
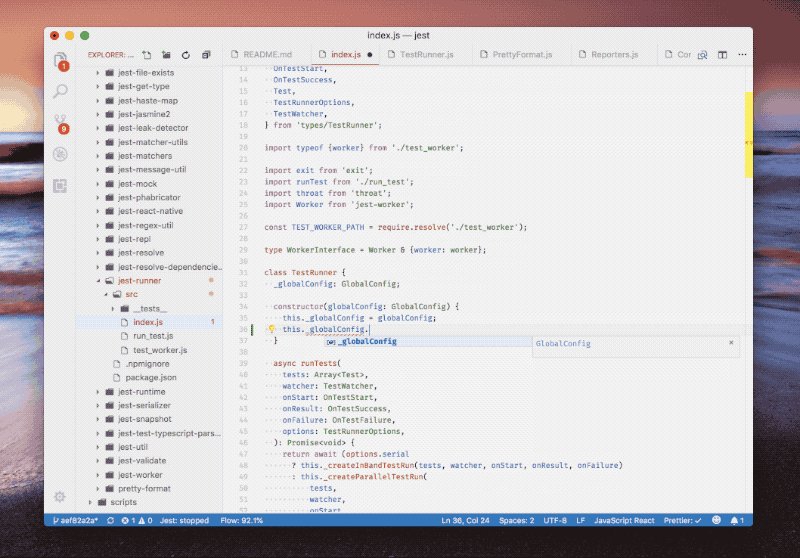
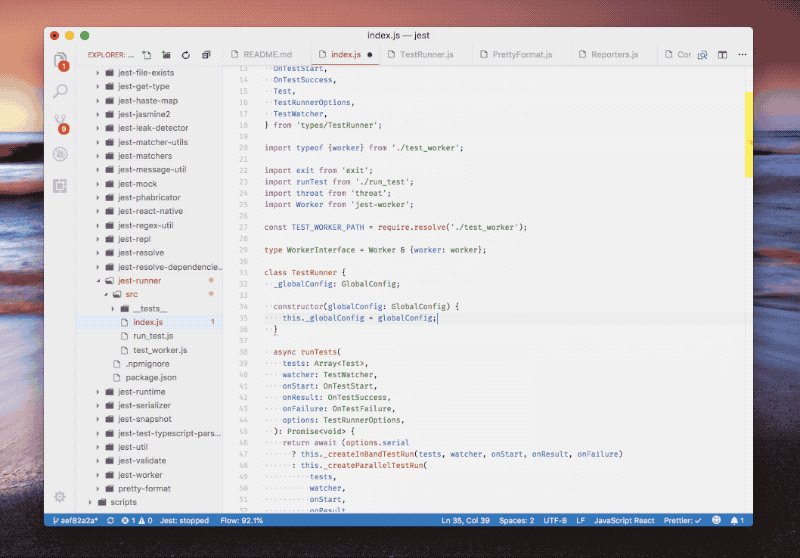
Каждый разработчик кроссплатформенных приложений с использованием фреймворков React Native и Flutter выбирает наиболее удобный для себя редактор кода. Я — один из таких разработчиков. Меня зовут Александр Дудукало, я куратор направления “Веб-разработка” в Skillbox. Лично я предпочитаю Microsoft Visual Studio Code (VS Code), и сегодня предлагаю разобраться в его преимуществах.
Корпорация Microsoft разработала версии Visual Studio Code не только для Windows, но также для Linux и macOS. В составе VS Code имеются инструменты для взаимодействия с Git, встроенный отладчик и средства для рефакторинга, не говоря уже о такой очевидной вещи, как подсветка синтаксиса. Упомянутые возможности VS Code на первый взгляд кажутся весьма скромными, однако их можно значительно расширить за счет установки подключаемых плагинов. Поскольку сам VS Code имеет открытый исходный код, плагины для этого редактора создают независимые разработчики, благодаря чему выбор доступных расширений довольно широк. В этом арсенале присутствуют инструменты для многих языков программирования с разным функциональным назначением — каждый пользователь VS Code может установить те расширения, которые нужны именно ему, настроив редактор для оптимизации собственных рабочих процессов.
React Native и Flutter позволяет создавать нативные приложения для Windows, macOS, Linux, Android, iOS и iPadOS. При этом React Native опирается на JavaScript и TypeScript, а Flutter использует язык Dart, созданный и развиваемый корпорацией Google. Программы на JavaScript, TypeScript и Dart можно писать в VS Code и с настройками по умолчанию, но ради удобства имеет смысл подключить дополнительные расширения для поддержки фреймворков React Native и Flutter, а также плагины, открывающие перед разработчиком еще больше возможностей.
