Всем привет сегодня я покажу как можно завернуть проект в spm (модуляризация).
Модуляризация — Это процесс разбиения кодовой базы на небольшие специализированные, готовые к повторному использованию модули.
У меня есть небольшой проект и я хочу чтобы он был завернут в spm.

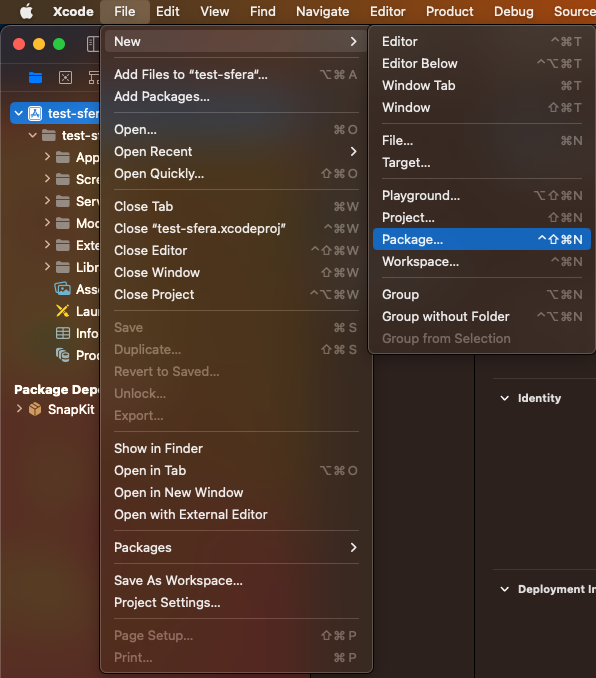
1) Идем по пути File → New → Package…

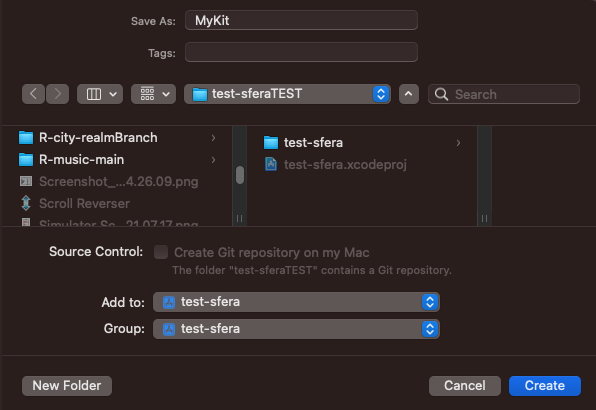
2) Создаем spm указывая его имя в Save as, указываем папку нашего проекта и в Add to: Выбираем наш проект

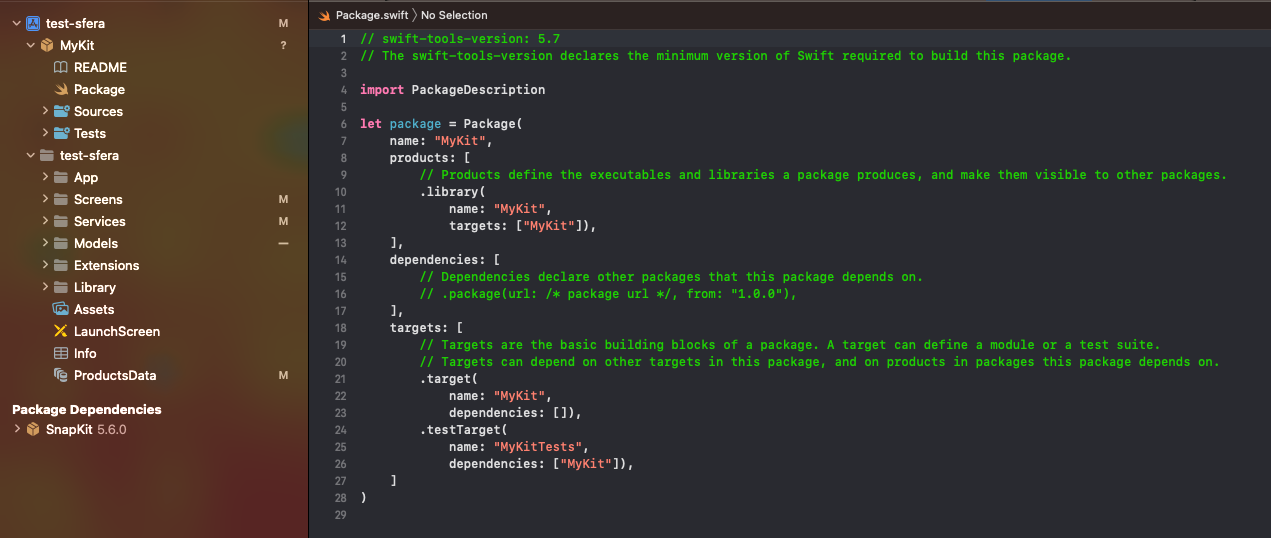
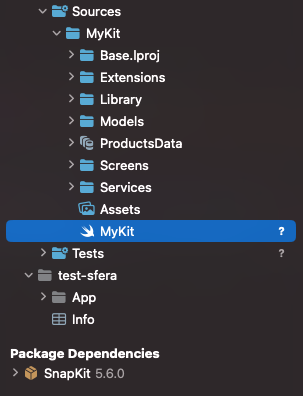
Вот что мы увидим

