Технология cookies позволяет персонализировать сайт и сделать его более удобным для клиента. Но он должен дать своё согласие на их использование. Казалось бы: что сложного в том, чтобы спроектировать сообщение о согласии с cookies? Но, как и всегда, есть много нюансов и подводных камней, а статья содержит множество примеров того, как делать не стоит.
Это один из 20+ чек-листов по UX/UI в e-commerce. Все они будут доступны в моем профиле на Habr. Статья без спойлеров, с примерами, открытыми по умолчанию, доступна по этой ссылке.
Подпишитесь на выход новых статей в Telegram и делитесь этим материалом с коллегами.
Структура статьи
Чтобы облегчить восприятие, статью я разбил на смысловые блоки. Внутри каждого из блоков — подробный чек-лист:
1. Размещение сообщения
Присутствует в интерфейсе
Если вы отслеживаете поведение пользователей, хорошей практикой будет оповестить их об этом. Половина интернет-магазинов из Data Insight Топ-100 с этим согласны.

✅
Привычно расположено
Как и в случае со многими другими элементами, по cookies уже сложились паттерны размещения: чаще всего мы ожидаем увидеть их в нижней части экрана.

✅
Фиксировано при скролле
Чаще всего сообщения об использовании cookies фиксируются и доступны при любом скролле страницы — пока мы их не закроем.
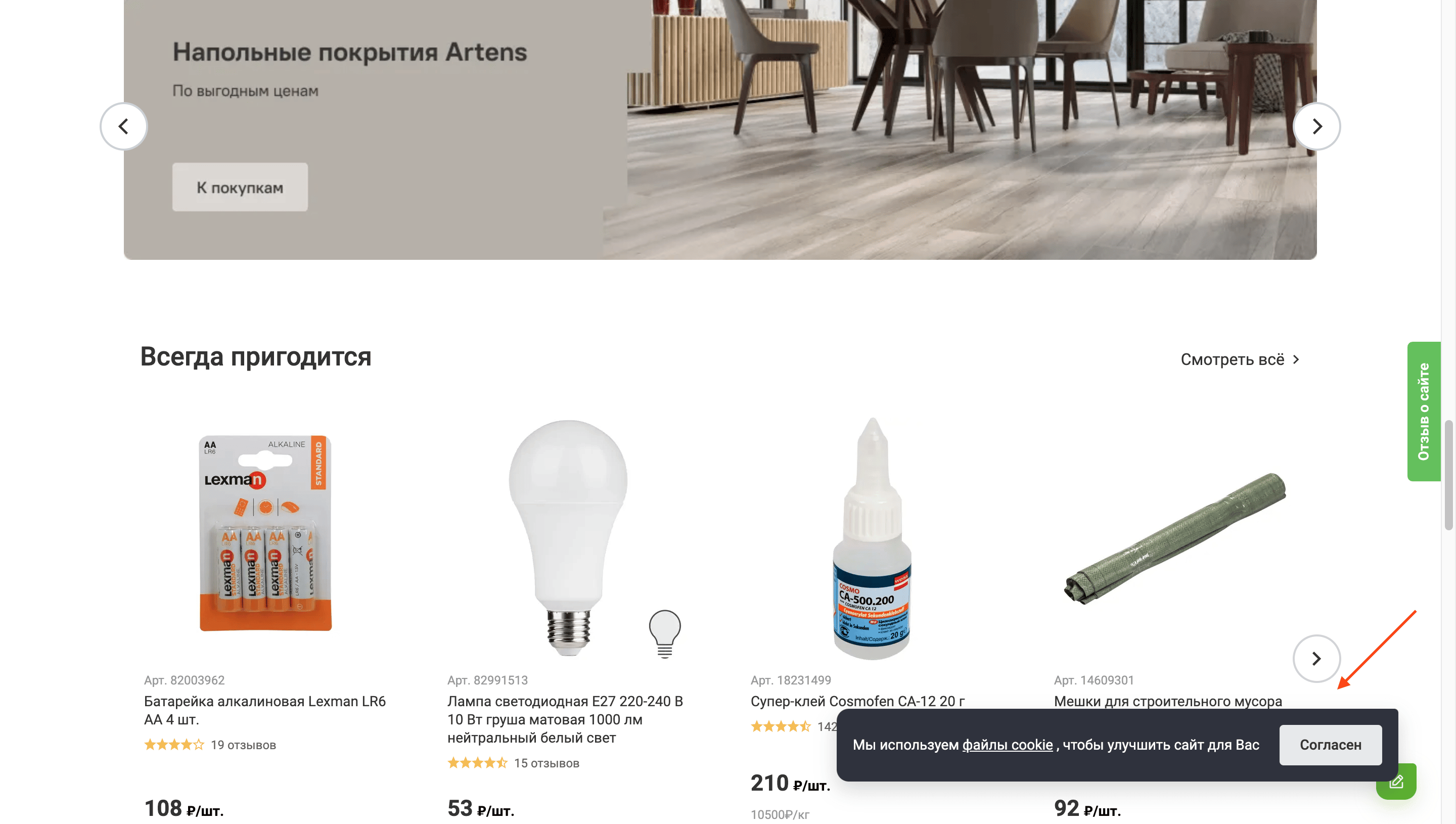
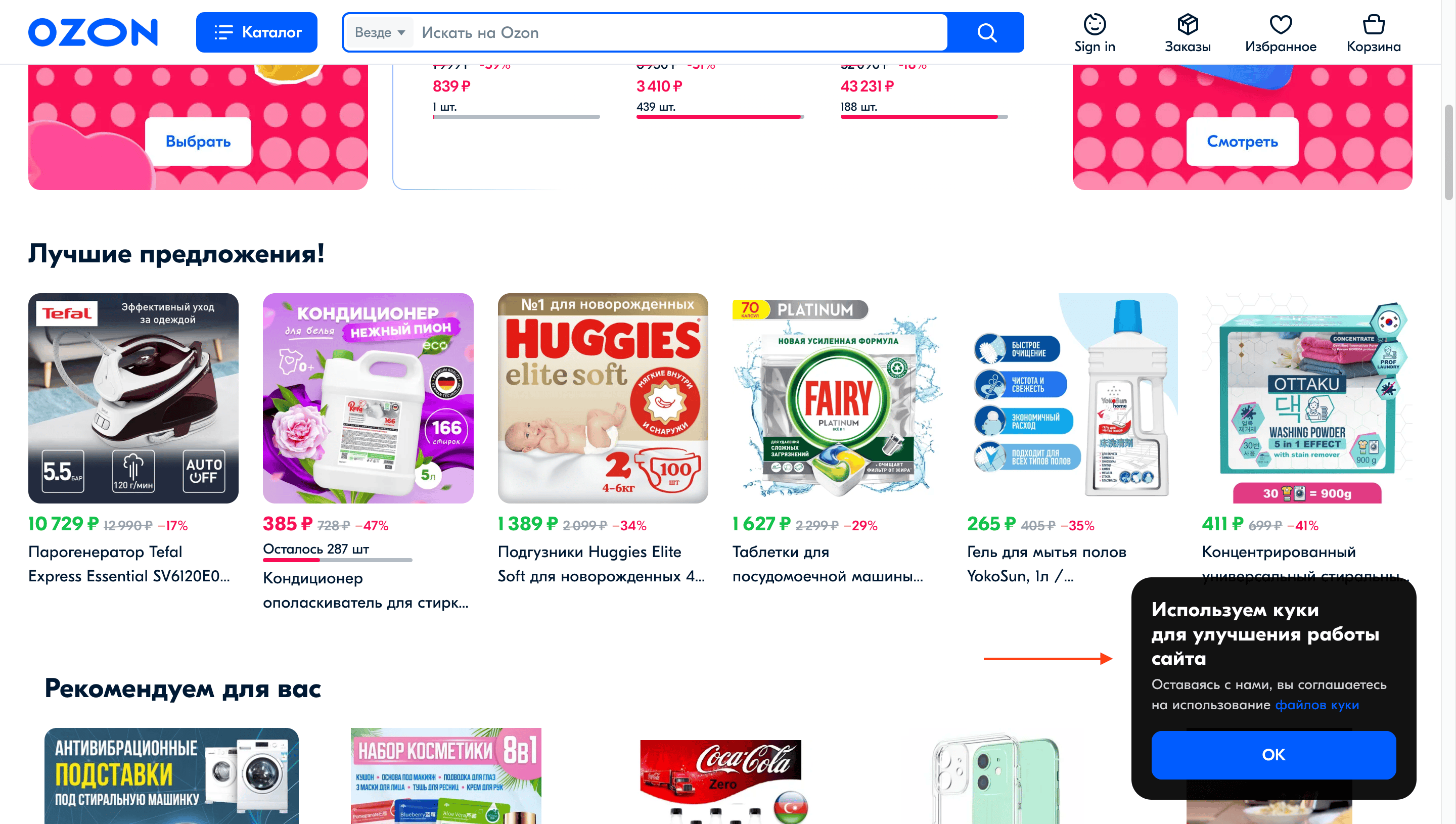
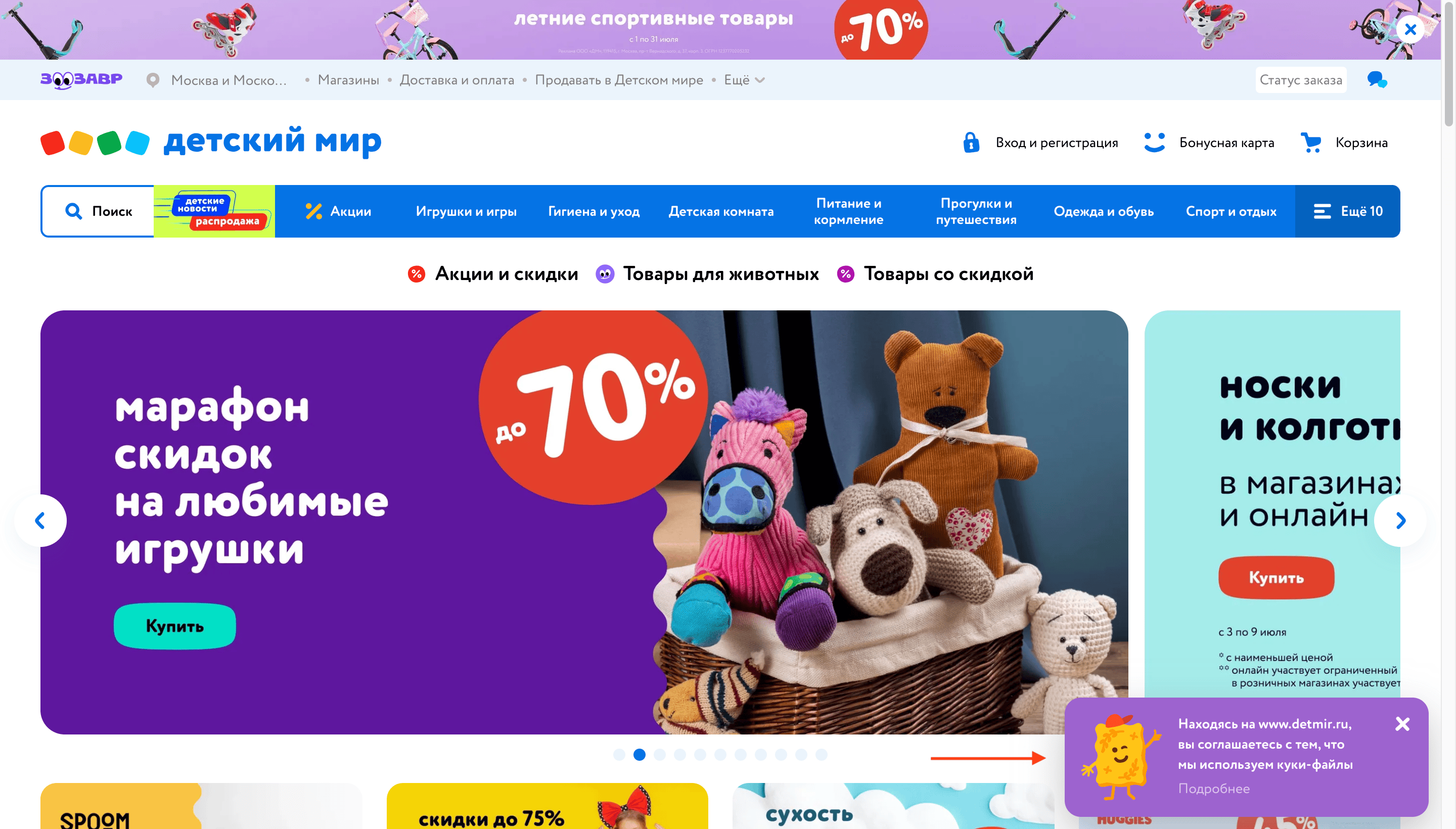
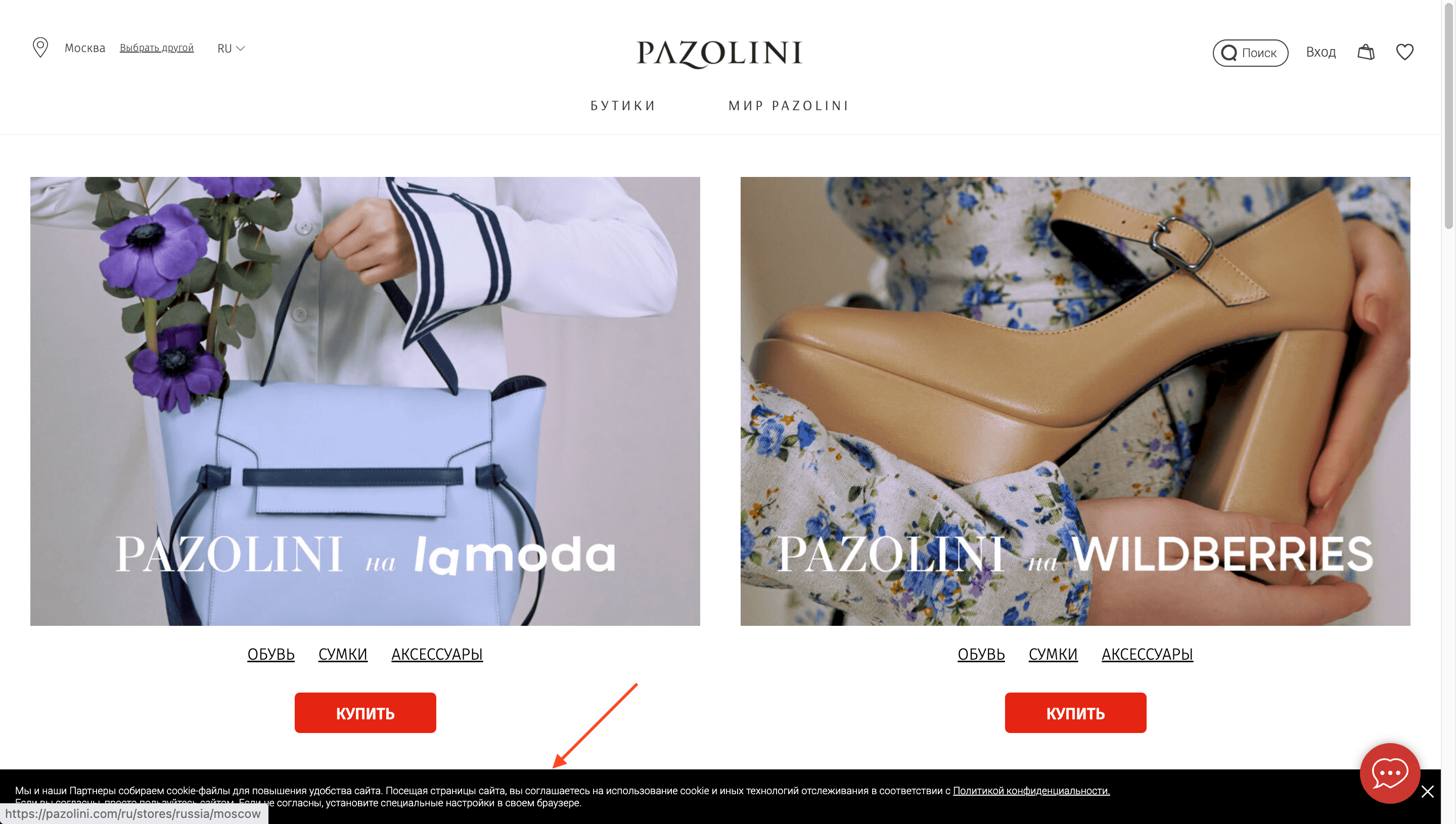
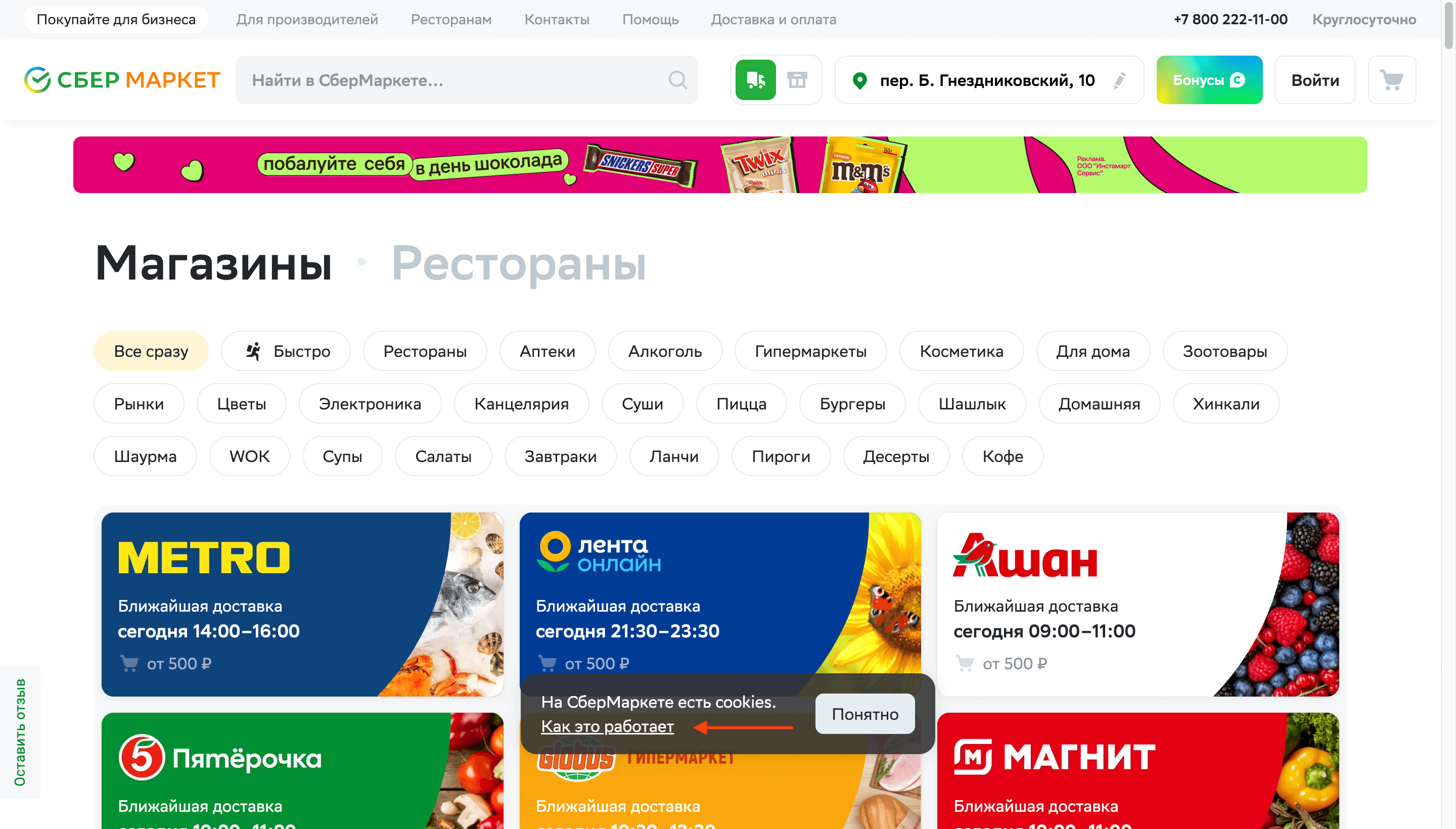
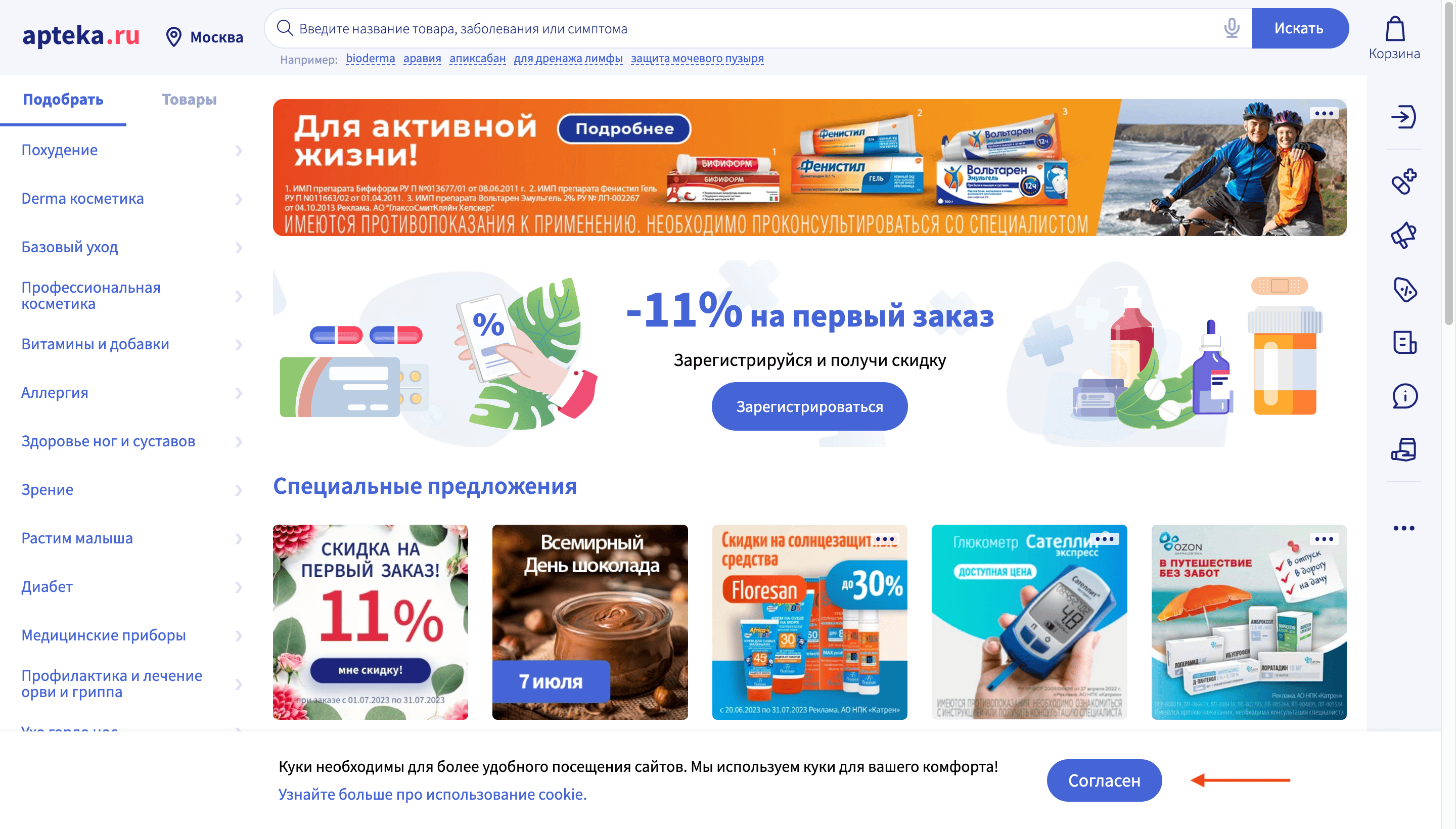
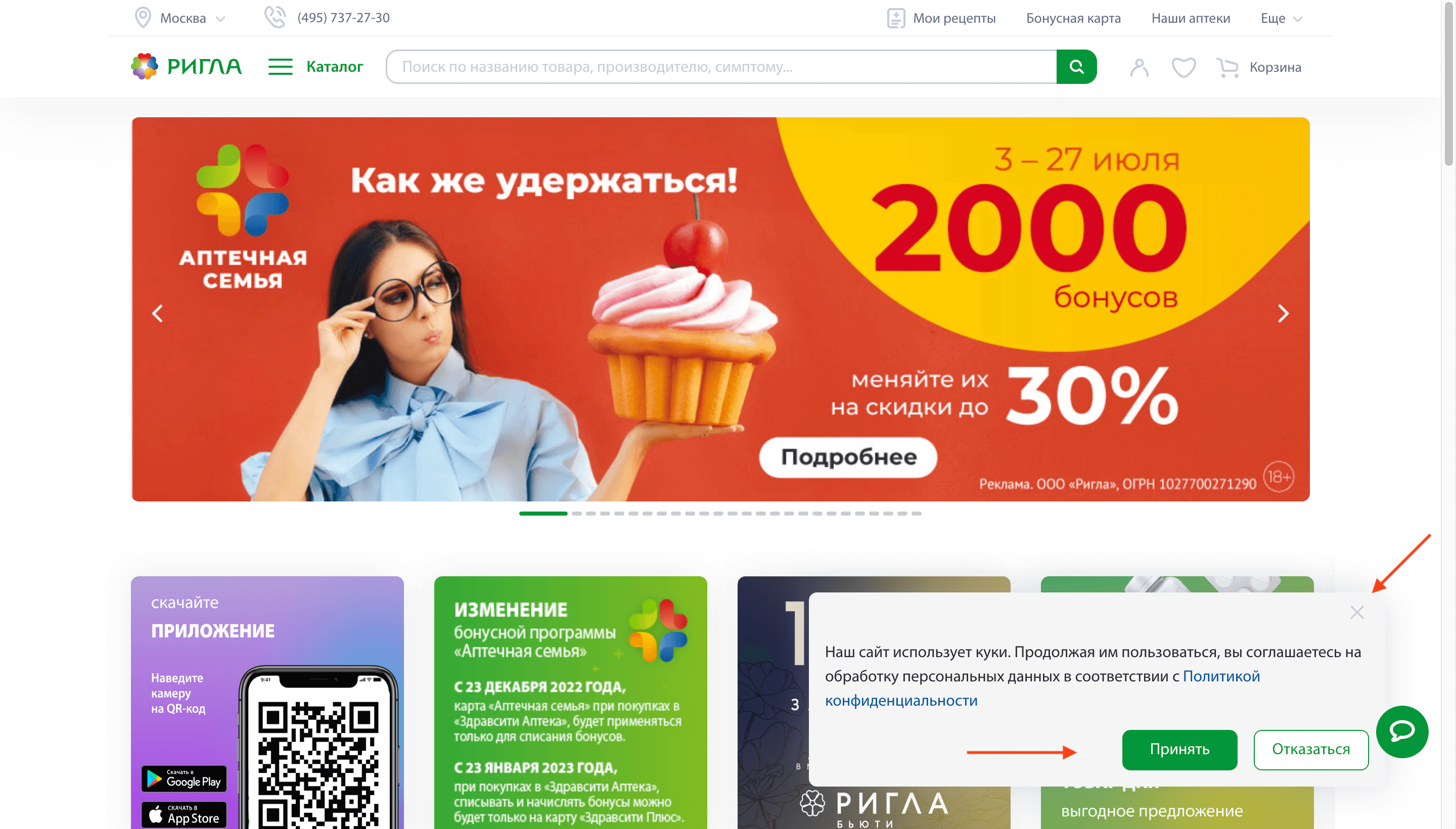
Ничем не перекрывается
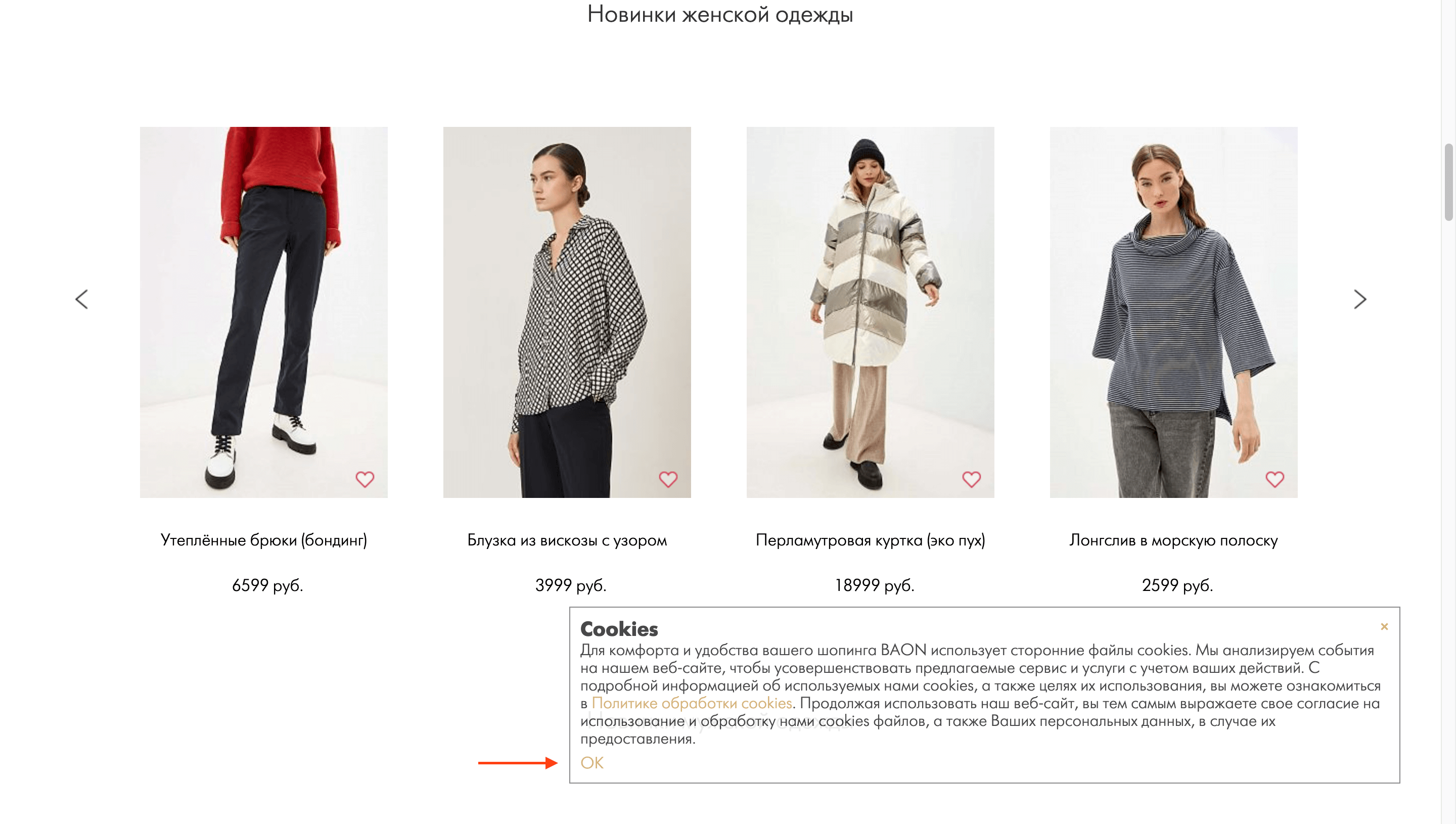
Убедитесь, что всплывающие блоки и фиксированные элементы не конкурируют и не перекрывают друг друга. В примере об этом моменте не позаботились.

