
Всем привет! На связи Александр Разыграев, я разрабатываю модуль ESMP Metrica, а в свободное время преподаю web-разработку студентам в институте, также преподавал на курсах переподготовки.
Часть студентов во время занятия повторяют действия и код за преподавателем. Примерно треть из них часто не успевала и сигнализировала мне, например, останавливали словами: «Подождите, я не успеваю записывать код …».
Как решал эту проблему:
если писали короткий пример, то брал паузу и ждал пока не успевающие перепишут код;
если разрабатывали более длинный пример или одно большое приложение за занятие, то отправлял отдельный файл с кодом или весь проект приложения, например, архивом в чат или коммитами в git.
Но ощущал какую-то неудовлетворённость. Во-первых, понимал, что это не решение, а скорей экстренная помощь. Во-вторых, у меня не получалось работать на опережение, т. е. я не мог понять, как часто отправлять код, а иногда, увлекшись, забывал. Какого-то другого решения этой проблемы у своих коллег я не встречал.
В этой статье привожу свой опыт, как я ушёл от этой проблемы, написав свой раздатчик изменений кода. Статья будет полезна преподавателям IT.
Предыстория
Шесть лет назад я взялся за дополнительную работу преподавателем на вечерних курсах переподготовки «Web Разработчик (NodeJS)», проходящих очно в университете.
Студенты совершенно разные:
по возрасту - от 20 лет до пенсионеров;
по профессии - из IT (однажды пришел обучаться тимлид со своей командой) и не из IT (адвокаты, бухгалтера, военные) или студенты старших курсов любых вузов;
по уровню подготовки (например, приходили студенты, у которых это был уже третий по счёту курс по web-разработке).
Объединяла их высокая мотивация учиться. Наш руководитель наставлял нас, что нам необходимо подстраиваться под студентов и стараться помочь им обойти возникающие препятствия.
Одним их таких препятствий стала описанная выше проблема.
Спустя несколько лет преподавания на этих курсах я осознал возможное решение. Всякий раз перед тем, как осуществить тестовый запуск кода, мне необходимо его сохранить, и вот в этот момент автоматически можно отправлять изменения кода студентам.
Окрылённый этой идеей, я пообещал студентам, что на следующем занятии покажу самодельный инструмент, который доставит изменения кода через web-интерфейс сразу после сохранения мною изменённого файла с кодом. Использовать я буду тот же стек (html, css, js, nodejs), что и преподаю, и мы сможем получившуюся программу разобрать как пример. Студентам понравилась эта идея, так как и преподаватель получил домашнее задание со сроком исполнения до следующего занятия (в моём случае это два будних вечера).
Первый вечер
В первом приближении под своим раздатчиком изменений кода я задумал web-приложение. Фронт предоставляет студенту информацию об изменениях кода. Серверная часть на компьютере преподавателя выполняет с одной стороны функции web-сервера, а с другой стороны отслеживает изменения нужных для занятия файлов и передает информацию об изменениях во фронт.
За первый вечер я:
Получил путь к папке, за файлами которой будет происходить отслеживание изменений через аргумент командной строки.
Начал отслеживание изменений файлов (с расширениями: js, json, css, html) в заданной папке за исключением файлов, связанных с модулями и их установкой (package-lock.json и файлы в папке node_modules). Для этого использовал функцию watch нативного модуля fs в Node.js.
Реализовал чтение изменённых файлов из файловой системы и хранение в оперативной памяти приложения их последних версий.
Добавил отдачу web-интерфейса просмотра изменённых файлов с кодом (модуль express).
Организовал общение между web-интерфейсом и сервером (модуль socket.io), чтобы по инициативе серверной стороны передавать на фронт информацию об изменённых файлах и выводить преподавателю в консоль количество студентов, использующих web-интерфейс инструмента.
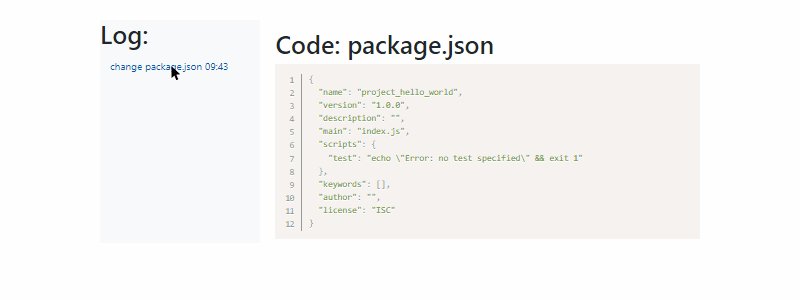
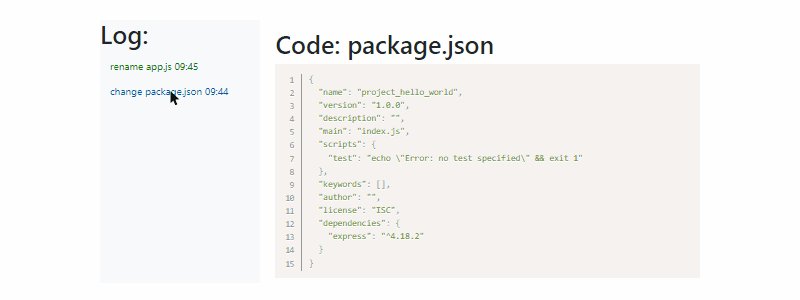
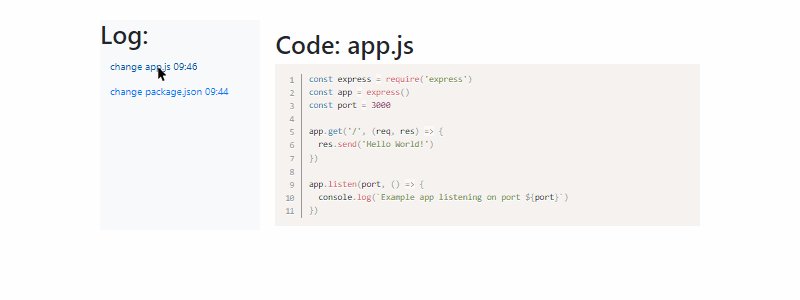
Создал web-интерфейс для просмотра изменённых файлов состоящий из левого блока навигации по файлам и правого блока просмотра изменённого файла с подсветкой кода (библиотека prismjs).

