
Приветствую вас, дорогие любители и знатоки Python! Знали ли вы, что можно разрабатывать кросплатформенные приложения, используя всю мощь и выразительность своего любимого змеиного языка в связке с ныне популярным фреймворком Flutter? Оказывается, такая возможность есть! Всех заинтересовавшихся прошу под кат за деталями.
Недавно совершенно случайно наткнулся на Ютубе на ролик от индусских братьев, в котором рассказывали, о неком фреймворке под названием Flet. Что это такое?
Flet
Flet — фреймворк, предоставляющий Flutter компоненты для разработки кроссплатформенных приложений на вашем любимом языке программирования Python (разработчики обещают расширять список поддерживаемых языков).
Как это работает?
Flet не использует какие-то SDK, не компилирует код Python в код Dart и весь UI отображается с помощью встроенного Web сервера. Да, это Flutter Web.
Режимы запуска приложения
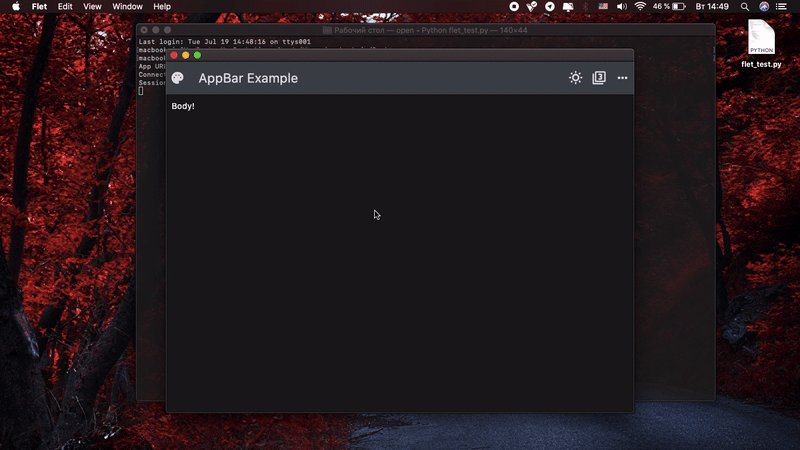
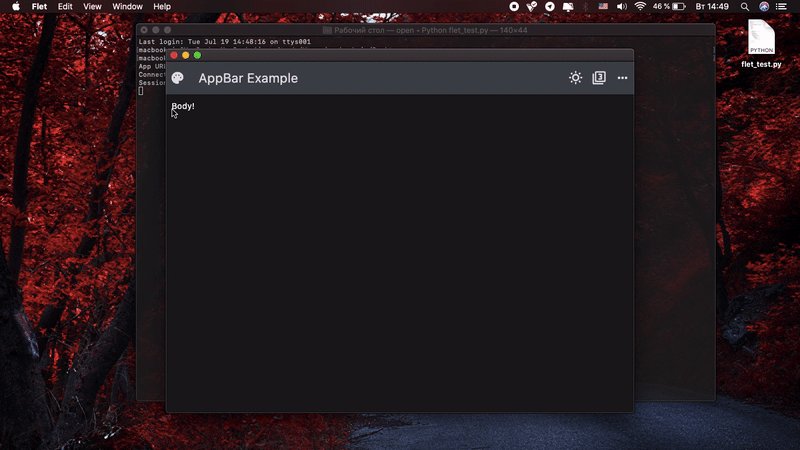
Как я уже говорил выше, Flet имеет собственный Web сервер, но по умолчанию ваше приложение запускается в нативном окне операционной системы. Например, вот так выглядит программа, написаная на Flet в стандартном режиме запуска:
flet.app(target=main)

Для того, чтобы отобразить приложение в текущем браузере ОС, нужно воспользоваться командой запуска приложения, но с параметром view:
flet.app(target=main, view=flet.WEB_BROWSER)

