В идеальном мире дизайнеры, бэки и фронты – все из одной команды. Но наш мир далек от совершенства, поэтому частенько приходится работать с тем, что дают клиенты.
После очередного "чужеродного" дизайна у наших разработчиков наболело, и они создали базовый чеклист для дизайнеров. Мы решили поделиться им, вдруг кто-то тоже страдает. Поэтому, если вам:
присылают макеты с недостающими экранами
приходится самостоятельно определять цвета или шрифты на экранах (а иногда и менять их, потому что они не совпадают от экрана к экрану)
по 100 раз просить дорисовать какие-то состояния...
Не стесняйтесь отправлять “специалисту”... наш контрольный список!
Что важно помнить, когда отдаешь макеты мобайлам?
-
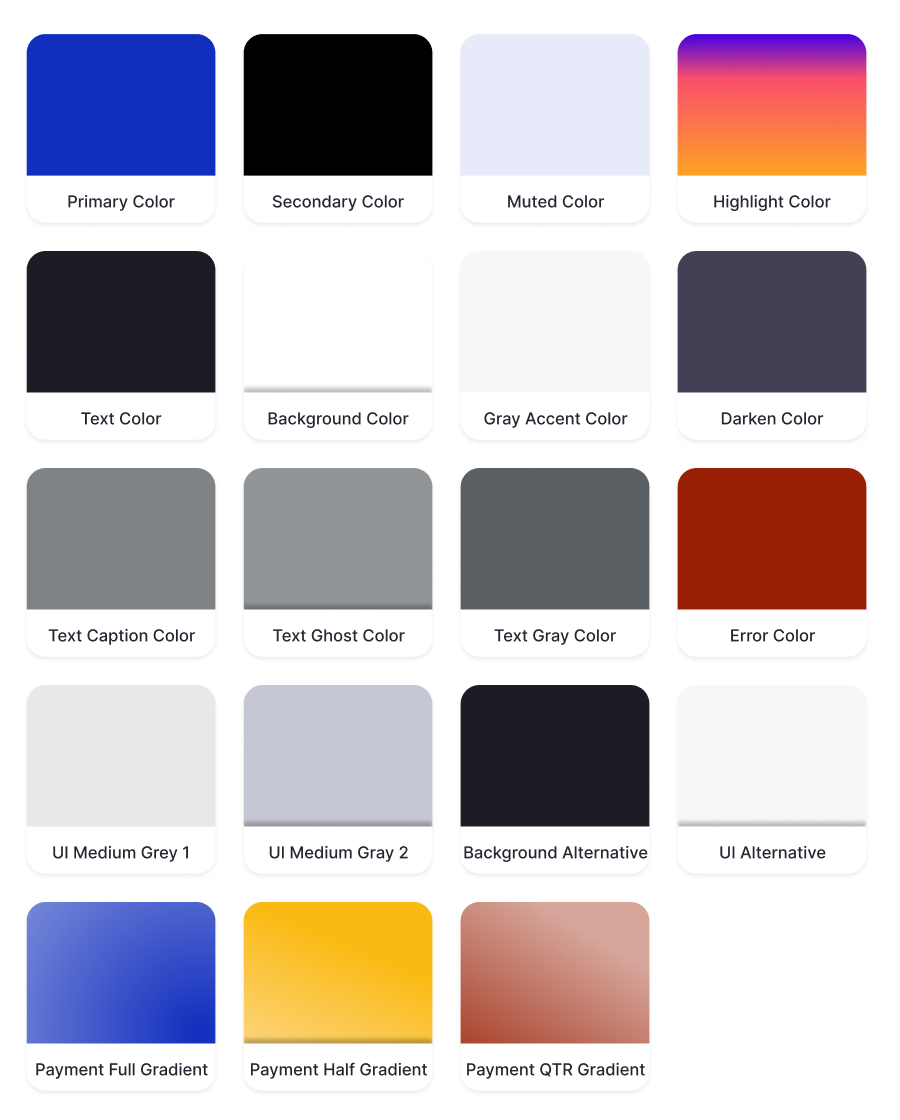
В проекте должна быть цветовая схема. (Не только составляем цветовую схему, важно использовать тот же нейминг по проекту).
