

<Влад Худяков создал новое обсуждение>
Всем привет! Уже 7 лет я занимаюсь фронтенд-разработкой сайтов и приложений, сейчас развиваю собственную команду разработки, где делаем упор на реактивные фреймворки, используем Vue.js и всю его экосистему.
В статье расскажу, как наша команда начала закрывать бэк силами фронтов, как мы искали идеальный фреймворк, прошли путь от PHP до Node.js, а потом поняли, что делаем low-code. Теперь мы можем закрывать потребность клиентов на несложный бэкенд, не превращаясь в фуллстек-команду.
В моей прошлой статье React, Angular и Vue оживленно общались между собой. Судя по всему, такой шуточный формат всем зашел, поэтому шалость продолжается и тут!

<Фронтенд присоединился к обсуждению>

<Бэкенд заходит по ссылке-приглашению>
В смысле вы занимаетесь разработкой без бэкенда? Вы решили окончательно обо мне забыть?! Крупные проекты так не делаются, базу данных клиентов вы где хранить будете? Самостоятельные такие стали, а про безопасность кто подумает? Да вы же персональные данные сольете при первой же возможности!

Фронтенд
Вообще-то без тебя команда сделала уже много проектов – интернет-магазины, интерактивные карты, квизы, SPA, сервисы для бизнеса ????

Бэкенд
Ага, посмотрю я на вас, когда вы попробуете сделать без меня что-то посерьезнее… К кому потом придут исправлять проект, который вы сделали? Ко мне. Так что без меня вам никак не обойтись!
С чего все началось
Мы занимаемся только фронтенд-разработкой и версткой, штатных бэкенд-разрабов у нас нет по историческим причинам. Мы всегда работали в студии дизайна: верстали макеты, пилили сервисы, делали анимацию, качали креативы. Набрались опыта везде: в бизнес-логике и в креативах, научились анимировать и экспериментировать с чувством прекрасного.
Так дизайн заложился в культурный код нашего юнита. Наши фронты помогали разрабатывать дизайн-макеты, консультировали и отсекали слишком дорогие дизайн-решения, которые увеличивали стоимость разработки. В общем, команда совсем отчалила от разработки и уплыла в дизайн.

Бэкенд
Жаль, что вас так сильно втянуло в эти дизайнерские штучки… Так вы совсем потеряете хватку, ни один большой заказ не потянете! Кто вообще станет заказывать продукт у компании, которая не умеет в бэкенд?

Фронтенд
Да нет же, с клиентами все как раз окей! Команда вышла из дизайн-студии, стала самостоятельно заниматься фронтенд-разработкой, уже полгода находят клиентов вне дизайн-контекста. Не все клиенты такие ворчливые, как ты.

Бэкенд
Чего-то сомневаюсь, что есть спрос на аутсорс фронтенда…

Фронтенд
Ну вообще-то компания работает с крупными корпорациями на аутсорсе, оказывает поддержку, обновляет старые внутренние сервисы, разрабатывает с нуля полноценные сайты и сервисы на реактивных фреймворках. Этого мало тебе, бэк?

Бэкенд
И что, с бэкендерами совсем не работают?

Фронтенд
Почему же... при необходимости подключали бэк со стороны клиента.
В итоге мы вышли в свободное плавание: компании приходили с заказами, мы делали фронт, но со временем поняли, что многое упускаем. Мы старались над фронтом, но дальше никакого влияния на продукт не имели и итоговый результат сильно зависел от подрядчиков.
С другой стороны, все идет неплохо, спрос на аутсорс фронтенда есть. Так что со временем мы решились брать на себя больше ответственности и начали думать, как нам покрывать запрос клиентов на бэк.
Три способа закрывать бэкенд-задачи
Как уже сказал, сначала мы пришли к субподрядчикам. Мы хотели отойти от такого сценария, минусы для нас были очевидны:
Рискованно. Если бэкендеры сделают что-то не то, нам придется объясняться с клиентом, ведь по договору роль исполнителя на нас. Контроля над субподрядчиком у нас нет, а вот ответственности за него – сколько угодно.
Сложно коммуницировать. В работе с субподрядчиками мы не застрахованы от глухих телефонов, медленных ответов и срывов сроков. Из-за этого больше времени тратится на разговоры, чем работу над продуктом.
Нет влияния на результат. Всегда есть риски нарваться на некомпетентных подрядчиков. Вот мы сделали крутой дизайн, отверстали, отдали на разработку бэкенда. Если подрядчик реализует проект некачественно, наша работа становится сливом времени и денег заказчика.

Бэкенд
Ох уж эти проблемы с доверием к подрядчикам...

Фронтенд
Вообще-то с ними реально сложно. Вот представь: ребята сделали фронт, передали подрядчику доработать бэкенд, а там бюджет внезапно вырастает в 2-3 раза.

Бэкенд
С чего бы вдруг?

Фронтенд
Может декомпозицию провели неверно, или сроки изначально оценили слишком оптимистично. Но проблема в том, что мы не знаем об этих проблемах – и заказчику объяснить не можем. А прикинь, если подрядчик поставит на наш проект бэкендера-джуна?

