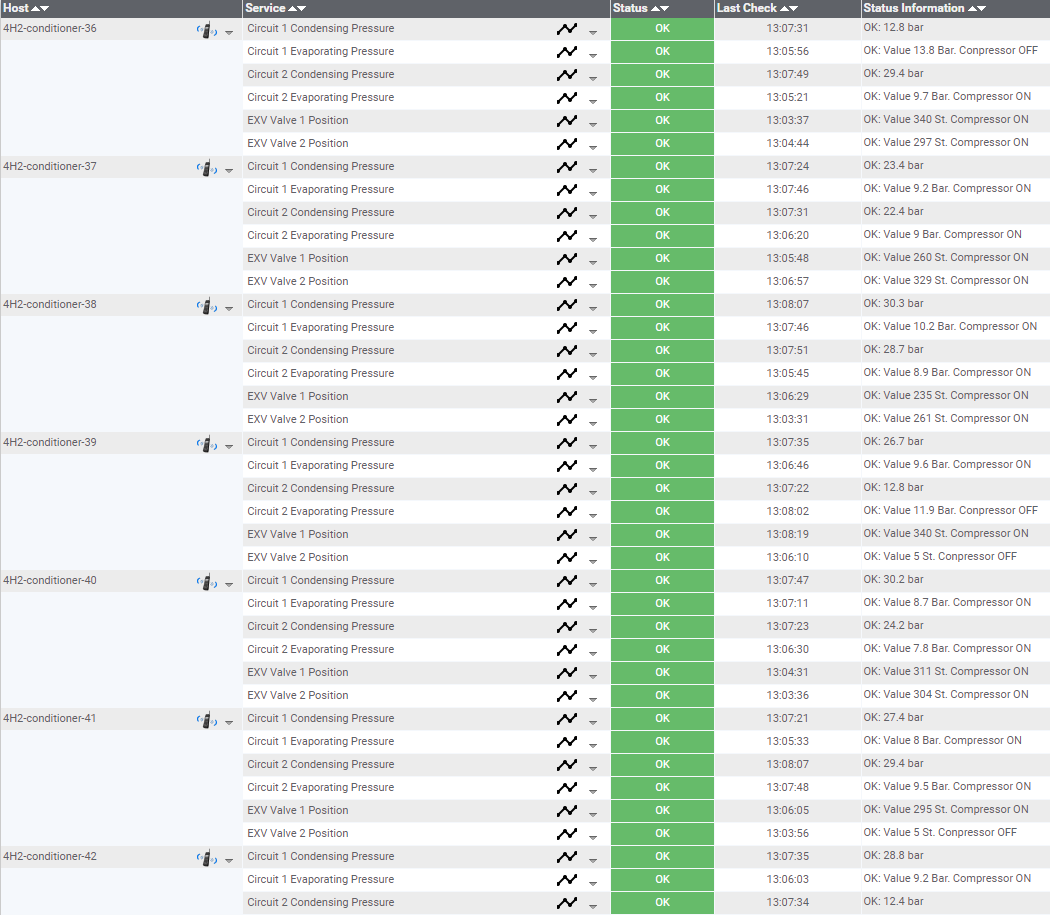
Профильный инженер может посмотреть необходимую информацию из Nagios у себя на мониторе.


В принципе, жить и работать с этим можно: есть фильтрация, группировка, – но для восприятия тяжело. От множества одинаковых строчек с мелким текстом устают глаза и “замыливается” взгляд.
Назрела необходимость создать отдельные дашборды для специализированных групп, где каждый инженер может настроить представление под себя.
Сделать это можно было несколькими инструментами:
Прикрутить визуализацию с помощью плагинов Nagios. Мы попробовали – нас не устроила сильно ограниченная функциональность.
-
Попросить сделать дашборды нашу группу разработки. Визуализации мониторинга для видеостен создавались так: движок писался на CFML, для конфигов использовался JSON. Для разработки новых дашбордов тоже потребовался бы программист. Чтобы разобраться в узкой инженерной логике, ему пришлось бы плотно пообщаться с каждой группой инженеров, а они у нас обычно сильно загружены “в полях”. Это сильно замедлило бы процесс.
Вдобавок в существующем фронтенде уже есть определенная доля легаси, и важно при изменениях ничего не сломать. К этой системе сложно предоставлять точечный доступ, чтобы не нарушить все зависимости. Поэтому и нельзя было поручить задачу разработчику-аутсорсеру.

