
Привет! На связи Тимофей Контанистов, я руководитель отдела дизайна СберМаркета, отвечаю за витрины. В этой статье хочу рассказать, как мы всей командой проводим UX-исследования без дорогих сервисов, звонков рекрутерам и UX-лабораторий.
За 2021 год СберМаркет увеличил количество заказов в 3,5 раза и доставил клиентам 24 миллиона заказов. Дизайн-команда тоже выросла, и задач у нее стало больше. Поэтому мы задумались над оптимизацией тестирования: хотелось, чтобы все дизайнеры могли проверять гипотезы быстро и дешево.
Из множества сервисов для UX-исследований мы остановились на Яндекс.Толоке.
Эта статья про то, чем Толока помогает нам в тестировании: какие вообще есть возможности и с какими проблемами мы столкнулись за два года работы на сервисе.
Напишите в комментариях, если статья будет полезной и стоит написать про Толоку что-нибудь еще. Теперь начнем.
Какие проблемы мы решаем с помощью Толоки
Для мобильного приложения и сайта СберМаркета мы разрабатываем много гипотез, стараемся быстро их тестировать и отдавать в разработку. Но постоянно сталкиваемся с двумя проблемами.
Первая проблема: искажение экспертностью. Когда дизайнер несколько недель подряд работает над одним и тем же макетом, у него замыливается глаз. Кажется, что он так хорошо разбирается в продукте, что может безошибочно выбрать лучшее решение для иконок, текста, иллюстраций и вообще чего угодно.
На деле может оказаться, что взгляд дизайнера на продукт ошибочный, а его решения сбивают людей с толку и делают сервис неудобным.
Вторая проблема: долгое и дорогое тестирование фич. В СберМаркете мы делаем фичи на основе исследований и своих знаний о пользователях. Иногда нам сложно выбрать один вариант дизайна, а проводить все через AB-тестирование — вариант так себе.
В тестировании задействовано много людей — дизайнеры, аналитики и разработчики, поэтому на одну итерацию уходит примерно две недели. Если команда ошиблась, отдала в разработку не самый лучший вариант и получила «красные» тесты, — значит, время и деньги потрачены зря.
Мы искали простой способ проверять фичи до AB-тестов, не привлекая к этому разработчиков и аналитиков. Толока показалась нам идеальным вариантом: на ней можно провести все необходимые тесты, потратив на это минимум времени и денег.
Что нужно знать дизайнеру про Толоку
Яндекс.Толока — это проект для совершенствования поисковых алгоритмов и развития машинного обучения. Но использовать его можно и для проведения маркетинговых исследований, оценки названий продуктов и сервисов или для тестирования дизайна, как в СберМаркете.
На Толоке есть заказчики и исполнители — толокеры. Заказчики выкладывают задания, например, описать картинку, а толокеры его выполняют. Минимальная стоимость выполненного задания — 1 цент.
Кажется, все просто, но есть несколько особенностей, о которых стоит знать перед началом работы.
Толока — это только пользователи. Плохая новость: для анализа результатов на Толоке инструментов практически нет, сортировать и оценивать ответы приходится вручную. Хорошая новость — если у вас пара сотен ответов, а не тысяча, то для ручной проверки достаточно базовых навыков работы с таблицам.

Обработка результатов теста — ручная работа дизайнера
С другой стороны, на Толоке нет никакого ограничения по типу заданий. Пользователям можно предложить все, от сравнения двух текстов до похода в магазин и проведения контрольной закупки.
Толока не дает однозначных ответов, но дает инсайты. Тесты на Толоке не количественные и не качественные. Если вы проведете один и тот же тест десять раз, первые результаты вряд ли на 100% совпадут с последними. Поэтому не стоит принимать важные решения, опираясь только на результаты с Толоки.
Главное, что дает Толока, — это инсайты. Можно посмотреть, как люди думают, как видят интерфейсы и пользуются ими. Это здорово освежает взгляд на дизайн и подсвечивает слабые места.
Толока не подходит для тестов в узких сферах. У сервиса широкая целевая аудитория. На ней будет удобно проверять массовые продукты и сервисы. Но если вы решите проверить юзабилити ПО для геологов или, например, приложения для беременных, то вряд ли получите релевантные результаты.
Толока недружелюбна с точки зрения интерфейса. По умолчанию в Толоке есть шаблоны, но они не очень подходят для юзабилити-тестов — просто потому, что исторически проект создавался не для них.
Чтобы сделать Толоку удобной для команды, нужно адаптировать существующие шаблоны или создать свои с нуля. Нам с этим помог Сергей Осокин: он разработал несколько шаблонов специально под задачи дизайнерской команды и сейчас помогает их улучшать:

Так сейчас выглядят наши шаблоны на веб-версии. Мы с Сергеем сделали их адаптивными, поэтому толокеры могут проходить тесты даже с телефона
Но даже с настроенными шаблонами тестов Толока не становится интуитивно понятной для дизайнеров. Поэтому мы создали гайд по Толоке — там объясняем, как пользоваться сервисом, настраивать задания и запускать тесты:

Совместимость Толоки с сервисами юзабилити-тестирования
Толока не дает специальных инструментов для анализа результатов, но и не ставит ограничений по типам заданий. Поэтому ее можно использовать в связке с любым сервисом для юзабилити тестов, например, с UsabilityHub.
