Меня зовут Станислав Хрусталёв, я автор сайта hardclient.com. Работаю в управлении клиентским опытом с 2009 года. Пишу на эту тему, собираю лучшие практики из мира Customer Experience и оцениваю сервисные модели компаний, в последнее время пишу на Habr про UX/UI в e-commerce и мобильные приложения. Сегодня затрону тему paywall'ов.
Paywall – это экран, предлагающий заплатить, чтобы получить доступ к расширенному контенту и функционалу. Без него не обходится ни одно приложение в App Store, работающее по модели платной подписки.
Какой-то единой формулы для идеального paywall’а не существует: каждый должен найти ее для себя с помощью тестов. Но тем не менее при проектировании paywall’а есть много сложившихся паттернов, тонкостей и ошибок, которые лучше не допускать.
В этой статье в структурированной форме описано всё, что я заметил после просмотра 3000+ paywall’ов. Получилось чуть больше 200 пунктов. Если я что-то упустил, жду вас в комментариях. Ну а если материал полезен, буду рад, если поделитесь им с коллегами.
И конечно же подписывайтесь на канал в Telegram, чтобы быть в курсе выхода новых статей – я это очень ценю.
Структура статьи
Сначала мы поговорим о том, в каких точках customer journey стоит показывать paywall. Затем в деталях разберем каждый из его компонентов.
1. Появление paywall'а
Начнем с первой точки контакта клиента с paywall'ом и обсудим, в какие моменты имеет смысл предлагать платную версию.
После онбординга
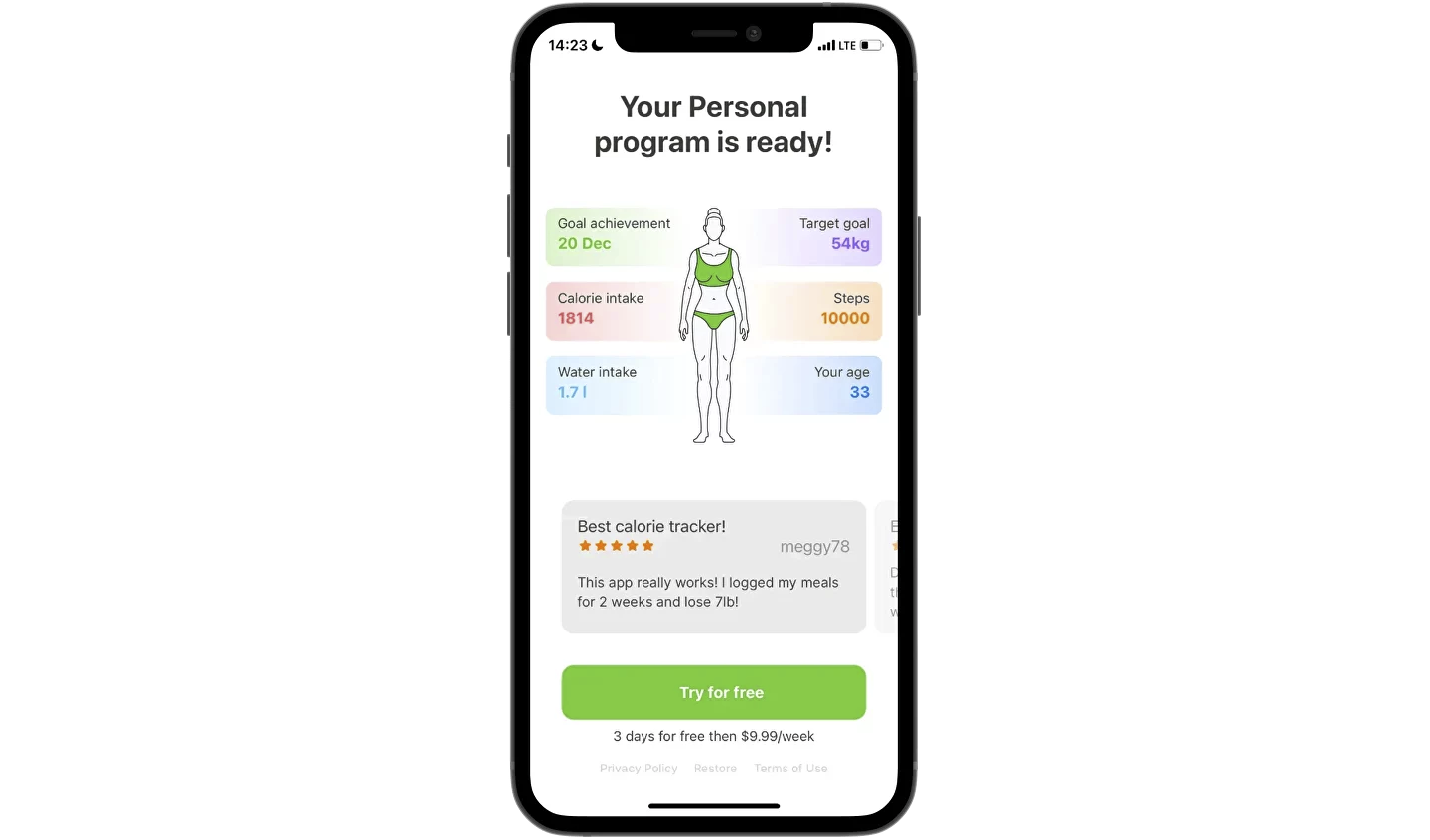
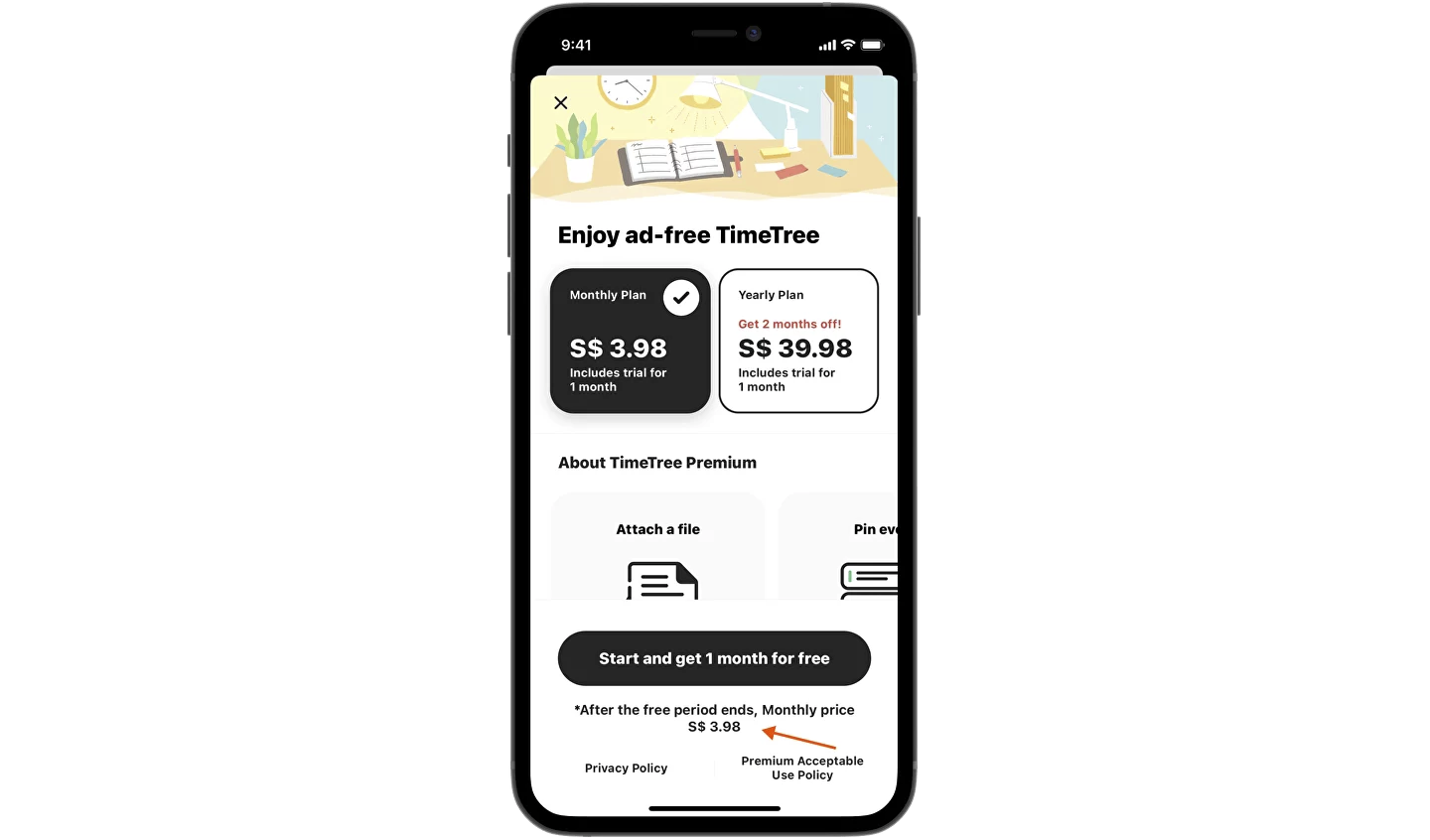
Paywall часто можно встретить в конце онбординга, когда клиент настроил приложение под свои потребности (фитнес, диеты, таск-трекеры и т.д.).

✅
При использовании платной фичи
Часто платные фичи не скрыты в интерфейсе, и при попытке их использования клиент сталкивается с paywall'ом.

✅
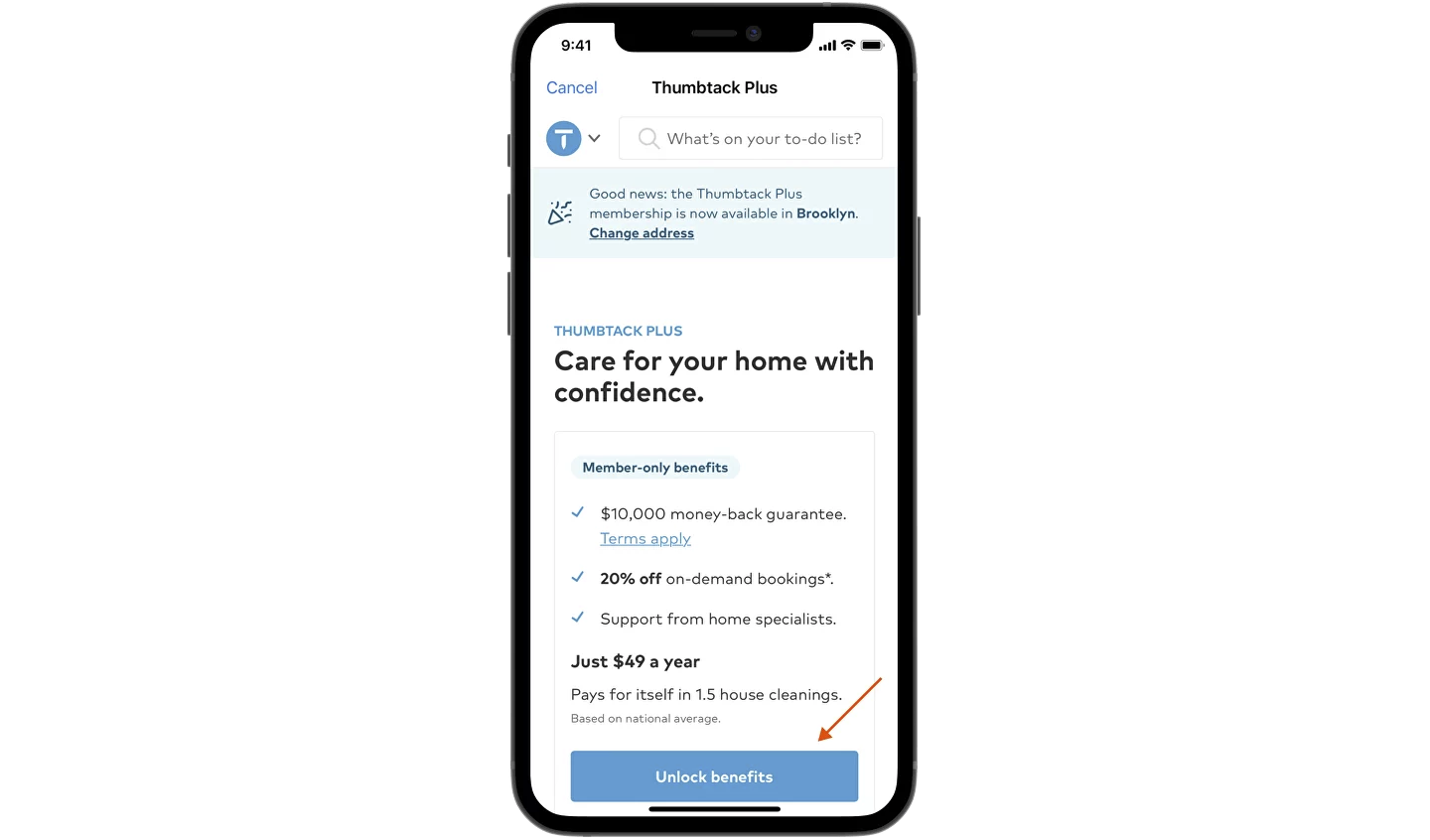
При выполнении значимой задачи
При выполнении какой-либо значимой задачи пользователь может встретить paywall, предлагающий ему извлечь из приложения еще большую выгоду.
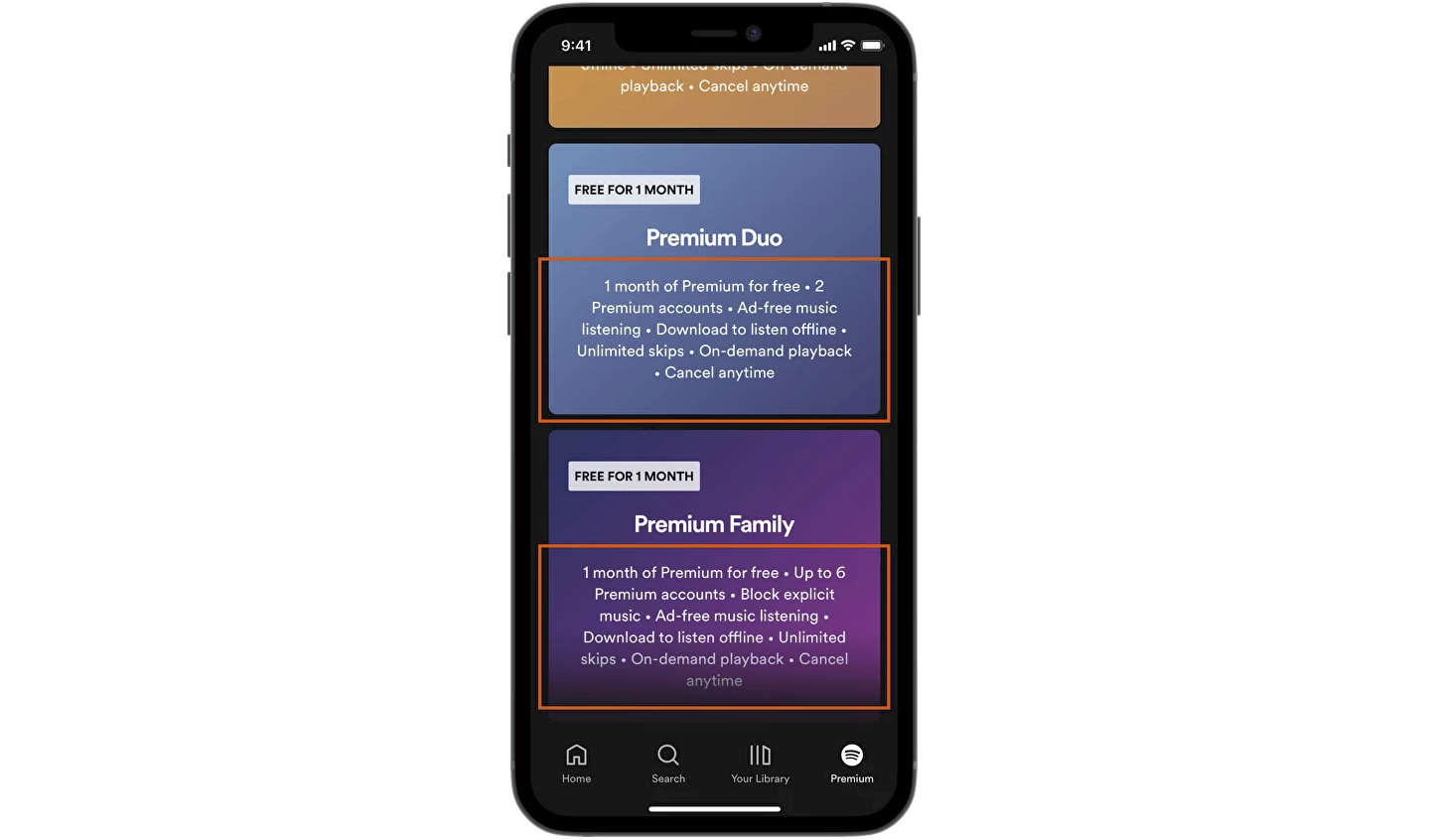
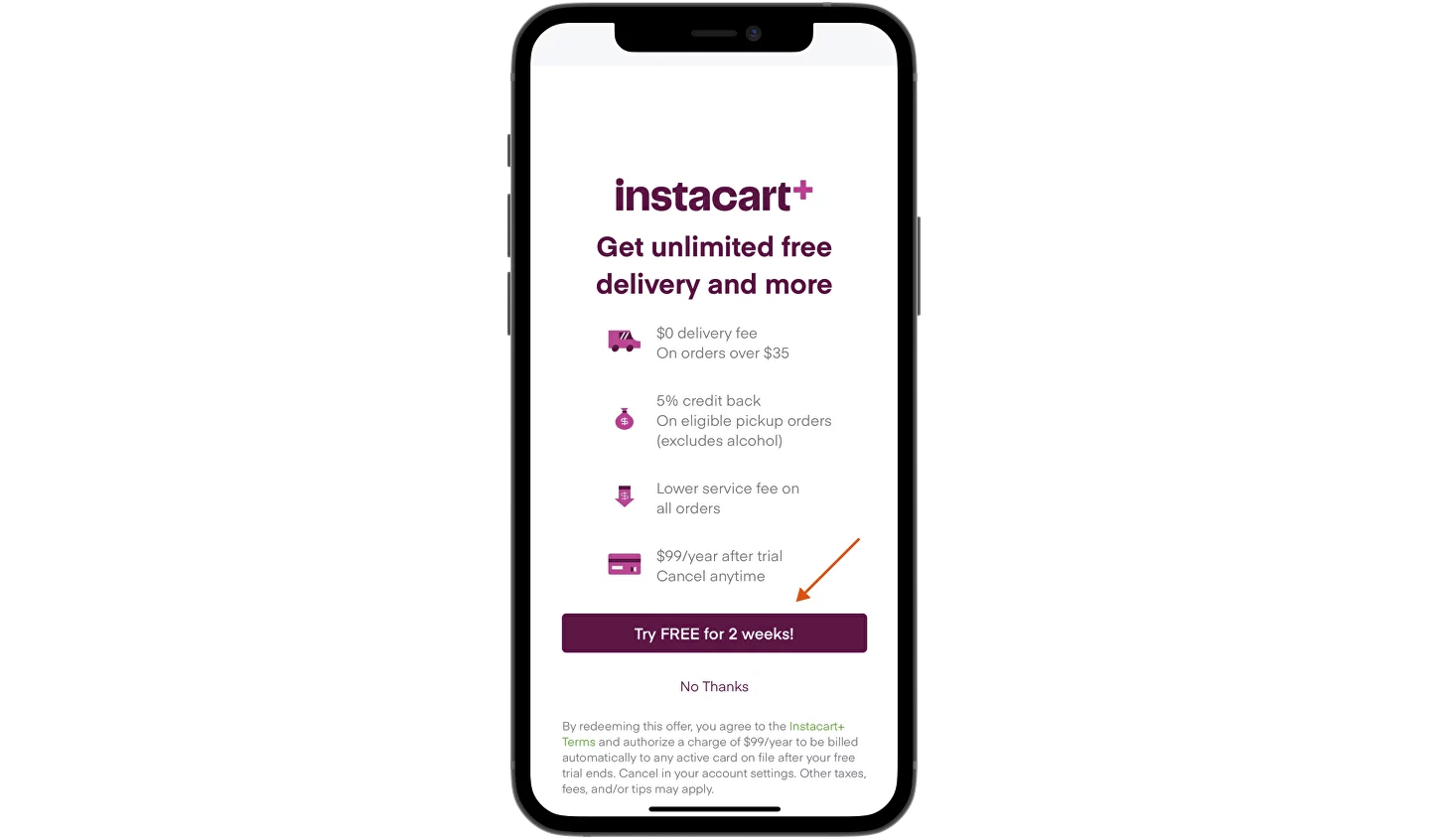
При достижении лимита
Использование некоторых функций может быть ограничено. При достижении лимита клиенту предлагается его расширить. За примером далеко ходить не надо:

✅
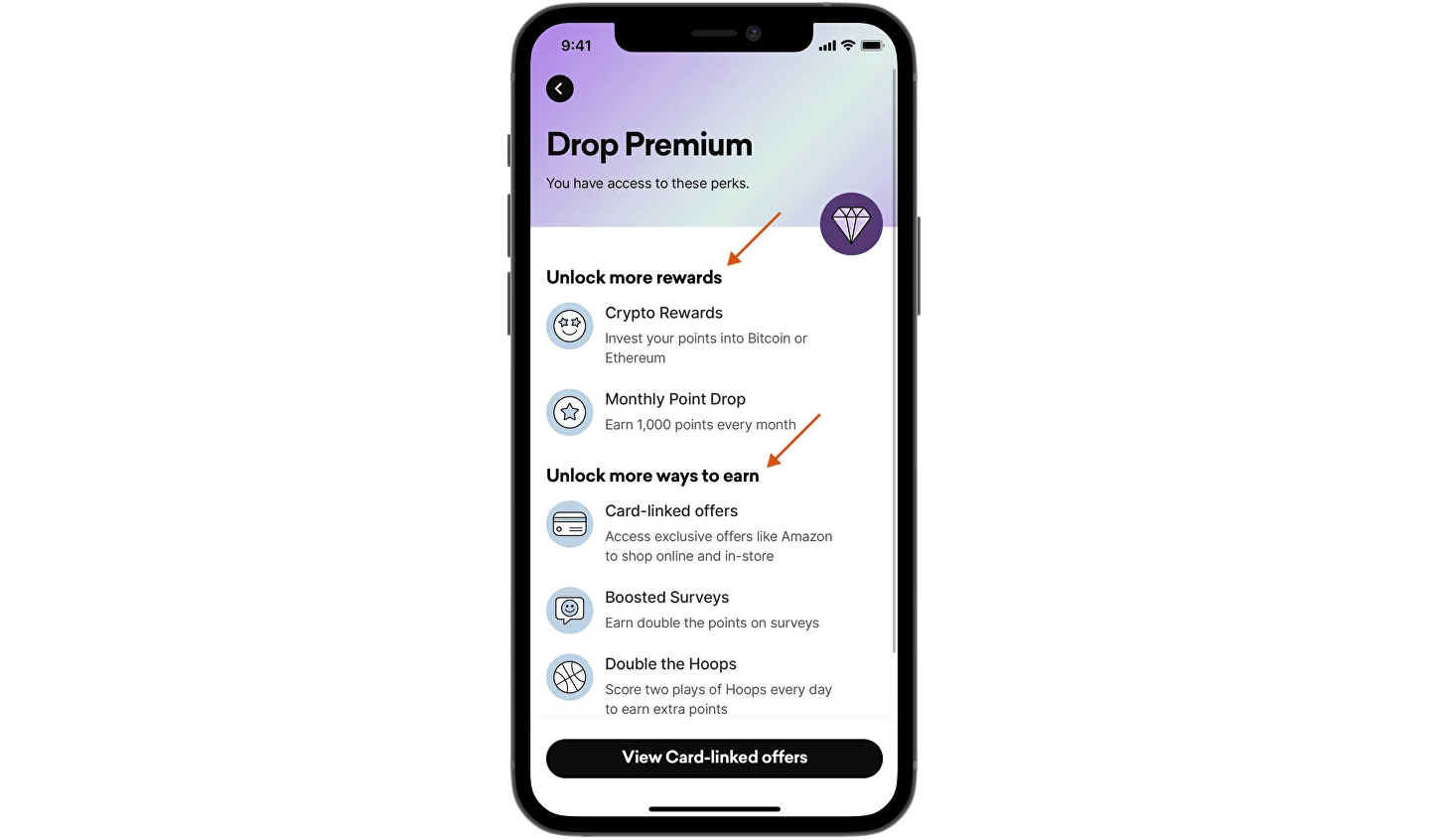
При выпуске новых фич
Если вы выпускаете новую ценную фичу, о ней можно отдельно рассказать не только премиум-подписчикам – конечно же снабдив кнопкой перехода к пэйволлу.
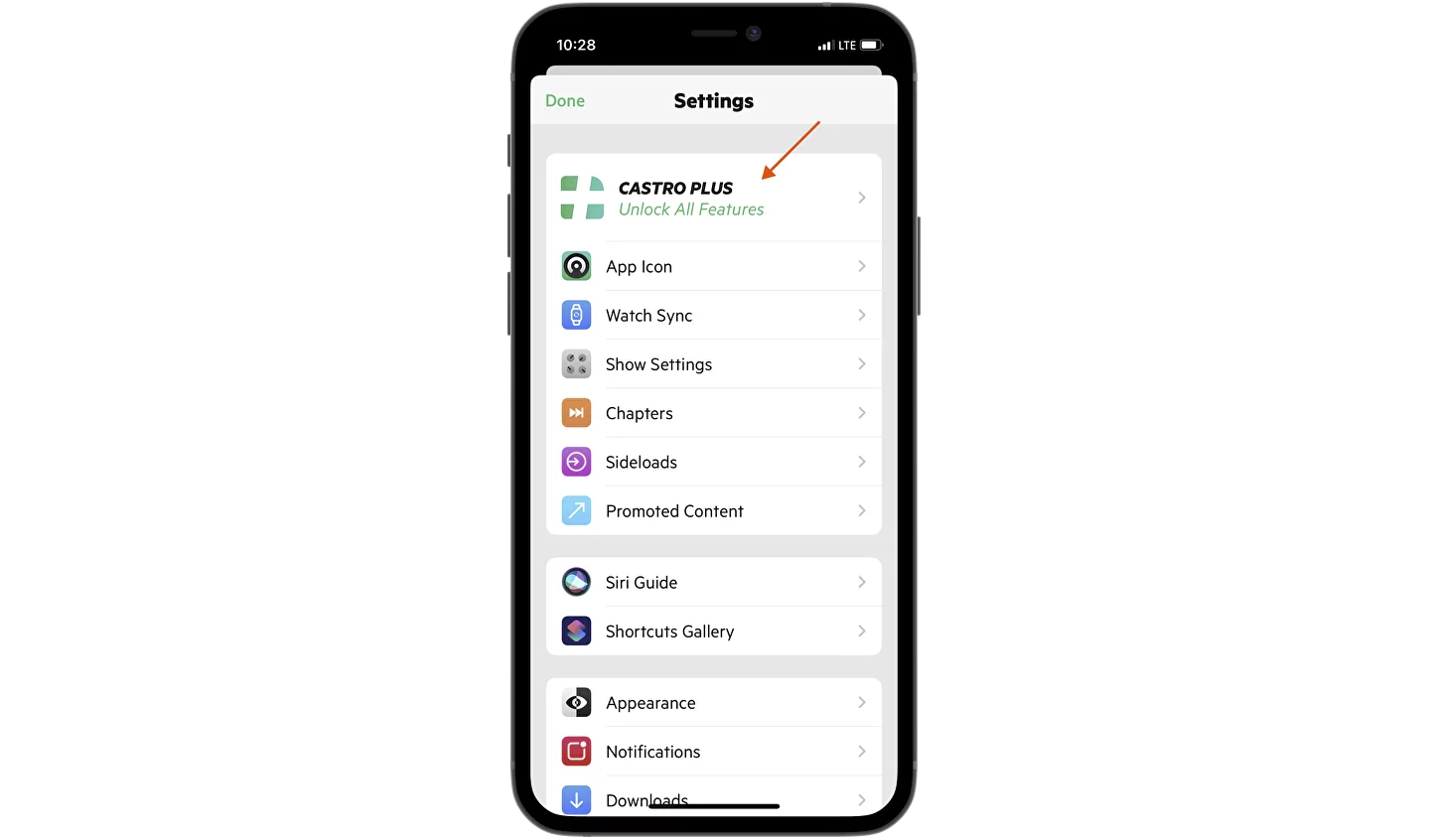
В профиле или настройках
Если клиент решил сам поинтересоваться подпиской, сделайте так, чтобы ее было легко найти. Чаще ее размещают в профиле или настройках приложения.

✅
Время от времени
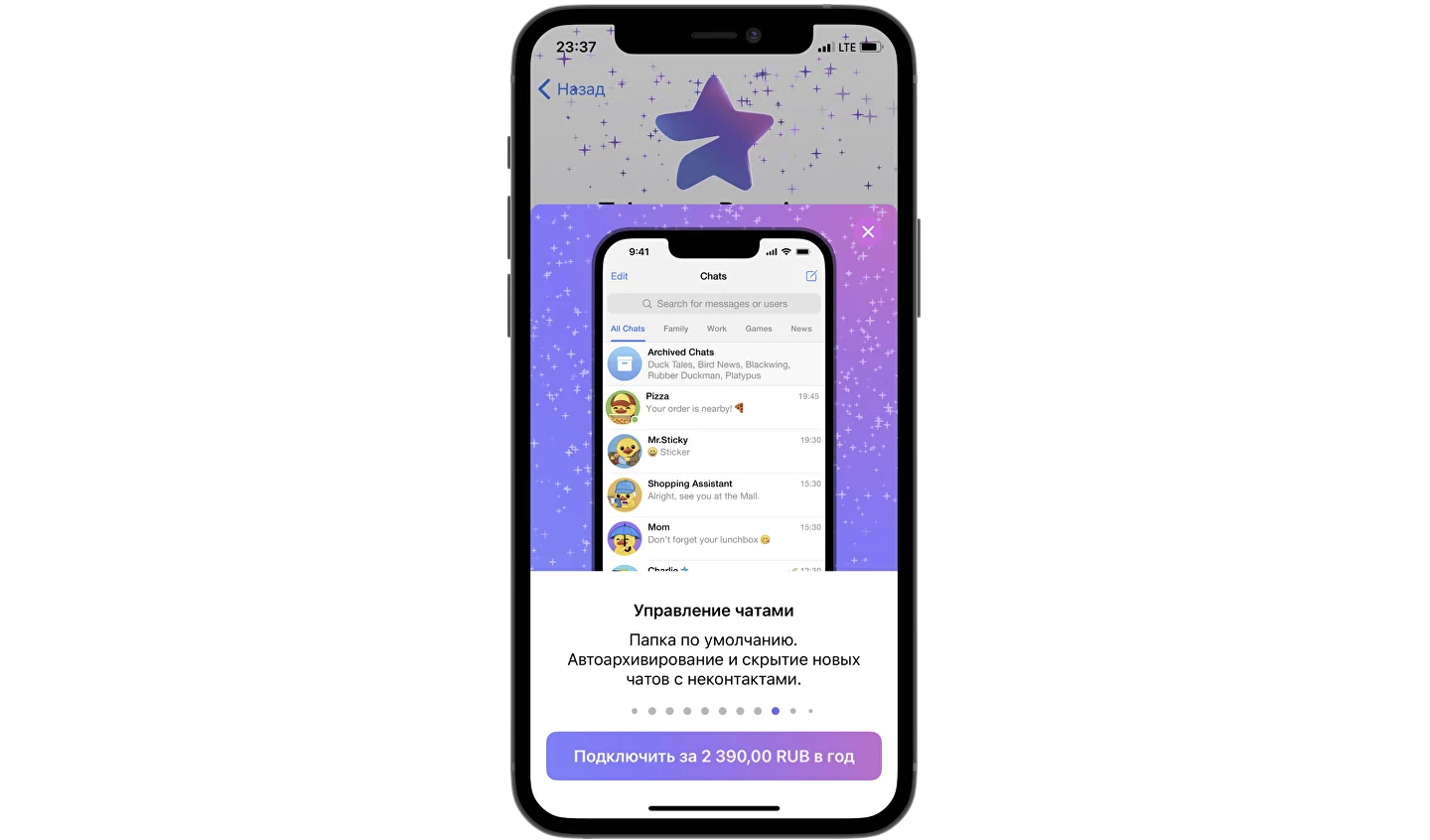
Иногда платная подписка ненавязчиво подсвечивается в процессе использования (например, в том же Telegram). Главное – не быть настырными.
При апгрейде
Если у вас несколько типов тарифов, клиентам, купившим менее премиальный тариф, ближе к дате окончания подписки можно предлагать более премиальный.
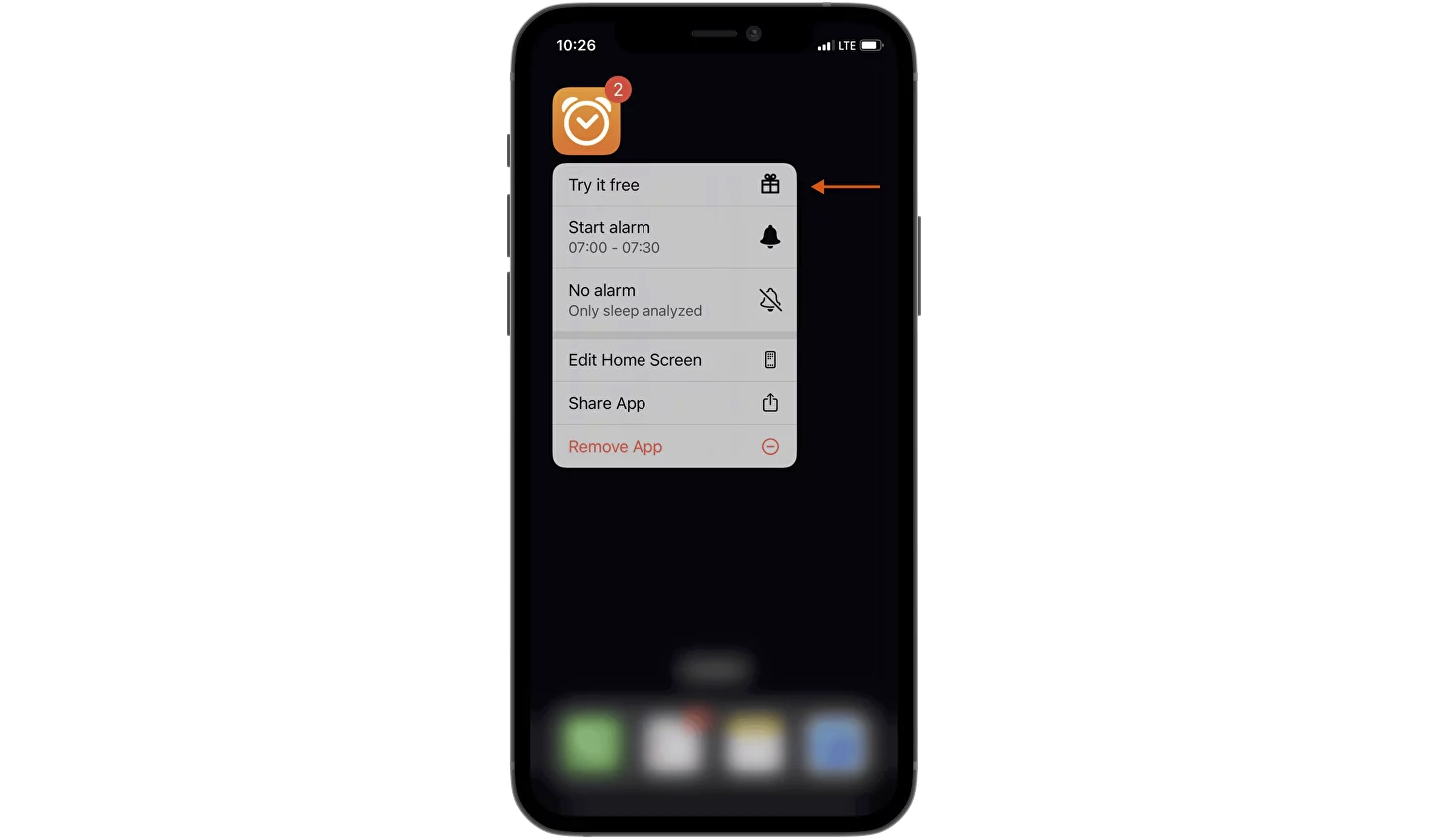
Креативное размещение
Иногда переход к paywall'у можно встретить в совсем «экзотических» точках контакта с пользователем – например, в меню быстрых действий.

✅
2. Заголовок paywall'а
Добавлен
На paywall'ах часто можно встретить текстовый блок, доносящий основной посыл и состоящий либо из заголовка, либо заголовка и поздаголовка.

✅
Выделяется в интерфейсе
Если в заголовке вы доносите ключевую ценность подписки, сделайте его визуально отличным от остального текста, чтобы он привлекал внимание.

❌
Легко читается
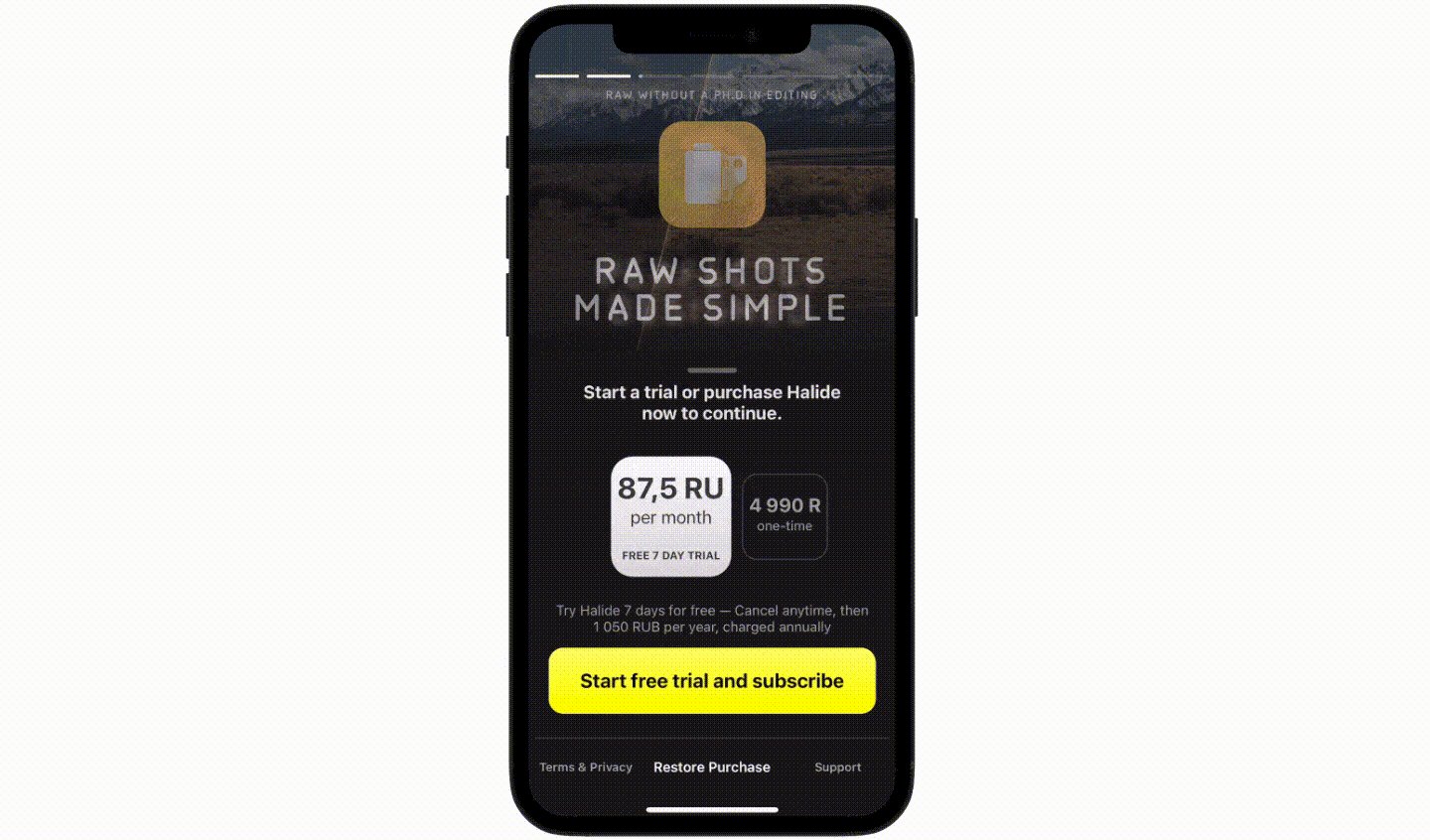
Убедитесь, что заголовок размещен на достаточно контрастном и однородном фоне. Иначе ваш ключевой посыл будет попросту трудно прочитать.

❌
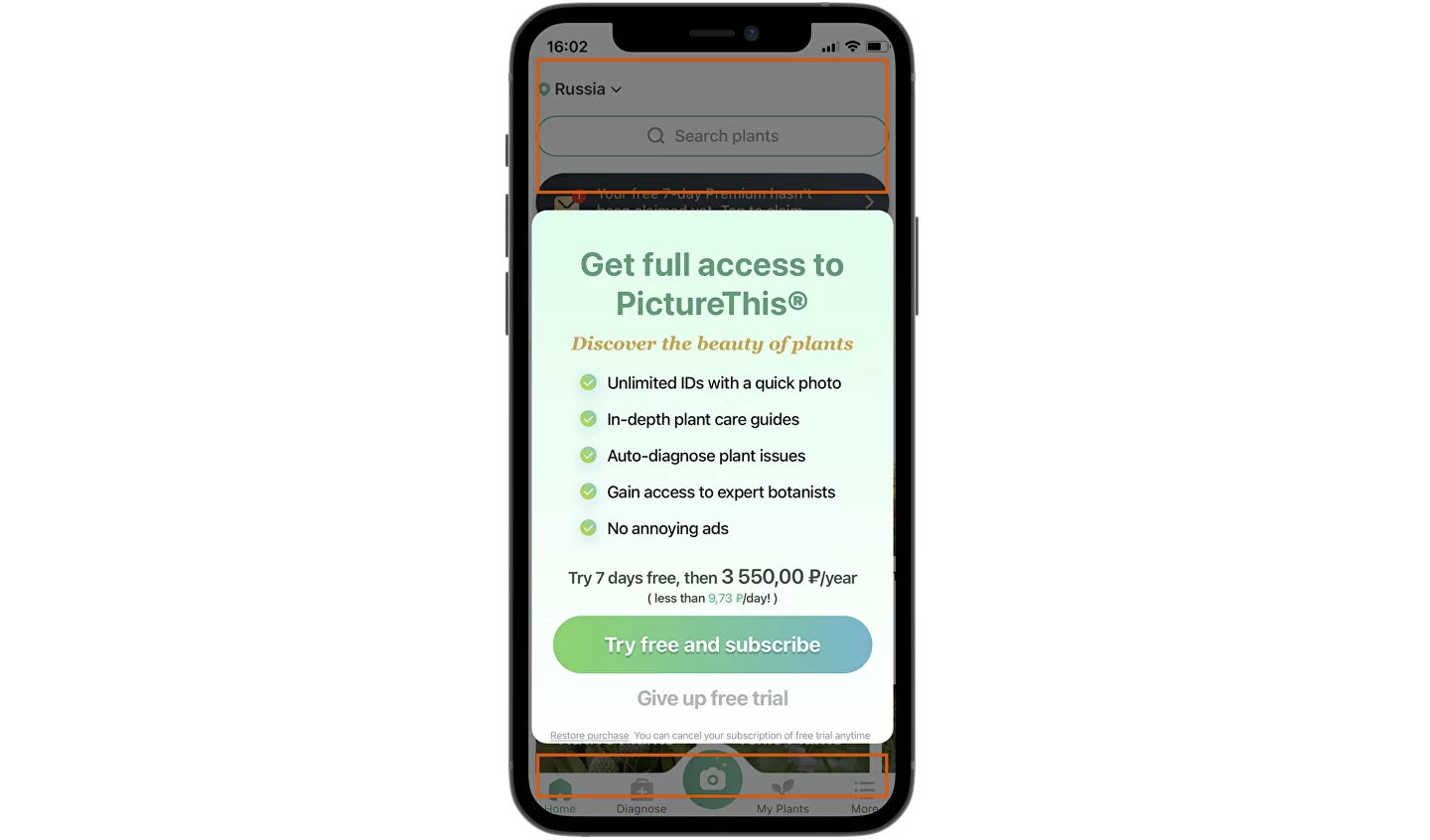
Корректно сверстан
Базовый момент: при проектировании текстового блока убедитесь, что верстка корректна, и ключевой текст не будет ничем перекрываться.

❌
Креативная формулировка
Вместо формулировок типа «Start а Free Trial» или «Get Premium» подумайте над более креативной версией, которая зацепила бы внимание и вызвала бы эмоции.

✅
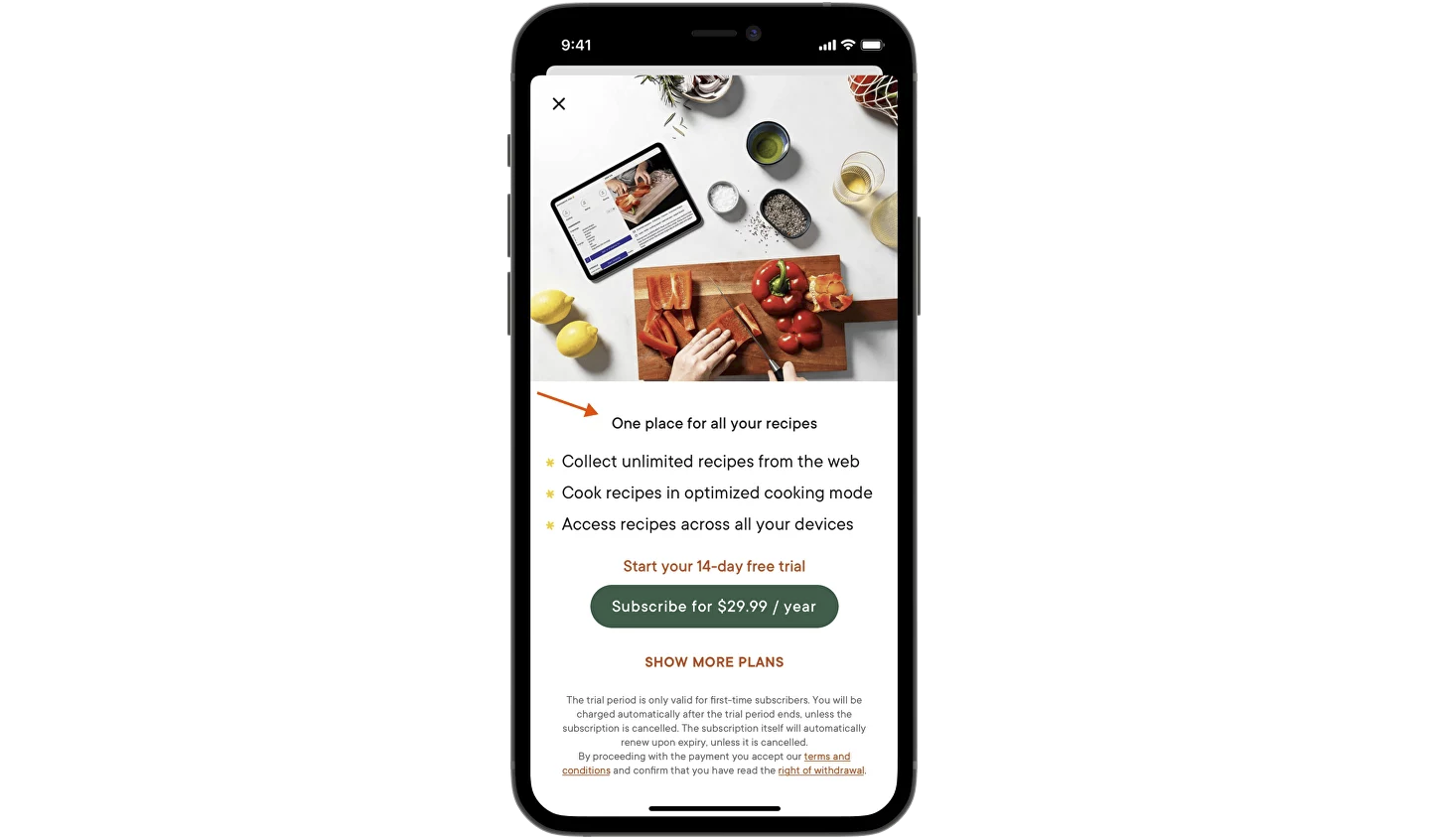
Призыв к действию
Часто в заголовок выносится не какое-либо утверждение или констатация факта, а именно призыв к ключевому действию.

✅
Фокус на ценности
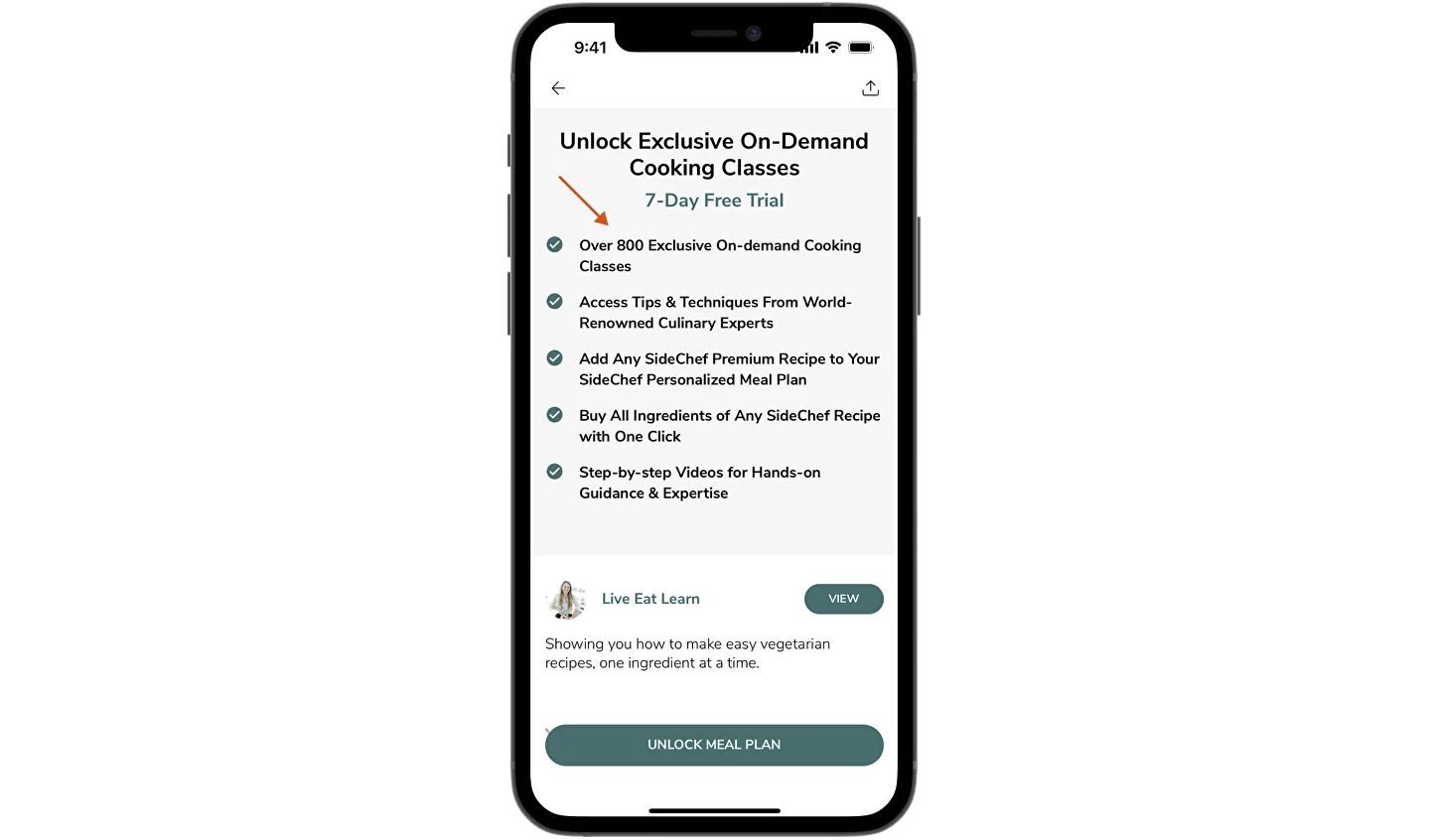
Спроектируйте текст заголовка так, чтобы из него было понятно, какую ценность клиент получит от приложения, а не просто «получите доступ ко всем фичам».

✅
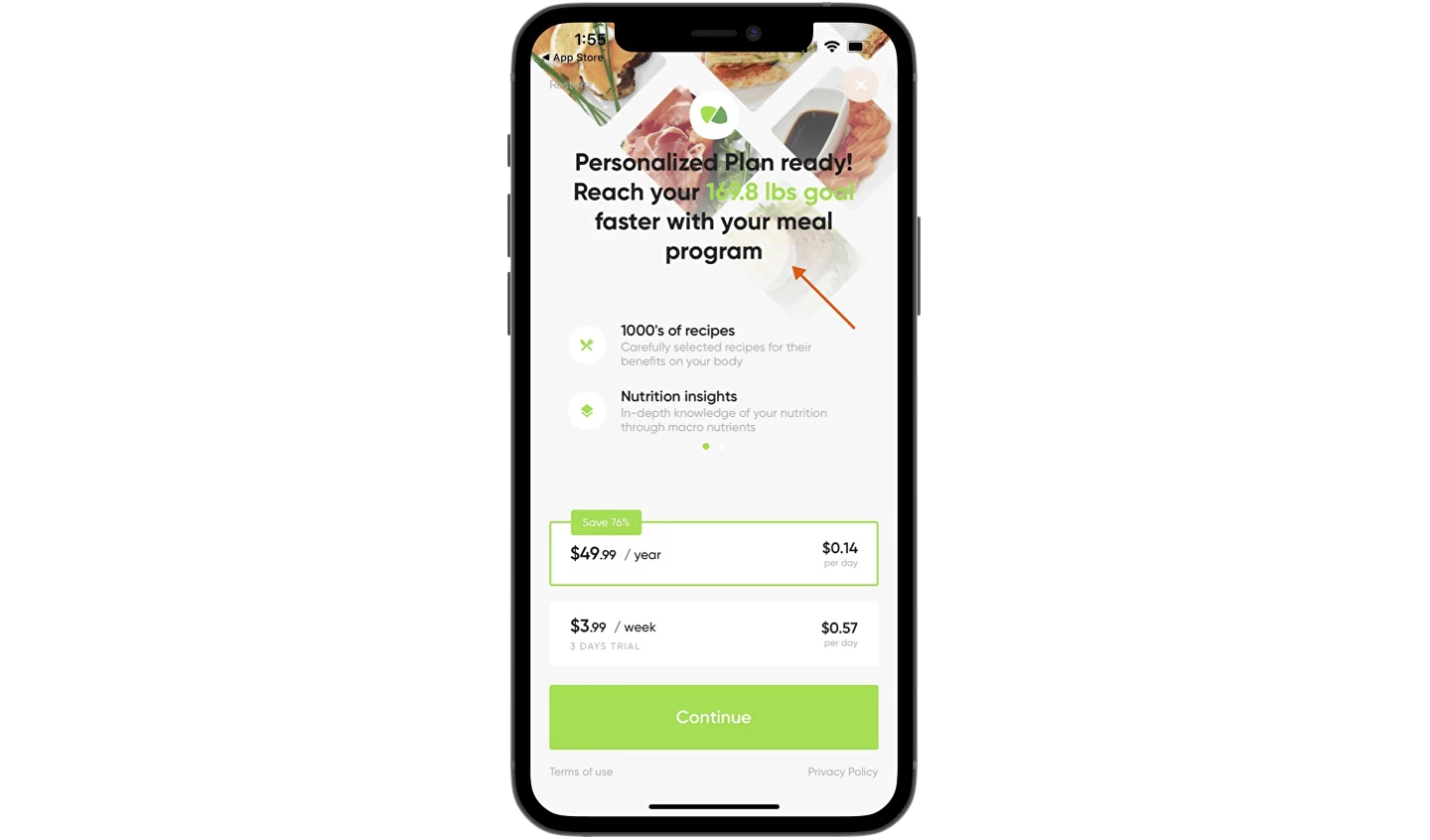
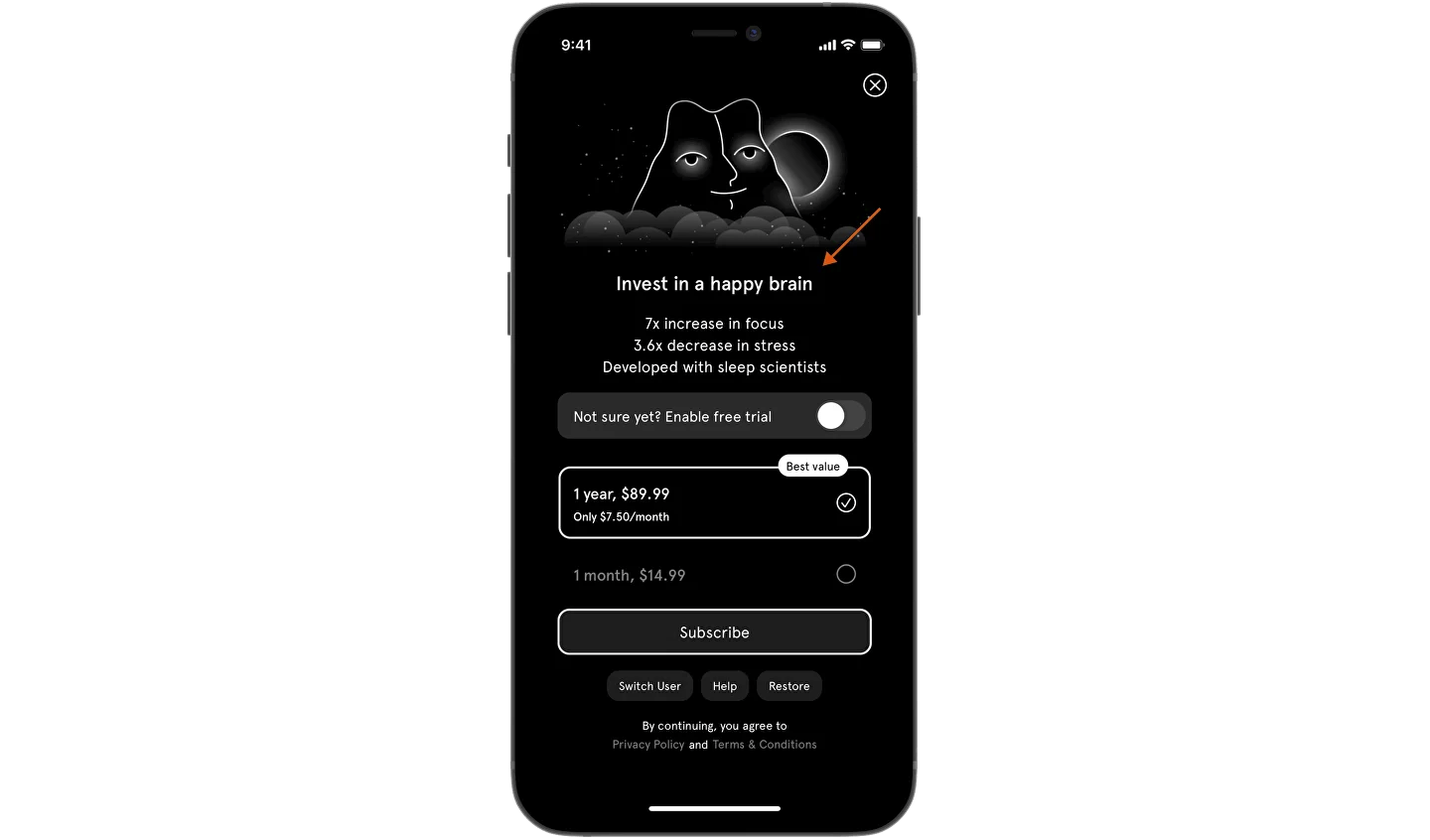
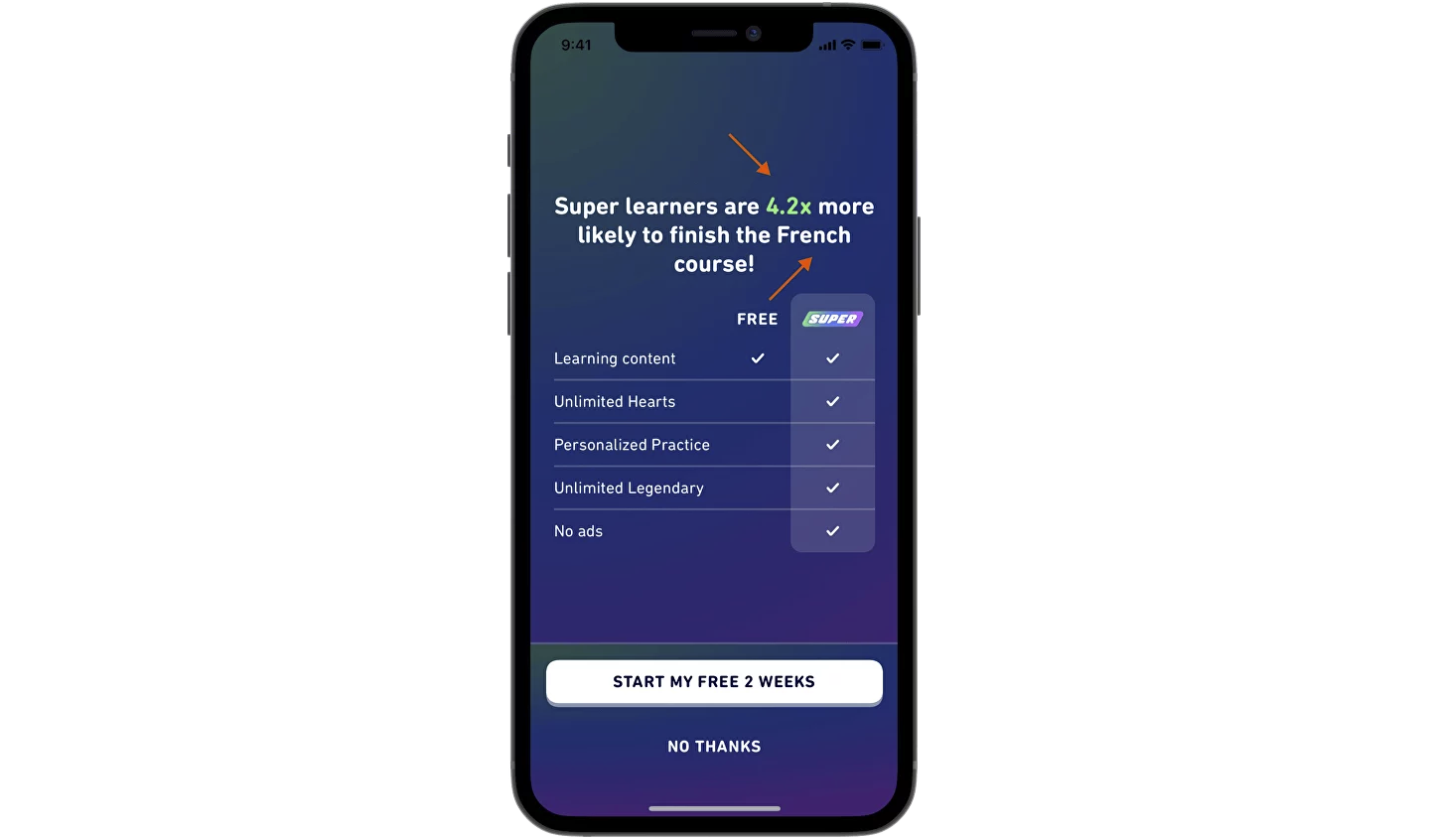
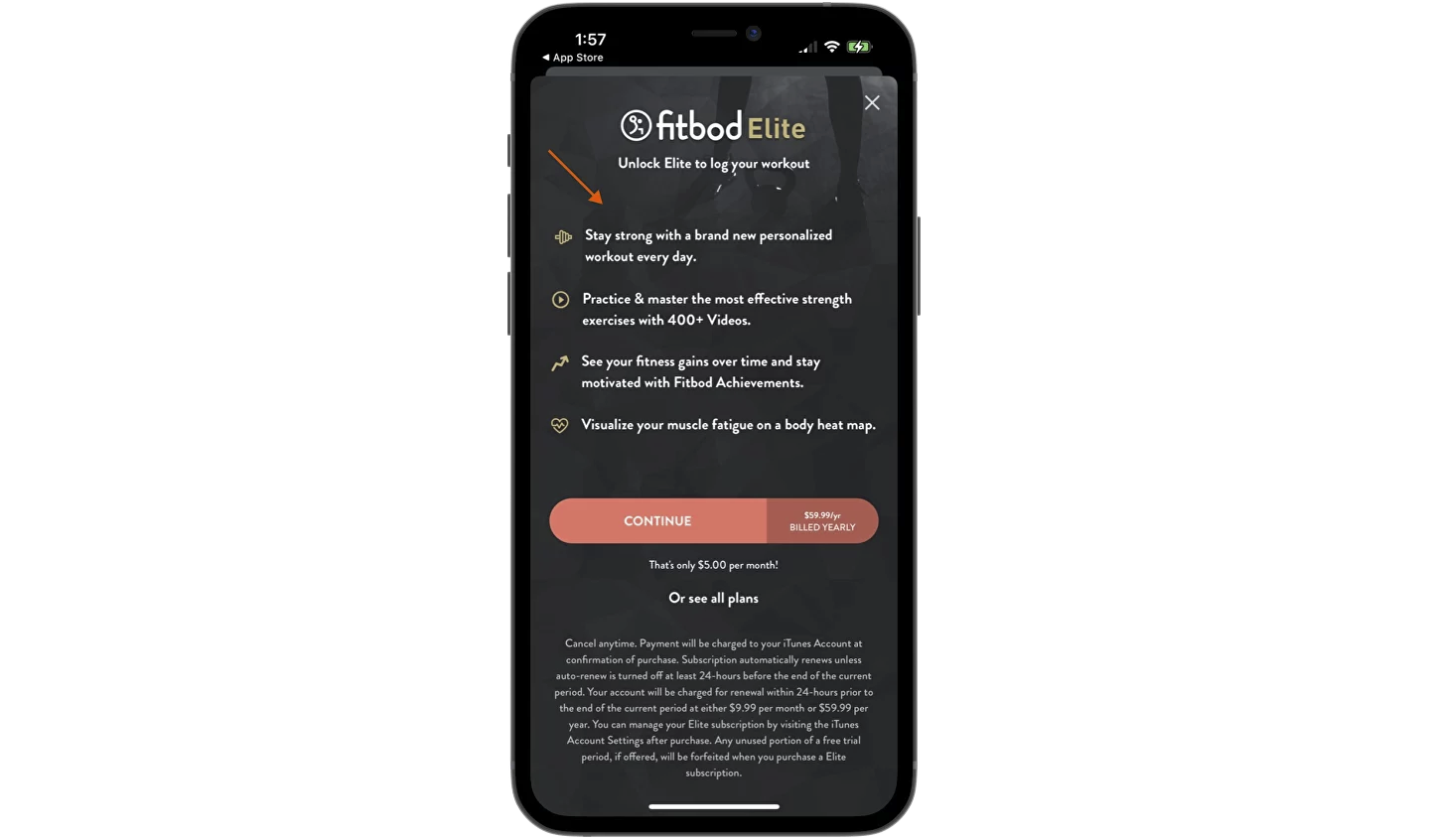
Акцент на цифрах
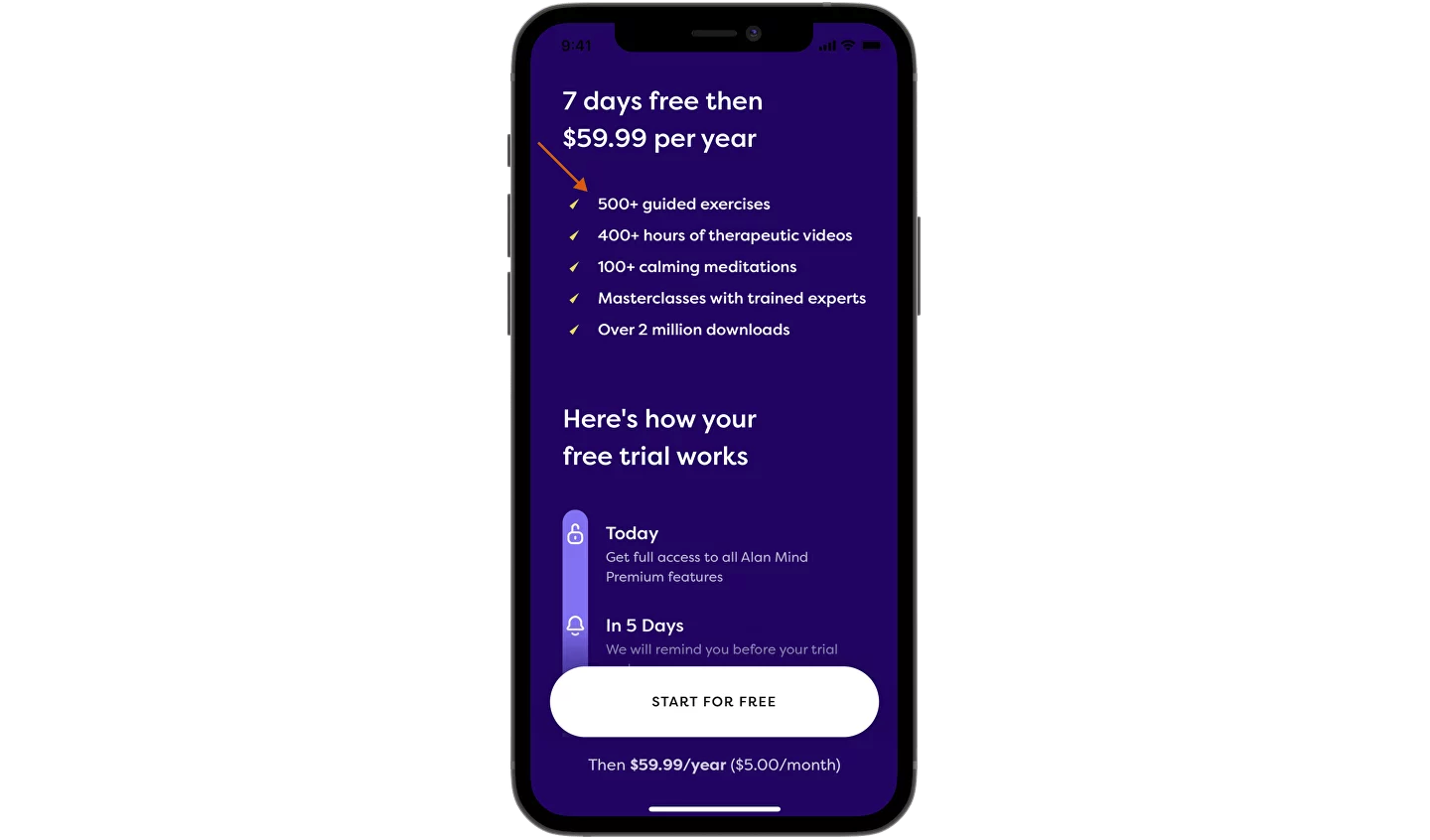
Также встречаются кейсы, когда в заголовок выносятся ключевые цифры, которые позволяют лучше привлечь внимание к содержащейся в нем информации.

