Всем привет! На связи команда разработки модуля ESMP Metrica.
Зачем может понадобиться конструктор дашбордов?
Во-первых, дашборды – это современная неотъемлемая часть большинства бизнес-процессов, как инструмента, позволяющего наглядно, в виде инфографики и интерактивных информационных панелей, представлять ценную информацию.
Во-вторых, без конструктора дашбордов создавать новые дашборды и поддерживать существующие дорого, так как услуги программиста дороже услуг аналитика.
В-третьих, у конкурентов, скорей всего, конструктор дашбордов уже есть и, возможно, настала пора обзавестись своим.
Существует огромное количество решений (на пальцах уж точно не сосчитать) для работы с дашбордами, которые отличаются ценой, возможностями, способами взаимодействия с данными и сложностью для пользователя. Некоторые из них можно использовать только на личном ПК, другие реализованы как облачные сервисы, есть те, которые можно использовать без специальной подготовки, есть и такие, которые потребуют определённых навыков, но и предложат большую функциональность. В нашем же случае решалась задача, которая по совокупности параметров не могла быть решена существующими инструментами.
В этой статье приводится описание тех идей, которые мы реализовали у нас, с использованием концепций Low-code, предполагающей возможность модифицировать, адаптировать и развивать дашборд непосредственно в ходе «боевой» эксплуатации с минимумом программирования и максимумом визуальной разработки. Статья будет полезна начинающим разработчикам, любопытствующим и тем, кто приступает к созданию своего редактора дашбордов.
Рабочая область дашборда
Рабочая область дашборда – это место, на котором размещаются виджеты.
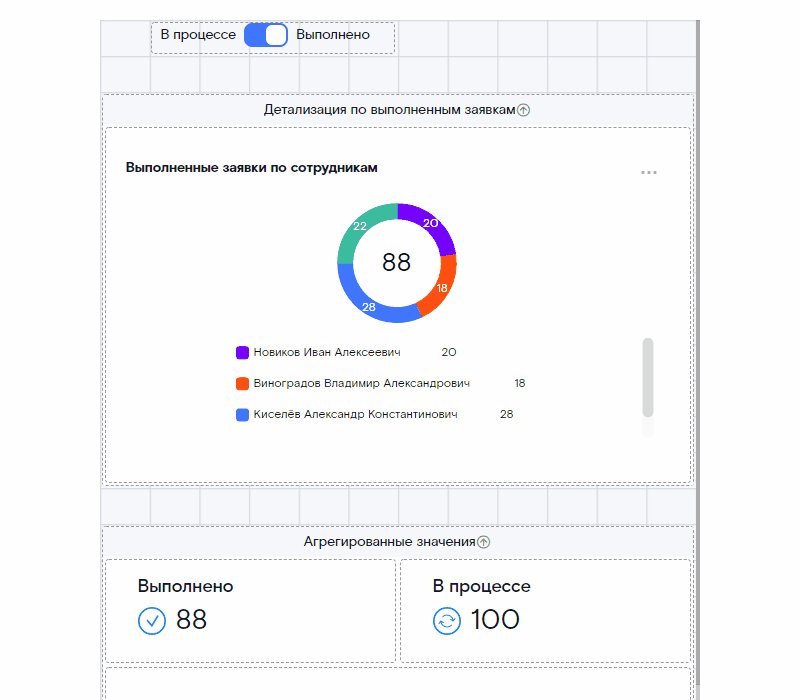
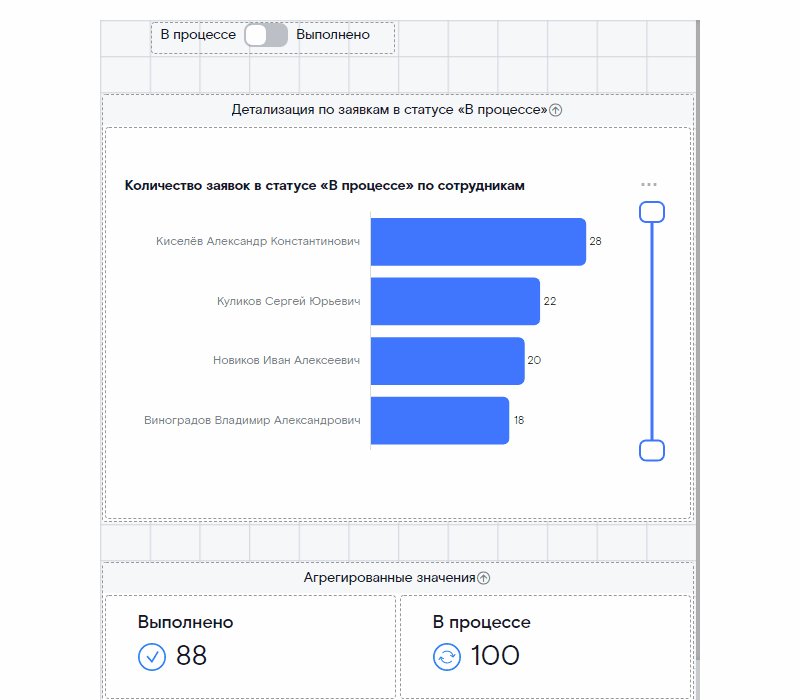
В данной статье под виджетами подразумеваются компоненты визуализации данных (таблицы, диаграммы, карты и т.п.) и изменения данных (элементы, позволяющие управлять фильтрацией, группировкой, агрегацией и т.п.).
Мы реализовали в рабочей области дашборда два режима отображения с настраиваемой колоночной сеткой, с отображением сетки по необходимости и без ограничения его по высоте.
В режиме отображения для мобильных устройств пользователь может в любой момент изменить количество колонок сетки в диапазоне от 1 колонки до 12 колонок. Дашборд в одну колонку подойдёт пользователю, если на нём расположены только широкие виджеты (всевозможные графики и таблицы), а остальные размеры сетки сделают возможным размещение небольших виджетов, например, индикаторов.