❌
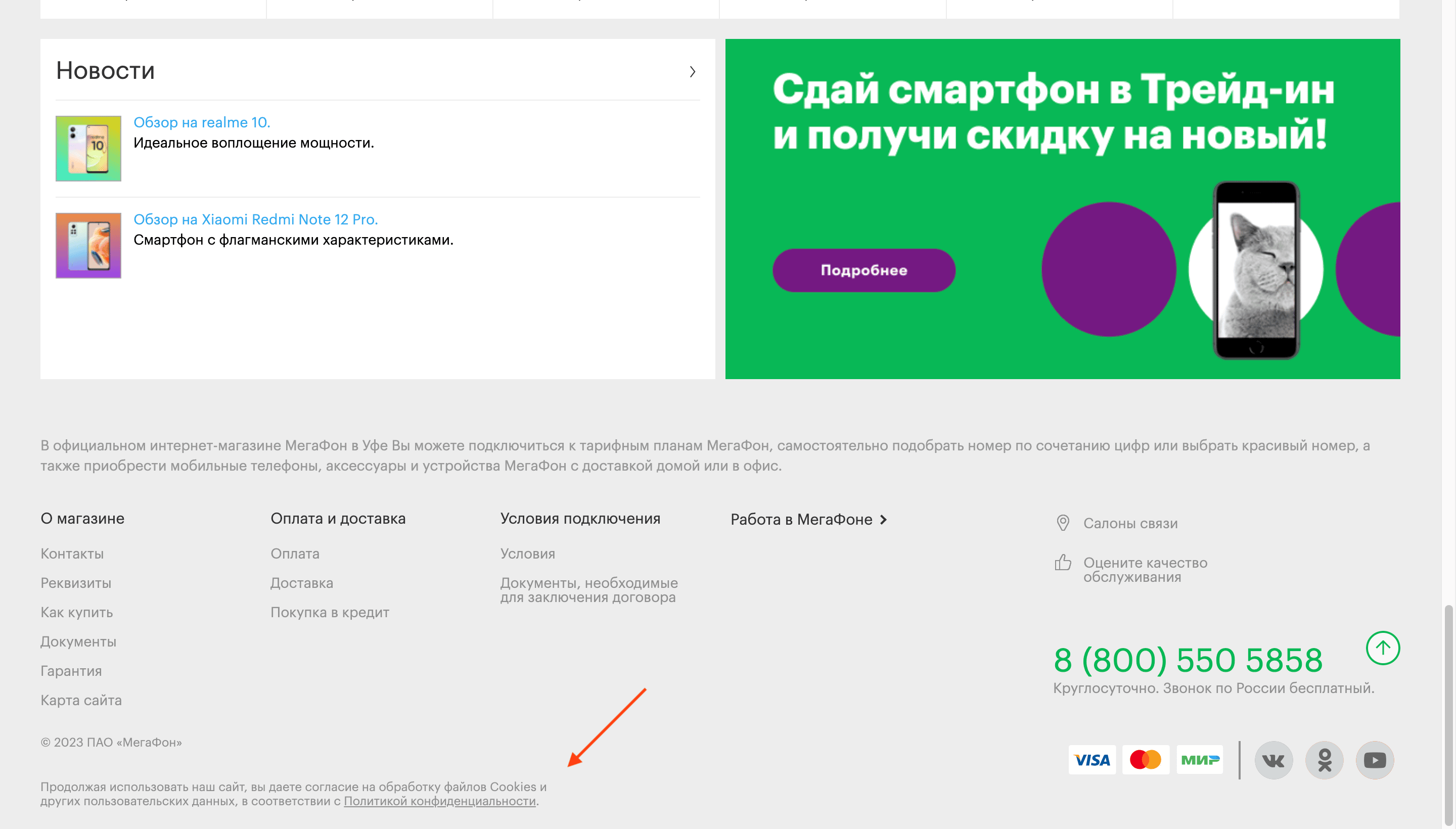
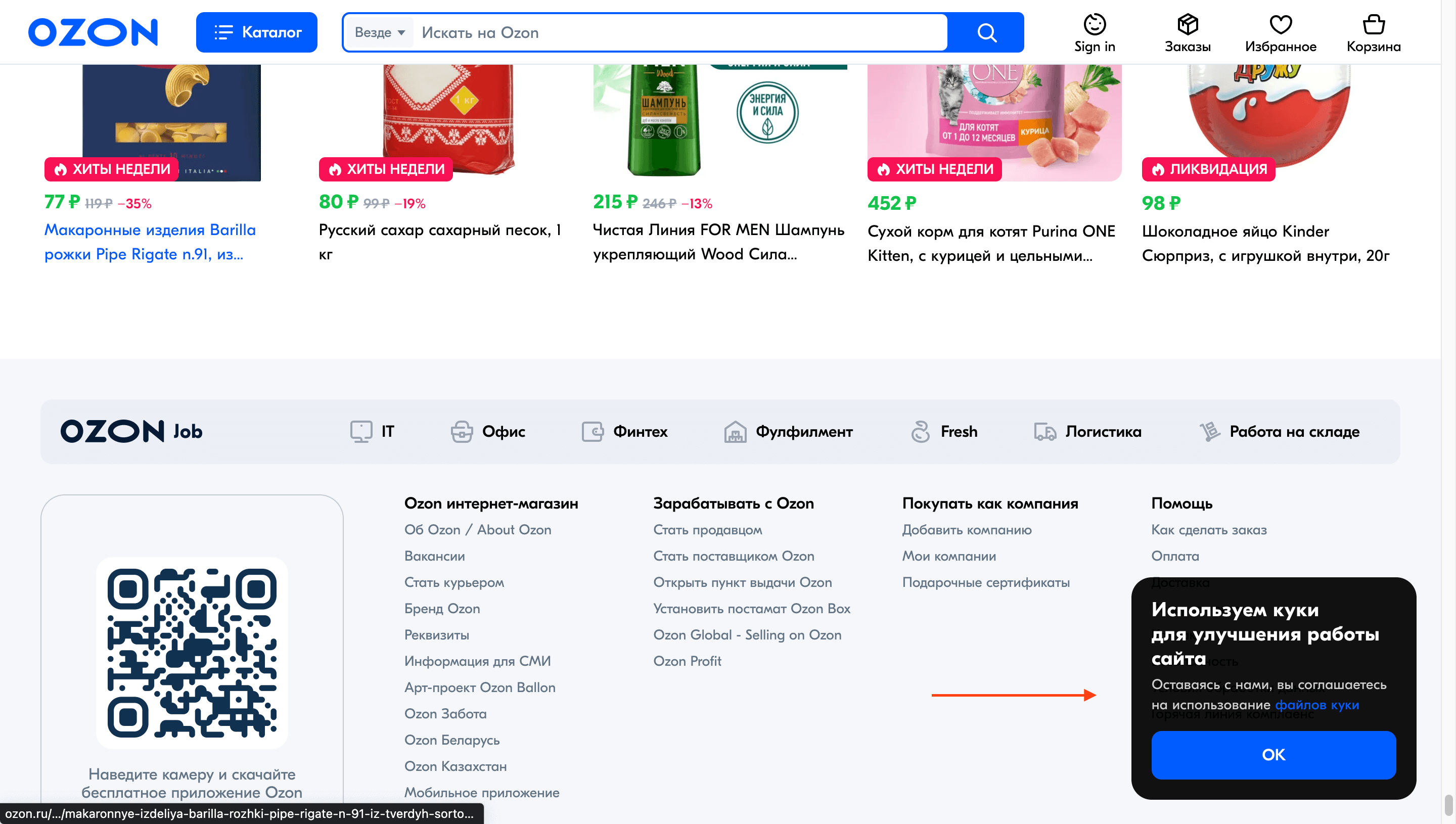
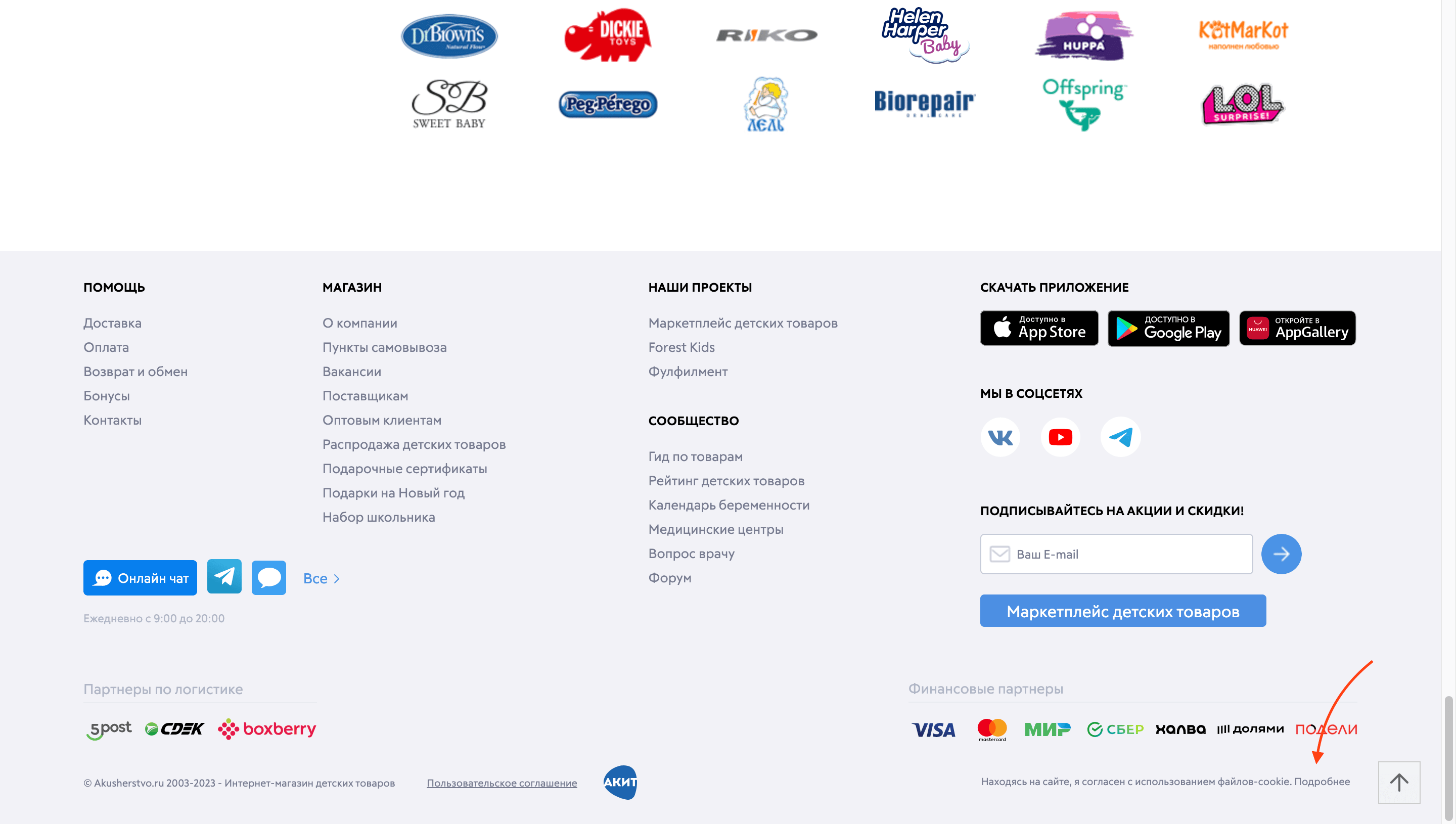
Размещение в футере?
Паттерн, которому я не могу дать однозначную оценку: разместить cookies в футере. Сообщение не отвлекает клиента, но, с другой стороны, он его и не видит.