✅
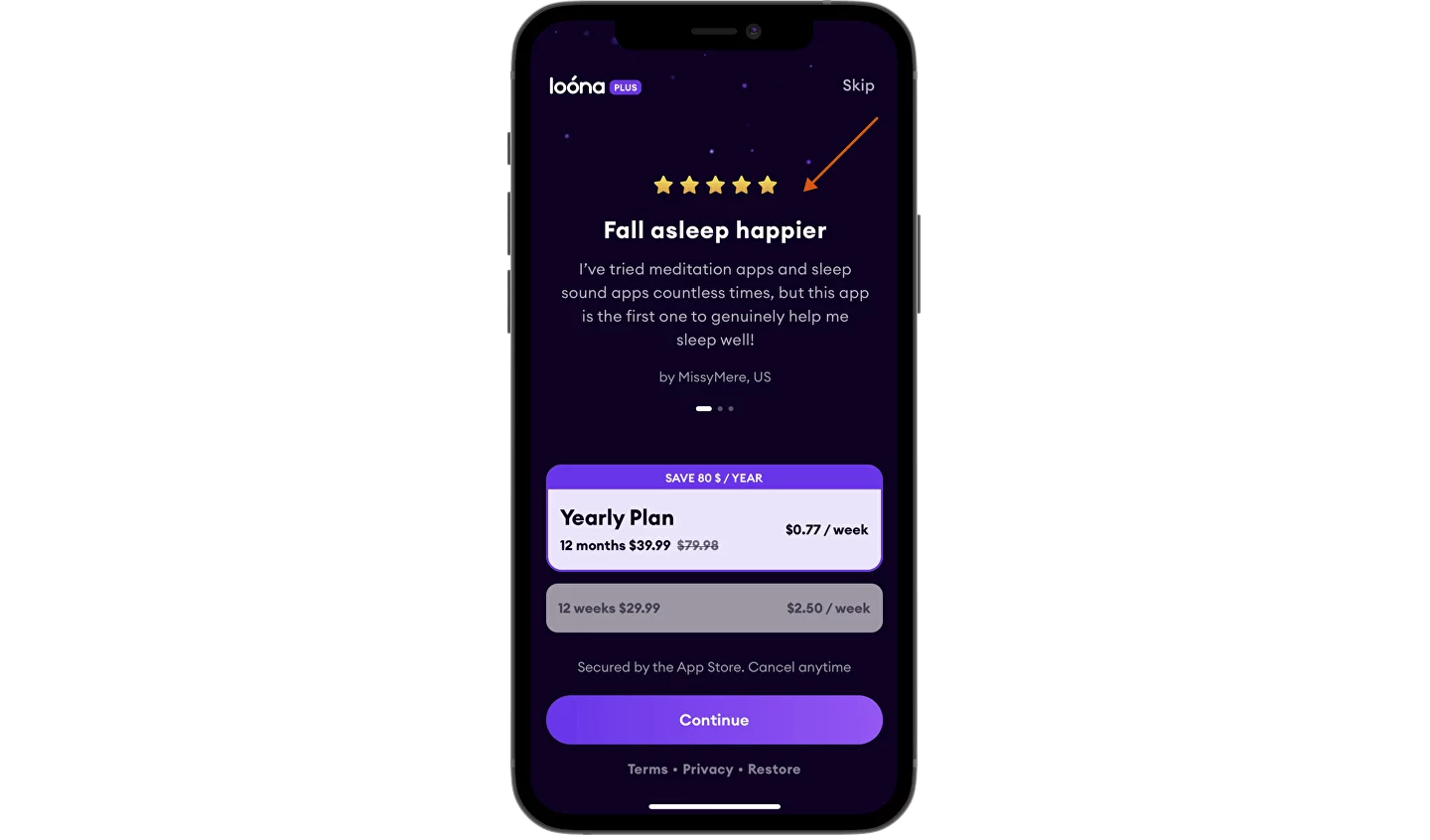
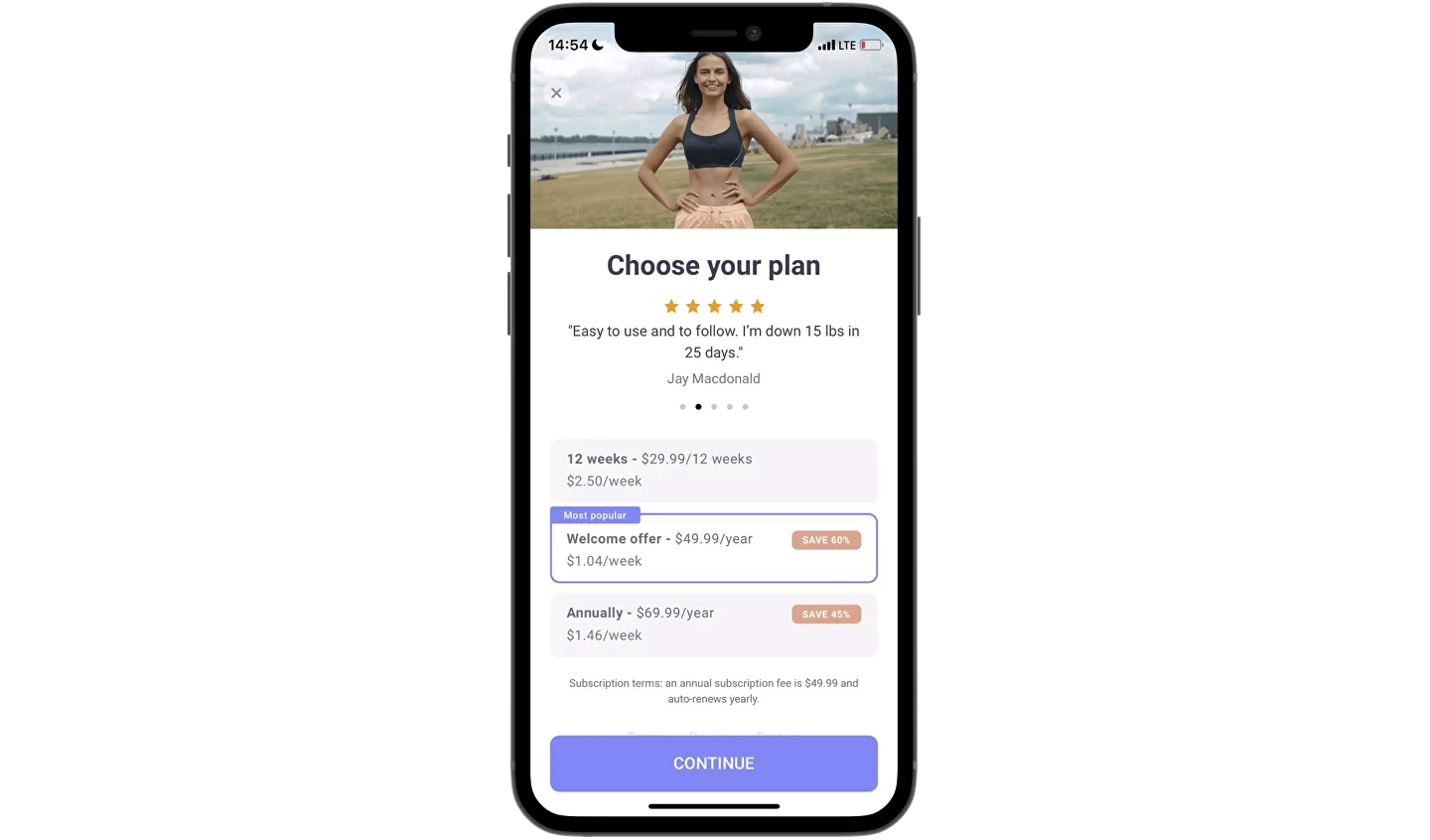
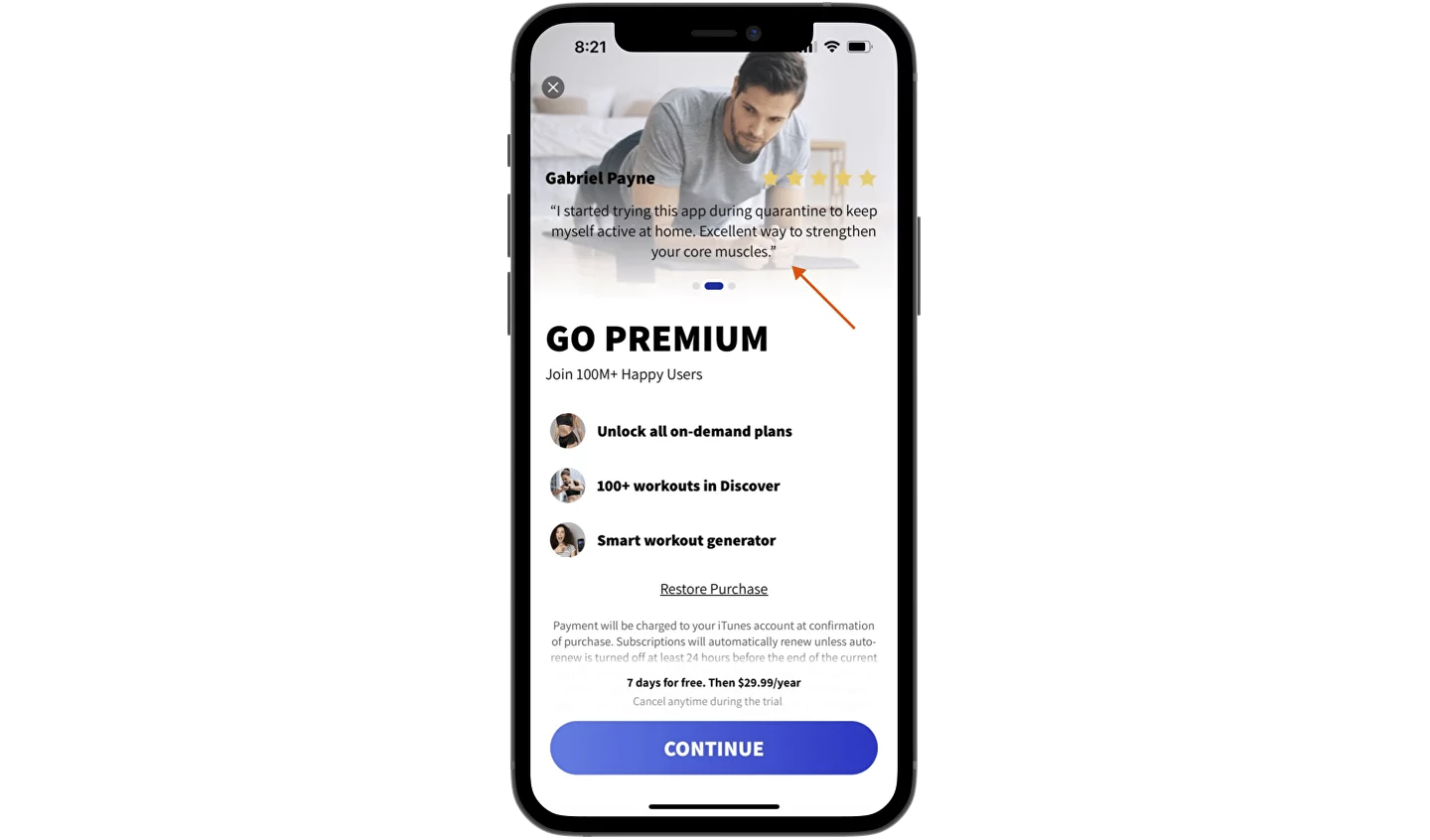
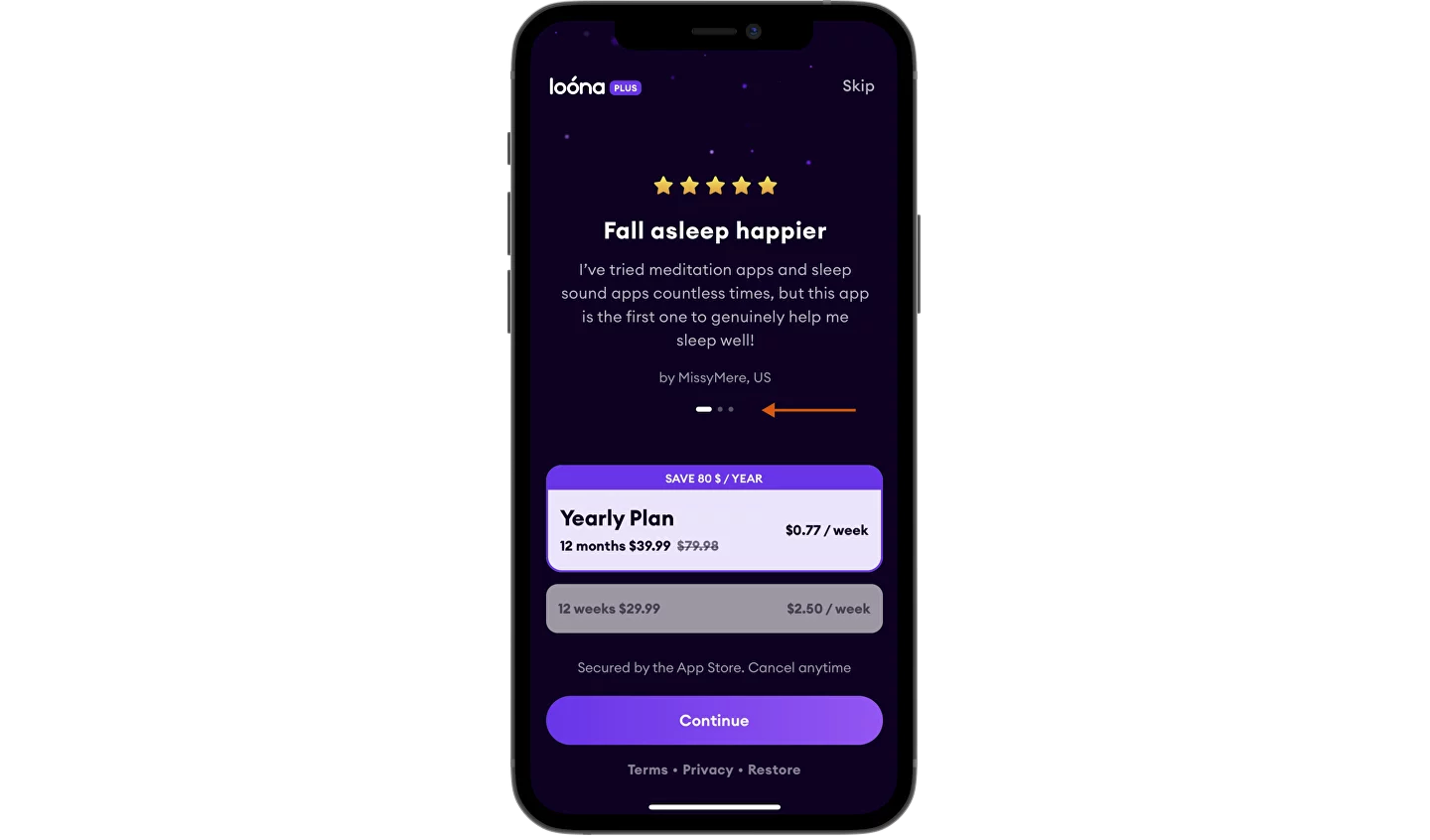
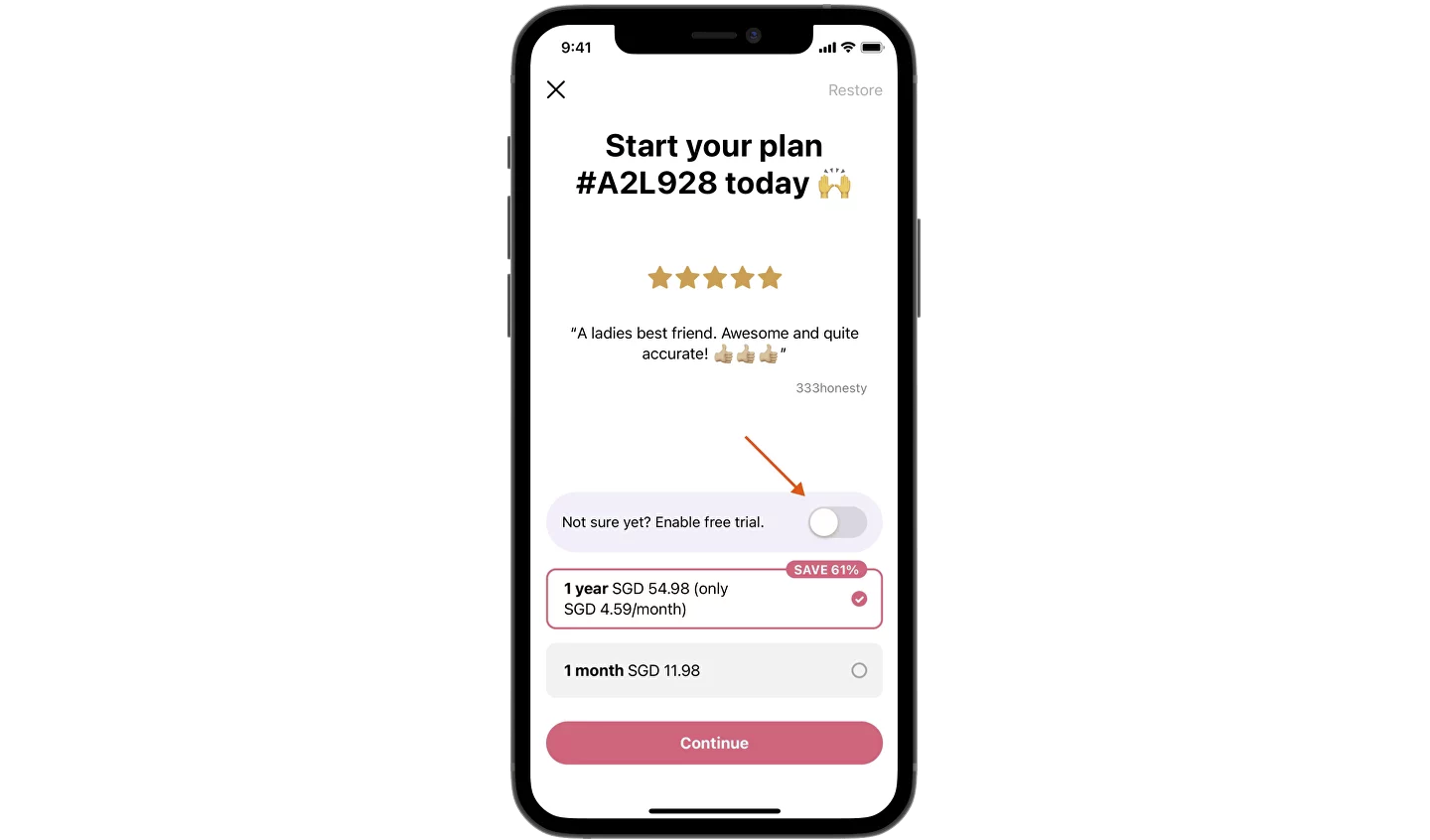
Контент отзывов
Иногда интересные идеи для заголовка пэйволла можно почерпнуть в отзывах довольных клиентов, оставленных в App Store.

✅
Персонализация
Ответьте на вопрос: «какие данные у вас есть о клиенте на текущий момент?» и подстраивайте заголовок под клиента, повышая его релевантность.

✅
Highlight ключевых слов
В некоторых случаях наиболее важный текст в заголовке специально выделяется, чтобы дополнительно привлечь внимание клиента.

✅
Заголовок + подзаголовок
Если текст не помещается в заголовок, ключевой посыл и призыв к действию можно оставить в нем, а пояснение вывести во вторичный текстовый блок.

✅
Подзаголовок – summary
Чаще всего в подзаголовок выводится выжимка из ключевых фич подписки. Своего рода summary, отвечающее на вопрос: «Зачем мне это покупать?»

✅
Текст краткий
Чем длиннее текст, тем сильнее усталость пользователя. Особенно если это влияет на деньги, лучше не писать в intro сценарий к «Властелину колец».

❌
3. Медиа
Иногда, чтобы сделать пэйволл живее, в нем также размещают медиа: фото, видео или анимацию. Пройдемся по идеям того, что в него можно добавить.
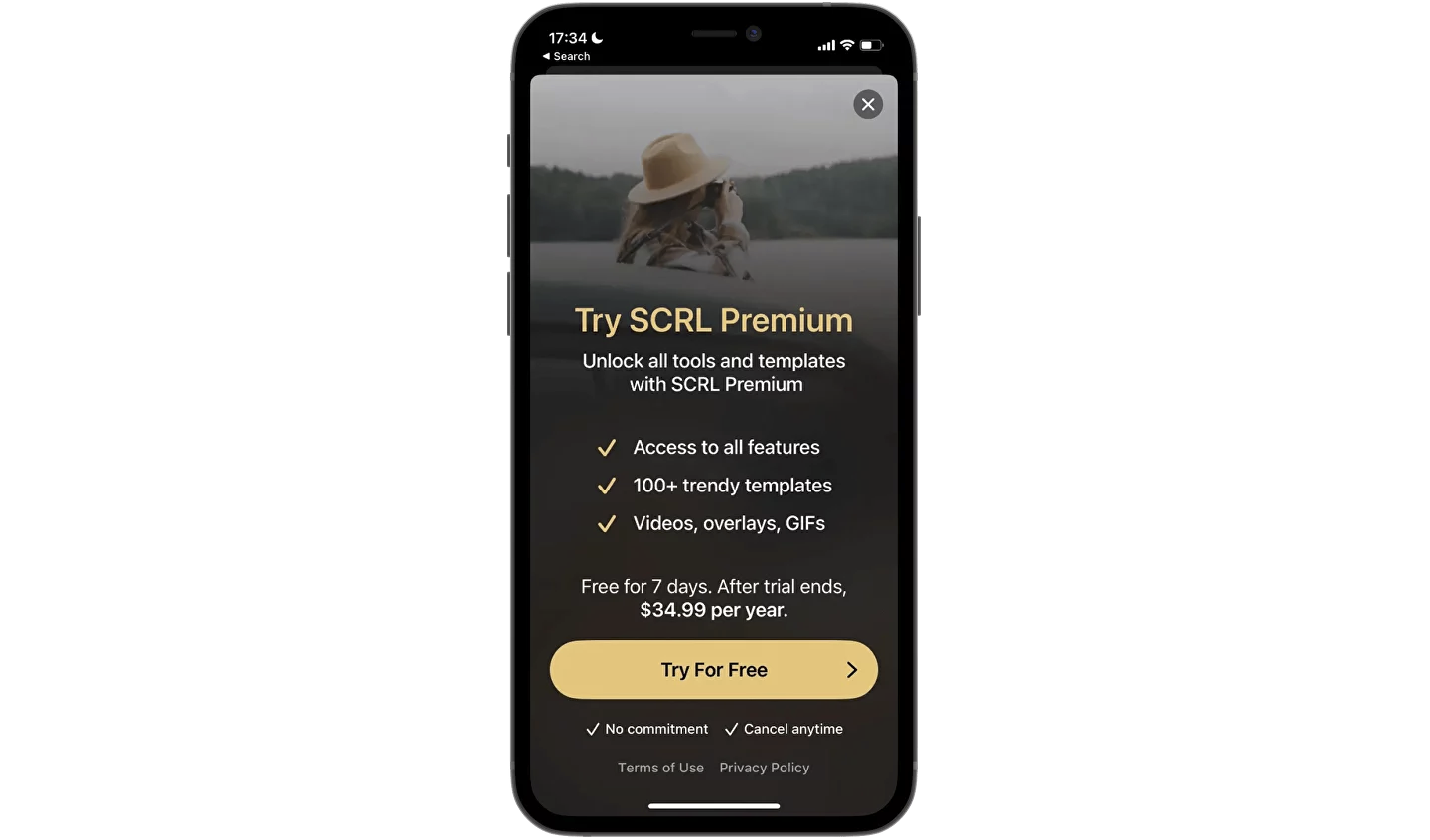
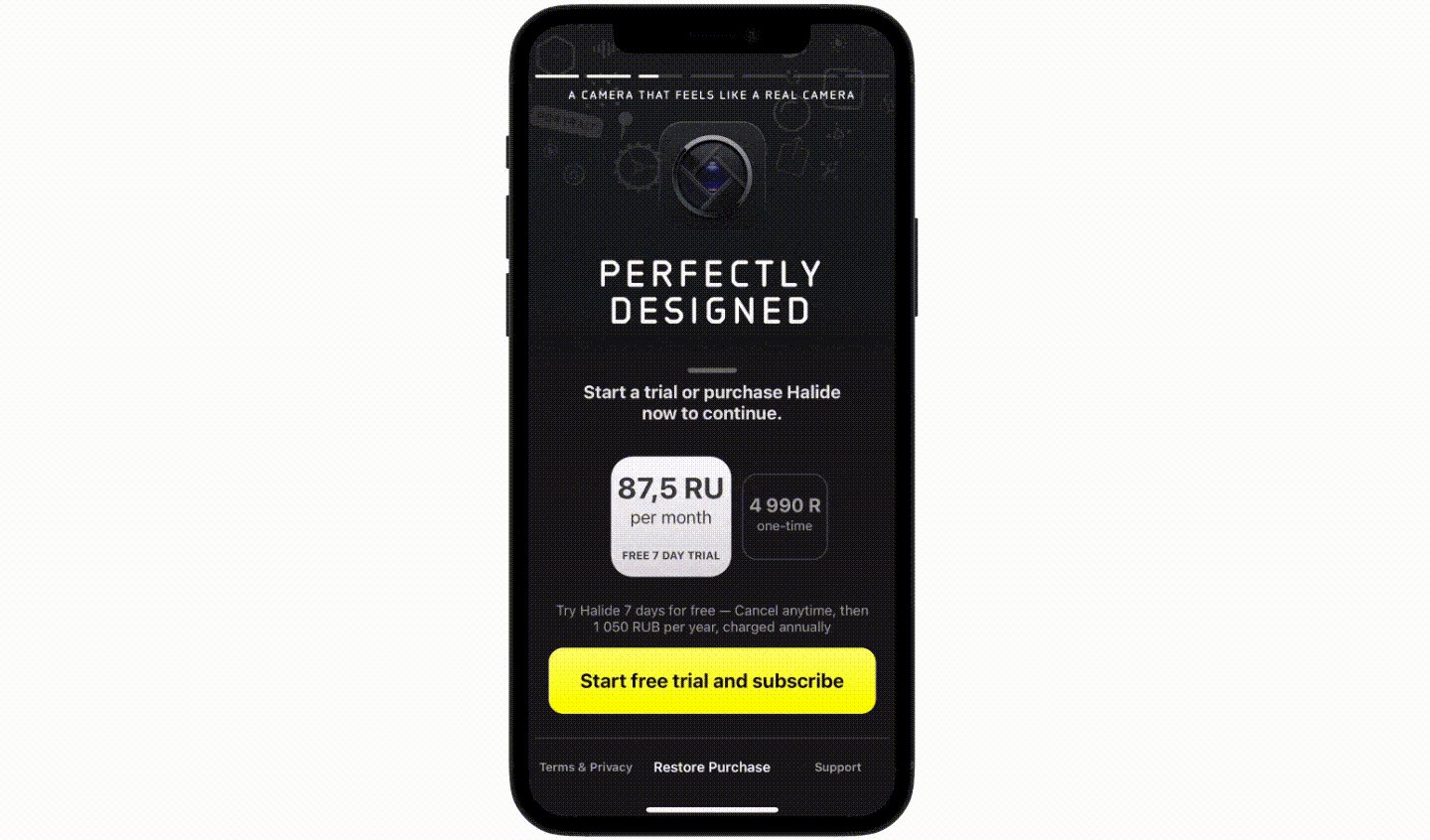
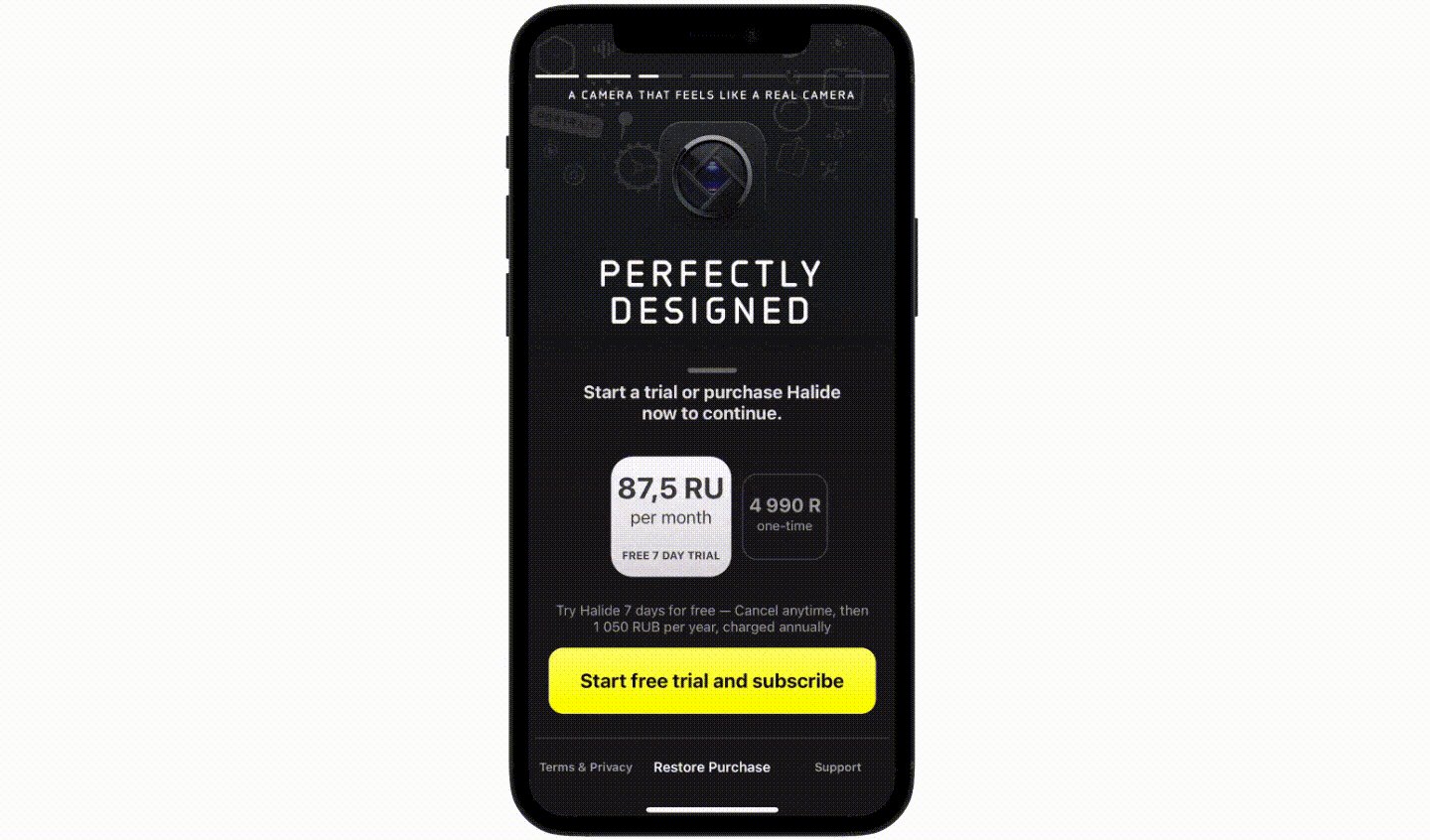
Абстрактная иллюстрация
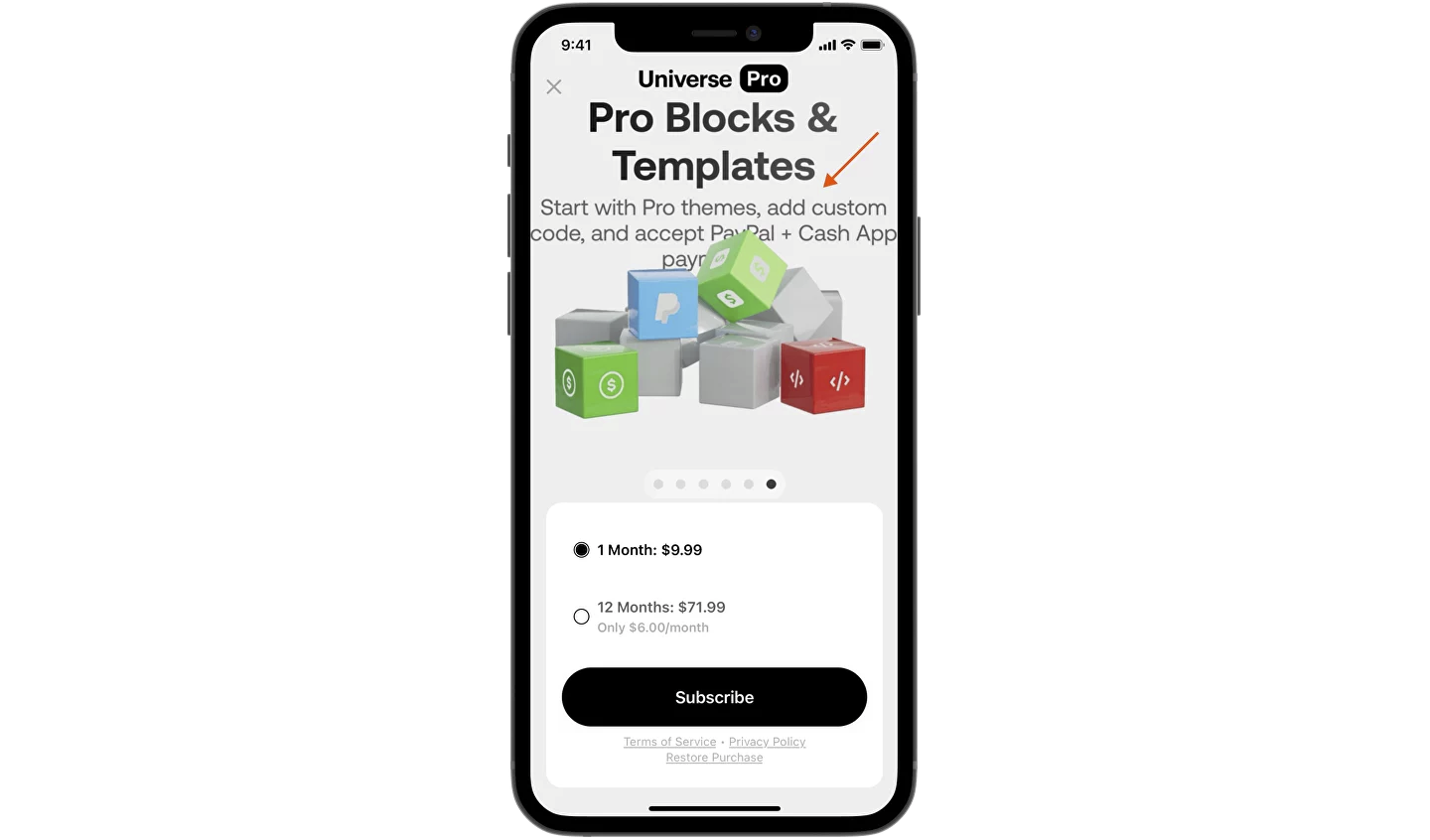
Достаточно популярный вариант в последнее время – абстрактная, но релевантная теме иллюстрация, заметно оживляющая экран пэйволла.

✅
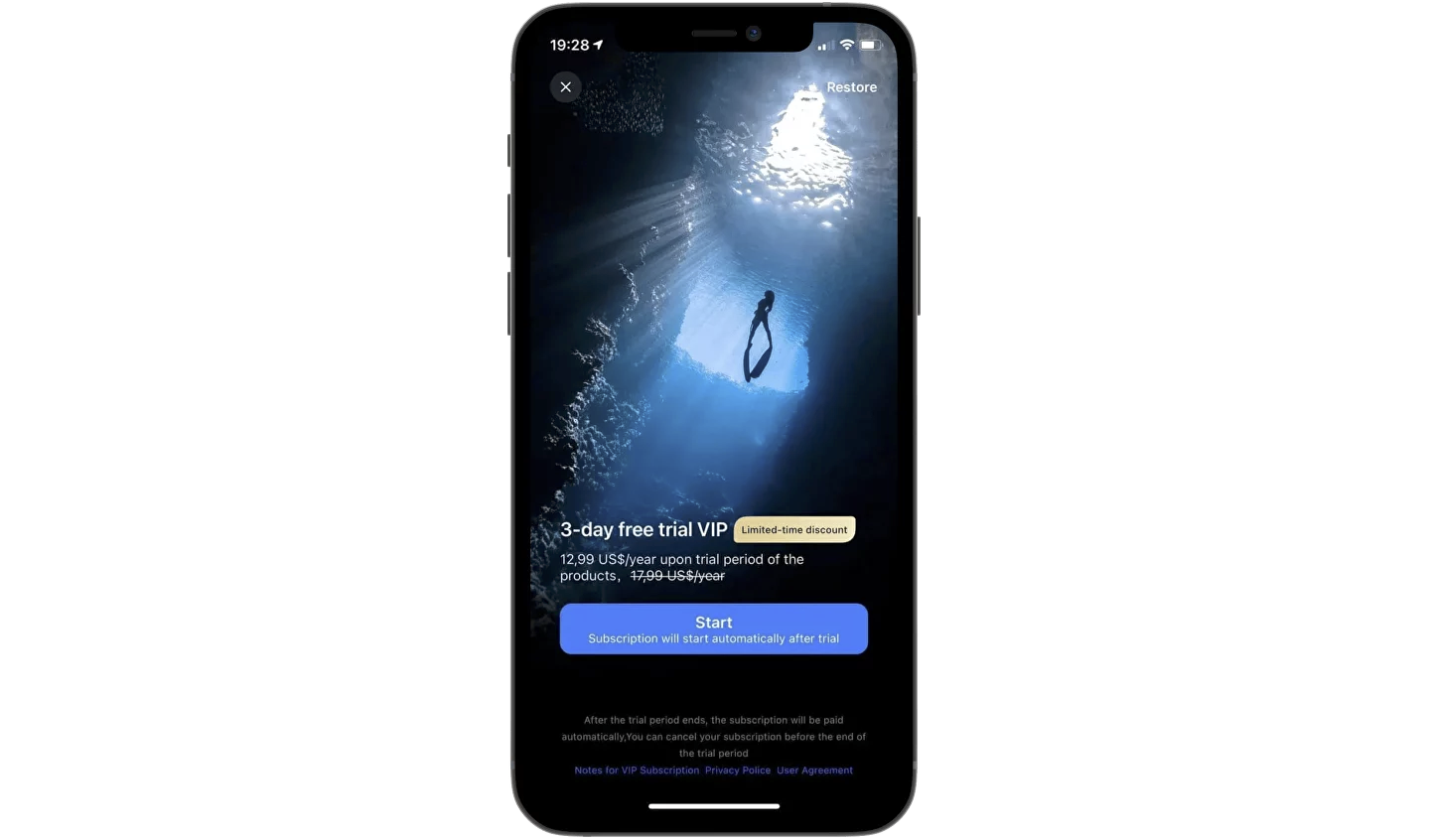
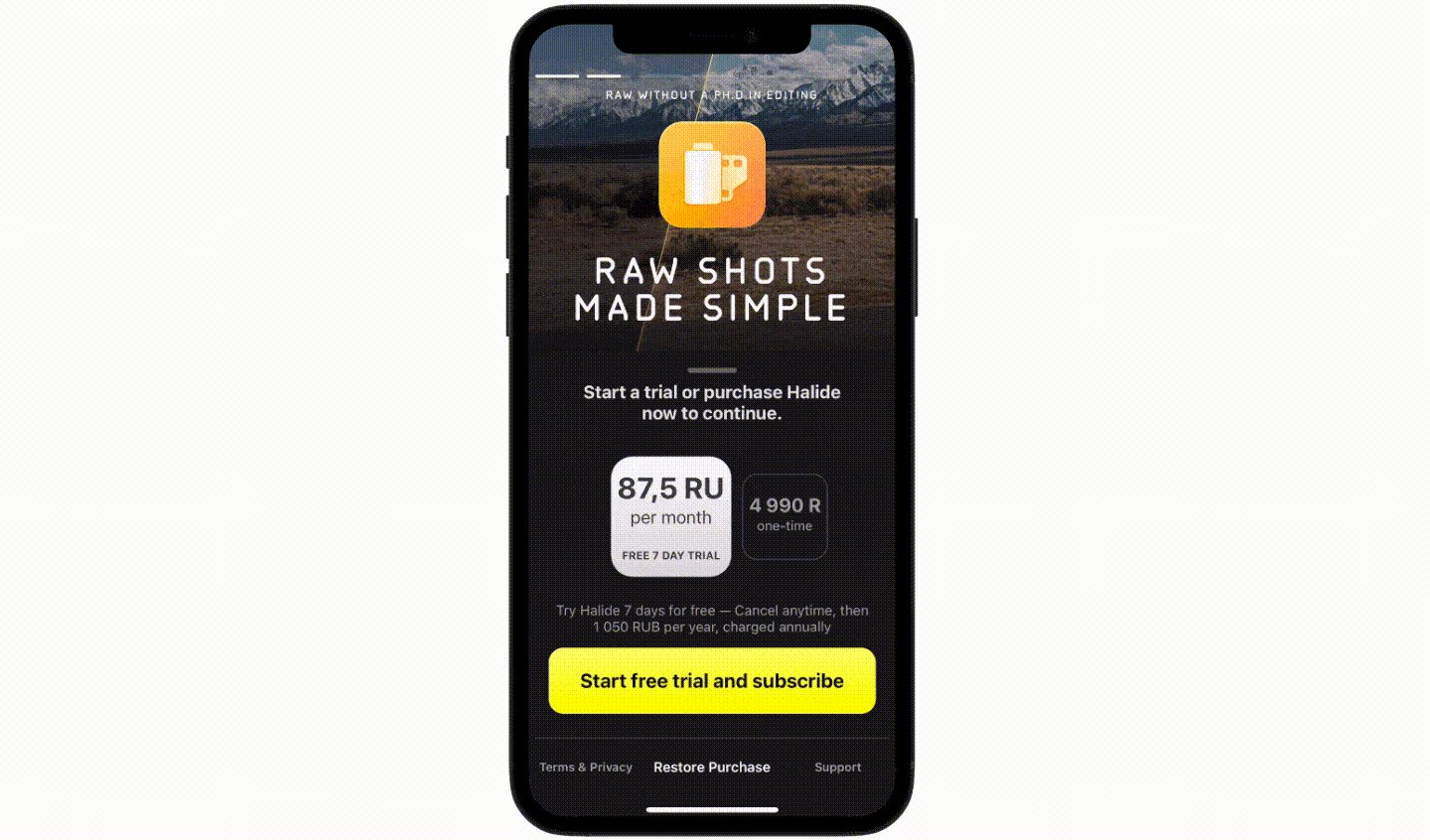
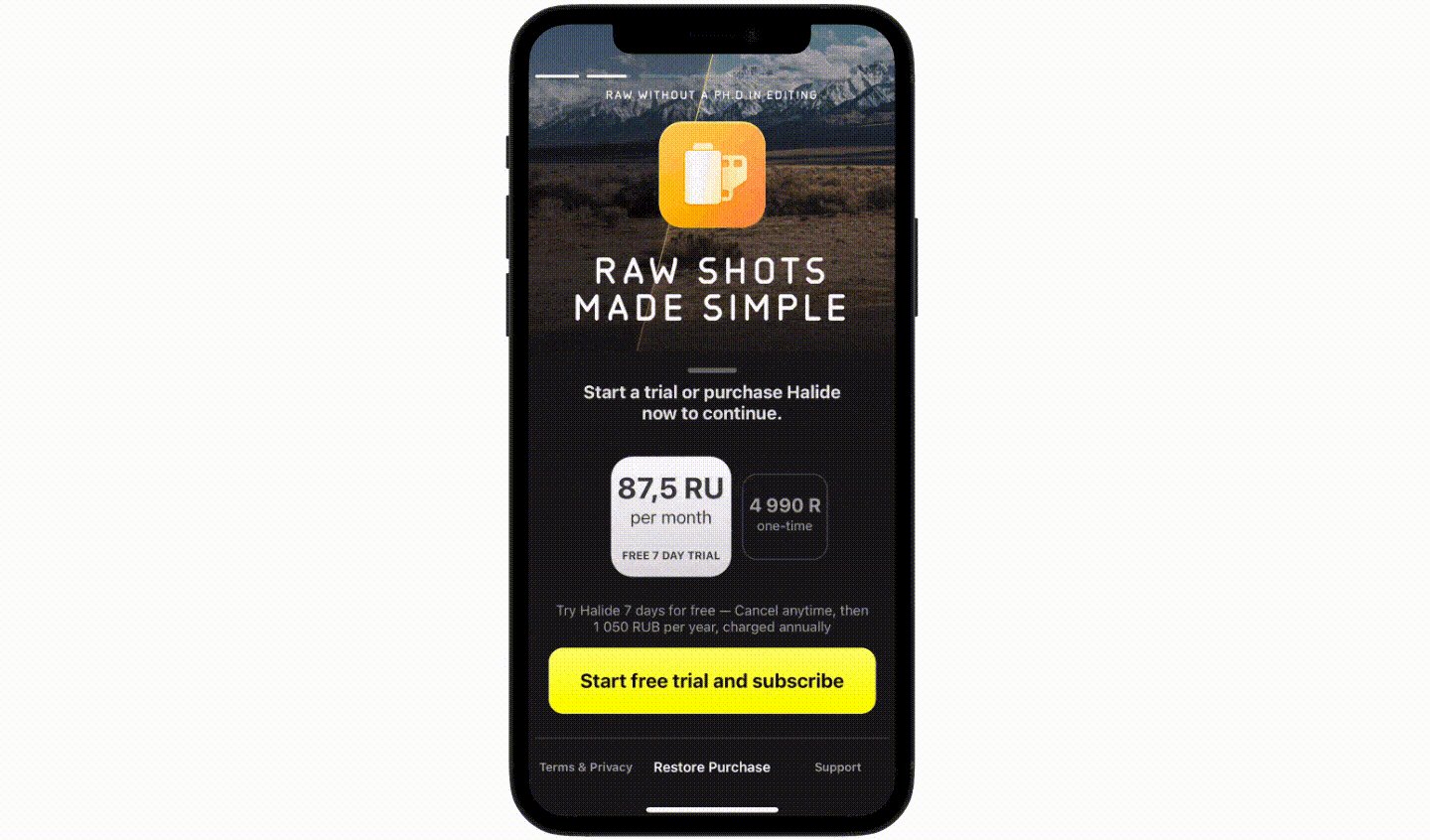
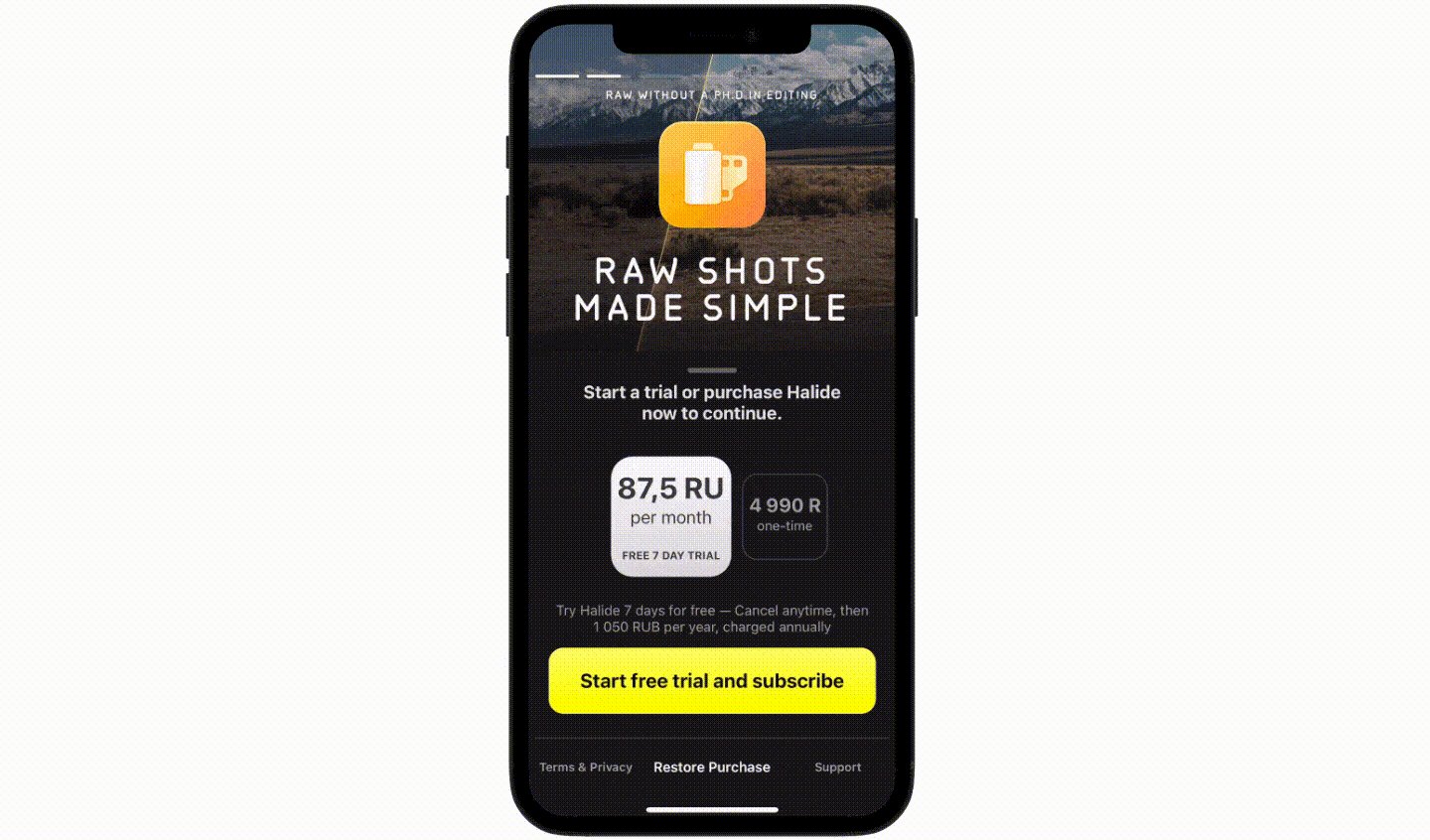
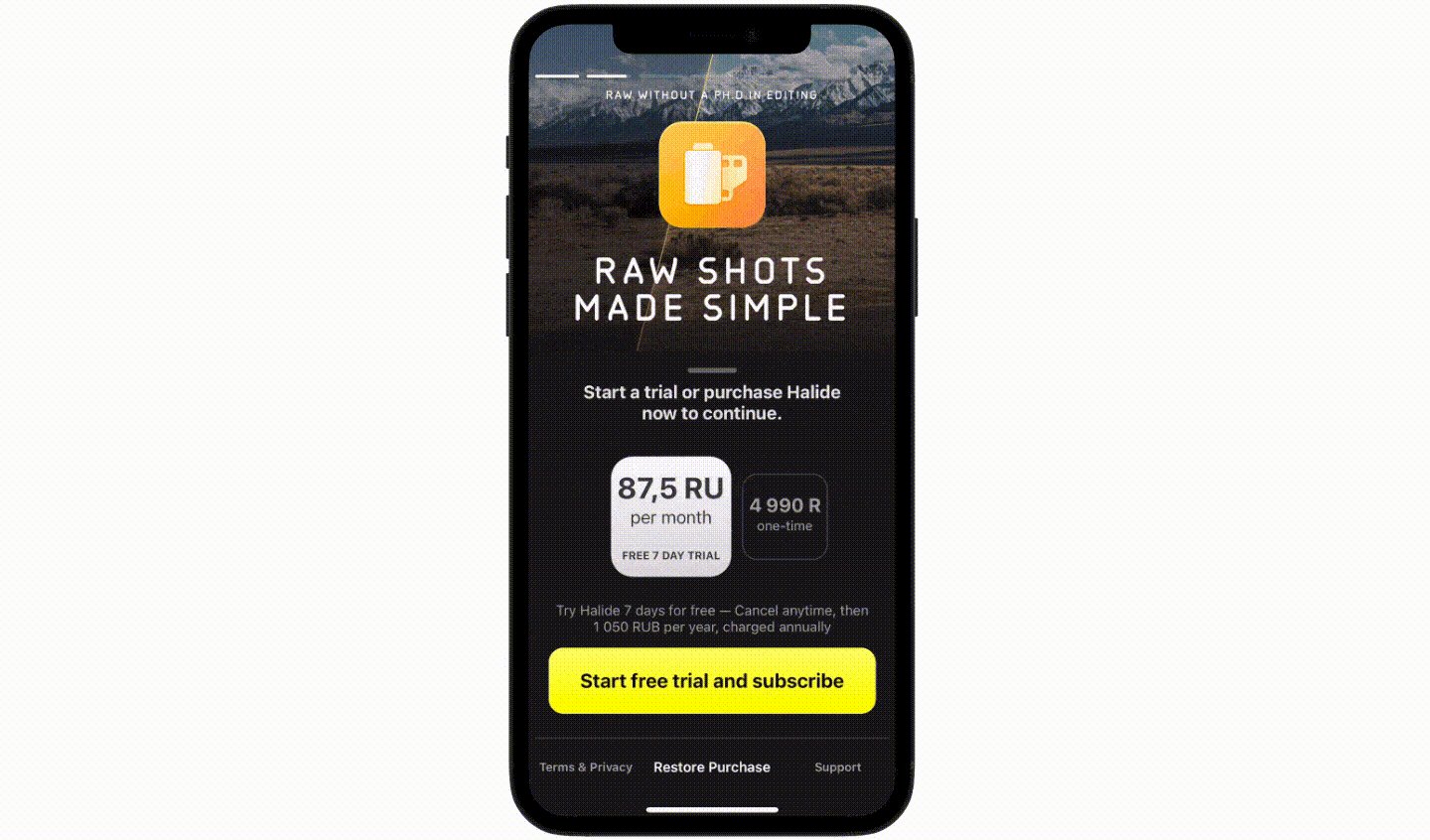
Полноэкранное изображение
Полноэкранное изображение позволяет «оживить» экран гораздо сильнее предыдущего примера. Главное чтобы текст поверх него легко читался.

✅
Фоновый паттерн
Иногда в качестве медиа добавляется фоновый паттерн, который не оттягивает на себя много внимания, но делает экран визуально менее пустым.

✅
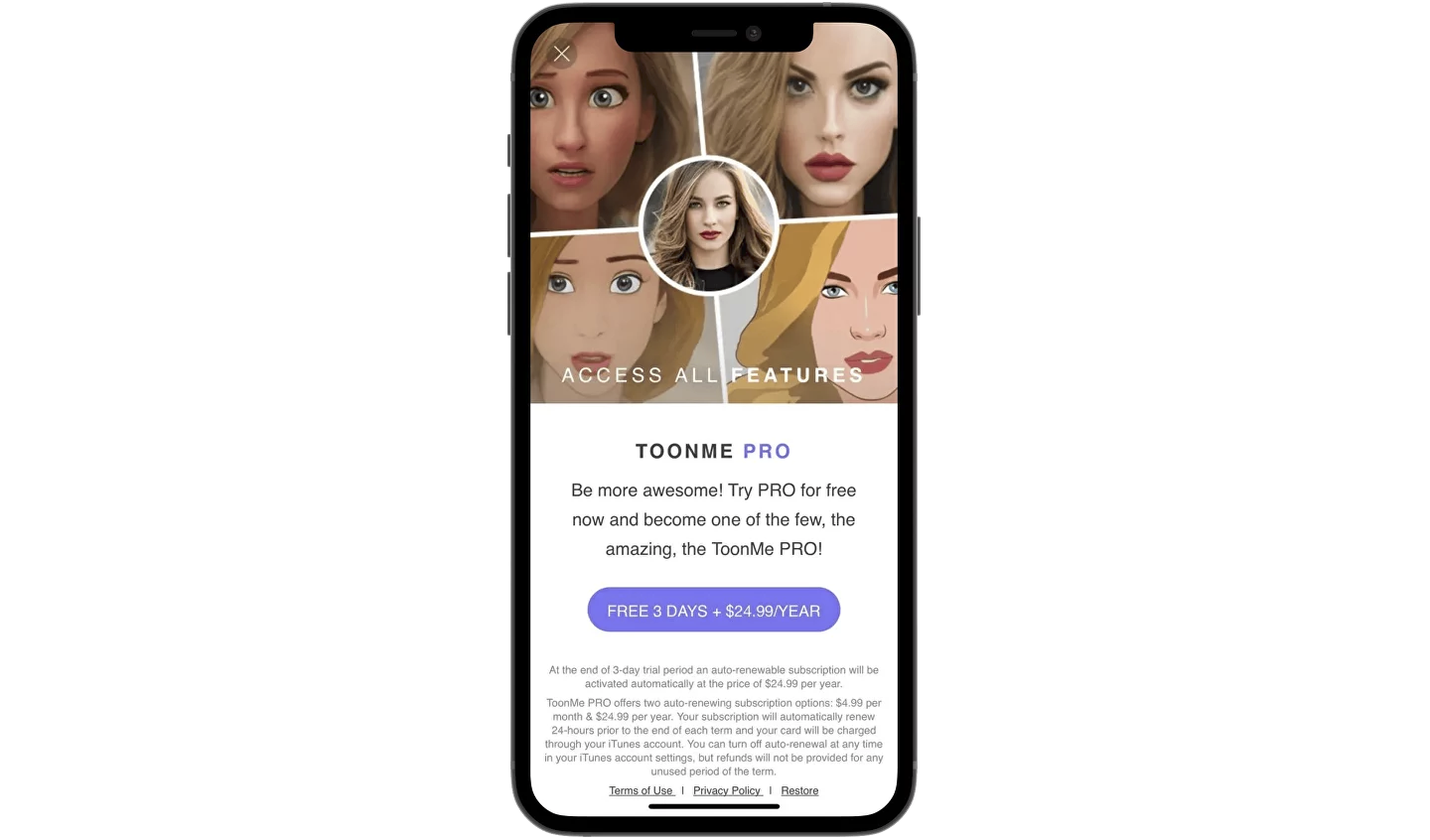
Результаты работы сервиса
Часто в медиа можно встретить результаты работы сервиса в формате было/стало. Механика активно используется, в частности, сервисами обработки фото и видео.

✅
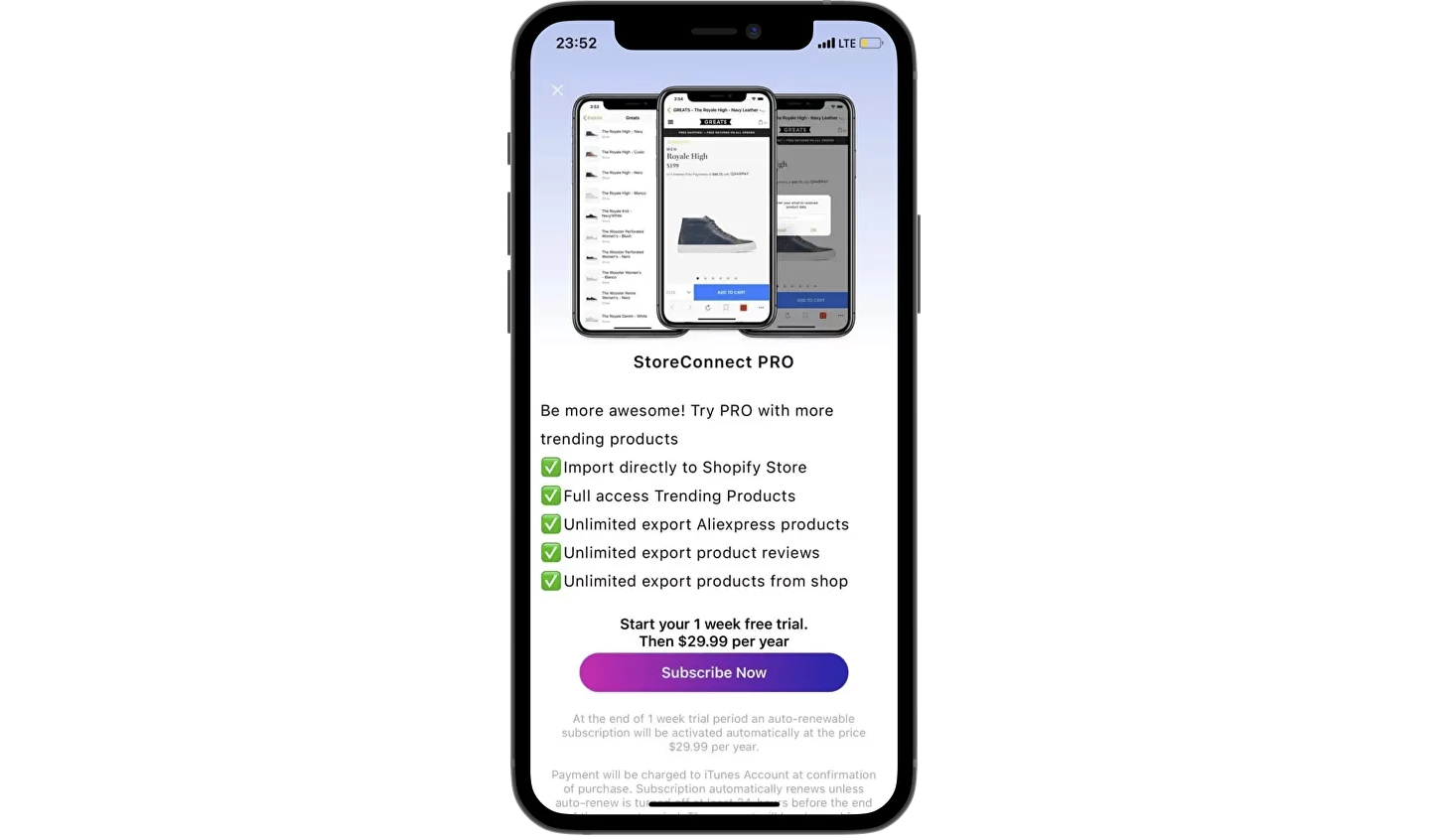
Скриншоты приложения
Если хочется «показать товар лицом», в качестве основного медиа можно использовать скриншоты приложения, подсвечивающие особенности интерфейса.

✅
Highlight процесса использования
Иногда в медиа выносится визуализация процесса использования сервиса. Главное, чтобы она была очевидной и не вызывала лишних вопросов.

✅
Абстрактное фото клиента
Нередко в качестве медиа можно встретить абстрактное фото клиента в процессе использования сервиса компании.

✅
Истории успеха
Медиа может использоваться для того, чтобы рассказать об историях успешного использования сервиса реальными клиентами через пользовательский контент.

✅
Персонализация
Некоторые персонализируют медиа под клиента и делают его более приближенным к контексту. Чаще всего такая механика используется по результатам онбординга.

✅
Видео-ролики
Идеи для медиа могут быть реализованы как в фото, так и в видео-формате. Однако важно, чтобы динамика видео не отвлекала клиента от целевого действия.

