Фидбэк – важный драйвер продаж. Выбирая товар, мы все чаще обращаемся к отзывам и оценкам тех, кто уже его купил. Каковы лучшие практики размещения оценок и отзывов на странице товара? Какие ошибки лучше не совершать? Разберем в этой статье.
Есть идеи по дополнениям – обязательно пишите, буду рад обсудить. Подписывайтесь на выход новых статей здесь в Telegram, делитесь этой статьей с друзьями и коллегами.
Структура статьи
Для удобства статью я разбил на блоки. Так будет легче для восприятия. Каждый из блоков содержит в себе детальный чек-лист.
1. Highlight оценок и отзывов
Доступен в рамках первого экрана
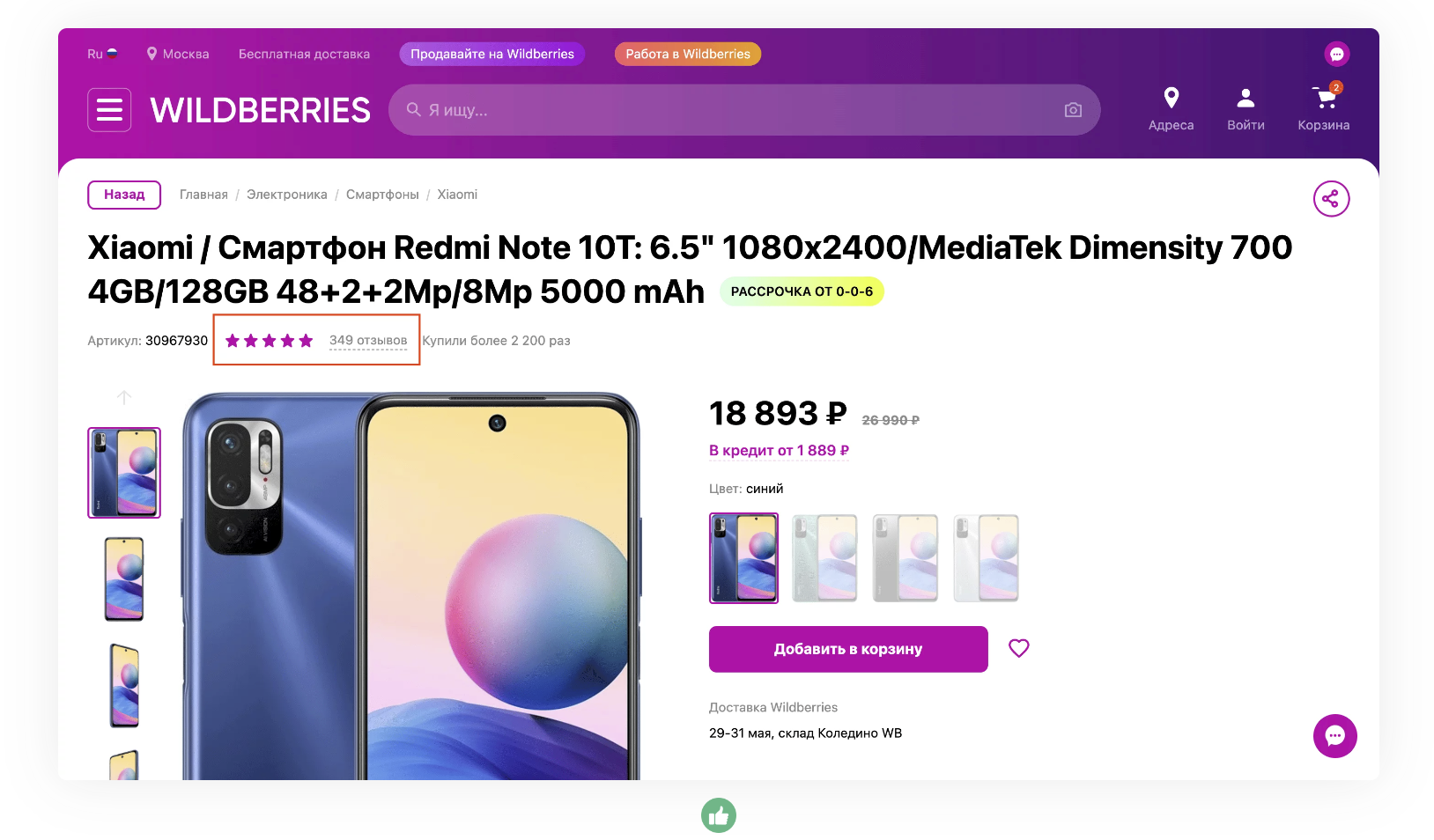
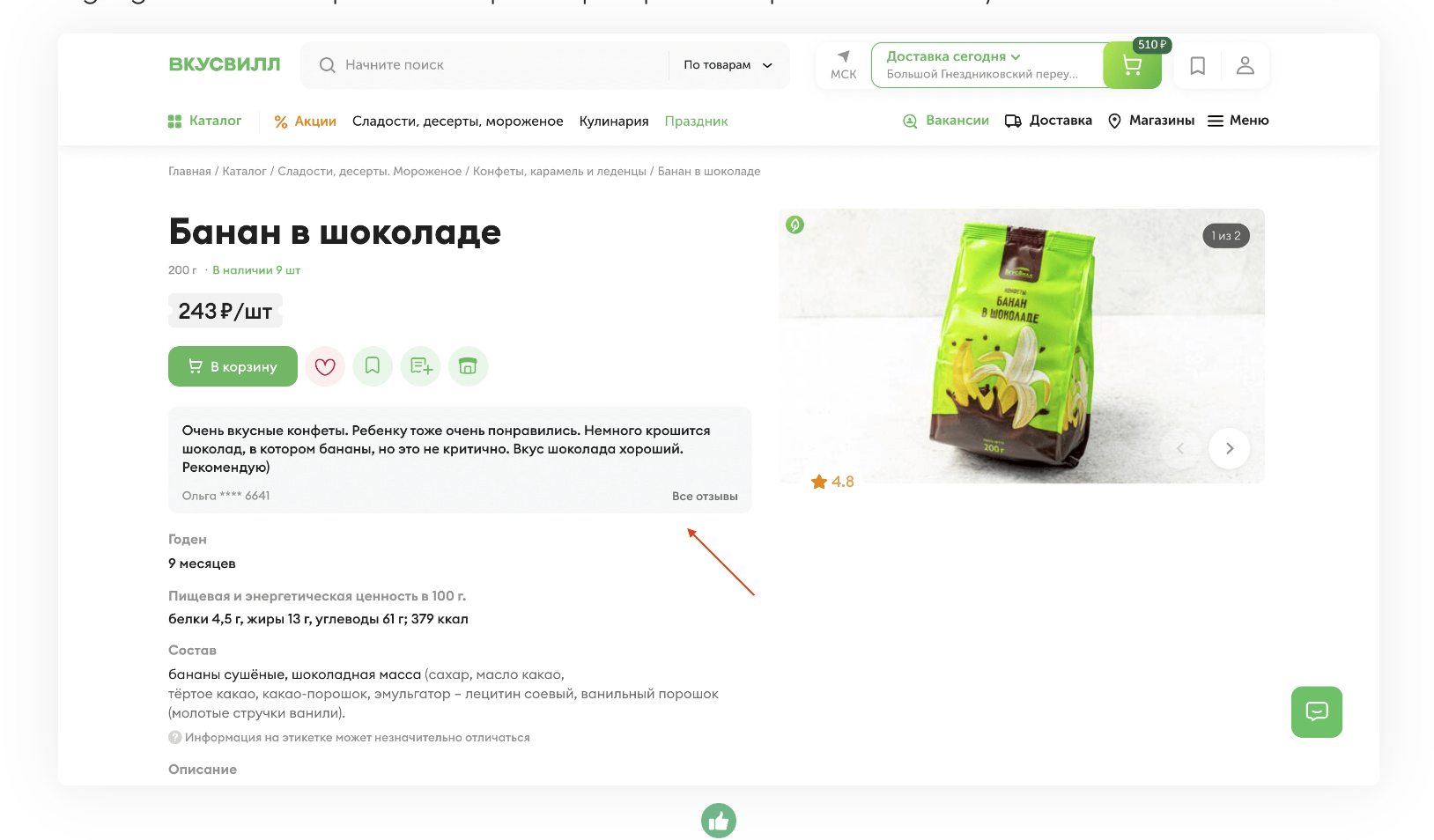
Индикатор оценки позволяет сформировать первое впечатление о товаре, поэтому разместите его на первом экране, без прокрутки – как на ПК, так и на мобильных.

Привычно расположен
Разместите индикатор там, где клиенты ожидают его увидеть и где чаще сталкиваются с ним в других интернет-магазинах – в шапке или под названием товара.

Соответствует реальным оценкам
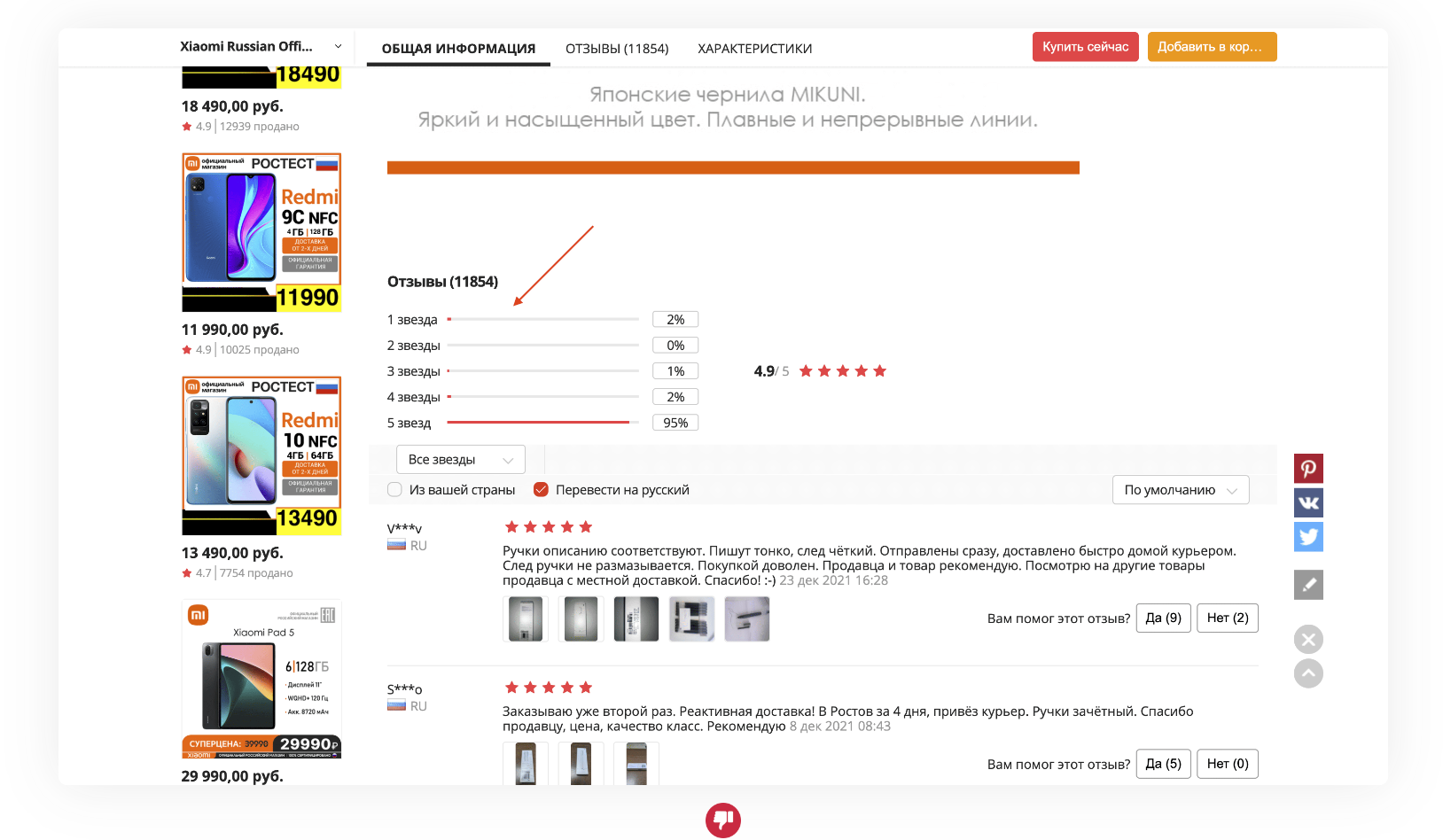
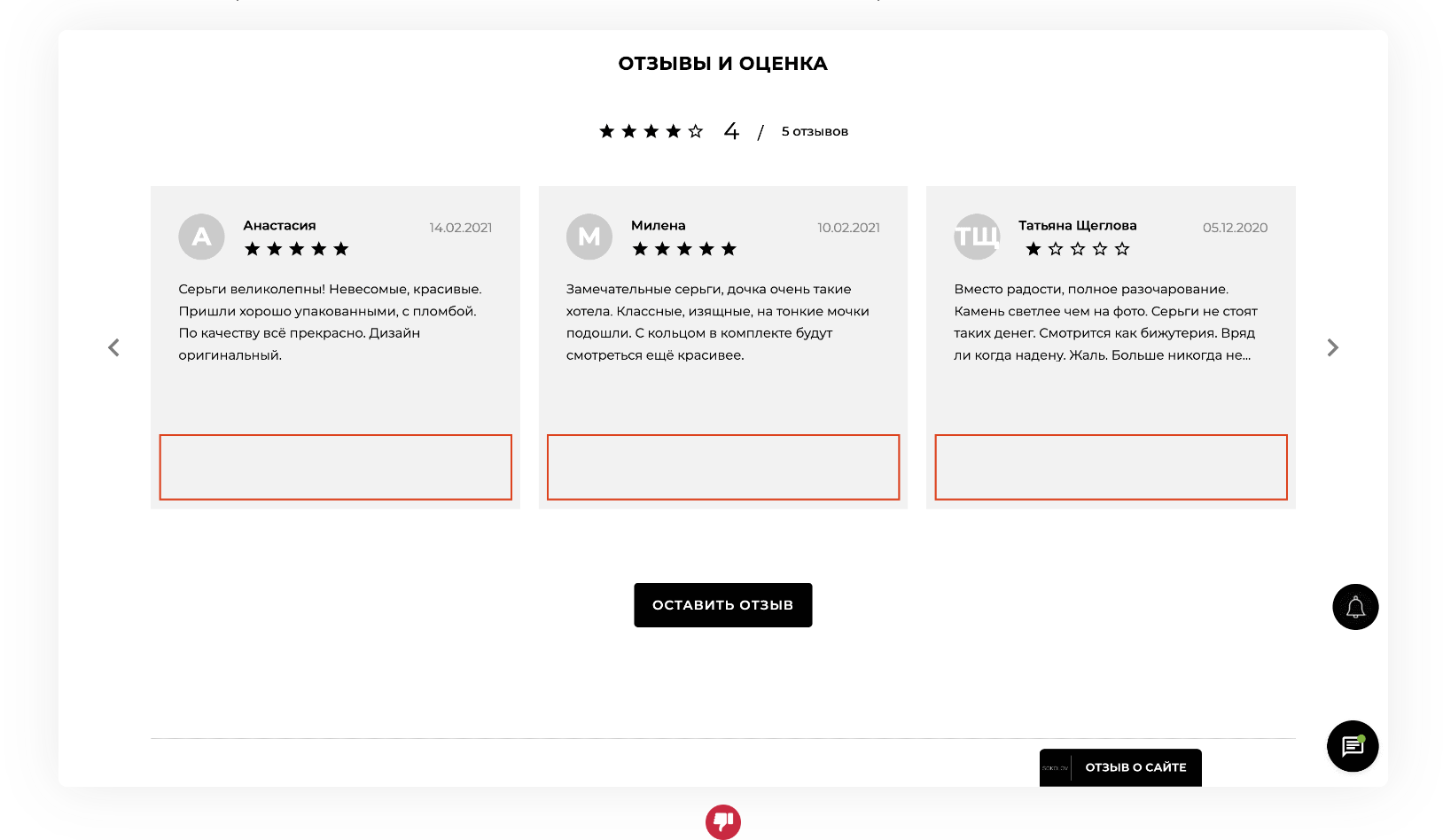
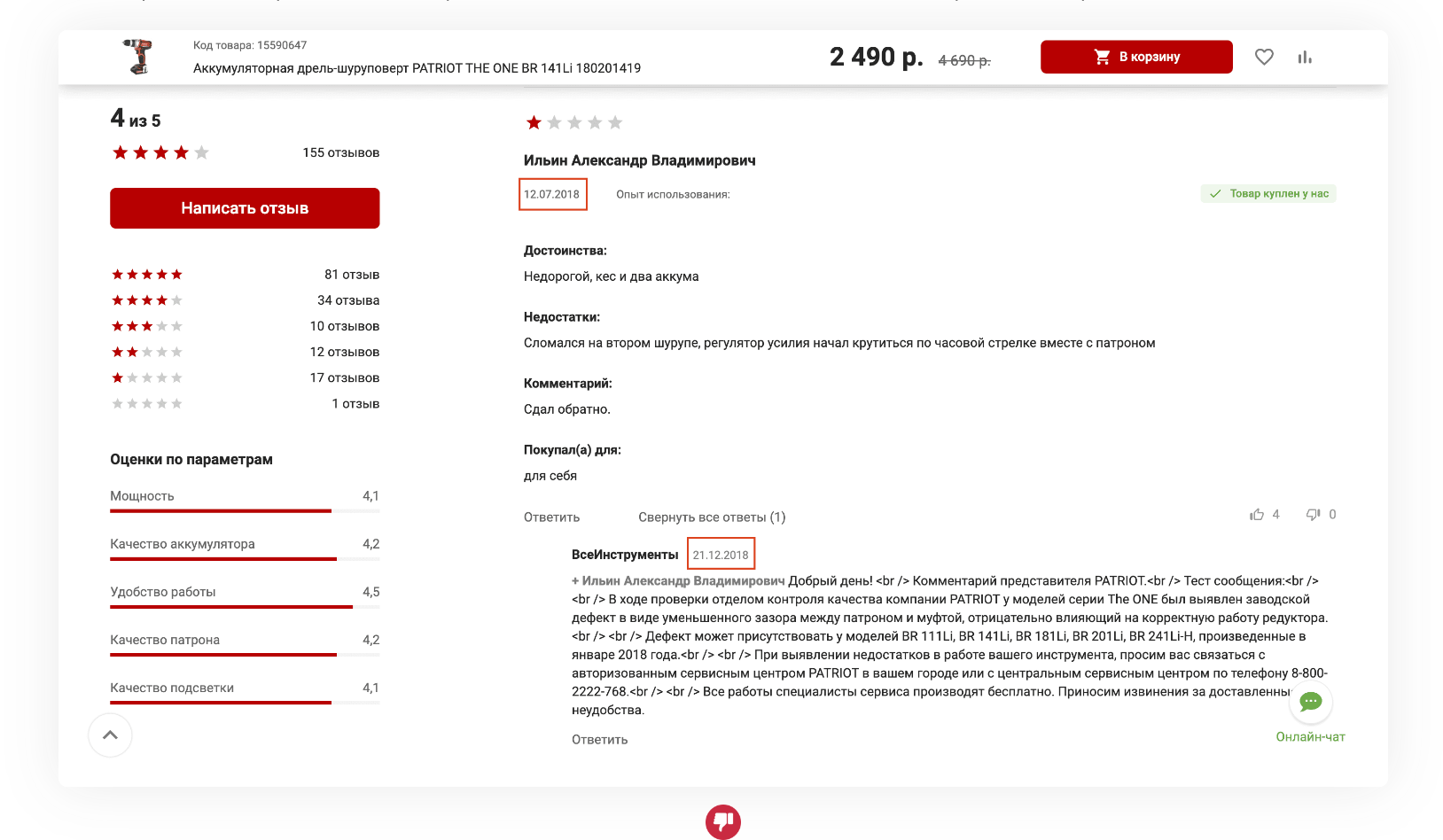
Оценки и отзывы – разные вещи: клиент может оценить товар, но не оставить отзыв. Тем не менее, иногда при сопоставлении отзывов и оценки это может вызвать недоверие:

Привычный формат
Не изобретайте колесо: если клиенты привыкли к формату 1 или 5 звезд с текстом оценки, не стоит их удивлять форматом, который может вызвать вопросы.

Иконки не пикселят
Базовый момент: используйте векторные изображения либо загружайте иконки в хорошем качестве, чтобы они не пикселили и не размывались. Вот так делать не надо:

Частичное заполнение звёзд
Если используете формат звезд, предусмотрите их частичное заполнение. Например, при оценке 4.5 из 5.0 последняя звезда должна быть заполнена наполовину.

Рейтинг высокий
Низкий рейтинг может отпугнуть клиента, поэтому с такими товарами нужно отдельно работать: улучшать качество, стимулировать оценки, выводить товар с продажи и т.д.

Highlight высокого рейтинга
Если большая часть клиентов рекомендует товар, на его странице в шапке можно разместить хорошо заметный маркер, свидетельствующий об этом.

Описание методологии
Некоторые показывают не просто оценку, но и дополнительно поясняют, на основе чего она формируется, тем самым повышая прозрачность и доверие клиента к ней.

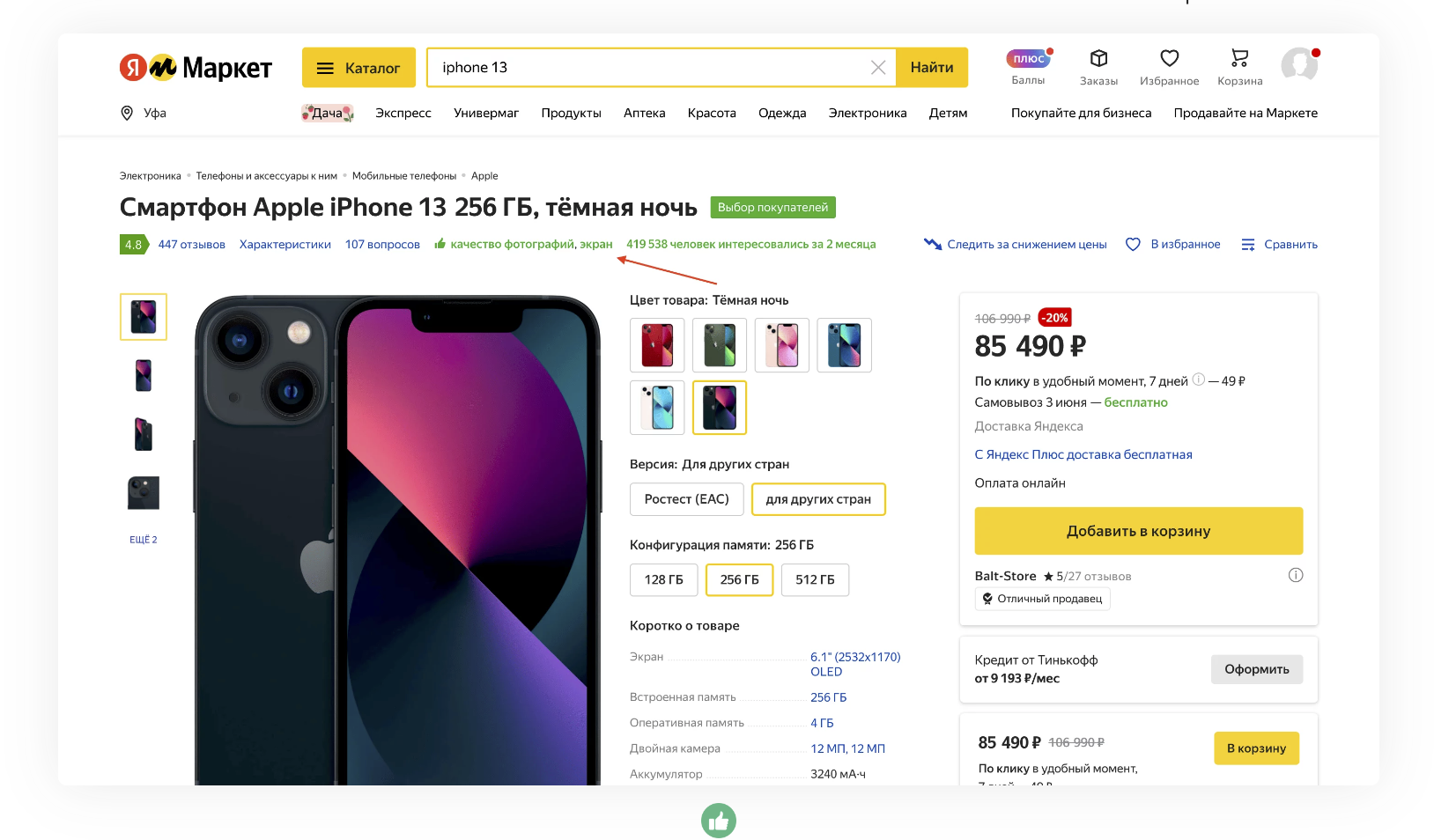
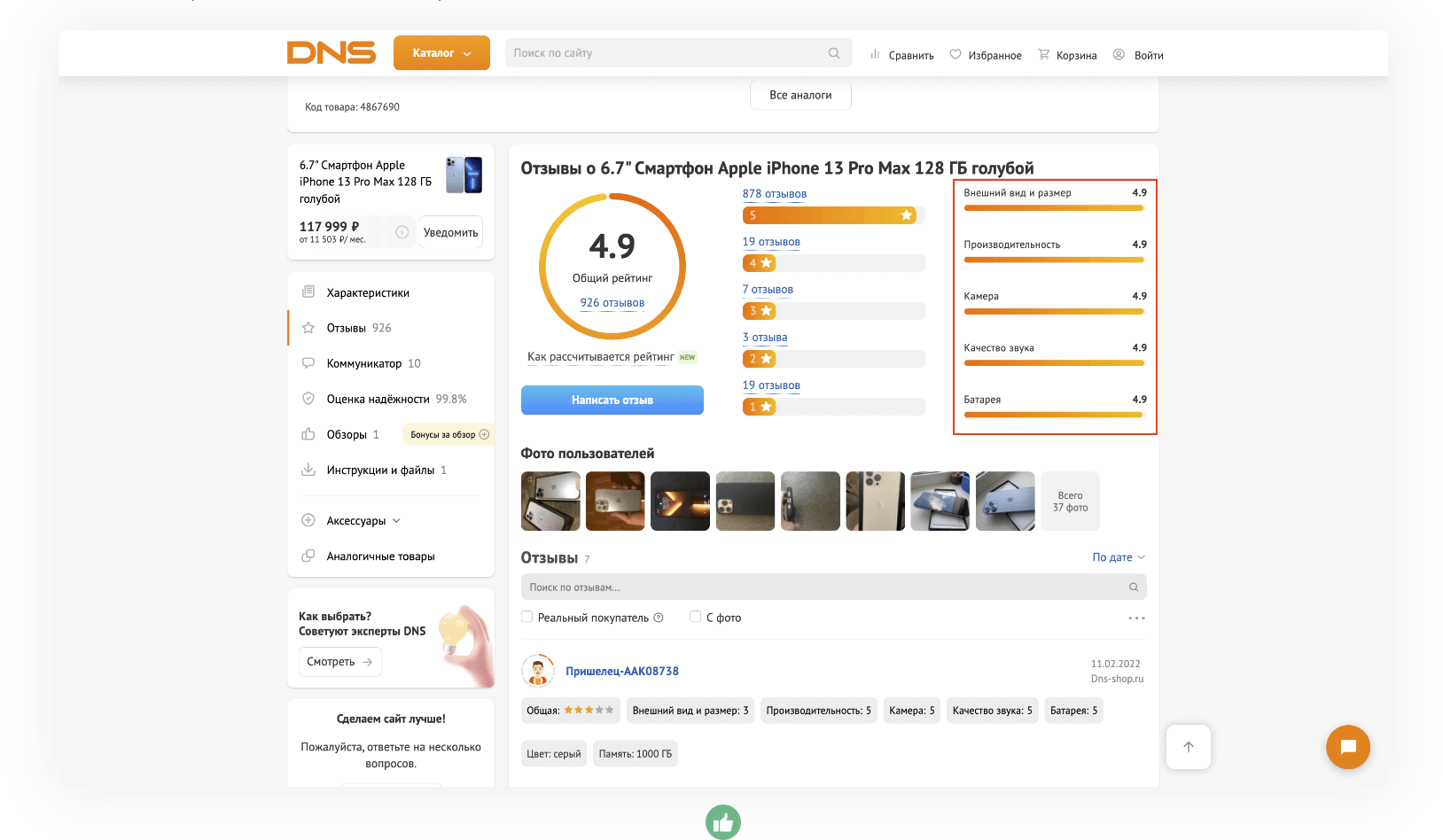
Характеристики с высокой оценкой
Если вы собираете оценки по характеристикам, можно разместить те, у которых самая высокая оценка, в шапке, чтобы дополнительно подсветить особенности товара.

Информация при наведении
Чтобы не перегружать интерфейс, можно вынести более детальную информацию о рейтинге и том, на каком количестве оценок он основан, в подсказку.
Прокрутка к блоку при клике
Если клиент заинтересовался оценкой и хочет ознакомиться с отзывами, дайте ему эту возможность: прокручивайте к основному блоку оценок при клике по индикатору.

