Ну что, я же обещал сюрприз к новому году, хотя и переживал, что мы можем не успеть пройти ревью. Об этом знают даже не все мои коллеги, так как всю работу мы держали в секрете — вы узнаёте в числе первых!
UPD: на iOS тоже прошли ревью!

Впервые приложение Хабра появилось к 8-летию сайта в далёком 2014 году (аж 8 лет назад!), причём сразу для трёх платформ — iOS, Android и Windows Phone. Помогли нам в этом ребята из CleverPumpkin, которые написали все три приложения с нуля.
Позже случилось то, что случилось: поддерживать работоспособность приложения на всех трёх платформах оказалось сложновато, особенно внедрять в него поддержку новых функций и изменения архитектуры. Поэтому спустя какое-то время мы приняли непростое решение поставить работу над мобильными приложениями на паузу и убрать их из сторов, хотя какое-то время они худо-бедно ещё продолжали функционировать (пока не умер сертификат).
Шло время, мобильный трафик рос как на дрожжах. За это время мы проделали большую работу над Хабром, полностью переписав его: переехали на современный стек, сердцем которого стал Vue.js. Набили шишек с SSR и Streaming Rendering. Разобрались с технологиями PWA. Избавились от груза legacy. Выстроили прозрачное взаимодействие между бэком и фронтом. Хабр стал адаптивным и кросс-платформенным. Всё это позволило нам сфокусировать усилия, сократить стоимость и время разработки, стать более гибкими в вопросах внедрения новой функциональности. И да, это сложно, но мы хотим сделать единую платформу Хабра доступной с любого устройства. Таков путь.
Так бы оно и шло, но однажды в телеграме мне написал Денис @Mofas Германенко (руководитель компании) с головокружительным предложением:

Учитывая количество пользователей с мобильных устройств и тот факт, что скачать приложение проще, чем добавить его на рабочий стол из браузера, мы без раздумий согласились.
Собрали группу, обсудили план работ — для начала решили просто запаковать сайт в веб-вью. Отрисовали иконки и необходимые экраны, оживили и актуализировали наши учётные записи в сторах, поколупались с сервис воркером и кэшем nginx-а, упаковали всё и начали тестировать через Firebase. Вес крошечный (Android-версия вышла всего 1.8Мб), скорость работы — кайф.
Когда стало понятно, что ожидания оправдались, отправили приложения на ревью: Android-версия сразу прошла, по iOS (будет работать на версиях 14+) получили реджект с несколькими комментариями, которые постараемся оперативно исправить.
UPD: через час после публикации поста коллеги сообщили, что ревью в App Store тоже пройдено! Так что скачать приложение Хабра можно и на iOS.
В будущем планируем доставлять максимально нативный пользовательский опыт, добавить полезноты (например явно не хватает оффлайн-режима).
Каких-то дополнительных подробностей пока не будет — надеюсь, что коллеги расскажут обо всём в своём блоге, а пока:
Преогромная благодарность CleverPumpkin — подписывайтесь на их блог на Хабре
Не знаю как вы, а я уже плюсанул им карму: @Mofas, @Slowpoke_QA, @LadaLarkina, @danyaffff
А также своим коллегам (им давно), принимавшим участие в этом квесте: @buxley, @inzeppelin, @nomad_77, @alcochtivo, @melpnz, @pas
Если что-то не работает или найдёте баги, то пишите о них в комментариях или мне в личку, поправим.

Всех с наступающим!
Комментарии (93)

Grey83
30.12.2022 16:09+2для начала решили просто запаковать сайт в веб-вью. Отрисовали иконки и необходимые экраны, оживили и актуализировали наши учётные записи в сторах, поколупались с сервис воркером и кэшем nginx-а, упаковали всё и начали тестировать через Firebase. Вес крошечный (Android-версия вышла всего 1.8Мб), скорость работы — кайф.
Т.е. сделан практически полный аналог PWA, но который идёт со своим урезанным браузером (WebView в apk встроен свой или задействован системный?) и его поэтому можно размещать в гуглплее?
Или я всё неправильно понял?
UPD И ещё один вопрос: есть идеи сделать Telegram-бота который бы извещал о новых сообщениях в ЛС, комментариях к статьям в трекере и может ещё о чём-то (не знаю чтобы ещё хотелось, но думаю, что у пользователей ещё найдутся хотелки). Всё равно можно указать ссыль на телегу в профиле. Эту настройку можно и использовать для подключения к боту.
Удобная штука между прочем (на одном форуме, где я зареган такой бот имеется).

