
Привет! Меня зовут Амаль, я веб-дизайнер в Wrike: отвечаю за разработку веб дизайн-системы и веб-компонентов вместе с командой разработчиков и маркетологов. В этой статье расскажу о том, как с помощью А/B тестов и изменения некоторых деталей на веб-сайте нам удалось увеличить конверсию как минимум в 5 раз. Статья будет полезна, если вы планируете внедрить изменения в свою веб-систему и протестировать гипотезы по увеличению конверсии.
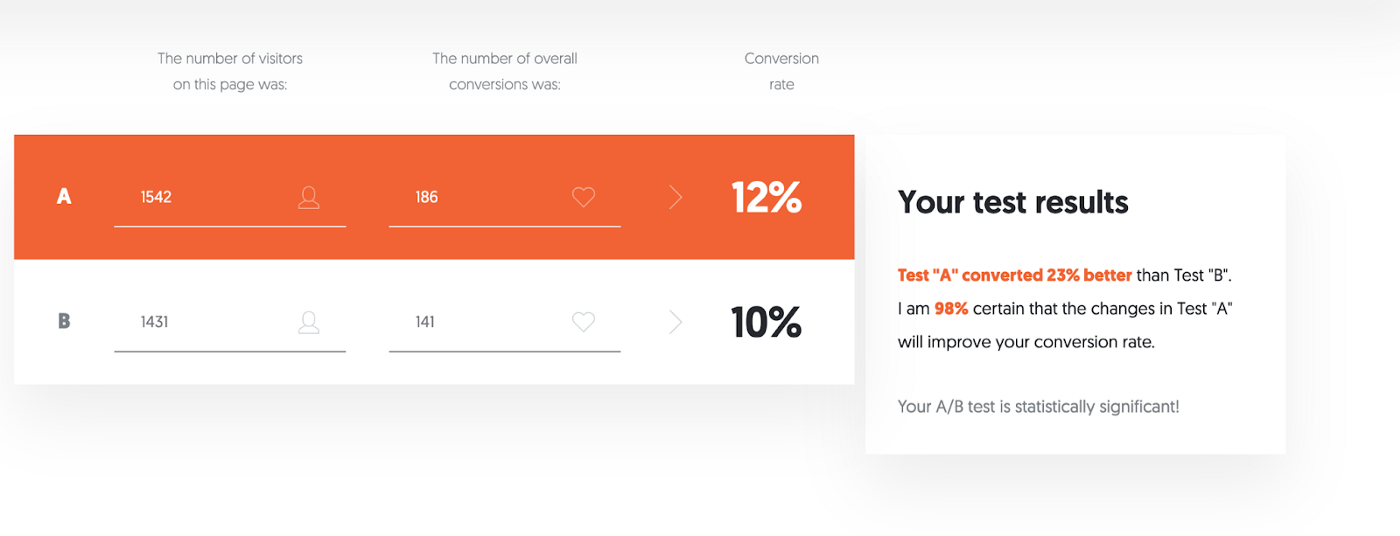
A/B-тестирование — это метод сравнения двух версий веб-страницы или экранов приложения друг с другом. Версии показываются пользователям в случайном порядке. Для определения того, какой вариант работает лучше для конкретной цели (коэффициент конверсии, рейтинг кликов и т. п.) используется статистический анализ. С математической точки зрения A/B-тестирование определяет статистическую вероятность того, что тестируемая гипотеза будет успешной.
Определить, какие изменения повлияли на поведение пользователей, а какие нет, помогает пошаговое тестирование — одно изменение за раз. Этот принцип позволяет узнать, что именно вызвало рост конверсии — это может быть размещение, дизайн кнопок или шрифт.
Эксперименты с веб-страницами
С помощью A/B-тестирования дизайнер, маркетолог, целая команда или вся компания могут аккуратно и пошагово менять UX, собирать количественные и качественные данные, которые нужны для объективной оценки эффективности изменений. Например, дизайнеры могут лучше понимать, как и почему элементы веб-интерфейса влияют на поведение пользователей. A/B-тестирование способно подтвердить или опровергнуть мнение дизайнера о том, как лучше выстроить пользовательский опыт для достижения целей.
Чтобы улучшить UX или метрики (например, конверсию) A/B-тестированием нужно пользоваться систематический. В Wrike мы хотели повысить лидогенерацию на целевых страницах, а также улучшить качество лидов. Для этого мы A/B-тестировали изменения в заголовке, визуальных элементах, полях формы, CTA и общем макете страницы.
Темная и светлая тема
Первый A/B-тест, который мы запустили — сравнение темной и светлой тем на сайте. Для теста мы выбрали целевую страницу с рекламой дешборда. Мы предположили, что темная тема даст больше лидов. Ключевая метрика тестирования в этом случае — конверсия.