?
2. Формат сообщения
Небольшое
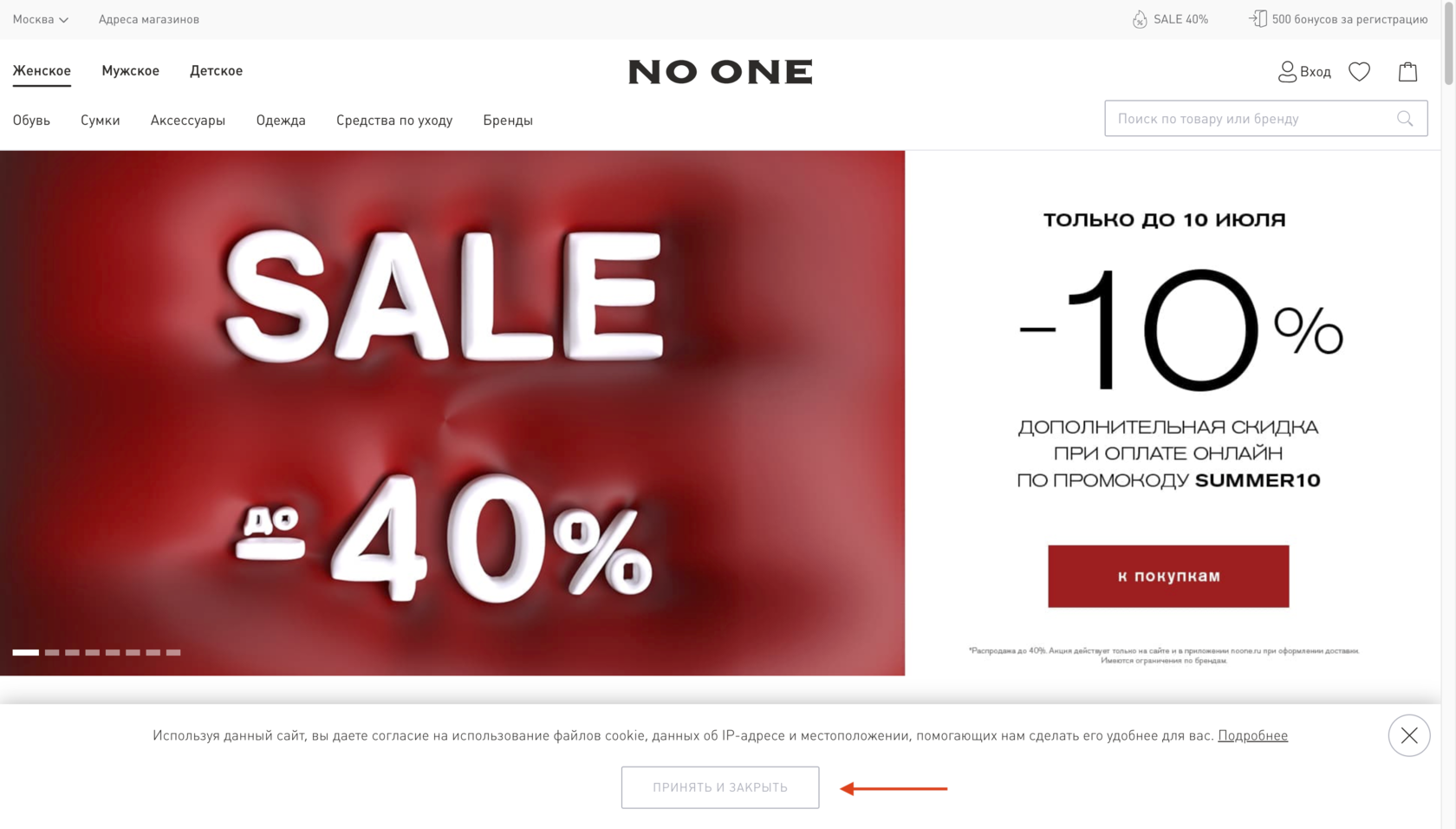
Сообщение об использовании сайтом cookies — точно не элемент первостепенной важности для клиента. Поэтому не стоит занимать им пол-экрана.

✅
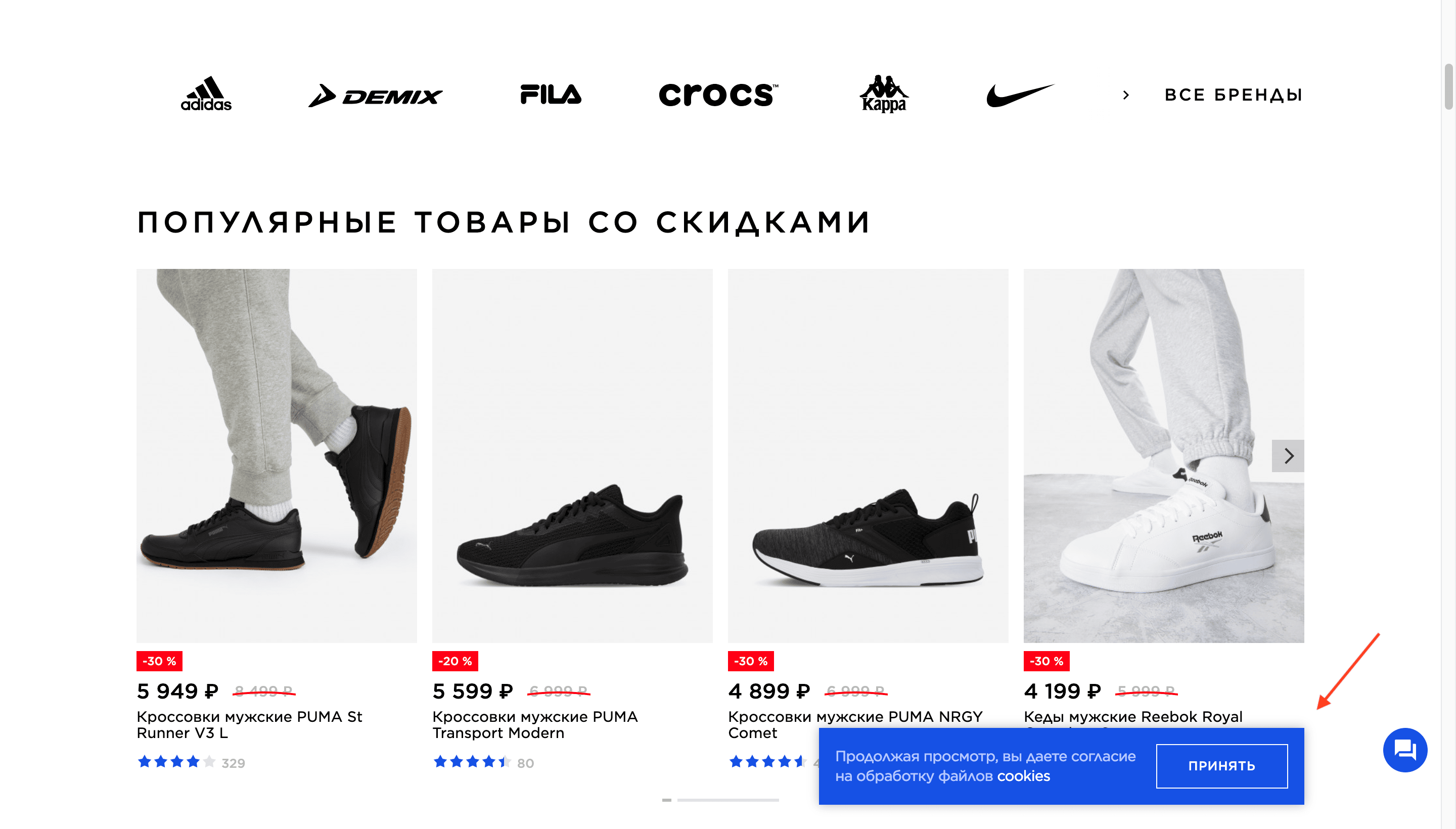
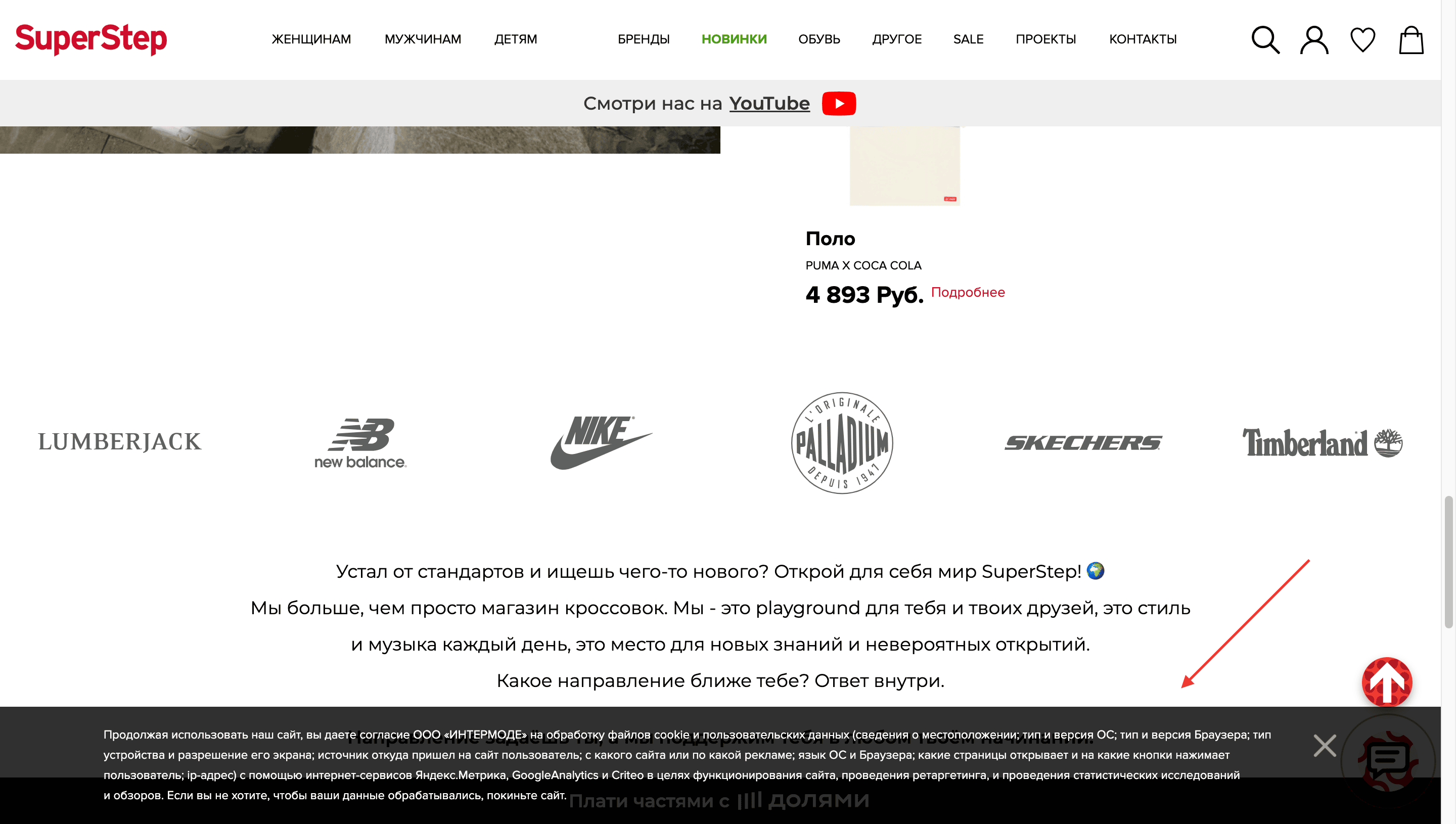
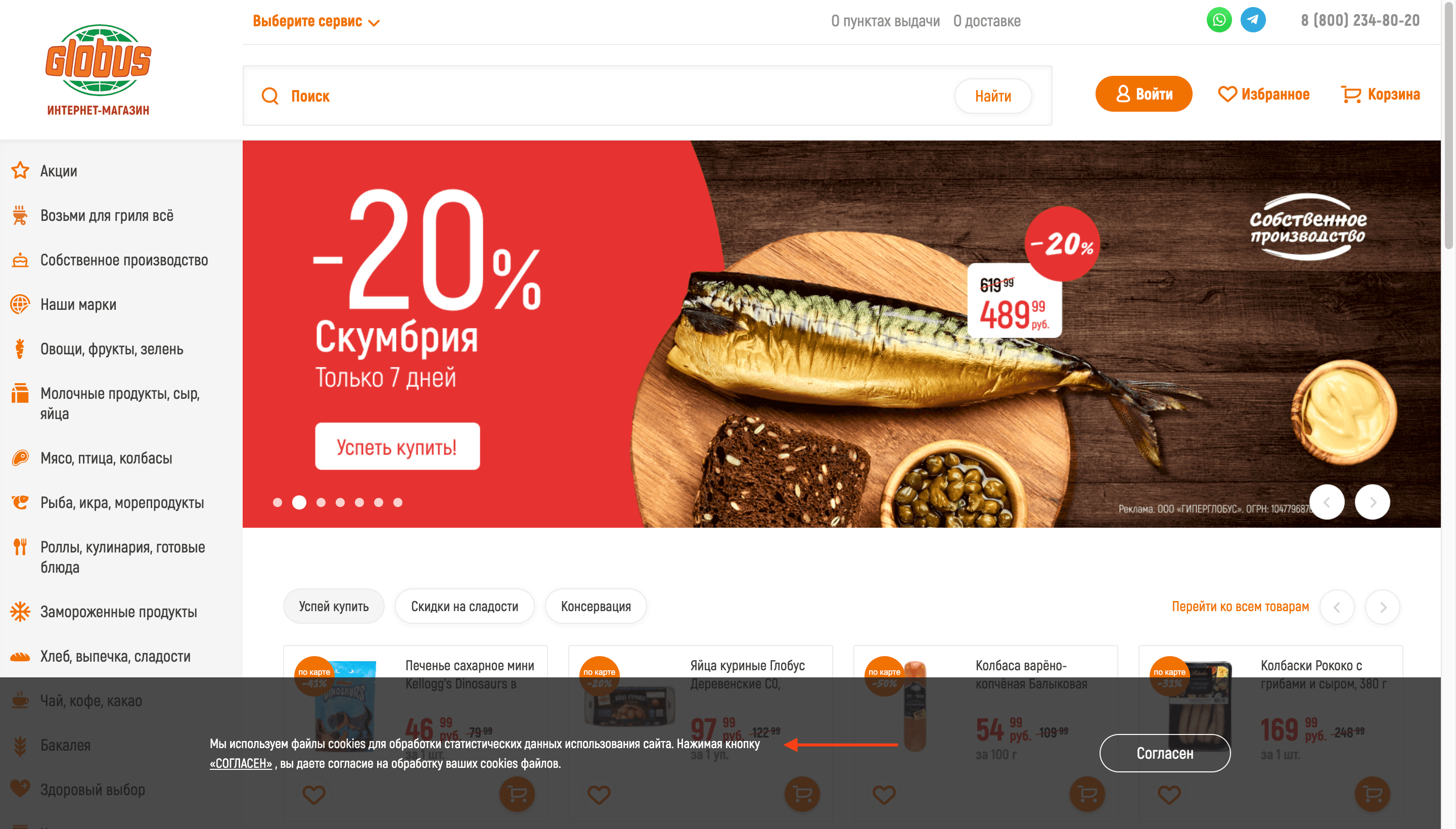
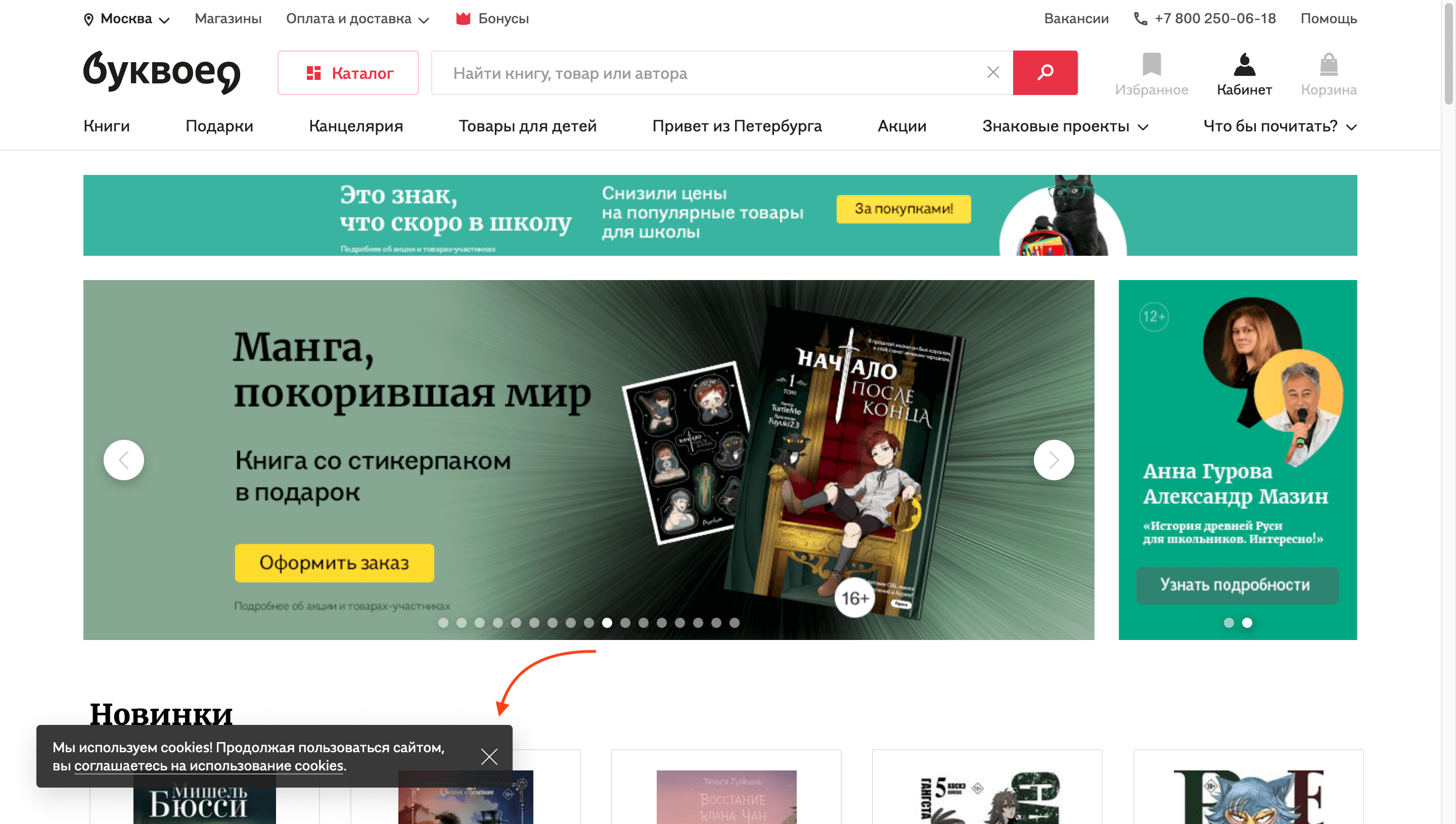
Без пустых областей
Нет смыла оставлять в сообщении с согласием большое пустое пространство, которое никак не используется. Уж лучше просто сократить его размер.