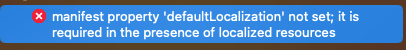
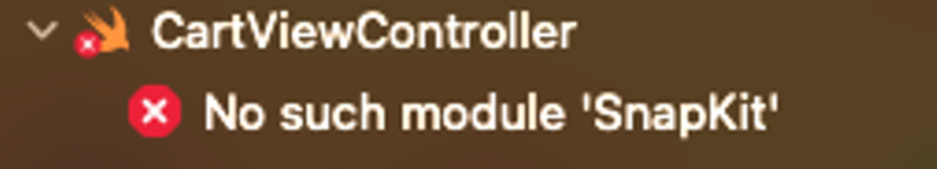
Если возникают данные ошибки


То добавляем пару строчек в Package

defaultLocalization: "rus",
platforms: [.iOS(.v13)], // чтобы не указывать @available(iOS 13.0, *) в каждом файле можем указать тут3) Мы переносим все нужные нам файлы (кроме AppDelegate и SceneDelegate) проекта в папку внутри Sources и удаляем сгенерированный файл MyKit (заглушка)

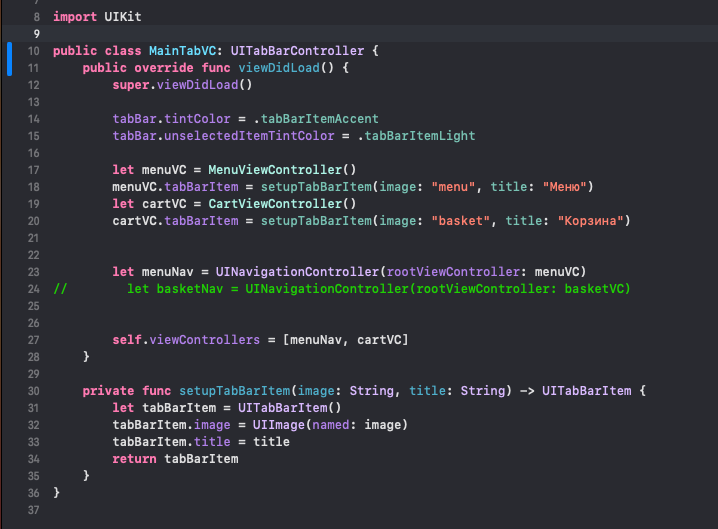
4) Нам нужно сделать 1 файл public для того чтобы можно было с ним взаимодействовать. В данном примере входным экраном в проект является MainTabVC
Делаем класс и viewDidLoad public