Dartess
30.12.2022 16:11Круто!
Особенно интересна история с iOS, если не секрет, почему реджект был?
А ещё интересно, это App-Bound Domains? Если да, как решили проблему с oauth и ограничением на 10 доменов? У вас много вариантов авторизации, все возможные домены учли? Особенно интересует google, он насколько я понял помимо
google.comещё ходит наyoutube.comи в случае моей российской учётки ещё наgoogle.ru, (а значит возможно ходит и на другие региональные домены).
Felixpis
30.12.2022 18:54Знаю, что Apple не любят, когда сайт и приложение идентичны. Могу предположить, что проблема в этом.

Mofas
31.12.2022 00:07+1Да, они явно запрещают вебвью-контейнеры, но с ними можно поговорить и тогда дают апрув.

Tamerlanchiques
31.12.2022 04:07+4А можете описать подробнее, какие аргументы использовали? А то одно из моих приложений долгое время отклоняли по пункту 4.2, пока не прикрутил туда много функционала. Интересно, как можно убедить их принять голый контейнер

Felixpis
30.12.2022 16:12+10Открыл приложение, решил поначалу, что баг - вместо приложения открылся мобильный сайт, но внутри wevview. Закрыл, открыл заново. Увидел статью, понял, что это фича. Конечно в плане разработки проще, когда одно приложение, но пользовательский опыт заметно хуже. Приложение было приятнее в этом плане.
Есть проблема с кнопкой назад, работает некорректно. Возможно после блокировки/разблокировки экрана, не обратил внимание, но из статьи в список статей вернуться не смог

Mofas
30.12.2022 16:17Да, в целом это можно назвать вебвью-контейнером. Много лет у Хабра было нативное приложение, но, как писал Boomburum, поддерживать и развивать его трудозатратно и в плане времен и в плане денег.

BratSinot
30.12.2022 18:35Собственно это моб приложение до сих пор работает (если не считать невозможности оставления комментариев, и открытия оных с дцатого раза).

Mofas
31.12.2022 00:08+2Значит сделали мы его тогда на славу )
Правда вот новая версия (которая в этом посте) как раз старую версию и перетрет, так как выпущена апдейтом.

Akr0n
30.12.2022 16:27+22А в чем отличия от открытия Хабра в любимом браузере?

Mofas
30.12.2022 16:34На текущий момент мало чем. В будущем будем думать о добавлении нативных каких-то элементов или фич.

ris58h
30.12.2022 20:48+8Т.е. сделали просто чтоб было, а зачем пока даже не думали? Что-то темните.

nochkin
31.12.2022 22:52Мобильное приложение даёт приток новых пользователей вне зависимости какие там фичи. Почти как бесплатная или очень дешёвая реклама.

ris58h
01.01.2023 12:02Откуда источник этого притока? Какая эффективность этого источника?

nochkin
02.01.2023 00:54Через органический поиск с магазинов приложений.
Про эффективность не скажу, так как сильно зависит от категории и общей конкуренции в этой области. Например, я примерно удвоил количество пользователей. Но у меня другая категория, поэтому не могу делать параллель.

al_one
31.12.2022 13:14+5В браузере есть uBlock Origin, настройка размера текста, несколько вкладок и их синхронизация с десктопом.
Приложение может собирать больше информации о вас и вашем устройстве. Старого дизайна, наверное тоже нет.

AndreiR98
30.12.2022 18:30+4А почему решили не использовать что-то мультиплатформенное? Условный Flutter идеально подходит для простого приложения.

Mofas
31.12.2022 00:10+3Собрать контейнер (ну по-нормальному) это абстрактно от 5 от 20 часов. Flutter дает экономию ресурсов только на второй платформе. Первая версия на Flutter займет столько же сколько и на нативе. И нормальный апп это будет около 500-700 часов разработки.

