Хабр, привет!
Сегодня мы поговорим о том, зачем надо отделять код страны от основной части телефона, зачем сохранять фокус в поле ввода после валидации, какие проблемы могут вызвать моушен анимации, как связан Esc и выпадающие списки, как фокус ускоряет ввод почты и role="button" не всегда про доступность.
Надеюсь вам понравится! Также перед тем, как вы перейдете к чтению, я хочу сказать, что если вы хотите получать больше информации по данной теме или вам нужны советы по улучшению удобства интерфейсов вашего проекта, оставляйте комментарии или пишите мне на почту. Она указана в профиле.
Поехали!
Отделяйте код страны от основной части телефона
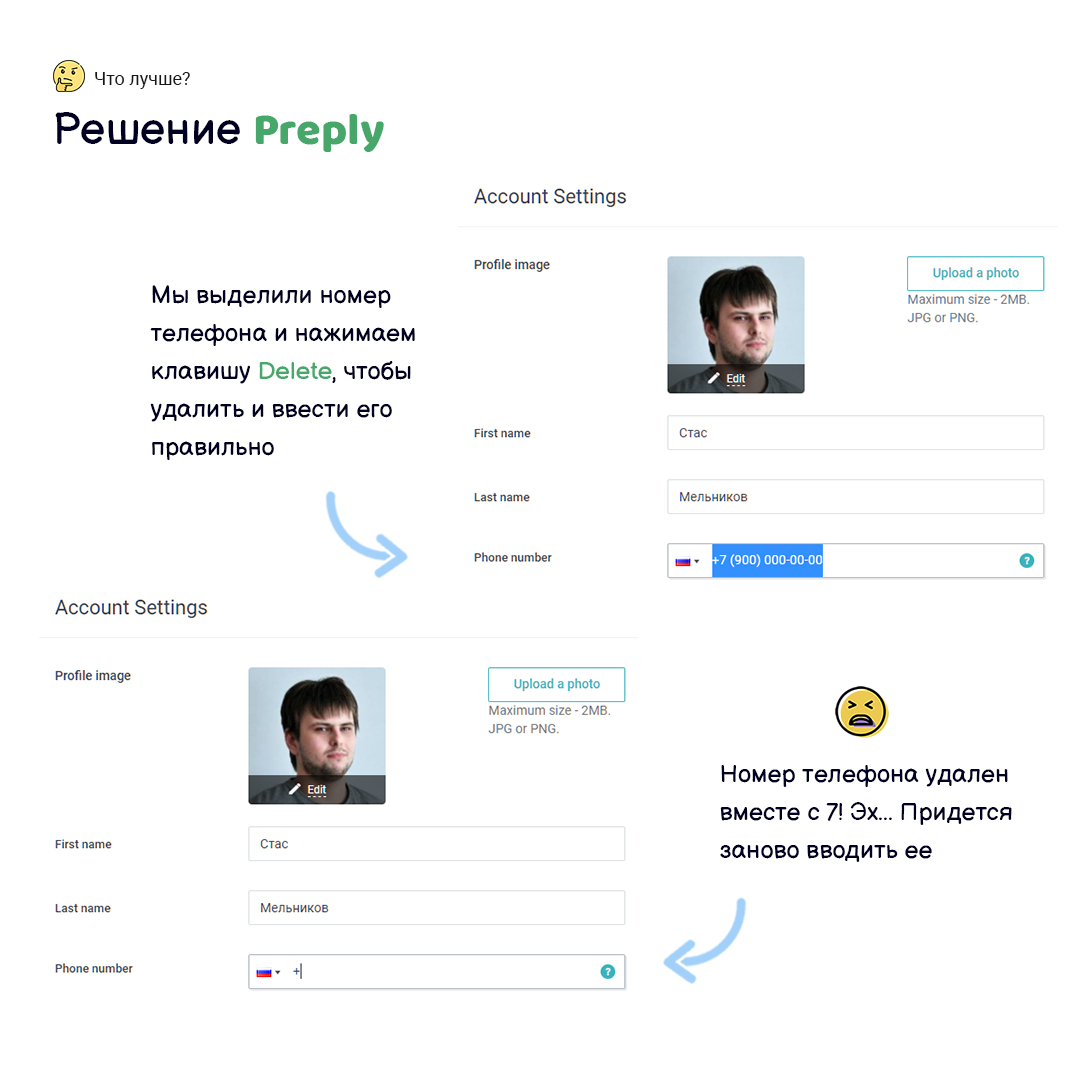
Ребят, несколько дней назад заполнял номер телефона на сайте Preply. После сохранения изменений я увидел, что сделал ошибку, и захотел исправить. Несмотря на экран, я нажал ctrl+A и клавишу delete. Ох.. Потом я увидел, что код страны тоже удалился... Пришлось вводить его заново.

