Оговорюсь сразу, что данный баг не проверялся на браузере chrome. Выявлен он был и опробован исключительно на Iron.
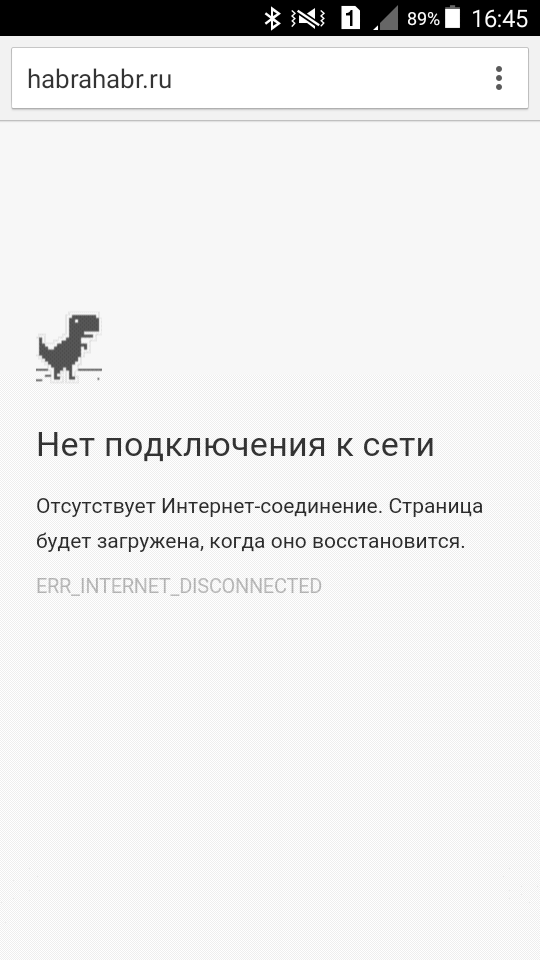
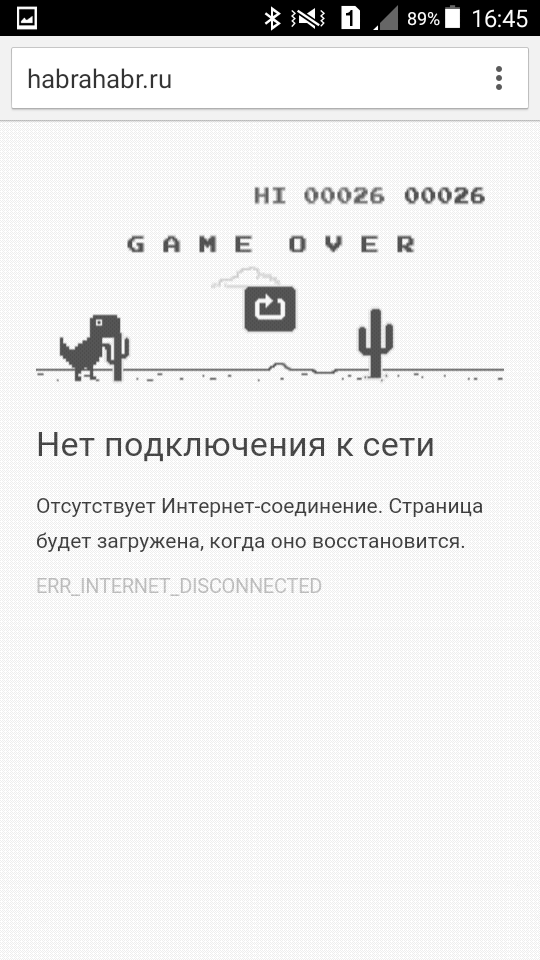
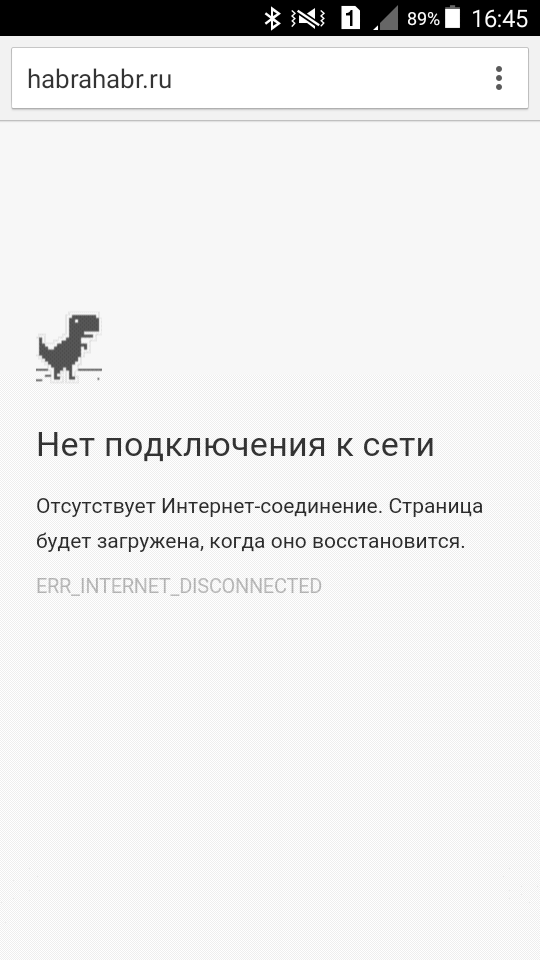
Предыстория такова, что на мобильной версии chrome существует не всем известная мини-игра про динозавра, когда пропадает интернет:

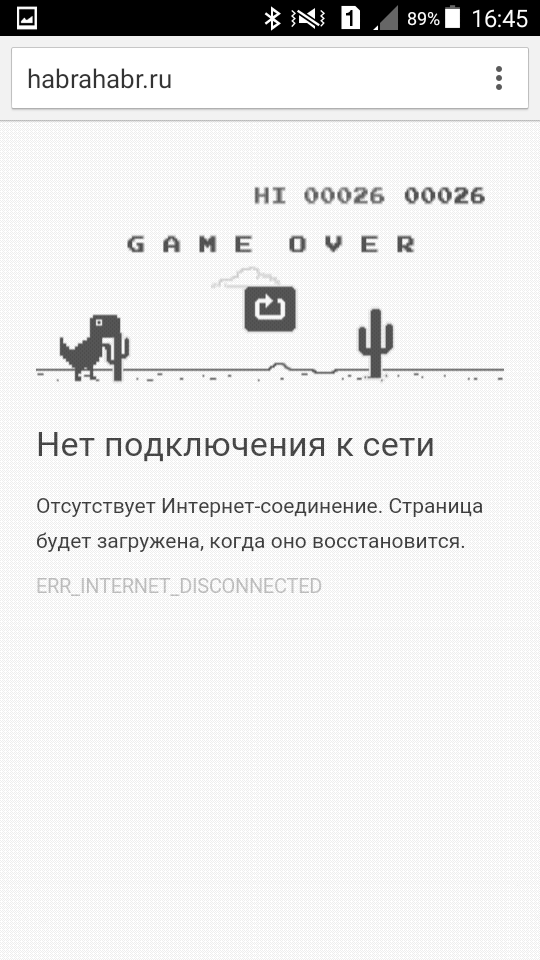
Если нажать в этот момент по динозавру, то запустится мини-игра

Это было ознакомление.
Теперь суть бага в Iron.
Создаем в MS Excel любую таблицу и сохраняем ее как html.
Открываем получившийся html файл в Iron (в chrome, думаю, этот пункт получится!) и жмакаем по странице правой кнопкой для выбора «просмотр кода элемента». Оно же — ctrl+shift+i
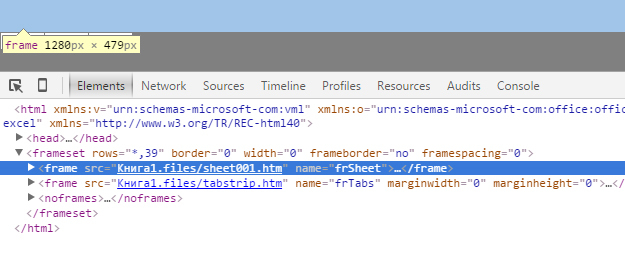
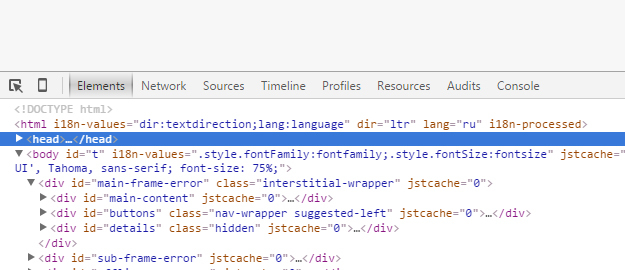
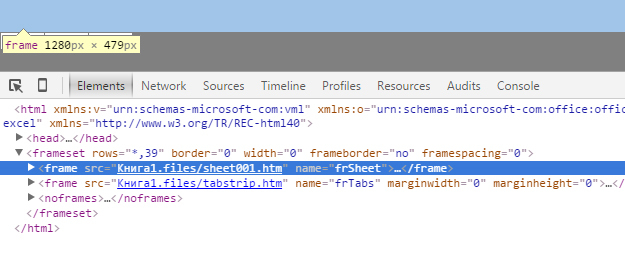
В появившейся консоли разработчика открываем вкладку Elements и видим, что страница состоит (на самом верхнем уровне) из одного frameset и двух frame.

