Благодаря лени узнал, какие фреймворки используют компании на российском рынке. Проанализировал e-comm, банки, интернет-магазины, сайты застройщиков, стриминговые сервисы, телекоммуникации и другие сферы. В конце статьи ссылка на таблицу.

Всё началось с резкого вопроса смены стека. Кругом так и хлещет запрос на React, но мы любим и используем Vue. Чтобы найти своего клиента и понять, кто же использует наш стек, я шарил фейсбук, искал фронтенд-лидов, опрашивал их, но всё это было тааааак муторно. Оказалось, достаточно было просто открыть глаза на инструменты ????
Что я сделал
Я поднастроил браузер, накатив несколько плагинов, выходящих за наш стек (вот они: Vue, React и Angular), так же пригодился и DevTools, затем пошел в гугл и по слову «купить» в поиске браузера пролистал где-то 10 страниц. Так я собрал первые данные. Затем мы с командой попросту начали игру в компании – выдергивали то, что на слуху. Было! И это было! Давай еще! Спросили всех в офисе, какими сайтами и сервисами они пользуются, и чекнули рейтинги и топы популярных российских сайтов.
Есть компании, которые мы не смогли определить – в основном это застройщики, старые интернет-магазины и заправки. Или они используют не столь популярные реактивные фреймворки, или – нативный стек. Например, так было с сайтом Wildberries. Их в таблицу мы добавили как Other.
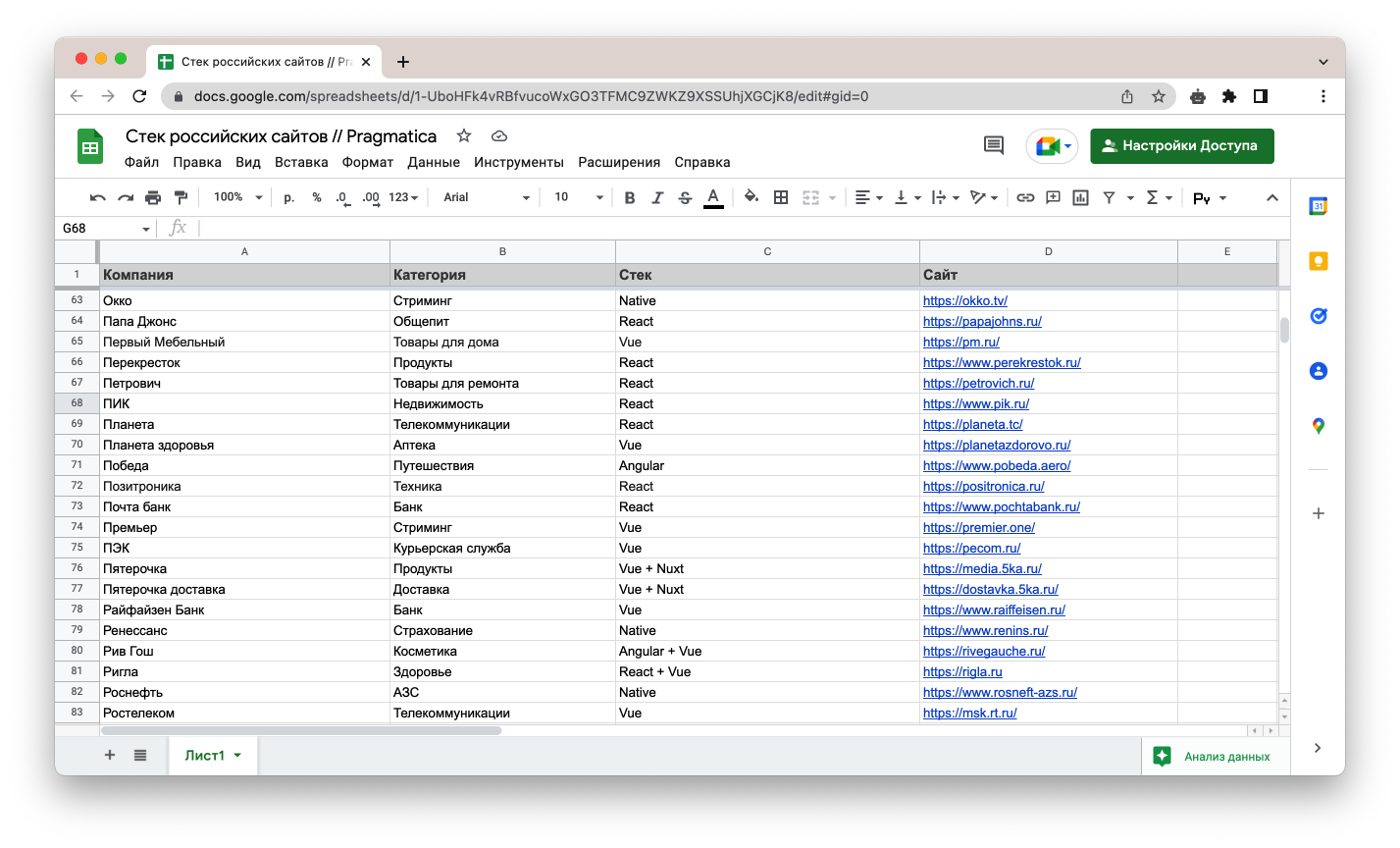
Так у нас получилась эта замечательная таблица с компаниями и инфой про стек, которые они используют. Из 182 компаний – 62 это наш стек Vue.js и радует, что это примерно ⅓. Значит, наша команда может не привязываться к React.