UsabilityHub дает дизайнерам классные возможности с точки зрения аналитики. Например, можно посмотреть тепловую карту и увидеть, как пользователь перемещался по экранам прототипа. Но вот аудитория на UsabilityHub англоязычная, а тесты — дорогие. Толока решает обе проблемы.
У нас связка Толоки и UsabilityHub работает так. В бесплатной версии UsabilityHub мы создаем тест, и потом через Толоку приводим туда пользователей:

Все задание исполнитель проходит на UsabilityHub, а в конце возвращается в Толоку и отвечают на проверочный вопрос. Так мы проверяем, что человек действительно выполнил задание и ему можно заплатить.
Кроме UsabilityHub к Толоке можно подключить и другие сервисы: Fabuza, Usabilla, UXCrowd, Oprosso. Их плюс в том, что можно не тратить время на настройку тестов. Минус: в некоторых нет бесплатного тарифа или стоит ограничение на количество респондентов.
Четыре вида тестов на Толоке
На Толоке мы проводим четыре типа тестов. Дизайнеры придумывают, запускают и анализируют их самостоятельно — без помощи разработчиков и аналитиков. Эти тесты вы наверняка знаете, но на всякий случай расскажем про каждый подробнее.
Side-by-side. Этот тест — простое сравнение двух вариантов по типу «выберите, какой вариант вам больше нравится: левый или правый».
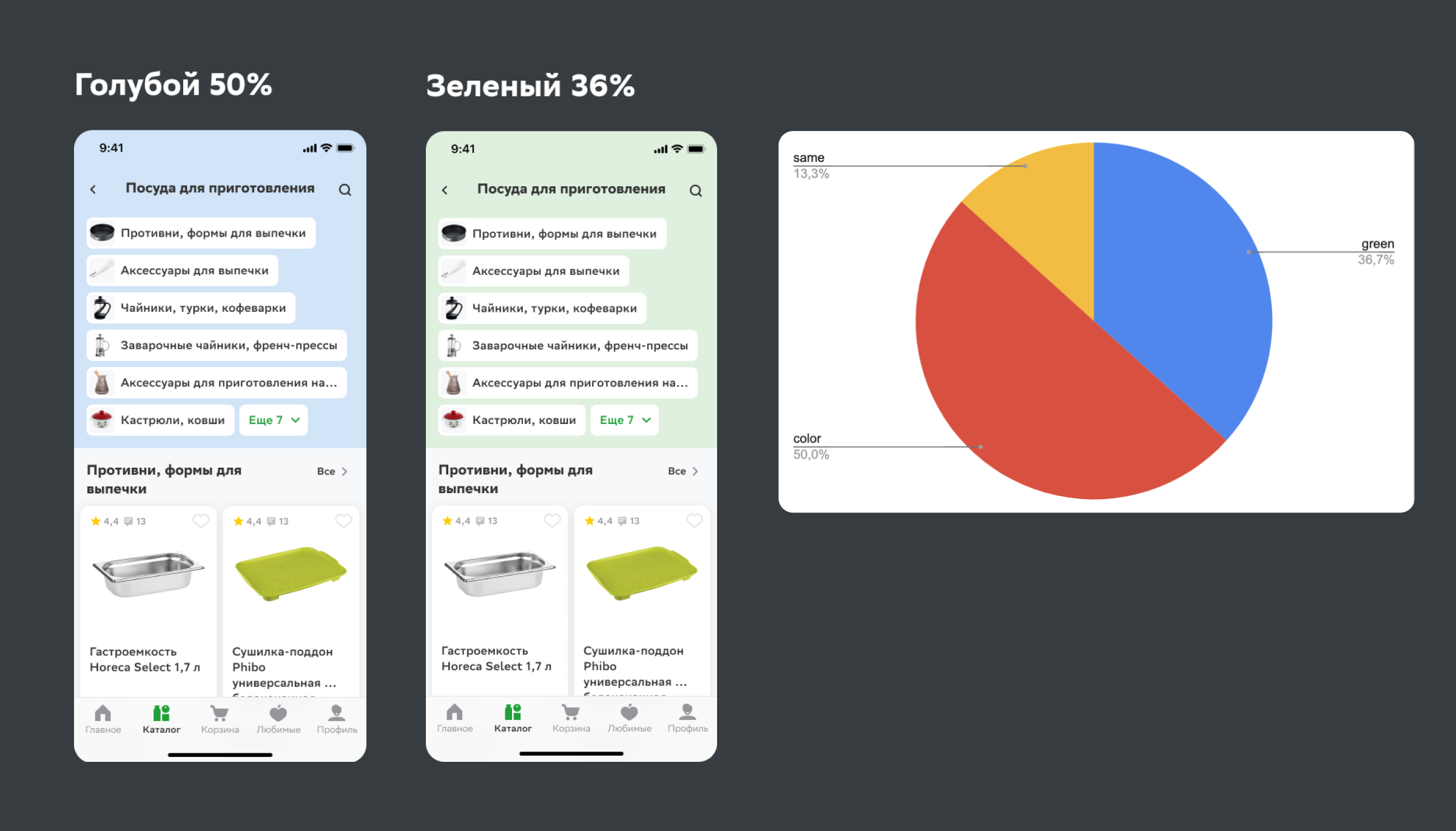
С помощью side-by-side теста мы, например, тестировали варианты фона для нового плоского каталога. В итоге толокеры чаще предпочитали голубой разным вариантам зеленого. Это подтвердили и качественные тесты на прототипах:

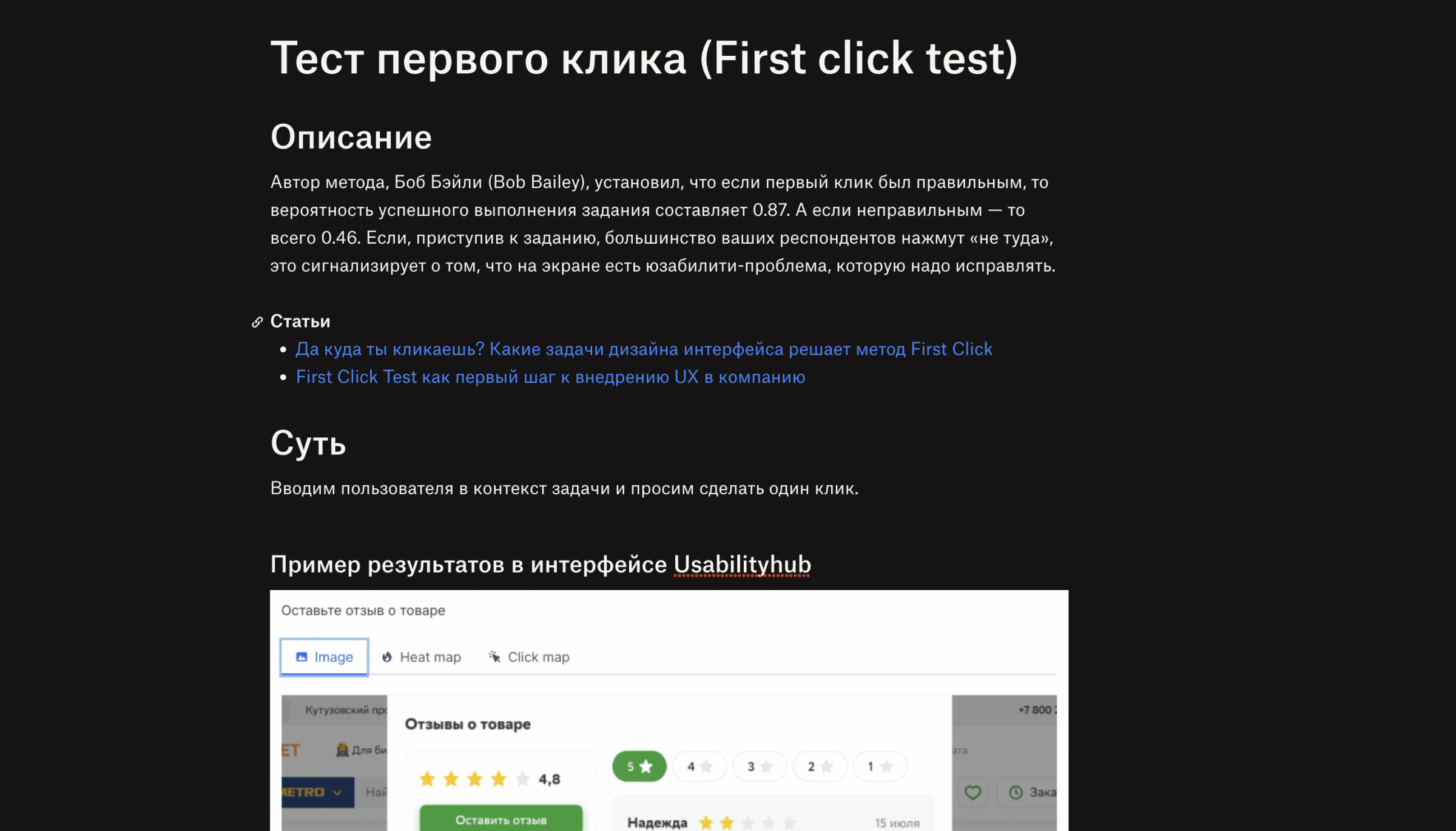
First click. В тесте первого клика пользователю предлагается один экран с вопросом, куда бы он нажал в первую очередь. С помощью этого теста мы проверяем заметность интерфейсных элементов и их понятность.