❌
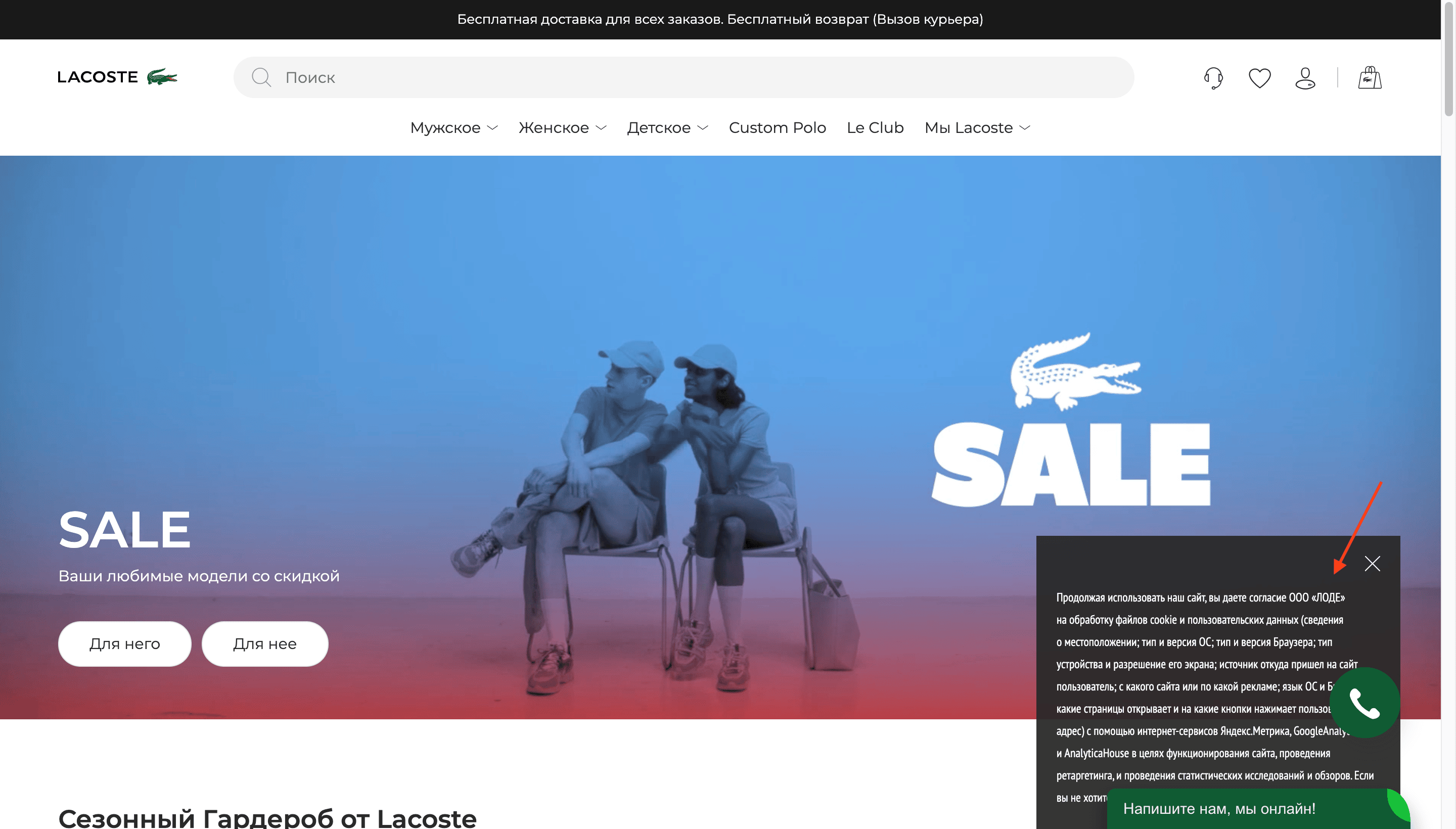
Не блокирует интерфейс
Не заставляйте клиента соглашаться на использование cookies слишком агрессивно, блокируя весь остальной интерфейс. Ничего, кроме негатива, это не вызовет.
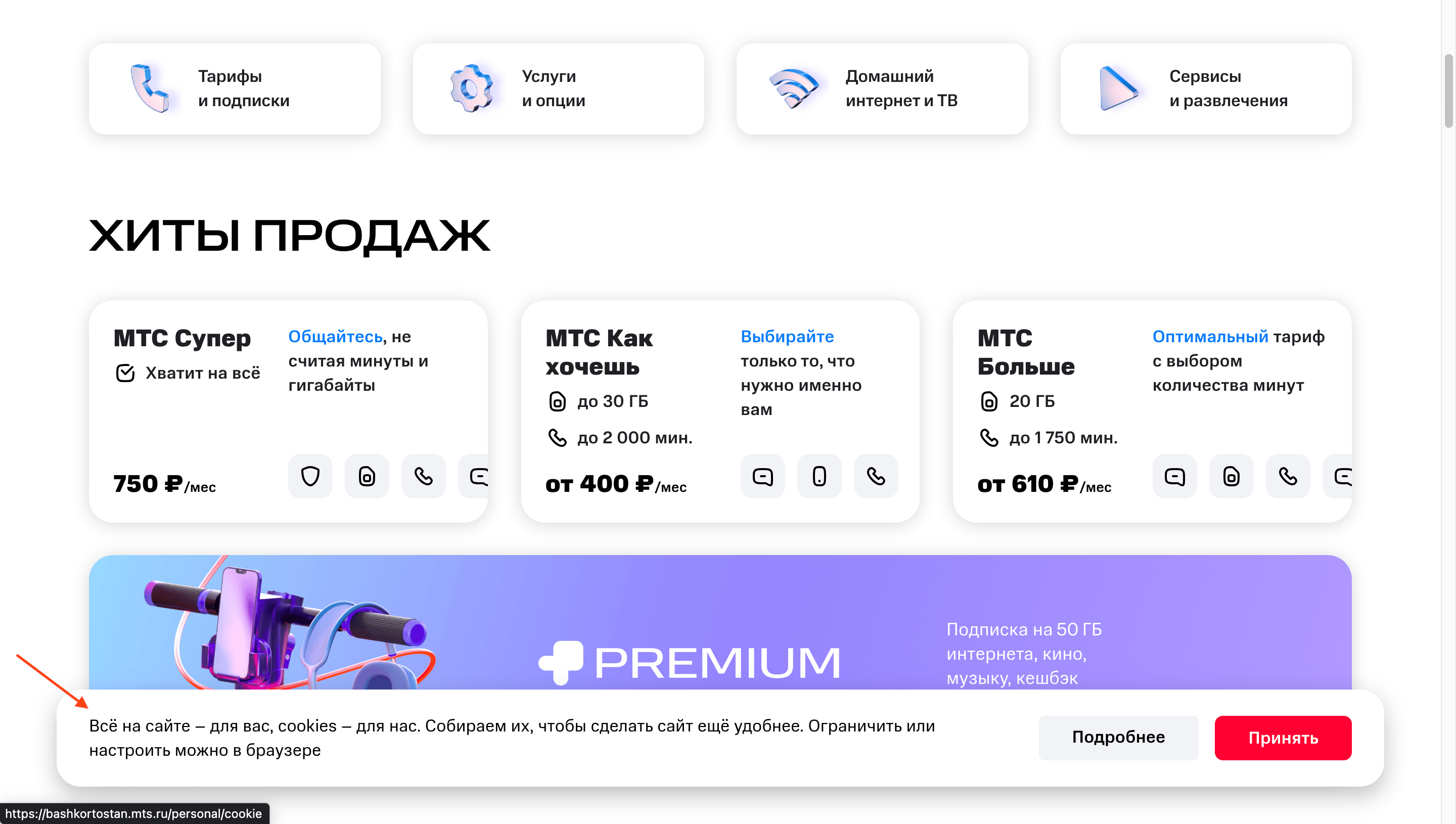
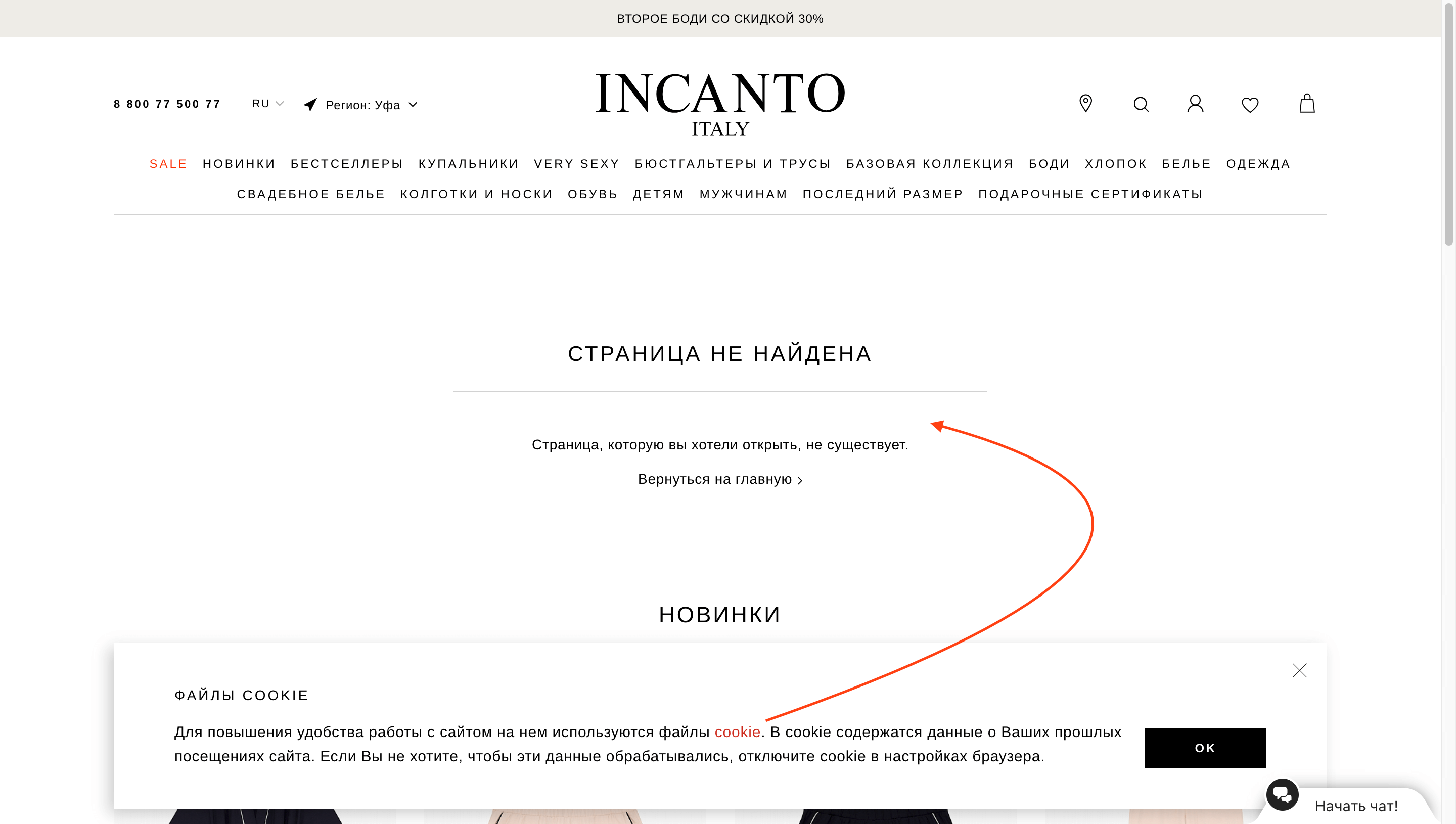
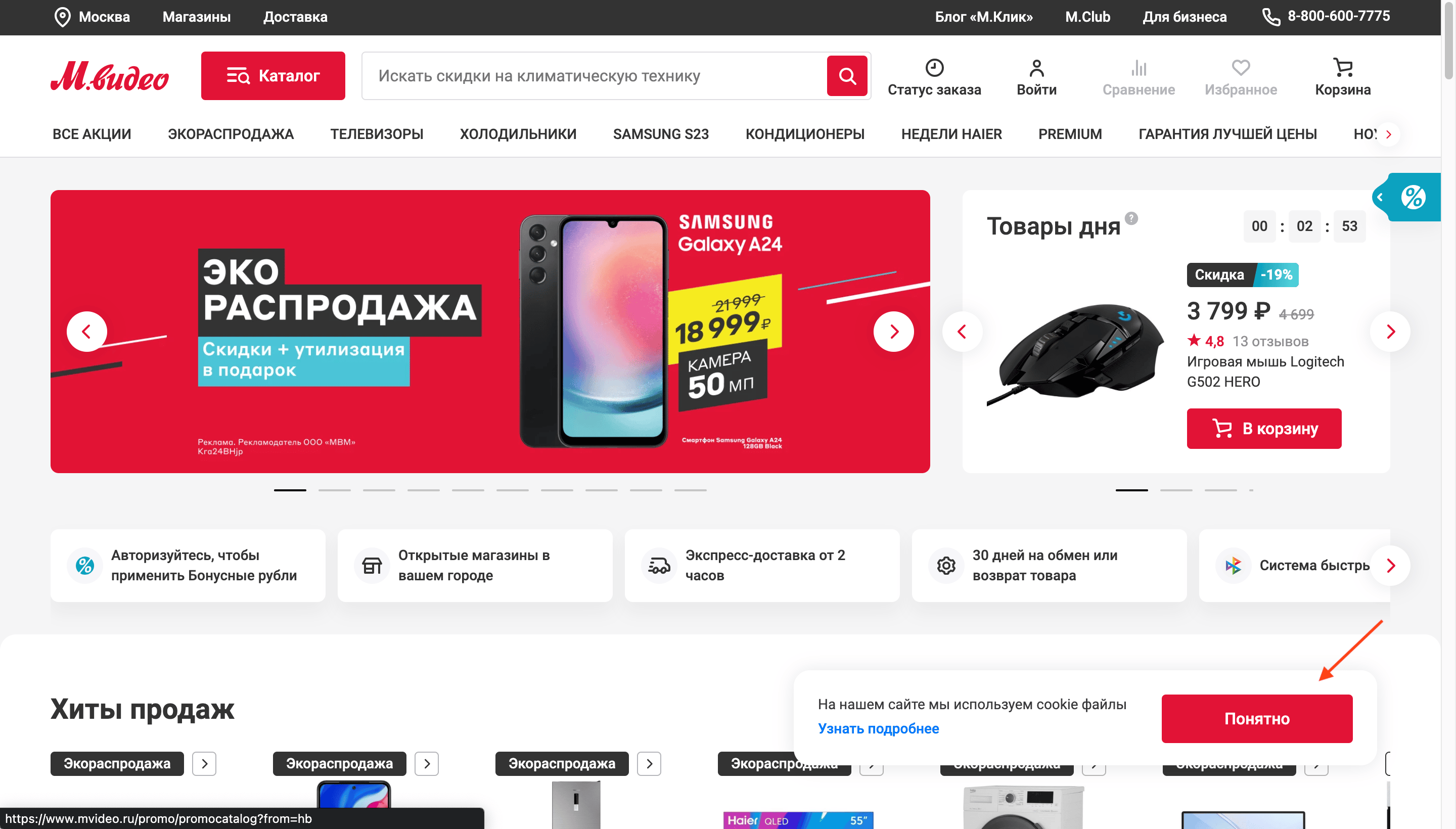
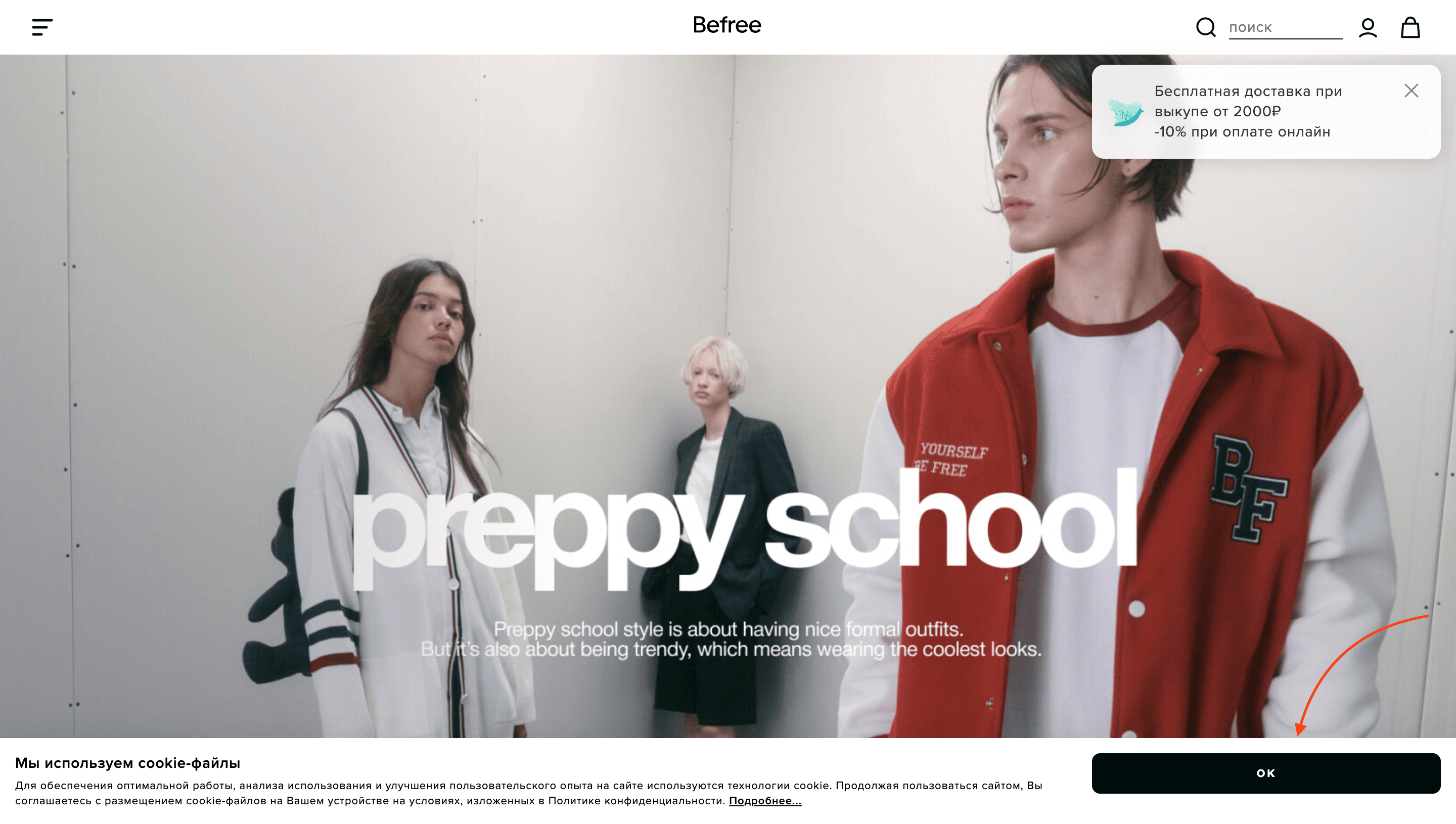
Выделяется на фоне страницы
Согласие с cookies — отдельное сообщение и по-хорошему оно не должно сливаться с остальными элементами интерфейса и фоном страницы.