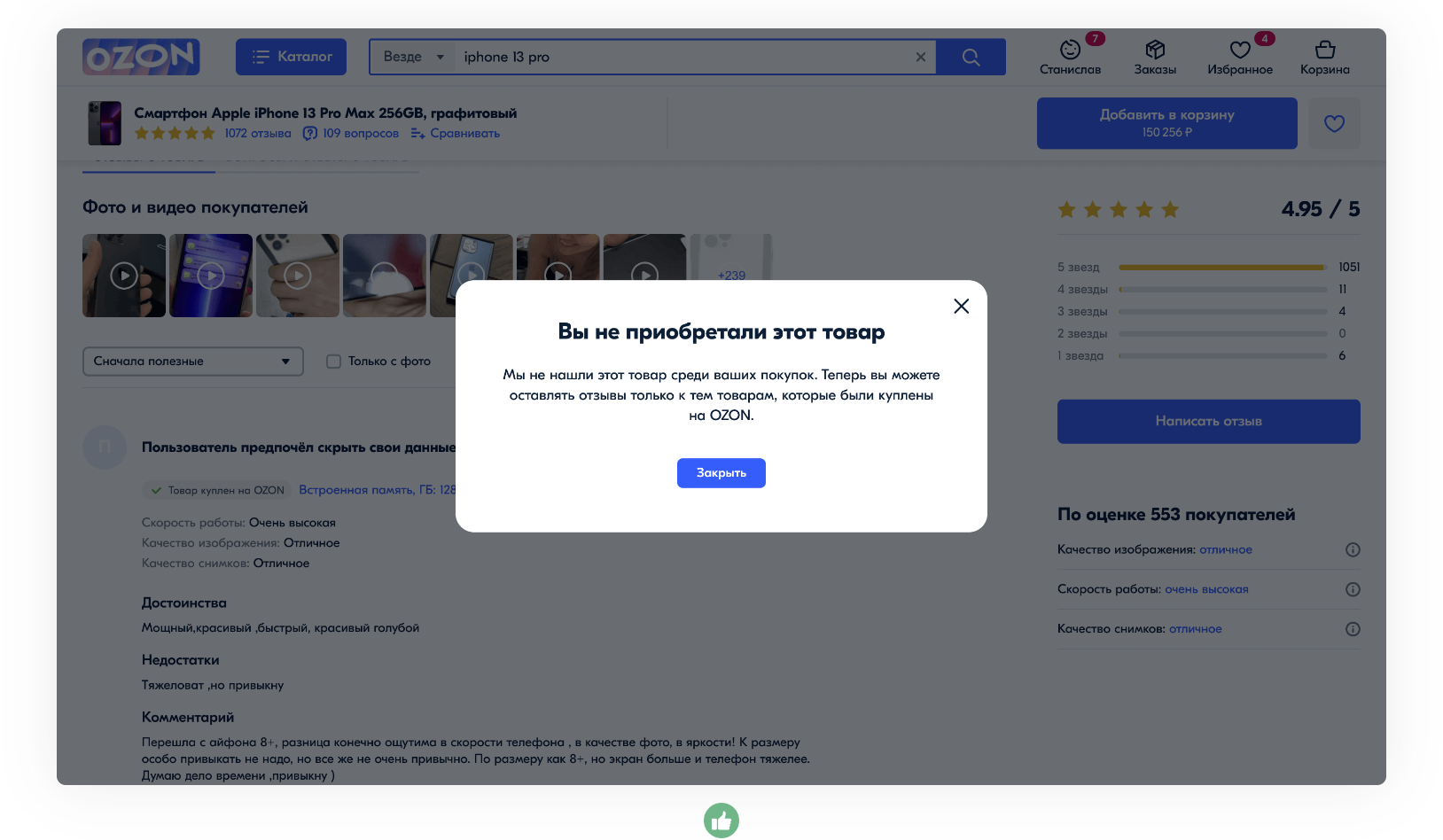
Без возможности оставить оценку
Не давайте посетителям сайта оставлять оценку по товару, который они не покупали. Это делает полезность оценок близкой к нулю.

Количество отзывов
Наравне с оценкой также можно разместить информацию о количестве отзывов, чтобы дополнительно заинтересовать клиента и побудить ознакомиться с ними.

Отзывы без ошибок
Учитывайте, что текст отзывов будет изменяться в зависимости от их числа. Если этот момент не прорабатывать, получится вот такой пример:

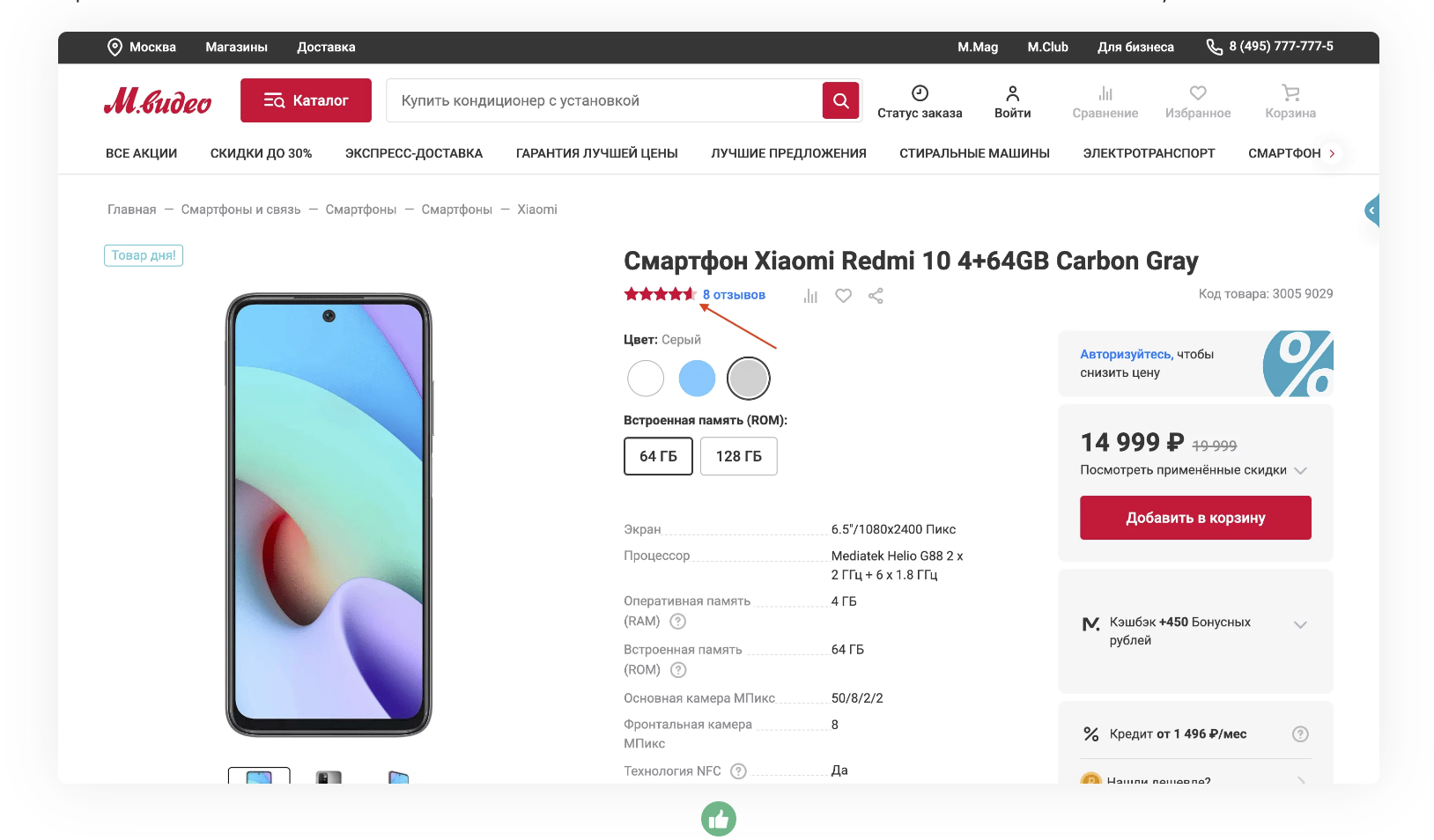
Не путаем отзывы с оценкой
Если уж хотите указать, на основании скольки отзывов сформирована оценка, не стоит делать вот так: путать отзывы с оценкой и ставить ее в именительном падеже.

Отзывы кликабельны
Как и оценка, количество отзывов также должно быть кликабельно, но вести уже не к общему блоку, а к списку отзывов.

Иконки для отзывов
Если мы не хотим визуально перегружать интерфейс, вместо слова «отзывов» можно использовать понятную для клиента иконку (но этот момент стоит тестировать).

Highlight отзыва
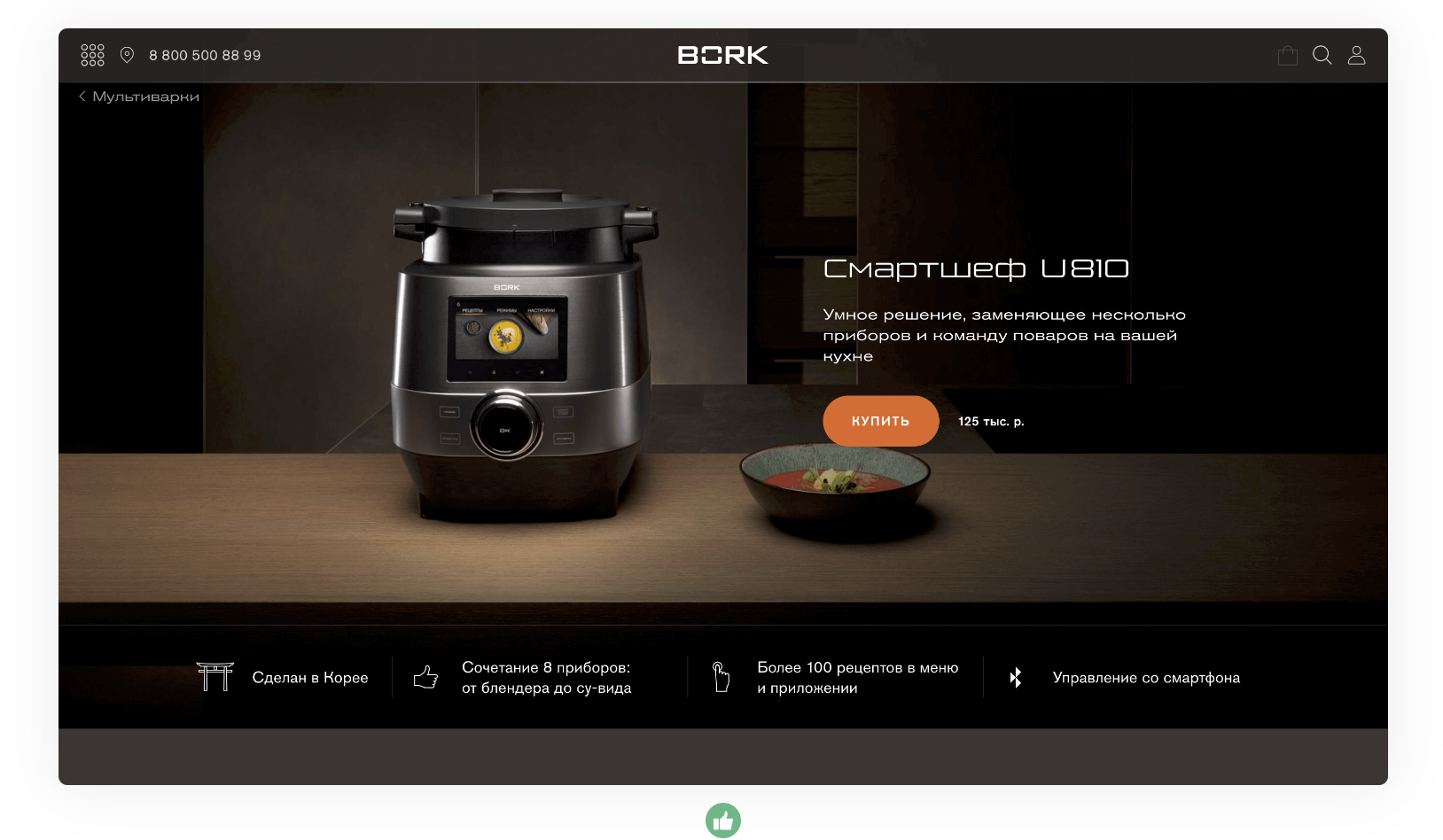
Интересной практикой может быть вынесение хорошего отзыва на первый экран. Такой highlight может сыграть свою роль при принятии решения о покупке.

Без указания количества ответов
Зачем показывать число ответов наравне с вопросами? Если их меньше, чем вопросов, это лишь подсветит факт того, что компания ответила не на все вопросы.

Микроразметка
С помощью микроразметки рейтинг может оказаться на странице результатов поиска Яндекс/Google, повышая конверсию в клик и придавая больше доверия магазину.
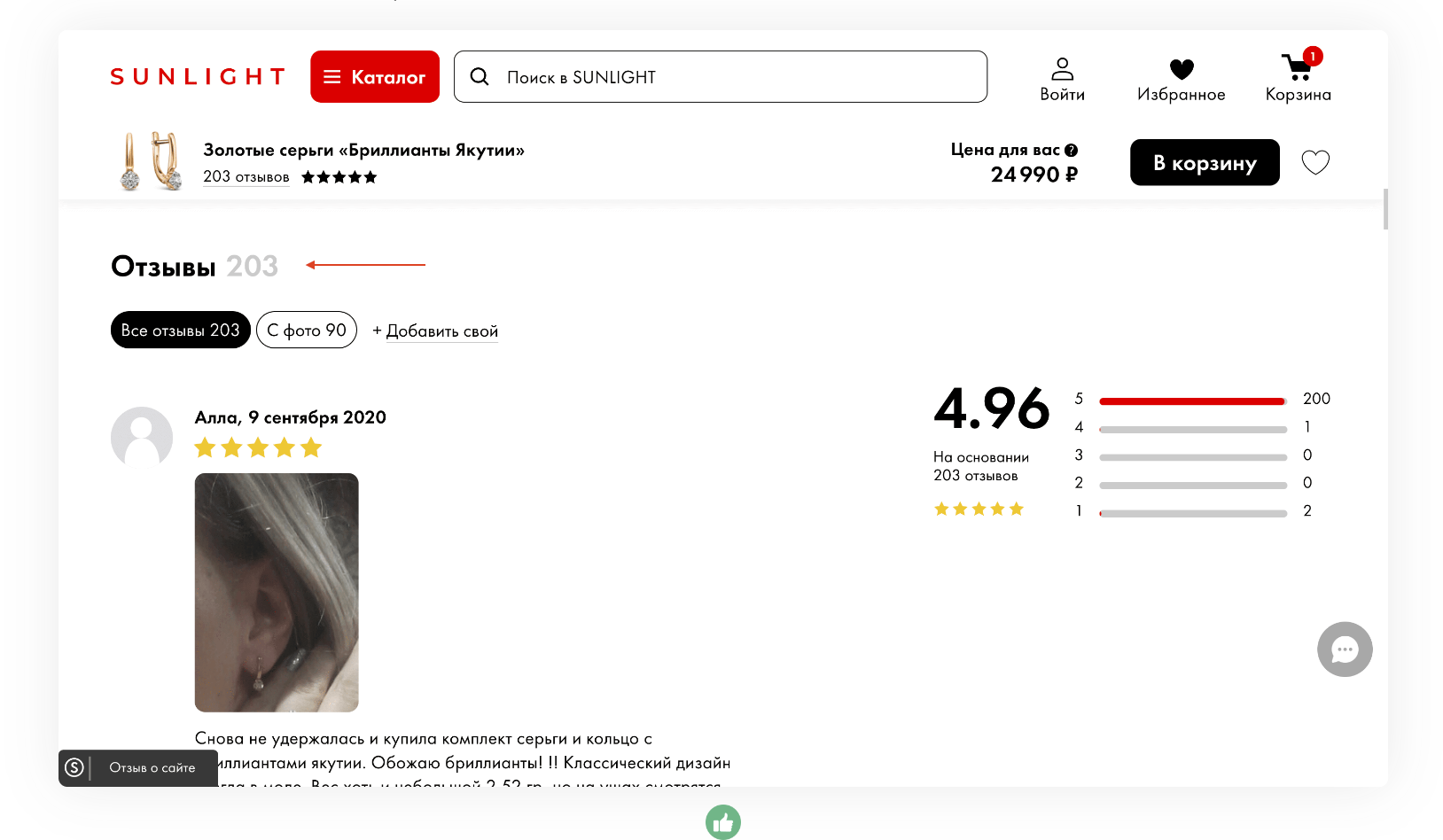
2. Rating summary
Содержится на странице
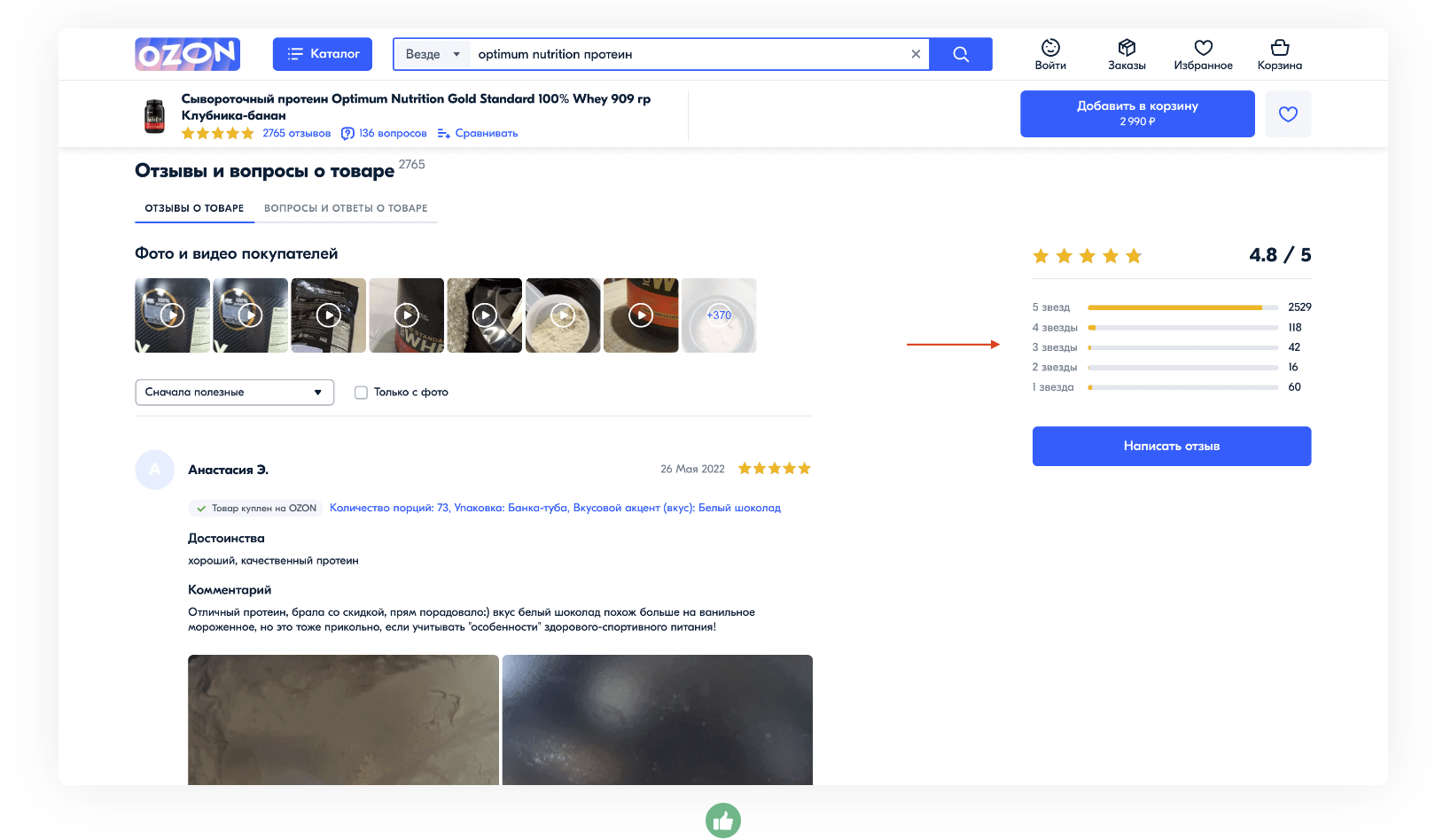
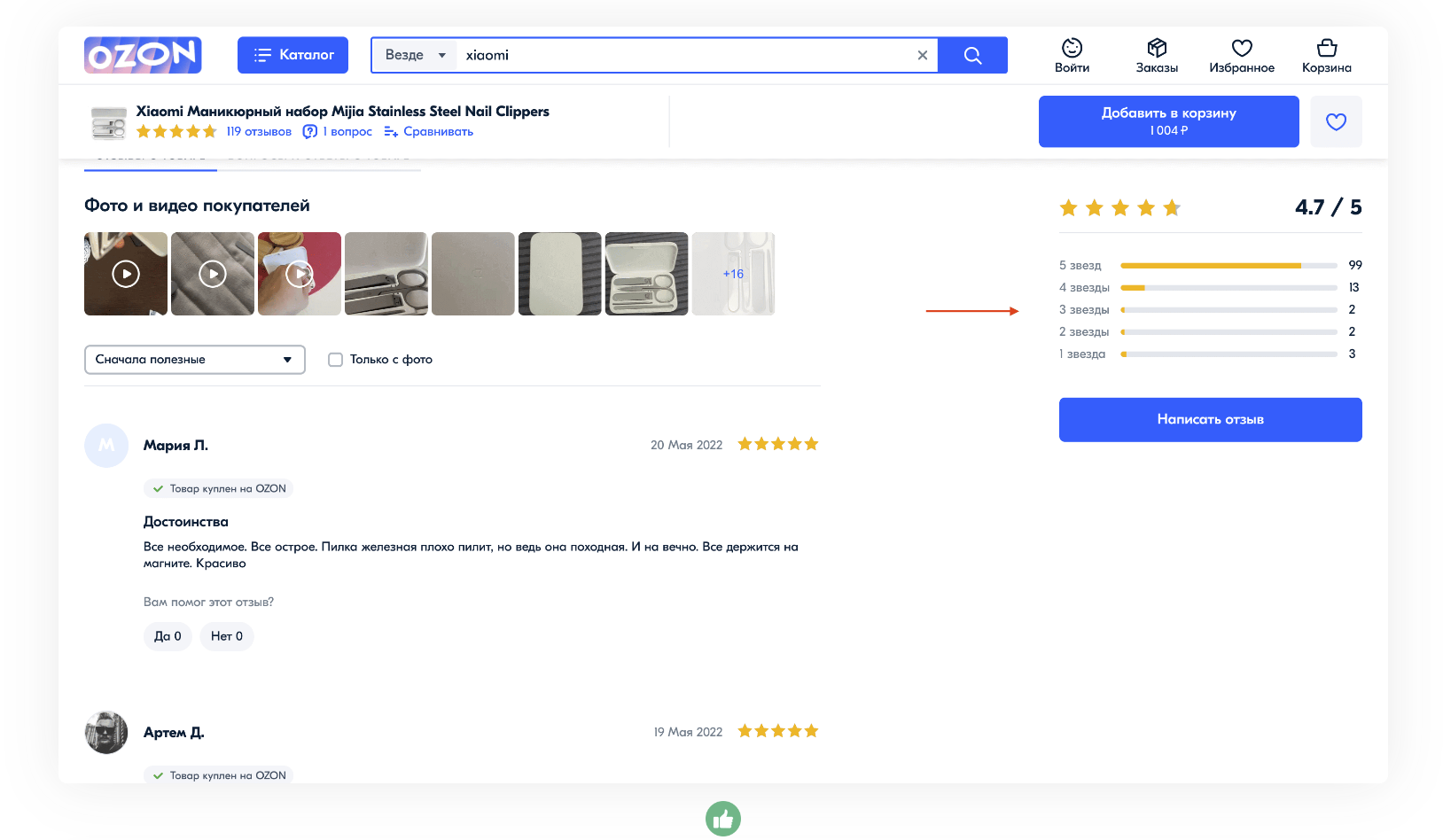
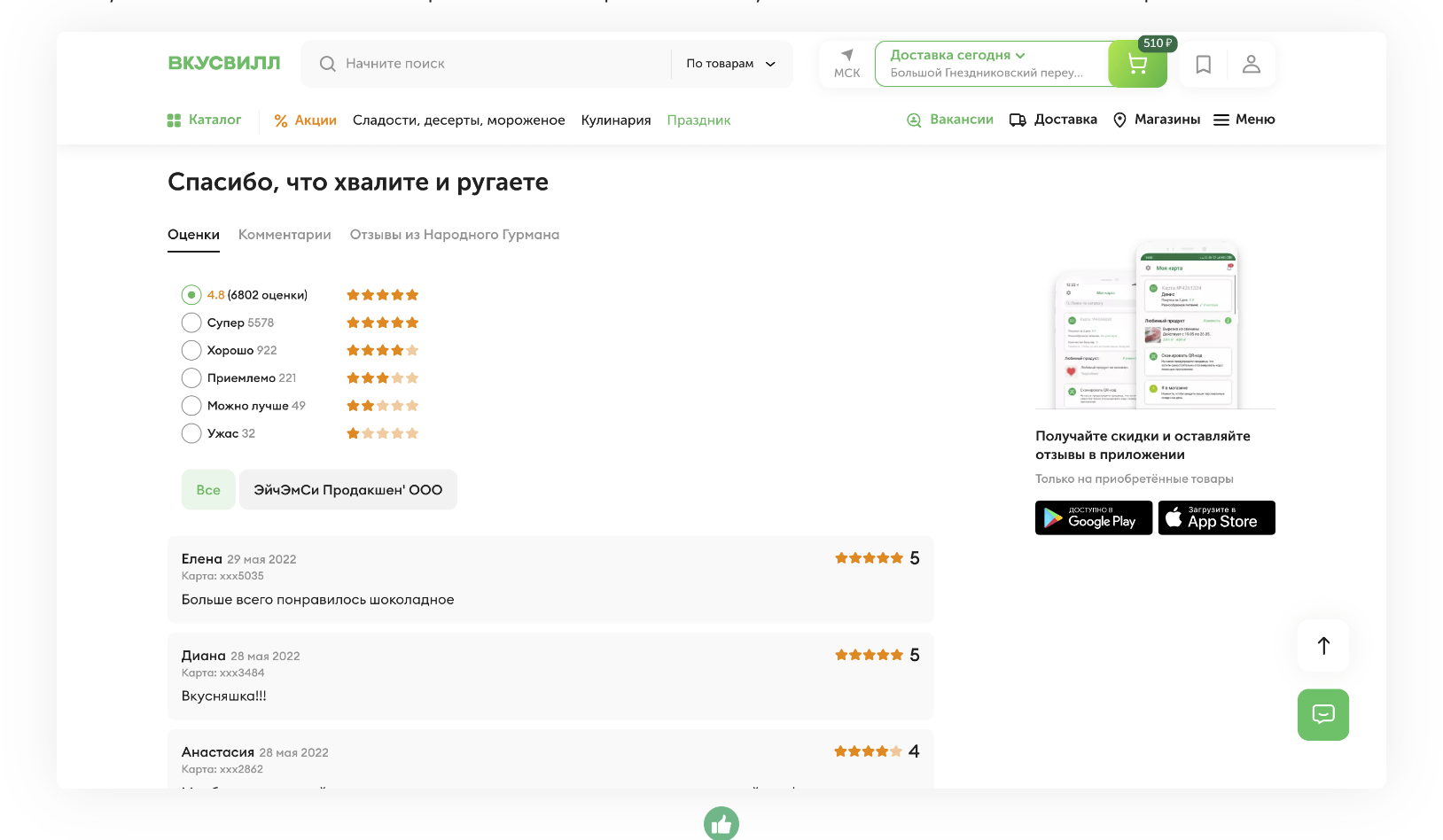
Разместите элемент с общей оценкой и распределением оценок в блоке оценок и отзывов, чтобы сделать его более информативным и сократить время восприятия информации.

Общая оценка хорошо заметна
Сделайте так, чтобы общая оценка хорошо выделялась на фоне остальных элементов, т.к. это фактически ключевой показатель в рамках блока.

Визуализация оценки
Представьте общую оценку в визуальном формате, чтобы привлечь внимание клиента. Это могут быть 5 звезд или, например, кольцевая диаграмма.


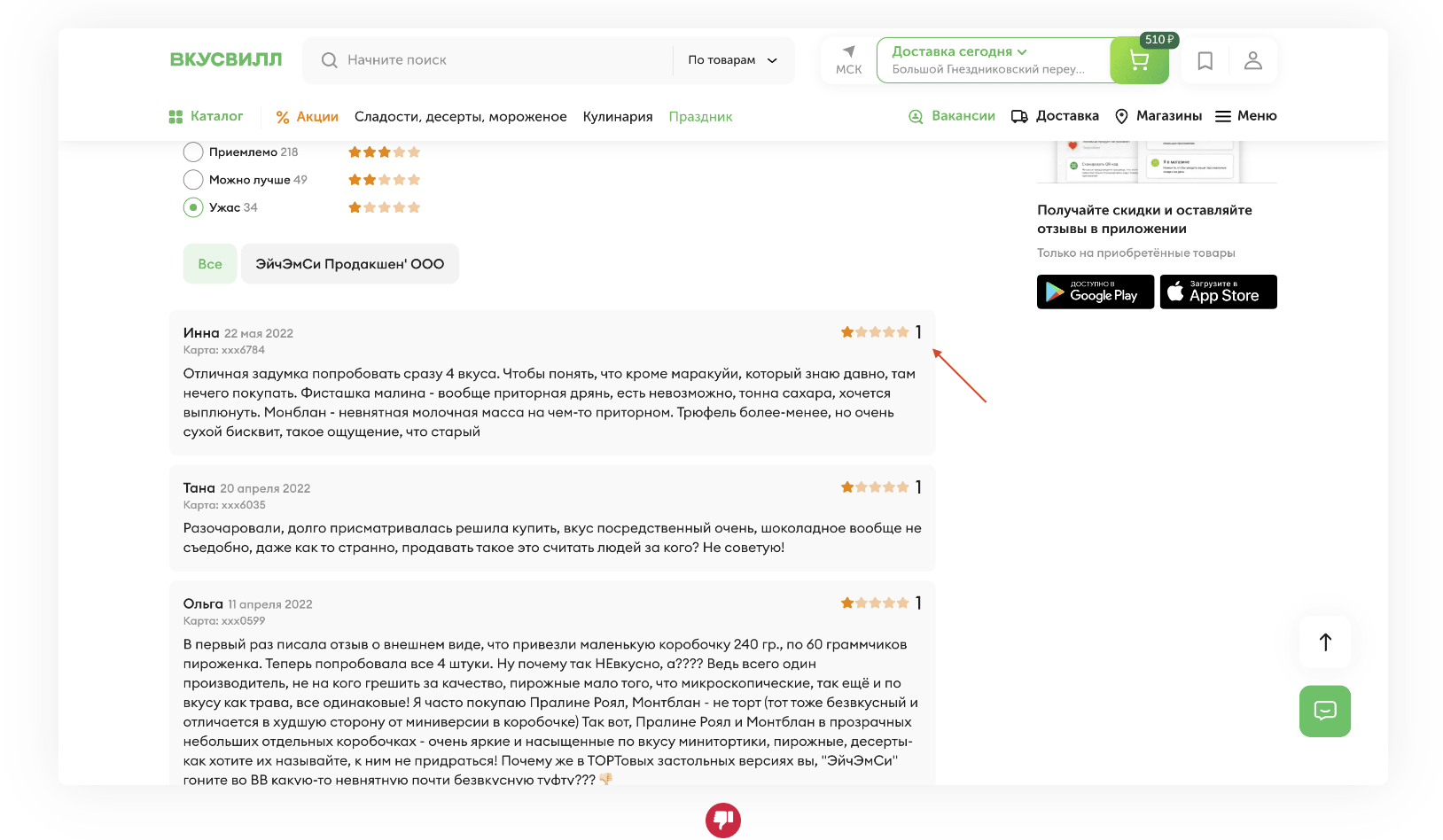
Визуализация распределения
Представьте распределение по оценкам в визуальном формате баров, чтобы сократить время, необходимое для восприятия информации.