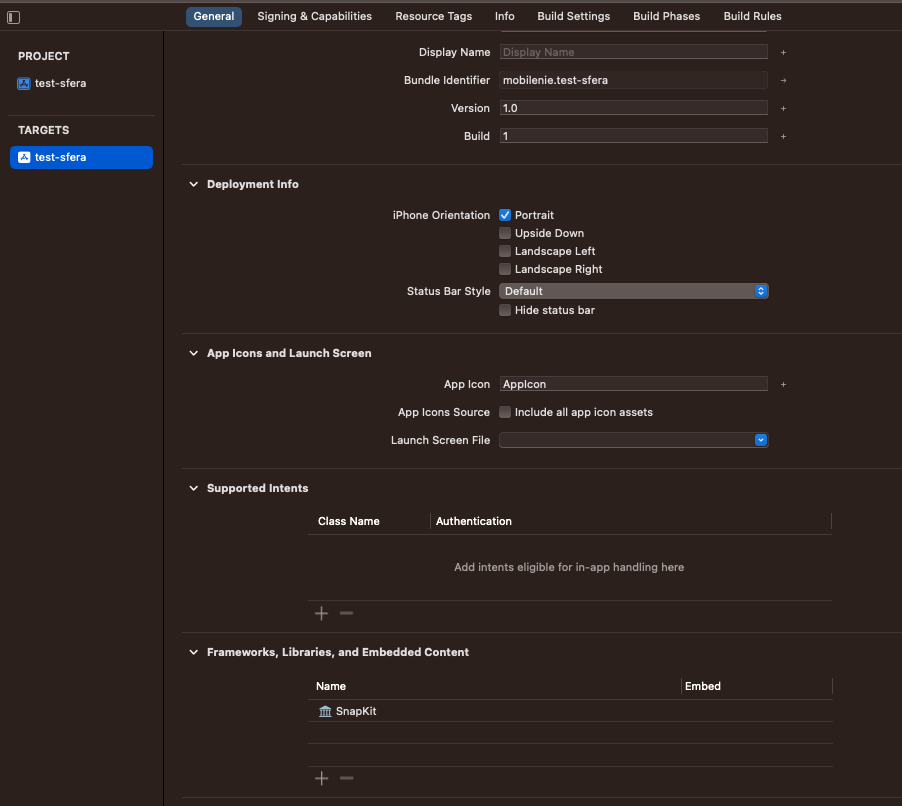
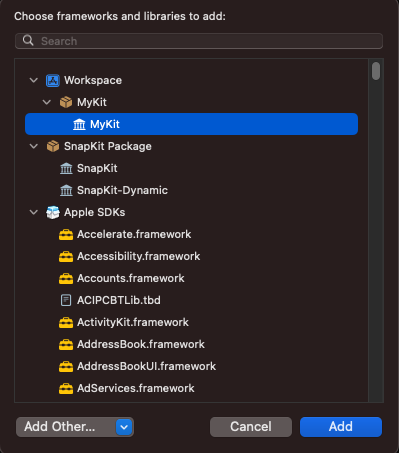
5) Переходим в таргет нашего проекта → General → Frameworks,Libraries, and Embedded Content. И нажимаем + выбираем наш MyKit и нажимаем Add


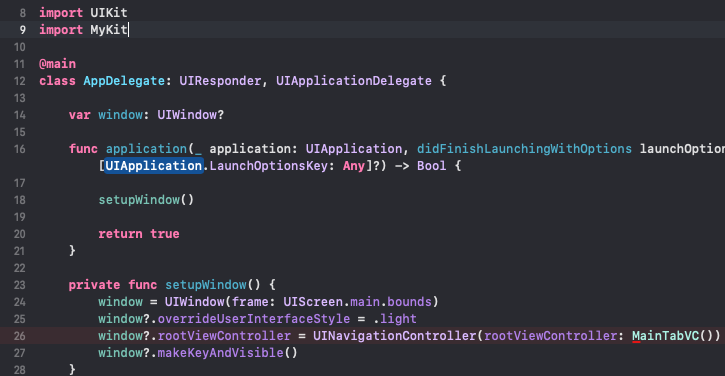
6) Переходим в тот файл в котором мы будем загружать наш публичный экран, в данном примере мы используем стартовый экран в AppDelegate
Поэтому мы импортируем в него наш SPM