Эту визуализацию для видеостены наша группа разработки выполнила с нуля. Самописный дашборд берет данные из Nagios и отображает графически. Найти надстройку, с помощью которой можно делать простые визуализации с понятным UI и минимальным конфигурированием. В этом случае Nagios выступает в роли сборщика данных, а для фронтенда используется стороннее решение с возможностью визуального кодинга/конфигурирования.
Мы остановились на третьем варианте.
Почему Grafana
В качестве надстройки выбрали Grafana: мы давно используем ее для отображения графиков на дашбордах, так что опыт имеется. Это опенсорс (есть платная лицензионная версия Grafana Enterprise, но мы обошлись бесплатной).

Создать простую визуализацию инженер может сам всего за пару часов. А значит, по трудозатратам выходит очень дешево, можно экспериментировать и не бояться ошибиться.
Из этого следует еще несколько возможностей:
В разных ЦОДах можно делать совершенно разные визуализации для разного оборудования. Наши дата-центры проектируются, строятся и эксплуатируются по единым стандартам, мониторинг внедряется по отлаженной схеме, но у каждого ЦОДа есть свои изюминки. Например, мы регулярно тестируем новое оборудование – значит, можно пробовать различные способы за ним наблюдать.
Можно проверять гипотезы и чуть ли не А/Б-тесты делать: как быстрее оповестить о проблеме, красной заливкой или мигающей рамкой? А как между собой соотносятся вот эти показатели; что, если отслеживать их вместе вот на таком графике?
Начали мы с усовершенствования мониторинга системы кондиционирования на площадке NORD. Дело было в июне, когда системам холодоснабжения ЦОДов приходится нелегко: летит тополиный пух, который может забиваться в решетки внешних блоков и ухудшать тепло-/воздухообмен. В это время особенно важно следить за параметрами кондиционеров и реагировать, не дожидаясь падения производительности или отказа оборудования.
Мы решили, что возможность видеть на одном экране основные параметры всех кондиционеров ЦОДа придется инженерам холодоснабжения очень кстати. Быстро сделали несколько дашбордов и вывели на мониторы в кабинетах холодильщиков.
Расскажем подробнее о том, как это происходило.
Как выглядит создание дашбордов для ЦОДа
Визуализация метрик в Grafana выглядит так:

Или так:

Или даже так:

Но нам требовалось уместить на один дашборд много метрик, причем отображающих актуальные данные в реальном времени (типовые графики Grafana отображают временные ряды).
Поэтому мы выбрали сторонний плагин FlowCharting, разработанный специально для рисования в Grafana сложных диаграмм. В качестве графической библиотеки он использует Draw.io – еще один бесплатный онлайн-сервис для создания инфографики.
Чтобы избежать риска утечки данных через гипотетически возможные уязвимости в опенсорсном ПО, мы развернули графическую систему во внутренней инфраструктуре DataLine, без доступа во внешнюю сеть.

С помощью Draw.io FlowCharting может создавать самые разные типы диаграмм: от схем программной архитектуры и промышленных процессов до планов этажей в зданиях.
Спектр возможностей для работы с графикой здесь заметно шире, чем в Grafana. Каждому графическому объекту Draw.io автоматически присваивает ID. К этому ID можно привязать данные. В зависимости от данных векторные объекты могут трансформироваться: менять цвет, прозрачность, вращаться и т.д. Можно добавить ссылку. Можно импортировать готовую картинку (например, EPS или JPG) и указать, какие запросы будут взаимодействовать с ней.

А теперь покажем этапы разработки дашборда для системы охлаждения. Мы взяли конкретный ЦОД, в котором хотелось видеть данные по каждой единице системы кондиционирования: что там с температурой, давлением конденсации и т.д.
-
Для начала хорошо бы представить, какое оборудование у нас есть в ЦОДе и какие показатели по нему мы хотим получать.

