Мы часто изобретаем собственный язык, без знания которого диаграмма не считывается. Это системная проблема, даже архитекторы ею страдают. Например, я видел диаграмму, к которой авторы нарисовали легенду, чтобы сделать понятной для непосвящённых. Но всё учесть не смогли. Сидишь и думаешь: «Что значит эта стрелочка? Какое отношение между этими двумя сущностями?»

Задача передачи мысли от одного разработчика другому с помощью диаграмм стоит давно. Умные дяденьки не раз её обдумывали и изобрели специальный универсальный язык диаграмм — UML (Unified Modeling Language): это такой междисциплинарный способ рисования схем, который одинаково понятен всем, кто этот язык знает.
Расскажу, как с этим живётся на практике.
Раньше и без использования UML мы жили нормально, технические решения описывали в Jira и диаграммы использовать не планировали до момента, пока задачи не стали требовать более плотного взаимодействия с другими командами и сервисами. Проблема текста в том, что в его контекст нужно погружаться отдельно, а это требует лишнего времени и создаёт дополнительную когнитивную нагрузку, тем более если текст читает человек из других команды или отдела. Использование же UML позволяет очень ёмко сформулировать основные мысли в виде диаграммы, которую с лёгкостью поймёт как разработчик, так и QA, так и PM.
Что нужно знать, чтобы использовать UML
Я всерьёз познакомился с UML на практике полгода назад. До этого пытался задокументировать некоторые системы через UML в качестве тренировки, но поначалу казалось, что рисовать в draw.io удобнее.
Однажды бэкендер нашей команды описал техническое решение с помощью PluntUML, и я решил погрузиться в тему по-настоящему. Посмотрел одну схему, нагуглил документацию и по ней стал работать. Что-то подсказывали коллеги, что-то находил в сторонних примерах. Порог входа — минимальный, типов не так много, и вообще всё довольно очевидно.
UML позволяет описывать не только программные инструменты, но и показывает классы, интерфейсы и отношения между ними, последовательность действий и поведение объекта при определённых условиях, все возможные его состояния и их смену в результате внешнего влияния.
По UML есть толстенные книги в 1 000 страниц, если хочется погрузиться во все детали, например, официальный стандарт UML. Это как Оксфордский словарь плюс правила грамматики. Но для того, чтобы использовать UML в повседневной работе, достаточно знать маленькое подмножество языка: выучить несколько квадратиков, пару-тройку диаграмм (их там всего около 20) — и вперёд, можно использовать. Профит получаешь сразу: тебя будут понимать другие даже без легенды. А для того, чтобы разобраться, хватит пары статей с Хабра. Это напоминает изучение английского: процесс долгий, но если выучишь 100 самых употребляемых слов, то уже можешь общаться на базовые темы.
В чём плюсы UML
- Можно отловить ошибку заранее. Пока создаётся диаграмма, картинка из головы выгружается на холст, что позволяет окинуть её взглядом, увидеть, чего не хватает и всё ли обсудили с командой. Можно обнаружить потенциальную ошибку или понять, что выбранное решение — не самое лучшее, даже не написав ни строчки кода. Это ценно.
- UML учит лучше структурировать мысли и раскладывать процесс на этапы. Одна диаграмма может заменить огромное количество слов.
-
UML полезен для межкомандных проектов, особенно когда команды мало знакомы друг с другом. Здесь действуют принципы:
- Если ты изобретаешь свой язык, то другому человеку будет сложно тебя понять;
- Если это язык вашей команды — с ним не сразу разберутся другие команды;
- Если это язык описания, распространённый на уровне компании, то сложно будет показать диаграмму коллегам из другой компании на совместном проекте;
- А вот если вы используете универсальный язык — все всех понимают как надо.
- Удобно использовать для код-ревью. Например, мы собрались командой: двое разработчиков, один QA и какой-нибудь представитель бизнеса. Кто-нибудь из нас, из разработки, накидал вот такую схемку, и мы начинаем по ней идти. Читается она сверху вниз слева направо, как обычный текст, более или менее подробно описывая этапы работы программы.
Сложности с UML
- Отпугивает чтение UML-стандартов. Это надо что-то новое изучать, осваивать язык. Хотя он интуитивно понятный, но всё равно ты не можешь нарисовать пунктирную стрелочку, когда нужно рисовать прямую, потому что у них разный смысл по UML-стандартам. Всё зависит от степени детализации, в которую мы уходим. Если идём в детали — нужно погружаться в стандарты.
- Тяжело договориться со всеми про единый стандарт.
- Если у вас есть опыт использования Miro/Visio или других инструментов, то, возможно, с ними проще.
Как шло внедрение UML в жизнь одной из смежных команд
Сначала был эксперимент: недели две описывали задачи в команде с помощью диаграмм.
Хотелось оптимизировать воркфлоу задач в Jira, чтобы видеть на доске передвижение задачи: кто её тестирует, кто проводит Code review. Нарисовали флоу задач с подзадачами, обсудили на встрече.
В работе было три сущности: задача, подзадача и подзадача для тестировщика. Вот — каждый этап, вот — жизненный цикл сверху вниз, вот обозначены статусы, в какой момент задача в какой статус переходит. И видно, кто ответственен за перевод в каждый из статусов и что он должен сделать.
Например, reporter раздаёт задачу в Jira, потом CTO или TeamLead (или оба) даёт апрув на то, что берём, и задача переходит в Upcoming. Потом TeamLead и TechLead вместе либо по раздельности готовят задачу к техревью и в процессе этого создают техническую подзадачу.
В идеале диаграмма должна вылиться в задачу для команды Jira Support и быть им тоже понятна.
В том эксперименте были наглядные и несложные задачи для описания диаграммами, но в результате от UML-диаграмм команда всё же отказалась… Почему? Да потому, что когда команда небольшая и хорошо сплочённая, вы и так понимаете друг друга с полуслова, полезность UML снижается, и пропадает необходимость оформлять мысль в диаграмму. Да и время терять жалко.
Сейчас ситуация обратная: команда недавно собралась, у всех мало контекста, все раньше были на разных проектах, и здесь уже диаграммы могут упростить задачу взаимопонимания и сэкономить время команде в целом.
Пример использования
Недавно мы ввели новый проект — сервис самостоятельного управления расписанием. Ученик может сам переносить и добавлять себе уроки, менять учителей, уроки и так далее без взаимодействия с живым оператором.
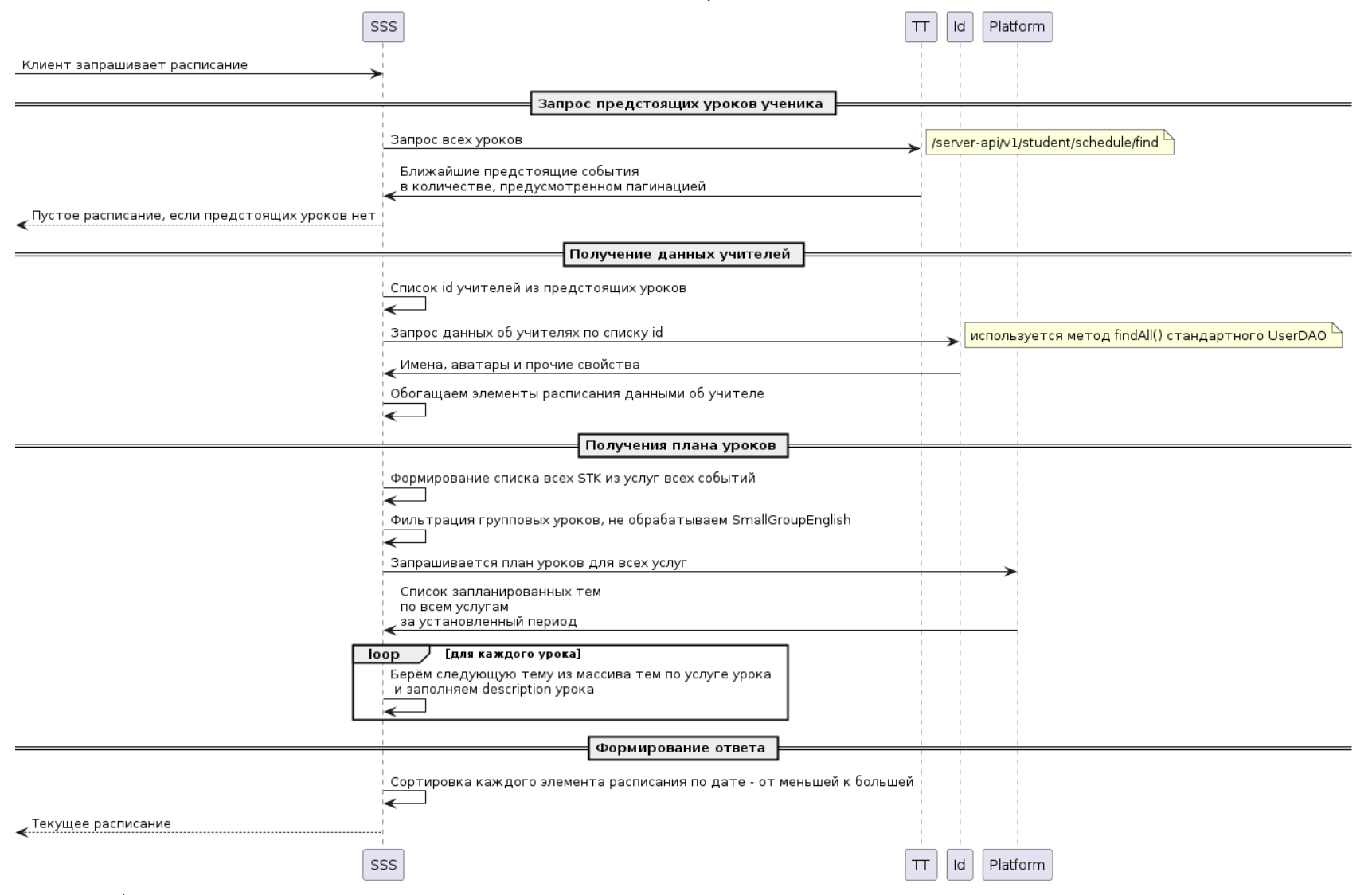
Чтобы добавлять уроки, сервису необходимо знать, по каким предметам учится ученик. По некоторым предметам уроки можно добавлять только по-старинке, через менеджера (из-за некоторых технических ограничений системы). Клиенту необходимо отрисовать список тех предметов, по которым доступно добавление урока: такова задача. Схема ниже описывает, в каком порядке и из каких источников будут получены и обработаны данные.

