Привет, я Андрей Воронцов и работаю QA-лидом в компании Flowwow. Моя работа — это бесконечный поток задач разных калибров, исходящий от нашего продукта: десктопной и мобильной версии сайта, админки, а также приложений для клиентов, магазинов и курьеров (iOS и Android).
QA — суетная и непредсказуемая часть разработки: никогда не знаешь, когда и откуда прилетят баги. Пока задач было немного, мы справлялись вручную. Год назад перед нами встал выбор: идти либо по пути автотестирования, либо налаживать QA-менеджмент. Я выбрал второе — и сейчас расскажу, что получилось.
Этап 1 — комбо из удачных коробочных решений
Прежде всего, нам требовалось определить некий типовой поток задач у QA-служб, расписать его в виде чек-листов и систематизировать выполнение.
Для этого отлично подошел инструмент Qase: мы храним здесь все тест-кейсы и заранее продуманные тест-планы, которые создаем с участием самих разработчиков (именно так получается идеальный тест-план: без отрыва от разработки).
Очень полезным оказалось настроить репорты в Slack о запуске тест-рана: каждый раз, когда мы проводим тест-ран, репорт об этом отправляется в канал, куда добавлены связанные с задачей разработчики. Они понимают, что происходит, и автоматически назначаются наблюдателями. Разраб может зайти в Qase и посмотреть тестран. А в Slack, нашем корпоративном мессенжере, в специальном канале отображаются результаты теста и новые выявленные дефекты.
В результате:
Все задачи собраны в одном месте;
Разработчик видит, что идет тестинг его кода, и может подключаться в качестве наблюдателя;
И никакой самодеятельности, вроде “тут смотри, а там не смотри, там пара строк, она ни на что не повлияет”.
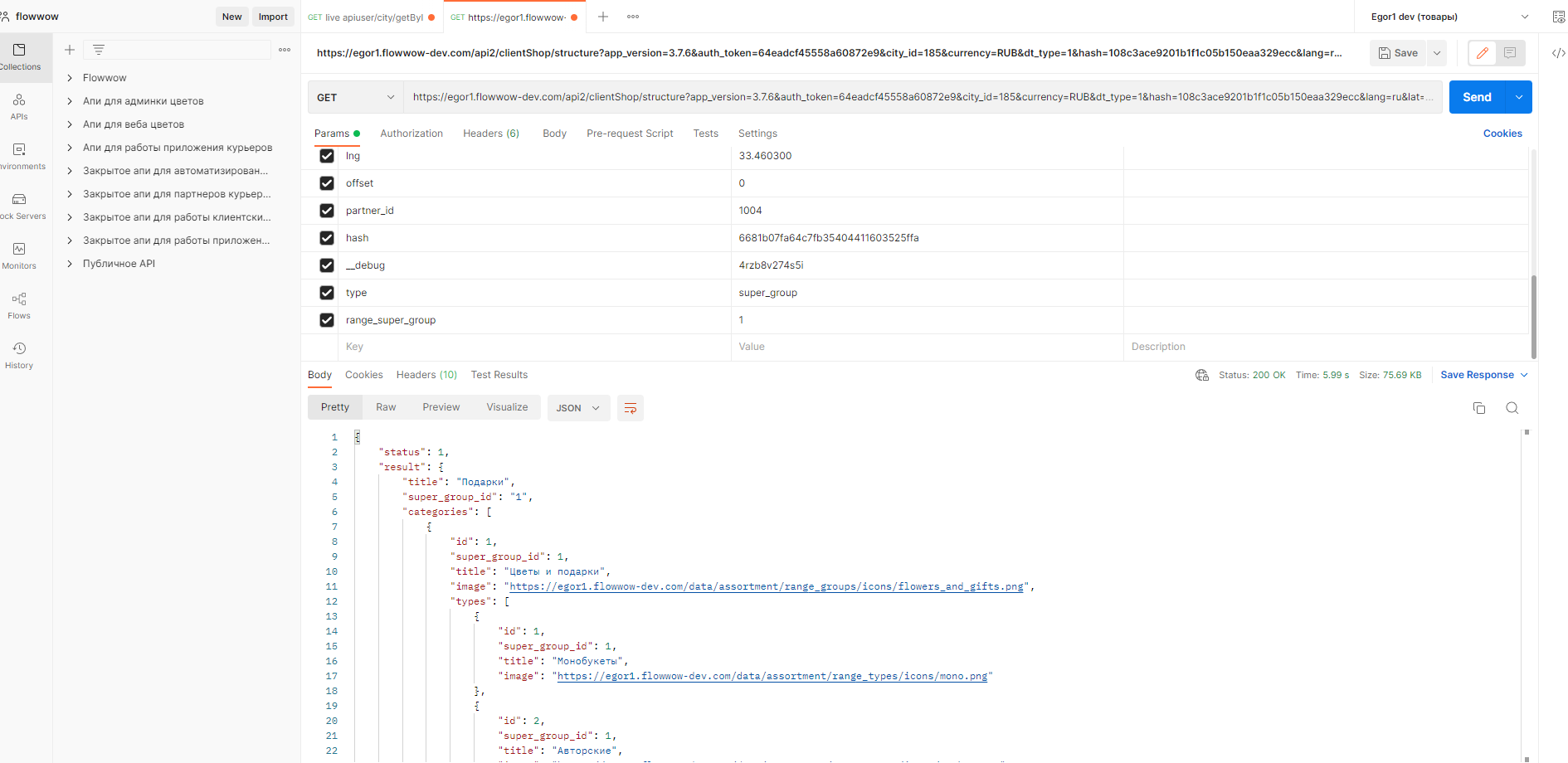
Еще один удачный инструмент — Postman, позволяющий тестировать на бэке, не дожидаясь готовых интерфейсов. Нам оказалось крайне актуально и удобно не зависеть от фронтэнда и тестировать новые решения на бэке “в моменте”, на уровне запросов.