Аналитика (UPD!)
Важно сказать, я не призываю вас менять стек. Под каждый фреймворк можно найти своего клиента. Я лишь делюсь нашим внутренним документом, который сейчас помогает предположить, с кем мы могли бы работать на Vue. Вы можете его копировать и использовать для своих целей.
Я не заметил корреляции между индустрией и фреймворком. Больше я связываю это с масштабом приложений. Angular – для больших корпоративных приложений, React – для проектов любой сложности, благодаря своей гибкости. Vue для средних приложений, но в версии 3 стал более гибкий, благодаря composition api. Vue отлично подходит для быстрого старта благодаря CLI. Но переход с React на Vue дорого обойдётся компаниям.
И для тех, кому не хватило аналитики, добавил из комментов:
→ Спасибо @epifanov_pro
Процентовка:
React — 74 или 39,36%
Vue — 62 или 32,98%
Other — 44 или 23,4%
Angular — 8 или 4,25%
SSR/SSG:
Nuxt — 18 или 29,03% от всех сайтов с Vue
Next — 1 или 1,35% от всех сайтов с React
Предлагаю улучшить таблицу, пишите в комментарии, если:
→ Знаете что-то про стек других компаний или компаний из таблицы. Буду ее дополнять и редактировать.
→ Заметили неточность или ошибку. Мы скармливали плагинам только одну страницу и ориентировались на полученные данные, не обращались в компании лично, чтобы подтвердить информацию.
Ну а если было полезно, тоже пишите, мне будет приятно. Еще я веду свой небольшой телеграм-канал, где вещаю про фронтенд и как мы развиваем наш юнит. Велкам!
Комментарии (50)