Блин, конечно я обматерился после этого, но потом подумал, что можно сделать хороший совет. Я начал смотреть другие реализации и нашел замечательный пример на Airbnb. Они отделили код страны от основной части номера, и поэтому пользователи могут выделить номер, нажав ctrl+A (cmd+A), а затем удалить его с помощью клавиши delete. И не надо заново вводить +7.

Сохраняйте фокус после валидации формы
А задумывались ли вы о том, как фокус может улучшить пользовательский опыт при авторизации?
Давайте рассмотрим Preply, где попробуем ввести неправильный пароль. После валидации приложение информирует нас о ошибке, а также оно сбрасывает фокус, и поэтому мы вынуждены еще раз кликнуть в поле ввода пароля, чтобы ее исправить.

Вместо этого решения я хочу показать альтернативное с помощью Booking. Я также ввел неправильный пароль, и после валидации приложение не сбросило фокус, а наоборот сохранило его, и поэтому мы просто исправляем его без дополнительных кликов. Бинго!

Позаботьтесь о пользователях с вестибулярными расстройствами при создании моушен анимации
При создании моушен анимации, в которой присутствует движение объектов, мы обязаны подумать о том, что она может вызвать головокружение, тошноту и головную боль.
В спецификации WCAG 2.2 есть раздел 2.3.3, в котором описано, что люди с вестибулярными расстройствами могут плохо себя чувствовать, когда видят анимированное движение объектов, т.е движение, плавный скролл, и т.п.
Чтобы этого избежать следует использовать медиа функцию prefers-reduced-motion, которая поможет нам определить отключил ли пользователь анимации в своей OS. Если да, то он не увидит ее, если нет, то увидит. Давайте проявим чуть больше заботы пользователям!
Не надо так:
.example {
animation-duration: zoomInDown 1s ease-out 0.3s both;
}Лучше так:
@media (prefers-reduced-motion: no-preference) {
.example {
animation-duration: zoomInDown 1s ease-out 0.3s both;
}
}Закройте уже списки с помощью Esc
Частенько вижу, что на сайтах нельзя закрыть выпадающий список с помощью Esc. В качестве примера покажу фильтр "I want to learn" на сайте Preply.

