Всем привет! Меня зовут Денис Сбитний, я руковожу группой дизайна в дизайн-системе Авито. В этой статье я расскажу, как мы применили новый подход к типографике, описали её в дизайне и упростили её реализацию в разработке.
Эта статья может быть интересна как дизайнерам, так и разработчикам. Здесь будет всё: отступы, кегли, интерлиньяжи и, конечно же, токены.
Платформенные особенности дизайн-системы Авито
Дизайн-система Авито — это набор стилей, компонентов, правил и паттернов, которые ускоряют разработку и формируют облик продукта.
У Авито есть четыре платформы, которые поддерживает дизайн-система:
Desktop.
Мобильная веб-версия, которую мы называем MAV — Mobile Avito.
iOS.
Android.
В статье я опишу типографику, которую мы сделали для Desktop и MAV, не затрагивая iOS и Android.
Почему решили обновить типографику
Кегли и интерлиньяжи в типографике старой дизайн-системы были подобраны на основе коэффициента, что позволяет легко её описать и добавить промежуточный стиль.
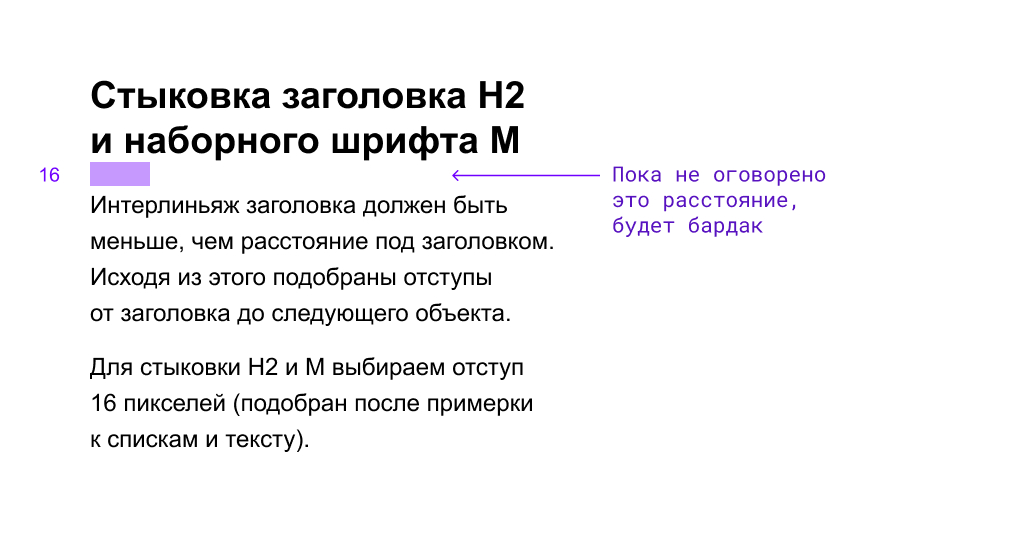
Но у такого подхода есть свои недостатки. Так как шрифт любого размера в системе имеет одинаковые пропорции интерлиньяжа и кегля, то возникают проблемы с балансом. Например, для наборного шрифта 16 кегля используется интерлиньяж 24 пикселя и при длинной строке дает визуально красивую текстовую полосу. Отношение интерлиньяжа к кеглю: 24/16 = 1,5. Однако, для заголовка H2 с кеглем 32 использовалось практически такое же соотношение и давало интерлиньяж 46 пикселей. Это приводило к отрыву одной строки заголовка от другой:

Эта проблема становится заметнее, если заголовок поместить в поп-ап. Поэтому для него нужно подбирать более плотный интерлиньяж.