✅
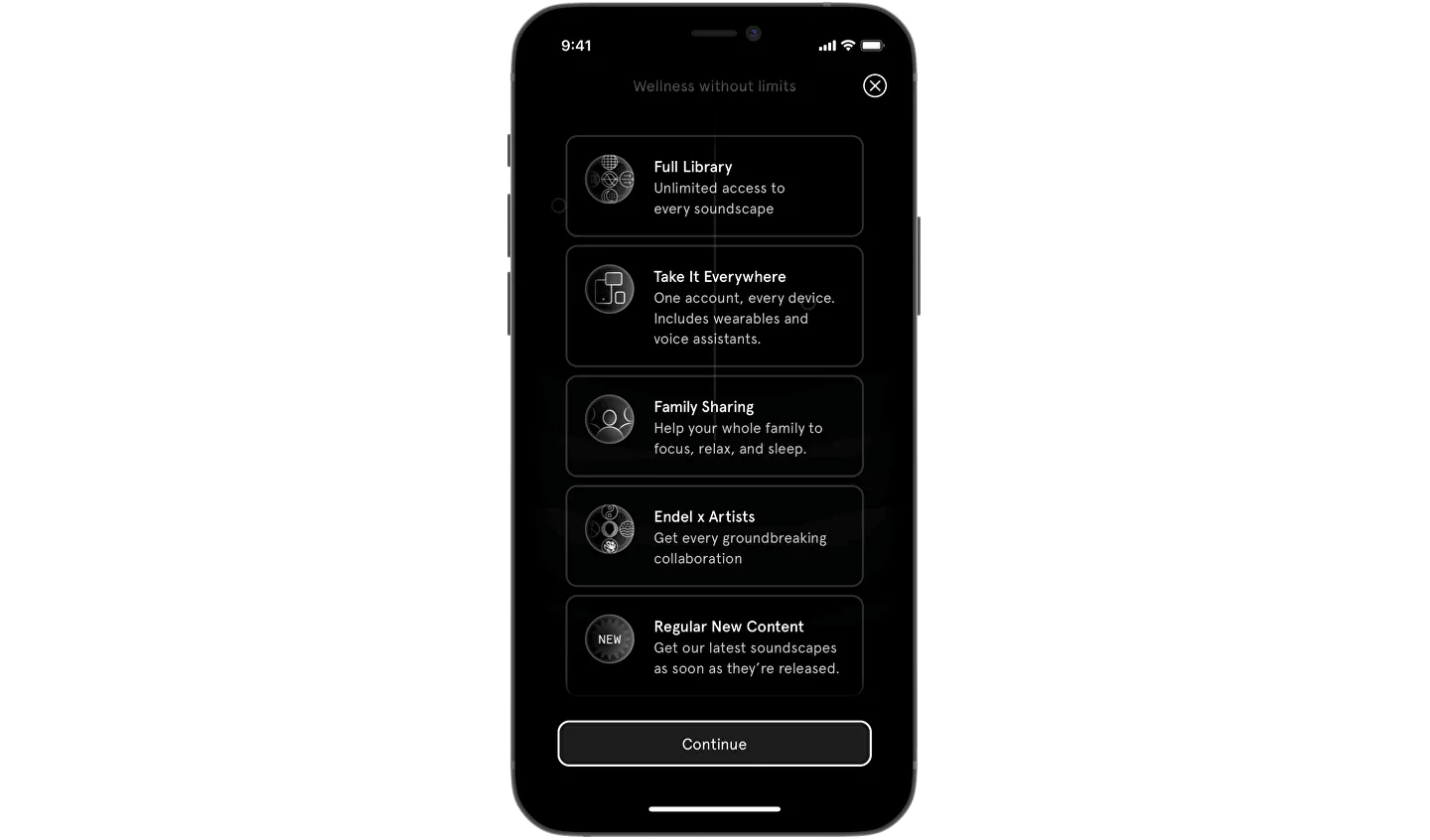
4. Фичи платной подписки
Клиент должен понимать, за что ему предлагают заплатить. Поэтому описание ключевых особенностей и функций (фич) можно встретить в большинстве paywall'ов.
4.1 Форматы представления
Список фич
Наиболее часто встречающийся вариант, позволяющий кратко рассказать о каждой из платных функций приложения.

✅
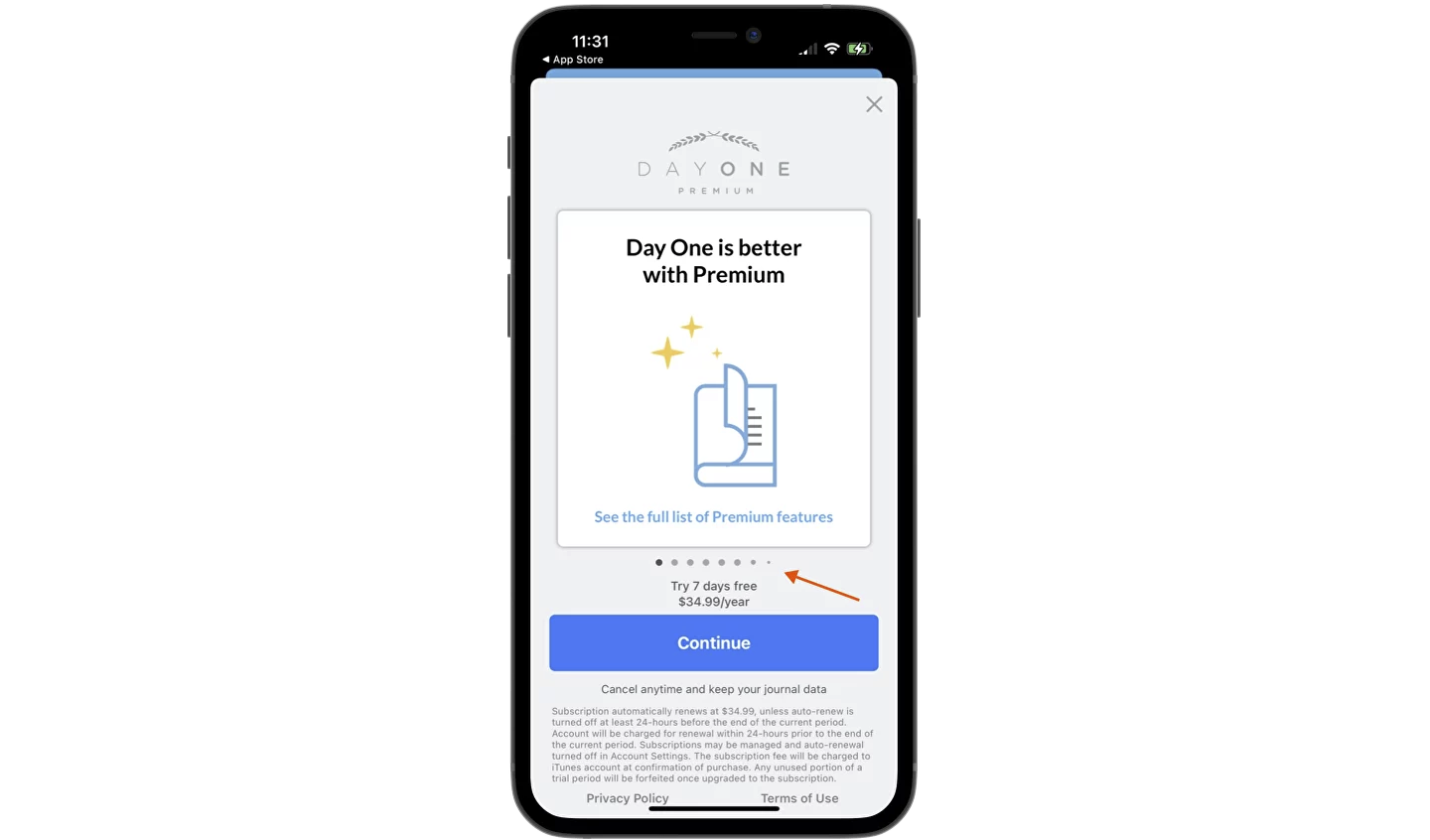
Стандартная карусель
Позволяет сфокусировать внимание на каждой из фич. Однако есть риск, что клиент не ознакомится со всеми функциями и особенностями, не докрутив ее до конца.

✅
Stories
Аналог стандартной карусели с видоизмененным page control и авто-прокруткой, схожей с механиками просмотра stories в [одной из запрещенных сетей].

✅
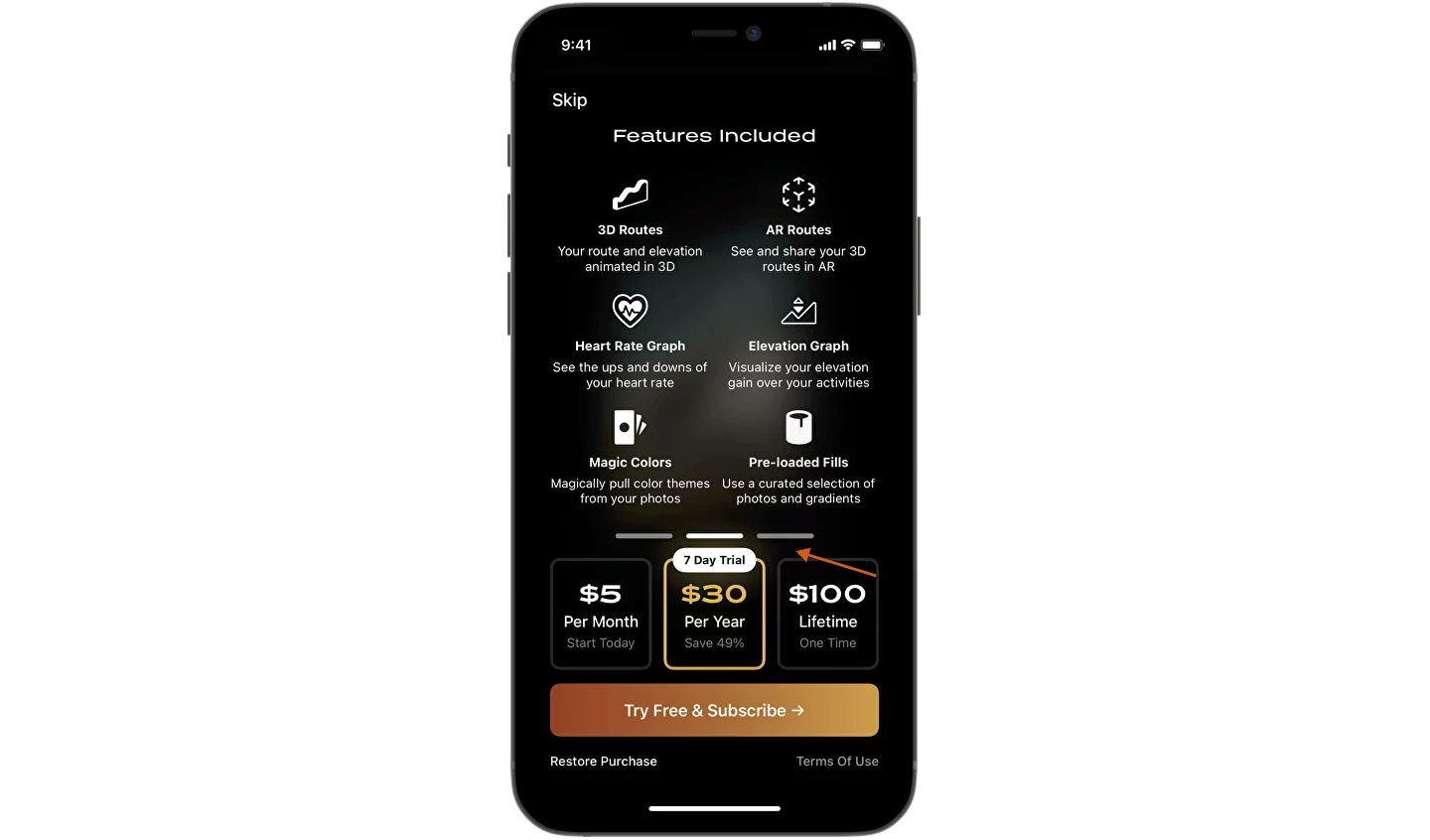
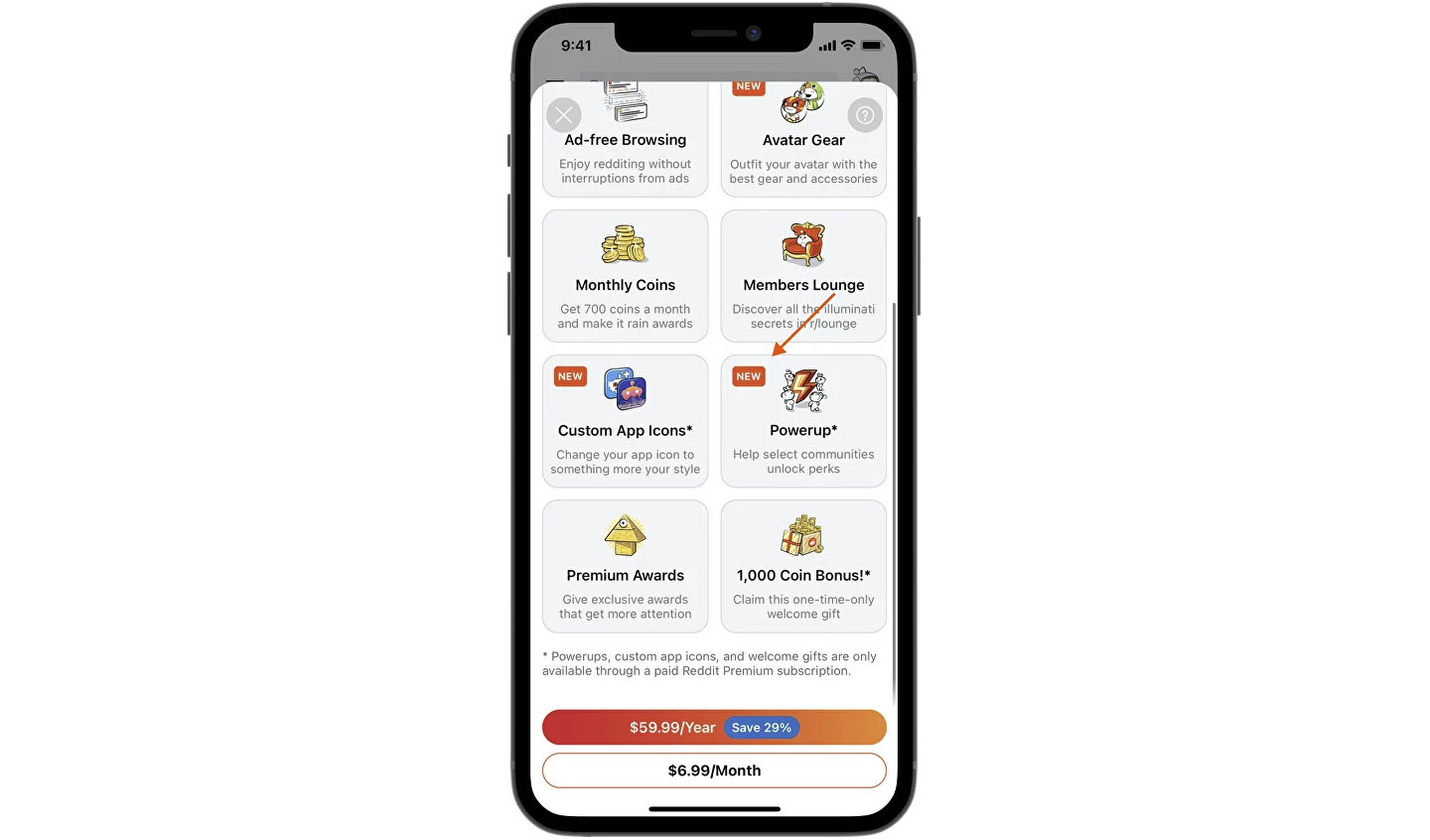
Плитка
Если фичи говорят сами за себя и из названий можно понять ценность, их можно разместить в формате плитки в несколько рядов.

✅
Карусель с плиткой
Аналогична стандартной карусели с отличием в том, что каждый из экранов содержит уже по несколько фич.

✅
Лендинг
Детально подсвечивает функции и особенности платной версии в визуально привлекательной форме с привычной вертикальной прокруткой.

✅
4.2 Текстовое описание
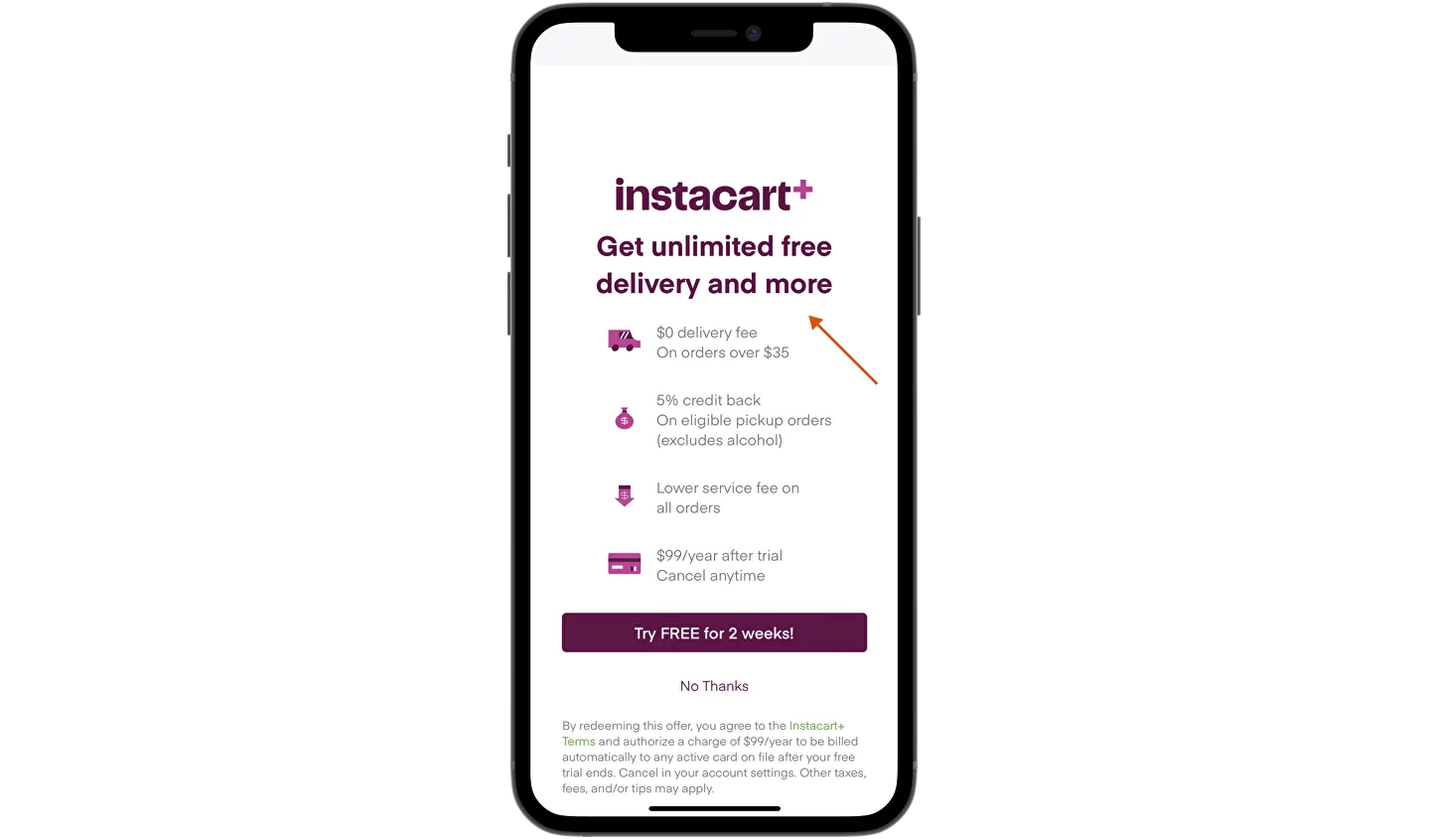
Разбито по пунктам
Чтобы информация о фичах легче воспринималась, вместо объединения всех фич в одном текстовом блоке лучше разбить их по пунктам.

❌
Названия понятны
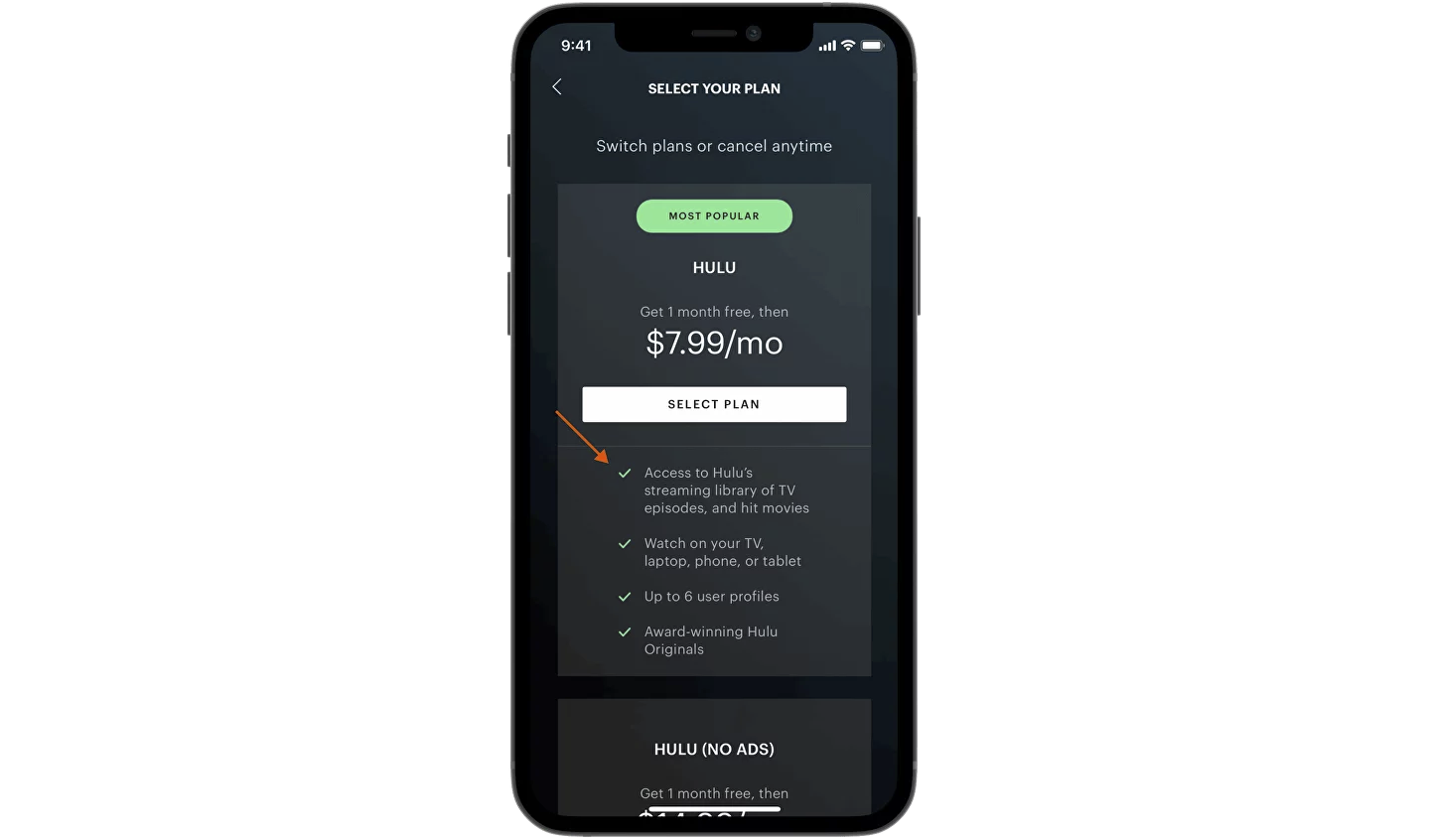
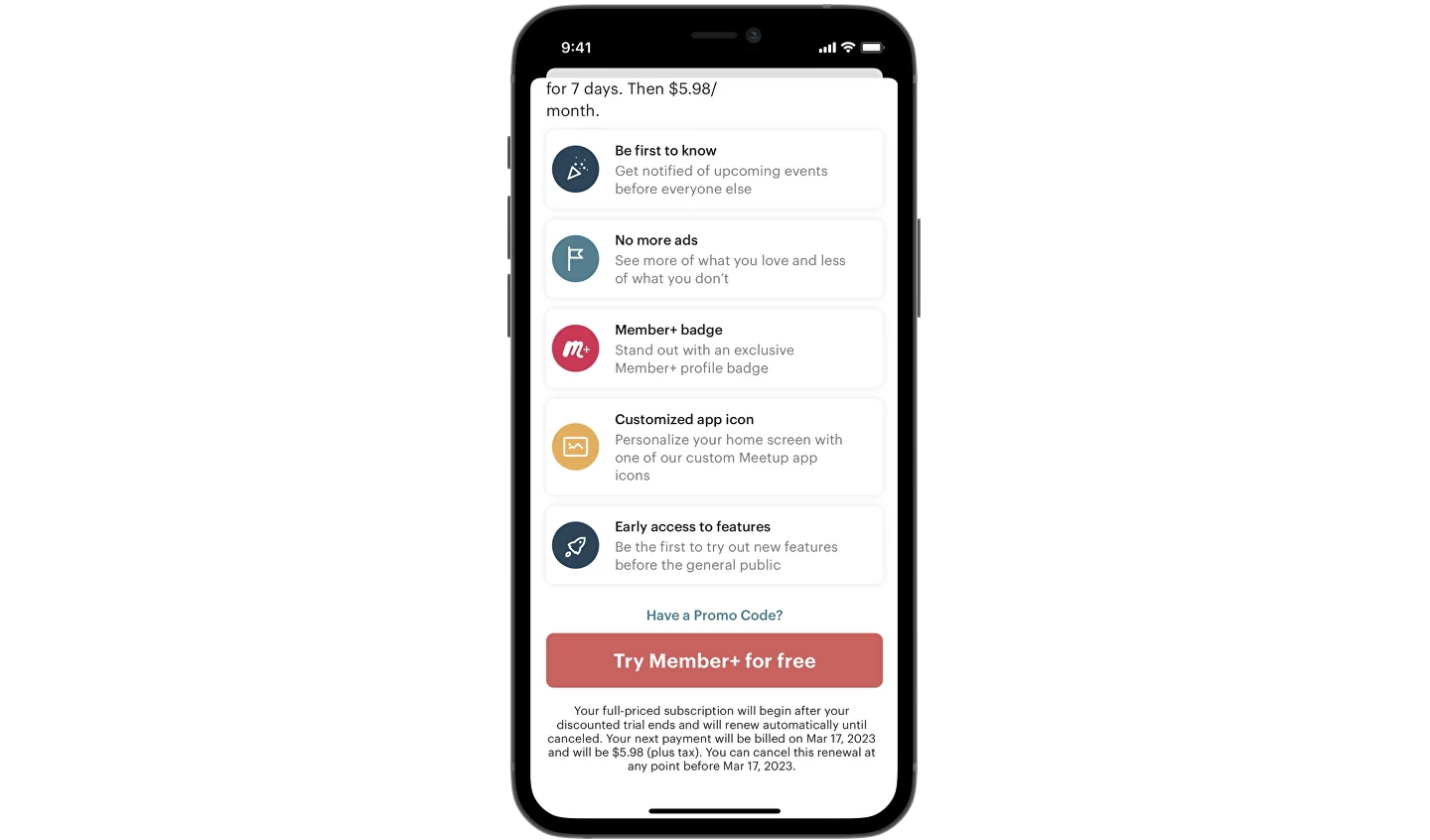
Названия фич должны быть понятны и говорить сами за себя. В примере чтобы понять, что такое ранний доступ, нужно отдельно раскрывать блок:

❌
Заголовки и подзаголовки
Чтобы лучше донести идею и ценность фич, заголовки можно дополнить подзаголовками. Главное – не переусердствовать и не перегрузить экран.

✅
Заголовки vs. подзаголовки
При этом заголовки и подзаголовки должны визуально значимо различаться, чтобы облегчить фокус внимания пользователя. В примере различие слабое:

❌
Пояснения в tooltip'ах
Если по фиче требуется пояснение, его можно спрятать в tooltip. Это разгрузит экран, но снизит долю прочитавших по сравнению с форматом подзаголовка.

?
Текст контрастный
Даже если у вас лучшие фичи в мире, если их описание будет слишком неконтрастным, это может стать барьером на пути клиента.

❌
Объем текста минимальный
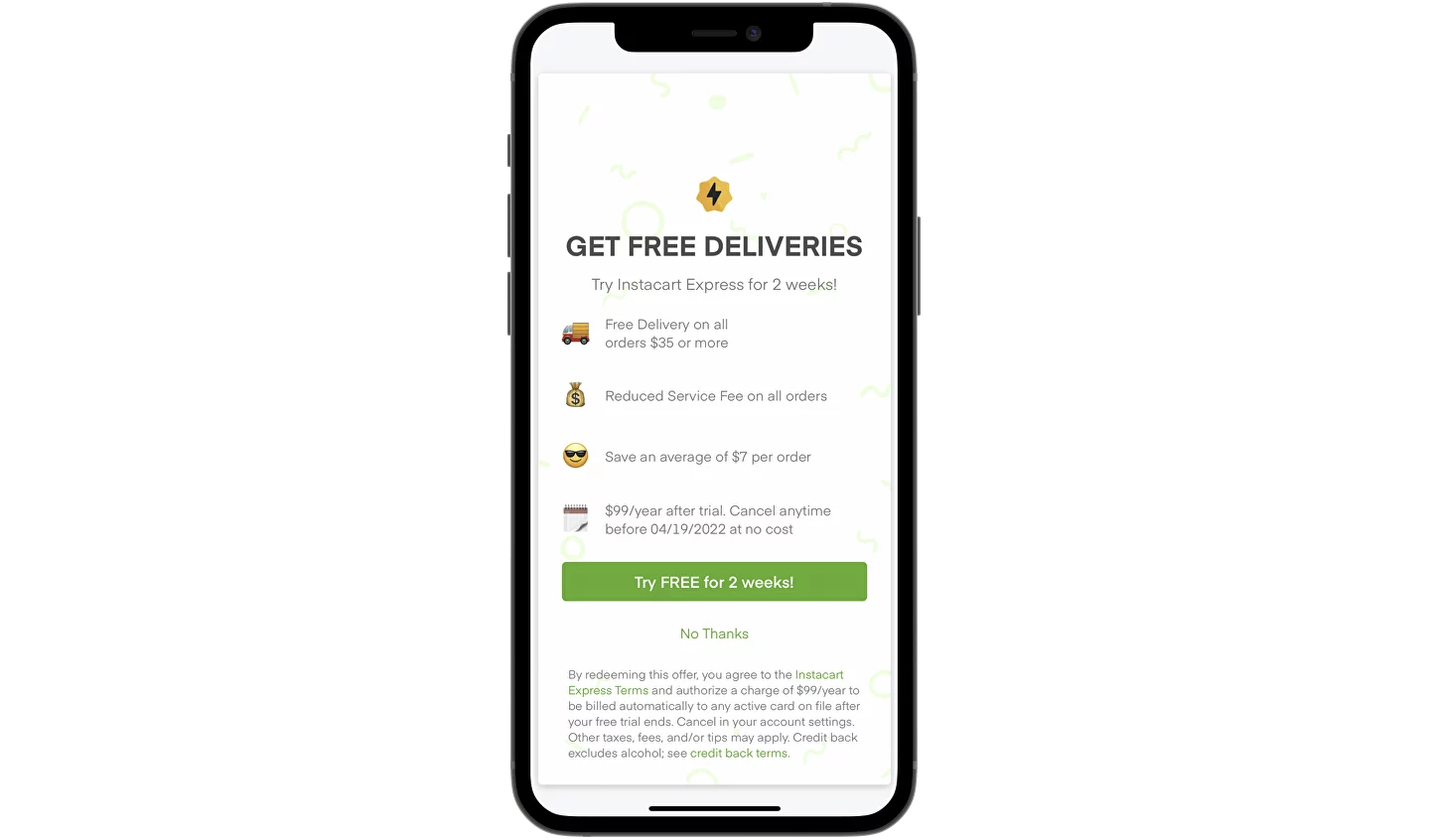
Не пишите в блоке с фичами «Войну и мир», постарайтесь донести смысл фичи минимальным количеством текста. Анти-пример, кстати, из 2022г:

❌
Highlight ключевых слов
Ключевой текст в описании фич можно подсветить, дополнительно обращая на него внимание пользователя и облегчая восприятие контента.

✅
Без highlight'а всего текста
При этом выделяя весь текст (например, жирным), мы возвращаемся в изначальное состояние, когда глазу не за что зацепиться.

❌
Фокус на ценности
Вместо того, чтобы просто рассказывать, что у вас есть такая-то фича, поясните, какую ценность извлечет из нее пользователь.

✅
Фокус на цифрах
Если есть такая возможность, используйте в тексте описания фич цифры. Это позволит сильнее привлечь фокус внимания.

✅
4.3 Визуализация
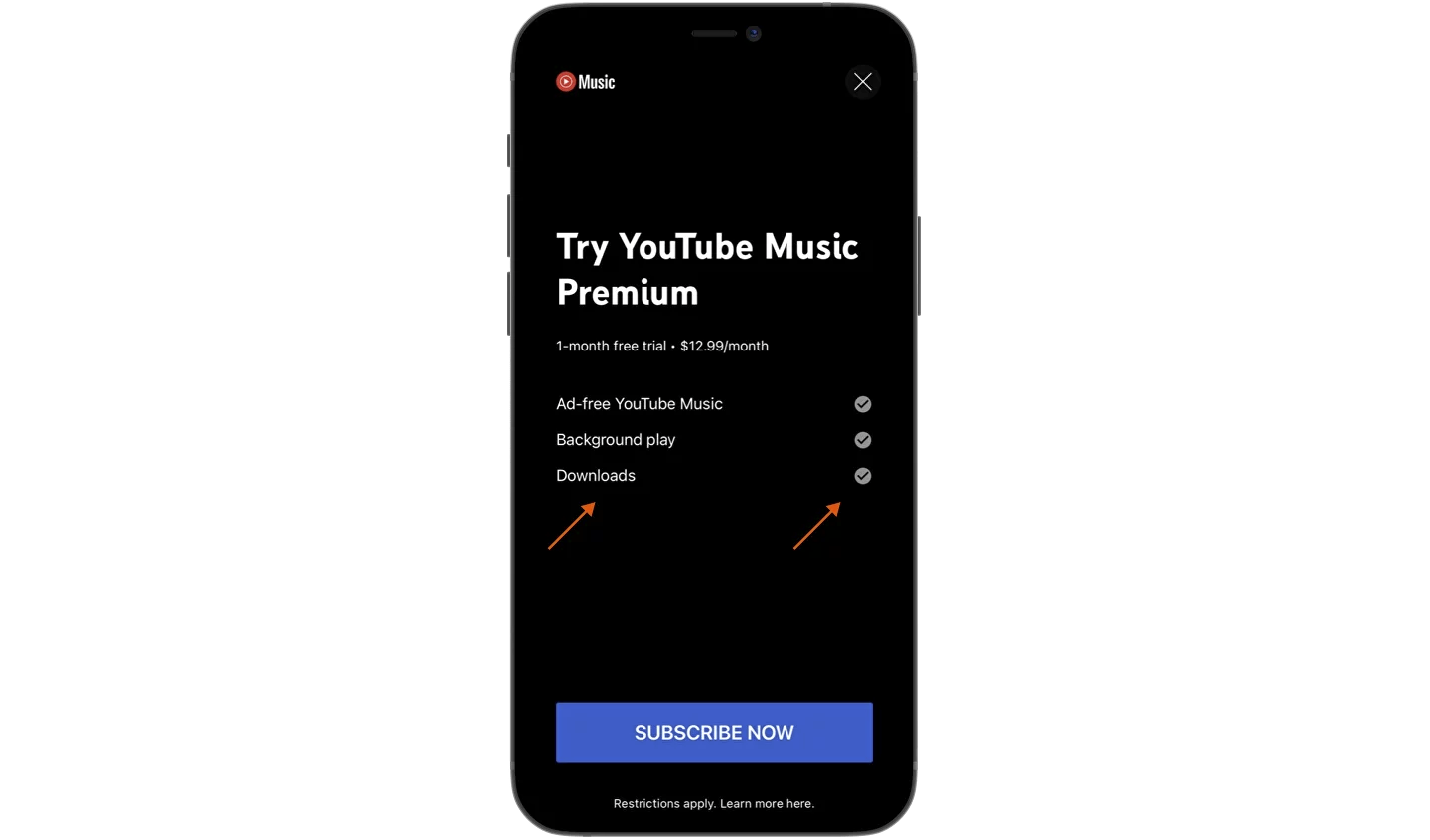
Визуализация используется
Текст фич часто сопровождается визуализацией. Без нее контент становится менее вовлекающим и начинает относительно хуже восприниматься.

❌
Иллюстрации к фичам
Релевантные иллюстрации к фичам позволяют «оживить» paywall и облегчить восприятие информации, которую вы хотите донести.

✅
Скриншоты
Если есть возможность показать товар лицом, почему бы это не сделать? Поэтому описание фич иногда снабжают скриншотами интерфейсов.

✅
Видео с работой фич
Некоторые идут дальше и делают интерфейс более вовлекающим, показывая работу фич с помощью видео или анимации.

✅
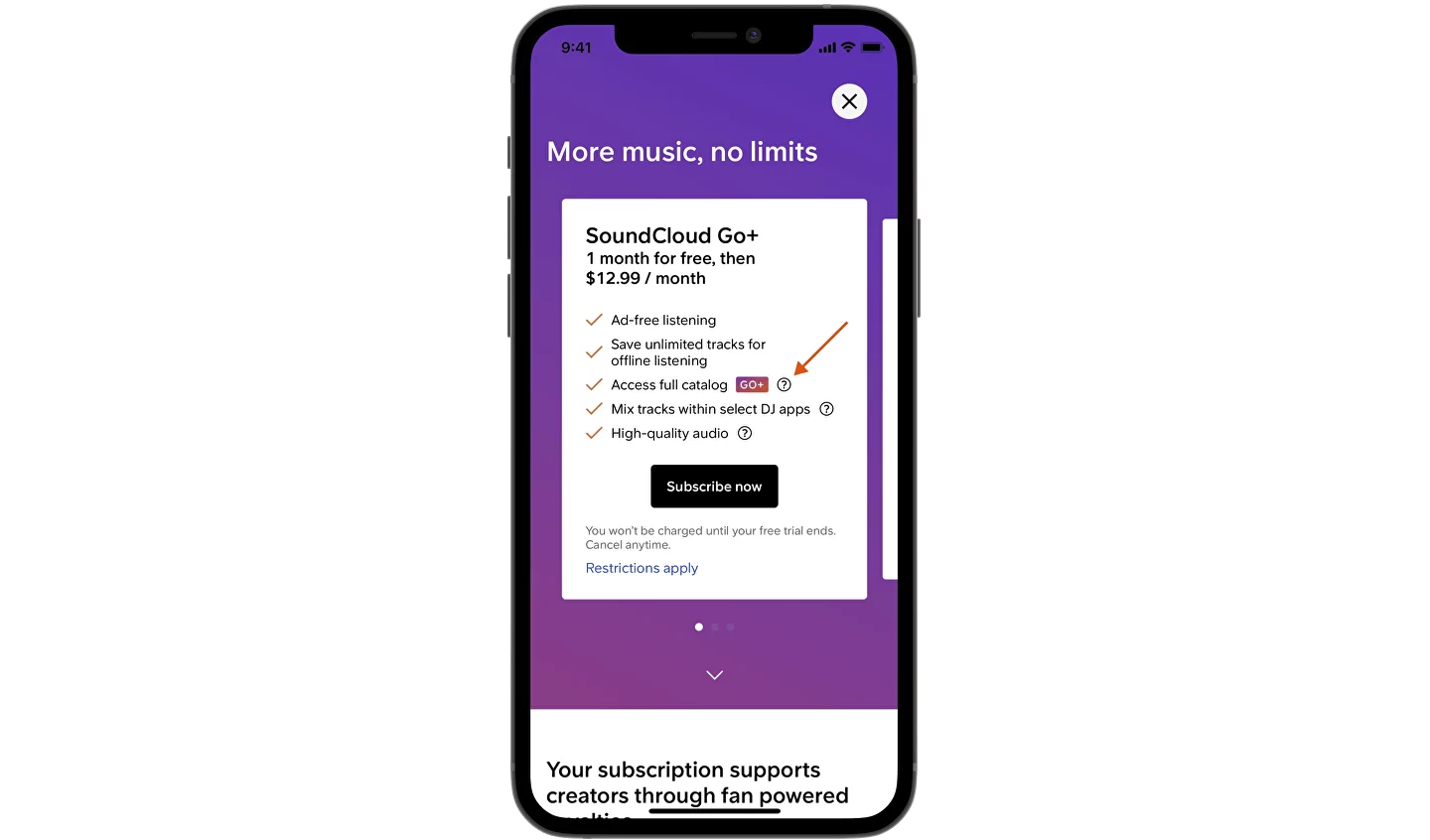
Bullet points
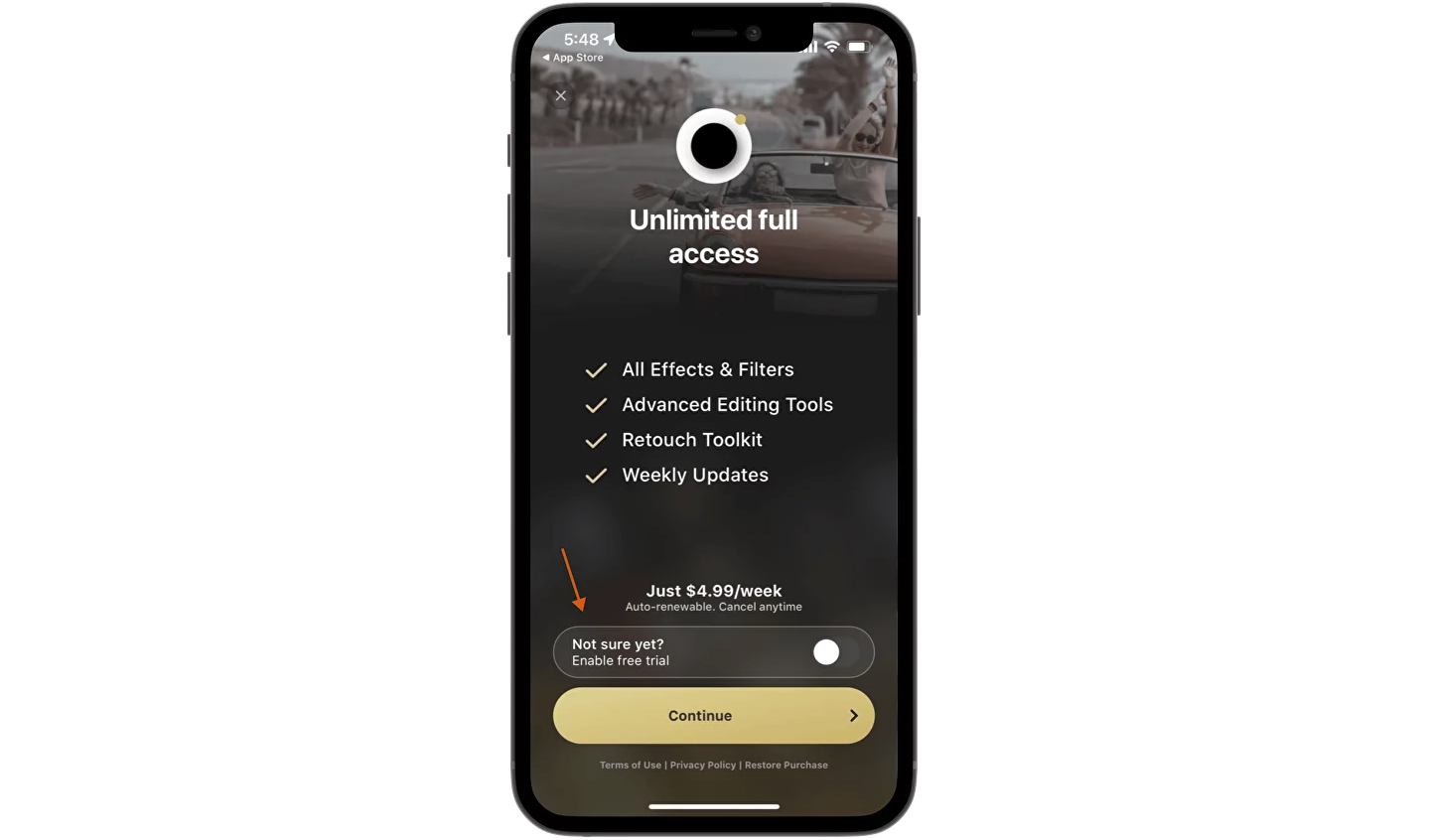
Если визуализировать пункты тяжело, как минимум можно снабдить их bullet point'ами для облегчения восприятия. Например, галочками:

✅
Emoji
В качестве нечто среднего между проработанными иллюстрациями и галочками некоторые приложения используют привычные большинству символы emoji.

✅
Качество визаулизации
Если уж вы решили сделать визуализацию фич, позаботьтесь о качестве исполнения, чтобы результат потом не вызывал вопросов.

❌
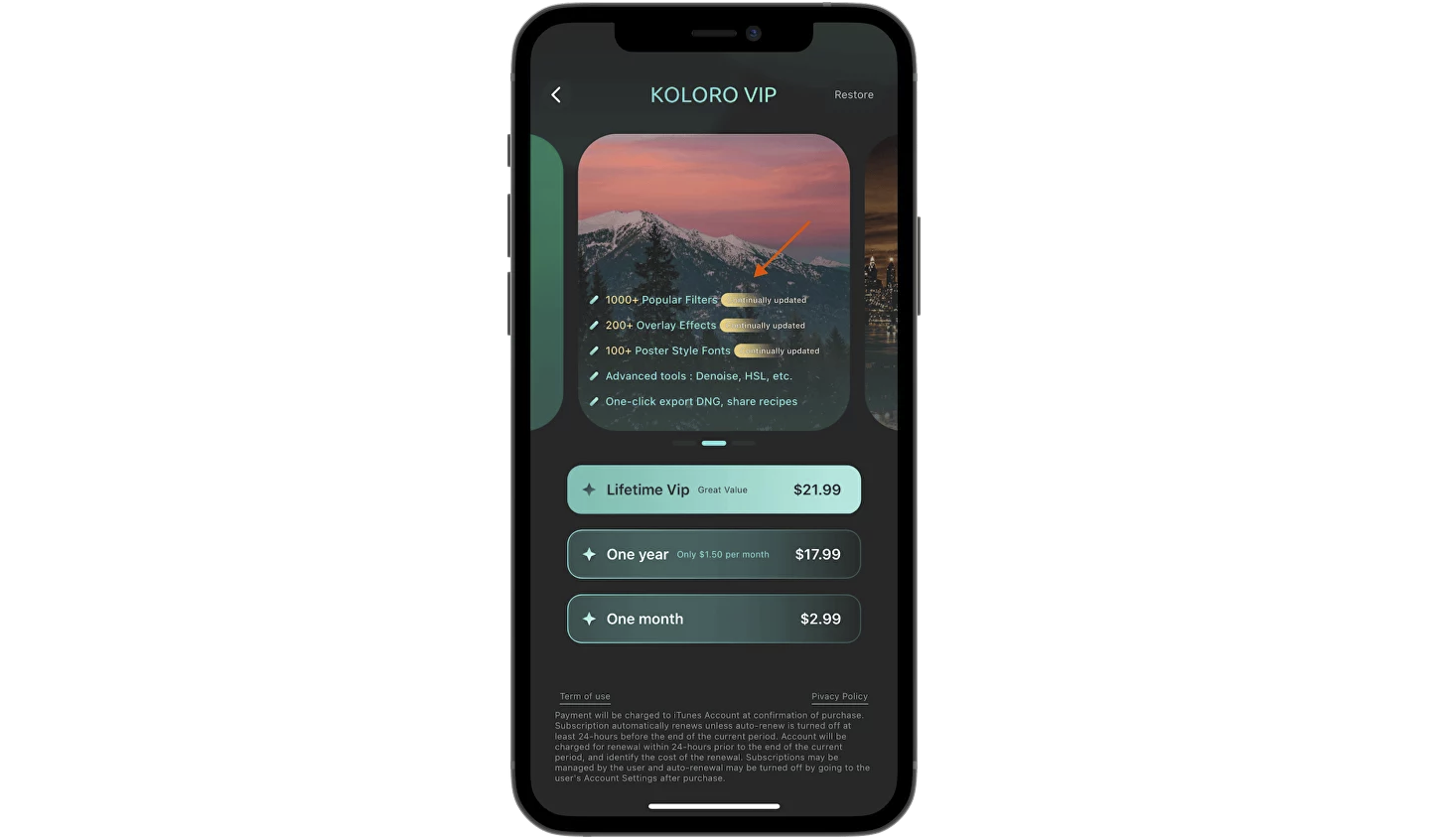
Highlight новых фич
Подсвечивая новые фичи в paywall'е, вы можете тем самым транслировать пользователям идею о том, что приложение постоянно развивается.

✅
Highlight эксклюзива
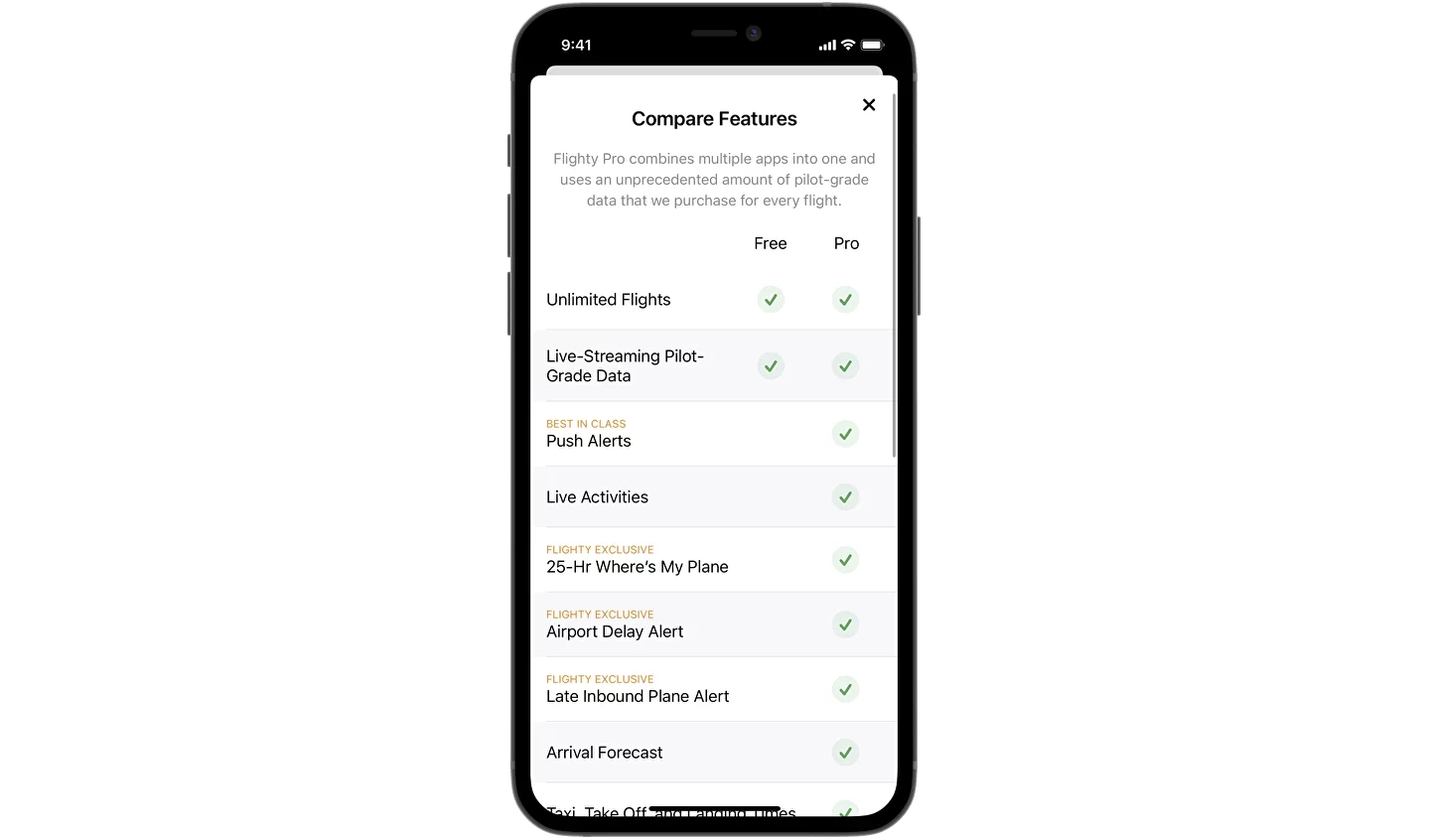
Если определенные фичи реализованы только в вашем приложении и отсутствуют у конкурентов, это также можно подсветить среди остальных преимуществ.

✅
4.4 Если фич много
Разбиение по категориям
Если фич много, их можно разбить по смысловым категориям. Это позволит клиенту «не утонуть в море контента» и облегчит восприятие.

✅
Раскрытие списка
Также ключевые фичи можно отобразить по умолчанию, а остальные реализовать в виде раскрывающегося блока, доступного в рамках paywall'а.

✅
Карусель с плиткой
Как вариант, можно располагать фичи в виде плитки по несколько штук на экран, а из экранов сделать карусель с горизонтальной прокруткой.

✅
Фичи не мельчат
Делая текст слишком мелким в попытке отобразить на экране все фичи, мы сильно снижаем его читаемость. Легче сделать экран прокручивающимся.

❌
Без стандартного слайдера
Если у вас больше 10-15 фич и вы используете для их показа слайдер с 1 фичей на экране, клиент может устать от прокрутки и потерять фокус внимания.

❌
Без ухода с paywall'а
Что, вероятно, не стоит делать – это полностью уводить клиента с paywall'а. По аналогии со страницей корзины в e-com, уйдя, он может уже не вернуться.
4.5 Что еще включить в фичи?
Триал как фича
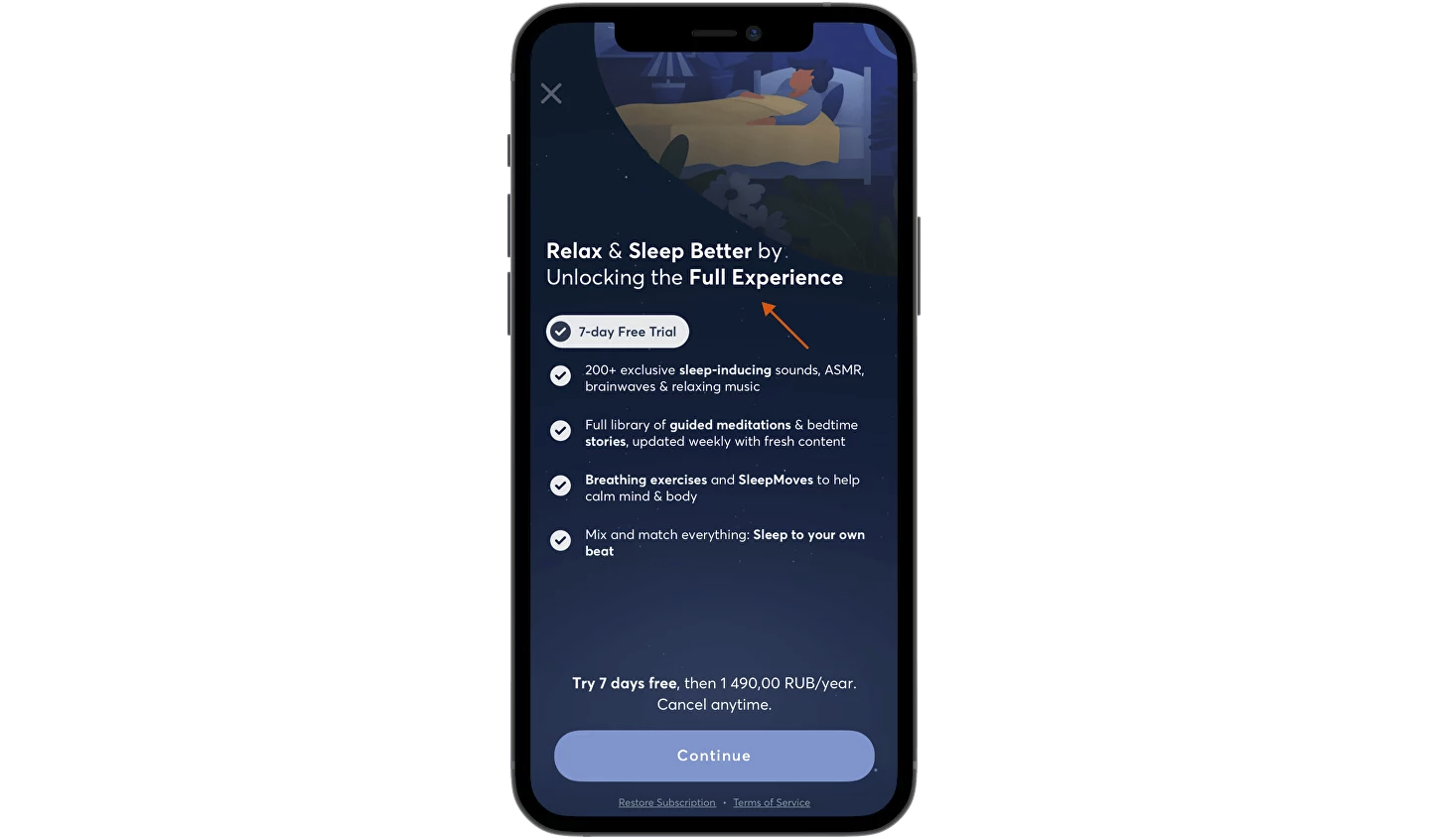
Если фич в рамках платной подписки не так много, free trial может органично вписаться в качестве еще одного преимущества.

✅
Отписка как фича?
Иногда также можно встретить возможность отписки среди фич, хотя это фактически не фича приложения, а функционал App Store. Механика, на мой взгляд, спорная.

?
Будущие фичи
Некоторые игроки не ограничивают список лишь текущими фичами и рассказывают о том, что все грядущие фичи также будут доступны в рамках подписки.

✅
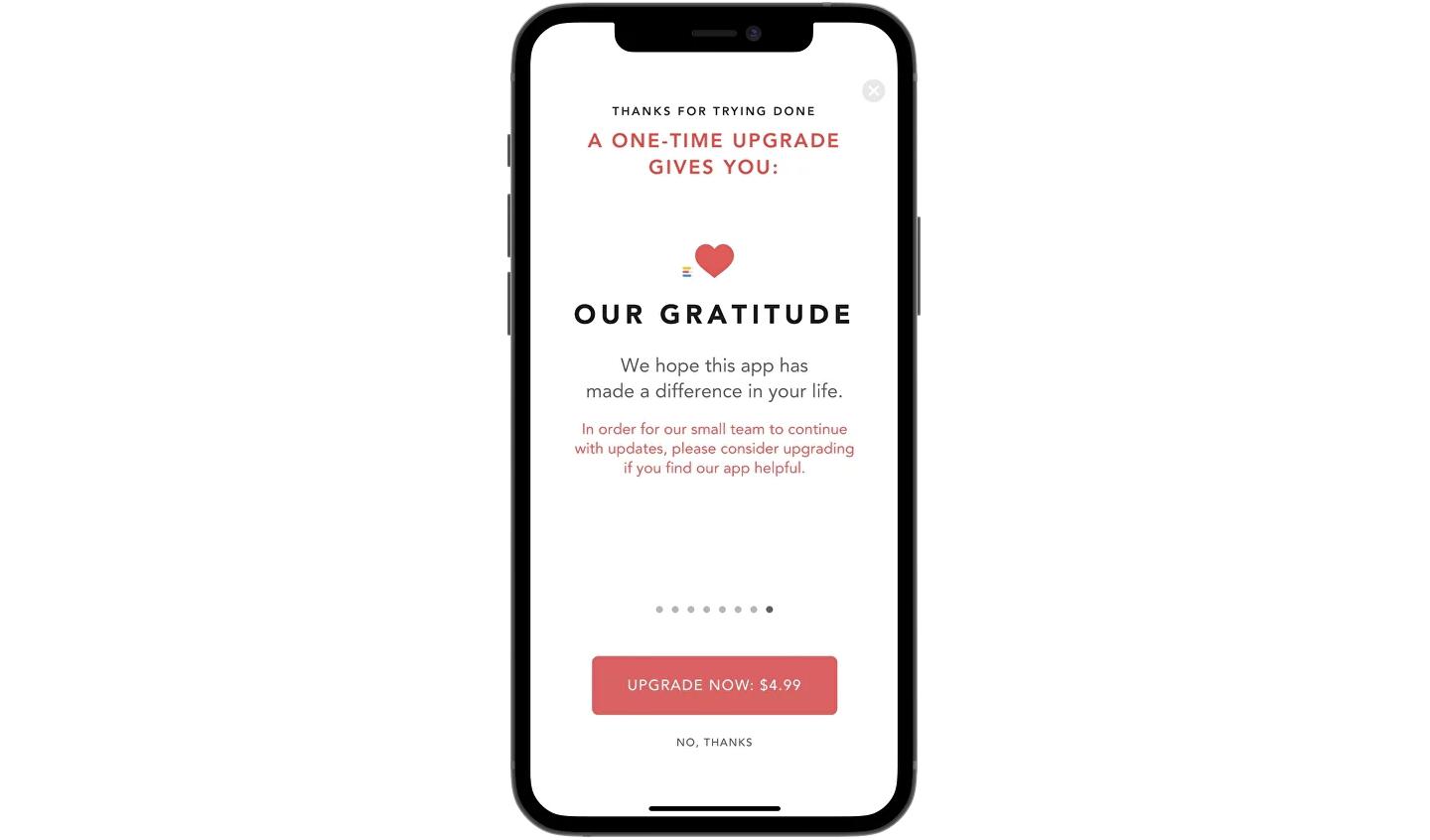
Благодарность, как фича?
Не единожды встречал благодарность команды в списке фич. Что думаете по этому поводу? Интересное решение или все же лучше без донатов? Напишите в комментах.

?
4.6 Особенности представления
Центрирование списка фич
Если вы размещаете фичи списком с буллетами, emoji или иллюстрациями слева, лучше выравнивать их по левому краю. Иначе смотреться все это будет «не идеально».

❌
Bullet'ы рядом с текстом
Будь то галочки, звезды или какие-либо другие bullet point'ы, лучше располагать их рядом с текстом, чтобы визуальная связь лучше читалась.

❌
Авто-прокрутка
Если фичи реализованы не списком, а в виде горизонтально прокручиваемых карточек, иногда имеет смысл добавить их авто-скролл по аналогии со stories.

✅
Highlight возможности прокрутки
Другая механика в случае с горизонтальной прокруткой – подсветить, что сбоку есть еще одна карточка, делая возможность скролла более очевидной.

✅
Заметность page control
Все элементы page control должны быть контрастны и видны полностью. Иначе есть риск, что клиент просто не заметит, что это карусель фич и она прокручивается.

❌
Длина лендинга
Если вы используете формат лендинга, по возможности сделайте его как можно короче. Чем длиннее лендинг, тем больше клиентов могут «отвалиться» на полпути.
5. Социальное доказательство
Для большинства пользователей оценки и отзывы текущих клиентов – важный фактор при принятии решения о покупке, и в рамках paywall'а не стоит упускать его из виду.
5.1 Механики
Рейтинг приложения
Рейтинг приложения можно использовать в качестве социального доказательства, транслирующего, что клиенты его высоко ценят.

✅
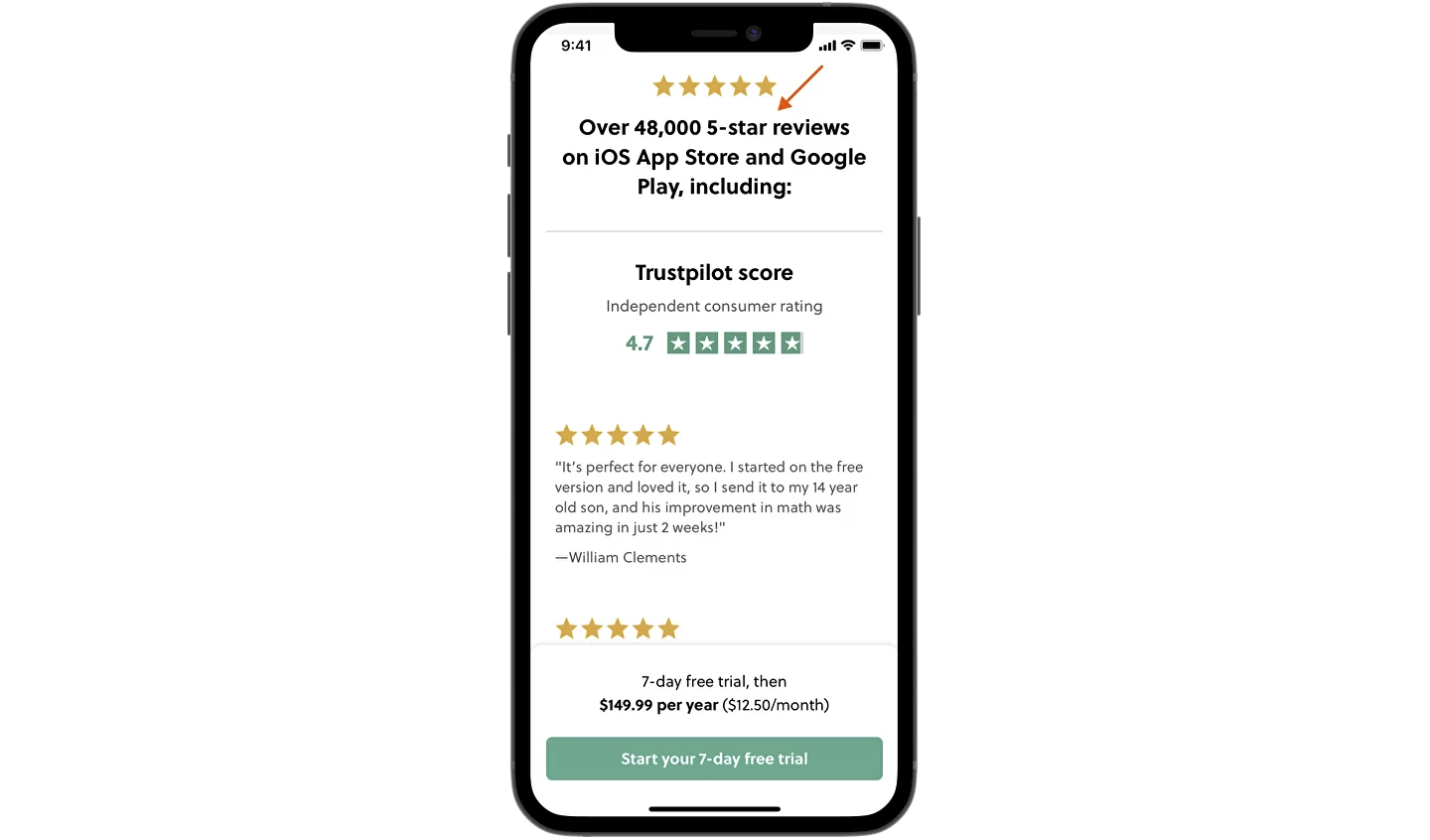
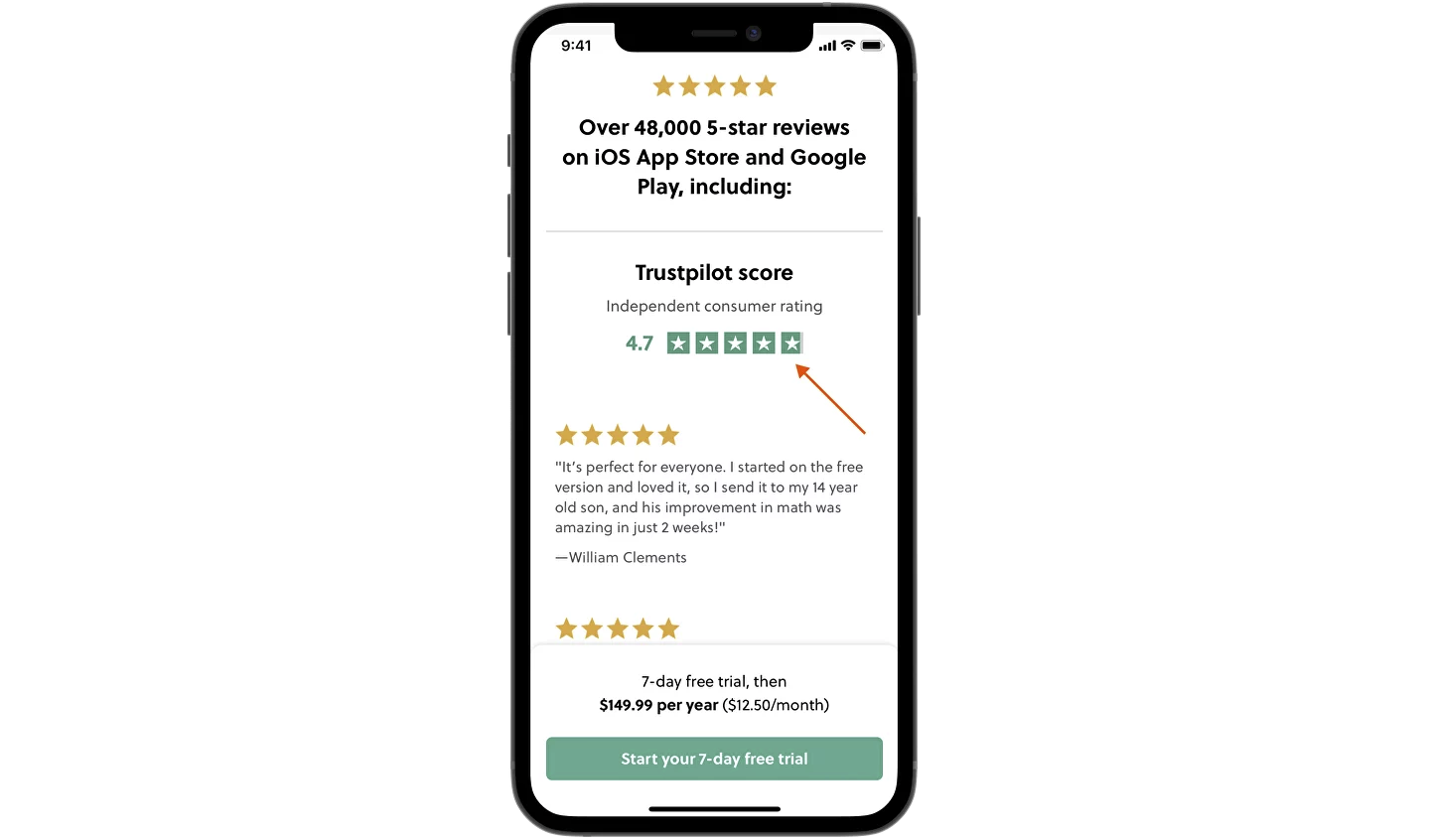
Количество оценок
Подсвечивая количество оценок, на которых основан рейтинг, мы можем укрепить уверенность в качестве приложения: «ведь столько людей не могут ошибаться».

