Можно ли использовать принципы микросервисной архитектуры применительно к фронтенду?

Популярность микросервисной архитектуры во многом связана с тем, что она позволяет распределять проект между небольшими автономными командами, которые могут действовать независимо друг от друга. К сожалению, по своей природе микросервисы работают только в среде бэкенда. Даже при оптимальной микросервисной архитектуре разработка элементов фронтенд по-прежнему остается в большой степени взаимозависимой, что может замедлить достижение общего результата.
А можно ли взять шаблоны микросервисной архитектуры и применить их к фронтенду? Оказывается, можно. Успешно использовали эту концепцию такие компании, как Netflix, Zalando и Capital One. Давайте рассмотрим преимущества и недостатки микрофронтендов, а также их отличия от традиционных микросервисов.
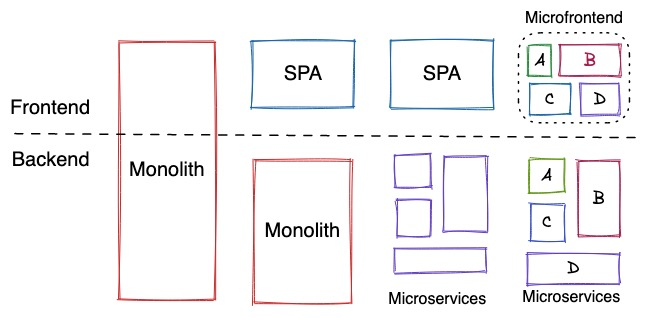
Микросервисы во фронтенде
Микросервисный подход применительно к разработке фронтенд дает в результате микрофронтенд. Другими словами, микрофронтенд состоит состоит из компонентов, которые принадлежат разным командам и могут развертываться независимо. Собранные воедино компоненты обеспечивают согласованный пользовательский интерфейс.

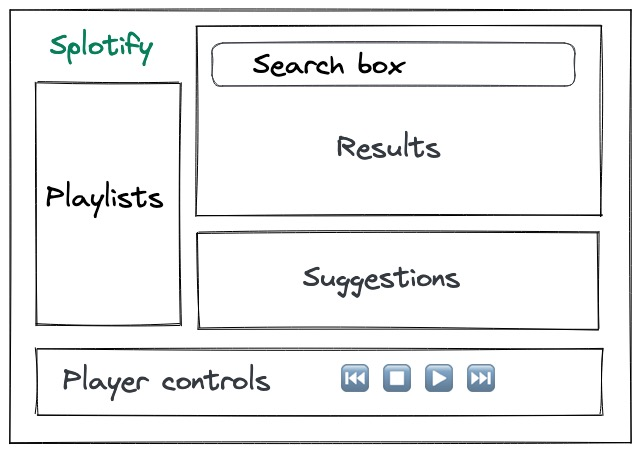
При использовании принципа микрофронтенда нет владельца с исключительными правами на пользовательский интерфейс. Каждая группа разработчиков занимается собственной частью экрана, страницы, контента. Например, в приложении музыкального сервиса одна команда может отвечать за окно поиска, в то время как другая будет кодировать предложения, основанные на вкусах пользователей. Другие команды могут кодировать музыкальный проигрыватель, управлять списками воспроизведения или отображать страницу оплаты. Конечно, все несколько усложняется, но взамен команды получают независимость.

Преимущества и проблемы микрофронтендов
Преимущества у микрофронтендов такие же, как и у микросервисов. А именно, разработку можно масштабировать, разбивая код пользовательского интерфейса на изолированные части для разных команд. Как и в случае с микросервисами, каждая функция может быть выпущена самостоятельно, в любое время, без какой-либо координации. Обновления будут происходить чаще.
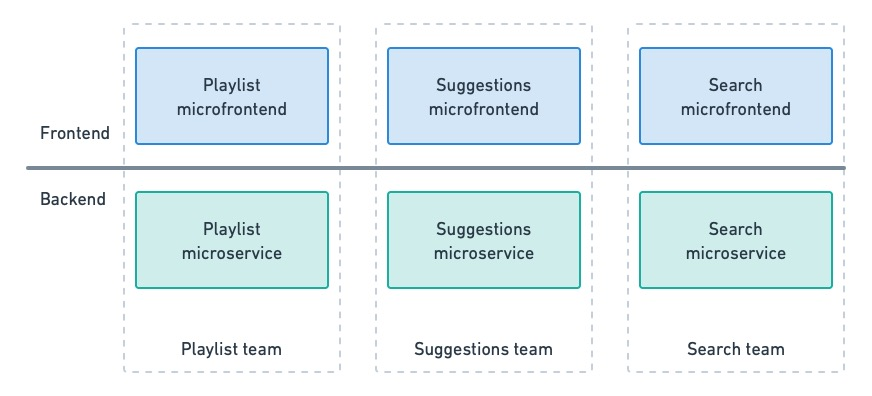
Вертикальные команды
Микрофронтенды позволяют создавать т. н. вертикальные команды. Это означает, что разработчики занимаются созданием как клиентской, так серверной части кода (фронтенд+ бэкенд или фулл стек).