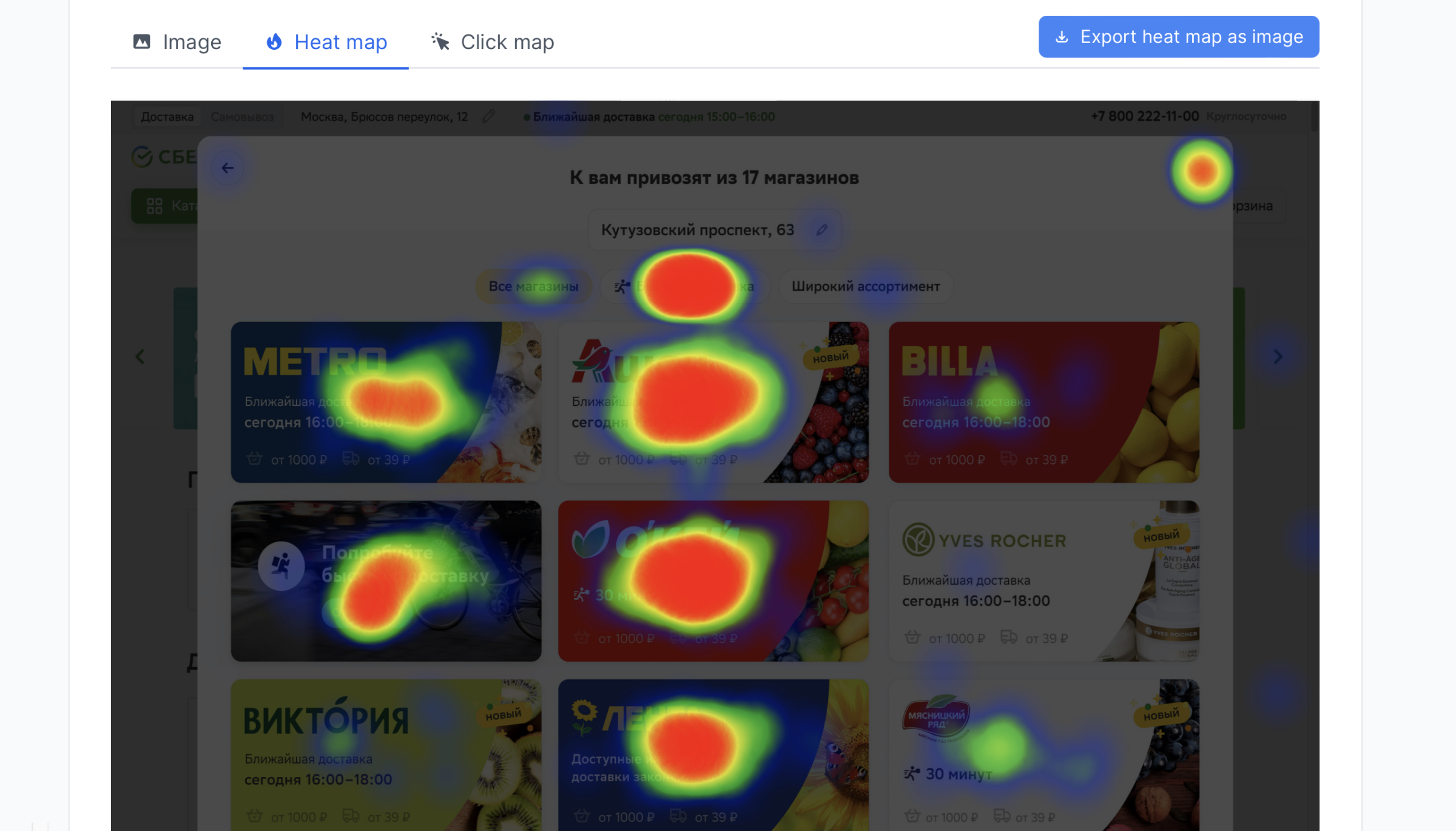
Например, в десктопной версии СберМаркета с помощью first click проверяли, заметны ли фильтры. Мы боялись, что яркие карточки перетянут с них внимание, но тест показал, что все хорошо:

По фильтру быстрой доставки в тесте кликали чаще всего
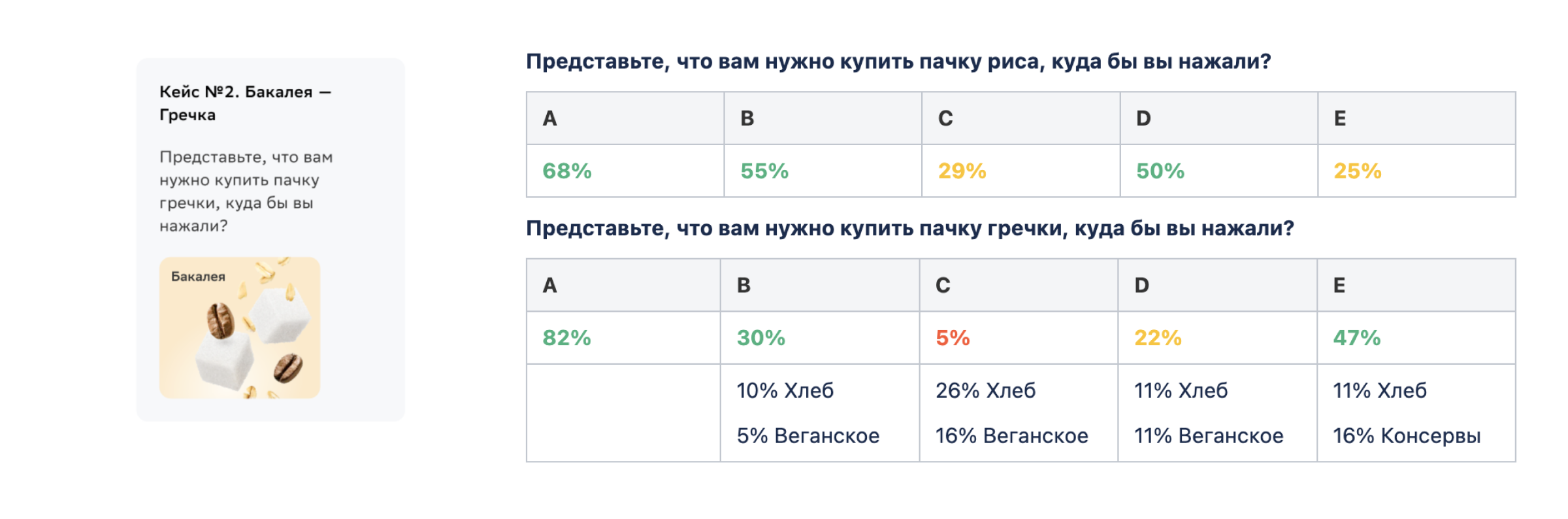
В мобильной версии приложения тестировали меню. Мы сделали крупные картинки для каждого вида продуктов, но с «Бакалеей» получилось неудачно. Мы поместили на картинку макароны, потому что бакалея — это вообще все сыпучее. В итоге люди искали сахар где угодно, но только не в «Бакалее», где он и был:

После теста мы поменяли иллюстрацию: вместо макарон поместили на карточку сразу сахар, кофе и злаки. Это помогло — пользователи стали чаще выбирать правильную карточку:

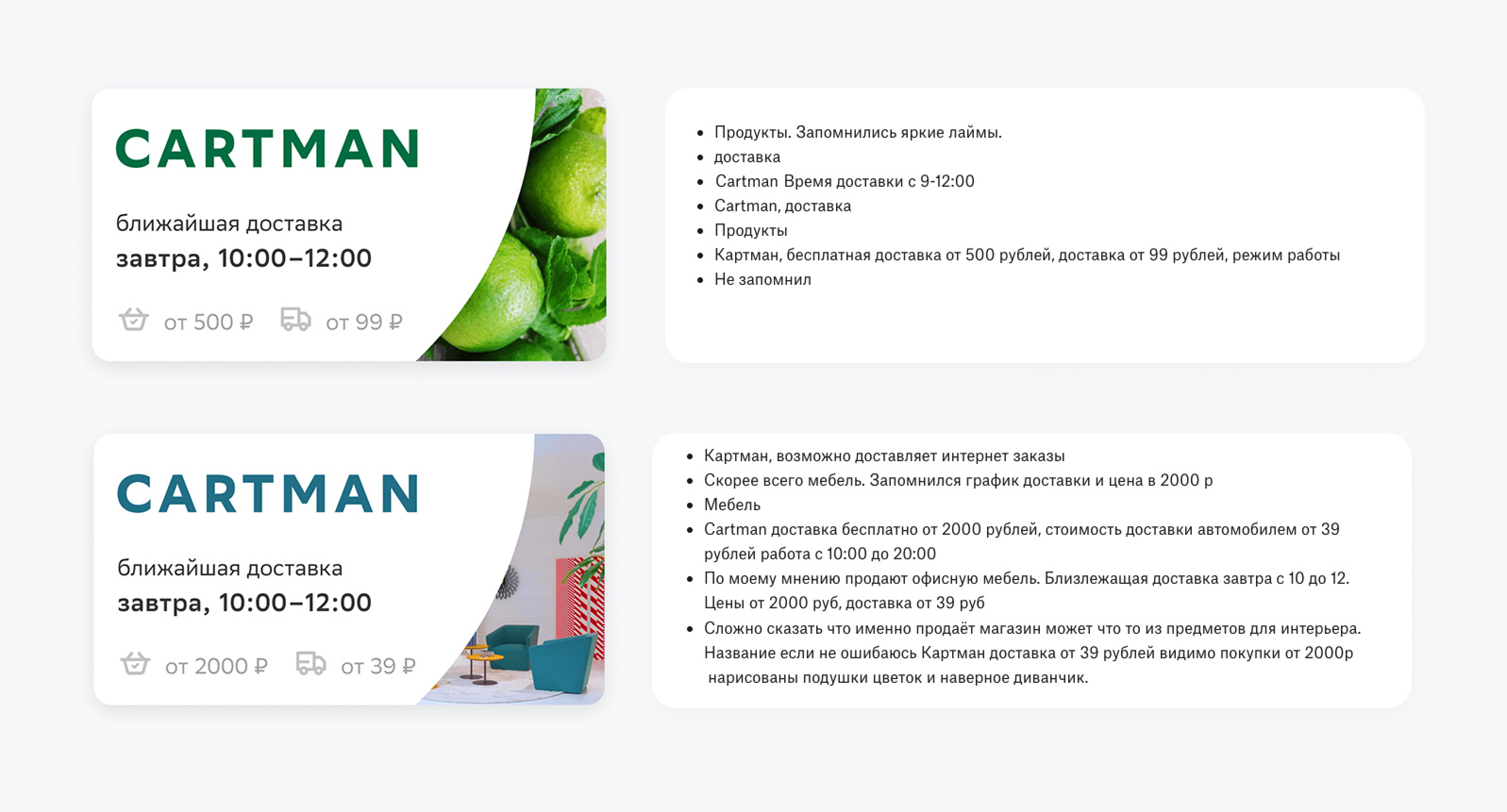