Оценки по убыванию
Выстройте оценки в наиболее привычном порядке убывания. Так, чтобы клиент сначала сталкивался с числом положительных оценок. Иначе будет когнитивный диссонанс.

Подписи к барам
Сделайте распределение оценок более информативным, добавив к барам подписи. Можно использовать как абсолютные значения, так и % от общего числа оценок.


Соответствие числа оценок
Если в общей оценке вы пишите, на основании скольких отзывов она рассчитана, в сумме число оценок в распределении должно быть равно общему числу.

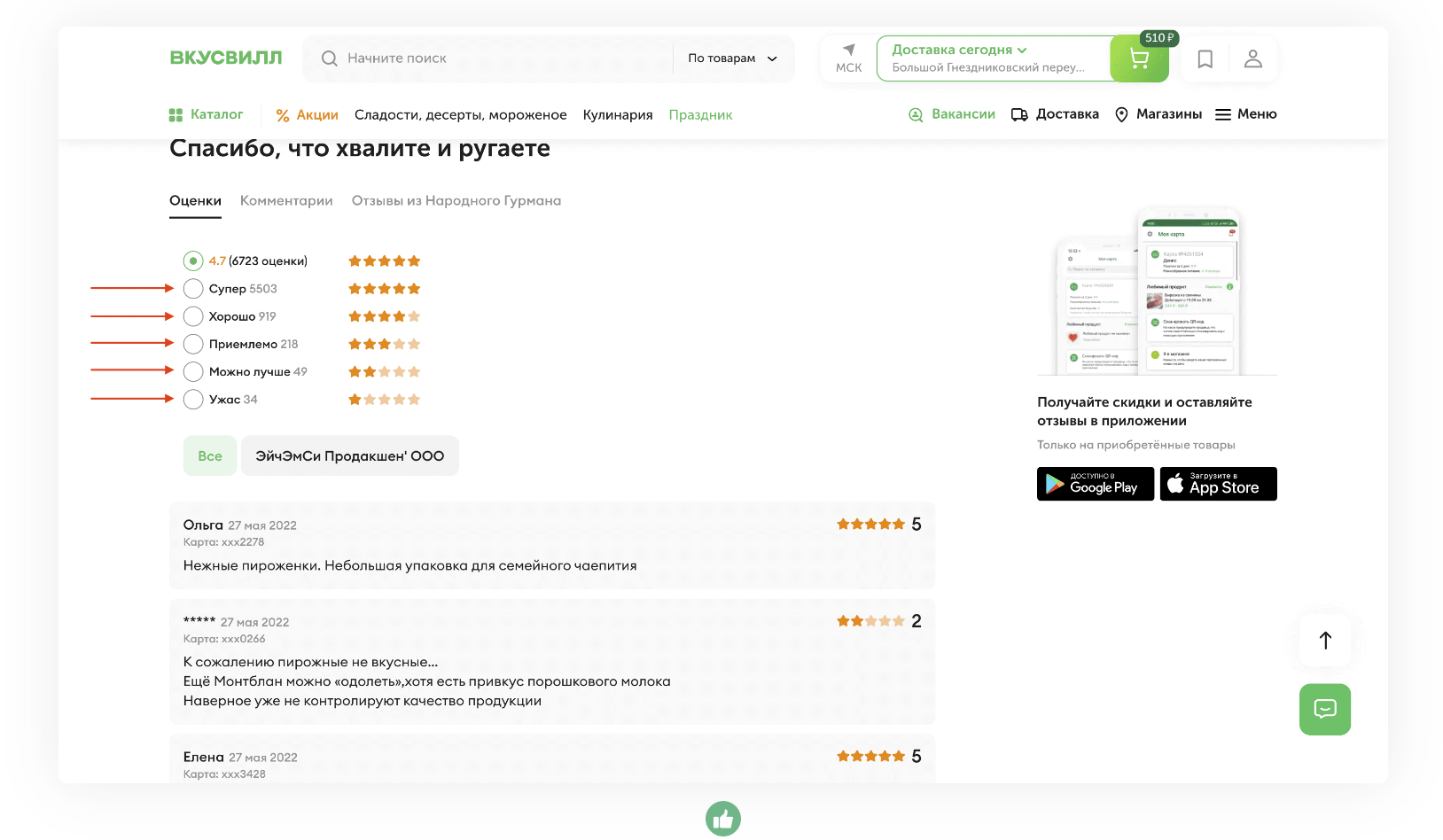
Понятность оценок
Названия оценок можно сделать более понятными, снабдив подписями. Это позволит легче донести, чему именно соответствует оценка.

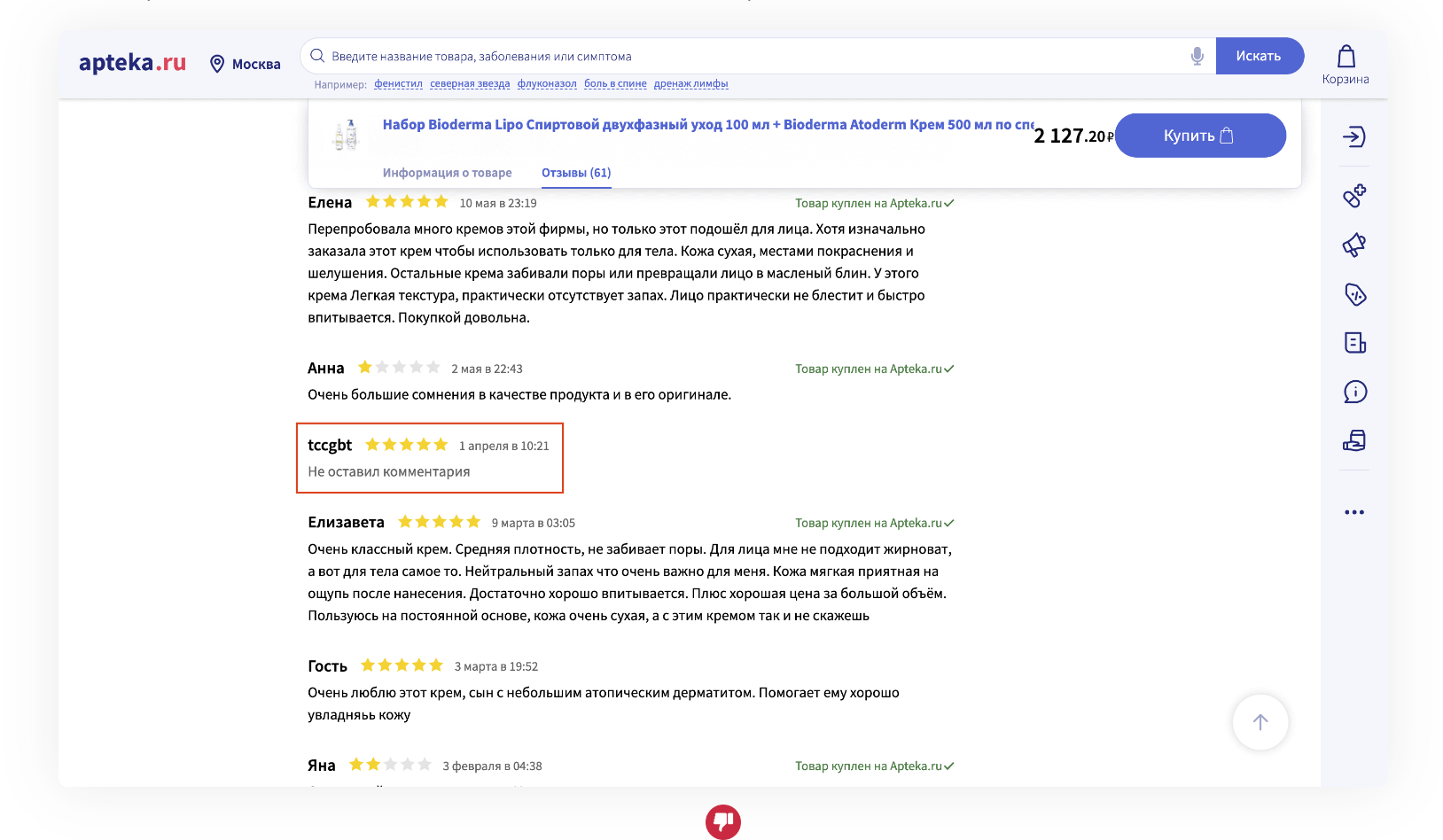
Не содержит отзывов без оценки
В распределении не должно быть отзывов без звезд: это просто означает, что клиент не оценил товар. Смысла добавлять такие оценки нет.

Общее число оценок
Помимо подписей к конкретным барам, в блоке также можно разместить общее число оценок, чтобы клиенту был понятен объем фидбэка по товару.
Терминология корректна
Будьте корректны в терминологии. Оценки и отзывы – это разные вещи. В противном случае это может вызвать у клиента вопросы («написано, что отзывов 7, а он один»).


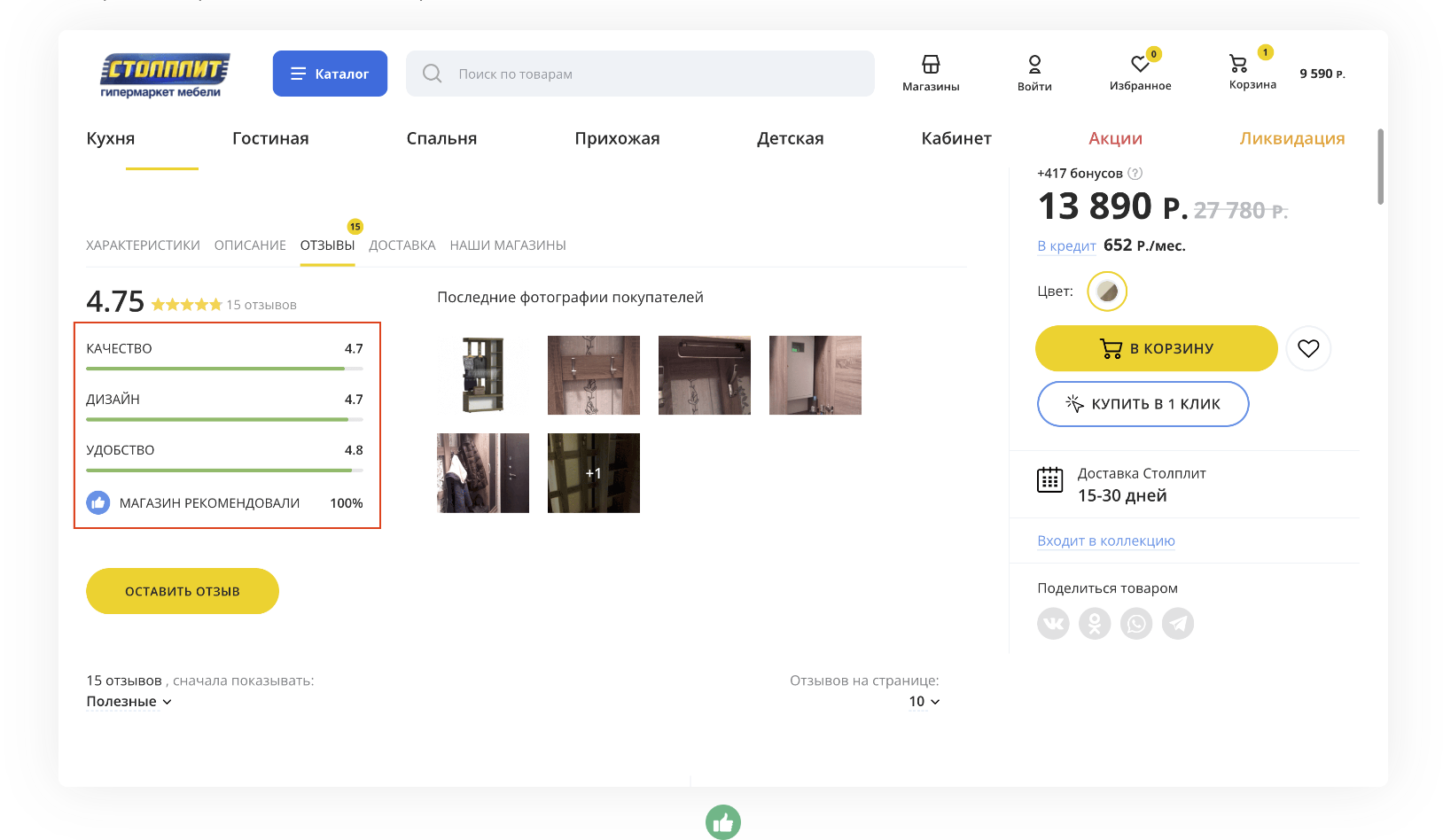
Highlight % рекомендаций
Если % рекомендаций товара достаточно высокий, это можно отдельно подсветить в рамках summary.

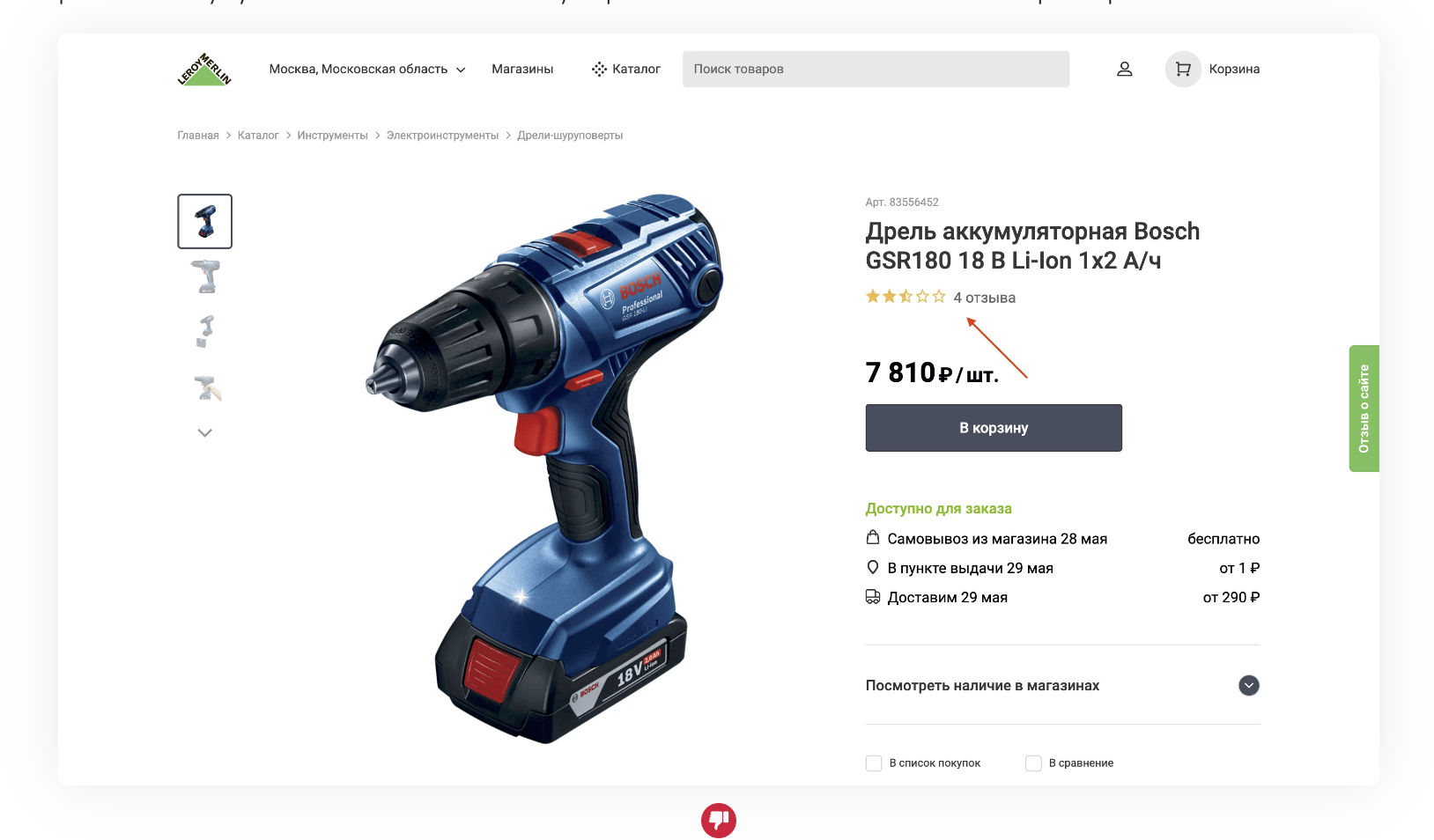
Без highlight'а, если % низкий
И наоборот, не отображайте % рекомендаций по товарам с низким рейтингом. Такой highlight будет дополнительно его «топить». Купили бы товар со скриншота?

Работает, как фильтр
Сделайте распределение оценок кликабельным так, чтобы при нажатии на оценку список фильтровался и отображал отзывы именно с этой оценкой.

Корректная фильтрация
Базовый момент: фильтр по рейтингу должен работать корректно: если я кликаю по оценке, у которой в подписи 70 отзывов, в списке должно быть 70 отзывов.

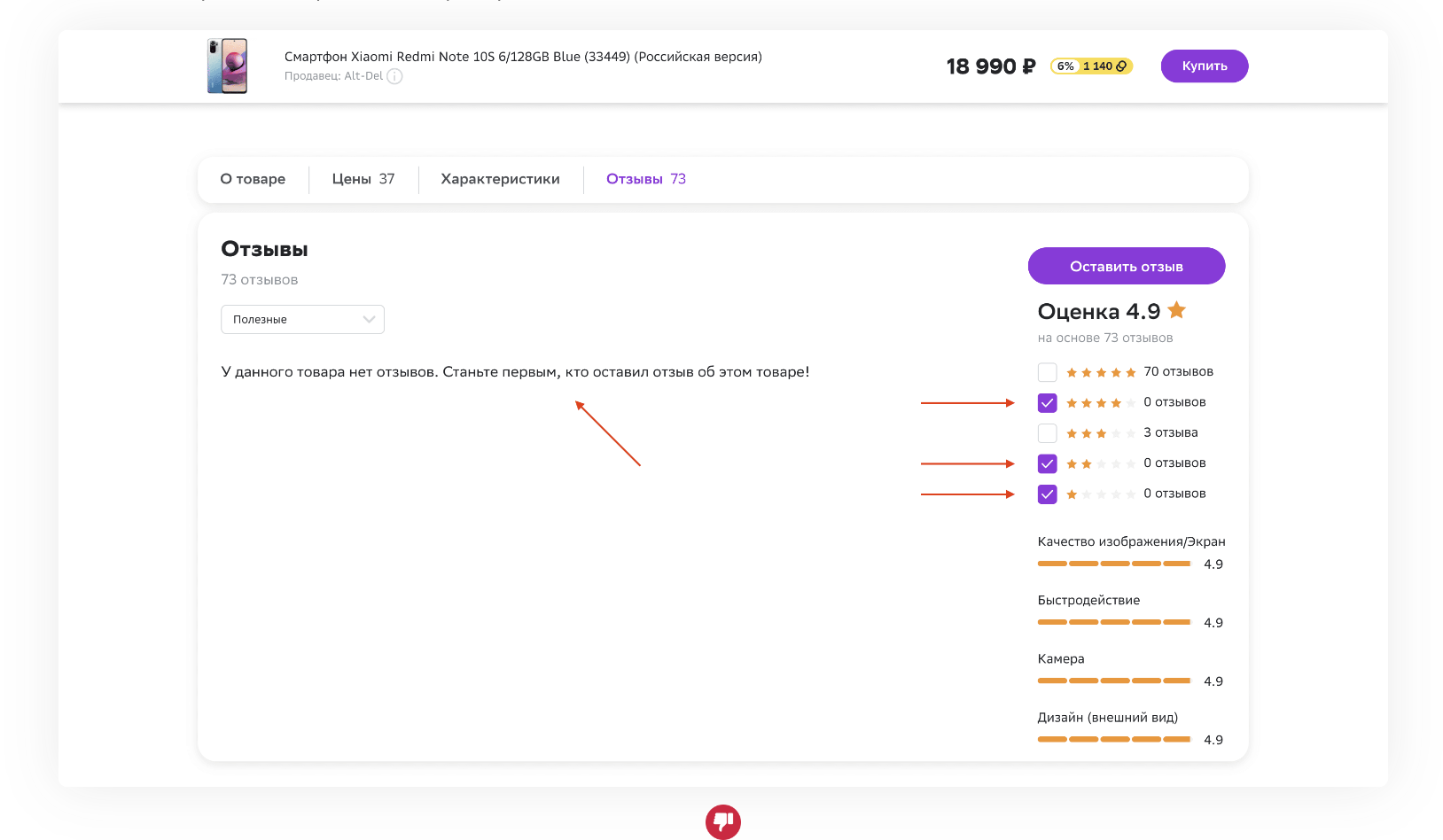
Оценки без отзывов не кликабельны
Зачем давать клиенту возможность фильтровать значения только для того, чтобы он столкнулся с нулевыми результатами?

Кликабельная область
Кликабельной должна быть не только текстовая подпись, но и весь бар, соответствующий этой оценке. Так клиенту легче будет отфильтровать значения.

3. Оценки характеристик
Используются
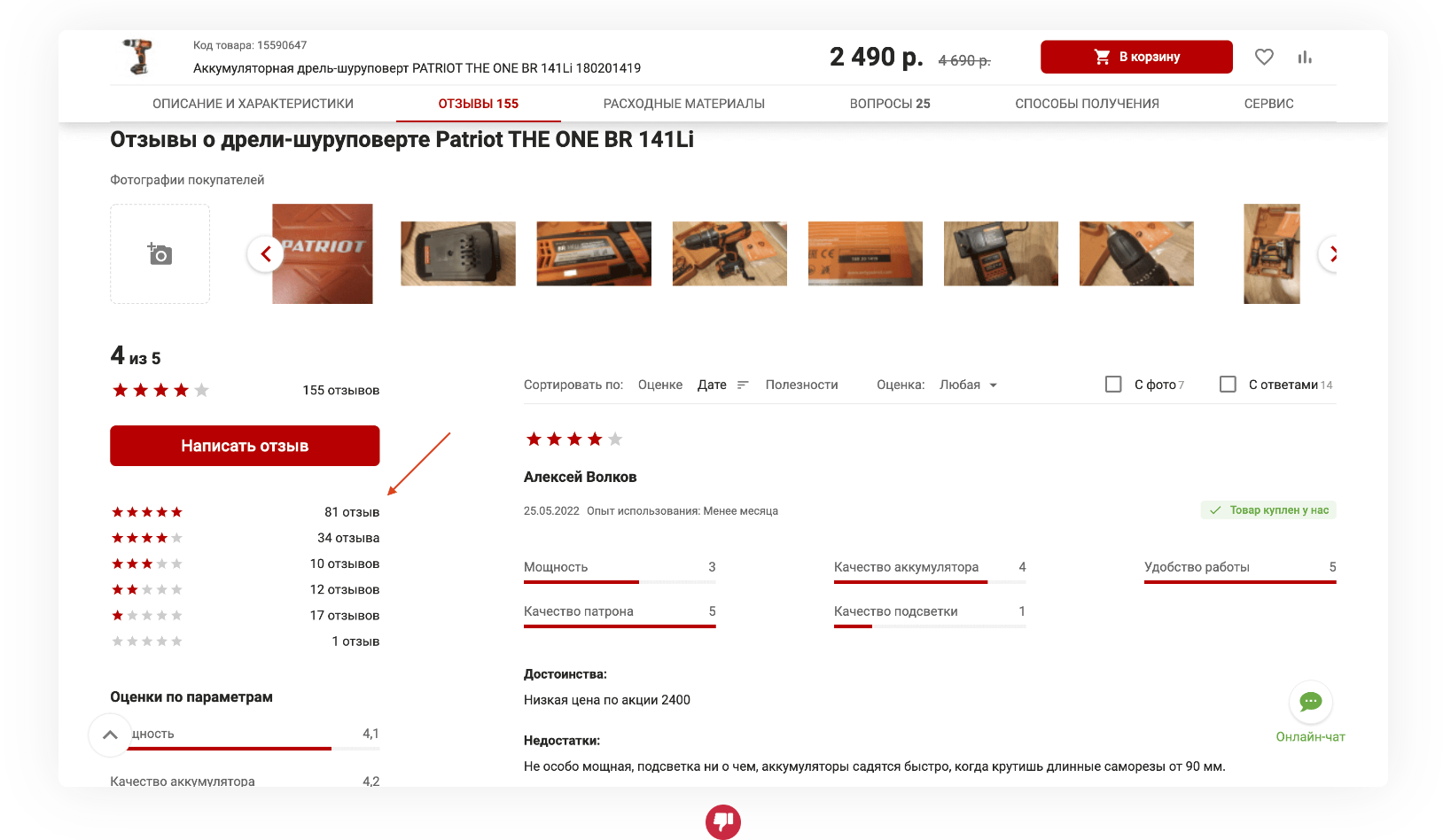
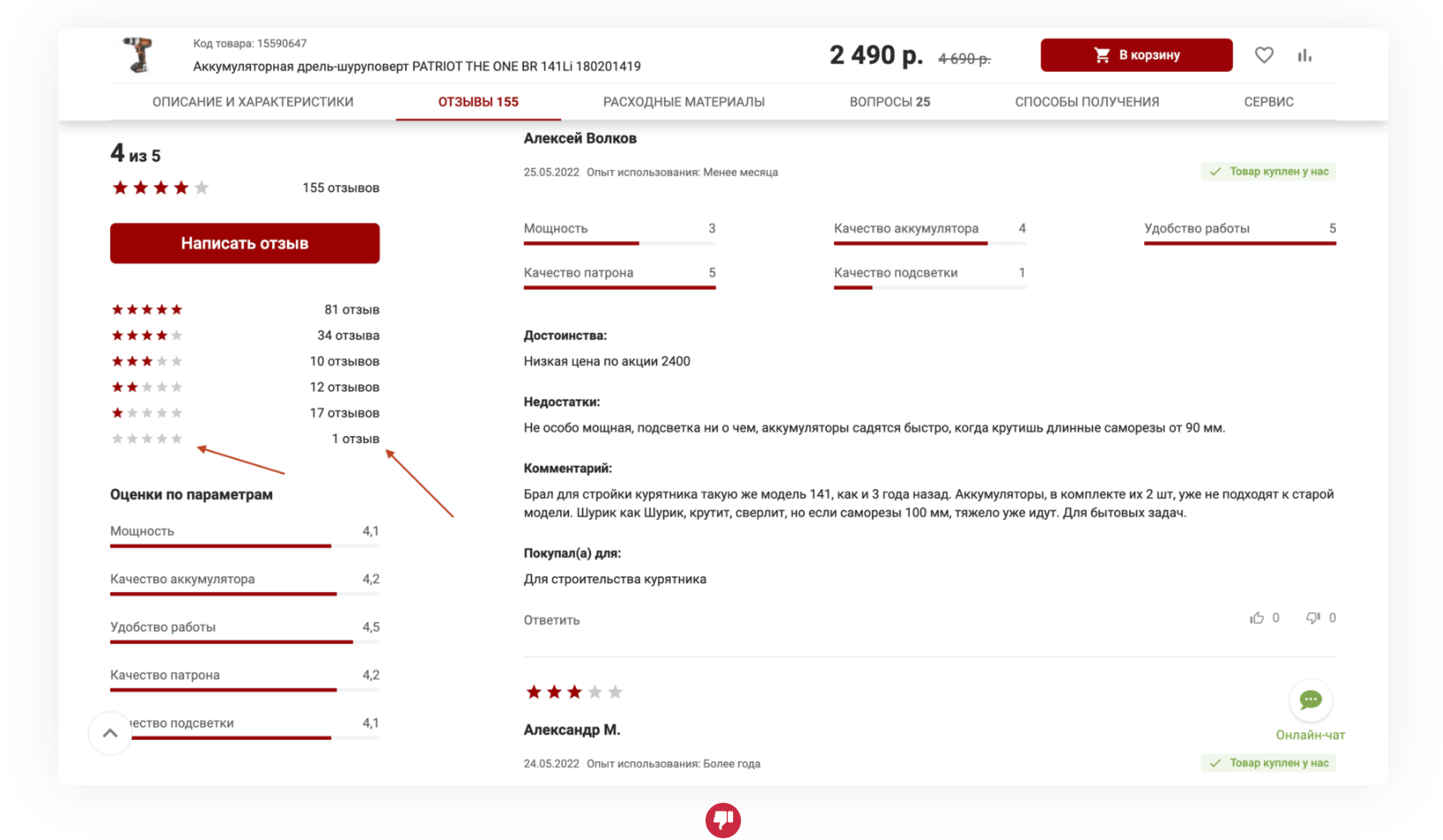
Где это релевантно, собирайте оценки по характеристикам товара. Это сделает страницу гораздо более информативной и позволит сформировать лучшее восприятие товара.