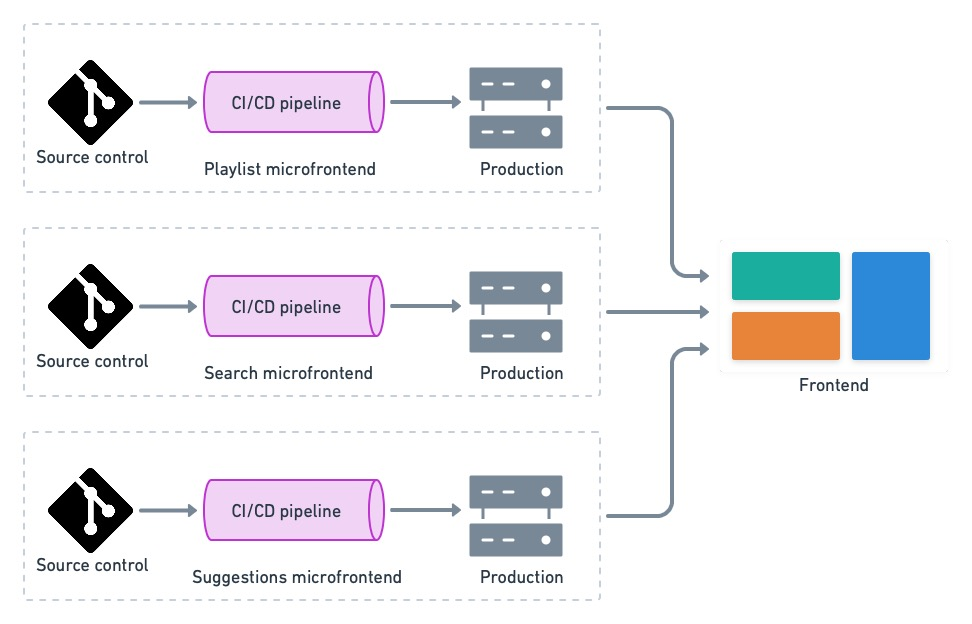
Постоянно развертываемые компоненты
Каждая составляющая микрофронтенда представляет собой развертываемый модуль. Это позволяет командам независимо вносить свои изменения на сайте, не дожидаясь общего релиза. В результате интерфейс может меняться несколько раз в день.

Проблемы проектирования микрофронтендов
Основной задачей проектирования является создание быстрого и отзывчивого клиента. Всегда следует помнить, что интерфейс фронтенд работает с ограниченными ресурсами (памятью, процессором и сетью), иначе мы рискуем получить медленный пользовательский интерфейс.
Быстрый интерфейс крайне важен для успеха продукта. По результатам некоторых последних опросов: загружающийся за 1 секунду сайт посещают в 3 раза чаще, чем сайт, который загружается за 5 секунд. Как говорится, время — деньги.
В дополнение ко всем проблемам микросервисов микрофронтенды имеют и несколько собственных.
Изоляция. Код каждой команды в конечном итоге должен быть написан в одном браузере. Нужно тщательно изолировать отдельные модули, чтобы избежать конфликтов кода или стиля.
Общие ресурсы. Чтобы избежать дублирования и обеспечить компактность интерфейса, компоненты должны по возможности совместно использовать ресурсы и библиотеки. А это может создать нежелательные связи.
Доступность. Сильная зависимость от JavaScript для рендеринга страницы негативно влияет на доступность.
Стиль. В созданном из компонентов разных команд пользовательском интерфейсе сложнее выдерживать единый стиль. Небольшие стилистические несоответствия могут портить внешний вид.
Координация: При таком количестве изменяющихся компонентов API должны быть очень четко реализованными и стабильными. Команды должны согласовывать взаимодействие компонентов друг с другом и с серверными микросервисами.
Принципы построения микрофронтендов
Есть два взаимодополняющих метода рендеринга унифицированного пользовательского интерфейса из отдельных компонентов микрофронтенда: рендеринг на стороне сервера и на стороне клиента.
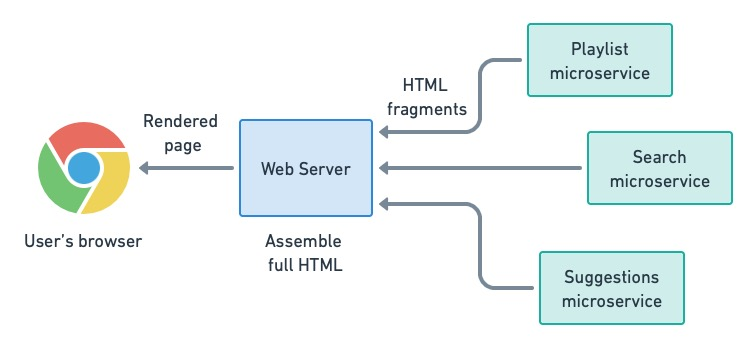
Server-Side Rendering (SSR)
Рендеринг на стороне сервера обеспечивает более высокую производительность и доступность контента. Это хороший метод быстрой раздачи контента, особенно для таких ограниченных в ресурсах устройств, как недорогие смартфоны. Кроме того, это подходящий резервный режим, когда JavaScript отключен.

