Привет, Хабр! На связи Кирилл Маканков, руководитель направления мобильной разработки малого и среднего бизнеса в ПСБ. Недавно приложение нашего банка заняло сразу два топовых места в рейтингах мобильных банков. Третье в списке лучших банков для ИП без сотрудников и второе — в общем списке лучших мобильных банков на Android.
Этот пост о том, как мы с командой разработки этого добились, и о наших достижениях за последние два года удалёнки и пандемии. Разработчики найдут здесь интересный взгляд на свой труд «с высоты птичьего полёта». Руководители — образец для своих будущих ретроспектив, богатых экспертизой и пользой.
Но прежде всего хочу подсветить полезные советы и практики. Они помогли нам, а теперь, надеюсь, будут полезны всему сообществу.
На пьедестале
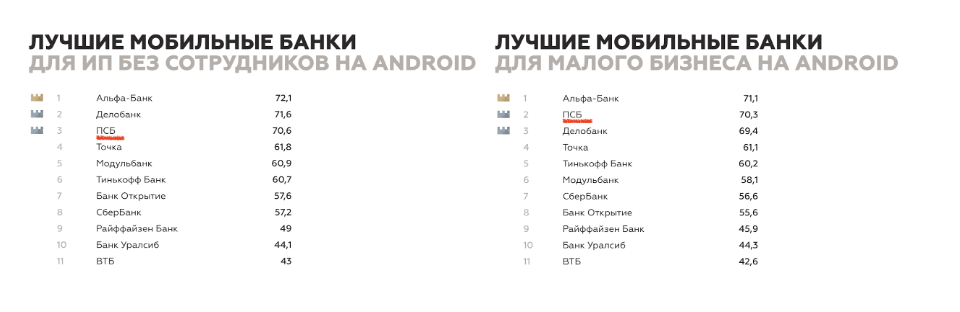
Топ отечественных мобильных банков составило рейтинговое агентство MarksWebb. Приложение ПСБ для среднего и малого бизнеса отметили в двух категориях:
????Лучшие мобильные банки для малого бизнеса
????Лучшие мобильные банки для ИП без сотрудников
Конкуренция была довольно серьёзная, посмотрите сами.

А вот рейтинг за 2020 год для тех, кто любит данные в динамике. Два года назад рейтинг был ещё общим, без разделения на малый (ИП без сотрудников) и средний бизнес.

В прошлом году рейтинг не подсчитывался из-за пандемии.
А в этом году из-за санкций не составляли топ для iOS. Однако в качестве метрики рекомендовали использовать топ приложений для Android, поскольку функционал у мобильных платформ всегда очень близок.
Почему это важно отметить? В посте я буду ссылаться в том числе на статьи по iOS-разработке. Но в создании Android были те же вехи, принимались те же меры.
Как мы попали в топ
Закончим с предисловиями. Перейдём к тому, что привело приложение ПСБ в тройку лидеров. Наши козыри, технические и организационные.
????20% технического времени
Самое важное техническое мероприятие, без которого у нас бы, скорее всего, ничего не получилось. Мы договорились с бизнесом: нашему департаменту выделили 20 % времени разработки на наши собственные задачи. Их приоритет и важность решало техническое руководство без привлечения бизнес-стороны.
В эти 20 % времени, затратив всего 20 % от общих усилий на разработку, мы ускорили саму разработку на 80 %. Всё по закону Парето!
Обычно бизнес и скрам-мастера не поддерживают подобные идеи. На их взгляд, разработчики это время тратят бесполезно. И без должного управления результатов не выдают. Поэтому техническое время быстро возвращается под бизнес-контроль.
Нельзя сказать, что они неправы. Индивидуальный разработчик может не видеть общее техническое состояние проекта и в свободное от бизнес-управления время не пойдёт с командой решать самые насущные проблемы. Вместо этого каждый работник зароется в задачи, которые беспокоят лично его.
Если так пользоваться техническим временем, можно закрыть кучу мелких багов. Но при этом не сделать приложение в целом ни капли лучше. Чтобы такого не случилось с нами, мы как раз наладили собственный контроль над техническими работами. Не бизнесовый, а собственный технический.