✅
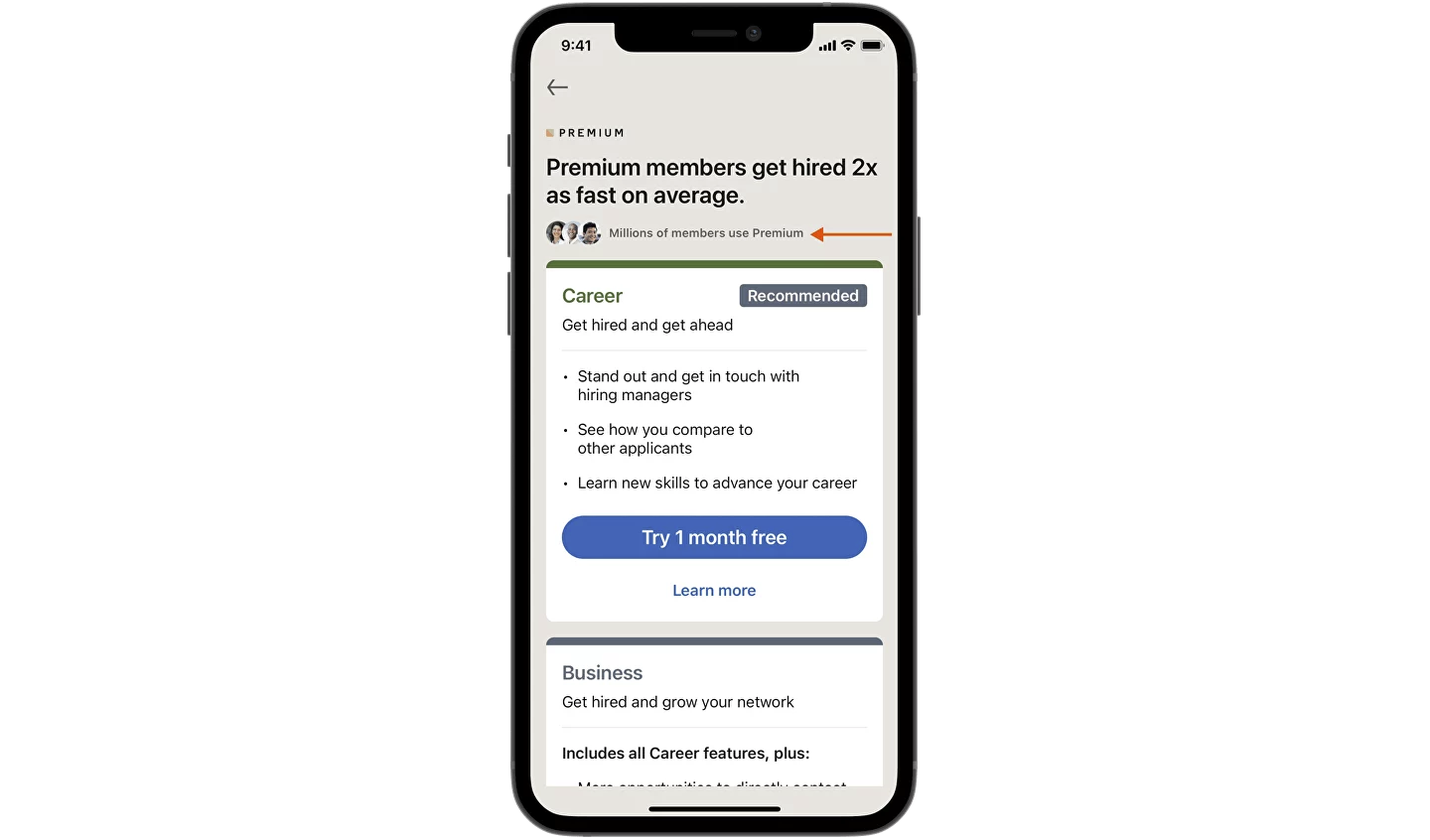
Число пользователей
Подсвечивая, что аудитория пользователей большая, вы также можете повлиять на уровень доверия к приложению, дергая за струнки стадного инстинкта.

✅
Число платных подписчиков
Отдельно можно выделить число платных подписчиков, сфокусировав внимание не на приложении в целом, а именно на ценности подписки.

✅
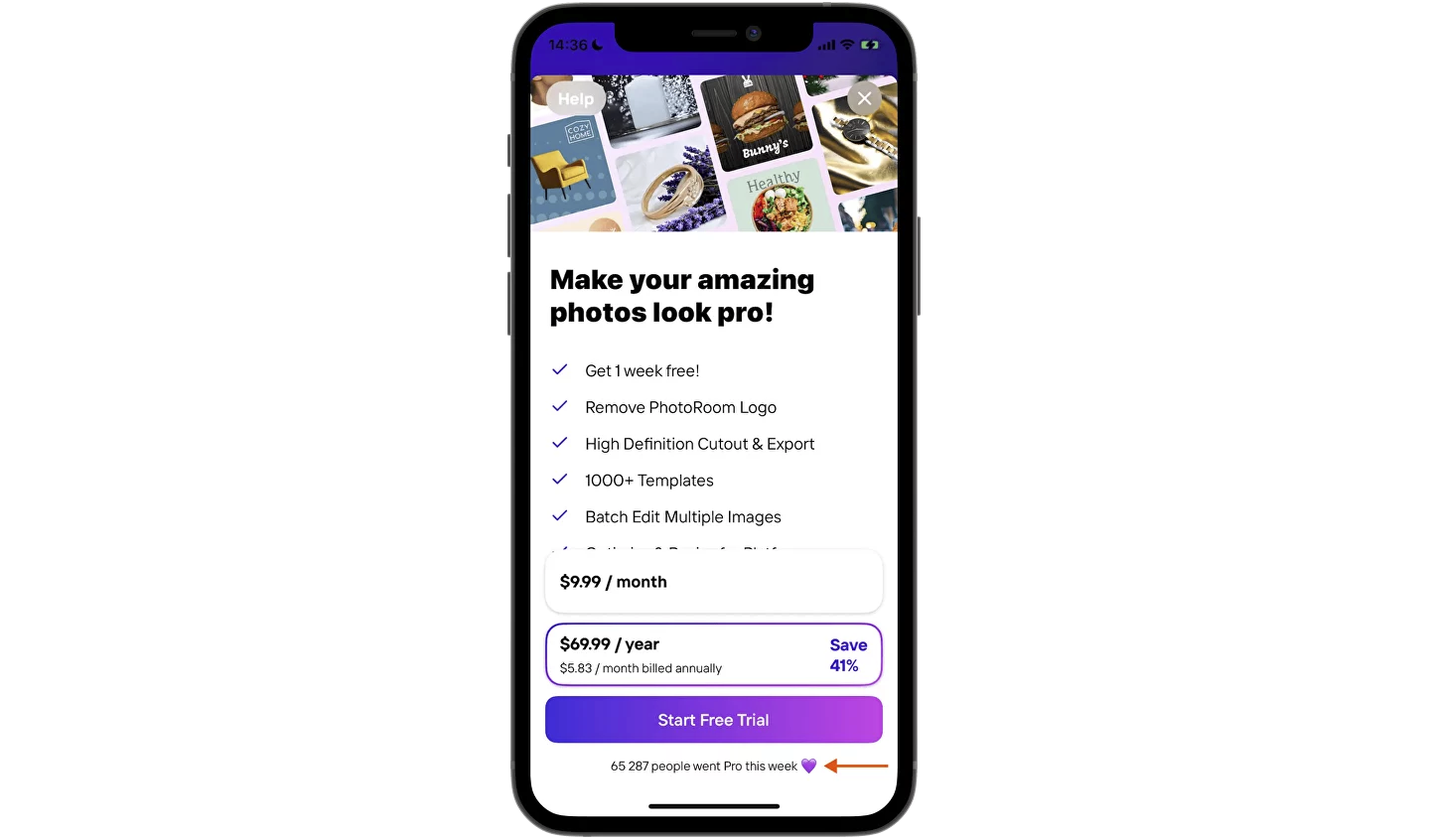
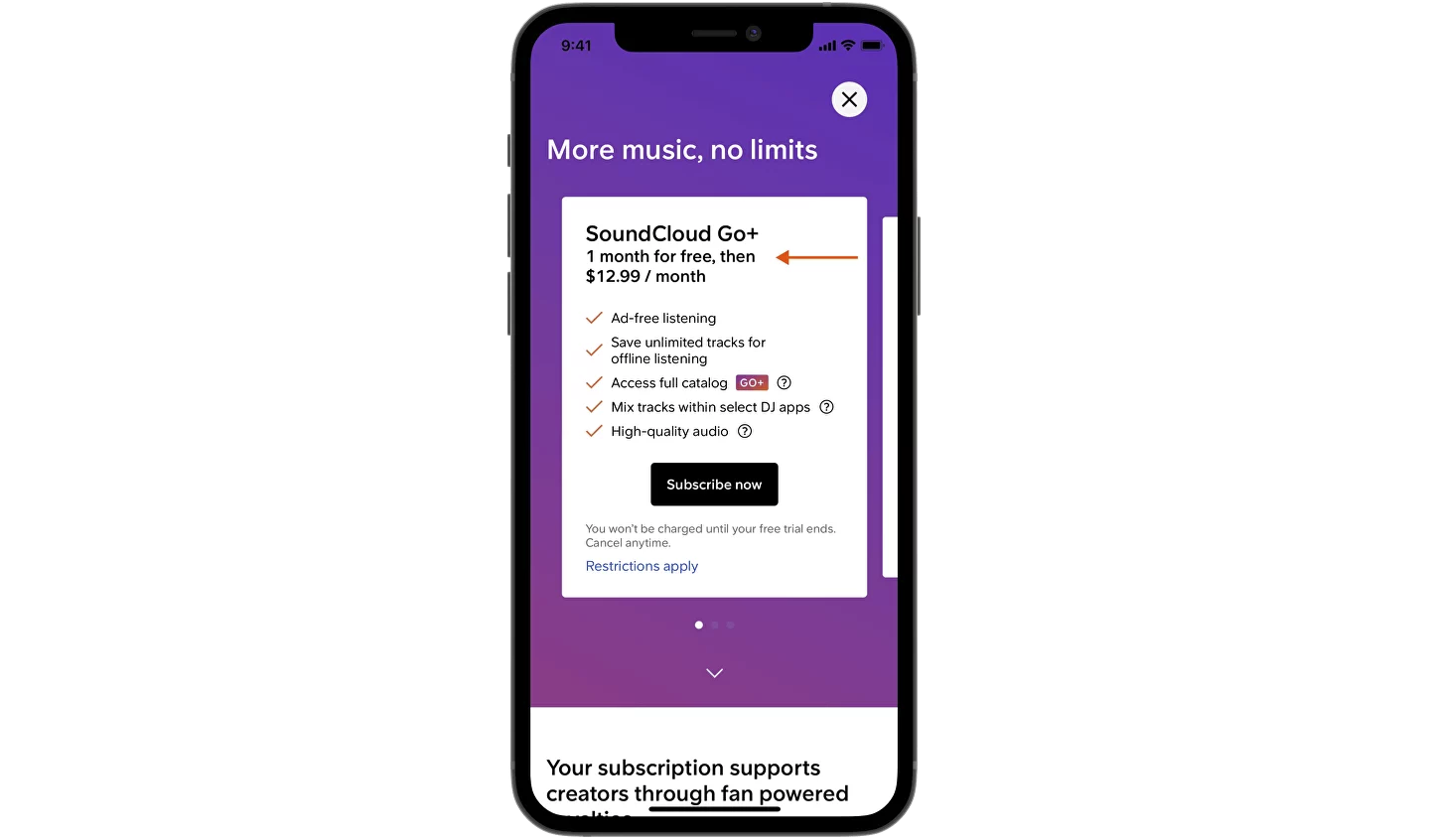
Число свежих подписок
Можно пойти еще дальше и, если темпы подписки хорошие, подсвечивать именно свежих подписчиков, также эксплуатируя стадный инстинкт.

✅
Количество пятерок
Это двоякая механика, т.к. компания скрывает от клиента общее число оценок. А оно может оказаться гораздо больше, чем количество пятерок.

?
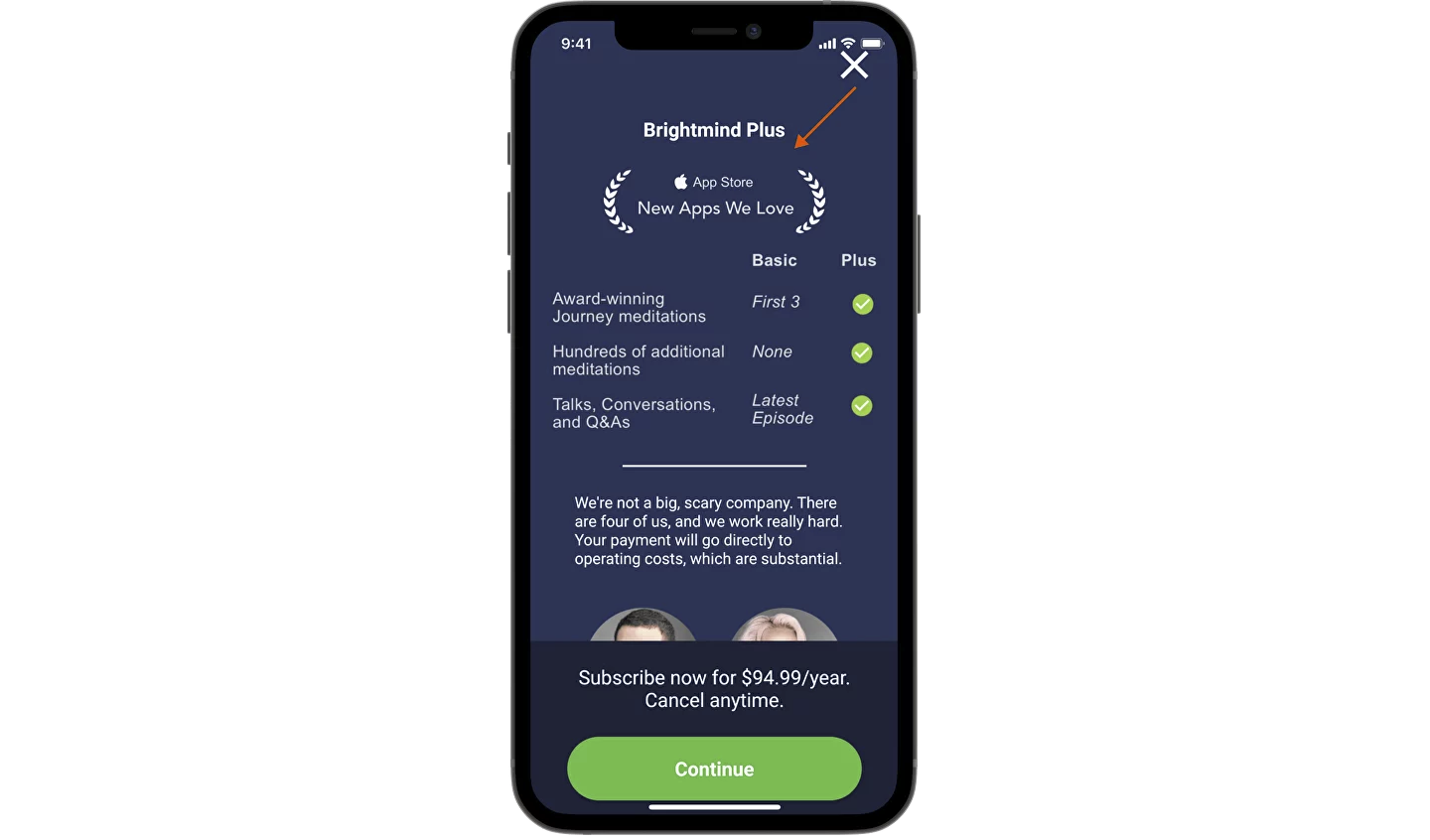
Фичеринг от Apple
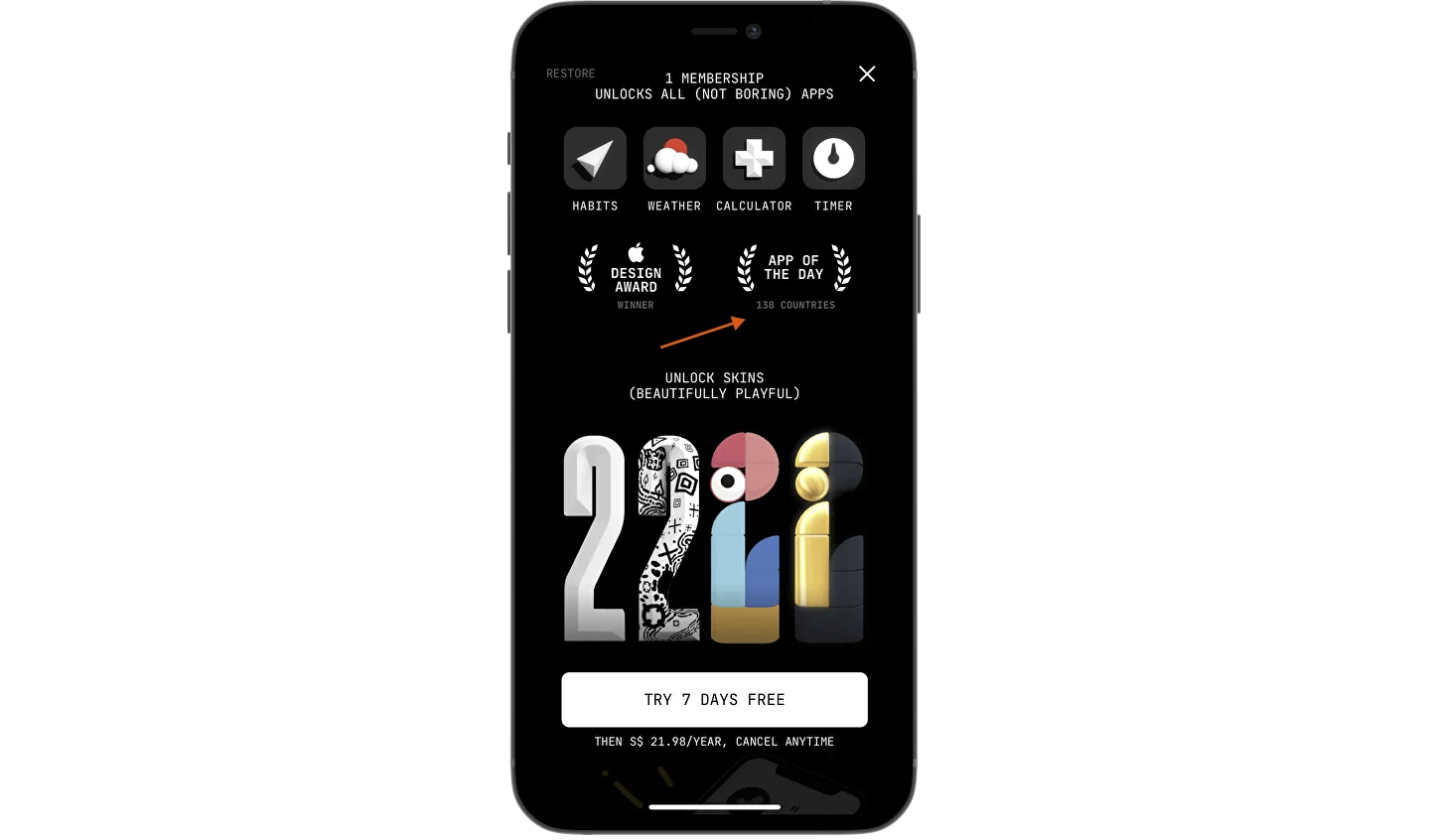
Если у приложения есть награды от редакции App Store, такие как «Выбор редакции», «Приложение дня» и т.д., грех не подсветить их в paywall'е.

✅
Число стран фичеринга
Если число стран, в котором вы попали в фичеринг, значительно, подсвечивая его, вы можете усилить эффект от такого социального доказательства.

✅
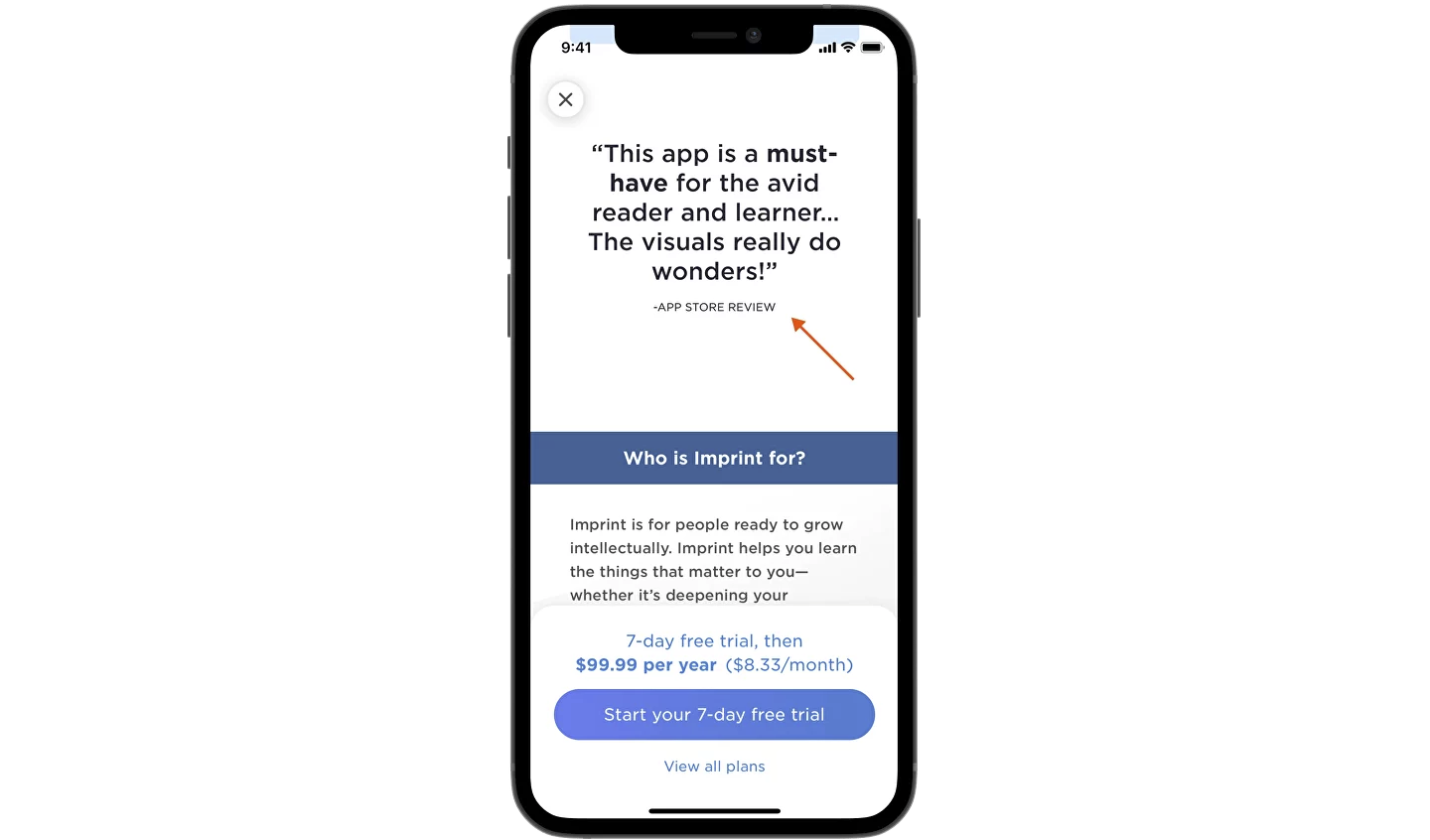
Отзывы пользователей
Избранные отзывы в paywall'е могут подсвечивать ключевые преимущества вашего приложения, давая ответ на вопрос «почему мне стоит скачать его?».

✅
Отзывы редакции
Если вы попали в редакционную подборку или о вашем приложении редакция App Store написала заметку, почему бы не разместить их цитаты у себя в paywall'е?

✅
Упоминания в СМИ
Если ваше приложение на слуху и его упоминали в различных СМИ, этот факт также можно разместить в paywall'е – особенно если это популярные медиа.

✅
Рейтинг в отзовиках
Если в отзовиках и популярных рейтинговых платформах у вашего приложения или сервиса высокий рейтинг, почему бы не использовать и этот факт?

✅
Факты о подписке
Highlight данных о том, что ваши подписчики становятся на Х% более эффективными, экономят в среднем Yруб. в год и т.д., также может подтолкнуть к подписке.

✅
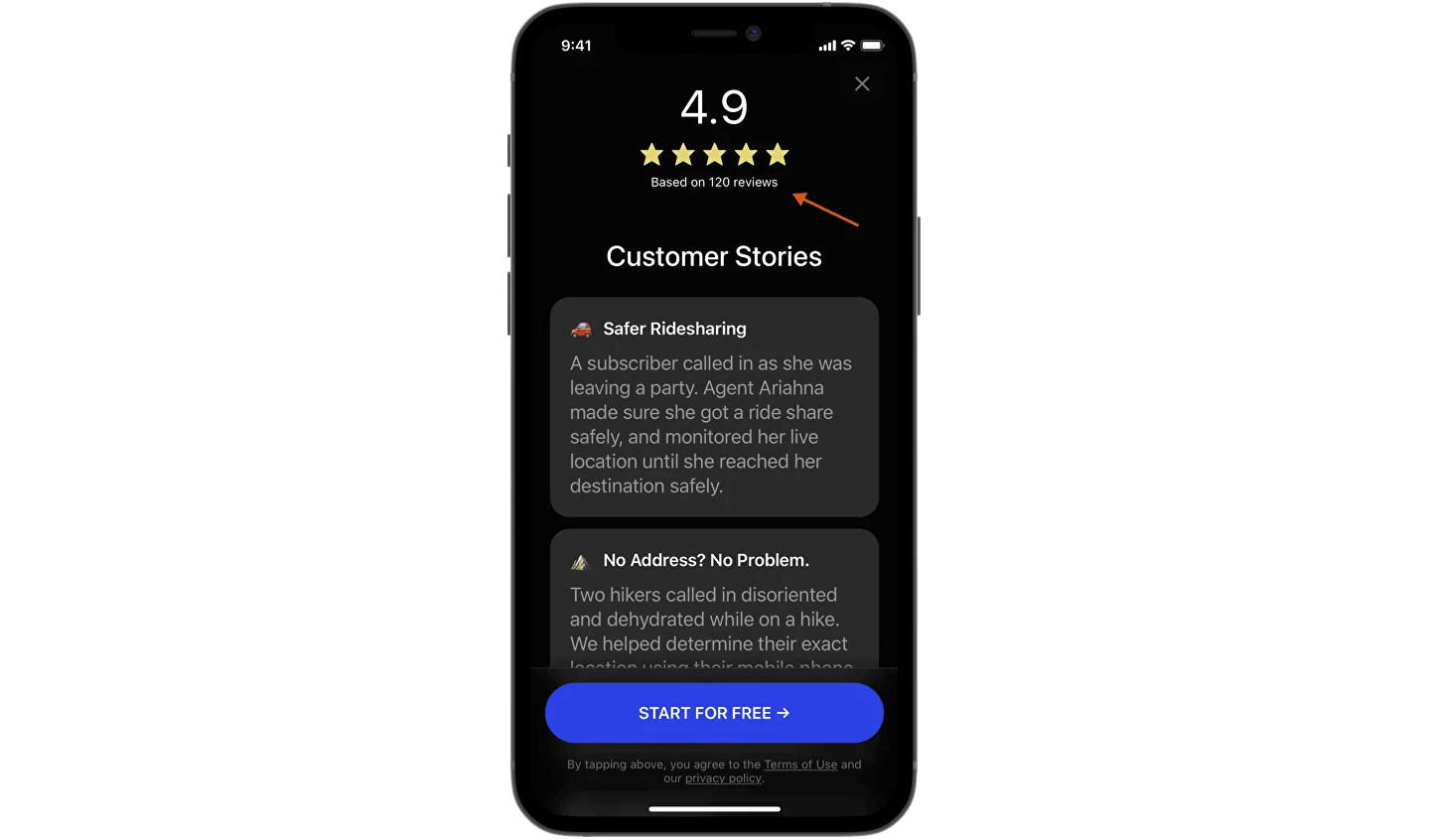
Истории успеха
Подсвечивая результаты текущих клиентов, которые достигли успеха вместе с вашим приложением, вы можете вдохновить нового клиента на то, чтобы пойти по их стопам.

✅
5.2 Особенности представления
Без числа оценок, если их много
Если вы подсвечиваете число оценок, убедитесь, что оно внушительное. Иначе такое социальное доказательство будет выглядеть слишком слабым.

❌
Понятность рейтинга
Если вы хотите подсветить рейтинг в виде звезд, уточните, что это именно рейтинг приложения. В противном случае такой элемент в paywall'е может вызвать вопросы.

❌
Легкость чтения отзывов
Базовый момент: если вы хотите вдохновить клиента отзывами текущих подписчиков, убедитесь, что текст будет легко читаться. Иначе можно достичь обратного эффекта.

❌
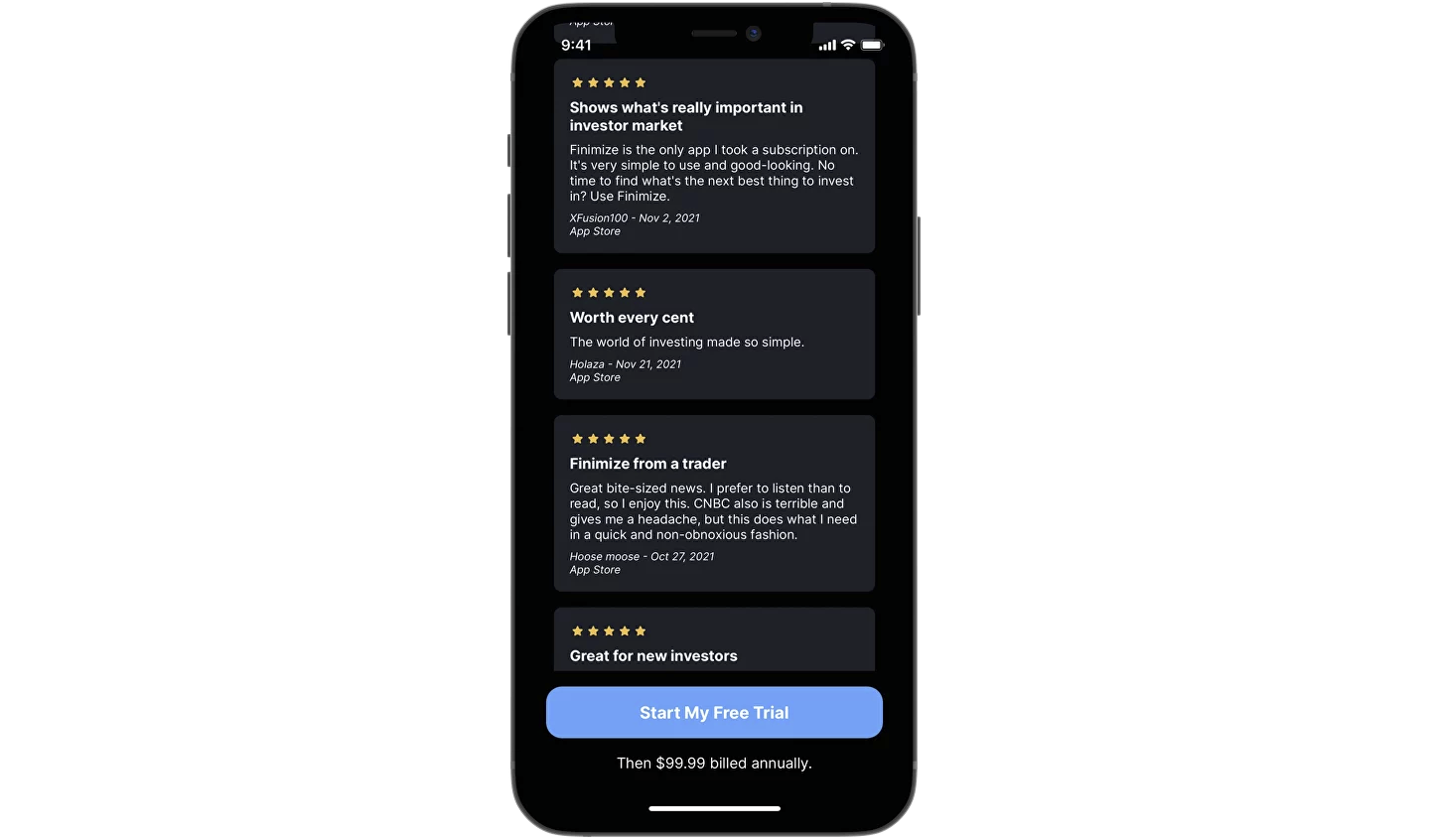
Без анонимности
Рядом с отзывами вы можете подсветить, кто именно их оставил, чтобы усилить ощущение, что они реальные, а не созданы командой UX-редакторов.

❌
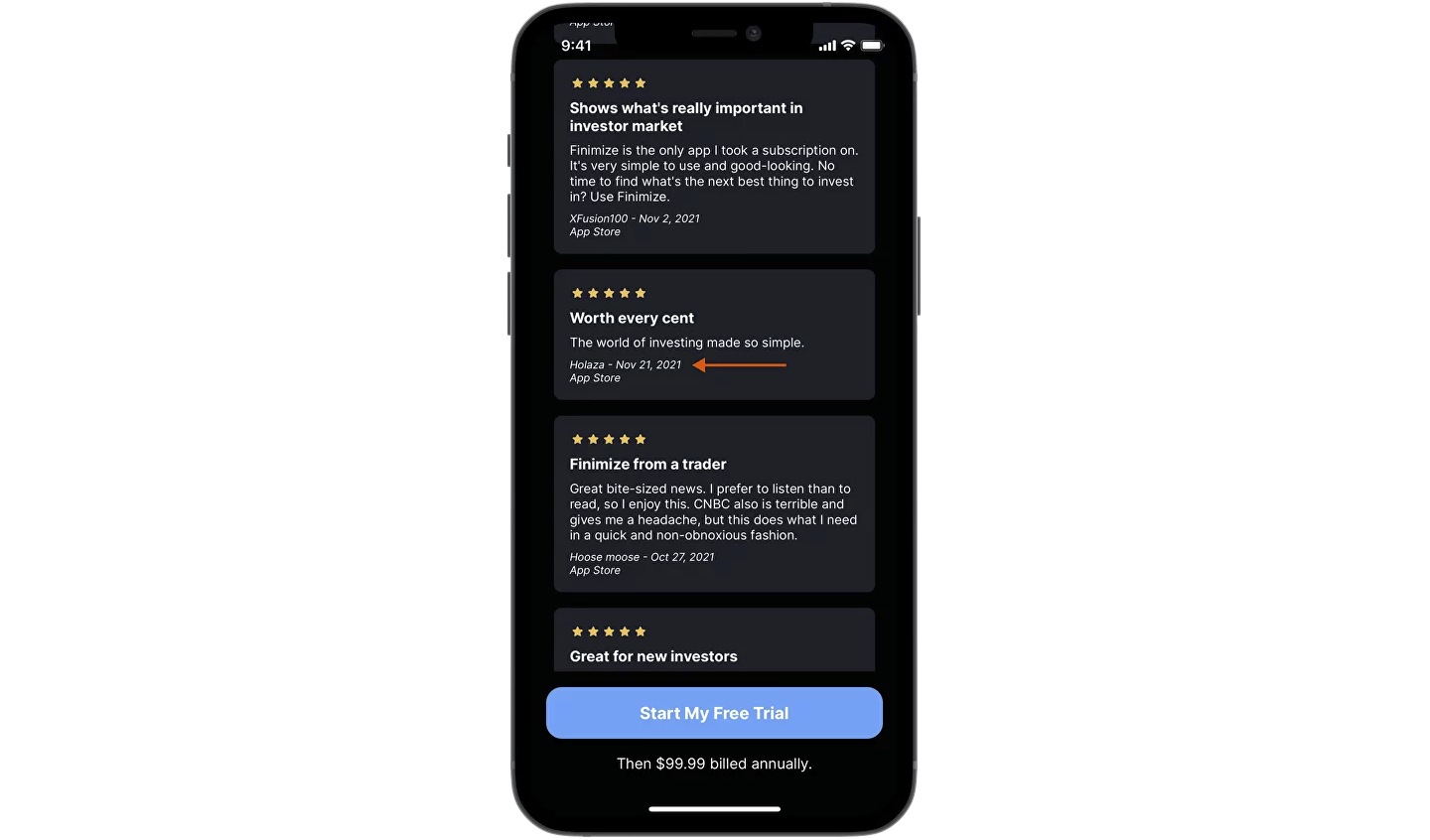
Даты отзывов
Подсвечивая даты отзывов, вы дополнительно повысите прозрачность и доверие, позволяя клиенту при необходимости их проверить.

✅
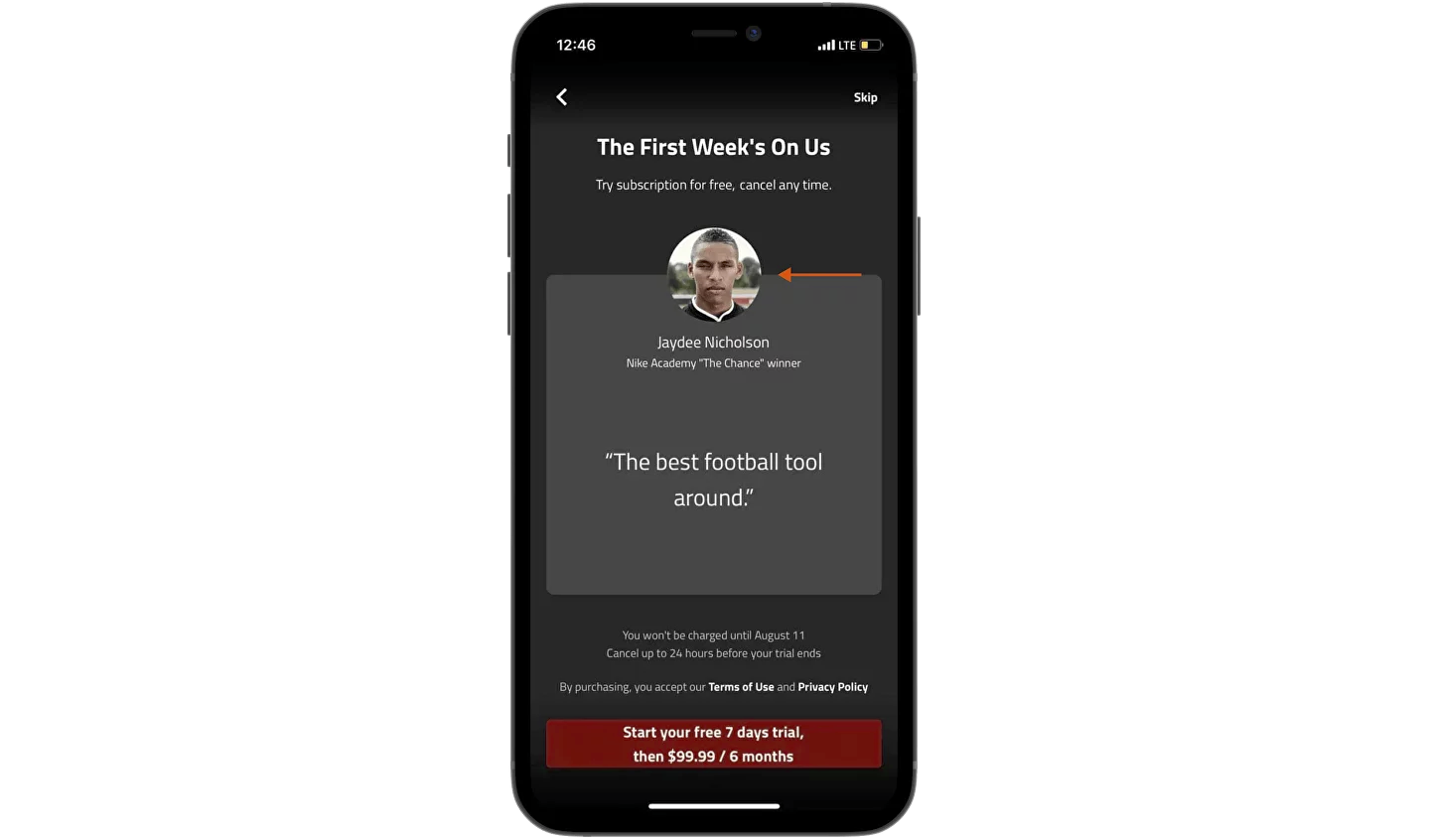
Фото клиента в отзыве
Добавляя фотографию клиента, оставившего отзыв, его можно сделать менее безликим и более реалистичным.

✅
Highlight особенностей
В некоторых случаях можно подсветить характеристики клиентов, оставивших отзывы, чтобы усилить чувство общности, повысить релевантность отзыва и усилить доверие.

✅
Локализация
Клиент в большей степени проникнется отзывом, если он на его языке и из его страны. iOS позволяет решить обе этих задачи по локализации контента.

✅
Отзывы в виде списка
Если вы считаете, что отзывы – ключевой фактор конверсии, разместив их в виде списка карточек, вы повысите шансы на то, что клиент с ними ознакомится.

✅
Отзывы в формате карусели
Если же отзывы – вторичный элемент paywall'а, их можно разместить в виде карусели. Прокручивать их будут реже, чем список, но и места они займут меньше.

?
Highlight горизонтального скролла
Как и в случае с фичами, горизонтальная прокрутка может быть не интуитивна для части клиентов, поэтому факт скролла можно подсветить визуально.

✅
Лавры для наград
Для отображения наград – от Apple или других организаций – часто используется визуал лавров, релевантный и привлекающий внимание.

✅
Лавры помимо наград?
Однако некоторые добавляют подобный визуал к контенту, который к наградам вообще не относится, тем самым вводя клиента в заблуждение.

❌
6. Тарифы
В этом блоке мы сначала обсудим моменты, связанные с процессом сравнения тарифов, а затем более детально остановимся на отображении цен и скидок.
6.1 Сравнение тарифов
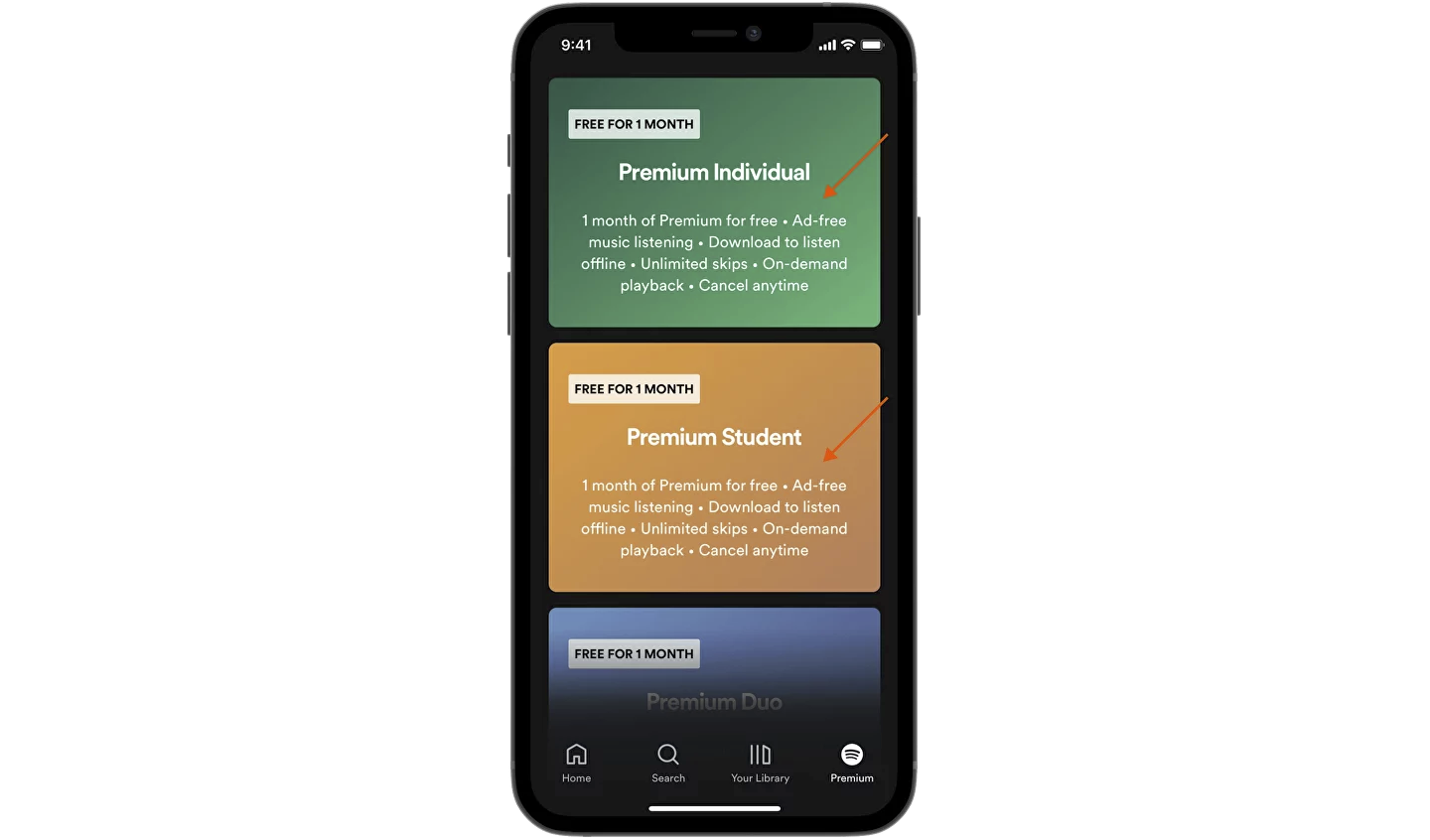
Тарифы не спрятаны
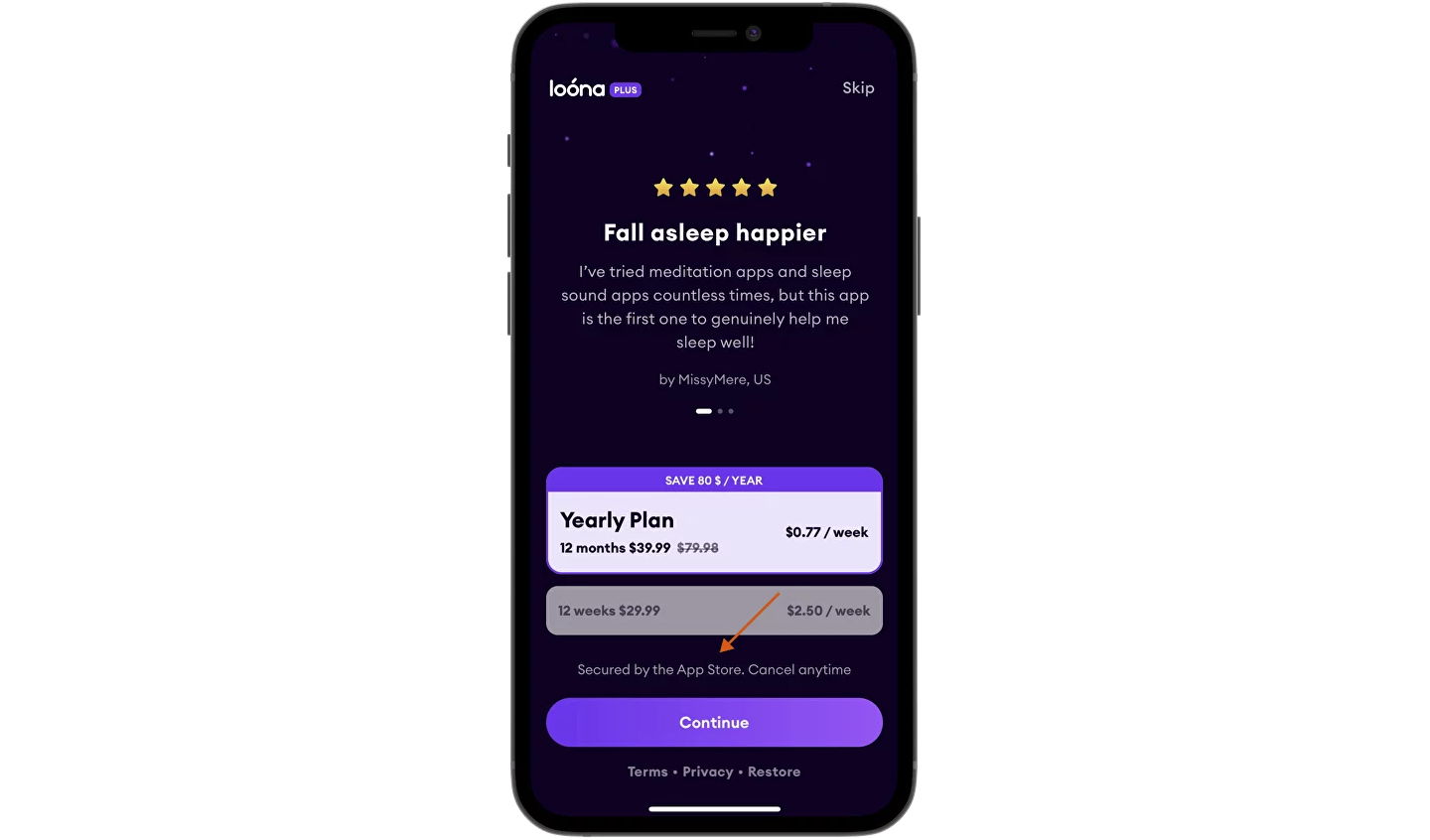
Некоторые в пэйволле подсвечивают тариф, наиболее выгодный для компании, при этом пряча остальные за неброский label и намеренно затрудняя сравнение.

❌
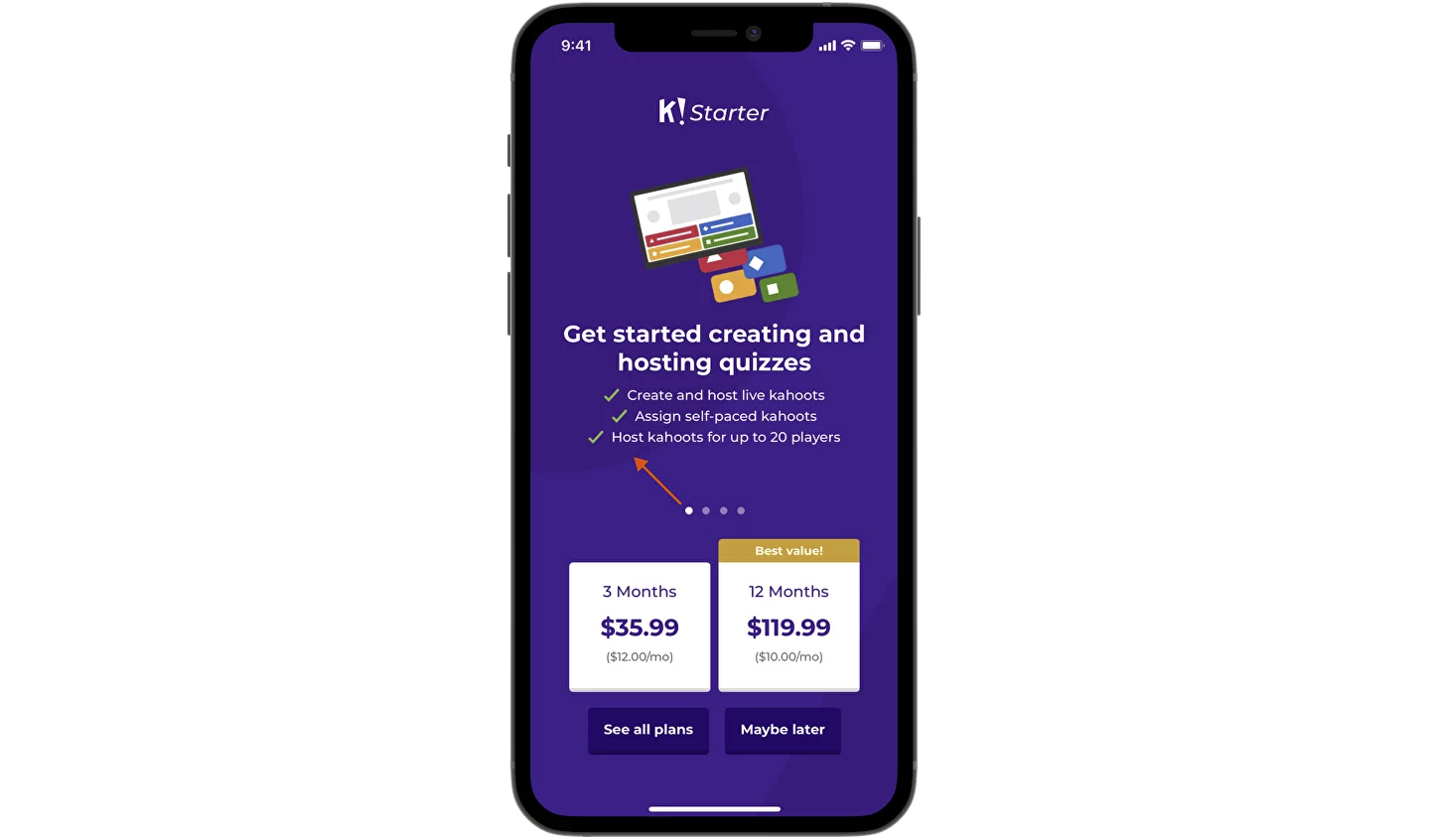
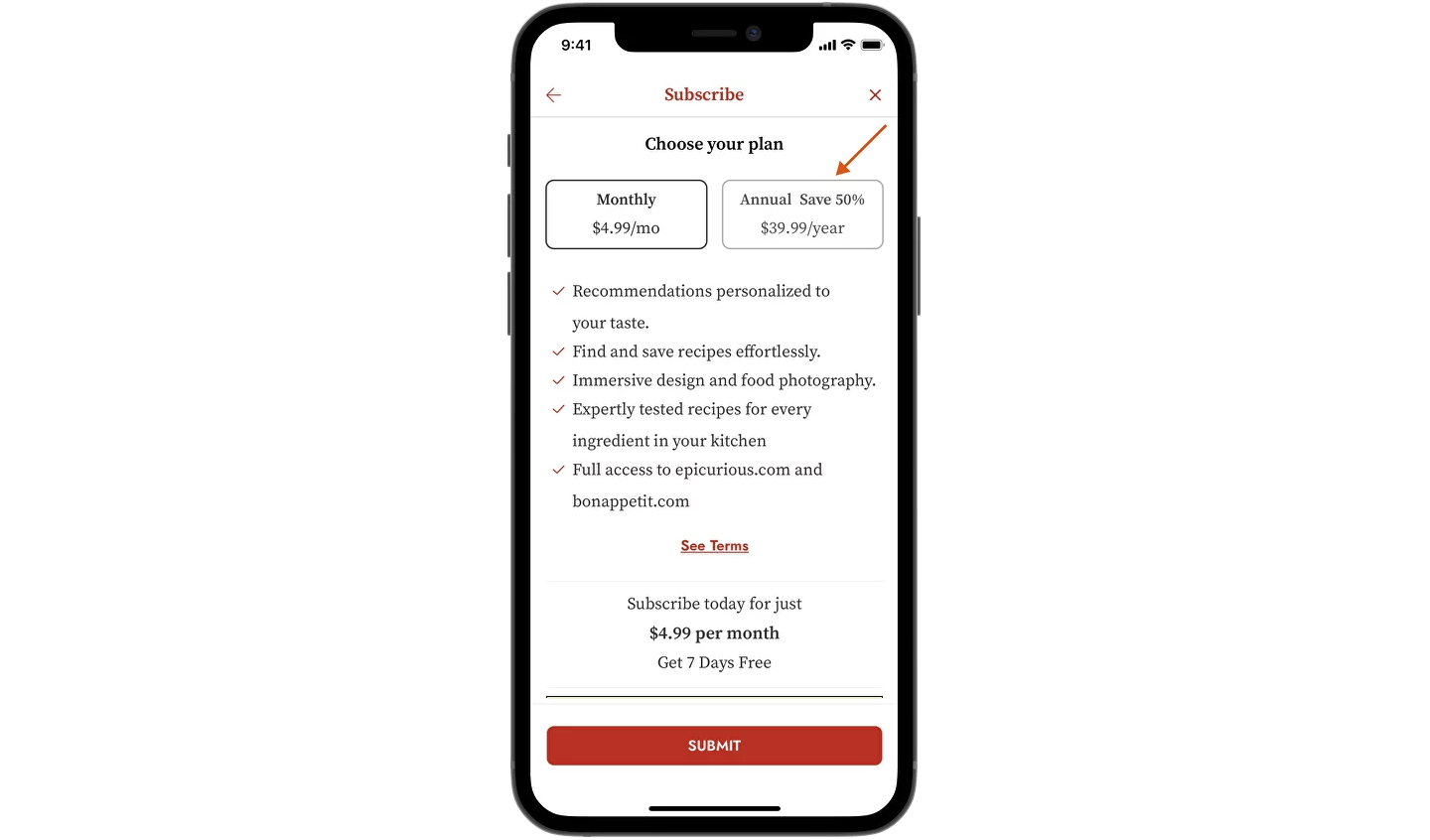
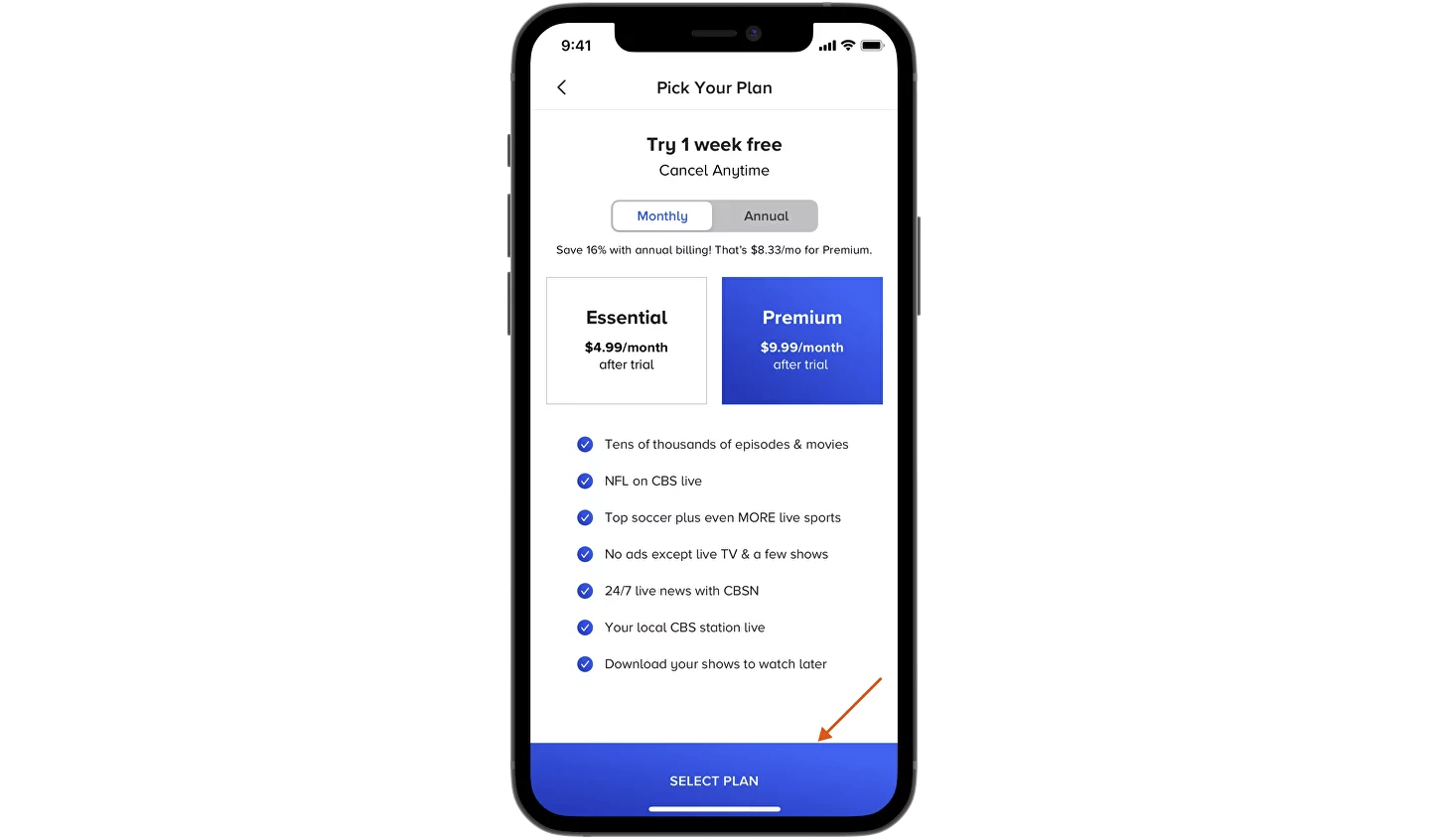
Тарифы на одном экране
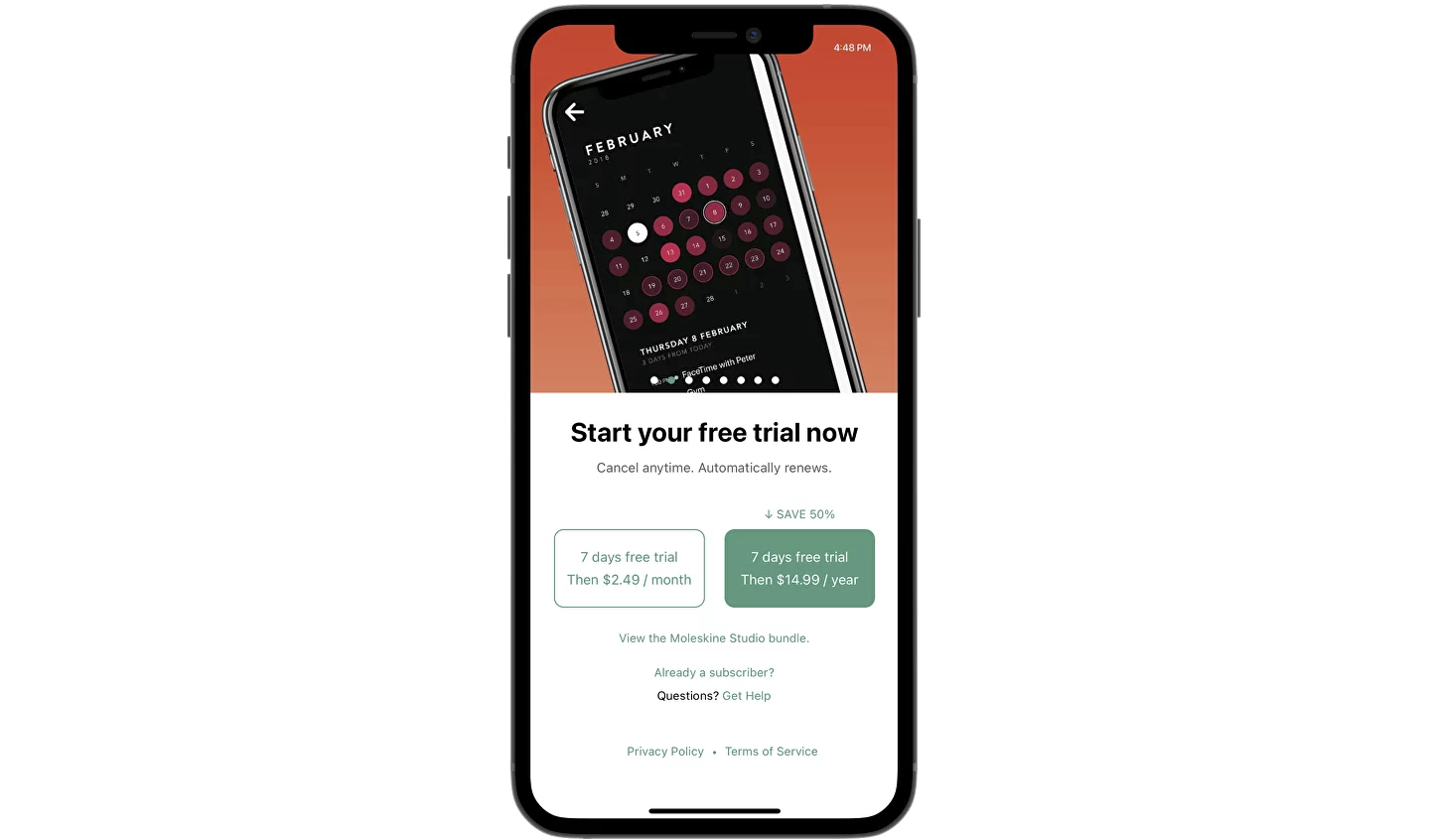
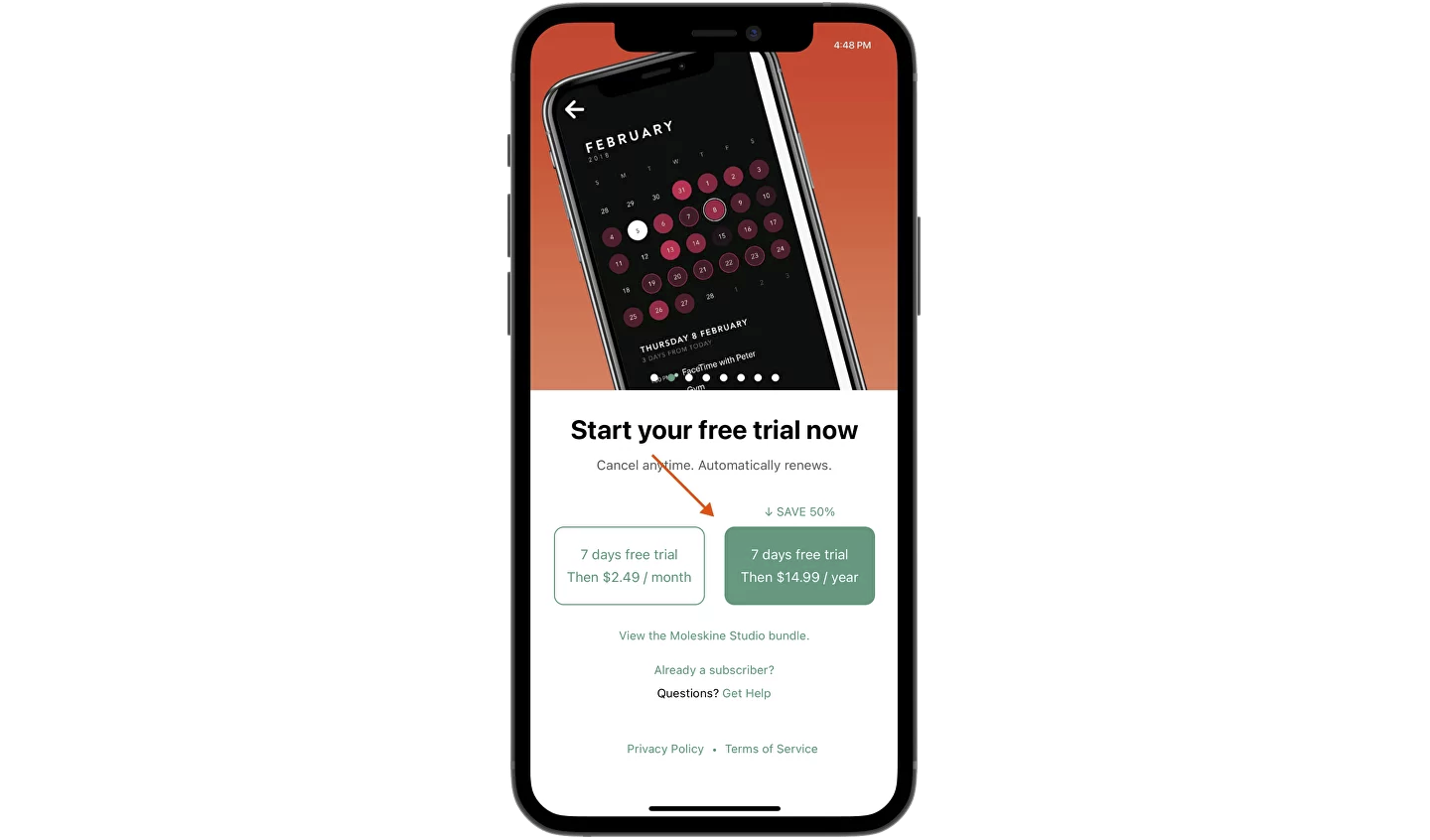
По возможности постарайтесь разместить тарифные планы в рамках одного экрана, чтобы клиенту легче было их сравнить. Особенно если их всего 2, как в примере:

❌
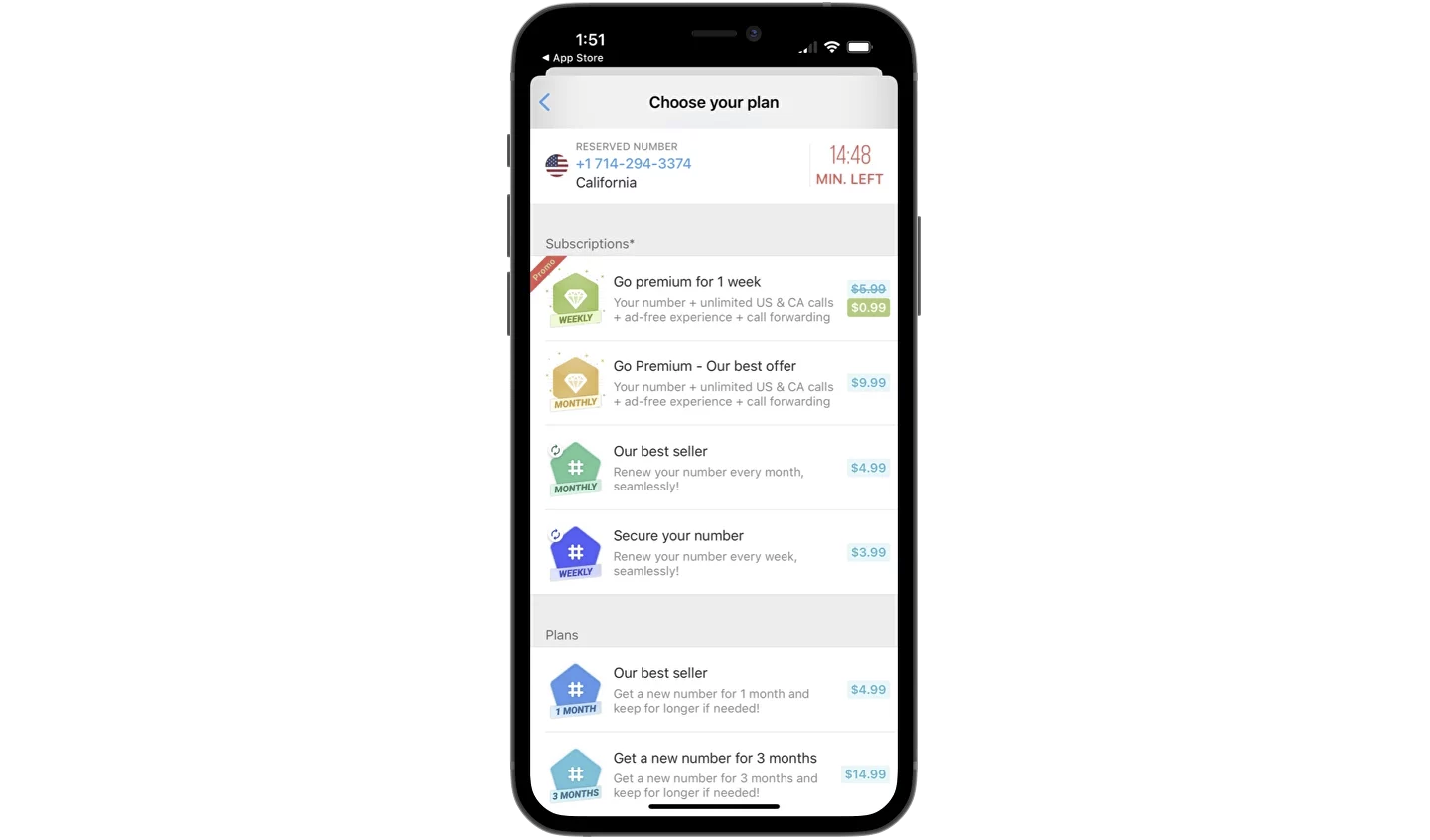
Тарифов не слишком много
По возможности не используйте более 3 тарифов. Паралич выбора применим и для paywall'ов: чем больше опций, тем труднее выбрать оптимальную.