Я нажал на фильтр и появился выпадающий список с языками. Давайте подумаем, как можно его закрыть? Конечно, можем кликнуть по фильтру или рядом с ним. Но, а если мы не можем использовать мышку? И вот здесь проблема. Других способов нет....
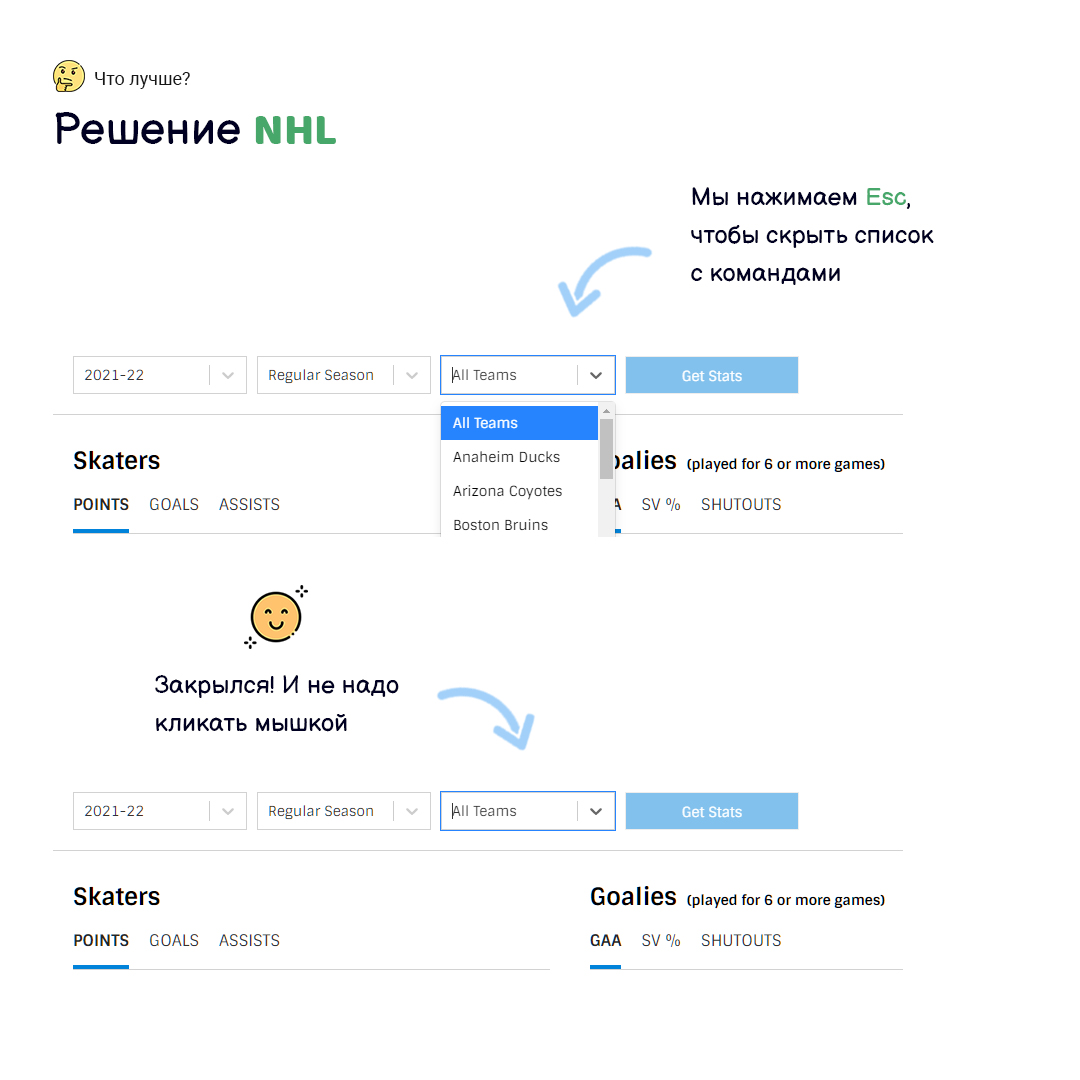
Мне стало интересно, можно ли как-то решить эту проблему, и я наткнулся на сайт NHL, где нашел похожий пример. Я нажал на фильтр "All teams", и мне открылся список команд. Я нажал Esc, и, Алилуя, он закрылся. Надеюсь, теперь добавите в свои приложения эту фичу. Спасибо!

Перемещение фокуса на первое поле ввода — это превосходный UX хак
Нас часто заставляют делать лишние клики при появлении модальных окон. Например, при авторизации на сайте Groupon.

После того, как мы нажимаем на кнопку Sign in, появляется форма для авторизации. Далее нам требуется еще раз нажать на поле ввода почты, чтобы наконец-то ввести ее. Я не понимаю, почему некоторые разработчики не могут автоматически установить фокус в нужное поле. Но, классно, что есть те, кто это делает. Такую реализацию можно найти на Pinterest.
После клика по кнопке Log in, приложение показывает модальное окно с формой, где фокус уже установлен, поэтому мы можем спокойно начать вводить почту.

role="button" не достаточно для доступного интерфейса
Я стал сталкиваться с тем, что люди используют role="button" вместо тега <button>. Клево, что мы как-то начинаем думать о пользователях скринридеров. Но! Этого не достаточно для доступности.
Если вы используете role="button", то люди, использующие клавиатуру не могут взаимодействовать с вашим интерфейсом, потому что атрибут role не влияет на доступность клавиатуры. Такая "кнопка" не создает действие при нажатии на клавишу Enter, на нее нельзя сфокусироваться.
Пожалуйста, проверьте ваши кнопки, чтобы они были созданы через тег. Дайте мне шанс использовать ваш UI. Спасибо.
Не надо так:
<div role="button">Поехали!</div>
<!-- или -->
<span role="button">Поехали!</span>Так лучше:
<button type="button">Поехали</button>P.S.
Еще статьи от меня:
Комментарии (8)

Dolios
14.06.2022 09:03Отделяйте код страны от основной части телефона
Попробуйте, например, зарегистрироваться на госуслугах или в куче банков, не имея российской симки. А ведь там сделали как вы хотели.
Несмотря на экран, я нажал ctrl+A и клавишу delete.
Зачем? Почему просто не исправить ошибку/опечатку? Вы хотите странного, имхо.

danilkinkin
14.06.2022 09:08+4В кейсе с вводом номера телефона, если отделяем код страны, то нужно обязательно писать свой обработчик вставки из буфера, иначе, каждый раз когда мы вставляем номер у нас в нем будет либо 12 цифр, либо последняя обрежется и получится +7 796 0..., а такая ситуация ещё более бесячаяя