Five second test. Тест пяти секунд проверяет понятность и заметность дизайна. Например, можно показать пользователю карточку магазина и проверить, видит ли он время доставки и стартовую сумму заказа:

С этой карточкой магазина все хорошо, потому что толокеры заметили на ней все важные элементы
Тест пяти секунд не обязательно длится именно столько. Можно заложить на него и больше времени в зависимости от задачи.
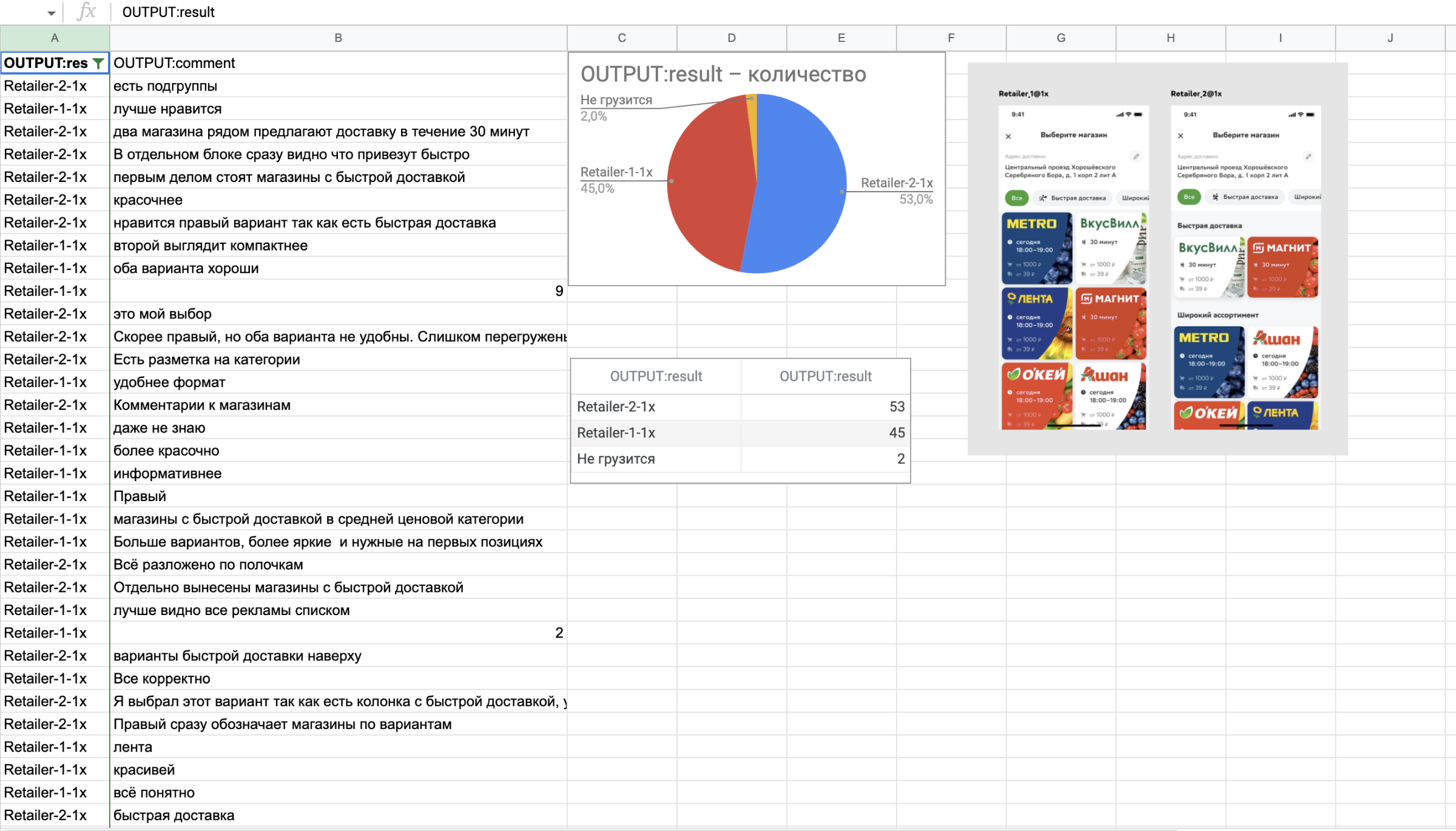
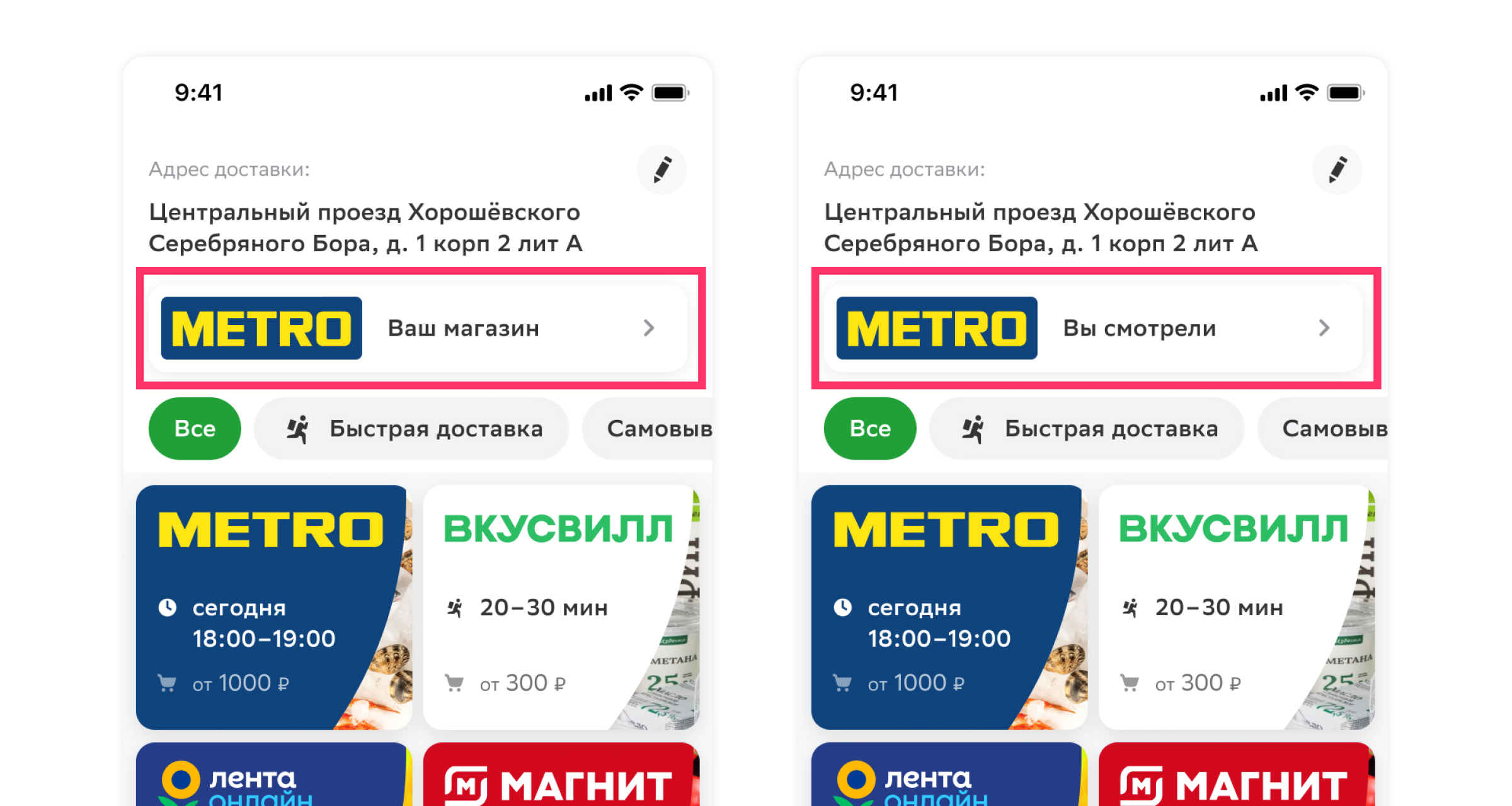
Тест на понятность. По сути этот тест — обычный опрос, который у нас пользователь проходит за 30–60 секунд. Тест на понятность мы использовали, например, когда пытались понять, что не так с кнопкой «Ваш магазин».
Задумка была такая: по кнопке пользователь должен попасть в последний просмотренный магазин. Аналитика показывала, что люди проваливаются по кнопке, но ничего не добавляют в корзину и быстро возвращаются на главный экран.