Yuribtr
30.12.2022 19:19UPD: через час после публикации поста коллеги сообщили, что ревью в App Store тоже пройдено! Так что скачать приложение Хабра можно и на iOS.
У вас регион приложения - только РФ? Потому как с другого региона приложение не видно.

Pas
30.12.2022 23:42+1Для iOS приложения выбраны все регионы дистрибуции.

Yuribtr
31.12.2022 11:17Да, все появилось, спасибо. Оказывается надо искать "Хабр", и где то внизу списка он появляется. А если искать "Habr" то вообще нет., там первыйм пунктом идет VC, а дальше всякие программистские приложухи.
Но самое смешное что у меня было это старое приложение, и его не надо было устанавливать заново )) Я почему то подумал что вы зарелизили новое.
Pas
31.12.2022 18:00Локализация в сторах будет в следующем релизе скорее всего. В этот упаковать не успели. Специально затрансферрили старые приложения и выпустили новые версии со старыми ID, чтобы сохранить преемственность, насколько это возможно.

savostin
30.12.2022 19:35+1поколупались с сервис воркером и кэшем nginx-а
Вот об этом хотелось бы подробнее.

nikita_dol
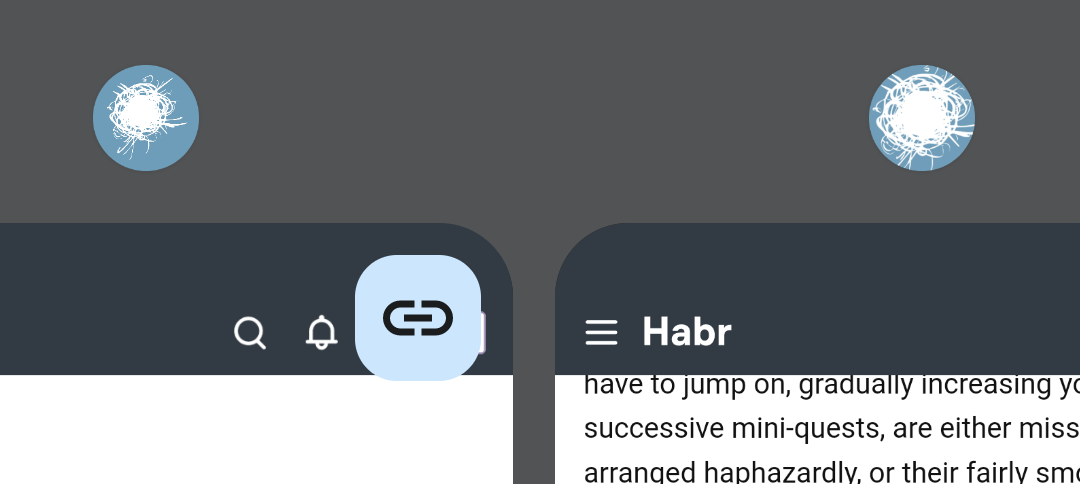
30.12.2022 19:49
Левое приложение - PWA. Правое - из маркета Так же, сборка из маркета сбрасывает настройки ленты (язык, стиль, язык интерфейса) если перейти на вторую страницу в ленте. (только установил приложение и не залогинился)

Levitanus
30.12.2022 20:07+14Для меня самый главный недостаток приложения, который не позволяет им пользоваться от слова совсем - нет вкладок.
И это совсем не соответствует моей истории взаимодействия с Хабром. Проще говоря: у меня уже есть эксклюзивное приложение для Хабра - это Firefox. 90% использования браузера - это Хабр.
В минуту жизни трудную захожу на сайт, листаю насколько страниц главной и открываю все, что интересно. И потом читаю, пока статьи не закончатся.
Одностраничное приложение очень далеко от этого.
А ещё по той же причине я в свое время плевался от динамической загрузки. Особенно, динамической загрузки статей. Потому что, в 16-18 годах в метро на станции можно было загрузить статью и читать её в туннеле. А теперь нельзя: картинок не будет, текст - тоже не факт. Комментарии - нет.
Проблема решилась внезапно тем, что в метро всё завесили Z, понаставили рамок и пользоваться им стало невозможно.
Скрин


ris58h
30.12.2022 21:04+2Как раз намедни сообщал им о проблеме с подгрузкой комментариев (нет кнопки Обновить, если они не загрузились). Ответ поддержки: страница грузится сразу вся - проблемы нет. Т.е. они даже не в курсе как их сайт работает.

