Спойлер: превратив потенциальных врагов в своих союзников.
Привет. Меня зовут Сергей Кардашев, я менеджер по продуктам и инструментам управления данными в Tele2.
Я расскажу, как в большой компании максимально безболезненно внедрить стандарты визуализации данных.
Критикам: выдохните, у меня есть моральное право рассказывать про дизайн – я успел немного (20 лет) поработать дизайнером в разных индустриях.

Предпосылки, или зачем нужен гайдлайн дэшбордов
В Tele2 много данных и много отчетов, построенных в различных BI-инструментах. Однажды накопилась критическая масса отчетов, созданных разными людьми с разными представлениями об удобстве использования, с разным визуальным языком и BI-инструментами. Пользоваться такими отчетами стало неудобно.
Типовые проблемы, с которыми сталкивались пользователи отчетов:
На соседних диаграммах одна и та же категория окрашена в разные цвета.

-
Самые важные графики расположены не на самом видном месте.
Например, прибыль в разрезе регионов на более «козырном» месте, чем сводка основных показателей по всей компании.
Дэшборды создавались без учета пользовательских сценариев использования.
На единственный лист выведено много визуализаций для всех пользовательских ролей, без отдельного листа для каждой роли или для каждого юзкейса. Либо фильтры недостаточно гибкие и не соответствуют отдельной задаче.-
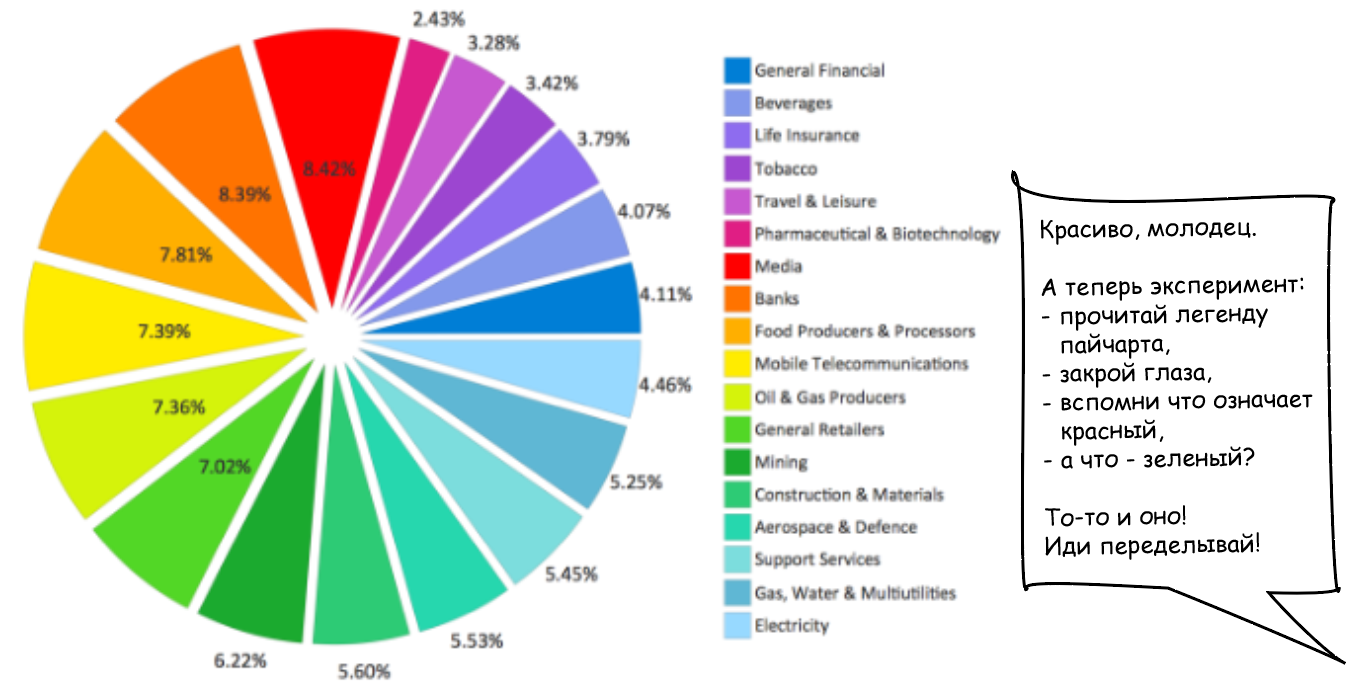
Не лучший выбор типа визуализации или использование для всех задач одного типа визуализации. Например, попытка показать все метрики круговыми диаграммами.