React Native Tools
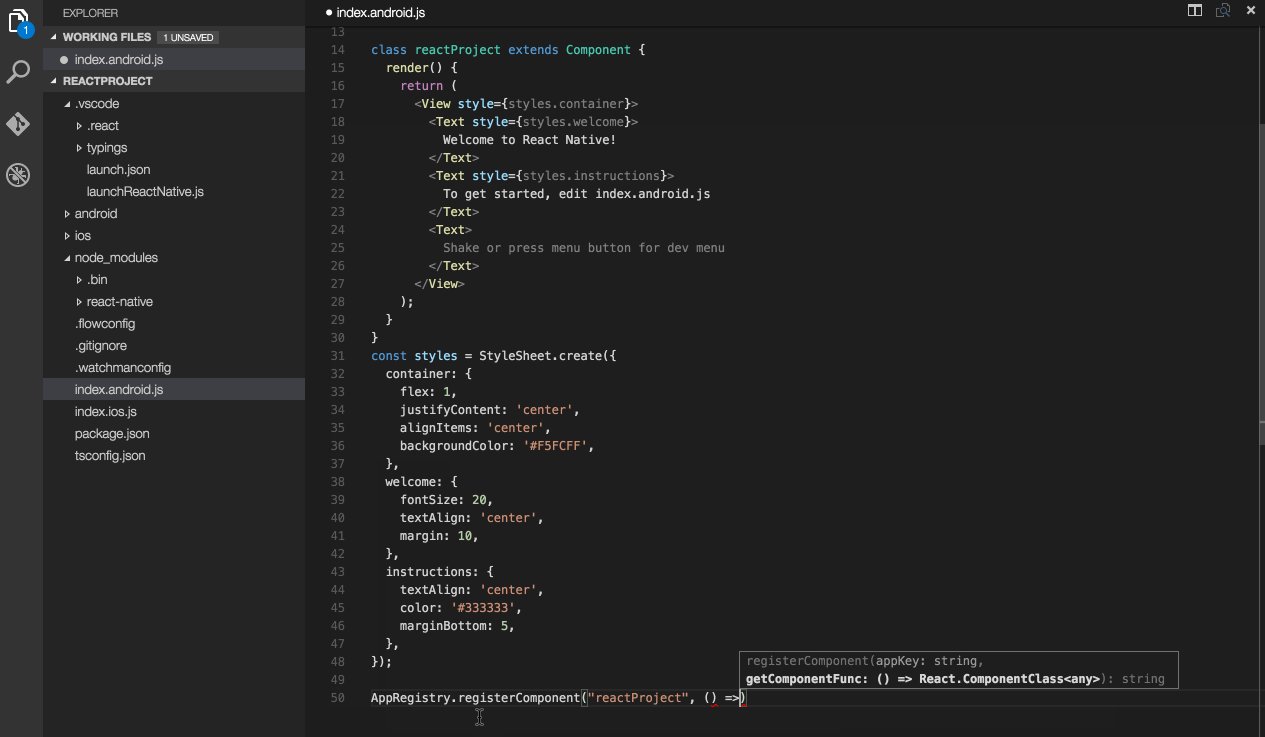
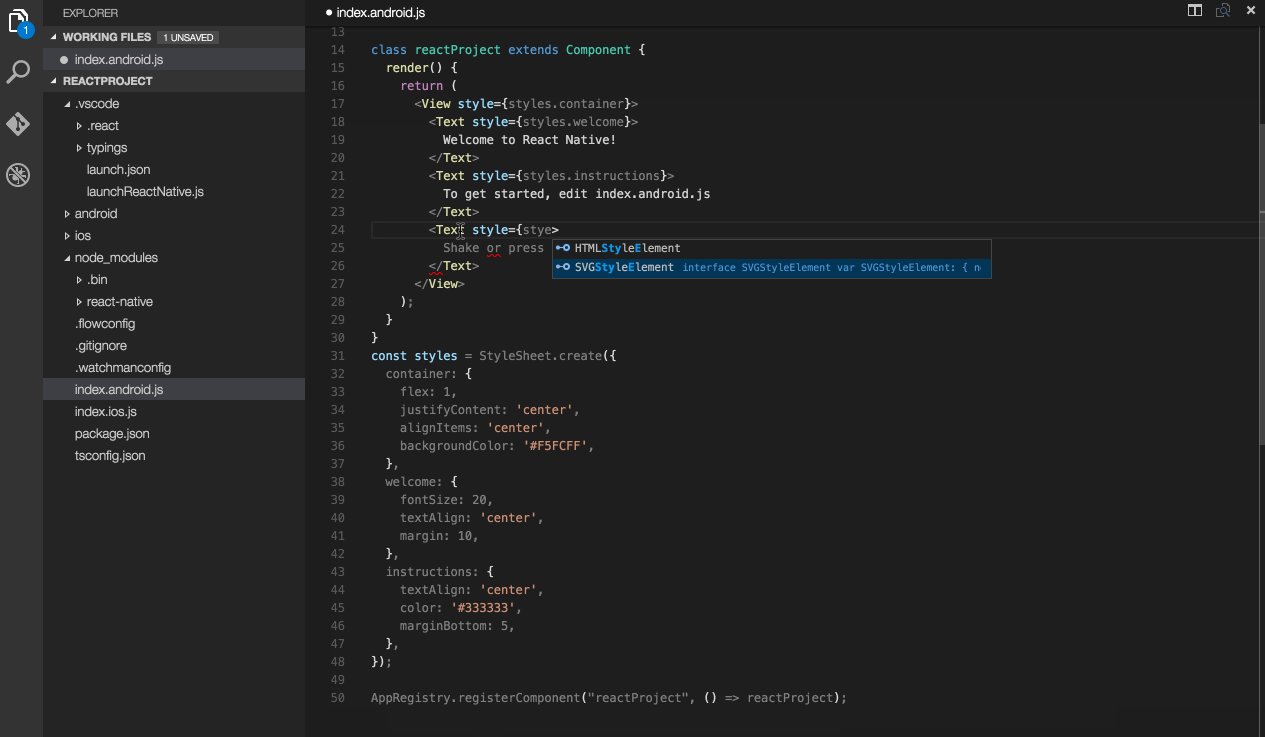
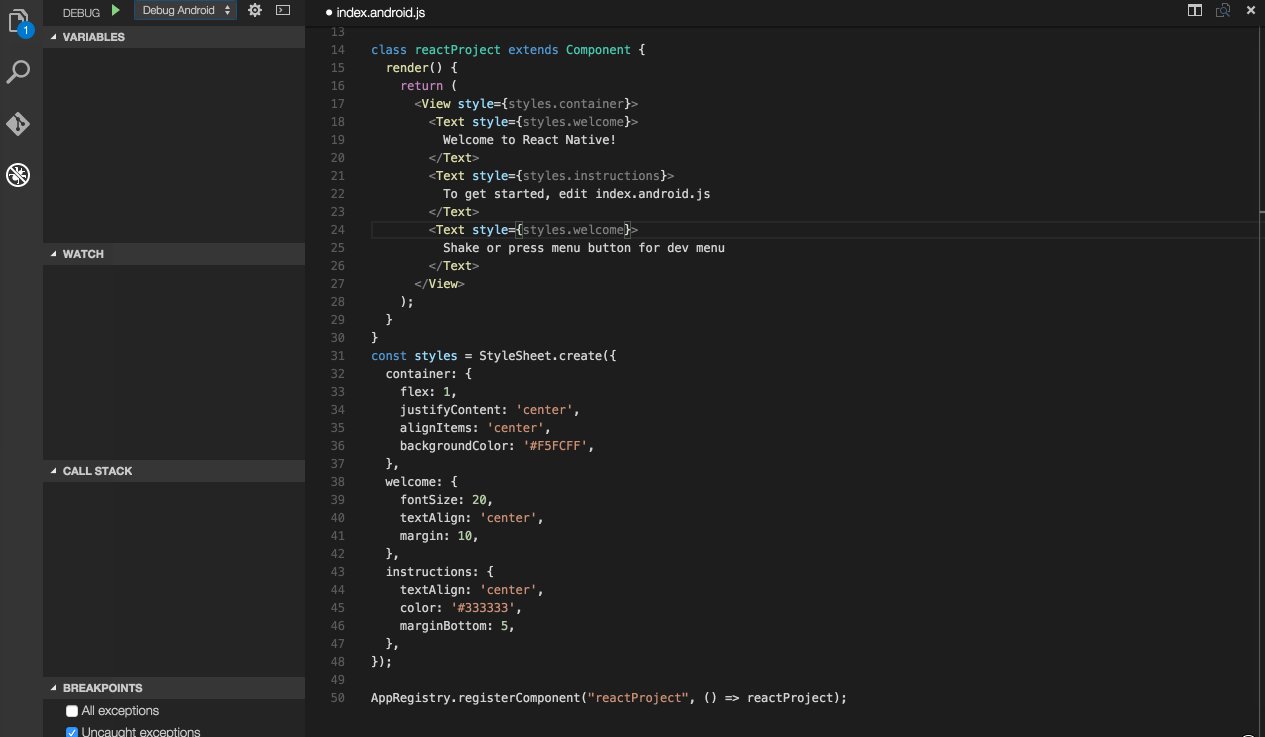
React Native Tools — основное расширение для поддержки React Native в VS Code: оно предоставляет базовую среду разработки и написания кода с использованием этого фреймворка. Плагин позволяет выполнять отладку