Характеристики релевантны
Убедитесь в том, что характеристики, по которым вы предлагаете оценить товар, не слишком общие и релевантны конкретно для него.

Количество оценок, если их много
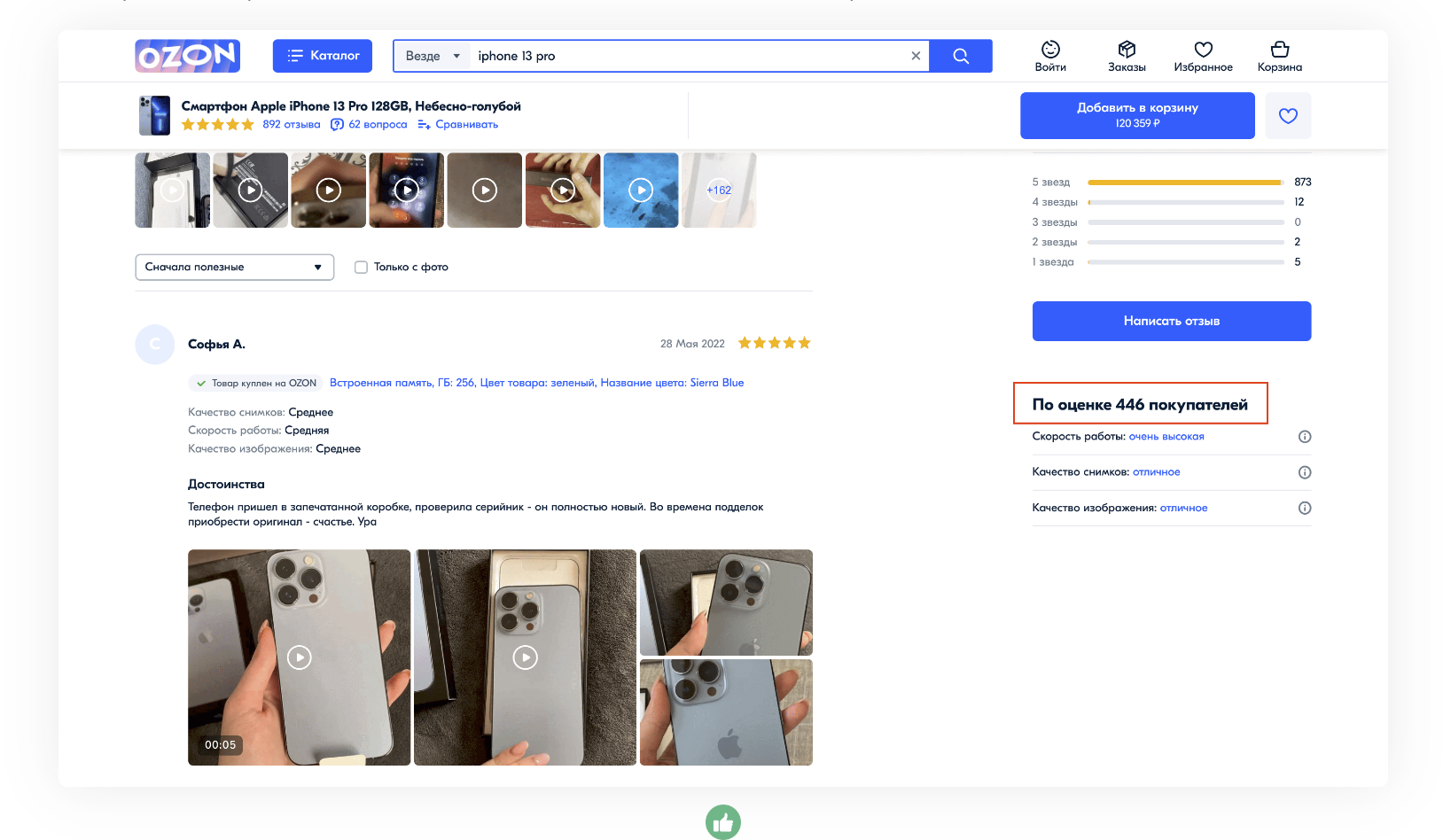
Разместите рядом с блоком оценок по характеристикам количество оценок, на основании которых они рассчитаны. Это позволит повысить доверие клиента к оценкам.

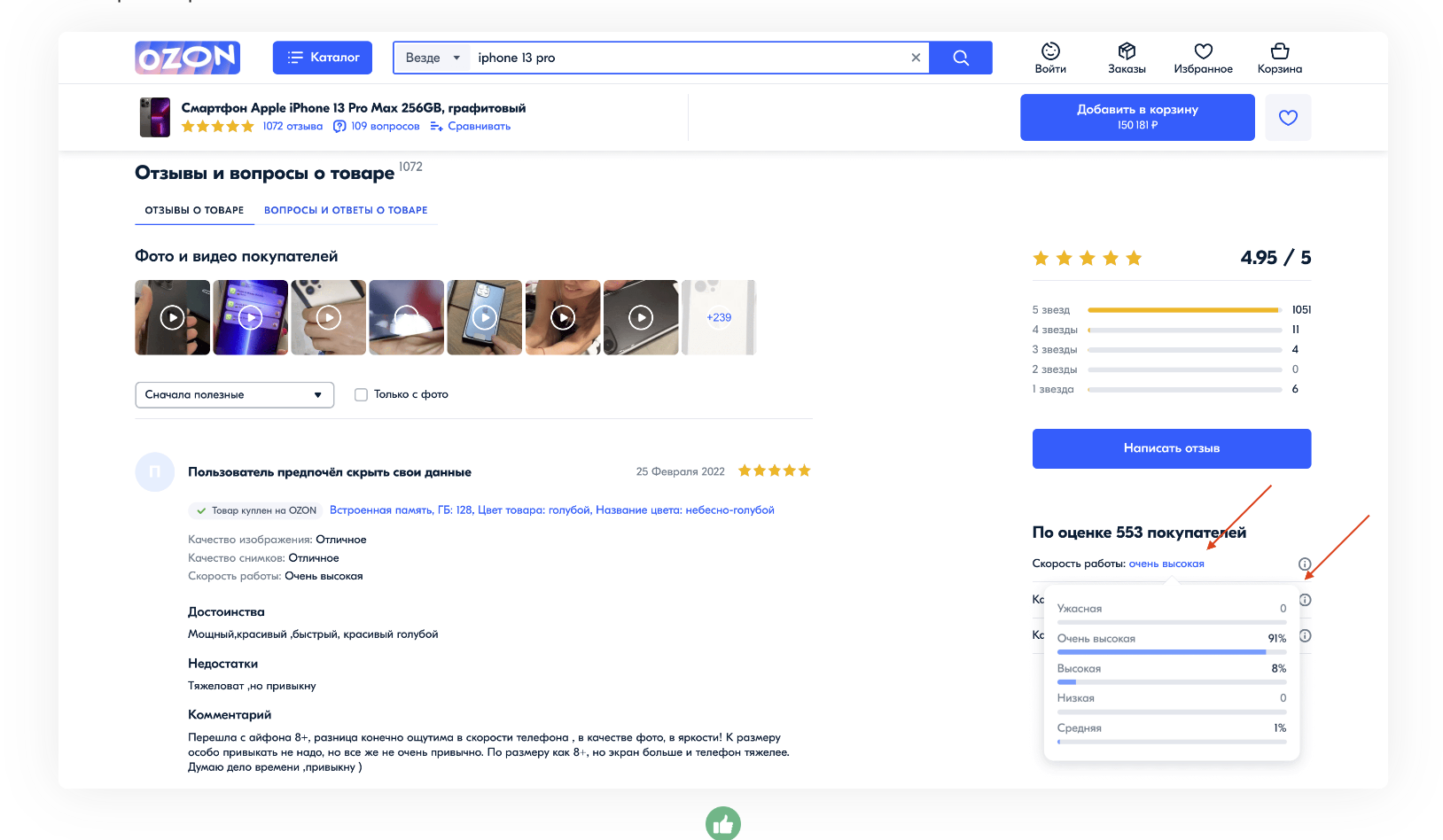
Распределение оценок при клике
Блок можно сделать более информативным, и при клике по характеристике показывать, как распределены оценки клиентов.

Визуализация
Представьте оценки по характеристикам в виде баров. Это сделает блок более заметным и лучше привлечет к нему внимание клиента.

4. Блок с отзывами
Всегда доступен в 1 клик
Сделайте так, чтобы клиент мог переключаться между разделами в любой момент при прокрутке страницы. Например, вынесите разделы в виде зафиксированных вкладок.

Не виден в премиальном сегменте
В случае с премиальными товарами, когда продаются эмоция, история и статус, отзывы могут играть не ключевую роль, поэтому их на странице товара можно не отображать.

Не виден, если может навредить
В некоторых случаях, когда вместо отзывов лучше довериться выбору специалиста, отзывы могут быть намеренно ограничены во благо клиента.

Доступен при прокрутке страницы
Часть клиентов могут не заметить вкладки с контентом. Поэтому лучше разместить краткую версию блока с отзывами о оценками на основной странице товара.

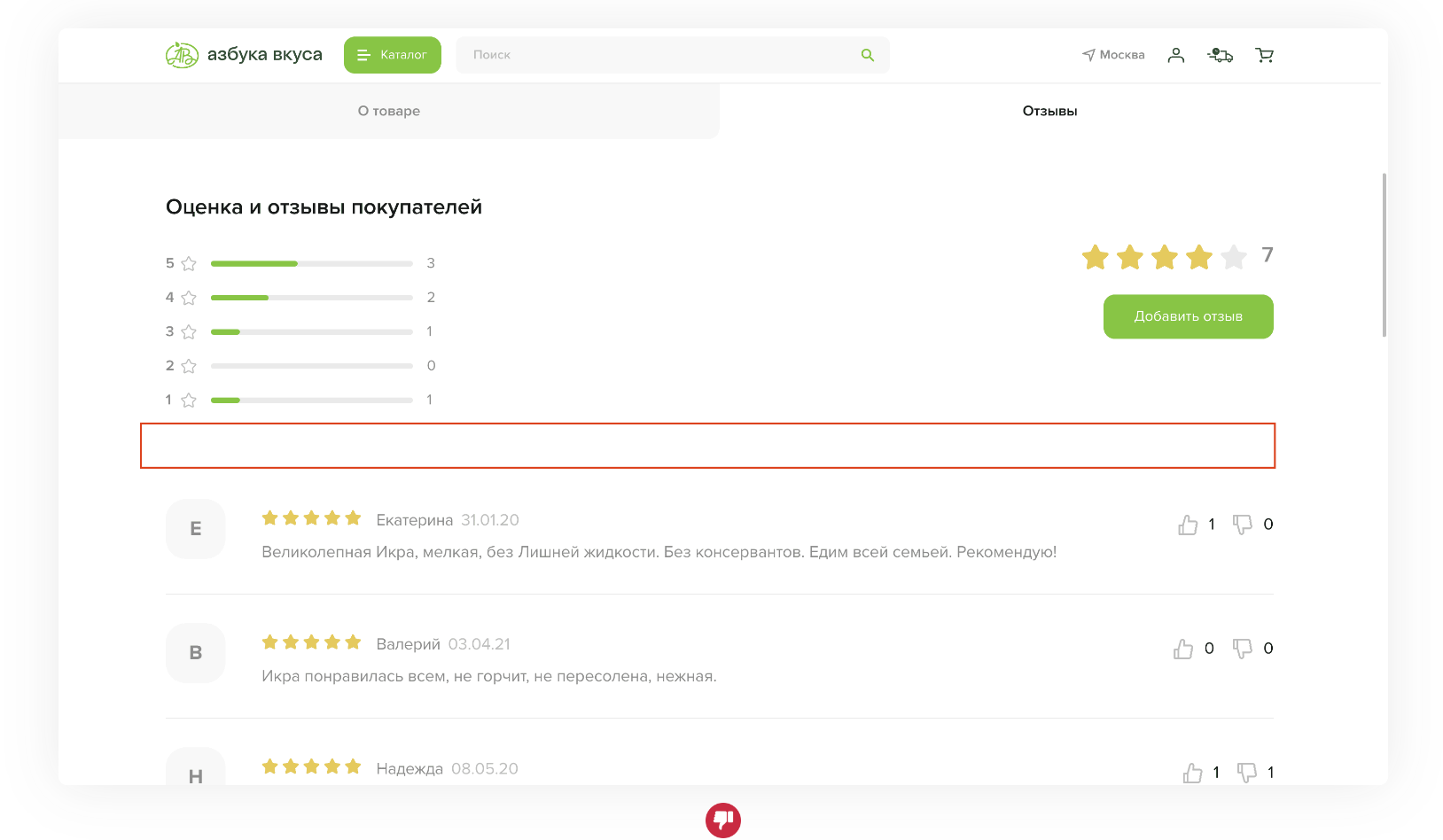
Placeholder, если отзывов нет
Если вы решили отображать блок всегда, предусмотрите визуально привлекательный placeholder, который подсвечивал бы, что товар новый или по нему пока нет отзывов.


Если отзывов нет, без СТА
Собирать фидбэк у клиентов нужно только после покупки, но шансы, что, купив товар, они зайдут на его страницу, чтобы оставить отзыв, низки. Ниже поговорим об этом отдельно.

Нестандартный заголовок
Хорошо продуманный нестандартный заголовок для отзывов может дополнительно привлечь внимание и вызвать позитивную реакцию клиентов.

Подсвечивает количество отзывов
Добавьте в шапку блока количество отзывов, чтобы лучше управлять ожиданиями клиента относительно объема фидбэка.

Без ошибок
Если вы поясняете число отзывов в явной форме, прописывая «отзывов» или «оценок», изменяйте текст в зависимости от числа. Иначе получится вот так:

Число отзывов не дублируется
Разместить число отзывов в блоке – хорошо. Но важно знать меру и не перестараться. Слишком часто дублировать этот показатель нет смысла.

Число соответствует highlight'у
Базовый момент: число отзывов, указанное в блоке, по-хорошему должно соответствовать числу, указанному в highlight'е.

Соответствие внутри блока
Базовый момент: если в блоке есть отзывы, не нужно в рамках него же говорить, что их нет. Кейс из разряда «левая рука не знает, что делает правая»:

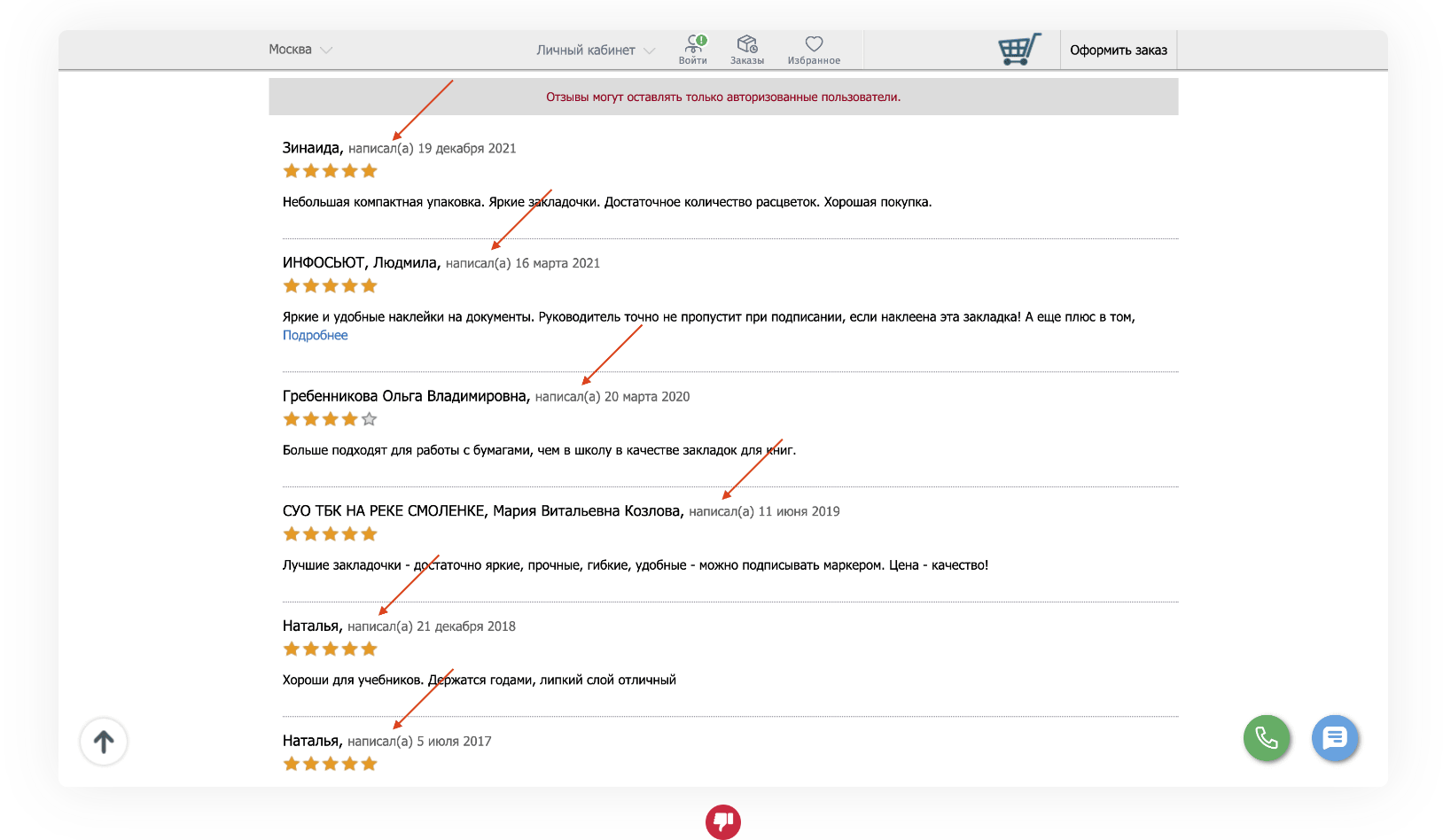
Без текста о снятии ответственности
Не размещайте текст о снятии ответственности магазина за отзывы клиентов. Тем более, не выделяйте его в рамках интерфейса. Это лишь отпугнет клиента.

Раздел для медиа-контента
Части клиентов может быть интересно не читать, а посмотреть на товар. Поэтому медиа-контент можно вывести в отдельный блок. Visual first.

Число объектов в медиа-разделе
Как и в общем блоке, ожиданиями клиента по объему контента можно управлять еще до перехода к просмотру фото/видео – на уровне самой подборки.


5. Полный список отзывов
Ограничение блока по размеру
Если отзывов много, отображайте только несколько с возможностью просмотра всех отзывов. Так клиенту будет легче прокрутить страницу до следующих блоков.

Кнопка привычно расположена
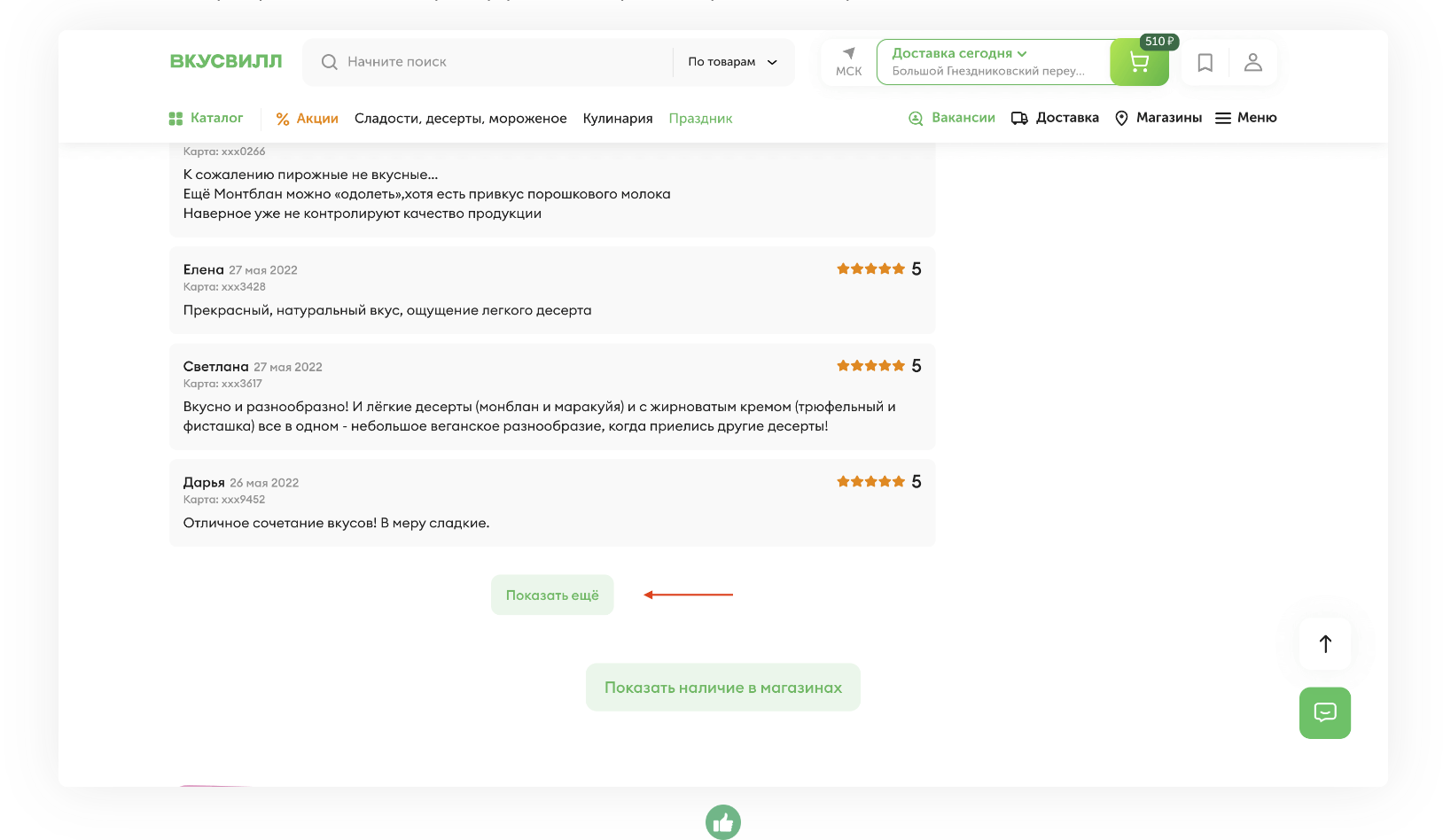
Разместите кнопку отображения всех отзывов / подгрузки отзывов снизу от краткого списка отзывов так, чтобы клиенту не пришлось ее искать в рамках интерфейса.

Текст кнопки понятный
Если подгружается только часть отзывов, лучше пишите в кнопке просто «Показать еще», чем указывать еще и число. Иначе будет не понятно, все это отзывы или лишь часть.
Авто-прокрутка в полном списке
Если клиент подгружает отзывы или переходит к полному списку, задавайте уровень скролла страницы так, чтобы ему не приходилось прокручивать ее вручную.

Без прокрутки при подгрузке
Если мы лишь подгружаем часть отзывов внизу списка, прокручивать страницу куда-либо не стоит. Иначе клиент может потерять, на каком отзыве он остановился.

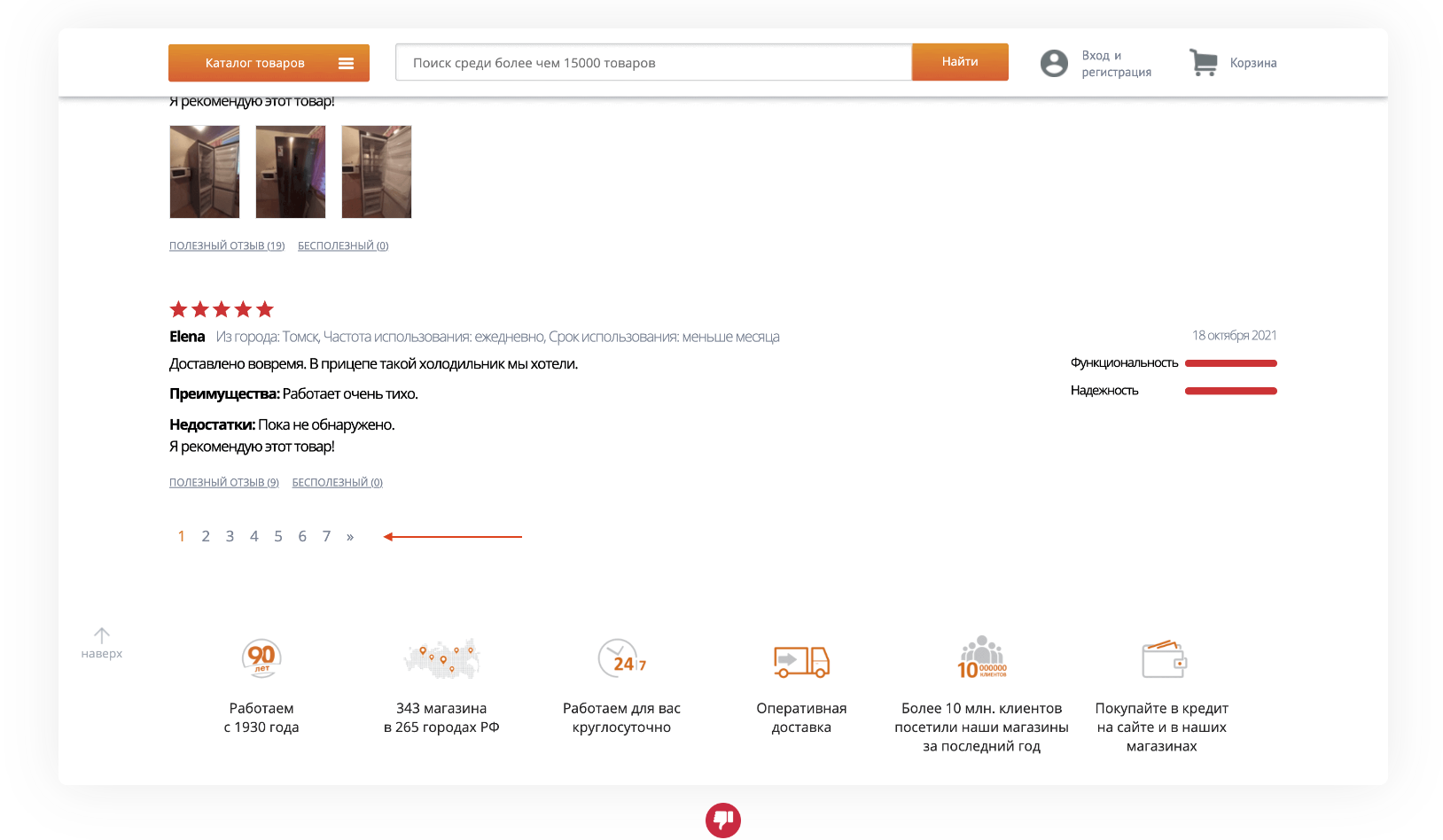
Без пагинации
При просмотре отзывов по возможности не используйте пагинацию: она может быть менее удобна, чем большая и понятная кнопка «Загрузить еще».

6. Сортировка и фильтрация
Функционал присутствует
Особенно если отзывов может быть много, добавьте в блок функции сортировки и фильтрации. Так клиенту легче будет найти интересующий его фидбэк.

