Привет, Хабр! Я Дмитрий Сыровнев, руководитель команды мобильного приложения «Х5 Недвижимость». Когда я рассказываю, чем я занимаюсь, то люди задаются вопросом: где Х5 Group, а где, собственно, строительство и недвижимость? Отвечаю: X5 Group – это не только магазины «Перекрёсток» и «Пятёрочка», но и транспорт, импорт, а также стройка и недвижимость.
Задача моей команды – помогать коллегам более эффективно управлять стройкой распределительных центров и других крупных объектов. Есть две ключевые группы пользователей нашего мобильного приложения – это инженеры стройконтроля и менеджмент. Моя история будет про то, как мы сделали так, чтобы нашим приложением эта группа людей пользовалась с удовольствием, а не под административным прессингом.
Начну с того, что приложение у нас кросс-платформенное: Android, iOS и Web. Идея распределения была следующей: в полях работают на планшетах с Android, топ-менеджмент – на iPad, а тем, кому не достались устройства, открывают приложение на компьютере. В плане технологий для нашего приложения мы выбрали Python & Flutter.
Оффтоп ремарка: мобильное приложение «Х5 Недвижимость» – первое приложение на Flutter в Х5 Group, и у коллег было опасение, что могут быть проблемы с производительностью и вебом. Но, благодаря качеству разработки, этих проблем избежать удалось.
Часть 1. Мелодраматичная – Выпуск MVP
Почти полгода мы делали MVP и показывали приложение только с экранов своих устройств. Коллегам из бизнеса нравилось, но хотелось уже нажимать на кнопочки. В рамках MVP мы сделали несколько вкладок:
Авторизация: вкладка для входа в приложение
Общие сведения о проекте: ключевые данные
Команда проекта: возможность создавать команду проекта из сотрудников дирекции по недвижимости
Фотографии: возможность делать фотографии с объектов стройки
Рабочие и механизмы: ввод данных по количеству рабочих и специальных строительных машин
Риски: управление рисками проектов
Объёмы: работа со строительными объёмами проекта (смета)
Штрафы: управление штрафными санкциями по отношению к подрядчикам
Отчёты: формирование и работа с регулярными отчётами


Коллегам из офиса (из дирекции по недвижимости) функциональность и интерфейс понравились, но сотрудники в полях приложение к тому моменту ещё не видели…
Самый большой мой страх заключался в том, что сотрудники в полях скажут: «Ок, мы будем им пользоваться», а про себя подумают: «Опять офис что-то придумал, а мы продолжим всё делать по старинке, как привыкли».
Часть 2. Драматичная – Обратная связь
Когда приложение рассчитано на внутреннюю и ограниченную аудиторию, особенно важен диалог с заказчиком и конечными пользователями. Поясню: для большого приложения на широкую аудиторию так или иначе UX – это компромисс. В небольшом приложении для сотрудников надо услышать конкретных «Леонида» и «Сергея».
Мы, конечно, делали акцент на том, чтобы было минимум нажатий и скорость работы была приемлемой. Но, как выяснилось, нашей аудитории этого было мало. В итоге всплыло много важных мелочей, в которых скрывался дьявол на пути к сердцу пользователя.
После недели использования приложения на объекте мы выехали в поле, чтобы понаблюдать, как сотрудники используют приложение и получить свою порцию обратной связи. И мы её получили.
Если совсем обобщать, то все претензии можно разделить на два блока:
неожиданные сценарии работы с приложением;
цвет, название, размещение кнопок и графиков не подходит.
Мы ожидали услышать всё, что угодно, но только не это. Оказалось, что цвета кнопок «детские». Цитата: “Цветовая гамма не устраивает, слишком красочно и «по-детски» для стройки. Нужно сделать более серой, суровой и тусклой. Цвета могут быть чуть похожи, главное – уйти от ярких красок к более строгим».
И вот ещё отзыв: «Пиканиски* не похожи на пиканиски».
(*как мы сами позже узнали, «пиканиска» – это обобщённое название подъёмного оборудования для погрузо-разгрузочных работ; слово стало нарицательным, произошло от названия финского бренда Pekkaniska).
Ну и, вдобавок ко всему, фотографии не загружаются, и вообще (цитата): «Мы строители, а не программисты».
Наше решение: Мы подумали, что несмотря на требование сделать цвета более суровыми, для строителей ничто человеческое не чуждо, и поэтому яркие цвета оставить стоит. Но при этом мы сделали две темы на выбор – «детскую» и «суровую».