k12th
26.07.2022 17:13А что такое native? VanillaJS, веб-компоненты?

khudyakv Автор
26.07.2022 17:31+1В эту категорию относил то, не определилось Фреймворк расширениями и по коду не поддавалось распознаванию. То есть это нативный JavaScript
Теоретически там может быть svelte тк его расширение не подсвечивается в зависимости от детекта

epifanov_pro
26.07.2022 17:31+12Для тех, кому, как и мне, не хватило цифр в статье:
1. React — 74 или 39,36%
2. Vue — 62 или 32,98%
3. Native — 44 или 23,4%
4. Angular — 8 или 4,25%
Собраны данные из 182 компаний, некоторые, как Аскона, используют парный стек (React + Vue)
Касаемо SSR/SSG:
1. Nuxt — 18 или 29,03% от всех сайтов с Vue
2. Next — 1 или 1,35% от всех сайтов с React
Данных не ахти, но было интересно ознакомиться.
khudyakv Автор
26.07.2022 17:36Спасибо за дополнение в цифрах!
Проработаю материал, это одна из первых статей и фидбек очень важен!

SnakeSolid
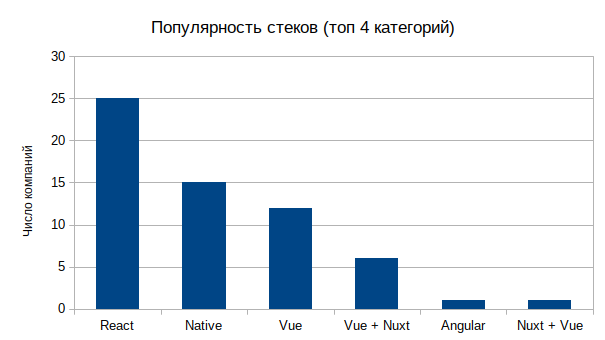
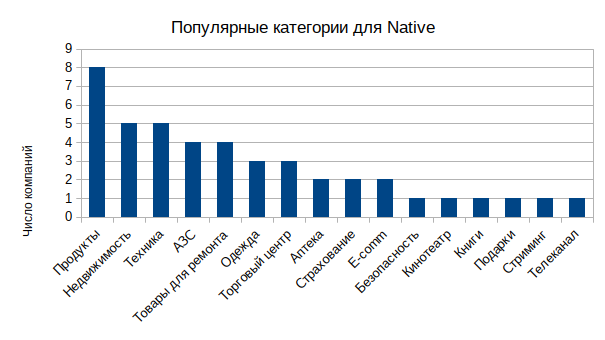
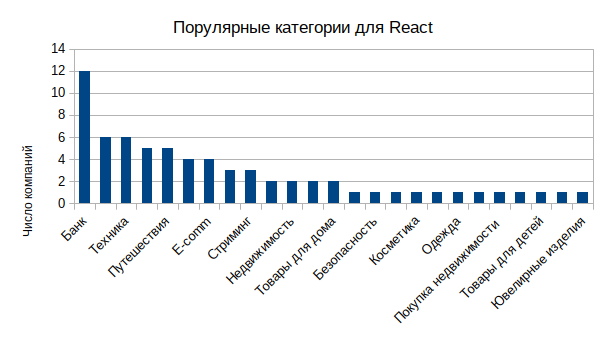
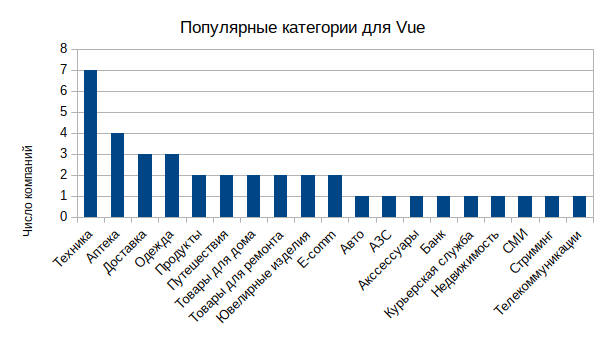
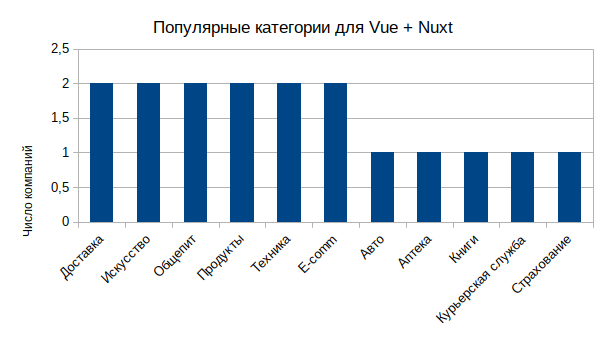
26.07.2022 17:37+3Сводные диаграммы по стекам и категориям, для тех, кому лень открывать таблицу








