«Как устроен JavaScript», Дуглас Крокфорд

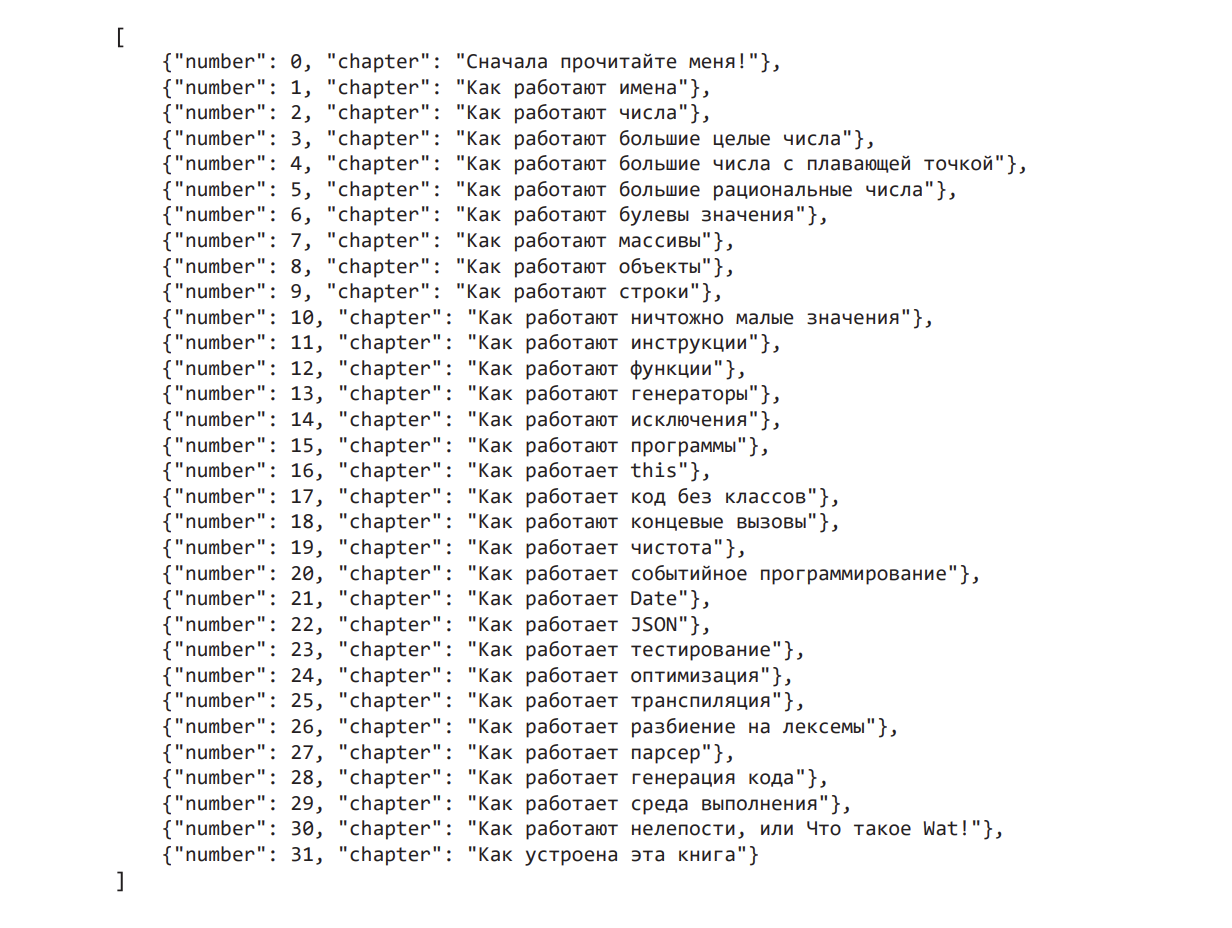
Все главы начинаются с «Как работает…» В принципе, это самое короткое объяснение того, что вас ждёт в книге.

Кажется, что разбирается вообще всё, что есть в языке.