Техруководители взяли на себя функции организации и контроля технического бэклога и фокусировали усилия команды на ограниченном круге важных проблем. Наше время с техническим бэклогом всегда преследовало конкретные результаты.
Такой подход, конечно, решает проблему достижения результата. Но мало её решить — нужно ещё и показать руководству, что ты её решил. Поэтому должны быть постоянные митапы. Прогресс нужно выражать в столь любимых бизнесом цифрах и графиках.
Например, мы установили новое правило: по каждой задаче писать не меньше тестов, чем уже есть в основной ветке. На одном из следующих митапов мы на графиках показали бизнесу, что благодаря этому стабильно повышается покрытие кода тестами и снижается число багов, которые тестировщики и пользователи находят на разных этапах жизненного цикла приложения.
Позже в посте, когда мы будем говорить о тестах подробнее, я и вам эти графики покажу.
Такой показательный прогресс помогает бизнесу избавиться от скептицизма. Партнёры видят, чем мы заняты в техвремя и какую пользу это приносит, и делятся с нами ценной обратной связью.
????Модуляризация
Итак, в 20 % нашего свободного технического времени мы начали модуляризировать приложение — разбивать его на максимально независимые друг от друга модули, каждый из которых минимально зависит от других. И над каждым из них можно работать независимо.
На это ушло два года. Сейчас каждый разработчик в команде трудится над кодом в собственном продуктовом «аквариуме», отделённом от внешнего мира. Пузырь непрошибаемый: ничто не проникает внутрь без разрешения, а разработчик не выбирается наружу.
Что это нам дало? Продуктовая разработка конкретного функционала в большом и сложном корпоративном приложении стала простой и комфортной. Сейчас она больше походит на создание маленького приложения в стартапе.
Разгребать кучи связанного кода в монолитном ядре больше не нужно. Когда разработчику необходимо поработать с этим кодом — он берёт минимально необходимый кусочек к себе в еще один отдельный модульный «аквариум». Сам в него с головой залезет и будет уютно для себя разрабатывать.
Хабр немало говорит о том, что деление ядра большого финансового приложения на модули — не панацея. Действительно, проблемы есть. Например, модульность увеличивает время сборки на порядок.
Но для нас эти сложности оказались куда менее заметны, чем проблемы с монолитным ядром. Так, наше iOS-приложение со всеми связанными модулями раньше собиралось «на чистую» в течение минут 13–14. Ещё минуты полторы на нём прогоняли юнит-тесты и осуществляли другие проверки.
Во время разработки это время постепенно росло. И увеличилось до 30 минут суммарно, когда мы добавили массивный новый функционал. Но оптимизацию мы любим и уважаем, так что быстро снизили длительность прогона на треть — до 20 минут.
Небольшая плата за удобство разработки, согласитесь.
На каких ещё задачах модуляризации на iOS мы фокусировались в техвремя? Чтобы не уходить в детали здесь, приведу хороший практический пример для любознательных.
????Дизайн-система
Как устроено типичное банковское приложение? Это обычно «тонкий» клиент: большое число различных вводимых данных, но при этом минимум клиентской логики.
И огромная доля работы в типичном финприложении — разработка UI, пользовательского интерфейса. Она, по субъективным ощущениям всей команды, может занимать более половины от всей работы на проекте.
Вновь следуя закону Парето, мы решили эту задачку упростить. И ещё два года назад сосредоточились на создании дизайн-системы. А с ней — шаблонных кирпичиков, которые можно добавить в задачу разработчика «как есть», без лишних изменений и сопутствующей работы.
Не всё с их созданием шло гладко. Некоторые мы итерировали два-три раза. Но со временем они стали по-настоящему удобны и прочно вошли в нашу разработку.
Сейчас мы дорабатываем сложные комплексные компоненты для особых случаев, но основной цели уже достигли. Уже спустя полгода с начала работы мы реализовали дизайн-систему наполовину. Могли на её компонентах выполнять до 80 % продуктовых задач.
Именно благодаря этому, думаю, удалось реализовать такой обширный продуктовый функционал для приложения.