obabichev
26.07.2022 17:44+1Возможно я что-то не понимаю, но как эта таблица отвечает на вопрос, нужно ли менять стек?
К примеру, если бы там было 90% процентов компаний использовали реакт или ангуляр, нужно было бы при этом переходить?
Если бы у вас был вопрос найма людей, то можно было бы смотреть, сколько есть специалистов по конкретному фреймворку (косвенно сколько вакансий, ибо легче проверить)
Если вам нужно делать что-то сложнее формочек (условно видеозвонки, визуализацию снимков рентгенапаратов, чтолибоеще), то смотреть где есть (и насколько развиты) подходящие библиотеки.
Если план на долгое легаси, то смотреть кто как сохраняет обратную совместимость и какие лицензии (лицензии скорей всего примерно одинаковые, но тем не менее)
Также вызывает вопрос релевантности выборки, выглядит как "мы знаем 60 компаний, у которых Vue, осталось найти 120 без, но не меньше, а то палевно будет". Вопрос, а сколько вообще есть компаний с сайтами на vue/react/angular, насколько большая кодовая база у каждой и т.п.
Есть компании, которые мы не смогли определить – в основном это застройщики, старые интернет-магазины и заправки.
Если я неожиданно создам 120 юрлиц и подниму для каждого лендинг на react/angular, вы убавите свой процент вдвое? =) и самое главное, смените стек? =)
Ничего не имею против каждого из фреймворков (так или иначе больше или меньше коснуться пришлось каждого), но блин, даже на лабах по физике мы не настолько жестко подгоняли данные >_<

khudyakv Автор
27.07.2022 10:01Тут цель была больше в том, что бы его не менять. Она больше служит для того, что бы понять к кому можно пойти за задачами по своему стеку. Мы используем Vue, у нас возникла туманность из-за входящих задач на реакт, закрадывались мысли того - что лидов на вью нет и надо что-то менять.
В связи этой туманностью - возникла идея пойти прямо по списку и анализировать ручками, на фоне анализа собирал не только Vue, но и попутно другие фреймворки. По итогу таблица стала не только под нашу задачу - кому то она так же будет полезна в поиске задач :)
Спасибо за интерес, постараюсь твои интересы выделить в отдельную статью и учитывая текущий опыт - дожать))

nin-jin
26.07.2022 19:54-2Какая-то купленная у вас статистика. Я проверил 50 наиболее посещаемых мною сайтов и получил более корректное распределение:
$mol - 80%
Vue - 8%
Polymer - 4%
Other - 8%
Вот моя аналитика:
Polymer - если ваша цель заставить пользователей максимально страдать.
Vue - для побыстрому запилить и свалить в закат.
$mol - для проектов любого масштаба, благодаря своей гибкости, эффективности и скорости разработки.

khudyakv Автор
26.07.2022 20:13+1Интересная статистика, но мой сценарий можно без проблем воспроизвести - достаточно по слову купить пойти по всем сайтам по гуглу)

vanxant
26.07.2022 20:29вообще есть всякие писькомерки типа алексы (выбыла), интересно было бы пройтись по топ-100 посещамых сайтов

nin-jin
26.07.2022 20:41Так и мой прекрасно воспроизводится - достаточно по слову hyoo.ru пройтись по всем сайтам.

dopusteam
26.07.2022 21:25+9А есть сайты на $mol то вообще, которые кто то кроме Вас посещает?
А если без шуток, примеры сайтов не помешали бы

GothicJS
26.07.2022 21:52А React + Vue это как ?
Еще интересно, почему так мало Nuxt и особенно Next, разве не нужен seo большинству сайтов?
hello_my_name_is_dany
26.07.2022 22:37+1А React + Vue это как ?
Микрофронтенды, что React, что Vue могут инжектироваться в определённый контейнер по селектору.
Еще интересно, почему так мало Nuxt и особенно Next, разве не нужен seo большинству сайтов?
Тот же React необязательно использовать как SPA, можно просто рендерить с его помощью только отдельные элементы интерфейса.