На мобильных устройствах приложение распространяется как Progressive Web App (PWA). Пообщавшись с разработчиками Flet в Twitter, я понял, что они работают над собственной реализацией запуска приложения на мобильных платформах. На desktop же мы по прежнему можем использовать старый добрый PyInstaller.
Установка
Установка фреймворка Flet происходит в одну команду:
pip install fletНесколько примеров из документации Flet
import flet
from flet import (
AppBar,
Icon,
IconButton,
Page,
PopupMenuButton,
PopupMenuItem,
Text,
colors,
icons,
)
def main(page: Page):
def check_item_clicked(e):
e.control.checked = not e.control.checked
page.update()
page.appbar = AppBar(
leading=Icon(icons.PALETTE),
leading_width=40,
title=Text("AppBar Example"),
center_title=False,
bgcolor=colors.SURFACE_VARIANT,
actions=[
IconButton(icons.WB_SUNNY_OUTLINED),
IconButton(icons.FILTER_3),
PopupMenuButton(
items=[
PopupMenuItem(text="Item 1"),
PopupMenuItem(), # divider
PopupMenuItem(
text="Checked item",
checked=False,
on_click=check_item_clicked
),
]
),
],
)
page.add(Text("Body!"))
flet.app(target=main)
Результат выполнения кода:

Кстати, запускается приложение очень быстро:

Компоненты ввода
import flet
from flet import ElevatedButton, Page, Text, TextField, icons
def main(page: Page):
def button_clicked(e):
t.value = (
f"Textboxes values are: "
f"'{tb1.value}', "
f"'{tb2.value}', "
f"'{tb3.value}', "
f"'{tb4.value}', "
f"'{tb5.value}'."
)
page.update()
t = Text()
tb1 = TextField(label="Standard")
tb2 = TextField(label="Disabled", disabled=True, value="First name")
tb3 = TextField(label="Read-only", read_only=True, value="Last name")
tb4 = TextField(label="With placeholder", hint_text="Please enter text here")
tb5 = TextField(label="With an icon", icon=icons.EMOJI_EMOTIONS)
b = ElevatedButton(text="Submit", on_click=button_clicked)
page.add(tb1, tb2, tb3, tb4, tb5, b, t)
flet.app(target=main)

Flet предоставляет многие базовые виджеты для создания приложения. Детально я с ним не работал, поэтому подробнее сказать не могу. Фреймворк молодой, но определенно стоит того, чтобы попробовать его. Извиняюсь за столь короткий обзор, я просто хотел рассказать о существовании данной технологии. Возможно, кто-то заинтересуется и напишет более расширенный обзор. Спасибо за внимание!
Репозиторий Flet
Официальная документация
Комментарии (33)

avdosev
19.07.2022 17:13+3Честно говоря из примеров кода веет некоторой императивщиной, не уверен стоит ли радоваться такому подходу:
page.add(tb1, tb2, tb3, tb4, tb5, b, t)Но это вкусовщина.
На мобильных устройствах приложение распространяется как Progressive Web App (PWA).
А вот от этого точно безрадостно. Flutter Web (когда я последний раз его пробовал) хорошо работал только на десктопе, на мобилках это ощущается неконкурентноспособно по сравнению с вебом/нативом.

KivyMD Автор
19.07.2022 17:33+1Я вообще не любитель строить UI прямо в коде. Для меня это немыслимо. К этому просто невозможно привыкнуть. Во Flutter это также жирный минус. Это не код, это какое-то спагетти, в котором невозможно разобраться уже спустя неделю.

VPryadchenko
19.07.2022 17:42Тем страннее видеть такую статью за Вашим авторством, KivyMD :)

KivyMD Автор
19.07.2022 17:58Ну, почему бы и нет :) Любая технология/фреймворк/библиотека имеют право на существование.

loltrol
20.07.2022 12:13-1Ну почему же немыслимо? На python да, это ужасно, но тот же jsx и на вид ничего себе так, и по функционалу тоже прилично. С небольшой сноровкой даже в больших проектах можно применять. Тот же kotlin с своим dsl и контрактами тоже может дать хороший результат.
пс: дизайнеры, не бейте меня, пожалуйста

KivyMD Автор
19.07.2022 19:49Да, разработчики Flet пообещали, что в скором времени они избавятся от использования PWA на мобильных устройствах.