Второй вечер
Явный недостаток сделанного за прошлый вечер инструмента в том, что он не умеет показывать, что изменилось в файлах, поэтому за второй вечер хотелось это доработать.
Для определения изменений между двумя версиями файлов я реализовал сохранение изменённых файлов в файловую систему с указанием версий. И вот тут я обнаружил, что при некоторых изменениях (например, копирование файла из другого проекта в папку, за которым ведётся наблюдение) watch запускал пачку событий (например, rename и за ним несколько change). Но так как опыта использования watch ранее не было, пришлось потоптаться в интернете, чтобы найти решение. Очень помогла статья «How to Watch for Files Changes in Node.js», в которой нашёл описание своих проблем и как их решить. Удалось усовершенствовать использование watch. Единственное, не предусмотрел обработку удаления наблюдаемого файла, решил отложить на будущее, так как времени не так много оставалось.
А далее я:
Реализовал очистку сохранённых ранее файлов истории отслеживания изменений при запуске инструмента.
Добавил определение изменений между двумя версиями файлов (модуль diff) и сохранение результатов в оперативной памяти приложения.
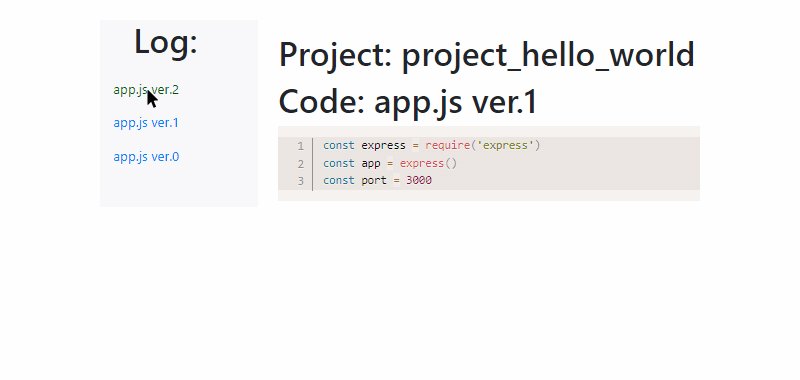
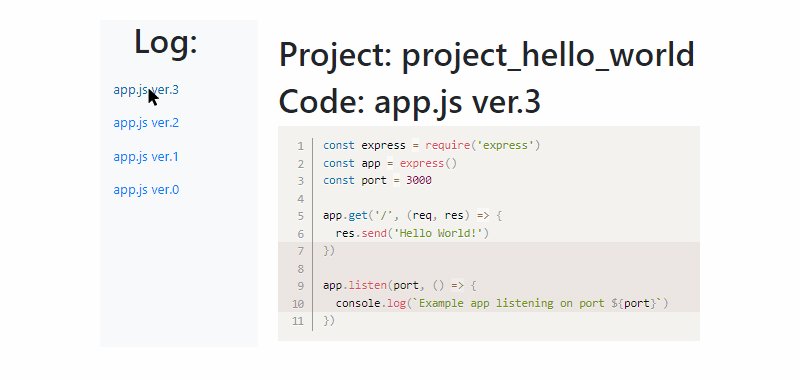
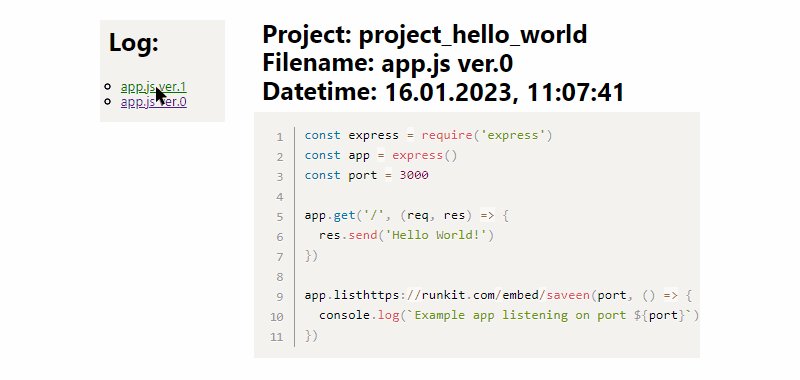
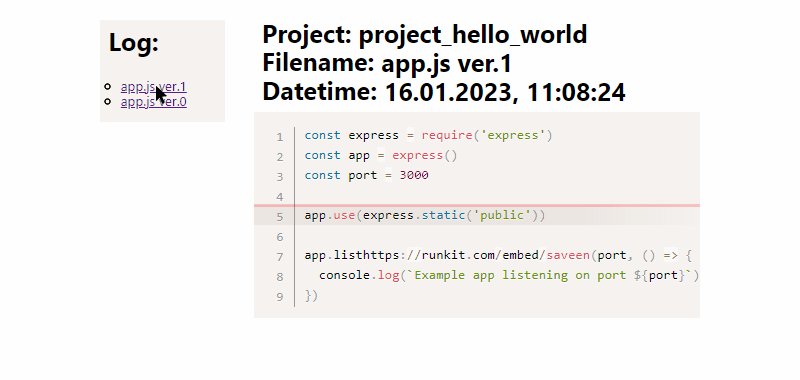
Доработал web-интерфейс: в навигационной части - вывод изменённых файлов с указанием версий, в правом блоке - вывод названия папки, за которой следим, и просмотра файла с подсвечиванием строк кода, которые добавлены или изменены (выделение удаленных строк не успел сделать).