Бэкенд
Понимаю, он напишет бэкенд, который не держит нагрузку. Тогда надо все под свой контроль брать! Почему бы не взять парочку штатных бэкенд-специалистов?
Собственная бэкенд-команда – это второй очевидный вариант. Когда мы активно взялись за эту историю, я общался с разными СТО и экспертами-разрабами, и они посоветовали не бросаться в найм бэков и вот почему:
Дорого. Нужно два специалиста как минимум. Сеньор, который будет строить высоконагруженные сервисы, собеседовать новых сотрудников, управлять бэкенд-юнитом. И мидл для основной работы руками: интеграции с фронтом, работы с контроллерами и так далее.
Не хватает задач. Мы всегда сосредотачивались на фронтенде и закономерно получали меньше запросов на полноценный бэк. Проще говоря, у нас нет стабильного потока задач для двух бэков.

Бэкенд
А я тебе подскажу решение все этих проблем – пусть возьмут больше задач, связанных с бэкендом. Так и задачи появятся, и деньги на хороших бэкендеров. Здесь и риски минимальные.

Фронтенд
Смотри, ты предлагаешь перестроить процессы в команде, поменять всю стратегию маркетинга, сменить подход к клиентам и нанять двух дорогих специалистов. Правильно я понимаю? А зачем?

Бэкенд
Ну вы сможете более крутые проекты делать…

Фронтенд
У нас нашлось решение получше. Я тоже умею делать все эти твои мудреные штуки, полноценный проект можно реализовать и без тебя!

Бэкенд
Надеюсь, со мной кто-нибудь поделится этими тайными знаниями…
В итоге мы пошли другим путем и реализовали бэкенд через фронтенд. Минус здесь видим один – этот вариант не подходит для больших проектов. На масштабе есть нюансы с разработкой – точнее, с настройкой сервера под сложные продукты, и без субподрядчика никак. Но с большинством других задач мы справляемся сами.