Кстати, сами компоненты дизайн-системы мы разрабатывали в продуктовое время. Команда, которая впервые сталкивалась с отсутствующим компонентом, писала его для себя и коллег в будущем. А в техвремя мы итерировали концепцию всей системы, чтобы она радовала и нас, и бизнес.
????Стандартизация практик разработки
Современные банковские приложения требуют больших команд разработки. Приложение для каждой платформы нуждается в десятках опытных специалистов. Отсюда необходимость стандартизировать практики работы и адаптировать их к гибким методологиям.
Без стандартизации новые сотрудники раз за разом будут изобретать велосипеды, чтобы решить типовую задачу. А если код не адаптировать к гибким методологиям, он превратится в лапшу. Поддерживать его, а тем более что-то в нём менять будет всё труднее.
Когда практики разработки стандартизированы, одно и то же готовое решение можно использовать снова и снова. А сэкономленное время разработчиков направить на крутую реализацию бизнес-логики для нового функционала. Или на покрытие этой же логики тестами.
Стандартизировать шаблонные этапы разработки нам с командой помогли принципы SOLID. У нас есть целый цикл статей об этом долгом пути. Пройдя его, мы существенно сократили время работы с шаблонными экранами на iOS.
Результат особенно заметен в повседневных задачах, которые чаще всего занимают разработчиков. Например, не секрет, что 80 % экранов в iOS — это или таблица, или коллекция. Создание таких экранов сводится к «примитивному» копированию 95% одного и того же кода с изменениями в оставшихся 5%.
Стандартизация позволила нашей команде реализовывать такие экраны за ничтожное время.
????Исчерпывающая документация
Стандартизировать практики и процессы разработки — хорошо, не поспоришь. Но если их при этом не описывать человеческим языком, мотивируя выбор каждого решения, то никто их не усвоит и применять не будет. Поэтому в течение года мы подробно описывали всё, что может вдруг потребоваться разработчику.
Любая новая технология или практика перед внедрением получала исчерпывающую документацию. Её создавал сотрудник, который прорабатывал это решение для нашего проекта.
На этапе внедрения, конечно же, появлялись новые вопросы. В ответ на каждый из них мы дополняли существующую инструкцию или писали её с нуля.
Постепенно так нам и удалось описать от начала до конца почти всю нашу разработку. И защититься тем самым от bus-фактора. Текучки мы теперь практически не боимся. Можем набирать даже джунов, если они уже способны к самостоятельной работе. Чтобы во всём разобраться, им достаточно почитать наш Confluence.
А когда наши новички читают эти инструкции во время онбординга, то, по сути, проводят вместе с нами ревью документации. Если джун, прочтя инструкцию, всё равно задаёт вопросы, её пора модифицировать.
Часть мануалов новенькие теперь пишут сами. Специалист им всё объясняет вербально, а они записывают и оформляют. Так лучше усваивается материал. И «дорогих» экспертных ресурсов профессионала на это уходит меньше.
????Юнит-тесты
Два года назад в проекте не было ни одного юнит-теста ни на одной мобильной платформе. В команде iOS работало всего три человека. Релизы при этом были два раза в месяц.
Естественно, в каждом релизе на регрессе каждому из разработчиков вылетало порядка дюжины багов. На их исправление тратили примерно половину отведенного на релиз времени. Причём проходило пять-шесть регрессионных кругов исправлений, потому что каждый небольшой фикс привносил в проект парочку новых ошибок.
Масштабировать это, конечно же, было нельзя. Если увеличить число разработчиков в команде каждой платформы до десяти — двадцати, количество багов тоже вырастет. И развивать приложение будет уже невозможно.
Исправить эту ситуацию должны были юнит-тесты.
Однако внедрить их тоже непросто. Даже сложнее, чем выстроить на проекте действительно эффективную техническую работу. Разработчики, особенно мидлы и сеньоры, повально не
принимают юнит-тесты. Почему?
Редкий разработчик понимает, зачем и как правильно писать юнит-тесты, чтобы они снижали, а не увеличивали его личную нагрузку.
Даже матёрые программисты чаще всего пишут код, несовместимый с юнит-тестированием, то есть внедрение — огромная боль.