Пример:
-
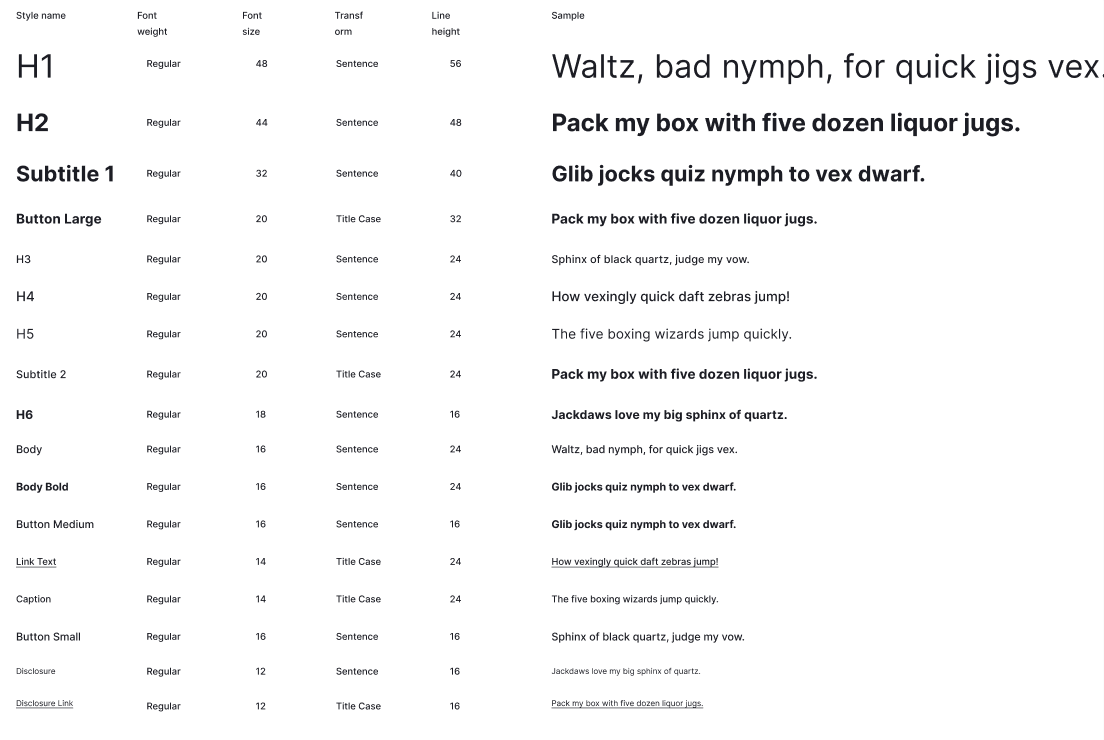
Аналогичная схема для всех используемых шрифтов. (Так же использовать нейминг в проекте).
Пример:
Иконки для экспорта делаем одного размера (в идеале квадратные, свободное место добивать отступом), обязательно делать небольшой отступ от краев иконки. (Рассмотреть вариант использования живых иконок https://rive.app/).
-
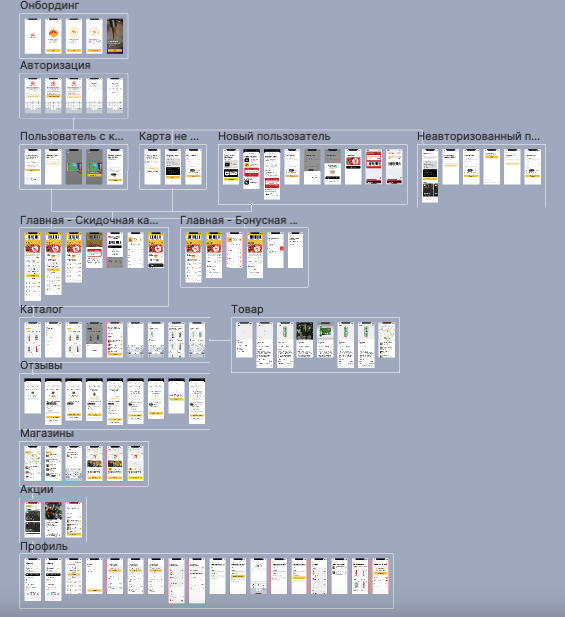
Разделять экраны на логические блоки.
Пример:
Если используются картинки на весь экран в качестве бэкграунда необходимо учитывать все размеры устройств и готовить картинки во всех разрешениях.
Сплеш-скрин и иконка приложения должны быть готовы сразу, а не через месяц.
Рисовать заглушку для всех элементов у которых есть картинка на дизайне.
Пожалуйста, учитывайте, что на андроиде проблемы с отображением теней, не злоупотребляйте.
Функция удаления аккаунта - обязательное условие в приложении, не забывайте отрисовать ее.