Именно так работали с новой главной страницей в клиентском приложении, которая увидела свет буквально неделю назад: картинка еще не была создана нашими веб-дизайнерами и не сверстана на фронте, а мы уже пропустили бэкенд через тесты и на уровне запросов выявили пару неприятных ошибок.
В результате:
Мы не подвязаны на график фронтенд-разработчиков;
Максимально быстро указываем на отловленные ошибки;
На этапе фронта нам остается только “полировать”, а большие баги уже исправлены.
Этап 2: работа со сроками
Поскольку теперь коробочные сервисы собирают за нами все данные о предыдущих проверках, мы можем с высокой точностью спрогнозировать время выполнения типовых задач — от critical path до полного регресс-теста.
Чем чаще повторяется задача, тем точнее мы можем определить срок. Формула примерно такая: среднее по истории тест-ранов, плюс 10 минут на каждый найденный баг.
Например, сейчас мы внедряем во всех приложениях доставку при помощи СДЭК. Сначала долго тестировали на iOS, теперь передаем тестирование в Android уже с примерным таймингом: тест-ран займет 3,5 часа (поскольку он уже не первый, бэк уже вычищен предыдущими тестами), плюс накидываем для багов — и понимаем, что за 3,5 – 4 часа задача будет выполнена.


В результате:
Мы можем сравнительно точно ответить на нервные вопросы разрабов и продакт-менеджеров, ну когда же все будет проверено и можно будет выпускать в бой;
Не решаем вопрос сроков “с потолка”, а основываемся на собранной статистике;
В системе четко видно, на каких этапах мы проседаем, какие этапы вдруг заняли больше времени, чем мы рассчитывали.
Этап 3: работа с кадрами
Решение Flowwow — расширять команду QA за счет собственных внутренних ресурсов. Мы берем сотрудников из команды саппорта и обучаем на тестировщиков. Коллеги из команды саппорта обладают таким высоким уровнем экспертизы, что нам практически не приходится погружать их в проблематику: они и сами отлично знают, на каких этапах у пользователей происходят заминки.