Источник изображения: https://www.pinterest.ru/pin/2603712265870748/
А за попытки обозначить цветом все 28 категорий нужно создать отдельную пыточную комнату, увешанную картинами импрессионистов из перехода под ЦДХ. Простите - накопилось. Психотравма дизайнера.
-
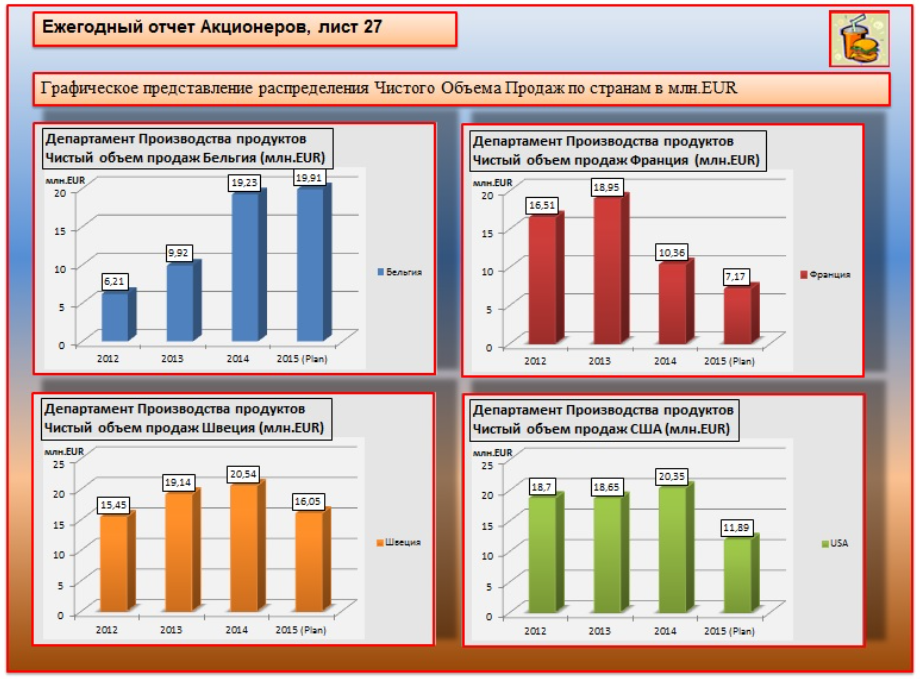
Перегруженность визуализаций «красотами» и лишними элементами:
3D-эффекты в диаграммах, лишние сетки, подписи, цветные фоны, цветные диаграммы, цветные тексты и т.д.
Источник изображения: https://habr.com/ru/post/323230/ -
Несоответствие визуализации задаче.
Использование графиков с абсолютными значениями для передачи динамики, которая ничтожна в сравнении с величиной показателя. Неподходящий масштаб скрывает изменения показателя.
-
Отсутствие системы расположения и функционирования типовых элементов.
Фильтры то над визом, то под ним, то сбоку. Они влияют то на один график, то на все графики и пайчарты листа.
Кнопки переключения между дэшбордами то вверху листа, то внизу.
-
Отсутствие обратной связи между BI-разработчиками и пользователями дэшбордов

В результате этих недочетов:
Опытные пользователи тратили время на «привыкание» к дэшбордам каждый раз, когда переключались между ними.
Новым пользователям требовалось время на «знакомство» с интерфейсом дэшборда и с его паттернами. Разные дэшборды навязывали разные паттерны, вместо эксплуатации тех, что были выработаны ранее.
Появлялся риск неправильного восприятия данных, закодированных в визуализациях, следственно, риск принятия неправильных решений.
Резюмируя, преимущества от внедрения гайдлайна:
Разработчики быстрее создают удобные дэшборды
На освоение новых дэшбордов уходит меньше времени
Такие дэшики ускоряют выполнение задач заказчиков
Уменьшаем когнитивную нагрузку на пользователей
Минимизируем вероятность неверной интерпретации данных
Снижаем стресс: заказчик не проклинает разработчика, у дизайнера не дергается глаз, разработчик вовремя уходит домой
Кстати, интересно будет почитать про популярные ошибки в визуализации данных?
Голосуйте за выбор темы для следующей статьи (под статьей полный список тем).
Как я подошел к созданию гайдлайна