В остальном сплошные плюсы: не приходится контролировать подрядчика, стыковаться при интеграции, учить PHP и настраивать окружение под него. Для нас так удобнее, дешевле, быстрее и проще во всех аспектах.

Бэкенд
Ну и придумали же – фронт без бэка… Хотя бы какая-то база данных должна быть у интернет-магазина, любого сервиса или приложения. У CMS – тем более. Откуда ваш хваленый фронтенд берет данные и куда отправляет их?

Фронтенд
Представляешь, и CMS можно сделать руками фронтендера, и с базами данных работать по полной программе. Ты присядь, попей еще чая с плюшками, эта тема будет чуть позже.
Как мы стали закрывать бэкенд силами фронта
Сейчас с проектами среднего масштаба история простая – есть все инструменты для реализации сайтов и сервисов одними руками и без отдельных спецов по бэкенду. Блоги, SPA, многопользовательские сервисы, многостраничники можно реализовать двумя способами:
Совсем без бэкендеров (лендинги, точечный функционал, квизы)
С реализацией бэка руками фронтендеров (каталоги, простые CRM-системы, SPA)
Естественно, никаких готовых решений у нас не было. Поэтому мы принялись искать тот самый фреймворк.
Список требований к фреймворку был небольшой:
Дружит с экосистемой Vue – потому что мы на нем работаем
Поддерживает кастомную логику – чтобы удобно масштабировать проекты
Предоставляет удобную работу с документацией – чтобы не путаться в своем же проекте и передавать доки заказчику в понятном виде
Помогает быстро запускаться – чтобы не тратить время и ресурсы заказчика на долгую разработку
Дальше мы начали пробовать разные подходы и искать то, что подойдет именно нам.
Попытка №1: Laravel + Inertia.js
Я отказался на время от фронта и углубился в бэкенд-разработку, начал изучать основы и учился писать простые API.
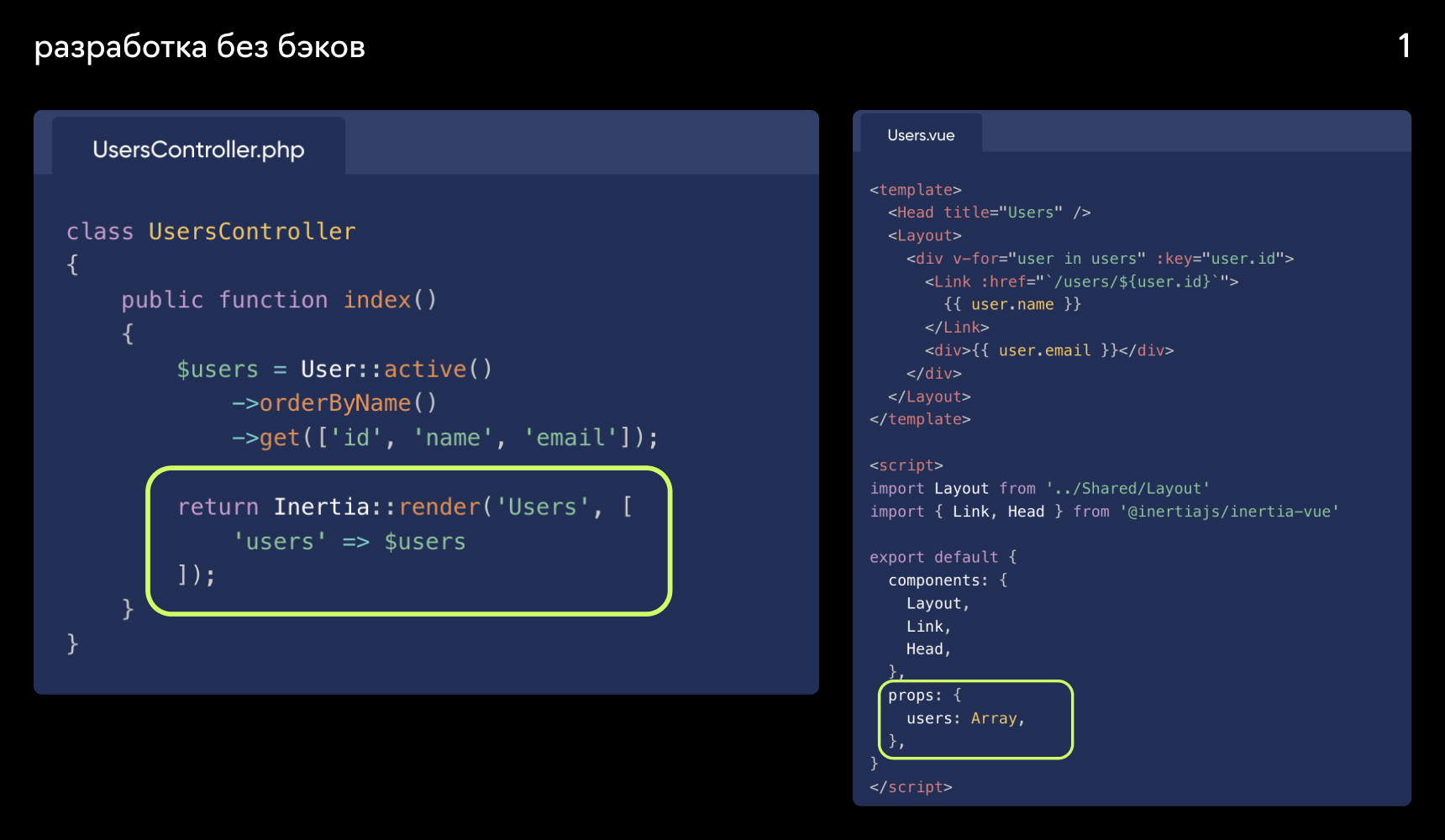
Первая попытка – это Laravel + Inertia.js, что позволило нам работать на стеке Vue.js/React/Svelte. Выглядело это так:

Задумка была неплохая: на Vue мы уже работаем, добавляем к нему Inertia, которая помогает склеить Vue с бэком на Laravel. Но, к сожалению, такой вариант нам не подошел по двум причинам:
Присутствие PHP. Во-первых, нужно создавать по два разных шаблона с Vue и PHP. Во-вторых, пришлось настраивать окружение под PHP, устанавливать лишние расширения на VScode, ставить PHP Shtorm. На все эти дополнительные шаги тратится лишнее время, так что мы решили, что нам неудобно работать с двумя языками.
Нет админки из коробки. Мы собирали бэк, не зная, как им будет управлять клиент. У нас в базе нет той админки, в которой можно будет менять и редактировать контент. Приходилось искать готовые решения для админ-панели. Nova платная.

Бэкенд
Не звучит как фронт без бэка… Или у нас теперь Laravel – это инструмент фронтендера?

Фронтенд
Ну да, это бэк с фронтом – именно тот вариант, от которого команда хотела уйти. Они решили разделить фронт и бэк, чтобы между нами не было общих зависимостей. Просто с клиентами часто происходит такая история – делают сначала веб-сервис, а потом его же хотят завернуть в мобильное приложение. В таких ситуациях фронт и бэк точно надо делить.
При этом скажу, что в некоторых ситуациях Laravel + Inertia.js вполне подойдут. Возможно, вы бэкендер на PHP и вам не хватает реактивного фронта на Vue или React, можно попробовать такой вариант.
После этой попытки в список наших требований к фреймворку добавились новые пункты:
Дружит с экосистемой Vue, потому что мы на нем работаем
Поддерживает возможность кастомной логики
Предоставляет удобную работу с документацией
Помогает быстро запускаться
Работает на JavaScript
Фронт и бэк должен храниться по отдельности, не иметь общих зависимостей
Это должен быть Headless CMS, что бы мы смогли легко расширять фронт
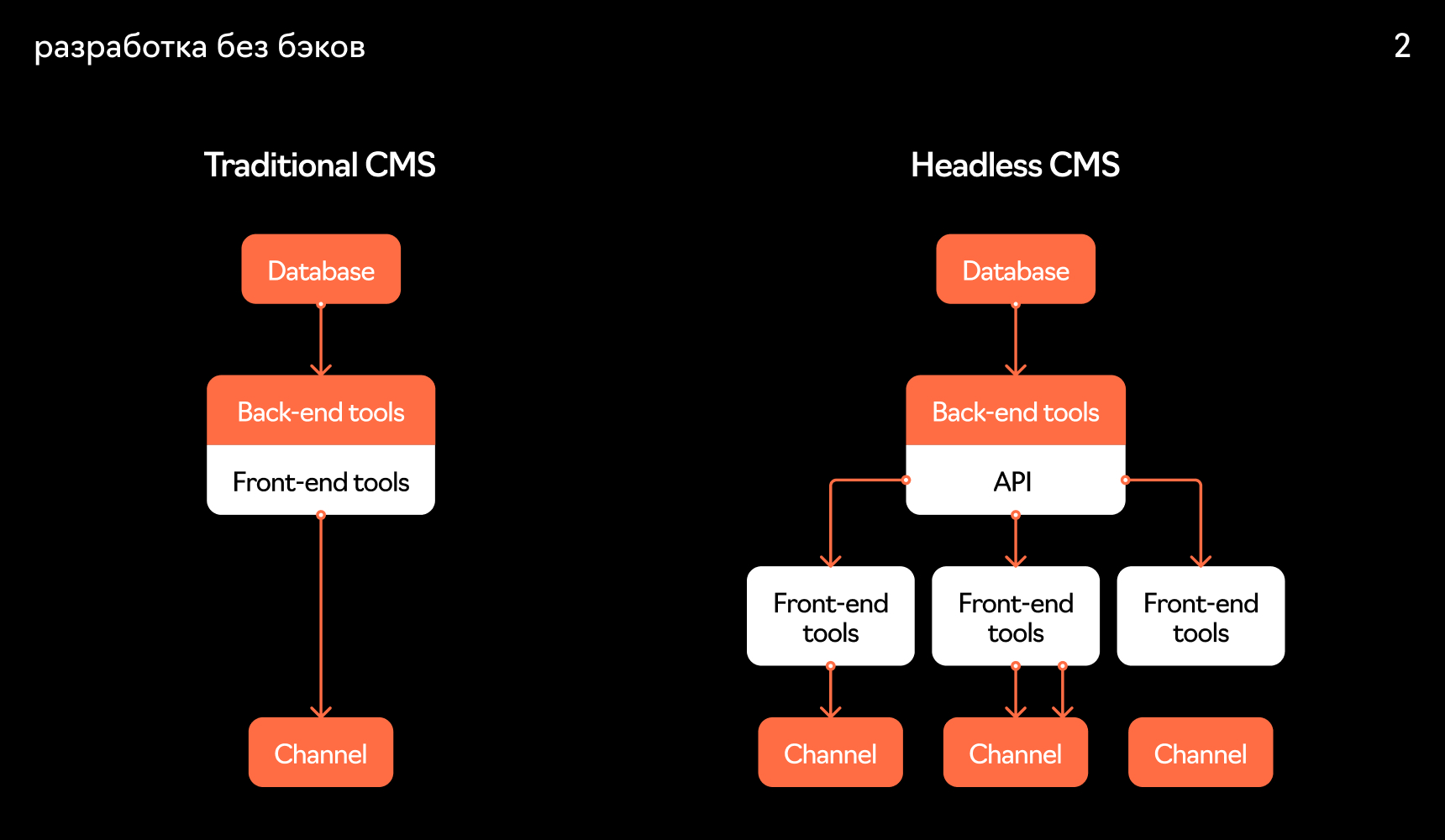
Объясню, почему мы выбрали Headless CMS. Обычные CMS – это связка фронтенд и бэкенд, а потом уже рендер страницы.
А есть «безголовые CMS», где бэк не привязывается к фронту:

Мы просто делаем API, а потом уже можем спокойно его расширять под несколько фронтенд-приложений. Headless CMS дает свободу выбора в реализации фронта, позволяет быстро переноситься в новые интерфейсы и, конечно, сокращает время на запуск продукта.

Бэкенд
Слушай, а ведь и правда неплохая идея – отсоединить бэк от фронта. Один раз с бэком разобрались, а потом любой фронт можно к этому прикрутить.

Фронтенд
Ага, поэтому так и зашла идея с Headless CMS! Клиент попросил веб-сервис – команда сделала. А потом ему внезапно требуется мобильное приложение: ребята быстро собирают новый фронт и обращаются к тому же бэку через тот же API.

Бэкенд
Хм… Звучит любопытно.
В общем, с этими новыми идеями мы продолжили эксперименты.
Попытка №2: Express.js
Потом мы присмотрелись к Express.js – слышали, что это самая гибкая история для бэка. Это кастомное решение, которое по идее должно было решить проблему с интеграцией двух сервисов.
Мы даже успели применить его на одном проекте. Это был Mission: Luna – HR-сайт для сбора вакансий с интеграцией huntflow+webflow.