Использование и развитие инструмента
Студентам инструмент понравился. Единственное, они попросили добавить в web-интерфейс кнопку сохранить в буфер обмена для быстрого копирования содержимого изменённого файла. Доработок не потребовалось, так как библиотека prismjs умеет это делать, мне нужно было только добавить это в сборку библиотеки.
Со своей стороны, заметил, что теперь, если студенты не успевали переписать за мной код, а я давно не сохранял изменённый файл с кодом, они просто напоминали мне это сделать. Спустя неделю работы со своим инструментом у меня появилась привычка сохранять изменённый файл с кодом сразу после небольших изменений.
С этим потоком мне повезло. Я и все студенты подключали ноутбуки к одной wifi-точке, и студенты могли обратиться к web-интерфейсу на моём ноутбуке. Но такой расклад бывает не всегда. Поэтому наметил следующий шаг доработки инструмента – это разделение его на две программы. Правда взялся я за эту доработку через полгода, уже со следующим потоком студентов.
Удалось доработать следующее:
Разделил инструмент на две программы. Первая будет на компьютере преподавателя отслеживать изменения нужных для занятия файлов и передавать информацию об изменениях второй программе. Вторая программа web-приложение, располагаемое на хостинге, которое формирует вехи изменения файлов и показывает их студенту. Для общения между программами использовал модуль socket.io.
Добавил опциональный аргумент командной строки первой программы на очистку прошлой истории проекта, что позволит продолжать историю проекта с прошлого занятия.
Ещё через полгода началась пандемия, и очные курсы на год превратились в дистанционные. В новых условиях я и многие мои коллеги начали записывать трансляции занятий и отправлять их студентам. А я свой раздатчик кода использовал почти на всех занятиях. Это позволило облегчить процесс отслеживания изменений кода, особенно для студентов, которые для дистанционных занятий использовали один монитор.
Последний этап развития инструмента пришёлся на прошлый год. Взялся за отслеживание удаления файлов. Не получалось однозначно определить по генерируемому событию rename от watch, что удалена папка или файл. Поэтому, как только я понял, что для этого мне необходимо перед запуском отслеживания изменений в папке сканировать все её файлы и хранить об этом информацию, я решил перейти на пакет chokidar, который умеет разделять события файлов и папок.
А далее удалось реализовать следующее:
Вынес настройки фильтрации наблюдения за файлами в конфиг. Не удобно каждый раз вносить эти правки в код. Например, в начале мне требовались базовые web-файлы (с расширениями: js, json, css, html), а с расширением материалов курса мне ещё потребовалось делится файлами с расширением .vue (однофайловые компоненты vue.js).
Добавил в правый блок web-интерфейса вывод содержимого изменённого файла с подсвечиванием областей между строк кода, в которых были удалены строки.