приложений и корректно подсвечивает синтаксис React в окне редактора.

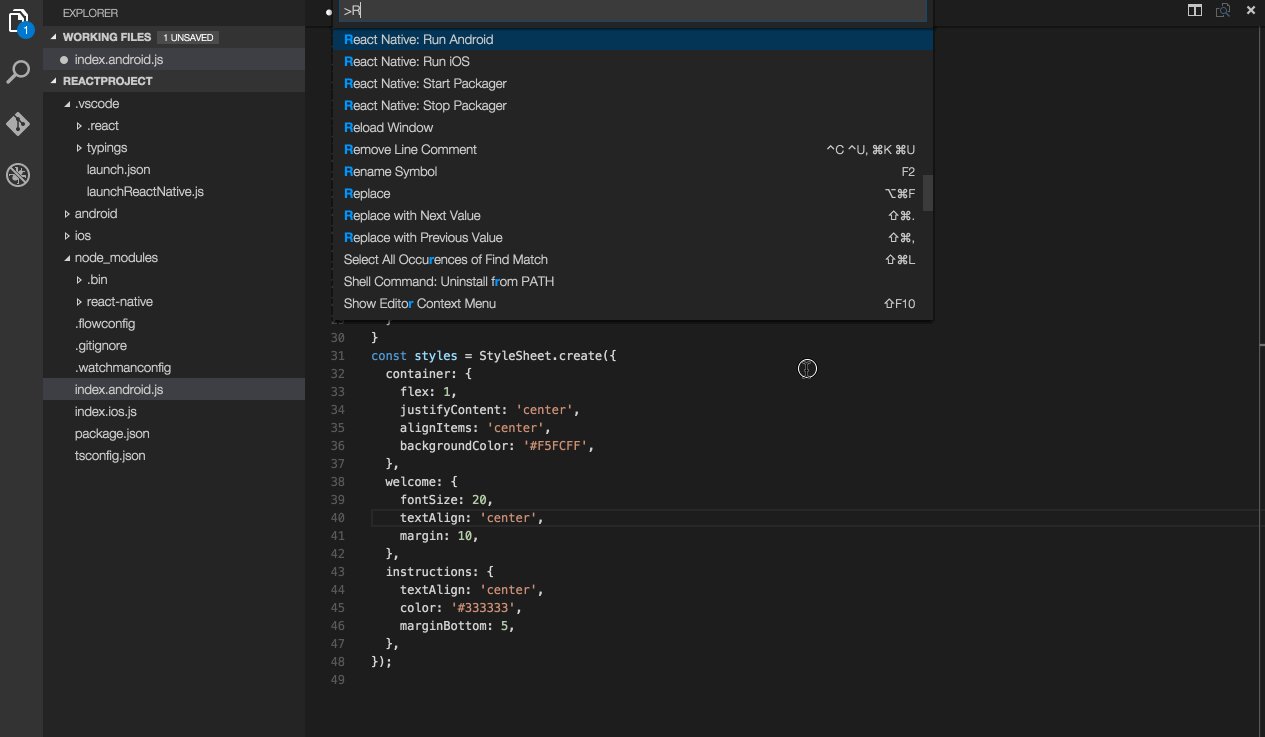
После установки расширения в Палитре команд VS Code появится набор команд React Native. Например, команда Run Android on Emulator инициирует выполнение команды reactNative.runAndroidSimulator и запускает мобильное приложение в эмуляторе Android.