Что и как поменялось в стилях
Мой арт-директор, Виктор Лушин, как-то пришел ко мне и предложил поработать на новым Look&Feel Авито. Так мы стали прорабатывать стиль сперва вдвоем по вечерам, а потом уже большей командой и в нормальном рабочем режиме. Типографика стала одним из системообразующих элементов нового стиля Авито.
Мы поменяли интерлиньяжи шрифтовых стилей, при этом сохранили кегли наборных шрифтов, потому что они влияют на размер контроллов. Тут надо сказать, что все наборные шрифты и базирующиеся на них контроллы мы условно делим на размеры L, M, S — Large, Medium, Small. Мы намеренно добивались ассоциации с размерами одежды, чтобы пользователи нашей системы легко понимали и запоминали их.

Вместо метрической красоты мы отдали приоритет оптической. Наша типографика стала выглядеть лучше:

Поп-апы стали собраннее:

Мы оставили системный шрифт Arial на вебе. В Авито жёсткие требования к скорости загрузки — это не позволяет нам использовать кастомные шрифты.
Переход от вертикальной сетки к набору отступов
Раньше в дизайн-системе Авито предлагалось размещать объекты по сетке с модулем 5 пикселей, но она плохо работает на малых размерах. Например, модуль 5 пикселей — это много для компоновки сниппета.

Мы рассуждали так: пользователям приятно видеть оптически сбалансированный сайт, и их не волнует, что у нас под капотом есть какая-то сетка. Поэтому мы решили отказаться от неё и ввели набор отступов: 2, 4, 6, 8, 10, 12, 16, 20, 24, … 48, 56, 64 … Так, чтобы у нас было достаточно гибкости на малых размерах.

Этот набор отступов мы зашили в компонент spacer, значения которого вынесли в токены. Spacer работает не только в типографике, но и при стыковке любых объектов на странице. Дизайн-система предоставляет API этих отступов разработчикам Авито. Они могут легально пользоваться только этим набором.
Работа с отступами
Следующим шагом нам нужно было определить, какие отступы использовать в типовых случаях. Например, на каком расстоянии располагать наборные шрифты типоразмеров L, M, S под заголовком H2. Это нужно для того, чтобы у разных дизайнеров эта комбинация выглядела одинаково, иначе будет ровно столько вариаций, сколько дизайнеров в Авито.

Для этого мы набрасывали комбинации шрифтов на страницу, как будто мы верстаем статью из имеющихся в нашем распоряжении шрифтовых стилей. Ещё мы рассматривали такие случаи, как стыковка заголовков и подзагловков с текстом. Всё должно легко считываться: заголовки должны отделять текстовые блоки, а не принадлежать двум абзацам сразу.

Таким образом у нас появилась иерархия заголовков.

И первая таблица отступов для распространённых сочетаний шрифтовых пар.