Видно, что запросы и обработка происходят последовательно и синхронно. На схеме отражён запрос данных по каждой услуге в цикле, что позволяет заподозрить высоконагруженное место. Если услуга будет одна, то выполнится два запроса (данные следующего урока по услуге и данные учителя), но при десяти услугах выполнится двадцать запросов. При обсуждении данной схемы мы условились поставить кэш на данные учителя, заранее оптимизировав скорость работы. На самой схеме эта условность не отражена, поскольку решение в рамках компании вполне стандартное. Подобная схема, как правило, прикреплена к задаче или эпику. В случае ошибки, роста нагрузки или необходимости доработок разработчик, даже незнакомый с кодом, сможет оперативно понять контекст из диаграммы и в первую очередь проверить узкие места.

Дальше образовалось интересное — шаблоны. На деле не так уж и много шаблонов. Мы часто впиливали куски кода в чужие проекты.
Программы для UML
Программ, которые поддерживают UML и облегчают рисование, — масса, например, PlantUML. Нашёл её случайно, до этого пользовался Microsoft Visio, где все квадраты диаграммы приходилось рисовать самому. PlantUML же на входе принимает текстовое описание того, что ты хочешь сказать, и на выходе выдаёт диаграмму: программа всё сама нарисует и расположит на холсте.