По результатам тестов тёмная тема действительно дала больше конверсий. Тогда мы решили сделать темную тему частью дизайн-системы нашего сайта.

Плавающий CTA
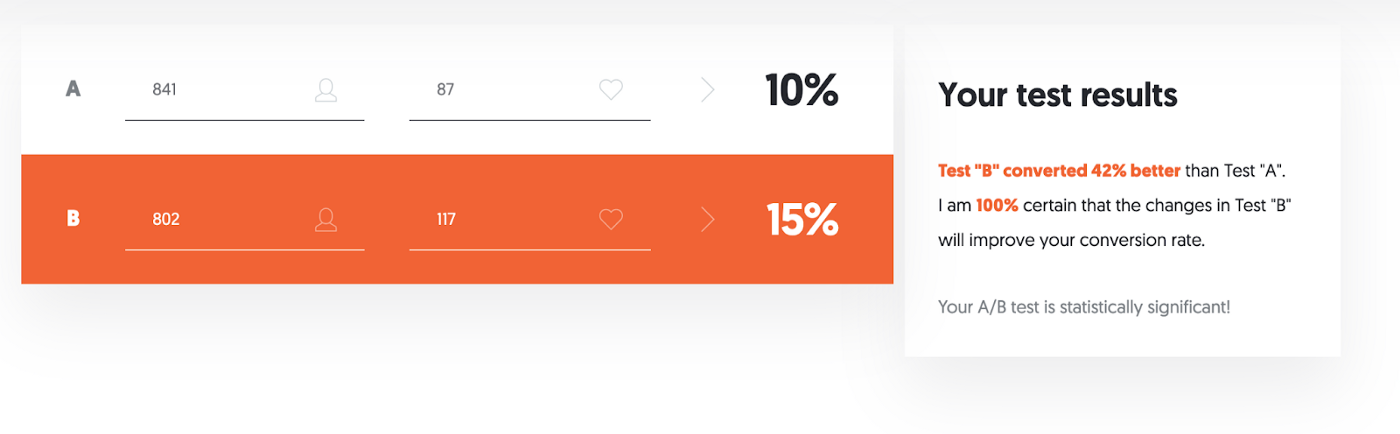
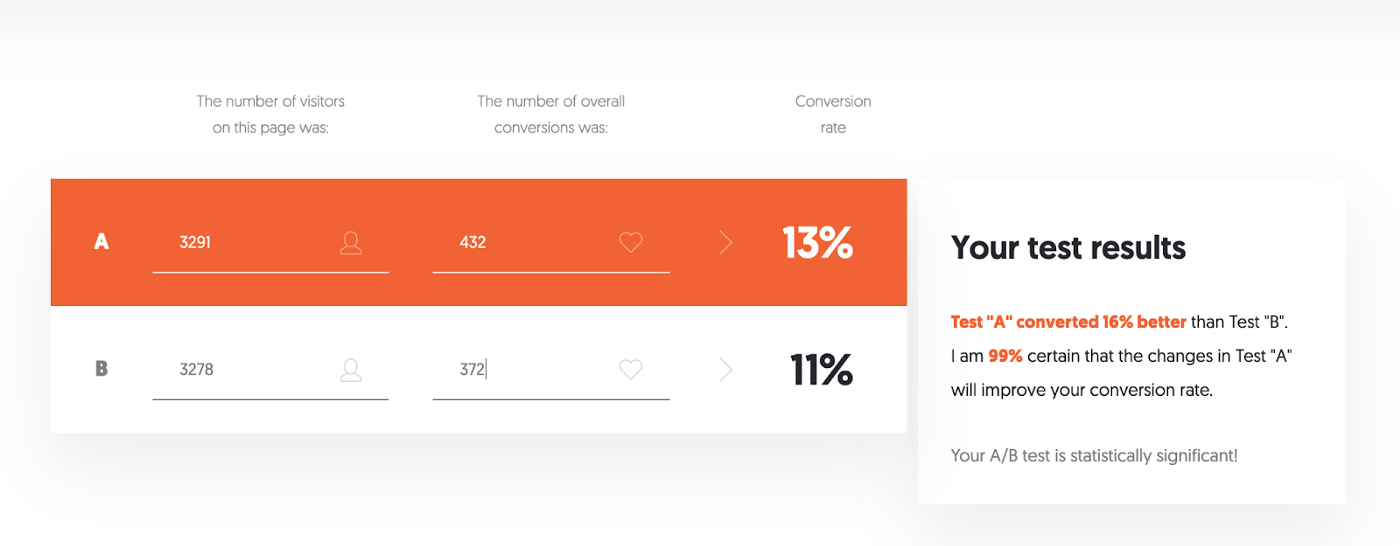
Еще один A/B-тест касался «плавающих» кнопок с CTA. Такой шаблон дизайна казался довольно агрессивным, но мы хотели проверить гипотезу: если кнопка CTA всегда на виду, то она привлекает больше внимания и мотивирует пользователей регистрироваться.