На вкладке «Фотографии» у нас было требование установить проверки, что фотография уникальна, сегодняшняя и загружена вовремя. Проверки в основном были завязаны на метаданные фотографии. После использования оказалось, что сотрудники часто делают фотографии на свой телефон, а потом через мессенджер отправляют их на планшет. При отправке через мессенджер все данные о фотографии чистятся и по факту не проходят проверку.
Наше решение: Мы сообщили пользователям, как работает данный сценарий и создали для подобных вопросов страницу FAQ. Наличие которой дало возможность сотрудникам без обращения в поддержку разбираться, как работает тот или иной механизм приложения, даже в режиме offline.
Мда… Похоже, что мы были очень далеки от понимания того, кто наш пользователь несмотря на то, что формально все бизнес-требования мы выполнили.
В целом можно сказать, что большинство замечаний не являлись критичными с точки зрения требований бизнеса, но для того, чтобы планшет с приложением не пылился в столе, это было важно услышать.
Часть 3. Комедийная – Предвосхищение ожиданий
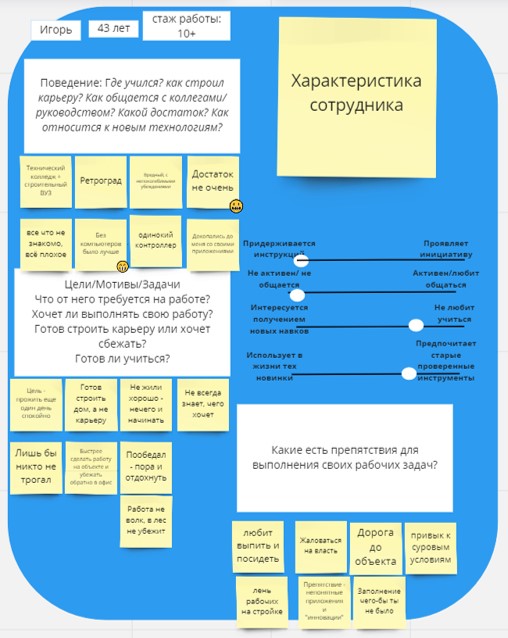
Я решил, что важным шагом к тому, чтобы сделать приложение более клиентоориентированным, будет применение популярного метода дизайн-мышления – «Персона». Но не с коллегами, которые формируют требования, как это обычно происходит, а с командой разработки. Идея была в том, чтобы, когда коллеги разрабатывали тот или иной функционал, они не просто писали очередной код, а задумались о конкретном образе пользователя. Так мы вместе с ними создали нашего персонажа, олицетворяющего обобщённого пользователя, по имени «Игорь»:

«Игорь» обладал следующими характеристиками:

Идеи команды, чтобы пользователю было комфортно:

Такой подход имел долгосрочный эффект, так как он строился на эмпатии к пользователю, к которому мы теперь кроме как «Игорь» не обращались.
Одно из частых негодований пользователей любых приложений связано с тем, что вкладка очень долго загружается. В нашем приложении такой вкладкой была смета – объёмный Excel-файл, который парсится.
Наше решение: Мы поставили лоадер с мыслью об «Игоре»:

И это сработало! У «Игоря» больше не было негатива от ожидания сметы настолько, что, когда мы за счёт рефакторинга ускорили работу страницы, коллеги попросили её замедлить, чтобы лоадер присутствовал на экране какое-то время.
Ещё одно важное требование к приложению, которое отражается на работе почти всех вкладок – это работа в режиме офлайн и уведомление пользователей. С одной стороны, сотрудникам в полях необходимо иметь возможность использовать приложение без интернета, т. к. для строек отсутствие связи – это обычное дело. С другой стороны, бизнес просит сделать так, чтобы несколько раз в день мы напоминали инженеру стройконтроля, что он должен сделать фотографии и заполнить данные по объекту.
Для решения этой задачи мы завели локальные уведомления, которые отправляются пользователю из приложения без интернета. И ещё в админпанели Django сделали возможность отправки смс с заданным или произвольным текстом тому или иному сотруднику, чтобы он в любом случае мог получить напоминание о задачах.
Часть 4. Кульминация – Проверка отношений
Проверка того, насколько ваши отношения крепки и любовь настоящая, происходит в сложных и непростых условиях. Для нас это была миграция (и не та, о которой, возможно, вы сразу подумали – в Грузию или Казахстан), а внутри компании с вендорского облачного решения на собственное.
Миграция нашего приложения заняла около 3-х месяцев и, к сожалению, за это время регулярно возникали проблемы с работоспособностью приложения и потерей данных. Но к этому времени у нас уже сложились партнёрские и доверительные отношения с пользователями. Внимание к деталям и попытки услышать пользователя на этапе активной разработки позволили максимально безболезненно пройти миграцию, и теперь уже сами пользователи выступали нашими адвокатами.
Часть 5. Эпилог
Как я уже упоминал ранее, есть разница между приложением для широких масс и для отдельной группы. Работая над продуктом для ограниченной группы, нужно выступать экспертом для них, но при этом слышать их желания, понимать их потребности и условия, в которых они работают.
Хочу поделиться с вами своим чек-листом, родившимся методом проб и ошибок, который может помочь сделать ваше приложение таким, каким его хочет видеть ваш пользователь (ну или максимально близким к этому):
Вы чётко представляете цели и задачи приложения.
Вы поддерживаете идею, что приложение должно соответствовать современным требованиям UX/UI.
Вы знаете своих пользователей, т. е. не только то, что вам сказал заказчик в бизнес-требованиях, но и мнение/взгляды конечных пользователей.
Вы познакомили свою команду приложения с пользователями, ответив им на вопросы: кто они, что делают, какой режим/условия работы, какое образование, чего они хотят/что не любят и пр.
Вы создали пространство для смелых идей внутри команды, направленных на то, как помочь пользователю сделать свою работу лучше.
Вы предлагаете, а лучше проактивно решаете проблему, которая для заказчика не очевидна или добавляете фичу, о которой вас пока не просили, но вы уверены в ней. Убрать её быстро всегда можно, а если покажете на демо, то бизнес может и поддержать. В итоге конечный пользователь будет вам признателен.
Вы настроили уведомления об ошибках/ограничениях для пользователя, и он сможет понять, почему в приложении доступен/не доступен тот или иной функционал.
У вас налажен диалог с пользователями через посредников.
Буду рад, если мой опыт и опыт моей команды окажется кому-то полезен.
Комментарии (4)

Vorchun
23.12.2022 11:04+1Классный кейс! Очень откликается - прошли примерно такое же. Только персонажа не отрисовали, а в целом обсудили. Надо сделать красиво, как у вас.
Но мы выбрали RN. По той причине, что внутренние системы на фронте используют React + Ant Design

Nata_lya
24.12.2022 13:07Дима, спасибо за прекрасную статью! Читала с удовольствием! Первопроходцы! Процветания вашему приложению! Только 1 вопрос (даже с учетом того, что это все же проект): «А jobs to be done” проводили? И если да, то какие результаты были? Все же не очень поняла, что по поводу offline режимов решили?


nnazarov
Круто, не знал, что в X5 на flutter пишут. Сложно было принять решение попробовать новый фреймворк?
DSyrovnev Автор
Мы первое приложение) у нас требования бизнеса хорошо ложись в этот фреймворк, поэтому принять решение было не сложно, но коллег поубеждать пришлось