-
Помнить о том, что экран телефона стартует от 370px до 428px!
Аналогично с высотой, если экран не должен иметь скролл. В критичных кейсах рисовать оба варианта.
Пример:
Компоненты/состояния экрана
Всегда делать плашку (алерт, экран) для обработки ошибки, как минимум глобальной.
Всегда делать плашку (алерт, экран) для уведомления об отсутствии интернета.
Отрисовать 4 (5) состояния инпута (не в фокусе, в фокусе, с ошибкой, редактирование запрещено, при желании не в фокусе заполненный). Выносить в блок с компонентами.
Отрисовать 3 состояния кнопки (Обычная, задизейбленная, состояние загрузки). Выносить в блок с компонентами.
Отрисовать пустые состояния экранов. (Если на всех экранах идентичное - достаточно 1 раз)
Отрисовать лоадер (скелетон). Выносить в блок с компонентами.
Отрисовать состояние хедера на экране, если при скроле оно меняется!
Если используется камера (контакты), учитывать, что пользователь может не дать доступ и нужно отрисовать экран с предложением и кнопкой перейти в настройки и дать доступ.
Экран для принудительного обновления приложения.
-
Если хотим трекать аналитику, делаем отдельный экран с объяснением, зачем это (не только аналитика, например контакты)
Пример:
Не забывать состояния, когда применены фильтры либо сортировка (если они есть а приложении)
Если в приложении есть чат не забываем про состояния сообщений (отправляется, доставлено, не доставлено). Выносить это в блок с компонентами.
Если в чате есть отправка фото/видео отрисовывать состояния фото в чате.
Графика для App Store
splash при загрузке приложения;
спиннеры при загрузке;
Иконки приложения в разрешениях 1536x1536, 1024х1024 и сгенерировать через сервис https://makeappicon.com/;
Скриншоты приложения в разрешении 1242 x 2688, 1242 x 2208;
Скриншоты приложения в разрешении 2048 x 2732, если есть версия для iPad.
Графика для Play Market
Иконка приложения в высоком разрешении 512 x 512 32-битный PNG (с альфа-каналом).
Иконка приложения 96x96 grayscale (оптимально с белым лого) и прозрачным бэкграундом.
Картинка для описания 1024 x 500 (Ш x В) JPG или 24-битный PNG (без альфа-канала).
Скриншоты приложения. JPEG- или 24-битный PNG-файл (непрозрачный).
320–3840px. Соотношение сторон 16:9 (для горизонтальных скриншотов). До 8 МБ. Можно рисовать отдельно картинки для смартфона, 7’ и 10’ планшетов, можно использовать одни и те же для всех типов.Экран загрузки приложения: https://docs.expo.io/versions/latest/guides/splash-screens Если коротко, то размер должен быть 1242 х 2436. И активный элемент по центру 508 х 508.
Основные правила по созданию макетов от фронтов
Составление uikit. Вынести в отдельный frame все элементы с которыми взаимодействует пользователь. Например: select, input всех типов, textarea, ссылки, кнопки, хлебные крошки и тп.
Отрисовать default, hover, focus и disabled состояния для кнопок, ссылок, инпутов. Для инпутов также отрисовать состояния error.
Если в форме есть select, обязательно отрисовывать состояние в открытом виде.
Предусмотреть popup / notification для уведомлений и ошибок (например: запрос выполнен успешно / с ошибкой).
Если на странице есть фильтры, то предусмотреть как будут отображаться состояние процесса поиска, когда найден результат и если ничего не найдено.