Есть шутка, но не шутка: перед началом работы выключите компьютер.
Чтобы не сделать «стандарт ради стандарта», мы отталкивались от потребностей реальных пользователей.
Мы начали составлять гайдлайн только тогда, когда у нас уже было представление о пользовательских «болях», то есть о проблемах, с которыми сталкиваются реальные пользователи дэшбордов. В Tele2 тому времени уже была большая база дэшбордов с еще большим количеством пользователей. Их «боли» и стали отправной точкой в работе над гайдлайном.
Еще добавили знания о типовых ошибках при построении дэшбордов и отдельных визуализаций. Мы использовали все, до чего могли дотянуться: статьи, книги, вебинары, лекции, мастер-классы и, конечно, насмотренность.
Кстати, совет: собирайте коллекции подсмотренных примеров из практики.
У И. Л. Викентьева подсмотрел классный прием. Он собирает три коллекции: нерешенные проблемы, сильные решения и слабые решения проблем. Такие подборки расширяют арсенал приемов для решения нетипичных задач.
На основании собранных типовых ошибок составили «учебник» – главу гайдлайна, в которой разместили парами примеры плохих решений и хороших аналогов. Такой вот блок картинок «вместо этого сделай то».
Чтобы не изобретать велосипед и сократить трудозатраты на создание структуры гайдлайна, мы посмотрели на работу и стандарты других компаний. В этом помог блог Романа Бунина
Роман и Андрей Демидов из «ДатаЙоги» обсудили стайлгайды. Роман рассказал много полезного и поделился подборкой ссылок на интересные гайды. Кстати, и у Романа, и у «ДатаЙоги» много полезных материалов.
Работа над гайдлайном

Первым делом я набросал структуру будущего гайдлайна – названия и примерные содержания глав. Наличие плана сильно сокращает трудозатраты на написание текста. Не нужно постфактум перетаскивать текст между главами, менять формулировки и вспоминать, не упустил ли важный абзац.
План был примерно такой:
Введение. Что это и для чего
Перед работой над дэшбордом. Планирование работ и структура
Правила оформления дэшборда и отдельных визуализаций. Теория с примерами «плохо-хорошо»
Выбор типа визуализации. Игра-тест для убедительности, теория, примеры. Чарт-чузер на стероидах
Обратная связь
Приблизительно определившись со структурой и контентом, я написал содержание всех глав и сделал эскизы иллюстраций. Показал коллегам получившийся черновик, получил первую обратную связь, внес правки. Снова показал черновик… Так повторялось несколько раз. Таким образом, процесс создания гайдлайна был итеративный, что сэкономило много времени на длительную подготовку полноценного гайдлайна, а затем – на еще более трудозатратное внесение правок в отполированный макет.

На этом этапе без подсказок коллег я бы надолго застрял. Ведь проработав много лет с печатными материалами, приобрел привычку готовить идеальные макеты, так как перепечатывание тиража – очень «дорогое удовольствие». Коллеги же, привыкшие к agile-техникам, не дали мне застрять. Они настаивали на итеративном подходе и на скорейшем выпуске первой версии гайдлайна «в бой», чтобы обкатать его и получить фидбэк от живых людей.
Совет: старайтесь получить обратную связь как можно раньше – сэкономите время. Это как периодически сверяться с компасом. Хуже всего, потратив все ресурсы, понять, что прибыл не туда.
Кстати, вам интересна тема сбора обратной связи по гайдлайну и по дашбордам? Голосуйте за выбор темы для следующей статьи (под статьей полный список тем).
Огромную помощь получил от BI-разработчиков, которые предоставили развернутую обратную связь по первым версиям.

Не будучи разработчиком, я не учел ограничения различных BI-инструментов, а комментарии коллег, которые своими руками ежедневно создают дэшборды, позволили на ранних этапах внести серьезные правки в макет. Например, я не учел, что не все BI-инструменты могут использовать кастомные шрифты. А количество цветов в палитрах у разных инструментов разное. Некоторые инструменты не позволяют гибко управлять зазорами и размерами отдельных элементов, а также их выравниванием.
Кстати, от коллег из разных компаний слышал истории о том, как внедрение стандартов визуализации и гайдлайнов саботировалось разработчиками. Некоторые ребята делились опытом и инструментами, которые они использовали для минимизации противодействия со стороны разработчиков и по его предотвращению. Их этих историй я сделал вывод, что эффективнее не бороться с коллегами, а сделать их своими союзниками. Лучший способ заинтересовать разработчиков в использовании стандартов визуализации данных – сделать так, чтобы разработчикам было удобно и выгодно применять стандарты.