Willy64
14.06.2022 09:48+4Вы затронули интересную тему, но дела обстоят настолько плохо,что человеку с клавиатурой уже не добиться былой производительности. Отсутствие визуального обозначения фокуса (привет также и Windows с белыми рамками), неперенос фокуса на активное окно, хаотический порядок перехода по Tab (это тянется с 90-х), потеря концепции "default button", неработающая Esc. Жаль, что результаты 90-х годов в построении целостных и продуманных интерфейсов отброшены, забыты и изобретаются заново.

nin-jin
14.06.2022 10:35Несмотря на экран, я нажал ctrl+A и клавишу delete. Ох.. Потом я увидел, что код страны тоже удалился... Пришлось вводить его заново.
Я правильно понимаю, что повторный ввод 10 цифр вместо исправления одной вас не смущает, но ввод 12 - это уже слишком?
После валидации приложение информирует нас о ошибке, а также оно сбрасывает фокус,
Я правильно понимаю, что в момент нажатия на кнопку, фокус на неё больше не переносится автоматически, поэтому разработчикам приходится специально сбрасывать фокус, чтобы вам насолить?
Я не понимаю, почему некоторые разработчики не могут автоматически установить фокус в нужное поле.
Я правильно понимаю, что авторизацией через соцсети никто не пользуется, поэтому ничего страшного, если появившаяся экранная клавиатура закроет эти кнопки?
Пожалуйста, проверьте ваши кнопки, чтобы они были созданы через тег. Дайте мне шанс использовать ваш UI.
Я правильно понимаю, что установка tabindex больше не делает элемент фокусируемым?

Max_JK
14.06.2022 10:54+2Я согласен с другими что первый пример вредный,
особенно если автозаполнение запоминает все числа а поле ограчичено по макимуму
в итоге у меня сохранен телефон +79876543210
но заполняется он как +7 (798)7654321
приходится удялять цифру в начале и если форма не слишком жестокая, то остальные числа просто сдвинутся и останется дописать 0 в конце, но иногда бывает так что сдвигается только код страны т.к он отдельным полем и приходится вводить все заново.
Проще всего просто оставить текстовое поле с типом phone которое поддерживается командой браузера, а не городить свои поля, валидаторы и селекторы, маленькая команда сайта просто не может предусмотреть все варианты использования поля даже обычным человеком, не говоря уже о людях с ограниченными способностями.
Со стороны сервера уже можно валидировать и форматировать как хотите. Хотя тут момент такой же как и с email: проверить что номер рабочий можно только попробовав на него позвонить

alprk
14.06.2022 14:11+2Как правило все "удобства" при вводе номера телефоны приводят к куче проблем:
1) Вставка из буфера обмена вставляет 7 после +7 (ее оставили как вам нравится)
2) Сохраненный браузером номер подставляется криво
3) А что если у меня номер не с +7 ?
Еще могу упомянуть Сбер, который в приложении при вводе получателя платежа, увидев что ты написал +7 радостно скрывает клавиатуру и переключает на цифровую. И раздражают эти свистелки-перделки это очень сильно. Не сказать чтобы в задумке было чтото плохое, но отработано оно должно быть настолько идеально что лучше было и не лезть со своей вездесущей +7.


dopusteam
Это реально такая большая проблема, что стоит делить ввод на два отдельных инпута?
Во втором случае у Вас одно поле, так что фокус восстановить легко. В первом - два поля. Не факт, что нужно именно в поле пароля фокус ставить. А то ведь кому то может и не понравиться.
degtiv
Вообще считаю практику кодов страны порочной. Кто-нибудь где-нибудь, кроме как на подобных сайтах, набирает или записывает телефон без кода страны? Все привыкли записывать телефон полностью например 89123456789 или +79123456789. Но сайты приучают нас набирать 9123456789 и +7 выбирать руками из выпадающего списка. Недавно регался на сайте и для каждого кода была одна страна. Не для каждой страны свой код, а именно для каждого кода своя страна. Пытался найти там Россию - не нашёл. Оказалось, что код "+7" зарезервирован под Казахстан.
Вот совет для UX дизайнеров - сносите нахрен выбор страны в отдельном выпадающем списке и сделайте для телефона одно текстовое поле. Или идите до конца: выпадающий список на код страны, выпадающий список на регион, выпадающий список на оператора и ещё выпадающие списки под каждую цифру