Кирилл Павлик
JavaScript-разработчик в «Альфа-Банке»
«Создатель JSON рассказывает, как работают различные механизмы JS. Автор также уделяет внимание недостаткам языка и размышляет об их устранении в The Next Language»
При этом объяснения достаточно подробные (но могут показаться и формальными). Например, так:
«Number (но не number, начальная прописная N играет важную роль) — это функция, способная создавать числа. Числа в JavaScript — неизменяемые объекты. Когда оператору typeof передается число, он возвращает number (здесь значимую роль играет начальная n в нижнем регистре). Префикс new с функцией Number ни в коем случае нельзя применять. Number также служит контейнером для некоторых констант. Они могут дать представление о работе чисел»
«Выразительный JavaScript, второе издание», Марейн Хавербек

Хавербек подходит к изучению JS немного иначе, чем Крокфорд.
«Когда ученик спросил учителя о природе цикла Данных и Контроля, Юань-Ма ответил: ’’Подумай о компиляторе, компилирующем самого себя’’»
Это цитата из главы с проектом, в котором вам будет нужно написать свой ЯП. Но, как говорит автор, это не сложно...
«Создать свой язык программирования удивительно легко (пока вы не ставите запредельных целей) и довольно поучительно. …В построении языка нет никакой магии. Мне часто казалось, что некоторые человеческие изобретения настолько сложны и заумны, что мне их никогда не понять. Однако после небольшого самообразования и ковыряния такие штуки часто оказываются довольно обыденными»
Хавербек поможет понять базовые концепции языка. Если уже изучаете JS, например, по курсам, то книга будет хорошим дополнением.
«ECMAScript 6 для разработчиков», Николас Закас

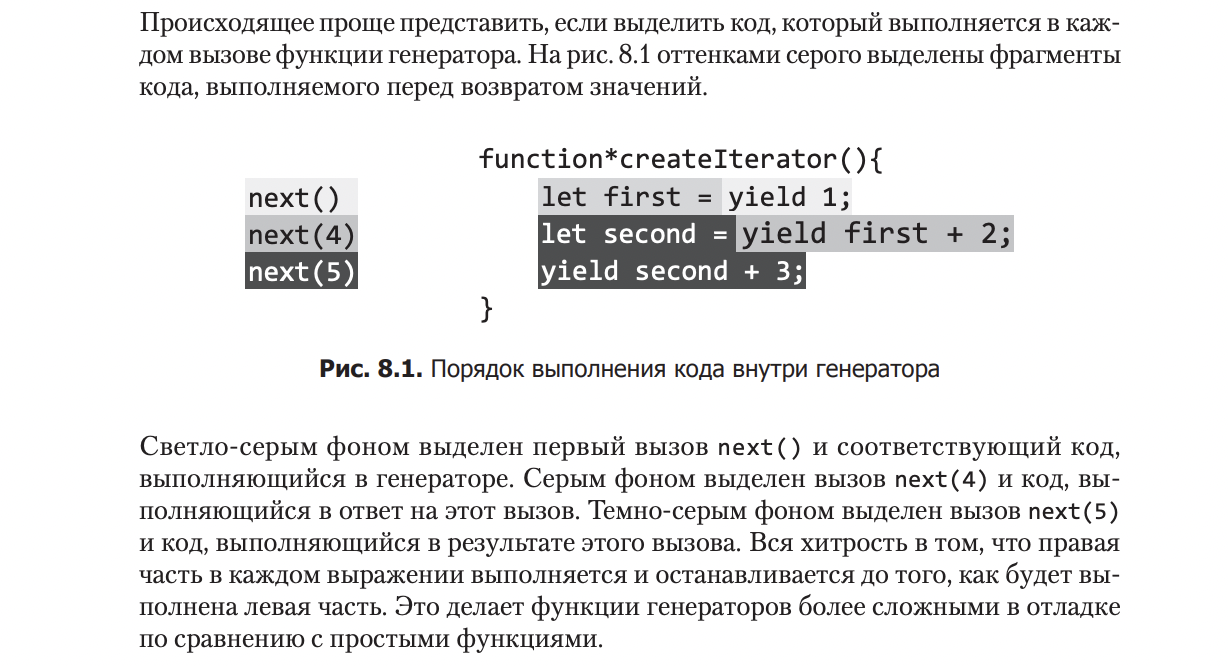
Углубляемся дальше. Здесь у нас хорошее ревью языка, с юмором, эмоциями, и акцентами на концепциях и примерами кода. Примеров, с пояснениями, много. Например, таких:


Азат Загитов
Ведущий frontend-разработчик «Альфа-Банк для Бизнеса»
«Вообще книга про новый стандарт ES, но при этом, в целом, помогает понимать как и почему работает тот или иной синтаксис»
«Грокаем Алгоритмы», Адитья Бхаргава

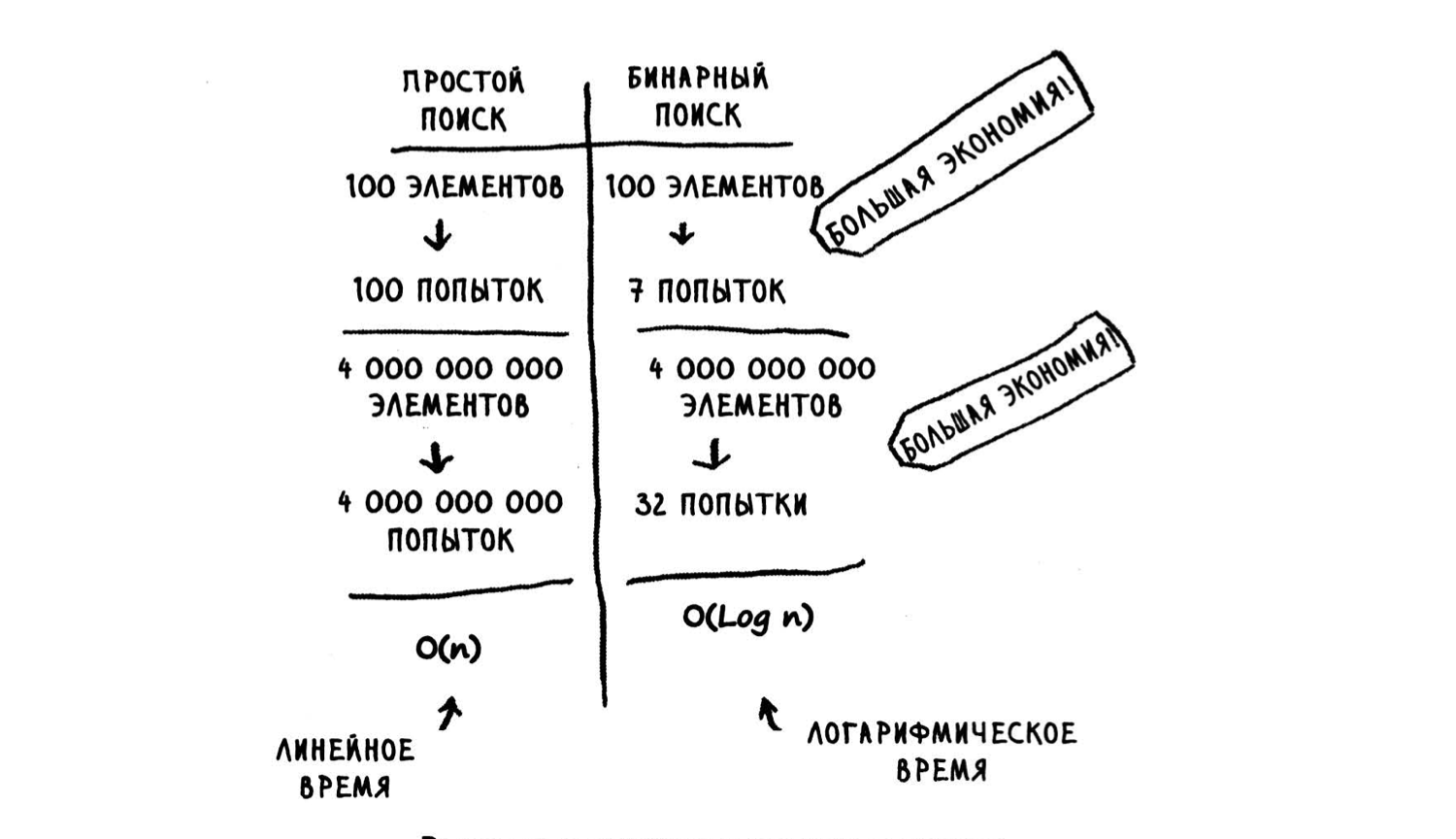
Полное название книги — «Грокаем алгоритмы. Иллюстрированное пособие для программистов и любопытствующих» Иллюстраций действительно много.