❌
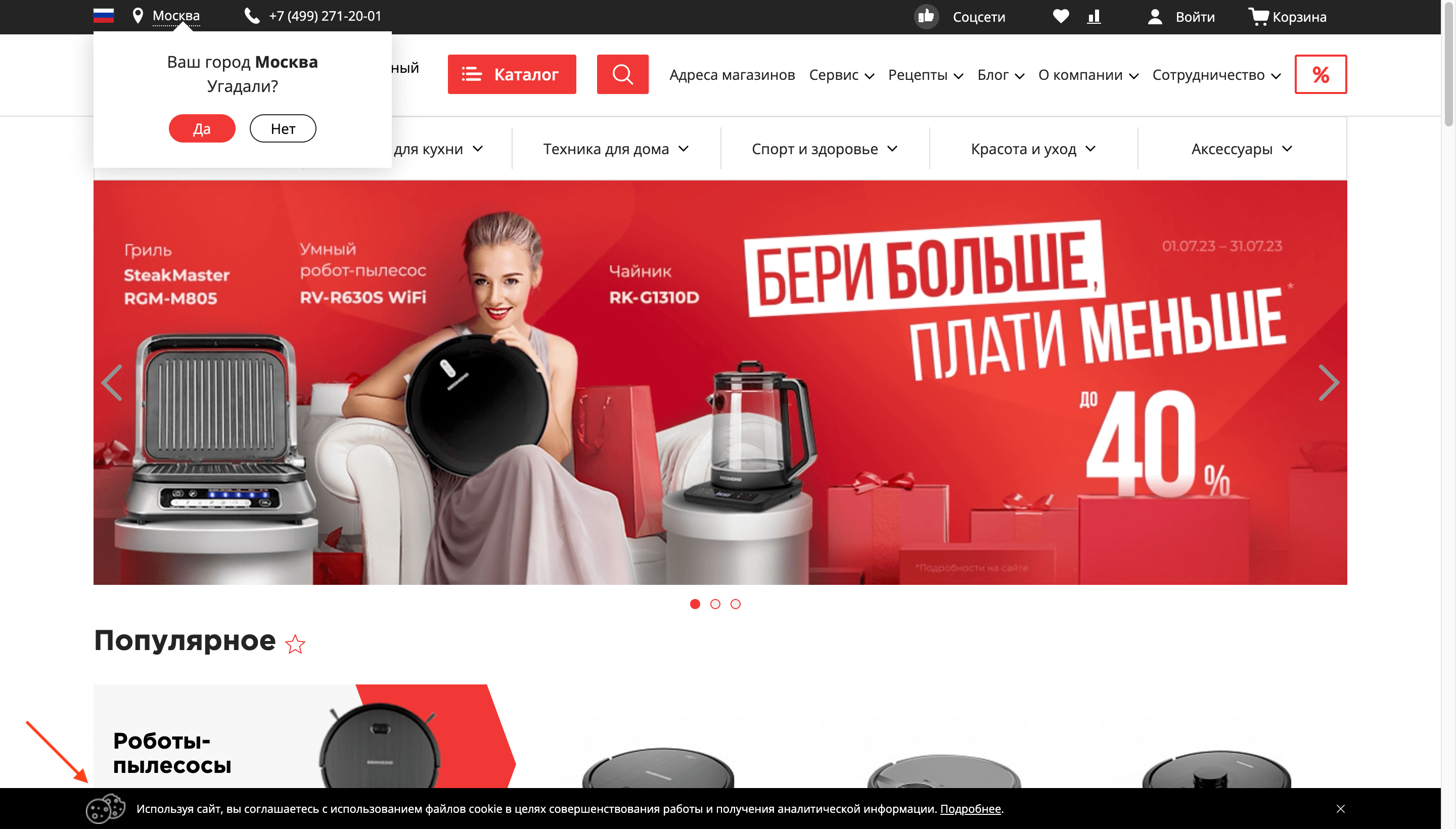
Консистентно между страницами
Как и в случае с другими элементами в рамках дизайн-системы, нет смысла плодить разные форматы согласия на двух смежных страницах сайта.
В стиле сайта
Как ни крути, согласие с cookies — составная часть сайта. Поэтому хорошо, если оно будет перекликаться по стилю исполнения с другими элементами интерфейса.

✅
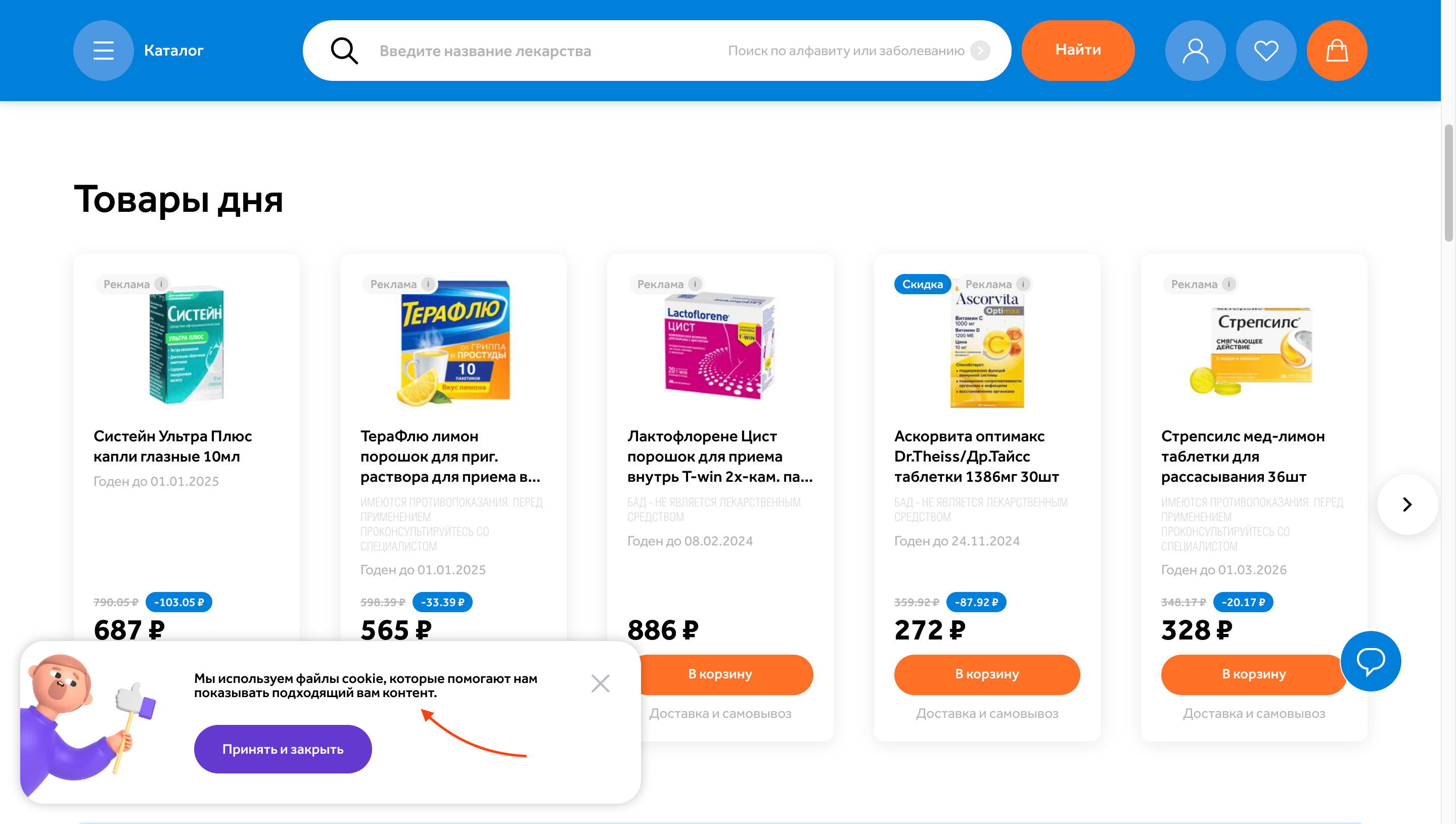
Содержит иллюстрацию
Конечно же, о cookies можно рассказать сухо и официально. Но приятно видеть, когда кто-то заморочился и вдохнул в них чуть больше жизни, добавив иллюстрацию.

✅
Иллюстрация в хорошем качестве
Если уж вы решили добавить иллюстрацию, позаботьтесь о том, чтобы она была загружена в приемлемом качестве, не размывалась и не пикселила.

❌
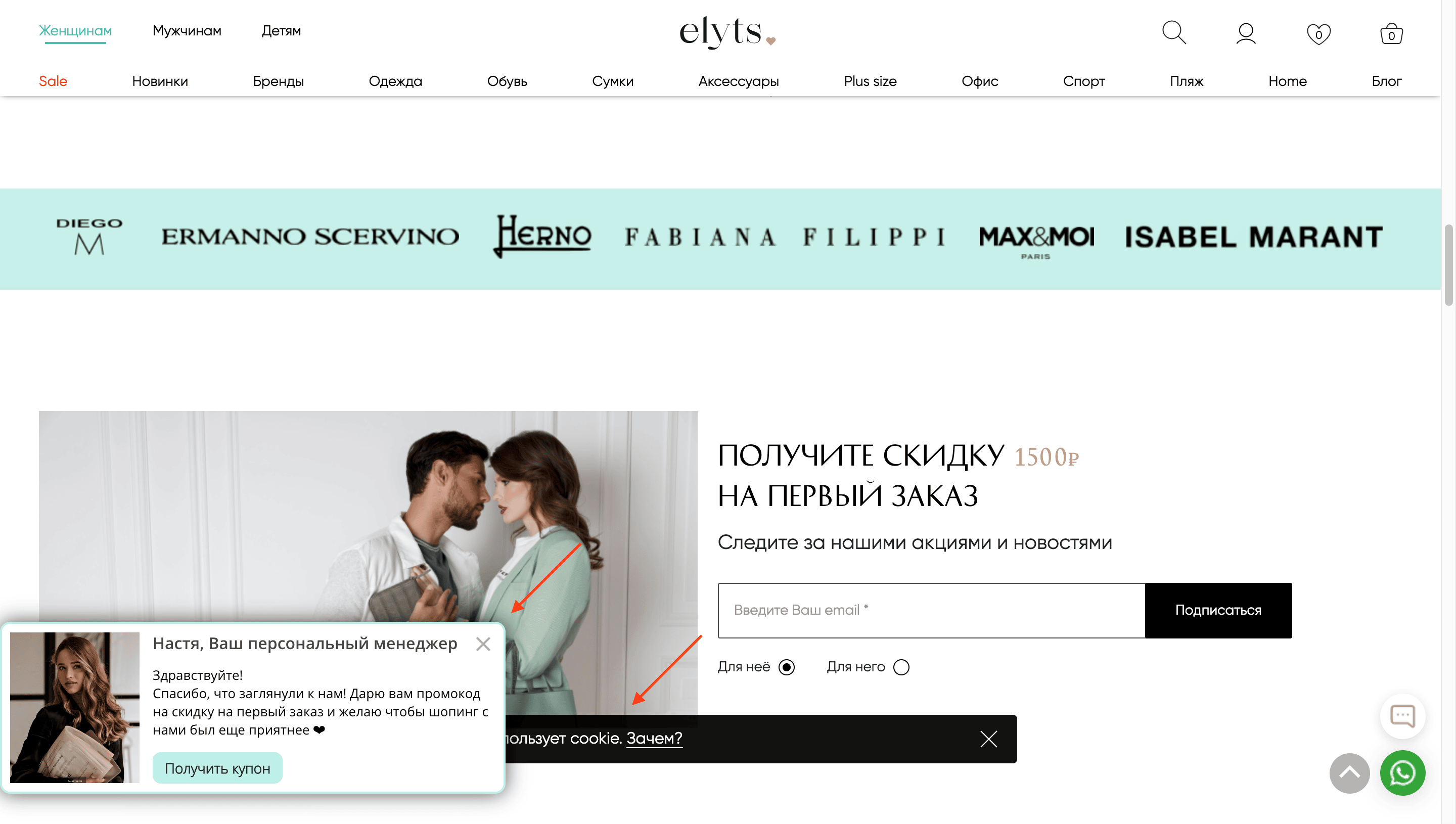
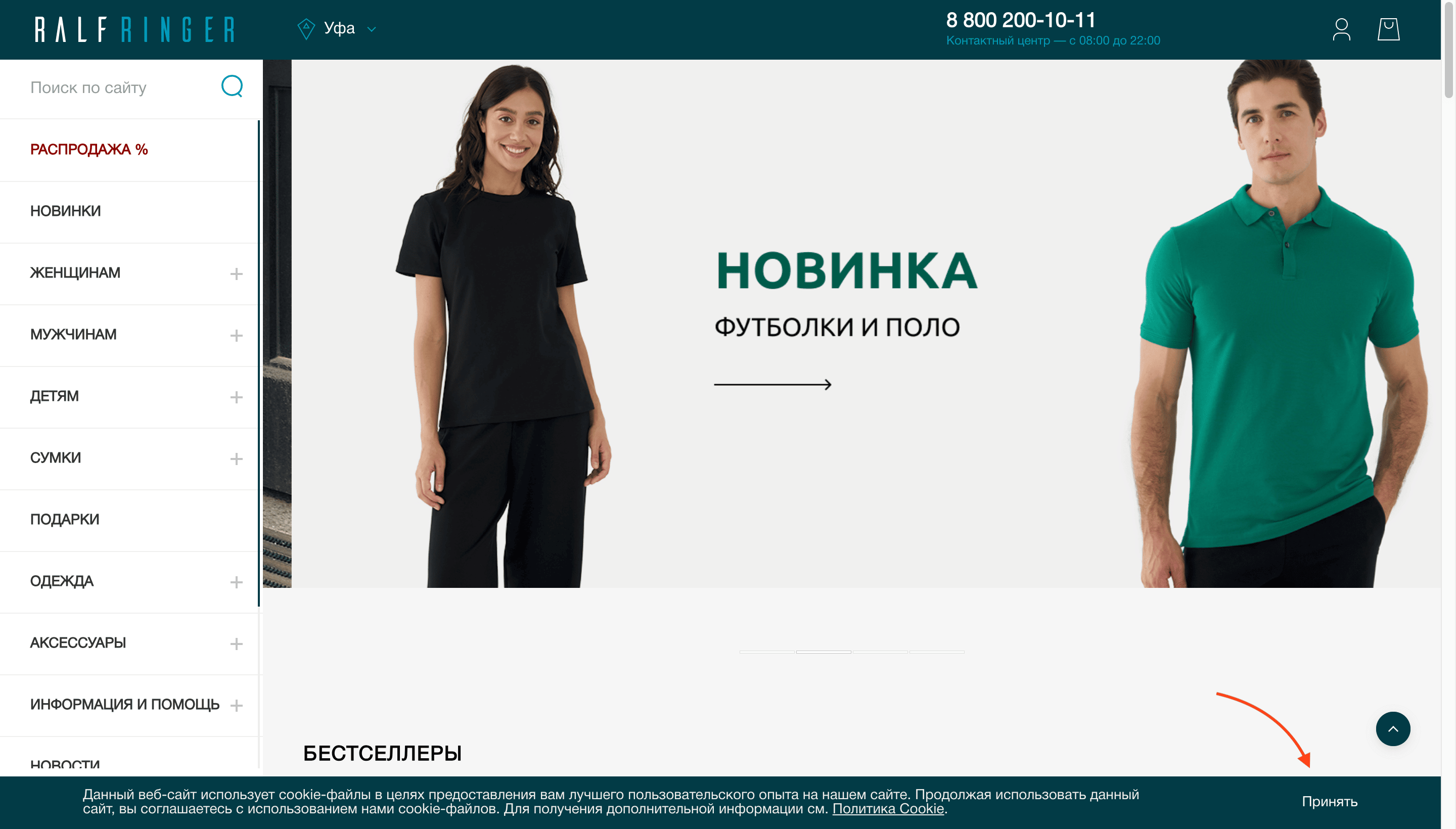
Корректно свёрстано
Базовый момент: убедитесь в том, что блок корректно свёрстан и на экранах с разным разрешением его элементы не прилипают и не наезжают друг на друга.

❌
3. Текст согласия
Краткий
Не стоит размещать в согласии на использование cookies полотно текста, которое лишь вызовет отторжение. Чем более кратким будет текст, тем лучше.

❌
На языке клиента
По возможности не пишите текст согласия сухим юридическим языком, сделайте его простым и дружелюбным. Ведь согласие — всё же часть основного интерфейса.

✅
Текст не мельчит
Понятно, что ценности для клиента в этом тексте мало, но не стоит делать его слишком уж мелким — таким, что его становится трудно прочитать.

❌
Текст легкочитаемый
Выполните текст согласия в легкочитаемом шрифте и контрастном по отношению к фону цвете, чтобы избежать проблем с восприятием.

❌
Текст без ошибок
Базовый, гигиенический момент: в тексте согласия — впрочем как и во всех остальных текстах на сайте — не должно быть ошибок. Вычитывайте тексты перед публикацией.

❌
Причины использования
В тексте можно не просто сказать о том, что вы используете cookies, но и пояснить, для чего именно вы это делаете.

✅
Фокус на клиенте
При этом можно подсветить, как использование cookies отражается на клиенте, как оно обогащает его опыт взаимодействия с сайтом.

✅
Без объяснения значения cookies
Объяснять, что такое cookies, и вдаваться в подробности лучше на отдельной странице. Делать это в рамках согласия будет излишне.

❌
Без указания юридического лица
Указывать название юридического лица также не стоит — это излишне. Особенно если оно не совпадает с названием бренда. Это лишь вызовет ненужные вопросы.

❌
Пояснение по отключению cookies
Также достаточно честная, хотя и необязательная, практика для клиента — пояснить, где можно отключить cookies, если уж он решил не делиться данными.

✅
4. Ссылка на описание работы
Содержится в сообщении
Разместите в сообщении ссылку на страницу с описанием работы cookies, чтобы у клиента была возможность узнать больше об обработке персональных данных.

✅
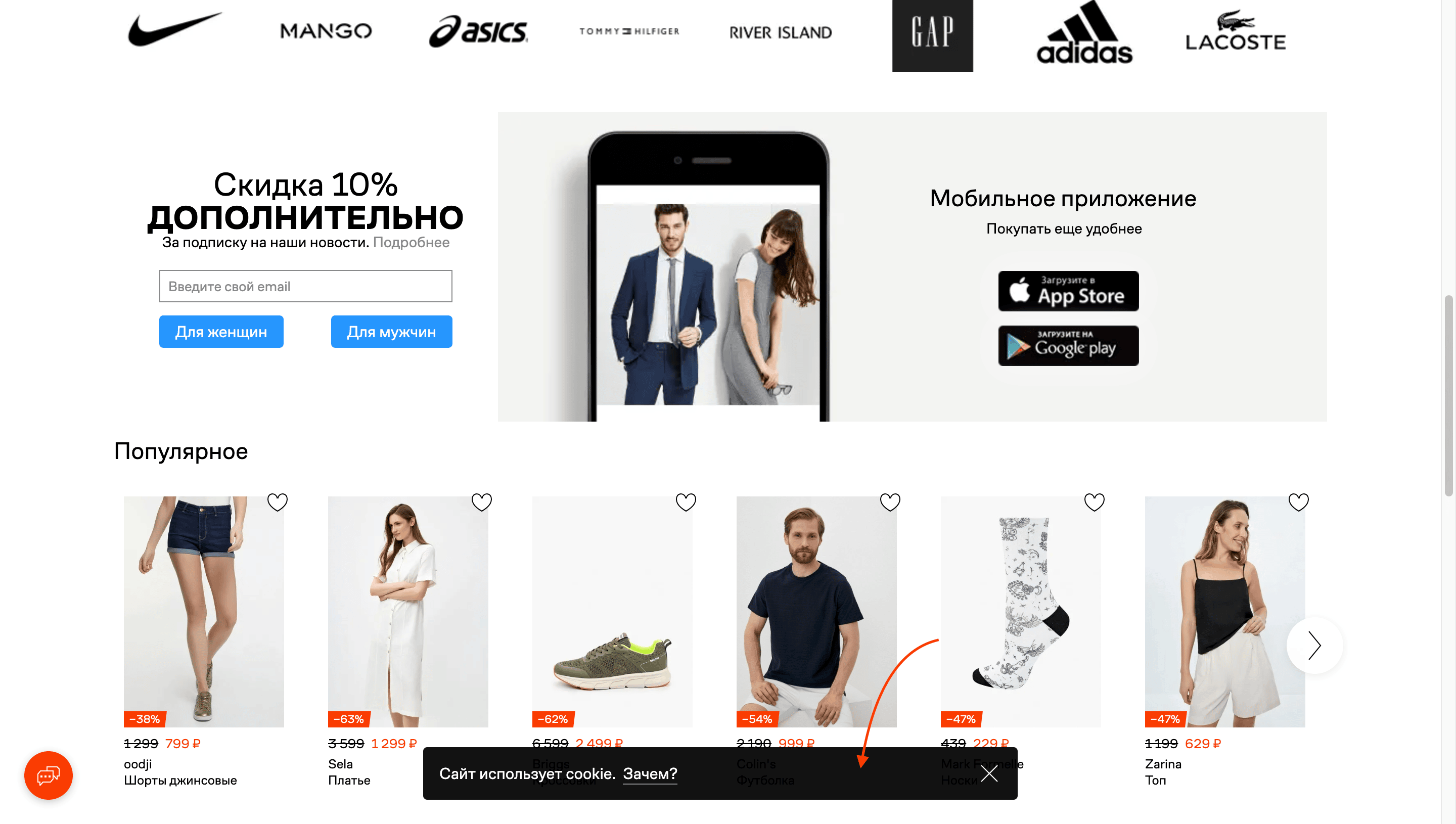
Выделяется на фоне текста
Ссылка должна выделяться на фоне остального текста сообщения, чтобы клиент не гадал, можно на неё нажать или нет.

❌
Вызывает интерес
Это нестандартный момент, но если у вас есть хорошо оформленная страница с описанием ценности cookies, текст согласия может побуждать узнать об этом больше.