Удобство может заключаться в заранее подготовленных по стандартам шаблонах дэшбордов. Или в удобной шпаргалке над монитором, на которой будут указаны названия шрифтов, коды цветов палитры, значения зазоров и т. д.
И это лишь часть способов. Некоторые из них разберу ниже.
А выгода может заключаться в минимизации правок со стороны заказчика. В начале работы с заказчиками я успел наступить на много граблей и хочу поделиться опытом.
Итак, получив советы коллег на основании первых черновиков, я взялся за «полировку» гайдлайна.
Совет про полировку. Я начинал работать над гайдлайном в Adobe Illustrator. Он хорош для эскизов, позволяет быстро набросать на листы отдельные текстовые блоки или отдельные строки. В нем же можно сделать иллюстрации, не привязываясь к скриншотам конкретного BI-инструмента с его особенностями. Можно хранить всё в одном файле: текст, графику, вёрстку.
Но когда я начал полировать макет, я перенес все в Adobe InDesign. В нем проще создать гибкий макет, который автоматически переносит текст из колонки в колонку, из страницы в страницу, автоматически изменяет нумерацию страниц. В нем можно заморочиться типографикой. Например, можно проставить неразрывные пробелами после предлогов или перед единицами измерений. Не стилями, а спецсимволами, которые не зависят от стилей. Можно добавить висячую пунктуацию и прочие приемы красивой верстки. Так и читать удобнее, и текст получается опрятней.
Еще один довод в пользу InDesign – скорость работы при большом объеме материала. Иллюстратор начинает тормозить, если в одном файле хранить все. InDesign менее склонен тормозить при большом объеме макета и обладает набором «ускорителей». Например, можно связывать файлы, а не встраивать. Можно снижать качество прорисовки макета, вплоть до вайрфрейма.
Кстати, не нужно ли рассказать подробнее про эскизирование дэшбордов и гайдлайнов? В Adobe Illustrator или в Figma?
Голосуйте за выбор темы для следующей статьи (под статьей полный список тем).
Дальнейшая жизнь гайдлайна

Первым делом мы выложили его в нашу wiki (корпоративный справочный ресурс) и рассказали про него в нашей рассылке.
Потом мы устроили демонстрацию инструмента коллегам. Провели вебинар, на котором рассказали, почему решили внедрить стандарты визуализации данных, какую выгоду получат разные стороны процесса.
Бизнес-заказчики получат дэшборды, которые будут проще считываться и вызывать меньше трудностей при переходе от одного дэшика к другому.
Удобнее будет составлять презентации из скриншотов визуально однородных дэшбордов.
Разработчики будут в выигрыше от уменьшения трудозатрат на «причесывание» дэшбордов. Сведутся к минимуму претензии в духе «а я хочу синий цвет» или «мне больше нравятся пайчарты». У разработчиков появляется весомый аргумент в борьбе со вкусовщиной заказчиков. В результате на разработку будет уходить лишь немного больше времени, но на правках сэкономим гораздо больше.
По завершении вебинара мы собрали обратную связь.
На одном из мероприятий по популяризации Data Literacy в Tele2 мы презентовали инструменты по работе с данными и в том числе рассказали про гайдлайн. После презентации снова запросили обратную связь.
Через несколько недель у нас была обратная связь как со стороны бизнеса, так и со стороны разработчиков.
Так я узнал, что не учел тот факт, что данные визуализируются не только в виде различных диаграмм, графиков, хитмэпов и т. д., но и в виде таблиц.
Разработчики посоветовали добавить больше примеров отдельных визуализаций.
Пожелания добавить образцы дэшбордов, сделанных по гайдлайну, поступали со всех сторон. В следующем издании гайдлайна мы добавили несколько скриншотов дэшбордов и отдельных визов.
На удивление, много было желающих включить в гайдлайн темную тему. Я снова столкнулся с несовпадением моего представления о дэшбордах с реальностью. Оказалось, многие коллеги уже сделали свои дэшборды в темной теме.