Вот такой получился самодельный инструмент. Свои желания я реализовал. Дальнейшее его развитие вижу уже в создании многопользовательского инструмента (чтобы можно было одновременно делиться кодом от разных преподавателей для разных групп студентов), но для этого нужна база данных, хранилище файлов и т.п.
Кого заинтересовал инструмент, он тут: первое приложение и второе приложение.
Использование созданного раздатчика изменений кода позволило мне уйти от проблемы, связанной с тем, что часть студентов не успевала переписывать за мной код, но, решив эту проблему, меня стали чаще останавливать студенты, например, словами «Подождите, я не успеваю осознать код». А вот это уже совсем другая задача для преподавателя.
P.S. Сейчас для этих целей возможно использовать и готовые решения. Например, для этой задачи может подойти совместная работа Live Share в Visual Studio Code, где студентам настраивается доступ к сеансу совместной работы только для чтения. Как-нибудь это опробую.
Комментарии (10)

s207883
24.04.2023 16:12+1Можно было бы разбить лекцию на коммиты и прыгать перед ними, типа:
Ветка Lesson 1. Коммиты: Hello world, var, this, first function и далее по теме. Ученик качает себе курс целиком и прыгает за преподом.
Если слишком сложно, то код можно в таком же стиле раскидать по файлам, все равно лекция это не сеанс лайв кодинга.

asrazygraev Автор
24.04.2023 16:12Вариант интересный, но мне такое не подходит. На курсах как раз занятия были не классическими т.е. в них 70% были сеансами лайв кодинга.

belonesox
24.04.2023 16:12+3Может просто поднять code-server и совместно программировать?
Т.е. вы пишете основную часть, иногда даете что-то выполнить студентам, правите их ошибки... Это если созвон и небольшая группа (<20) следит за вашим мастерклассом.
Студентам ничего не надо настраивать, у них в броузере VSCode, сборка и все такое на вашем сервере, где вы все настроили.Если они сидят в отдельных своих проектах, так даже лучше, тогда вы с каждым работаете индивидуально, они не пересекаются, им ничего не надо настраивать.

asrazygraev Автор
24.04.2023 16:12Появление первой версии собственного инструмента приходится на февраль 2019 года. В это время совместная работа уже была в VS, но для преподаваемого MEVN стека VS как-то тяжеловатое IDE. Если я правильно навёл справки совместная работа в VSCode появилась c версии 1.72.0 (сентябрь 2022) и получается я немного не до терпел.
А так я с вами полностью согласен. Совместная работа выглядит для указанной задачи очень привлекательной. Как-нибудь это опробую) Спасибо за обратную связь.

belonesox
24.04.2023 16:12+1На всякий случай, повторюсь. Есть совместная работа в VSCode через LiveSharing, это одно. А есть (благо вся VSCode это электрон, тайпскрипт, веб) code-server — т.е. только серверная версия, от пользователя не нужно ничего кроме броузера (хватает и обычного смартфона даже). Ну вот какое-то демо с какого-то моего доклада → https://youtu.be/0VcAhvavA0I?t=8653

asrazygraev Автор
24.04.2023 16:12Спасибо за уточнение. Пазл сложился. И правда VS Code Server облегчит использование студентом совместной работы. Отличный доклад. Век живи, век учись учить))


velon
У меня студики просто фоткают код на телефон, и непонятно что потом. Сомневаюсь что они приходят домой и воспроизводят его
asrazygraev Автор
Вопрос мотивации. Студенты очники более расслабленные. А мой опыт связан с тем, что это именно курсы переподготовки. А на курсах люди платят свои кровные и хотят получить всё за что они заплатили.