Wamujlb
19.07.2022 17:34+4Flutter имел бы колоссальный успех, напиши его на TypeScript, а не на Dart.

avdosev
19.07.2022 18:48+2или был бы стотысячным обыденным фреймворком без значительных преимуществ и меньшим перформансом.
Давайте учитывать, что Дарт дает не только минусы, но и преимущества. Язык производительный, с не плохой типизацией (лично мне не хватает больше фишек с дженериками и макросов), динамично развивается, имеет хороший быстрый тулинг и набор библиотек достаточный для 90% задач мобильной разработки и есть подвижки для серверной (но это не конкурент гигантам вроде .net)

KivyMD Автор
19.07.2022 19:47+1Ну, скорее, дело не в Dart, а в инженерах самого фреймворка Flutter, которые спроектировали такой бездарный подход к написанию кода во Flutter.

DVF
19.07.2022 20:09+1Бездарность в декларативном интерфейсе? Вообще принято отделять представление от логики во всех популярных архитектурах. Но здесь это на усмотрение разработчика, а не безусловно, как в веб-приложениях. Использование того же языка для представления — жирный плюс. По тому же пути вслед пошли и Apple и Android. Всё это даёт меньший размер приложений, увеличивает скорость разработки, делает код более понятным, а не кучей файлов на разных языках.
Dart — это просто другой язык. Не нужно его сравнивать с Typescript и даже со своей же первой версией. Скорее, это Java-лайт (только компилируется в нативный код), мне лично очень напоминает C#, а сам фреймворк предназначен всё-же для приложений.

KivyMD Автор
19.07.2022 20:24Интересно, это как вы собираетесь отделять логику от представления во Flutter? Ну ладно вынесете вы математику в отдельный класс. А с кодом что делать будете, если весь UI во Flutter строится непосредственно в коде? Это невозможно читать и на это без слез не взглянешь.

avdosev
19.07.2022 20:28-1Так существует куча стейт менеджеров, начиная каким нибудь provider и заканчивая riverpod или getx.
По факту получается примерно тоже, что и jsx+mobx

KivyMD Автор
19.07.2022 20:34Ну, понятно, а сразу по-человечески сделать нельзя было...

DVF
19.07.2022 23:47Философия Flutter в минимальном необходимом SDK и максимально простой разработке на одном языке. Как я отметил выше, так же нечеловечески после выхода Flutter сделали Apple в Swift UI и опять же Google в Composer. Насильственные рамки, аналогичные web-, отменили. Архитектура отдана на откуп разработчику.
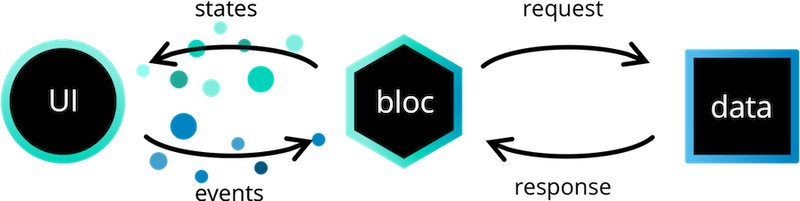
Можно писать полный хаос, можно следовать, например, рекомендуемому Google BloC паттерну или использовать десятки библиотек стейт-менеджеров (тот же MobX). Часто для одноэкранного приложения (например, примитивные примеры с их сайта) достаточно не использовать ничего. И это будет быстрее. Для средних и крупных проектов нужно использовать дополнительную извилину, и знать, какие есть архитектуры и какие библиотеки их реализуют.
Главная проблема с Флаттером — полное отсутствие нормального маркетинга, почти как во всём у Google. Если после эвента Apple вся пресса обсуждает появившиеся анимированные эмодзи, то тут новости приходят в Гугл-группы, появляются на несвязанных мероприятиях. Да даже в комьюнити не все знают о новом трёхмерном движке флаттера, например. Планируется ещё заехать на поляну Unity.
Ну и слишком быстро он пару лет обновлялся c отсутствием обратной совместимости. Сейчас всё устаканилось, релизы по расписанию.