Плотная и разреженная вёрстка
У нас уже получился зародыш довольно удобной системы. Дизайнеру уже не нужно было ломать голову и думать, какой отступ выбрать для тыковки заголовка и шрифта — для этого существовала таблица.
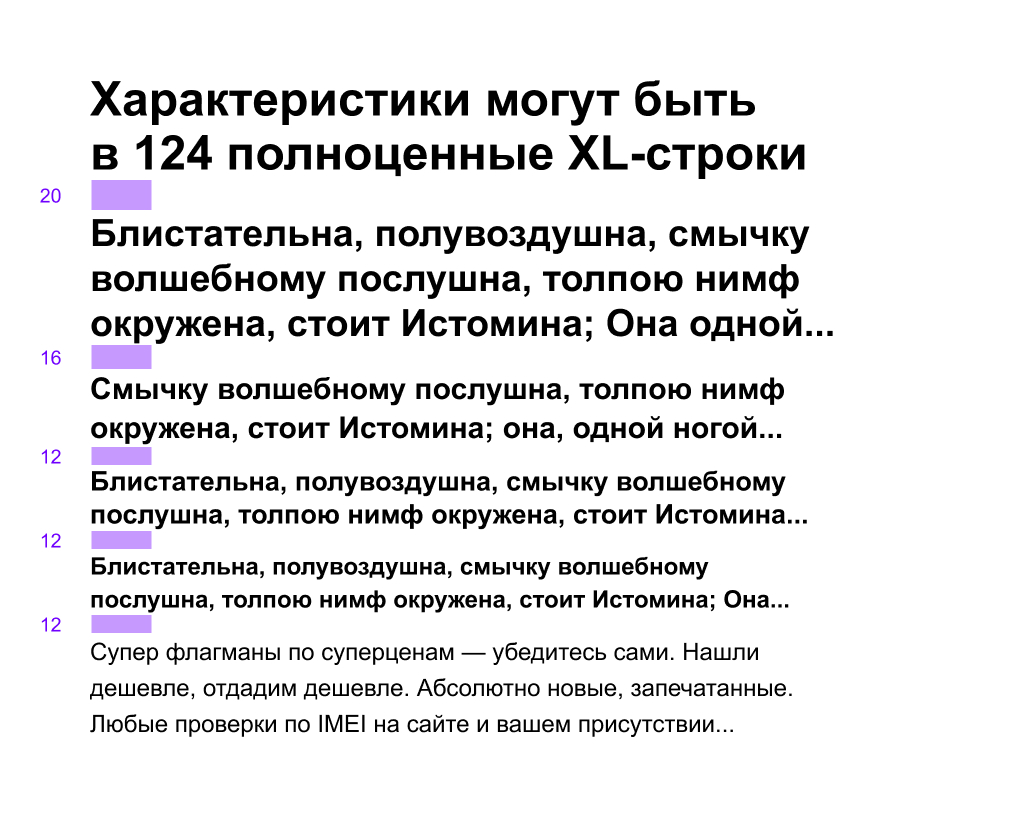
Придуманные отступы хорошо работали на карточке объявления, странице настроек сайта, в разделе «Помощь» — в общем, везде, где было много текста. Однако возникала проблема в случаях, когда текста мало. Особенно, когда заголовок и строка короткие. А ещё хуже, если заголовок и текст ограничены видимым блоком:

Чтобы подобные блоки не разваливались и выглядели хорошо, нужно верстать их плотно.
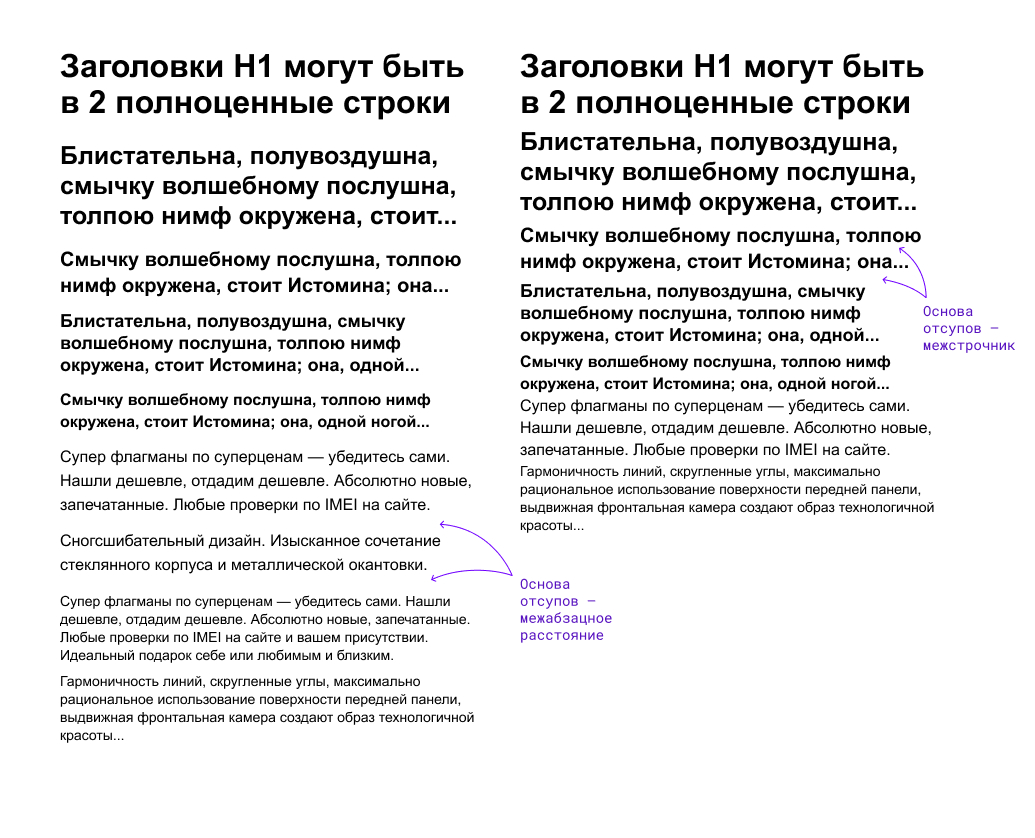
Так у нас появились понятия «разреженной» и «плотной» вёрстки.
Базисом для разреженной вёрстки служит межабзацное расстояние большего из шрифтов в паре, в то время как для плотной вёрстки — интерлиньяж.