Первый наш внутренний тестировщик из саппорта работает уже 3 года, а недавно мы взяли из саппорта еще одну сильную сотрудницу. Она тоже знает продукт изнутри и с радостью переквалифицировалась на QA.


В результате мы получаем:
Сотрудников, изначально погруженных в проблематику и специфику продукта;
Мотивированных людей: для девчонок QA — очевидное повышение, знак доверия и карьерный рост.
Тут нужно сказать, что изначально в команде саппорта Flowwow оказываются только очень самостоятельные, инициативные и разумные люди. За пару месяцев они полностью переквалифицируются и становятся сильными тестировщиками.
Сегодня я даже не ищу сотрудников на стороне: ни один сильный джун не сравнится с нашими девочками по экспертизе и уровню погружения в продукт. Сейчас в команде 4 человека, из них 2 — сильные тестировщики, вышедшие из саппорта.
И напоследок — пара личных лайфхаков
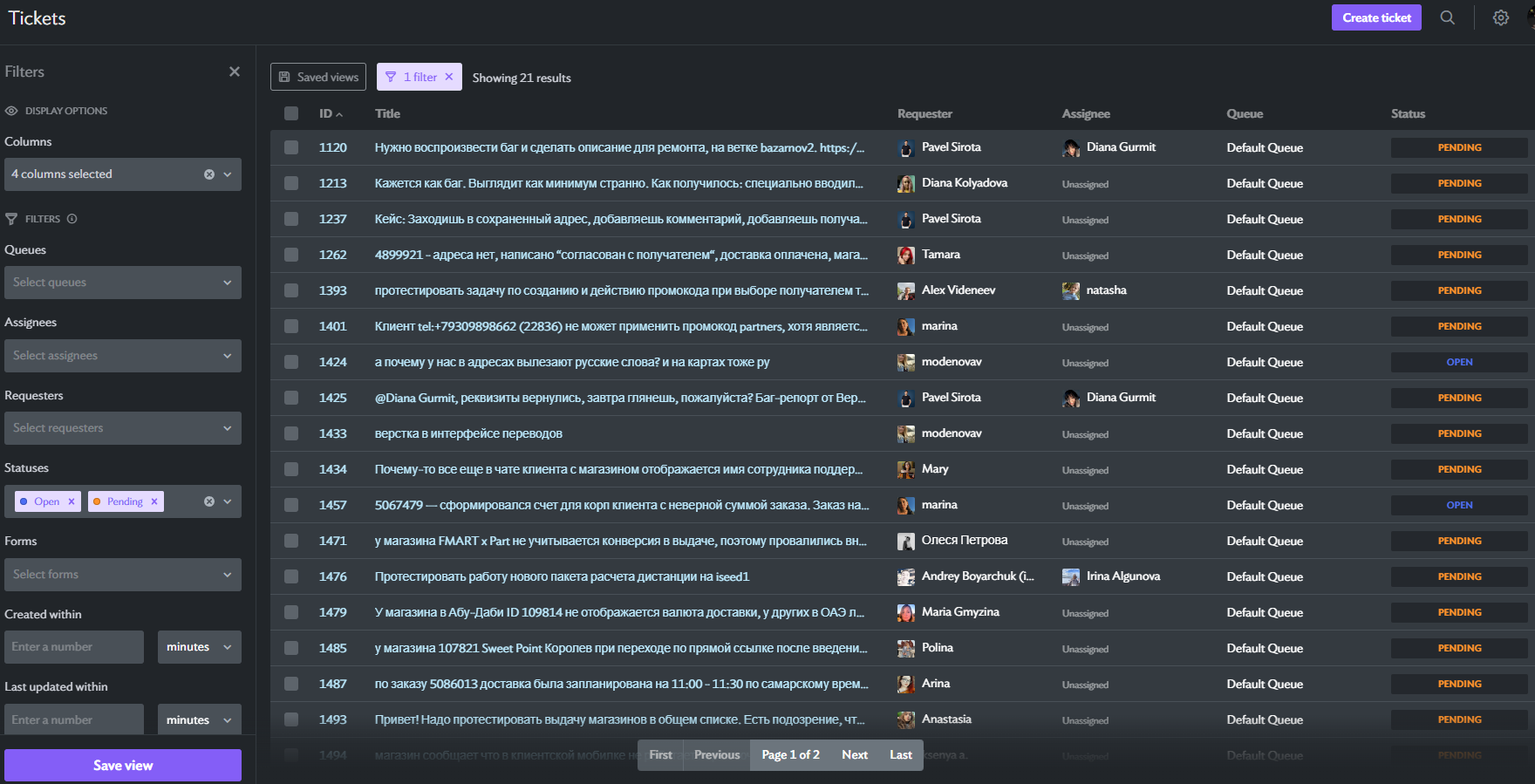
У нас есть несколько собственных QA-решений — простых, но очень действенных. Первое — внутренний хелпдеск, который позволяет всем сотрудникам быстро сигналить нам об ошибках и при этом не дублировать запросы.