Мы протестировали гипотезу на трех разных страницах: получилось три страницы, три теста, в каждом тесте — две версии этих страниц. Трафик между версиями распределили поровну.
Тесты показали, что две целевые страницы без плавающей кнопки с CTA конвертировались лучше. Оказалось, что «плавающий» CTA не влияет на конверсию. Более того, целевая страница без CTA конвертировалась на 42% лучше.

Заглавные экраны
Первое впечатление играет важную роль. Пользователю требуется около 50 миллисекунд, чтобы сформировать мнение о сайте и решить, остаться или уйти.
Исследование университета науки и технологий Миссури утверждает, что взгляду пользователя требуется 2,6 секунды, прежде чем зафиксироваться на той секции веб-страницы, которая сильнее всего повлияет на первое впечатление. В экспериментах исследователи отслеживали движение взгляда студентов, а после анализировали эти данные. Также они изучали, как долго участники эксперимента задерживаются на разных секциях веб-страницы: меню, логотип, изображения и значки социальных сетей, прежде чем переключат внимание на другую или примут решение покинуть страницу. Исследование подтвердило: чем лучше первое впечатление, тем дольше участники остаются на странице.
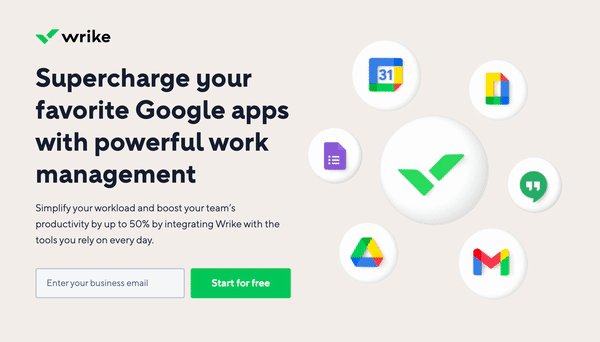
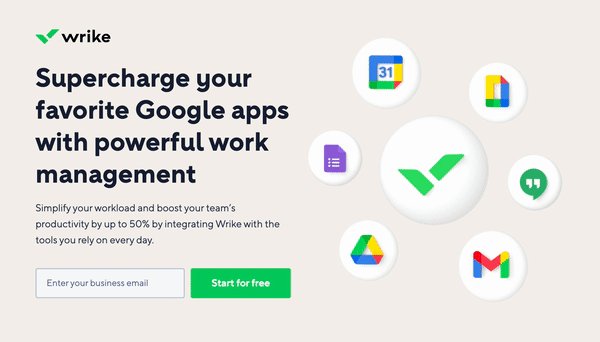
Мы решили улучшить первое впечатление от нашего сайта и проследить за тем, как изменения скажутся на посетителях и конверсии. Для эксперимента мы подготовили графику и видео, чтобы разместить их на главных экранах веб-страниц — первых секциях, которые видят посетители.


От многовариантного тестирования мы решили отказаться, чтобы на каждую страницу в ходе теста приходило достаточно посетителей. Для первого этапа тестирования мы выбрали оригинальную версию со статичным дизайном и страницу с анимированным персонажем. Вторая версия победила. Анимированные ресурсы оживляют страницу, но с ними нужно быть осторожнее, чтобы не отвлечь пользователей от CTA.

Вторым этапом стало тестирование победителя первого этапа против той же страницы, но с 3D-дизайном. Мы подготовили несколько белых сфер с иконками приложений и добавили в CSS анимацию левитации для каждой сферы. Трафик между страницами снова распределили поровну.

Результаты теста показали, что версия с 3D-сферами конвертируется еще лучше. Поэтому мы разработали дополнительные 3D-изображения как для нашей команды, так и бренда в целом.