Есть несколько способов формирования SSR:
Server Side Includes (SSI) — это простой язык сценариев, выполняемый веб-сервером. SSI использует директивы для выстраивания фрагментов HTML в полноценную страницу. Эти фрагменты могут браться из других файлов или откликов программ. SSI поддерживается всеми основными веб-серверами, включая Apache, Nginx и IIS.
iframes — широкоизвестная функция iframe позволяет встраивать на страницу произвольный HTML-контент.
Edge Side Includes (ESI) — более современная альтернатива SSI. ESI позволяет обрабатывать переменные, иметь условные обозначения, лучше работает с ошибками. ESI поддерживается такими кэш-серверами HTTP, как Varnish.
Пример использования SSI для рендеринга страницы из HTML:
1 <div>
2 <!--#include virtual="/hello-world" -->
3 </div>Ключевое слово virtual заставляет веб-сервер запрашивать содержимое из URL-адреса или CGI-программы. В нашем случае нужно настроить веб-сервер для ответа на запросы на основе path /hello-world с подходящим фрагментом:
1 <h1>Hello World!</h1>SSR используется во многих веб-фреймворках для рендеринга главного экрана. Кроме того, есть несколько специфичных для SSR полезных утилит, таких как compoxure, nodesi и tailor.
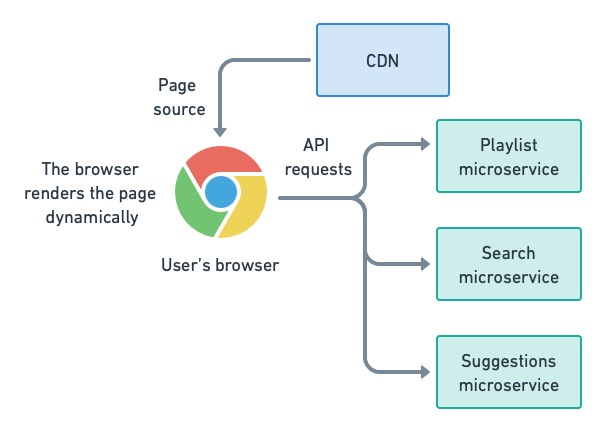
Client-side Rendering (CSR)
Рендеринг на стороне клиента создает страницу в браузере пользователя, извлекая данные из микросервисов и манипулируя DOM. Для лучшего взаимодействия с пользователем большинство веб-фреймворков используют ту или иную форму CSR.

Нашими основными инструментами для написания слабосвязанных компонентов являются пользовательские элементы (Custom Elements). Они являются частью стандарта HTML, позволяют создавать новые HTML-теги, привязывать к ним логику и поведение.
Пользовательские элементы динамически монтируются и демонтируются со страницы с помощью JavaScript:
1 // hello-world-component.js
2
3 class HelloWorld extends HTMLElement {
4 connectedCallback() {
5 this.innerHTML = `<h1>Hello world</h1>`;
6 }
7 }
8
9 customElements.define('hello-world', HelloWorld);После определения мы можем использовать новый элемент, как и любой другой HTML-тег:
1 <hello-world></hello-world>В этом примере полная страница будет содержать тег скрипта для извлечения компонентов JavaScript:
1 <!doctype html>
2 <head>
3 <meta charset="utf-8">
4 <title>Microservice Example</title>
5 <head>
6 <body>
7 <script src="./hello-world-component.js" async></script>
8 <hello-world></hello-world>
9 <body>Большинство фронтенд-фреймворков можно использовать и для микрофронтендов, а некоторые были разработаны специально для них:
Piral: реализует изолированные компоненты, называемые pilets. Это модули, которые объединяют контент и поведение.
Ragu — фреймворк фреймворков. Он позволяет встраивать написанный в любом фреймворке код в виде виджетов.
Single SPA — мета-фреймворк для объединения пользовательского интерфейса с использованием любой комбинации интерфейсных фреймворков, включая среди прочих React, Angular и Ember.
Frint — еще одна модульная платформа для создания приложений на основе компонентов. Интегрируется с React, Vue и Preact.
Module Federation — плагин WebPack для создания одностраничных приложений (SPA) путем объединения отдельных сборок. Эти сборки могут разрабатываться независимо друг от друга.
Заключение
Переход на архитектуру микрофронтенда может дать командам разработчиков больше автономии, тем самым ускоряя работу над проектами. Однако микрофронтендам присущи те же самые изъяны, что и микросервисам. Нужен апробированный дизайн, поэтому для новых проектов микрофронтенды не подходят.
Для новых проектов лучше подходят традиционные решения, такие как одностраничные приложения (SPA), которыми управляет одна команда. Только после того, как фронтенд выдержит испытание временем, можно рассматривать микрофронтенды для усовершенствования проекта.
НЛО прилетело и оставило здесь промокод для читателей нашего блога:
— 15% на все тарифы VDS (кроме тарифа Прогрев) — HABRFIRSTVDS.

