
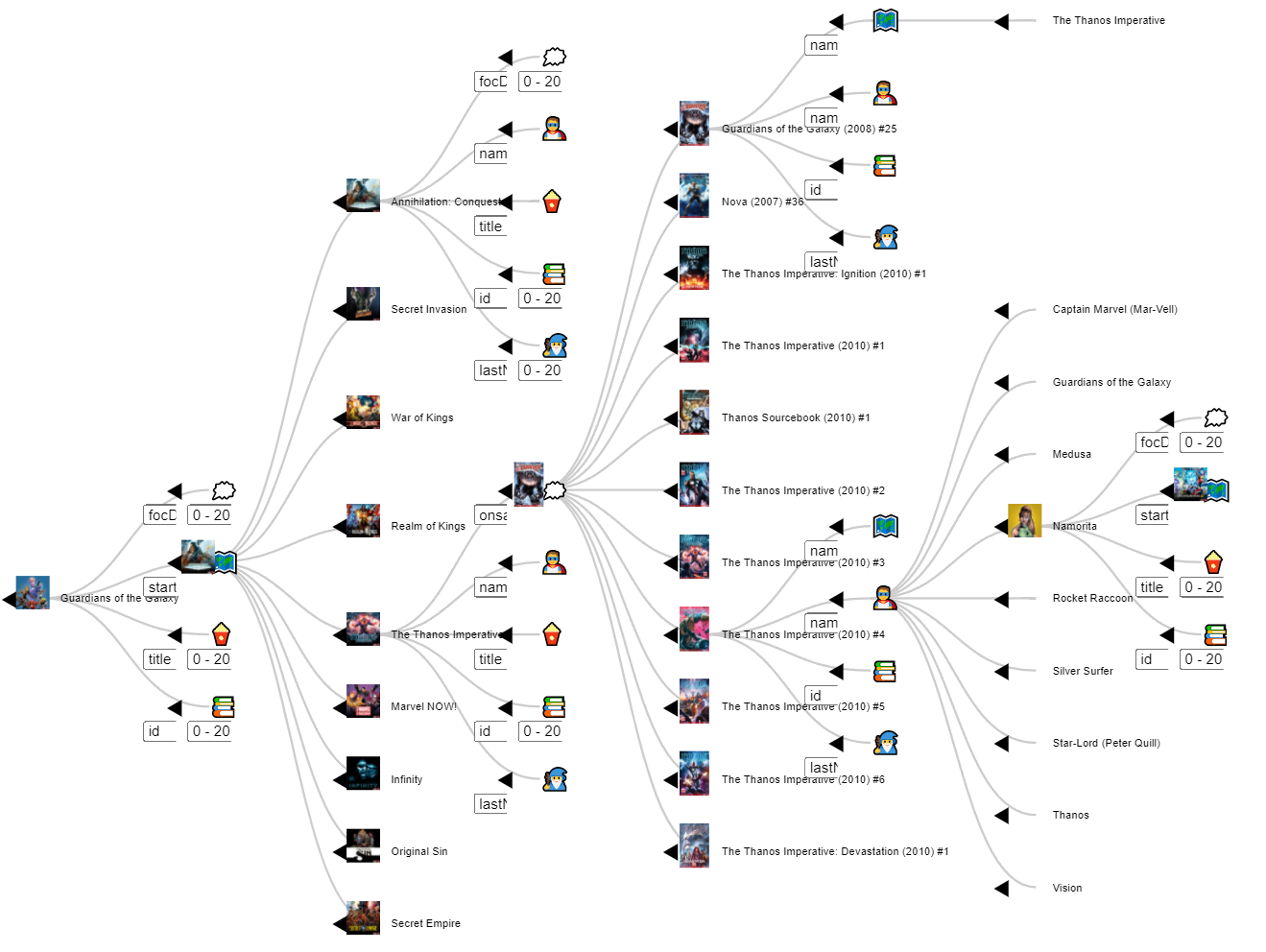
Интерактивное дерево комиксов с связями и обложками, написанное на d3.js v6. Данные берутся динамически по API marvel.
Началось всё с первого фильма Стражи Галактики. После просмотра я купил планшет, накачал комиксов и стал читать.
Понял, что никого не знаю и начал искать истории по героям и хронологию комиксов.
И психанул.
Поиск каждой истории каждого из персонажей занимает время и теряется интерес к читаемому комиксу.
Я решил поискать сервисы или сайты, которые показывают весь список комиксов, героев, событий и т.д.
Я удивился, что практически никакой информации нет. Все и так знают порядок событий и это мир не для новичков.
Нашлось несколько удобных сервисов, ссылки на которые будут ниже.
Но я решил сделать свой сервис (с преферансом), который бы отображал все комиксы по герою, а также всех героев комикса.
Выбор пал на observablehq.com, который переехал с bl.ocks.org, пока я сочинял скрипт.
Термины
Events - События.
Stories - Арки или Истории - это небольшая сюжетная линия, которая охватывает несколько глав (серий) комикса.
Series - Серия или Глава. Несколько комиксов,объединённых одним сюжетом, как правило с одним или группой персонажей.
Characters - Герои.
Comics - Комиксы.
В рамках скрипта каждый тип я назвал элементом.
Начал изучать разные API сервисы комиксов, нашёл comicvine, но АПИшка оказалась слишком специфичной и с ограничениями, вплоть до работы через vpn. Отказался.
В процессе поисков нашёл у Marvel официальную API с двумя ключами доступов и ограничением в 3000 запросов в день.