Где используется плотная вёрстка:
в сообщениях об ошибке.
в баннерах.
в сниппетах.
Она помогает состыковать текст практически вплотную, в то время как разреженная вёрстка помогает стыковать тексты с несколькими абзацами.
Полный набор отступов
Во время обсуждений с нашими веб-разработчиками, мы пришли к выводу, что можем реализовать отступы для каждой шрифтовой пары, которые будут проставляться по умолчанию.
Разработчикам нужно будет просто использовать текстовые тэги:
Всё остальное оставалось на откуп системе.
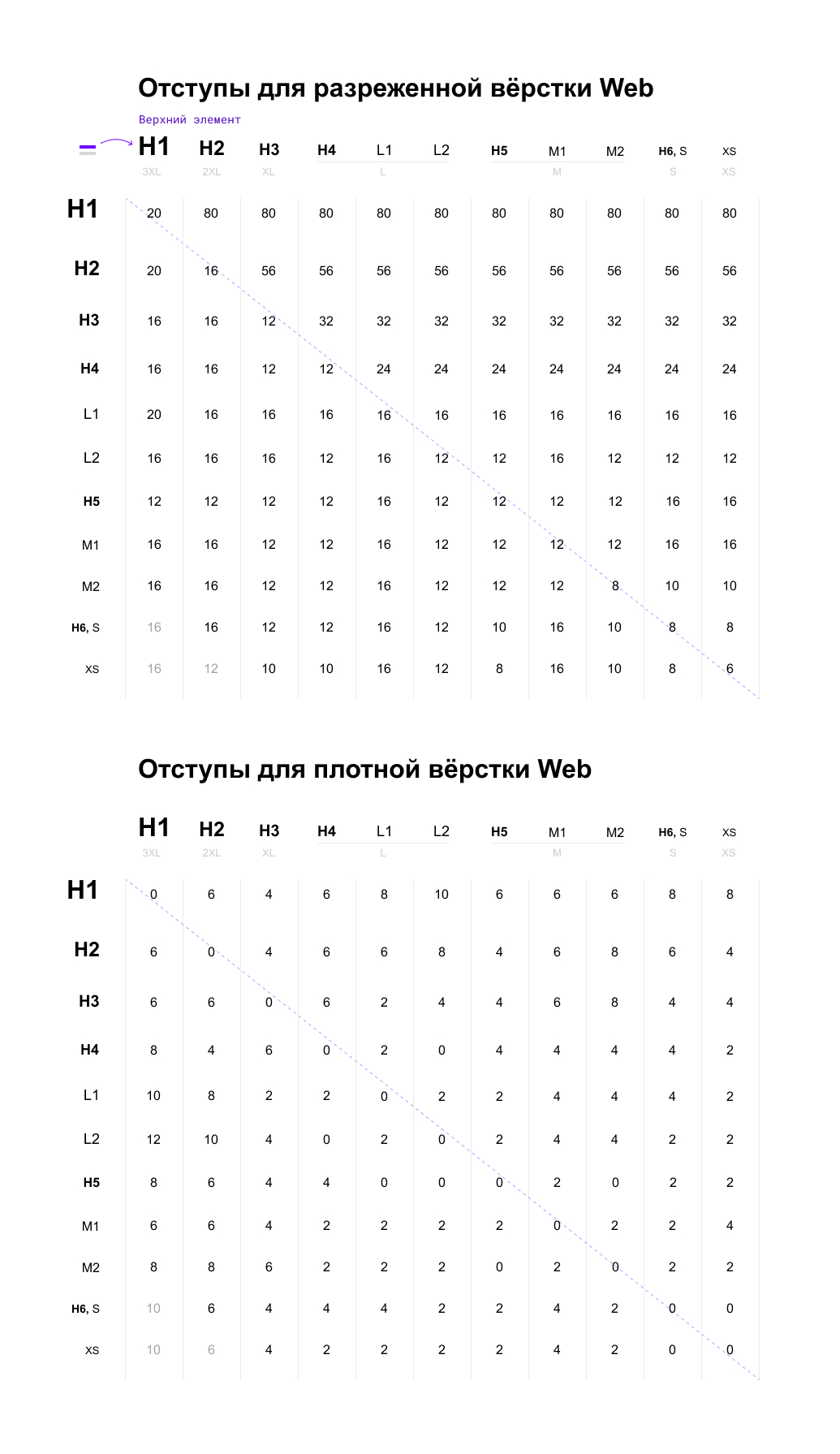
При этом в качестве <p> по умолчанию подставится наборный шрифт M1 и отступ в 16 пикселей между H2 и M1. Для этого нужно было описать отступы всех шрифтовых пар в контексте плотной и разреженной вёрсток.