Сервис-пак

Накопив обратную связь и собственные соображения на основании первых дэшбордов на основе гайдлайна, приняли решение выпустить «сервиспак» – оперативно внести самые востребованные правки. Но даже среди этих правок пришлось выбирать, что можно внести в версию 1.01, а что в версию 2.0. Решения принимались по методу раскладывания бэклога на координатную сетку, ранжируя задачи по двум осям: трудоемкости и эффекту от внедрения. Таким образом отобрали «низко висящие фрукты», то есть задачи, которые могут быть закрыты быстро, а эффект окажут наибольший.
Внеся «быстрые правки», мы оперативно получили временное решение, которое функционировало во время работы над второй версией с блэкджеком и прочими плюшками.
Кстати, есть идея написать про мои критерии выбора точки перехода к следующей версии: когда нужно бэклог исправлений превращать в очередной релиз гайдлайна.
Голосуйте за выбор темы для следующей статьи. (под статьей полный список тем)
И в комментариях делитесь своими соображениями.
Подготовка второй версии
Работа над гайдлайном версии 2.0 заняла много времени. Я недооценил сложность задачи. Чтобы предоставить пользователям полноценный рабочий инструмент, а не использовать их как подопытных кроликов, пришлось много экспериментировать, создавая десятки визуализаций как в светлой, так и в темной темах.
Я опасался, что если выдать разработчикам «сырой» гайдлайн, то им придется переделывать те дэшборды, которые они успеют сделать за время, пока я буду вносить правки в сырую версию. И это будет фактором, отталкивающим от работы по стандартам, ведь никто не любит переделывать уже сделанное.
Еще работа осложнилась тем, что я изначально привязался к корпоративным цветам, используя их в качестве палитры для визуализаций. Оглядываясь, я понимаю, что это было как минимум спорное решение, а как максимум – ошибочное. И причин так считать у меня несколько.
Прежде всего, дэшборды получились излишне нагруженные цветом. С одной стороны, это полезно. Люди часто с большей симпатией относятся к цветным инструментам, нежели к черно-белым или серым. С другой стороны, когда перед тобой постоянно цветная картинка, хуже считываются цветовые акценты. Во второй версии гайдлайна я «успокоил» цвета. Но даже после этого, считаю необходимым рассмотреть вариант дэшбордов с преобладанием серого в визуализациях, где цветные акценты будут использованы исключительно для привлечения внимания к «проблемным» участкам.

Вторая причина сомневаться в правильности выбора палитры – сложность и ограничения при создании гайдлайна. Сложнее выбрать цвета, которые будут унаследованы от корпоративного брендбука и которые сможет отличить друг от друга пользователь с дальтонизмом. Кстати, стоит учесть, что дальтонизмов несколько видов, каждый из которых ограничивает способность различать разные группы оттенков. Для эмуляции эффекта дальтонизма есть несколько способов. От онлайн-инструментов до профилей мониторов. На Mac есть встроенные программные светофильтры (Системные настройки – Универсальный доступ – Монитор – Светофильтры).
И самая большая сложность была в том, что я не хотел усложнять жизнь разработчикам, навязывая две палитры: для темной и светлой темы. В итоге я пришел к универсальной палитре, которая с некоторыми оговорками годится как для темной темы, так и для привычной светлой.
Совет: при разработке темной темы дэшбордов не игнорируйте опыт коллег из UI/UX-дизайна. С одной стороны, дэшборд – средство работы с данными. С другой – программный продукт с пользовательским интерфейсом. А к кому, если не к специалистам по интерфейсам обращаться при разработке альтернативного интерфейса.
Кстати, не нужно ли написать подробнее про подбор цвета для дашбордов, про цвета для дальтоников, про темную и светлую темы?
Голосуйте за выбор темы для следующей статьи (под статьей полный список тем).
И в комментариях делитесь своими соображениями.