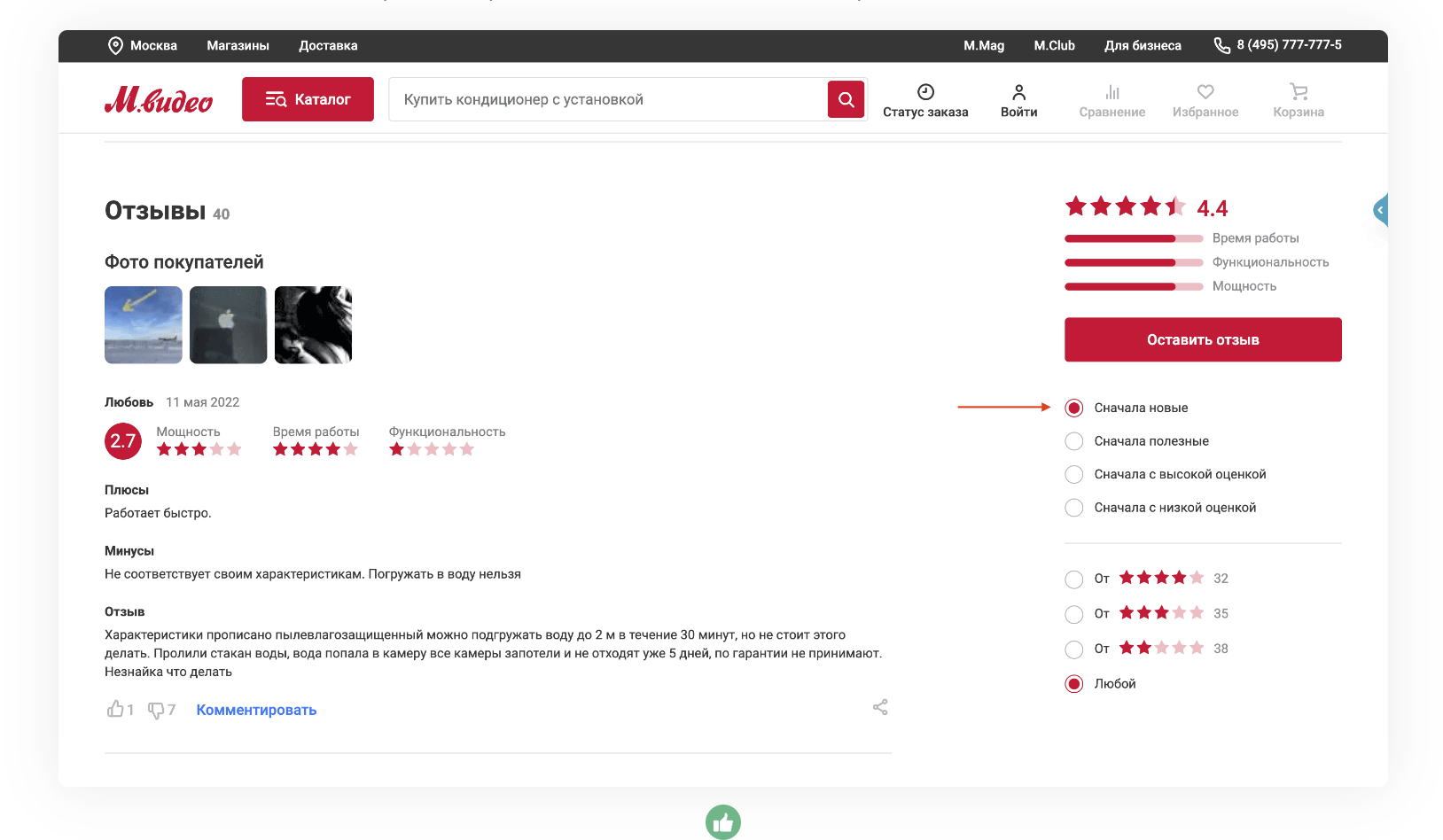
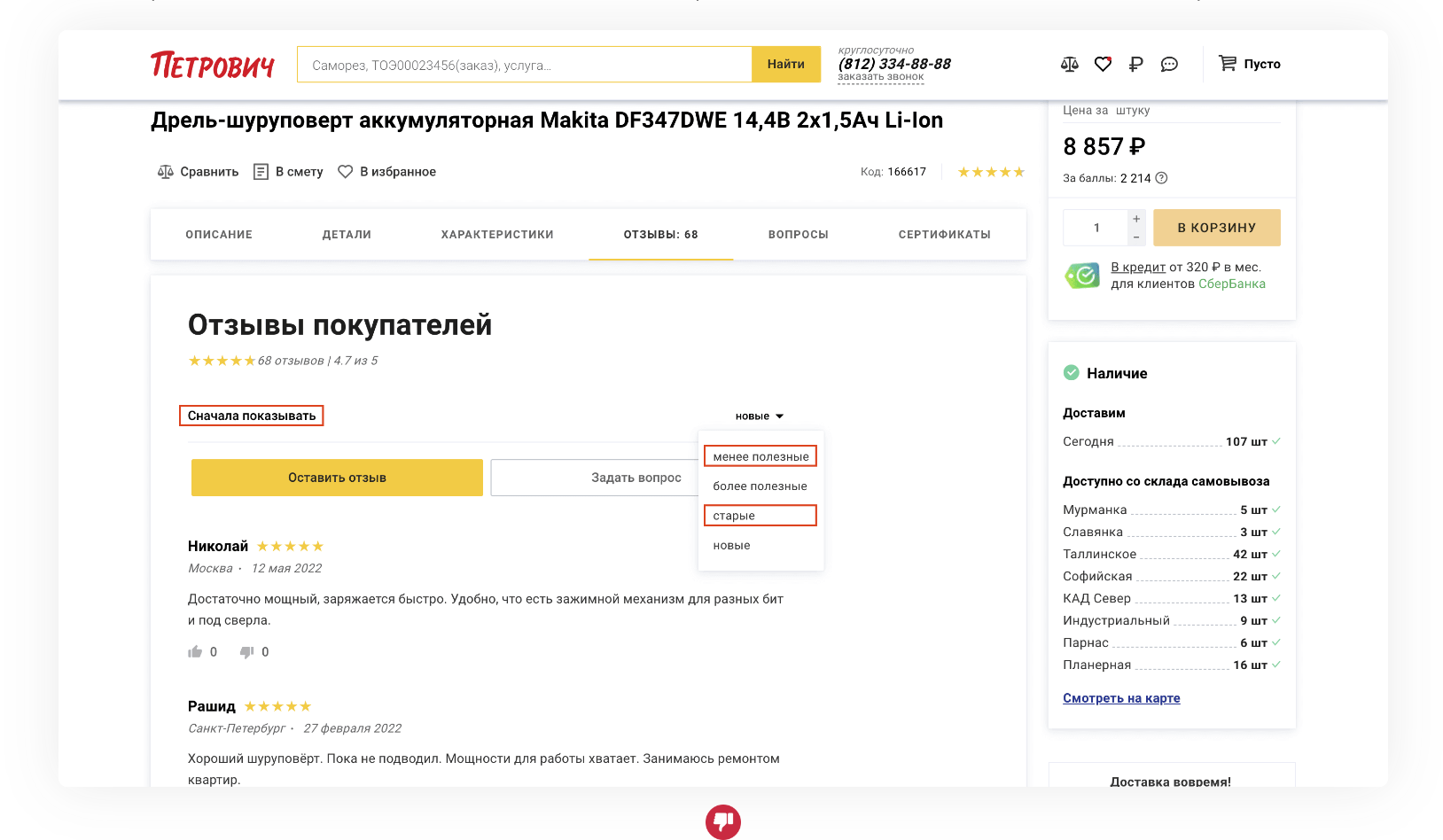
Сортировка по дате
При просмотре отзывов о товаре дайте клиентам возможность отсортировать отзывы по дате, чтобы сначала просмотреть самые свежие и актуальные.

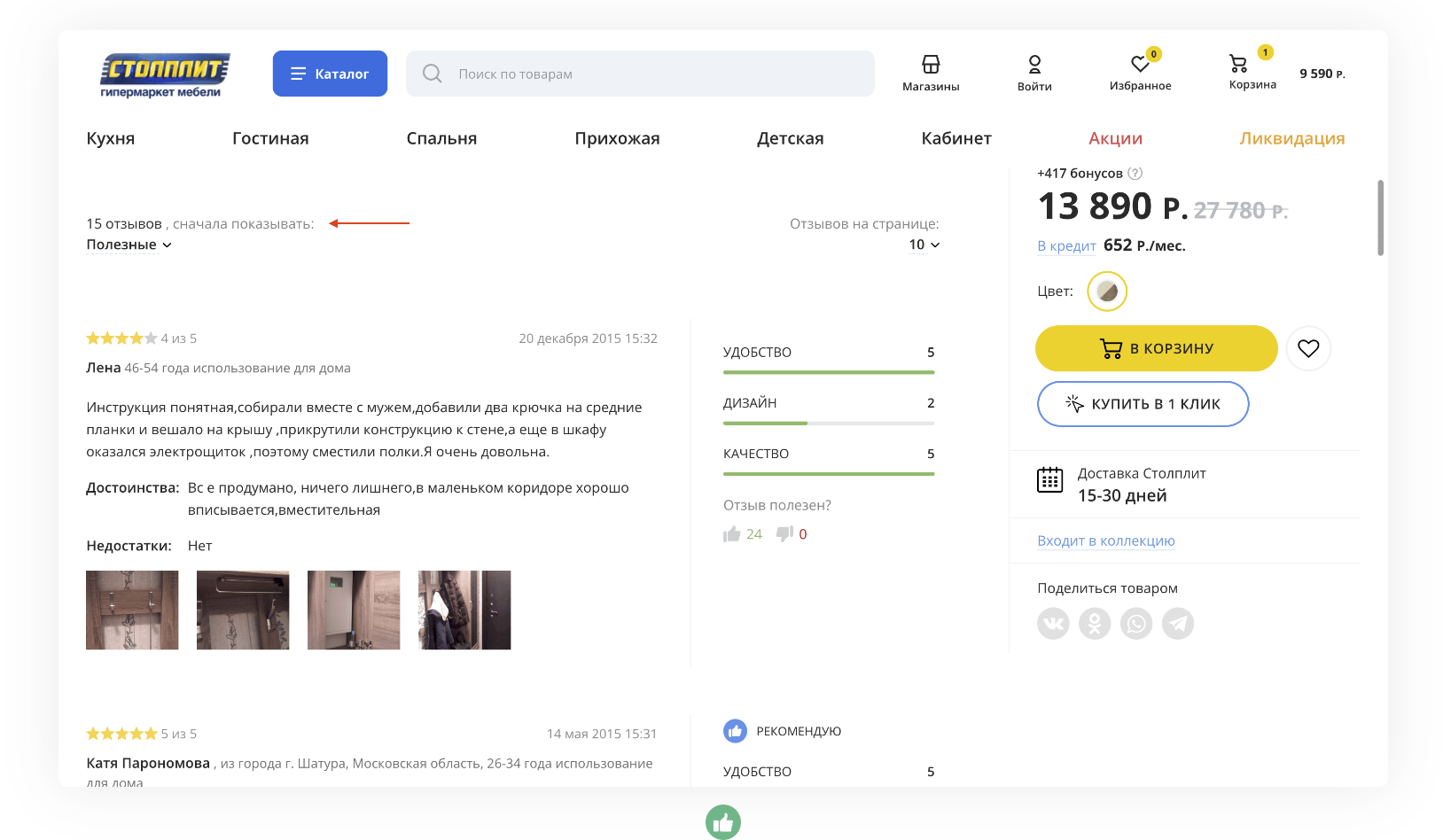
Сортировка по полезности
Часть клиентов не хотят тратить время на просмотр всех отзывов. Реализуйте для них сортировку по полезности на основании лайков и дизлайков по отзывам.

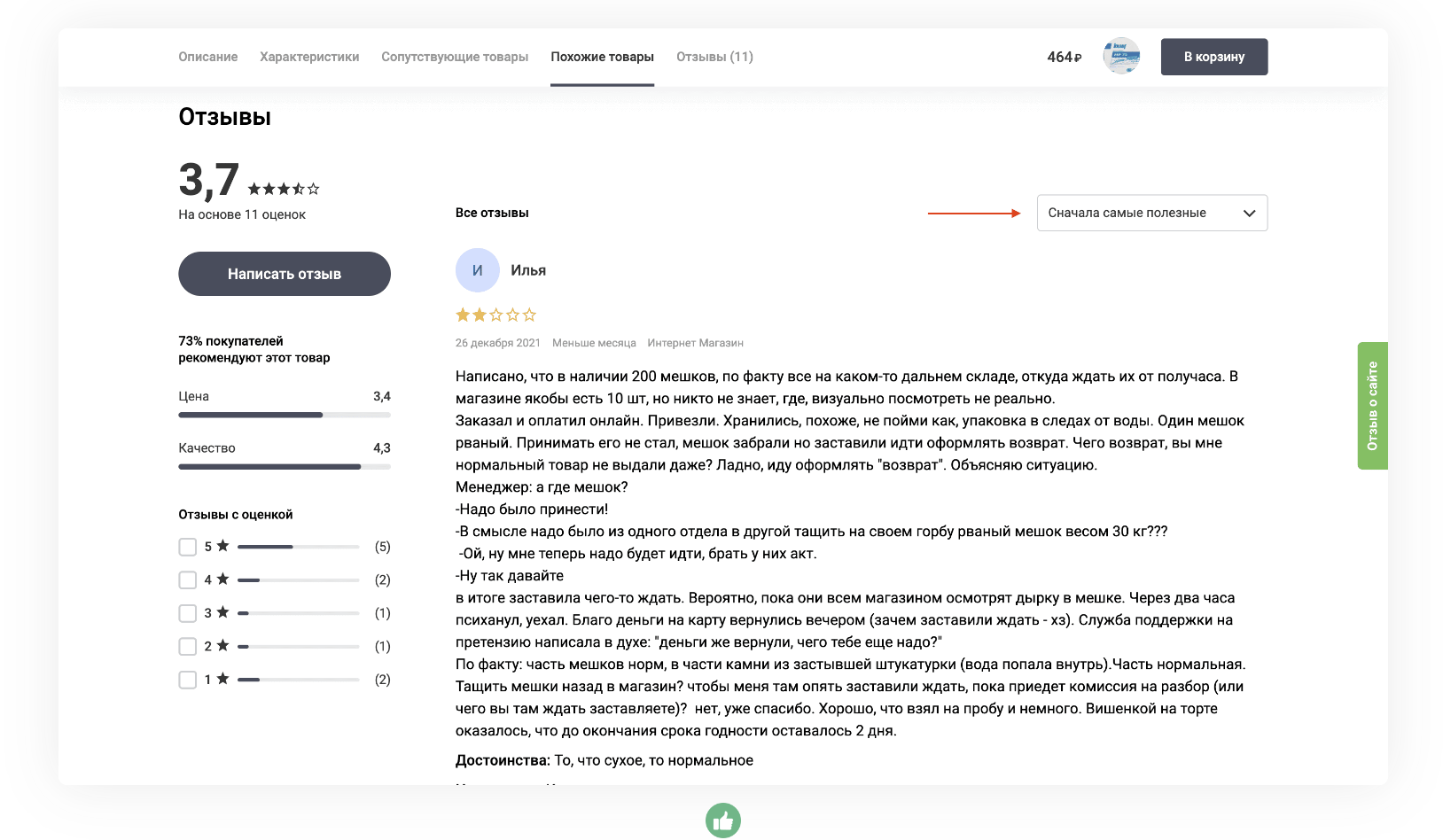
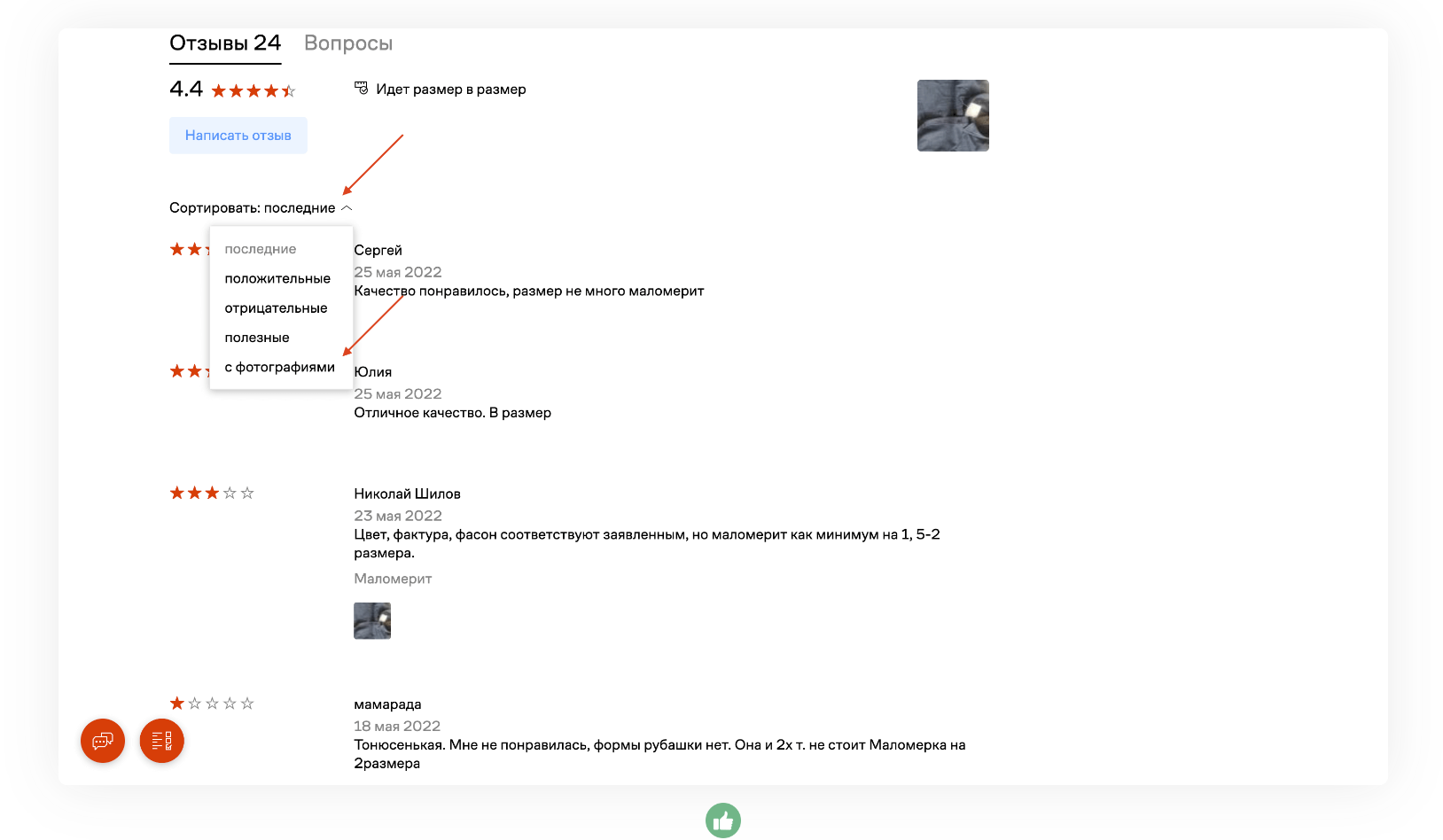
Сортировка по оценке
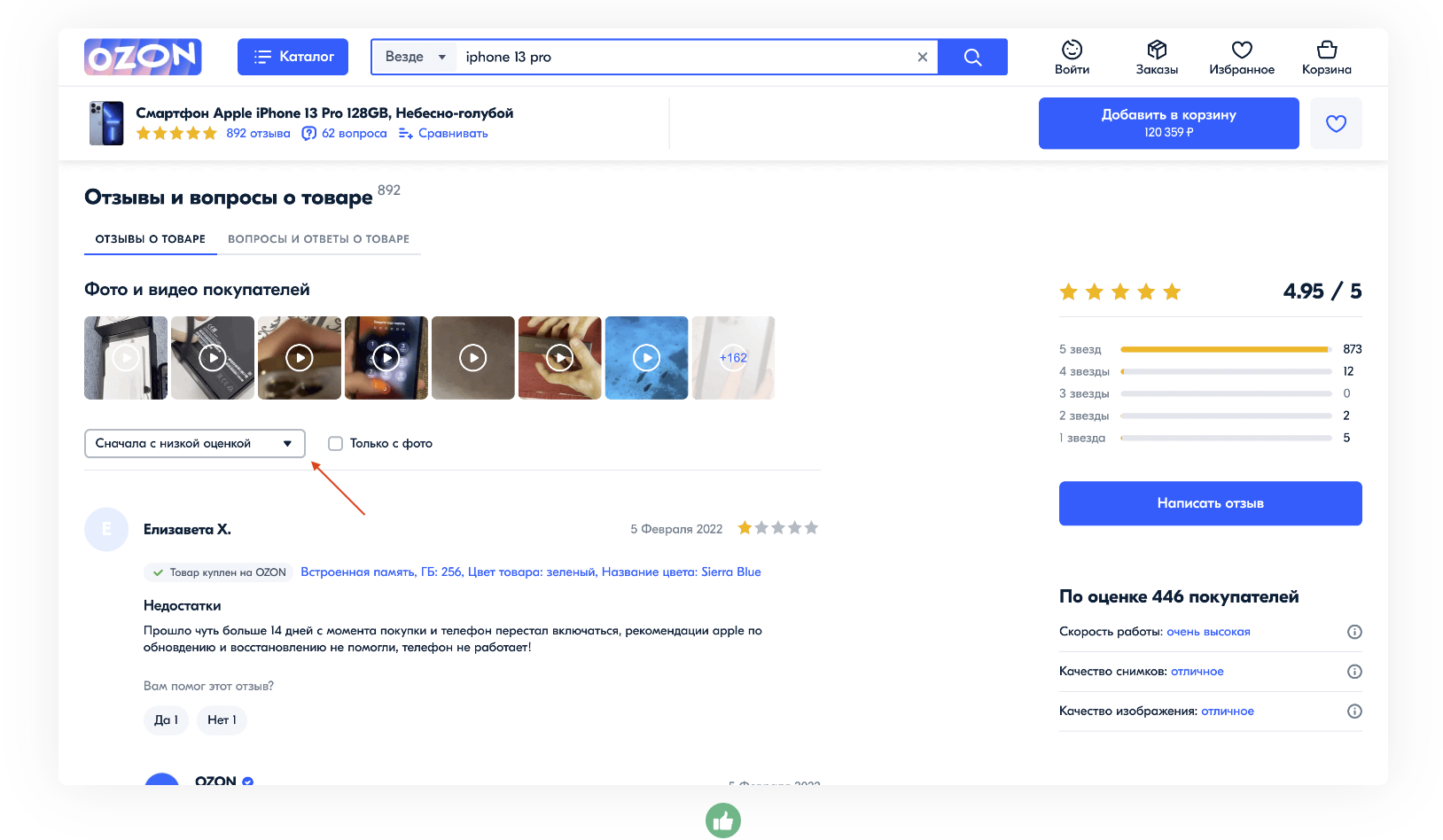
Кто-то целенаправленно смотрит сначала именно плохие отзывы, чтобы понять, какие у товара есть «подводные камни». Сортировка по оценке для них хорошо подойдет.

Сортировка по умолчанию
По умолчанию устанавливайте сортировку по полезности, чтобы клиент не сталкивался со случайным свежим отзывом (по дате), резким негативом или позитивом (по оценке).

Сортировка без реверса
Упраздните сортировку в обе стороны по полезности и дате: заинтересованность в отображении самых бесполезных и неактуальных отзывов – так себе сценарий.

Подпись сортировки
Хотя функционал сортировки и так уже стал привычным для многих, иногда можно дополнительно пояснить его, снабдив подписью.

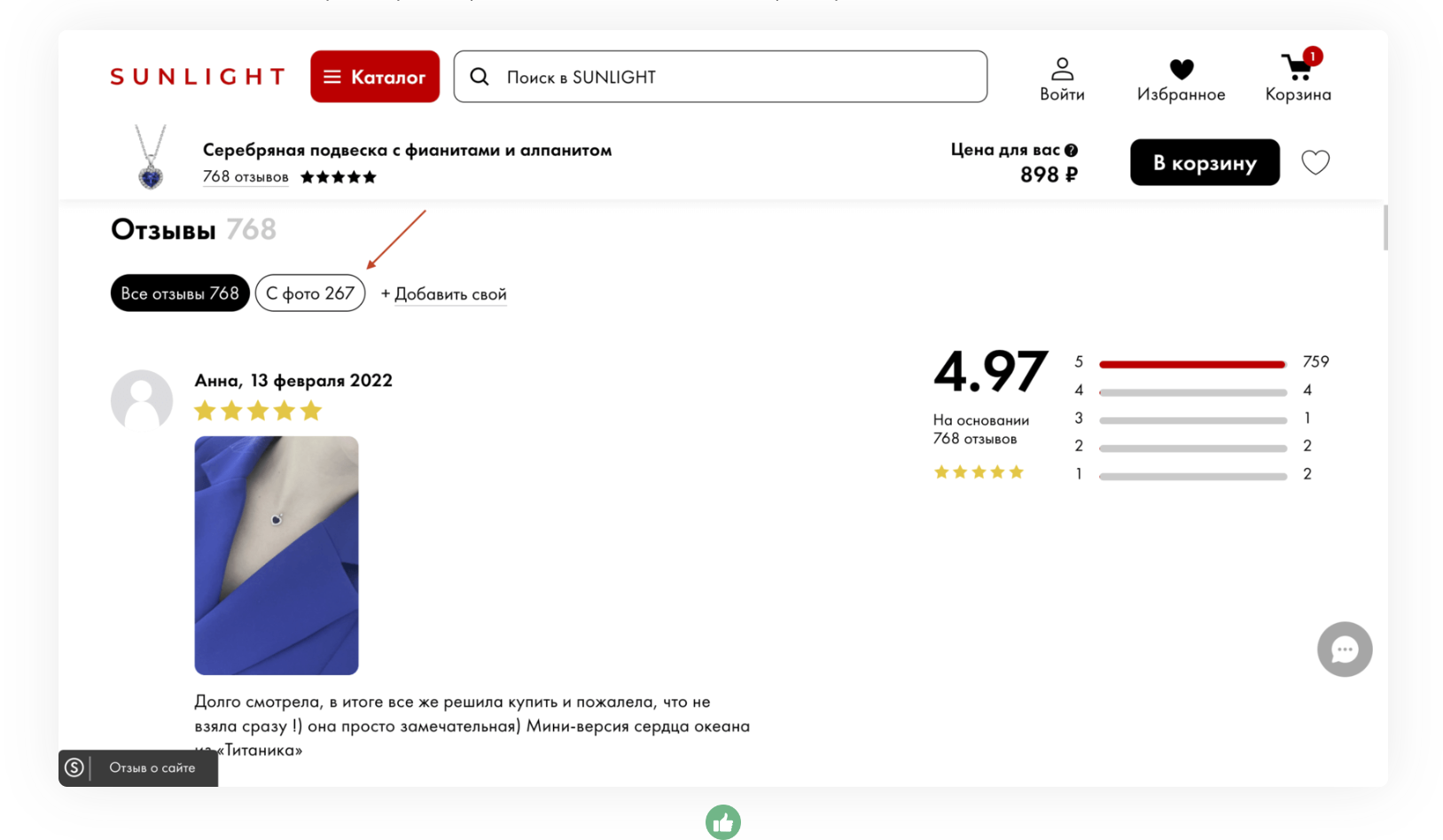
Фильтрация по медиа-контенту
Чтобы клиент мог быстро ознакомиться с тем, как выглядит реальный товар, добавьте возможность быстрой фильтрации по отзывам с фото/видео.

Сортировка по медиа-контенту
Иногда, чтобы не перегружать интерфейс элементами, вместо фильтра по фото можно расширить возможности сортировки и отображать отзывы с фото первыми.

Фильтрация по оценке
Предоставьте клиенту возможность фильтровать отзывы по оценке. Для этого хорошо подойдет визуализация распределения оценок.

Только полезные фильтры
Размещайте в блоке только полезные для клиента фильтры. Кто-нибудь подскажет, зачем клиент при покупке товара будет искать, например, только отзывы с ответами?

Без перезагрузки всей страницы
При применении фильтров обновляйте только блок с отзывами, но не перезагружайте всю страницу – это требует больше времени и гораздо менее удобно.

7. Карточки отзывов
Визуально отделяются
Не создавайте у клиента ощущение, что список отзывов – единая «простыня» текста. Разделите карточки отступами или добавьте незначительный фон.

Текст отзыва присутствует
Базовый момент. В списке отзывов должны быть только отзывы. Если клиент поставил оценку, но не дал какого-либо отзыва, смысла размещать это в списке отзывов нет.

Отзывы полезны
Мотивируйте клиентов оставлять полезные и детальные отзывы, которые позволили бы читателю лучше погрузиться в детали товарного предложения.

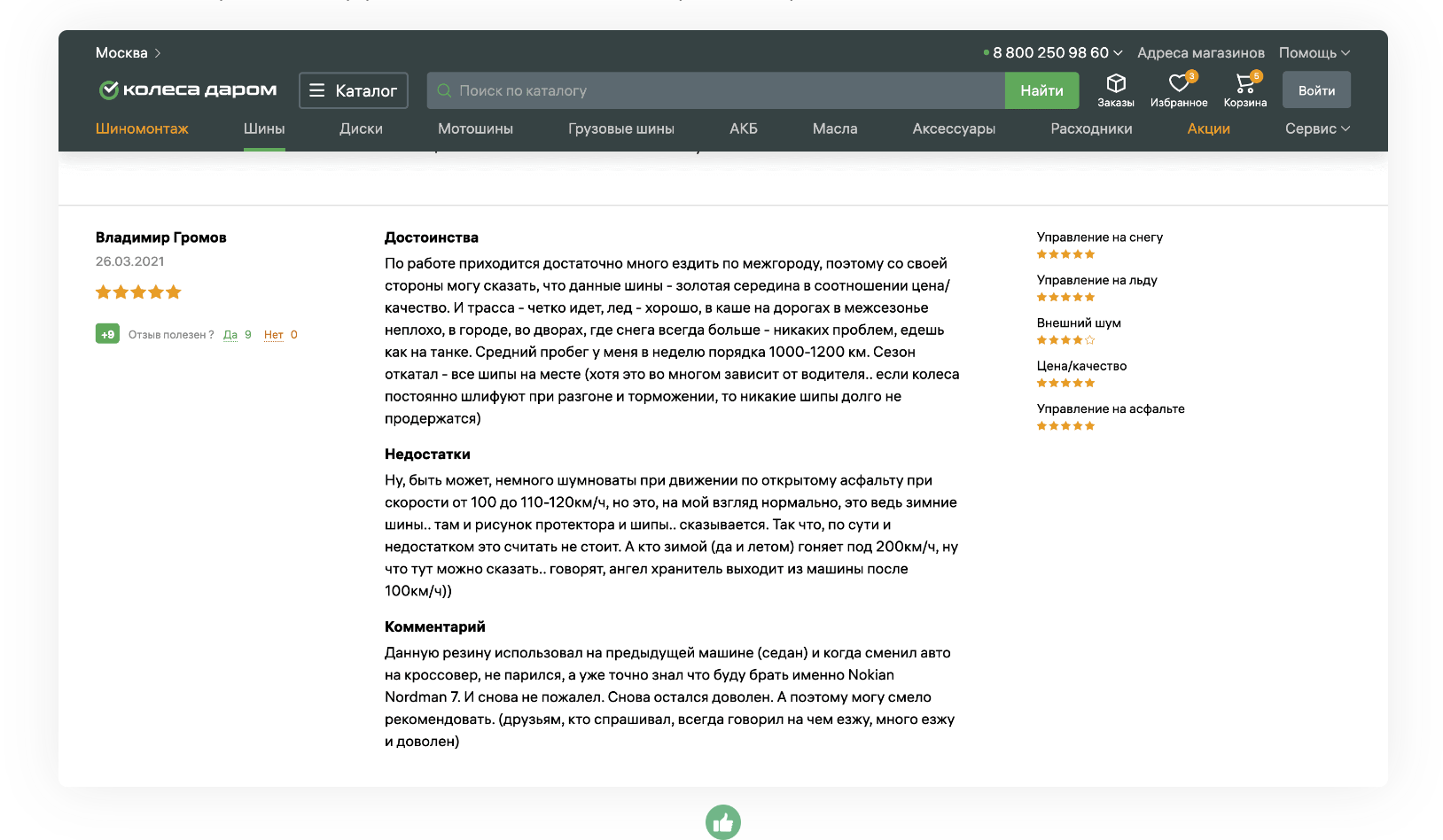
Контент структурирован
Разбейте отзыв на подразделы: достоинства, недостатки и комментарий в свободной форме. Так клиенту легче будет выделить главное именно для него.