С полным списком доступных команд можно ознакомиться на странице расширения в Visual Studio Marketplace. Этот плагин позволяет выполнять отладку приложений React Native с использованием параметров, заданных разработчиком в файле .vscode/launch.json, или при помощи стандартных динамических конфигураций отладки. Фактически для создания и тестирования кроссплатформенных приложений React Native вполне можно обойтись одним этим расширением, однако другие плагины, которые рассмотрим далее, откроют перед разработчиком ряд дополнительных возможностей.
Flutter
Flutter — среда для редактирования кода, запуска и отладки кроссплатформенных приложений, созданных на базе одноименного фреймворка.Установка плагина автоматически подключит дополнительное расширение для языка Dart.
Помимо подсветки синтаксиса, плагин включает функцию автоматического завершения кода на основе расширенного анализа типов. Кроме того, в редакторе появляется дополнительная панель Problems, в которой демонстрируются все проблемы с исходным кодом (эту панель можно открыть нажатием сочетания клавиш Ctrl+ Shift+ M (или Cmd+ Shift+ M в macOS)).

Flutter позволяет запускать программу в эмуляторе с целью отладки, гибко настраивать точки останова, а также предлагает несколько различных режимов сборки приложения — режим отладки (Debug), режим профилирования (Profile, в этом режиме сохраняются некоторые возможности отладки, достаточные для настройки производительности