Чтобы избежать ошибок новичка, я ознакомился с наработками в области дизайна интерфейса, посмотрел, что уже сделано, чтобы не изобретать велосипед. Открыл для себя много нового. Например, для меня было не очевидно, как ребята из Google используют цвета в темной теме при работе с «глубиной» интерфейса, как они работают с фоном.
Давным-давно, когда темные темы только начинали появляться, среди новичков бытовало мнение, что достаточно инвертировать цвета светлой темы, чтобы получить темную. Довольно быстро стало ясно, что этот подход «в лоб» не работает и нужно адаптировать каждый образец цвета в зависимости от его значения, размера, контекста и т. д. Например, для цветной линии и для цветной заливки используют разные по насыщенности цвета. Для цветного текста и для цветной иллюстрации могут назначать отдельные образцы цвета. Для крупного кегля (размера шрифта) допустимо использовать низкоконтрастные пары цветов «фон-текст», а для мелкого кегля допустимо использовать только пары с высоким контрастом, т. е. с высокой разницей между яркостями или цветностями и насыщенностями.

Предлагаю посмотреть хотя бы на подход к разработке темной темы интерфейса гигантов индустрии: Google, Apple и Microsoft.
Совет: посмотреть, как работает автоматический анализ «читабельности» на минималках можно в свежих версиях Excel. Напишите что-нибудь в белой ячейке и покрасьте текст в светло-серый. Вы увидите в нижнем левом углу окна сообщение «Специальные возможности: проверьте рекомендации». Клик по сообщению откроет панельку с подробностями и рекомендациями. А теперь увеличьте кегль (размер шрифта). Сообщение исчезнет. Это жирный намек: читабельность зависит не только от контраста «фон-текст», но и от размера элемента.
Кстати, могу раскрыть тему читабельности подробнее в отдельной статье.
Голосуйте за выбор темы для следующей статьи (под статьей полный список тем).
Тестирование палитр

Для тестирования палитр во время разработки я использовал Figma. Пробовал использовать для этой цели иллюстратор, но оказалось, что пробовать разные цвета удобнее и быстрее в Figma. В Иллюстраторе есть пара классных инструментов: выбор объектов по цвету (Выделение – По общему признаку – С одинаковым цветом заливки) и перекраска всего макета в одном диалоговом окне Recolor. Классно экономит время на пробы. В Figma я использовал стили, в которые «зашивал» цвет. На этапе проб оказалось неудобно использовать компоненты, так как не только цвет, но и компоновку отдельных визуализаций постоянно допиливал в процессе работы над темной темой для второй версии гайдлайна.
Гайдлайн версии 2.0

К моменту выхода второй версии гайдлайна было принято решение максимально упростить жизнь разработчиков и вместе с гайдлайном выпустить ранее упомянутые шаблоны дэшбордов в BI-инструментах. Пока успел сделать шаблон только для самого популярного в Tele2 BI-инструмента. Но планируем выпустить шаблоны для всех.
Шаблон продемонстрировали разработчикам. Получили позитивные отклики и несколько предложений по его совершенствованию. Например, добавили несколько модульных сеток для разных кейсов. Мне было не очевидно, например, что разработчики тратят много времени на формирование дэшборда из отдельных визуализаций по моим рекомендациям. Я понимал, что инструментом, который неудобен, ограничивает и снижает производительность, люди не будут пользоваться. Поэтому я оперативно вносил правки на основе обратной связи от разработчиков, не дожидаясь, пока они из союзников превратятся во врагов, саботирующих внедрение стандартов.
Компромисс