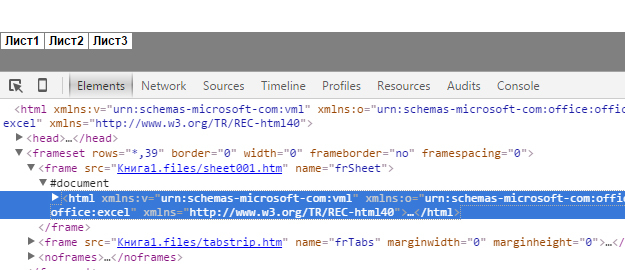
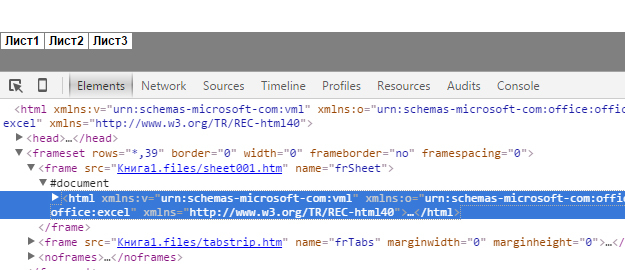
Открываем первый frame и копируем содержащийся внутри код тэга HTML.

Теоретически, это и есть наша таблица, созданная в начале в excel.
Создаем где-нибудь новый файл с расширением .html и вставляем в него скопированное содержимое из frame
Открываем получившийся файл в iron. Видим, что ничего нормально не отображается. Так и надо, все в порядке. Продолжаем…
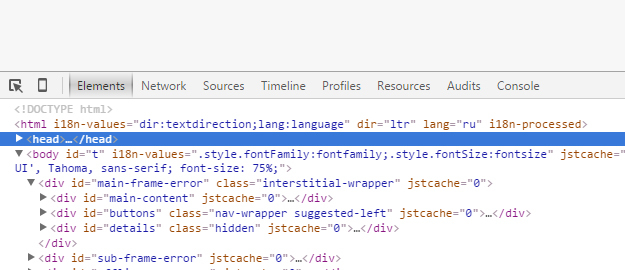
В этом непонятном документе открывает консоль разработчика (ctrl+shift+i) и выделяете элемент head.