TheRaven
30.12.2022 21:52Вы, случаем, не на новой версии? Переключитесь на актуальную и всё будет хорошо с комментами.

EvgeniyIvanovhabr
30.12.2022 20:13+2У меня в браузере установлен увеличенный шрифт для Хабра. Было бы круто получить возможность изменять его и в приложении. Шрифт по-умолчанию мелковат для чтения лонгридов (iOS 16.2). Спасибо!
И ещё очень не хватает вкладок. Люблю открыть все заинтересовавшие статьи из ленты и потом их читать одну за другой по возможности из вкладок.
Пожалуй, пока продолжу читать через браузер, но буду следить за развитием приложения :-)

hello_my_name_is_dany
30.12.2022 20:44+4Пока что обычный PWA на iOS выглядит лучше, как минимум из-за статус бара
Мобильное приложение

PWA


Yuribtr
30.12.2022 23:04Вот кстати PWA версия чем неудобна, это тем что в ней не видно хабы, куда статья относится. А это очень важный момент для меня, так как не всегда из названия можно понять про что идет речь в статье. В мобильной хабы видны, что очень хорошо.

al_kotler
30.12.2022 22:49+1Отлично. У меня в приложении картинки стали отображаться. Почему-то на сайте не отображались.

GROMILOKBIG
30.12.2022 22:49Я ньюфаг, но использую старое приложение, оно полностью рабочее.
Там все так плохо, чтобы его поддерживать?

Mofas
31.12.2022 00:12+1Ему очень много лет, оно в состоянии когда уже невозможно развить дальше. Обратите внимание что версия из поста перезатрет старую версию, так как она оформлена как апдейт.

olegkusov
30.12.2022 22:49+3Весь мир уже использует темную тему, хабр до сих пор не может выделить на это ресурсы. Камон

bakkarti
30.12.2022 22:51Для мобильника хорошо бы сделать отдельную загрузку комментариев, что б меньше нагружать систему.
И как делать отсечки просмотренных статей, когда идёт общая лента? Раньше можно было открыть пару статей и эти статьи (заголовки) меняли цвет шрифта, сейчас при каждом входе все сбрасывается, и понять что просмотрено, что нет невозможно.

stanlyzoolo
31.12.2022 00:59До сегодняшнего дня пользовался неофициальным клиентом Habar для Android.
Разработчик старался развивать его, за пару месяцев много функций добавлены и создалось ощущение, что появились помощники. Надеюсь не сильно расстроится)
P.S. Свежую апку скачал - приятненько уже. Давно пора было, правда. Спасибо :)
jarvis394
31.12.2022 03:03Прикольно, кто-то настолько вдохновился мои проектом, что сделал его нативными компонентами :)
Если что, 2 года уже существует клиент geekr., захожу на Хабр на телефоне только с него (я блин его сделал для себя, грех не пользоваться). Заходишь на сайт, ставишь как PWA (три точки -> Установить/Добавить на главный экран) — получаешь красивую читалку с поддержкой тёмной темы.

dom1n1k
31.12.2022 06:03+2Пока пользоваться невозможно: при попытке промотать вниз происходит ререндер с перезагрузкой картинок и сбросом позиции скролла в начало. Такое ощущение, что на фронте какую-то циклическую зависимость соорудили.
Но это ладно, наверное пофиксят со временем. Если же говорить более глобально, то смысл в таком приложении (сайт в контейнере) для меня пока неочевиден.
Boomburum Mofas
Всё-таки было бы очень хорошо, если бы возродилось прежнее приложение. Можно назвать его Habr Legacy или Habr Lite. Видел аргумент, что его трудно развивать. Так и не надо ничего развивать! Там уже сейчас всё есть и даже почти работает. Достаточно подпилить до рабочего состояния пару поломавшихся от времени фич. И пусть оно будет предельно минималистично, так даже лучше. Чтение статей и комментов, плюс обязательно избранное. Всё, этого достаточно, чтобы приложение было востребовано. Написание комментов — ну хорошо, если будет, но если даже и нет, можно обойтись. Поиск, уведомления, голосования, карма, трекеры-шмекеры — можно оставить в основном приложении. И ничего не редизайнить, боже упаси.