KivyMD Автор
19.07.2022 23:59-2Да плевать, что они там придумали. Это бездарно. А впарить можно полную дичь. Но нужно же думать самостоятельно в конце концов. Сможете ли вы открыть код на Flutter и, глядя на него, сказать, какой UI этот код реализует. Нет, не сможете. Потому что там полный хаос из спагетти виджетов, которые не понятно в какие контейнеры выложены. Проследить дерево и иерархию компонентов просто невозможно. Это современный подход называется?

DVF
20.07.2022 00:32Видимо, вы видели только код начинающего программиста. Это не зависит от языка. Обычно виджеты не более экрана занимают и выносятся в отдельные файлы. А так вообще есть же DevTools, где всё дерево графически представлено, работа с инструментарием это основы. Средства отладки в SDK просто замечательные.

KivyMD Автор
20.07.2022 00:53Вы говорите о примерах типа Hello, world, где все понятно даже начинающему. Более менее сложный экран вы никогда не сможете представить, глядя на дерево виджетов, которое реализовано прямо в коде. Я видел только два инструмента, где это реализовано грамотно: это Qt QML и KV language. Всё остальное - бездарная реализация с которой приходится мириться.

FantasyOR
22.07.2022 00:36-1своими подходами к реализации UI и бизнес логики
Qt QML очень пхож на .net WPF
а Flutter очень близок к React
я работал со всеми 4мя технологиями, и первые 2 это реальная боль: тебе из бизнеслогики приходится оперировать элементами UI — this.intut.value = "..."; подход застрявший в энтерпрайзе 10ти летней давности.
Во Flutter же в widget передаётся модель данных, на основании которой строится UI.
А по поводу что у Qt нектар по сравнению с Flutter посмотрите на скриншот, разницы в вёрстке нет
joxi.ru/xAeppljHM4Lve2

KivyMD Автор
22.07.2022 07:44Посмотрели. Что вы хотели показать людям? Как Flutter убог. Спасибо, вроде и так знали все.

george3
20.07.2022 08:00-1есть более хитрый python фреймворк , для которого не надо знать flutter/Vue/.. - дизайнит автоматом из данных. https://github.com/Claus1/unigui

beduin01
20.07.2022 08:32Тут выше писали про ТайпСкрипт. В чем его преимущества над Дарт?
А так да. UI верстать на нём боль.

Wamujlb
20.07.2022 10:55-3Не надо учить Dart, который больше нигде, кроме Flutter не используется. Создание виджетов - тоска и безысходность. Очень неудобно. Typescript - очень популярен, на нем очень легко писать, хорошая типизация.

Mitai
20.07.2022 17:29-2хорошая типизация)) спасибо посмеялся))
пишите честно что вы как маленький псевдотипизация
KivyMD Автор
20.07.2022 18:28Казнить нельзя помиловать... Пять раз прочитал ваше сообщение, но смысла так и не понял.

avengerweb
20.07.2022 22:39Автор коммента имеет ввиду что Dart имеет свою VM и типы там чекаются в рантайме (дарт Независимый язык можно сказать), тогда как typescript будет скомпилирован в javascript где нет типов как таковых.

Mitai
22.07.2022 10:18так точно, спасибо тебе добрый человек, хотя я не много удивлен что человек не смог в этом разобраться и при этом высказывает свое экспертное мнение о фреймворке...



altyshevamaria
Относительно flask и django, что можете сказать? Проще? Лучше? Удобнее? Быстрее?
VPryadchenko
Так это ж... другое
altyshevamaria
Вы правы. Неправильно поняла.