Уже очень давно я писал на Хабре статью о кипу – узелковом письме древних инков. В этой статье я упоминал, что Луи Брайлю удалось создать шрифт для слепых из-за стечения обстоятельств: Луи не был слеп от рождения, а утратил зрение, поранив себе глаз грязным шорным ножом, с которым неосторожно играл в отцовской мастерской. Вскоре из-за распространившейся инфекции Луи ослеп и на второй глаз, после чего попал в приют знаменитого педагога Валентина Гаюи, который уже не первым бился над разработкой шрифта для слепых. Но зрячий Гаюи не пошел дальше изготовления рельефных слепков латиницы, а слепой Брайль, представлявший, тем не менее, что такое «видеть», и что такое «текст», предложил принципиально иной шрифт, благодаря которому вошёл в историю.
Впоследствии я задумывался, а возможны ли (и каким образом создаются) научные визуализации для слепых и слабовидящих. В своё время мне довелось перевести замечательную книгу «История науки в знаменитых изображениях» (в оригинале «Cosmic Imagery») – своеобразную энциклопедию, посвященную иллюстративной, наглядной составляющей науки и культуры. Множество глав этой книги посвящено точным наукам, и она не оставляет сомнений, что без картинок и схем многие вещи слишком абстрактны и невообразимы для человека. Именно поэтому я собирался вернуться к данной теме и рассказать, какие «брайлевские» наработки сейчас существуют для имитации научной графики для незрячих.
Графическая информация – иллюстрации, графики, схемы – незаменима в качестве дополнения сложного текста, в особенности, специального или естественнонаучного. Поэтому в течение XX века предпринимались попытки адаптировать брайлевскую технологию для представления графики, но всё оказалось не так просто. Успех брайлевского шрифта связан с тем, что эта знаковая система ближе к коду, чем к языку, и описывает ограниченное множество символов. Это множество практически не меняется (но иногда всё-таки дополняется – например, символом «@») и легко стандартизируется. Каждый брайлевский символ можно вписать в стандартную решётку размером 3 x 2. В эту решётку вполне вписывается латиница, но для 33 строчных и 33 заглавных букв кириллицы её не хватает. Подробнее почитать о развитии брайлевского шрифта можно в книге Чарльза Петцольда «Код».

Но даже при применении стандартных буквенных блоков шрифт Брайля не только быстро исчерпывается, но и получается громоздким. Взгляд безразмерен, а палец достаточно велик, при ограниченной тактильной чувствительности. Поэтому самая обычная брайлевская книга получается громоздкой, и вписать иллюстрации в брайлевский текст затруднительно. С развитием аудиокниг и прочего акустического контента шрифт Брайля в принципе начинает морально устаревать, но аудиоверсии учебных материалов никак не решают проблему иллюстраций.
Тем не менее, отличать текст от иллюстрации на ощупь можно. В данном случае читатель должен чётко ощущать переключение контекста: например, сплошную или пунктирную линию. Другой вариант – заменить выпуклый брайлевский шрифт на наколотые лунки, то есть, изменить саму форму осязаемого знака. Ниже я подробнее остановлюсь на этой стратегии, а сначала перечислю простые эмпирически выработанные приёмы брайлевского представления графики.