После нескольких тестов на Толоке мы поняли, что проблема в подписи: «Ваш магазин» ассоциировался у людей с ближайшим к ним или «избранным» магазином — ожидания не совпадали, люди выходили из раздела, ничего не купив.

В варианте слева 29 из 100 респондентов предположили, что магазин Metro — ближайший к адресу заказа. Только 2 человека догадались, что это последний просмотренный магазин
Благодаря тесту стало ясно, что надо работать с подписью. Мы поменяли текст с «Ваш магазин» на «Вы смотрели». После этого уже 71 респондент из ста сказал, что кнопка ведет в ранее просмотренный магазин.
Предтесты и проверки в чатах: как убедиться, что пользователи вас поймут
С тестами на Толоке может быть такая проблема: пользователи не понимают вопроса. Так бывает, если дизайнер неправильно выбирает формулировку, неверно расставляет акценты или пишет вопрос, находясь очень глубоко в контексте продукта.
Например, иногда дизайнеры по привычке оставляют в вопросах профессиональные термины и пишут: «Выберите в дропдауне…» или «Посмотрите на иконки в таббаре…»
Чтобы учиться правильно задавать вопросы и делиться опытом, у нас есть отдельный канал по Толоке, где дизайнеры и исследователи проверяют друг друга перед запуском тестов.

В чате спрашиваем у коллег, понятен ли вопрос
Проверить понятность вопроса можно и на предтесте. Вместо выборки на 100 человек взять 10–15 пользователей и посмотреть, понимают ли они вопрос из теста. Если да, запускать на большую аудиторию.
Предтесты и взгляд со стороны помогают верно формулировать вопрос и не сливать деньги на ошибочные тесты.
Борьба с читерами
Читеры на Толоке — это такие пользователи, которые не вникают в задания. Они просто выбирают рандомный ответ, получают деньги и уходят. С ними можно бороться несколькими способами.
Использовать ханипоты. Ханипот — это ловушка для читеров. В серии заданий мы показываем два дизайна: один откровенно плохой, второй — нормальный, и просим пользователя выбрать лучший. Если человек наугад выбирает плохой дизайн, тест прекращается, а исполнителя мы блокируем.

Пример ханипота с дизайном из приложения СберМаркета: в варианте справа для текста специально выбран неподходящий цвет и шрифт
Добавлять тест на завершение. Если читер не попался в ловушку в начале теста, можно попробовать выловить его в конце. Для этого используется тест на завершение — обычно это один вопрос, на который невозможно ответить не подумав.
Если толокер верно отвечает на вопрос, мы засчитываем это как критерий надежности. Надежных толокеров можно поощрять дополнительными выплатами.
Собирать базу проверенных толокеров. После завершения теста мы вручную проверяем все ответы. Толокеров, которые отвечали как попало, односложно или не по теме, блокируем. А тех, кто давал полные осмысленные ответы добавляем в базу проверенных толокеров. Следующие наши тесты они пройдут первыми.
Закладывать в тест больше людей. Если вы не используете ханипоты, не делаете тесты на завершение и не собираете базу надежных толокеров, можно просто закладывать в тест больше людей.
Условно так: вам нужно получить 100 ответов, но тест вы запускаете на 120 пользователей. Даже если некоторые окажутся читерами, по результатам все равно можно будет сделать какие-то выводы. Правда, платить придется больше, а в результатах могут быть искажения.
С Толокой каждый дизайнер в команде становится исследователем
Толока дает каждому дизайнеру возможность быть исследователем. Это здорово сразу по нескольким причинам:
- Если дизайнер сам проводит тесты, это ускоряет все процессы в команде.
- Умение самостоятельно проверять гипотезы повышает ценность сотрудника на рынке.
- Проведение тестов прокачивает дизайнера: развивает критическое мышление, учит задавать больше вопросов и не принимать первое решение как единственно верное.
Конечно, обезличенные тесты на Толоке не заменяют живого общения с пользователями, не отменяют необходимости проводить интервью и полевые исследования. Но если вы ищете рабочий инструмент для тестирования фич, Толока — хороший вариант.
Какие инструменты ваша команда использует для тестирования? Что нравится в них и не нравится? Пишите в комментариях ↓
Мы завели соцсети с новостями и анонсами Tech-команды. Если хотите узнать, что под капотом разработки e-commerce, следите за нами там, где вам удобнее всего: Telegram, VK.
Комментарии (2)

BM_MacGregor
29.06.2022 10:32Был опыт использования Толоки для разметки данных. Результат - отрицательный.
Чтобы получить не отличный, а просто хороший результат, нужно приложить массу усилий для отсева читеров. Это себе не оправдало по затратам времени. Плюс не устроило итоговое качество разметки. В итоге, оказалось проще самостоятельно все разметить.
В дальнейшем, просто вышли на местный университет и там набрали группу студентов для разметки. Качество несравнимое.


the_lord_of_the_king
Толока — это хорошо для заказчика, дешевые тесты и реальные пользователи. Но для исполнителей — это нищенский заработок, затрата времени несопостовима с получаемым доходом. Такие сервисы портят людям жизнь.