программы), и режим выпуска (Release) для окончательного развертывания приложения. Создатели фреймворка Flutter приложили значительные усилия для поддержки своей технологии в VS Code, и разработанное ими расширение это наглядно демонстрирует.
Auto Close Tag
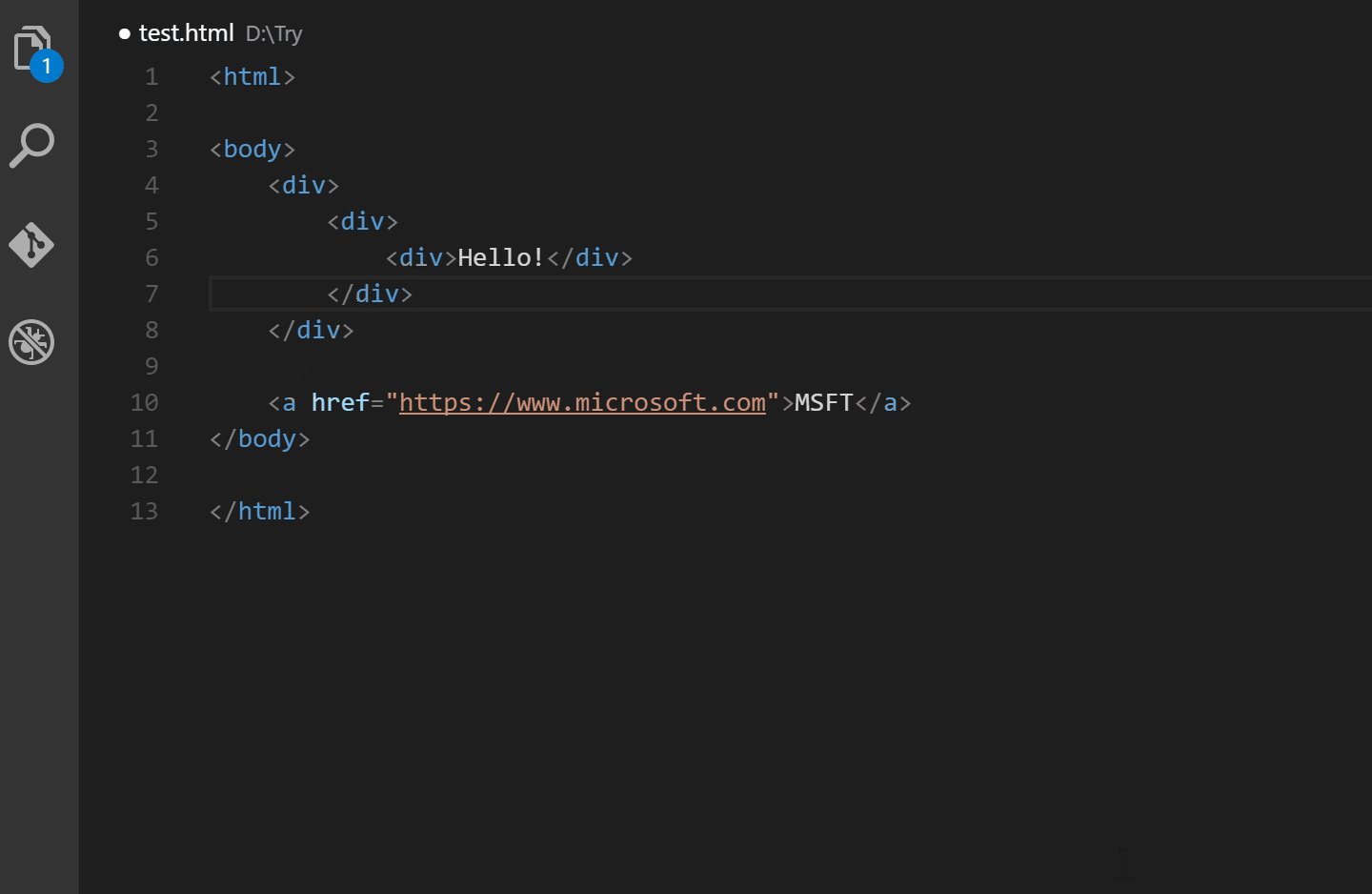
Как и следует из его названия, плагин Auto Close Tag автоматически закрывает теги, если это по какой-то причине забыл сделать сам разработчик. Аналогичной функцией обладает, например, редактор Sublime Text. Чем грозит незакрытый тег, никому объяснять не нужно, а когда кода много, возникает эффект «замыленных глаз», в результате чего можно запросто пропустить такую ошибку. Эту проблему и решает Auto Close Tag.
Начиная с версии 1.16 редактор VS Code умеет самостоятельно закрывать теги HTML, Handlebars и Razor, поэтому Auto Close Tag предназначен в первую очередь для тех, кто работает с XML, PHP, JavaScript и TypeScript — последние две технологии как раз и используются во фреймворке React Native.

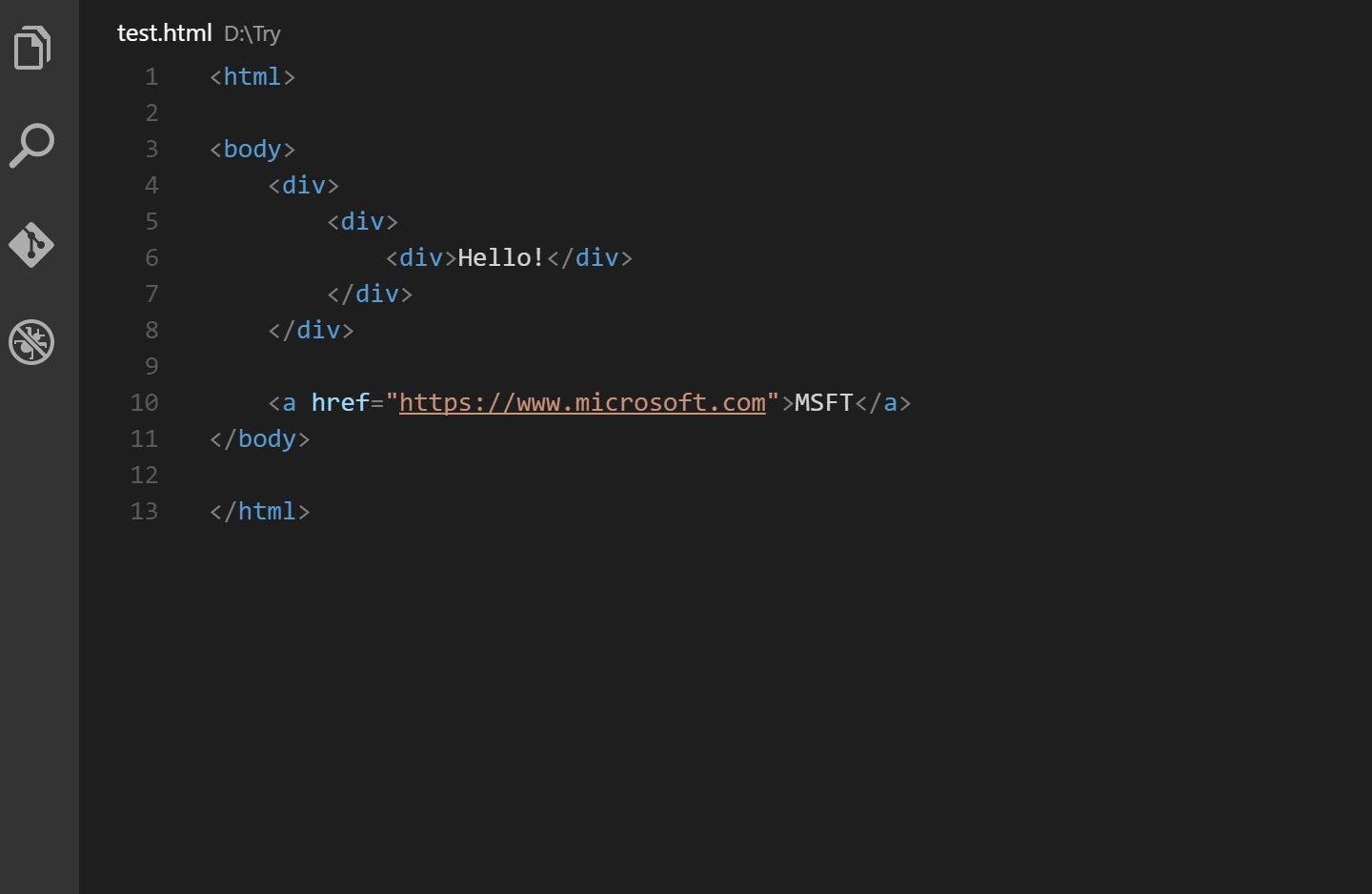
Работает это расширение очень просто: при вводе закрывающей скобки открывающего тега Auto Close Tag автоматически создает парный закрывающий тег, при этом курсор помещается между открывающим и закрывающим тегом. При желании пользователь может создать список тегов, которые не следует закрывать автоматически, либо настроить сочетания «горячих клавиш» для закрытия выбранных тегов.