Важнейшим промежуточным звеном между шрифтом Брайля и графикой является географическая карта. Вот её типичный пример. На карте читатель может различить на ощупь:
Контуры отдельных стран
Надписи брайлевским шрифтом
Форму береговой линии
Контуры суши и контуры водоёмов, причём, водоёмы являются ребристыми, а суша – ровной
Реки и крупнейшие города, сопровождающиеся названиями
На этом примере мы видим все основные смыслоразличительные детали, которые должны быть выражены в брайлевской графике.
Элементы графики должны быть расположены достаточно свободно, чтобы пальцы не спотыкались о них
Элементы графики должны достигать в размере не менее 0,5 см, так, чтобы читатель мог чётко различать, где перед ним плоская область, линия, брайлевские точечные символы или метки. Для того, чтобы элементы однозначно распознавались как отдельные текстуры, расстояние между ними также должно составлять не менее 0,5 см.
При этом абсолютный «различительный» минимум для тактильного восприятия двух элементов ещё меньше – около 0,3 см. Более мелкие шероховатости уже сравнимы с текстурой перфорированной бумаги и окончательно превращают «сигнал» в «шум».
Иконы и символы
Для повышения различимости текстур можно добиваться, чтобы именно соседние текстуры наиболее явственно отличались друг от друга – например, «графика» может обозначаться ребристым рисунком, а «текст» - более мягким. Важность информации (аналог полужирного шрифта) можно подчёркивать, делая «выразительный» шрифт или иллюстрации более высоким над уровнем бумаги. Высоту текстур можно варьировать, условившись, что более низкие участки обозначают текст, а более высокие – графику. Наконец, учитывая опыт японской графики, можно менять ориентацию символов. В таком случае горизонтальная вёрстка может соответствовать тексту, а вертикальная – рисункам. Здесь также может применяться 3D-печать, позволяющая делать сложные рельефные изображения – в том числе, первоначально отрисованные на экране через клавиатурный ввод. Тем не менее, представление абстрактных символов при помощи тактильной графики осложняется и потому, что для восприятия рельефного изображения читатель должен иметь предварительный опыт взаимодействия с изображённым предметом.
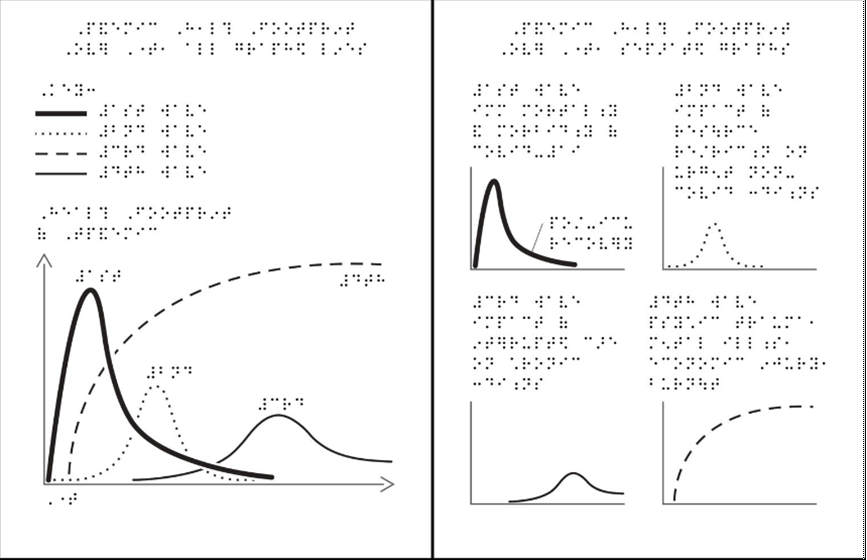
В данном случае ключевую роль играет контекст. Например, если читатель нащупает на карте автобусную остановку, он, как минимум, должен знать, что такое «автобус». Нужно понимать, что это длинный общественный транспорт, который движется по улицам, а сами остановки расположены на улице с определённой периодичностью, а на перекрёстке, как правило, более одной остановки. Что касается подписей к брайлевской графике, практически все они должны сокращаться или превращаться в аббревиатуры, а «глоссарий» таких аббревиатур должен прилагаться к графике в качестве легенды. Привычная характеристика многих знаков будет избыточна для брайлевского представления. Например, колоколообразная кривая должна называться просто «гауссовской» или «нормальной», поскольку читатель не видел колокол, а как максимум слышал его – и ему сложно соотнести трёхмерную конусообразную форму колокола с описываемым графиком.

Это ещё один шаг к всестороннему упрощению информации, а чем проще информация – тем она легче алгоритмизируется. Здесь мы также подходим к ключевой проблеме семиотики – соотношению знаков-символов и знаков-икон. Знак-символ абсолютно абстрактен, он ни в чём не похож на означаемый предмет. Знак-икона, напротив, является уменьшенной копией обозначаемого предмета, полной или упрощённой. Прямо на наших глазах всем известный знак «Сохранить» из текстовых редакторов превращается из иконы в символ:

Сейчас остаётся всё меньше пользователей, непосредственно имевших дело с гибким диском 3,5 и даже с дисководом для него. Поэтому необратимо ослабевает связь между знаком дискеты и реальным предметом, который им обозначается. Подробнее о различии трёх основных типов знаков (икон, символов и индексов) рассказано здесь. Однако со слепым человеком ничего подобного не происходит: не видя, чрезвычайно сложно провести связь между символом и иконой. Поэтому некоторые иконы символами не заменить. Если слепому нужно понять, что такое еловая шишка, то ему нужно дать еловую шишку. Этот подход в особенности удобен при работе с объектами, которые сложно пощупать: слишком большими, слишком маленькими, горячими, жидкими, опасными или динамическими. Здесь открываются новые перспективы 3D-печати, а также аудио-тактильных интерфейсов. Человек может читать книгу в наушниках, подключённых к стилосу или датчикам, надетым на пальцы. По мере того, как человек ощупывает рельефную графику на странице, в наушники транслируется её описание.
Математические символы и математические пакеты в азбуке Брайля
Математические символы также — чётко ограниченное множество знаков, давно переведённое на околобрайлевский язык. Так, известен код Немета, изобретённый в 1946 году Абрахамом Неметом, профессором математики из Детройтского университета. Существует и более современная двумерная математическая нотация под названием DotsPlus. Документ в DotsPlus создаётся на тактильной клавиатуре и выводится на брайлевский принтер, подобный тому, речь о котором пойдёт в следующем разделе. Есть софт для преобразования математических брайлевских записей в электронный формат, он работает по принципу OCR (оптического распознавания символов). Пример такой программы – переводчик Duxbury Braille Translator. Более сложный инструмент, InftyReader, может преобразовать математическую графику из форматов MathML или LaTex в код Немета.
Термоформование
Уже выпускаются принтеры, специально предназначенные для создания тактильной графики методом термоформования. При этом используется термобумага – лист с предварительно нанесённым рисунком. Лист подаётся в принтер, прогревается, после чего на бумаге в тиснёном виде воспроизводится рельефное представление рисунка. Исследования в этой области показывают, что вырезание рисунка даёт даже более полное представление о предмете, нежели тиснение. Слепой может тратить две и более минуты именно на изучение формы (контуров) незнакомого предмета и лишь потом переходить к детализации.

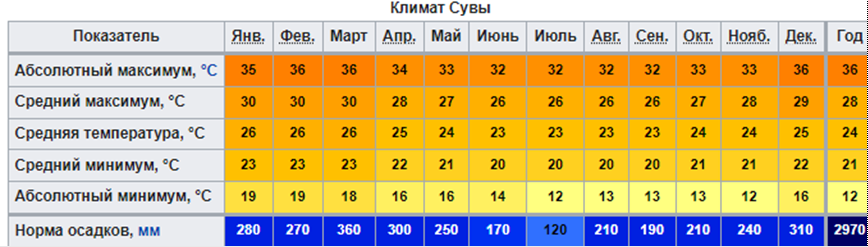
Слепой лишь приблизительно воспринимает форму даже самых простых предметов, поэтому именно форма тактильной графики должна передаваться наиболее рельефно и однозначно. Внутри рельефного контура можно размещать не только вырезанные линии и/или брайлевские подписи, характеризующие данный рисунок, но и динамические тактильные элементы. Работа с динамическими тактильными маркерами породила целую исследовательскую дисциплину, и для такой графики создаётся как софт, так и хард. В университете Боулдера, штат Колорадо, разработан пакет Fluxmarker, предназначенный, в частности, для работы с городскими картами. Перемещая элемент по карте, слепой пользователь может проложить маршрут до точки назначения, а по динамическим свойствам маркера (например, по степени его подвижности в центре и у краёв рисунка) получать дополнительную информацию о свойствах объекта. Динамические тактильные маркеры выигрывают у статических, так как обеспечивают анализ и обновление данных. Рассмотрим, например, типичную таблицу из Википедии, характеризующую климат в Якутске:

В каждой ячейке таблицы можно не только указать числовое значение, но и менять высоту и степень шероховатости символов в ячейке. Соответственно, проводя по таблице пальцами, пользователь не только узнает значения отдельных точек данных, но и поймёт их динамику. При достаточной чувствительности подобного интерфейса также может быть предусмотрена опция «переключить город». В таком случае компьютер заполнит таблицу новыми данными, изменив высоту и шероховатость ячеек. Конечно, такой подход наиболее работоспособен при выраженных перепадах температур в регионе, и с Сувой, столицей Фиджи, работает гораздо хуже, чем с Якутском:

Подробное рассмотрение этой технологии выходит за рамки данной статьи, но я отмечу, что авторы динамической тактильной графики описывают ознакомление пользователя с такими схемами термином «exploratory procedures» (EP) – «исследовательские процедуры». Функционально такие процедуры удивительно схожи с процессом извлечения признаков (feature extraction), который известен из работы с нейронными сетями. Соответственно, подготовка тактильной графики предполагает и конструирование признаков (feature engineering), а также допускает переобучение (overfitting). Слепой читатель, подобно нейронной сети, может ухватиться за ложные закономерности и прийти к ложным выводам.
Тактильный планшет
Существует и такая разработка: программируемый планшет для слепых от компании DotCorp. Он называется DotPad.