В режиме отображения для остальных устройств пользователь может задать следующее количество колонок: 12, 24, 36, 48, 60, 72, 84, 96, 108. Число двенадцать как начальный размер сетки выбран не случайно. Двенадцать — это хорошее число для задания количества колонок, поскольку оно делится на два, три, четыре и шесть, что обеспечивает большую пластичность и тем самым позволяет в одном ряду соответственно разместить два, три, четыре или шесть виджетов одинаковой ширины. Остальные размеры подобраны таким образом, чтобы при увеличении количества колонок автоматически сохранять пропорции по ширине расположенных на дашборде виджетов.
Добавление нового виджета в рабочую область происходит автоматически в свободное место на дашборде. У каждого виджета в зависимости от его типа предусмотрены размеры «по умолчанию» на сетке дашборда.
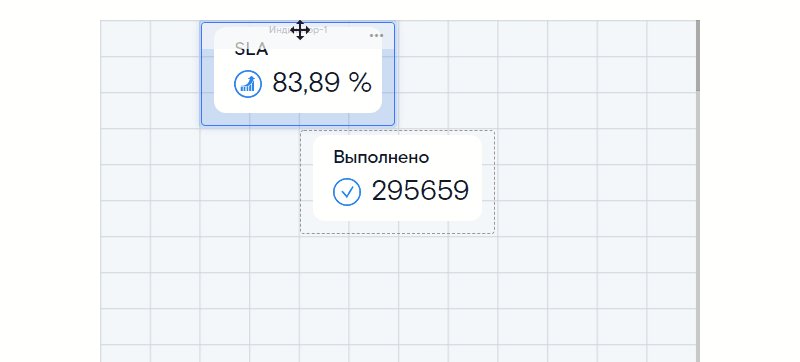
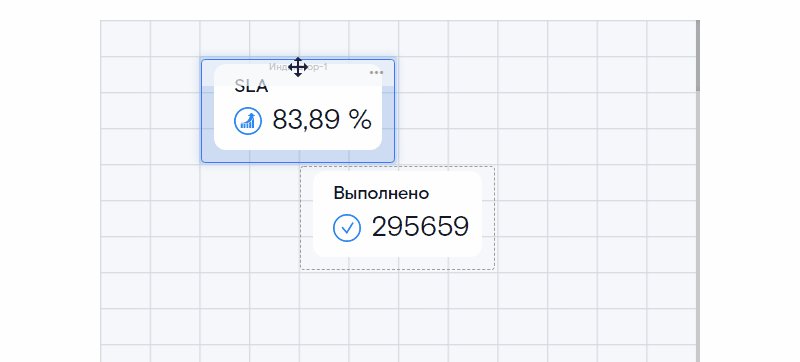
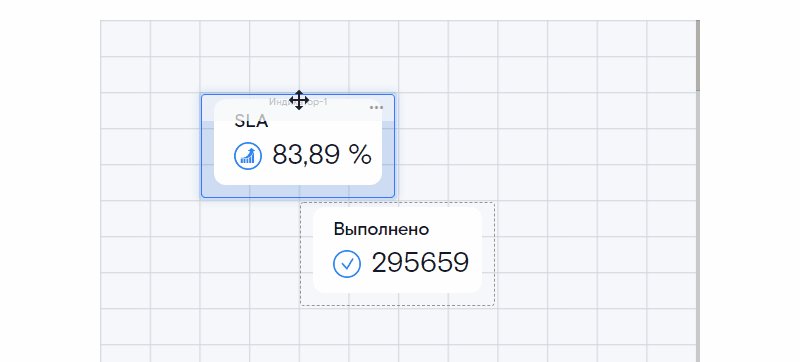
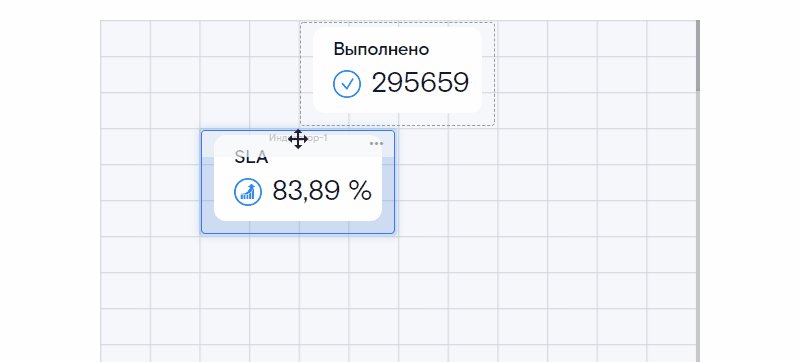
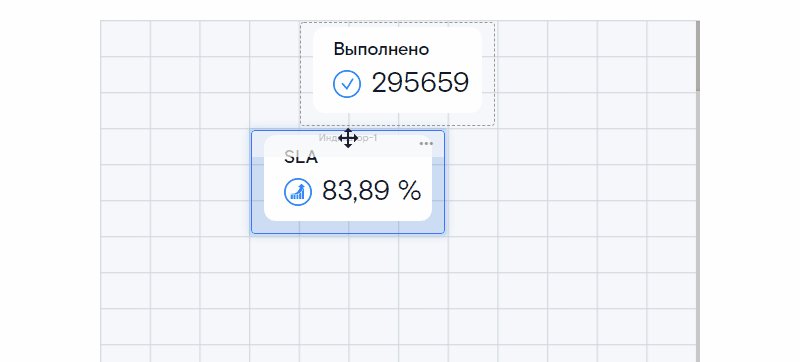
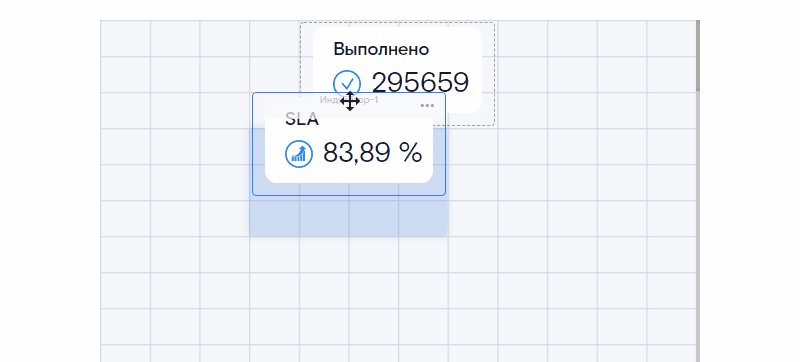
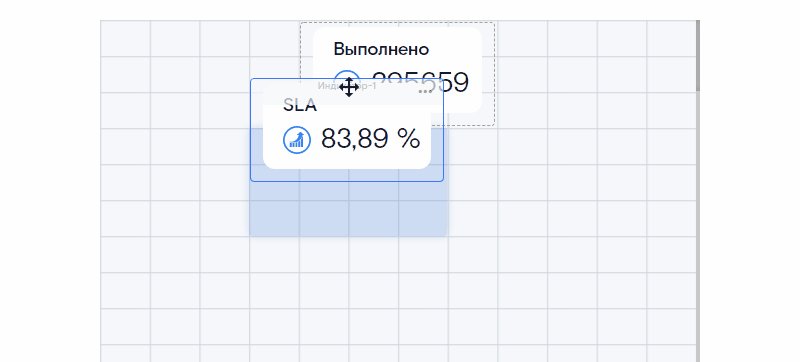
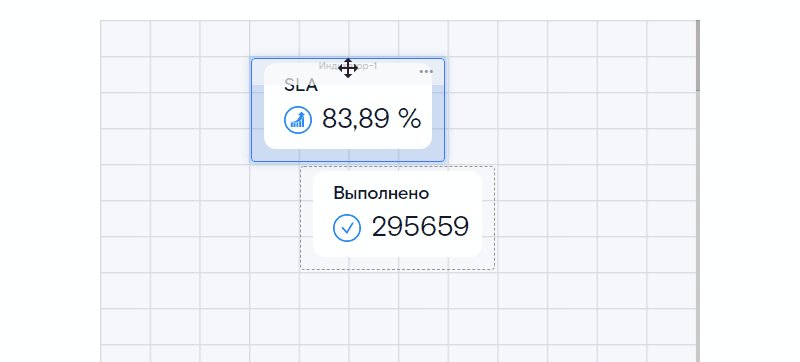