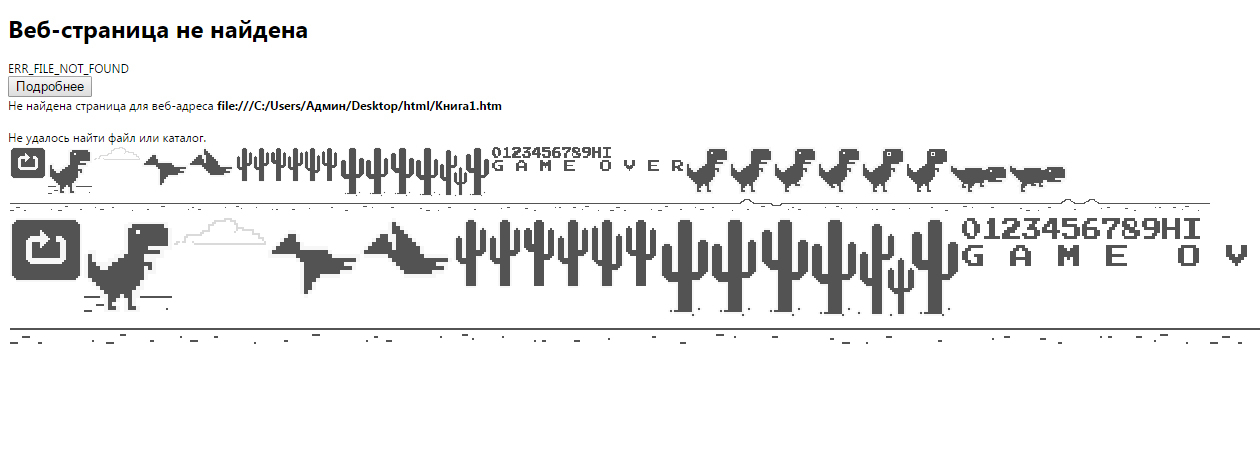
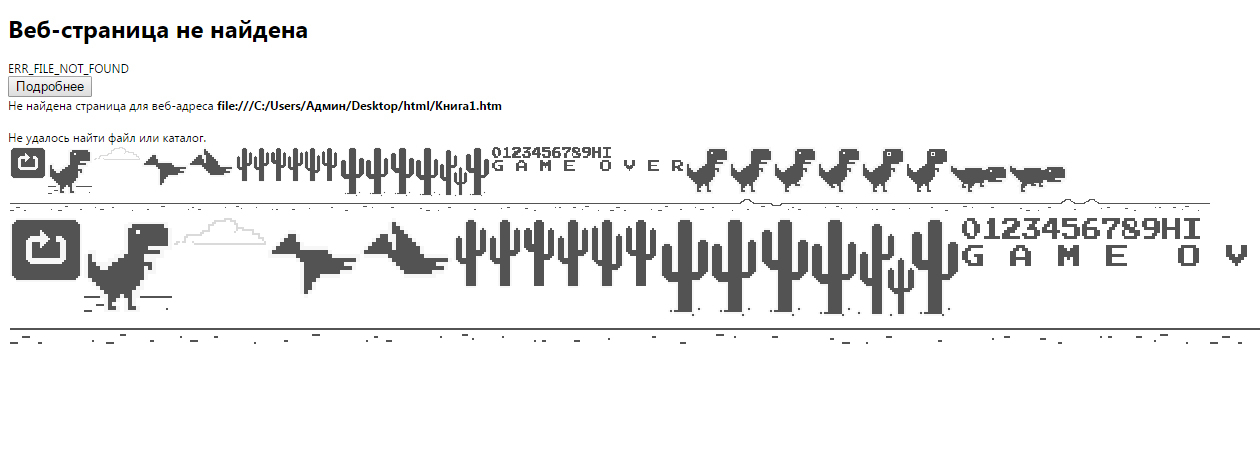
После, удаляете, нажимая кнопку del и вуаля…

Откуда это и зачем этот баг — мне неизвестно. Как все же, запустить эту игру на ПК версии браузера — мне тоже неясно.
Но я уверен, что она доступна.
Предыстория такова, что на мобильной версии chrome существует не всем известная мини-игра про динозавра, когда пропадает интернет:

Если нажать в этот момент по динозавру, то запустится мини-игра

Это было ознакомление.
Теперь суть бага в Iron.
Создаем в MS Excel любую таблицу и сохраняем ее как html.
Открываем получившийся html файл в Iron (в chrome, думаю, этот пункт получится!) и жмакаем по странице правой кнопкой для выбора «просмотр кода элемента». Оно же — ctrl+shift+i
В появившейся консоли разработчика открываем вкладку Elements и видим, что страница состоит (на самом верхнем уровне) из одного frameset и двух frame.

Открываем первый frame и копируем содержащийся внутри код тэга HTML.

Теоретически, это и есть наша таблица, созданная в начале в excel.
Создаем где-нибудь новый файл с расширением .html и вставляем в него скопированное содержимое из frame
Открываем получившийся файл в iron. Видим, что ничего нормально не отображается. Так и надо, все в порядке. Продолжаем…
В этом непонятном документе открывает консоль разработчика (ctrl+shift+i) и выделяете элемент head.

После, удаляете, нажимая кнопку del и вуаля…

Откуда это и зачем этот баг — мне неизвестно. Как все же, запустить эту игру на ПК версии браузера — мне тоже неясно.
Но я уверен, что она доступна.
Комментарии (7)

mad_jerico
03.11.2015 20:29-9Для тех, кто считает себя сказочным долбоебом, поясню: это здесь для того, что бы показать, какой есть баг в известном браузере. Нечто вроде пасхалки., ибо на картинке есть и летающий динозавр и пригнувшийся основной. Ни первую ни вторую картинку я ещё в игре не встречал. Дополню это тем, что жду гневные комменты от упомянутых выше сказочных долбоебов. Валяйте!


HunterNNm
Кхм… У меня у одного после прочтения в голове только один вопрос: что это и зачем оно тут?