modestguy
26.07.2022 23:53Можно. Но зачем?) Скорее это уже просто взросление управленца из серии "а давайте быстренько сделаем спа из нашего сервер-сайд-рендеринг проекта")

khudyakv Автор
26.07.2022 23:01Это вполне может быть легаси, где несколько подрядчиков пишут на разных стеках. Уживается нормально, проект усложняется в поддержке.
По сео - сайту не обязательно быть полностью на вью, достаточно участия этого фреймворка, даже просто подключения вью через CDN. Вполне возможный вариант, когда основной бэкенд на php.

pewpew
27.07.2022 00:19А почему только фронт?
По заголовкам ответа сервера можно понять, какой на бэке HTTP-сервер. По некоторым косвенным данным — какой язык на бэке. Ну и наконец по тем же общим паттернам легко вычислить некоторые движки.
khudyakv Автор
27.07.2022 04:04Тоже круто, у меня просто фронт команда, и потребность была в выявлении именно по фронту. Можно собрать статью про бэкенд в дальнейшем ????????♀️

zeleniy
27.07.2022 11:19Почему у angular такая низкая популярность? Пионер в реактивном программировании на JS, разрабатывается Гуглом, удобный, быстрый (вроде как, другие не юзал). Большой набор графических компонент из коробки. Казалось бы все карты в руки...

nin-jin
27.07.2022 11:46-1Пионер скорее KnockoutJS.
С каких пор тонны бойлерплейта и оверинжениринг стали удобными?
Тяжёлый и медленный, я проверял.
36 тривиальных компонент - это совсем не много.

zeleniy
27.07.2022 11:59+1Вот после ваших слов про то, что он медленный решил погуглить. Есть вот такой сайт - https://perf-track.web.app/ - и там ничего критичного про angular нет.
А про компоненты. Что ещё есть? Я кроме bootstrap'а ничего особо не знаю и там всего 24 компонента.

nin-jin
27.07.2022 14:04Там какая-то средняя температура по больнице. Вот, более адекватные бенчмарки. В среднем в 2 раза сливает. А по ряду тестов даже в 7.
Тут от 60 до 200 компонент, смотря как считать.

zeleniy
27.07.2022 14:23Сложно, конечно, в этой таблице ориентироваться, но у react-v17.0.2 такие же примерно показатели как и angular-v13.0.0. Тонн бойлерплейта там нету... видимо они, действительно, проиграли в популярности поставив на TypeScript

akrnv25
29.07.2022 09:30Хочу сказать слово в защиту Angular. React и Vue однозначно популярнее, но я уверен, что Angular занимает не 4%, а сильно больше. В основном, на Angular делают разнообразные админки. Это может быть какая-нибудь CMS/CRM-система, а может быть система для управления аэропортом или электростанцией. Такие сайты не попадают в топ индекса поисковиков, для них это просто неактуально. Кроме прочего, к сожалению, сейчас SEO и Angular – несовместимые понятия (если речь не идет о SSR).
Вы упоминали в статье Wildberries. Буквально пару месяцев назад получал от них приглашение на вакансию по Angular. Может быть у них CMS на Angular или основной сайт рендерится на сервере и использует при этом Angular. В любом случае, они точно для чего-то используют этот фреймворк.
Не думаю, что анализ топ индекса может показать реальную картинку того, какие фреймворки используют компании на российском рынке.
IvaYan
29.07.2022 10:20+1а может быть система для управления аэропортом или электростанцией.
Что-то я сомневаюсь, если честно. В таких системах важно время реакции системы на действие оператора. Насколько я знаю, там даже часто анимации нажатия не делают, чтобы не сбивать, когда именно происходит эта реакция.