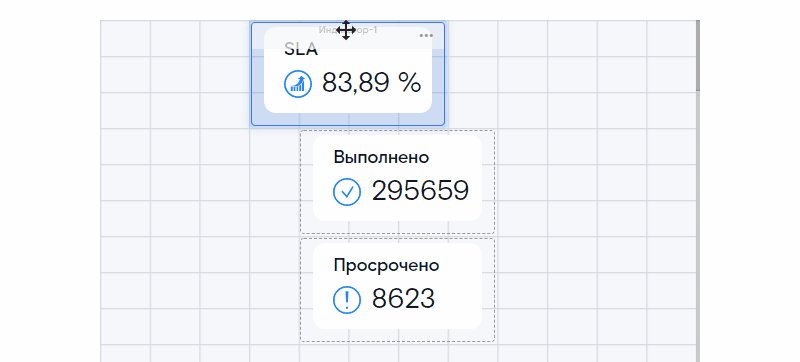
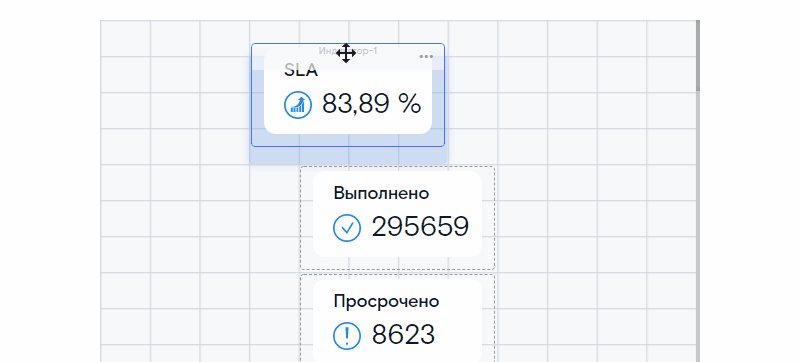
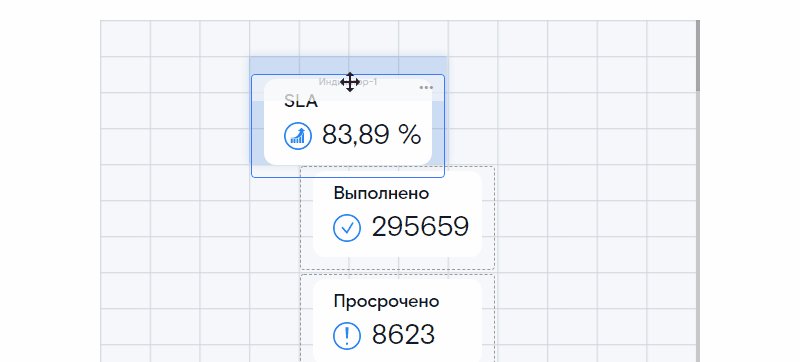
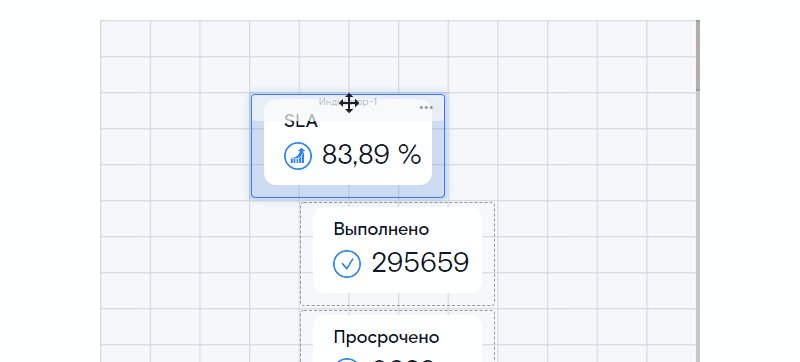
Изменение положения виджета
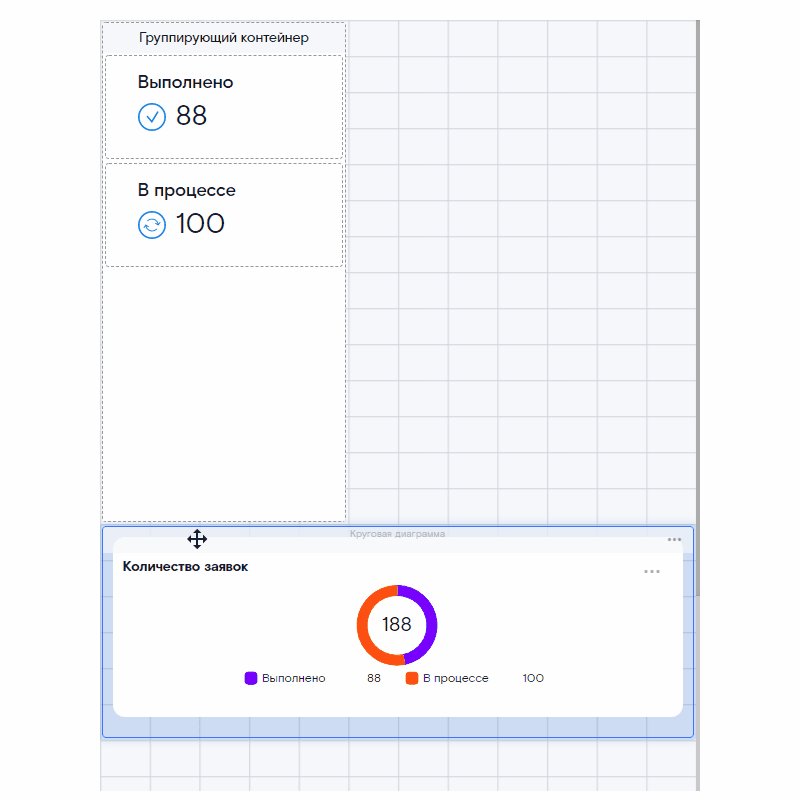
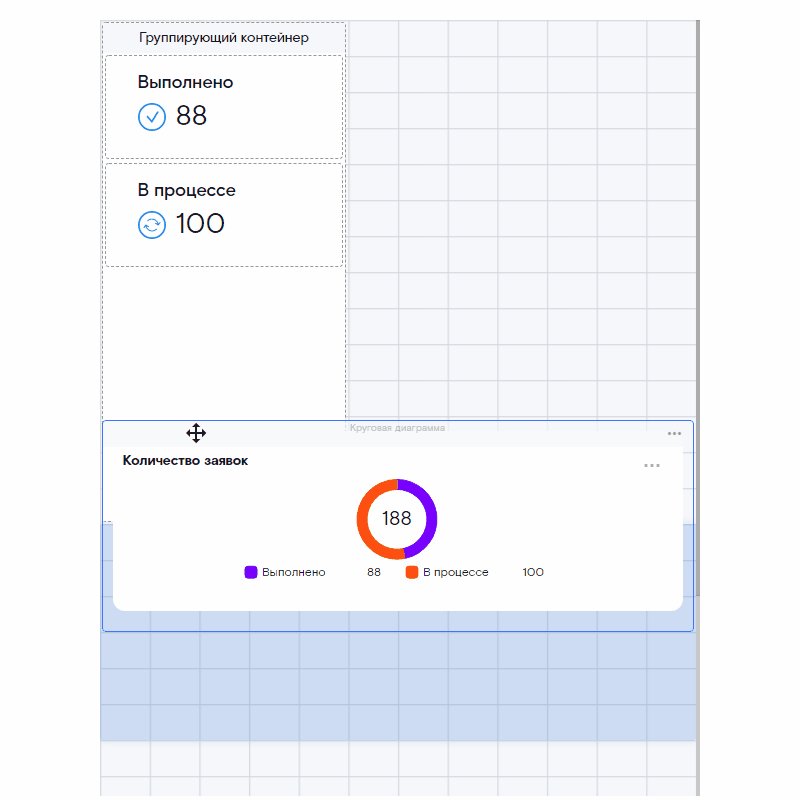
Перемещение виджета осуществляется за верхнюю часть панели (шапка) с использованием drag-and-drop механики. Чтобы шапка панели не мешала отображению виджета, она выдвигается при выборе виджета путём одиночного клика курсора мышки по внутреннему содержимому виджета.
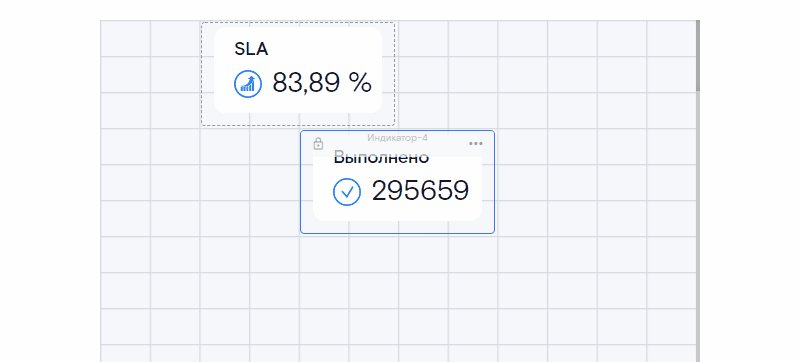
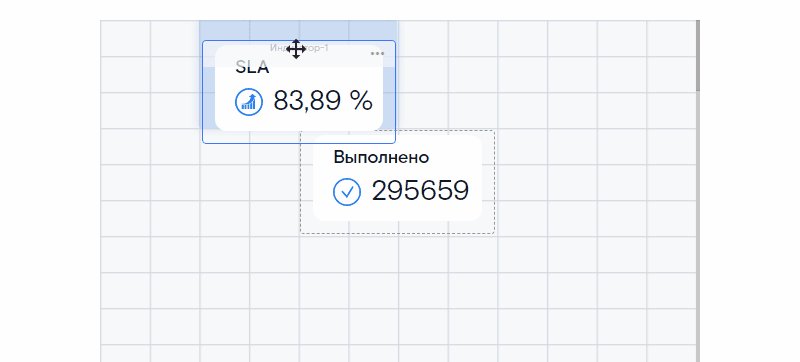
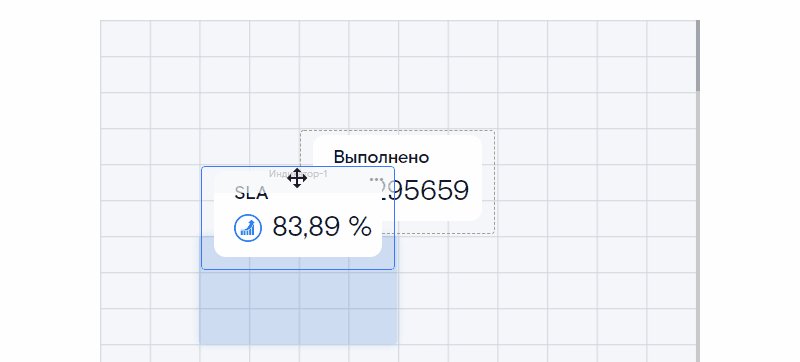
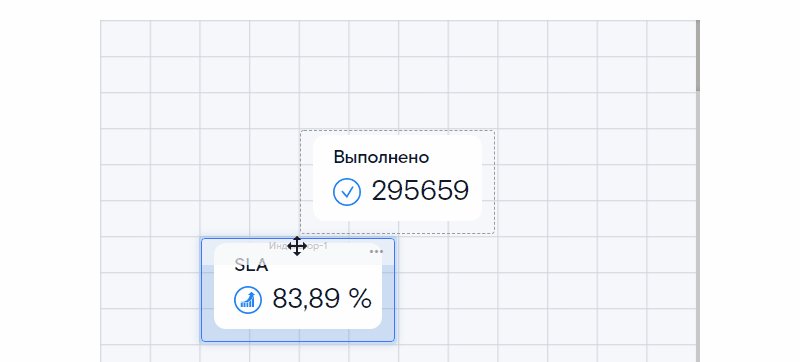
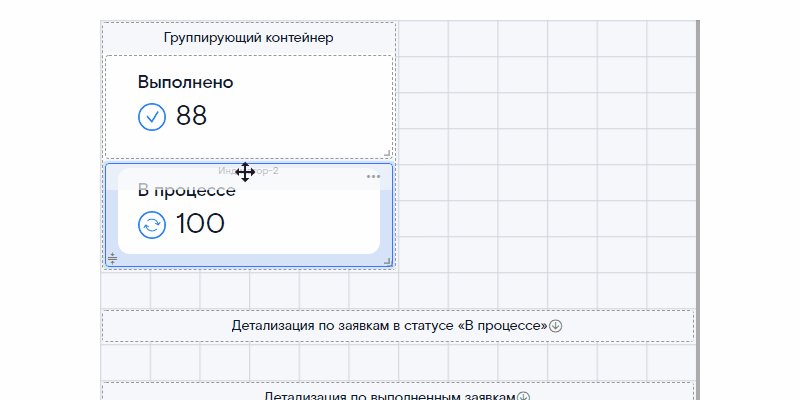
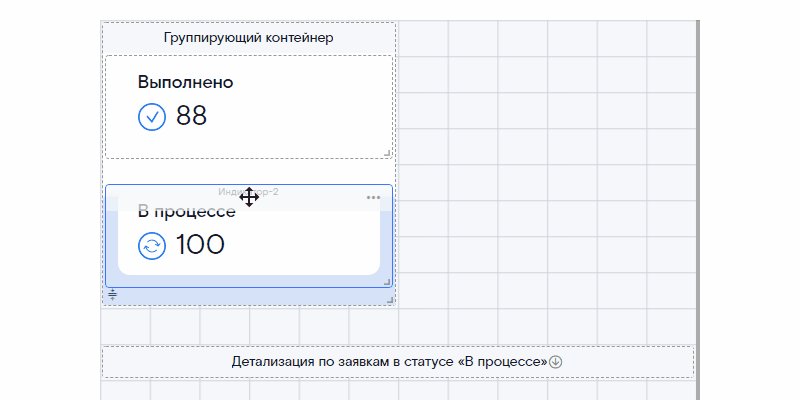
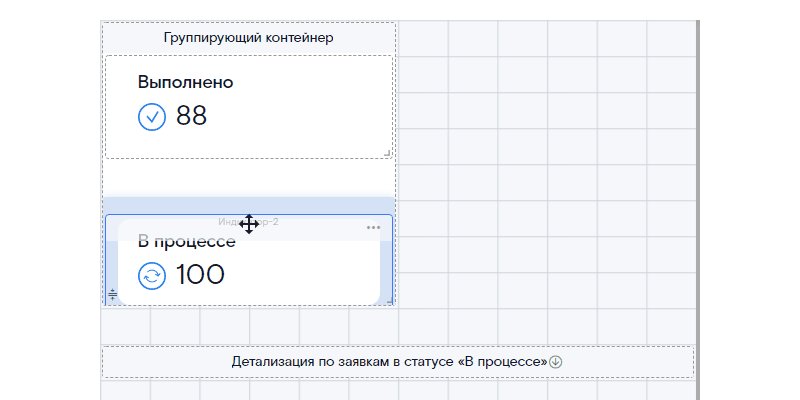
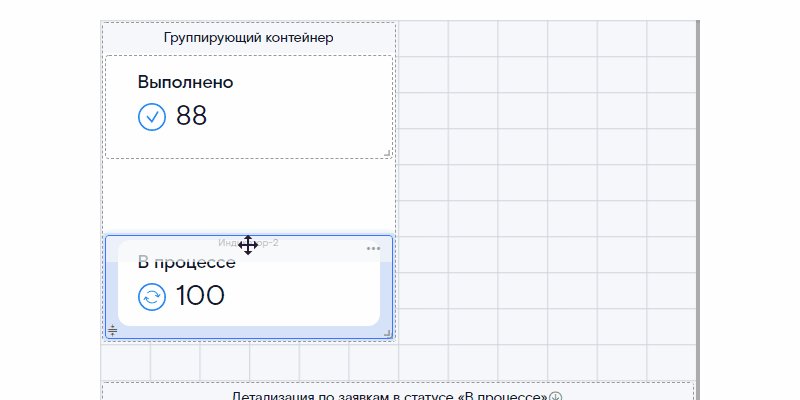
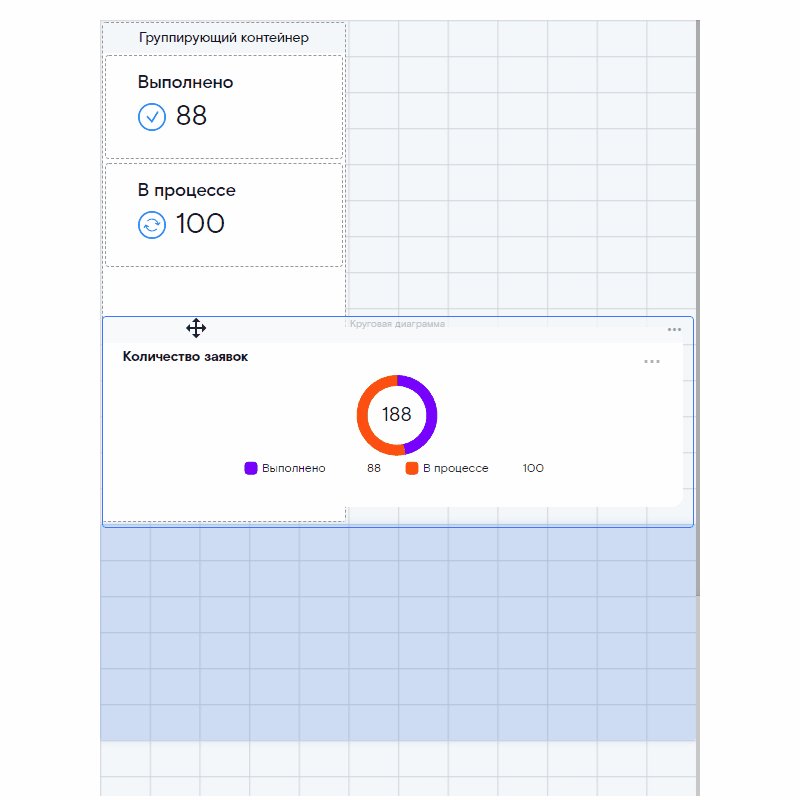
Виджеты могут взаимодействовать друг с другом. Так в ходе перемещения могут возникать пересечения виджетов, которые разрешаются сдвигами виджетов вверх или вниз рабочей области дашборда. Пока изменение положения виджета не закончено и для более явного понимания происходящих изменений, отображается тень будущего положения перемещаемого виджета.
Разрешение ситуации пересечения виджетов, происходит по следующему алгоритму:
Необходимо определить, кто должен сдвинуться (например, виджет, который перемещается или виджет, на который наехали в ходе перемещения). Для этого рассчитываем два параметра: разницу Y координат верхнего ребра перемещаемого виджета и верхнего ребра виджета на который наехали; разницу Y координат верхнего ребра перемещаемого виджета и нижнего ребра виджета на который наехали. Если первый параметр меньше, либо равен второму параметру, то виджет, на который наехали, сдвигается, в противном случае сдвигается виджет, который перемещается.
Необходимо определить, куда сдвинется виджет (вверх или вниз) и сдвинуть его. При наличии свободного места выше, виджет перемещается вверх. Если выше свободное место отсутствует (край рабочей области дашборда) или занято, то перемещаем вниз.
Если виджет сдвигается вниз, то проверяем появились ли новые пересечения виджетов и, если да, то сдвигаем вниз виджеты, на которые наехали в результате предыдущего сдвига. Повторяем данный шаг пока не будут разрешены все пересечения.