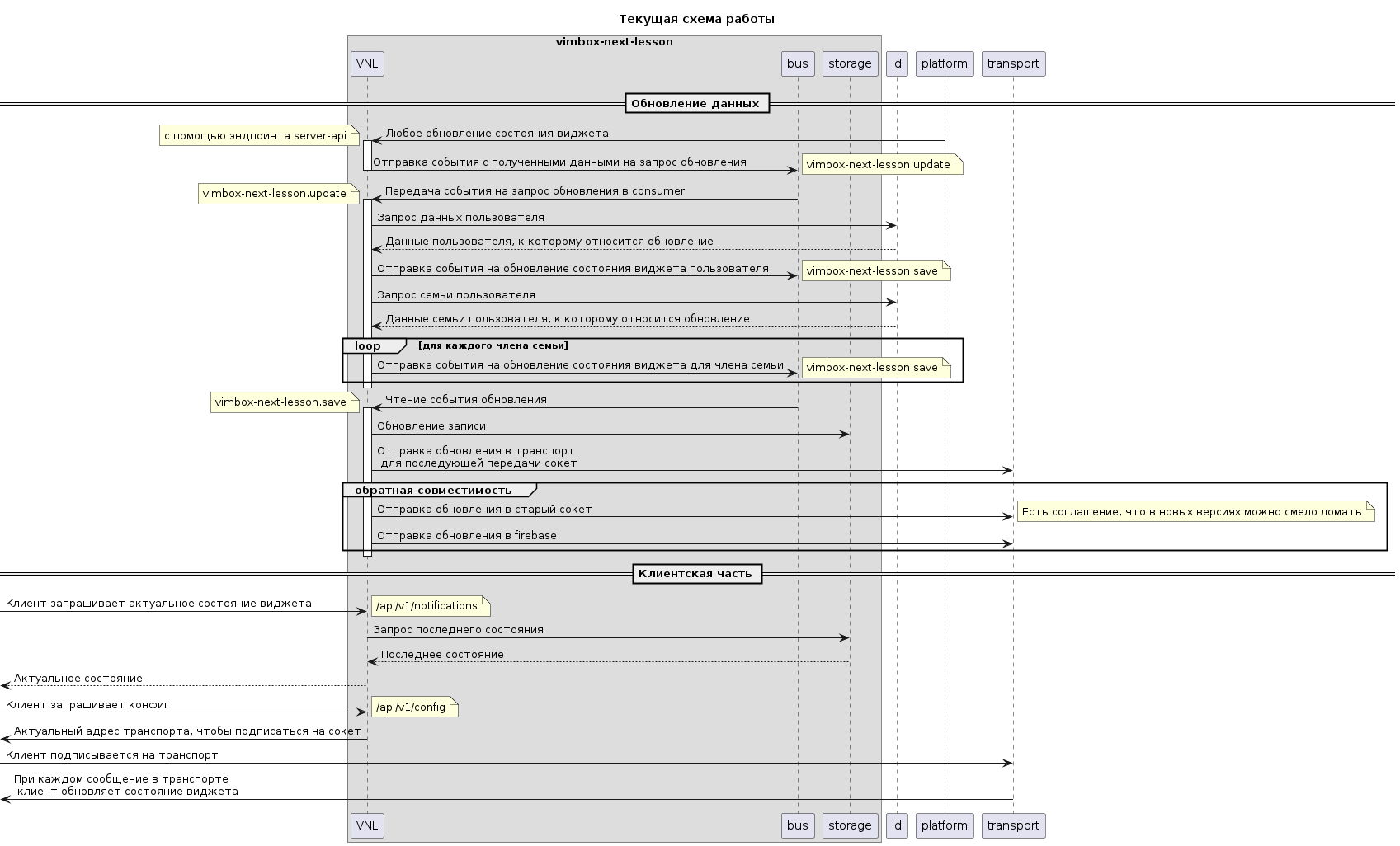
Более сложный пример:

С помощью текста можно только подтюнить какие-то моменты. Процесс упрощается настолько, что программу можно использовать прямо по ходу технического обсуждения задачи на встрече команды.
Не вся документация инструмента переведена на русский, но необходимый минимум есть. А разновидностей диаграмм более чем достаточно для повседневных задач.

Черновая версия описания нового функционала, основанная на устных соглашениях между командами. В процессе получения расписания участвует несколько сервисов, и диаграмма описывает последовательность во взаимодействии между ними. Предполагается, что в дальнейшем эта схема уточняется в процессе обсуждения, и подсвечиваются узкие места и неоптимальные решения. К примеру, на схеме выше заранее видно, что получается алгоритм квадратичной сложности при получении плана урока, и каждый их них влечёт обращение к внешнему сервису. В дальнейшем диаграмма исправляется, пока не начнёт устраивать всех. Финальная версия может сильно отличаться от черновика — это нормально.

Избавились от квадратичной сложности, сократили количество взаимодействий, часть логики формирования вынесли во внешний сервис, внедрили пагинацию и изменили подход к получению списка предстоящих уроков
PlantUML можно поставить локально или поднять на сервере. Даже в Confluence есть плагин для PlantUML.
К выводам
Я бы хотел сказать людям: не рисуйте свои собственные диаграммы, если вы собираетесь кому-то их показывать. Не изобретайте язык: есть уже готовый. Он достаточно выразительный, для его использования создано много инструментов. PlantUML — это только один из инструментов, есть и другие. Пусть есть какой-то порог освоения, но не такой уж он и большой. Помимо того, что ваша коммуникативная способность возрастёт так же, как и любой другой язык, он поможет структурировать мысли.
Комментарии (14)

aelaa
29.11.2022 11:26+2Во-первых draw.io больше нет.
Во-вторых автор умудрился рассмотреть 3 типа UML-диаграмм, не упоминая что их вообще сильно больше, и выглядят они совсем по-разному, и предназначены для разных целей. Из текста новичку (ну, тому, кто каким-то образом пропустил соответствующий курс в профильном универе) вообще никак не очевидно, что это не одна диаграмма.
В третьих есть мнение, что он таки морально устарел. По крайней мере дизайнеры часто плюются, и говорят что могут нарисовать лучше