❌
Разница в тарифах понятна
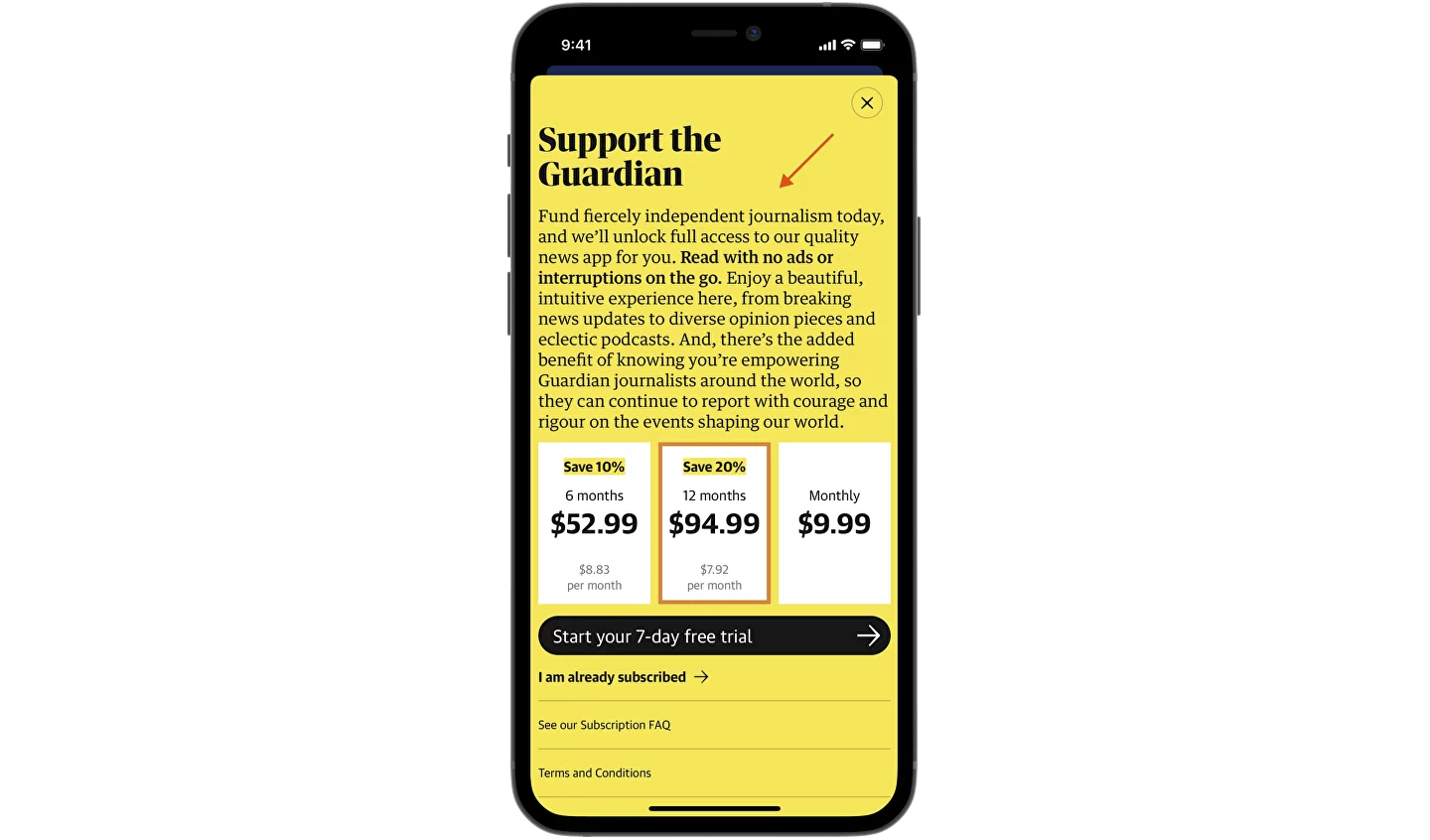
Проведите исследование и проверьте, насколько легко клиентам разобраться в предлагаемых тарифах. В этом примере есть потенциал для улучшения:

❌
Мотивация к длительной подписке
Более длительную подписку часто делают финансово более выгодной, давая скидку и мотивируя клиентов оставаться с компанией дольше.

✅
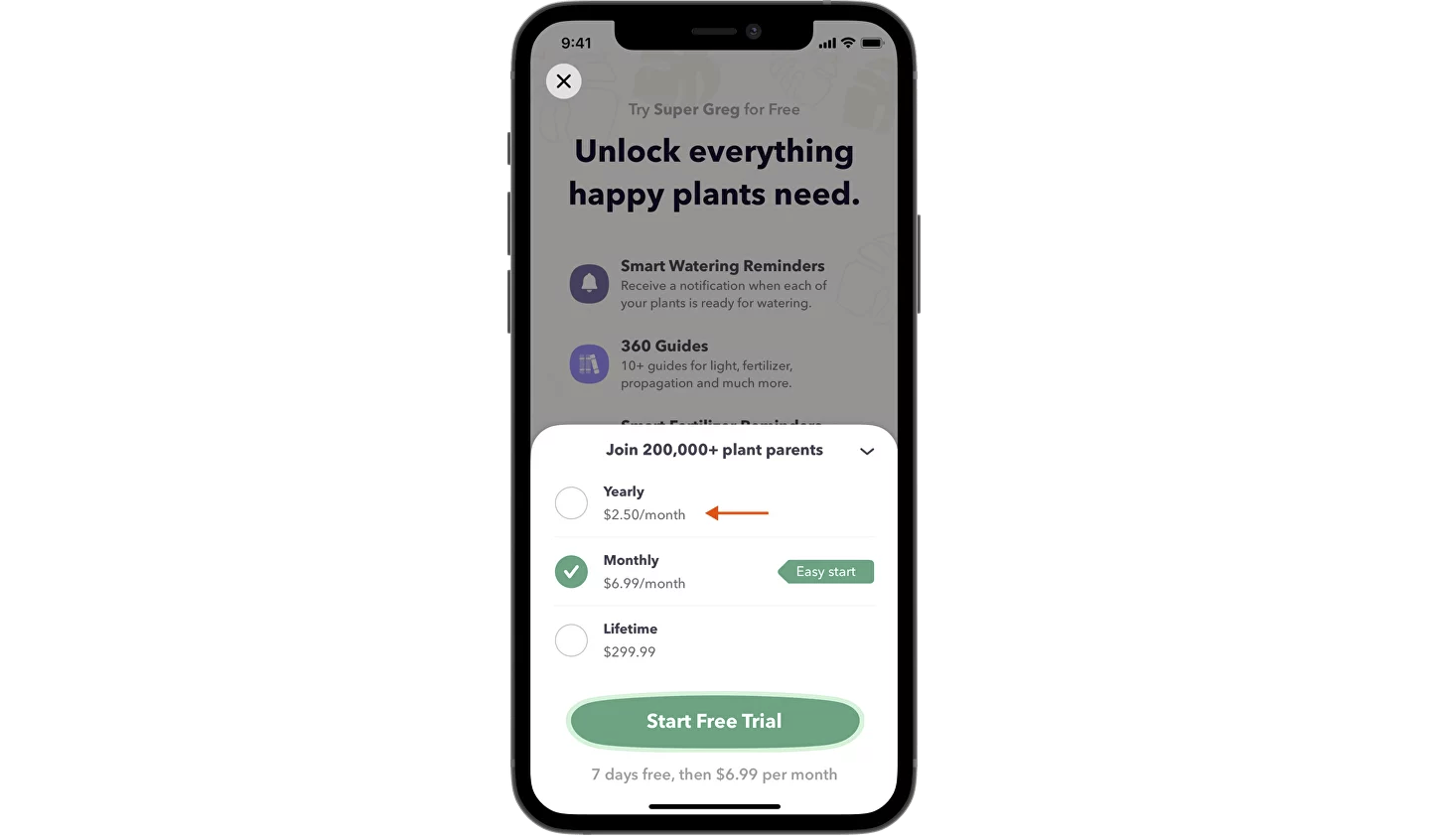
Тариф по умолчанию
Некоторые компании, вместо того, чтобы предоставить выбор клиенту, делают первый шаг за него, выбирая (более выгодный для себя) тариф по умолчанию.

?
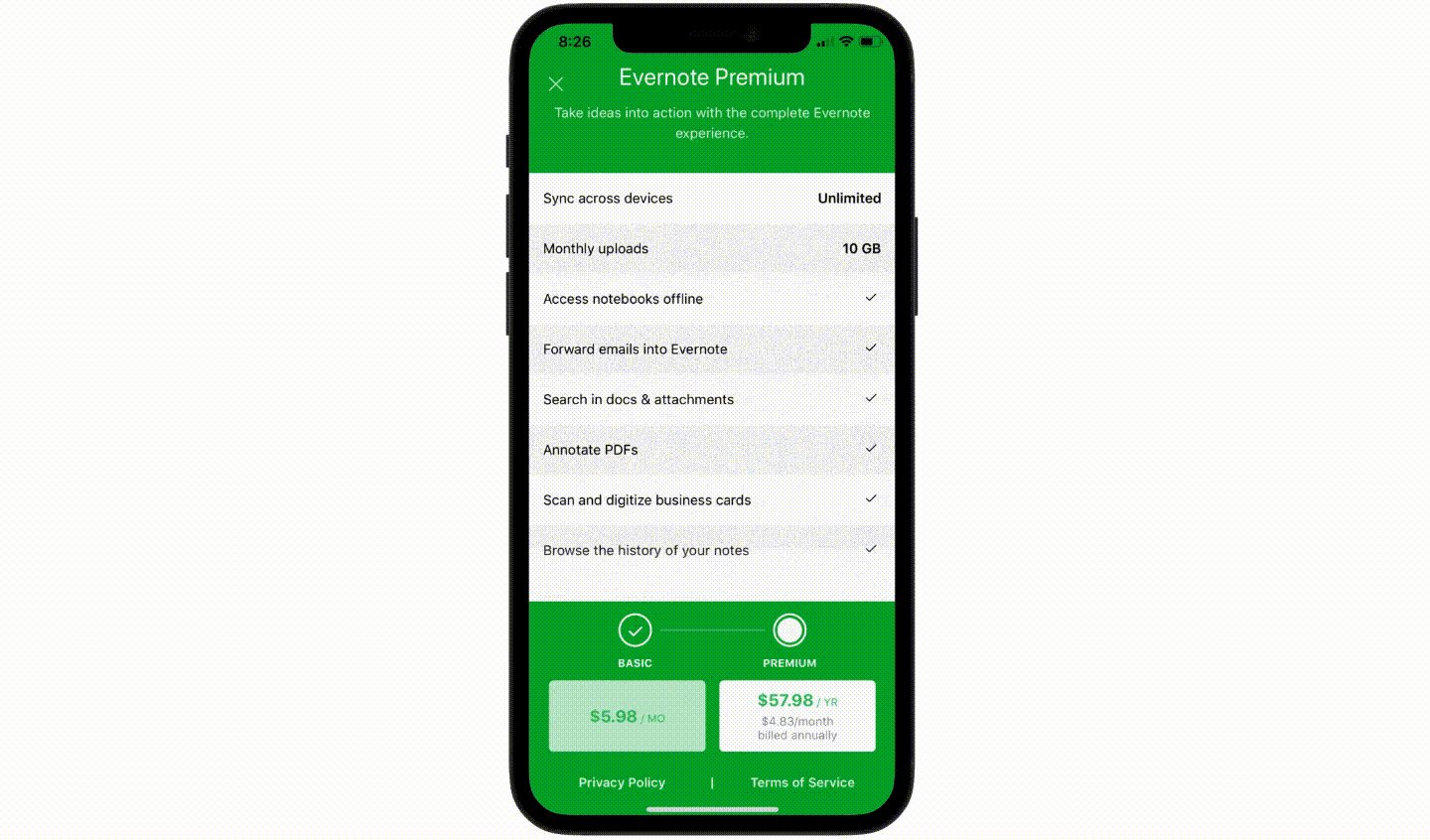
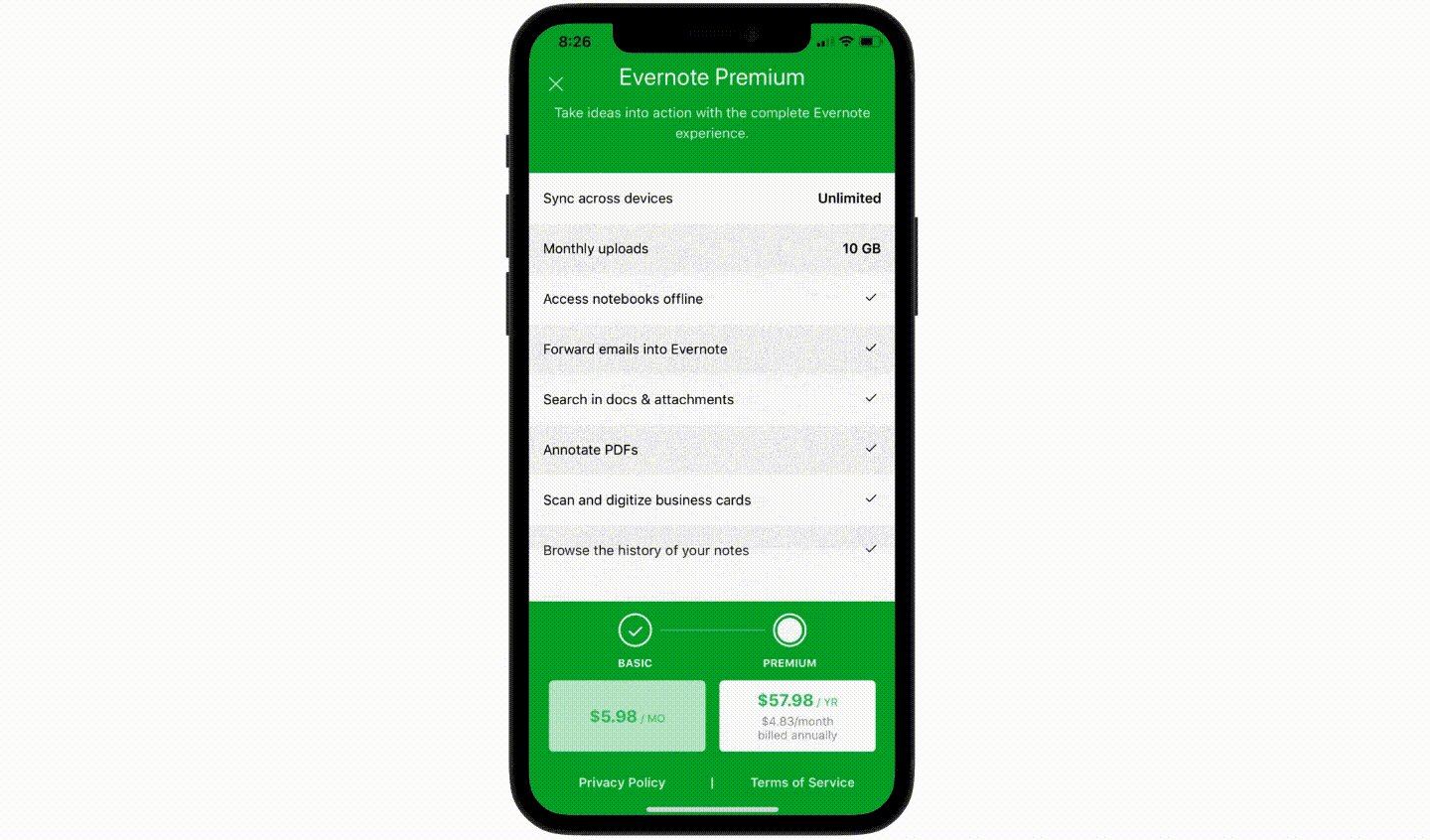
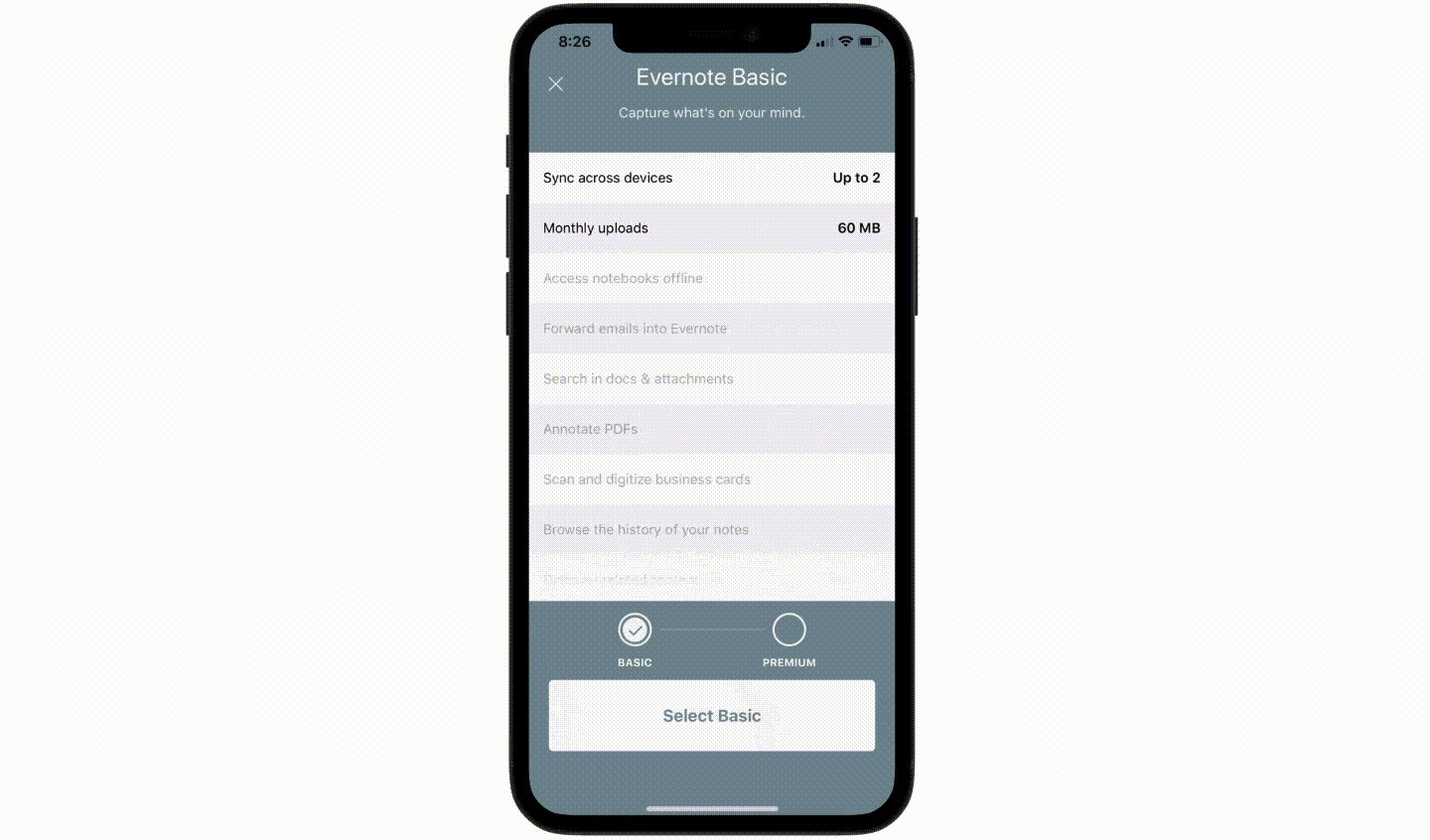
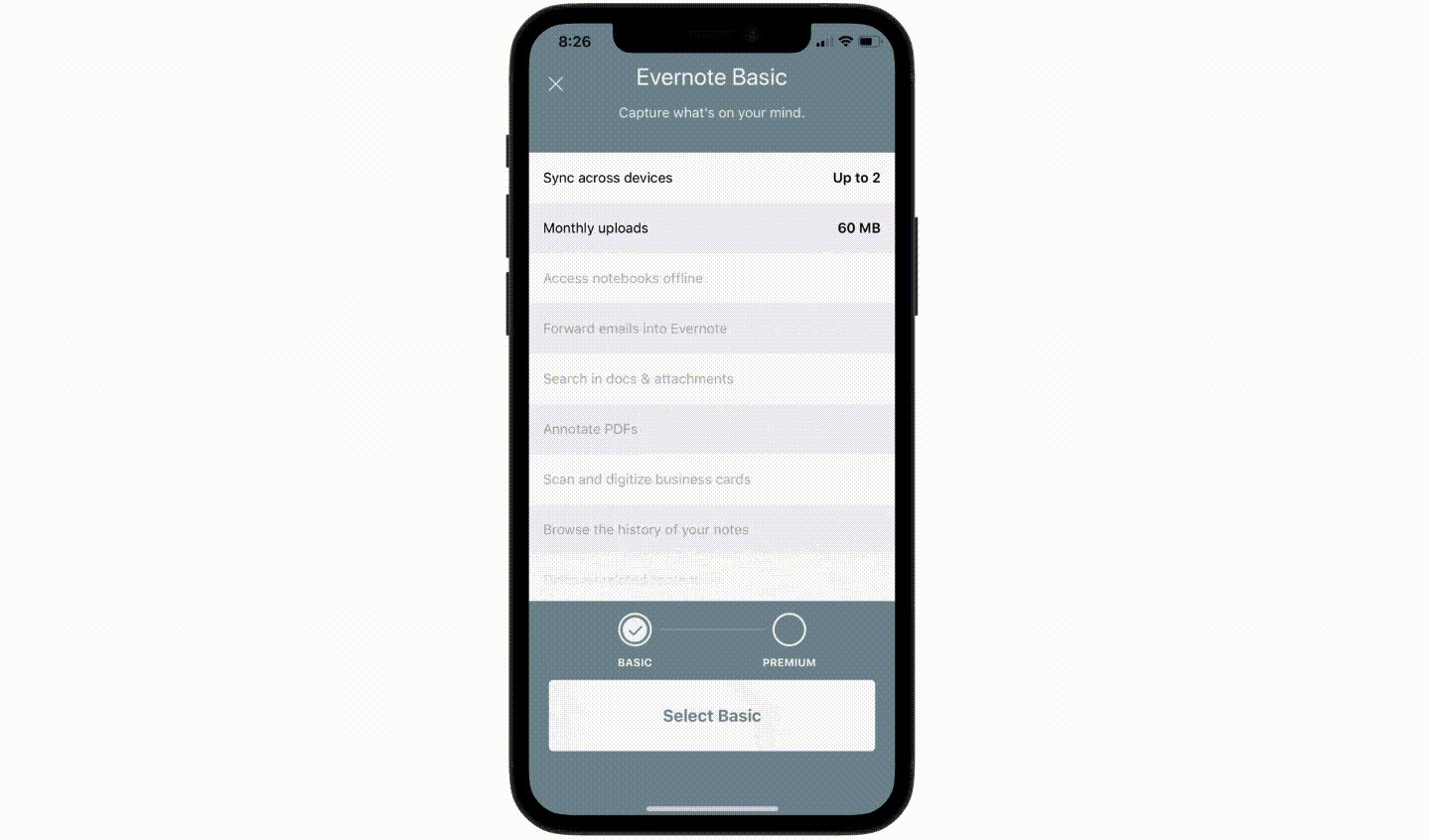
Платные vs. бесплатные фичи
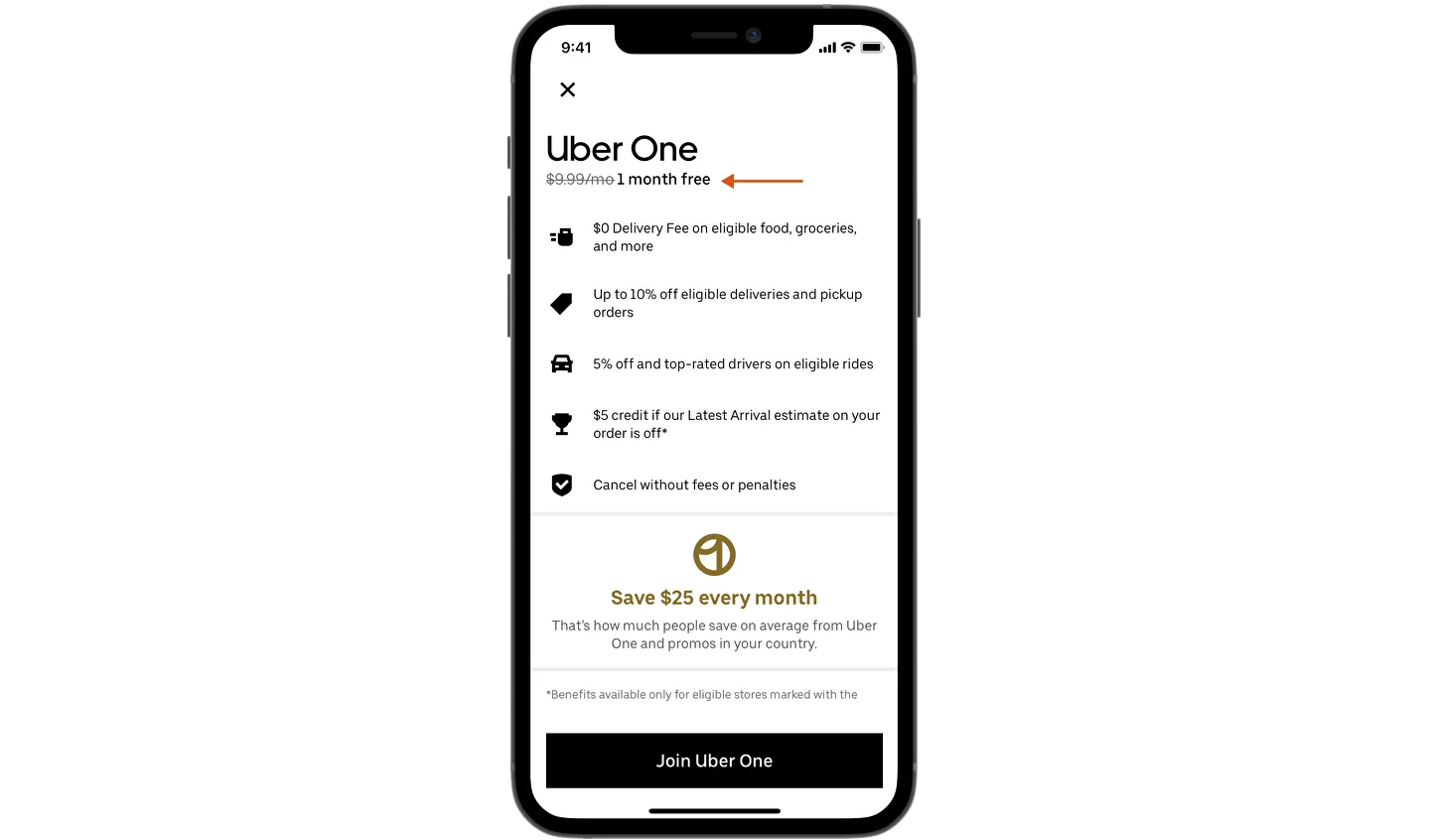
Некоторые не просто рассказывают о фичах, а противопоставляют их тому, чем клиент пользуется в бесплатной версии, тем самым усиливая эффект.

✅
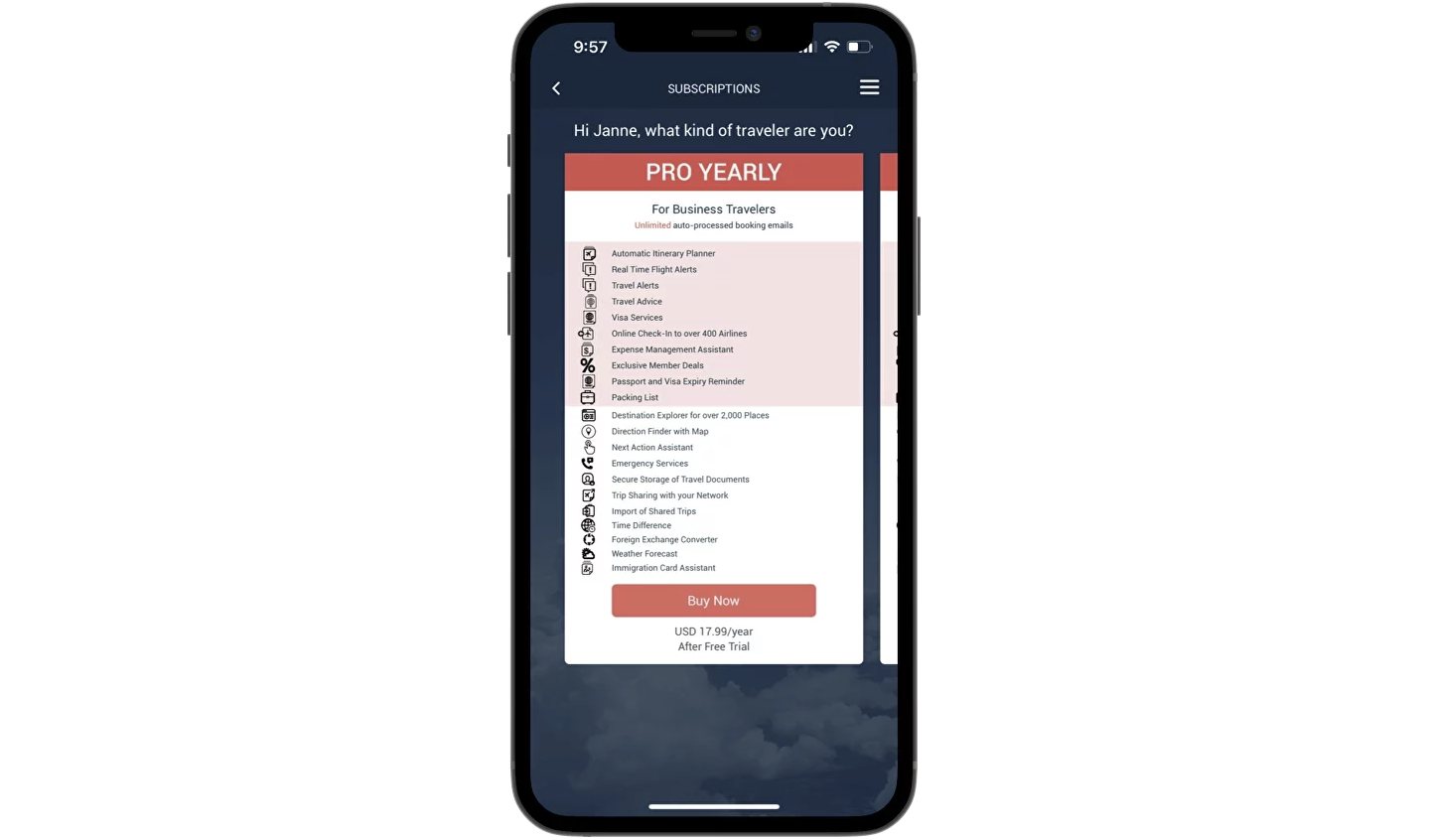
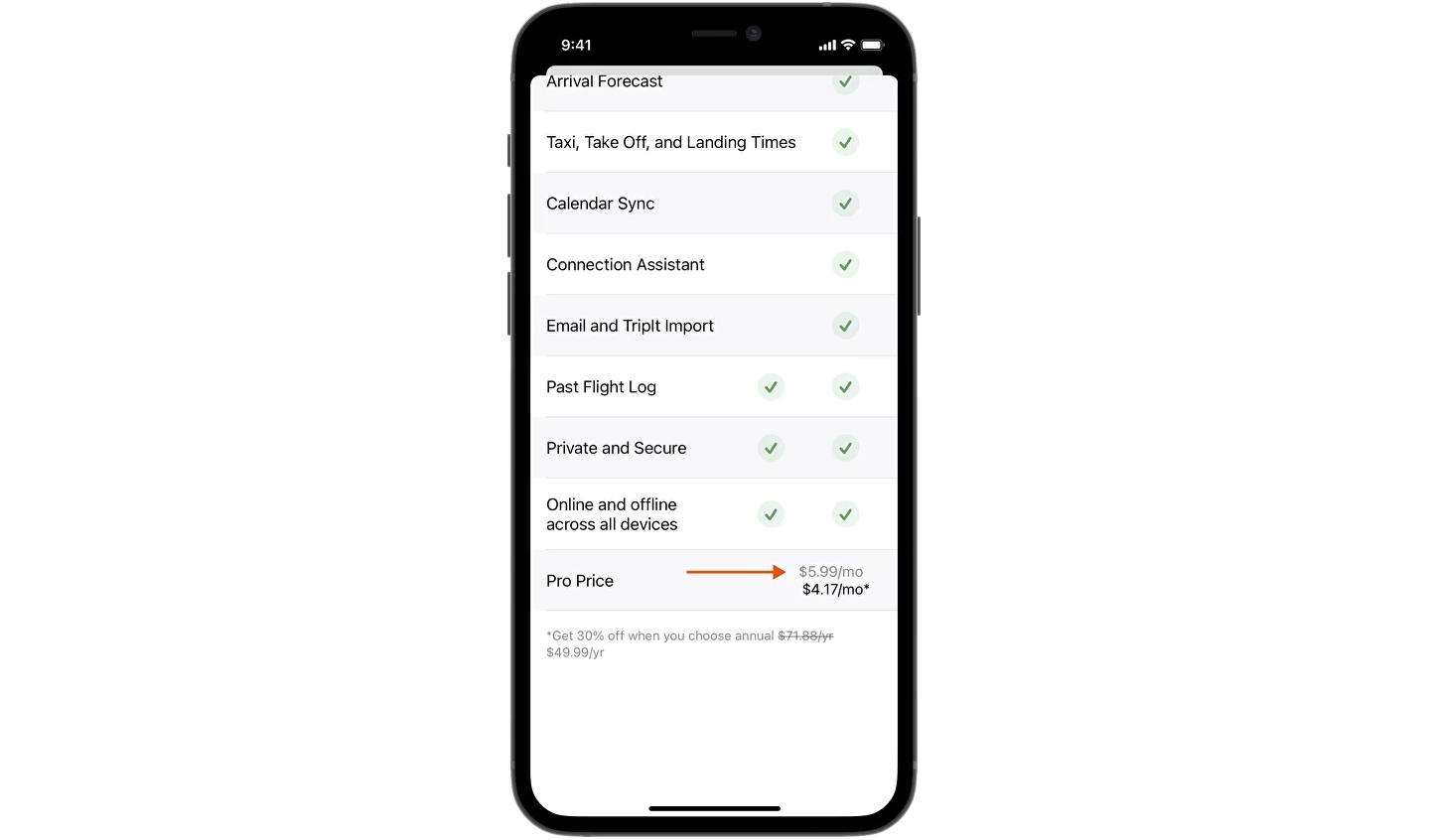
Сравнение фич списком
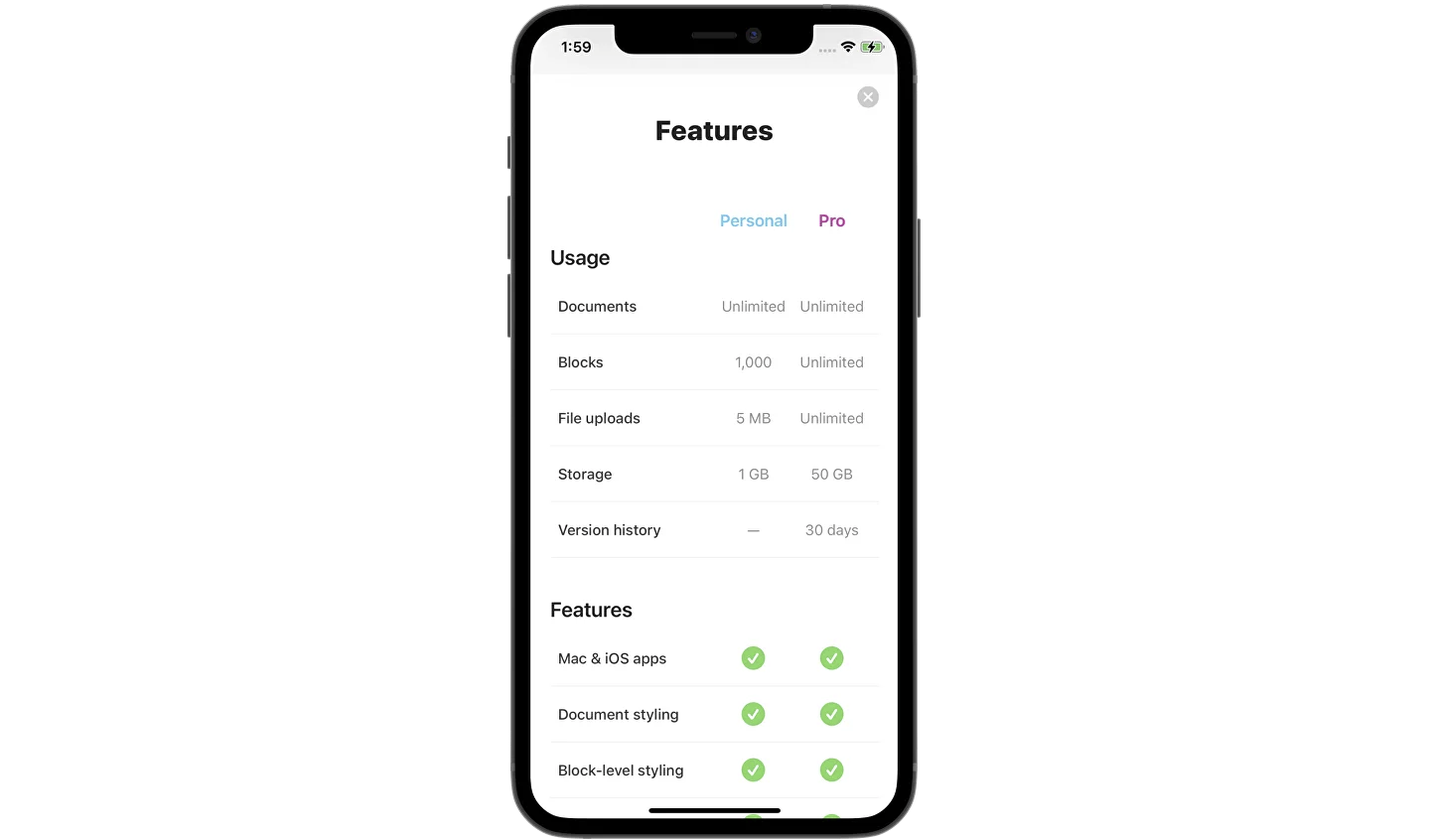
Если фичи бинарны (либо есть, либо нет), а тариф лишь один, сравнение можно реализовать в формате наглядного списка с 3 столбцами.

✅
Структурированные списки
Если список фич длинный, для облегчения восприятия фичи в нем можно разбить по смысловым группам.

✅
Сравнение без перегрузки
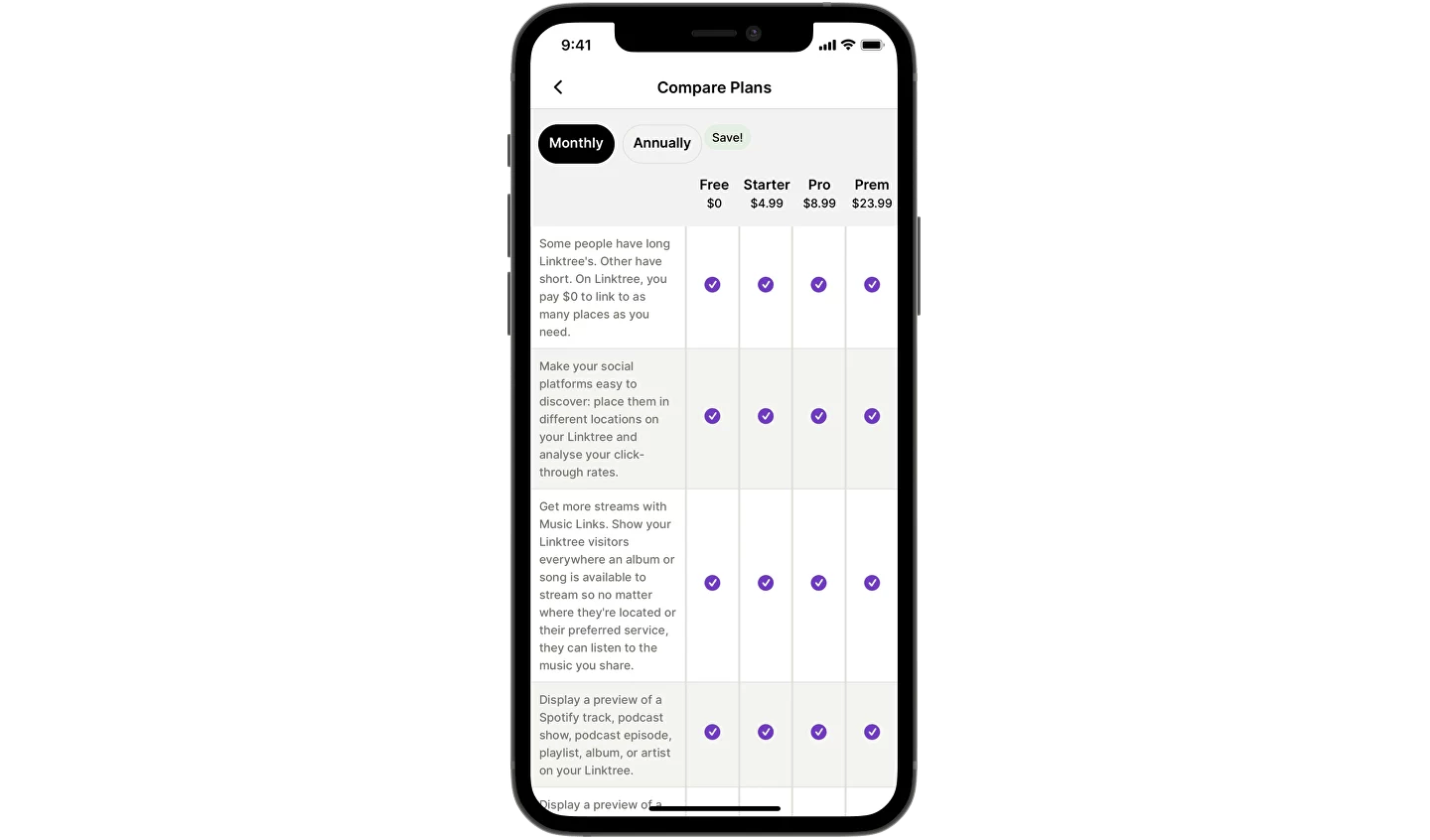
Однако в порыве реализовать сравнение тарифов по фичам убедитесь, что вы не слишком перегружаете экран. Вот такого исполнения лучше избегать:

❌
Отдельная карточка
Если фич много, их сравнение прямо в рамках основного экрана paywall'а может перегрузить интерфейс. Поэтому их можно вынести в отдельную карточку.

✅
Сравнение при переключении
В качестве альтернативы можно дать пользователю возможность переключаться между тарифами и подсвечивать, какие фичи активны в каждом из них.

✅
Дублирование фич в тарифах?
Некоторые компании проектируют paywall таким образом, что фичи в карточках начинают дублироваться, тем самым затрудняя процесс сравнения.

❌
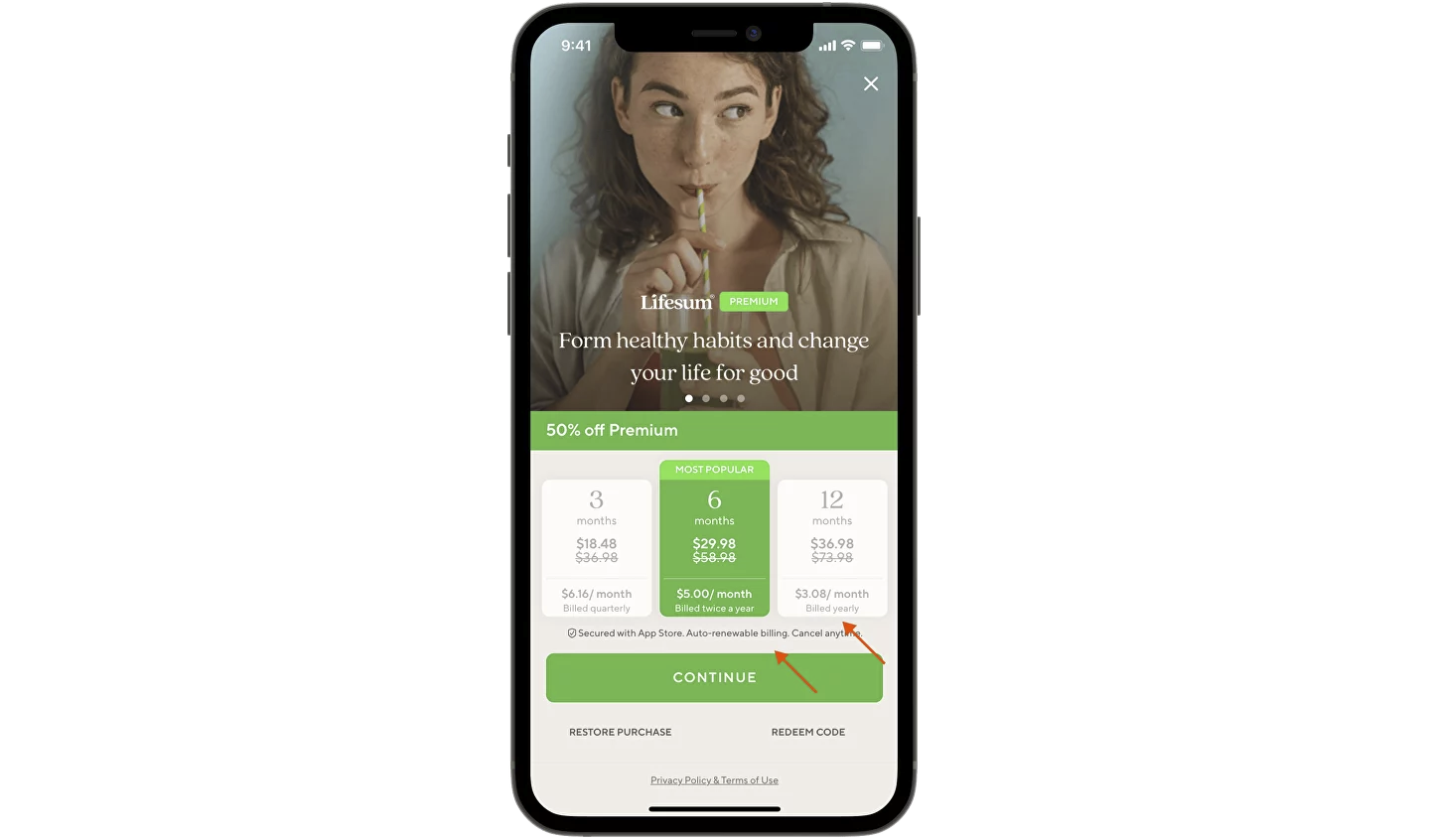
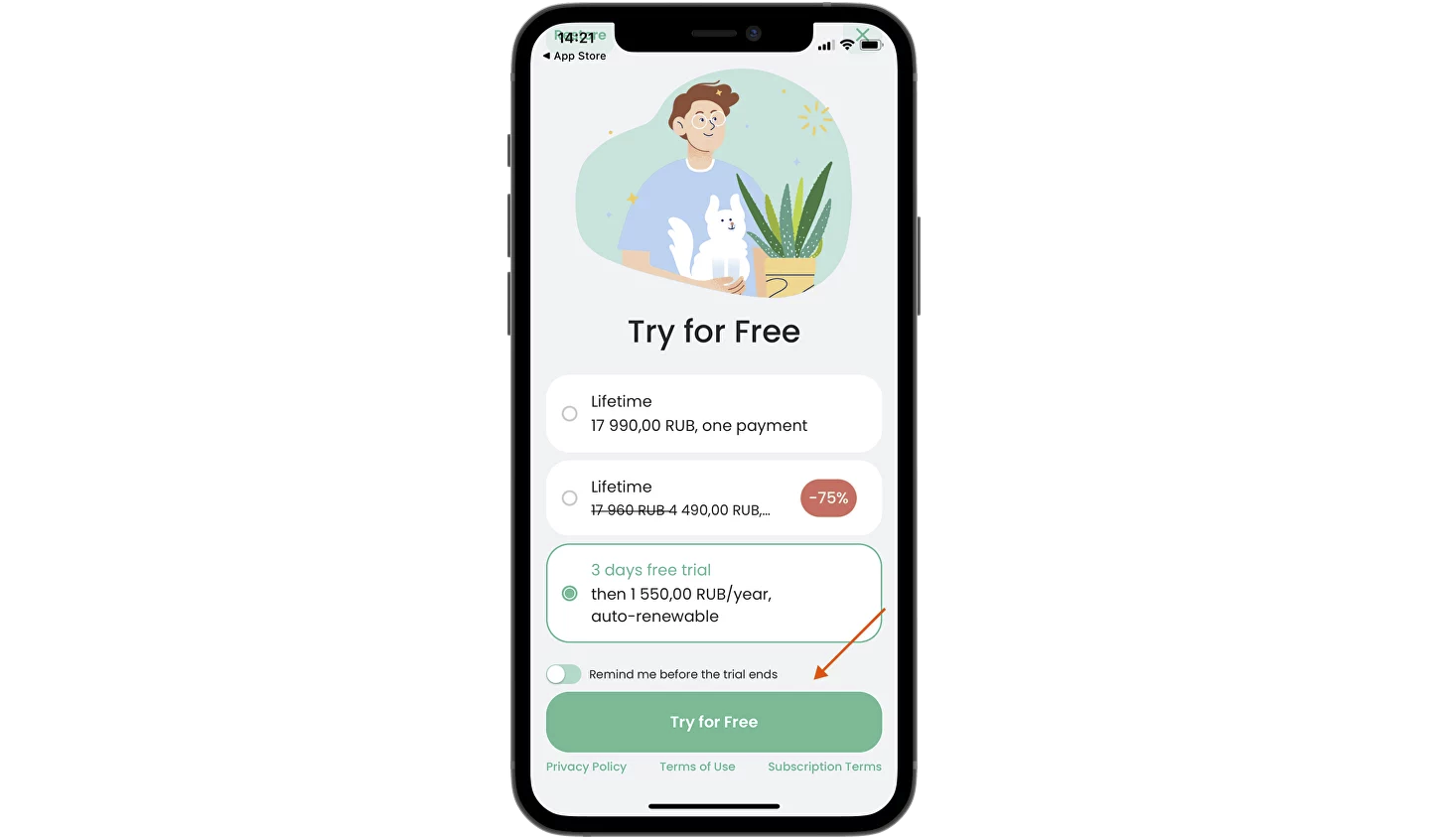
Удобство переключения
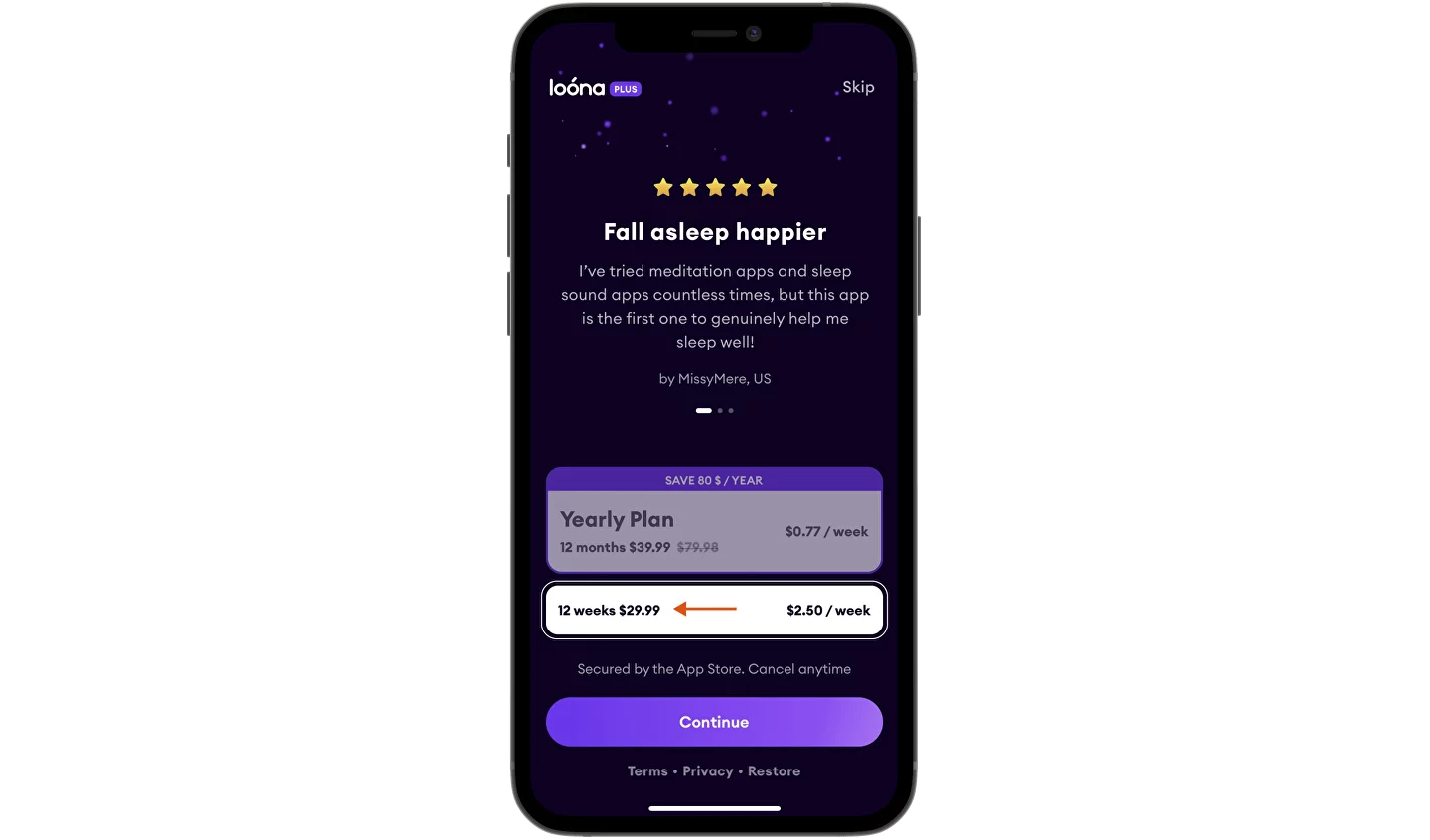
Расположите кнопки тарифов так, чтобы до них не приходилось далеко тянуться. В примере выбрать срок подписки относительно менее удобно.

❌
Подобное с подобным
Если, скажем, у вас есть годовая и месячная подписки, имеет смысл подсветить стоимость годовой в расчете на месяц, чтобы облегчить сравнение.

✅
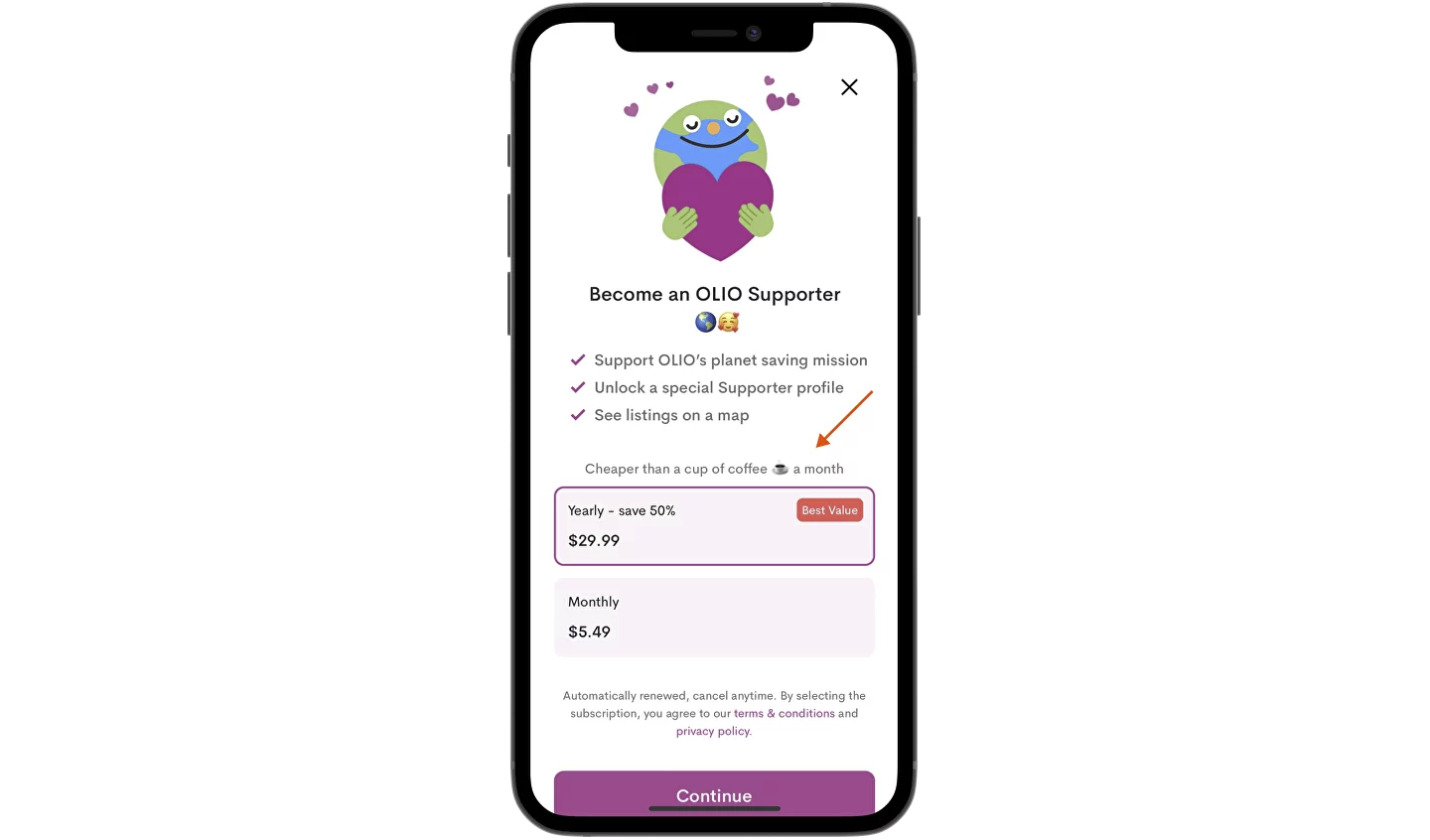
Сравнение с другими тратами
По аналогии с предыдущим пунктом, некоторые подсвечивают низкую стоимость за счет сравнения с другими тратами – например, чашкой кофе. Как вам такое?

?
Использование маркеров
Нередко компании подсвечивают наиболее популярные тарифы или лучшие цены с помощью маркеров, акцентируя на них внимание клиента.

✅
Читаемость маркеров
При этом сама информация на маркере должна хорошо читаться: текст должен быть контрастным и не должен мельчить.

❌
Не выбранный vs. неактивный
В некоторых кейсах тарифы, которые не были выбраны, настолько визуально вторичны, что становятся похожи на неактивные тем самым вводя клиента в заблуждение.