Для моей идеи вполне подошло. Самый главный плюс - динамическая актуализация связей. То есть все новые комиксы и герои выстроены в верной последовательности.

В процессе выстраивания хронологии нашёл несколько неточностей, в основном порядок чтения комиксов, который запросто регулировался подглядыванием в comicbookreadingorders.com.
Сайт самый информативный и самый точный.
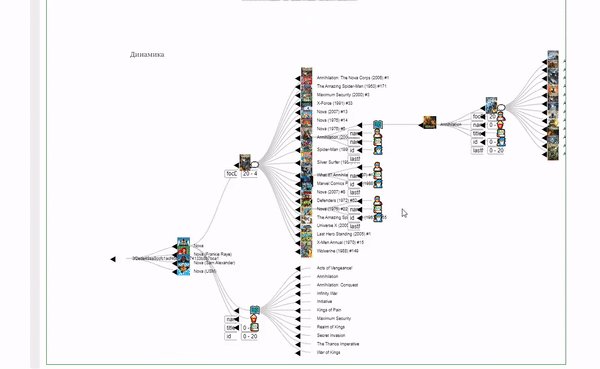
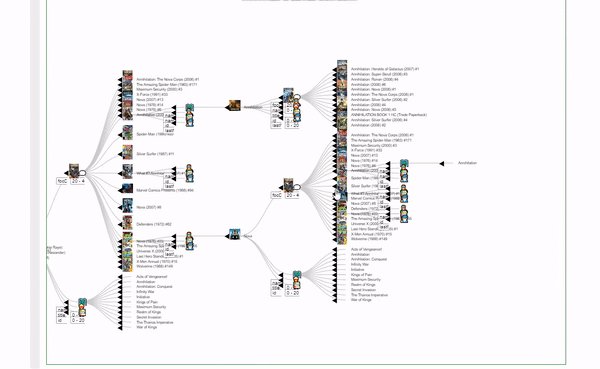
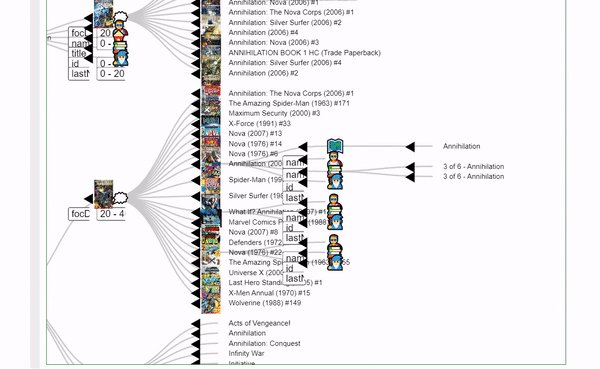
Изучая готовые скрипты деревьев (есть хорошие примеры в ссылках), я понял, какая моя конечная цель - масштабируемое, кликабельное дерево элементов на SVG со связями, динамически подтягивающимися с API Marvel.
Поля для ввода - два ключа к API, выбор элемента (комикс, герой и т.д.) и параметры для актуализации запроса - поиск по началу названия комикса или имени героя.

Из-за ограничений запросов (не всё дерево связей сразу подтягивается) пришлось ввести бонусы - пагинация по страницам (offset) и сортировку по полю (orderBy).
Причём заметил странную, но полезную особенность - при переключении страниц подтягиваются все связи каждой строки на один уровень глубже. То есть не нужно протыкивать вручную каждую.
Плюсы
Дерево готово и работает.
API работает динамически.
Создал функционал загрузки и скачивания схемы в формате JSON.
Сделал демо-схему, которая подтягивается автоматически если не введены ключи или поля для поиска.
Обложки элементов подтягиваются и отображаются, можно приблизить и рассмотреть. Есть полная ссылка до них, несколько размеров. Подтягиваются без ключей.
Минусы
Перетаскивание и увеличение дерева работает только в Chrome.
Кнопки пагинации и сортировки работают, но в них трудно попасть мышкой. Вылечу стилями.
В демке не работают новые связи, то есть она статична, пока не введутся ключи API.
Движок в некоторых местах пришлось обрамлять регулярками для более точной сборки конечных ссылок и подтягивания связей.

Весь скрипт с observablehq в общем доступе и его можно скачать себе для экспериментов. Скрипт скопирован на сайт мишген.рф и задублирован в github.
Observable поддерживает форки и комментарии для улучшений и советов.
Версия движка выбрана v6 (миграции), на данный момент последняя.
Описание функций в самом скрипте перед каждой функцией.
В ссылках привёл несколько примеров похожих деревьев на движке d3.js и не только.
Итог
Цель достигнута, сервисом вполне можно пользоваться. А если применить парсер в других местах, можно сделать и другие вкусняхи. Бота для телеги, автопоиск в самом комиксе на картинке и т.д. Благо схема у Marvel в открытом доступе.
Респект!
Ссылки
Habr
bl.ocks.org
Observable
github
Полезности и красивости