akrnv25
29.07.2022 11:32По поводу аэропорта у меня подтверждений нет. А вот над системой для электростанций работает мой товарищ. Есть заказы от автодора, железной дороги, от портов и т.д. Я не утверждаю, что везде в таких проектах используют Angular, но это популярный инструмент в данной нише.
По поводу анимации и скорости реакции. Не думаю, что для всех проектов важна скорость реакции на очень высоком уровне. Это, скорее, исключение, чем правило. Для какой-нибудь системы мониторинга это может быть критично. А для системы, которая чекает билеты – нет. Кто знает, какая система может понадобиться, это очень специфическая ниша. Но то, что спрос на Angular там есть – это точно)

IvaYan
29.07.2022 11:50+1Первое, что пришло в голову, всевозможные систему управления самими энергооборудованием или системы управления воздушным движением.
Но вспомогательные системы -- они да, тут всякое может быть.

akrnv25
29.07.2022 12:01Да, есть много чего интересно в каждой сфере, что в голову само по себе не придет, пока не работаешь напрямую в этой сфере. Несколько месяцев назад ходил на собеседование в компанию, у которой был проект для парковки кораблей в доках. Я даже не мог представить, что такое существует и, тем более, что к этому имеет отношение Angular)

Vanirn
29.07.2022 14:34Только хотел написать похожий на этот комментарий.
В статье приводятся только публичные сервисы, при этом множество B2B решений так и остаются за "стенами предприятий", как и их производственное оборудование.
В итоге мы получаем искажённую картину популярности стеков на фронте.
PS: хочется добавить полезные сервис для определения стека - wappalyzer.









IvaYan
Было бы здорово увидеть какие-то подробности. Ну то есть я могу сам зайти таблицу посмотреть, но было бы здорово если бы вы это сделали за меня. Накидаю вам вопросов, которые можно рассмотреть:
Как распределяются фреймворки? Ну то есть я понял, все любят Vue, но а в остальном? Какая доля у каждого? Какой самый популярный, какой наименее популярный?
Есть ли какая-то корреляция между индустрией и фреймворком? Скажем, интернет магазины любят React, а вот банки -- Vue?
Было бы интерсно посмотреть не только на сам фреймворк, но и на версию. Кто идет на острие прогресса, кто ретроград?
Ну и так далее, можно, на самом деле много подобного придумать. Интересно также как собирали данные и определяли фреймворк. Короче, у вас статья закончилась не успев начаться. Пока что больше похоже, что все задумано для рекламы телеги.
khudyakv Автор
Спасибо за интересные уточнения, все по факту, сейчас только пробую себя в статьях поэтому не всегда дожимаю, учусь)
1) проработаем вопросик, вообще цель исследования была в поиске клиентов на нашем стеке, не преследовали цель установить и сравнить сами фреймворки. Однако тема для размышления принята и очень интересна для следующих статей
2) наверное нет, больше это причастно к масштабу приложений. Ангуляр для больших корпоративных приложений, реакт для проектов любой сложности благодаря своей гибкости. Вью все же для средних приложений, но в версии 3 стал более гибкий благодаря composition api.
3) прям не уверен в ответе, вью с версией 3 хорошо догоняет реакт, но все же наверное реакт преобладает. Ангуляр более тяжелый инструмент и далеко не везде применим.
Вью отлично подходит для быстрого старта благодаря CLI.
Вообще бизнесу дорого переходить с реакта на вью, так как продукты придётся переписывать.
Чаще вью встречается в свежих проектах после перезапуска или в стартапах
IvaYan
Нет, вы не поняли. Это не вопросы к вам, это те вопросы на которые хотелось бы увидеть ответы в тексте. И не "наверное нет" или "прям не уверен в ответе", а на основе собранных данных. Вы можете сгруппировать все собранные и проанализированные сайты по сфере деятельности и определить для них популярные фреймворки на основе того что сами насчитали, а не на основе предположений или того как фреймворк позиционирует сам себя.
Вы же сами пишете:
Поэтому воспринимайте мой комментарий как рецензию и рекомендации как доработать статью или что учесть в следующих, а не как заданные вам вопросы на которые надо ответить.
khudyakv Автор
Благодарю, обязательно поработаю над собой , выделю тему в новую статью ????????