❌
6.1 Отображение цен и скидок
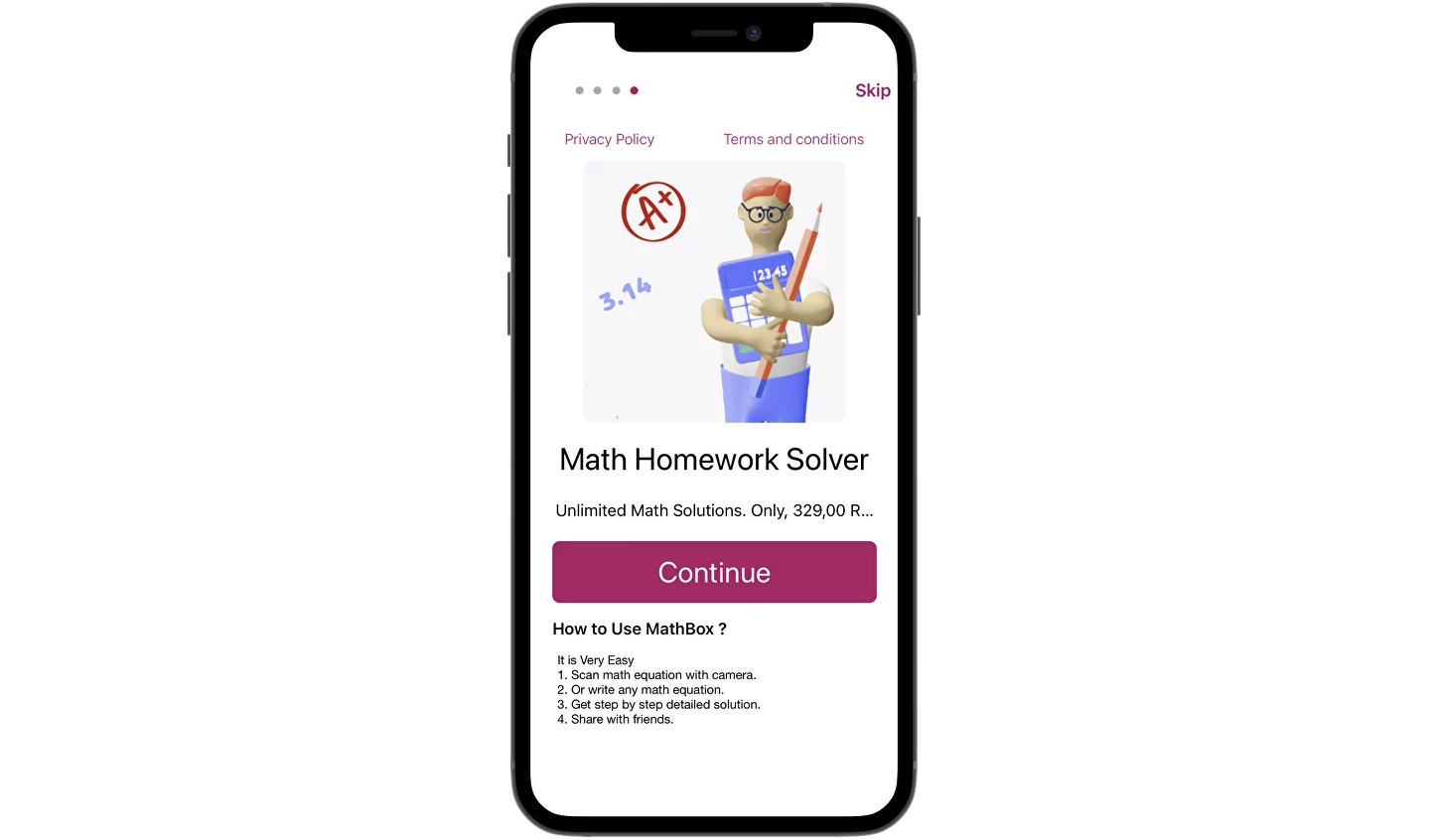
Цены тарифов видны
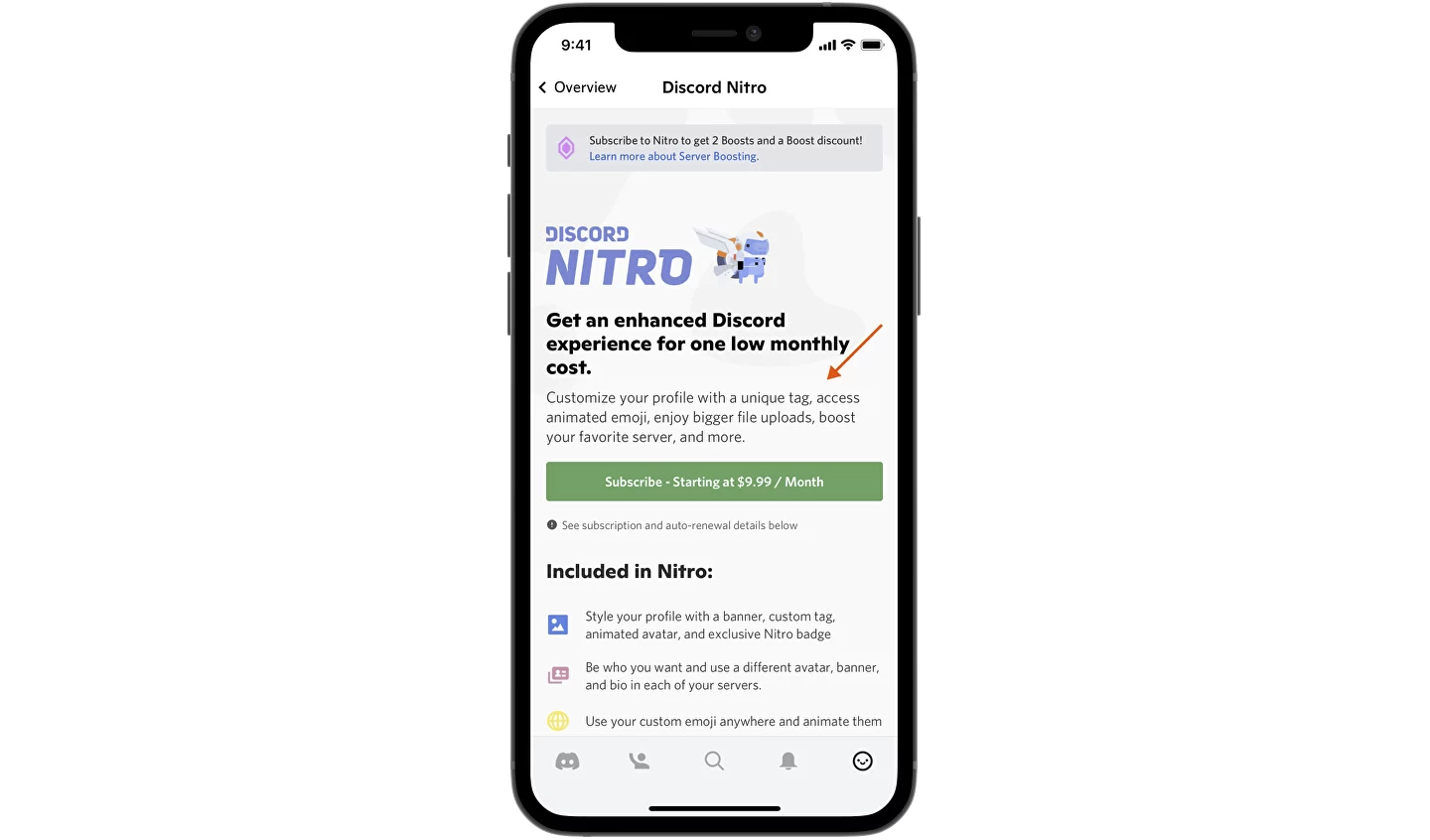
Понимаю, что это базовый момент, но просто не мог не обойти этот пример стороной: если продаете платный тариф, позаботьтесь о том, чтобы его стоимость была видна.

❌
Цены хорошо заметны
Делая цену подписки слишком мелкой и неконтрастной, компания как бы намекает, что не хочет акцентировать на ней внимание клиента. От такого лучше воздержаться:

❌
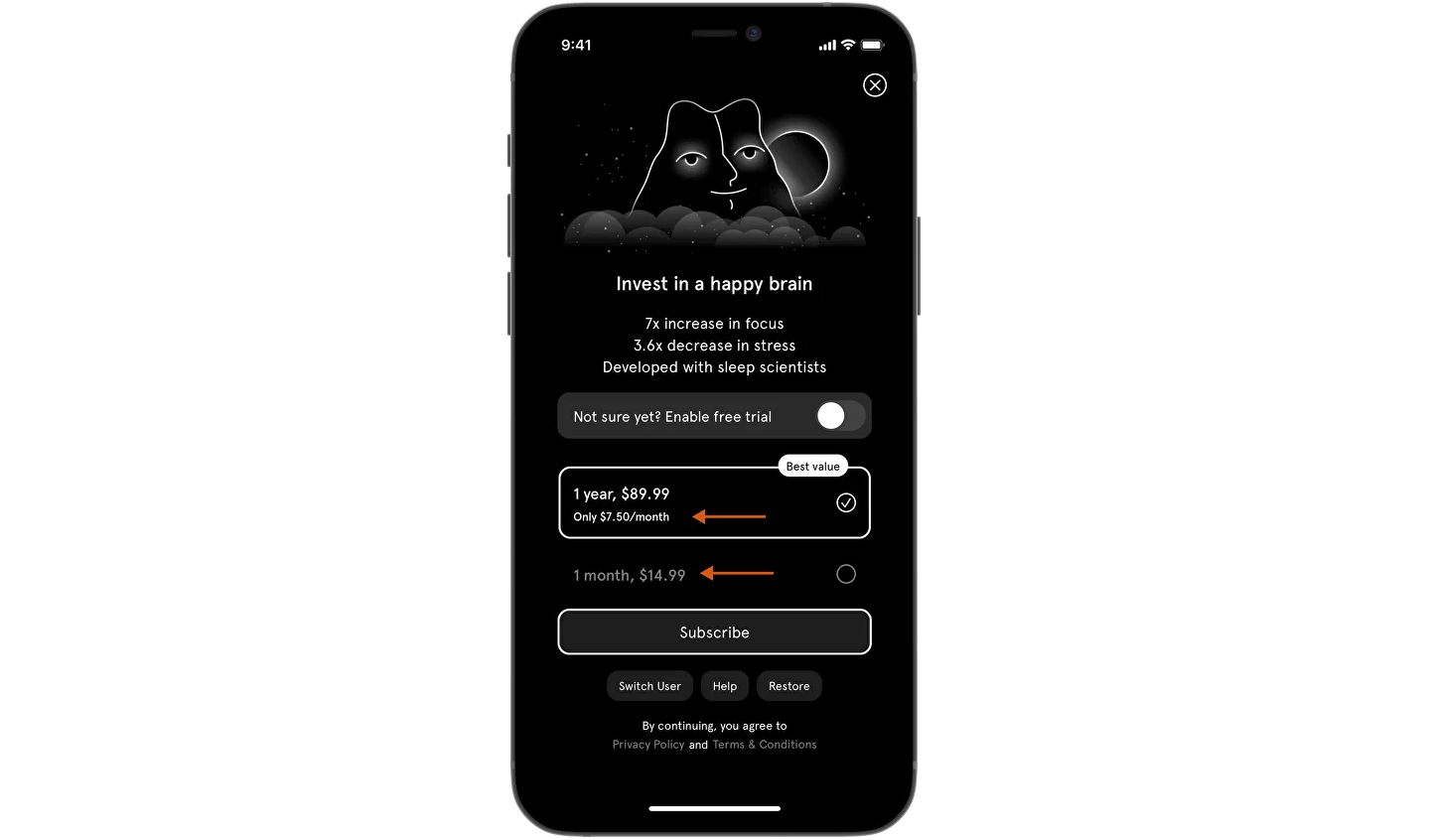
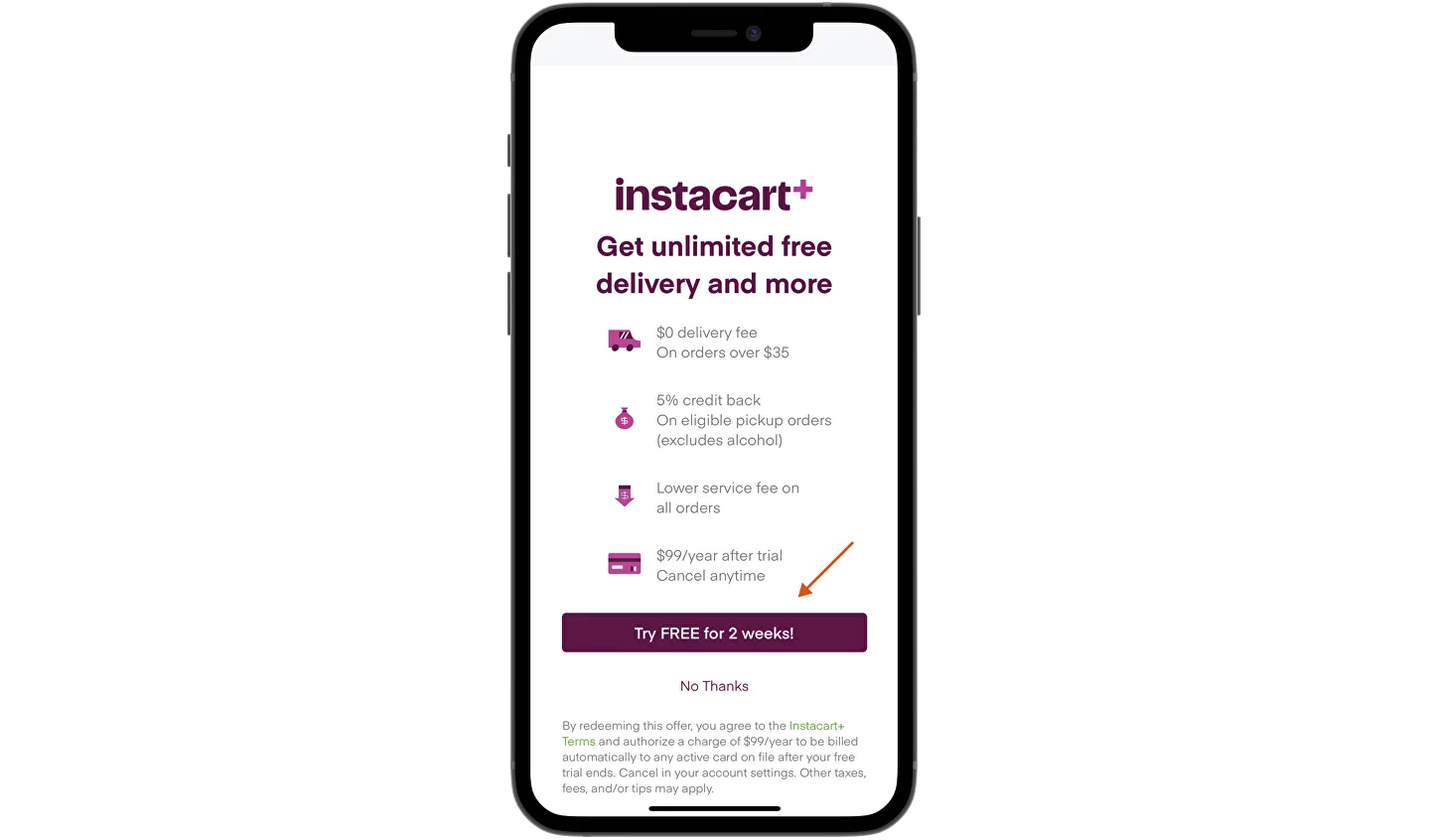
Итоговая цена есть на экране
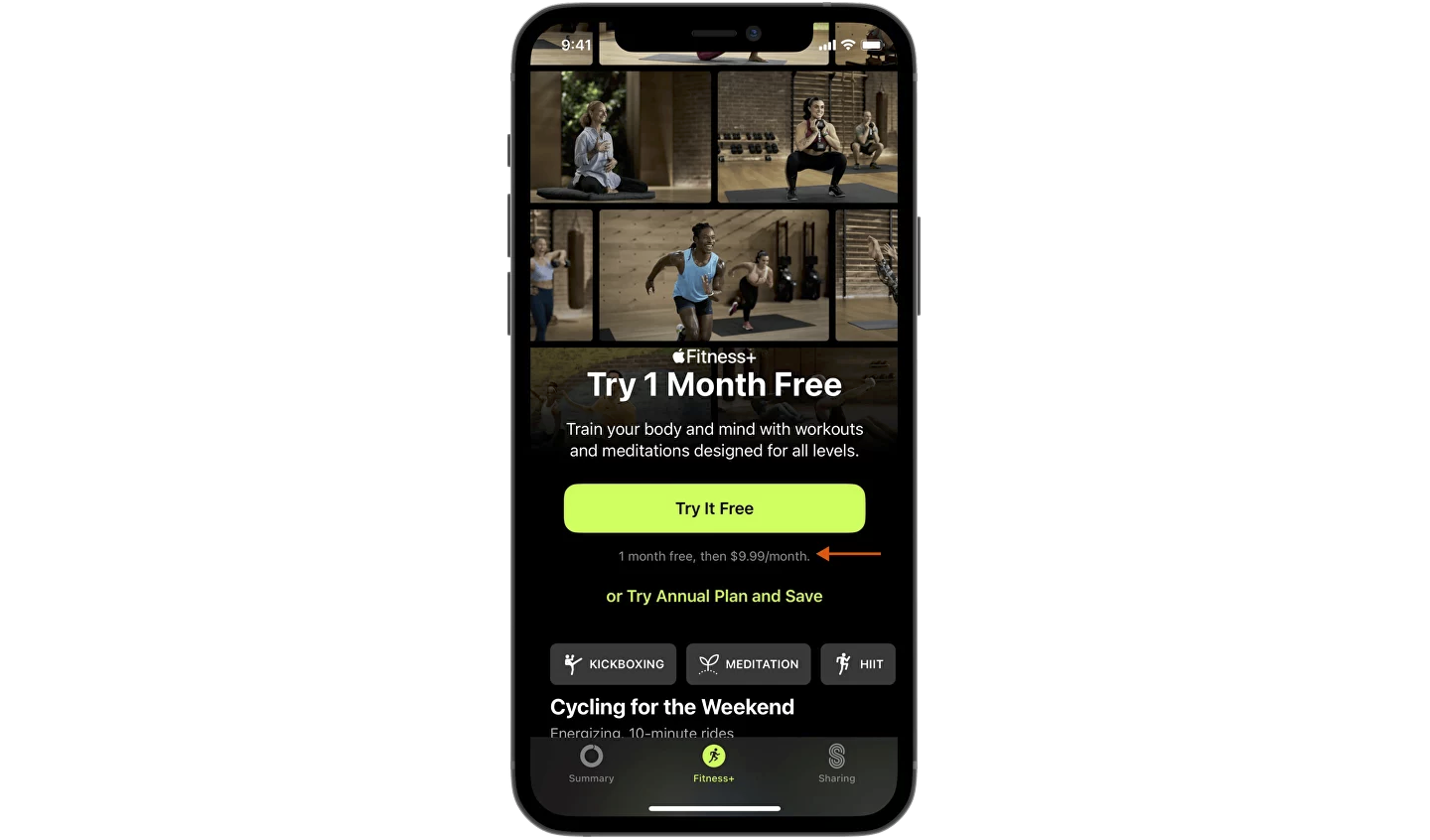
За 1 шаг до оплаты клиент должен видеть итоговую цену. В примере видна только цена альтернативной подписки, но не подписки, стоящей за основной кнопкой free trial'а.

❌
Итоговая цена понятна
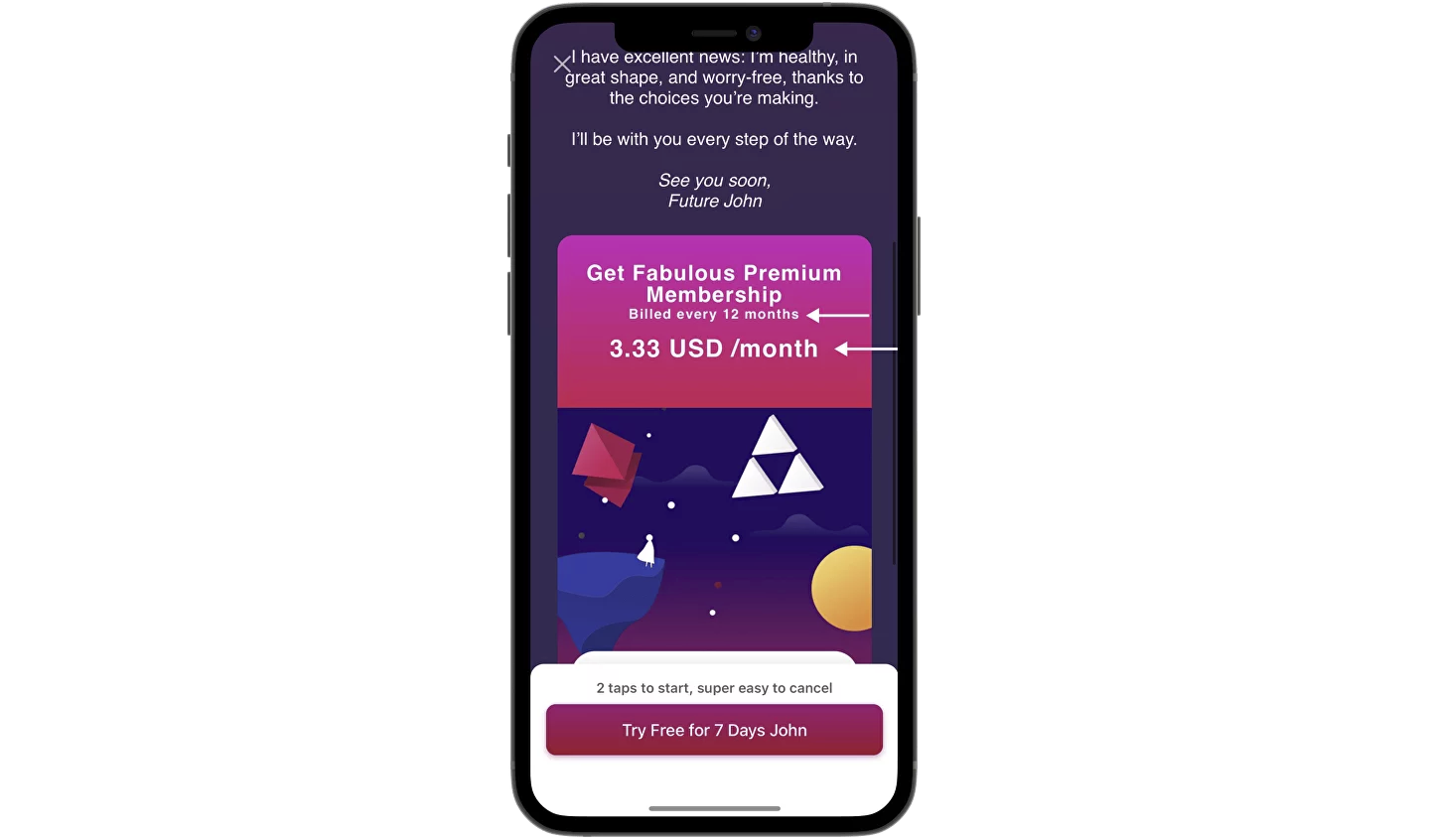
Некоторые в годовой подписке вместо общей стоимости пишут лишь (более низкую) цены в расчете на месяц, заставляя клиента считать самому. Так лучше не поступать:

❌
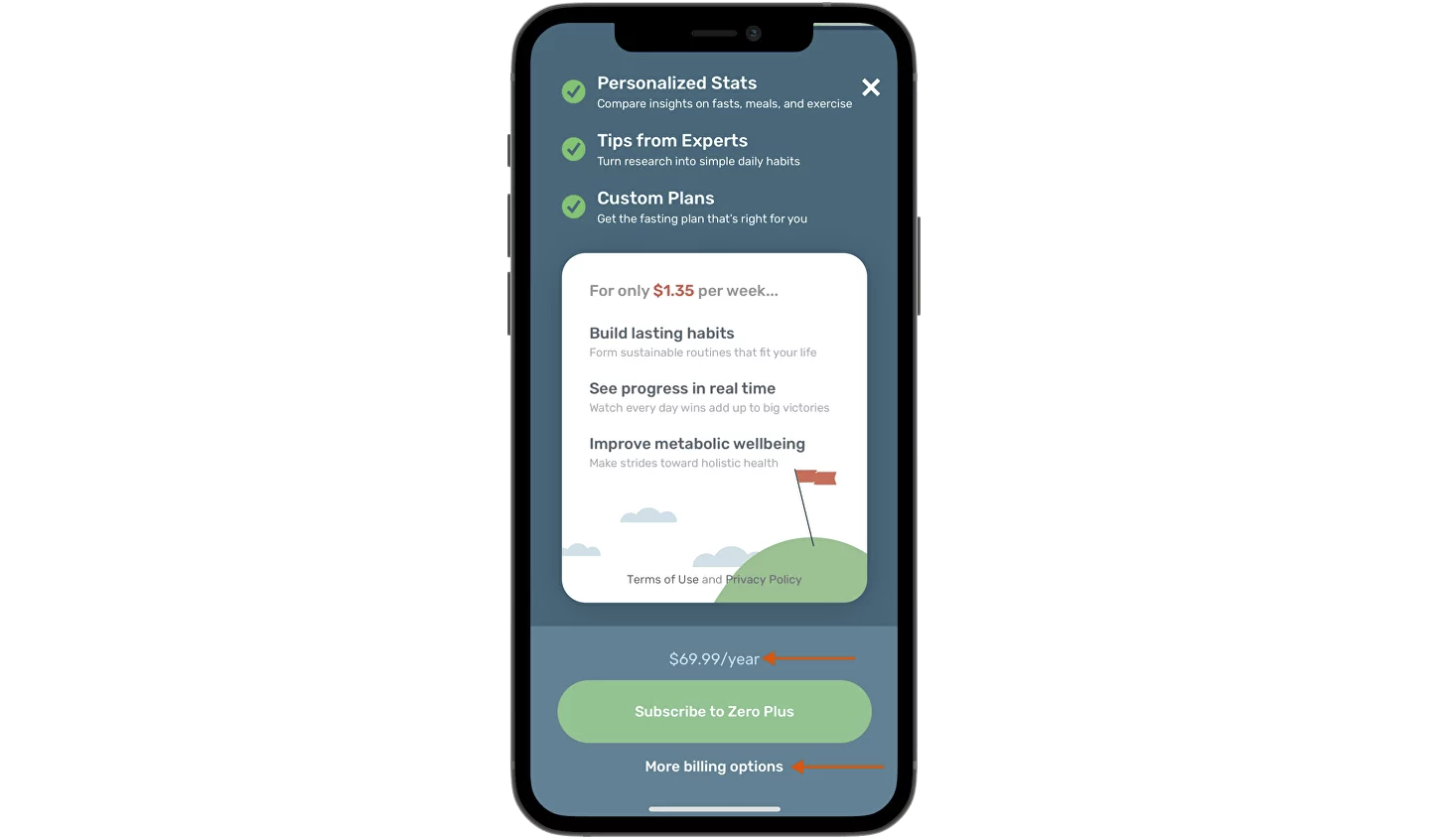
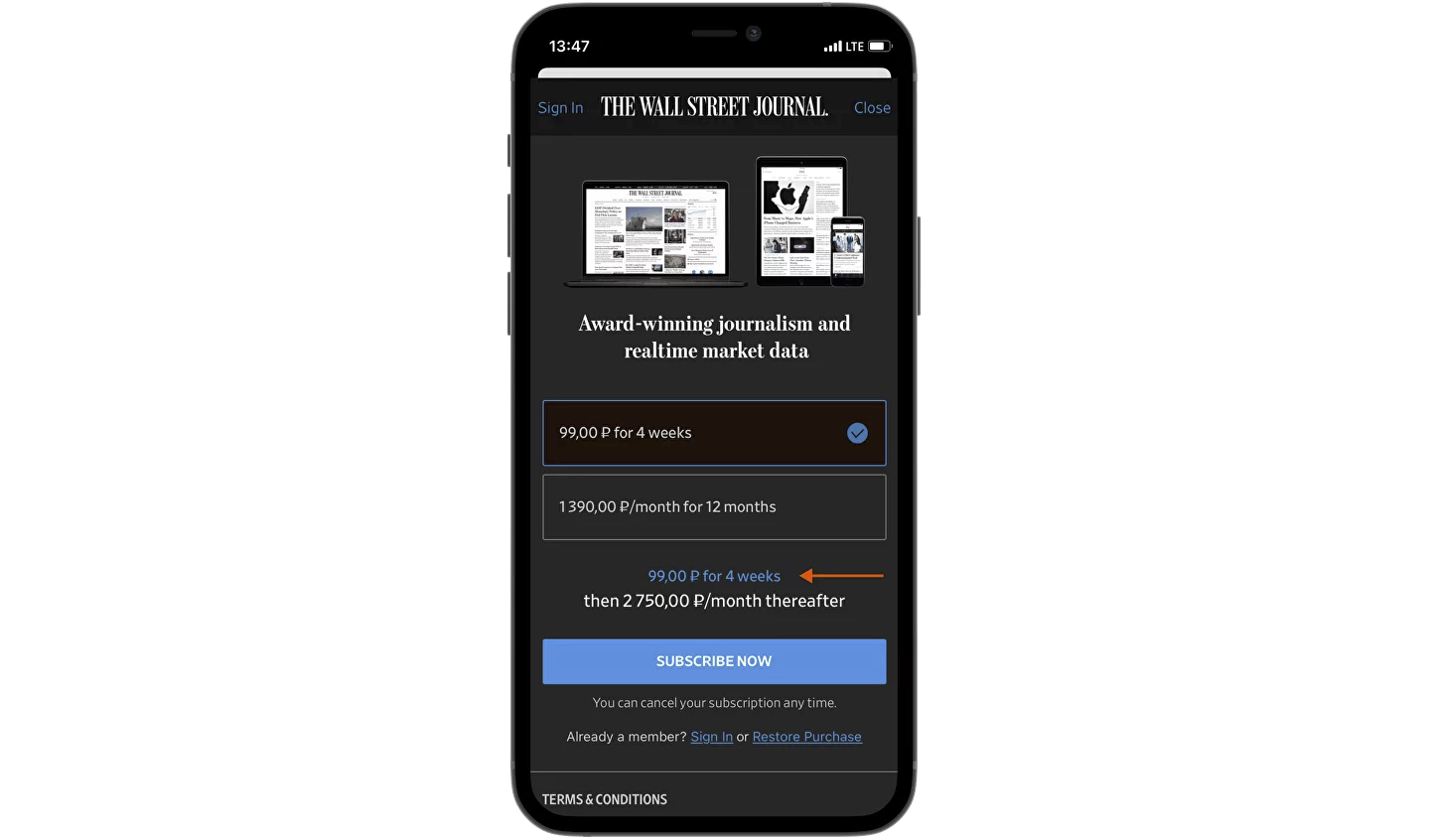
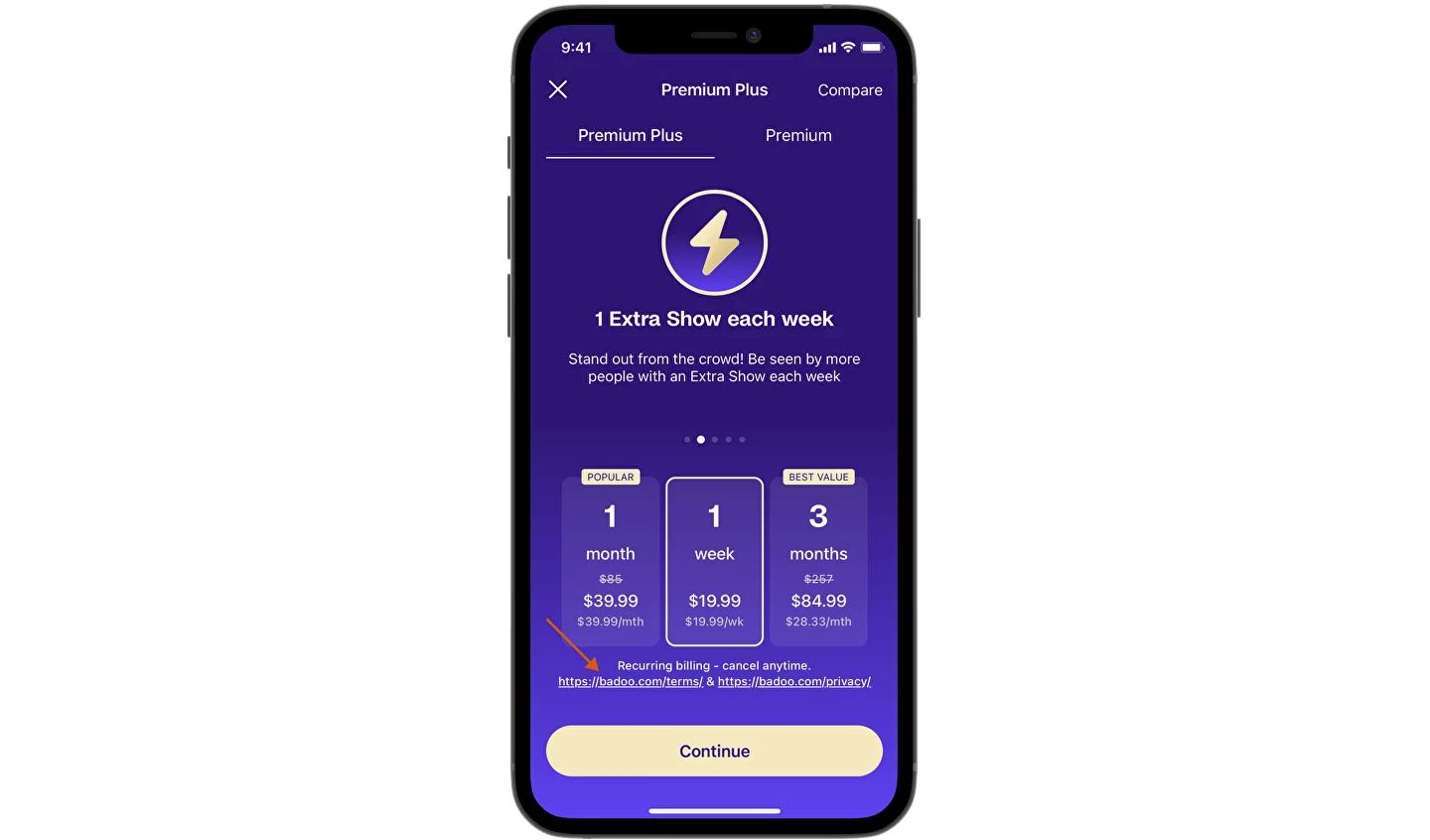
Цены за короткие периоды
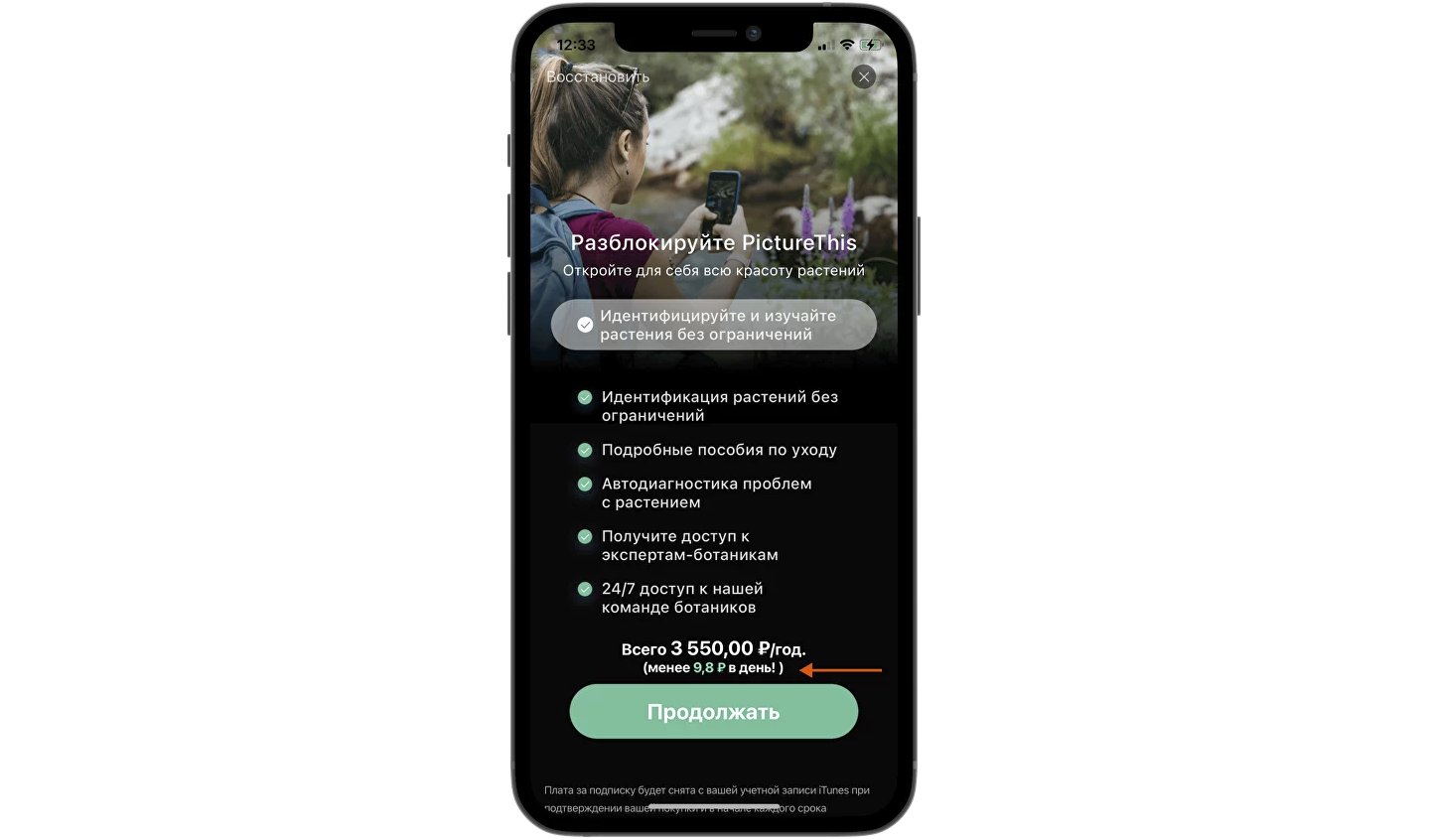
Некоторые, чтобы создать ощущение низкой цены, при оплате года подсвечивают стоимость за день или неделю. Dark pattern или неплохо? Напишите комментах.

?
100 или 99.95?
Многие пользуются тем, что фокус внимания чаще падает на левую часть цены, и визуально снижают ее на 1, 10, 100 долларов, отнимая лишь несколько центов.

?
Валюта локализована
Цена должна отображаться в валюте, соответствующей рынку, в котором зарегистрирован пользователь.

✅
Скидки отображаются
Если тариф на длительный период предполагает скидку, грех не подсветить этот факт в рамках paywall'а.

❌
Форматы скидок
Вы можете отображать скидки в 3 основных форматах: процентные, абсолютные и период подписки в подарок.

Скидка хорошо заметна
Реализуйте скидку в виде хорошо заметного маркера. Смысла в том, чтобы делать ее визуально посредственной, мало. Особенно если сама скидка значительная.

❌
Скидка значима
Просто не мог не обойти стороной этот пример: если скидка незначительная, возможно, ее и не стоит подсвечивать? Особенно если скидка – 0%.

❌
Скидка видна по умолчанию
Скидка на тарифный план должна быть видна по умолчанию, а не только тогда, когда пользователь его выбирает.

✅
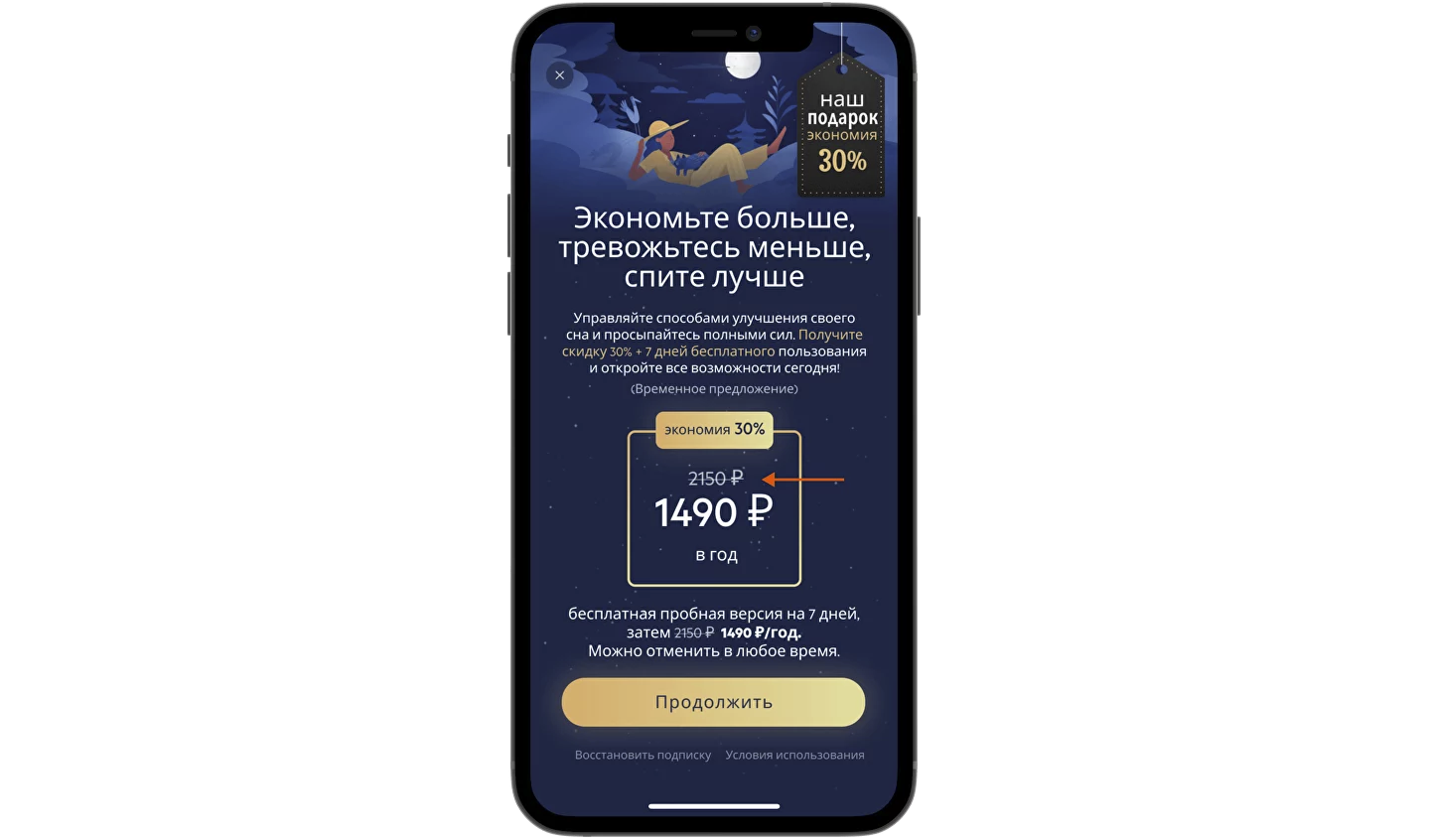
Старая и новая цены
Процентные скидки также часто дополняются старой и новой ценами, чтобы усилить эффект за счет абсолютных значений.

✅
Старая цена перечеркнута
Если вы используете механику старой и новой цен, используйте устоявшийся паттерн перечеркивания, чтобы не вызывать лишних вопросов.

❌
Старая цена легко читается
В своем порыве перечеркнуть старую цену некоторые перегибают палку – так что ее становится трудно прочитать.

❌
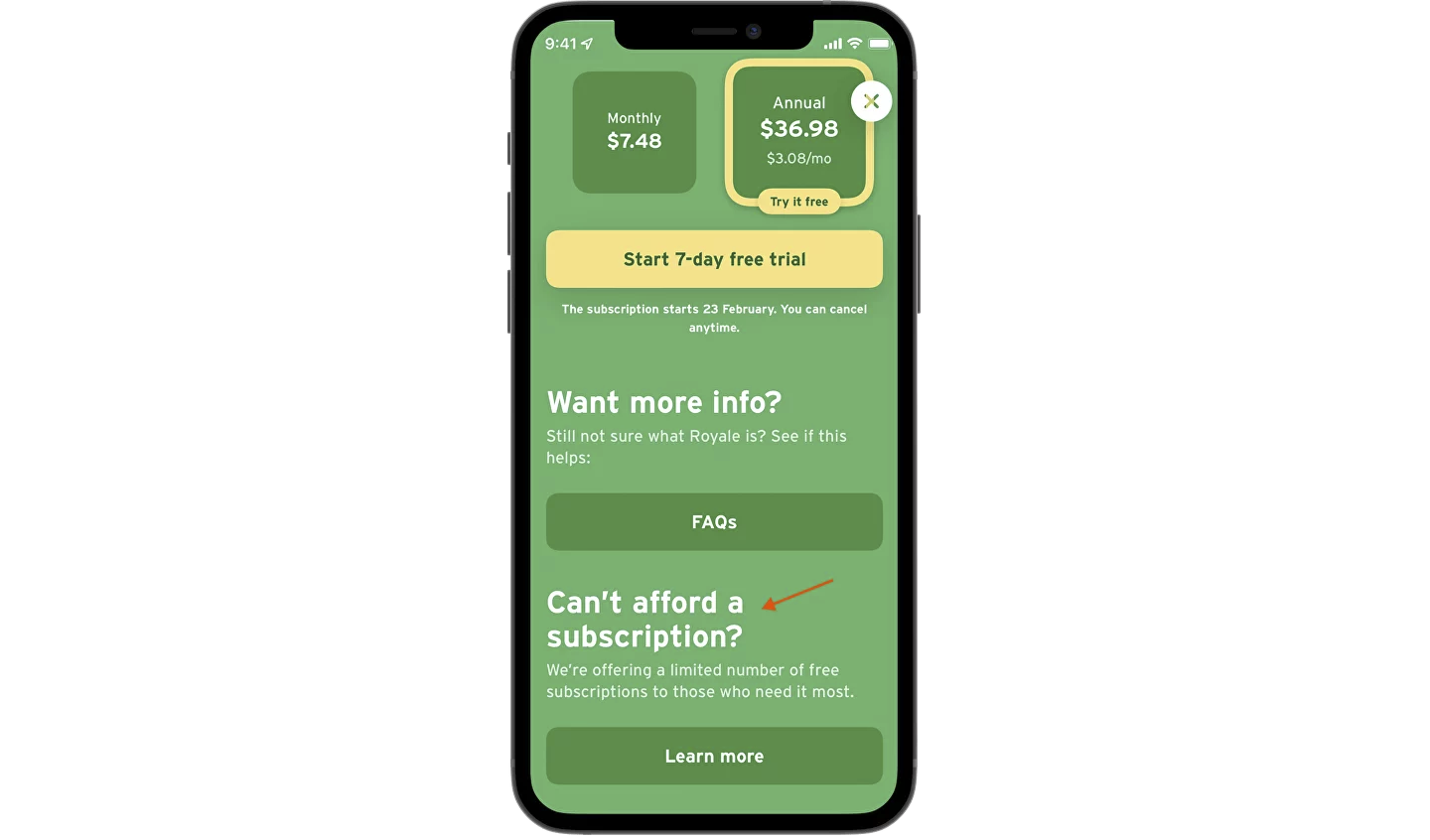
Благотворительные тарифы
Встречаются кейсы, когда нуждающимся доступ к приложению дают бесплатно. Это, помимо прочего, придает позитивный окрас компании в глазах клиентов.

✅
Выбор стоимости
Некоторые дают клиенту самому выбрать цену подписки, но при этом указывают на популярный выбор либо пишут, во сколько по затратам им обходится 1 пользователь.

?
Тарифы по акции
Нередко можно встретить кейсы, когда к тарифам также применяется акционная скидка, нацеленная на создание у клиента ощущения выгодной покупки.

✅
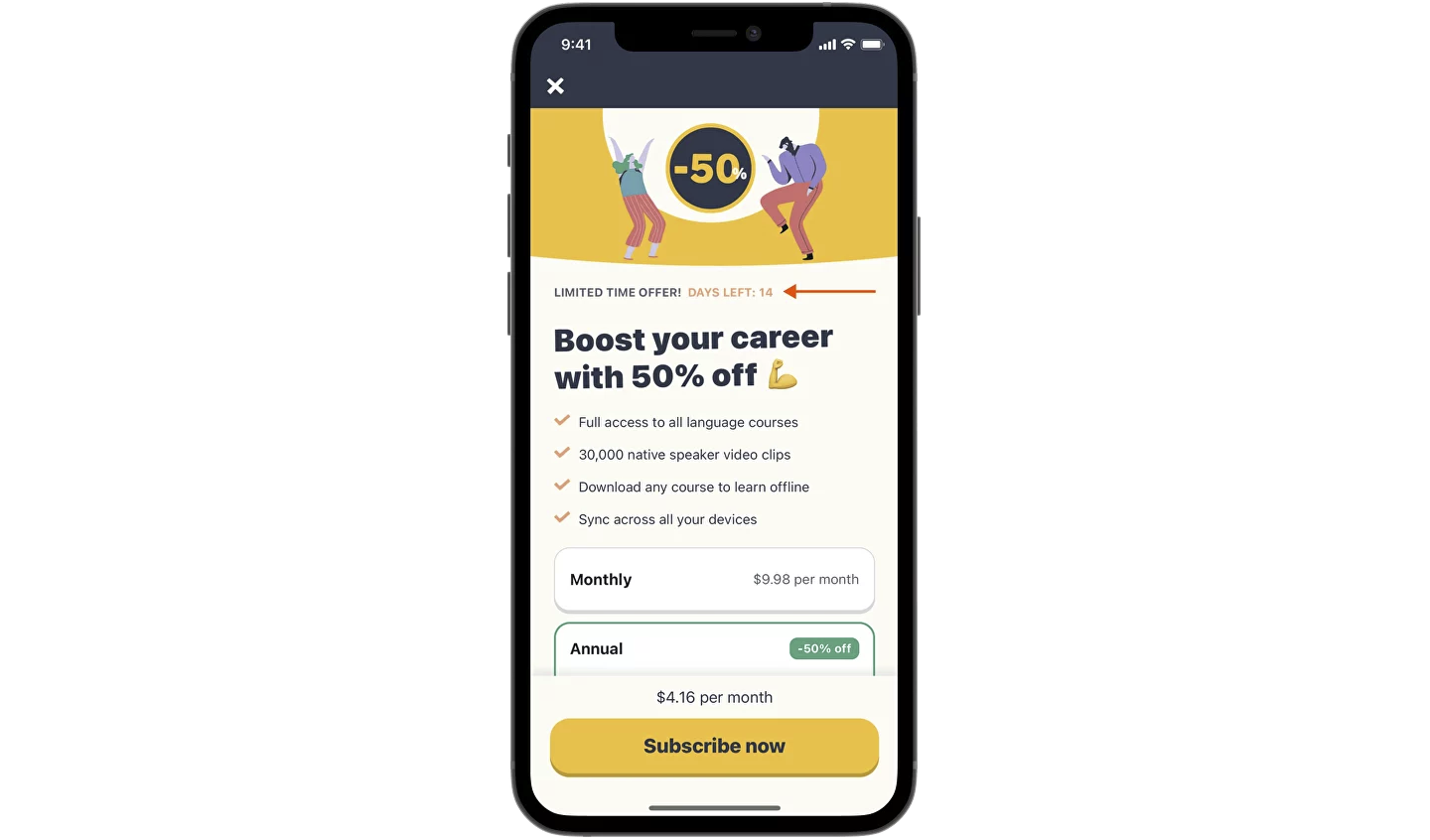
Механики срочности
Встречаются кейсы, когда разработчики пытаются создать у клиента ощущение срочности. Как вам такой подход? Хорош или не очень? Напишите в комментах.

?
7. Free trial
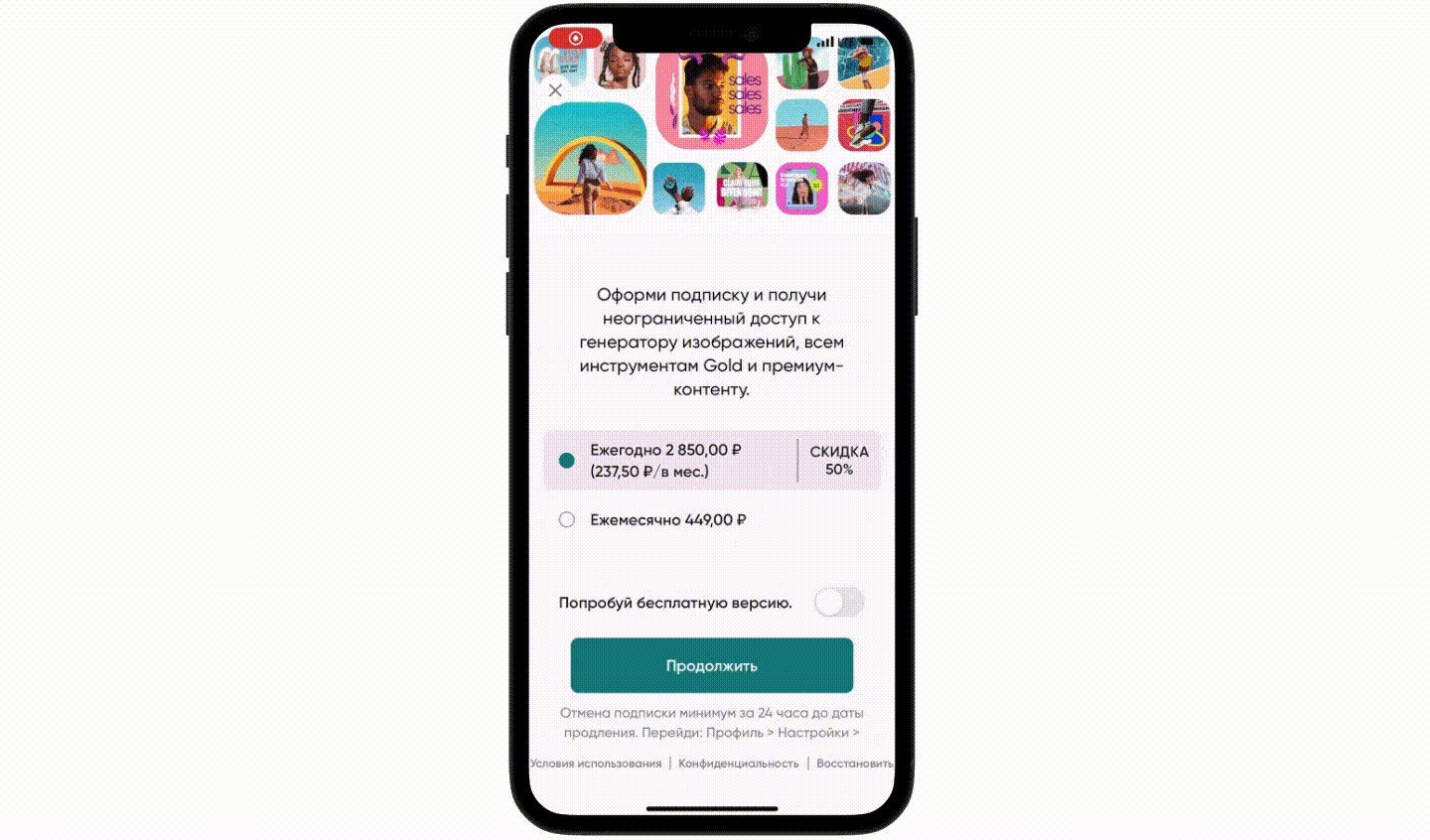
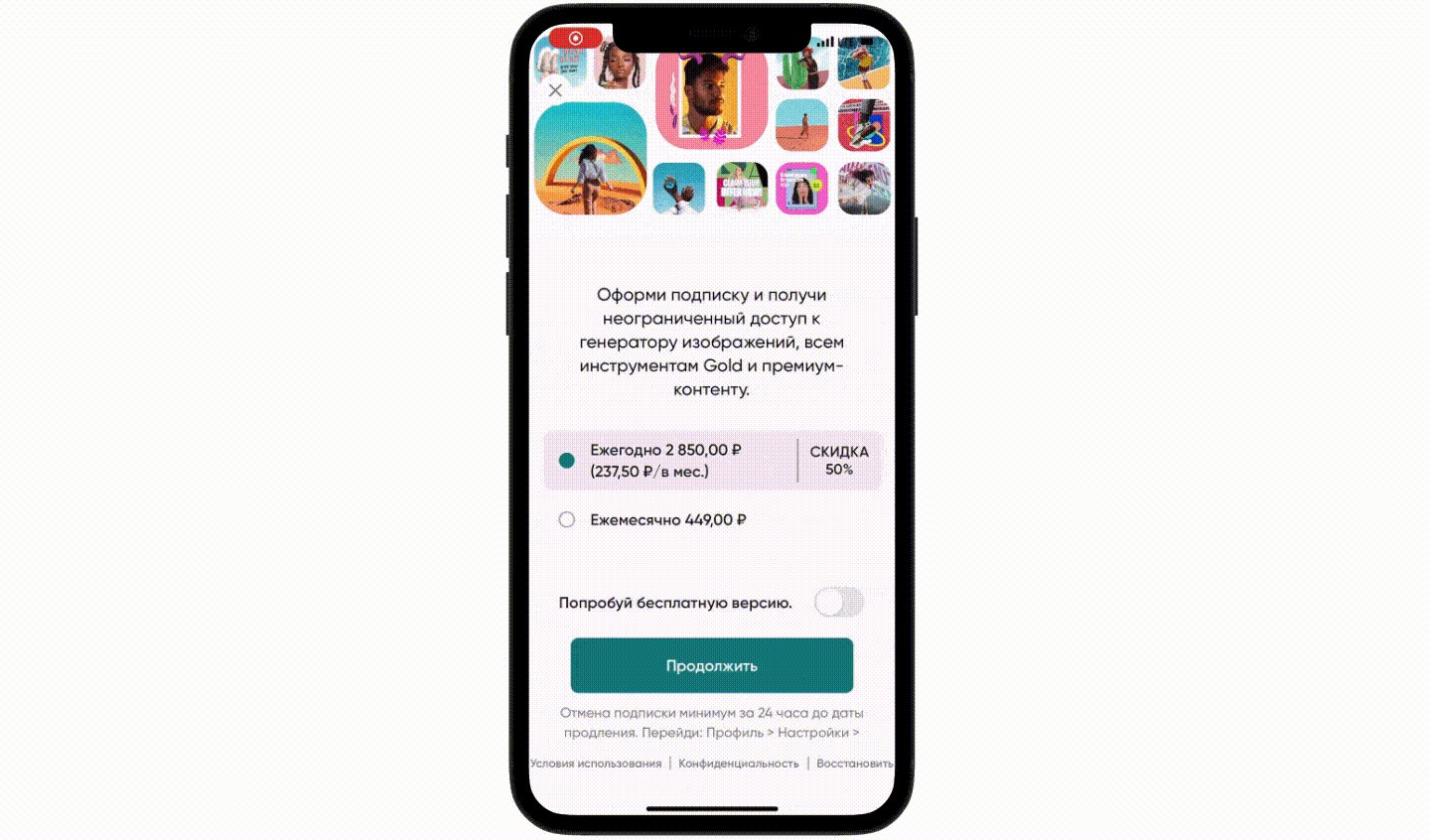
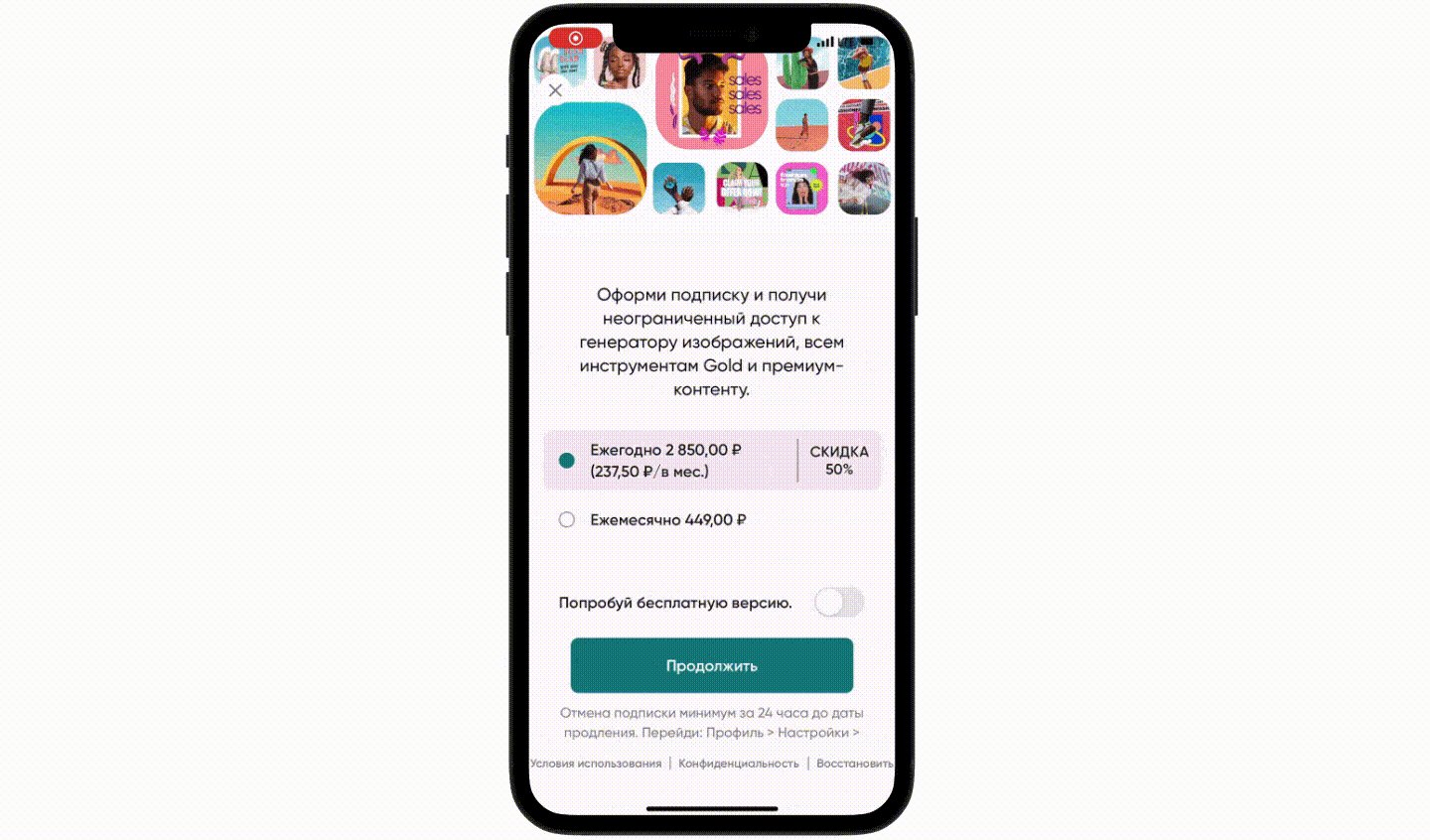
Далеко не каждый пользователь вашего приложения решит купить «кота в мешке», как бы красочно ни был оформлен paywall. Поэтому тестовый доступ...
Предлагается
Хорошая и часто используемая практика – дать клиенту тестовый доступ, чтобы он мог оценить качество приложения перед подпиской.

✅
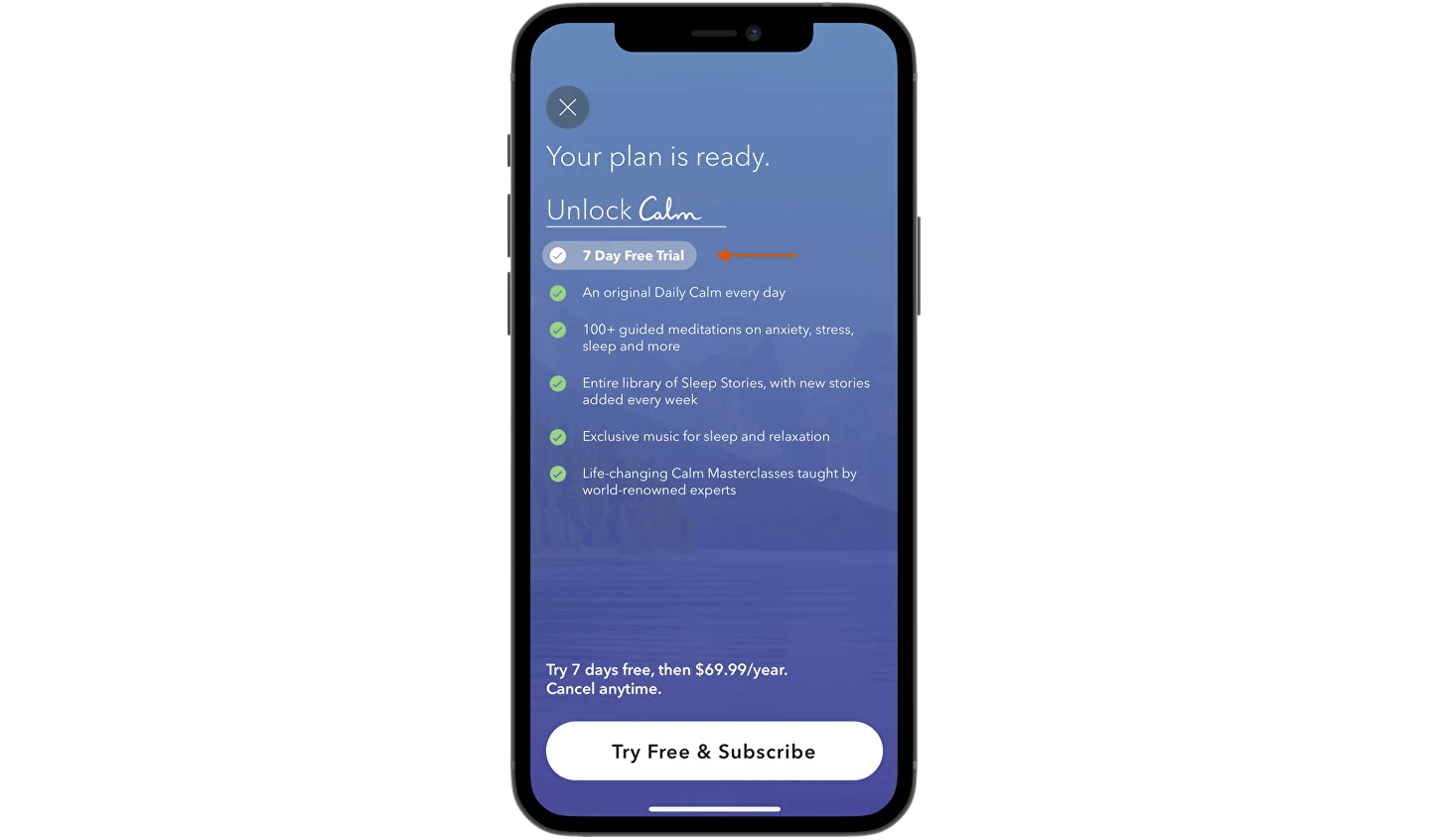
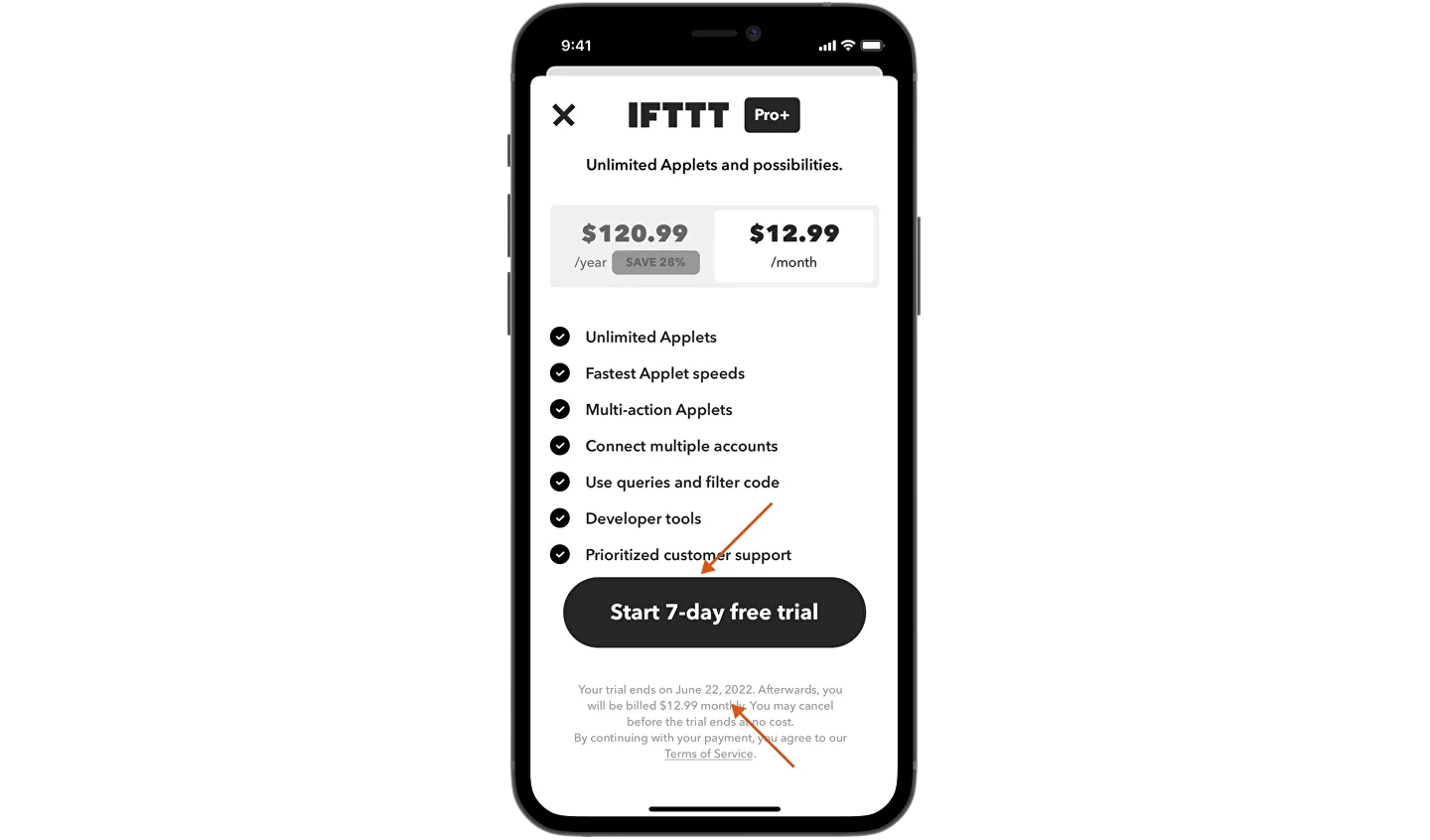
Highlight периода trial'а
В явной форме подсветите, на сколько времени дается тестовый доступ. Сделать это можно в intro-тексте, в блоке с тарифами, в тексте кнопки подписки и т.д.

✅
Период trial'а достаточен
Период тестового доступа должен быть достаточным для того, чтобы клиент успел ознакомиться и воспользоваться функционалом.