Vorchun
29.11.2022 15:17+1Во-первых draw.io больше нет.
Живет под app.diagrams.net/ и активно используется многими.
В третьих есть мнение, что он таки морально устарел. По крайней мере дизайнеры часто плюются, и говорят что могут нарисовать лучше
Давайте отделять одно от другого. Устарел в чем? Какие задачи не выполняет? Какой инструмент их выполняет лучше?
Дизайнеры всегда плюются в сторону программистов, а программисты - всегда на дизайнеров ) Но зачем дизайнерам UML? Они скорее смотрят CJM и прочие красивости.

aelaa
29.11.2022 15:36и активно используется многими
В том числе и мной, но давайте его этим именем и называть. Лет через 10 человек найдет статью, а редиректа со старого имени уже не будет (много раз на хабре с этим сталкивался)

12rbah
30.11.2022 10:43В третьих есть мнение, что он таки морально устарел. По крайней мере
дизайнеры часто плюются, и говорят что могут нарисовать лучшеНа самом деле многие делают похожие редакторы, которые есть в open source, но почти у всех есть проблемы, нарисованы они красиво, но работают не очень, обычно проблемы возникают с прикреплением стрелочек к объектам и если начать двигать объектами со стрелками, то начинаются большие проблемы. Поэтому на самом деле задача довольно сложная и вариантов не так много для рисования диаграмм, можно использовать drawio или visio, есть еще несколько продуктов, но по качеству они не дотягивают, но возможно в комментах посоветуют что-то получше или на уровне этих продуктов.

Gryphon88
29.11.2022 14:07+1Диаграммы (как для КА, так и тайминг-диаграммы) удобны для общения, особенно в верхней левой и правой верхней части V, поскольку помогают договориться исполнителю и специалисту-пользователю. PlantUML хорошее соглашение, единственный неудобный момент — диаграммы Харела в этой нотации неудобно на доске рисовать для первичного согласования. А дизайнеры всегда плюются и говорят, что могут нарисовать лучше :)

Vitalics
29.11.2022 16:14+4странно, что никто не пришел и не показал mermaid-js. Eго умеет рендерить сам github, и тем самым дизайн документ сервисов оформлять и ложить под гит.

alexxxnf
29.11.2022 21:19+4На мой взгляд, основная проблема UML, как и любого другого языка, - на нём должны сносно разговаривать все участники процесса. Если вы знаете, что обозначают разные виды стреловек, а ваш визави нет, то коммуникация не состоится.
Может мне так "везло" с проектами, но последний человек, который нормально владел UML, это был мой препод в ВУЗе.
Поэтому, чтобы избежать проблем в коммуникации, я всегда добаляю к диаграммам легенду. Будь это что-то из UML или моё собственное творчество.

ReadOnlySadUser
01.12.2022 02:05Поддерживаю. Правда в том, что никто не знает UML. Все только "припоминают" что-то о UML, но не более.
В связи с этим простым фактом, для большинства UML будет выглядеть ничем не лучше самостоятельного поделия на чём угодно, от draw.io до фотографии листочка бумаги.
Я вот 99% всех диаграмм рисовал в Gliffy, но с тех пор как убили Chrome Apps, пришлось искатб альтернативы, но пока что ничего лучше так и не нашёл. Gliffy по ощущениям был как ручка с бумагой. Ничего лишнего, все кнопки под рукой, всё было супер интуитивно.

a3aquB
30.11.2022 17:44UML - это худший язык моделирования...

Gryphon88
01.12.2022 10:14Альтернативы?

ReadOnlySadUser
01.12.2022 11:54В большинстве реальных случаев сойдёт UML-like сиюминутный костыль из головы)


Manguss
Поддержу автора. Больше всего отталкивает от использования диаграмм попытки каждого разработчика и участника проекта изобрести свою нотацию, непредсказуемый уровень детализации, направления (разработчик мне как то нарисовал ракушку/спираль со стартом в правом нижнем углу, не сразу догадался как смотреть на его запутанную диаграмму). Не так сложно познакомиться со стандартом и соблюдать его.