✅
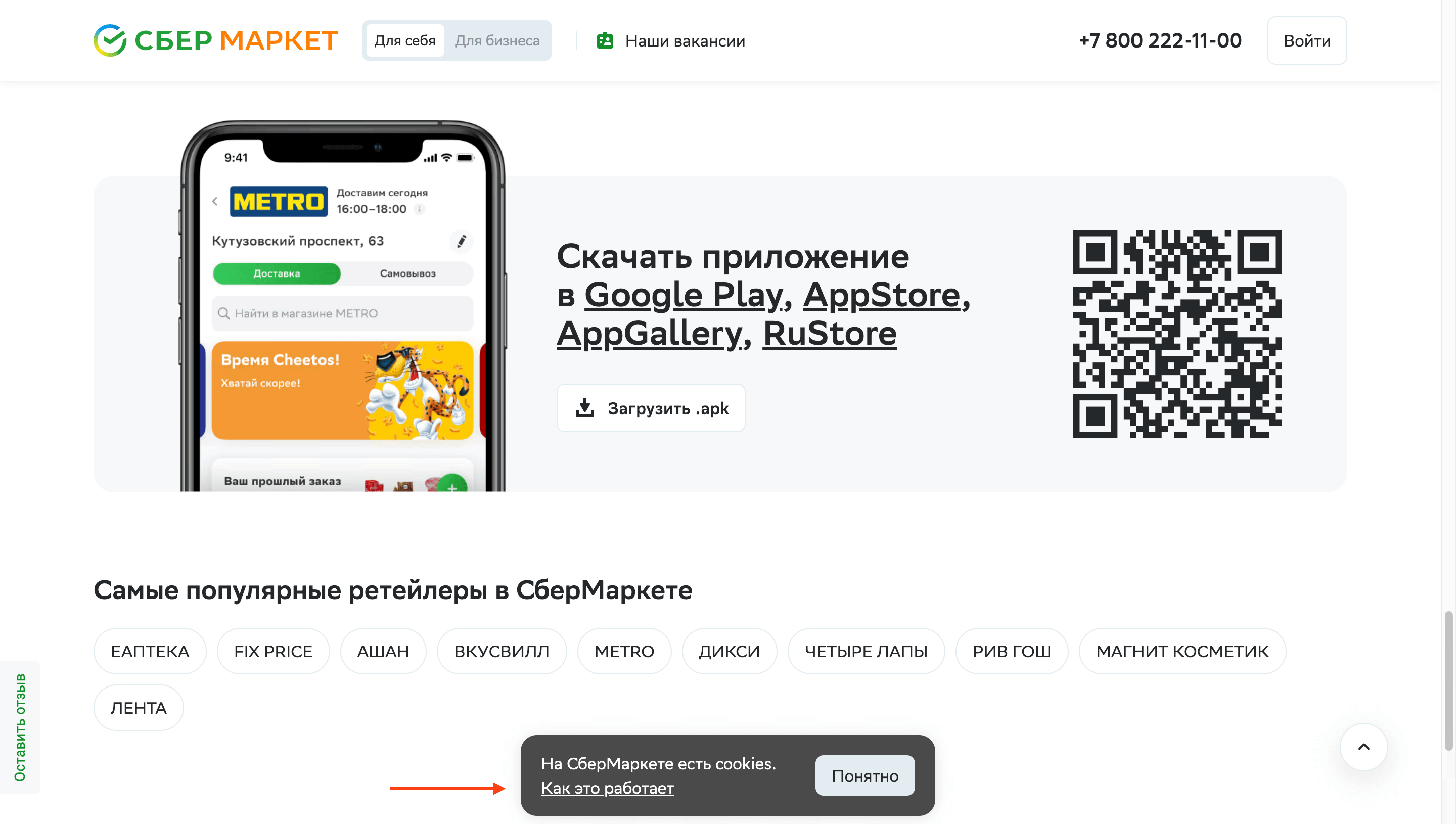
Ведёт на целевую страницу
Если вы предлагаете узнать о cookies подробнее, клиент ожидает что-то о них узнать. Логично? Но в этом примере на целевой странице о cookies вообще ни слова.
5. Страница с описанием
Доступна на сайте
Будьте прозрачны для своих клиентов: расскажите о сборе cookies более подробно на отдельной странице.

❌
Открывается в новой вкладке
Открывайте страницу с описанием cookies в новой вкладке, чтобы клиент по ошибке не ушёл с сайта полностью, попытавшись её закрыть.
Мобильная оптимизация
Учитывая, что клиент может ознакомиться с описанием работы с cookies с любого устройства, убедитесь, что контент оптимизирован под чтение со смартфона.

❌
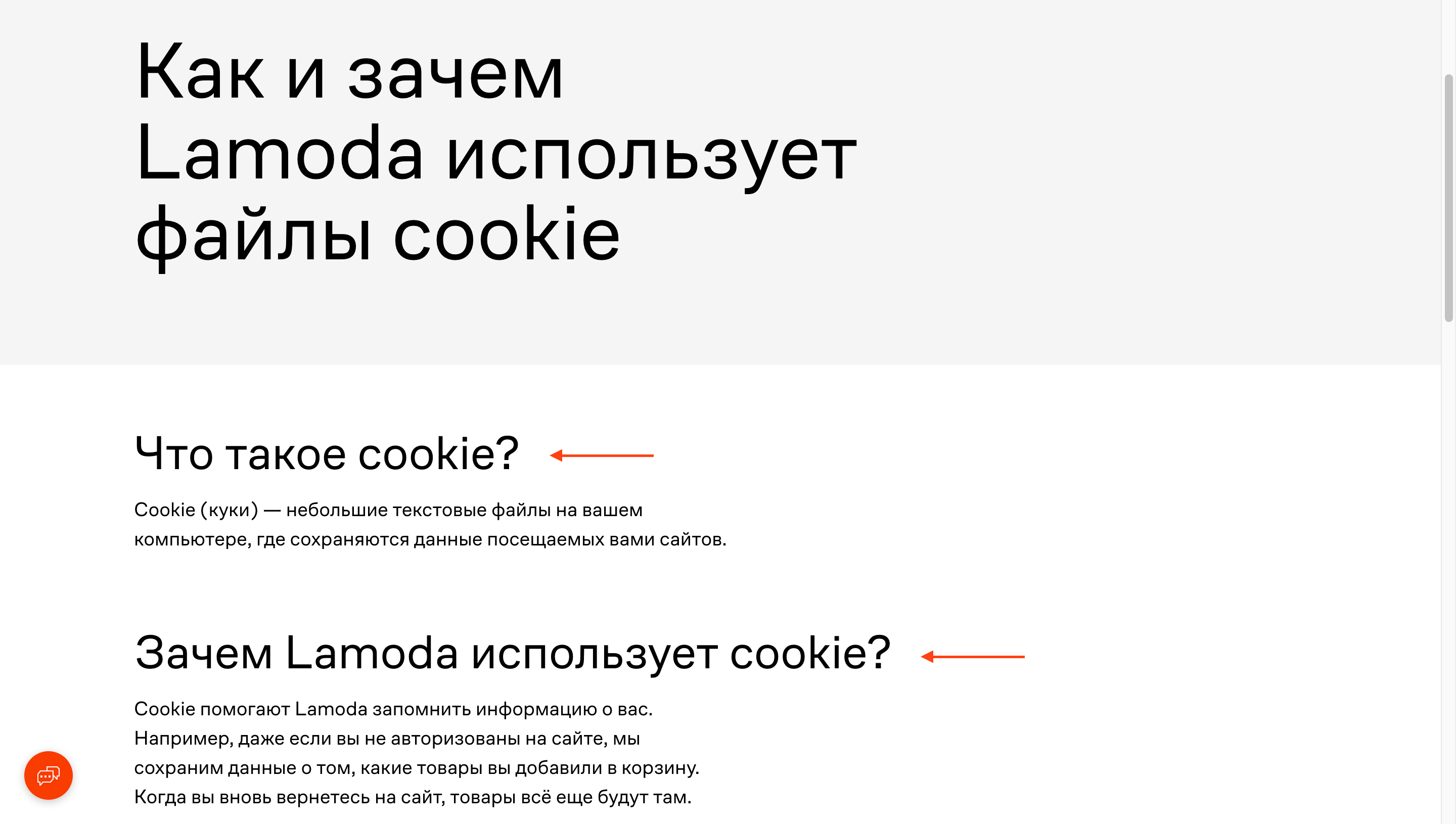
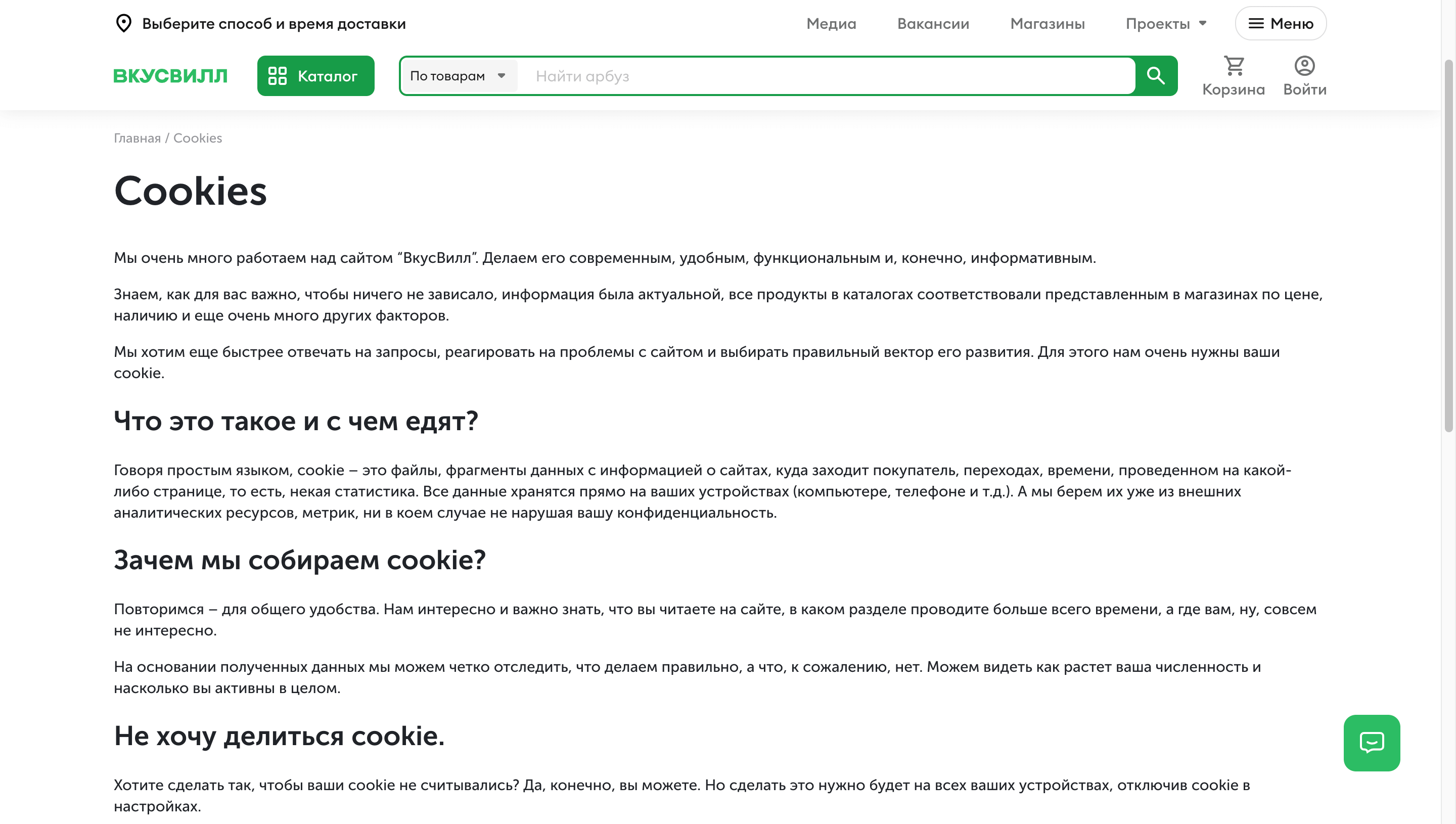
Контент структурирован
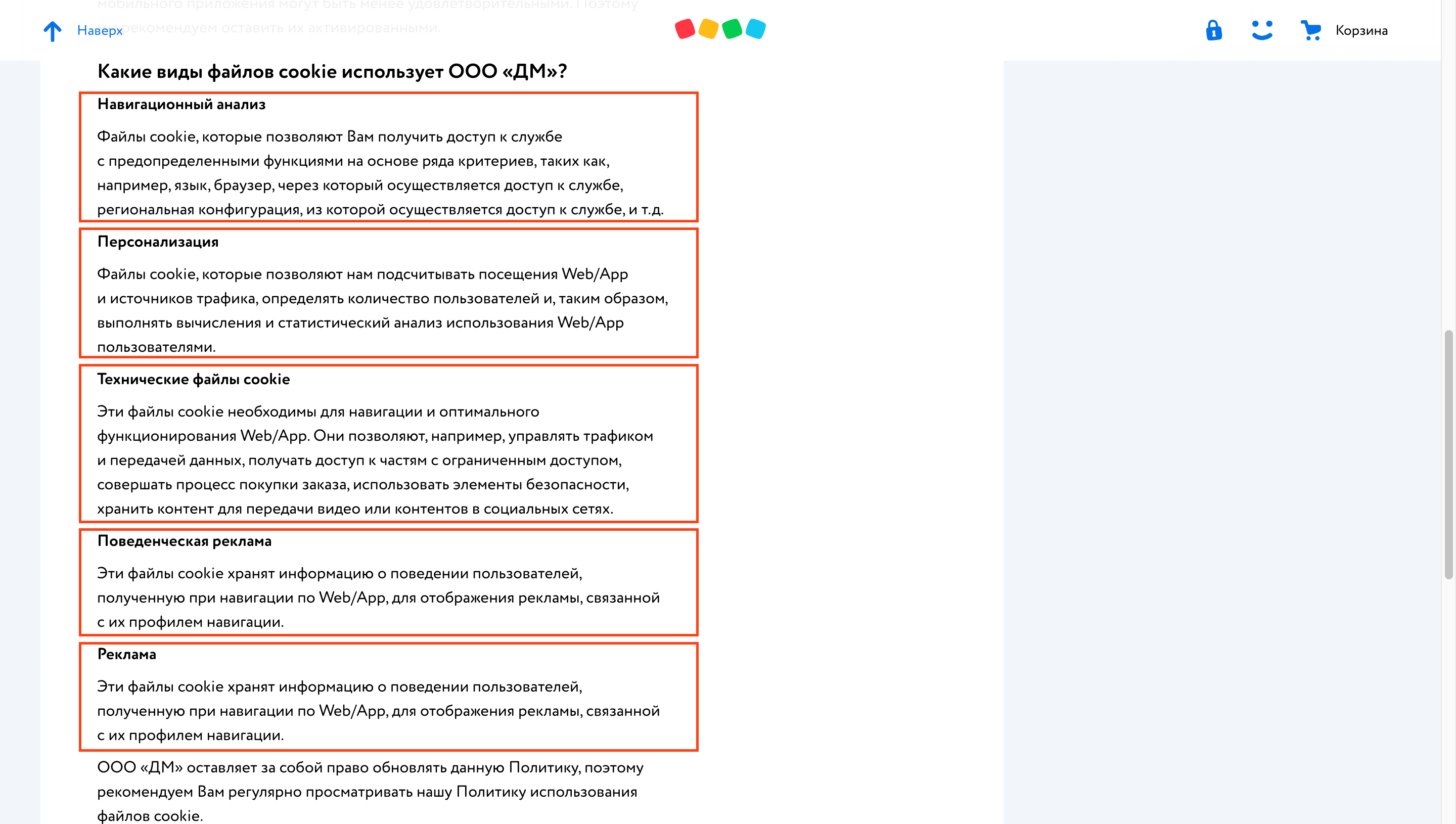
Конечно, контент по работе с cookies можно представить в виде унылой «простыни» текста, но некоторые подходят к этому вопросу с умом, разбивая текст на блоки.

✅
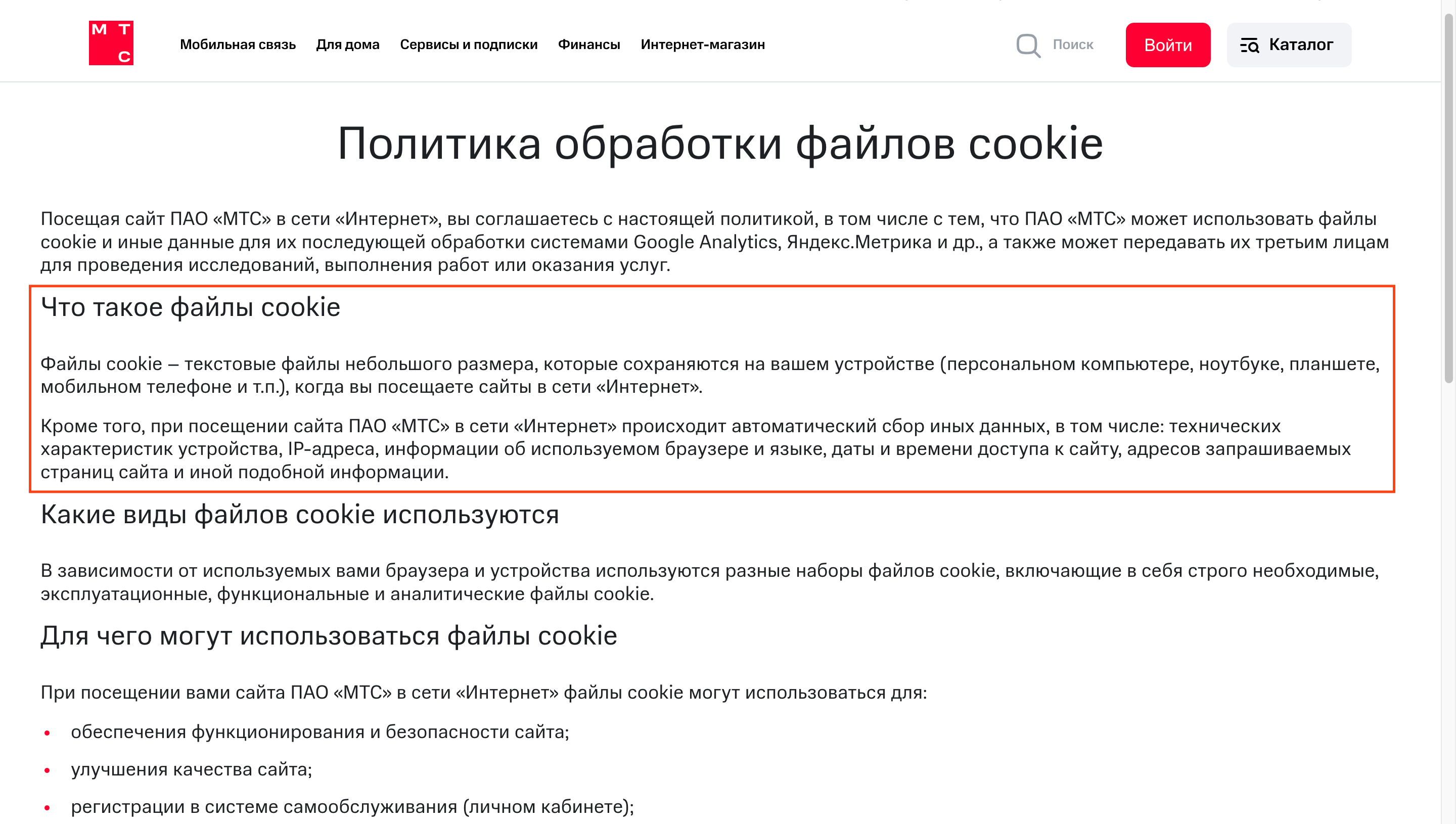
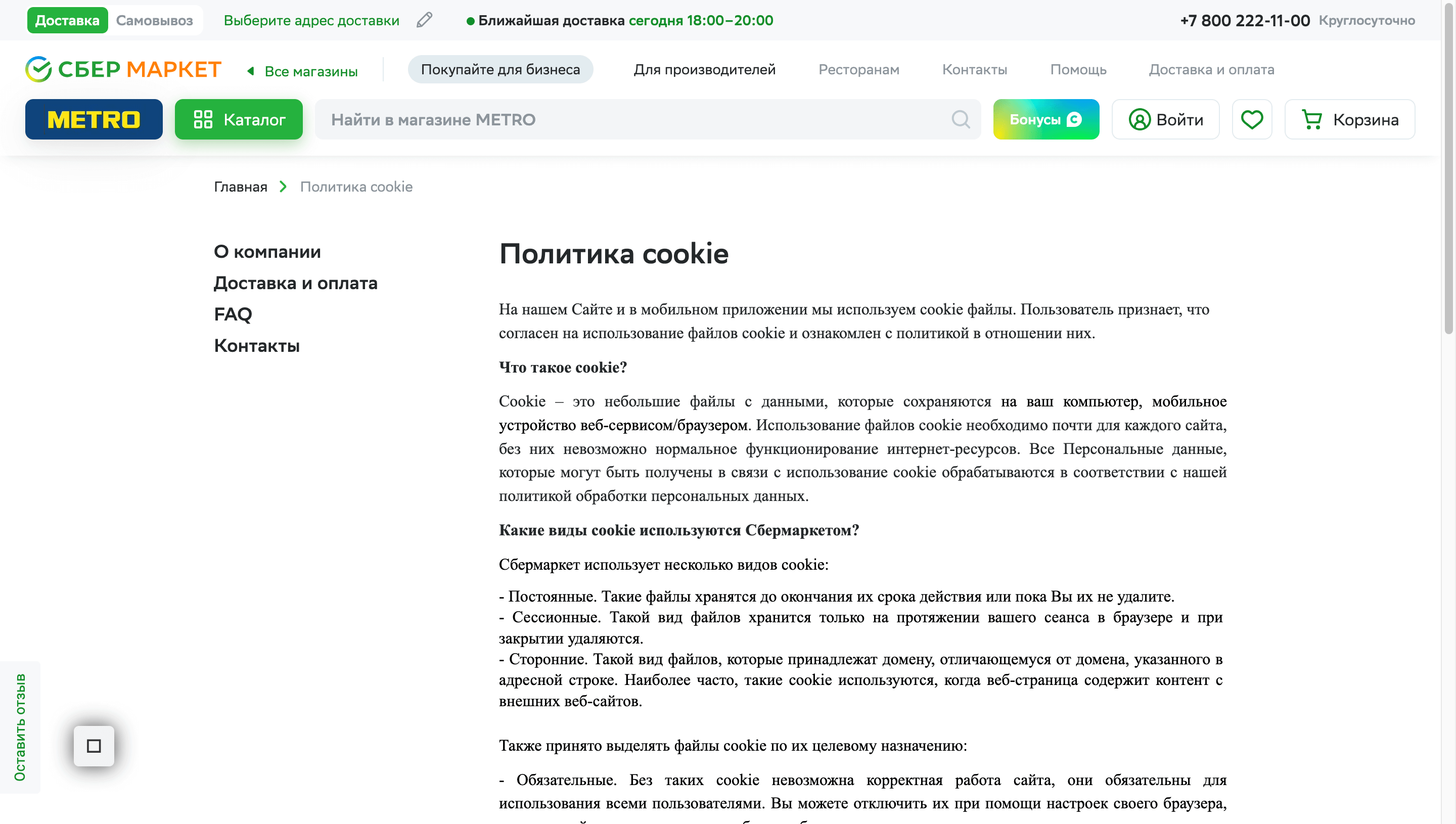
Содержит описание cookies
Утолите интерес любознательных клиентов и подсветите в рамках страницы, что именно cookies из себя представляют.