✅
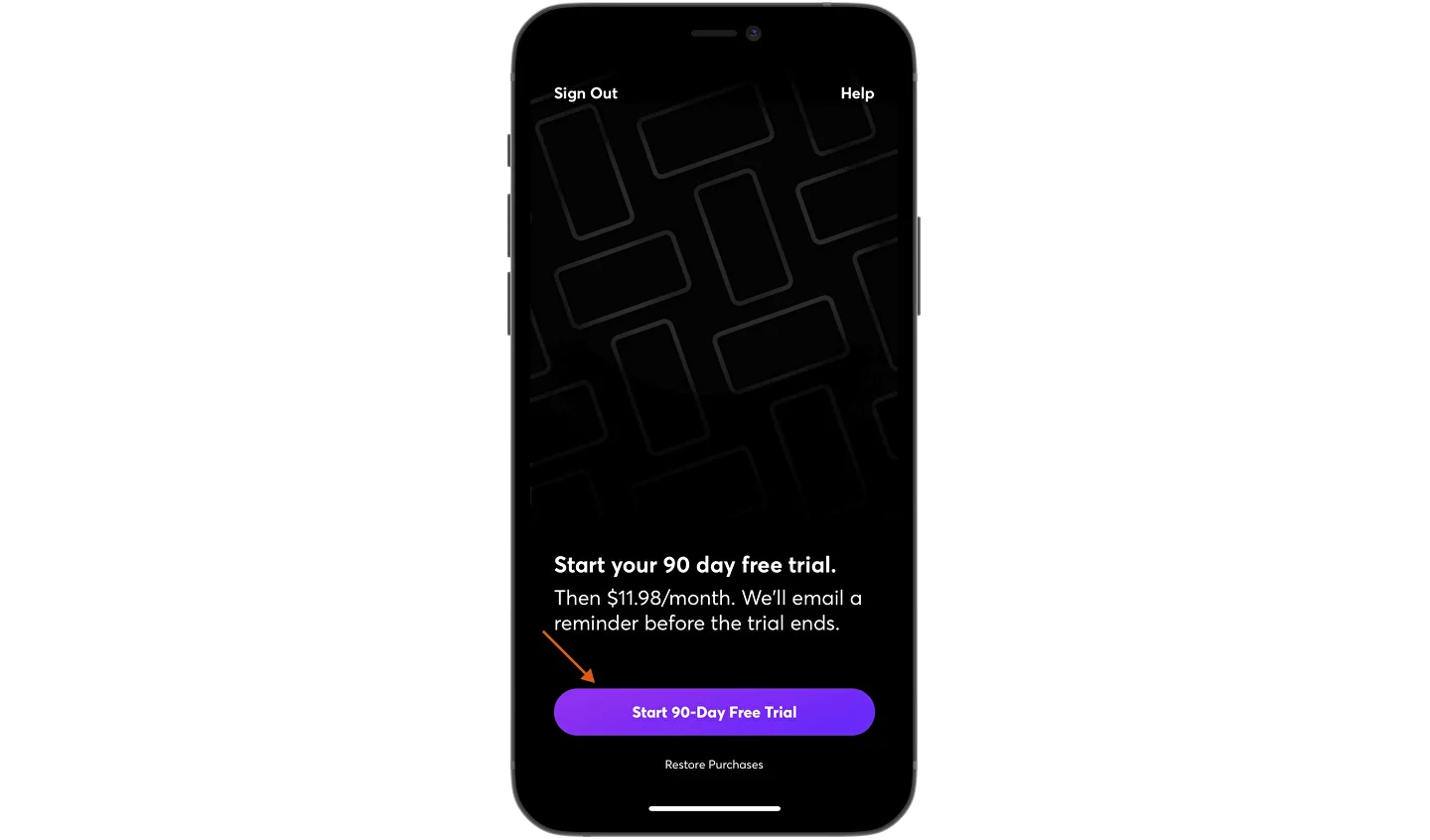
Trial не слишком длинный
Но подумайте дважды перед тем, как делать период trial'а длинным: понимая, что времени до его конца много, клиенты могут не начать использовать приложение в моменте.

?
Trial – фактор выбора тарифа
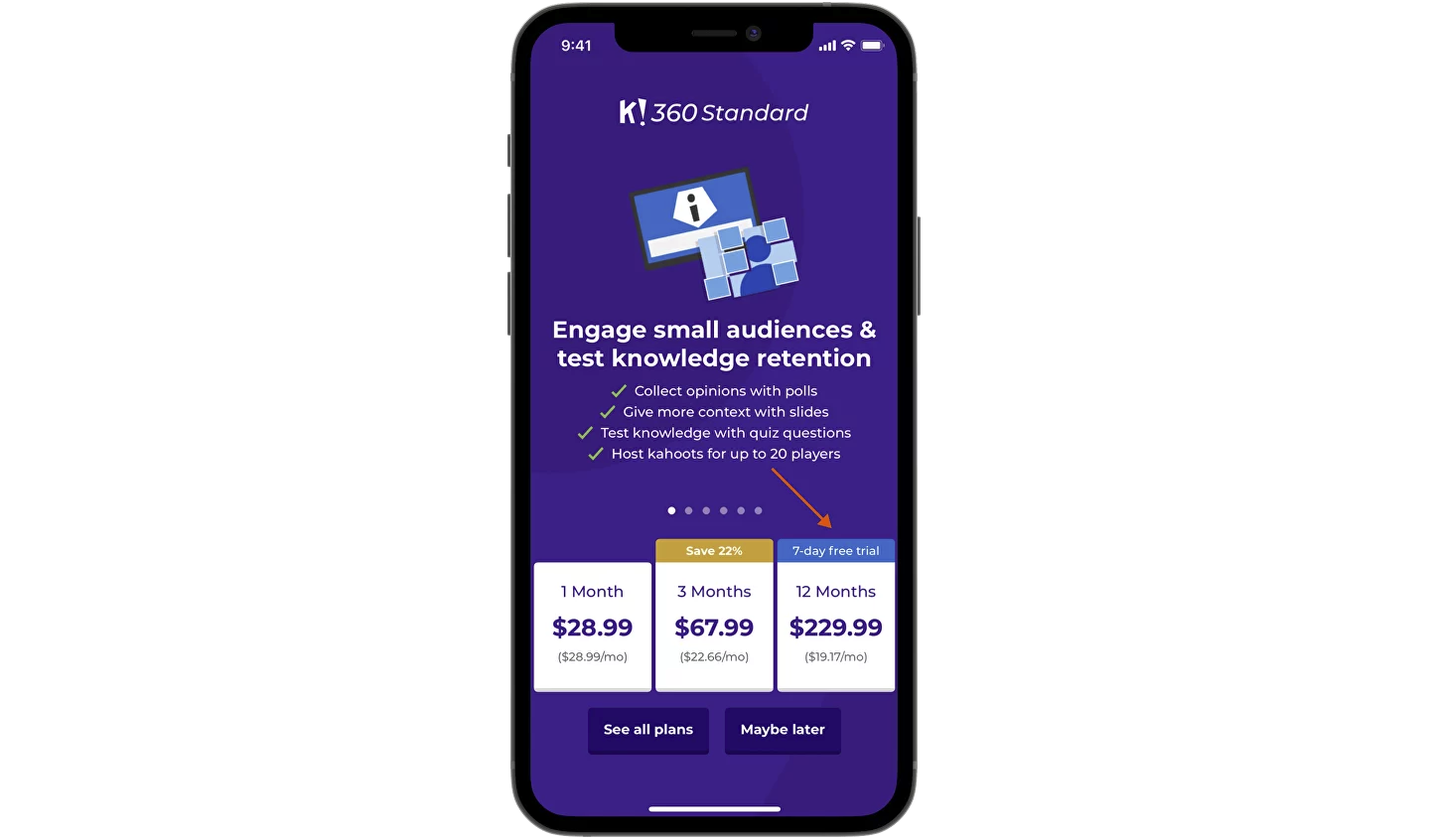
В некоторых случаях free trial дается лишь на 1 из тарифов (чаще всего, более длинный), таким образом, повышая его привлекательность.

✅
Trial'ы разной длительности
Также иногда применяется градация trial'ов по длительности: например, годовая подписка может предполагать trial в месяц, а месячная – в 1 неделю.

✅
Trial vs. intro price
Некоторые компании вместо бесплатного trial'а предлагают сниженную цену на первый период. Какие плюсы и минусы у такого подхода? Напишите в комментах.

?
Ручная активация
Некоторые не просто говорят о free trial'е, а предлагают клиенту активировать тестовый доступ вручную, упаковывая его, как достижение: «сообщил энергию – получи плюшку».

✅
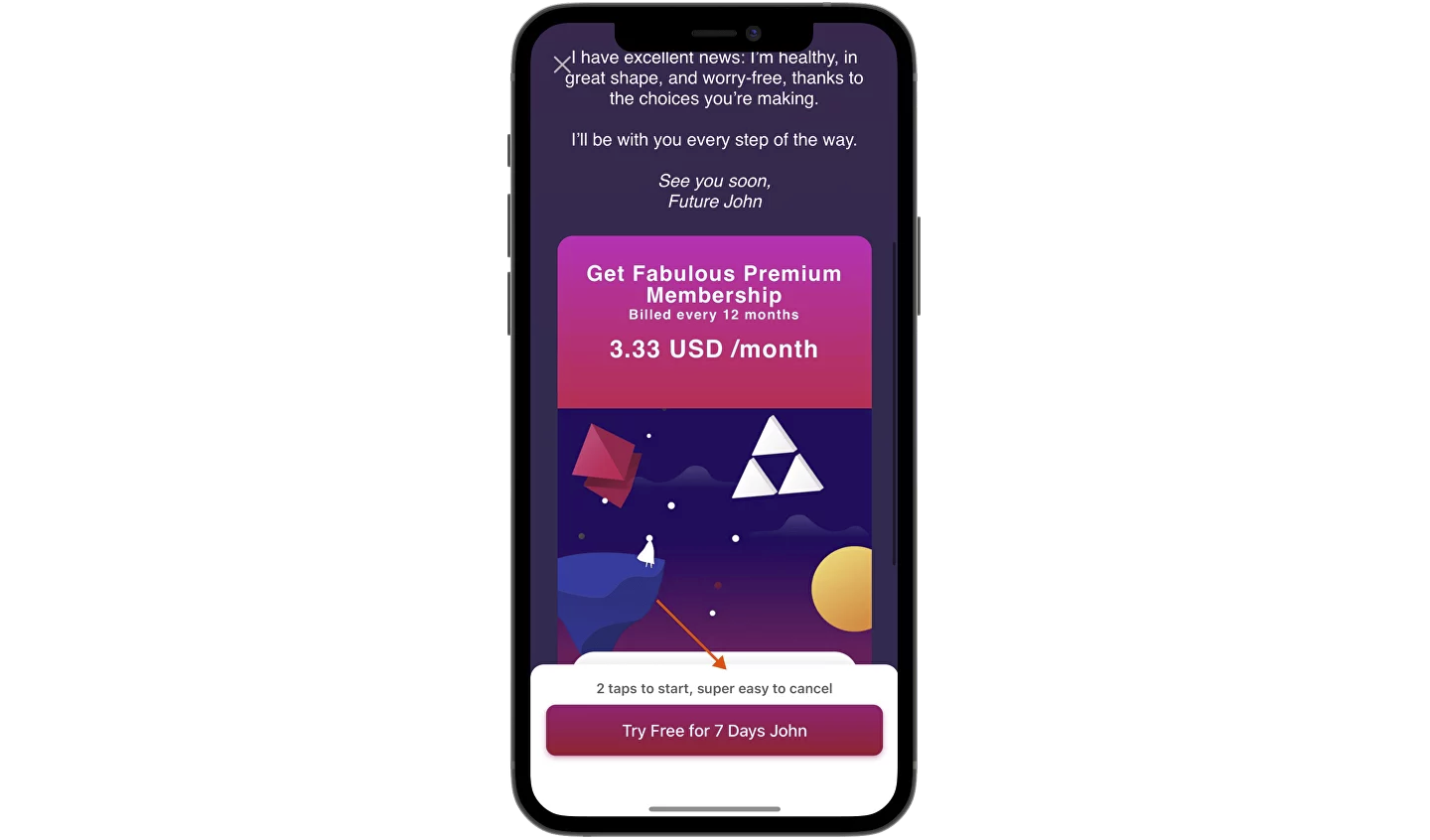
Побуждающий вопрос
Отдельно стоит подсветить, что некоторые компании, предлагая trial, задают побуждающий вопрос, как бы начиная диалог с пользователем:

✅
Изменение текста кнопки
Также при активации free trial'а можно изменять текст кнопки целевого действия, делая его более релевантным контексту.

✅
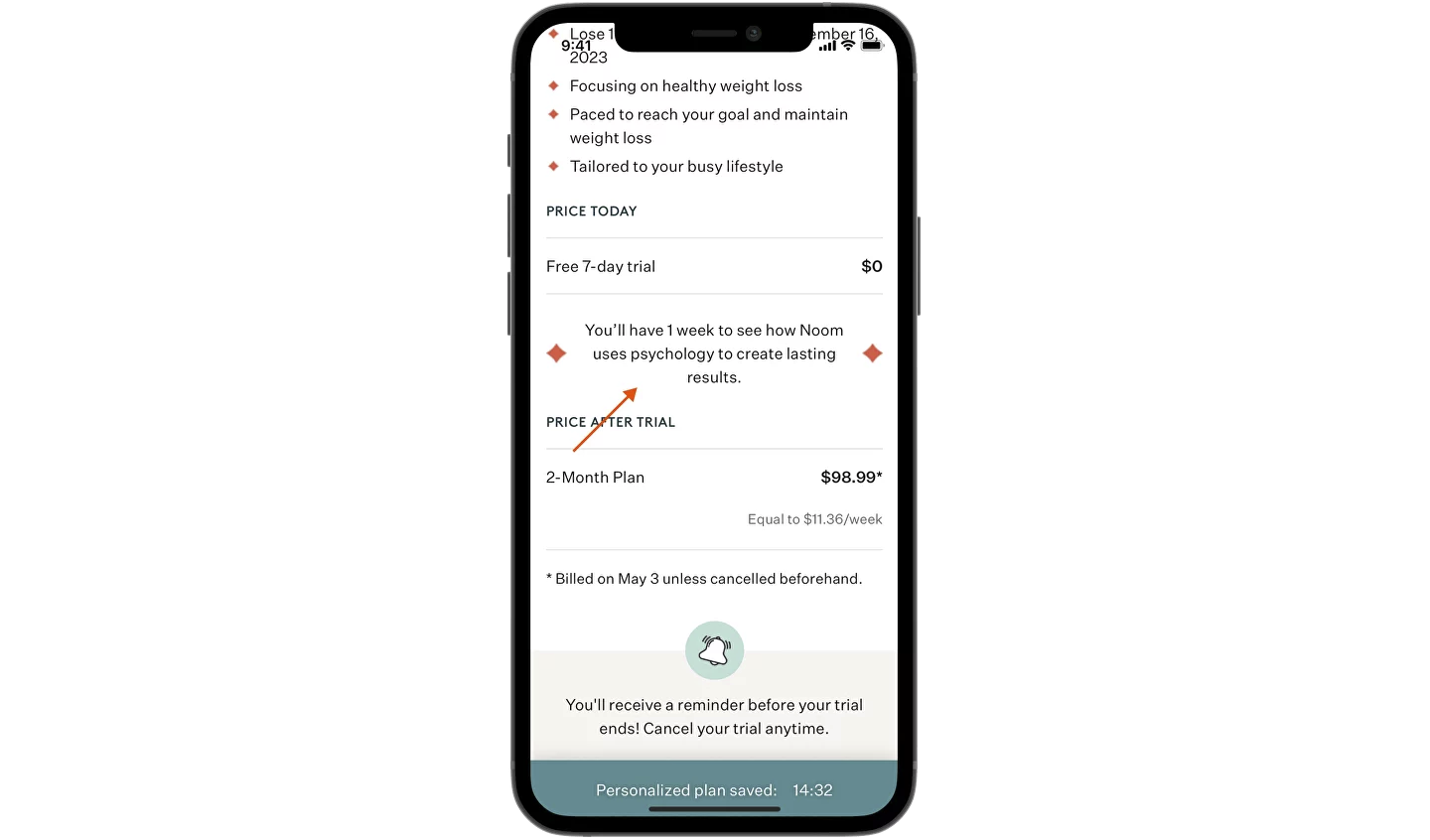
Цель free trial'а
Некоторые игроки специально подсвечивают, зачем нужен free trial и какую ценность получит из него пользователь.

✅
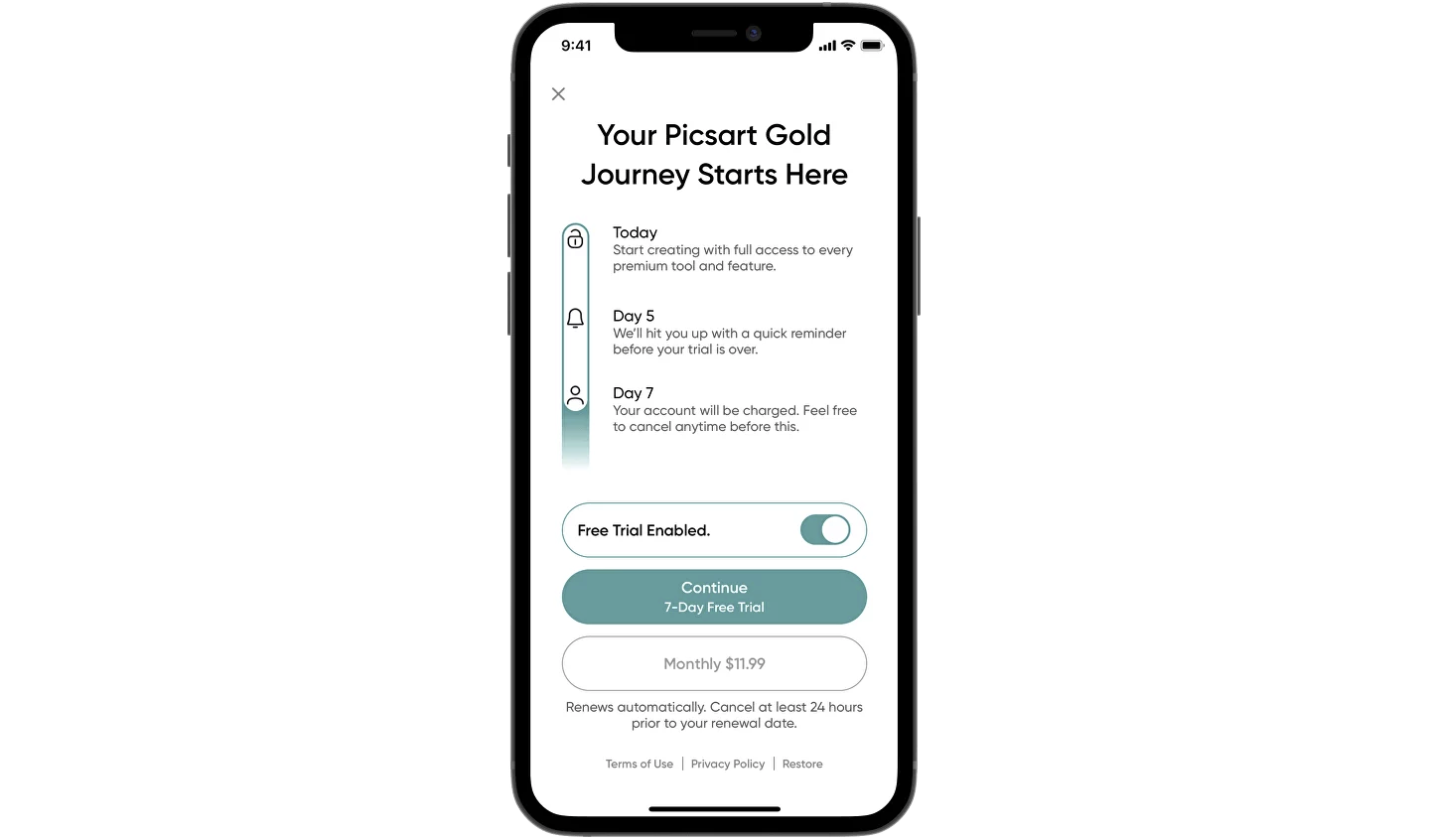
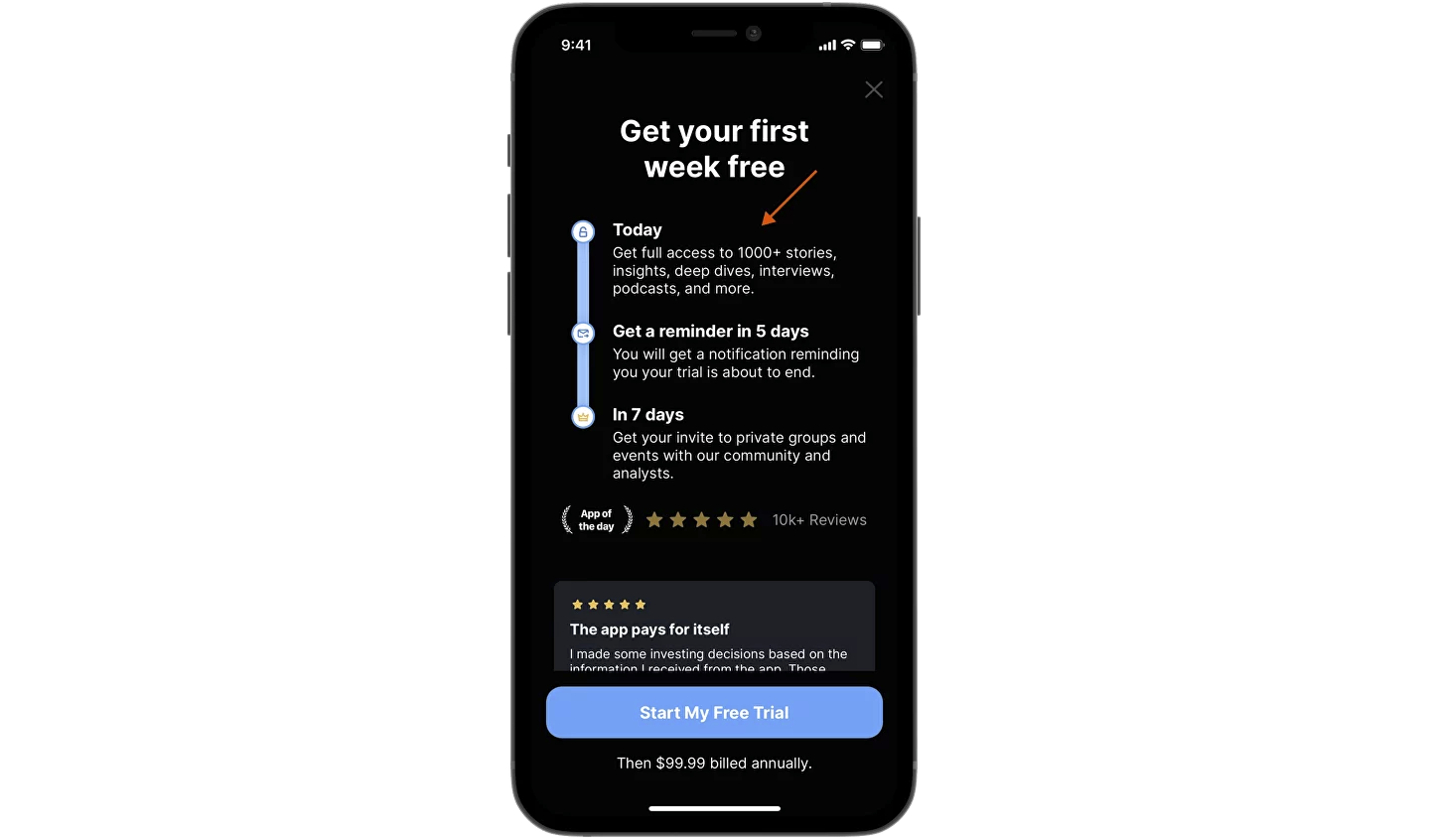
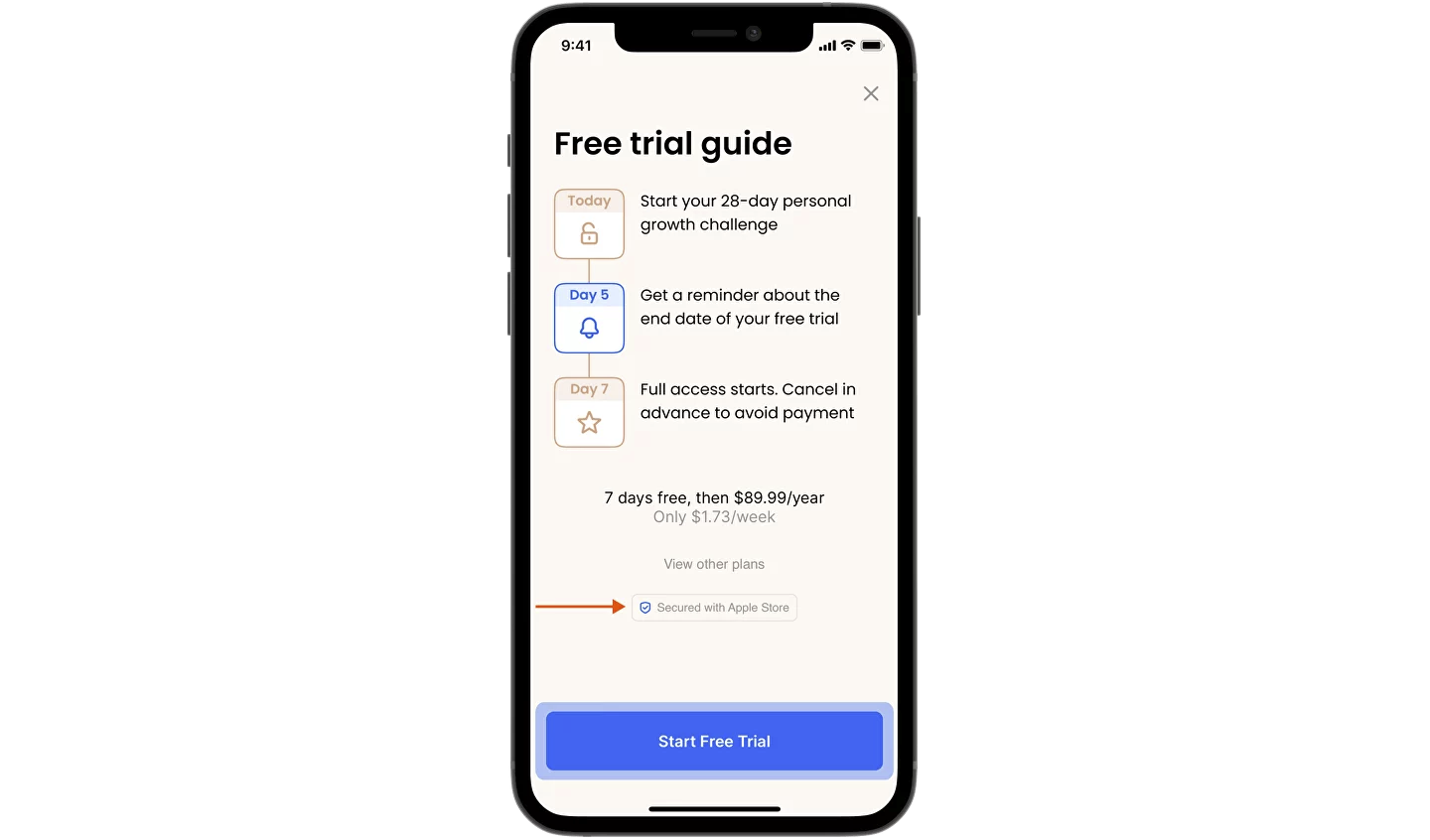
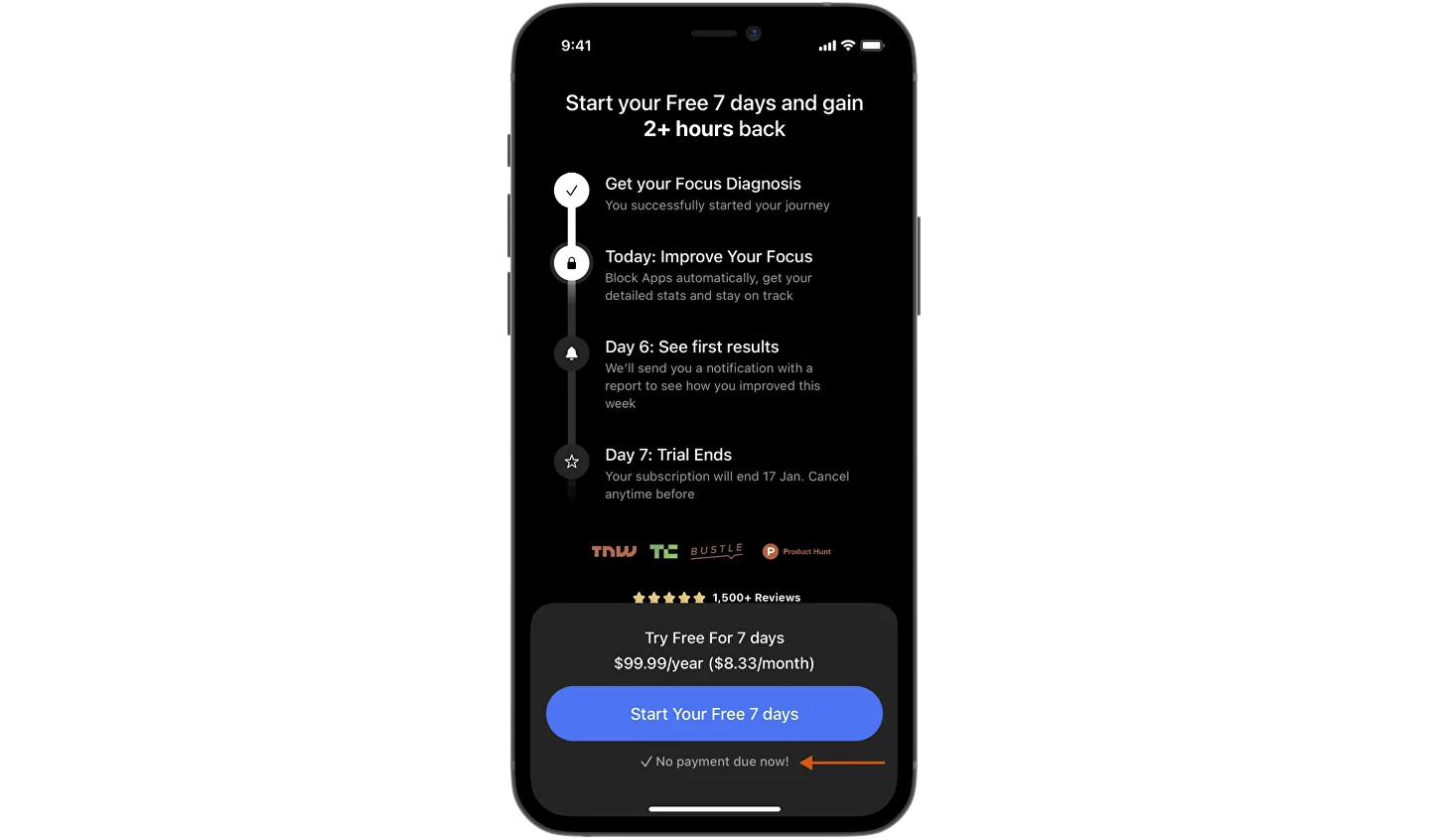
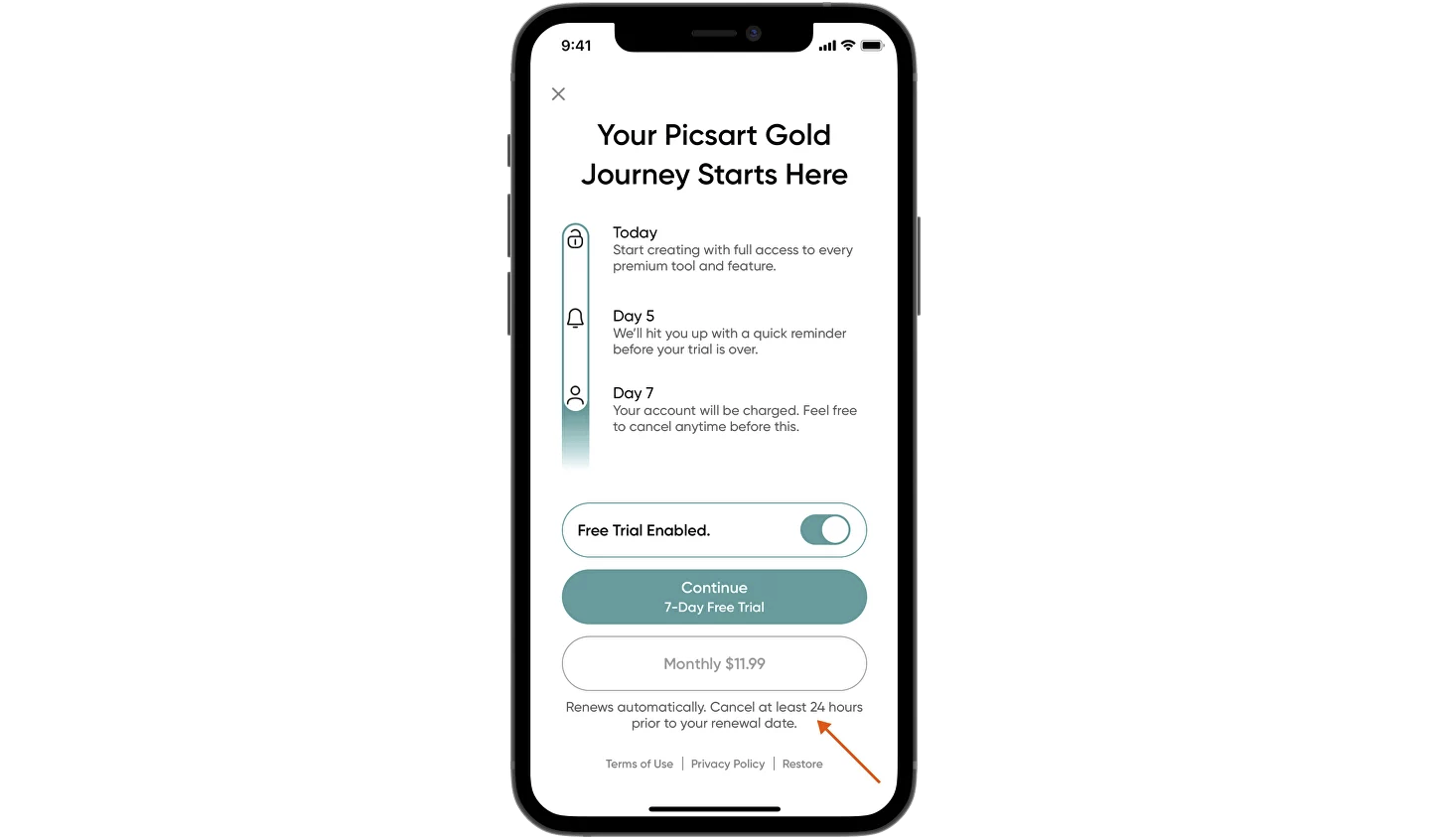
Визуализация триала
Отобразив процесс тестового доступа в визуальном формате, мы можем лучше донести до пользователя его детали и более эффективно управлять его ожиданиями.

✅
Highlight текущего шага
Внимание пользователя можно дополнительно привлечь, подсветив, на каком шаге он находится в данный момент.

✅
Trial – полноценный доступ
Достаточно часто в рамках описания trial'а в явной форме подсвечивается, что это полноценный доступ без каких-либо ограничений относительно платной версии.

✅
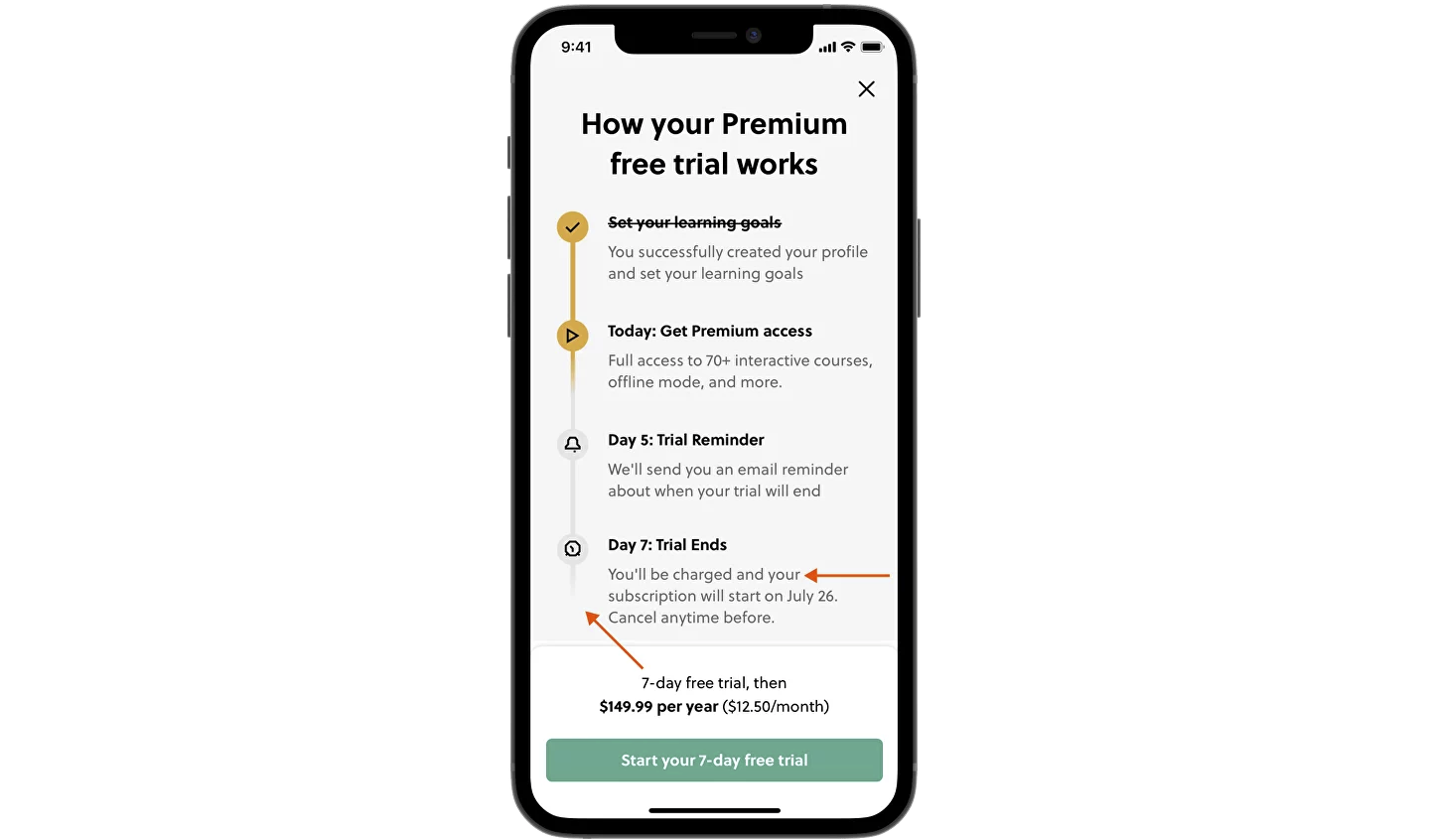
Период и дата окончания
Кто-то мыслит периодами, кто-то легче воспринимает даты. Поэтому хорошо, если в paywall'е совмещаются и период, на который дается trial, и дата окончания.

✅
Напоминания об окончании
Highlight того, что вы отправите клиенту напоминание ближе к концу trial'а, позволит лучше управлять его ожиданиями и может быть воспринят, как своего рода забота.

✅
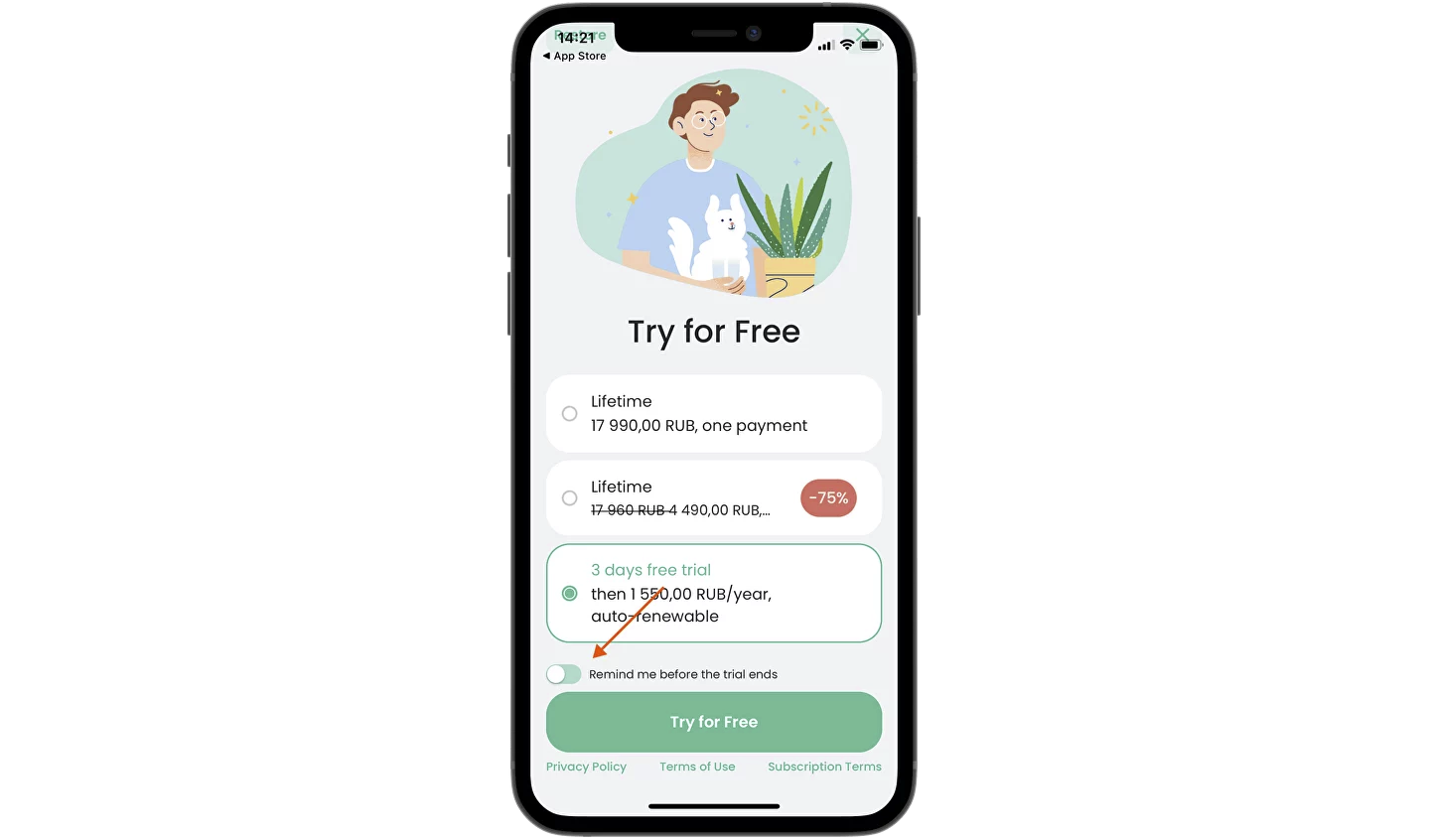
Заказ напоминания
Напоминание можно презентовать не как какую-то данность, а как дополнительную услугу, которую клиент заказывает, повышая тем самым воспринимаемую ценность.

✅
Совмещение с фичами
Визуализируя trial, можно не просто рассказать о процессе, но и подсветить ключевые фичи, которыми клиент сможет воспользоваться во время тестового доступа.

✅
Trial – только начало
Можно подсветить, что trial – лишь начало: timeline в нижней части может растворяться, уходя вдаль, а текст последнего пункта – рассказать о старте полноценной подписки.

✅
8. Безопасность платежей
У части пользователей могут возникнуть вопросы касательно того, кем и как будут обрабатываться платежи, насколько они защищены. Поэтому имеет смысл отработать эти опасения в рамках paywall'а.
Highlight безопасности платежа
Часто в paywall'е уточняется, что платежи проводятся на стороне App Store. Это позволяет отработать возможные опасения.

✅
Визуализация безопасности
Нередко текст о безопасности платежа также дополняется релевантной иконкой щита или замка, которая позволяет облегчить восприятие.

✅
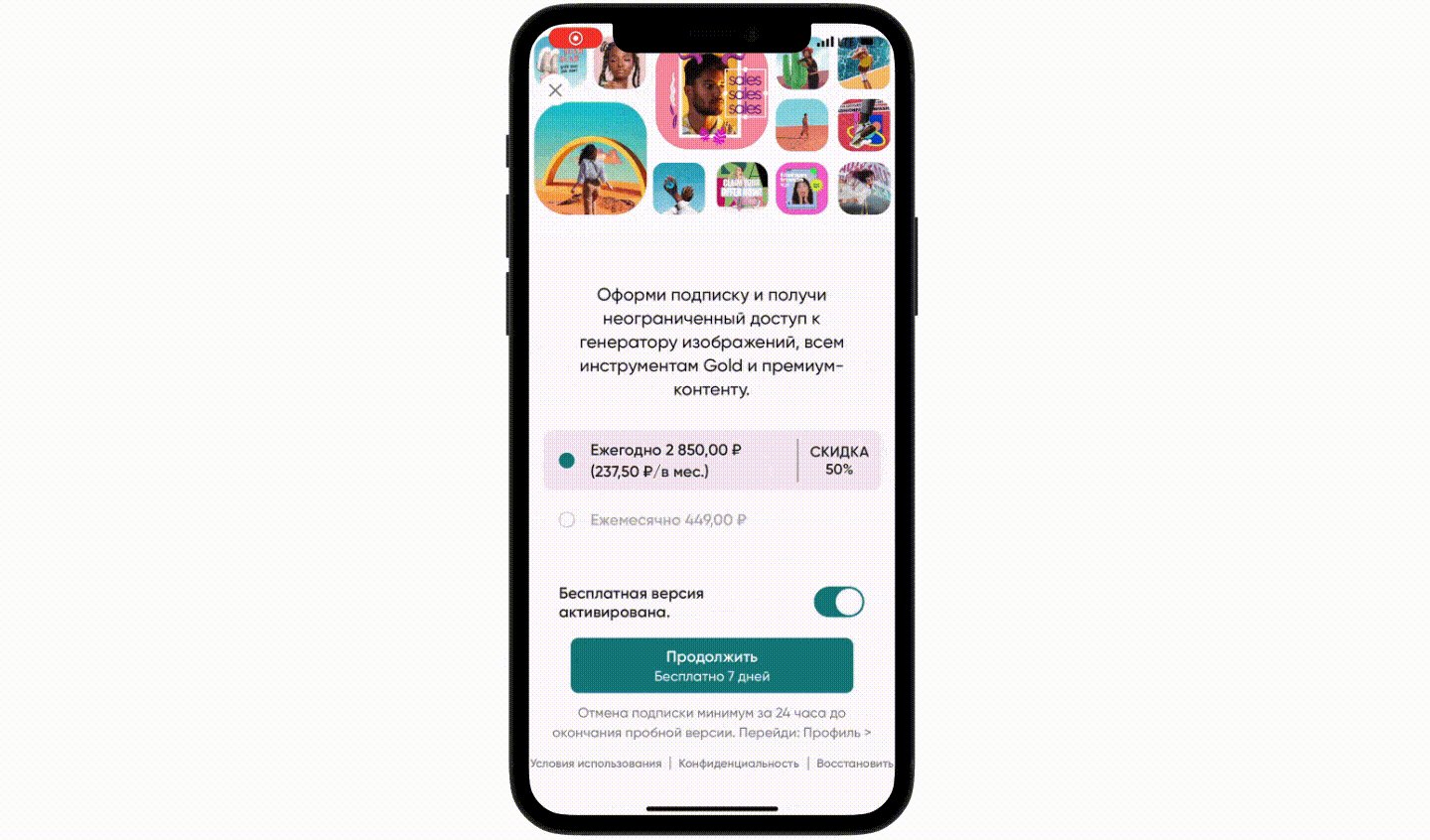
Highlight бесплатности trial'а
Часто факт бесплатности free trial'а отдельно подчеркивается, повышая заманчивость предлагаемой подписки.

✅
Trial vs. списание средств
Помимо бесплатности, некоторые приложения также в явной форме доносят до клиента факт, что в моменте с него ничего не спишется, тем самым отрабатывая опасения.

✅
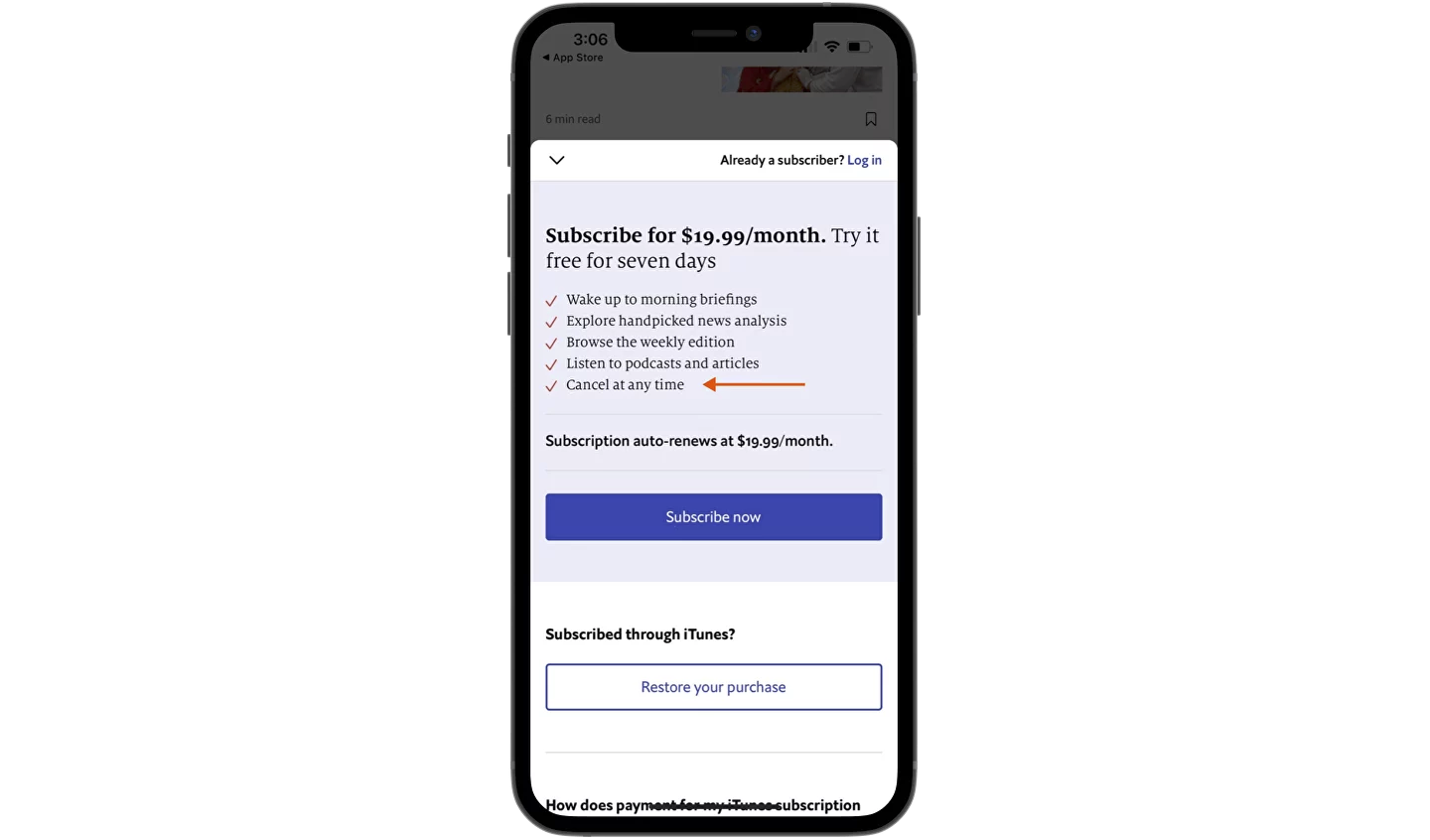
Когда можно отписаться?
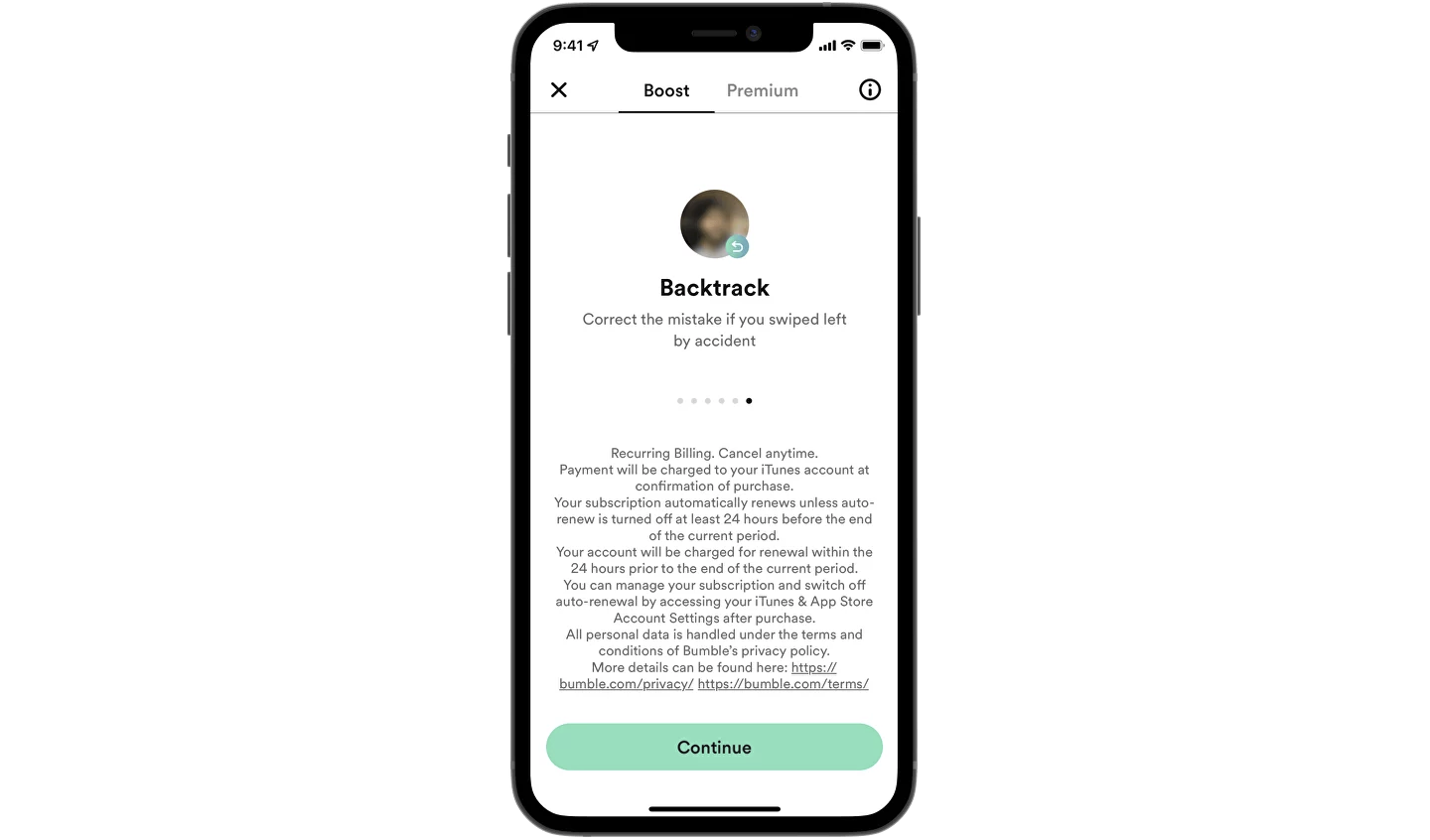
Еще одно опасение связано с тем, что клиент не сможет отказаться от подписки, если она ему не понравилась. О том, что сможет в любое время, пишут в явной форме.

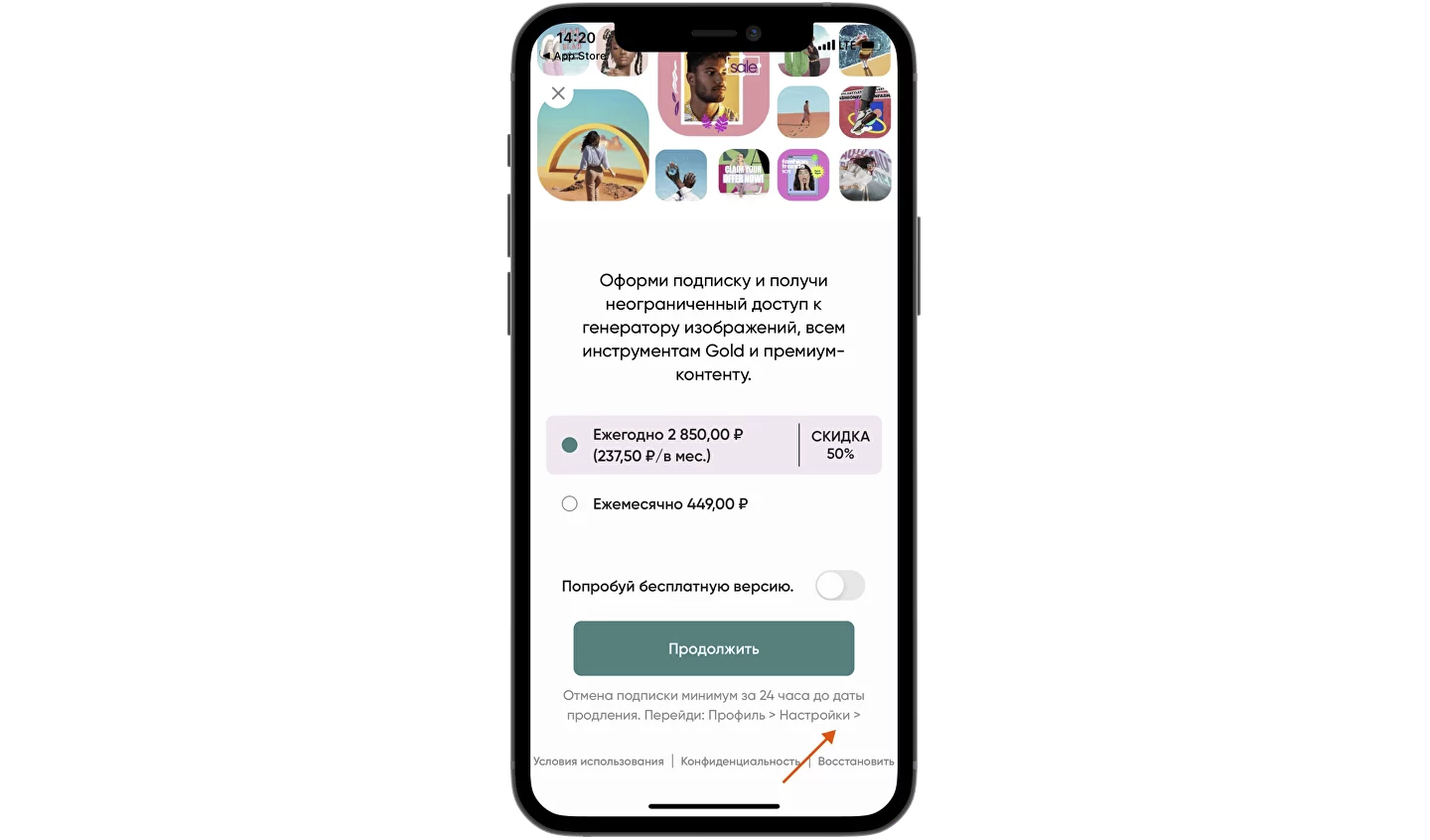
✅
Deadline по отписке
Однако можно сделать и более корректное уточнение: чтобы платеж не прошел, нужно отказаться минимум за 24 часа до следующей даты оплаты.

✅
Highlight простоты отписки
Некоторые не просто рассказывают клиенту о том, что он может отказаться, но и подсвечивают факт, что сделать это будет очень легко.

✅
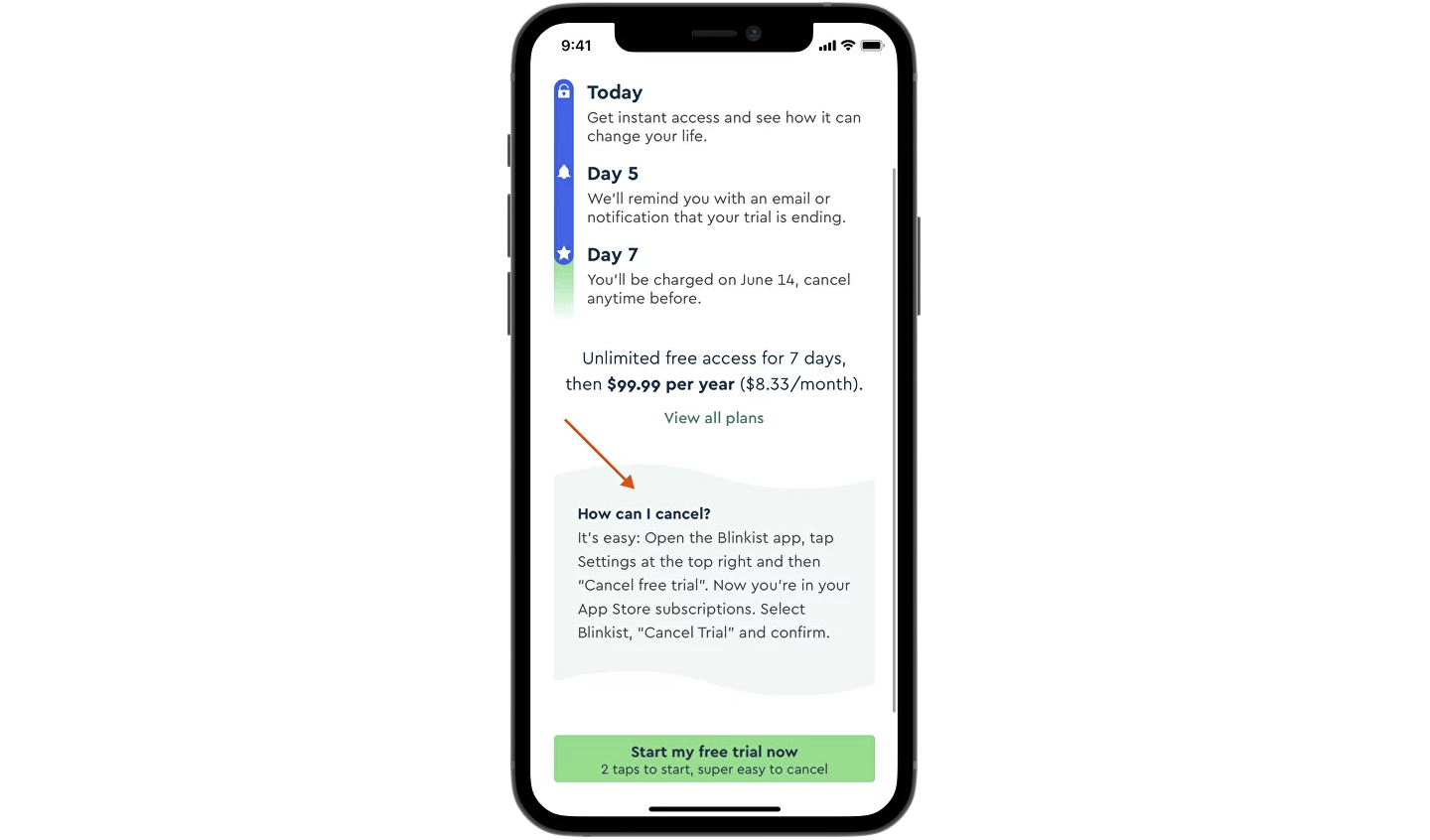
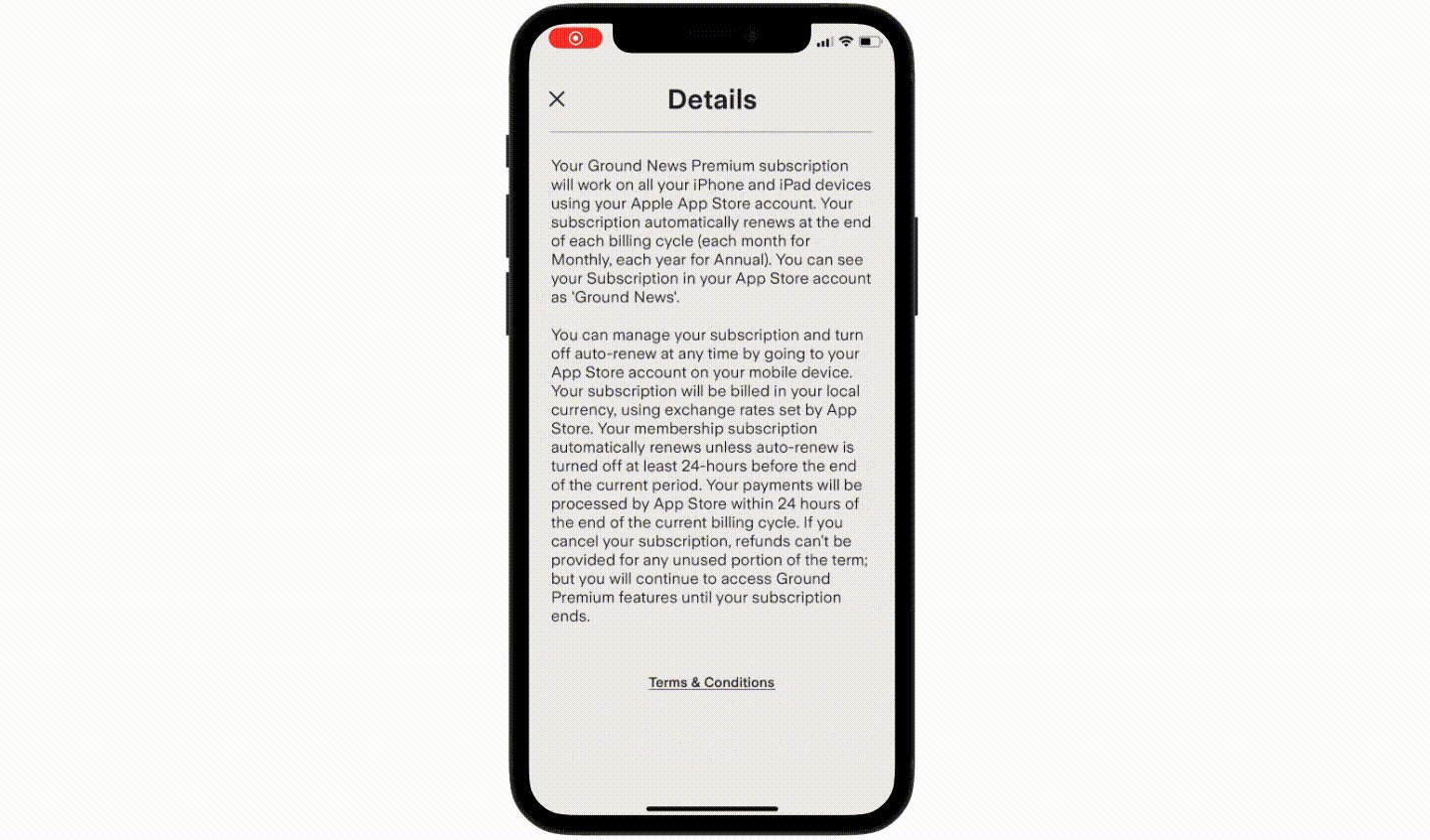
Описание процесса отписки
Некоторые идут ещё дальше и рассказывают в paywall'е о том, что нужно сделать, чтобы отписаться, повышая прозрачность процесс для клиента.