На Express.js мы собрали некий остров, который ходит на huntflow и проверяет статусы вакансий. Если они поменялись, то он отправляет запрос в webflow и публикует данные на сайте.
В этом подходе мы нашли свои плюсы:
Express.js очень универсален и подойдет под любой проект. Если ты отлично его знаешь, он похож на пластилин – берешь и лепишь, что хочешь.
Более простая разработка за счет одного языка. Можно применить Express.js на стороне сервера, полностью собрать проект на JavaScript-стеке – такой код может поддерживать большинство фронтендеров.
За счет этого стека можно тонко настроить приложение под задачу, добавляя и удаляя компоненты по необходимости. В теории так можно создавать всё: от микросервисов и API до полномасштабных MVC-фреймворков.
Но такая свобода влечет за собой и недостатки:
Все обработчики приходится создавать вручную, тестировать каждый по отдельности.
Из-за высокой гибкости может вырасти порог вхождения в проект – за счет разных конфигураций и настроек кода разработчикам нужно больше времени на внедрение. Чтобы справиться с этой проблемой, можно взять фреймворк Nest, который дает высокий уровень абстракции и предоставляет готовую архитектуру на старте.

Бэкенд
Так, вы своего добились – избавились от PHP, начали писать только на JavaScript, нашли гибкие инструменты. Осталось только найти штуку с интерфейсом?

Фронтенд
Как минимум. А вообще команде хотелось бы все тех же широких возможностей, гибкости и простоты в запуске продуктов.

Бэкенд
Сомневаюсь, что вы найдете настолько идеальный вариант.
Попытка №3: Strapi
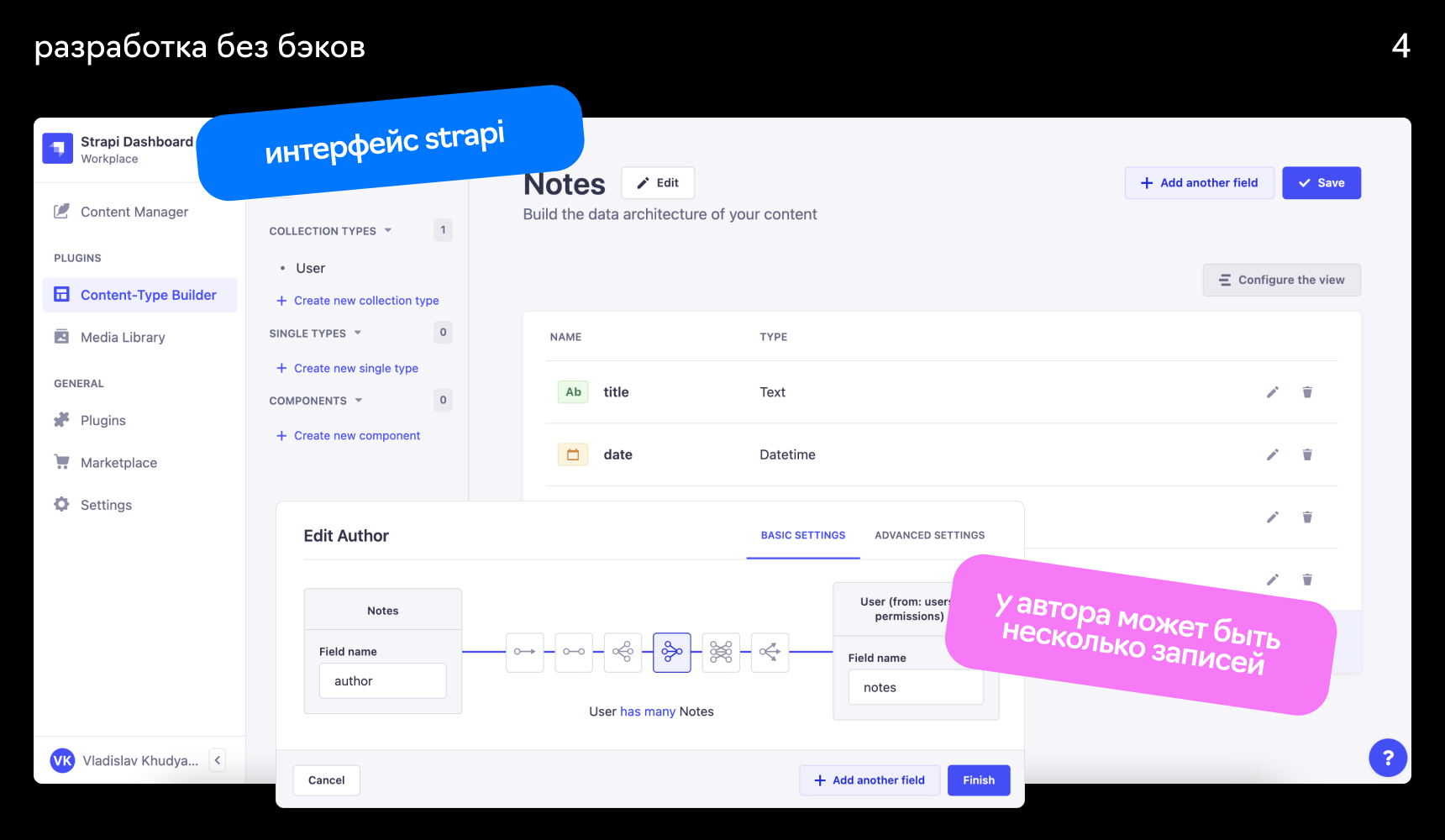
Что делать с этими недостатками? Понятного ответа на этот вопрос у нас не было, пока мы удачно не наткнулись на Strapi – бесплатный open-source фреймворк на Node.js, который помогает управлять контентом. Выглядит он так:

Из коробки есть админка, которая позволяет хранить и изменять данные, а еще имеет полный CRUD – возможность создавать, читать, редактировать и удалять записи в базах данных. Рендер основной версии сайта происходит за счет Nuxt – то есть все на фронте.
Здесь мы создаем модель заметок и связанное поле с моделью пользователя. Мы настраиваем связи так, что у юзера есть несколько заметок, но не наоборот. Там же создаются заметки и редактируются. Дальше обращаемся по API с запросом и получаем ответ. Еще можно подключить к Strapi:
Встроенный GraphQL, чтобы запрашивать только необходимые данные.
Плагин Strapi i18n, чтобы продукт поддерживал мультиязычность.
Визуальный редактор Editor.js, чтобы работать с контентом было удобнее.
Swagger, чтобы автоматизировано документировать код.
Strapi подкупает широким выбором плагинов под любые задачи, мультипользовательской авторизацией с JWT-токенами, кастомной логикой, возможностью работать с Nuxt и другими реактивными фреймворками.
UPD. Спасибо большое за комменты! Раскрываю тему Strapi:
В Strapi есть многопользовательский функционал из коробки. Можно регистрироваться, авторизовываться и получать JWT-токен. Так же можно управлять доступами к API, отдельными роутами, запрещать или разрешать определенные методы, допустим findOne.
Есть роли, так же из коробки, где мы можем обозначать права и возможности аккаунтов.
Базу можно хранить как SQLite, либо же подцепить PostgreSQL или другие базы данных и работать с env.
-
Миграции происходят автоматически, как только мы изменяем модель через UI, там же редактируем поля, типы и прочее.
В работе со Strapi написание кода минимальное, все решается путем взаимодействия с UI. Код придется писать там, где нужно кастомизировать логику, перезаписать, к примеру, контроллер или сервис.
Мы освоили Strapi на практике, перезапуская проект «Помощь». Перевели сайт на стек Vue + Strapi. За основу взяли фреймворк Nuxt.js, для хранения данных использовали стейт-менеджер Vuex, который по API получает данные из Strapi.

Бэкенд
Хорошо, что здесь не стали заморачиваться. С первого взгляда вижу, что нагруженный бэкенд здесь не нужен. Если у вас все проекты такие, то задач на полноценную загрузку бекэндеров не будет. Так и быть, соглашусь, что такое решение норм.

Фронтенд
Как здорово, что ты наконец признаешь мои возможности! Кстати, команде тоже нравится так работать – реализация бэка фронтом дает кучу возможностей для роста и развития навыков.
Да и клиенты рассуждают из бизнес-логики. В конце концов, они мыслят финальными продуктами: приложение для поиска работы, сайт магазина или благотворительного фонда. Со Strapi можно быстро и дешево проверить гипотезы и запустить MVP. Если все работает стабильно, просто в поддержке и дешево, тогда какая разница, какие технологии под капотом?

Бэкенд
Окей, ты меня убедил, в этом случае и правда лучше без меня. Но иногда бэкенд все-таки нужен…

Фронтенд
Конечно! Погоди, скоро Влад как раз про это расскажет!
Бэкенд не нужен? Не совсем
Из нашего опыта мы сделали такой вывод: если масштаб компании не позволяет растить штатных бэкендеров, можно временно обойтись и без них. Важно подобрать правильные инструменты.
Сейчас мы выстраиваем процессы, ищем клиентов, увеличиваем фронтенд-команду, подбираем новые решения, щупаем спрос на рынке. Мы стремимся стать мультистек-командой, мечтаем растить бэкенд внутри – пока не можем себе этого позволить, но хотим.
Без бэкенда не построить сложную систему и не реализовать корпоративные решения. Если вы работаете с огромными объемами чувствительных данных, лучше обратиться к бэкенд-команде – риск слить данные пользователей слишком велик.
Заключение
Так о чем все это было-то? Собрал важные мысли из статьи:
-
Есть три способа работать с бэкендом:
Субподрядчики. Это рискованно, ведь мы не можем влиять на результат, но несем ответственность за него. Еще с подрядчиками сложно общаться, на это уходит время и деньги клиентов.
Штатные сотрудники. Это довольно дорого и связано с рисками слить данные клиентов. Еще проверьте, есть ли у вас стабильный поток задач для бэкендеров. Если нет, команда бэкенда будет простаивать.
Реализация бэкенда инструментами фронтенда. Это дешево, быстро и удобно, но подходит далеко не для каждого проекта.
-
Если вы решили делать фронт без бэка, можно выбрать такие технологии:
Laravel + Inertia.js. Они позволяют работать на стеке Vue.js/React/Svelte. Но есть и минусы: придется осваивать и использовать PHP, плюс придумывать решение по админке (из коробки ее нет).
Express.js и Nest.js. Это самая гибкая и универсальная история для бэка, которая подойдет под любой проект. Еще с этим стеком можно работать только на JavaScript и интегрировать разные сервисы (например, huntflow+webflow). Из минусов: нет интерфейса и не всегда низкий порог вхождения.
Strapi – это бесплатный open-source фреймворк на Node.js, который помогает управлять контентом. К нему можно подключить кучу разных плагинов, можно работать с Nuxt и другими реактивными фреймворками, писать кастомную логику и многое другое. Подходит для быстрых запусков, но сложные проекты этот стек не потянет.
Эти технологии подходят для многих проектов, но точно не стоит делать на них сложные системы с большими объемами чувствительных данных, чтобы не слить персональную информацию пользователей.
На этом я заканчиваю разговор по душам с фронтендом, бэкендом и вами! Я поделился нашим опытом и надеюсь, что мой рассказ поможет вам преисполниться в понимании возможностей фронтендеров и, возможно, решиться на расширение стека.
Знаю, что разные команды подобные задачи закрывают по-разному. Так что если хочется поделиться своими наблюдениями и подискутировать, тру это или не тру – жду вас в своем телеграме или пишите свои мысли здесь, всем отвечу.
Комментарии (28)