Создаем подложку в Draw.io. -
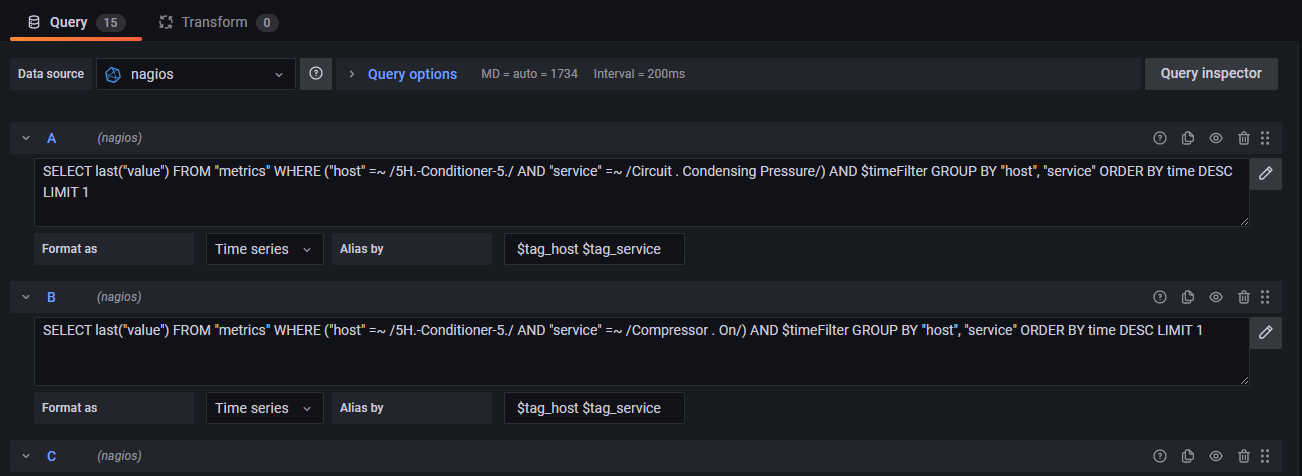
Выгружаем выбранные данные из базы:

Составляем для этого запросы с помощью редактора. -
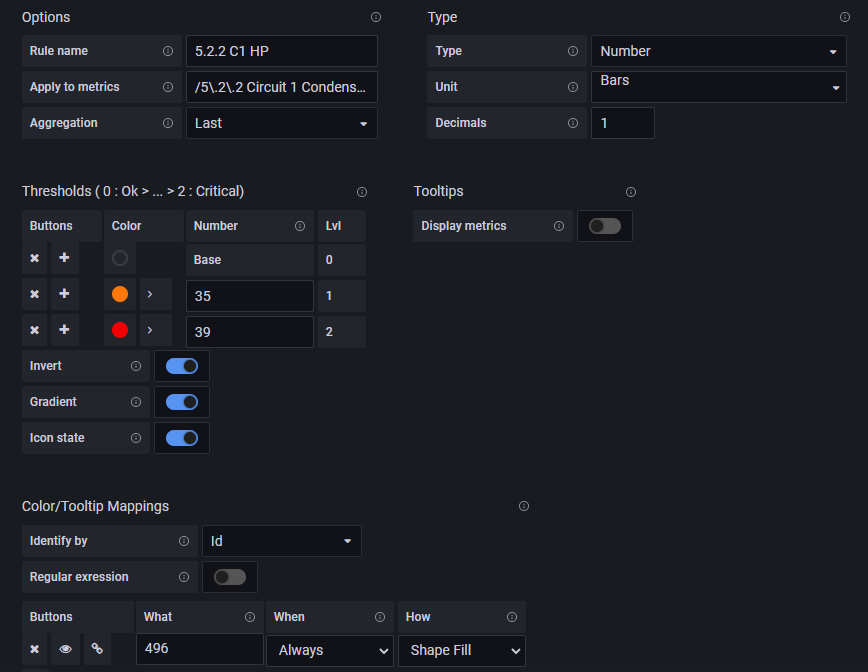
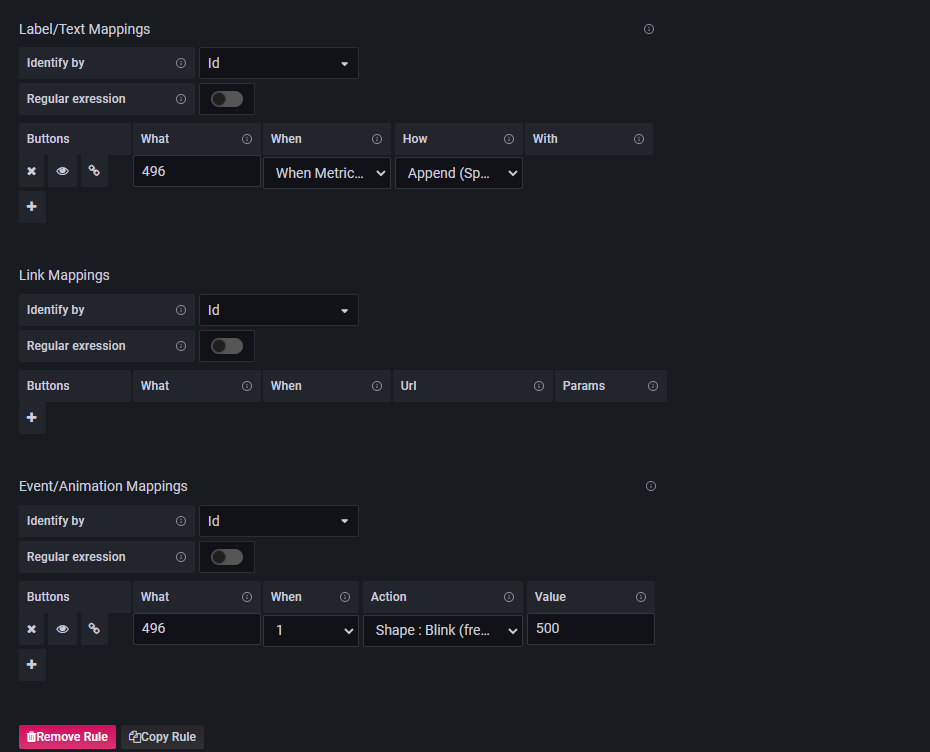
Задаем правила: указываем, какие метрики и куда выводить, при необходимости присваиваем пороговые значения, меняем свойства объектов:

Для разных пороговых значений (Threshold) давления в контуре выбираем наиболее красноречивые цвета. Можно еще и красивым градиентом залить. 
Можно настроить события, при которых выбранный объект будет мигать, выделяться рамкой, изменяться в размерах, вращаться и т.д. Готово:

Теперь наблюдатель одновременно видит базовые параметры всех кондиционеров ЦОДа: вкл./выкл. каждого контура, вкл./выкл. компрессоров, давление конденсации и степень открытия ЭТРВ (электронных терморегулирующих вентилей), активные аварии, выход показателей за пороговые значения. Для удобства в правом верхнем углу отображаются данные с метеостанции ЦОДа.

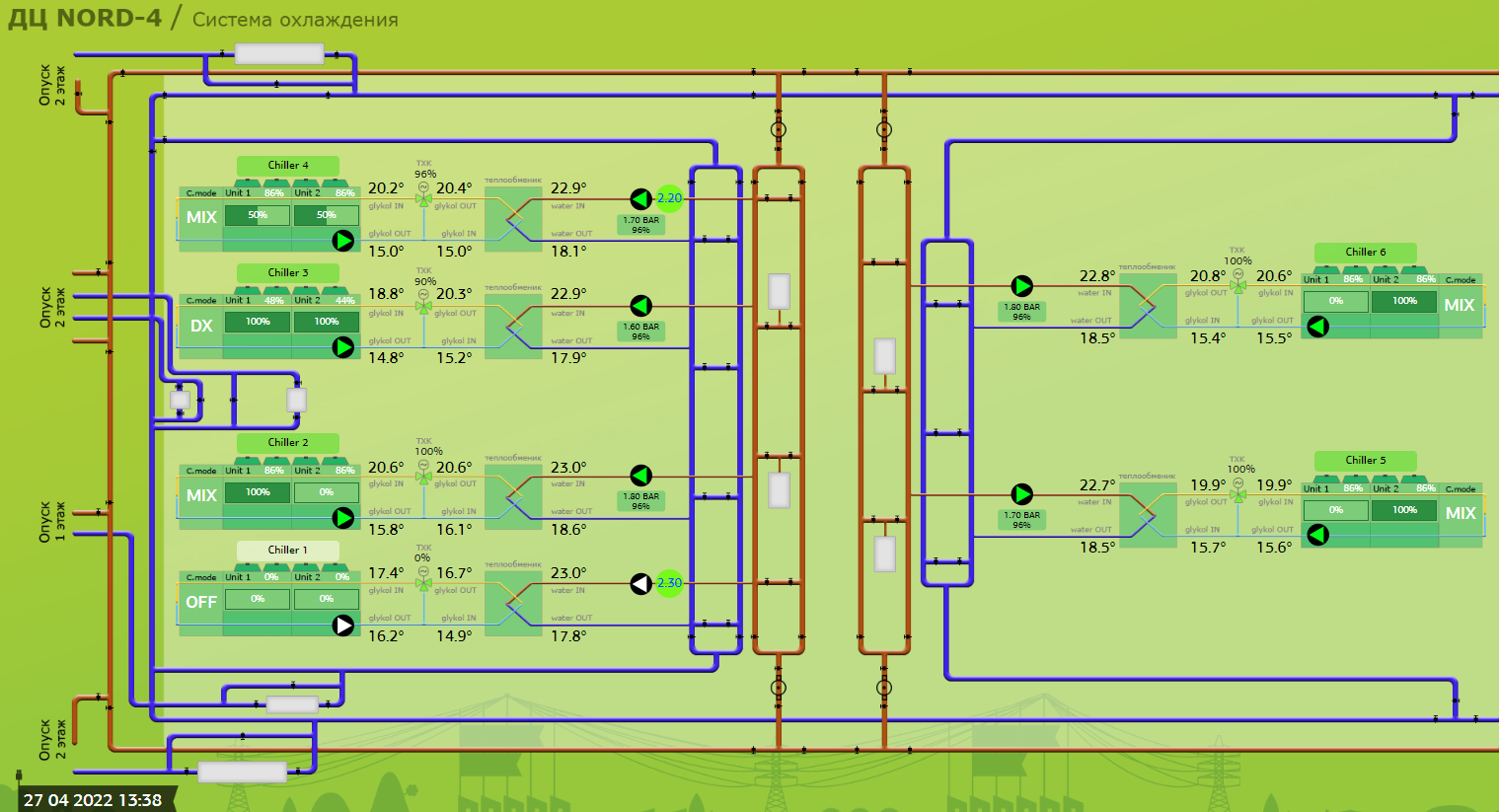
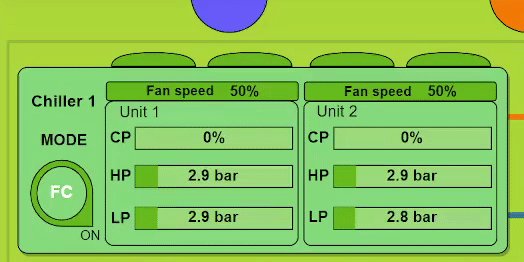
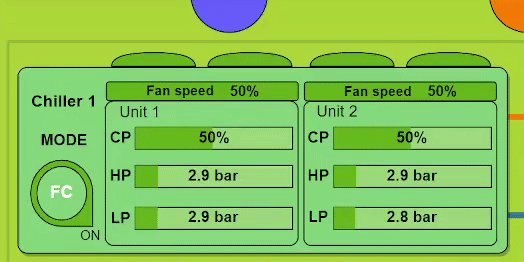
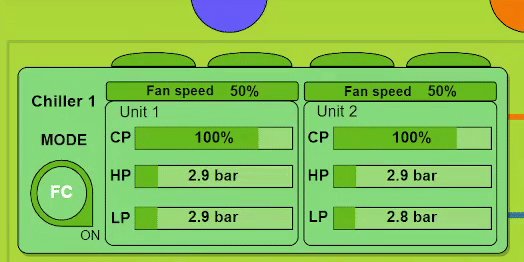
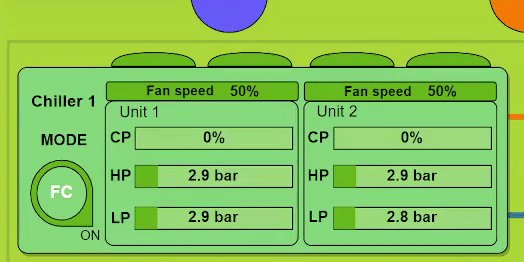
Похожий дашборд сделали, чтобы следить за состоянием чиллеров.