Тексты отзывов модерируются
Клиенты должны сталкиваться лишь с полезным контентом: спам, нецензурные выражения, реклама и т.д. должны отсеиваться.
Визуализация оценки
Оценку можно отображать в привычном визуальном формате 5 звезд, чтобы привлечь внимание клиента к ключевому индикатору в карточке.

Оценка 5 звезд – без числа
Если для визуализации оценки вы используете привычный формат 5 звезд, подпись в виде числа может быть излишней.

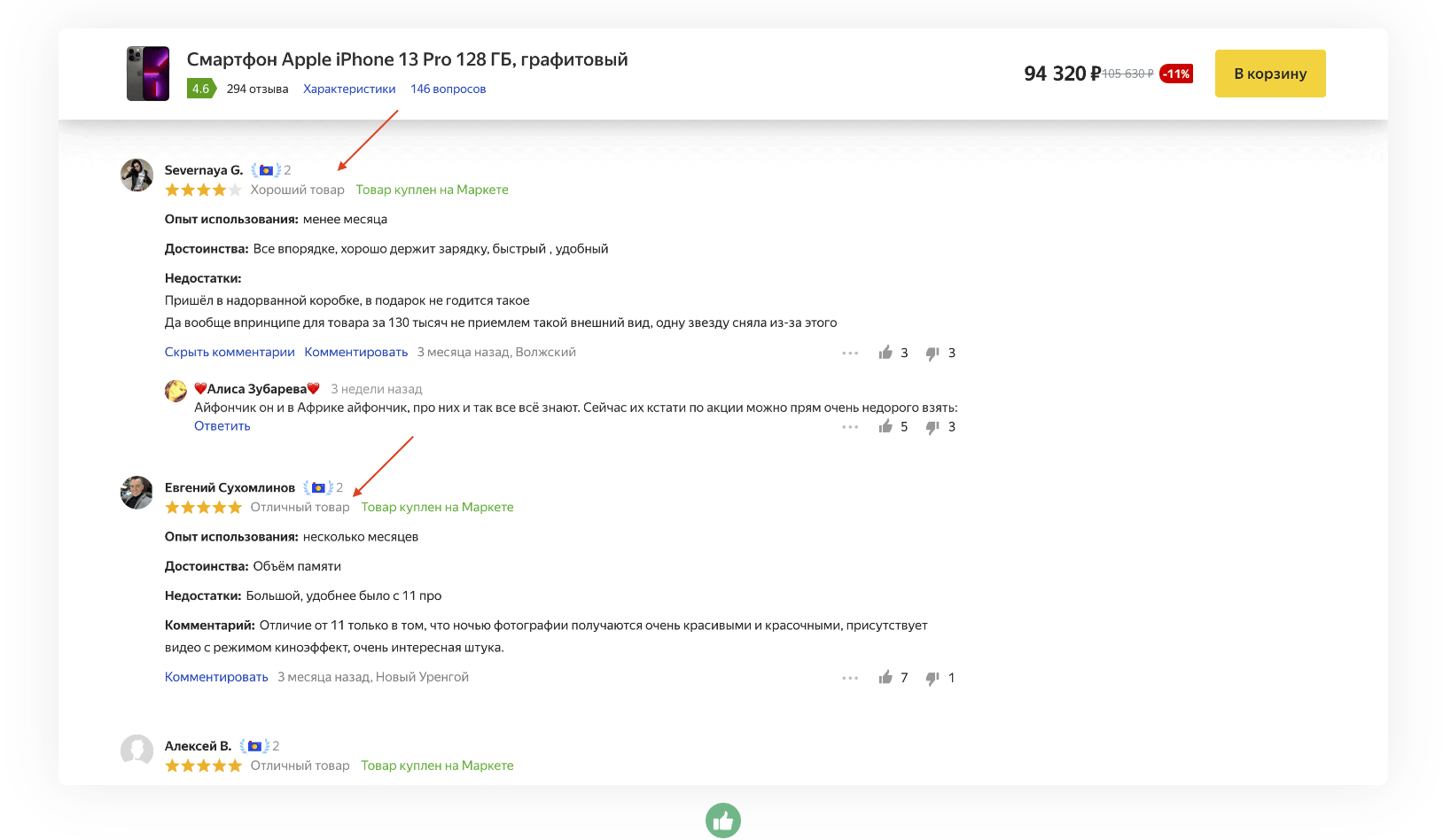
Подпись к оценке
Можно пойти дальше и сделать оценку еще более понятной, добавив к ней текстовую подпись в зависимости от оценки: «Отличный товар», «Хороший товар» и т.д.

Оценка не кликабельна
В отличие от общей оценки, если индивидуальные оценки не имеют функциональной нагрузки, курсор при наведении на них не должен становиться кликабельным.

Оценки по характеристикам
Отображайте в карточке оценки по характеристикам, если клиент их дал. Это сделает карточку более информативной для тех, кто будет знакомиться с отзывом.

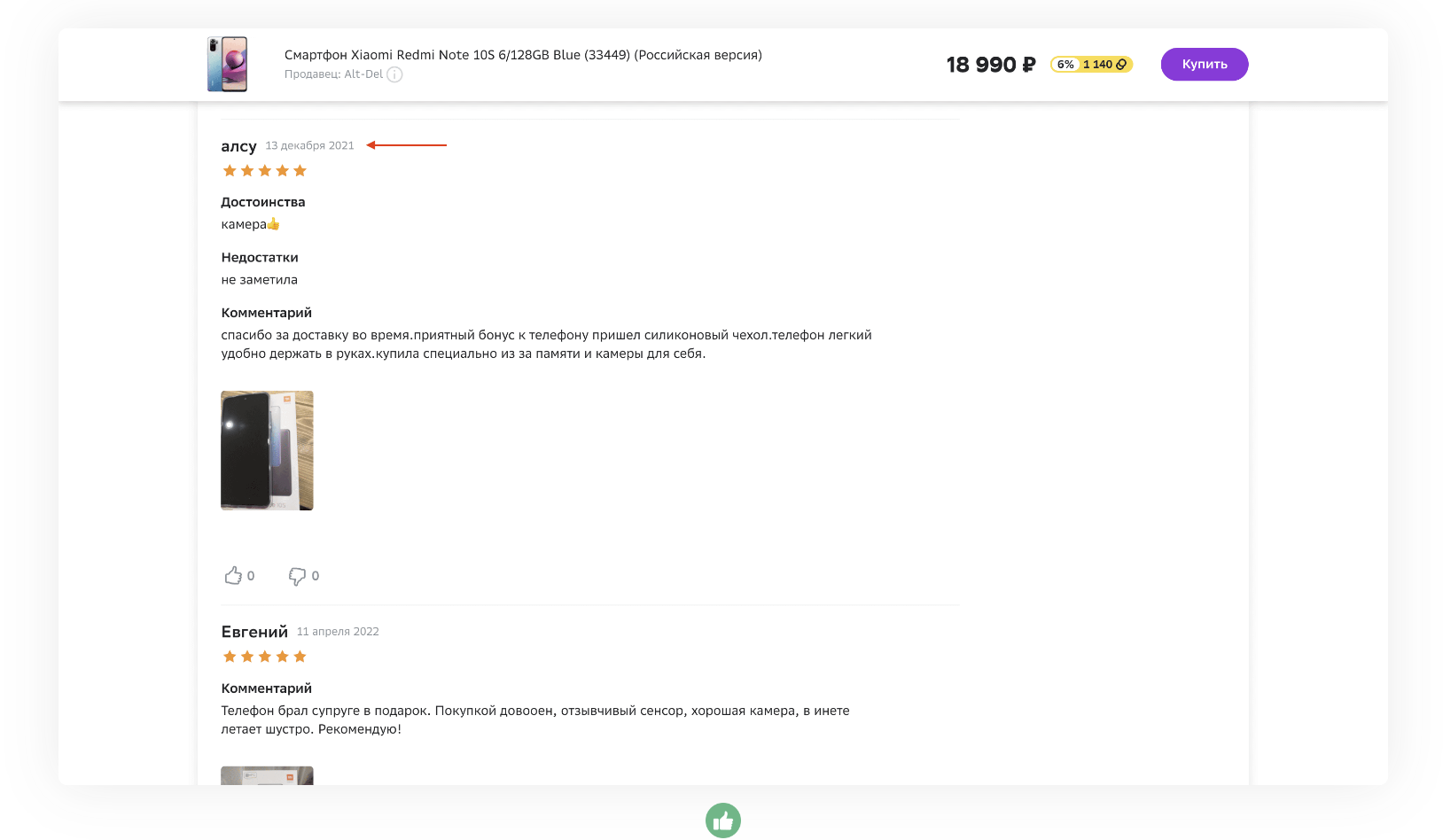
Содержат дату
Добавьте в карточки отзывов дату, чтобы клиент при ознакомлении с ними понимал, насколько они актуальны.

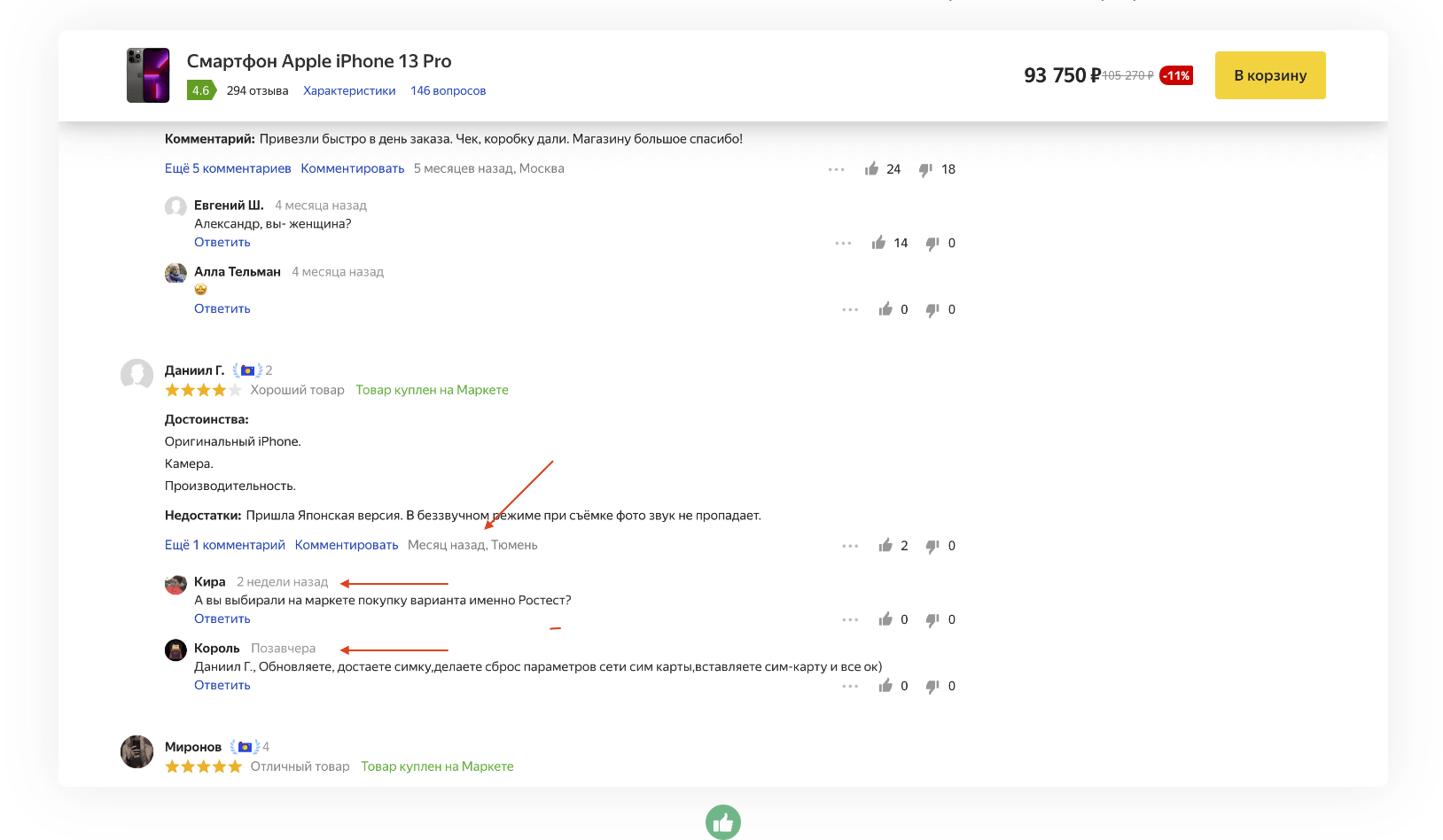
Абсолютная vs. относительная дата
По отзывам вместо точной абсолютной даты можно отображать относительные значения: сегодня, 2 дня назад, неделю назад и т.д. Это облегчит восприятие информации.

Дата без лишнего текста
Рядом с датой отзыва не стоит добавлять какой-либо вводный текст. Она и так предельно понятна.

Автор отзыва указан
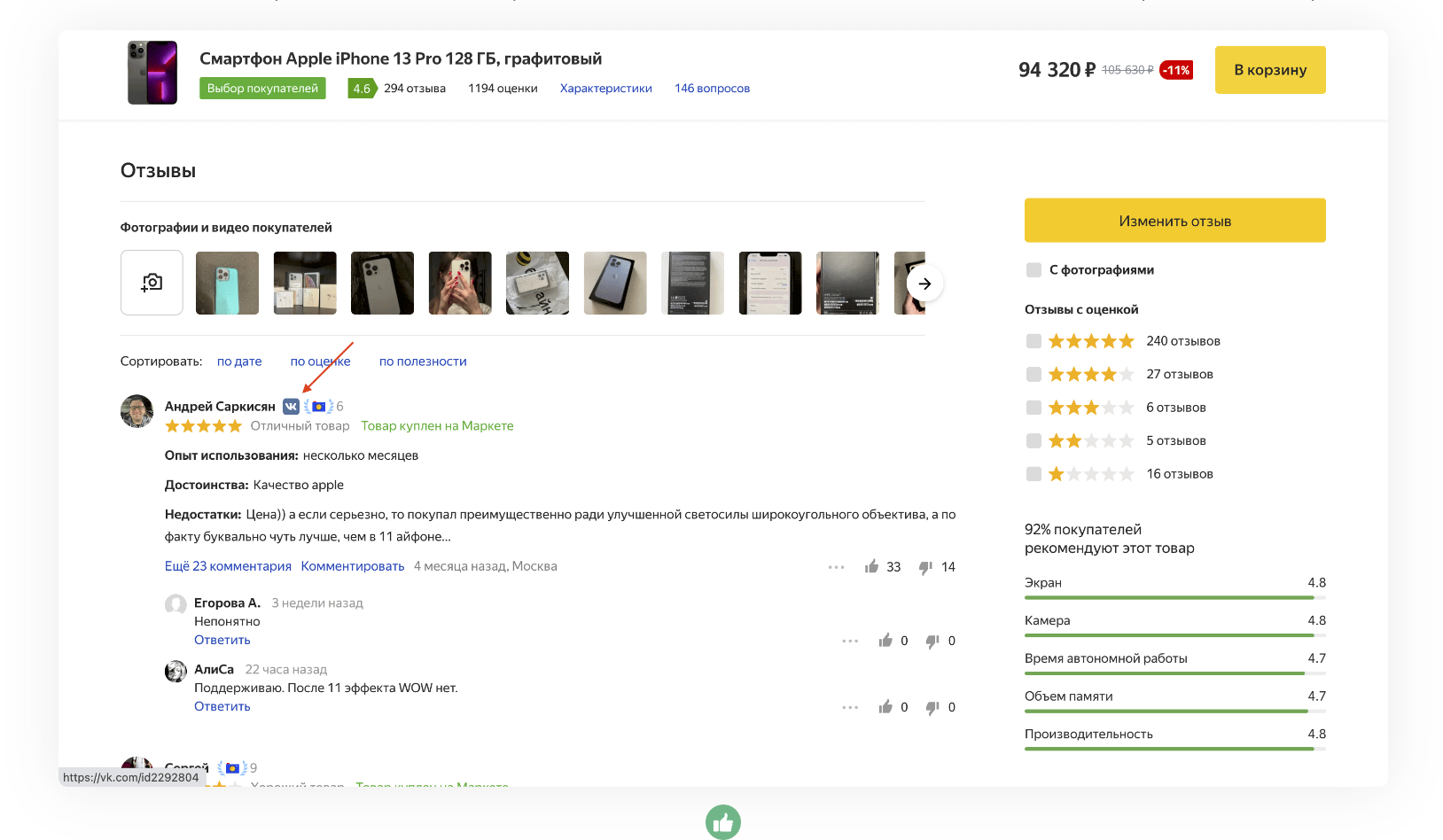
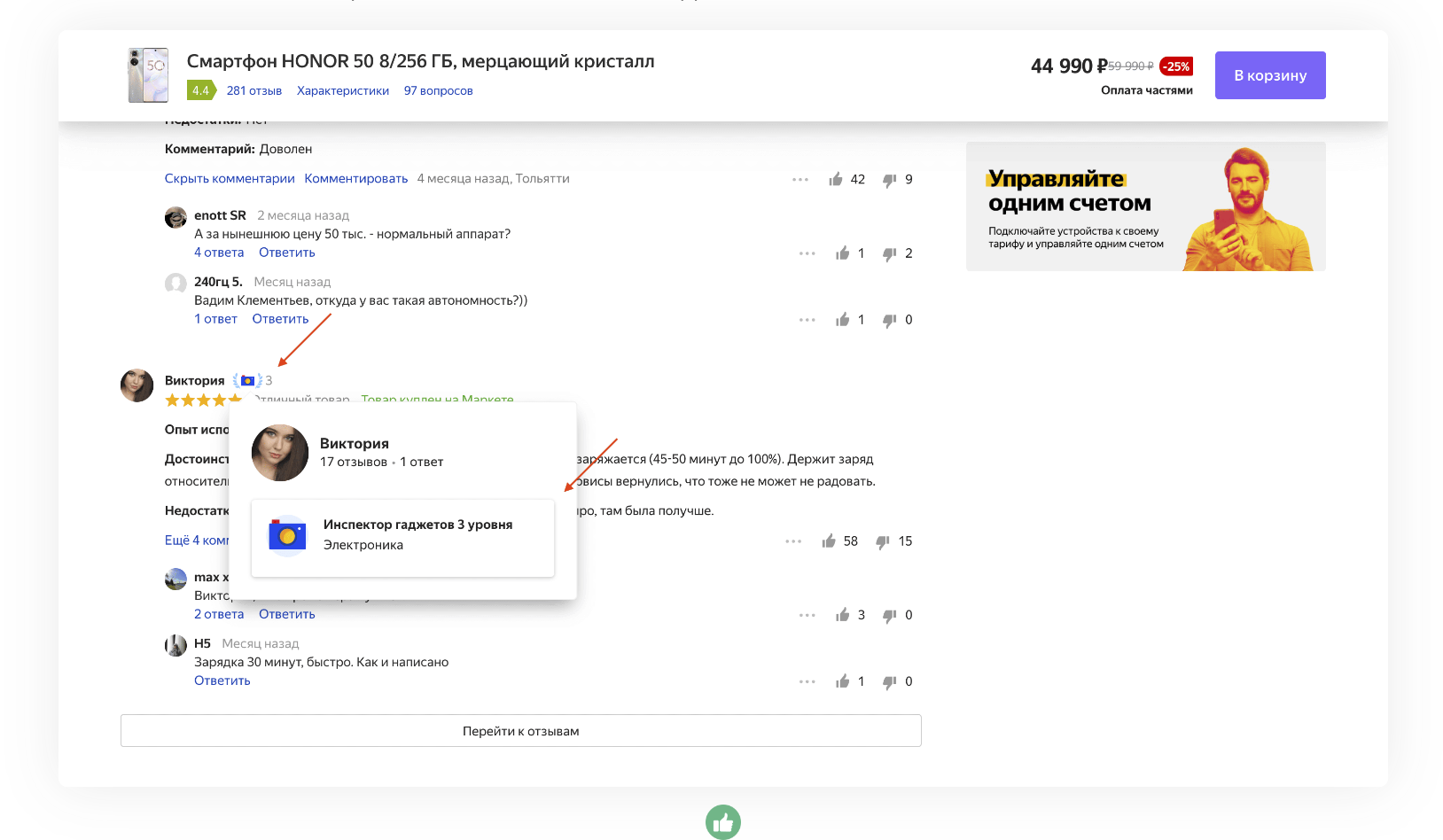
Если в карточке указывается автор отзыва (еще и с аватаром), это может позитивно повлиять на уровень доверия к информации в карточке.
Ссылки на соц.сети
Некоторые идут дальше и дают клиенту возможность указать ссылку на свои соц.сети. Это подсвечивает факт, что клиент реальный, и дополнительно повышает доверие к отзыву.

Грейды авторов отзывов
Если клиенты совершают у вас покупки постоянно, можно завязать отзывы с программой лояльности и геймификацией, повышая их уровень, когда они оставляют отзывы.

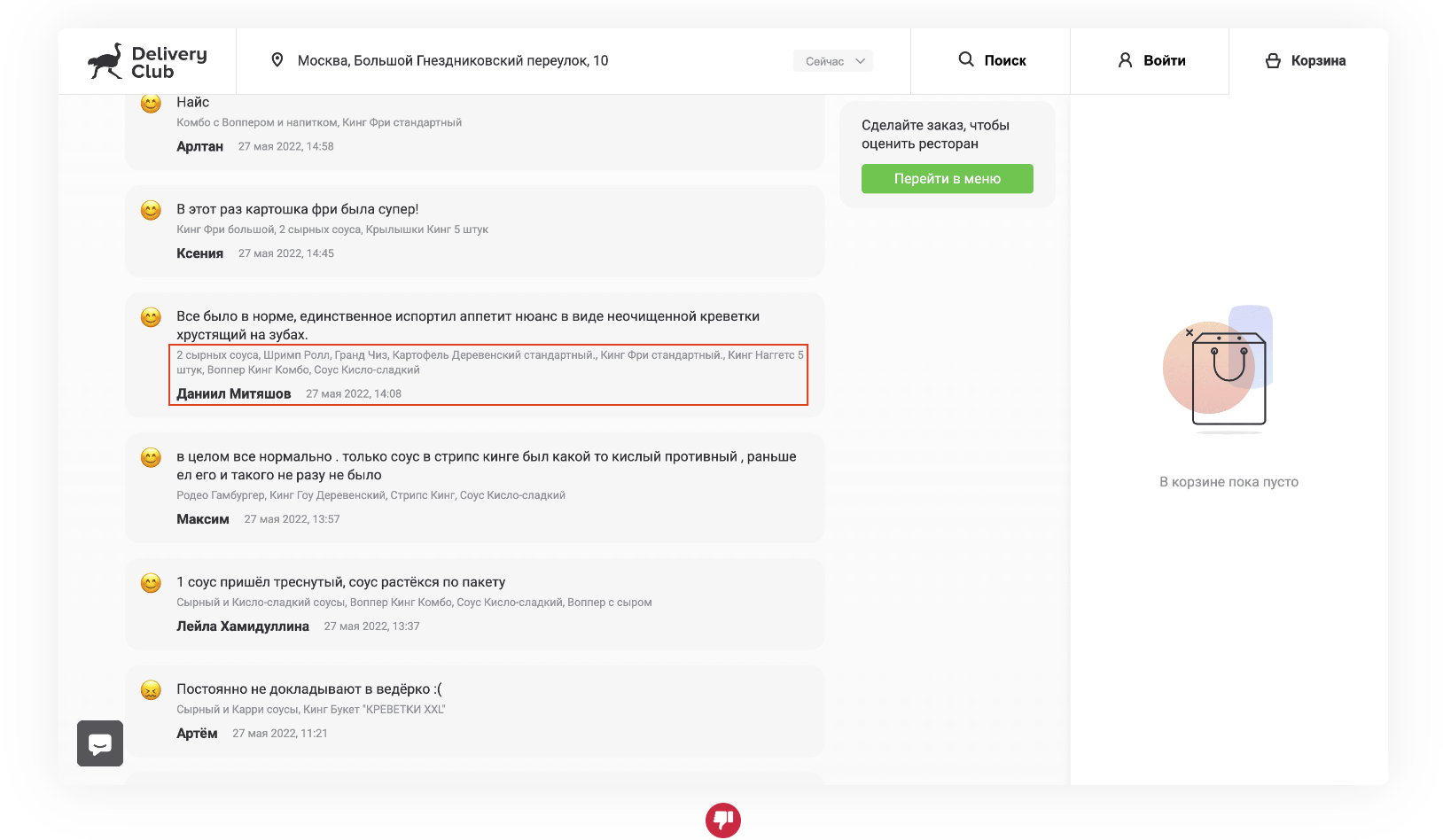
Уровень приватности
Однако в некоторых случаях стоит задуматься, действительно ли необходимо отображать то, что заказал клиент наравне с его именем, фамилией и датой.

Спецификация товара
Если у товара есть несколько вариантов, имеет смысл подсвечивать, о каком из них идет речь в отзыве.

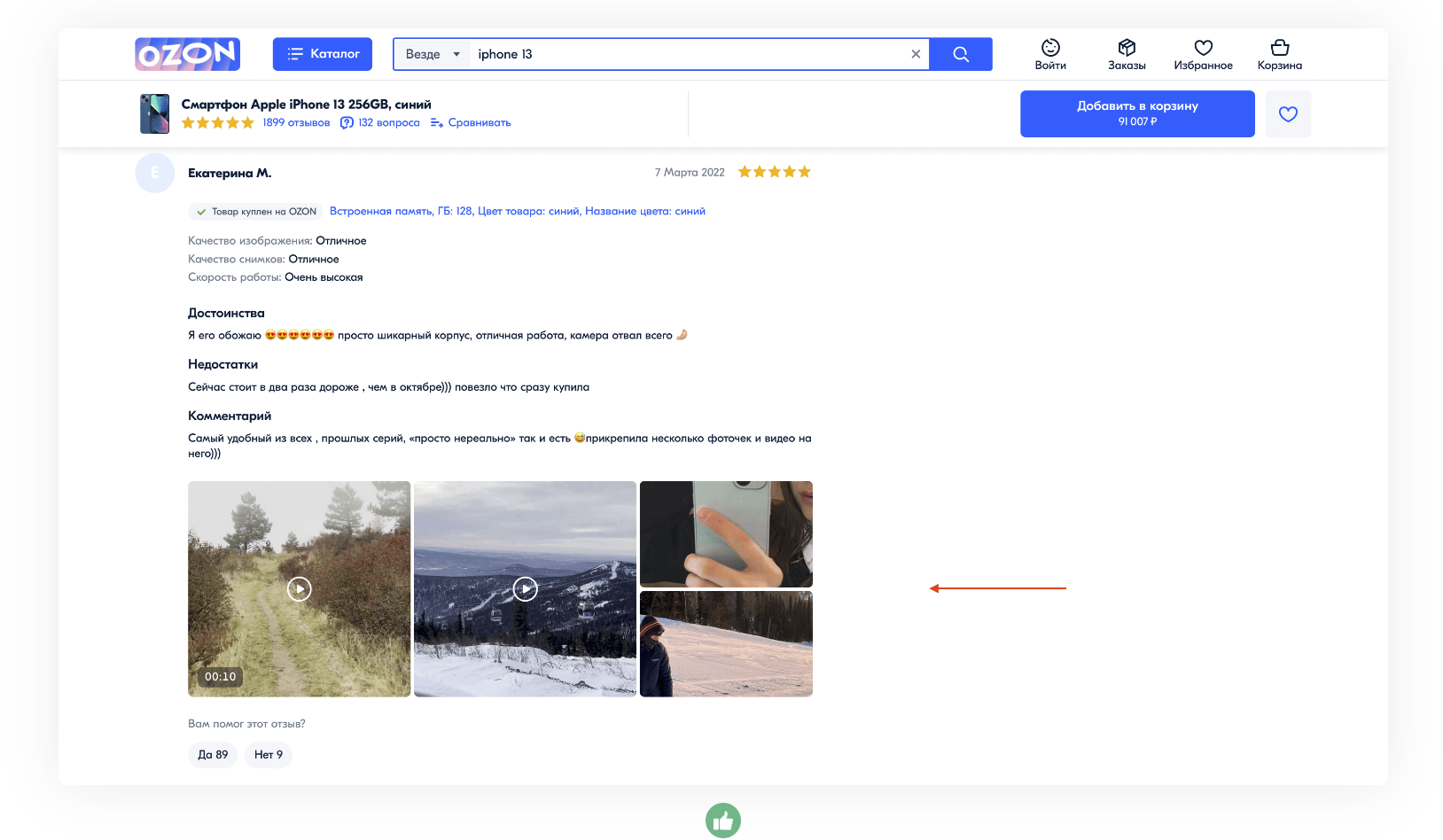
Содержит медиа-контент
Если клиент прикрепил к отзыву фото или видео, сделайте контент доступным в карточке отзыва без необходимости перехода куда-либо.