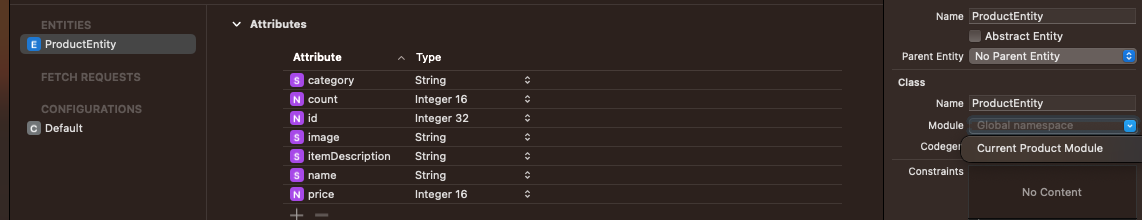
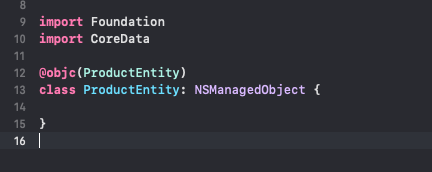
7) Исправим ошибки с coreData (ее мы тоже перенесли в spm)
И так нам нужно будет убрать currentProductModel оставив поле пустым, затем сверху класса нашей сущности дописать строчку @objc(EntityName)


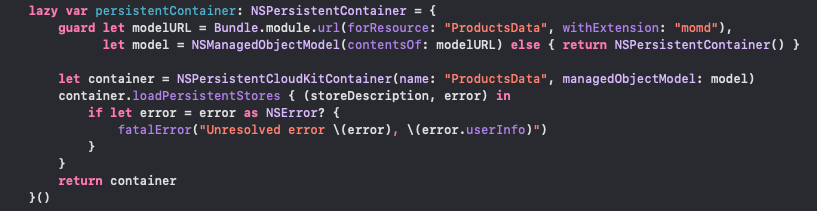
8) Нужно указать путь для нашего persistentContainer
let modelURL = Bundle.module.url(forResource: "ProductsData", withExtension: "momd")
Где ProductsData это имя файла coreData а withExtension так и оставляем не меняем

Теперь наша coreData исправно работает и сохраняет данные
9) У нас есть еще одна проблема не отображаются картинки из Assets.
Чтобы решить эту незадачу, мы поступаем так же как и coreData, указываем путь вручную

// SwiftUI load image from asset catalog
Image("Star", bundle: .module)
// UIKit load image from asset catalog
let image = UIImage(named: "Star", in: .module, compatibleWith: nil)
// Get URL of config.json
let configURL = Bundle.module.url(forResource: "config", withExtension: "json")10) Исправляем ошибку с другими зависимостями которые мы используем в нашем проекте.

Смотрим, где стоят комментарии //
let package = Package(
name: "MyKit",
defaultLocalization: "rus",
platforms: [.iOS(.v13)],
products: [
.library(
name: "MyKit",
targets: ["MyKit"]),
],
dependencies: [
//Вписываем сылку на гит зависимости и указываем версию
.package(url: "https://github.com/SnapKit/SnapKit.git", .upToNextMinor(from: "5.6.0"))
],
targets: [
.target(
name: "MyKit",
//Незабываем вырбрать в таргете наш проект
dependencies: ["MyKit"]),
.testTarget(
name: "MyKitTests",
dependencies: ["MyKit"]),
]
)Поздравляю, теперь вы знаете как по-быстрому завернуть проект в spm ????
Комментарии (4)

house2008
21.12.2022 23:07Спасибо!
Я наоборот всё это удалил из проекта, и cocoapods почти все зависимости и spm в пользу Carthage. После этого сборка проекта с ноля стала не 7 минут, а полторы минуты. Индексация проекта Xcode-ом почти мгновенная, потому что больше не надо сорцы зависимостей индексировать. Изменение динамической линковки в пользу статической (для cocoapods есть плагин "cocoapods-pod-linkage") холодный старт с 2.5 секунд упал до 0.5 секунд.
Судя по скриншоту SPM статически линкует зависимости ?


krabdb
Вроде и речь про mac & ios, а скрины из какой-то дремучей до-retina эпохи.
daniilpashin
Весьма вероятно может стоять хакинтош. Да и не все обладатели десктопов обзавелись 4к мониторами, к тому же.
nazar228 Автор
Нет мне прощения ! Опозорил яблоко господ перед ведройдо холопами. Надо было поставить 3x Super Retina XDR 16k, чтобы ведро-рабы плакали смотря на супер разрешение яблочников