Всем привет! Я продуктовый дизайнер в одной небольшой компании и работаю там довольно давно. В последнее время я стал скучать по тем временам, когда я дизайнил что-то в свое удовольствие, просто веселья ради. И вот сидя однажды вечером, я подумал, а почему бы и нет? Сейчас запилю чего-нибудь этакое, честному народу на потеху, эге-гей! Ну и понеслось.
Идея пришла довольно быстро, не так давно гремел тренд дизайна в духе 90-х, так почему бы не вернуться к корням, в 2006 год, когда я делал свои первые шаги в дизайне? Хочу показать, как бы выглядело, что-то модное и популярное сейчас, если бы оно вышло тогда.
Выбор для меня как для дизайнера бы очевиден — взять Figma и представить её частью пакета Adobe где-то в 2005-2007 годах. Представляете каково было моё удивление, когда через неделю после начала работы над интерфейсом появилась новость о покупки Figma той самой Adobe? Если что — это не из-за меня. Это просто совпадение. Но при таком стечении обстоятельств волей не волей поверишь в то, что «Вселенная всё слышит».
И так, начал я с того, что определился в каком окружении, это всё должно работать. Естественно, это горячее любимая всеми и заслуженно забытая Windows Vista. Признаюсь я никогда не работал на этой системе (WXP One Love) и порывшись в скринах столкнулся с небольшими трудностями. Некоторые элементы интерфейса в ней отличались не то в разных версиях, не то ещё по каким-то причинам. Была даже мысль накатить её на виртуалку и посмотреть своими глазами, но что-то мне стало очень быстро лень (смайлик). В общем я решил, что выберу одну из версий и чёрт с ним. Если конечный результат будет не отличить от скрина из интернета среди других скринов, то можно сказать, что это успех.
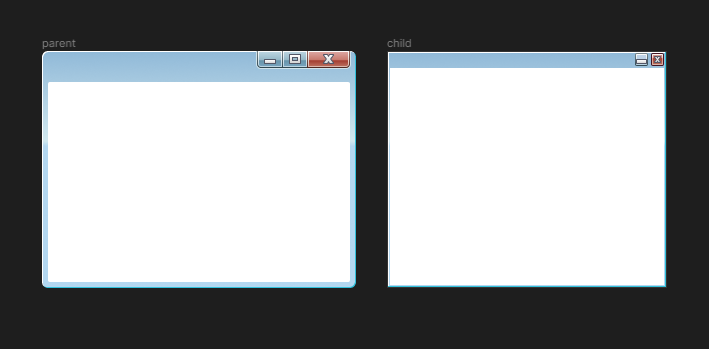
Первым делом я нарисовал конечно же окошки. Родительское окно и дочерние немодальное окно. В 2006 году главным инструментом дизайнера был Photoshop CS2, который всё еще имел MDI интерфейс с множеством маленьких немодальных окон, разбросанных по экрану. Только в CS3 появились док панели и это безобразие было прибрано.

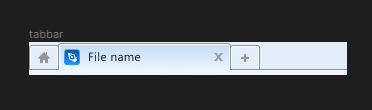
Далее требовалось решить одну важную задачку. В Figma каждый новый документ открывался на новой вкладке, но в PS CS2 такого не было, а появилось только в CS3. Немного подумав, я решил, что Figma может позволить себе капельку инноваций чуть раньше, учитывая то, что это инструмент для проектирования интерфейсов. Благо в Internet Explorer 7, который вышел в 2006, вкладки уже были.

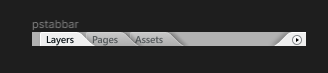
Касательно вкладок — в фотошопе они всё же были, но только на панелях с инструментами. И их я тоже использовал.

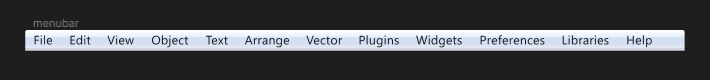
Что же нам нужно ещё? Меню:

Скролы:

Панели и сепараторы:

И конечно же куча иконок:

Ах да, самое главное! Что мне обязательно нужно нарисовать в таком редакторе? Конечно же userbar!
И так вот что у меня получилось:

Нарезка для детального разглядывания:






Стоит упомянуть пару нюансов. Во-первых, как я уже упоминал выше я немного ленивый, поэтому в слоях и панели с настройкой элемента — «Рыба». Во-вторых, самые внимательные могут заметить неправильное поведение, например, рулетки вот тут:

Да, так как левая и правая панели расположены в немодальных окнах, вертикальная линейка должна оказаться за левой панелью и её должно быть не видно, но это то, с чем дизайнеру приходится сталкиваться регулярно — искать компромисс между эстетичностью и реальностью. Мне не хотелось отказываться от размещения панелей в окнах, чтобы это больше напоминало CS2, но и спрятанная линейка выглядит так себе. Так что для себя я решил, что это тоже инновация от разработчиков. Они костылями прибили окна к бокам родительского окна и их нельзя перемещать и изменять их размеры. Почти док панели, просто окна.
На этом всё. Надеюсь, вам понравилось. В следующий раз я заверну в «ретро» ещё что-нибудь из того, чем вы пользуетесь каждый день или наоборот протащу в «будущее» что-то из хорошего и забытого.
Всем спасибо!
Комментарии (8)

mSnus
07.10.2022 03:32+4прямо приятно было бы в таком поработать! всё на виду, никаких "разворачивающихся свитков", и всё мгновенно!
правда, мелочи всё же выдают: в палитре слоёв не должно быть столько линий и столько открытых замочков, например ))

cvet_suety Автор
07.10.2022 16:13Согласен, есть некоторые моменты, которые меня и самого до конца не устраивают. В том числе и палитра слоёв.
С другой стороны это лишь концепт ;)

andrejsharapov
07.10.2022 08:55+1Ссылки на макет в фигме не хватает и вместо чёрного поставьте экран той эпохи) я бы потыкался

cvet_suety Автор
07.10.2022 15:59Была мысль закинуть исходник в Figma Community, но сначала нужно немного его причесать. Если соберусь, то добавлю сюда ссылку :)

tnc4401
07.10.2022 12:53+2Adobe Fireworks (Бывшая Macromedia Fireworks - поэтому это не Adobe, а гениальный софт!).
Master pages, компоненты, стили, офигенные плагины, кликабельные прототипы, экспорт прототипов + можно прикрутить яндекс-метрику и heatmaps для ux-тестов. Экспорт/импорт в фотошоп для работы в общепринятом тогда формате. SVG - не помню, вроде был.
В чем сегодняшняя фигма явно перегнала - автолейауты, более удобные компоненты, и совместная работа. Тогда этого еще не было.
Скрин с мака, под виндой аккуратнее и напоминает макет figma из поста 
cvet_suety Автор
07.10.2022 16:09
Вот так выглядил Fireworks 8 в среде Windows. Это последняя версия выпущенная Macromedia. Adobe приобрела Macromedia только в конце 2005 года, поэтому Fireworks не вошёл в пакет CS2. Следующая версия вышла уже в CS3 и имела общий с остальными продуктами Adobe визуал, который довольно сильно отличался от всего, что было прежде. Моя же цель была в том, чтобы показать Figma частью линейки продуктов CS2 :)




ovalsky
демейк...
napa3um
Общепринятый термин, да, когда какое-нибудь современное ПО (чаще всего игры) реализуются на ретро-технологиях (или на современных, но более примитивных по сравнению с оригинальными). К примеру, вот GTA для приставки Денди: http://pscd.ru/news/1560-gta-dlya-nes.html . Само слово - производное от ремейка.