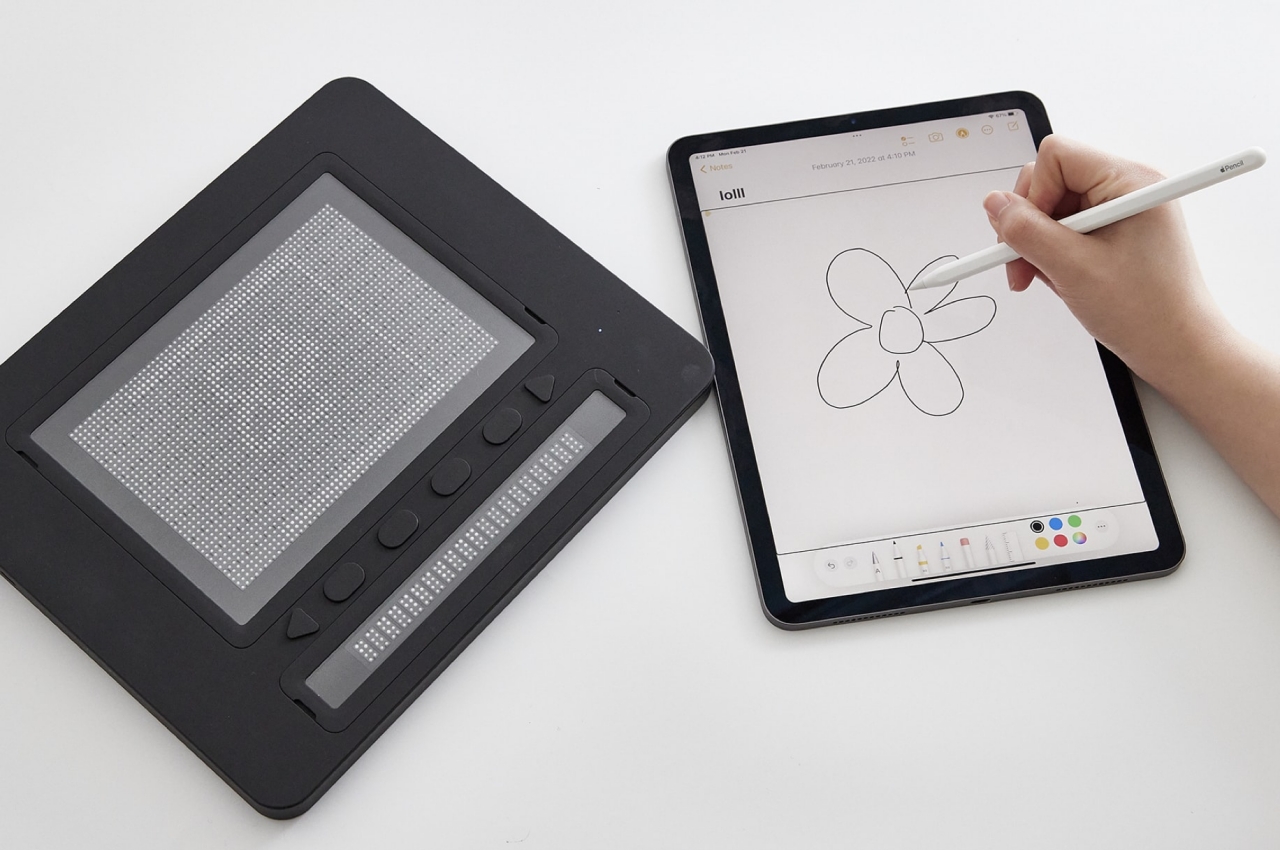
При помощи подключаемой периферии такой планшет преобразует в тактильную графику практически любой ввод как с компьютерного монитора, так и с камеры. Планшет уже применяется в общественном транспорте Пусана (Южная Корея) для отображения тактильных карт. Однако такой планшет в режиме реального времени может преобразовать в тактильную графику диаграммы, рисунки, комиксы, целые веб-страницы. Также он снабжён брайлевским клавиатурным вводом, поэтому позволяет слепым пользователям общаться в мессенджерах, строить графики и рисовать простые фигуры. В DotPad предусмотрено и беспроводное подключение к устройствам для зрячих. Например, можно мгновенно преобразовывать в тактильную графику рисунок, выводимый стилусом на другом планшете:

Заключение
Эта статья (полагаю, вполне соответствующая тематике Хабра) сложилась из моих размышлений о том, в какой степени общение со слепыми и создание доступной среды для них готовит нас к общению с сильным искусственным интеллектом и с внеземной жизнью. Наша цивилизация до предела визуальна, и для понимания её законов необходимо видеть и учитывать обширный визуальный контекст – прежде всего, историческую и специальную информацию, зафиксированную в письменном виде. Программирование и изобразительное искусство также, прежде всего, визуальны и иерархичны. Весь этот визуальный скаффолд, логичный и естественный для нас, очевидно чужд для нейронных сетей, пока сильно уступающих нам в распознавании образов, и может оказаться непостижим для разумных существ, эволюционировавших в привязке к иной области электромагнитного спектра, с иным набором органов чувств. Поэтому, надеюсь, что тактильная графика поможет не только облегчить жизнь людям с ограниченными возможностями, но и приблизит нас к пониманию AGI-интеллекта, существенно отличающегося от нашего.
Комментарии (5)

speranskiyas
11.11.2022 21:37Речь и восприятие речи - это линейный процесс, значит тут у зрячего нет преимуществ. Процесс мышления тоже происходит на внутреннем диалоге. Отсутствие визуальных раздражителей может быть плюсом к глубокому сосредоточению.

GospodinKolhoznik
12.11.2022 18:35Процесс мышления происходит на внутреннем диалоге, но это не точно.


SADKO
Я конечно совсем не слабо видящий чувачёк, но немного знаком с темой и сдаётся мне, что качества графического представления информации для слепых и даже некоторых слабовидящих совсем не те в силу различия механик восприятия...
...если кратенько, представьте что способны единомоментно видеть не всю привычную вам картину мира, а лишь малое пятно в месте касания пальца. Проводя пальцем по строкам книги или экрана, вы можете читать, но без движения вам видна лишь пара букв, и то не всегда ;-) шрифты то разные, иную букву придётся конкретно ощупывать что-бы распознать, и иная что запятая или точка уже и не разобрать. Графики, схемы и прочие визуальные штучки вы в принципе можете ощупать и даже что-то в них понять приложив усилие, но это будет не так удобно, эффективно и интуитивно как с полноценным механизмом зрения...
Ведь зрячий, ту-же графику целиком зенками своими ощупывает, даже не задумываясь, а они такие хитро деланные что на примитивы оную бьют, и из них уже зрительная кора огромную картину складывает, и в контексте этой всей картины проявляется смысл увиденного!
Но для слепого, ощупывающего графику пусть и на самом лучшем тактильном дисплее, или даже просто для упоротого чела, у которого глаза уже не бегают, но соображалка ещё работает, восприятие графики хотя и возможно, но сильно затруднено как скоростью сканирования, так и ограниченным объёмом внимания.
Да, многострочный брайль лучше однострочного, в плане навигации, но и она не сравнима с механизмом зрения и на приколы с пересатновками букв в слвоах слепых не разведёшь, ибо сам механизм восприятия иной. И именно под него надо делать интерфейс!
А точка зрения зрячих, в этом вопросе ущербна, как те гениальные дизайнеры что печатают на плакатах брайль, или понимая что он должен быть выпуклым, делают его ещё и по крупнее, что бы было удобнее читать ;-)
OlegSivchenko Автор
Комментарий отличный, поставил плюс. Но вы пишете про брайль, а в данном случае было бы интереснее про тактильную графику
SADKO
Почему-же, именно таки про графику и её восприятие, см. пример в посте выше, читать текст скользя рецептивным пятном по символам вполне можно, и не важно буквы это или брайль не суть. А вот с графикой, совсем другая песня, ибо механизм её восприятия с тактильного дисплея иной, чем механизм зрения. Даже если мы всё сделаем по уму, в плане размерности, смыл графики легко обретаемый в контексте всего доступного изображения, становится трудно уловим в контексте ограниченном рецептивным полем и вниманием, которое совсем не резиновое.
Текст удобен просто как пример, ибо разговор о природе смысла не прост.
Человек с хорошо развитым зрением может легко обнаруживать в тексте заданные слова или символы на чертеже, зрительная кора толкнёт его внимание к объёкту интереса без особых усилий.
Человеку с плохо развитым зрением, или вовсе без оного, для такой задачи потребуется прочесть\ощупать весь текст, и всё изображение.
Графические интерфейсы именно тем интуитивно понятны и удобны людям зрячим, что используют ресурсы механизма визуального восприятия. И то ровно до того момента, пока задача в оное вписывается. Ибо язык позволяет описать не неописуемое ;-)
И раз уж вышло так что у человека есть физический недостаток зрения, стоит поразмыслить о том, как превратить его в ментальное достоинство.