TheDenis
31.12.2022 09:45+5Хотели, как лучше, получилось чёрти что. Старое приложение и то было лучше. Если я хочу увидеть сайт, я открываю бровзер. Навигация поломана, аутентификации через Гугл нет, размер шрифта не настроить. На темную тему мне лично плевать. Зачем было апдейтом перетирать старую версию?
Тот случай, когд ну просто все решения не в дугу.

netricks
31.12.2022 10:37+2Я позволю себе не про приложение, а про новую версию сайта.
Новая версия сайта хороша. Редактор для постов весьма удобен. Но что за треш творится с треккером? Старый треккер был воплощением совершенства, в то время как новым совершенно невозможно пользоваться. В нем абсолютно ничего не видно. Приходится сидеть на старой версии, благо, хорошо, что ее всё еще можно включить.
tommyangelo27
31.12.2022 11:48+1@vconst целую статью пилил про трекер. Как думаете - помогло?

netricks
31.12.2022 12:07+4Надо больше капать на мозги.
Трекер, трекер, трекер, трекер. Среди многих других фишек сайта именно трекер является полезным при работе с контентом.

vadvol
31.12.2022 10:59+2За работу спасибо в любом случае.
Единственное, что мне оказалось неудобным в сравнении с PWA - шрифт мелковат для моих глаз. Было бы здорово настройку добавить.

DevlabStudio
31.12.2022 11:44+3Помню пользовал старое приложение, там можно было размер шрифта выставлять... Круто, что появилось отдельное приложение, но по сути вы мне сайт на телефон установили. Я обычно делаю шрифт для чтения чуть больше, а здесь не получилось настроить, на айфон про макс контент мелковат.
Раньше я уже писал в саппорт с предложением сделать апишку и дать к ней доступ разработчикам. Не помню уже, что ответили, но как круто было бы сделать опенсорсные апки, чтобы разработчики сами их развивали. Тут куча разрабов для разных платформ, клиенты могли быть полноценными с удобными современными фишками.
Ребята без спору молодцы, раз проявили инициативу и упаковали все в контейнер, но мне кажется, у вас всегда было очевидное решение запуска и поддержки на разных платформах, если позволить участвовать своей аудитории в проекте.

EvgeniyIvanovhabr
31.12.2022 16:41+1Аналогично, на 13 про максе шрифт чересчур мелкий. Пока регулировка шрифта не добавят, пользоваться тяжко.
И ещё удивляет довольно медленный запуск приложения, до полной отрисовки главного экрана. На фоне молниеносной работы практически всех других приложений – это бросается в глаза. Возможно, стоило бы какую-то неизменную часть кода закэшировать в приложении, загружая только новый контент при запуске, ускорив таким образом первую загрузку.

Akr0n
31.12.2022 12:29+4Это должно было быть нативное приложение, которое дергает контент через API, поэтому получается очень быстро, экономно и эффективно. То, что выкатил Хабр...я не понимаю кому это может вообще понадобиться. Человеку без браузера на телефоне?

Mike-M
31.12.2022 13:26Хочется поблагодарить за приложение, но…
После того как посадил зрение на смартфоне, поставил крест на приложениях.

NineNineOne
31.12.2022 13:30+1Как iOS разработчик я сильно удивлен, что вебвью, засунутое в приложение, требует больше 10мб памяти. У меня есть приложение на SwiftUI в магазине, которое весит меньше 7 мегабайт, а экранов и функционала там не меньше (ссылочка).
Подчеркну - это не критика, а искреннее удивление. Выглядит так, будто кто-то кого-то обманул или кто-то использовал устаревшие/лишние вещи при создании приложения.
Если могу помочь вашему проекту с оптимизацией, дайте знать.
И поздравляю с успешным прохождением ревью в апсторе!