✅
Частота списания средств
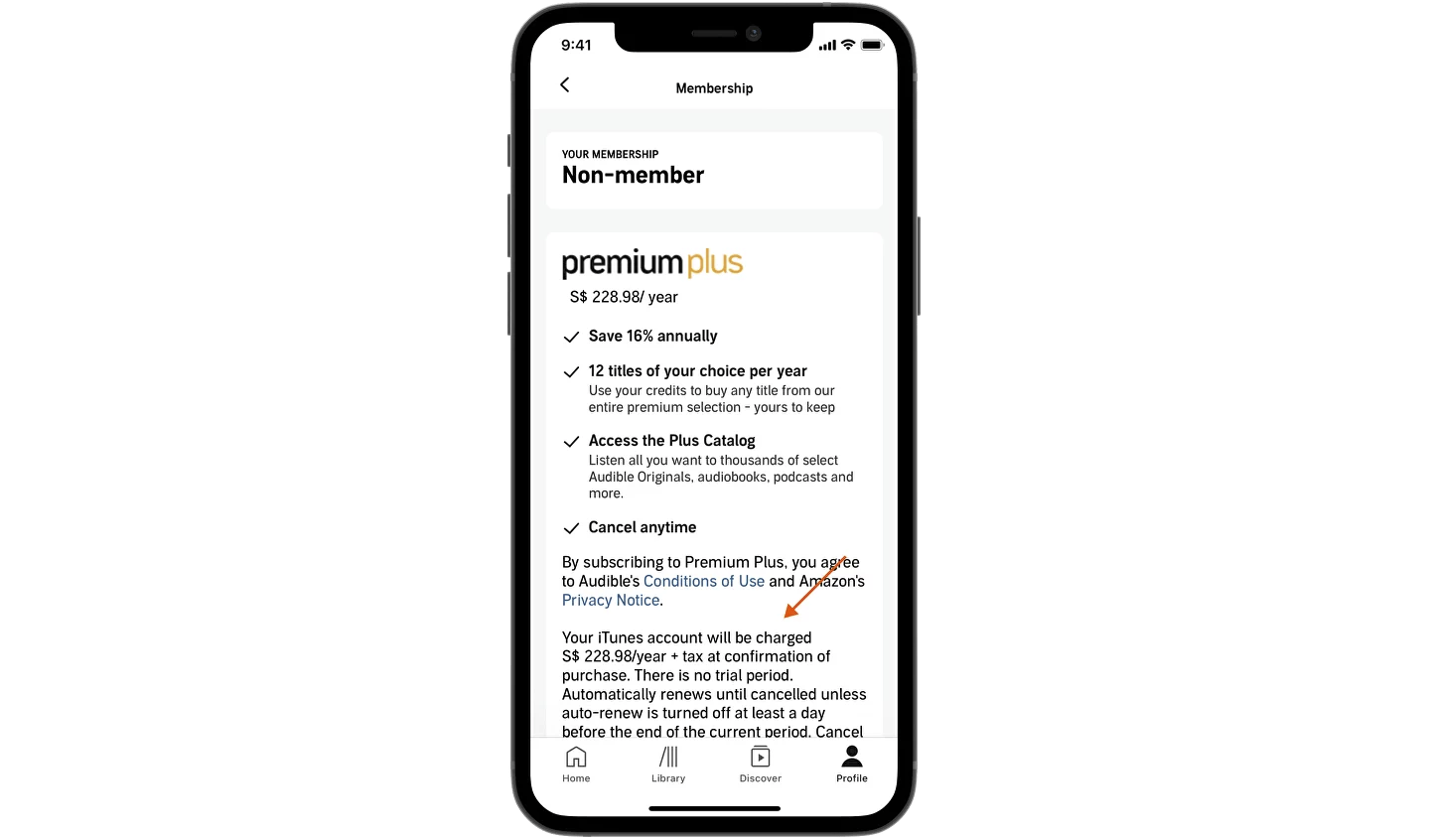
Хоть это уже и не обязательное требование Apple, можно пояснить, что подписка авто-возобновляемая, и рассказать о том, как часто будет происходить списание.

✅
Текст виден полностью
Убедитесь, что верстка корректна во всех локализациях, и текст с описанием процесса отписки не обрезается на половине.

❌
9. Помощь с подпиской
Если у клиента возникли вопросы по подписке, он либо обратится за помощью, либо забьёт и уйдет. Если вам интересен первый вариант, лучше предоставить ему эту возможность.
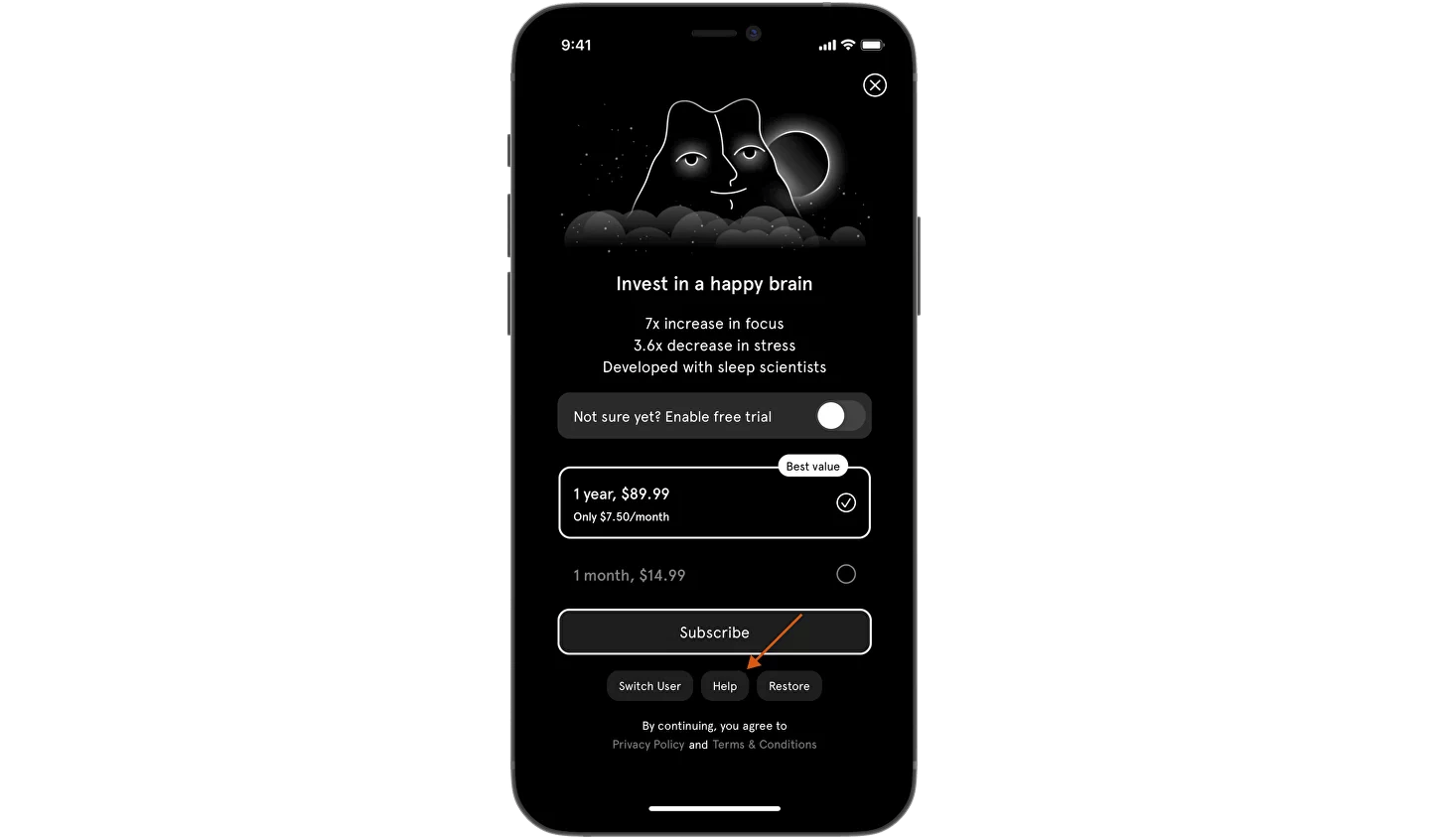
Помощь предусмотрена
Если пользователь испытывает затруднения с подпиской или у него остались вопросы, дайте ему возможность получить помощь в рамках paywall'а.

✅
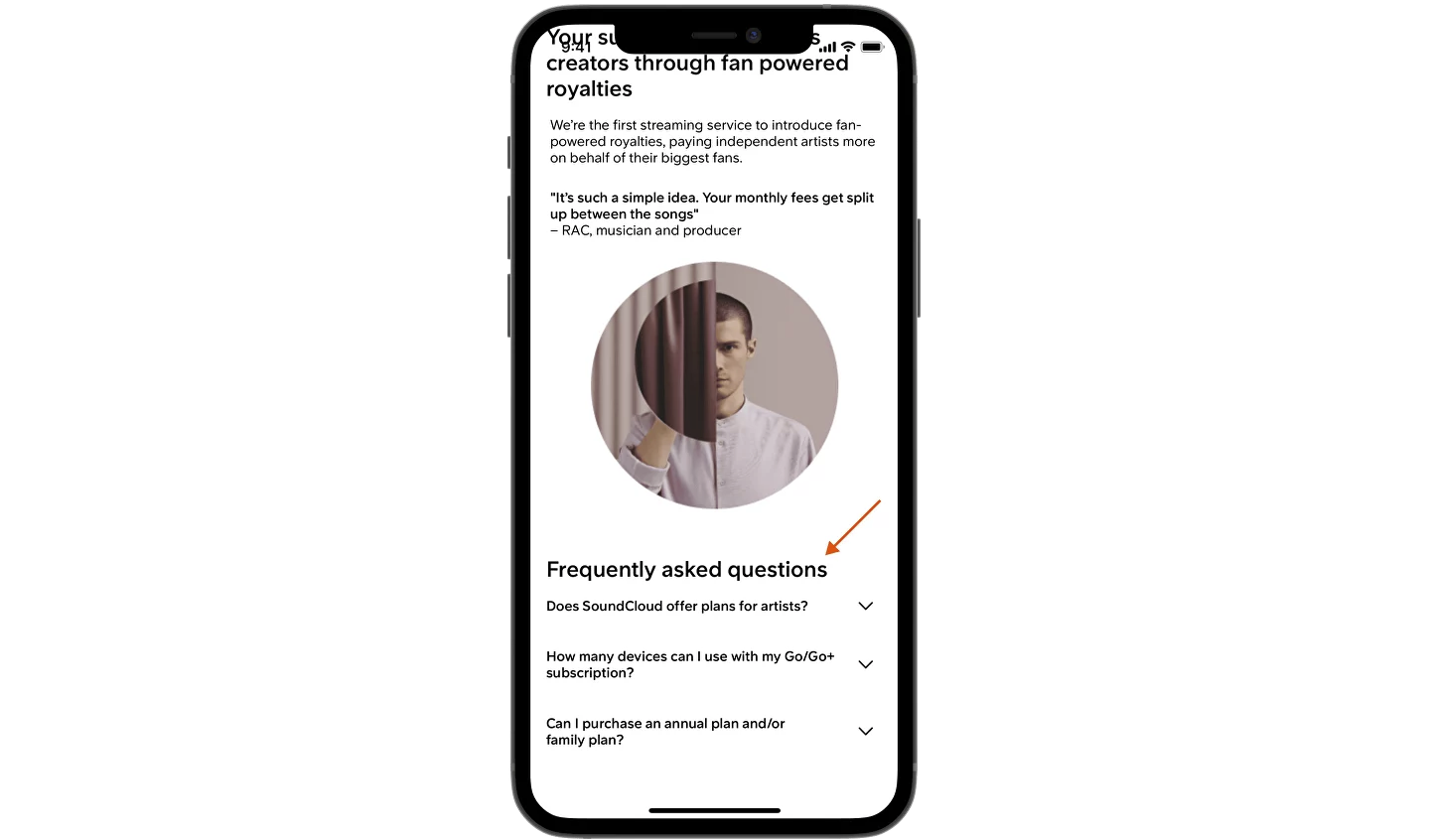
Ответы на частые вопросы
Чтобы ответить на наиболее распространенные вопросы, можно либо сослаться на Q&A блок в рамках paywall'а, либо расположить его в нижней части экрана.

✅
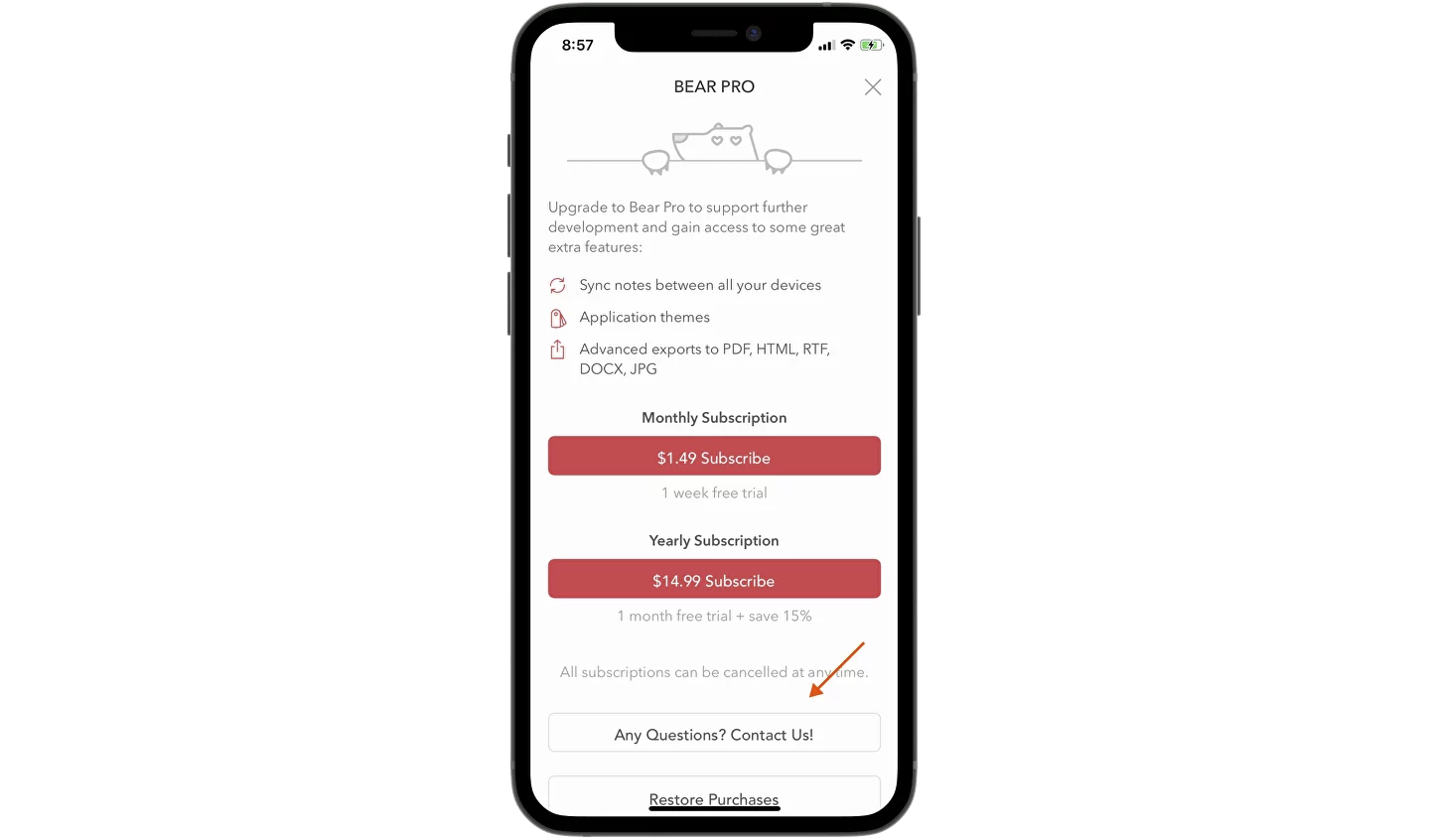
Связь с сотрудником
Помимо Q&A также можно предусмотреть возможность связи с сотрудником, если пользователь столкнулся с проблемой или не нашел ответ на свой вопрос.

✅
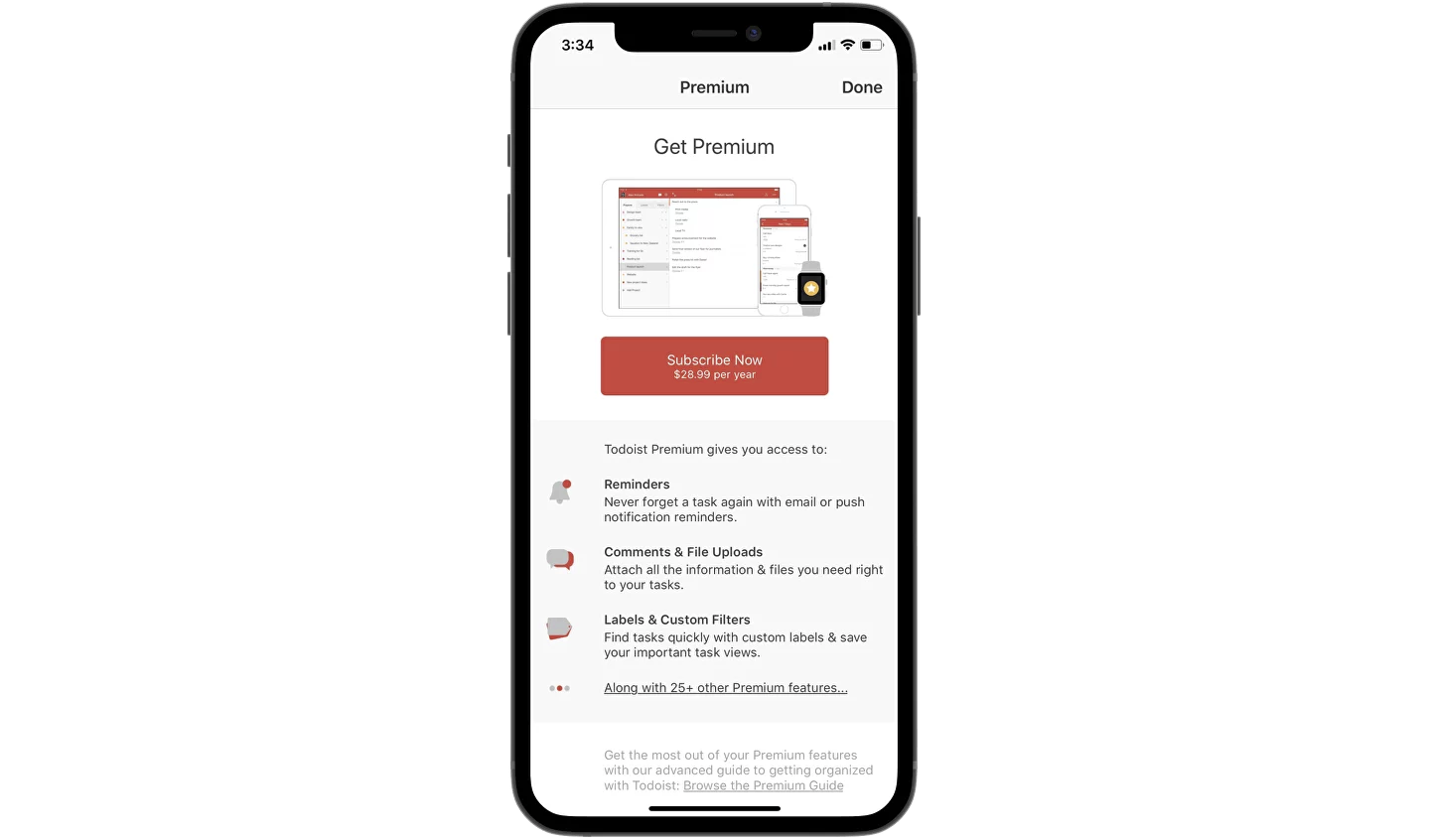
Премиум гайд
Кроме того, в блок с помощью можно поместить ссылку на ресурс, в котором бы рассказывалось, как извлечь максимальную пользу от премиум-фич.

✅
10. Кнопка подписки
Нажатие на кнопку подписки – практически последний шаг, отделяющий вас от получения выручки или активации тестового доступа. Давайте разберем, какие моменты стоит учитывать при ее проектировании.
Размер кнопки
Сделайте кнопку достаточно большой как по ширине, так и по высоте, чтобы на нее легко было нажать.

✅
Расположение
Разместите кнопку подписки так, чтобы до нее легко было дотянуться. Нижняя часть экрана для этого идеально подходит. А вот и анти-пример:

❌
Фиксация
Если paywall предполагает прокрутку экрана, зафиксируйте кнопку покупки так, чтобы она была доступна в любой момент.

✅
Affordance
Базовый момент: кнопка должна выглядеть, как кнопка. У пользователя не должно возникать каких-либо затруднений с ее поиском.

❌
Цвет текста
Текст в кнопке должен хорошо читаться и не вызывать ложных ассоциаций. В примере красный текст может ассоциироваться с деструктивным действием:

❌
Текст не слишком общий
Не используйте в кнопке оплаты слишком общие формулировки по типу «Продолжить» или «Далее». Привяжите их к контексту подписки.

❌
Оплата vs. free trial
Если подписка предполагает free trial, вместо покупки в текст кнопки можно вынести именно его: «Начать free trial», «Попробовать» и т.д.

✅
Highlight бесплатности
Факт бесплатности free trial'а некоторые приложения выносят в текст кнопки покупки, дополнительно воздействуя этим на пользователя.

✅
Апелляция к ценности
Некоторые заменяют целевое действие оплаты на получение ценности, которую дает подписка.

✅
Цена подписки в кнопке
В некоторых случаях цена подписки включается в текст кнопки, чтобы в явной форме и честно показать, сколько заплатит клиент.

✅
Цена подписки в дисклеймере
В качестве альтернативы, цену подписки можно выносить в текстовый дисклеймер, расположенный в непосредственной близости от кнопки.

✅
Объем текста в кнопке
Большой объем текста в кнопке может затруднить восприятие и стать барьером на пути к оплате. Вторичный текст лучше разместить рядом, но не внутри.

❌
Кнопки под каждый тариф
Если есть лишь 2 типа подписок, некоторые добавляют 2 кнопки оплаты, сокращая путь клиента на 1 тап. Но есть ли у этого варианта минусы? Напишите в комментах.

?
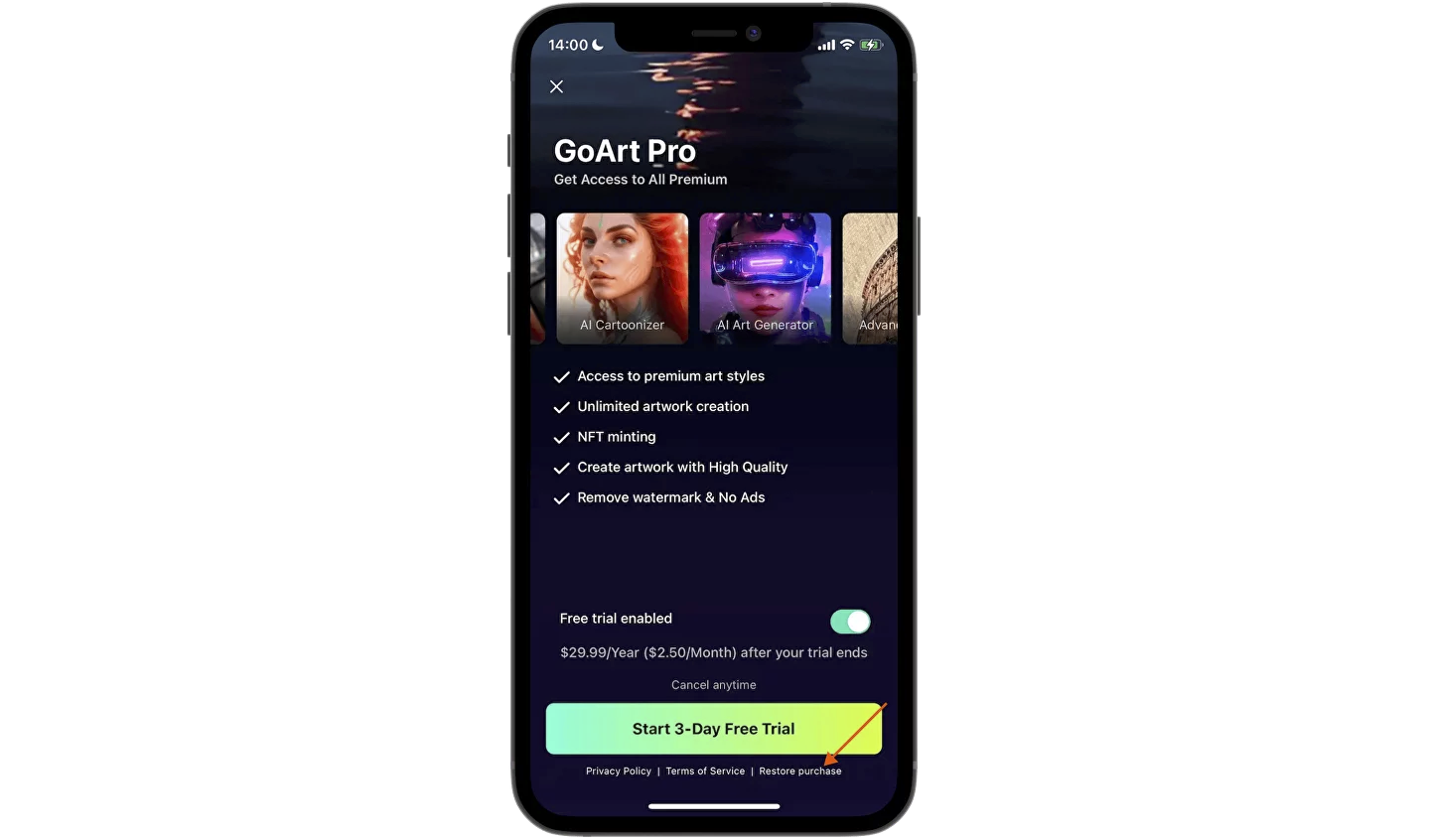
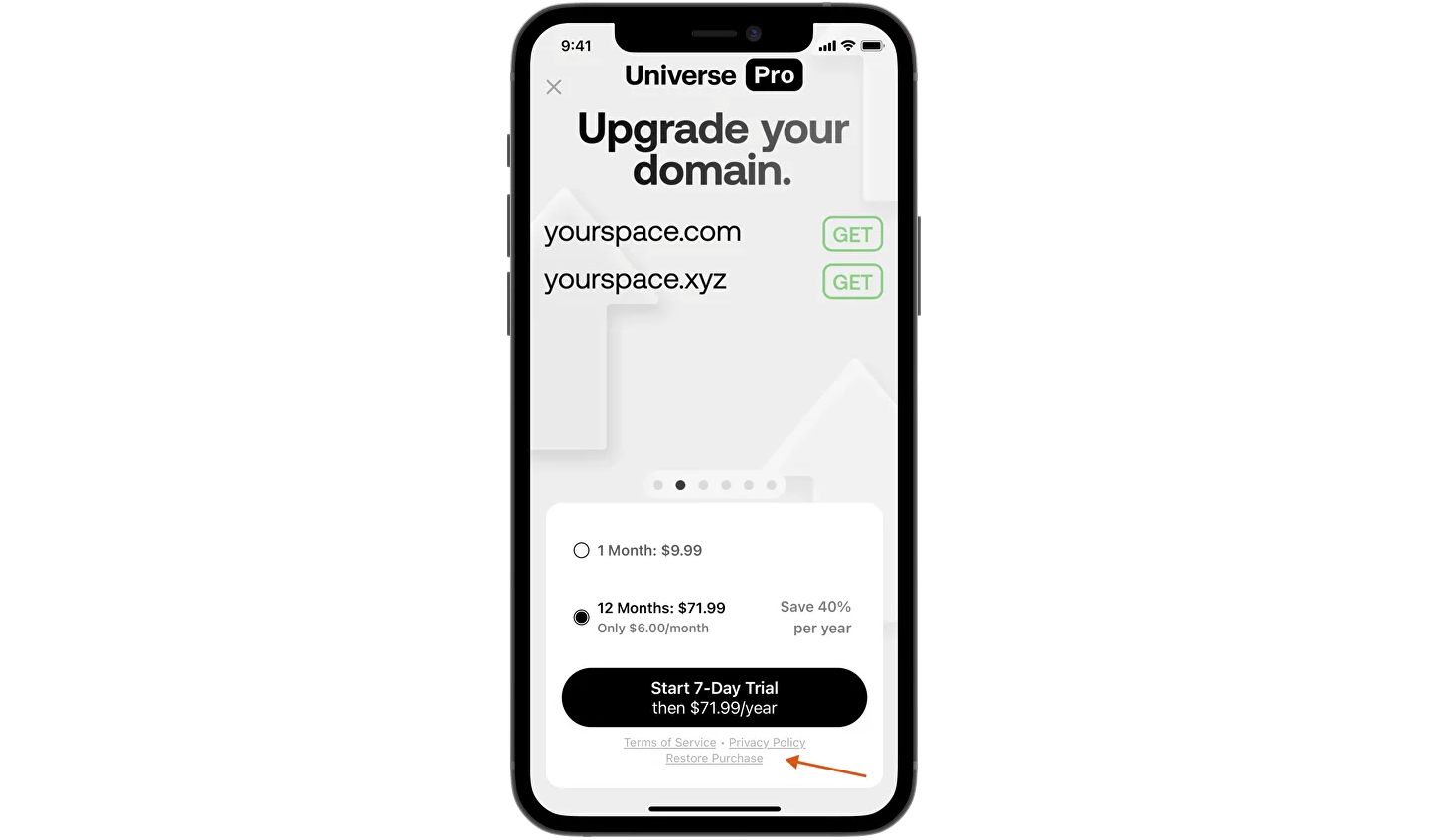
Восстановление покупок
Помимо кнопки оплаты также нужно предусмотреть кнопку восстановления покупок на случай, если клиент поменял устройство или выходил из своей учетной записи.

✅
11. Юридическая информация
Часто при создании пэйволла в игру вступает юридический департамент. Конечно же, они хотят как лучше. Но при этом важно, чтобы такой текст не отпугнул клиента. Поэтому есть ряд механик, позволяющих сгладить риски.
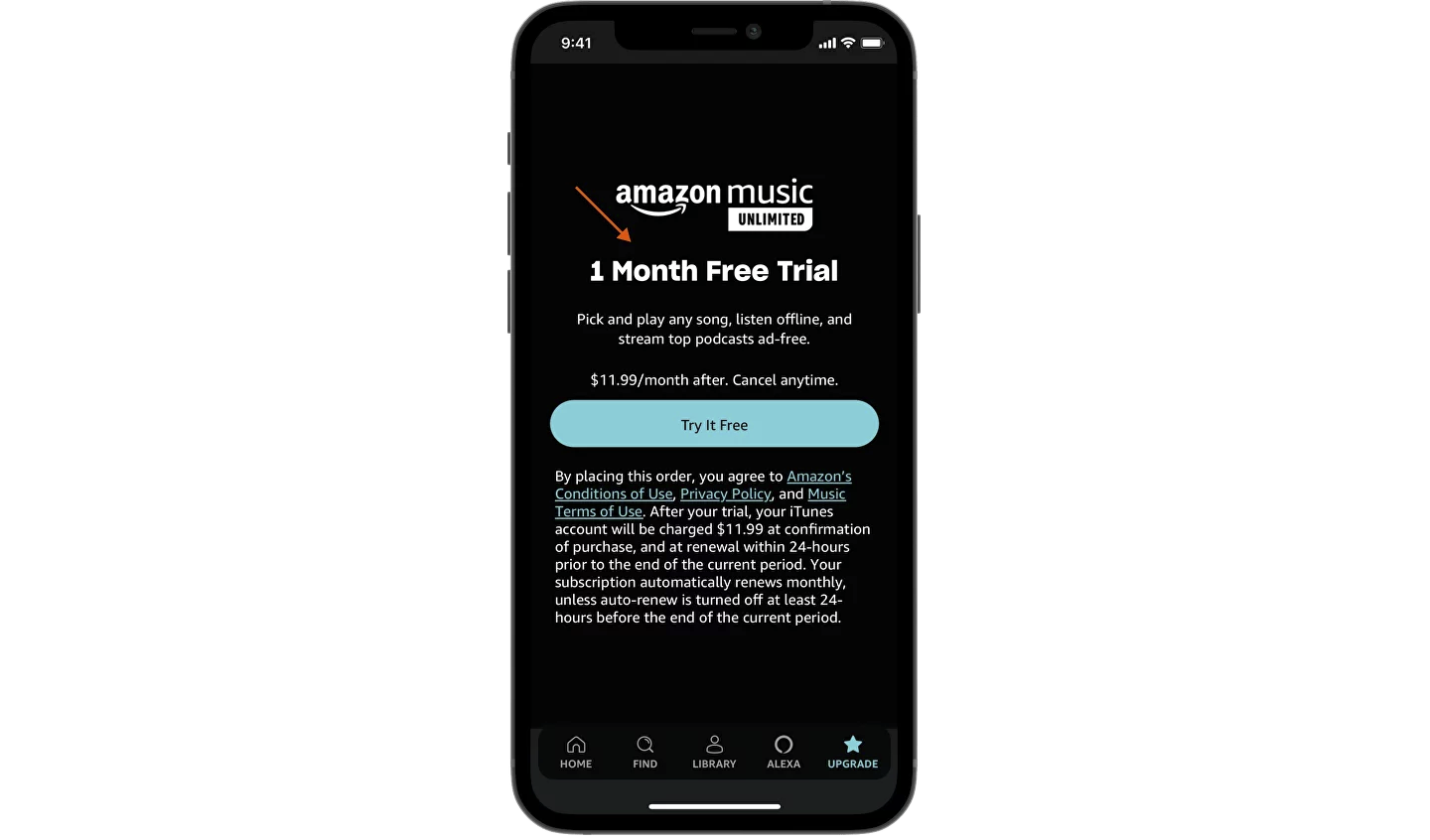
Текст краткий
Размещая массивные блоки с юридическим текстом, мы рискуем навести на клиента скуку. Чем меньше слов, тем лучше.

❌
Размер шрифта
Чтобы не отпугнуть пользователя полотном юридического текста, его часто выполняют мелким и слабо контрастным шрифтом.

❌
Скрытие текста
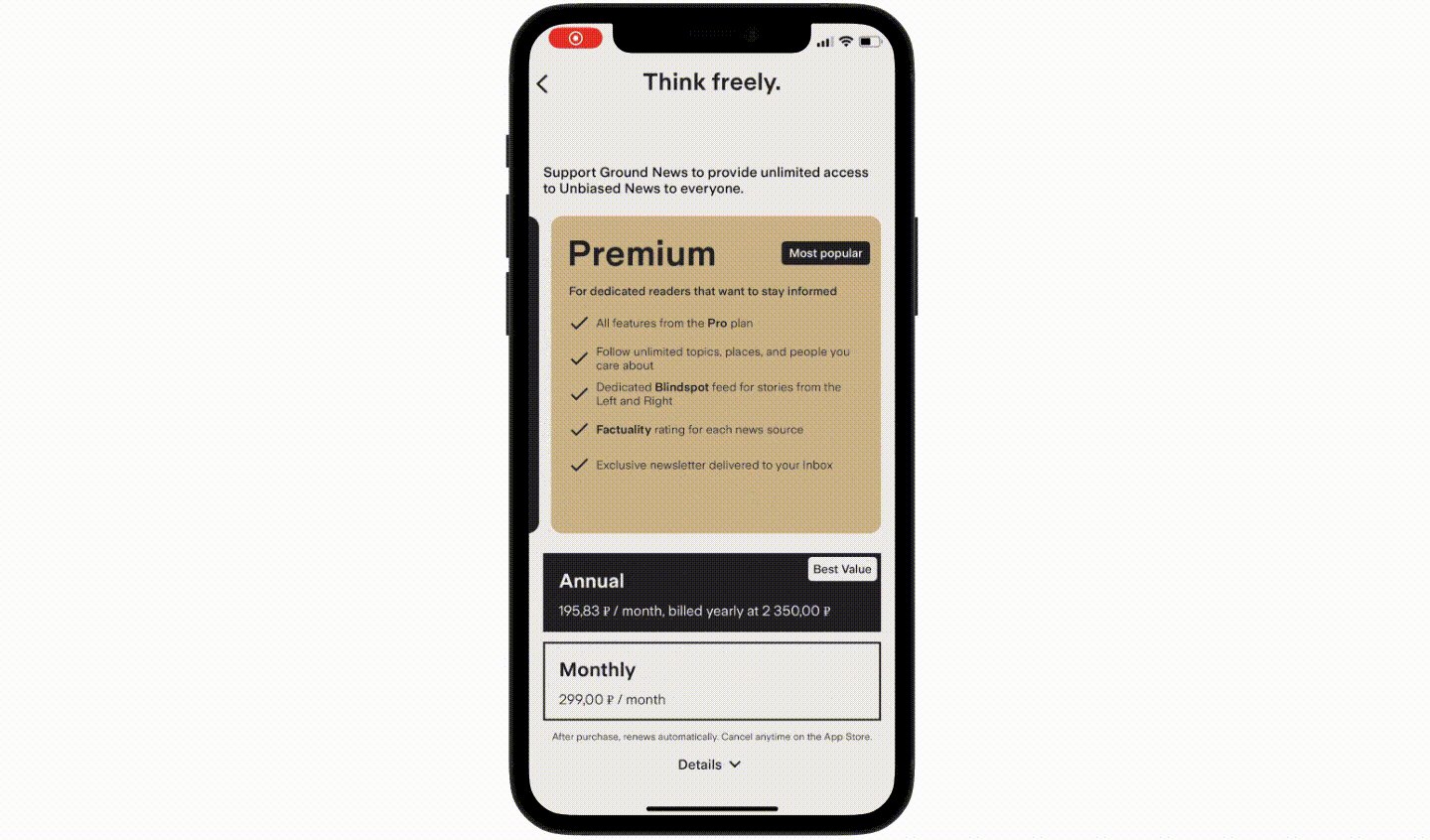
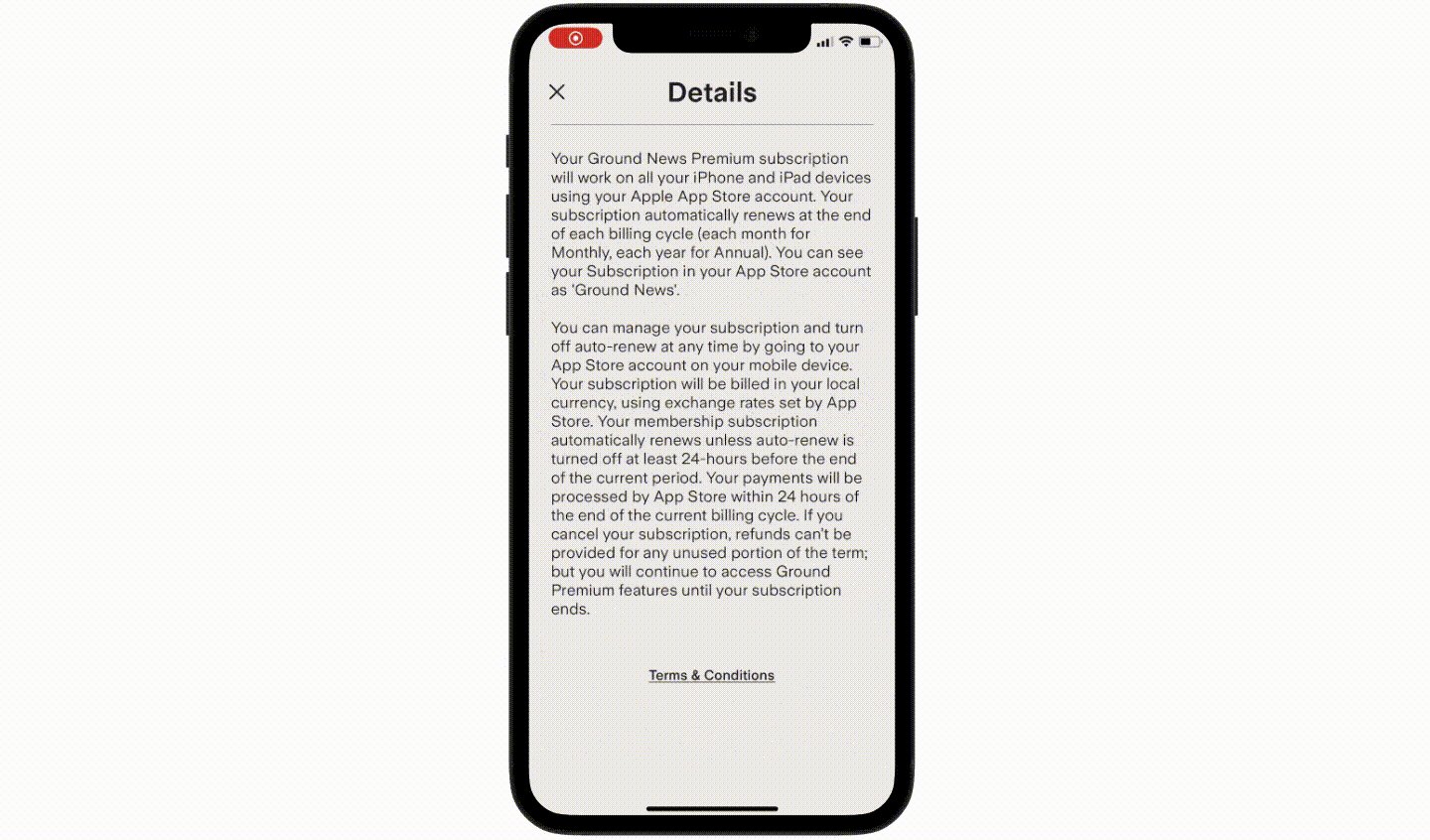
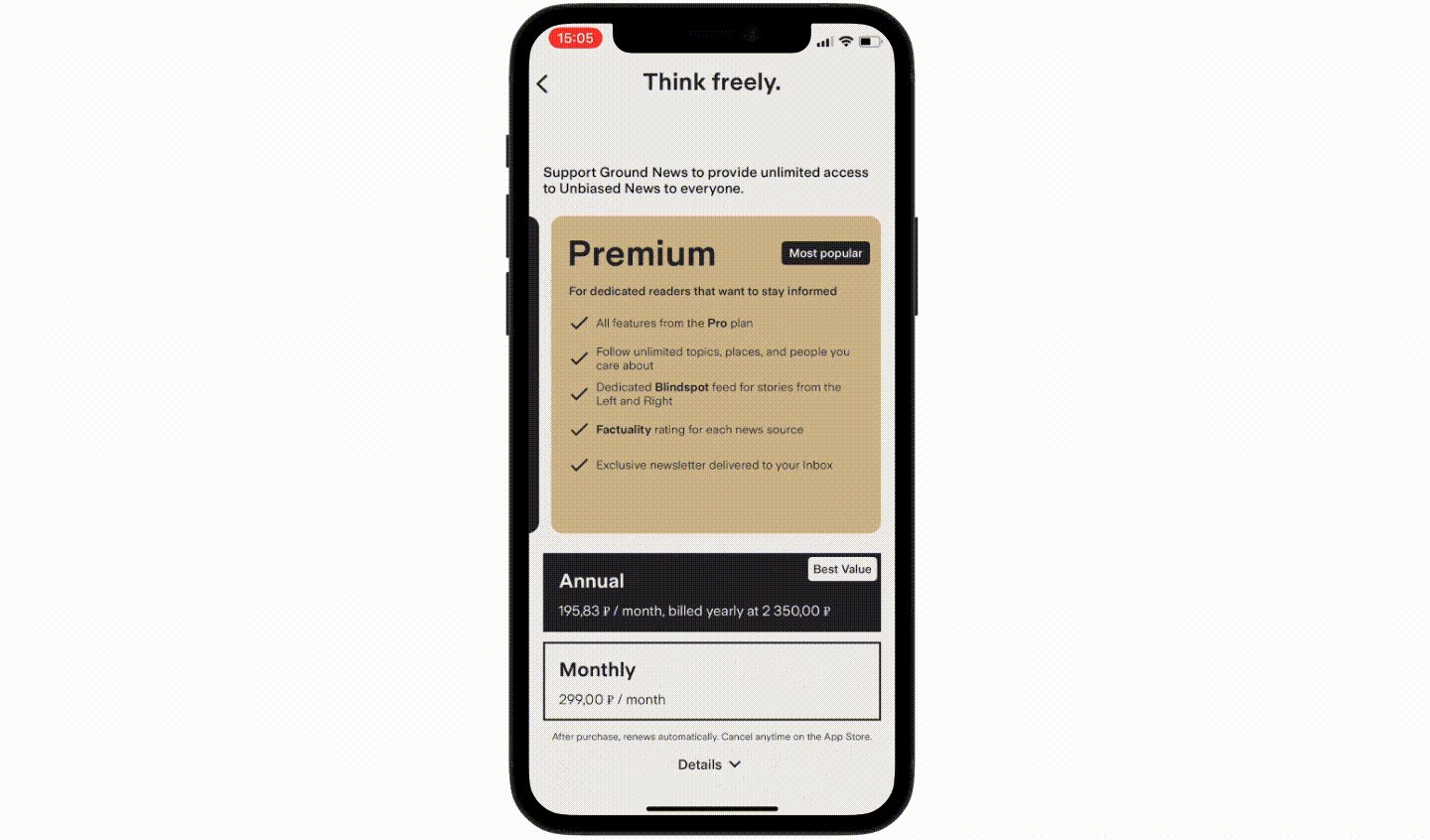
Еще один вариант не пугать клиента юр.текстом – разместить его в карточке, которая появляется лишь при тапе по второстепенному элементу (в примере – «Details»).

✅
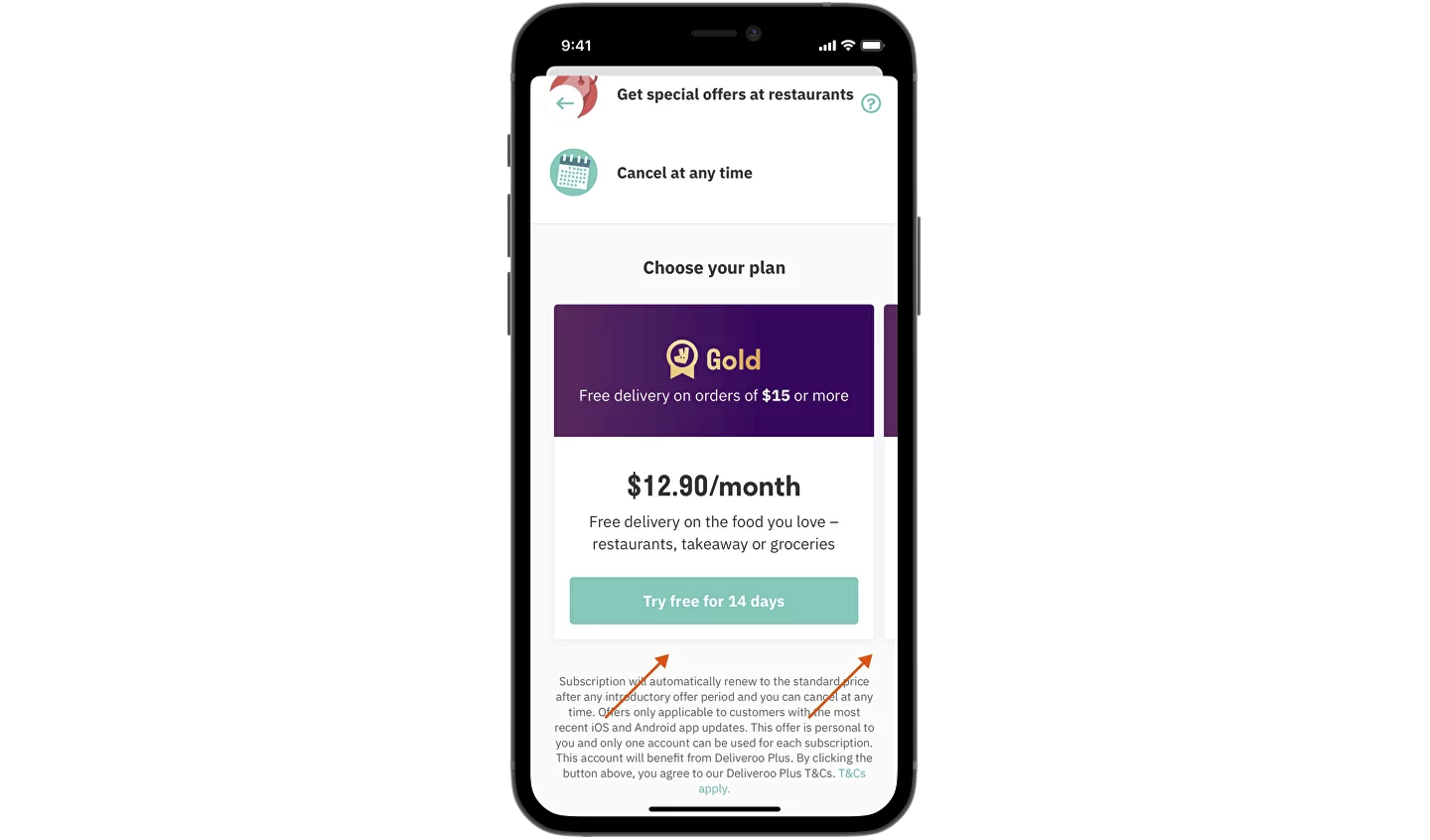
Текст за областью первого экрана
Иногда экран проектируется так, что весь контент на нем полностью виден без прокрутки – кроме юр.текста, который либо виден частично, либо скрыт.

✅
Под кнопкой подписки
Учитывая, что текст этот пользователи читают крайне редко, а место он занимает, его можно разместить в самом низу экрана – уже под кнопкой целевого действия.

✅
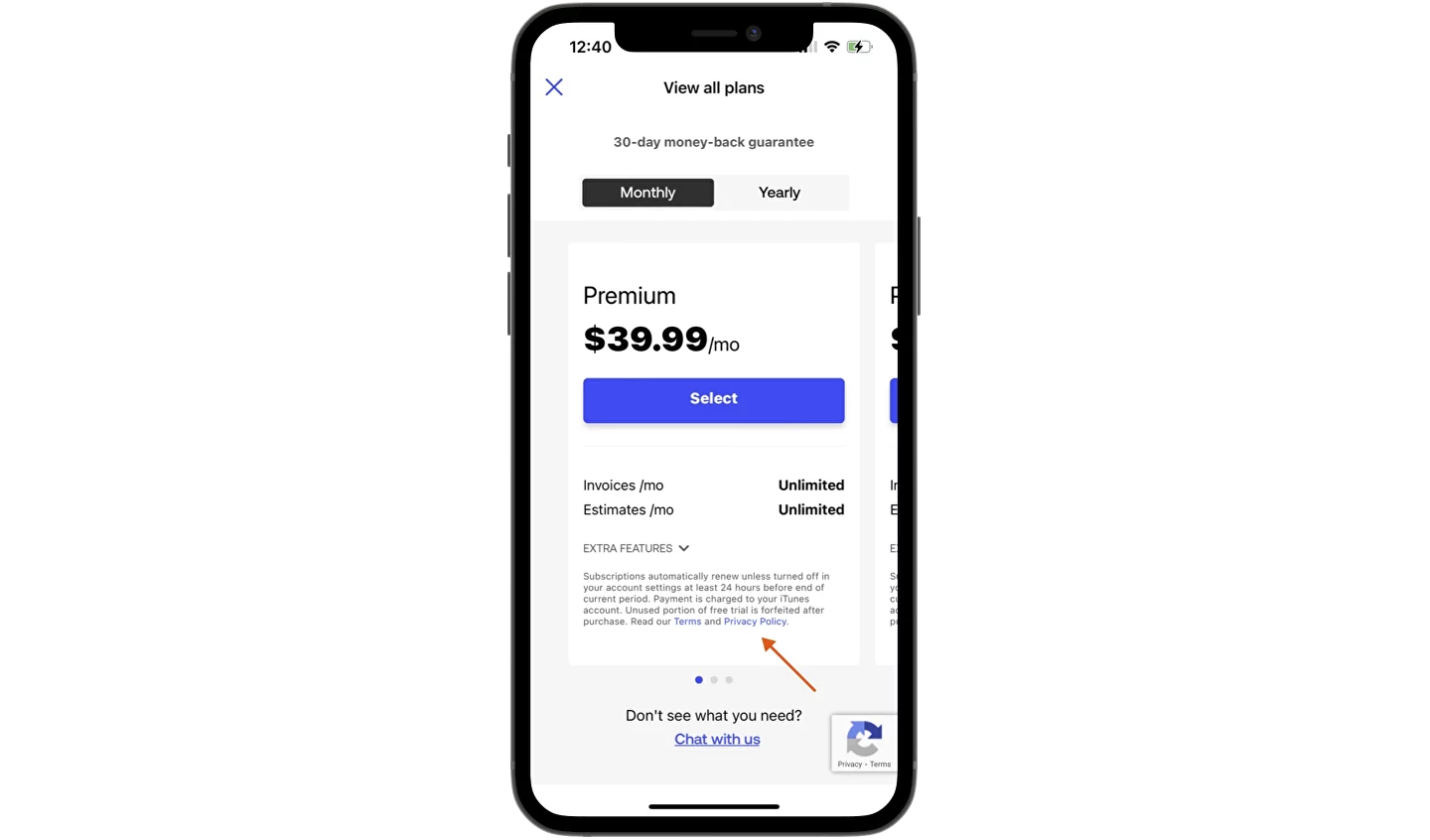
Политика и условия
Paywall должен содержать ссылки на политику обработки персональных данных и условия использования приложения. Без этого никуда – требование Apple.

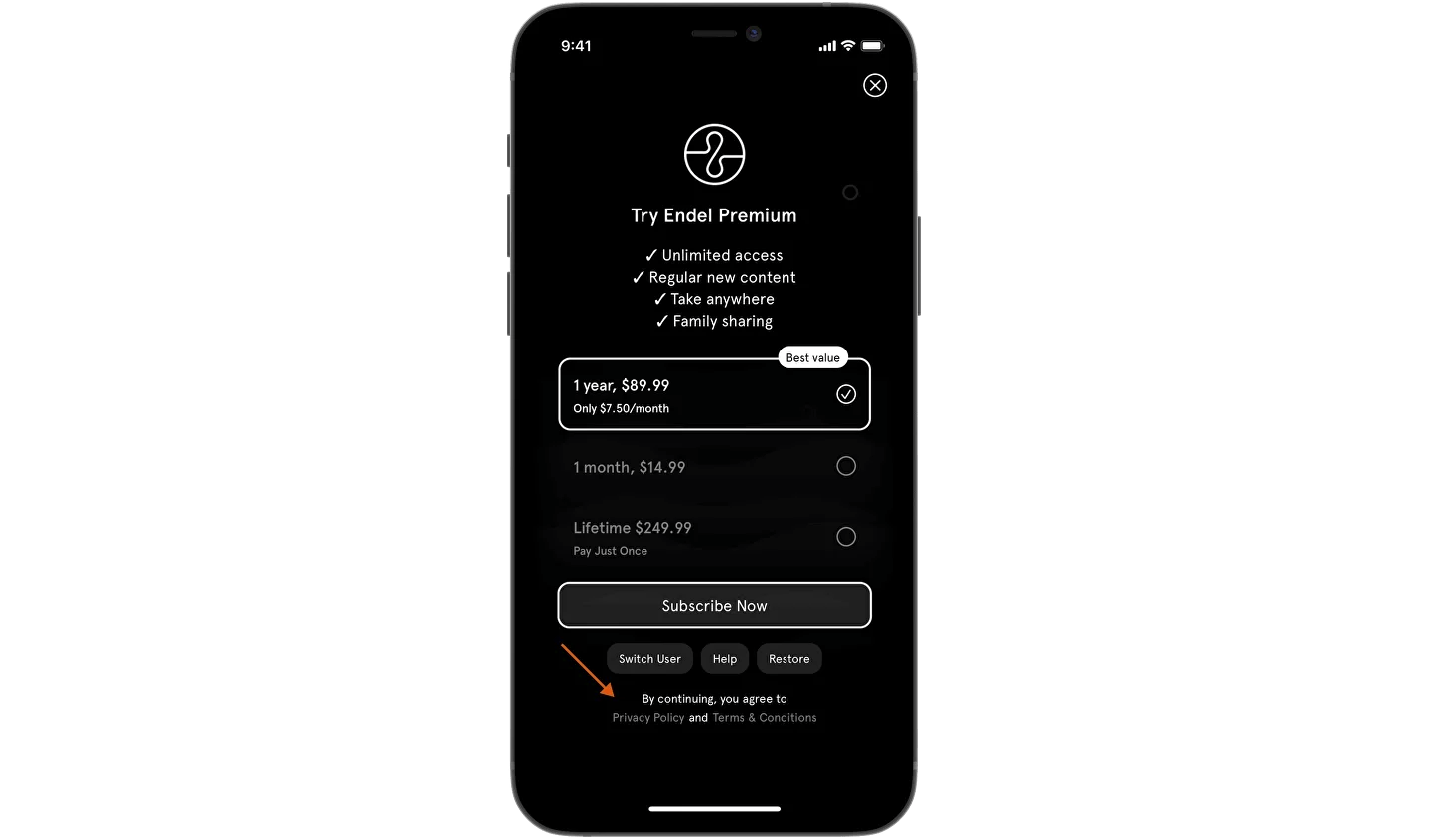
✅
Согласие без чекбокса
Не вынуждайте клиента жать на чекбокс согласия, чтобы совершить покупку. Текста «продолжая использование, я соглашаюсь...» будет достаточно.

✅
Формат текста ссылок
Текст ссылок должен отличаться от стандартного, чтобы было понятно, что на них можно нажать. Сделать это можно за счет другого цвета или подчеркивания.

✅
Анкорный текст
При этом ссылку на политику лучше не размещать в формате URL, а спрятать за анкорным текстом: как минимум, смотреться это будет лучше.

❌
12. Закрытие paywall'а
Знаю разработчиков, которые специально делают отказ от предложения мучительным процессом. Моя позиция такова: насильно мил не будешь, и лучше не ставить клиенту палки в колеса, если уж он решил закрыть paywall.
Paywall можно закрыть
Есть такой тип – hard paywall, который нельзя закрыть: либо подписывайся, либо уходи. Рабочая стратегия. Но я с точки зрения клиентского опыта ее не поддерживаю.

?
Кнопка закрытия общепринятая
Для кнопки закрытия paywall'а можно не изобретать колесо и использовать наиболее привычный формат крестика или текста «пропустить».

✅
Кнопка хорошо заметна
Не стоит прятать кнопку закрытия в надежде на то, что клиент не найдет ее и оформит подписку: сделайте ее достаточно заметной в рамках интерфейса.

❌
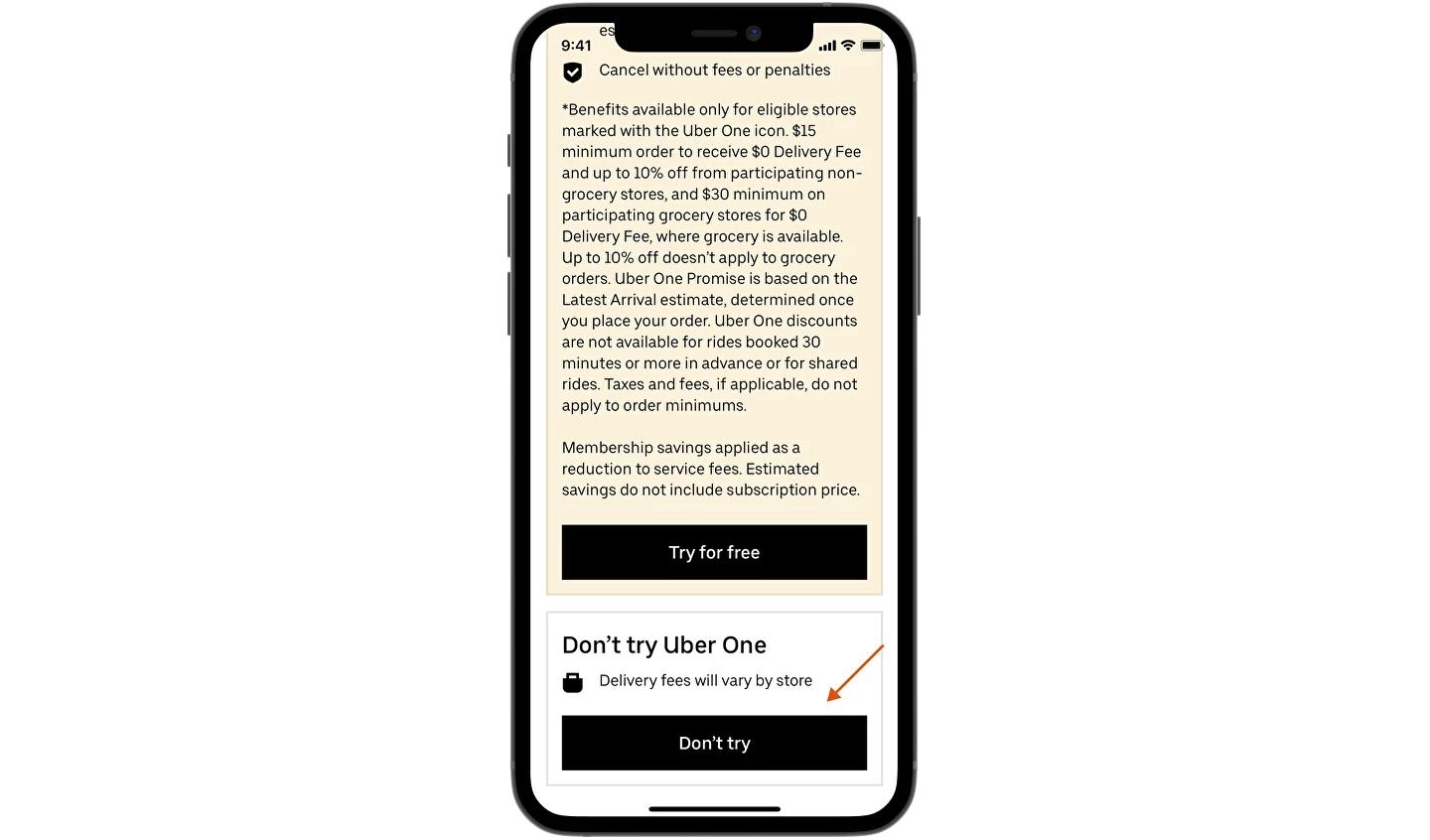
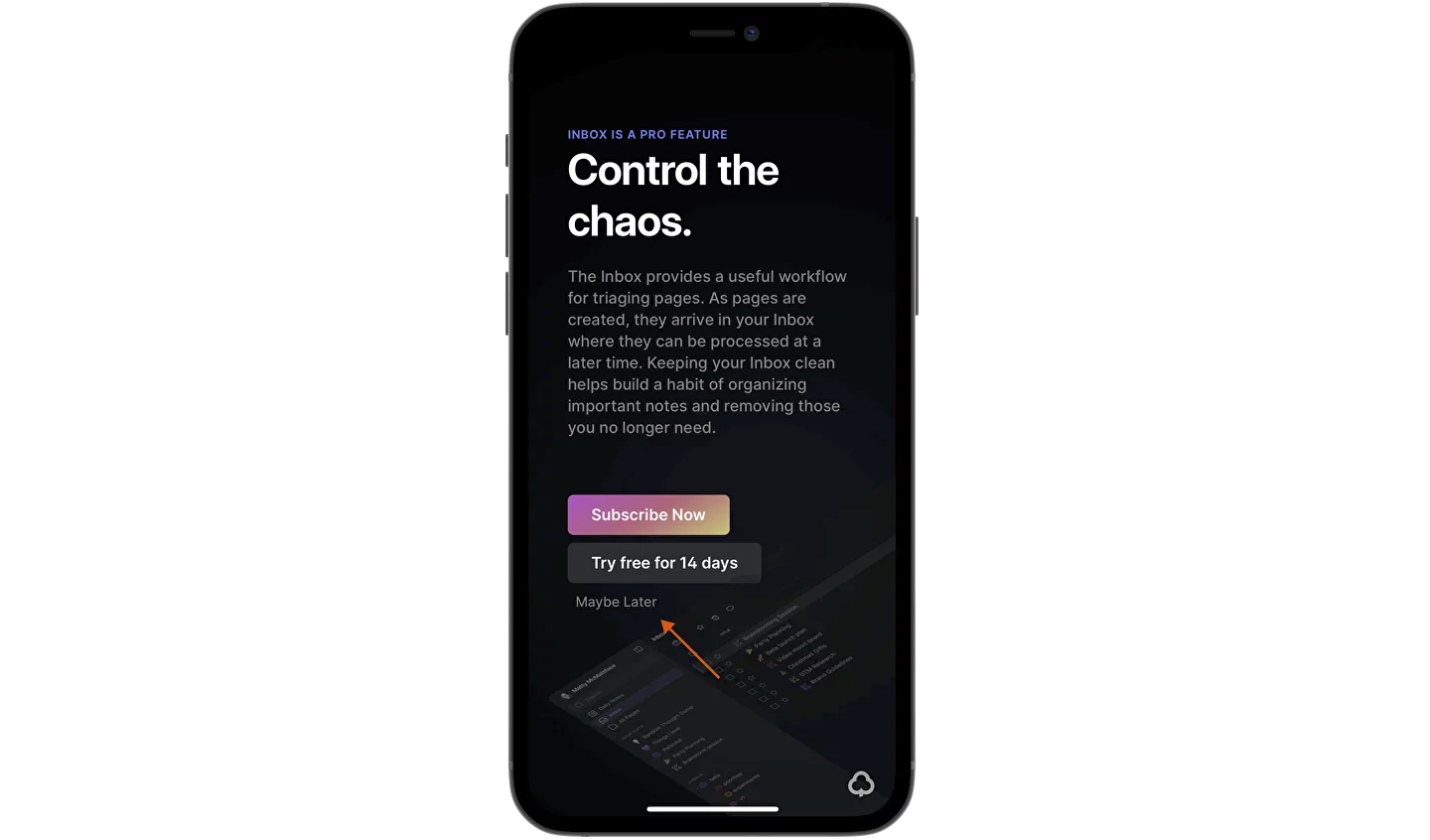
Кнопка визуально вторична
При этом кнопка закрытия не должна конкурировать за внимание клиента с кнопкой подписки, как в этом примере:

❌
Расположение кнопки
Разместите кнопку под кнопкой подписки или в верхней правой части. Разместив ее в верхней левой части, вы усложните клиенту задачу – до нее сложнее дотянуться.

❌
Закрытие vs. активация
Также не стоит располагать кнопку закрытия слишком близко к кнопке активации в надежде, что пользователь ошибется и оформит free trial, как в этом примере:

❌
Посыл в тексте кнопки
Некоторые в тексте кнопки подсвечивают деструктивность действия, чтобы клиент сильнее ощутил свой отказ. Рабочая схема или перебор? Напишите в комментах.

?
Касание вне области paywall'а
Если paywall занимает не весь экран и расположен поверх основного экрана, предусмотрите его закрытие при тапе за его пределами.

❌
To be continued...
Как видим, при проектировании paywall'ов есть много моментов, которые стоит учитывать. А насмотренность позволяет нам использовать хорошие практики и не наступать на грабли, на которые кто-то уже наступил.
Paywall'ы продолжают эволюционировать: появляются новые механики и паттерны. поэтому если вы заметите, что в этой статье я что-то не покрыл – напишите мне, сделаем этот материал лучше.
Не забудьте подписаться на канал в Telegram и поделиться этим материалом с коллегами. Будем на связи.
Комментарии (4)

CADAutomaton
22.06.2023 11:22+1Целый справочник "Как сделать хороший пейволл" на одной странице, потрясающе!


Ivnika
Единственное замечание к статье - очень большой объем, сложно воспринимать :) Возможно стоило группировать скриншоты в тематические группы а не отдельными блоками.
Спасибо!
hardclient Автор
Welcome! Да, соглашусь, объем большой, все статьи у меня такие ???? Пытаюсь описать «картину мира» максимально полно, чтобы любое новое наблюдение уже было отражено в чек-листе. Скриншоты пробовал ставить в раскрывающиеся блоки, чтобы статья была покороче, но читатели в комментариях начали писать, что "теперь приходится открывать каждый, не удобно" – чувствую, идеального решения тут нет. Разве только если делать несколько версий статьи)