На пути по выработке стандартов темной темы не обошлось без проблем. Я целился в идеальный вариант, но пришлось пойти на компромисс. В начале профессионального пути я исходил из ошибочного мнения, что я лучше знаю пользователя и как ему удобнее. Но, набив шишек и начитавшись умных книг по интерфейсам и пользовательскому опыту, понял, что «натягивать сову на глобус» – не самый эффективный подход.
Подготавливая шаблоны в BI-инструменте, я хотел сделать наилучший вариант – предоставить пользователю выбор, в какой теме работать с готовым дэшбордом. Тут меня ждало первое разочарование. Не все инструменты содержат поддержку темной темы. Следовательно, реализация темной темы выполнялась «костыльно». Некоторые элементы интерфейса не удалось настроить для темной темы. Но более значимая проблема «костыльного» решения была в том, что разработчикам приходилось бы изготавливать по две версии каждого дэшборда – темную и светлую. Двукратный рост трудозатрат на верстку никого не порадовал, поэтому решили пойти на компромисс и делать каждый дэшборд в одной теме, ориентируясь на потребности пользователей.
Совет: объясняйте своим заказчикам, что при выборе темы нужно исходить не из эстетических предпочтений, а из сценария использования. Не для всех сценариев темная тема будет лучшим выбором.
Выбирая тему, учитывайте следующие особенности:
Темная тема лучше светлой работает в условиях слабой освещенности. Например, если ваш пользователь – полуночник, презирающий яркий свет, ему идеально подойдет темная тема. Если ваш клиент работает днем возле окна на глянцевом мониторе, то темная тема не принесет большего удобства.
Темную тему рекомендуют тем, для кого дэшборд – основной рабочий инструмент, с которым пользователь проводит много времени.
Говорят, что темная тема снижает утомляемость глаз, но тут не все однозначно. В пользу этой гипотезы говорят некоторые исследования, утверждающие, что для глаз вреден синий спектр. Чем меньше свет от монитора, тем слабее «сила» синего спектра. Простая прямая пропорция: чем меньше свет, попадающий на сетчатку глаза, тем слабее и синяя часть спектра.
Но я, как параноик со стажем, не поленился проконсультироваться с офтальмологом. Он сказал, что негативное влияние синего света не имеет сильной доказательной базы.Следующий фактор, который советуют учесть, – это стабильность программной среды. Не ограничиваясь дэшбордом, а учитывая все программные продукты пользователя. Если пользователь ежеминутно переключается между темным дэшбордом и светлым Excel, польза от темной темы невелика. Глазам требуется некоторое время на адаптацию после переключения от светлого экрана к темному. Влияние частого переключения на зрение мне неизвестно, но мой комфорт явно страдает.
И последний фактор к рассмотрению – продолжительность непрерывного внимания. Темную тему советуют применять в инструментах, требующих длительного непрерывного внимания пользователя: в пультах охраны, системах мониторинга за опасными производствами, и подобных системах, где оператор часами всматривается в экран. Согласитесь, диспетчер аэропорта дольше непрерывно следит за экраном, чем менеджер, переключающийся между почтой, Excel, дэшбордом, и т. д.
Резюмируя: контекст решает
Кстати, если вы работаете с темной темой или хотите поделиться своим мнением на эту тему – обязательно пишите в комментариях!

Итоги
Теперь самое интересное: как популяризировать инструмент, сделать гайдлайн настольной книгой разработчика, а не тяжкой ношей. То есть, как не превратить разработчиков во врагов, а сделать их союзниками.
-
Коммуникации – наше все. Прежде всего нужно объяснить коллегам, что вы на их стороне. Не просто сказать, а объяснить и убедить на реальных примерах. Объяснив, в чем преимущества для всех сторон, можно повысить вовлеченность коллег. Обычно сопротивляются разработчики, до которых нужно донести, что, используя гайдлайн, они потратят меньше времени и на «творческие метания», и на правки от заказчика. Итог – разработчики избавятся от правок из-за различных эстетических предпочтений заказчиков.

Мнение коллектива способно переубедить скептиков. Сделав один дэшборд по гайдлайну, можно получить поддержку со стороны бизнеса, который ощутит удобство использования «правильных» дэшбордов. В дальнейшем бизнес будет просить разработчиков делать отчеты по гайдам.
Следует сдерживать свое желание формализовать все и сделать все пункты гайдлайна обязательными. Помним, гайдлайн не священная книга и не закон, а набор рекомендаций.
Следует ограничить рименение гайдлайна. Если менеджер разрабатывает свой дэшбордик, которым будет пользоваться только он, нет никакого смысла навязывать ему гайды.
Если разработчик делает ad-hoc на неделю или месяц, то и он обойдется без стандартов.
Если готовите отчет на всю компанию или департамент и им будут пользоваться несколько месяцев, то это подходящий случай настаивать на стандартах.-
Чем понятнее гайд, тем легче им пользоваться. Нужно делать гайд максимально понятным, исключающим двоякое трактование. Описание важно иллюстрировать примерами. Многим проще воспринимать картинки, а не текст. При наличии иллюстраций в тексте проще ориентироваться, используя картинки, как запоминающиеся объекты местности.