В процессе получилось учесть некоторые системные константы. Например, на вебе мы стыкуем блоки, отделённые заголовками H2 на расстоянии 56 пикселей, а H3 — на расстоянии 32 пикселя. Вот так это отображено в таблице.

Реакция дизайнеров
Данное решение мы внесли в наши гайдлайны и презентовали дизайнерам. Им понравилась идея свести все отступы в понятную таблицу.

Все параметры шрифтов, а также массивы отступов между шрифтовыми парами мы зашили в токены. В итоге мы получили гибкую систему, с помощью которой можно легко завести любую новую типографику в Авито: меняем шрифт, настраиваем интерлиньяжи, при необходимости тюним таблицы отступов и … Вуаля! Новая типографика готова.
Дизайнеры пользуются библиотекой шрифтов и таблицей отступов, а разработчикам не нужно ломать голову над тем, какой отступ выбрать: всё проставится по умолчанию.
Предыдущая статья: Как вместить данные в холодное хранилище
Комментарии (12)

azzas
07.10.2022 13:01+8Улучшили для кого? Для пользователей или ваших дезигнеров, которым надо что то делать?
Каждое обновление приложения или сайта несет боль, потому как меняются привычные вещи на какие то «инновационные» и «прогрессивные».
Лучше бы спамеров банили активнее, я пока искал ноутбук задолбался натыкаться на продаванов, у которых 100500 объявлений, н ни одного конкретного описания товара, все в стиле — напишите — мы вам расскажем.
И на жалобы не реагирует никто, у продаванов в профиле гора отзывов что ни цена ни описание не соответствует, но продаван наверное же платит за такую массовую публикацию, их трогать низзя.