Для удобства пользователя виджет можно заблокировать, и он не будет сдвигаться, а виджеты, которые на него наедут, будут вынуждены сами сдвинуться.

Так же для удобства пользователя ведётся история изменений и, если пользователь случайно нарушит структуру уже разработанного дашборда неудачным перемещением виджета со сдвигами остальных виджетов, он сможет отменить изменения.
Выделенным виджетам доступно выравнивание по левому краю, по правому краю и по ширине.
Изменение размеров панели
Изменение размеров виджетов осуществляется с использованием drag-and-drop механики за ребра виджета и за иконку, расположенную в нижнем правом углу виджета.

При изменении размеров виджета не допускается уменьшение размера меньше, чем размер одной ячейки по высоте и ширине рабочей области дашборда.
Образованные в ходе изменения размеров пересечения виджетов разрешаются сдвигами виджетов по аналогии с перемещением виджета.
С целью уменьшения манипуляций со стороны пользователя для достижения желаемого результата добавлена возможность у виджетов за левый нижний угол изменять высоту виджета, совмещенного с изменением положения ниже расположенных виджетов. Тем самым с использованием данной механики:
если уменьшается высота виджета, то виджеты расположенные полностью или частично под виджетом, у которого изменяется высота, сдвигаются вверх (принудительный сдвиг) на величину не более величины изменения высоты при наличии свободного места выше них (т.е. сдвигу вверх могут помешать другие виджеты не участвующие в сдвиге);
если увеличивается высота виджета, то виджеты расположенные полностью или частично под виджетом у которого изменяется высота, принудительного сдвигаются вниз и виджеты, расположенные полностью или частично под виджетами, которые будут принудительно сдвигаться, принудительно сдвигаются вниз на величину изменения высоты.