Одиночные и множественные CTA
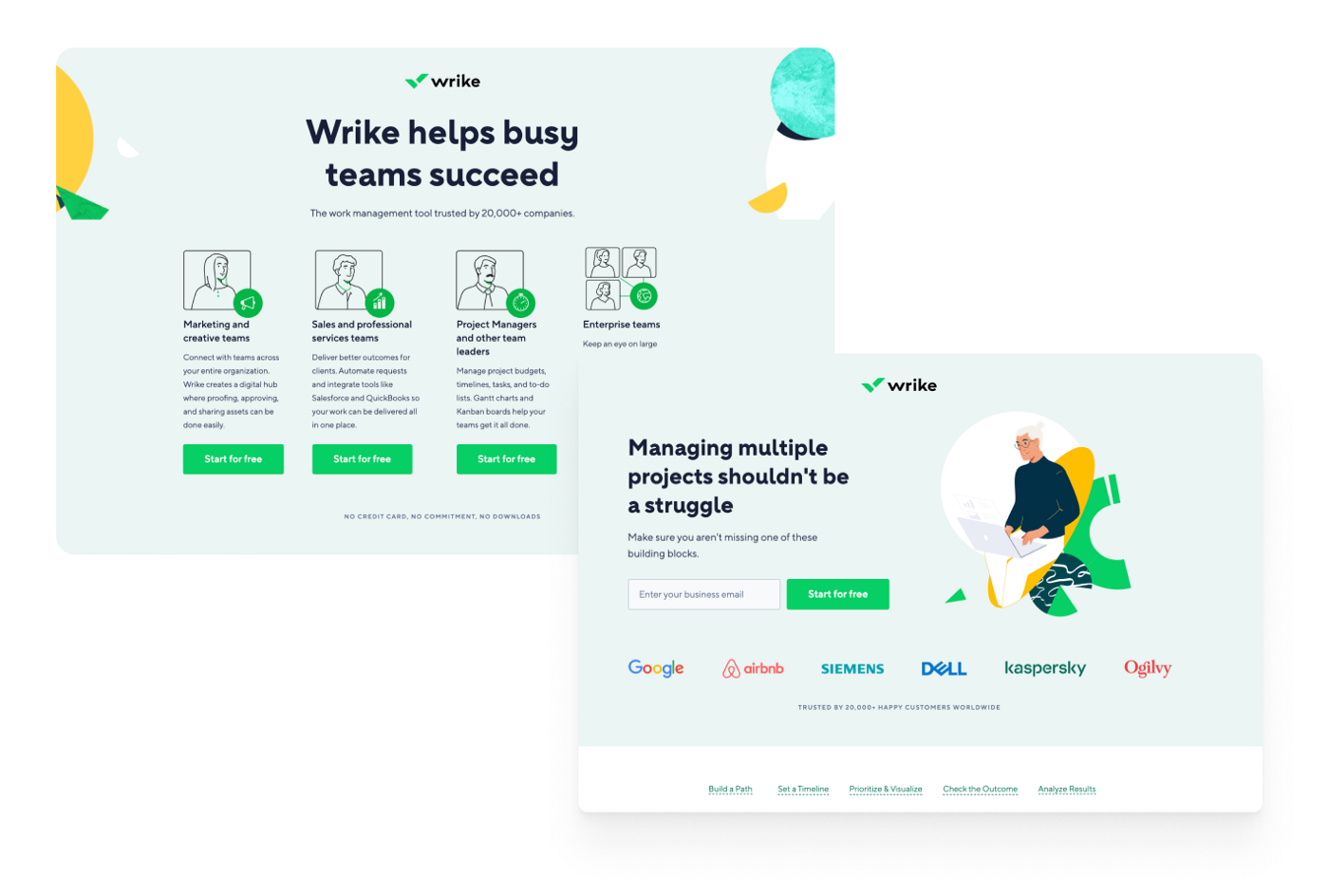
Еще один наш эксперимент состоял в тестировании разных форматов CTA. Цель — увеличить количество пробных подписок. Для этого нужно персонализировать наши лендинги для разных отраслей и сегментов рынка.
Если пользователь гуглит «Wrike» или «управление проектами», мы не понимаем, в какой команде и какой отрасли он работает. Это может быть маркетолог, сотрудник крупного предприятия или агентства.
Большинство посетителей не прокручивают лендинги до конца. На карте прокрутки отлично видно, как она вертикально переходит от красных («горячих») к синим («холодным») областям. Поэтому мы решили поставить несколько карточек с CTA на заглавном экране и сравнить результаты с одиночным форматом.

Тестирование длилось несколько месяцев. В итоге нам удалось значительно повысить конверсию: пробных подписок Wrike for Marketers стало в 10 раз больше, Enterprise — в пять раз.
Я думаю, что визуальная составляющая любого сайта сильно влияет на пользователей, поэтому не стоит пренебрегать тестирование ради экономии. Часто пользователей нужно направлять к наилучшему выбору, поэтому важно проявлять творческий подход и развивать эмпатию. Я много раз видел, как даже незначительные изменения в дизайне приводят к значительному повышению конверсии.
Буду рад ответить на вопросы!