Sandreykin
30.11.2022 15:45+1А можно было взять одного фулстека который когда нет задач на бэкенд делает фронт и не пришлось бы городить огород.

khudyakv Автор
30.11.2022 17:33дак не хотим мы фулл-стеками быть, в том и дело, что хочется на 20-30% закрывать бэк не вникая в его особенности сильно. А дальше проверив гипотезы - дорабатывать

zartdinov
30.11.2022 15:56+1AdonisJS - прям очень близок к Laravel и интеграция с InertiaJS вроде есть. Но я бы выбрал Nuxt скорей всего в вашем случае.
P.S. Бэкендер в диалогах подсадной, слишком адекватно и сдержанно отвечает)

khudyakv Автор
30.11.2022 17:34Инерция здесь как лучшая таблетка, но если бы не фронт в бэке)
Собирали на этом стеке первую crm внутри, своими силами для собственных нужд. Умылись хорошенько)

v4e
30.11.2022 17:39+1Маленькая команда решила сэкономить на специализированных backend-разработчиках,
Вы не занимаетесь разработкой без бэкенда, вы занимаетесь разработкой бэка силами фронтов, сделав фронтов немножко fullstack-ами. Отказ от backend не увидел нигде.
Увидел варианты, как не нанимать бэкеров и готовить бэк самим)Laravel + inertia. Вполне себе бэк.
Express + Nest. Тоже точно бэк.
Strapi - система с готовым бэком, который кастомим под свои задачи.

khudyakv Автор
30.11.2022 17:42Бро, мы не решили сэкономить. Мы просто не можем себе этого позволить, мы фронтом занимаемся и не хотим сильно вникать в бэкенд. Для этого мы позже найдем спеца, как только будем готовы растить в команде бэк, когда будет плотный поток однотипных конвеерных проектов с прозрачной загрузкой.
А пока, мы про функционал который на рекативных фреймворках можно и самим закрывать)
Список крутой, это все бэк - но вникнуть легче всего фронтам в страпи. Без фанатизма и потраченных месяцев жизни, без переквалификации в фуллстеков.
Мир, дружба, жвачка!
v4e
30.11.2022 23:17После вашей статьи возник интерес поглядеть на Strapi. Вероятно, он может быть полезен для прототипирования и mvp.

Modin
30.11.2022 18:40Можно посмотреть в сторону cockpit headless cms, несколько лет назад он мне показался более выгодным по сравнению со strapi

GothicJS
30.11.2022 18:43+1придется осваивать и использовать PHP, плюс придумывать решение по админке (из коробки ее нет).
А чем вот например такая админка не устроила ? На которую ссылка с доки.
https://nova.laravel.com/
khudyakv Автор
01.12.2022 08:34нову используем с субподрядом на ларавеле, но она платная да
сами решили туда глубоко не копать и ушли на nodejs

olku
30.11.2022 19:50+4Вы фуллстеки, а не "безбекеры", хотя, бесспорно, круче звучит (как бессерверные СУБД). Вордпрессники с купленными темами тоже фуллстеки, хотя по-вашему они скорее "бесфронтеры". Как только потребуется выйти за рамки CMS-конструкторов, cхоластика закончится.

khudyakv Автор
01.12.2022 10:12К чему негатив, в моем понимании фуллстек - это крепкий миддл и во фронте, и в бэке. Мы не занимаемся отдельно бэкендом и не предоставляем по нему услуги, мы закрываем бэкенд с минимальным вовчелением в него, мы не пишем руками контроллеры и роуты. Все происходит на уровне интерфейса, создается структура и поддается доработке при необходимости. Методы перезаписываются.
Мы не хотим в фуллстеки, мера временная и позволяет закрывать среднего масштаба проекты. Дальше конечно мы прорастем полноценными бэками, но это планы

gBACTAKAHA
01.12.2022 05:49+1Всем привет. Хотел поделиться вот такой штуковиной keystonejs.com, как раз тот случай когда фронт может собрать бэк под свои задачи, в самое короткое время. Получить админку именно под свой проект, не привлекая бэкендера. Я выполнил несколько проектов на ней, мне зашло.