Виджеты контейнеры
Для решения специализированных задач при работе с дашбордом разработаны виджеты контейнеры.
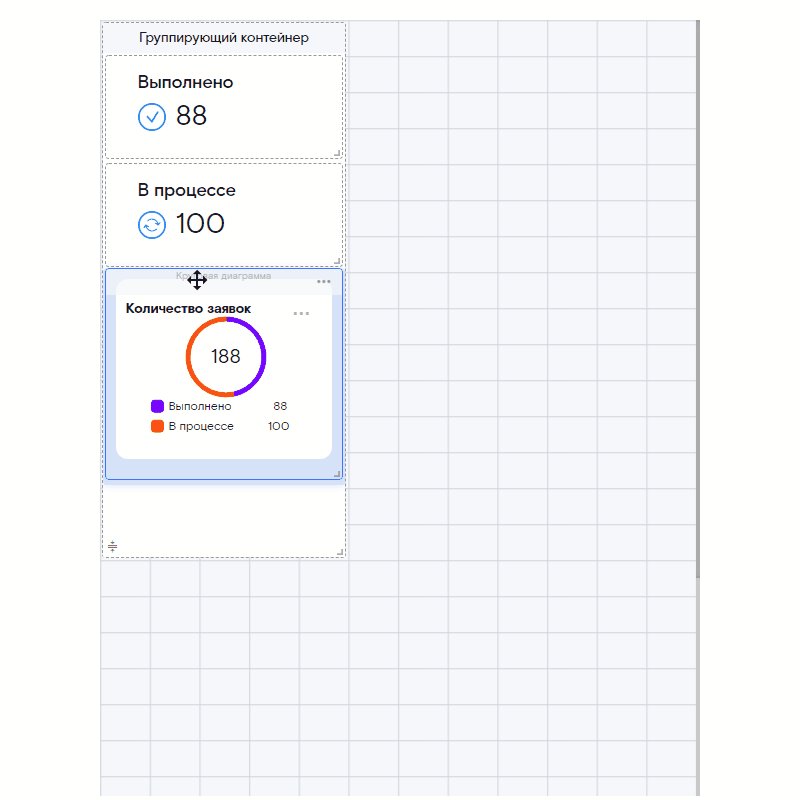
Группирующий контейнер – виджет, внутри себя содержащий собственную сетку и позволяющий внутри себя размещать другие виджеты и тем самым их группировать. Количество колонок в сетке группирующего контейнера наследуется от основной сетки дашборда. Данный виджет может находиться в раскрытом и не раскрытом состоянии. Переход из раскрытого в не раскрытое состояние группирующего контейнера осуществляется с принудительными сдвигами нижерасположенных виджетов. Тем самым группирующий контейнер может облегчить визуальное наполнение дашборда со скрытием детализирующей информации до востребования пользователем.

Внос виджетов в группирующий контейнер и вынос из группирующего контейнера осуществляется при соблюдении определенных условий при перемещении виджетов. Запретить внос и вынос виджетов можно, заблокировав группирующий контейнер.
Виджет выносится из группирующего контейнера если выполняется одно из условий:
перемещаемый виджет вышел за границы группирующего контейнера слева или справа на половину своей ширины и курсор, который перетаскивает виджет, оказался за границами группирующего контейнера;
перемещаемый виджет вышел за границы контейнера сверху на половину своей высоты и курсор, который перетаскивает виджет, оказался за границами контейнера.

Вынести виджет из группирующего контейнера за нижнее ребро не представляется возможным, вместо этого будет происходить увеличение высоты группирующего контейнера, что позволяет сетке группирующего контейнера быть не ограниченной по высоте, как и у основной сетки дашборда. Увеличение высоты группирующего контейнера путём перемещения вложенного виджета приводит к сдвигу вниз нижерасположенных виджетов.