До внедрения системы Halp к нам прилетало по меньшей мере 35% дублирующихся запросов. Все это пожирало наше время и отвлекало от непосредственно решения проблем.
Теперь сотрудники заводят тикеты: у каждого тикета есть автор, и это создает дополнительную ответственность для сотрудника. Как правило, ребята заходят в Slack и проверяют, не создан ли уже тикет о той же проблеме.
В тикете введены обязательные поля, с помощью которых описывается вся структура бага. То есть, нельзя просто написать “У меня что-то сломалось”: нужно указать все детали и поставить галочки в чек-боксах релевантных тем — “локализация”, “курьеры” и так далее.

В результате:
Снижен информационный шум: повторных репортов о багах — не более 5%;
Сообщение о баге приходит к нам максимально информативным и структурированным;
Разработчики быстро узнают о найденных багах.
Помимо внутреннего хелпдеска для сотрудников, у нас есть и отдельный хелпдеск для разработчиков. Ребята остаются с нами в тесном контакте и создают QA-тикеты, когда надо что-то проверить в экстренном порядке.
Halp — это наш филлер свободного времени. В свободное время мы заходим туда и разбираем упавшие тикеты.
Второй наш лайфхак — система топ-3. Она позволяет справиться с такой острой болью QA, как ничьи задачи. Багу очень вредно быть бесхозным. Если есть кто-то, кто за него отвечает, он будет исправлен рано или поздно. А как быть с багами, которые как бы ничьи, а мешают при этом всем: клиентам, саппорту, магазинам?
У нас очень бурная разработка, и есть баги, которые все никак не исправляются, потому что их никто не драйвит. Мы внедрили правило: каждую неделю вместе с командой саппорта определяем топ-3 самых горячих бага, которые нам больше всего мешают. Я начинаю их драйвить по всем фронтам и следить за тем, чтобы именно эти баги были исправлены на неделе.
В результате:
За пару недель мы разобрались с проблемами, которые могли до этого висеть месяцами;
У нас больше нет “ничьих” багов;
Бэклог багов заметно обмелел, и нам удается контролировать его рост.
Естественно, багов необязательно ровно три в неделю: бывает два, пять, а иногда, может быть, и ни одного. Важно, что у нас есть система решения самых важных “долгостроев”.
Что в итоге?
Мы в Flowwow очень гордимся не только своей динамичной разработкой и моментальным внедрением новых фич, но и человечностью. Чтобы сохранять понятность и адекватность сервиса, мы сделали выбор в пользу QA-менеджмента и ни разу об этом не пожалели. Может быть, однажды мы созреем до того, чтобы перейти на машинное тестирование, но пока мы остаемся технологией, которая проверяется реальными людьми. С адекватными инструментами это не сложно.


ShevaQA
"Год назад перед нами встал выбор: идти либо по пути автотестирования, либо налаживать QA-менеджмент."
Андрей, поправь текст)) поменяй идти и либо местами:)