Чем удобнее носитель гайда, тем больше вероятность, что им будут пользоваться на регулярной основе. Если гайд выполнен в формате книги, то его уберут на книжную полку. А если он в формате стикеров, плакатов или шпаргалки, больше шансов, что он будет под рукой у разработчика.
Чем короче путь до гайда, тем больше вероятность, что им будут пользоваться. Можно не просто выложить гайд в wiki, можно распечатать его в удобном виде и принести разработчикам. Можно принести им шпаргалку на основе гайда в виде стикера или плаката с набором булавок. Можно сделать вырезки из гайда в виде HTML или в формате страницы с основными значениями: цветами, шрифтами, размерами, принципами выбора визуализаций, композицией и сетками. Причем лучше подготовить это не в виде PDF или картинки, а живого текста. Тогда разработчик сможет скопировать код цвета в буфер и вставить в BI-инструмент.
Чем меньше вероятность ошибки, тем больше будет сделано правильно. Можно сделать шаблоны в BI-инструментах, палитры для скачивания, файлы настроек для установки на локальные машины. Если при запуске BI-инструмента по умолчанию открывается разработанный в компании шаблон, вероятность того, что им будут пользоваться, сильно выше, чем при необходимости скачать или запросить шаблон.
-
Обратная связь. Не уходите с радаров. Если у разработчика появляются проблемы при использовании гайдлайна, у него должна быть возможность обратиться к вам. Однако размещения контактов на обороте гайдлайна недостаточно. Хорошо, когда вы запрашиваете обратную связь, причем разными способами. Есть люди, для которых общение – стресс. Им можно предложить анонимные анкеты. Некоторые ленятся заполнять форму обратной связи – с такими можно созвониться.

Что люди говорят и что они делают – две большие разницы. Идеально было бы посмотреть, как работает разработчик, и своими глазами увидеть, где он сталкивается с неудобствами. Если вы его спросите: «Ты используешь гайд?», он ответит: «Конечно!» Но если вы проследите, как он работает, выяснится, что он распечатал одну лишь страницу из гайда, где перечислены коды цветов. Потому что гайд лежит на полочке, а не под рукой. И до него еще нужно дойти, найти нужный раздел в оглавлении, страницу и строку… Целое приключение. Еще лучше, если вы можете стать на его место. Например, попробуйте самостоятельно создавать дэшборды по гайду. Наверняка вы выясните много нюансов, о которых из вежливости промолчали разработчики. Если хотите глубже копнуть в тему обратной связи, советую книгу Роберта Фитцпатрика «Спроси маму: Как общаться с клиентами и подтвердить правоту своей бизнес-идеи, если все кругом врут?». Он на пальцах показывает, как НЕ нужно спрашивать и почему. Автор дает много полезных рекомендаций. Не смотрите, что в названии упомянуты бизнес-идеи. Эта книга подойдет и для продакт-менеджера, и для дизайнера интерфейсов, и для ресторатора.
Литература для «внеклассного» чтения
Александр Богачев «Графики, которые убеждают всех». С этой книги я бы начал. Это не про BI и self service, а про работу с визуализацией данных.
Эдварт Тафти «Визуальное отображение количественной информации» (The Visual Display of Quantitative Information). Большая трудная в освоении книга на английском с изобретенными словами и глубоким погружением. Не для новичков.
Cole Nussbaumer Knaflic «Storytelling with data. A data visualization guide for business professionals». Коллеги и специалисты по данным советуют, но я еще не добрался до нее.
Роб Фитцпатрик «Спроси маму. Как общаться с клиентами и подтвердить правоту своей бизнес-идеи, если все кругом врут?». Советую прочесть всей команде, работающей над продуктом. Хотя-бы первые 10 процентов. Дальше - подсядете!
Стив Круг «Не заставляйте меня думать». Классика. Не про датавиз, но дэшбордистам тоже советую.
Алан Купер. «Психбольница в руках пациентов». И снова не специфично для дэшбордов, но нужно прочесть.
Купер, Рейманн «Интерфейс. Основы проектирования взаимодействия». Годы идут, актуальности не теряет. Кстати, книга отчасти про дэшики, так как они - IT продукты с интерфейсом.
Статья SAP Analytics Cloud & IBCS Top 10 (Part 1) Правильная идея, но, как по мне, сыровата. IBCS регулярно проводит вебинары, можно встретить даже на русском. Подпишитесь и получите приглашение на следующий.
Телеграм-канал Ромы Бунина «Reveal the Data». Много интересного и полезного, в том числе - ссылки на других ребят, пишущих по теме данных, визуализации и т.п.
Чартчузер Datavizcatalogue – хороший инструмент на русском, особенно для новичков.
Чартчузер Datavizproject – еще один достойный образец.


fomiash
Сайт сделайте нормальный.