Dmitrii_DAK
07.10.2022 13:52+4Я не мастер в дизайне и программировании, но выскажу своё мнение: вот именно поэтому я и стараюсь изучать сложный графический дизайн: 3д и 2д графику, After Effect, Blender 3D и Honduny. Так как изменение отступов - это, конечно, "круто", но как представить, что этим занималась большая группа людей: дизайнеров, арт-директоров и прочее; было потрачено много денег на это, предполагаю от 200к и выше, то как-то грустненько становится???? Всё-таки чем сложнее работа - тем лучше ты видишь, что конкретно было сделано. Здесь же (я тоже делал дизайны сайтов и мобильных приложений в Figma и верстал сайты на html, css и js), я не вижу работы как таковой, хотя и допускаю, что чтобы придумать эту "очень сложную" сетку и таблицу потребовалось не одна неделя. И возможно эту работу даже не нужно было проделывать. В последнее время у меня складывается ощущение, что большая часть изменений в дизайне соц.сетей и онлайн магазинов возникает не потому что эти изменения действительно нужны, а просто как-будто возникает такая сценка:
Главное начальство приложения или магазина: - Программисты у нас что-то делают и изменяют, ускоряют загрузку сайта и прочее. А что делают в нашей компании, с нашим сайтом дизайнеры?
Арт-директор: - Мы ничего не делаем, всё и так хорошо работает. - Так если вы ничего не делаете, зачем вы нам нужны? Сделайте немедленно что-нибудь?! (Дизайнеры пошли делать "что-нибудь")
Это чисто моё мнение со стороны, может это и не так работает????♂️

azzas
07.10.2022 14:01+3Ну ты не понимаешь… Было несколько брэйнстормов, исчеркали всю доску для митингов, рассказали в какую ярость перфекционистов приводят «неправильные» отступы и шрифты на 1 «пункт» меньше каноничных. Мне сразу вспоминается видео из Камеди про табличку: приклеить или прибить.
Мастер-класс: как создать проблему из ни*ера. А затем героически ее решить.

Spunreal
07.10.2022 14:29-1Главное начальство приложения или магазина: - Продажи у нас что-то делают, продают товар. А что делают в нашей компании, с нашим сайтом программисты?
Техдир: - Мы ничего не делаем, всё и так хорошо работает.
Начальство: - Так если вы ничего не делаете, зачем вы нам нужны? Сделайте немедленно что-нибудь?! (программисты пошли делать что-нибудь).Ну т.е. так можно сказать про всех :) со стороны всегда выглядит, как будто никто ничем не занимается, а по факту куча работы.

Roland21
07.10.2022 14:06+2прошло 100500 лет - нормальных фильтров в поиске все еще нет
те что есть - постоянно слетают
соответствие фото и описания никто не смотрит, на жалобы ноль внимания
зато нельзя выложить бесплатно больше 2 объявлений в 1 категории, ну да


0xC0CAC01A
Авита, а когда уже можно будет размещать объявления с нероссийских IP-адресов?
Spunreal
Когда прекратятся ддосы с нероссийских IP-адресов :)
0xC0CAC01A
Понятно... топор, как средство от головной боли... Авито решил в отместку задосить себя сам. Неужели там совсем не осталось инженеров, способных решить проблему более разумным образом?
Spunreal
На всякий случай, я не сотрудник Авито, так что может в другом причина. Просто последние пол года прилетают скоординированные атаки на крупные сайты рунета.
0xC0CAC01A
Ну подождём... вдруг найдётся, кто не занят важной проблемой отступов ))
zatim
Мне кажется, ждать бесполезно. Как то обращался к ним с проблемой — в списке моих объявлений одно зависло и не удаляется, ничего с ним сделать нельзя. Просто какой то баг в их базе данных. Удалить багнутую запись — дело двух кликов, они это делали 3 месяца, причем я даже не уверен что это они починили, а не оно само. Зато в переписке они щедро кормили меня завтраками и расписывали как они героически решают эту сложнейшую проблему.