Эти трудности отчасти помогала преодолеть доскональная документация. Но ещё нужно было обучить сотрудников:
теории тестирования, чтобы они ею владели не хуже самих тестировщиков.
созданию правильных юнит-тестов по принципам FIRST.
написанию правильного кода, совместимого с тестами, по принципам SOLID.
И конечно, нужно было как-то мотивировать их садиться и писать тесты. А потом отслеживать проделанную работу.
Для этого мы создали простого робота. Он проверял, не падает ли покрытие тестами мастера, когда разработчик добавляет в него новый код. И просто-напросто запрещал мёрджить код в мастер, если при этом покрытие уменьшалось.
Этот простой трюк позволил всего за полгода покрыть кодовую базу тестами примерно наполовину. На данный момент покрытие на iOS чуть более 40 %, на Android — чуть больше 60 %.
Откуда разница в покрытии? Процент можно подсчитать по-разному: суммарно по всем строчкам или как среднее значение покрытия всех библиотек. Цели гнаться за цифрами у нас нет, поэтому нас эта разница в методах подсчёта вполне устраивает.
Теперь мы стараемся контролировать уже не количество, а качество юнит-тестов. Для этого существует мутационное тестирование. Но на мобильных платформах оно ещё в зачаточном состоянии. Поэтому ввести его в ПСБ — скорее план на будущее.
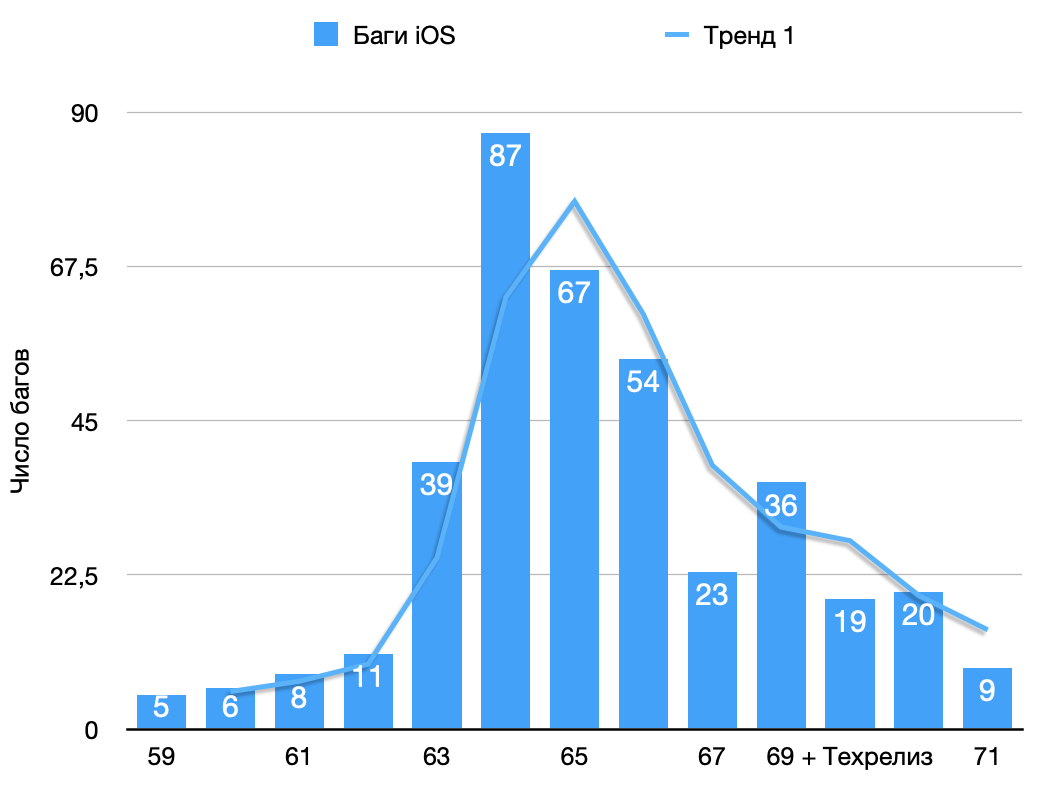