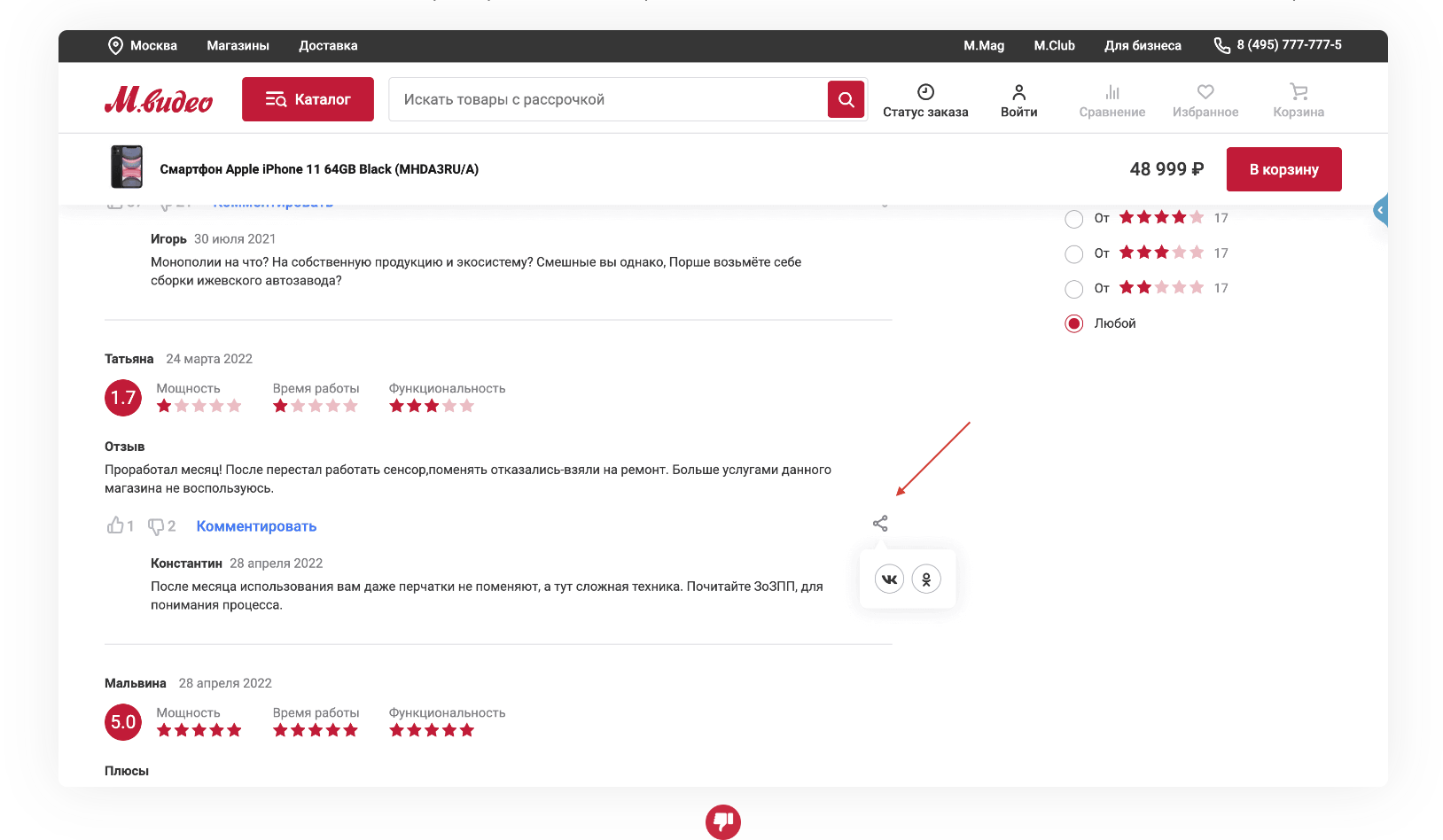
Без шеринга
Старался для себя придумать повод, по которому я бы поделился чужим отзывом о товаре в соц.сетях. Но так и не придумал. Есть у кого идеи, зачем это вообще может быть нужно?

8. Реакции на отзывы
Кнопки реакции доступны
Не все отзывы могут быть одинаково полезными. Предоставьте клиентам возможность оценивать чужие отзывы, выделяя тем самым наиболее релевантный контент.

Кнопки привычны
Не изобретайте колесо: сделайте реакции максимально простыми и привычными. Кнопки «Нравится» и «Не нравится» отлично для этого подойдут.

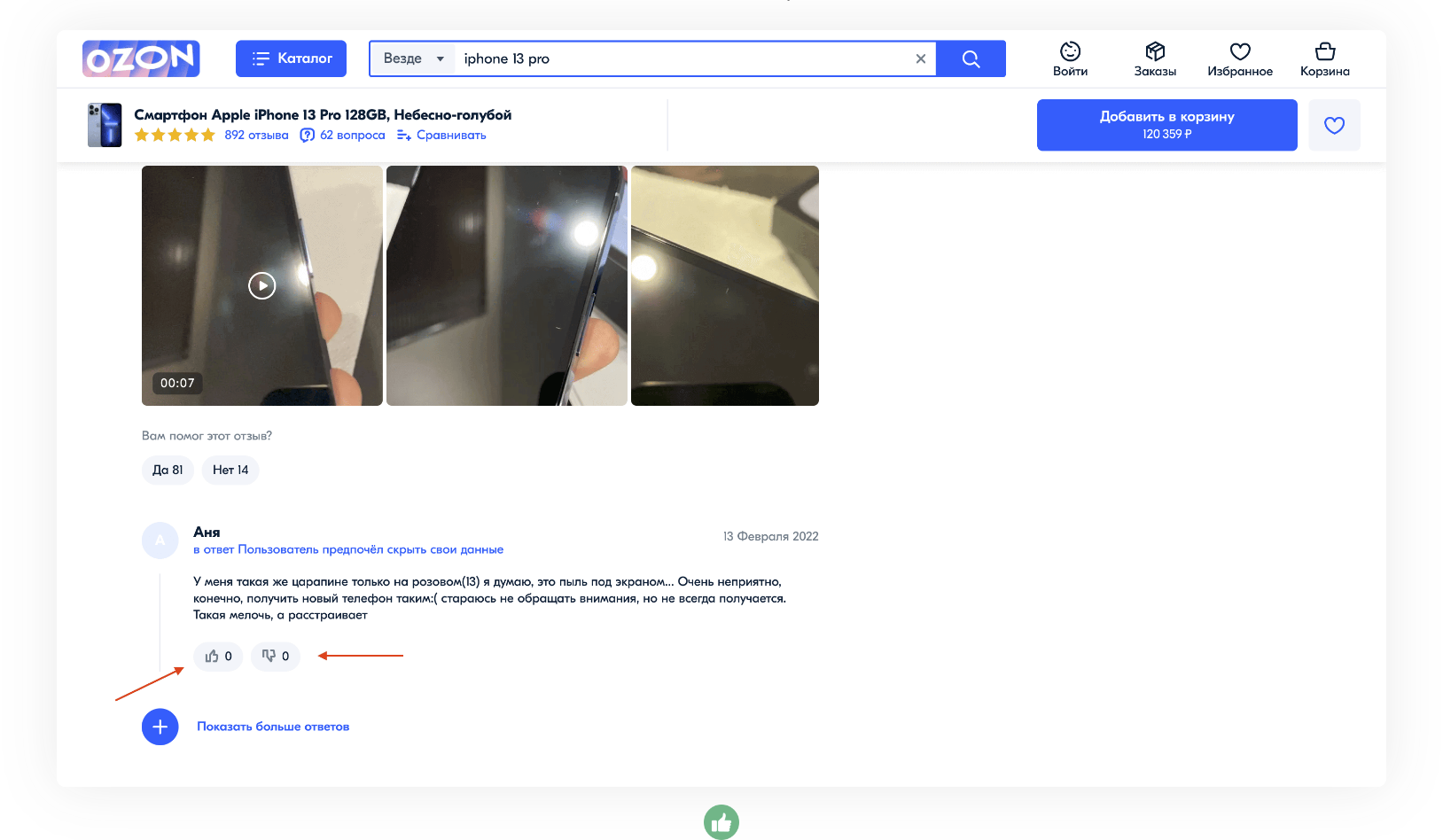
Подпись с вопросом
Можно дополнительно снабдить кнопки подписью с вопросом из разряда «Вам помог отзыв?». Это улучшит их восприятие.

Кнопки рядом с отзывом
Скомпонуйте элементы карточки так, чтобы кнопки реакции располагались рядом с самим отзывом и не были от него визуально оторванными.

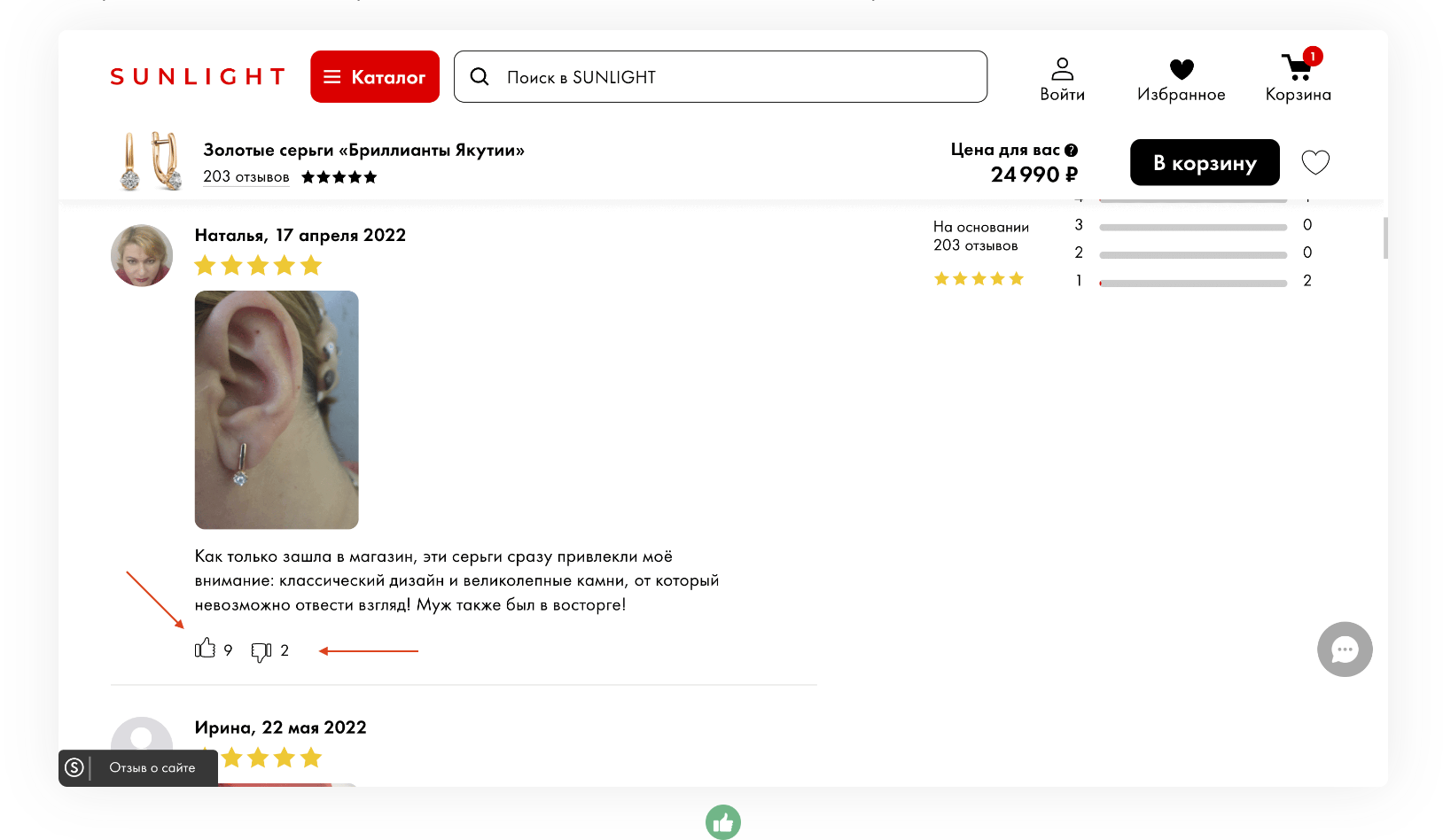
Количество реакций
Рядом с кнопками расположите подписи с количеством позитивных и негативных оценок. Так клиенту будет легче понять, насколько отзыв полезен.

Без net показателя
Отображение лишь разницы между лайками и дизлайками менее информативно и не дает понимания о объемах негативных и позитивных реакций.

Кнопки достаточно большие
Сделайте кнопки достаточно большими на ПК и в мобильной версии, чтобы клиенту легче было на них нажать. Как считаете, легко попасть по таким миниатюрам?

Кнопки не прилипают друг к другу
Если вы используете счетчики каждой из реакций, расположите кнопки и счетчики так, чтобы они не сливались визуально, и между кнопками был отступ.

Реакция на наведение
Сделайте так, чтобы кнопки реагировали на наведение курсора, меняя свой цвет и давая тем самым визуальную обратную связь клиенту.

Кнопки кликабельны
Базовый момент: кнопки должны давать обратную связь на клик, подтверждая действие клиента. Но иногда встречаются и вот такие казусы:

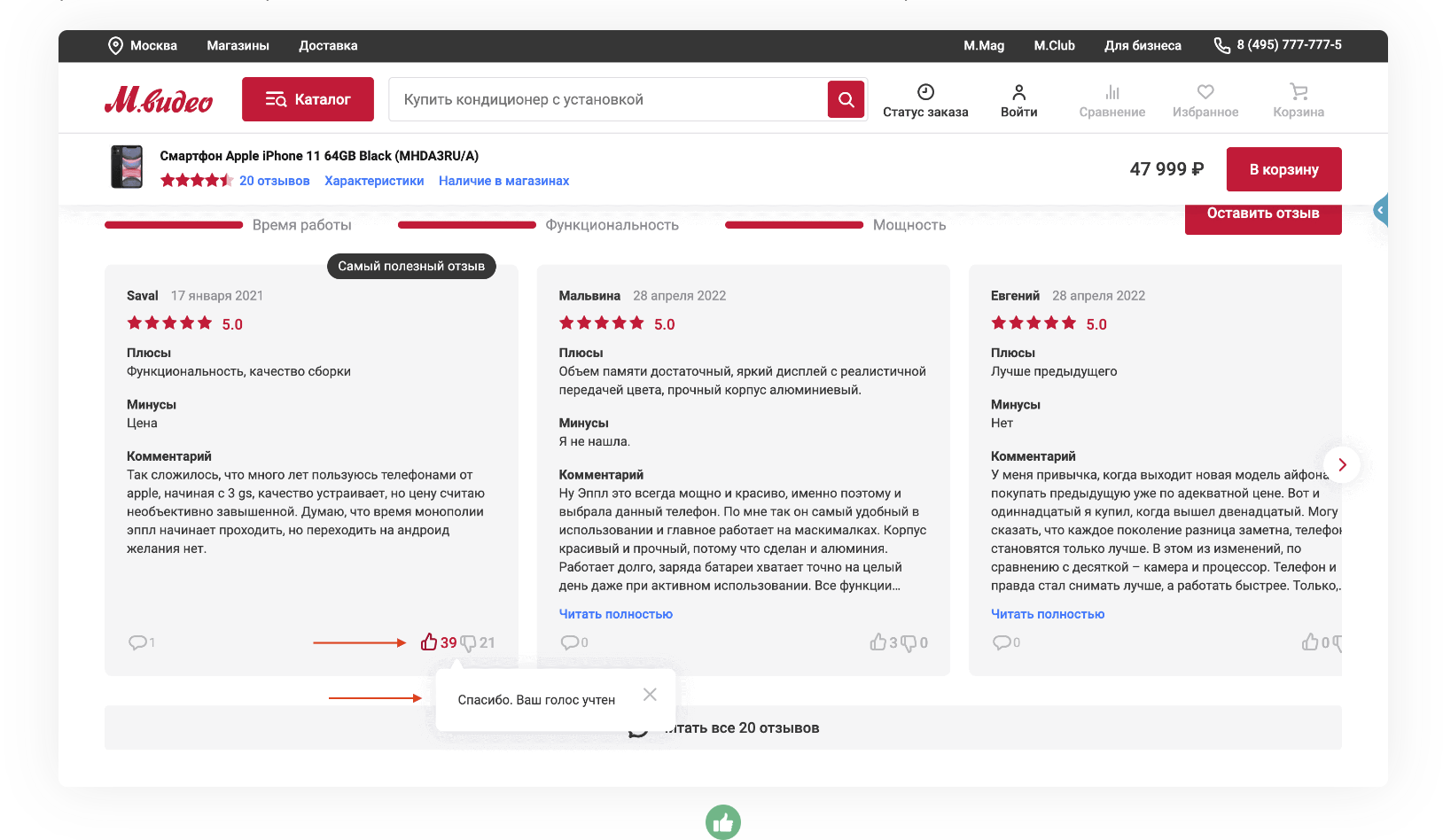
Подтверждение реакции
Дайте клиенту обратную связь, если он оценил отзыв: измените цвет выбранной кнопки реакции, отобразите ненавязчивое сообщение с благодарностью и т.д.

Реакция без авторизации
Оставляя реакцию на отзыв, клиент еще может быть не авторизован. Если авторизация обязательна, есть вероятность, что он просто откажется от этой затеи.

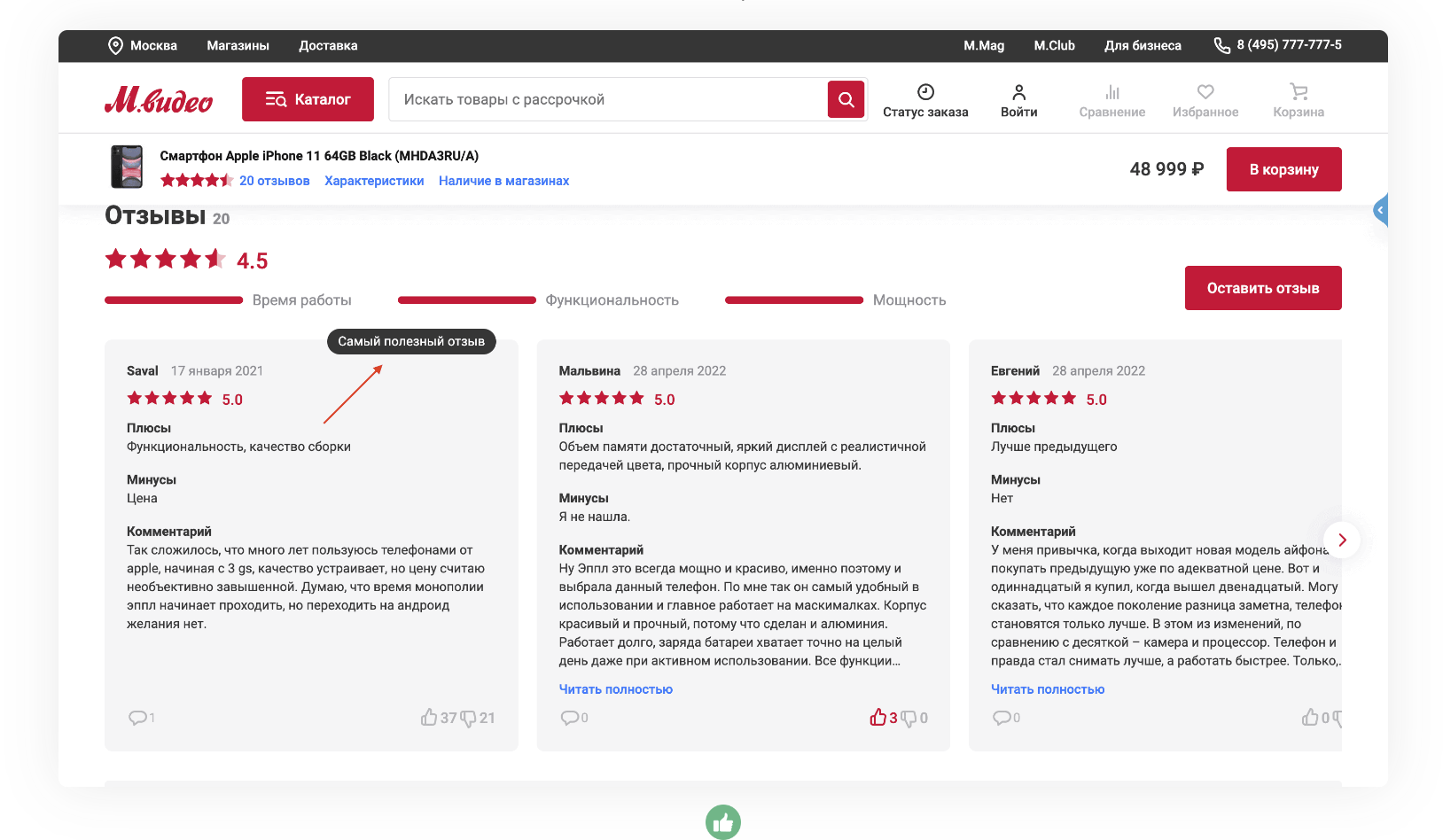
Изменение счетчика при реакции
Помимо благодарности за фидбэк не забудьте изменять счетчик полезности. Иначе у клиента возникнет впечатление, что поблагодарили, но ничего не учли.

Оценку можно отменить
Если клиент по ошибке нажал не на ту кнопку, у него должна быть возможность отменить свое действий, повторно кликнув по только что поставленной оценке.

Маркировка полезных отзывов
Помимо отображения в начале списка при сортировке по полезности можно также помечать самые полезные отзывы, делая их карточки еще более заметными.

Возможность пожаловаться
Если отзыв оскорбительный, неуместный и т.д., предоставьте клиентам возможность оставить на него жалобу, чтобы ускорить реакцию модераторов.

Жалоба визуально вторична
При этом не стоит выносить кнопку жалобы на первый план. Ее можно спрятать в состав прочих функций. Если клиент возмущен отзывом, он ее и так найдет.

9. Ответы на отзывы
Отвечают всем
Магазин должен отвечать на все отзывы клиентов – как негативные, так и позитивные – не оставляя ни один отзыв без внимания.
Ответы со стороны продавцов
В случае с маркетплейсами площадка должна контролировать этот процесс и различными способами мотивировать продавцов отвечать на фидбэк клиентов.
Отвечают оперативно
По возможности отвечайте на отзывы клиентов день-в-день. Особенно в случае негатива. Как думаете, будет клиенту дело до вашего ответа, если он придет через полгода?

Ответ магазина выделяется
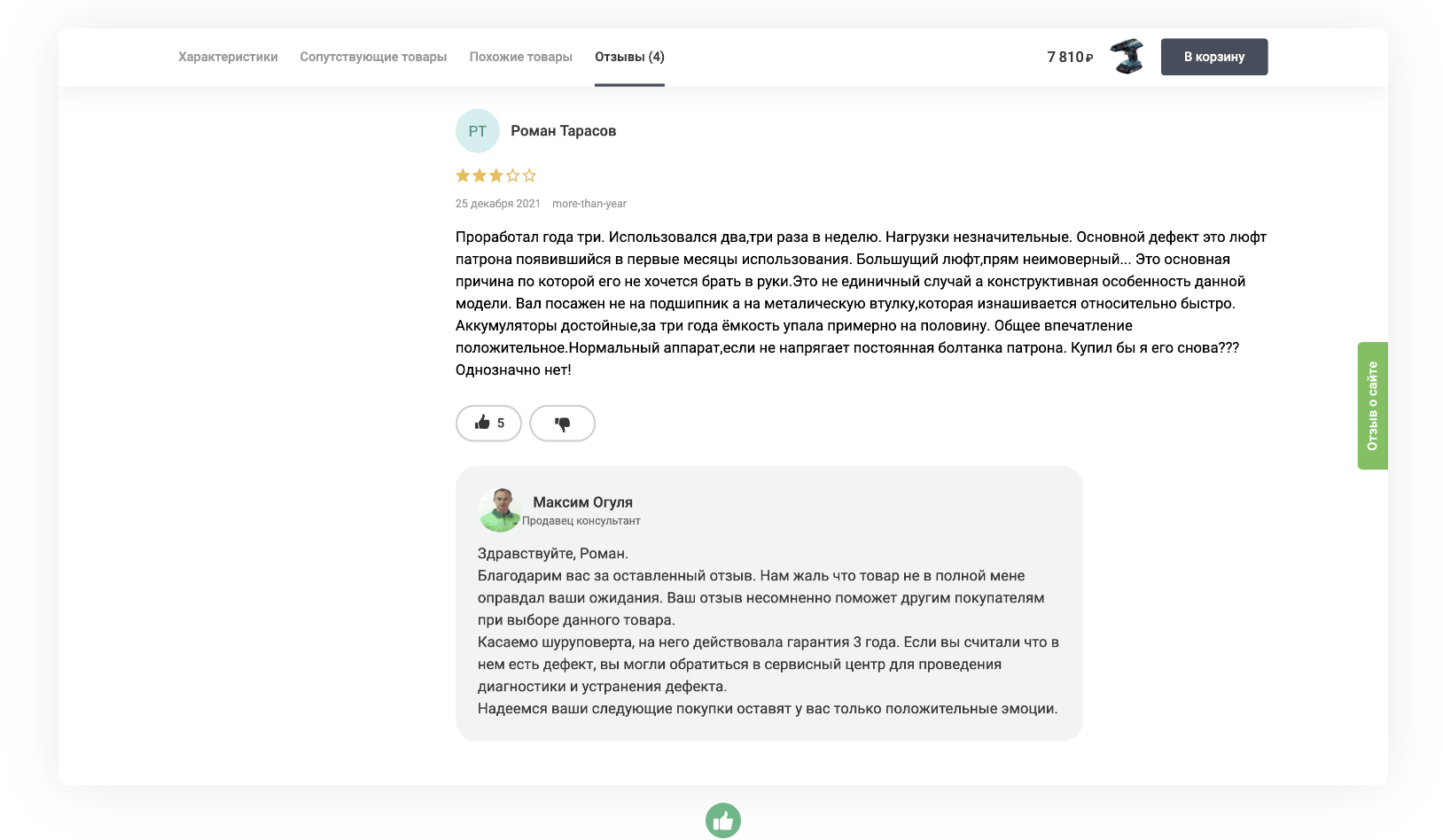
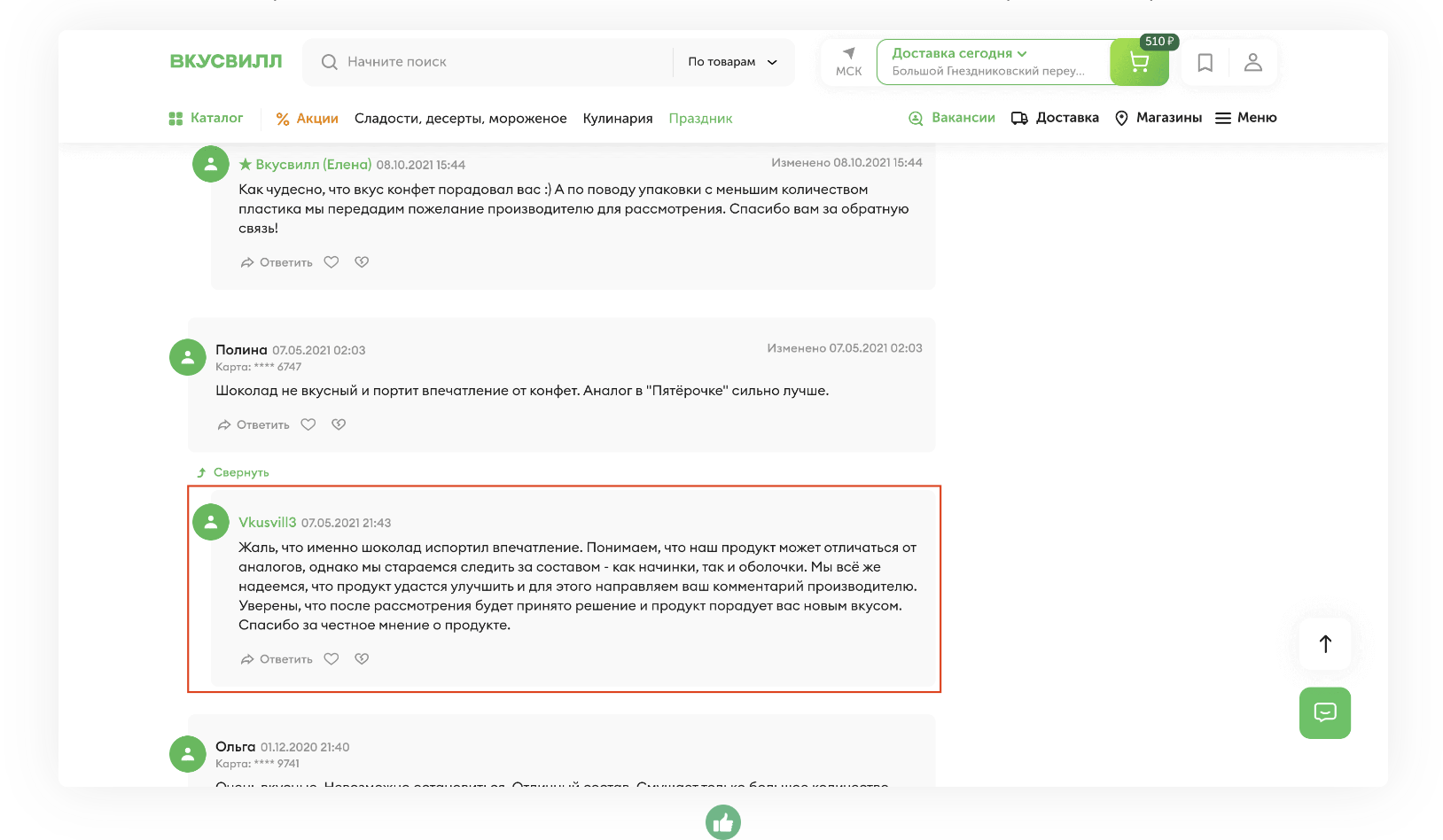
Выделяйте ответ магазина из общего списка ответов по отзыву, чтобы он привлекал относительно больше внимания по сравнению с ответами других клиентов.

Без негатива на негатив
Даже если клиент крайне негативно настроен, не позволяйте отвечать негативом со стороны компании, иначе можно потерять лицо в глазах тех, кто читает отзывы.
Готовность решить проблему
В ответах показывайте готовность компании решить проблему. Это будет иметь эффект не только на конкретного клиента, но и на тех, кто еще только выбирает товар.

Персонализация
Если у клиента, оставившего отзыв, указано имя, обратитесь к нему по имени. Главное – не обращаться к клиенту персонально, если вместо имени указан ник.

Ответы без шаблонов
Воздержитесь от явного copy-paste в ответах на отзывы. Если используете шаблоны, хоть как-то изменяйте формулировки от отзыва к отзыву.