Примеров и упражнений тоже уйма. Например, есть такое:
«Проведем мысленный эксперимент. Допустим, Facebook хранит список имен пользователей. Когда кто-то пытается зайти на сайт Facebook, система пытается найти имя пользователя. Если имя входит в список имен зарегистрированных пользователей, то вход разрешается. Пользователи приходят на Facebook достаточно часто, поэтому поиск по списку имен пользователей будет выполняться часто. Будем считать, что Facebook использует бинарный поиск для поиска в списке. Бинарному поиску необходим произвольный доступ — алгоритм должен мгновенно обратиться к среднему элементу текущей части списка. Зная это обстоятельство, как бы вы реализовали список пользователей — в виде массива или связанного списка?»
Как бы вы решили задание? Напишите в комментариях)
Не беспокойтесь, в конце есть ответы.
Ответ: В виде отсортированного массива. Массивы обеспечивают произвольный доступ — вы можете мгновенно получить элемент из середины массива. Со связанными списками это невозможно. Чтобы получить элемент из середины связанного списка, вам придется начать с первого элемента и переходить по ссылкам до нужного элемента.

Даниил Никонюк
JavaScript-разработчик в «Альфа-Банке»
«Прекрасная книга для понимания алгоритмов для начинающих, и не только для фронтов, но и, в целом, для программистов, имеющая кучу примеров с картиночками и аналогиями. Хорошо читается как в оригинале, так и в переводе. Примеры кода, правда, там на Питоне или на Джаве, уже не помню, но они очень простые и поймет их каждый»
«Секреты CSS. Идеальные решения ежедневных задач», Лия Веру


Ольга Болотова
Руководитель направления развития компетенции JavaScript в «Альфа-Банке»
«Купила эту эту книгу с кучей интересных нестандартных решений CSS-задач после того, как побывала на выступлении Лии. И теперь, если мне грустно зимним холодным вечером, то я наливаю горячий чай с корицей и медом, открываю книгу в случайном месте, и воспроизвожу ту анимацию или эффект, которую описывает Лия. И вечер становится уже не таким грустным! =)»
Да, можно открывать книгу в случайном месте и вы всегда найдете, чем заняться в ближайший час.

Роберт Мартин, «Чистая архитектура»

Много есть статей о «Чистой архитектуре»: и вольные пересказы, и личные мнения (в том числе и почему книгу не надо читать), и конспекты, и даже сборники главных мыслей, например, таких:
«Все архитектуры подчиняются одним и тем же правилам!»
Но ведь лучше один раз изучить источник, чем 100 мнений о нём?
К тому же, ни один пересказ не сможет вам заменить истории из прошлого Мартина, которые ждут вас в конце книги. Например, как в 1971 году компания ASC наняла Мартина (когда ему было 18 лет) и двух его друзей, чтобы переписать сложную систему бухгалтерского учета и записей для местного профсоюза водителей грузовиков в Чикаго для мини-компьютера Varian 620/f.
Читать, как они справились без операционной системы, без файловой
системы, без какого-либо высокоуровневого ЯП, а только на ассемблере, увлекательно. Рекомендуем!
«Эффективный TypeScript: 62 способа улучшить код», Дэн Вандеркам

Это сборник правил, которых действительно 62. Все они собраны в тематические разделы или главы.