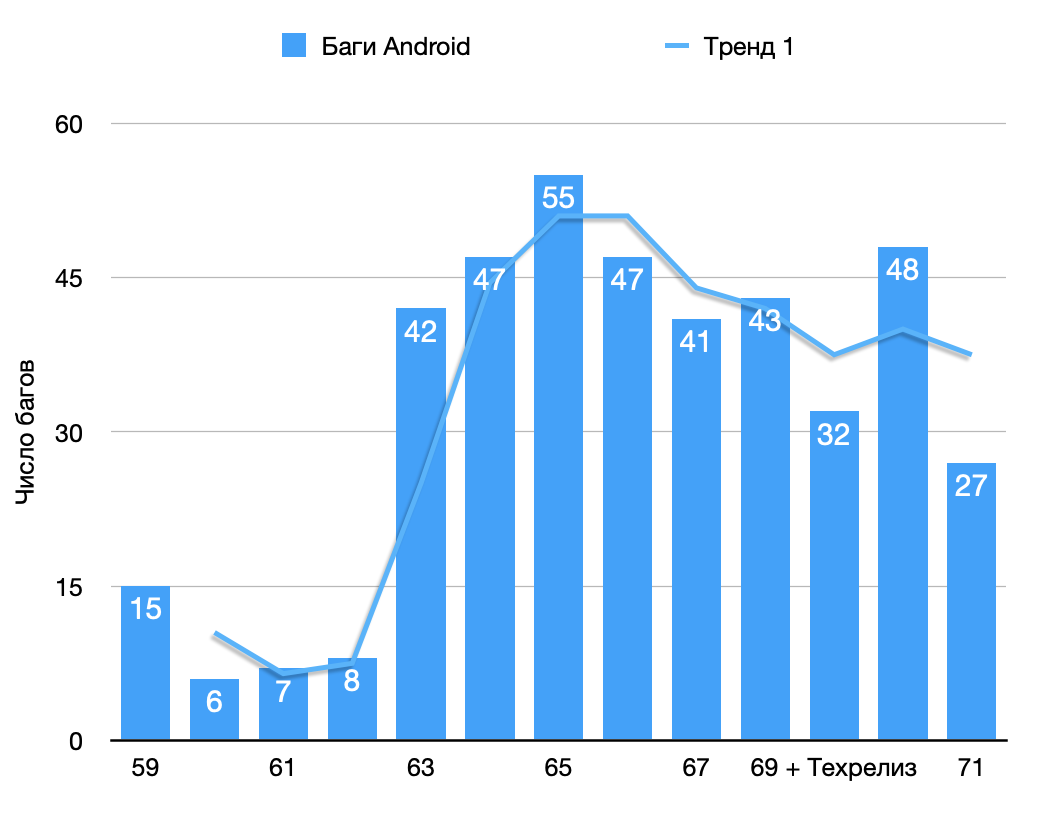
Кстати, в самом начале поста я обещал показать вам графики, которыми мы убеждали бизнес в необходимости юнит-тестов. Итак:


Как видите, на 63–65 релизах наша команда начала массово реализовывать новые фичи. И тестировщики сразу начали находить больше багов.
А после этого мы включили робота, следящего за мёрджингом кода. Он замотивировал разработчиков писать тесты. Число багов быстро поползло вниз.
Заключение
Этот пост, хоть и большой, но прежде всего обзорный. Я успел рассказать далеко не обо всех направлениях нашей работы. Хотелось поделиться с сообществом теми направлениями, где уже есть достойные внимания успехи.
По моему опыту, только системная работа параллельно по очень многим направлениям может вывести приложение в топ рейтингов отрасли на современном рынке.
При этом направления этой работы всегда будут очень тесно связаны друг с другом. Организационное мероприятие или техническое — неважно. Нельзя качественно развивать одну сферу работы, не развивая другие.
Текст вас заинтересовал и вы хотите деталей? Задавайте вопросы в комментариях и голосуйте в опросе. Если тема вызовет у сообщества достаточно интереса, за этим постом последуют другие. Они подробнее осветят разные аспекты и практики мобильной разработки в ПСБ.