✅
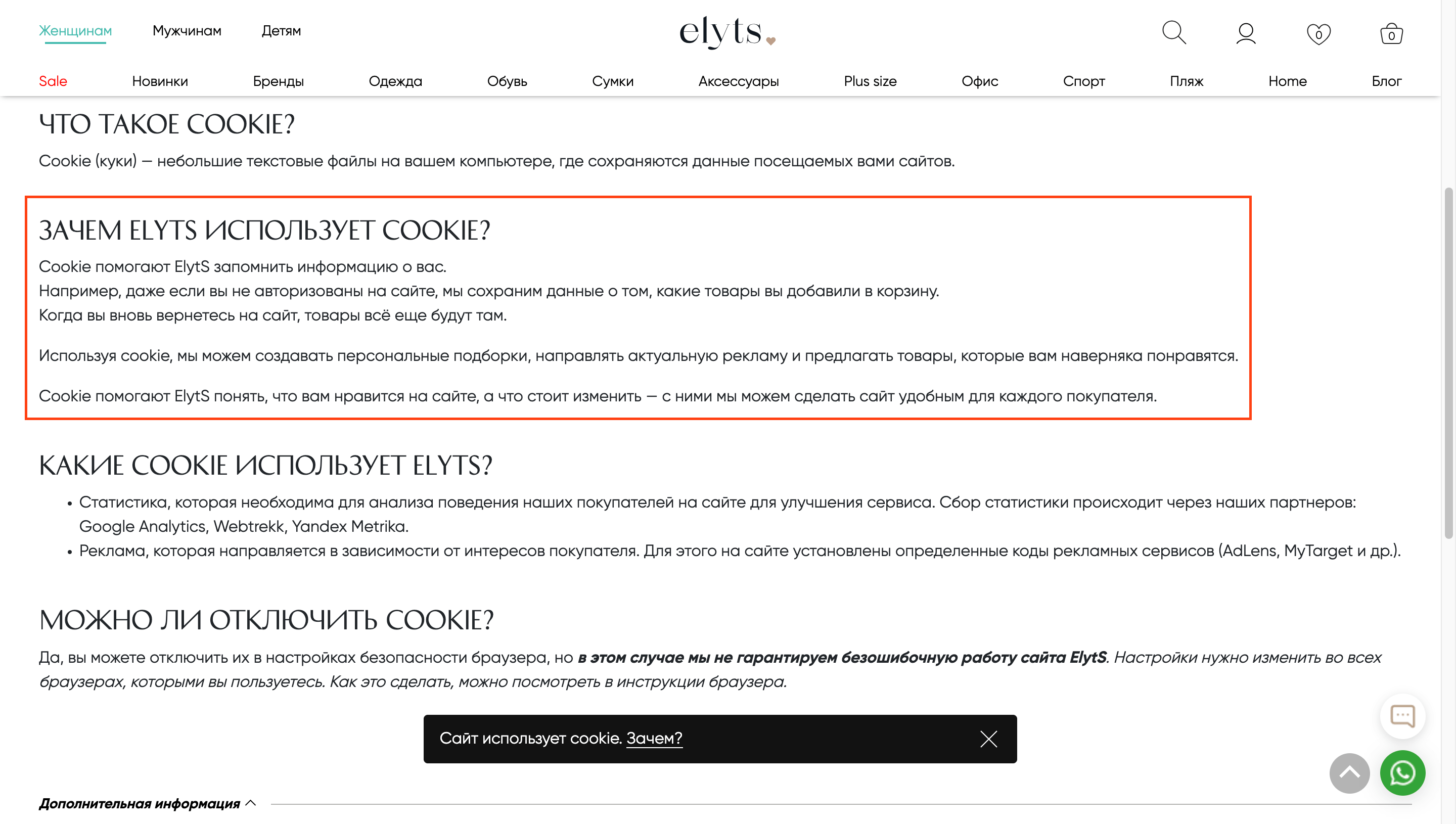
Описывает причину сбора cookies
Также на странице можно более детально описать, для чего вы собираете cookies, почему это важно и как их использование отразится на самом клиенте.

✅
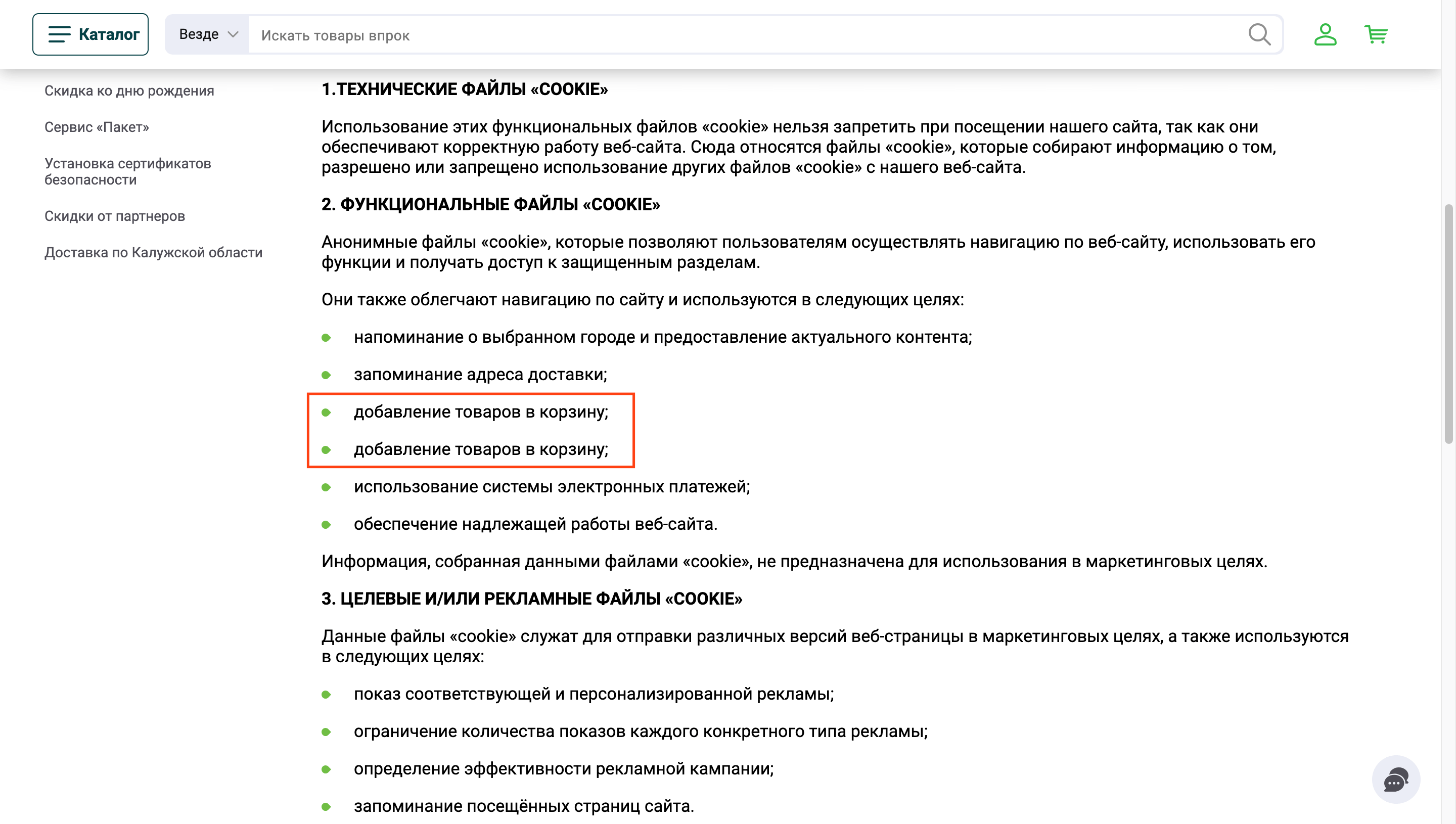
Подсвечивает типы cookies
Хорошей практикой будет рассказать о каждом из типов используемых cookies, а также подсветить, как каждый из них влияет на опыт клиента.

✅
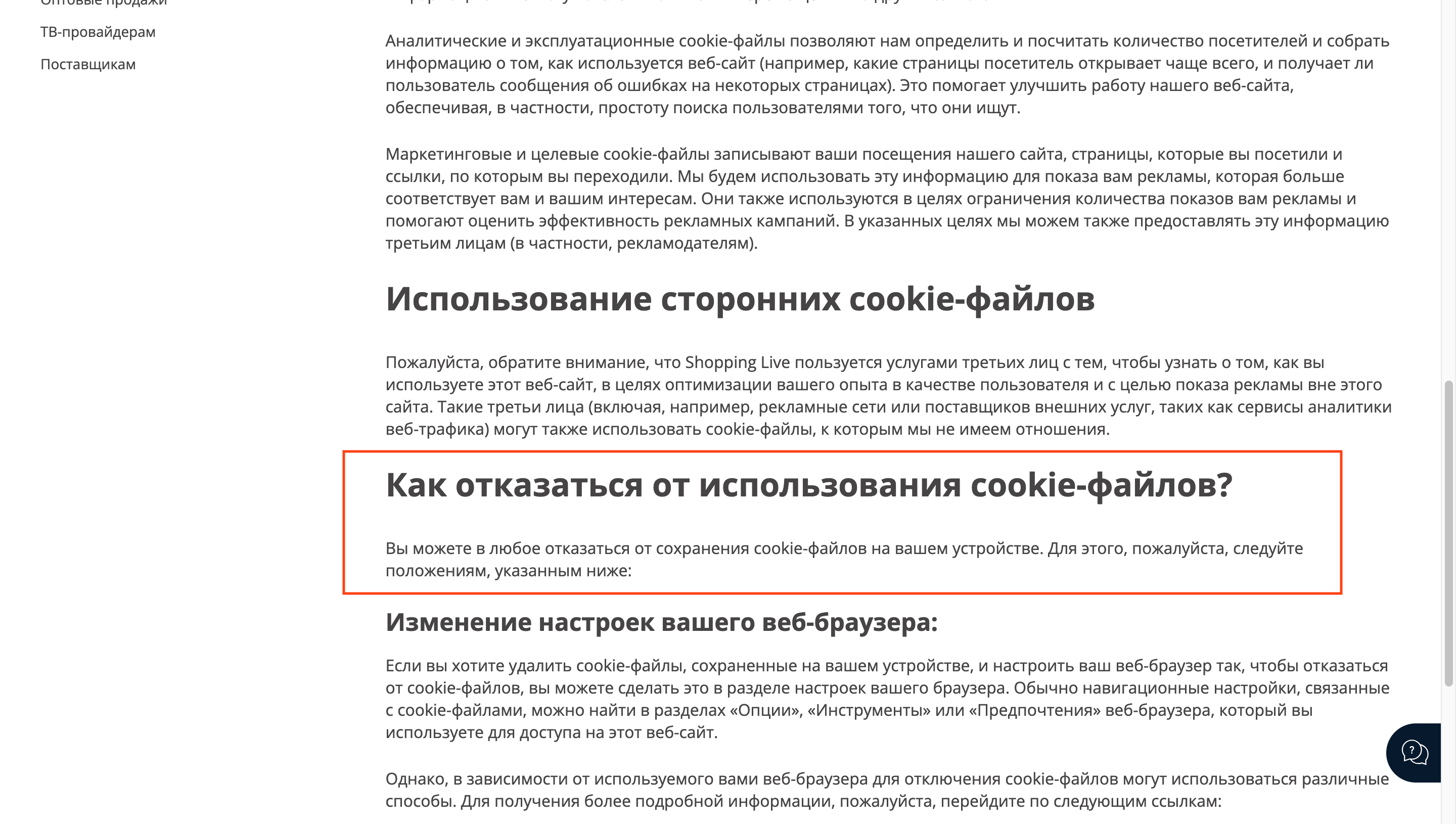
Объясняет процесс отказа
Классно, когда вы открыты перед клиентами и не прячете описание процесса отказа от cookies. Мало кто в результате откажется, а вот плюс к карме таким ходом заработаете.

✅
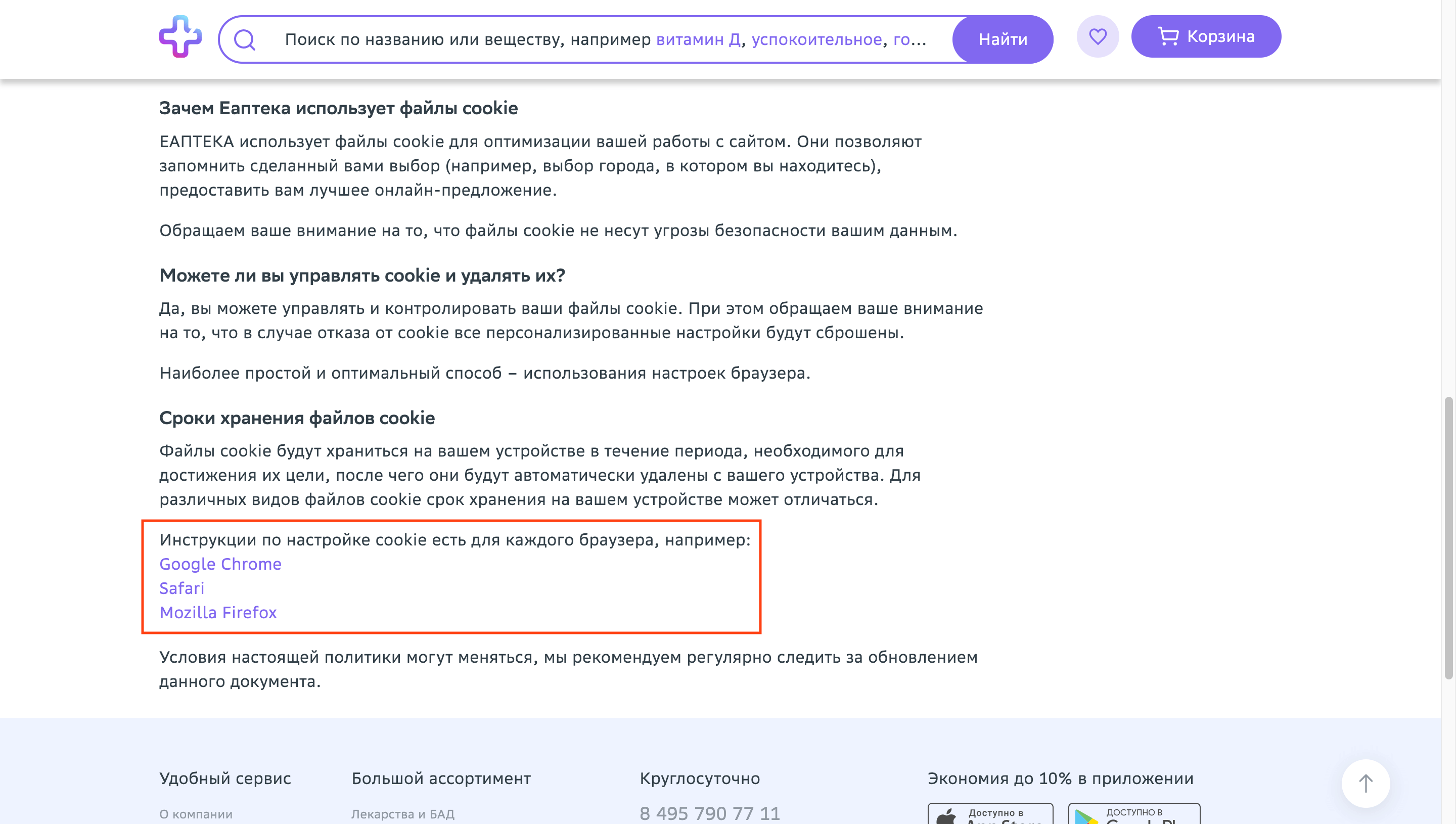
Содержит инструкции по настройке
Повысить градус ориентации на клиента ещё сильнее можно, не просто рассказав ему, что cookies можно управлять, но и дав ссылки на инструкции по тому, как это делать.