SWATOPLUS
01.12.2022 14:45+1Тема не раскрыта. Хотя и очень интересная. Так как большому количеству проектов походит вариант глупого бэка, и оптимизации некоторых процессов в далёком будущем когда бизнес вырастет.
Дайте больше конкретики по strapi. Есть ли поддержка:
Авторизации/аутентификации
Разграничения доступа к данным, админу можно видеть данные всех клиентов, не админу только свои
Хранения схемы БД под git, а не только UI редактор
Миграций БД (захотели переименовать поле, или превратить айдишник из числа в строку)
Деплоя в Serverless
Сколько кода нужно писать? Как сложно добавить новую сущность или изменить старую (сколько кода и кликов мышкой)?

khudyakv Автор
01.12.2022 15:18+2Спасибо за комментарий, доработал статью и обновил.
Действительно это отлично подходит для проверки гипотез, что бы не зарыть огромный бюджет в то, что возможно не зайдет пользователям.В Strapi есть многопользовательский функционал из коробки. Можно регистрироваться, авторизовываться и получать JWT-токен. Так же можно управлять доступами к API, отдельными роутами, запрещать или разрешать определенные методы, допустим findOne.
Есть роли, так же из коробки, где мы можем обозначать права и возможности аккаунтов.
Базу можно хранить как SQLite, либо же подцепить PostgreSQL или другие базы данных и работать с env.
-
Миграции происходят автоматически, как только мы изменяем модель через UI, там же редактируем поля, типы и прочее.
В работе со Strapi написание кода минимальное, все решается путем взаимодействия с UI. Код придется писать там, где нужно кастомизировать логику, перезаписать, к примеру, контроллер или сервис.
-
Возможно я не совсем понимаю значение Serverless, мы деплоили на хостинги, vds на node.js окружении.
Написание кода - минимальное, все решается путем взаимодействия с UI. Код придется писать там, где нужно кастомизировать логику, перезаписать контроллер, сервис и т д.

SWATOPLUS
02.12.2022 19:25+1Serverless, это когда на каждый запрос, создаётся выделяется сервер и запускается код, а вы платите за время работы этого кода. Если к бэку никто обращается вы не платите ничего, а если резкий наплыв пользователей, то оно само масштабируеься, а вы платите ту же цену за запрос. Готовность под Serverless, это быстрый холодный старт, и низкое время работы без кэшей. Примеры:
https://aws.amazon.com/ru/lambda/
https://selectel.ru/services/cloud/serverless/
https://azure.microsoft.com/ru-ru/products/functions/#overview

khudyakv Автор
03.12.2022 13:35спасибо за разъяснение, паралельно загуглив пришел к ответу - страпи можно деплоить на Serverless. Есть примеры yml конфигураций, и базовые настройки самого страпи.
буду изучать)


DMGarikk
я чет думал что последние лет..10 это норма отрасли
==
но вообще идея интересная, хотя мне как беку иногда диковато видеть системы которые проектировали фронтовики, без оглядки на типичные бэковские проблемы с хранением данных, масштабированием обработчиков данных и т.п.
Для маленьких систем которые сделал и забыл — это вполне себе такой подход
khudyakv Автор
ну не 10 уж.. headless если не ошибаюсь в районе 2015 появилась и была не так уж продвинута тк были популярны симфони, зенд, вся эту хурма на php. Традиционно шлепали верстку и ее каждый раз интегрировали. Битриксы...
фронтовики нормально могут построить архитектуру и связи проекта, но вероятно это мне с кругозором так кажется тк я никогда не ограничивался фронтом и лез шире. В страппи можно и контроллеры переназначить, сервисы, роуты. Но я в этом не силен, каюсь)
этот подход для проверки гипотез и возможности не зарывать пару миллионов на старте, понять особенности и позже допустим отстроить проект на nest.
DMGarikk
это headless cms появились наверное
но я писал api которая работает на два фронта и как отдельное api я уже году в 2010м… а вообще помоему этот подход появился как только ajax завезли… т.е. в совсем дремучие времена
сжечь и закопать :)) битрикс это как раз пример подхода из позапрошлой жизни где шаблоны и html вперемешку с кодом на беке
ааа… ммм… не буду спорить ;))) опыт показывает что фронтовики проект видят с точки зрения кнопочек и формочек для юзера, а не бизнеслогики и того как правильно данные должны лежать
у меня сейчас проект. где в таблице лежат внавалку json файлы с кусками реактовских параметров и какойто мешанине из классов и контролов… его проектировал фронтовик… он ориентируется на то что у него к заявке привязано 10 файлов и 5 кнопок… вот он генерит конфиг для отображения и кладет в базу, а потом тупо селектит… а теперь и у меня задача теперь взять это все и организовать автоматическую обработку этих данных… и что теперь? мне парсить json внутри БД выколупывать оттуда данные и кудато отпавлять? а что делать если таких записей будет 50млн штук?
khudyakv Автор
оу, это как визуальный редактор, который складывает html в таблицу?))) и потихоньку забивает всю базу этим мусором?)
DMGarikk
ну чтото типа того, система сбора данных которая интегрирована с несколькими сторонними системами. изначально никакой интеграции или доп функционала не было, чисто сбор данных и хранение… а теперь прям огромные куски кода приходится выкидывать и писать по новой, потомучто… блин ну нельзя так делать нельзяя (заплакал от ужаса)