Схемы выключенных чиллеров выделяются цветом – становятся серыми. А если происходит авария, на схеме появляется мигающий красный сигнал. Показатели чиллеров отображаются в виде динамических полосок:

Кстати, такое отображение появилось в порядке эксперимента. Но идея так всем понравилась, что мы добавили ее в рабочий вариант.
Параметров у каждого чиллера, конечно, больше основных. Чтобы можно было увидеть их все, мы планируем добавить гиперссылку на каждый чиллер и по ней погружаться на уровень глубже.
Кроме того, в ближайших планах у нас создание похожих дашбордов для дизелей.
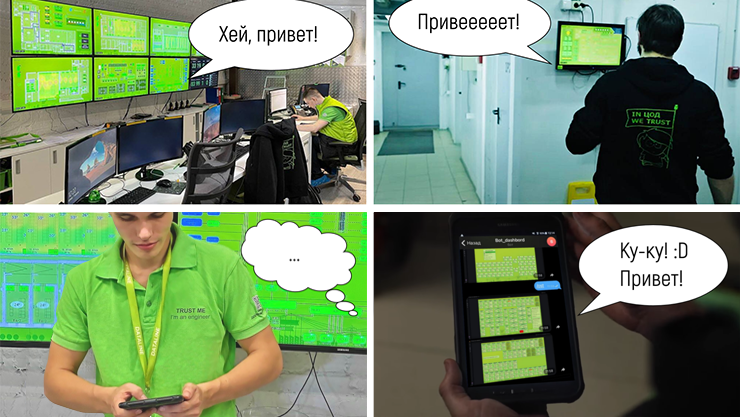
Как телеграм-бот помогает холодильщикам
Мы не смогли остановиться. Чтобы помочь профильным инженерам “в полях”, где пользоваться ноутбуком и планшетом не всегда удобно, с помощью BotFather создали телеграм-бота, который умеет по запросу отправлять в мессенджер скриншоты наших дашбордов. Фрагмент настройки бота:
@bot.message_handler(commands=['nord'])
def start_message(message):
if message.from_user.id not in ids:
bot.send_message(message.chat.id, 'Зарегистрируйся /auth')
else:
img = open('img1.png', 'rb')
bot.send_photo(message.chat.id, img)
img = open('img2.png', 'rb')
bot.send_photo(message.chat.id, img)
img = open('img3.png', 'rb')
bot.send_photo(message.chat.id, img)Мы сами написали специальный скрипт, который ежеминутно скринит выбранные дашборды и сохраняет под заданными именами. Процесс цикличен: названия остаются, сами скрины регулярно меняются на свежие. В папке всегда лежит одинаковое число джипегов. Получив запрос, бот по названию находит в папке нужный файл и отправляет его в мессенджер пользователю.

Кстати, этот телеграм-бот – не единственный.
Еще у нас есть, например, боты-напоминалки, которые следят за изменением уставок. Во время ТО часть кондиционеров отключают для проверки и ремонта, а на работающих занижают уставки температур, чтобы в машзале не произошло перегрева. После ТО необходимо вернуть уставкам прежние значения. Теперь, если инженер изменил уставки на кондиционерах, бот напоминает ему, что нужно вернуть все обратно.
Но об этой разработке мы подробно расскажем в следующий раз.
Комментарии (9)

greenie
06.05.2022 14:23мы развернули графическую систему во внутренней инфраструктуре DataLine, без доступа во внешнюю сеть
простите, как это без доступа? А Draw.io как вы используете?


zartdinov
Возможно, ядовито-зеленый не лучший фон для всех этих интерфейсов.
rbekrenev Автор
Это салатовый ― "наш" цвет, мы к нему привыкли. Пока никто из сотрудников не жаловался.
Ну и цветопередача на разных мониторах разная. Все-таки в жизни мониторы в "дежурке" выглядят немного по-другому, ближе к тому, что на скринах.
YegorP
Я такие яркие подложки в своих дашбордах делал только для аварийных ситуаций из разряда "нет связи с источником данных", красным цветом правда. В целом "привыкли" это странное обоснование для выбора фона. Привыкать лучше к правильному и уместному.
В сравнении с графиками эти "актуальные данные в реальном времени" дают плохое представление о развитии ситуации в последнее время. Существует (вообще, а не в графане) отличная комбинация того и другого - sparklines. С их помощью можно компактно отобразить и динамику, и текущее значение.
Alphacanalya
Ох уж эти корпоративные цвета. У меня после увольнения из другой зеленой компании до сих пор на зеленый цвет флешбэки возникают, у некоторых бывших коллег тоже.