Auto Rename Tag
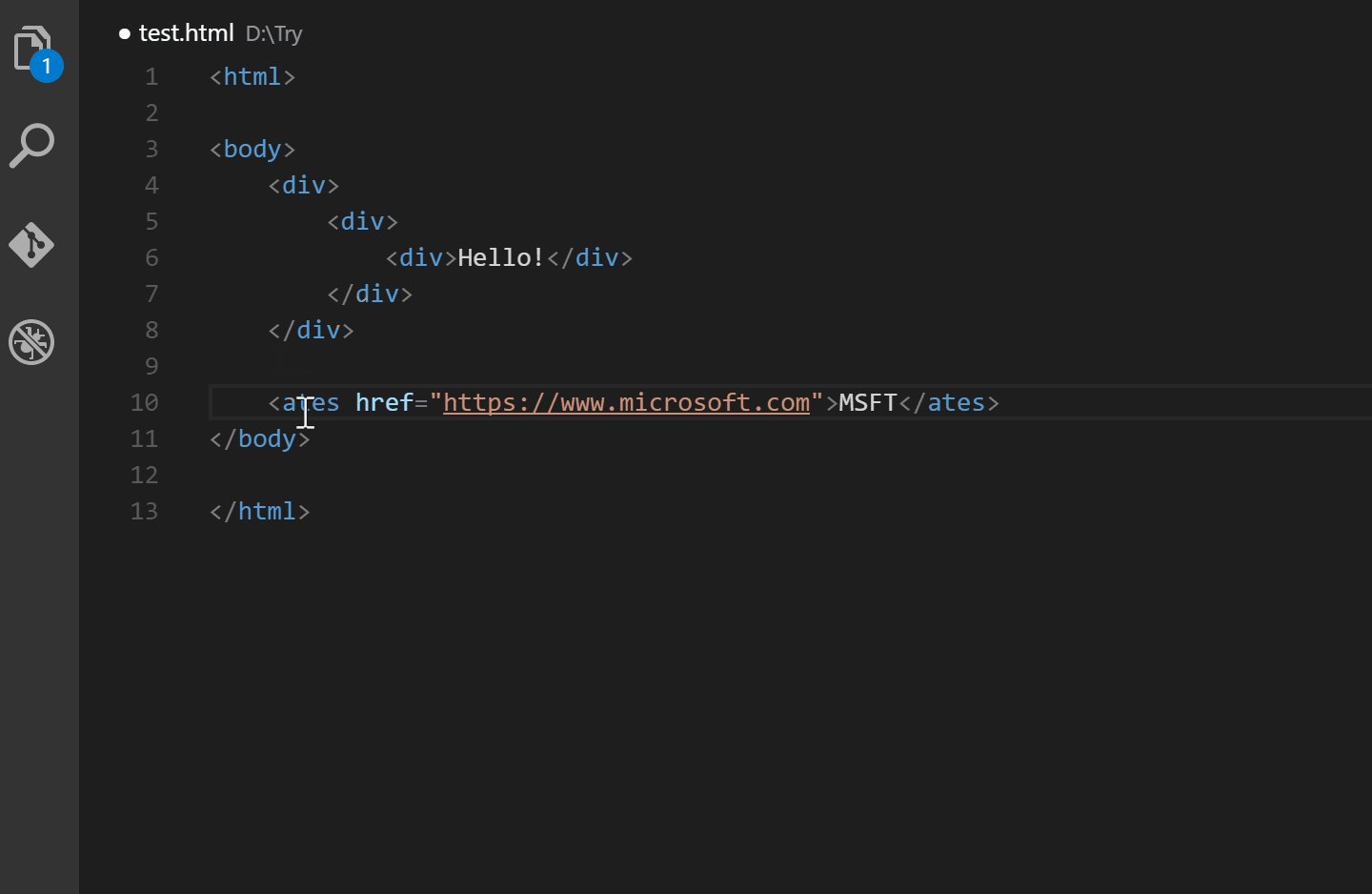
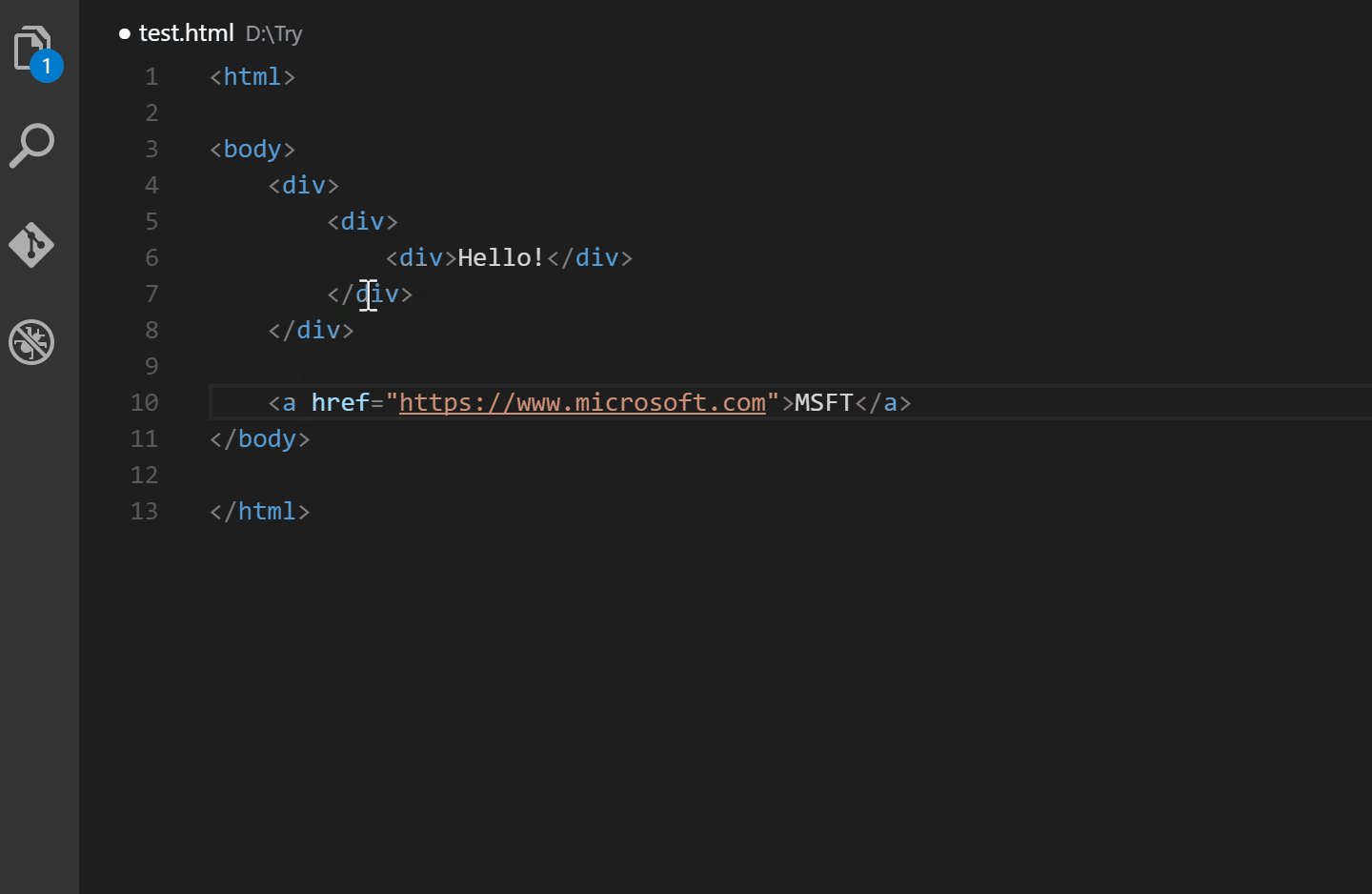
Еще одно расширение с похожим функционалом: с использованием этого плагина при изменении или переименовании открывающего тега закрывающий меняется автоматически. Пользователям Visual Studio IDE прекрасно знакома описанная функция, там парное переименование тегов работает «из коробки».

По умолчанию Auto Rename Tag поддерживает только HTML и XML, при этом сам VS Code начиная с версии 1.44 умеет выполнять парное переименование HTML-тегов без каких-либо дополнительных расширений. Преимущество Auto Rename Tag состоит в том, что в параметре auto-rename-tag.activationOnLanguage конфигурации плагина можно добавить и другие языки, например, JavaScript. После этого парное переименование будет работать при написании кода React Native — то, что и требуется разработчику кросс-платформенных приложений.
Bracket Pair Colorizer
VS Code — продвинутый редактор, имеющий встроенную подсветку синтаксиса, которая будет работать и в нашем случае (особенно если вы не забыли установить плагины React Native Tools и Flutter). Но любой современный язык программирования включает очень сложные конструкции, содержащие большое количество открывающих и закрывающих скобок, которые часто оказываются на разных строках. Порой очень непросто понять, какая именно скобка относится к определенной части кода, и все ли открытые скобки закрыты.
Решить эту проблему призвано расширение Bracket Pair Colorizer — оно попарно раскрашивает скобки в разные цвета, благодаря чему отследить их в окне VS Code становится намного проще.

Этот плагин быстро завоевал популярность и вскоре вошел в десятку лидеров по числу скачиваний с Marketplace, набрав более 6 миллионов установок. К сожалению, в силу особенностей API редактора VS Code у Bracket Pair Colorizer стали возникать некоторые проблемы с производительностью при обработке больших файлов. Так, подсветка парных скобок в коде TypeScript, состоящем из 42 тысячи строк, занимает более 10 секунд. Причем в течение этих 10 секунд хост-процесс плагина загружает процессор компьютера на 100 %, и все функции, поддерживаемые другими расширениями, перестают работать. К счастью, даже в моменты таких «зависаний» VS Code позволяет сохранить внесенные в код изменения.