Ответы без ошибок
База: проверяем текст перед отправкой ответа. Далеко не все следуют этому правилу. В результате получается вот такое произведение искусства:

Подпись сотрудника в ответах
Снабжайте ответы подписью сотрудника. Так у клиента создастся впечатление, что он общается не с безликой компанией, а именно с человеком, готовым помочь.
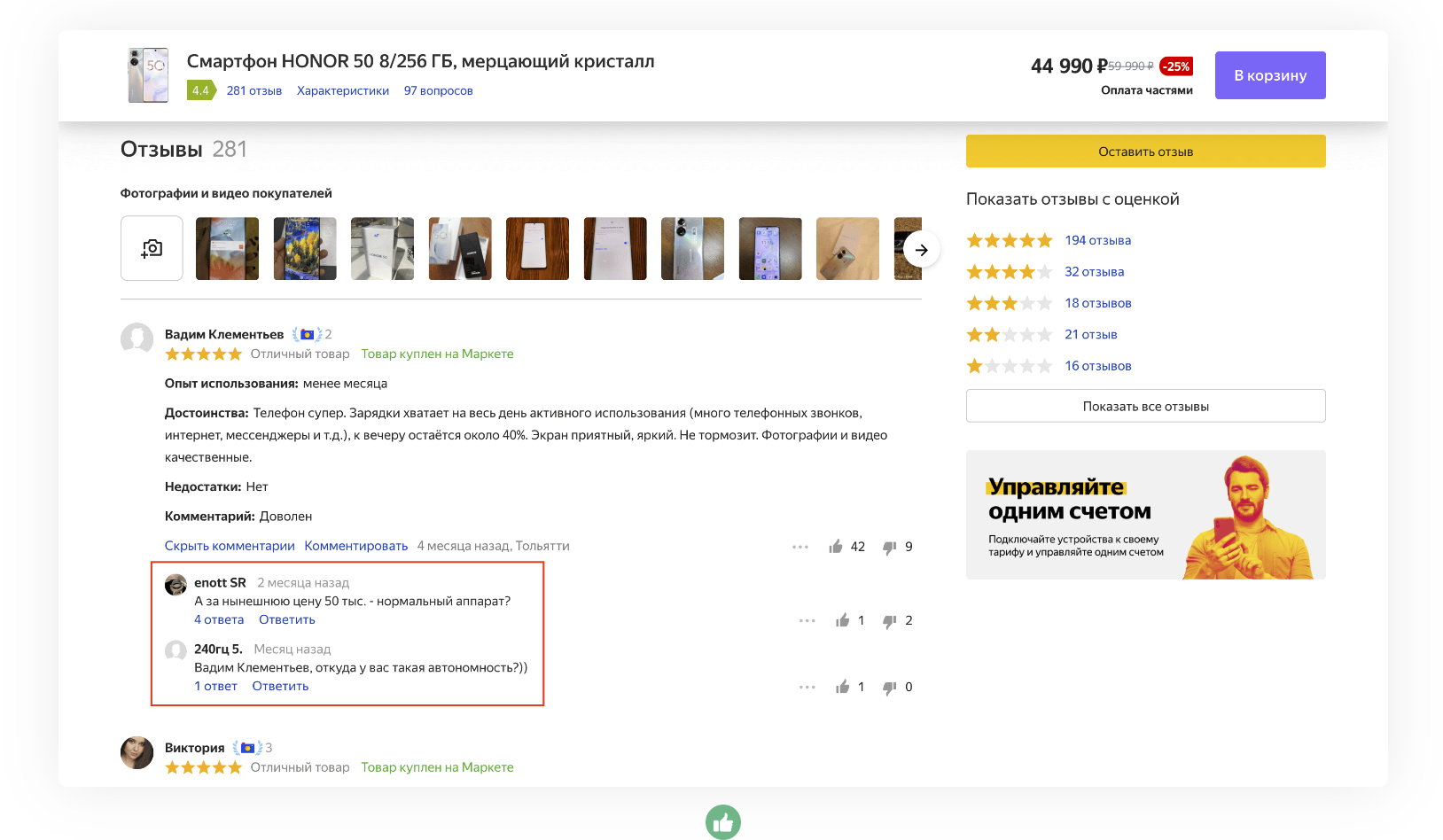
Комментарии пользователей
Дайте клиентам возможность комментировать отзывы. Наряду с кнопками реакций это позволяет выявить более полезные отзывы и повышает вовлеченность.

Лайки и дизлайки по ответам
По аналогии с отзывами, комментарии могут быть полезными или бесполезными. Поэтому по ним также можно дать возможность оставлять реакции.

Ответы скрыты, если их много
Если по отзыву накопилось много ответов от клиентов, можно их скрыть (частично или полностью), оставляя видимым по умолчанию только ответ магазина.

10. Отправка отзыва
Без кнопки «Оставить отзыв»
Не размещайте кнопку на странице: шансы на то, что клиент отдельно зайдет на нее после покупки, чтобы оставить отзыв, крайне мала.
Интеграция в customer journey
Вместо этого в рамках отдельного workflow связывайтесь через некоторое время после покупки с клиентом и запрашивайте фидбэк. И уже его показывайте на странице.

Отзывы только от клиентов
Исключите возможность оставить отзыв без авторизации. Такая механика снижает уровень доверия к публикуемому контенту: написать «отзыв» может кто угодно.


Купившие и отказавшиеся
Не забывайте собирать обратную связь не только у тех, кто купил, но и у тех, кто отказался от заказа. Выясняйте и отрабатывайте причины их недовольства.
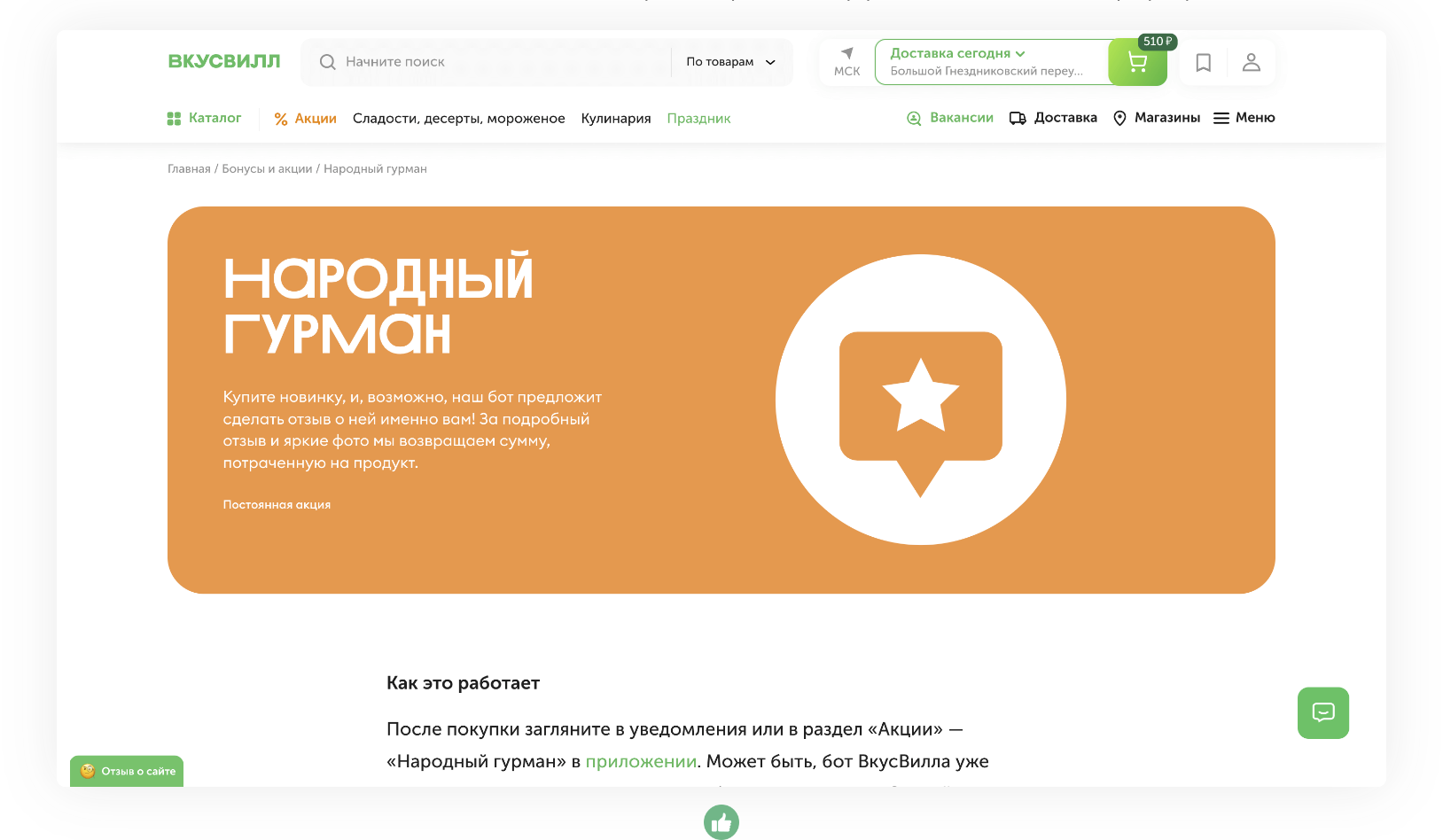
Мотивация баллами
Интегрируйте отзывы с программой лояльности и награждайте клиентов за отзывы: и у вас социальное доказательство по товарам будет на руках, и клиенты будут рады.

Баллы не отображаются в отзывах
При этом не показывайте заработанные баллы на уровне клиентов. Вот вам полезна будет информация о том, что Кирилл Гордиевич заработал за свою рецензию 15 рублей?

Мотивация за счет геймификации
Клиентов также можно побуждать к оценке товара за счет геймификации. Например, за отзывы можно давать новые уровни экспертов, и явно это подсвечивать.

СТА к оставлению отзыва
Классно, когда рядом с отзывами есть СТА. Заметим: не кнопка, которую может нажать любой желающий, а именно призыв к клиенту оставить отзыв после покупки.

Анонимные отзывы
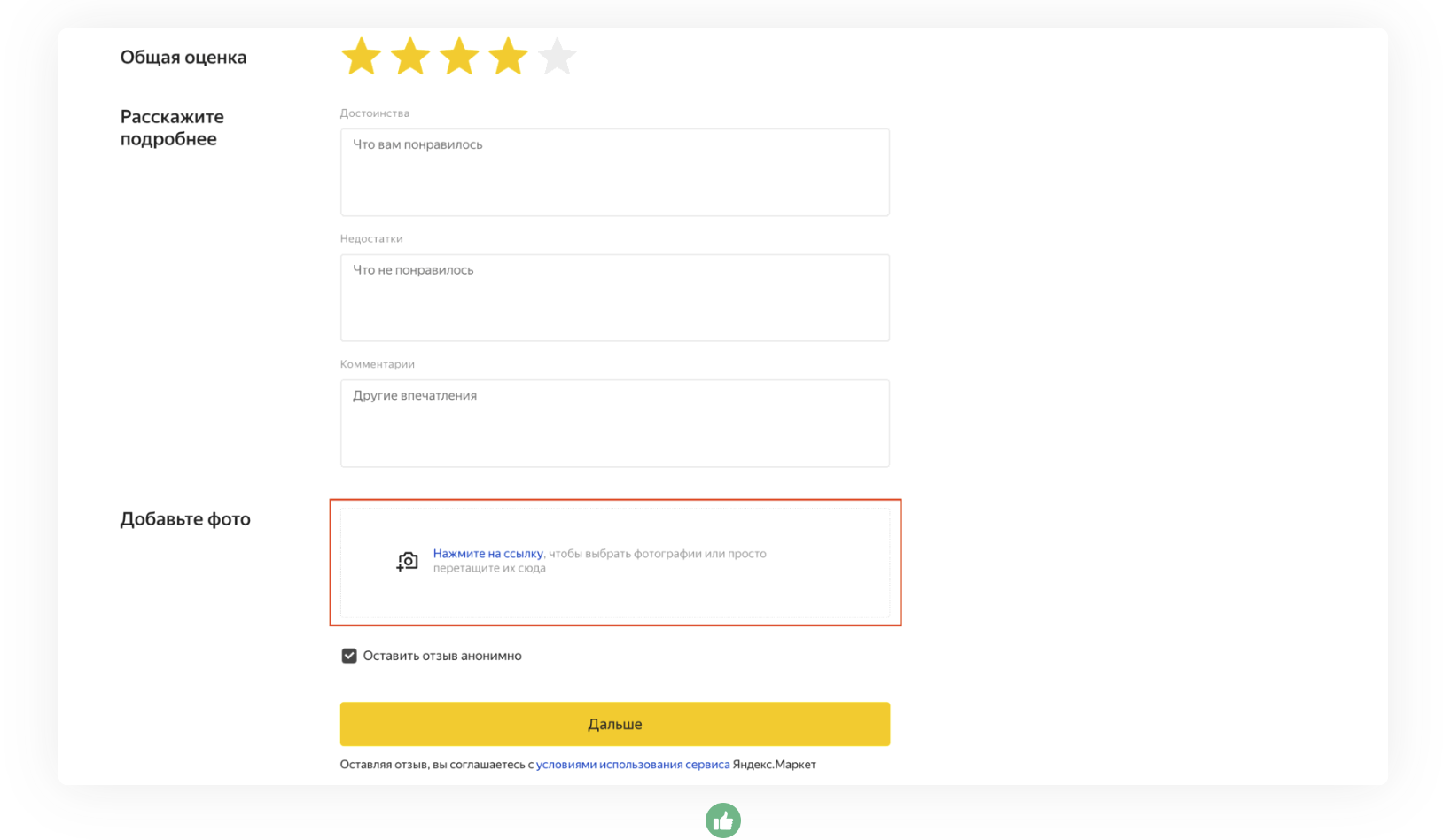
Дайте возможность клиентам скрывать свое имя/прочие контактные данные в отзыве. Это повысит шансы на то, что клиент решится его оставить.

Разные способы добавления файлов
В версии для ПК реализуйте поддержку добавления фото и видео через drag & drop и file manager. В мобильной версии – через съемку камерой и библиотеку.

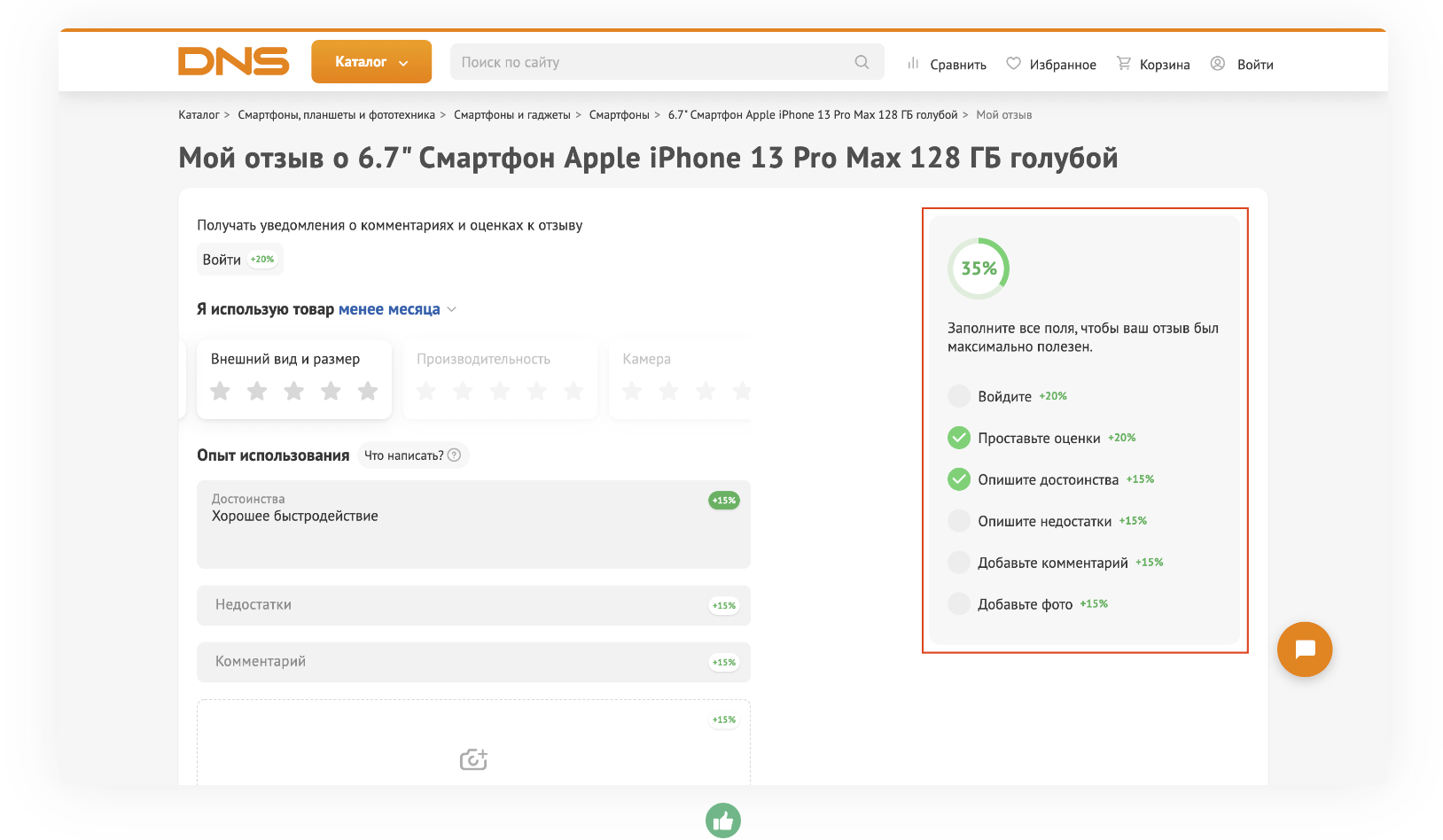
Геймификация заполнения отзыва
Клиенту можно показывать чек-лист с уровнем заполнения отзыва. Такая механика может побудить его к отправке более детального фидбэка.

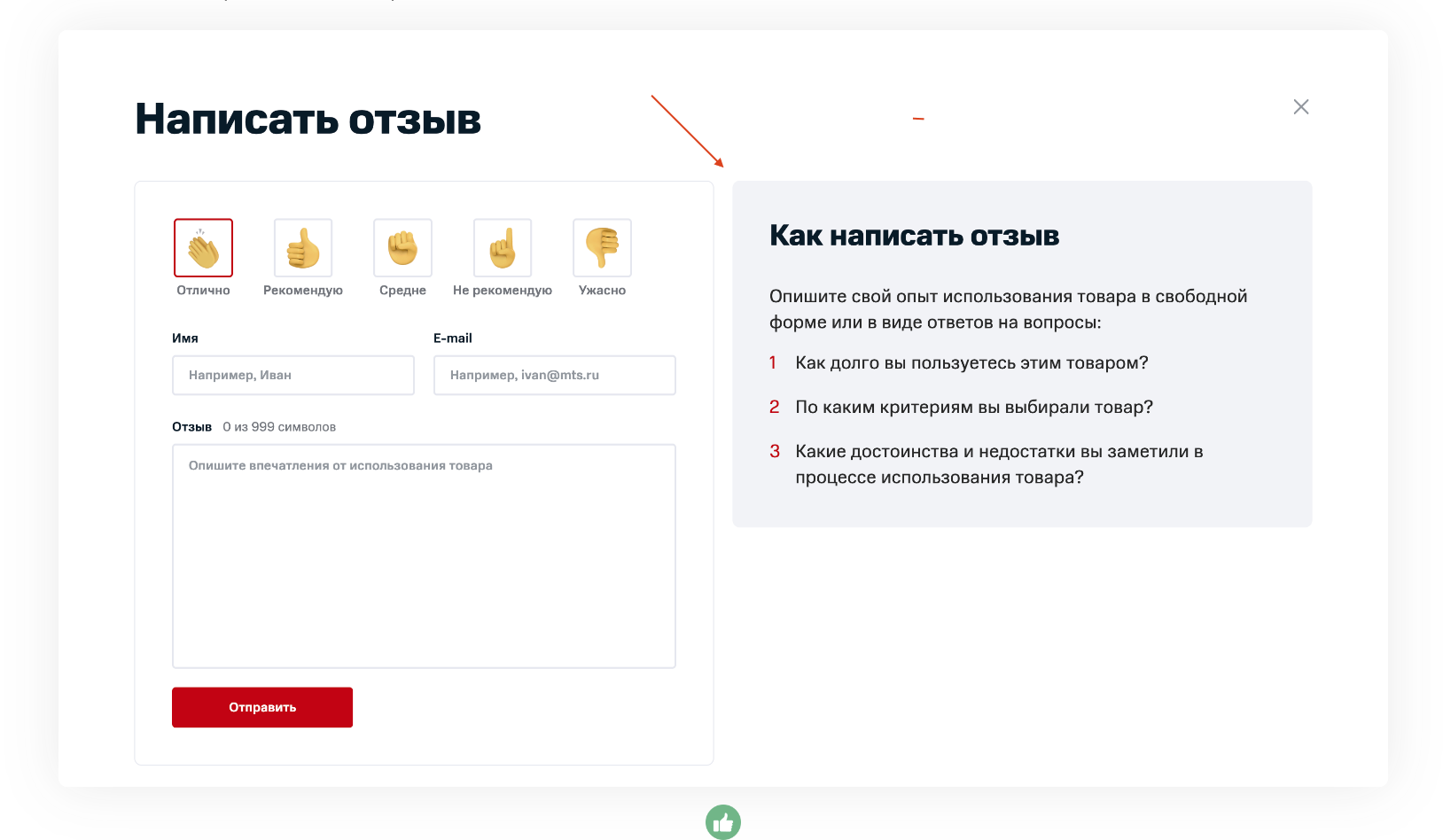
Гайд по написанию отзыва
Что написать в отзыве, чтобы он был полезен? Не у всех клиентов может быть четкий ответ на этот вопрос. Почему бы им не помочь в этом?

Без указания заголовка
Упростите процесс заполнения отзыва: избавьте клиента от необходимости отдельно заполнять заголовок отзыва.

Доп.комментарий не обязателен
Если вы используете структурированные ответы, не делайте комментарий обязательным. Иначе клиенты будут вынуждены дублировать в него контент из «плюсов» и «минусов».

Без указания контактов
Если клиент уже авторизован, не спрашивайте с него email или телефон повторно и, как минимум, не делайте такие поля обязательными для заполнения.

Без reCaptcha
Если вы действительно любите и цените своих клиентов, не подвергайте их боли прохождения reCaptcha и прочих механизмов фильтрации спама.

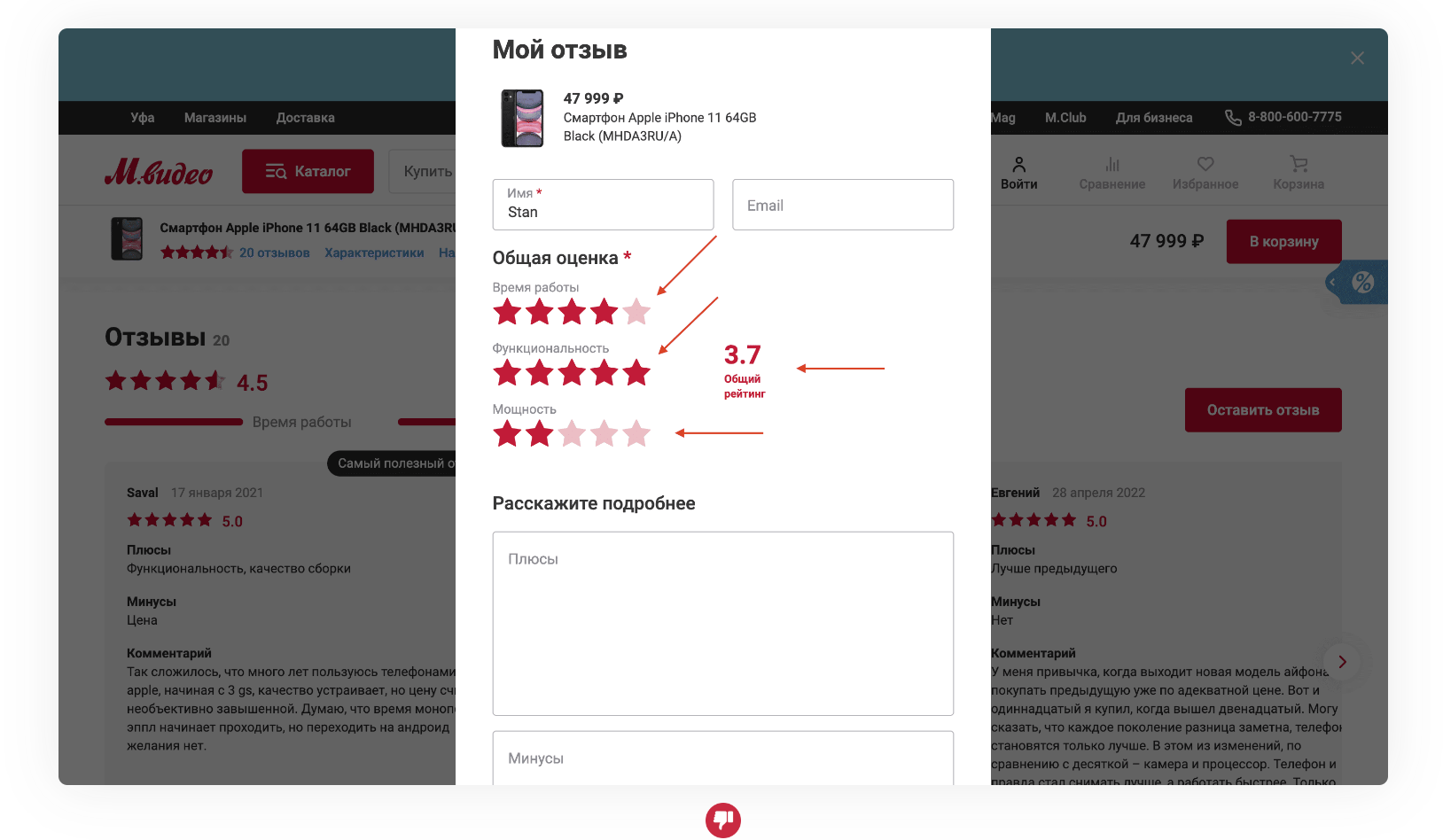
Без авто-расчета оценки
Воздержитесь от автоматического расчета оценки на основании ответов по параметрам. Они могут охватывать не полный спектр клиентского опыта.

Функциональные placeholder'ы
Placeholder'ы можно использовать с умом, дополнительно поясняя с их помощью названия полей и улучшая их восприятие.

Согласие с политикой по умолчанию
Если клиенту требуется согласиться с политикой конфиденциальности, отобразите это лишь текстом, а не чек-боксом, который нужно нажимать отдельно.

Благодарность за отзыв
После отправки не забудьте поблагодарить клиента за фидбэк – он потратил свое время на то, чтобы ваш сервис и продукция стали лучше.

To be continued...
Итак, в этой статье мы разобрали работу с фидбэком от клиентов в рамках страницы товара. Как видим, не все так просто, как кажется на первый взгляд, а причины успехов и фэйлов, как всегда, кроются в деталях.
Следующие статьи будут с таким же уровнем детализации. Продолжаем создавать крупнейшую открытую русскоязычную базу лучших практик UX/UI в eCommerce.
Не забудьте подписаться на канал в Telegram и поделиться этим материалом с друзьями и коллегами по цеху. Будем на связи.
Комментарии (10)

lomachenkova
14.11.2022 11:31Объясните, пожалуйста, почему автоматический расчет оценки на основании ответов по параметрам - это плохо?

Gor40
14.11.2022 11:41+1почему
Не знаю. Но полотно получилось очень длинное. У меня браузер половины фото/видео не прогрузил.

hardclient Автор
14.11.2022 11:50Кстати, планирую сделать более сжатые версии статей в формате чек-листов, без примеров, чтобы легче грузилось

hardclient Автор
14.11.2022 11:48+1Добрый день, спасибо за вопрос! Он валидный, давайте обсудим:
Оценки конкретных параметров по отдельности – хорошая механика, позволяющая сделать расчет среднего, взяв в качестве входных значений ответы на одни и те же вопросы.
Однако если мы пытаемся высчитать композитный индекс, завязанный на различных характеристиках, может встать вопрос весов: мы уверены, что факторы (в примере это время работы, функциональность, мощность) равноценны? Если нет, как будем рассчитывать их веса? Будет ли оценка в этом случае полностью репрезентативной?
Более того, факторы позитива или негатива могут выходить за те рамки, которые поставила компания (в примере – их всего 3). Например, iPhone из примера может быть и мощным, и функциональным, и долго работать (оценки 5), но при проверке по идентификатору оказалось, что он Б/У, и поэтому общая оценка низкая. Или клиент хотел купить его в качестве подарка, но привезли его в поврежденной упаковке. И так далее – примеров может быть много.
Поэтому в качестве альтернативы можно спрашивать у клиентов общую оценку, отдельно оценки по параметрам (опционально) и просить прокомментировать оценку (опционально).
Это даст нам и общее, всеобъемлющее понимание удовлетворенности товаром, и его performance характеристик.
Напишите, пожалуйста, ваше видение – интересно будет обсудить.

lomachenkova
14.11.2022 14:44Спасибо большое за ответ.
Я согласна с вашим мнением по этому вопросу.
hardclient Автор
14.11.2022 15:36Спасибо за вопрос! Некоторые моменты действительно дискуссионные, поэтому обсуждение важно.
Также, если интересна тема, на днях размещу следующие статьи. Ближайшие – по проектированию и размещению цены и скидок на странице товара, а также по области допродажи.


Hidadmin
Работа проведена большая конечно, но, пожалуй, слушком много очевидных вещей, от чего становится сложно уловить реально интересные решения
hardclient Автор
Добрый день, спасибо за замечание!
Основной задачей ставил сделать чеклист максимально полным, т.к. на практике часто встречаются кейсы, когда о базовых моментах забывают. Чтобы коллеги, ответственные за тот или иной функционал, могли пройтись по нему (даже просто по заголовкам) и проверить, все ли требования выполняются на их стороне.
Но классификацию пунктов на базовые и продвинутые постараюсь в ближайшее время внедрить – это действительно имеет смысл.
Не знаете, в течение какого времени после выпуска можно редактировать текст статьи?
Hidadmin
Несколько дней точно, о больших сроках не в курсе.
hardclient Автор
Спасибо, попробую в ближайшее время доработать.