Maxik12
31.12.2022 18:06+1Просто вебвью? Целое приложение под один-единственный вебвью? Нет, конечно, похвально, что оно весит меньше двух МБ, но хотелось бы чего-то большего. Тем более, от Хабра.





Alexander_The_Great
Работает пока очень медленно. Нет тёмной темы. Android.
lain8dono
Попробуйте Firefox с дополнением Dark Reader.
Скрин
Kenya-West
Можно и без расширений в мобильном устройстве в
edge://flagsвыставить Auto Dark Mode for Web Contents наtrue(в любом другом хромоподобном браузере аналогично), будет работать без всяких расширений и перекрашивать любой сайт без поддержки тёмной темы.Даже если сайт установить как приложение, то все равно будет работать.
alexander222
Спасибо! Это лучший подарок к новому году :-) Страдал без darkreader на телефоне, даже на firefox подумывал с хрома перейти, а все оказывается может работать и так
acsent1
А выборочно для сайтов оно работает?
Вернее нужно чтобы исключения были, для сайтов на которых и так есть темная тема. на мобильном ff такого не нашел. Поэтому отказался
ris58h
А что вы там использовали? Если dark reader, то там исключения есть.
alexander222
Да, если ставить флаг chrome://flags/#darken-websites-checkbox-in-themes-setting то в меню есть чекбокс, запоминаемый для сайта
Не автоматически, но можно сделать список исключений при желании
JuSay
Поддерживаю! Больше всего хочется темной темы, а не приложения ????
Kanut
Как уже написали выше, тёмную тему можно спокойно сделать плагинами к браузеру. Более того некоторые браузеры это поддерживают из коробки.
JuSay
Если мы говорим про мобильные устройства, то здесь почти нет вариантов
Kanut
Я пробовал несколько разных вариантов. В результате остановился на обычной опере для андроида. Она конечно не все страницы нормально трансформирует в тёмную тему. Но с хабром это работает достаточно хорошо.
JuSay
Хороший вариант, согласен. Но есть одно громаднейшее но (минимум для меня), это синхронизация.
Если везде используется Chrome (а так и есть), то пользоваться оперой какой бы она не была крутой не имеет никакого смысла
ris58h
Можно везде использовать Firefox.
Kanut
К сожалению это далеко не всегда так работает. Тот же плагин для транслита Firefox в какой-то момент у себя убил. Альтернативы не появились(ну или как минимум не появлялись долгое время).
И думаю похожие проблемы найдутся не только у меня одного.
AllSoliton
Да!
JuSay
Не хочется постить картинку с проводами и буханкой хлеба, но все же спрошу, зачем?
ris58h
Чтобы иметь синхронизацию и расширения на всех платформах - речь же об этом.
JuSay
Нет, вы наверное, не поняли. Вот у вас все и везде утыкано Chrome - ПК несколько, телефоны, планшеты, телевизоры, приставки, а вы предлагаете заменить это все на Firefox просто потому что там можно установить плагин, для использования на одном сайте и одном устройстве. Я все верно понял?)
В принципе, вариант рабочий. Но именно для меня не подходит, как по мне было бы лучше сделать темную тему именно на сайте, как на источнике
ris58h
Чтобы использовать на всех сайтах и устройствах конечно же )
Tim_86
В адресной строке Chrome набираем chrome://flags, затем в поиске набираем "darken", включаем, после чего в настройках в разделе " Тема" появляется кнопочка "Затемнять сайты". Включаем тёмную тему и ставим галочку у новой опции.
Скрин
fedorro
Странно, а у меня шустро работает, и тема темная есть:
Скрин
IgorGIV
Потому что у Вас старая версия приложения.
fedorro
Вчера по ссылке из поста поставил, версия 7.0.0 от 28.12.2022.
UPD: Проверил одну мысль - оказывается это MIUI сама сделала там темную тему, есть такая в настройках экрана.