Виджет вносится в группирующий контейнер, если выполняется одно из условий:
площадь пересечения виджета группирующего контейнера и внешнего перемещаемого виджета больше половины площади перемещаемого виджета и курсор, который перетаскивает виджет, оказался внутри группирующего контейнера;
площадь пересечения виджета группирующего контейнера и внешнего перемещаемого виджета больше половины площади виджета группирующего контейнера и курсор, который перетаскивает, виджет оказался внутри контейнера;
площадь пересечения виджета группирующего контейнера и внешнего перемещаемого виджета больше или равна 0.99 доли максимально возможной площади пересечения и курсор, который перетаскивает виджет, оказался внутри контейнера.

Группирующий контейнер может располагаться внутри другого группирующего контейнера, поэтому предусмотрен внос виджета при перемещении сразу в целевой группирующий контейнер и вынос сразу из нескольких группирующих контейнеров.
Условный контейнер – виджет, позволяющий в зависимости от состояния дашборда (состояния параметров от виджетов фильтрации, группировки и агрегации на дашборде) отрисовывать внутри себя один виджет. Условия, по которым определяется текущий отображаемый виджет внутри условного контейнера, задаются продукционными правилами. Виджеты, отображаемые в условном контейнере, могут быть разные по высоте, при этом, если отображаемый виджет больше или меньше по высоте предыдущего, то перед его отрисовкой осуществляется принудительный сдвиг нижерасположенных виджетов вверх или вниз на разницу по высоте. Использование данного контейнера позволяет создавать гибко изменяемый по контенту дашборд вместо нескольких похожих дашбордов.

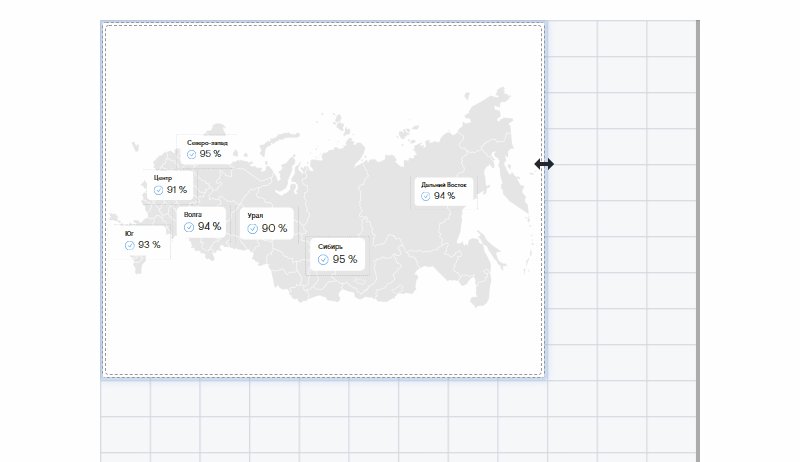
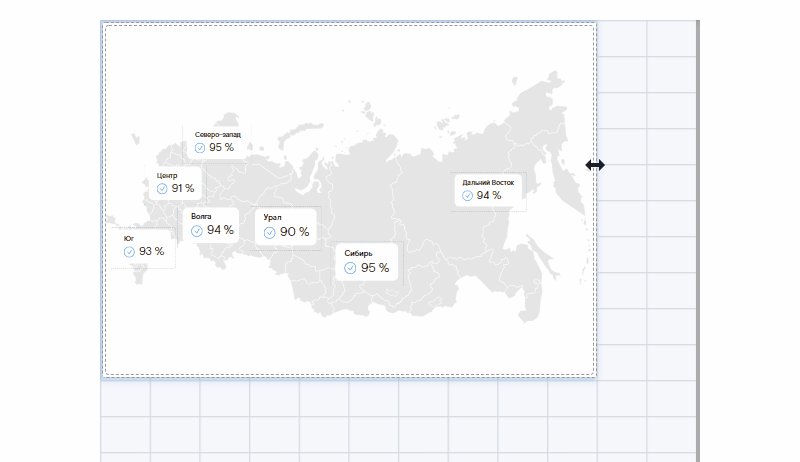
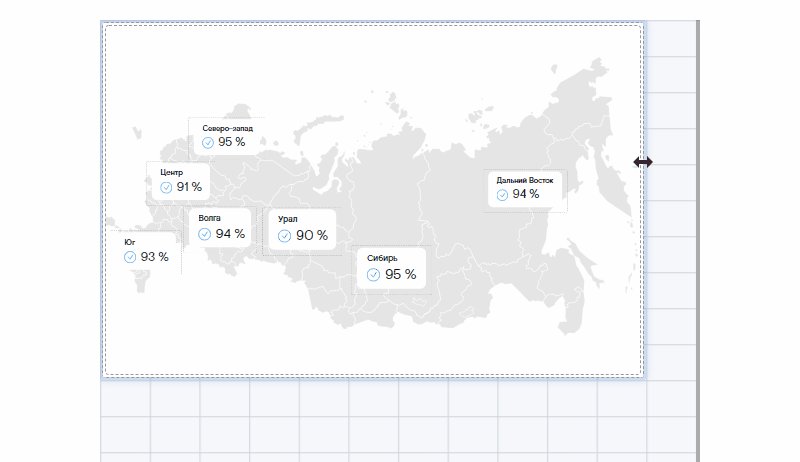
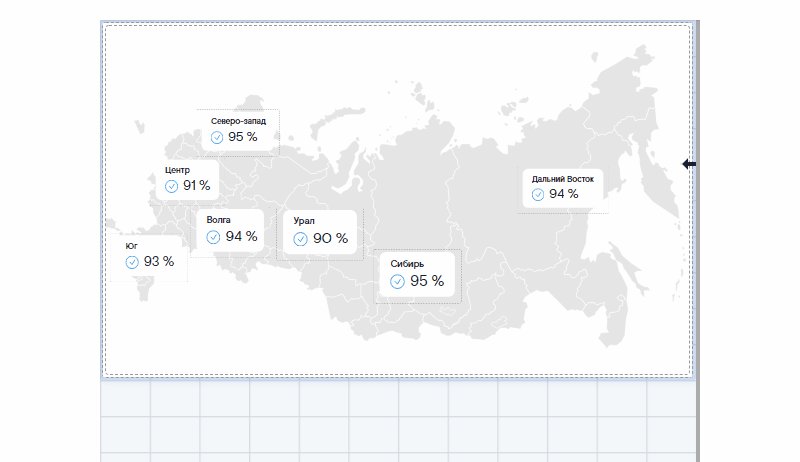
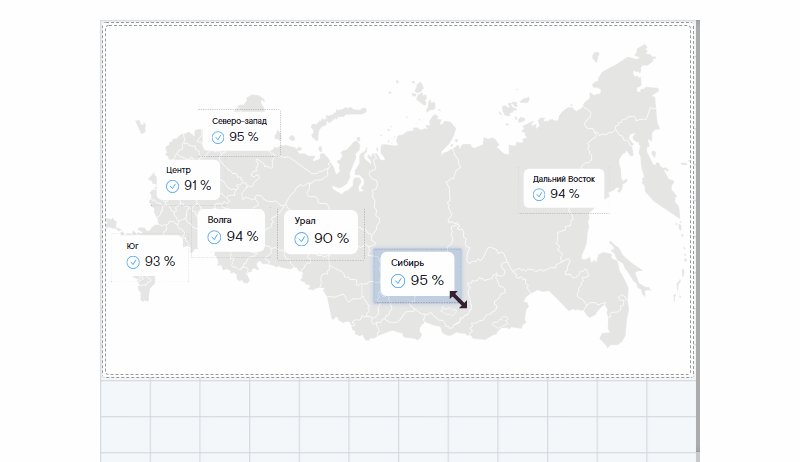
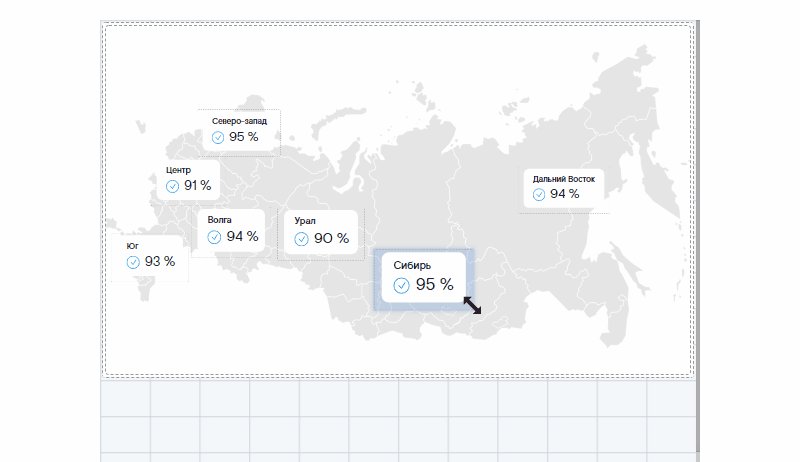
Координатный контейнер – виджет, внутри которого располагается на заднем плане адаптивный векторный графический слой, а на переднем плане размещаются виджеты, которые позиционируются координатами x и y (без использования колоночной сетки) относительно центра графического слоя. Использование данного контейнера позволяет создавать кастомную визуализацию группы виджетов (например, для создания различных схем и карт) для улучшения визуального восприятия информации.
Под адаптивностью графического слоя понимается расчёт коэффициента масштабирования от центра исходного размера векторного изображения, позволяющего вписать в центр контейнера изображение без его обрезки с максимально возможной шириной и высотой изображения и с сохранением при этом соотношения ширины и высоты изображения. Коэффициент масштабирования графического слоя учитывается при расчёте текущих координат x и y и размеров у виджетов расположенных в контейнере.