✅
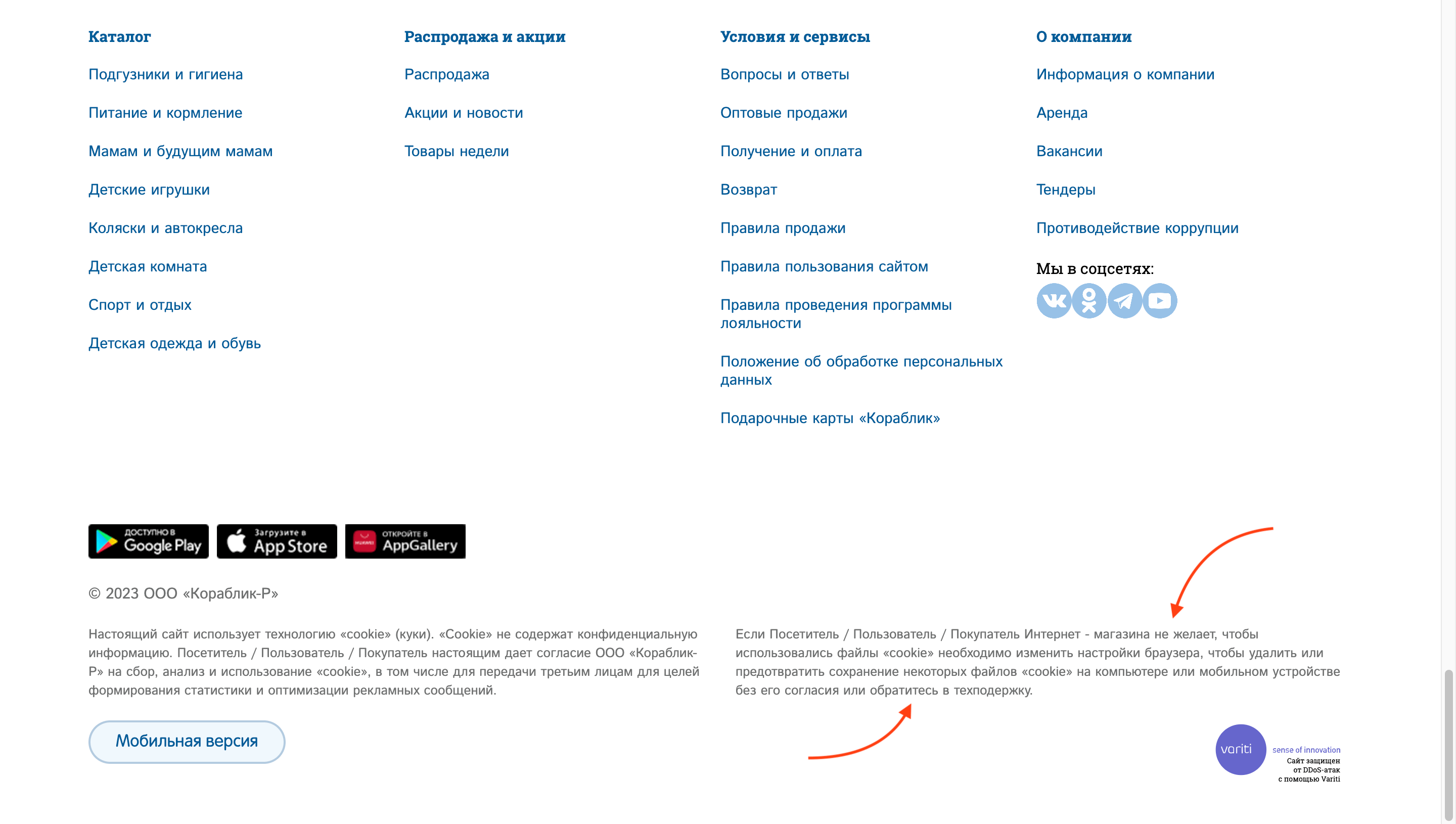
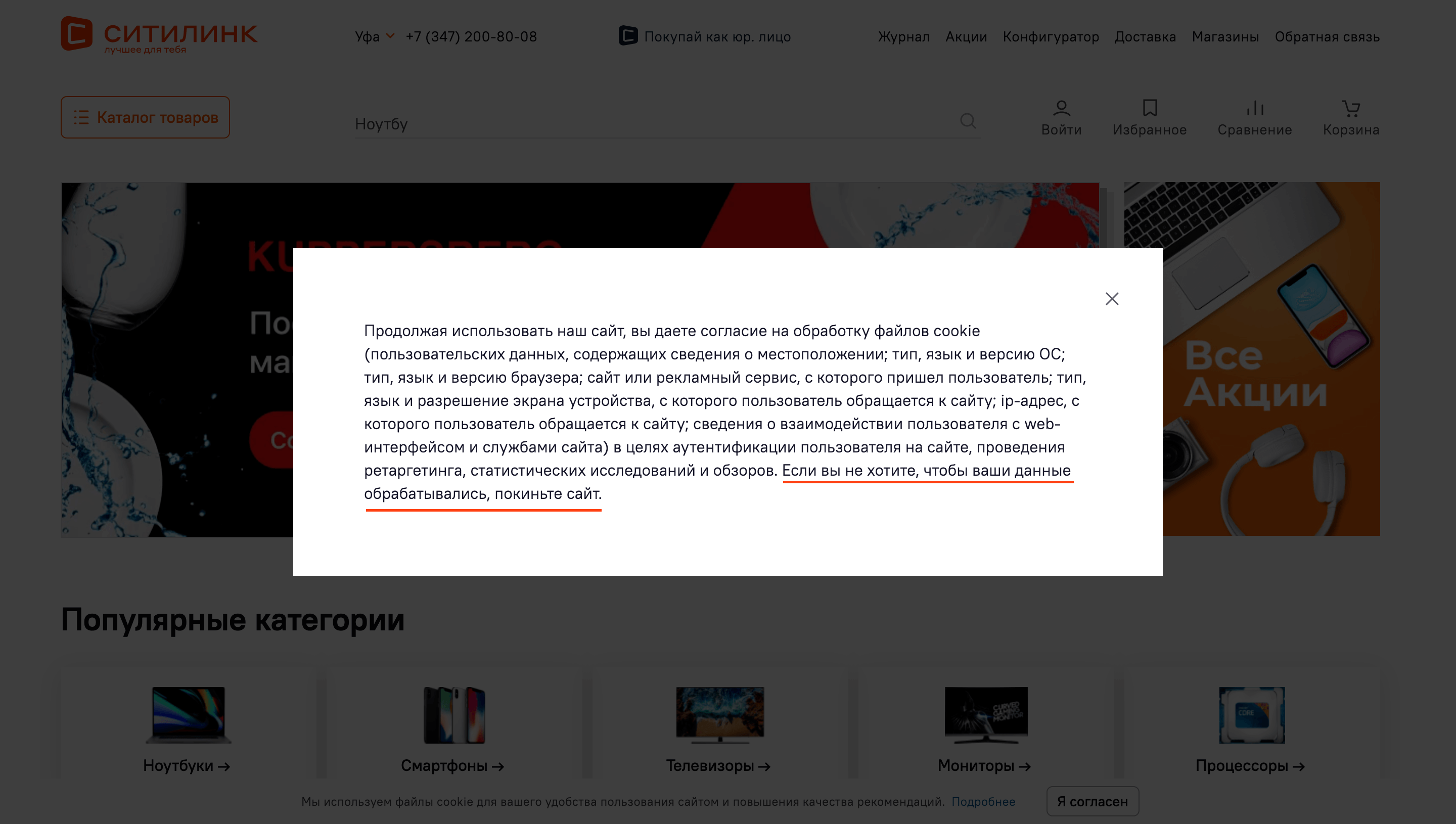
Без призывов уйти
Если клиент не хочет, чтобы его cookies обрабатывались, лучше предложить ему изменить настройки в браузере. Но предлагать уйти в таком случае с сайта — это уже перебор.

❌
На понятном языке
Чтобы улучшить восприятие контента, вместо официальных текстов, подготовленных юристами, лучше сделать описание на человеческом языке, простыми словами.

✅
Не содержит ошибок
Понятно, что мало клиентов посетят этот раздел. Но, как и со всеми текстами на сайте, будьте добры, вычитывайте описание работы с cookies, не допускайте ошибок.

❌
Шрифт легко читается
Если вы приводите длинный документ, по возможности выполните его в легкочитаемом шрифте. Не заставляйте клиента напрягать зрение.

❌
6. Кнопка согласия
Добавлена в сообщение
Если ваше согласие не исчезает само и требует от клиента действия, сделайте его более интуитивным — добавьте в сообщение кнопку.

✅
Не слишком мелкая
Сделайте кнопку согласия на использование cookies достаточно большой, чтобы по ней легко было кликнуть и не промахнуться.

❌
Не слишком большая
При этом, выполняя требования предыдущего пункта, главное — не перестараться и не сделать её слишком большой. Во всём важно знать меру.

❌
Контрастна по отношению к фону
Сделайте кнопку достаточно контрастной по отношению к фону, чтобы клиент мог сразу её заметить и закрыть сообщение. Кнопка должна выглядеть активной.

❌
Содержит аффорданс
Иными словами, выглядит, как кнопка. Это упростит её восприятие и позволит без каких-либо затруднений закрыть сообщение.

❌
Реагирует на наведение
Сделайте кнопку интерактивной, чтобы она реагировала на наведение курсора, тем самым делая интерфейс более отзывчивым.
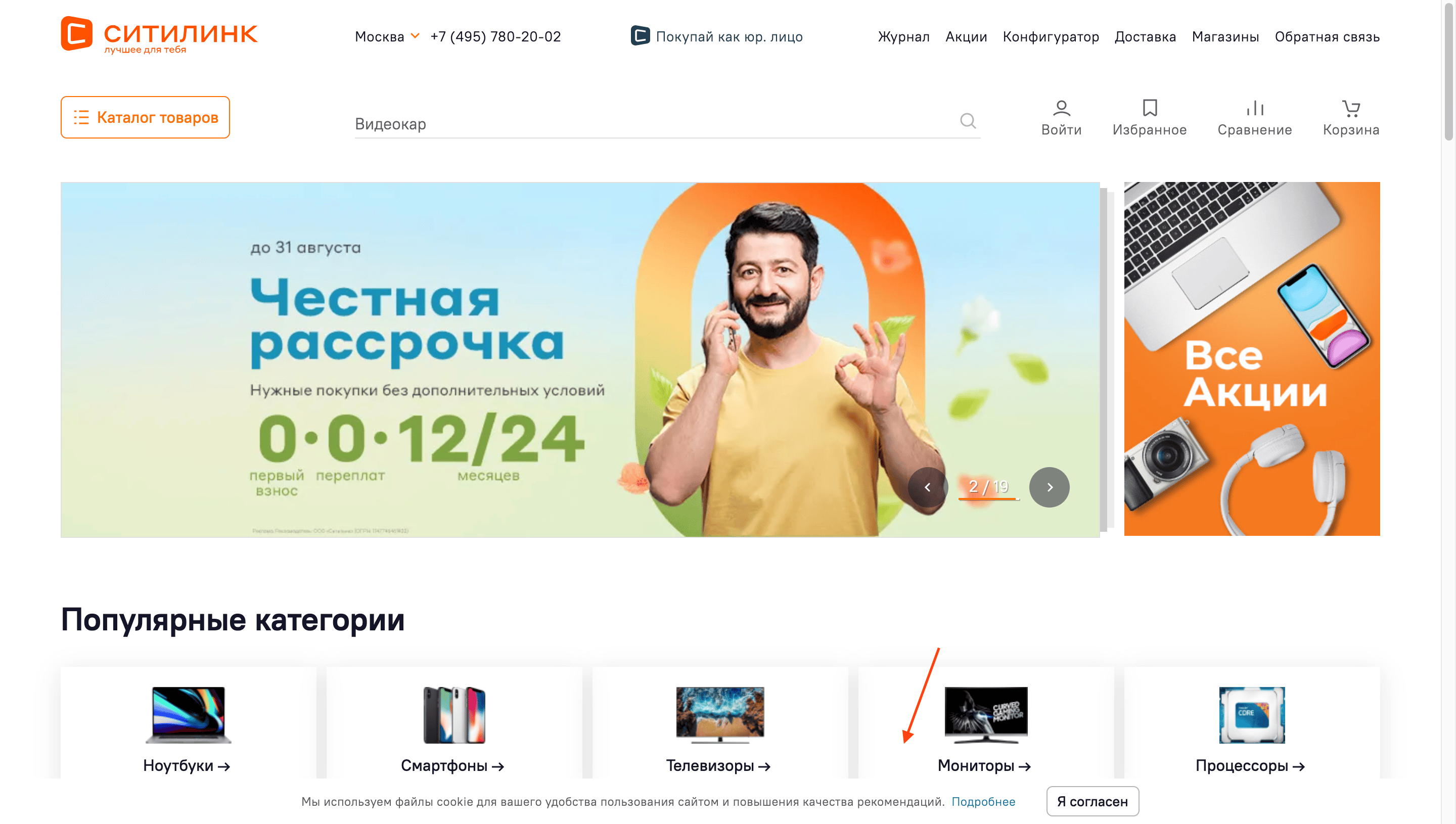
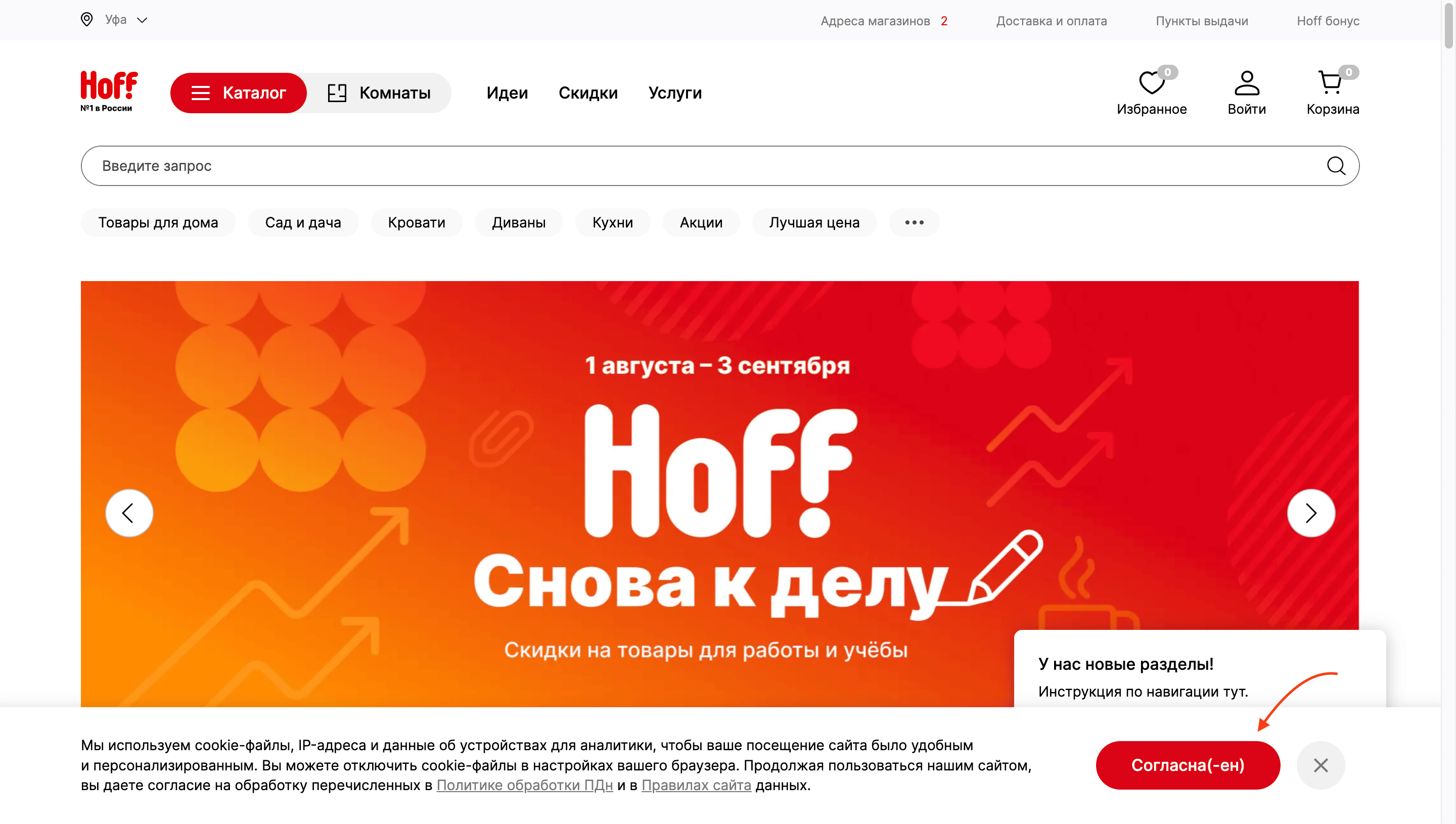
Текст гендерно-нейтральный
Если вы не знаете пол клиента, лучше сделать текст кнопки гендерно-нейтральным. Предлагать женщине нажать на кнопку «Я согласен» — неидеальное исполнение.

❌
Без вариаций гендера
Еще более неказисто упаковывать согласие так, будто клиент ещё не определился с тем, кто он. Ну ведь есть же альтернативы: «Ок», «Понятно», «Принять» и т.д.

❌
7. Кнопки прочих действий
Если согласие — просмотр сайта
Если в качестве согласия выступает дальнейший просмотр сайта, кнопки согласия может не быть в принципе. Вместо неё в сообщении можно разместить крестик.

✅
Отказ от cookies
Помимо кнопки согласия, также можно встретить и кнопку отказа от cookies. Но как минимум в российском e-commerce такая практика очень редкая.

?
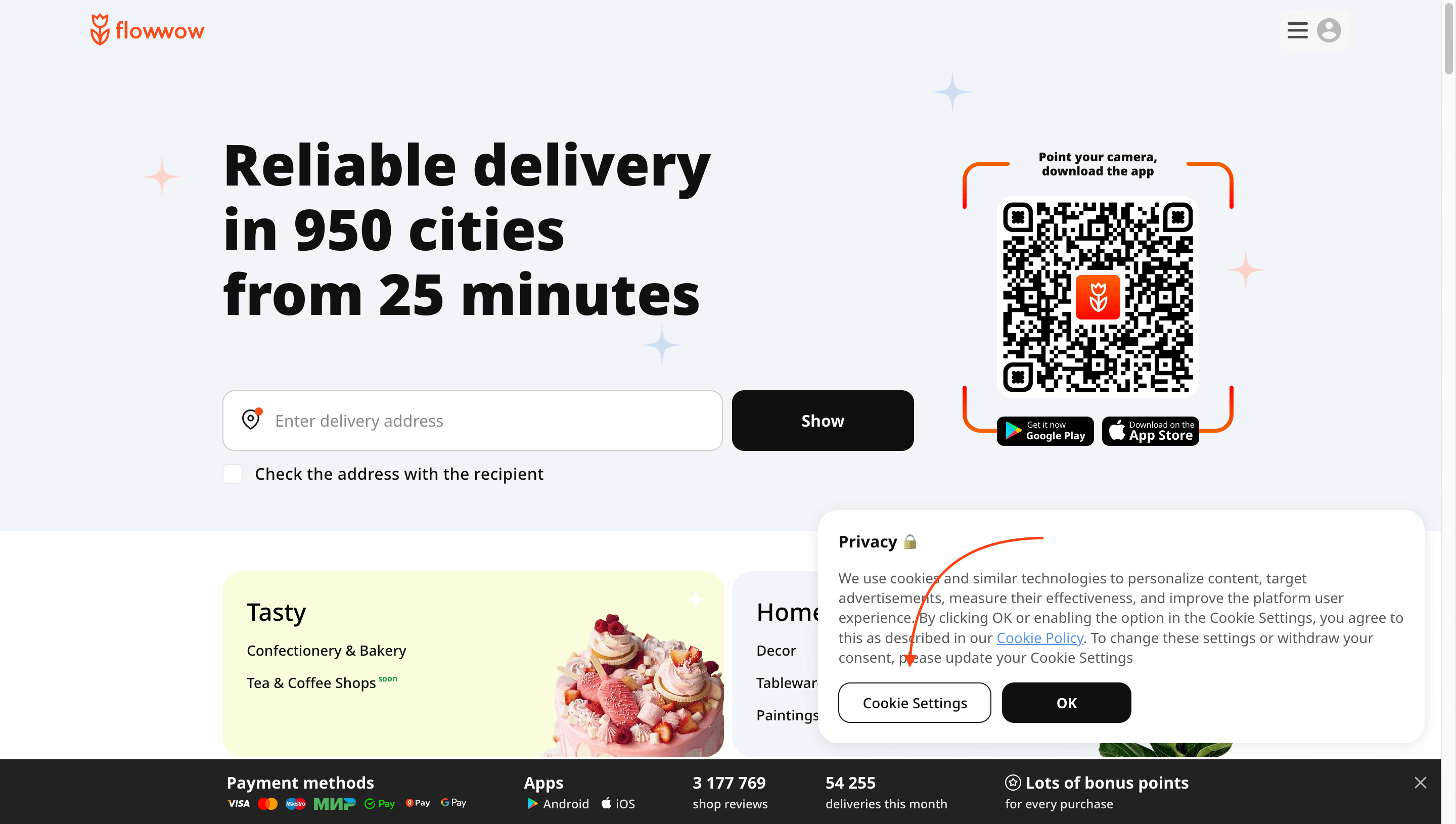
Настройка cookies
Более элегантное решение — дать клиенту самому выбрать типы cookies. Из-за особенностей регулирования чаще встречается на Западе, чем у нас.

✅
8. Закрытие сообщения
При нажатии на кнопку согласия
Базовый момент: если клиент соглашается с условиями, сообщение должно исчезать с экрана.
При нажатии на крестик?
Некоторые также снабжают сообщение кнопкой закрытия. Но если согласие — продолжение просмотра сайта, такая кнопка может быть дублирующей и излишней.

?
При переходе к описанию
Если в ваше сообщение можно лишь закрыть, и клиент перешёл по ссылке, чтобы узнать больше о cookies, его можно скрывать — ведь клиент уже его заметил.
Автоматическое скрытие
Некоторые компании не утруждают клиента нажимать на кнопку для закрытия сообщения: спустя некоторое время оно исчезает само.
Отсчёт до скрытия сообщения
Если сообщение исчезает автоматически, progress bar помогает лучше управлять ожиданиями клиента относительно того, когда это произойдет.
To be continued…
Несмотря на кажущуюся простоту, согласие с cookies скрывает в себе много нюансов, а свобода в его проектировании порождает кучу ошибок.
Надеюсь, этот материал помог вам прокачать насмотренность, а кому-то из вас — ещё и поправить недочёты, сделав согласие с cookies лучше.
Свои новые материалы я анонсирую в Телеграм-канале. Подписывайтесь, если хотите их не пропускать. На связи.


SWATOPLUS
Это тот случай когда регуляторы сделали только хуже. Да следите за мной, мне плевать, но не перекрывайте мне контент этим дерьмом.
Firsto
Так оно прекрасно режется блокировщиком.
Juicy8293
А мне не плевать. Продолжайте перекрывать.