Чтобы решить эту проблему, в 2018 году создатели переработали это расширение, и выпустили его под наименованием Bracket Pair Colorizer 2. Обновленная версия также заслужила доверие пользователей — на сегодняшний день его скачали и установили более 3 млн. человек. «Зависания» в работе VS Code пропали, но при прокрутке больших объемов кода окрашивание скобок происходит постепенно, что порой вызывает эффект «мерцания» в окне редактора. Тем не менее, я рекомендую устанавливать именно вторую версию плагина, в которой основные проблемы с производительностью были успешно устранены.
ESLint
Существует прекрасный способ выявлять синтаксические ошибки прямо в процессе написания кода на JavaScript — для этого используются специальные программы, называемые линтерами. Линтер автоматически проверяет код при его наборе и подсвечивает некорректные и ошибочные конструкции. Для разработчиков приложений на React Native существует линтер, встраиваемый непосредственно в редактор VS Code — это плагин под названием ESLint.
Расширение использует одноименную библиотеку: в процессе установки плагина она будет скачана и подключена автоматически. Если по какой-то причине эта попытка не увенчается успехом, библиотеку ESLint придется установить вручную (конкретный способ зависит от используемой вами операционной системы).
ESLint умеет не только указывать на ошибки, но также позволяет автоматически форматировать код и вносит предложения по его улучшению. Кроме того, вы можете гибко настраивать способ анализа кода и добавлять те или иные конструкции в список исключений.
JavaScript (ES6) code snippets
Этот плагин представляет собой набор готовых фрагментов кода JavaScript и TypeScript с синтаксисом ES6, которые можно использовать в редакторе VS Code при разработке собственных проектов на основе фреймворка React Native. Конечно, JavaScript (ES6) code snippets не в состоянии потягаться с GitHub Copilot в качестве «интеллектуального помощника программиста», но, тем не менее, заметно экономит время при написании кода.
Prettier Formatter
Prettier Formatter — это удобный инструмент для автоматического форматирования кода. Он анализирует длину строк и переносит код на новую строку согласно установленному набору правил. Плагин можно отключить для отдельных языков программирования. Также существует возможность настроить различные режимы его работы. Например, автоматическое форматирование при вводе кода или при сохранении проекта. С использованием данного расширения код всех ваших приложений будет отформатирован в едином стиле, а вам не придется следить за этим самостоятельно.
Babel JavaScript
Плагин Babel JavaScript — это транспайлер для VS Code. Его основное предназначение — автоматическая замена кода JavaScript, написанного в соответствии с современным стандартом ES201x, на эквивалентный код, соответствующий более старым стандартам. Цель — обеспечение совместимости.

Расширение особенно полезно для разработчиков веб-приложений. Если программист использует весь арсенал современного JavaScript, велика вероятность, что в более ранних браузеров приложение работать не будет. Babel JavaScript позволяет не задумываться о подобных мелочах: вы пишете код так, как привыкли, а плагин сам адаптирует синтаксис под более старые версии браузеров. Кроме этого, расширение включает подсветку синтаксиса JavaScript для ES201x, React JSX, Flow и GraphQL.
Flow Language Support
Это расширение добавляет поддержку Flow в редактор VS Code. Flow — статический анализатор кода и инструмент для поиска ошибок типов в программах на JavaScript.

Поскольку JavaScript — это язык с динамической типизацией, программист может объявлять переменные и функции без указания их типа: проверка осуществляется в процессе выполнения программы. Иногда это приводит к ошибкам или неправильному поведению приложения. С использованием Flow Language Support редактор VS Code автоматически проверяет типы переменных и позволяет избежать множества проблем с некорректным выполнением приложения из-за ошибок типов.
Npm и npm Intellisense
Npm (node package manager) — стандартный менеджер пакетов, используемый в Node.js. До недавнего времени поддержка npm-пакетов в VS Code осуществлялась с помощью плагина npm, но теперь редактор научился работать с ними самостоятельно. Разработчик может запускать npm-скрипты как задачи, используя автоопределение задач или обозреватель npm-скриптов. Однако плагин может быть полезен тем, кто по какой-то причине все еще использует устаревшую версию VS Code.
Говоря об nmp, нельзя не упомянуть о Npm Intellisense — это «автокомплит» для npm-модулей. Данное расширение автоматически дописывает имена модулей npm в операторах импорта, что, во-первых, удобно, а во-вторых, экономит ваше время.
***
Безусловно, я рассказал далеко не обо всех полезных плагинах для разработчиков кроссплатформенных приложений на React Native и Flutter, но этот набор наверняка сделает ваше взаимодействие с редактором VS Code более комфортным и продуктивным. Если вы используете какие-то другие полезные расширения, не забудьте поделиться своим опытом в комментариях.
Комментарии (5)

MiT_73
28.10.2022 19:15+5Тем не менее, я рекомендую устанавливать именно вторую версию плагина, в которой основные проблемы с производительностью были успешно устранены.
[Deprecated] Bracket Pair Colorizer 2
This project started on 3 Dec 2016. Now 5 years later, it has become a native feature in VSCode.

MiT_73
28.10.2022 19:18+3Еще мне понравилось упоминание в названии/теге/хабе Flutter, радо одного Flutter плагина. Хороший пиар...



MAXH0
VS Code хороший редактор. Я очень надеюсь, что MS сохранят его нейтральность и не подвергнут убийству в интересах маркетинга. Ведь ради того чтобы жил VS Code убили Atom.
iliazeus
Мне казалось, что Атом умер более-менее сам, когда стало понятно, что он тормознее и отстаёт по фичам.