Внос виджетов в контейнер и вынос виджетов из контейнера осуществляется по аналогии с группирующим контейнером. Виджеты внутри координатного контейнера не взаимодействуют друг с другом и могут наезжать друг на друга во время перемещения.
За правый нижний угол виджетов, расположенных внутри координатного контейнера, можно менять их коэффициенты масштабирования, что позволит более гибко настроить размеры виджетов.

Заключение
Всего за одну статью не расскажешь. В разработанном модуле ESMP Metrica есть много других реализованных идей, например: настраиваемый каталог дашбордов и отчётов, механики монопольного редактирования дашборда, конфигуратор виджетов, конструктор для получения данных из хранилища, разграничения прав доступа к дашбордам и отчётам и многое другое. Если данная статья найдёт своего читателя, то мы подробно расскажем о других идеях в следующих статьях цикла.
Комментарии (4)

amir73911
01.12.2022 14:08+1Реализация дашборда выглядит здорово!
Планируете ли выложить решение самого дашборда куда-нибудь в open source в видео отдельного продукта?

asrazygraev Автор
01.12.2022 14:27Спасибо. Выкладывать в open source не планируем, но думаю сможем в будущем написать статью с примерами реализаций указанных выше идей на стеке Web-технологий.


everest_ux
Интересный продукт разрабатываете ????
Правильно понимаю, что сейчас реализованы только следующие типы блоков: цифры, круговая, столбчатая диаграммы, карты. Или есть ещё какие-то, которые в статье не показаны?
Отдельно хочется отметить гифки — очень наглядный формат для демонстрации.
Ещё интересно было бы подробнее узнать, как подходили к разработке этого продукта с точки зрения анализа спроса и потребностей целевой аудитории. Как вы написали вначале, похожих сервисов много. Любопытно почитать, на чём вы делали акцент в своём продукте и сравнение с конкурентами.
asrazygraev Автор
Спасибо за обратную связь.
Реализовано больше виджетов, чем в примерах в статье: индикаторы, графики (20 видов), элементы управления (8 видов), таблицы (2 вида), специализированные виджеты (11 видов).
Изначально модуль ESMP Metrica развивался как in-house система для обеспечения отчётности по ITSM Практикам, которые реализуются в модуле ESMP Service Manager. В этом модуле работает порядка 10 тыс. исполнителей, которые обрабатывают заявки от 135 тыс. сотрудников. На данный момент в каталоге 1,5 тыс. уникальных услуг, по которым подаётся порядка 7 млн. заявок в год.
В силу размеров компании у нас был значительный пул потребностей от целевой аудитории.
В качестве источников требований выступали ДЗО (дочерние зависимые общества) или отдельные люди: заказчики, пользователи, менеджеры, начальники отделов, сотрудники организации — в общем все те, кто пользуется отчётностью в своей работе.
Озвученные от них потребности различались по уровню детализации (от общих к частным):
Бизнес-требования — самые общие утверждения о целях, задачах, результатах: чего хочет заказчик, зачем ему это нужно. Например, руководитель может сказать: «Я хочу знать, как обстоят дела с обслуживанием по сервису XXX? Каков уровень удовлетворённости?».
Требования к решению — конкретные и самые детальные, например: «Хочется иметь возможность вывести дашборд на весь экран, скрыв все интерфейсные кнопки».
Не существует единственной техники, которой можно выявить и чётко сформулировать потребности. Для каждого этапа детализации потребностей подходит одна конкретная техника или комбинация нескольких. Например, на стадии общих бизнес-требований хорошо работает интервью с заказчиком один на один.