Есть вопрос — на него содержится ответ в одном из правил.

Все правила подробны и обстоятельны, а почти все выводы в книге объяснены на примерах кода. Рекомендуем — это пособие заменит довольно скудную официальную документацию и даст ответы на большинство типичных вопросов.
«Джедайские техники: как воспитать свою обезьянку, опустошить инбокс и сберечь мыслетопливо», Максим Дорофеев


Свистун Василий
Frontend-разработчик в «Альфа-Банке»
«Если бы меня когда-нибудь спросили о том, чего не хватает больше всего разработчикам, в среднем по больнице, то ответ бы не заставил себя долго ждать — честности и подхода к процессам. И речь не только о тех из них, которые происходят в компании. О нет! Речь идёт и о внутренних вещах, с которыми мы рука об руку, каждый день пытаемся "спасти мир", но по итогу, эти процессы предают нас раньше, чем мы успеваем сказать "кря".
Эта самая вкусная и точная книга по теме тайм-менеджмента, которая будет полезна разработчикам любого уровня и направления. Уверен, что уделяя её прочтению совсем немного времени, вы удивитесь, как быстро она позволяет вам расти над собой и отлаживать те самые винтики, которые двигают ваше внутреннее "я" вперёд. Надеюсь, что для кого-то она станет приятным открытием, каким стала когда-то и для меня :)»
В целом, книгу можно читать хотя бы для того, чтобы морально чувствовать себя чуть лучше, и не заморачиваться рефлексией о том, почему же не получается «нормально» сесть на 2 часа, «войти в поток» и поработать, а то всё урывками, да урывками. Оказывается, работа урывками — это и есть нормально. Об этом есть отдельная глава «Бракованный день», оставим из неё отрывок.
«Может ли одна небольшая встреча испортить вам весь день целиком? Скажем, если ее назначат в такое время дня, что ни до этой встречи, ни после нее ничего толкового сделать не получится. Сама по себе встреча коротка, но она утягивает за собой в пучину бездарно потраченного времени весь день. Знакомо?
<...>Мы считаем, что все наши задачи требуют больших кусков времени, в течение которых нам дают сосредоточиться, и «опилки» времени в 10–20–30, а то и 40 минут мы не рассматриваем всерьез. Можно долго доказывать, что ваши дела просто невозможно делать небольшими кусочками по 10–20 минут. Но если вас в течение дня 5–10 раз отвлекают звонком или всплывающим уведомлением о новом сообщении в чате или почте, то вам попросту недоступен никакой другой способ работы…
Безусловно, работать квантами времени по два-три часа в полной тишине намного продуктивнее, но есть ли у вас такая роскошь? Мы очень часто жалуемся на нехватку времени, хотя на самом деле его у нас более чем достаточно. Просто оно какое-то рваное: тут 5 минут, там 10, здесь 12. А мы все ждем и ждем огромных двух-трехчасовых бревен, брезгливо выкидывая небольшие щепочки»
Пожалуй, на этой ноте и закончим.
А вы бы какие книги порекомендовали?
Рекомендуем почитать [подборка редактора блога]
Раз в месяц по инновации: чек-лист команды по поддержке внедрения новых сервисов
Что такое Shared UI, как он нам помог и причём тут микросервисы
Пять мифов о роботизации: как и зачем машинам делегируют рутину
Также подписывайтесь на Телеграм-канал Alfa Digital — там мы постим новости, опросы, видео с митапов, краткие выжимки из статей, иногда шутим.
Комментарии (6)

alexmasyukov
02.12.2022 13:36O'Reilly. Профессиональный TypeScript
Роберт Мартин: Идеальный программист. Как стать профессионалом разработки ПО


ValeriySergeev
Не лучше по видео урокам обучаться?
benjik
Нет, не лучше
AlfaTeam Автор
Оба способа имеют право на жизнь) Наверно, здесь ситуация как с романом и экранизацией по роману: вроде об одном и том же, но способ донесения, акценты, темп, скорость донесения — разные. Здесь так же, при этом оба способа имеют место быть.