-
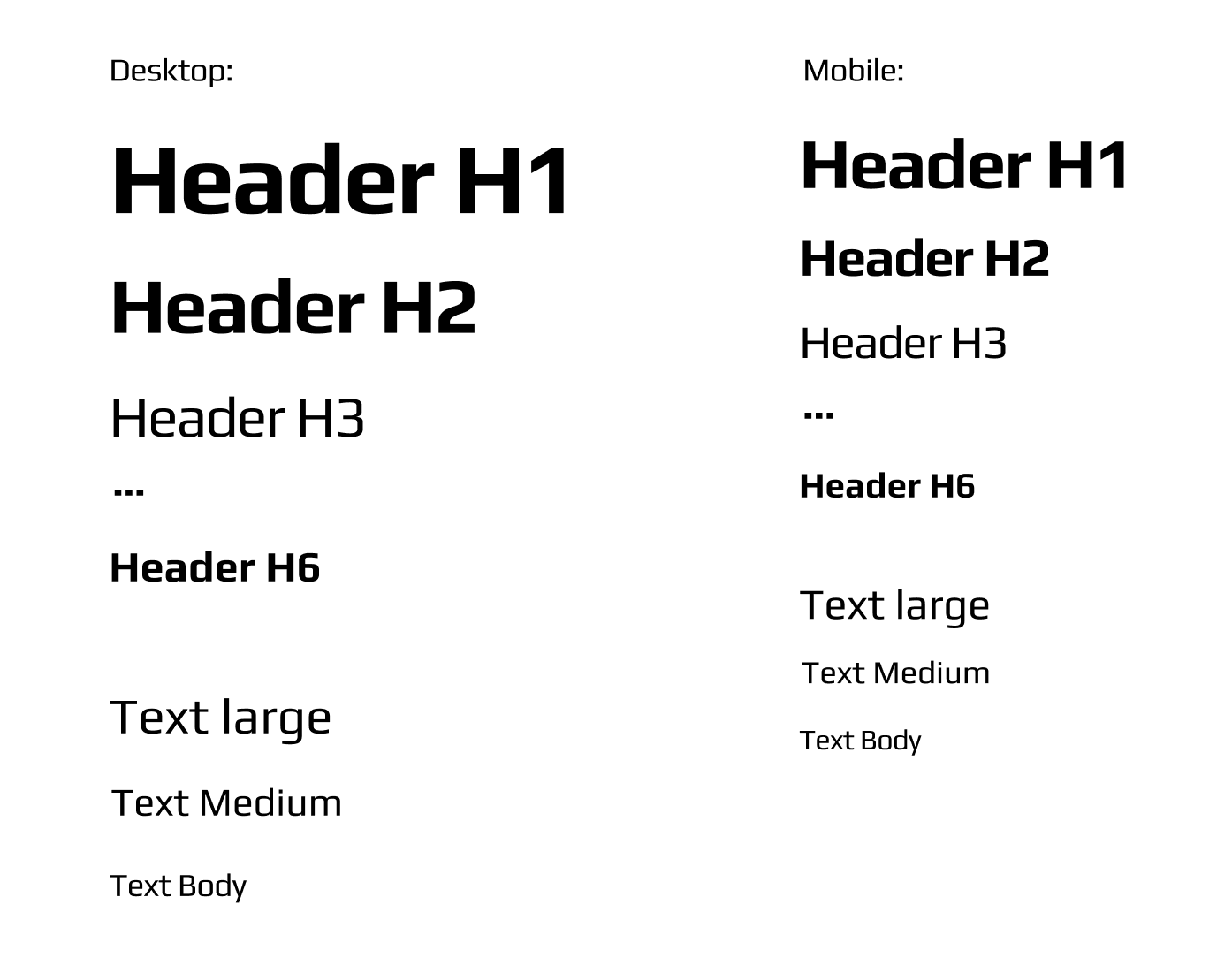
Составление схемы используемых шрифтов с адаптивом. И обязательно использование одного размера как в моб версии так и на десктопе (т.е, если мы для заголовка используем шрифт h2, значит в моб. версии должен использоваться тот же шрифт h2, а не менять его например на h3). Использовать не больше 6 размеров для заголовков (h1 … h6). Шрифты вынести в uikit.

-
В проекте должна быть цветовая схема. (Не только составляем цветовую схему, важно использовать тот же нейминг по проекту). Цветовую схему вынести в uikit.
В этой статье можно почитать про подход составления цветовой схемы. Не обязательно его использовать, это больше для примера.
Иконки в одном блоке делать одного размера. Если у иконки есть hover-эффекты, используйте иконки у которых цвет формируется из fill или stroke. Использование 2-х этих свойств усложняет, а иногда делает невозможным, описание стилей для hover-эффектов.
Обязательно нужны картинки размерами w:1200 h:630 и w:300 h:300 для превью при шаринге в различных соц. сетях и мессенджерах.
Фавиконка в svg формате размером w:32 h:32. Если же фавиконка будет в png формате, тогда нужен размер w:310 h:310, но лучше использовать svg. Обычно можно использовать логотип, но часто встречаются объёмные логотипы, которые для фавиконки не подходят.
Группируйте составные изображения, чтобы можно было их экспортировать, так как часто у нас нет доступа к редактированию макета.
Отрисовать страницы 404(страница не найдена), 500 (ошибка сервера), popup с хранением cookies.

Пожелания
Было бы удобнее, если дизайн мобильной и планшетной версии был расположен рядом с дизайном десктоп версии, а не разнесены по разным страницам.

